通知
通知用于显示简短信息,这些信息会从 VS Code 的右下角弹出。

您可以发送三种类型的通知
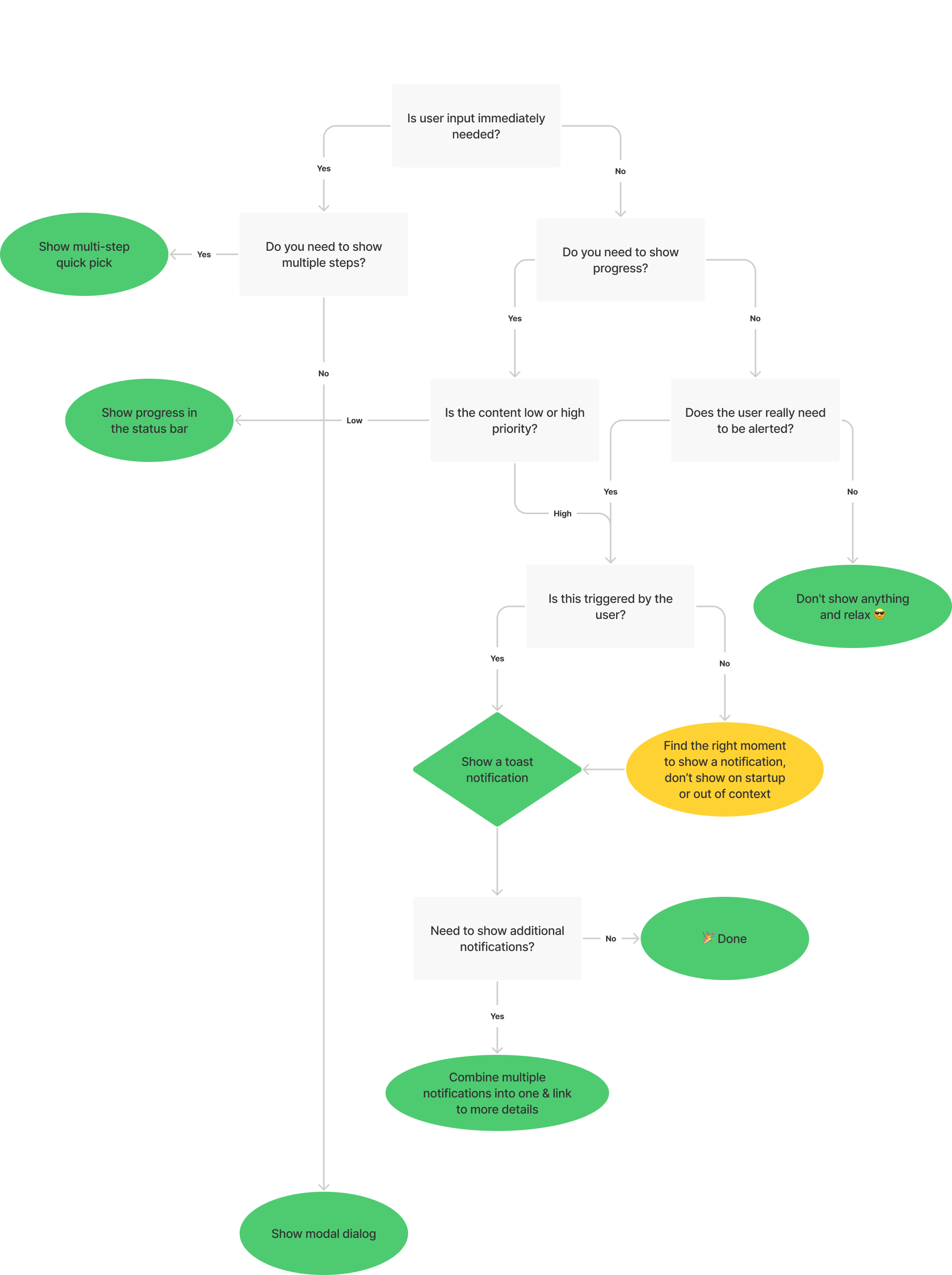
为了尊重用户的注意力,限制发送通知的数量非常重要。为了帮助您决定是否应该显示通知,请遵循我们的通知决策树
通知示例

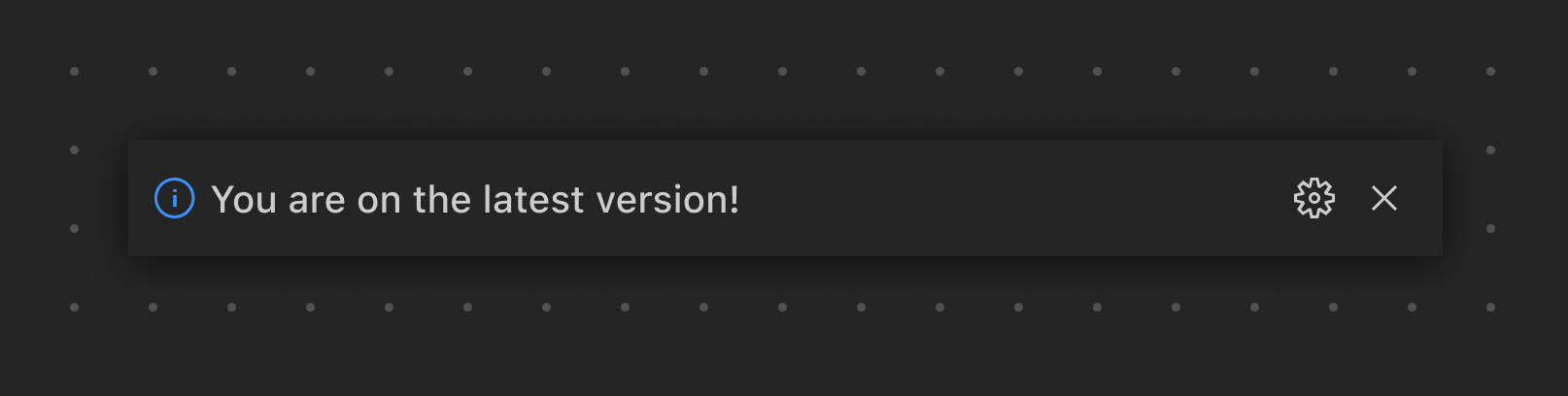
此通知在用户运行更新版本命令后出现。请注意,它没有额外的操作,纯粹是信息性的。

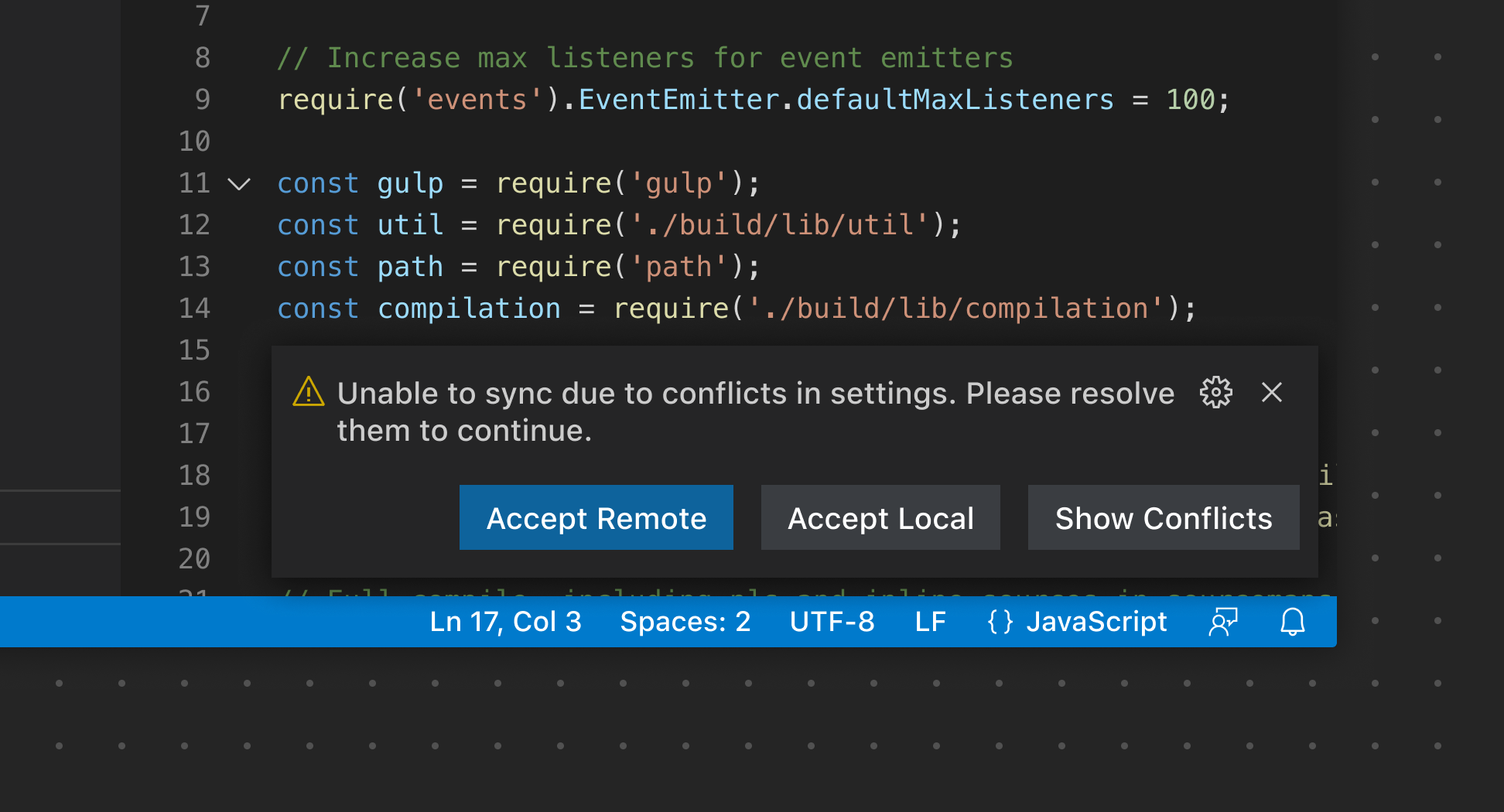
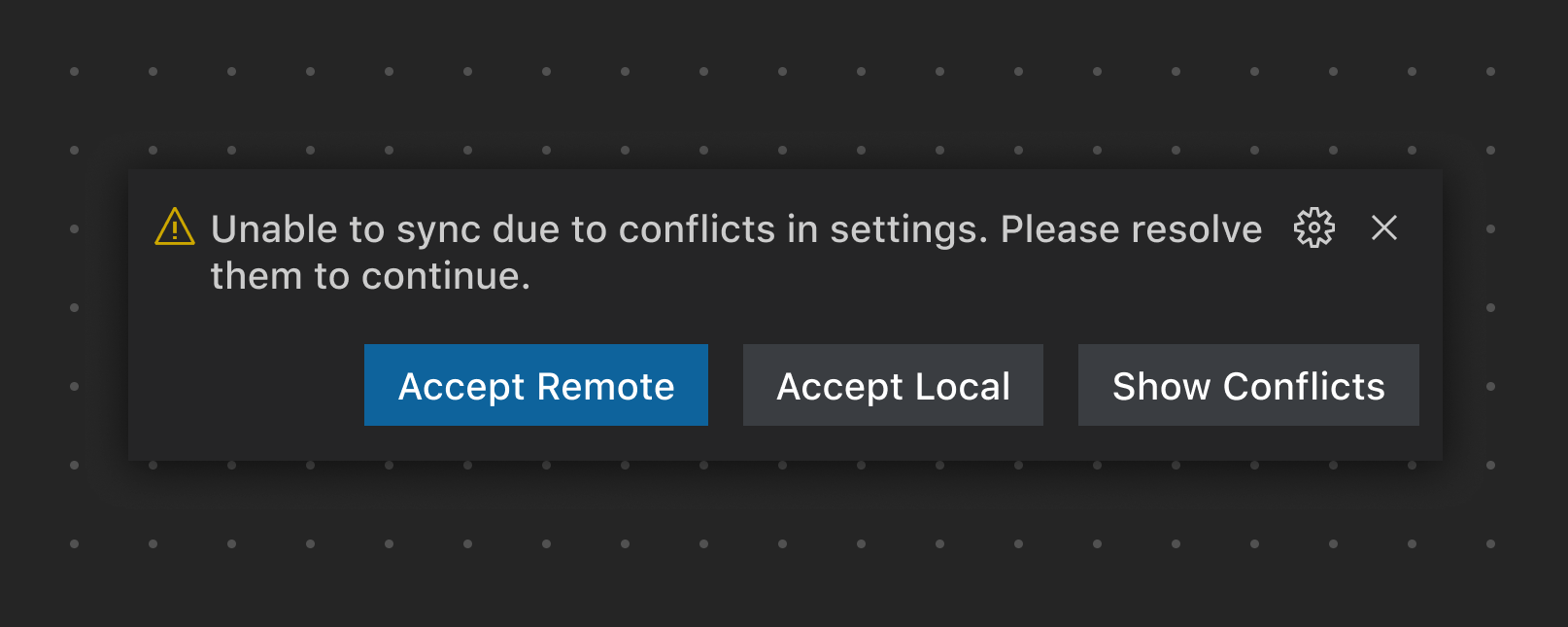
此示例强调了某个功能的问题,该问题需要用户输入并显示解决问题的操作。

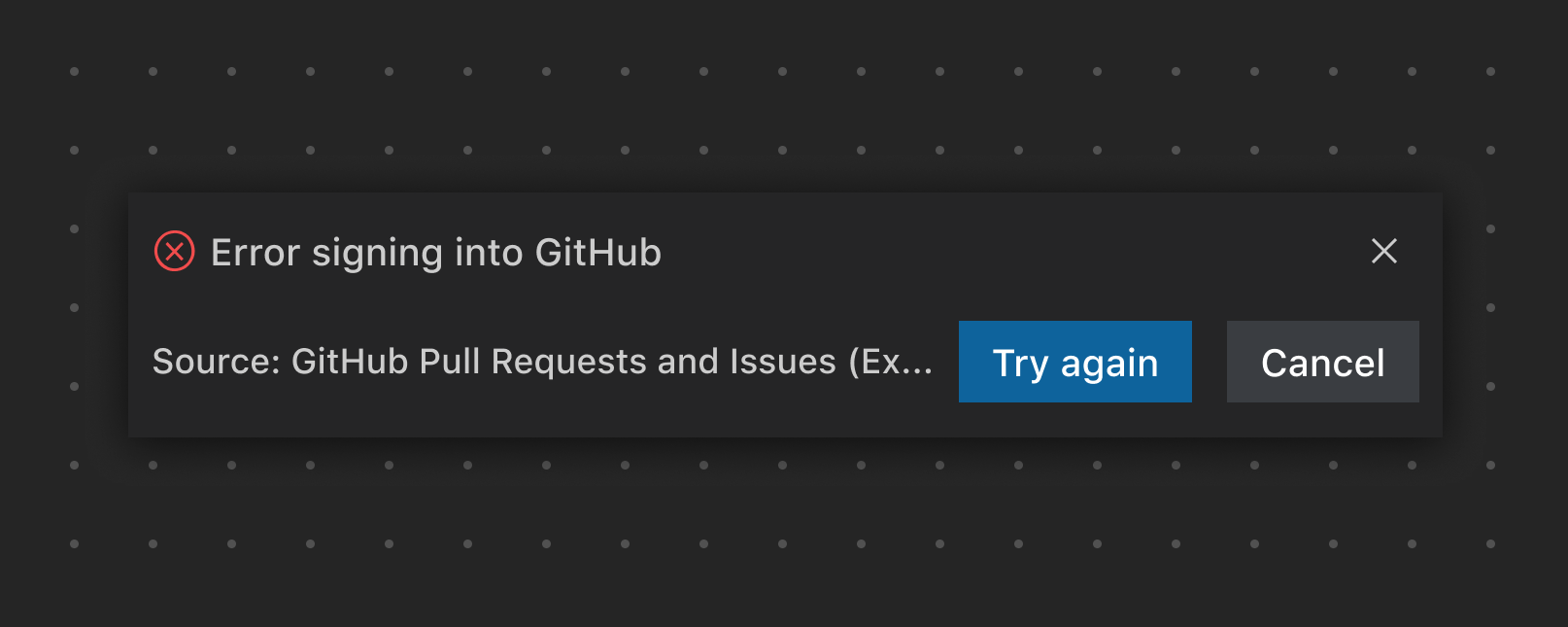
此示例显示了一个失败通知,其中包含解决问题的操作。
✔️ 建议
- 仅在绝对必要时发送通知,以尊重用户的注意力
- 为每个通知添加一个不再显示选项
- 一次显示一个通知
❌ 不建议
- 发送重复通知
- 用于推广
- 首次安装时征求反馈
- 如果没有操作,则显示操作
进度通知
当需要显示不确定时间段的进度(例如,设置环境)时,可以使用进度通知。这种全局进度通知应作为最后的手段,因为进度最好保持在上下文内(在视图或编辑器内)。
✔️ 建议
- 显示查看更多详细信息(如日志)的链接
- 在设置过程中显示信息(初始化、构建等)
- 提供取消操作的动作(如果适用)
- 为超时场景添加计时器
❌ 不建议
- 让通知处于运行中的状态

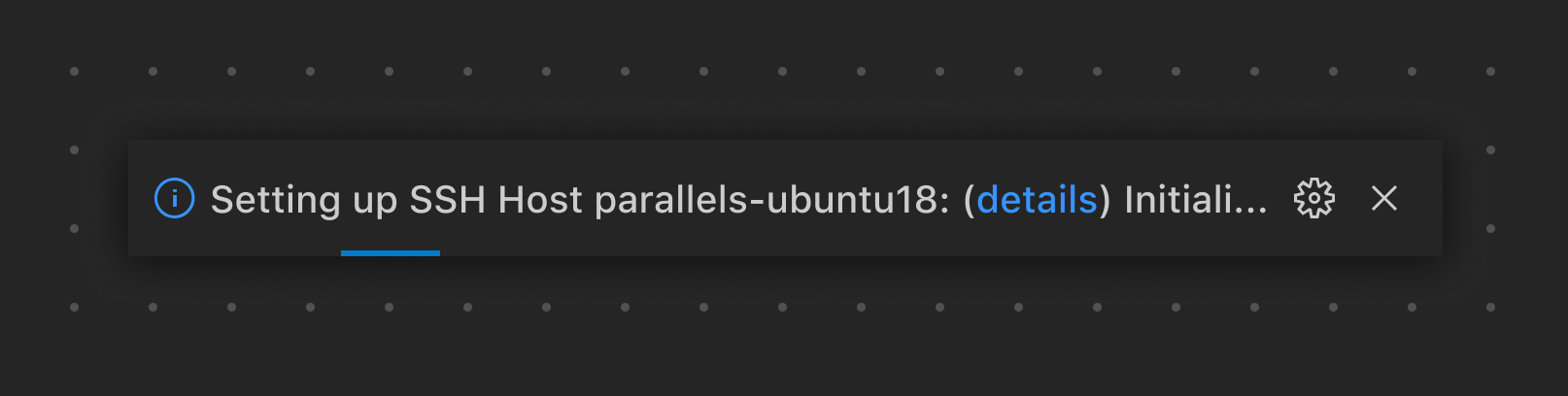
此示例使用进度通知来显示远程连接所需的设置,同时还提供了输出日志(详细信息)的链接。
模态对话框
当您需要对某个操作立即进行用户输入时,可以选择显示模态对话框。应谨慎使用此 UI 元素,因为模态对话框会阻止对话框之外的用户交互,直到它被关闭。

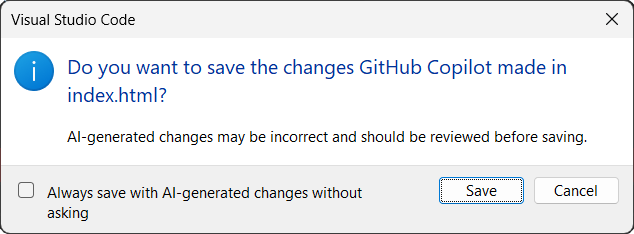
此对话框在移动 JavaScript/TypeScript 文件后出现,要求更新其他文件中的导入语句。
✔️ 建议
- 仅在需要立即用户交互时使用模态对话框
- 在适当的情况下,提供一个避免重复用户确认的操作(始终/从不操作)
- 考虑使用复选框来记住用户的选择
❌ 不建议
- 使用模态对话框确认多个步骤
- 使用模态对话框显示不需要用户执行操作的消息
- 为非用户明确启动的操作显示模态对话框