2022 年 3 月(版本 1.66)
更新 1.66.1:此更新解决了这些问题。
更新 1.66.2:此更新解决了这些安全问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 3 月版。此版本包含许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 本地历史记录 - 独立于源代码管理跟踪本地文件更改。
- 设置编辑器语言过滤器 - 显示可用的特定于语言的设置。
- 终端查找改进 - 匹配项在终端面板和滚动条中突出显示。
- 内置 CSS/LESS/SCSS 格式化程序 - 用于 CSS、LESS 和 SCSS 的代码格式化。
- JavaScript 堆配置文件 - 在调试时收集和查看 JS 内存分配。
- VS Code for the Web - 将文件和文件夹拖放到 vscode.dev 中。
- 远程 - SSH 支持 Mac - 通过 SSH 连接到 Apple Silicon/M1/ARM64 机器。
- 新的 R 语言主题 - 了解如何在 VS Code 中使用 R 进行数据科学。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
观看发布派对:收听 VS Code 团队讨论一些新功能。您可以在我们的 YouTube 频道上找到活动录像。
亮点短片:如果您只有 60 秒,请查看3 月 VS Code 发布亮点视频,快速了解新功能。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
团队努力使 VS Code 成为最易用的编辑器之一。此版本包含多项改进,以提高可用性和可访问性
- 减少运动模式 - 限制 VS Code UI 中使用的动画。
- 更可见的源代码管理装饰器 - 使用图案和颜色对比度提高可见性。
- 音频提示音量控制 - 您现在可以调整编辑器音频提示音量。
- 评论 UI 可访问性 - 新命令和键盘快捷键。
- 高对比度浅色主题 - 主题作者现在可以为高对比度浅色主题贡献颜色。
工作台
本地历史记录
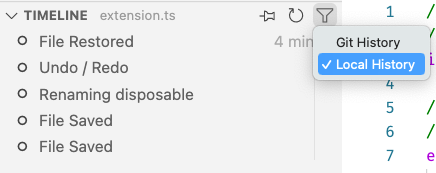
文件本地历史记录现已在时间线视图中提供。根据配置的设置,每次保存编辑器时,都会向列表中添加一个新条目
每个本地历史记录条目都包含创建条目时文件的完整内容,在某些情况下,可以提供更多语义信息(例如,指示重构)。
从条目中,您可以
- 将更改与本地文件或上一个条目进行比较。
- 恢复内容。
- 删除或重命名条目。
有新的全局命令可用于本地历史记录
workbench.action.localHistory.create- 为活动文件创建具有自定义名称的新历史记录条目。workbench.action.localHistory.deleteAll- 删除所有文件的所有历史记录条目。workbench.action.localHistory.restoreViaPicker- 查找要恢复的所有文件的历史记录条目。
这些命令没有默认键盘绑定,但您可以添加自己的键盘快捷键。
还有新的设置可用于本地历史记录
workbench.localHistory.enabled- 启用或禁用本地历史记录(默认值:true)。workbench.localHistory.maxFileSize- 创建本地历史记录条目时的文件大小限制(默认值:256 KB)。workbench.localHistory.maxFileEntries- 每个文件的本地历史记录条目限制(默认值:50)。workbench.localHistory.exclude- 用于从本地历史记录中排除某些文件的 glob 模式。workbench.localHistory.mergeWindow- 在本地文件历史记录中,进一步的更改被添加到上一个条目的时间间隔(以秒为单位)(默认值10s)。
时间线视图工具栏中的新过滤操作允许您启用或禁用各个提供程序

注意:本地历史记录条目存储在不同的位置,具体取决于您使用 VS Code 的方式。当打开本地文件时,条目将保存在本地用户数据文件夹中;当打开远程文件时,它们将存储在远程用户数据文件夹中。当没有文件系统可用时(例如,在某些使用 VS Code for Web 的情况下),条目将存储在 IndexedDB 中。
设置编辑器
语言过滤器
用户现在可以在“设置”编辑器搜索框中键入@lang:languageId,以查看和编辑可以为具有 ID languageId的语言配置的所有设置。通过这种方式,用户可以查看特定于语言的设置,也称为语言覆盖。
请注意,这些覆盖将保持配置状态,直到通过单击齿轮图标并重置设置明确重置为止。
下面的短视频将语言过滤器设置为@lang:css,以显示所有可能的 CSS 语言覆盖设置。
主题:Light Pink
工作区和文件夹设置保留
设置编辑器中的工作区和文件夹设置现在将保留,直到用户手动重置。此更改有助于用户明确指定工作区设置值与设置的默认值相同,但与用户设置值不同的情况。以前,用户必须打开工作区设置 JSON 文件才能设置此值。
在编辑器选项卡大小下方,在“设置”编辑器工作区选项卡中设置,并自动添加到工作区的settings.json文件中。
主题:Light Pink
主要通知按钮
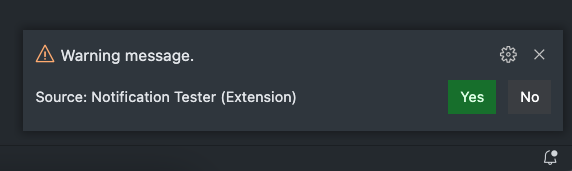
通知的第一个按钮现在显示为主色,以区别于其他按钮。这遵循与对话框相同的模式。

主题:GitHub Dark
编辑器的新上下文键
有新的上下文键指示编辑器是否是编辑器组中的第一个或最后一个
activeEditorIsFirstInGroup- 活动编辑器是否是其组中的第一个。activeEditorIsLastInGroup- 活动编辑器是否是其组中的最后一个。
这些上下文键可用于使用when 子句有条件地启用键盘快捷键。
默认二进制编辑器
一个新设置workbench.editor.defaultBinaryEditor允许您绕过二进制文件警告,并在检测到二进制文件时自动打开您选择的编辑器类型。您可以从“设置”编辑器中的下拉列表中选择默认二进制编辑器 ID,或通过settings.json中的 IntelliSense 进行选择。
更流畅的身份验证体验
您可能会注意到 GitHub 和 Microsoft 的身份验证流程更加流畅。
- 对于 GitHub 身份验证,我们取消了初始的继续页面,因此您的登录体验少了一个步骤。
- 对于 Microsoft 身份验证,如果您已经使用 Microsoft 登录了设置同步或其他扩展,我们会尽量减少您被发送出 VS Code 进行登录的次数。
从 CLI 同时安装预发布和普通扩展
VS Code 现在支持从命令行同时安装预发布和普通扩展。例如,以下命令行指令将安装GitHub.vscode-pull-request-github扩展的预发布版本和GitHub.remotehub扩展的发布版本
code --install-extension GitHub.vscode-pull-request-github@prerelease --install-extension GitHub.remotehub
改进的平台特定扩展更新
VS Code 现在支持将平台特定扩展更新到更具体的特定目标平台版本。例如,如果您使用 Windows 64 位并安装了 Windows 32 位的 C/C++ 扩展,并且 Marketplace 具有相同版本的 Windows 64 位扩展,则 VS Code 将自动将扩展更新到 64 位版本。
音频提示改进
新设置audioCues.volume(0-100,默认值为 50)可用于控制音频提示的音量。折叠区域也有更新的音频提示。
侧面面板和侧边栏的新名称
两个版本之前,我们引入了侧面面板。当时,我们取消了将包含终端的底部面板移到侧面的功能,转而使用新的连贯命令。在听取用户反馈后,我们确定此决定破坏了重要的工作流程,因此我们决定恢复该更改。
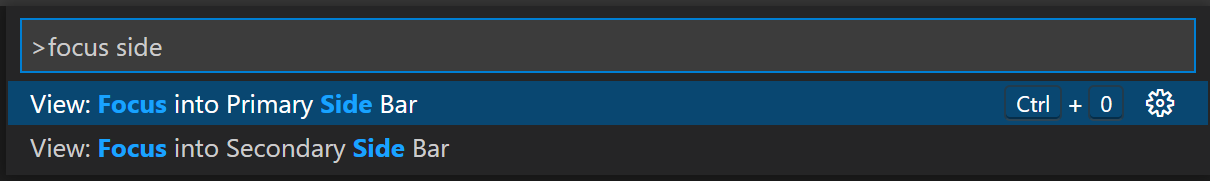
这使得我们有两个面板,面板和侧面面板,两者都可以位于工作台的侧面。为了解决这个问题并更好地反映新侧面面板的方向,我们决定更新侧边栏和侧面面板的命名。侧边栏现在在 UI 中称为“主要侧边栏”,而侧面面板现在称为“次要侧边栏”。
- 侧边栏 -> 主要侧边栏
- 侧面面板 -> 次要侧边栏
这些名称将反映在整个编辑器的菜单和命令中;但是,没有更改命令 ID,以防止破坏现有键绑定。

减少运动模式
当 OS 减少运动设置启用时,工作台现在支持以减少动画的方式渲染。这可以使用workbench.reduceMotion设置(值可以是on、off或默认的auto)进行覆盖或禁用。
评论
Comments UI 被 GitHub Pull Requests and Issues 扩展广泛使用,用于向问题和拉取请求添加评论,但任何扩展都可以采用它。
评论视图可发现性
当您打开一个包含评论的文件时,评论视图将显示。这可以通过设置comments.openView进行控制。
添加评论可发现性
现在,当您将鼠标悬停在可以添加评论的行的任何部分时,左侧的空白处会显示“+”符号。
评论可访问性改进
评论有几项可访问性改进
- 如果您处于可评论范围,则可以使用命令在当前行添加评论来创建评论。
- 评论线程的 aria 标签,其中包含评论数量和线程标签。
- 转到下一个评论线程命令将焦点置于评论线程控件。
- 一个新的转到上一个评论线程命令。
- 下一个和上一个命令的键盘快捷键:
Alt+F9和Shift+Alt+F9。
终端
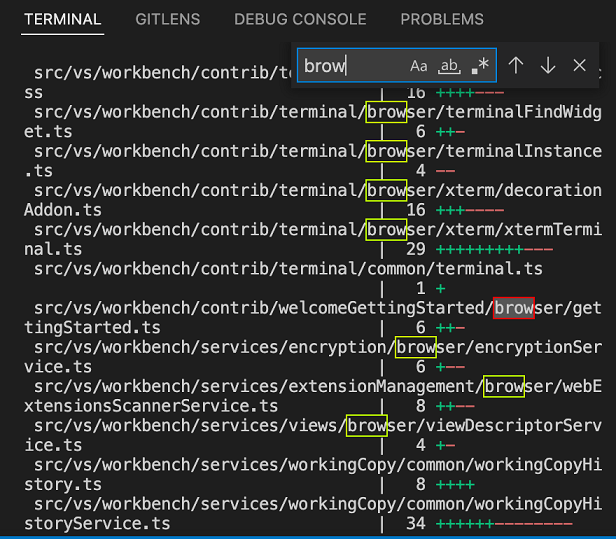
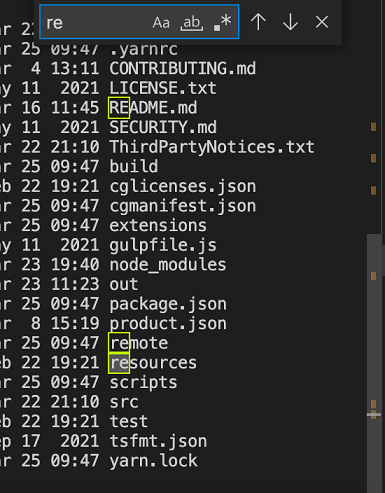
显示所有查找匹配项
在终端中搜索时,所有搜索词实例现在都将突出显示。当前选定的匹配项也有特定的突出显示,可以单独自定义。
您可以通过以terminal.findMatch为前缀的颜色自定义来微调突出显示颜色的外观。

滚动条批注
批注现在显示在终端的滚动条中,以指示缓冲区中的兴趣点。
例如,查找结果在滚动条中具有相应的批注。

当shell 集成的预览功能启用时,滚动条中会显示一个批注,用于每个运行的命令。

命令导航改进
一个鲜为人知的功能是能够快速在终端中的命令之间导航。最初,这是基于按下 Enter 键的时间,但现在当 shell 集成启用时,它将被升级为使用 shell 集成知识更可靠地识别正确的行。此外,在命令之间跳转时,现在会显示 UI 反馈。
此功能可以通过以下键绑定访问
- macOS:
Cmd+Up/Down - Linux/Windows:
Ctrl+Up/Down(新增)
按住Shift键可以在终端中的命令之间进行选择。
复制的文本保留 HTML 样式
要从终端复制富文本,请运行终端:将选区复制为 HTML命令或使用终端上下文菜单项复制为 HTML。
最小对比度默认值已更改
terminal.integrated.minimumContrastRatio设置已经存在一段时间了,它会根据背景颜色动态更改终端中的前景颜色。此版本中,我们将默认值更改为4.5(WCAG AA),以确保终端在任何主题下都可访问。如果这最终导致您的颜色出现问题,您可以通过设置"terminal.integrated.minimumContrastRatio": 1来禁用此功能。
源代码管理
源代码管理存储库视图
以前,在打开包含多个存储库的文件夹/工作区时,“源代码管理存储库”视图中的存储库会按照发现顺序排序。这存在问题,因为发现顺序可能不同,并且存储库似乎是随机排序的。此里程碑中,存储库始终在“源代码管理存储库”视图中按名称排序。
编辑器
快速建议作为内联补全
editor.quickSuggestions设置现在接受inline作为配置值。设置为inline时,快速建议(IntelliSense)不会在您键入时显示建议小部件,而是将补全显示为虚线文本。
主题:GitHub Light
光标索引的片段变量
有新的片段变量:$CURSOR_INDEX和$CURSOR_NUMBER。它们计算各自光标的索引。后者从 1 开始,前者从 0 开始。这些变量的强大之处在于它们与多个光标的组合。
例如,下面的代码段将为每个光标添加一个有序列表项
"ordered_list": {
"scope": "markdown",
"prefix": "ol",
"body": [
"$CURSOR_NUMBER. $0"
],
"description": "Add ordered list"
}
更新的源代码管理装饰器
为了使源代码管理装饰器更具可见性,我们为修改过的行添加了新的模式,并增加了所有装饰器的对比度。
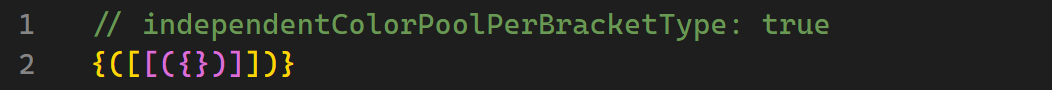
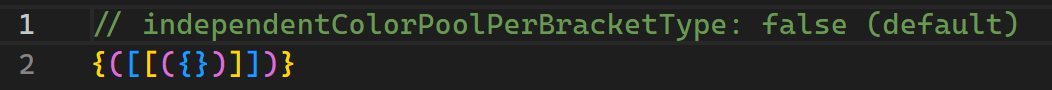
括号对颜色化
有一个新设置editor.bracketPairColorization.independentColorPoolPerBracketType。当设置为true时,每种括号类型({ ... } 或 ( ... ))都将使用自己的颜色池进行颜色化。因此,不同类型的嵌套括号将具有相同的颜色。


改进的语言检测
上次迭代中,我们添加了设置workbench.editor.historyBasedLanguageDetection来配置是否使用一种新的语言检测策略,该策略会考虑您已打开的文件类型。此设置现在默认启用,并添加了一个新设置workbench.editor.preferHistoryBasedLanguageDetection,以赋予此策略的结果更高的优先级。
Web 版 VS Code
拖放文件夹
您现在可以将本地文件和文件夹拖放到在vscode.dev或insiders.vscode.dev上打开的浏览器窗口中,该浏览器支持Web 文件系统访问 API以访问内容。这在拖放到编辑器区域以及文件资源管理器时都有效。
远程仓库
扩展重构
以前,Azure Repos 扩展直接依赖于 GitHub Repositories 扩展。Azure Repos 和 GitHub Repositories 现在依赖于一个公共扩展远程存储库,它支持 GitHub 和 Azure Repos 的通用工作流程。GitHub Repositories 扩展以前公开的所有 API 现在都由远程存储库公开。
提醒同步存储库
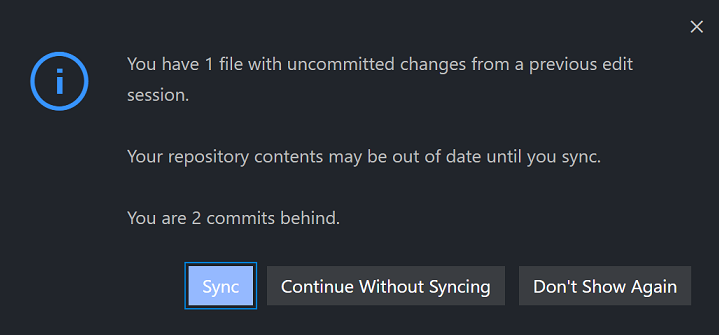
当您重新打开具有未提交更改的存储库时,默认情况下,远程存储库不会显示存储库的最新版本。我们现在会显示一个对话框,提示您手动同步存储库,以便您的存储库与 GitHub 或 Azure Repos 上的内容保持同步。您可以使用remoteHub.uncommittedChangesOnEntry设置控制此对话框。

主题:One Monokai
Azure Repos
此里程碑中,我们正在启用编辑和提交更改到托管在Azure Repos中的存储库的功能。我们还添加了创建、更新和打开 Azure Repos 拉取请求的基本功能。
Notebook
滚动条上的查找装饰
笔记本中的查找结果现在将呈现在滚动条中
将焦点移到交互式窗口
有两个新命令用于将焦点放置在交互式窗口中。
interactive.input.focus- 将焦点移到交互式窗口中的输入编辑器。interactive.history.focus- 将焦点移到交互式窗口中的历史记录。
这些命令没有默认键盘绑定,但您可以添加自己的键盘快捷键。
调试
JavaScript 调试
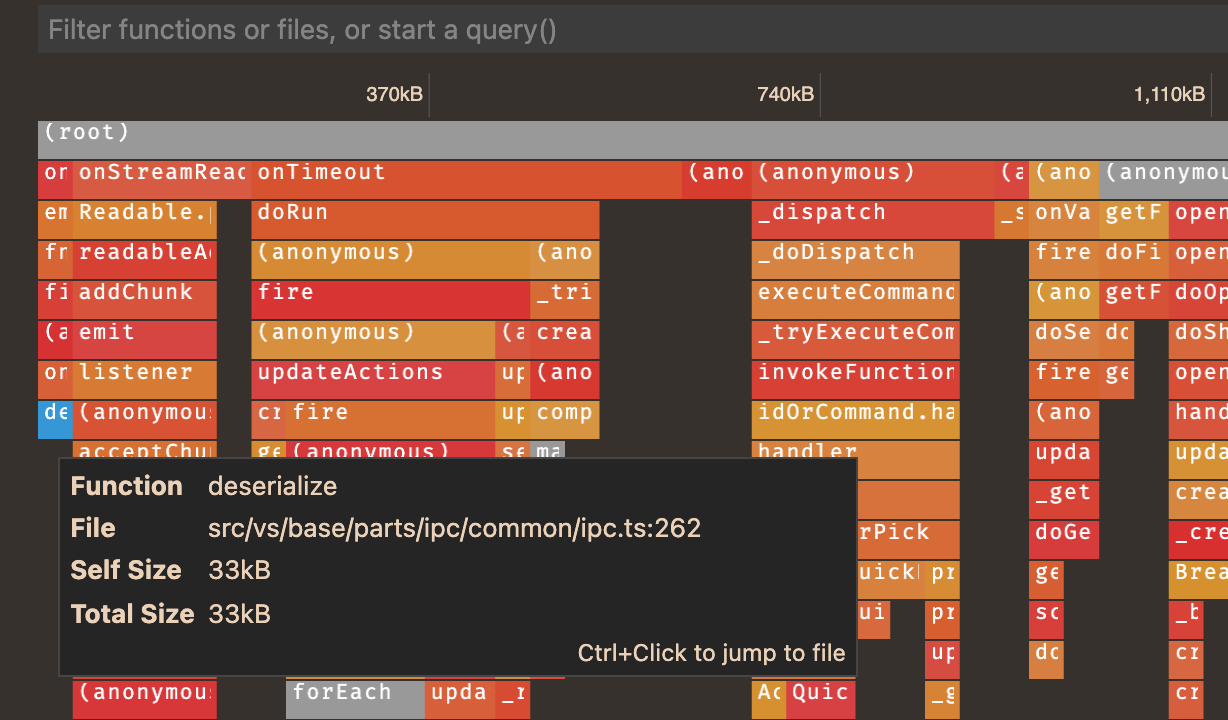
JavaScript 调试器现在支持收集和可视化堆配置文件。堆配置文件允许您查看内存随时间分配的位置和数量。这些已作为调试:获取性能配置文件命令中的一个选项添加,该命令也可以通过“调用堆栈”视图中的记录⏺按钮访问。

语言
CSS 格式化程序
内置的 CSS 扩展现在附带了一个格式化程序。该格式化程序适用于 CSS、LESS 和 SCSS。它由JS Beautify 库实现,并附带以下设置
css.format.enable- 启用/禁用默认 CSS 格式化程序。css.format.newlineBetweenRules- 用空行分隔规则集。css.format.newlineBetweenSelectors- 用新行分隔选择器。css.format.spaceAroundSelectorSeparator- 确保选择器分隔符“>”、“+”、“~”周围有空格字符(例如,a > b)。
less和scss也存在相同的设置。
HTML 中的 JavaScript 语义高亮
我们已将 HTML 文件中 JavaScript 源的语义高亮与您在普通.js文件中看到的高亮对齐。
这不仅使代码颜色更加一致,还添加了一些以前缺失的重要语义信息,例如高亮只读类型。
TypeScript 4.6.3
VS Code 现在捆绑了 TypeScript 4.6.3。此次小更新修复了一些重要错误。
Markdown 简写引用链接现在可点击
在链接文本与链接定义 ID 匹配的情况下,Markdown 允许您使用简写语法创建链接。例如,[my fancy link]使用my fancy link链接定义(例如,[my fancy link]: https://example.com)。这些简写链接现在在 VS Code 的编辑器中可点击
在编辑器中,点击这些链接会导航到链接定义。在 Markdown 预览中,链接会导航到链接目标。
reStructuredText 语法
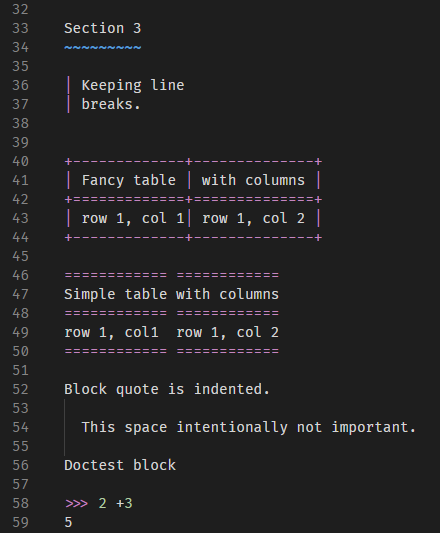
现在有一个内置的reStructuredText (rst) 文件语法高亮扩展。

对扩展的贡献
Python
状态栏中解释器显示的变化
Python 扩展为了与其他语言保持一致,将选定的 Python 解释器信息移到了状态栏中Python语言状态项的右侧。为了清理状态栏,现在只有在当前打开 Python 文件或settings.json文件时才显示它。

新 Python 文件命令
现在有两种更快的方法来创建空 Python 文件:通过一个名为Python:新建 Python 文件的新命令,或通过入门页面上的新建文件...项。
Pylint 扩展
现在有一个新的 Microsoft Pylint 扩展,用于使用pylint进行 linting。此扩展利用语言服务器协议提供 linting 支持。
Pylint 扩展提供了额外的配置,以调整通过pylint报告的问题的严重级别。
{
"convention": "Information",
"error": "Error",
"fatal": "Error",
"refactor": "Hint",
"warning": "Warning",
"info": "Information",
"W0611": "Error",
"unused-import": "Error"
}
注意:如果您还在 Python 扩展中启用了 Pylint,您可能会在问题面板中看到同一问题的两个条目。您可以通过设置"python.linting.pylintEnabled": false来禁用内置的 linting 功能。
Jupyter
在此里程碑中,Jupyter 扩展有几项改进。
内核支持
内核启动得到了改进,包括
- 支持更多 conda 环境。
- 支持所有平台上的
.env文件。
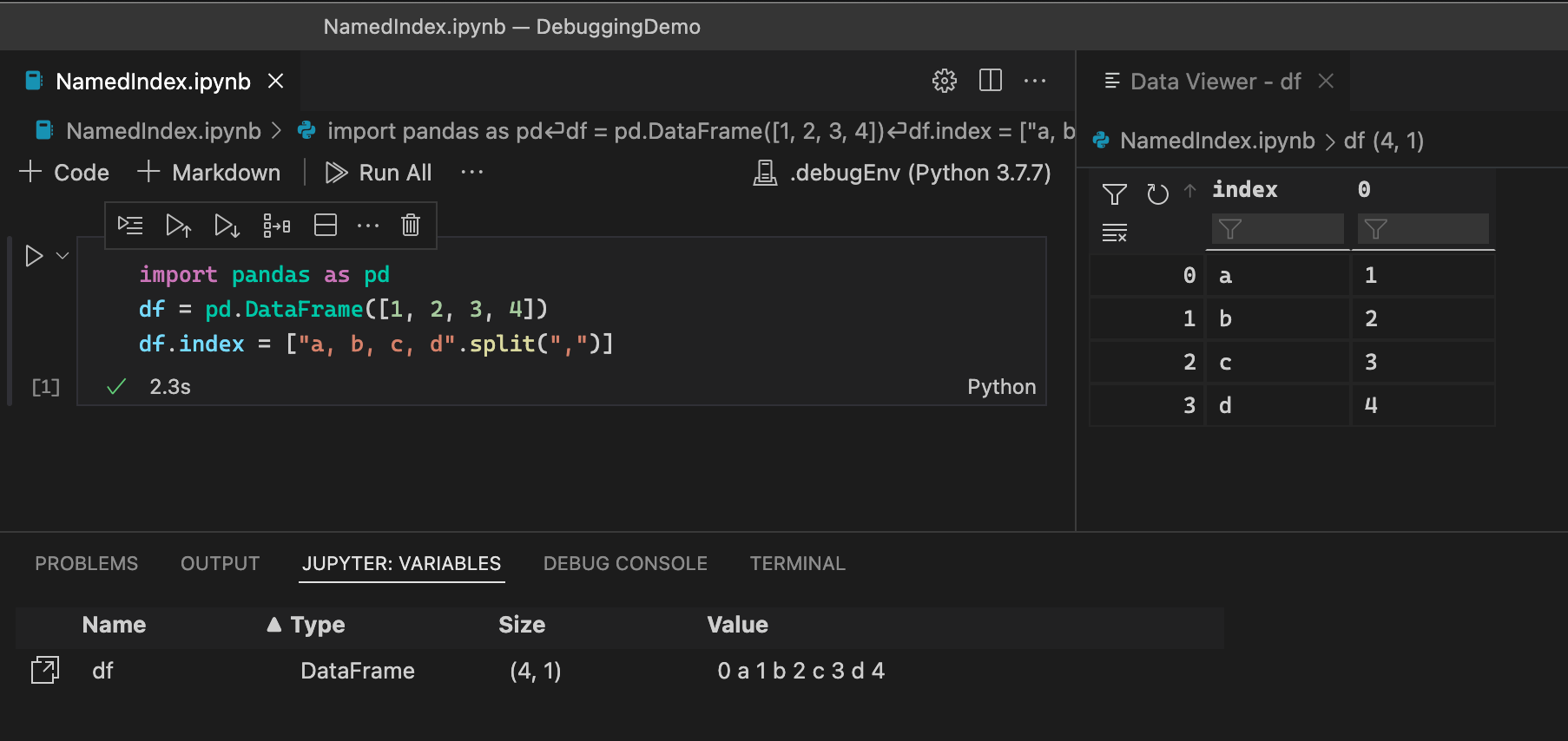
数据查看器
数据查看器现在支持 DataFrame 和 Series 的命名索引。

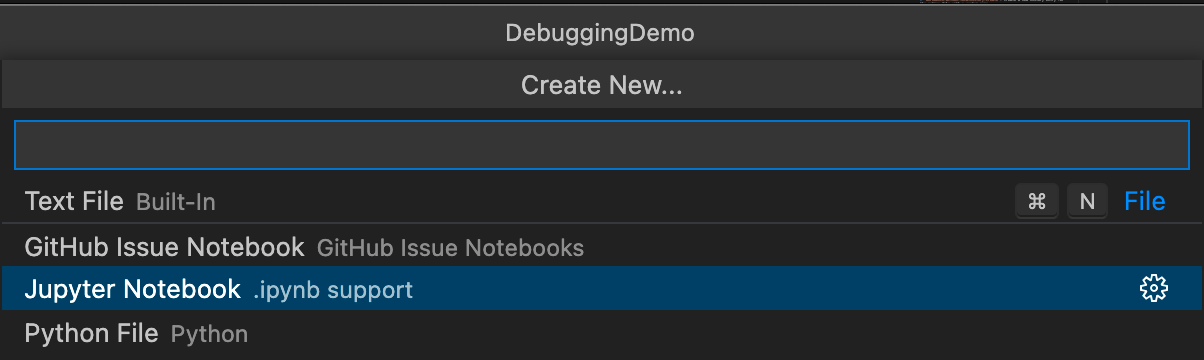
新 Jupyter 笔记本
新 Jupyter 笔记本的创建现已整合到新建文件...菜单中。

远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.66 版的功能亮点包括
- “在开发容器中打开”徽章 - 指导您的存储库用户在自定义开发容器中重新打开。
- 远程 - SSH 扩展现在可以连接到远程 Apple Silicon/M1/ARM64 机器。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展的工作仍在继续,该扩展允许您处理、创建和管理拉取请求和问题。查看该扩展 0.40.0 版本的更新日志以查看亮点。
预览功能
终端 Shell 集成
此版本中,Shell 集成继续获得更多改进,主要体现在可靠性和上述终端部分描述的装饰改进。
以下是亮点
- 命令装饰现在显示在滚动条中,类似于编辑器。
- 命令装饰应该在窗口重新加载(或分离/附加)后恢复。
- 在 Windows 上调整终端大小时更好地跟踪命令。
- 改进了对终端:清除 VS Code 命令和
clearshell 命令的处理。 zsh右侧提示支持。- 处理更多 bash 的
$PROMPT_COMMAND变量格式。 - 当 PSReadLine 未启用时支持
pwsh。 - Shell 初始化脚本现在可以通过取消设置
$VSCODE_SHELL_INTEGRATION变量来选择退出 shell 集成,即使启用了设置,如果存在已知问题或它们需要特殊处理。
TypeScript 4.7 支持
此更新包括对即将发布的 TypeScript 4.7 版本的初步支持。有关 TypeScript 团队目前正在进行的工作的更多详细信息,请参阅TypeScript 4.7 迭代计划。
要开始使用 TypeScript 4.7 nightly 构建,请安装TypeScript Nightly 扩展。
文件资源管理器文件嵌套
本次迭代,我们继续致力于在资源管理器中支持文件嵌套。作为这项工作的一部分,我们完善了对嵌套文件的移动、重命名和删除的支持,并添加了设置explorer.experimental.fileNesting.operateAsGroup来配置对嵌套父级的编辑是否也应应用于其子级。
此外,我们扩展了文件嵌套的配置语言,以包含更多的展开模式。以前,子模式中的$(capture)将被展开为父模式中*消耗的文本。现在,还支持模式中的$(basename)、$(extname)和$(dirname)。这使得诸如* -> $(basename).*.$(dirname)之类的模式能够将所有带有“附加段”的文件嵌套在单个基本文件下。
扩展创作
支持笔记本的文档选择器
我们已经最终确定了vscode.DocumentSelector类型的一个补充。此类型允许您将转到定义等语言功能与特定文档关联,它驱动 UI,并决定是否请求相应的提供程序提供结果。我们添加了一个新属性,允许扩展缩小笔记本类型。例如,{ language: 'python', notebookType: 'jupyter-notebook'}面向所有嵌入在 Jupyter 笔记本中的 python 文档。
嵌入式提示可以进行编辑
InlayHint类型现在可以有一个可选的、惰性的textEdits属性。设置了编辑的嵌入式提示将在双击时应用它们。textEdits应该用于进行使嵌入式提示过时的编辑。例如,双击表示推断类型的提示应该插入该类型注释。
带有自定义语言 ID 的输出通道
在此里程碑中,我们已最终确定createOutputChannel API,用于创建具有自定义语言 ID 的输出通道。这将允许您通过传递语言 ID 为您的输出通道贡献标记或语法着色和 CodeLens 功能。
颜色主题类型:高对比度浅色
颜色主题现在可以将hc-light指定为基本主题(uiTheme)。基本主题用于所有未由颜色主题定义的颜色。
在 VS Code API 中,ColorTheme.kind现在也可以具有值HighContrastLight。
用于颜色贡献的高对比度浅色主题
颜色贡献现在也可以定义高对比度浅色主题(highContrastLight)。如果未指定,则light颜色将用作默认值。
NODE_MODULE_VERSION 和 Node.js API 更新
对于使用原生 Node 模块的扩展作者,此版本将 Node.js 版本从14.16.0提升到16.13.0,这可能会根据所使用的 API 抽象层对您的模块编译产生影响。
| 桌面 | 远程 | |
|---|---|---|
| NODE_MODULE_VERSION / process.versions.modules | 101 | 93 |
| Node-API / process.versions.napi | 8 | 8 |
树形拖放 API
通过新最终确定的TreeDragAndDropController API,扩展贡献的树视图可以支持拖放。树视图示例中有一个如何使用此 API 的示例。
调试器扩展创作
支持 CompletionItem.detail
上个月,调试适配器协议向CompletionItem对象添加了一个detail属性。VS Code 现在支持此属性。您将在调试控制台的建议小部件中看到详细信息。

语言服务器协议
类型层次结构、内联值和内嵌提示支持已从建议状态移出,为 3.17 版做准备。新版库已发布。
还有第一个版本的LSP 元模型,以及相应的模式作为JSON 模式或TypeScript 类型定义。元模型包含以下信息:指定的请求和通知及其参数类型、返回类型、部分返回类型和注册选项。它还包含所有定义的结构和枚举。
调试适配器协议
我们已解决了调试适配器协议的几个文档问题
- 为了消除终止和断开连接请求的歧义,我们改进了它们的文档。
evaluate请求的context参数的variables值已在文档中说明。VS Code 在VARIABLES视图的上下文中调用evaluate请求时,总是使用此未记录的值。客户端和调试适配器无需更改,因为context参数的类型为string,并且variables值仅在文档中提及。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
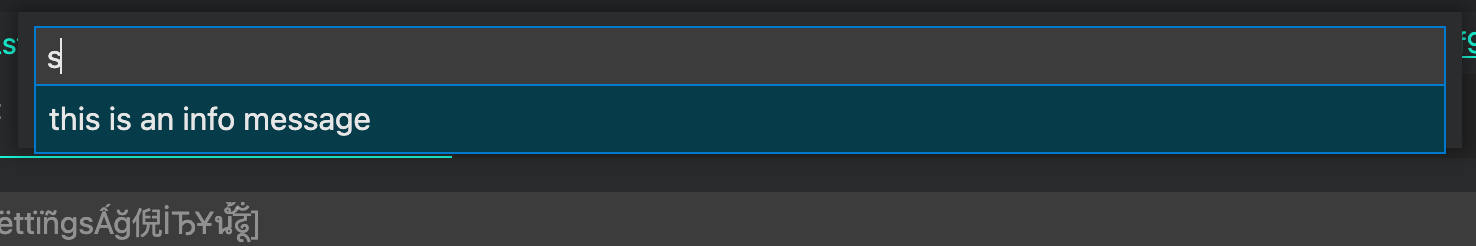
输入框验证消息严重性
我们的 InputBox API(通过window.showInputBox和window.createInputBox)提供了验证用户输入的机制。本次迭代,我们正在通过一个提议的 API 来扩展它,以显示严重性。
例如,如果您想根据用户的输入向用户显示信息消息,您的验证消息可以返回
{
content: 'this is an info message';
severity: InputBoxValidationSeverity.Info;
}
这将看起来像这样

此提案的详细信息可以在inputBoxSeverity中找到。
笔记本文档更改事件
有一个新的笔记本文档更改事件提案:它作为notebookDocumentEvents提供,包含两个事件
vscode.workspace.onDidSaveNotebookDocument在笔记本保存时触发。vscode.workspace.onDidChangeNotebookDocument在笔记本更改时触发。例如,当单元格添加或删除时,单元格本身更改时,或元数据更改时。
Tabs API 形状最终确定
Tabs API 将在下一个里程碑中最终确定,目前处于形状将保持稳定,几乎没有变化的状态。2022 年 4 月的迭代将是提供有关此 API 的形状和功能的反馈的最后机会。可以通过 GitHub issues 提供反馈。Tabs API 允许读取打开的选项卡、其位置以及关闭它们。
内联补全
我们继续致力于内联补全,为未来几个版本中的最终确定做准备。内联补全现在可用于建议代码片段或文本替换(以前,仅支持文本插入)。
拖放到编辑器
拟议的文本编辑器拖放 API 允许扩展处理拖放到文本编辑器中的操作。这些拖放事件可以来自 VS Code 内部(例如,将文件从 VS Code 的文件资源管理器拖到文本编辑器中),也可以通过将文件从操作系统拖到 VS Code 中生成。
要试用新的 API,您必须设置"workbench.experimental.editor.dragAndDropIntoEditor.enabled": true。启用此功能后,您可以在拖放时按住Shift键来拖放到编辑器中。
我们已包含实验性支持,可在您拖放到 Markdown 文件时生成链接。您还可以查看 Markdown 扩展的源代码,了解 API 的使用示例。
已解决/未解决的评论
有一个新的提案,用于设置评论线程的已解决或未解决状态。指定状态的评论线程将获得额外的用户体验处理。
工程
Electron 17 更新
在此里程碑中,我们很高兴能在 VS Code 中发布 Electron v17。这是我们以前采用 Electron v13 的一次重大更新,并利用了 Electron 的进程重用架构。在过去的一年中,我们一直在重新实现并逐步推出对我们一些核心服务的更改,包括它们与工作台的交互和生命周期,为这个新架构做准备
特别感谢所有为此努力付出的人,也感谢社区在 Insiders 上进行自托管并提供反馈,以便我们能够自信地发布此更新。
这项更改对 VS Code 用户意味着什么?
切换工作区和重新加载工作区等操作现在应该更快。通过此更新,我们还将 Chromium 版本提升到 98.0.4758.109,并将 Nodejs 版本提升到 16.13.0。
接下来是什么?
我们将继续按照 Electron 新的发布节奏采用 Electron 版本。我们还在积极致力于工作台沙盒化,下一步是改进Node.js 托管服务与沙盒工作台之间的通信通道,这将使我们能够进一步简化新架构。
RPM 包需求列表改进
我们现在根据Chromium中所做的工作,在我们的构建过程中计算 rpm 包所需的依赖项。这使我们能够在采用较新运行时或原生模块时提供最新的依赖项列表。我们还将在即将到来的里程碑中对 debian 包引入类似的更改。
支持内置扩展的带外发布
现在,在 Marketplace 中可用的内置扩展可以进行带外发布,VS Code 将检测新版本并更新扩展。这也将使这些扩展能够支持预发布。
文档
VS Code 中的 R
有一个新的Visual Studio Code 中的 R主题,描述了 VS Code 中使用R 扩展对R 编程语言的支持。R 扩展包括丰富的语言功能,如代码补全和 linting,以及集成的 R 终端和专用的工作区、数据和绘图查看器。

开发容器博客文章
如果您错过了 Burke Holland 最近关于使用开发容器创建易于使用的编程环境的博客文章,请查看“教程问题”。该博客文章描述了Laravel如何使用预配置的 Docker 容器为其 PHP 框架教程提供运行时和依赖项。
值得注意的修复
- 117674 调试控制台在内容换行时有时会自动停止滚动
- 138963 调试启动时,调试控制台无法正常工作
- 142754 VS Code 终端中的 Emacs 使用中断
- 143513 contributes.configuration 项仅在搜索框为空时才尊重视图中的“order”属性
- 144458 Glob 模式
**/p*错误匹配/foo/ap - 144783 未编辑的设置列表小部件项似乎没有最大宽度
- 145243 设置目录在小屏幕上无法调整大小
- 145572 设置框可能与设置重叠
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
Web 扩展
启用将代码作为Web 扩展运行的扩展作者(以下列表为 2022 年 3 月 1 日至 2022 年 3 月 27 日之间)
- RTF (Alessandro Fragnani)
- Highlight - C/C++ Parameters (BLET Mickaël)
- Highlight - Regex (BLET Mickaël)
- Material Icon Theme (Dancheg97)
- Go to Character Position (davidfreer)
- Extension panel (Elio Struyf)
- Writing Style Guide (Elio Struyf)
- Bravato Icons (Florin Bratan)
- Markmap (Gerald Liu)
- GitLens — Git supercharged (GitKraken)
- YARA (infosec-intern)
- ZMK Tools (Joel Spadin)
- JSPM Generator (JSPM)
- gcs-sync-vs-ext (killerbees-devops)
- Faster paragraph/word movement (Mateusz Dudzinski)
- narumincho.definy (narumincho)
- Better Markdown & Latex Shortcuts (OrangeX4)
- Python Brackets (OrangeX4)
- Quarto (Quarto)
- Inline SQL (qufiwefefwoyn)
- React Hierarchy Explorer (React Sidekick)
- Serverless Workflow Editor (Red Hat)
- gitlab (RedstoneWizard08)
- LLVM IR Language Support (rev.ng Labs)
- Behave (rioj7)
- Line Completion (rioj7)
- vscode_web_extension_emulator (runthoser)
- Marquee (stateful)
- painandsufferingforjaredsstuff (Thomka)
- Tofu (Alpha) (Watware)
问题跟踪
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Lemmingh (@Lemmingh)
- Simon Chan (@yume-chan)
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart): 在浏览器 ts 中添加匹配媒体更改侦听器 PR #143287
- @AkatQuas (Akat): feat(jsonc): "path" 属性的更具交互性的补全 PR #144136
- @babakks (Babak K. Shandiz): 将 jsonc 添加到 markdown 嵌入语言 PR #144003
- @Backfighter: 不要覆盖用户环境变量 PR #115455
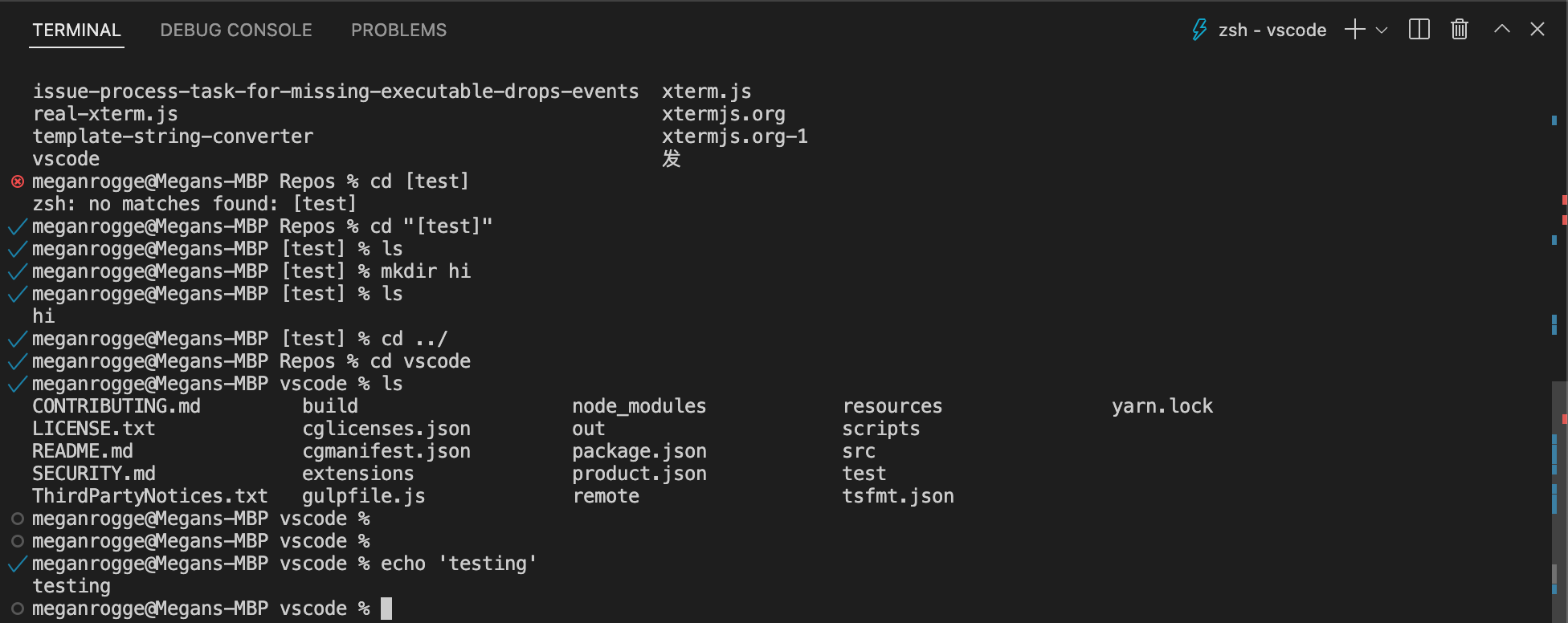
- @BamBamboozled: 在没有 [] 存在时添加对引用的支持 PR #144781
- @cbliard (Christophe Bliard): 为 editor.fold 命令的 selectionLines 属性添加预期类型 PR #144732
- @Charles-Gagnon (Charles Gagnon): 更新覆盖文件夹位置 PR #145597
- @eltociear (Ikko Ashimine): 更新 README.md PR #145132
- @gabritto (Gabriela Araujo Britto): [typescript-language-features] 添加 includeCompletionsWithObjectLiteralMethodSnippets 首选项 PR #145941
- @gjsjohnmurray (John Murray): 修复新文件快速选择器上的配置键绑定操作按钮 (#_145422) PR #145429
- @hermannloose (Hermann Loose): 引入已解决和未解决评论的可主题化颜色 PR #145230
- @jeanp413 (Jean Pierre)
- 修复 glob 模式
**/p*错误匹配/foo/apPR #144473 - 修复无法使用远程 cli 安装 web 扩展 PR #144522
- 修复运行扩展编辑器中显示的错误扩展运行位置 PR #144528
- 修复 glob 模式
- @kkakroo (Karan Kakroo)
- 仅当已处于禅模式时才通过 workbench.action.exitZenMode 退出禅模式 PR #144217
- 滚动到顶部按钮未应用主题 PR #144224
- @kkocdko (kkocdko): 修复
getDirectoryHandle中的无限递归 PR #145972 - @matthewjamesadam (Matt Adam): 添加徽章扩展 API PR #139225
- @mifopen (Slava Mostovoy): 修复:悬停固定定位悬停小部件将隐藏它们 PR #142160
- @pjknkda (Jungkook Park): 删除大文件时跳过读取文件内容以进行撤销 PR #144890
- @quanzhuo (卓泉)
- 修复问题 #144453,扩展的 lastUpdated 时间超过 24:00:00 PR #144454
- #144671,修复 git 扩展中一些未本地化的字符串 PR #144712
- @rounaksingh557 (Rounak singh): 这将在正确的目录中查找 Visual Studio。 PR #143479
- @sbresin (Sebastian Bresin): feat: gitExtension API 也公开 repository.revert() PR #145029
- @Semphriss: 更新 Seti 主题 PR #145004
- @ShafinKhadem (Nafiur Rahman Khadem): 在多光标全选时遵守 searchScope 列 PR #142312
- @sumneko (最萌小汐)
- 更新 Lua 语法 PR #144544
- 更新 Lua 语法 PR #144975
- @UltiRequiem (Eliaz Bobadilla): chore: 增加 actions/checkout PR #145891
- @weartist (Han): 修复 #143392 PR #143498
- @xisui-MSFT
- 允许没有源文件的堆栈帧作为使用反汇编视图时的顶部堆栈帧 PR #143649
- 修复反汇编视图中禁用的断点图标 PR #143925
- @xmedeko (Ondrej Medek): 修复 javascript.suggest.jsdoc.generateReturns 的 markdownDescription PR #144486
- @yume-chan (Simon Chan): 在
welcome.showAllWalkthroughs中等待扩展贡献 PR #135632
对 vscode-css-languageservice 的贡献
- @marknn3 (Mark Langezaal): 修复 vscode #142516 [css] 支持 unicode-range 通配符 PR #264
对 vscode-js-debug 的贡献
- @zjffun (张聚丰): feat: 堆分析 PR #1187
对 vscode-languageserver-node 的贡献
- @razzeee (Kolja Lampe): 修复拼写错误 PR #903
对 vscode-vsce 的贡献
- @felipecrs (Felipe Santos): docs: 在 readme 中添加配置提示 PR #704
对 debug-adapter-protocol 的贡献
- @eshelyaron (Eshel Yaron): 修复
ExceptionFilterOptions中的一个小错误 PR #250 - @haneefdm (Haneef Mohammed): 添加了曾经在此列表中的 Cortex-Debug PR #257
- @renkun-ken (任坤): 添加 R 调试器 PR #255
对 language-server-protocol 的贡献
- @KamasamaK
- @sno2 (Carter Snook): fix(inlayHint): 类型引用拼写错误 PR #1425