贡献点
贡献点是在 package.json 文件的 contributes 字段中声明的一组 JSON。你的扩展通过注册 贡献点 来扩展 Visual Studio Code 的各种功能。以下是所有可用 贡献点 的列表。
认证breakpointscolors命令configurationconfigurationDefaultscustomEditorsdebuggersgrammarsiconsiconThemesjsonValidationkeybindings语言menusproblemMatchersproblemPatternsproductIconThemesresourceLabelFormatterssemanticTokenModifierssemanticTokenScopessemanticTokenTypessnippetssubmenustaskDefinitionsterminalthemestypescriptServerPluginsviewsviewsContainersviewsWelcomewalkthroughs
contributes.authentication
贡献一个身份验证提供程序。这将为你的提供程序设置一个激活事件,并在扩展的功能中显示它。
{
"contributes": {
"authentication": [
{
"label": "Azure DevOps",
"id": "azuredevops"
}
]
}
}
contributes.breakpoints
通常,调试器扩展也会有一个 contributes.breakpoints 条目,扩展在此列出将启用断点的文件类型。
{
"contributes": {
"breakpoints": [
{
"language": "javascript"
},
{
"language": "javascriptreact"
}
]
}
}
contributes.colors
贡献新的可主题化颜色。这些颜色可以由扩展在编辑器装饰器和状态栏中使用。一旦定义,用户就可以在 workspace.colorCustomization 设置中自定义颜色,并且用户主题也可以设置颜色值。
{
"contributes": {
"colors": [
{
"id": "superstatus.error",
"description": "Color for error message in the status bar.",
"defaults": {
"dark": "errorForeground",
"light": "errorForeground",
"highContrast": "#010203",
"highContrastLight": "#feedc3"
}
}
]
}
}
颜色默认值可以为浅色、深色和高对比度主题定义,并且可以是现有颜色的引用或 颜色的十六进制值。
扩展可以使用 ThemeColor API 来使用新的和现有的主题颜色。
const errorColor = new vscode.ThemeColor('superstatus.error');
contributes.commands
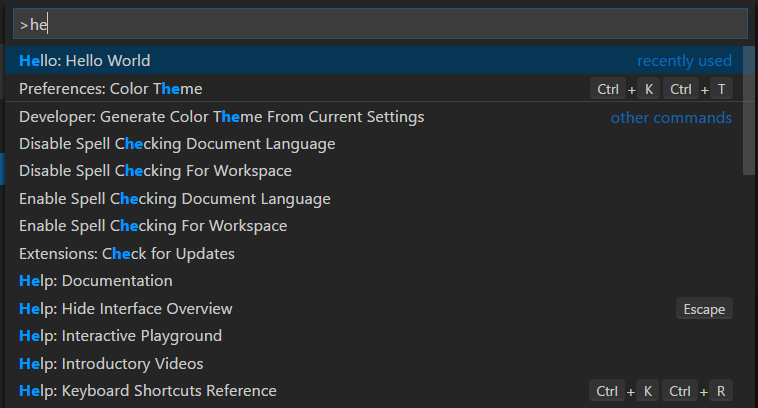
贡献命令的 UI,包括一个标题,以及(可选)一个图标、类别和启用状态。启用状态通过 when 子句 来表达。默认情况下,命令显示在 命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 中,但它们也可以显示在其他 菜单 中。
贡献的命令的呈现方式取决于包含它的菜单。例如,命令面板 会在命令前加上它们的 category,以便于分组。但是,命令面板 不会显示图标或禁用的命令。另一方面,编辑器上下文菜单会显示禁用的项目,但不会显示类别标签。
注意:当命令被调用时(通过键盘绑定、命令面板、任何其他菜单或以编程方式),VS Code 会发出一个激活事件
onCommand:${command}。
注意:当使用 产品图标 中的图标时,设置
light和dark会禁用该图标。正确的语法是"icon": "$(book)"。
命令示例
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World",
"category": "Hello",
"icon": {
"light": "path/to/light/icon.svg",
"dark": "path/to/dark/icon.svg"
}
}
]
}
}
有关在 VS Code 扩展中使用命令的更多信息,请参阅 命令扩展指南。

命令图标规范
尺寸:图标应为 16x16 像素,并留有 1 像素的内边距(图像为 14x14 像素)并居中。颜色:图标应使用单一颜色。格式:推荐图标使用 SVG 格式,但接受任何图像文件类型。
![]()
contributes.configuration
贡献将暴露给用户的设置。用户可以在“设置”编辑器中设置这些配置选项,或直接编辑 settings.json 文件。
此部分可以是一个单独的对象,代表一个设置类别,也可以是对象的数组,代表多个设置类别。如果存在多个设置类别,则“设置”编辑器将在该扩展的目录中显示一个子菜单,并且 title 键将用于子菜单条目名称。
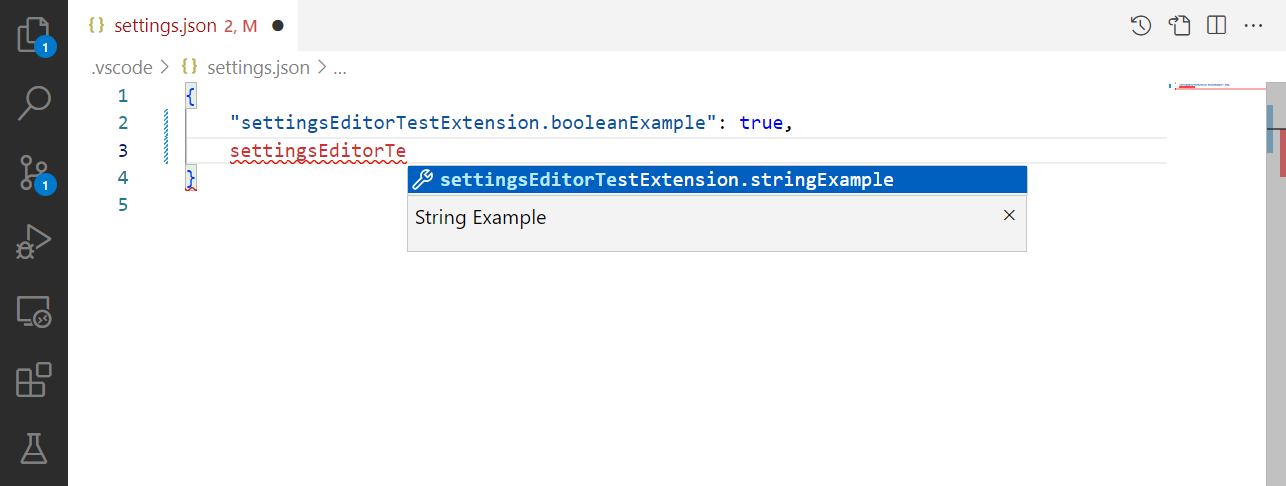
配置示例
{
"contributes": {
"configuration": {
"title": "Settings Editor Test Extension",
"type": "object",
"properties": {
"settingsEditorTestExtension.booleanExample": {
"type": "boolean",
"default": true,
"description": "Boolean Example"
},
"settingsEditorTestExtension.stringExample": {
"type": "string",
"default": "Hello World",
"description": "String Example"
}
}
}
}
}

你可以使用 vscode.workspace.getConfiguration('myExtension') 从扩展中读取这些值。
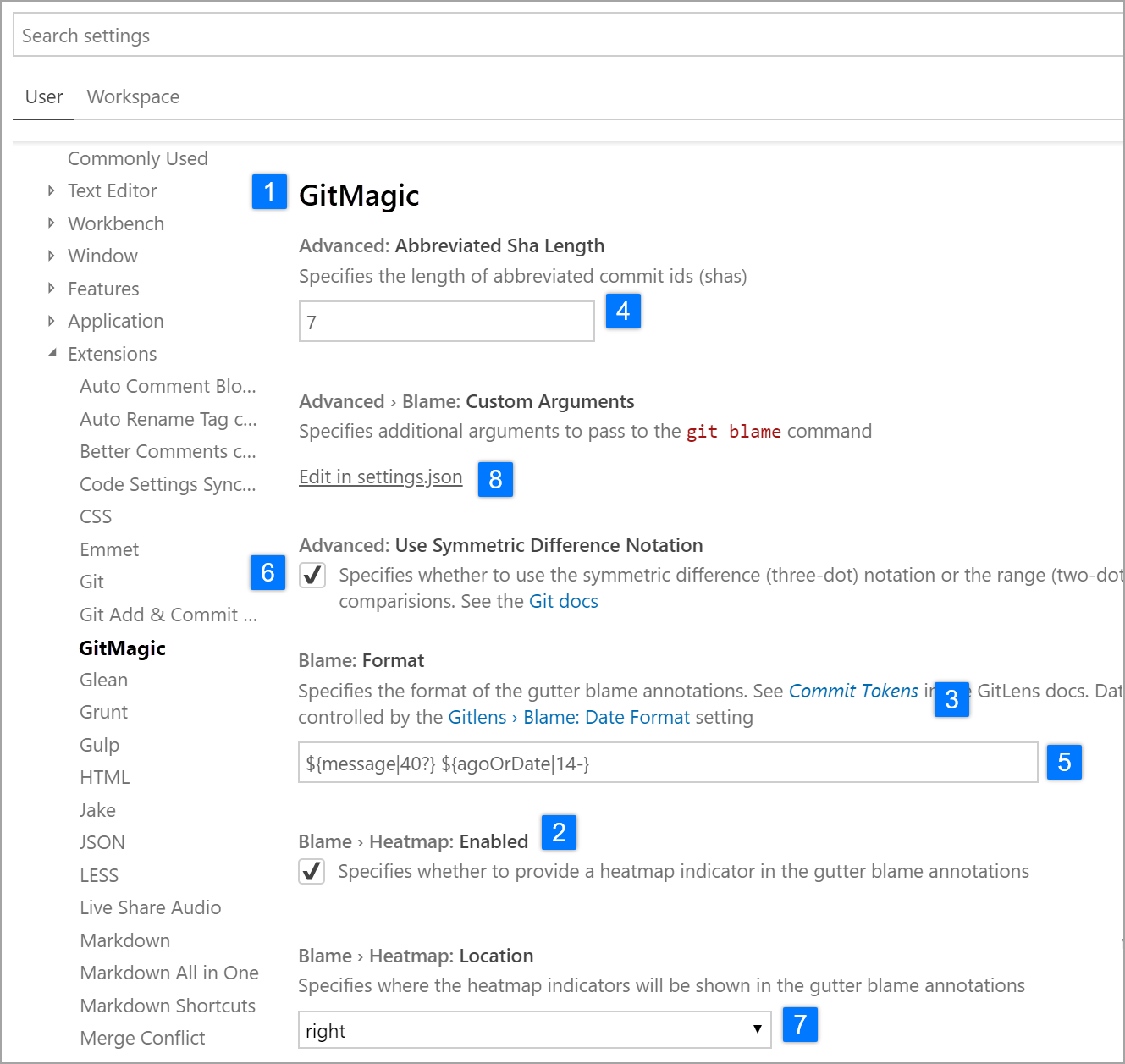
配置架构
你的配置条目既用于在 JSON 编辑器中编辑设置时提供智能感知,也用于定义它们在设置 UI 中的显示方式。

title
一个类别的 title 1️⃣️ 是该类别的标题。
{
"configuration": {
"title": "GitMagic"
}
}
对于具有多个设置类别的扩展,如果其中一个类别的标题与扩展的显示名称相同,则设置 UI 会将该类别视为“默认类别”,忽略该类别的 order 字段,并将其设置放在主扩展标题下方。
对于 title 和 displayName 字段,诸如“Extension”、“Configuration”和“Settings”之类的词语是多余的。
- ✔
"title": "GitMagic" - ❌
"title": "GitMagic Extension" - ❌
"title": "GitMagic Configuration" - ❌
"title": "GitMagic Extension Configuration Settings"
properties
configuration 对象中的 properties 2️⃣ 将形成一个字典,其中键是设置 ID,值提供了关于设置的更多信息。虽然一个扩展可以包含多个设置类别,但扩展的每个设置仍然必须有自己的唯一 ID。设置 ID 不能是另一个设置 ID 的完整前缀。
没有显式 order 字段的属性将按字母顺序显示在设置 UI 中(而不是在清单中列出的顺序)。
设置标题
在设置 UI 中,将使用多个字段来构造每个设置的显示标题。键中的大写字母用于指示单词的断开。
单类别和默认类别配置的显示标题
如果配置有一个设置类别,或者该类别与扩展的显示名称相同,那么对于该类别中的设置,设置 UI 将使用设置 ID 和扩展 name 字段来确定显示标题。
例如,对于设置 ID gitMagic.blame.dateFormat 和扩展名 authorName.gitMagic,因为设置 ID 的前缀与扩展名的后缀匹配,所以设置 ID 的 gitMagic 部分将在显示标题中删除:“Blame: Date Format”。
多类别配置的显示标题
如果配置有多个设置类别,并且该类别与扩展的显示名称不相同,那么对于该类别中的设置,设置 UI 将使用设置 ID 和类别 id 字段来确定显示标题。
例如,对于设置 ID css.completion.completePropertyWithSemicolon 和类别 ID css,因为设置 ID 的前缀与类别 ID 的后缀匹配,所以设置 ID 的 css 部分将在设置 UI 中被删除,生成的设置标题将是:“Completion: Complete Property With Semicolon”。
配置属性架构
配置键是使用 JSON Schema 的超集定义的。
description / markdownDescription
你的 description 3️⃣ 出现在标题之后、输入字段之前,但对于布尔值,描述用作复选框的标签。6️⃣
{
"gitMagic.blame.heatMap.enabled": {
"description": "Specifies whether to provide a heatmap indicator in the gutter blame annotations"
}
}
如果你使用 markdownDescription 而不是 description,你的设置描述将在设置 UI 中被解析为 Markdown。
{
"gitMagic.blame.dateFormat": {
"markdownDescription": "Specifies how to format absolute dates (e.g. using the `${date}` token) in gutter blame annotations. See the [Moment.js docs](https://moment.js.cn/docs/#/displaying/format/) for valid formats"
}
}
对于 markdownDescription,为了添加换行符或多个段落,请使用字符串 \n\n 来分隔段落,而不是仅使用 \n。
type
number 4️⃣ 、string 5️⃣ 、boolean 6️⃣ 类型的条目可以在设置 UI 中直接编辑。
{
"gitMagic.views.pageItemLimit": {
"type": "number",
"default": 20,
"markdownDescription": "Specifies the number of items to show in each page when paginating a view list. Use 0 to specify no limit"
}
}
如果字符串设置在配置条目上设置了 "editPresentation": "multilineText",则该字符串设置可以呈现为多行文本输入。
对于 boolean 条目,markdownDescription(或在未指定 markdownDescription 时为 description)将用作复选框旁边的标签。
{
"gitMagic.blame.compact": {
"type": "boolean",
"description": "Specifies whether to compact (deduplicate) matching adjacent gutter blame annotations"
}
}
某些 object 和 array 类型的设置将在设置 UI 中呈现。由 number、string 或 boolean 组成的简单数组将呈现为可编辑列表。具有 string、number、integer 和/或 boolean 类型属性的对象将呈现为键值对的可编辑网格。对象设置还应将 additionalProperties 设置为 false,或设置为具有适当 type 属性的对象,以便在 UI 中呈现。
如果 object 或 array 类型的设置还包含其他类型,如嵌套对象、数组或 null,则该值不会在设置 UI 中呈现,只能通过直接编辑 JSON 来修改。用户将看到一个指向 在 settings.json 中编辑 的链接,如上图所示。8️⃣
order
类别和类别内的设置都可以具有整数 order 类型属性,该属性指示它们应如何相对于其他类别和/或设置进行排序。
如果两个类别具有 order 属性,则具有较低 order 编号的类别排在前面。如果一个类别未给出 order 属性,则它出现在已给出该属性的类别之后。
如果同一类别中的两个设置具有 order 属性,则具有较低 order 编号的设置排在前面。如果同一类别中的另一个设置未给出 order 属性,则它将出现在该类别中已给出该属性的设置之后。
如果两个类别具有相同的 order 属性值,或者同一类别中的两个设置具有相同的 order 属性值,则它们将在设置 UI 中按递增的字母顺序排序。
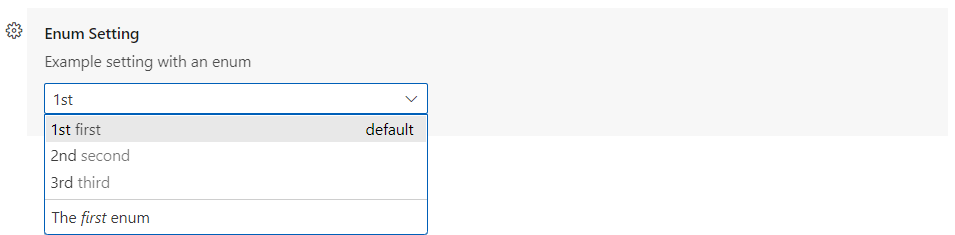
enum / enumDescriptions / markdownEnumDescriptions / enumItemLabels
如果你在 enum 7️⃣ 属性下提供了项目数组,设置 UI 将呈现一个下拉菜单供你选择这些项目。
你还可以提供一个 enumDescriptions 属性,该属性是一个与 enum 属性长度相同的字符串数组。enumDescriptions 属性在下拉菜单的底部提供一个描述,对应于每个 enum 项目。
你也可以使用 markdownEnumDescriptions 而不是 enumDescriptions,并且你的描述将被解析为 Markdown。markdownEnumDescriptions 优先于 enumDescriptions。
要自定义设置 UI 中的下拉选项名称,可以使用 enumItemLabels。
示例
{
"settingsEditorTestExtension.enumSetting": {
"type": "string",
"enum": ["first", "second", "third"],
"markdownEnumDescriptions": [
"The *first* enum",
"The *second* enum",
"The *third* enum"
],
"enumItemLabels": ["1st", "2nd", "3rd"],
"default": "first",
"description": "Example setting with an enum"
}
}

deprecationMessage / markdownDeprecationMessage
如果你设置了 deprecationMessage 或 markdownDeprecationMessage,该设置将获得一个带有所指定消息的警告下划线。此外,除非用户配置了该设置,否则该设置将从设置 UI 中隐藏。如果你设置了 markdownDeprecationMessage,Markdown 将不会在设置悬停或问题视图中渲染。如果你同时设置了这两个属性,deprecationMessage 将显示在悬停和问题视图中,而 markdownDeprecationMessage 将在设置 UI 中以 Markdown 格式呈现。
示例
{
"json.colorDecorators.enable": {
"type": "boolean",
"description": "Enables or disables color decorators",
"markdownDeprecationMessage": "**Deprecated**: Please use `#editor.colorDecorators#` instead.",
"deprecationMessage": "Deprecated: Please use editor.colorDecorators instead."
}
}
其他 JSON Schema 属性
你可以使用任何验证 JSON Schema 属性来描述配置值的其他约束。
default用于定义属性的默认值。minimum和maximum用于限制数值。maxLength、minLength用于限制字符串长度。pattern用于将字符串限制为给定的正则表达式。patternErrorMessage用于在模式不匹配时提供定制的错误消息。format用于将字符串限制为众所周知的格式,例如date、time、ipv4、email和uri。maxItems、minItems用于限制数组长度。editPresentation用于控制在设置编辑器中是为字符串设置渲染单行输入框还是多行文本区域。
不受支持的 JSON Schema 属性
在配置部分不受支持的是:
$ref和definition:配置架构需要自包含,不能假设聚合设置 JSON 架构文档的外观。
有关这些和其他功能的更多详细信息,请参阅 JSON Schema 参考。
scope
配置设置可以具有以下可能范围之一:
application- 适用于所有 VS Code 实例的设置,只能在用户设置中配置。machine- 特定于计算机的设置,只能在用户设置或远程设置中设置。例如,不应在计算机之间共享的安装路径。这些设置的值不会被同步。machine-overridable- 特定于计算机的设置,可以被工作区或文件夹设置覆盖。这些设置的值不会被同步。window- 特定于窗口(实例)的设置,可以在用户、工作区或远程设置中配置。resource- 资源设置,适用于文件和文件夹,可以在所有设置级别配置,甚至在文件夹设置中也可以。language-overridable- 可以在语言级别覆盖的资源设置。
配置范围决定了设置何时可通过“设置”编辑器供用户使用以及该设置是否适用。如果未声明 scope,则默认为 window。
以下是内置 Git 扩展的示例配置范围。
{
"contributes": {
"configuration": {
"title": "Git",
"properties": {
"git.alwaysSignOff": {
"type": "boolean",
"scope": "resource",
"default": false,
"description": "%config.alwaysSignOff%"
},
"git.ignoredRepositories": {
"type": "array",
"default": [],
"scope": "window",
"description": "%config.ignoredRepositories%"
},
"git.autofetch": {
"type": ["boolean", "string"],
"enum": [true, false, "all"],
"scope": "resource",
"markdownDescription": "%config.autofetch%",
"default": false,
"tags": ["usesOnlineServices"]
}
}
}
}
}
你可以看到 git.alwaysSignOff 具有 resource 范围,可以按用户、工作区或文件夹设置,而具有 window 范围的忽略的存储库列表则更全局地应用于 VS Code 窗口或工作区(可能是多根的)。
ignoreSync
你可以将 ignoreSync 设置为 true,以防止设置与用户设置同步。这对于非用户特定的设置很有用。例如,remoteTunnelAccess.machineName 设置不是用户特定的,不应同步。请注意,如果你将 scope 设置为 machine 或 machine-overridable,无论 ignoreSync 的值如何,该设置都不会被同步。
{
"contributes": {
"configuration": {
"properties": {
"remoteTunnelAccess.machineName": {
"type": "string",
"default": "",
"ignoreSync": true
}
}
}
}
}
链接到设置
你可以通过在 Markdown 类型属性中使用此特殊语法:`#target.setting.id#` 来插入指向另一个设置的链接,该链接将在设置 UI 中呈现为可点击的链接。这在 markdownDescription、markdownEnumDescriptions 和 markdownDeprecationMessage 中有效。示例。
"files.autoSaveDelay": {
"markdownDescription": "Controls the delay in ms after which a dirty editor is saved automatically. Only applies when `#files.autoSave#` is set to `afterDelay`.",
// ...
}
在设置 UI 中,这将被呈现为:

contributes.configurationDefaults
为其他已注册的配置贡献默认值并覆盖它们的默认值。
以下示例将 files.autoSave 设置的默认行为覆盖为在焦点更改时自动保存文件。
"configurationDefaults": {
"files.autoSave": "onFocusChange"
}
你还可以为提供的语言贡献默认的编辑器配置。例如,以下代码段为 markdown 语言贡献了默认的编辑器配置。
{
"contributes": {
"configurationDefaults": {
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": {
"comments": "off",
"strings": "off",
"other": "off"
}
}
}
}
}
contributes.customEditors
customEditors 贡献点是你的扩展如何将自定义编辑器告知 VS Code。例如,VS Code 需要知道你的自定义编辑器支持哪些类型的文件,以及如何在任何 UI 中识别你的自定义编辑器。
以下是 自定义编辑器扩展示例 的基本 customEditor 贡献。
"contributes": {
"customEditors": [
{
"viewType": "catEdit.catScratch",
"displayName": "Cat Scratch",
"selector": [
{
"filenamePattern": "*.cscratch"
}
],
"priority": "default"
}
]
}
customEditors 是一个数组,因此你的扩展可以贡献多个自定义编辑器。
-
viewType- 你的自定义编辑器的唯一标识符。这就是 VS Code 如何将
package.json中的自定义编辑器贡献与其在代码中的自定义编辑器实现联系起来。这在所有扩展中必须是唯一的,因此不要使用像"viewType": "preview"这样的通用viewType,请确保使用对你的扩展唯一的名称,例如"viewType": "myAmazingExtension.svgPreview"。 -
displayName- 在 VS Code UI 中标识自定义编辑器的名称。显示名称会在 VS Code UI 中显示给用户,例如“查看: 重新打开方式”下拉菜单。
-
selector- 指定自定义编辑器在哪些文件上处于活动状态。selector是一个或多个 glob 模式 的数组。这些 glob 模式会与文件名进行匹配,以确定自定义编辑器是否可用于它们。filenamePattern,如*.png,将为所有 PNG 文件启用自定义编辑器。你还可以创建更具体的模式,匹配文件名或目录名,例如
**/translations/*.json。 -
priority- (可选) 指定何时使用自定义编辑器。priority控制当资源打开时,自定义编辑器何时被使用。可能的值为:"default"- 尝试为与自定义编辑器的selector匹配的每个文件使用自定义编辑器。如果有多个自定义编辑器适用于给定的文件,用户将必须选择他们想要使用的自定义编辑器。"option"- 默认不使用自定义编辑器,但允许用户切换到它或将其配置为默认值。
你可以在 自定义编辑器 扩展指南中了解更多信息。
contributes.debuggers
为 VS Code 贡献一个调试器。调试器贡献具有以下属性:
type是一个唯一 ID,用于在启动配置中标识此调试器。label是此调试器在 UI 中的用户可见名称。program是实现针对实际调试器或运行时的 VS Code 调试协议的调试适配器的路径。runtime如果调试适配器的路径不是可执行文件但需要运行时。configurationAttributes是特定于此调试器的启动配置参数的模式。请注意,JSON 架构构造$ref和definition不受支持。initialConfigurations列出了用于填充初始 launch.json 的启动配置。configurationSnippets列出了在编辑 launch.json 时可通过 IntelliSense 获得的启动配置。variables引入替换变量并将它们绑定到调试器扩展实现的命令。languages调试扩展可以被视为“默认调试器”的语言。
调试器示例
{
"contributes": {
"debuggers": [
{
"type": "node",
"label": "Node Debug",
"program": "./out/node/nodeDebug.js",
"runtime": "node",
"languages": ["javascript", "typescript", "javascriptreact", "typescriptreact"],
"configurationAttributes": {
"launch": {
"required": ["program"],
"properties": {
"program": {
"type": "string",
"description": "The program to debug."
}
}
}
},
"initialConfigurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js"
}
],
"configurationSnippets": [
{
"label": "Node.js: Attach Configuration",
"description": "A new configuration for attaching to a running node program.",
"body": {
"type": "node",
"request": "attach",
"name": "${2:Attach to Port}",
"port": 9229
}
}
],
"variables": {
"PickProcess": "extension.node-debug.pickNodeProcess"
}
}
]
}
}
有关集成 debugger 的完整演练,请转至 调试器扩展。
contributes.grammars
向语言贡献 TextMate 语法。你必须提供此语法适用的 language、语法的 TextMate scopeName 和文件路径。
注意:包含语法的文件的格式可以是 JSON(文件名以 .json 结尾)或 XML plist 格式(所有其他文件)。
语法示例
{
"contributes": {
"grammars": [
{
"language": "markdown",
"scopeName": "text.html.markdown",
"path": "./syntaxes/markdown.tmLanguage.json",
"embeddedLanguages": {
"meta.embedded.block.frontmatter": "yaml"
}
}
]
}
}
有关如何注册与语言关联的 TextMate 语法以获得语法高亮显示,请参阅 语法高亮显示指南。

contributes.icons
通过 ID 贡献一个新图标,以及一个默认图标。该图标 ID 随后可由扩展(或任何其他依赖于该扩展的扩展)在任何可以使用 ThemeIcon 的地方使用 new ThemeIcon("iconId"),在 Markdown 字符串 中($(iconId)),以及在某些贡献点的图标中。
{
"contributes": {
"icons": {
"distro-ubuntu": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E001"
}
},
"distro-fedora": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E002"
}
}
}
}
}
contributes.iconThemes
为 VS Code 贡献一个文件图标主题。文件图标显示在文件名旁边,表示文件类型。
你必须指定一个 ID(在设置中使用)、一个标签以及文件图标定义文件的路径。
文件图标主题示例
{
"contributes": {
"iconThemes": [
{
"id": "my-cool-file-icons",
"label": "Cool File Icons",
"path": "./fileicons/cool-file-icon-theme.json"
}
]
}
}
![]()
有关如何创建文件图标主题,请参阅 文件图标主题指南。
contributes.jsonValidation
为特定类型的 json 文件贡献验证模式。url 值可以是包含在扩展中的模式文件的本地路径,也可以是远程服务器 URL,例如 JSON Schema 存储。
{
"contributes": {
"jsonValidation": [
{
"fileMatch": ".jshintrc",
"url": "https://json.schemastore.org/jshintrc"
}
]
}
}
contributes.keybindings
贡献一个按键绑定规则,定义用户按下组合键时应调用哪个命令。请参阅 按键绑定 主题,其中详细解释了按键绑定。
贡献按键绑定将导致默认键盘快捷方式显示你的规则,并且命令的每个 UI 表示现在都将显示你添加的按键绑定。当然,当用户按下组合键时,命令将被调用。
注意:因为 VS Code 在 Windows、macOS 和 Linux 上运行,而它们的修饰键不同,所以你可以使用“key”来设置默认的组合键,并为特定平台覆盖它。
注意:当命令被调用时(通过按键绑定或命令面板),VS Code 会发出一个激活事件
onCommand:${command}。
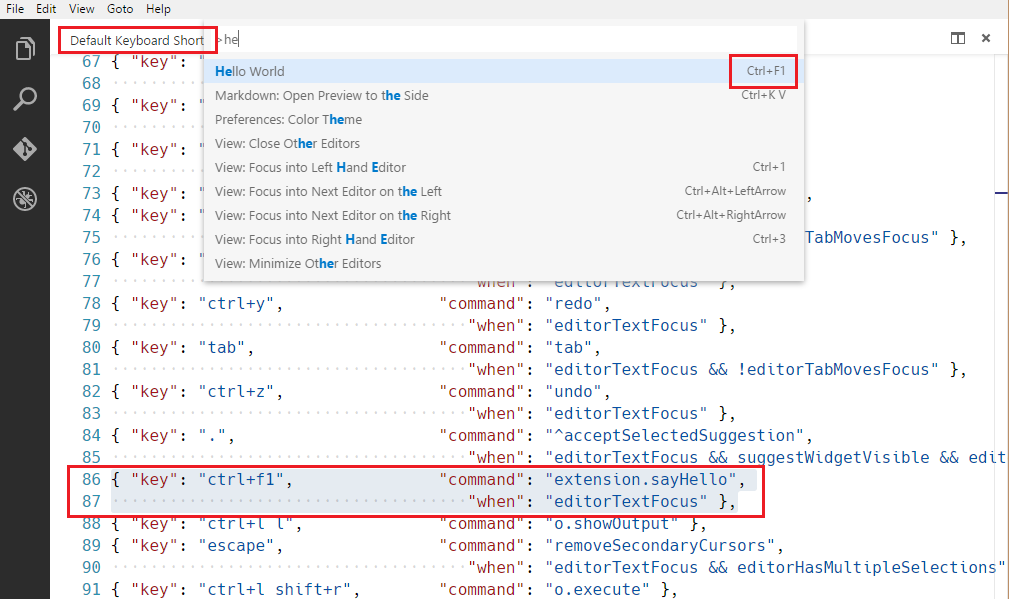
按键绑定示例
定义 Ctrl+F1 (Windows 和 Linux) 和 Cmd+F1 (macOS) 触发 "extension.sayHello" 命令。
{
"contributes": {
"keybindings": [
{
"command": "extension.sayHello",
"key": "ctrl+f1",
"mac": "cmd+f1",
"when": "editorTextFocus"
}
]
}
}

contributes.languages
贡献编程语言的定义。这将引入一种新语言或增强 VS Code 对某种语言的了解。
contributes.languages 的主要影响是:
- 定义一个
languageId,该 ID 可在 VS Code API 的其他部分重用,例如vscode.TextDocument.languageId和onLanguage激活事件。- 你可以使用
aliases字段贡献一个人类可读的名称。列表中的第一个项将用作人类可读的标签。
- 你可以使用
- 将文件名扩展名(
extensions)、文件名(filenames)、文件名 glob 模式(filenamePatterns)、以特定行开头的文件(如 hashbang)(firstLine)和mimetypes关联到该languageId。 - 为所贡献的语言贡献一组 声明式语言功能。有关可配置的编辑功能,请参阅 语言配置指南。
- 贡献一个图标,该图标可以用作文件图标主题,前提是主题中没有该语言的图标。
语言示例
{
"contributes": {
"languages": [
{
"id": "python",
"extensions": [".py"],
"aliases": ["Python", "py"],
"filenames": [],
"firstLine": "^#!/.*\\bpython[0-9.-]*\\b",
"configuration": "./language-configuration.json",
"icon": {
"light": "./icons/python-light.png",
"dark": "./icons/python-dark.png"
}
}
]
}
}
contributes.menus
为命令向编辑器或资源管理器贡献菜单项。菜单项定义包含选中时应调用的命令以及项应显示的条件。后者通过 when 子句定义,该子句使用按键绑定的 when 子句上下文。
command 属性指示选中菜单项时要运行的命令。submenu 属性指示在此位置显示的子菜单。
在声明 command 菜单项时,还可以使用 alt 属性定义一个备用命令。当按 Alt 键打开菜单时,它将被显示和调用。在 Windows 和 Linux 上,Shift 键也可以做到这一点,这在 Alt 键会触发窗口菜单栏的情况下很有用。
最后,group 属性定义了菜单项的排序和分组。navigation 组是特殊的,因为它总是被排序到菜单的顶部/开头。
注意,
when子句应用于菜单,而enablement子句应用于命令。enablement应用于所有菜单,甚至是按键绑定,而when只应用于单个菜单。
当前扩展作者可以贡献到:
commandPalette- 全局命令面板。comments/comment/title- 评论标题菜单栏。comments/comment/context- 评论上下文菜单。comments/commentThread/title- 评论线程标题菜单栏。comments/commentThread/context- 评论线程上下文菜单。debug/callstack/context- 调试调用堆栈视图上下文菜单。debug/callstack/contextgroupinline- 调试调用堆栈视图内联操作。debug/toolBar- 调试视图工具栏。debug/variables/context- 调试变量视图上下文菜单。editor/context- 编辑器上下文菜单。editor/lineNumber/context- 编辑器行号上下文菜单。editor/title- 编辑器标题菜单栏。editor/title/context- 编辑器标题上下文菜单。editor/title/run- 编辑器标题菜单栏上的“运行”子菜单。explorer/context- 资源管理器视图上下文菜单。extension/context- 扩展视图上下文菜单。file/newFile- “文件”菜单和“欢迎”页面中的“新建文件”项。interactive/toolbar- 交互式窗口工具栏。interactive/cell/title- 交互式窗口单元格标题菜单栏。notebook/toolbar- 笔记本工具栏。notebook/cell/title- 笔记本单元格标题菜单栏。notebook/cell/execute- 笔记本单元格执行菜单。scm/title- SCM 标题菜单。scm/resourceGroup/context- SCM 资源组菜单。scm/resourceFolder/context- SCM 资源文件夹菜单。scm/resourceState/context- SCM 资源菜单。scm/change/title- SCM 更改标题菜单。scm/repository- SCM 存储库菜单。scm/sourceControl- SCM 源控制菜单。terminal/context- 终端上下文菜单。terminal/title/context- 终端标题上下文菜单。testing/item/context- 测试资源管理器项上下文菜单。testing/item/gutter- 用于测试项的沟槽装饰的菜单。timeline/title- 时间线视图标题菜单栏。timeline/item/context- 时间线视图项上下文菜单。touchBar- macOS Touch Bar。view/title- 视图标题菜单。view/item/context- 视图项上下文菜单。webview/context- 任何 webview 的上下文菜单。- 任何 贡献的子菜单。
注意 1:当命令从(上下文)菜单调用时,VS Code 会尝试推断当前选定的资源,并在调用命令时将其作为参数传递。例如,资源管理器中的菜单项会传递选定资源的 URI,编辑器中的菜单项会传递文档的 URI。
注意 2:贡献到
editor/lineNumber/context的菜单项的命令也会传递行号。此外,这些项可以在其when子句中引用editorLineNumber上下文键,例如使用in或not in操作符来测试扩展管理的数组值上下文键。
除了标题之外,贡献的命令还可以指定 VS Code 在调用菜单项时作为按钮显示(例如在标题菜单栏上)的图标。
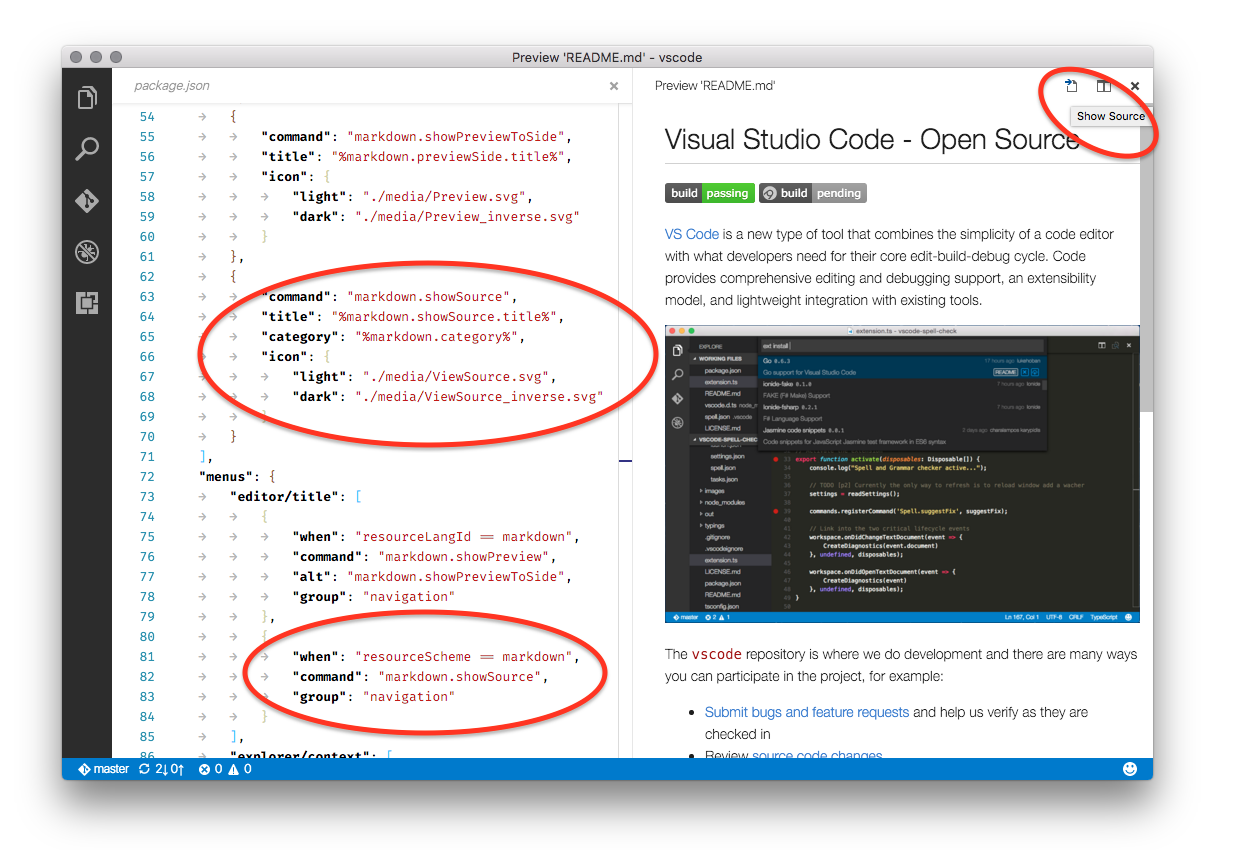
菜单示例
这是一个命令菜单项:
{
"contributes": {
"menus": {
"editor/title": [
{
"when": "resourceLangId == markdown",
"command": "markdown.showPreview",
"alt": "markdown.showPreviewToSide",
"group": "navigation"
}
]
}
}
}

同样,这里是添加到特定视图的命令菜单项。下面的示例贡献了一个任意视图,如终端。
{
"contributes": {
"menus": {
"view/title": [
{
"command": "terminalApi.sendText",
"when": "view == terminal",
"group": "navigation"
}
]
}
}
}

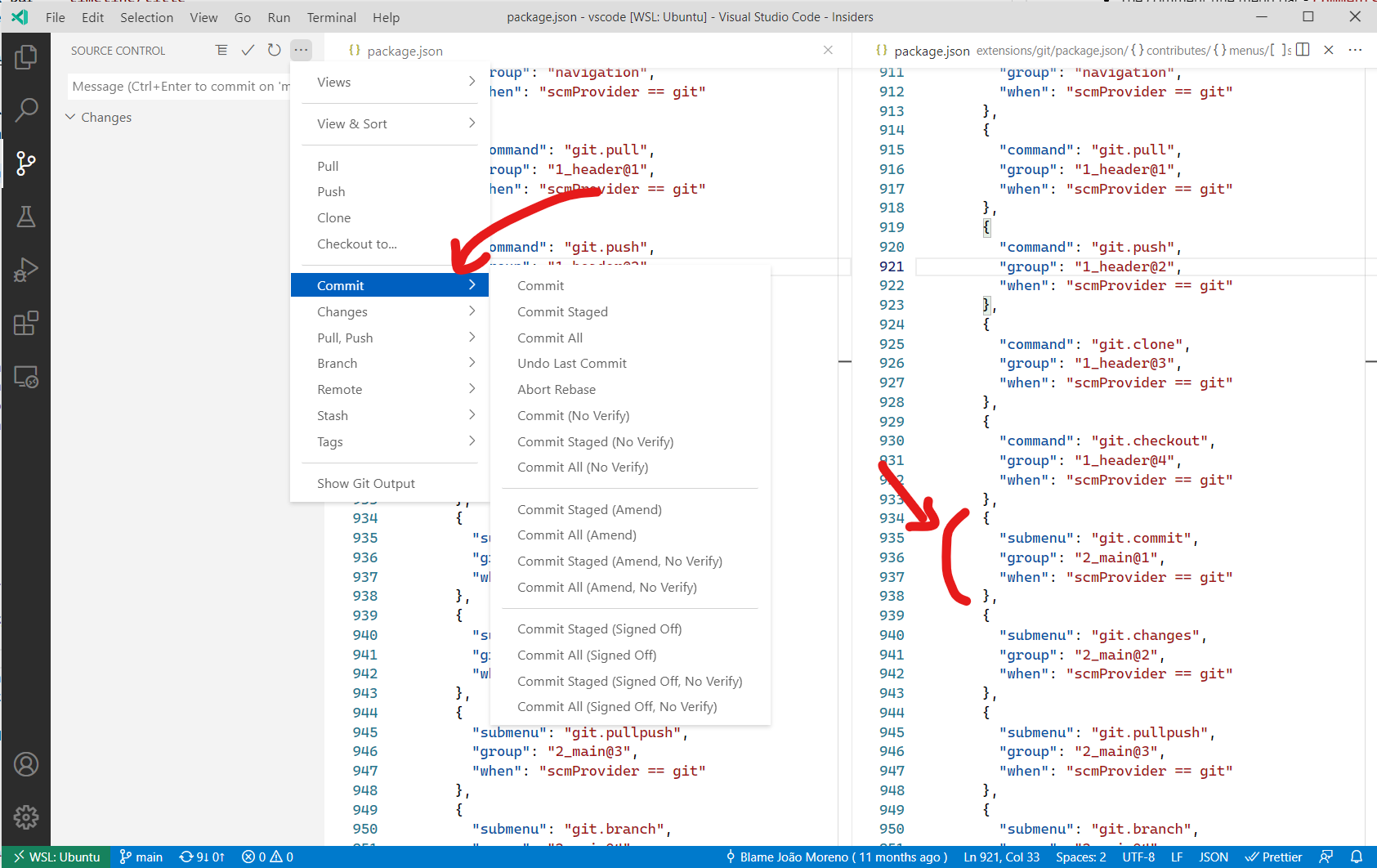
这是一个子菜单项。
{
"contributes": {
"menus": {
"scm/title": [
{
"submenu": "git.commit",
"group": "2_main@1",
"when": "scmProvider == git"
}
]
}
}
}

命令面板菜单项的特定上下文可见性
在 package.json 中注册命令时,它们会自动显示在 命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 中。为了更精细地控制命令的可见性,提供了 commandPalette 菜单项。它允许你定义一个 when 条件来控制命令是否在 命令面板 中可见。
下面的代码片段使“Hello World”命令仅在编辑器中选择了某些内容时才在 命令面板 中可见。
{
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
],
"menus": {
"commandPalette": [
{
"command": "extension.sayHello",
"when": "editorHasSelection"
}
]
}
}
组的排序
菜单项可以排序到组中。它们按字母顺序排序,具有以下默认值/规则。你可以将菜单项添加到这些组,或在它们之间、下方或上方添加新的菜单项组。
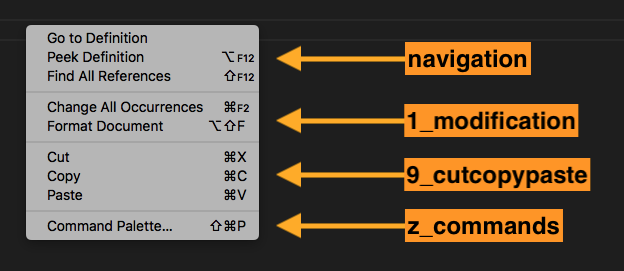
编辑器上下文菜单具有以下默认组:
navigation-navigation组始终排在首位。1_modification- 此组紧随其后,包含修改代码的命令。9_cutcopypaste- 倒数第二个默认组,包含基本的编辑命令。z_commands- 最后一个默认组,包含一个打开命令面板的条目。

资源管理器上下文菜单具有以下默认组:
navigation- 与 VS Code 导航相关的命令。此组始终排在首位。2_workspace- 与工作区操作相关的命令。3_compare- 与在 diff 编辑器中比较文件相关的命令。4_search- 与在搜索视图中搜索相关的命令。5_cutcopypaste- 与复制、剪切和粘贴文件相关的命令。6_copypath- 与复制文件路径相关的命令。7_modification- 与文件修改相关的命令。
编辑器选项卡上下文菜单具有以下默认组:
1_close- 与关闭编辑器相关的命令。3_preview- 与固定编辑器相关的命令。
编辑器标题菜单具有以下默认组:
navigation- 与导航相关的命令。1_run- 与运行和调试编辑器相关的命令。1_diff- 与使用 diff 编辑器相关的命令。3_open- 与打开编辑器相关的命令。5_close- 与关闭编辑器相关的命令。
navigation 和 1_run 显示在主编辑器标题区域。其他组显示在次要区域——在 ... 菜单下。
终端选项卡上下文菜单具有以下默认组:
1_create- 与创建终端相关的命令。3_run- 与在终端中运行/执行命令相关。5_manage- 与管理终端命令相关。7_configure- 与终端配置命令相关。
终端上下文菜单有以下默认分组
1_create- 与创建终端相关的命令。3_edit- 与操作文本、选择或剪贴板的命令相关。5_clear- 与清除终端命令相关。7_kill- 与关闭/终止终端命令相关。9_config- 与终端配置命令相关。
时间线视图项上下文菜单有以下默认分组
inline- 重要或常用的时间线项命令。渲染为工具栏。1_actions- 与处理时间线项相关的命令。5_copy- 与复制时间线项信息相关的命令。
扩展视图上下文菜单有以下默认分组
1_copy- 与复制扩展信息相关的命令。2_configure- 与配置扩展命令相关。
分组内的排序
组内的顺序取决于标题或 order-attribute。菜单项的组内顺序通过在组标识符后附加 @<number> 来指定,如下所示
{
"editor/title": [
{
"when": "editorHasSelection",
"command": "extension.Command",
"group": "myGroup@1"
}
]
}
contributes.problemMatchers
贡献问题匹配器模式。这些贡献可用于输出面板运行器和终端运行器。下面是一个示例,用于为一个扩展中的 gcc 编译器贡献一个问题匹配器
{
"contributes": {
"problemMatchers": [
{
"name": "gcc",
"owner": "cpp",
"fileLocation": ["relative", "${workspaceFolder}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
]
}
}
此问题匹配器现在可以通过名称引用 $gcc 在 tasks.json 文件中使用。示例如下
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "gcc",
"args": ["-Wall", "helloWorld.c", "-o", "helloWorld"],
"problemMatcher": "$gcc"
}
]
}
另请参阅:定义问题匹配器
contributes.problemPatterns
贡献命名的模式,这些模式可用于问题匹配器(见上文)。
contributes.productIconThemes
向 VS Code 贡献产品图标主题。产品图标是 VS Code 中使用的所有图标,不包括文件图标和扩展贡献的图标。
您必须指定一个 id(在设置中使用)、一个 label 和指向图标定义文件的路径。
产品图标主题示例
{
"contributes": {
"productIconThemes": [
{
"id": "elegant",
"label": "Elegant Icon Theme",
"path": "./producticons/elegant-product-icon-theme.json"
}
]
}
}
![]()
有关如何创建产品图标主题,请参阅产品图标主题指南。
contributes.resourceLabelFormatters
贡献资源标签格式化程序,这些格式化程序指定如何在工作台中显示 URI。例如,下面是一个扩展如何为具有 remotehub 方案的 URI 贡献格式化程序
{
"contributes": {
"resourceLabelFormatters": [
{
"scheme": "remotehub",
"formatting": {
"label": "${path}",
"separator": "/",
"workspaceSuffix": "GitHub"
}
}
]
}
}
这意味着所有具有 remotehub 方案的 URI 将只显示 URI 的 path 部分,分隔符将是 /。具有 remotehub URI 的工作区将在其标签中显示 GitHub 后缀。
contributes.semanticTokenModifiers
贡献新的语义标记修饰符,可以通过主题规则进行高亮显示。
{
"contributes": {
"semanticTokenModifiers": [
{
"id": "native",
"description": "Annotates a symbol that is implemented natively"
}
]
}
}
有关语义高亮的更多信息,请参阅语义高亮指南。
contributes.semanticTokenScopes
贡献语义标记类型和修饰符与范围之间的映射,作为回退或支持特定语言的主题。
{
"contributes": {
"semanticTokenScopes": [
{
"language": "typescript",
"scopes": {
"property.readonly": ["variable.other.constant.property.ts"]
}
}
]
}
}
有关语义高亮的更多信息,请参阅语义高亮指南。
contributes.semanticTokenTypes
贡献新的语义标记类型,可以通过主题规则进行高亮显示。
{
"contributes": {
"semanticTokenTypes": [
{
"id": "templateType",
"superType": "type",
"description": "A template type."
}
]
}
}
有关语义高亮的更多信息,请参阅语义高亮指南。
contributes.snippets
为特定语言贡献代码片段。language 属性是语言标识符,path 是片段文件的相对路径,该文件以VS Code 代码片段格式定义片段。
下面的示例演示了为 Go 语言添加代码片段。
{
"contributes": {
"snippets": [
{
"language": "go",
"path": "./snippets/go.json"
}
]
}
}
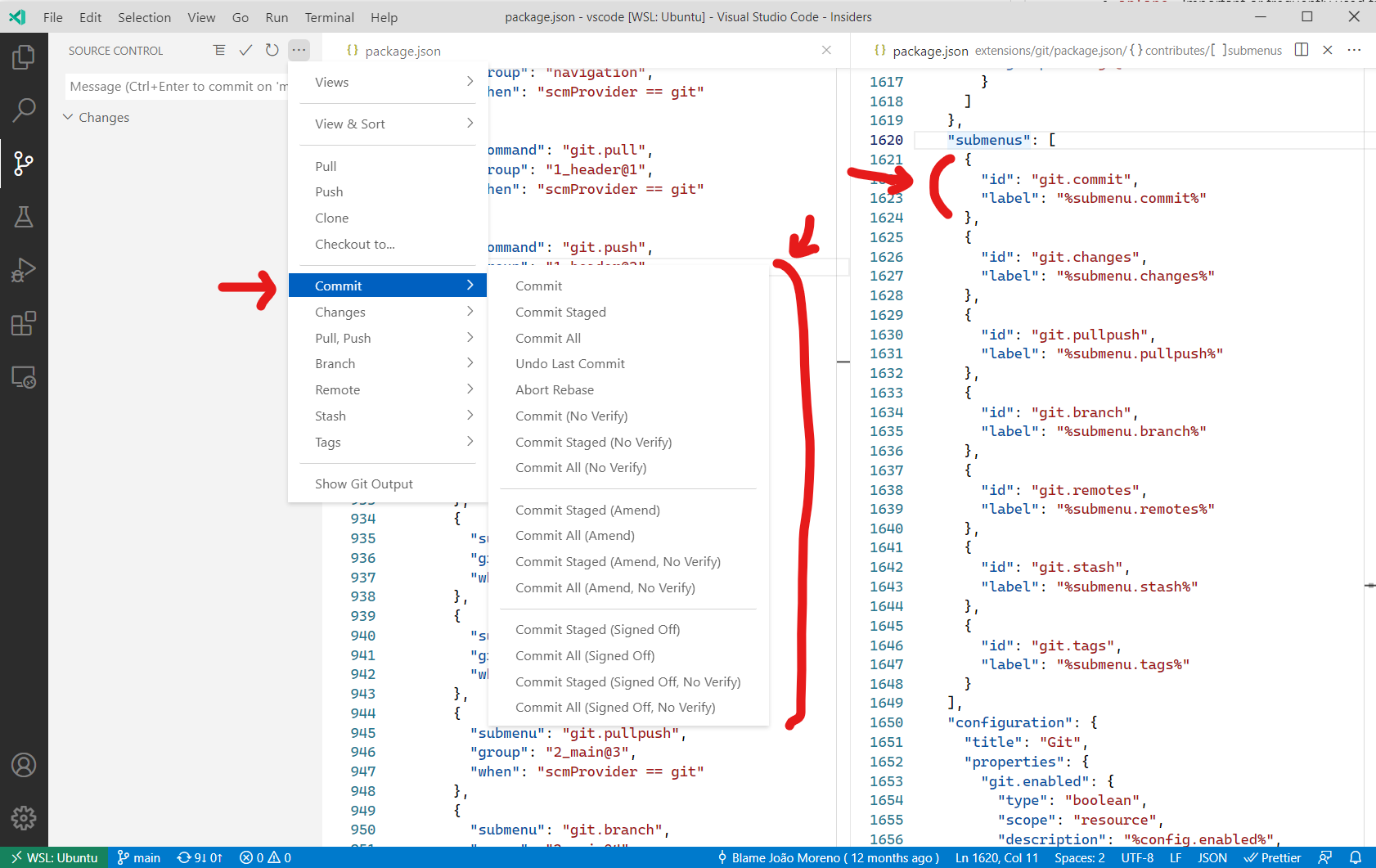
contributes.submenus
贡献一个子菜单作为占位符,菜单项可以贡献到其中。子菜单需要一个 label 来显示在父菜单中。
除了标题外,命令还可以定义 VS Code 将在编辑器标题菜单栏中显示的图标。
子菜单示例
{
"contributes": {
"submenus": [
{
"id": "git.commit",
"label": "Commit"
}
]
}
}

contributes.taskDefinitions
贡献并定义一个对象字面量结构,该结构允许唯一标识系统中的贡献任务。任务定义至少有一个 type 属性,但通常会定义其他属性。例如,代表 package.json 文件中脚本的任务定义如下所示
{
"taskDefinitions": [
{
"type": "npm",
"required": ["script"],
"properties": {
"script": {
"type": "string",
"description": "The script to execute"
},
"path": {
"type": "string",
"description": "The path to the package.json file. If omitted the package.json in the root of the workspace folder is used."
}
}
}
]
}
任务定义使用 JSON schema 语法为 required 和 properties 属性定义。type 属性定义任务类型。如果上面的示例
"type": "npm"将任务定义与 npm 任务关联"required": [ "script" ]定义script属性是必需的。path属性是可选的。"properties" : { ... }定义其他属性及其类型。
当扩展实际创建任务时,它需要传递一个符合 package.json 文件中贡献的任务定义的 TaskDefinition。对于 npm 示例,创建 package.json 文件中测试脚本的任务如下所示
let task = new vscode.Task({ type: 'npm', script: 'test' }, ....);
contributes.terminal
向 VS Code 贡献终端配置文件,允许扩展处理配置文件的创建。定义后,配置文件应在创建终端配置文件时出现
{
"activationEvents": ["onTerminalProfile:my-ext.terminal-profile"],
"contributes": {
"terminal": {
"profiles": [
{
"title": "Profile from extension",
"id": "my-ext.terminal-profile"
}
]
}
}
}
定义后,配置文件将显示在终端配置文件选择器中。激活时,通过返回终端选项来处理配置文件的创建
vscode.window.registerTerminalProfileProvider('my-ext.terminal-profile', {
provideTerminalProfile(
token: vscode.CancellationToken
): vscode.ProviderResult<vscode.TerminalOptions | vscode.ExtensionTerminalOptions> {
return { name: 'Profile from extension', shellPath: 'bash' };
}
});
contributes.themes
向 VS Code 贡献颜色主题,定义工作区颜色和编辑器中语法标记的样式。
您必须指定一个 label、该主题是深色主题还是浅色主题(这样 VS Code 的其余部分会更改以匹配您的主题)以及文件的路径(JSON 格式)。
主题示例
{
"contributes": {
"themes": [
{
"label": "Monokai",
"uiTheme": "vs-dark",
"path": "./themes/monokai-color-theme.json"
}
]
}
}

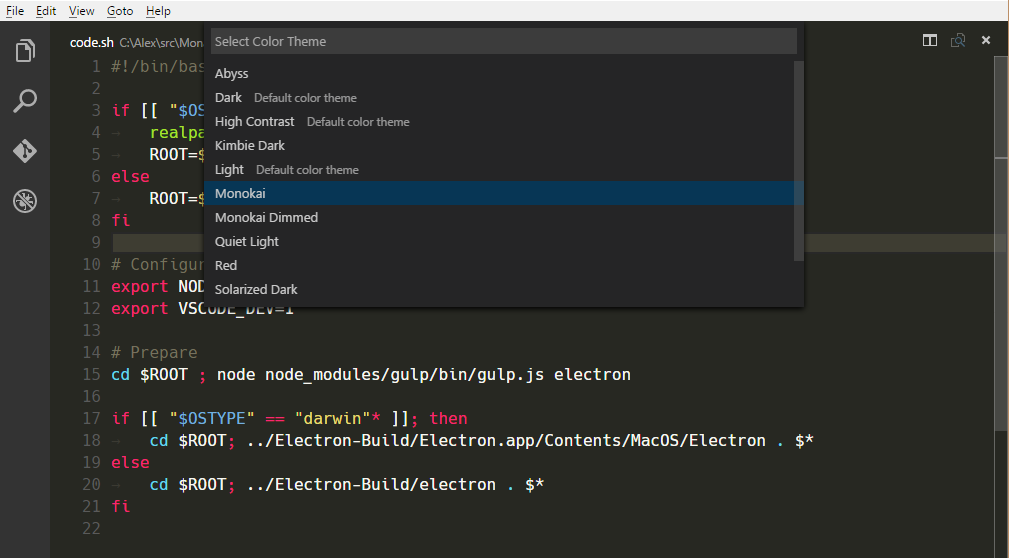
有关如何创建颜色主题,请参阅颜色主题指南。
contributes.typescriptServerPlugins
贡献 TypeScript 服务器插件,以增强 VS Code 的 JavaScript 和 TypeScript 支持
{
"contributes": {
"typescriptServerPlugins": [
{
"name": "typescript-styled-plugin"
}
]
}
}
上面的示例扩展贡献了 typescript-styled-plugin,它为 JavaScript 和 TypeScript 添加了 styled-component IntelliSense。此插件将从扩展中加载,并且必须作为普通的 NPM dependency 安装在扩展中
{
"dependencies": {
"typescript-styled-plugin": "*"
}
}
TypeScript 服务器插件会在用户使用 VS Code 的 TypeScript 版本时为所有 JavaScript 和 TypeScript 文件加载。如果用户使用工作区版本的 TypeScript,它们不会被激活,除非插件明确设置 "enableForWorkspaceTypeScriptVersions": true。
{
"contributes": {
"typescriptServerPlugins": [
{
"name": "typescript-styled-plugin",
"enableForWorkspaceTypeScriptVersions": true
}
]
}
}
插件配置
扩展可以通过 VS Code 内置 TypeScript 扩展提供的 API 将配置数据发送到贡献的 TypeScript 插件
// In your VS Code extension
export async function activate(context: vscode.ExtensionContext) {
// Get the TS extension
const tsExtension = vscode.extensions.getExtension('vscode.typescript-language-features');
if (!tsExtension) {
return;
}
await tsExtension.activate();
// Get the API from the TS extension
if (!tsExtension.exports || !tsExtension.exports.getAPI) {
return;
}
const api = tsExtension.exports.getAPI(0);
if (!api) {
return;
}
// Configure the 'my-typescript-plugin-id' plugin
api.configurePlugin('my-typescript-plugin-id', {
someValue: process.env['SOME_VALUE']
});
}
TypeScript 服务器插件通过 onConfigurationChanged 方法接收配置数据
// In your TypeScript plugin
import * as ts_module from 'typescript/lib/tsserverlibrary';
export = function init({ typescript }: { typescript: typeof ts_module }) {
return {
create(info: ts.server.PluginCreateInfo) {
// Create new language service
},
onConfigurationChanged(config: any) {
// Receive configuration changes sent from VS Code
}
};
};
此 API 允许 VS Code 扩展将 VS Code 设置与 TypeScript 服务器插件同步,或动态更改插件的行为。请查看 TypeScript TSLint 插件和 lit-html 扩展,了解这些 API 的实际用法。
contributes.views
向 VS Code 贡献视图。您必须为视图指定一个标识符和名称。您可以贡献到以下视图容器
explorer:活动栏中的资源管理器视图容器scm:活动栏中的源代码管理 (SCM) 视图容器debug:活动栏中的运行和调试视图容器test:活动栏中的测试视图容器- 扩展贡献的自定义视图容器。
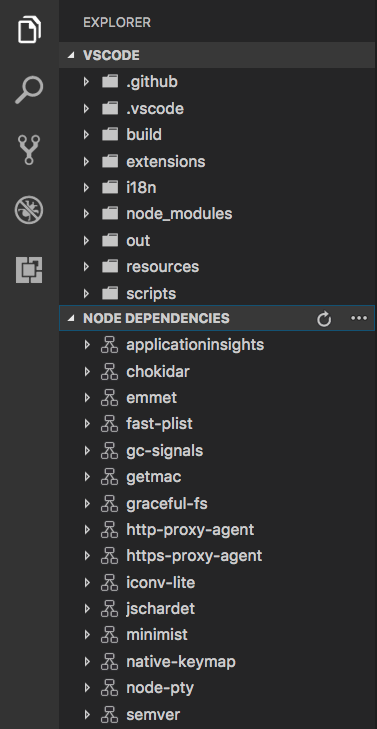
当用户打开视图时,VS Code 将会发出一个 activationEvent onView:${viewId}(下方示例为 onView:nodeDependencies)。您还可以通过提供 when 上下文值来控制视图的可见性。指定的 icon 将在无法显示标题时使用(例如,当视图被拖动到活动栏时)。contextualTitle 用于当视图被移出其默认视图容器并且需要额外上下文时。
{
"contributes": {
"views": {
"explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies",
"when": "workspaceHasPackageJSON",
"icon": "media/dep.svg",
"contextualTitle": "Package Explorer"
}
]
}
}
}

视图的内容可以通过两种方式填充
- 通过 TreeView,通过
createTreeViewAPI 提供 数据提供程序,或者通过registerTreeDataProviderAPI 直接注册 数据提供程序来填充数据。TreeView 非常适合显示分层数据和列表。请参考 tree-view-sample。 - 通过 WebviewView,通过
registerWebviewViewProvider注册 提供程序。Webview 视图允许在视图中渲染任意 HTML。有关更多详细信息,请参阅 webview view sample extension。
contributes.viewsContainers
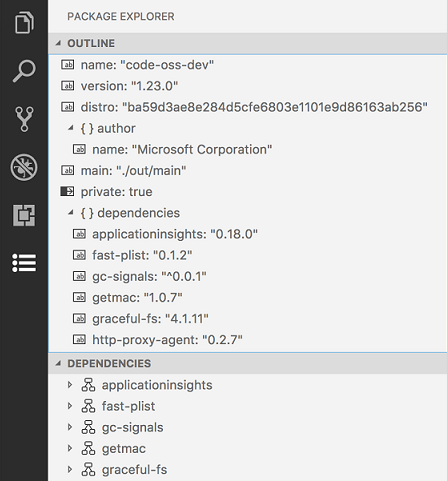
贡献一个视图容器,自定义视图可以贡献到其中。您必须为视图容器指定一个标识符、标题和图标。目前,您可以将它们贡献到活动栏(activitybar)和面板(panel)。下面的示例展示了如何将 Package Explorer 视图容器贡献到活动栏,以及如何将其视图贡献到其中。
{
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "resources/package-explorer.svg"
}
]
},
"views": {
"package-explorer": [
{
"id": "package-dependencies",
"name": "Dependencies"
},
{
"id": "package-outline",
"name": "Outline"
}
]
}
}
}

图标规格
-
尺寸:图标应为 24x24 并且居中。 -
颜色:图标应使用单一颜色。 -
格式:推荐图标使用 SVG 格式,但接受任何图像文件类型。 -
状态:所有图标都继承以下状态样式状态 不透明度 默认值 60% Hover 100% 活动 100%
contributes.viewsWelcome
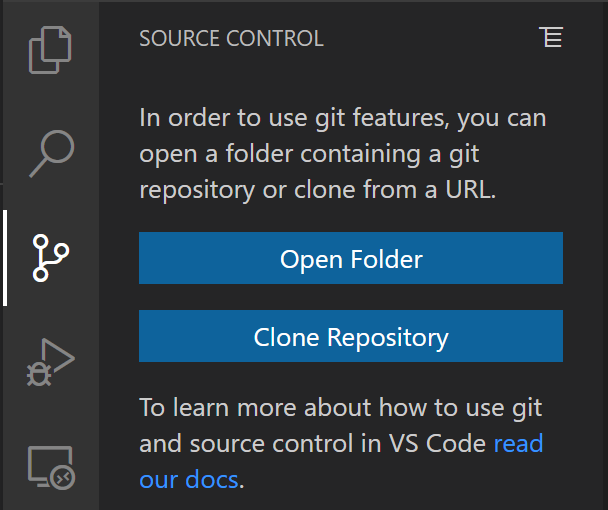
向自定义视图贡献欢迎内容。欢迎内容仅适用于空树视图。当树没有子节点且没有 TreeView.message 时,视图被视为空的。按照惯例,任何单独占一行的命令链接都会显示为按钮。您可以使用 view 属性指定欢迎内容适用的视图。欢迎内容的可见性可以通过 when 上下文值进行控制。要显示的欢迎内容文本通过 contents 属性设置。
{
"contributes": {
"viewsWelcome": [
{
"view": "scm",
"contents": "In order to use git features, you can open a folder containing a git repository or clone from a URL.\n[Open Folder](command:vscode.openFolder)\n[Clone Repository](command:git.clone)\nTo learn more about how to use git and source control in VS Code [read our docs](https://aka.ms/vscode-scm).",
"when": "config.git.enabled && git.state == initialized && workbenchState == empty"
}
]
}
}

一个视图可以贡献多个欢迎内容项。当发生这种情况时,来自 VS Code 核心的内容首先出现,然后是来自内置扩展的内容,最后是来自所有其他扩展的内容。
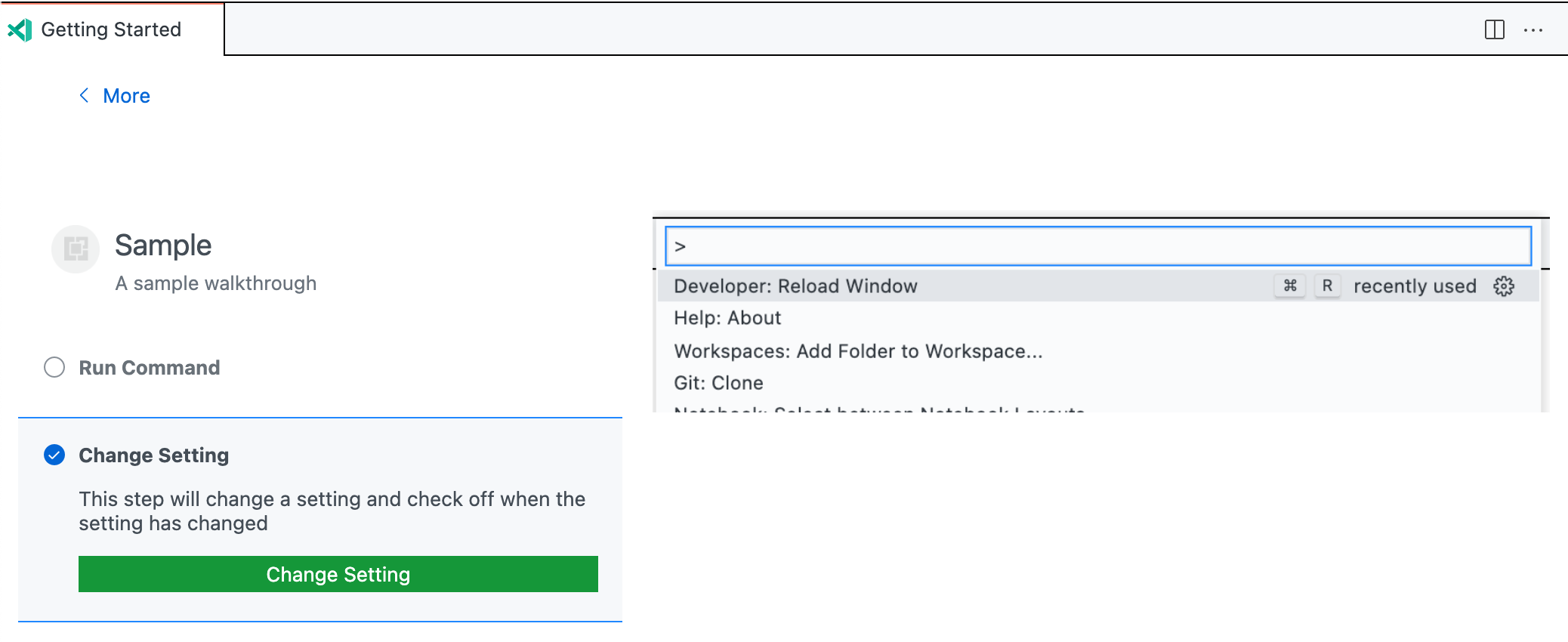
contributes.walkthroughs
贡献将在“入门”页面上显示的演练。演练会在安装您的扩展时自动打开,并提供一种方便的方式来向用户介绍您的扩展功能。
演练由标题、描述、id 和一系列步骤组成。此外,还可以设置 when 条件以根据上下文键隐藏或显示演练。例如,解释 Linux 平台设置的演练可以给出 when: "isLinux",使其仅在 Linux 计算机上出现。
演练中的每个步骤都有一个标题、描述、id 和媒体元素(图像或 Markdown 内容),以及一组可选的事件,这些事件将导致检查步骤(如下面的示例所示)。步骤描述是 Markdown 内容,支持 **粗体**、__下划线__ 和 ``代码`` 渲染,以及链接。与演练类似,可以为步骤设置 when 条件,以根据上下文键隐藏或显示它们。
建议使用 SVG 图像,因为它们可以缩放并且支持 VS Code 的主题颜色。使用 Visual Studio Code Color Mapper Figma 插件可以轻松地在 SVG 中引用主题颜色。
{
"contributes": {
"walkthroughs": [
{
"id": "sample",
"title": "Sample",
"description": "A sample walkthrough",
"steps": [
{
"id": "runcommand",
"title": "Run Command",
"description": "This step will run a command and check off once it has been run.\n[Run Command](command:getting-started-sample.runCommand)",
"media": { "image": "media/image.png", "altText": "Empty image" },
"completionEvents": ["onCommand:getting-started-sample.runCommand"]
},
{
"id": "changesetting",
"title": "Change Setting",
"description": "This step will change a setting and check off when the setting has changed\n[Change Setting](command:getting-started-sample.changeSetting)",
"media": { "markdown": "media/markdown.md" },
"completionEvents": ["onSettingChanged:getting-started-sample.sampleSetting"]
}
]
}
]
}
}

完成事件
默认情况下,如果没有提供 completionEvents 事件,当点击步骤中的任何按钮时,该步骤将被选中;如果步骤没有按钮,则在打开时被选中。如果需要更精细地控制,可以提供一个 completionEvents 列表。
可用完成事件包括
onCommand:myCommand.id:当命令运行后,选中步骤。onSettingChanged:mySetting.id:一旦给定的设置被修改,选中步骤。onContext:contextKeyExpression:当上下文键表达式评估为 true 时,选中步骤。extensionInstalled:myExt.id:如果给定的扩展已安装,则选中步骤。onView:myView.id:当给定的视图可见时,选中步骤。onLink:https://...:当通过演练打开给定的链接时,选中步骤。
一旦步骤被选中,它将保持选中状态,直到用户显式取消选中该步骤或重置其进度(通过入门:重置进度命令)。