Visual Studio Code 的键盘快捷键
Visual Studio Code 允许您直接从键盘执行大多数任务。本文介绍如何修改 VS Code 随附的默认键盘快捷键。
如果您在 Mac 上访问此页面,您将看到 Mac 的键盘快捷键。如果您使用 Windows 或 Linux 访问,您将看到该平台的按键。如果您需要其他平台的键盘快捷键,请将鼠标悬停在您感兴趣的按键上。
键盘快捷方式编辑器
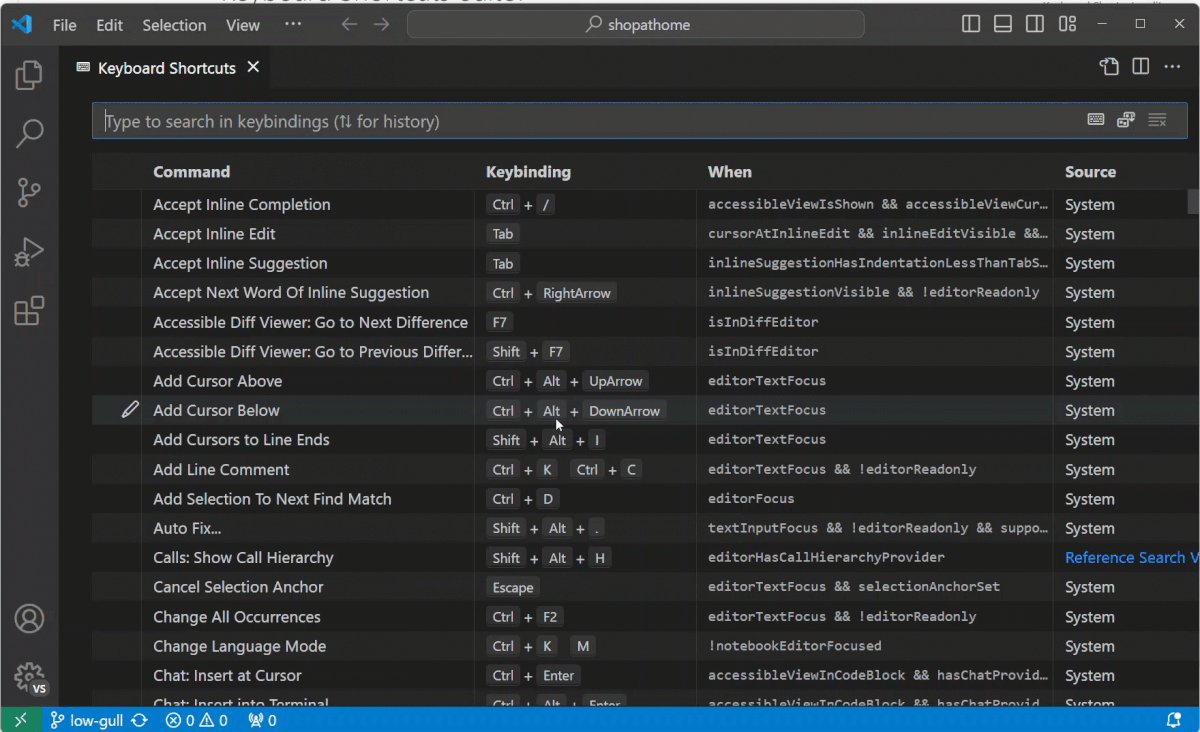
VS Code 通过“键盘快捷键”编辑器提供丰富的键盘快捷键编辑体验。该编辑器列出了所有可用命令(包括有和没有键盘快捷键的),并允许您使用可用操作更改、删除或重置它们的键盘快捷键。要查找命令或键盘快捷键,请使用搜索框并输入命令或快捷键来筛选列表。
要打开“键盘快捷键”编辑器,请选择 文件 > 首选项 > 键盘快捷键菜单,或在命令面板中使用首选项: 打开键盘快捷键命令(⌘K ⌘S (Windows、Linux Ctrl+K Ctrl+S))。

键盘快捷键与您当前的键盘布局匹配。例如,在美式键盘布局中,键盘快捷键 Cmd+\ 在布局更改为德语时将显示为 Ctrl+Shift+Alt+Cmd+7。更改键盘快捷键的对话框会根据您的键盘布局分配正确的、您想要的键盘快捷键。
自定义 UI 操作的快捷键
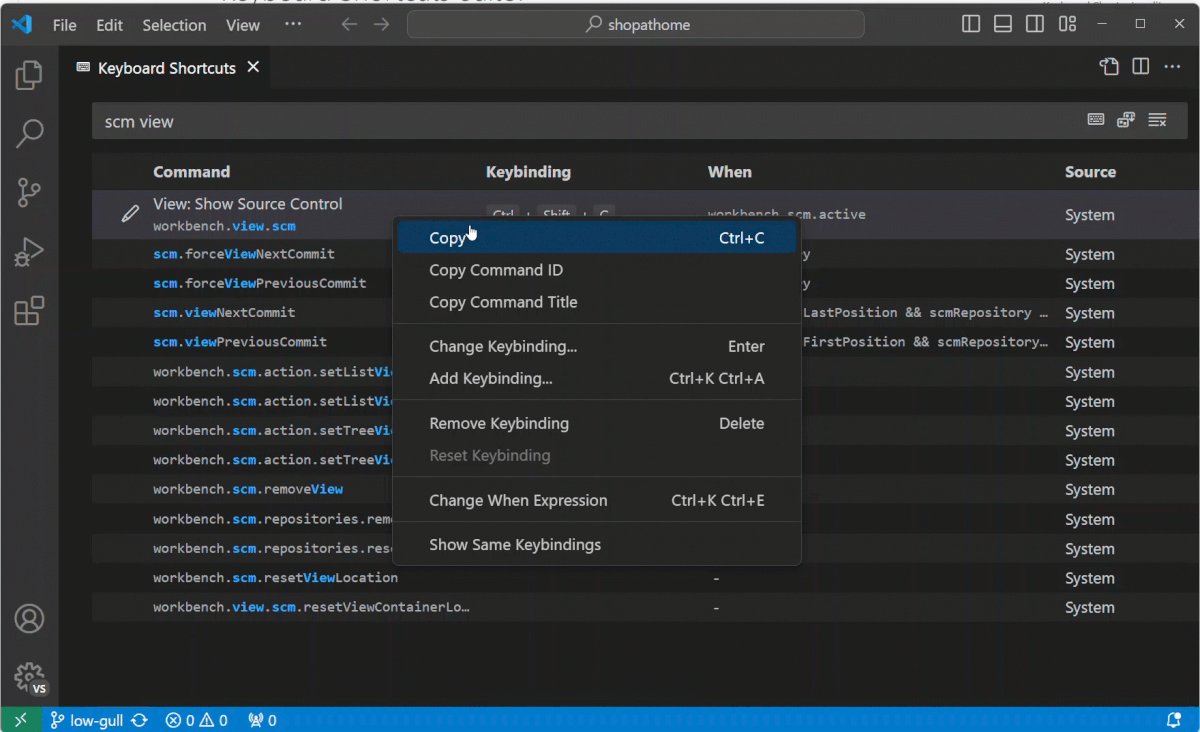
要自定义 UI 操作的键盘快捷键,请右键单击工作区中的任何操作项,然后选择配置按键绑定。这将打开“键盘快捷键”编辑器,并筛选到相应的命令。如果操作具有 when 子句,它将被自动包含,从而更容易按照您需要的方式设置键盘快捷键。
键盘映射扩展
键盘映射扩展会修改 VS Code 的快捷键以匹配其他编辑器的快捷键,这样您就不需要学习新的键盘快捷键。
选择 文件 > 首选项 > 从...迁移键盘快捷键菜单,即可获得常用键盘映射扩展的列表。在 Marketplace 中还有一个扩展的键盘映射类别。
键盘快捷键参考
我们有一个可打印的默认键盘快捷键版本。选择帮助 > 键盘快捷键参考以显示适合打印的精简 PDF 版本,方便参考。
以下链接提供了对三个特定于平台的版本(美式英语键盘)的访问权限
检测键盘快捷键冲突
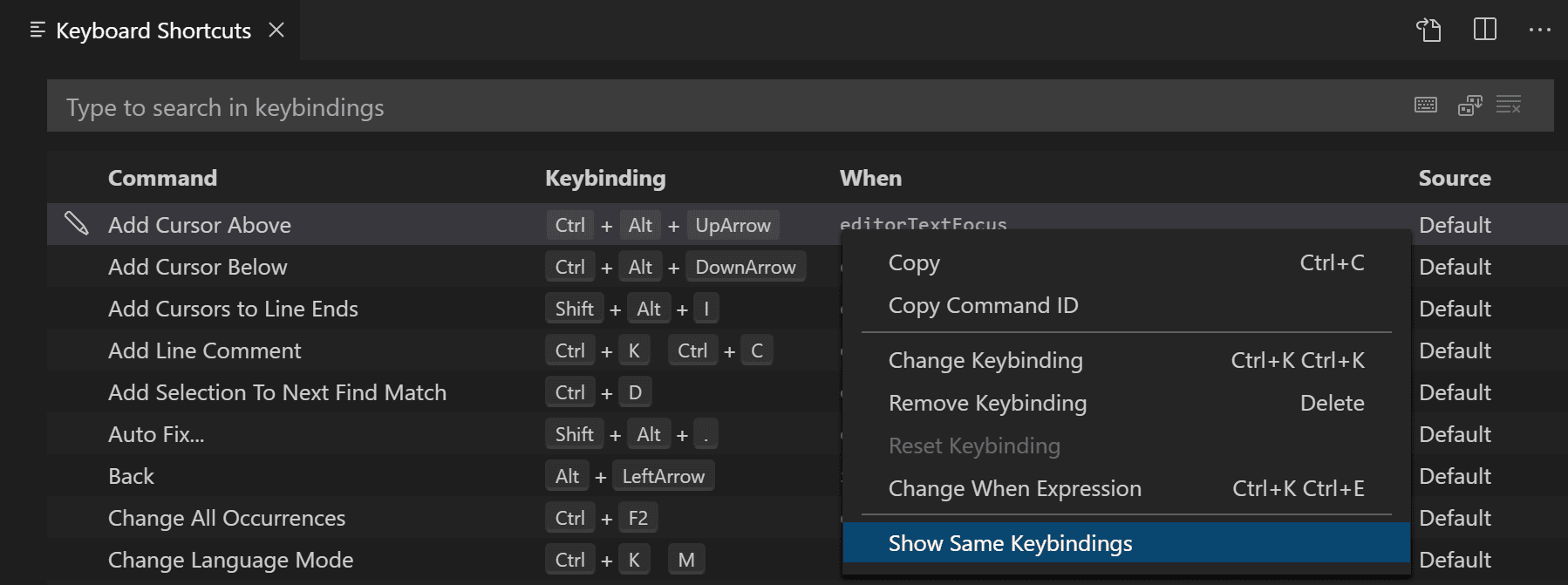
如果您安装了许多扩展,或者您修改了自己的键盘快捷键,可能会出现键盘快捷键冲突,即同一个键盘快捷键被映射到多个命令。这可能导致令人困惑的行为,特别是当不同的键盘快捷键在编辑器中移动时出现和消失。
右键单击键盘快捷键列表中的某一项,然后选择显示相同的按键绑定,以查看所有具有相同键盘快捷键的条目。

排查键盘快捷键问题
要排查键盘快捷键问题,您可以执行开发人员: 切换键盘快捷键故障排除命令。这将激活已分派键盘快捷键的日志记录,并打开“输出”面板及其对应的日志文件。
然后,您可以按下您想要的键盘快捷键,并检查 VS Code 检测到的键盘快捷键以及调用的命令。
例如,在 macOS 的代码编辑器中按下 cmd+/ 时,日志输出将是
[KeybindingService]: / Received keydown event - modifiers: [meta], code: MetaLeft, keyCode: 91, key: Meta
[KeybindingService]: | Converted keydown event - modifiers: [meta], code: MetaLeft, keyCode: 57 ('Meta')
[KeybindingService]: \ Keyboard event cannot be dispatched.
[KeybindingService]: / Received keydown event - modifiers: [meta], code: Slash, keyCode: 191, key: /
[KeybindingService]: | Converted keydown event - modifiers: [meta], code: Slash, keyCode: 85 ('/')
[KeybindingService]: | Resolving meta+[Slash]
[KeybindingService]: \ From 2 keybinding entries, matched editor.action.commentLine, when: editorTextFocus && !editorReadonly, source: built-in.
在示例日志中,第一个 keydown 事件是 MetaLeft 键(cmd),无法分派。第二个 keydown 事件是 Slash 键(/),并被分派为 meta+[Slash]。有两个从 meta+[Slash] 映射的键盘快捷键条目,匹配的是 editor.action.commentLine 命令,该命令具有 when 条件 editorTextFocus && !editorReadonly,并且是内置键盘快捷键条目。
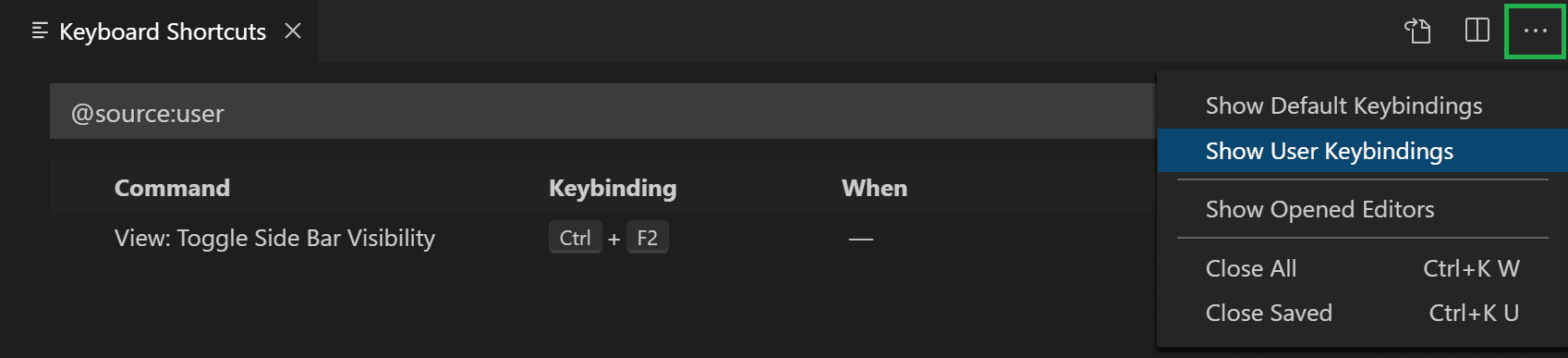
查看已修改的键盘快捷键
要将列表筛选为仅显示您修改过的快捷键,请在更多操作(...)菜单中选择显示用户按键绑定命令。这会将 @source:user 过滤器应用于键盘快捷键编辑器(Source 为“User”)。

高级自定义
VS Code 会在 keybindings.json 文件中跟踪您自定义的键盘快捷键。对于高级自定义,您也可以直接修改 keybindings.json 文件。
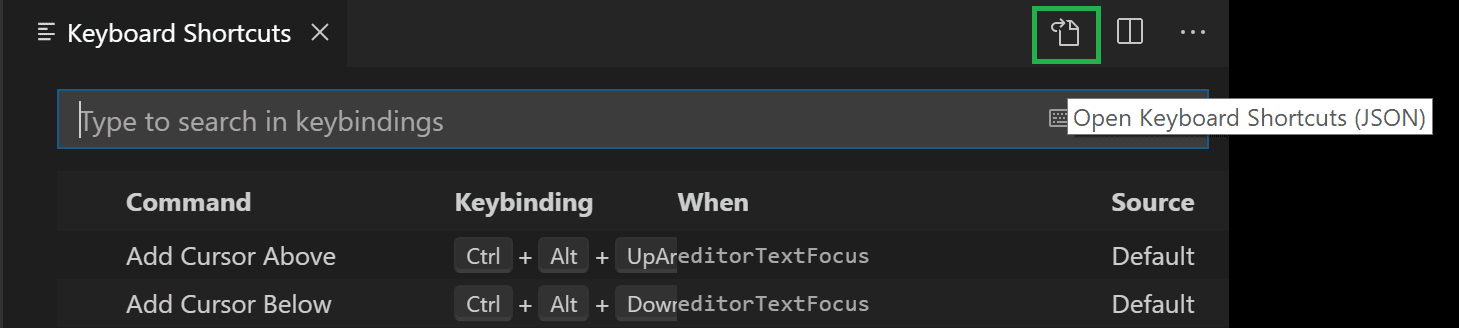
要打开 keybindings.json 文件
-
打开键盘快捷键编辑器,然后选择编辑器标题栏右侧的打开键盘快捷键(JSON)按钮。

-
或者,在命令面板中(⇧⌘P (Windows、Linux Ctrl+Shift+P))使用打开默认键盘快捷键(JSON)命令。
键盘规则
VS Code 中的键盘快捷键配置也称为键盘规则。每条规则由以下属性组成
key:描述按下的按键,例如 ⌘F (Windows、Linux Ctrl+F)。command:要执行的 VS Code 命令的标识符,例如workbench.view.explorer以打开“资源管理器”视图。when:(可选) 包含一个布尔表达式的子句,该表达式根据当前上下文进行评估。
和弦(两次单独的按键操作)通过在两个按键之间添加空格来描述。例如,Ctrl+K Ctrl+C。
当按下按键时,将应用以下评估规则
- 规则从下方到上方进行评估。
- 第一个同时匹配
key和when子句的规则将被接受。 - 如果找到规则,则不再处理其他规则。
- 如果找到规则且其
command已设置,则执行command。
附加的 keybindings.json 规则在运行时附加到默认规则的底部,从而允许它们覆盖默认规则。keybindings.json 文件由 VS Code 监视,因此在 VS Code 运行时编辑它将实时更新规则。
键盘快捷键的分派是通过分析一组用 JSON 表示的规则来完成的。以下是一些示例
// Keyboard shortcuts that are active when the focus is in the editor
{ "key": "home", "command": "cursorHome", "when": "editorTextFocus" },
{ "key": "shift+home", "command": "cursorHomeSelect", "when": "editorTextFocus" },
// Keyboard shortcuts that are complementary
{ "key": "f5", "command": "workbench.action.debug.continue", "when": "inDebugMode" },
{ "key": "f5", "command": "workbench.action.debug.start", "when": "!inDebugMode" },
// Global keyboard shortcuts
{ "key": "ctrl+f", "command": "actions.find" },
{ "key": "alt+left", "command": "workbench.action.navigateBack" },
{ "key": "alt+right", "command": "workbench.action.navigateForward" },
// Global keyboard shortcuts using chords (two separate keypress actions)
{ "key": "ctrl+k enter", "command": "workbench.action.keepEditor" },
{ "key": "ctrl+k ctrl+w", "command": "workbench.action.closeAllEditors" },
接受的键
key 由修饰键和按键本身组成。
接受以下修饰键
| 平台 | 修饰键 |
|---|---|
| macOS | Ctrl+, Shift+, Alt+, Cmd+ |
| Windows | Ctrl+, Shift+, Alt+, Win+ |
| Linux | Ctrl+, Shift+, Alt+, Meta+ |
接受以下按键
- f1-f19, a-z, 0-9
- `, -, =, [, ], \, ;, ', ,, ., /
- left, up, right, down, pageup, pagedown, end, home
- tab, enter, escape, space, backspace, delete
- pausebreak, capslock, insert
- numpad0-numpad9, numpad_multiply, numpad_add, numpad_separator
- numpad_subtract, numpad_decimal, numpad_divide
命令参数
您可以使用参数调用命令。这在您经常对特定文件或文件夹执行相同操作时很有用。您可以添加自定义键盘快捷键以精确执行您想要的操作。
以下是一个覆盖 Enter 键以打印一些文本的示例
{
"key": "enter",
"command": "type",
"args": { "text": "Hello World" },
"when": "editorTextFocus"
}
type 命令将接收 {"text": "Hello World"} 作为其第一个参数,并在文件中添加“Hello World”,而不是产生默认命令。
有关带参数的命令的更多信息,请参阅内置命令。
运行多个命令
可以通过使用 runCommands 命令将键盘快捷键配置为按顺序运行多个命令。
-
运行多个不带参数的命令
以下示例将当前行向下复制,将当前行标记为注释,并将光标移动到复制的行。
{ "key": "ctrl+alt+c", "command": "runCommands", "args": { "commands": [ "editor.action.copyLinesDownAction", "cursorUp", "editor.action.addCommentLine", "cursorDown" ] } }, -
将参数传递给命令
此示例创建一个新的未命名 TypeScript 文件并插入自定义代码片段。
{ "key": "ctrl+n", "command": "runCommands", "args": { "commands": [ { "command": "workbench.action.files.newUntitledFile", "args": { "languageId": "typescript" } }, { "command": "editor.action.insertSnippet", "args": { "langId": "typescript", "snippet": "class ${1:ClassName} {\n\tconstructor() {\n\t\t$0\n\t}\n}" } } ] } },
请注意,由 runCommands 运行的命令将 "args" 的值作为第一个参数接收。在前面的示例中,workbench.action.files.newUntitledFile 接收 {"languageId": "typescript" } 作为其第一个也是唯一一个参数。
要传递多个参数,您需要将 "args" 作为数组
{
"key": "ctrl+shift+e",
"command": "runCommands",
"args": {
"commands": [
{
// command invoked with 2 arguments: vscode.executeCommand("myCommand", "arg1", "arg2")
"command": "myCommand",
"args": ["arg1", "arg2"]
}
]
}
}
要将数组作为第一个参数传递,请将数组包装在另一个数组中:"args": [ [1, 2, 3] ]。
删除键盘快捷键
要删除键盘快捷键,请在“键盘快捷键”编辑器中右键单击该条目,然后选择删除按键绑定。
要通过 keybindings.json 文件删除键盘快捷键,请在 command 前添加 -,该规则将成为删除规则。
这是一个例子
// In Default Keyboard Shortcuts
...
{ "key": "tab", "command": "tab", "when": ... },
{ "key": "tab", "command": "jumpToNextSnippetPlaceholder", "when": ... },
{ "key": "tab", "command": "acceptSelectedSuggestion", "when": ... },
...
// To remove the second rule, for example, add in keybindings.json:
{ "key": "tab", "command": "-jumpToNextSnippetPlaceholder" }
要用空操作覆盖特定的键盘快捷键规则,您可以指定一个空命令
// To override and disable any `tab` keyboard shortcut, for example, add in keybindings.json:
{ "key": "tab", "command": "" }
键盘布局
本节仅与键盘快捷键相关,与编辑器中的键入无关。
键是虚拟键的字符串表示形式,不一定与按下时产生的字符相关。更准确地说
- 参考:虚拟键码 (Windows)
- tab 代表
VK_TAB(0x09) - ; 代表
VK_OEM_1(0xBA) - = 代表
VK_OEM_PLUS(0xBB) - , 代表
VK_OEM_COMMA(0xBC) - - 代表
VK_OEM_MINUS(0xBD) - . 代表
VK_OEM_PERIOD(0xBE) - / 代表
VK_OEM_2(0xBF) - ` 代表
VK_OEM_3(0xC0) - [ 代表
VK_OEM_4(0xDB) - \ 代表
VK_OEM_5(0xDC) - ] 代表
VK_OEM_6(0xDD) - ' 代表
VK_OEM_7(0xDE) - 等等。
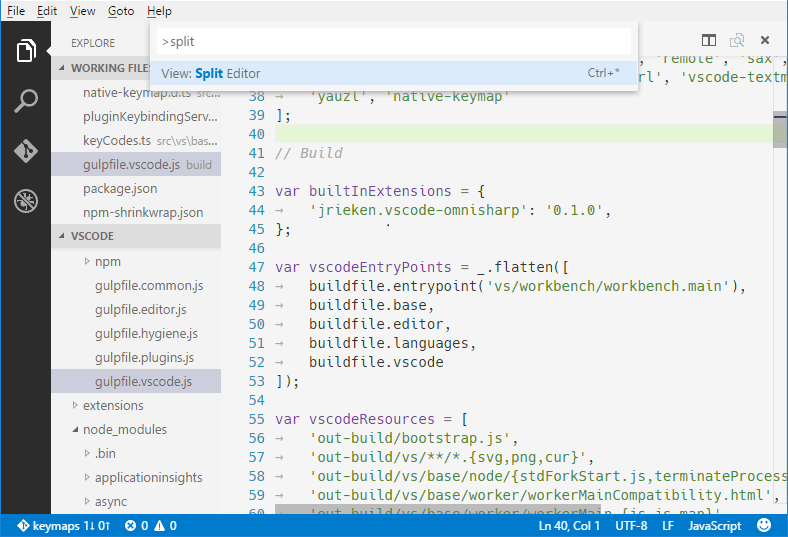
不同的键盘布局通常会重新定位这些虚拟键或更改按下它们时生成的字符。当使用与标准美式键盘不同的键盘布局时,Visual Studio Code 会执行以下操作
所有键盘快捷键都使用当前系统的键盘布局在 UI 中呈现。例如,在使用法语(法国)键盘布局时,Split Editor 现在显示为 Ctrl+*

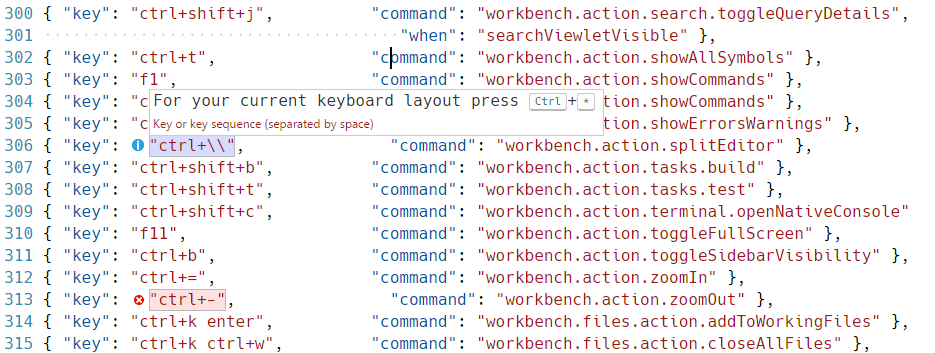
在编辑 keybindings.json 时,VS Code 会突出显示误导性的键盘快捷键,即在文件中使用标准美式键盘布局下生成的字符表示的快捷键,但需要在当前系统键盘布局下按下具有不同标签的按键。例如,当使用法语(法国)键盘布局时,默认键盘快捷键规则的外观如下

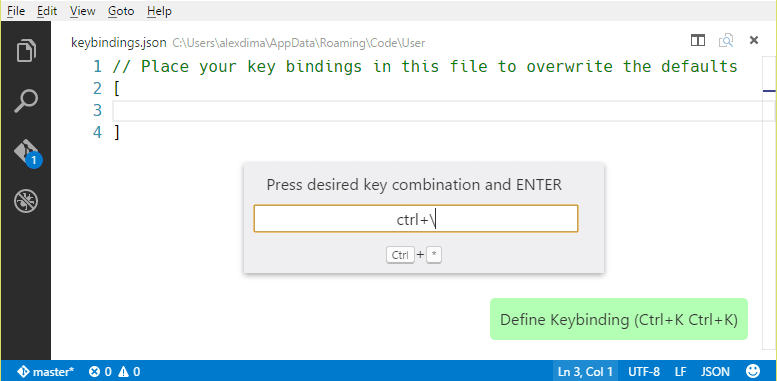
在编辑 keybindings.json 时,还有一个 UI 控件可以帮助输入键盘快捷键规则。要启动定义按键绑定控件,请按 ⌘K ⌘K (Windows、Linux Ctrl+K Ctrl+K)。该控件会监听按键,并在文本框中呈现序列化的 JSON 表示形式,并在其下方显示 VS Code 在您当前键盘布局下检测到的按键。一旦输入了您想要的按键组合,就可以按 Enter 插入一个规则片段。

在 Linux 上,VS Code 会在启动时检测您当前的键盘布局,然后缓存此信息。建议您在更改键盘布局时重新启动 VS Code。
与键盘布局无关的绑定
使用扫描码,可以定义不随键盘布局更改而改变的键盘快捷键。例如
{ "key": "cmd+[Slash]", "command": "editor.action.commentLine", "when": "editorTextFocus" }
接受的扫描码
- [F1]-[F19], [KeyA]-[KeyZ], [Digit0]-[Digit9]
- [Backquote], [Minus], [Equal], [BracketLeft], [BracketRight], [Backslash], [Semicolon], [Quote], [Comma], [Period], [Slash]
- [ArrowLeft], [ArrowUp], [ArrowRight], [ArrowDown], [PageUp], [PageDown], [End], [Home]
- [Tab], [Enter], [Escape], [Space], [Backspace], [Delete]
- [Pause], [CapsLock], [Insert]
- [Numpad0]-[Numpad9], [NumpadMultiply], [NumpadAdd], [NumpadComma]
- [NumpadSubtract], [NumpadDecimal], [NumpadDivide]
when 子句上下文
VS Code 通过可选的 when 子句为您提供了何时启用键盘快捷键的精确控制。如果您的键盘快捷键没有 when 子句,则键盘快捷键始终全局可用。when 子句的计算结果为 true 或 false,用于启用键盘快捷键。
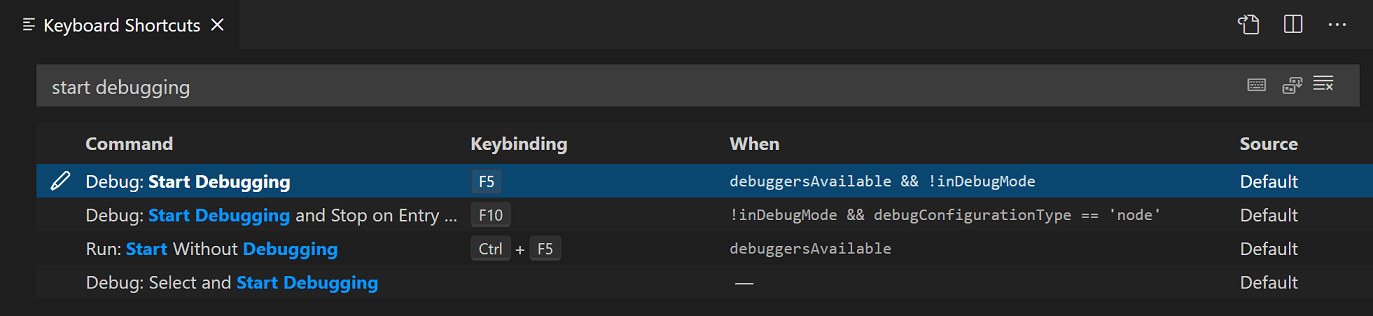
VS Code 会根据 VS Code UI 中可见和活动的元素设置各种上下文键和特定值。例如,内置的开始调试命令的键盘快捷键是 F5,仅当存在合适的调试器(上下文 debuggersAvailable 为 true)且编辑器不在调试模式下(上下文 inDebugMode 为 false)时才启用。

您也可以直接在默认的 keybinding.json(首选项: 打开默认键盘快捷键 (JSON))中查看键盘快捷键的 when 子句。
{ "key": "f5", "command": "workbench.action.debug.start",
"when": "debuggersAvailable && !inDebugMode" },
条件运算符
对于 when 子句条件表达式,以下条件运算符对于键盘快捷键很有用
| 运算符 | 符号 | 示例 |
|---|---|---|
| 相等 | == |
"editorLangId == typescript" |
| 不等 | != |
"resourceExtname != .js" |
| 或 | || |
"isLinux||isWindows" |
| 和 | && |
"textInputFocus && !editorReadonly" |
| 匹配 | =~ |
"resourceScheme =~ /^untitled$|^file$/" |
您可以在when 子句上下文参考中找到 when 子句条件运算符的完整列表。
可用上下文
您可以在when 子句上下文参考中找到一些可用的 when 子句上下文。
那里的列表并非详尽无遗,您可以通过在“键盘快捷键”编辑器(首选项: 打开键盘快捷键)中搜索和筛选,或查看默认的 keybindings.json 文件(首选项: 打开默认键盘快捷键 (JSON))来找到其他 when 子句上下文。
重构的自定义键盘快捷键
editor.action.codeAction 命令允许您配置特定重构(代码操作)的键盘快捷键。例如,下面的键盘快捷键将触发提取函数重构代码操作。
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
}
这在重构文章中有详细介绍,您可以在其中了解不同类型的代码操作以及如何在有多个可能的重构时对其进行优先级排序。
相关资源
常见问题
如何查找绑定到特定按键的命令?
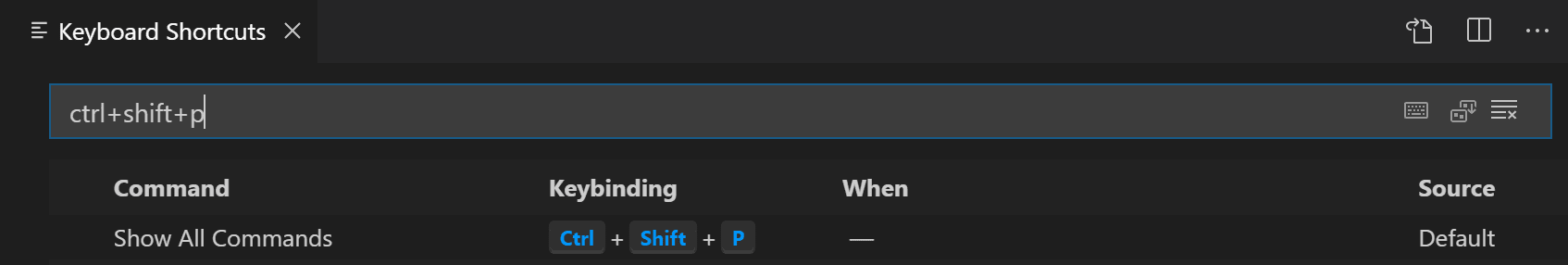
在“键盘快捷键”编辑器中,您可以按特定按键进行筛选,以查看哪些命令绑定到哪些按键。在下面的屏幕截图中,您可以看到 Ctrl+Shift+P 绑定到显示所有命令以调出命令面板。

如何为操作添加键盘快捷键,例如,添加 Ctrl+D 到删除行
在默认键盘快捷键中找到触发该操作的规则,并在您的 keybindings.json 文件中编写修改后的版本。
// Original, in Default Keyboard Shortcuts
{ "key": "ctrl+shift+k", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },
// Modified, in User/keybindings.json, Ctrl+D now will also trigger this action
{ "key": "ctrl+d", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },
如何为特定文件类型添加键盘快捷键?
在 when 子句中使用 editorLangId 上下文键
{ "key": "shift+alt+a", "command": "editor.action.blockComment",
"when": "editorTextFocus && editorLangId == csharp" },
我在 keybindings.json 中修改了键盘快捷键;为什么它们不起作用?
最常见的问题是文件中的语法错误。否则,尝试删除 when 子句或选择不同的 key。不幸的是,此时,这是一个试错过程。