2022 年 1 月 (版本 1.64)
更新 1.64.1:此更新解决了这些安全问题。
更新 1.64.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 1 月版。此版本有许多更新,我们希望您会喜欢,其中包括一些主要亮点:
- 新侧面板 - 通过新侧面板一次显示更多视图。
- 设置编辑器搜索 - 搜索现在优先匹配完整单词。
- 音频提示 - 在光标移动到折叠区域、错误和断点时听到提示音。
- Unicode 高亮显示 - 避免在高亮显示受支持语言中的字符。
- 终端自动回复 - 为常见的终端提示创建自动回复。
- 笔记本 UI 改进 - 在 Markdown 和输出单元格中搜索文本。
- 调试二进制数据视图 - 在调试时查看和编辑二进制数据。
- Markdown 路径智能感知 - 快速插入相对文件路径和标题链接。
- JS/TS 代码片段环绕 - 在代码片段中插入选定的代码。
- Web 版 VS Code - 在 vscode.dev 和 github.dev 中支持签名的 GitHub 提交。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
在 VS Code 团队发布派对上观看此版本新功能的精彩集锦。您可以在我们的 YouTube 频道上找到活动录像。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
新侧面板
在此里程碑中,我们引入了侧面板,这是工作台中侧边栏对面的新区域,您可以在其中容纳来自侧边栏或底部面板的视图。与将底部面板移动到编辑器的左侧或右侧不同,新侧面板与底部面板同时工作,因此您可以一次查看更多视图集。
要使用侧面板,您需要将一些视图移动到其中。根据我们收到最多赞的其中一项功能请求,您可能希望将大纲视图从侧边栏移动到侧面板。您可以通过拖放视图到侧面板来完成此操作。如果侧面板未打开,就像底部面板一样,将视图拖到编辑器区域的边缘将使其弹出。
在下面的短视频中,大纲视图被拖到右侧并放置以创建侧面板。然后,用户可以在侧边栏中切换视图(此处打开全局搜索视图),同时保持大纲视图可见。
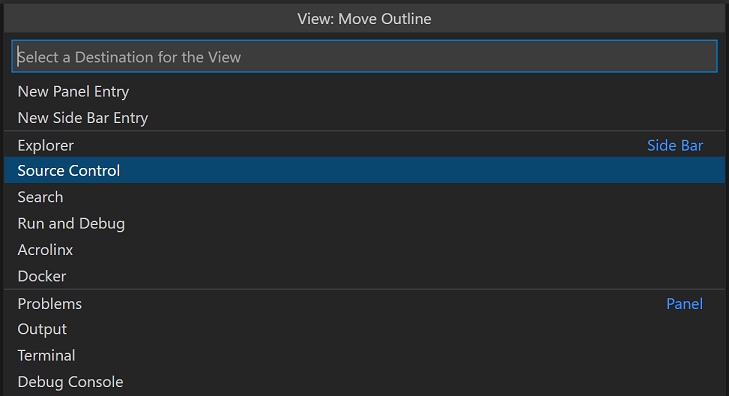
或者,您可以使用命令面板中的移动视图命令,该命令将显示可用视图的下拉列表。选择视图后,您可以通过创建新的面板/侧边栏/侧面板条目或将视图放置在现有位置(例如资源管理器或源代码管理)来选择位置。

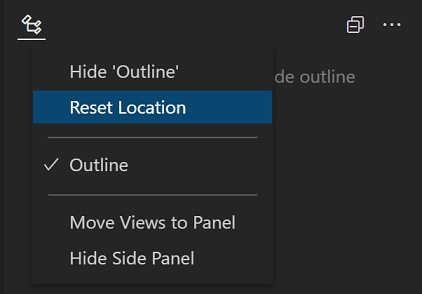
通过抓取视图图标,可以在面板、侧边栏和侧面板之间拖放视图。您可以通过右键单击视图图标并选择重置位置将视图位置重置为默认值。

如果您想将所有视图重置为默认布局,您可以从命令面板运行视图:重置视图位置。
替换面板位置
如上所述,新侧面板提供了与将面板移动到左侧或右侧类似的功能,但通过不移动原始面板的整个内容来改进此功能。除了面板之间的视图拖放,新侧面板正在取代移动底部面板的选项。
鉴于此,我们已弃用workbench.panel.defaultLocation设置以及移动面板命令,转而使用类似命令
- 将视图从面板移动到侧面板 (
workbench.action.movePanelToSidePanel) - 将视图从侧面板移动到面板 (
workbench.action.moveSidePanelToPanel)
旧的移动面板命令已重新映射到提供类似行为的新命令。即使有此映射,我们仍建议您将键绑定更新为新命令。
下面,整个底部面板被移动到侧面板,然后移回原始面板位置。
面板对齐
为了响应另一个受欢迎的功能请求,我们添加了一个名为“面板对齐”的新布局选项。此选项允许您配置底部面板在窗口中横跨的距离。有四个选项:
- 居中 - 这是经典行为。面板仅横跨编辑器区域的宽度。
- 左侧 - 面板将从窗口的左边缘延伸到编辑器区域的右边缘。
- 右侧 - 面板将从窗口的右边缘延伸到编辑器区域的左边缘。
- 两端对齐 - 面板将横跨窗口的整个宽度。
请注意,对于所有选项,活动栏都被视为窗口的边缘。
您可以在菜单中的视图 > 外观 > 对齐面板下配置这些选项,或使用新的将面板对齐方式设置为...命令。
自定义布局控件
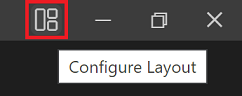
有了所有这些新的布局选项,我们一直在探索如何更好地暴露布局配置以提高可发现性和易用性。这就是为什么您可能会在标题栏中注意到一个新的实验性配置布局按钮。这仅在您的window.titleBarStyle设置为custom(Windows 和 macOS 上的默认值)且workbench.experimental.layoutControl.enabled设置为true时出现。按钮的可见性由实验控制,但如果您想手动启用它,您可以通过在“设置”编辑器中应用这些设置值来完成此操作(⌘, (Windows, Linux Ctrl+,))。

菜单内容仍在完善中,但目前您应该能够看到切换侧边栏、面板和侧面板的功能。此外,您还将看到一个新的命令条目自定义布局。此新命令会触发一种新的交互式快速选择体验,允许您在一个位置控制布局配置的所有方面。
尝试一下,如果您有任何反馈,请在issue #137633中告诉我们。
设置编辑器
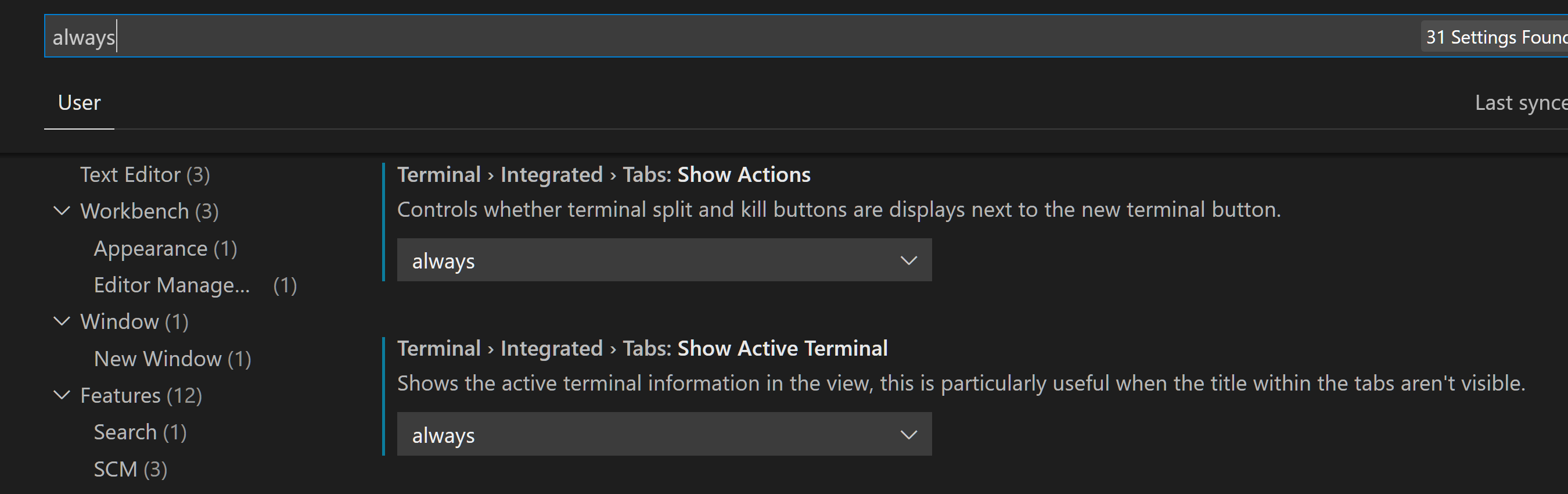
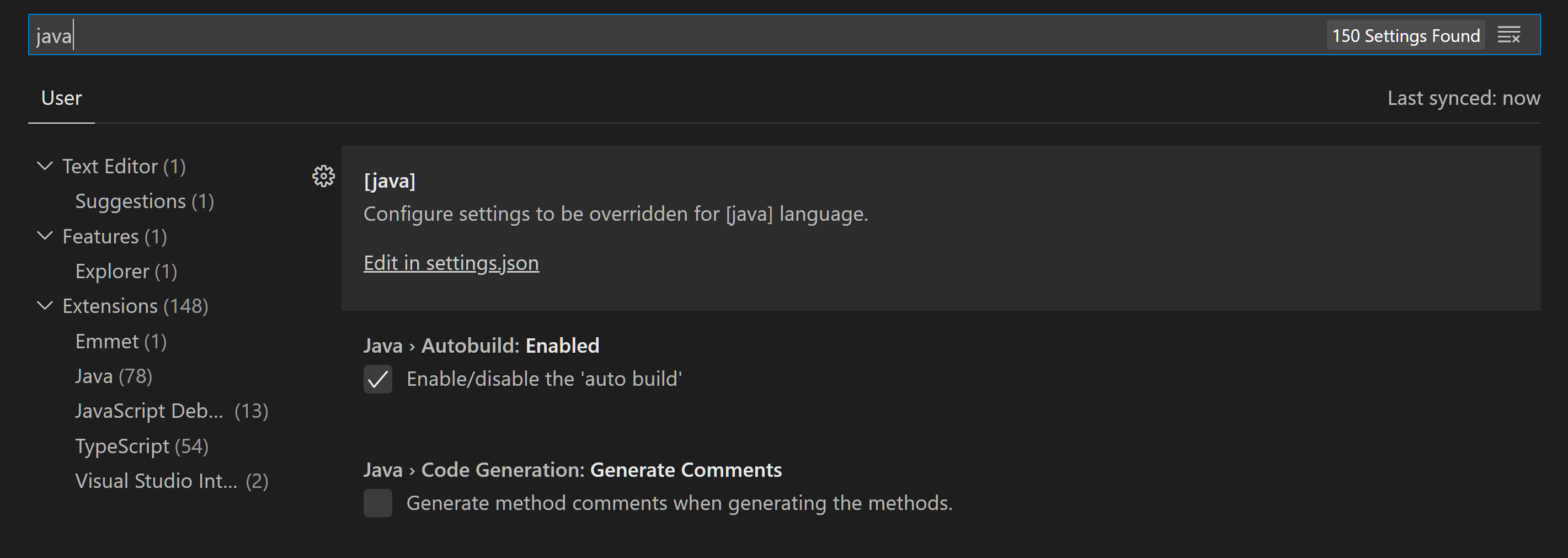
“设置”编辑器搜索现在在搜索时会查找字符串和枚举设置中的字符串值匹配项。

新的搜索算法还会优先匹配整个单词,这意味着如果同时安装了 Java 和 JavaScript 扩展,在搜索“java”时,Java 设置会首先显示。

最后,设置编辑器中的下拉列表(例如针对 files.autoSave)和列表小部件(例如针对 files.associations)现在支持触摸屏设备。
设置同步
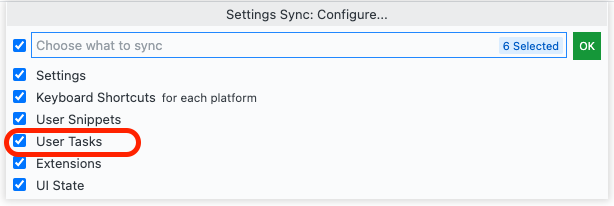
设置同步现在支持同步用户任务。

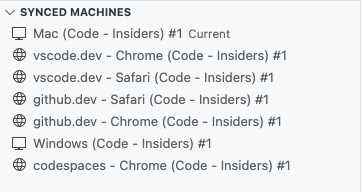
Web 版 VS Code 中的默认设置同步机器名称现在包括浏览器和产品名称。

资源管理器:确认并禁用撤消
文件资源管理器长期以来一直支持撤消堆栈以还原文件和文件夹编辑(重命名、剪切/复制/粘贴、移动、导入等)。一些用户认为此功能出乎意料,因此现在有一个设置可以在资源管理器中禁用撤消(explorer.enableUndo)。
此外,添加了一个新设置 (explorer.confirmUndo) 来配置资源管理器在执行撤消时提示确认的频率。默认情况下,资源管理器将比以前更频繁地提示,以确保不会意外发生破坏性撤消,但可以通过值"light"更改为旧行为,或设置为"verbose"以在所有撤消操作之前提示。
编辑器
音频提示
音频提示指示当前行是否具有某些标记,例如错误、断点或折叠文本区域。
当主光标改变其行或第一次向当前行添加标记时,会播放它们。当屏幕阅读器连接时,音频提示会自动启用,但也可以通过将audioCues.enabled设置为on手动打开。
将会有更多音频提示,我们将继续改进声音设计。
Unicode 高亮改进
为了改进 11 月版本中引入的Unicode 高亮功能,提供了新的设置以更好地处理误报。
新设置 editor.unicodeHighlight.allowedLocales 可用于允许在一种或多种已配置区域设置中常见的字符。默认情况下,这包括当前的 VS Code 显示语言和当前的操作系统语言。目前,仅支持在 vscode-loc 语言包中翻译的区域设置。
设置 editor.unicodeHighlight.includeStrings 控制是否应高亮显示字符串中的字符。默认值为 true,但可以设置为 false 以忽略字符串。
编辑器折叠限制
新设置 editor.foldingMaximumRegions 允许用户更改编辑器中显示的最大折叠范围数量。默认情况下,限制为 5000。请注意,较大的数字可能会导致性能下降。
编辑器适应语言功能时间
扩展为几乎所有语言功能提供支持,包括折叠区域、CodeLens、内联提示和语义令牌等内置功能。这些功能不是由用户手势触发的,而是由打字触发的,通常在超时后。例如,CodeLens 会随着您的输入而更新,语义令牌也是如此。所选的超时值是固定的,并且或多或少是任意的。在此版本中,编辑器会适应观察到的时间,这样较慢的机器或网络连接不会因请求而过载,而较快的机器则能得到更好的利用。
终端
自动回复
终端现在提供了一个可选功能,可以在收到特定字符序列时自动回复。一个很好的例子是 Windows 批处理脚本消息 Terminate batch job (Y/N)?,在运行批处理脚本时按下 Ctrl+C 后。要让终端在 Windows 中按下 Ctrl+C 时自动回复 Y 和 Enter (\r),请添加以下设置:
"terminal.integrated.autoReplies": {
"Terminate batch job (Y/N)?": "Y\r"
}
主题:Sapphire
您可以为其他事情设置自定义回复,但这样做时要小心,因为您会自动向进程发送文本。例如,您可以将其用于在收到提示时自动更新 Oh My Zsh:
"terminal.integrated.autoReplies": {
"[Oh My Zsh] Would you like to check for updates? [Y/n]": "Y\r"
}
如果您使用 Clink 并启用其类似功能,您可以通过在 Clink 中或在 VS Code 中将回复设置为 null 来禁用它,以避免这两个功能相互冲突:
"terminal.integrated.autoReplies": {
"Terminate batch job (Y/N)": null
}
增强的 VT 支持
添加了对操作系统命令 (OSC) 4/10/11/12 转义序列的支持,使应用程序能够控制终端的主题颜色。
键盘可导航链接
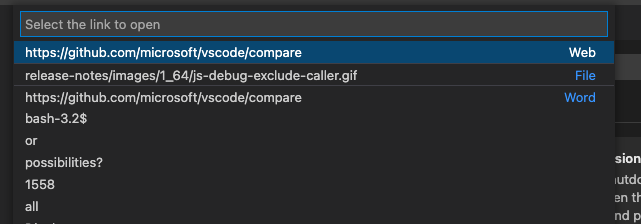
以前,在终端中导航链接需要使用鼠标。现在,可以通过以下命令仅使用键盘打开链接:
- 终端:打开最后一个网页链接... 例如,
https://github.com/microsoft/vscode - 终端:打开最后一个文件链接... 例如,
/Users/user/repo/file.txt - 终端:打开检测到的链接... 以查看所有链接(网页、文件、单词)

源代码管理
对存储库发现的更多控制
根据社区反馈,有两个新设置可以更好地控制 Git 存储库的发现过程,并适应更多样化的文件夹结构。
git.repositoryScanMaxDepth- 控制扫描时使用的深度。git.repositoryScanIgnoredFolders- 控制扫描期间应忽略的文件夹列表。
更改列表排序改进
一个新设置 (scm.defaultViewSortKey) 控制源代码管理视图中更改列表的默认排序键。排序键的选择也会为每个文件夹/工作区记住。
选项包括
name- 按文件名对更改进行排序。path- 按文件路径对更改进行排序(默认)。status- 按源代码管理状态对更改进行排序。
您需要重新加载 VS Code 窗口才能应用设置更改。
新的 Git 暂存命令
已向命令面板添加了一个新命令Git:删除所有暂存...,允许用户清除所有暂存条目。与任何具有永久性后果的 Git 操作一样,请谨慎使用此命令。
Git 输出 - Git 命令执行时间及持续时间
为了帮助追踪性能问题,Git 输出通道现在显示 Git 命令执行的时间以及命令的持续时间(不包括启动子进程的时间)。
Notebook
在渲染的 Markdown 和代码单元格输出中查找文本
VS Code 现在支持在 Markdown 单元格的渲染视图和代码单元格的输出中查找文本。此功能默认禁用,因为它需要渲染所有 Markdown 单元格和输出,这在打开笔记本时可能会很昂贵。您可以通过从“查找”控件输入框上的过滤器下拉菜单中选择选项(Markdown 预览、代码单元格输出)来开启此功能。
目前,在输出中搜索文本存在一些限制。例如,您无法搜索 VS Code 自身渲染的流式/文本输出。我们计划在下一次迭代中改进这一点。
单元格折叠 UI
笔记本单元格左侧有一个蓝色条,表示它们处于焦点状态。此条现在是交互式的 - 您可以单击顶部以折叠单元格输入,单击底部以折叠输出。
Markdown 单元格折叠提示
当 Markdown 单元格区域被折叠时,将显示一条消息,其中包含折叠单元格的数量,以使隐藏的单元格更明显。

单元格执行提示
我们进行了一些更改,使单元格何时执行以及哪个单元格正在执行更明显。
首先,当单元格正在执行但未滚动到视图中时,编辑器窗格顶部将显示一个进度条。
其次,当单元格正在执行时,笔记本工具栏中会添加一个新按钮转到正在运行的单元格。
第三,如果代码单元格通过notebook.outline.showCodeCells和notebook.breadcrumbs.showCodeCells设置在大纲或面包屑中可见,它们在执行时将显示动画运行图标。
调试
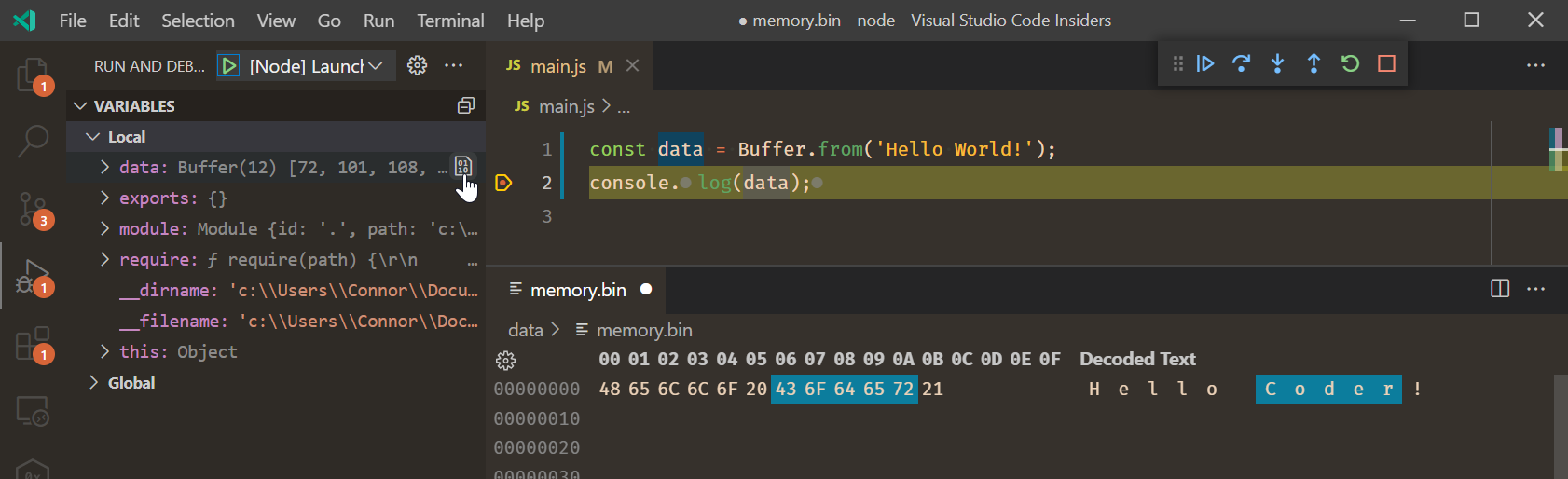
查看和编辑二进制数据
VS Code 的通用调试器现在支持查看和编辑二进制数据(也称为“内存”)。在变量视图中,提供内存查看和编辑的变量会显示一个内联二进制图标,选择它将打开十六进制编辑器。

主题:Codesong
内存查看和编辑依赖于调试适配器协议的内存相关功能,调试扩展必须实现这些功能才能在 VS Code 中启用相应的 UI。有关详细信息,请参阅下面的调试器扩展作者部分。在此版本中,只有内置的 JavaScript 调试器支持查看和编辑二进制数据,但我们预计其他调试扩展也将很快跟进。
JavaScript 调试
将调用者从断点暂停中排除
有时您可能会设置断点或添加调试器语句,但只希望在从特定代码路径调用时暂停。DOM 事件处理程序(如 mousemove)就是一个很好的例子。在此版本中,JavaScript 调试器增加了“从断点或调试器语句暂停中排除调用者”的功能。
在某个位置暂停时,您可以在调用堆栈视图中右键单击一个帧,然后选择排除调用者命令。将显示一个新的已排除调用者视图,允许您查看和管理已排除的调用者,之后,如果已排除的调用者出现在其调用堆栈中的任何位置,您的程序将不会在断点位置暂停。
Linux 上的 Edge 支持
Microsoft Edge 调试现在可通过 edge 调试类型在 Linux 上使用。
语言
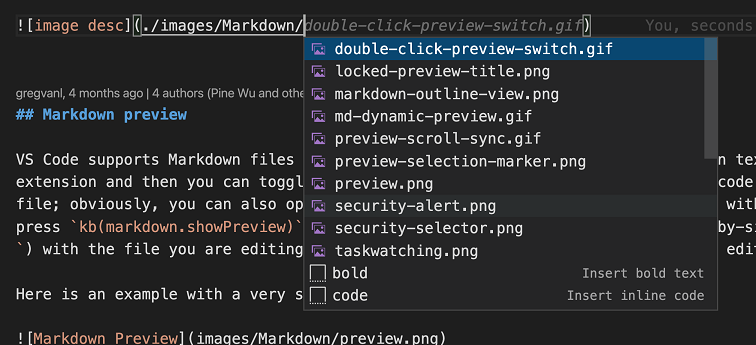
Markdown 路径智能感知
内置的 Markdown 扩展现在包含对链接和图像的路径智能感知。

路径建议的工作方式类似于 CSS 和 HTML 文件中的路径智能感知。以 / 开头的路径相对于当前工作区解析,而以 ./ 开头或没有任何前缀的路径相对于当前文件解析。当您键入 / 时会自动显示路径建议,也可以通过使用 ⌃Space (Windows, Linux Ctrl+Space) 手动调用。
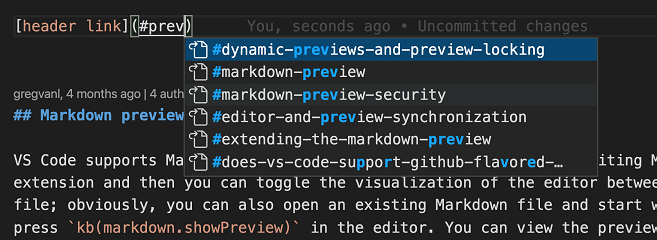
路径智能感知还可以帮助您链接到当前文件或另一个 Markdown 文件中的标题。以 # 开头路径以查看文件中所有标题的补全(根据您的设置,您可能需要使用 ⌃Space (Windows, Linux Ctrl+Space) 才能看到这些)

您可以使用 "markdown.suggest.paths.enabled": false 禁用路径智能感知。
Markdown 删除线支持
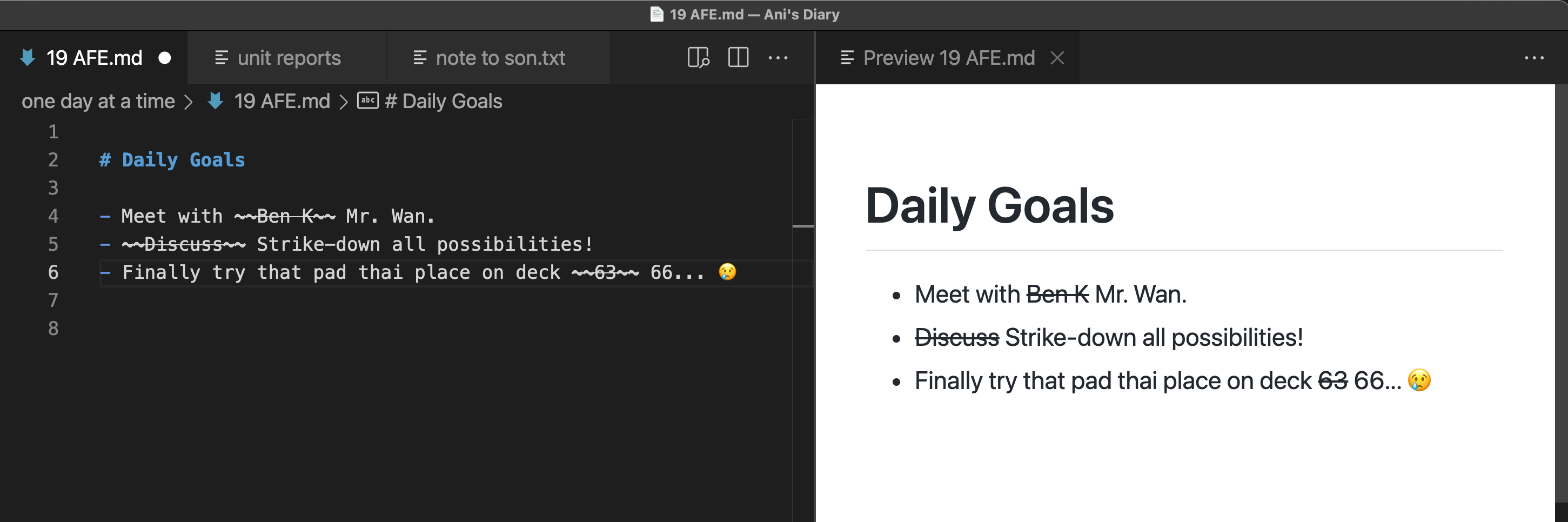
VS Code 现在支持在 Markdown 编辑器和内置 Markdown 预览中渲染 ~~删除线~~ 文本

删除线是通过将文本包裹在两个波浪号字符中来编写的。
虽然所有 VS Code 的内置主题都支持删除线,但 Marketplace 中的某些主题可能需要更新才能在编辑器中正确渲染删除线文本。
TS 4.5.5
VS Code 现在捆绑了 TypeScript 4.5.5。
此次小更新修复了一些重要的崩溃和工具错误。
JS/TS 的代码片段环绕
许多 JavaScript 和 TypeScript 代码片段已更新,以支持环绕选定的文本。
要使用环绕功能,请首先选择一些文本,然后运行插入代码片段。例如,if 或 forof 等代码片段现在将使用选定的文本作为新语句的主体,而不是替换选定的文本。
HTML 等号后自动插入引号
在 HTML 中属性后键入 = 时,语言服务现在会自动插入引号并将光标置于引号之间。设置 html.completion.attributeDefaultValue 允许您指定引号类型(单引号或双引号),默认使用双引号。
可以通过设置 "html.autoCreateQuotes": false 禁用此功能。
JSON 清除模式缓存命令
一个新命令清除模式缓存会清除以前下载的模式缓存。
LaTeX 支持
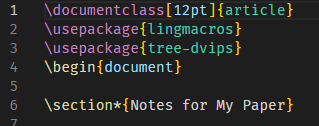
已添加 LaTeX 基本语言支持。这包括语法高亮和自动关闭对。

Web 版 VS Code
远程仓库
GitHub 存储库
在 Web 版 VS Code 中创建的提交现在在 GitHub UI 中已签名并标记为已验证。此外,维护者现在在使用 Web 版 VS Code 时可以提交从 fork 提交的拉取请求。这得益于新的 GitHub GraphQL createCommitOnBranch API。
此外,源代码管理视图现在支持多选。
主题:One Monokai
以前,只有在将 GitHub 存储库克隆到本地或远程机器后才支持创建空提交。您现在还可以使用GitHub 存储库:提交空命令在 Web 版 VS Code 中创建空提交。
还添加了一个新配置,以启用自动下载给定大小以下的存储库的全部内容,从而支持整个存储库文本搜索和转到引用等高级功能。设置remoteHub.experimental.fs.maxAutoDownloadSize控制在尝试下载全部内容时显示提示之前的存储库大小限制。默认情况下,未设置maxAutoDownloadSize,以便在不提示的情况下永不下载。
Azure Repos
Azure Repos 支持已从 GitHub Repositories 扩展移至其自己的专用扩展,该扩展也可以在桌面版上安装。
采用预发布扩展
Web 版 VS Code 现在捆绑了 GitHub 拉取请求和问题以及 GitHub 存储库扩展的预发布版本。
PWA 和离线支持
Web 版 VS Code 已采用 PWA 模型,现在可以作为 PWA 安装在主机操作系统上。由于这种采用,现在还可以启用一些离线功能。一旦访问过 vscode.dev 或 insiders.vscode.dev,用户现在甚至可以在离线时使用它来编辑本地文件。

对扩展的贡献
Python
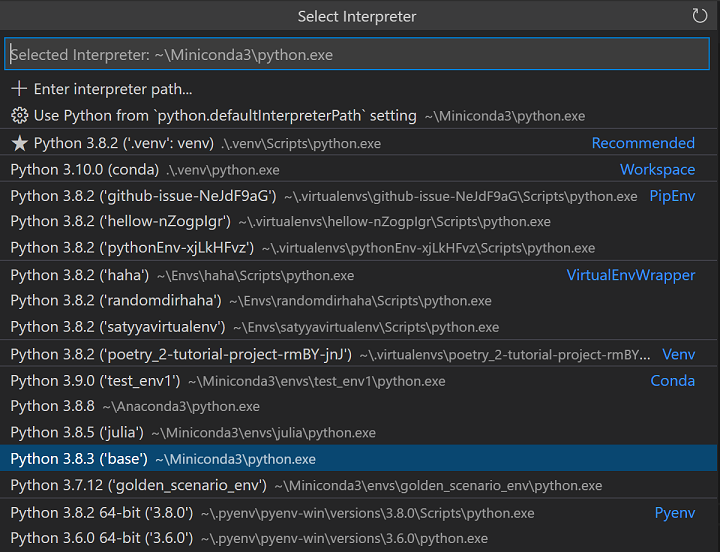
改进的解释器快速选择
为了更轻松地选择所需的解释器,Python 扩展现在在选择解释器快速选择中按类型对解释器进行分组。

我们还在尝试将活动/选定的解释器移动到状态栏的右侧,可能在语言状态内部,因此如果不可见,请检查右侧的Python状态。
添加对“conda run”的支持
为了改善我们对 Anaconda 用户的支持,我们已经实现了对 conda run 的支持,使用 --no-capture-output 参数,该参数不会捕获过去导致错误的输出。此功能已实现用于执行 linting、测试和格式化功能。
存在一个已知错误问题 #10972,它会导致在 Windows 上使用特殊字符作为参数运行 linting 和测试时出错。这是由于 conda run 读取带有特殊字符的参数的方式,因此它会影响您在 settings.json 中指定的任何命令行参数。
Anaconda 团队正在处理此问题,并希望很快发布修复。一旦新版本发布,您可以在 Conda 网站上更新您的 Anaconda 版本。
智能选择和更好的折叠支持
通过 Pylance 语言服务器,Python 代码选择和折叠也得到了改进。
使用键盘选择 Python 代码所需的击键次数更少,因为在定义选择范围时会考虑代码的语义信息。
至于折叠,以前区域仅由缩进定义,这在某些情况下并不理想,例如多行字符串。现在折叠区域适当考虑语义信息,并且还支持 #region 注释
Jupyter
远程 Jupyter 服务器
Jupyter 扩展现在在本地和远程 Jupyter 服务器之间切换时不再需要您重新加载 VS Code。此外,该扩展现在在内核选择器中同时显示本地和远程内核。
十六进制编辑器
十六进制编辑器经历了一些重要的架构重构。值得注意的是,在大多数情况下,它现在能够打开任何大小的文件而不会出现性能问题。此外,其布局宽度现在可配置,并且它具有更强大的查找/替换实现。未来的迭代将继续改进。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展的工作仍在继续,它允许您处理、创建和管理拉取请求和问题。查看该扩展 0.36.0 版本的更新日志以了解亮点。
预览功能
终端 Shell 集成
终端现在具有实验性 shell 集成功能,允许 VS Code 深入了解终端内部发生的情况,这在以前是未知的。当使用设置 "terminal.integrated.enableShellIntegration": true 启用时,如果可能,用于运行 shell 集成脚本的参数将被注入到您的终端配置文件中。脚本本身主要将不可见序列注入到您的提示符中,向 VS Code 提供信息,例如提示符、命令和命令输出的位置,每个命令的当前工作目录 (cwd) 是什么,以及每个命令的退出代码。
利用这些信息,我们可以通过多种方式增强现有功能:
- 快速检测当前工作目录 (cwd) - 以前这只在 macOS 和 Linux 上可能,并且会启动进程或查询文件系统以获取该信息。现在,这在 Windows 上也有效。cwd 用于链接检测和在拆分终端选项卡时继承 cwd 等功能。
- 改进命令跟踪功能 - 此功能以前就存在,但仅在 macOS 上有默认键盘绑定 (
Cmd+Up/Down),并且使用一种简单的方法根据按下Enter的时间来猜测行位置。
Shell 集成支持以下新功能:
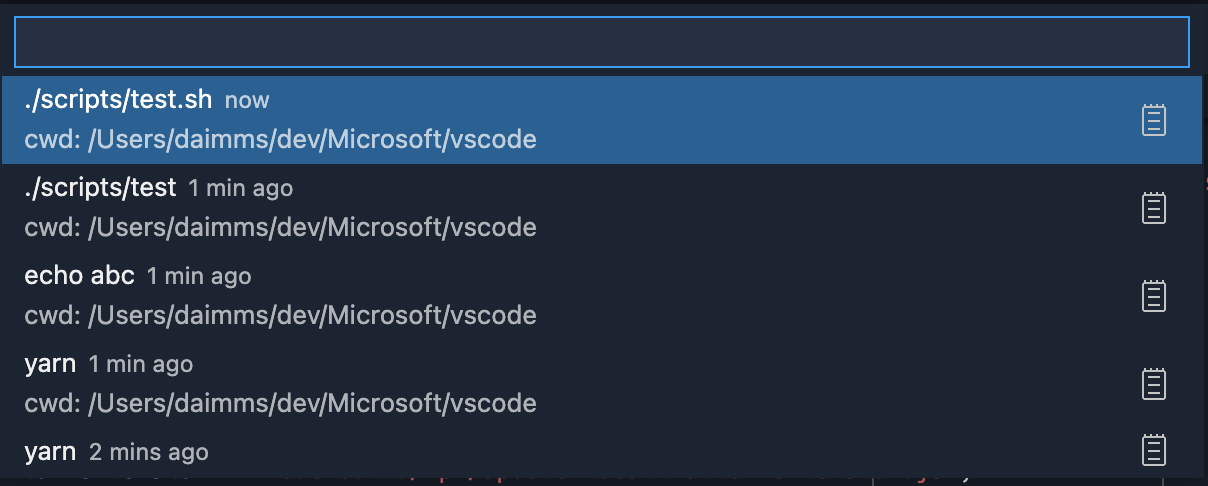
- 运行最近的命令 - 由于我们知道运行了哪些命令,我们可以公开一个命令,允许您在快速选择中再次查看和运行它们。

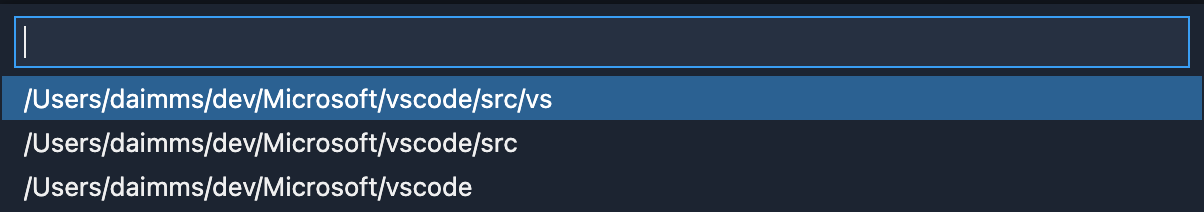
- 转到最近的目录 - 类似于上面,我们还允许导航到过去的目录。

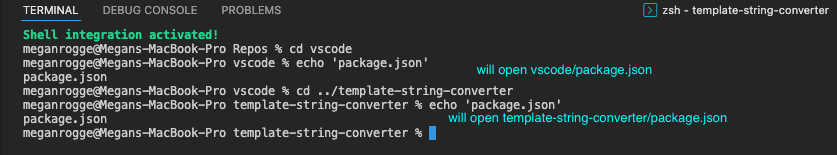
- 支持相对于当前工作目录的链接 - 我们现在知道终端缓冲区中每行的当前工作目录,因此我们可以支持打开终端中激活位置的相对于当前工作目录的链接。以前,当点击链接时,会打开一个快速选择,其中包含任何包含该名称匹配项的文件夹的结果。现在,将打开确切的文件匹配项。

我们的目标是当功能可靠性足够好时,默认开启 shell 集成。我们对参数注入采取的方法是尽可能不侵入。例如,我们不像某些终端那样自动修改您的 shell 初始化脚本,而是拦截进程创建,检查参数,并在我们确信终端可以运行它们时注入 shell 集成参数。希望是使其在无需用户任何配置的情况下良好运行,并且不干扰您现有的 shell 设置。
目前支持的 shell 包括 Windows 上的 pwsh,以及 Linux 和 macOS 上的 pwsh、bash 和 zsh。
如前所述,这是一个实验性功能,有些粗糙,并且存在一些已知问题:
- 尚不支持
$PS2行继续。但是,pwsh 中的行继续确实有效。 - 尚不支持右侧提示。
- zsh 脚本有时无法激活。
- 远程 VS Code 窗口支持有限。
文件资源管理器文件嵌套
资源管理器现在实验性地支持以逻辑嵌套布局显示同一目录中的文件。这有助于将相关文件在视觉上分组在一起,并将文件折叠到“根”文件中以减少混乱。已添加了几个新设置来控制此行为:
explorer.experimental.fileNesting.enabled:控制是否启用文件嵌套。explorer.experimental.fileNesting.expand:控制文件嵌套是否默认显示为展开。explorer.experimental.fileNesting.patterns:控制文件如何嵌套。
例如,在许多存储库中,.ts 文件与其派生的 .js、.d.ts 和/或 .js.map 文件并存。虽然通过 files.exclude 完全隐藏派生文件一直以来都是可能的,但现在使用嵌套可以方便地快速访问派生文件。
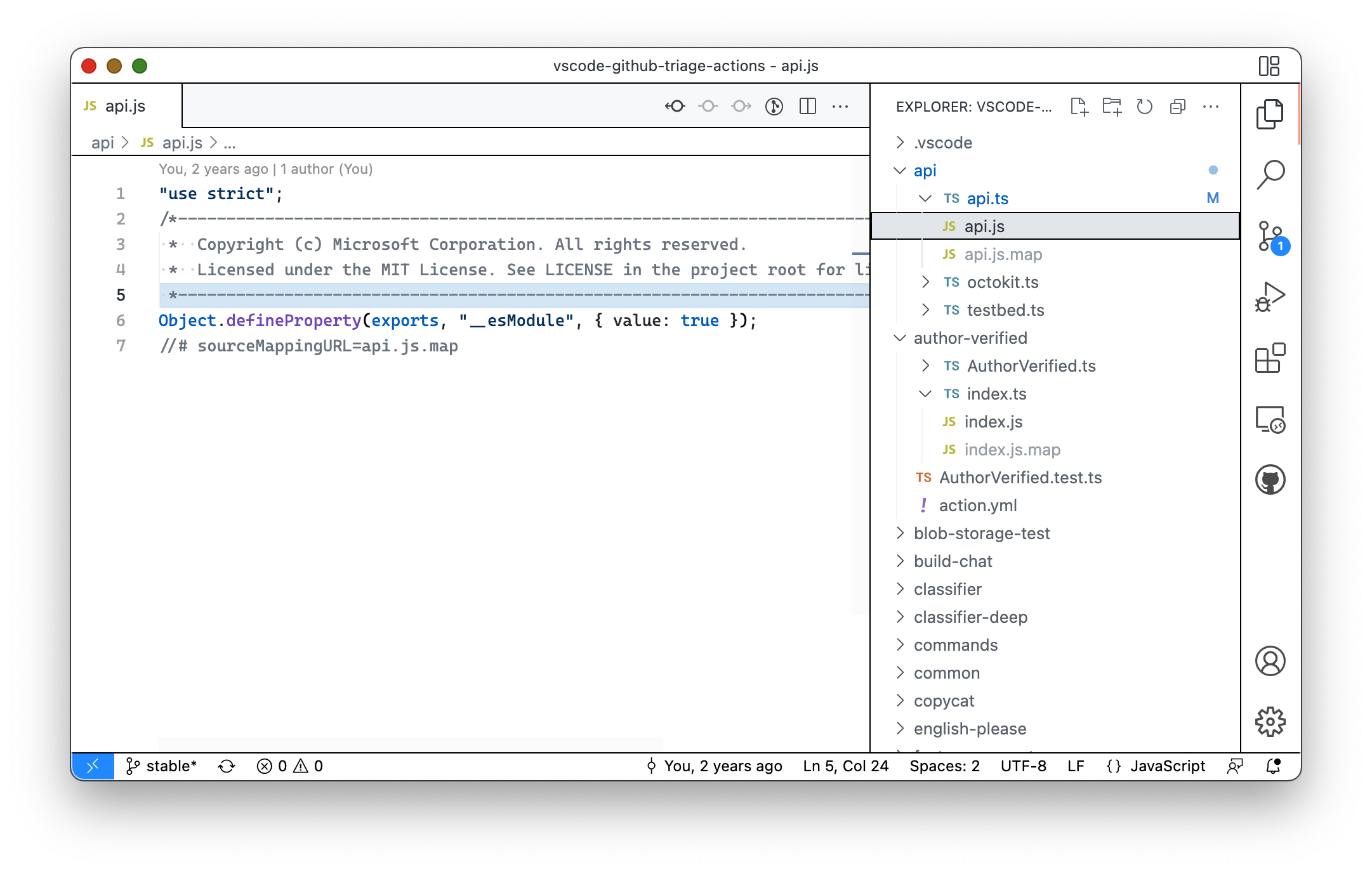
下面,资源管理器正在使用默认的 explorer.experimental.fileNesting.patterns 配置来嵌套 .js 和 .js.map 文件,这些文件在相应的 .ts 文件展开时显示。

主题:GitHub Light
扩展创作
语言默认图标
语言贡献者可以为语言定义一个图标。
{
"contributes": {
"languages": [
{
"id": "latex",
// ...
"icon": {
"light": "./icons/latex-light.png",
"dark": "./icons/latex-dark.png"
}
}
]
如果当前文件图标主题仅具有该语言的通用文件图标,则会显示该图标。
此外,像 Minimal 或 None 这样不显示文件图标的文件图标主题将不会使用语言图标。如果文件图标主题具有扩展名或文件名图标,则会优先使用这些图标。
文件图标主题可以通过在主题文件中定义 showLanguageModeIcons: true|false 来自定义新行为。
showLanguageModeIcons: true显示默认语言图标,即使主题未指定文件图标。showLanguageModeIcons: false阻止使用默认语言图标。
快速选择项分隔符
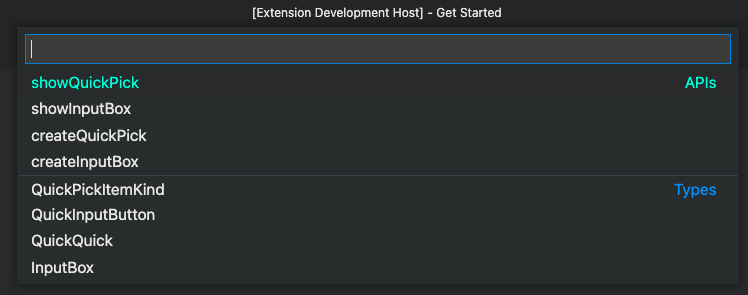
扩展作者现在可以向快速选择添加分隔符。这对于对项目进行分组或在项目之间添加一些空间很有用。

要向现有快速选择添加分隔符,请将新的 QuickPickItem 添加到现有项目列表中,但请在 QuickPickItem 上指定 kind 属性并将其设置为 QuickPickItemKind.Separator。
在上面的示例中,您将以下对象添加到您的项目列表:
{
label: 'APIs',
kind: QuickPickItemKind.Separator
}
如果您不指定 kind 属性,或者将其设置为 QuickPickItemKind.Default,则该项将被视为正常的 QuickPickItem。
vscode.workspace.createFileSystemWatcher 现在支持任何路径
现有的 vscode.workspace.createFileSystemWatcher API 已得到改进,允许您传入任何文件或文件夹路径进行文件监视,即使它在工作区之外。以前,文件监视器仅限于工作区中打开的文件夹。
根据您传递给方法的 glob 模式,监视器将是递归的(例如,**/*.js)或非递归的(*.js)。递归监视器需要更多资源,因此如果可能,我们建议使用简单的 glob 模式。
示例
// Watch a folder non-recursively
vscode.workspace.createFileSystemWatcher(new vscode.RelativePattern(vscode.Uri.file(<path to folder outside workspace>), '*.js'));
// Watch the active text editor file
vscode.workspace.createFileSystemWatcher(new vscode.RelativePattern(vscode.window.activeTextEditor.document.uri, '*'));
注意: 作为此更改的一部分,我们对现有文件监视器进行了行为更改。仅使用 glob 模式(例如 vscode.workspace.createFileSystemWatcher('**'))指示的文件监视器将不再接收工作区外部更改的文件的事件。它将仅接收工作区内部路径的文件事件。如果用户没有打开的工作区,则此方法将不再传递任何事件。这样做是为了确保扩展不会从工作区外部接收到意外事件。
vscode.TerminalLocation
您可以使用新的 TerminalLocation API 指定创建扩展终端的位置。
这允许通过提供 parentTerminal、在编辑器区域和面板之间选择等方式创建拆分终端。
onWill 事件的取消令牌
VS Code API 公开了参与文件操作的事件,例如 onWillRenameFiles。这种参与可能是长时间运行的,因此用户可以取消它。在此版本中,扩展可以通过相应事件上的取消令牌(例如 FileWillRenameEvent#token)观察用户端的取消。这还允许扩展取消昂贵的下级操作。
Git 扩展 API
- 已添加新的
Repository.add方法,以启用暂存文件的功能。 - 已添加
Repository.tag和Repository.deleteTag方法,以启用创建和删除标签的功能。
onTaskType 激活事件
提供任务的扩展可以使用新的 onTaskType:foo 激活事件来限制其不必要的激活。这比在 onCommand:workbench.action.tasks.runTask 上激活有所改进,因为 workbench.action.tasks.runTask 对于提供任务的扩展来说通常过于急切。
调试器扩展创作
VS Code 现在实现了调试适配器协议中与内存相关的功能。
在此版本中,VS Code 开始通过支持调试适配器协议中以下与内存相关的功能来支持查看和编辑二进制数据:
- VS Code 遵守 DAP 变量上的
memoryReference属性,并通过将客户端功能supportsMemoryReferences传递给调试适配器来宣布此功能。 - 如果 VS Code 从调试适配器接收到功能
supportsReadMemoryRequest,它将启用用于查看二进制数据的 UI,并发出readMemory请求以检索数据。 - 如果 VS Code 从调试适配器接收到功能
supportsWriteMemoryRequest,它将启用用于编辑二进制数据的 UI,并发出writeMemory请求以存储数据。 - VS Code 处理
memory事件,并通过将客户端功能supportsMemoryEvent传递给调试适配器来宣布此功能。
语言服务器协议
新的下一版 语言服务器协议以及相应的 npm 模块已发布。该版本包含笔记本文档的建议实现。规范部分可以在此处阅读。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
禁用终端持久性
创建终端时,可以通过在 TerminalOptions 或 ExtensionTerminalOptions 中设置 disablePersistence 来选择在重新启动和重新加载时禁用终端持久性。
export interface TerminalOptions {
disablePersistence?: boolean;
}
内联提示 API
在此向所有对内联提示 API 感兴趣的人呼吁。它即将完成,并增加了对交互式标签部分的支持。这些允许您将源代码位置绑定到提示,从而启用代码导航等功能。此外,现在还支持命令。此提案的最新状态和开发位于:vscode.proposed.inlayHints.d.ts
语言状态 API
语言状态项 API 计划定稿。请试用并提供对 vscode.proposed.languageStatus.d.ts 的反馈。
测试提案
我们正在提议一种实现测试“刷新”处理程序的官方方式,请查看vscode.proposed.testRefresh.d.ts。这将允许扩展在 VS Code 中统一使用标准“刷新”按钮,并避免实现自己的按钮。
此外,我们建议 TestItem 在 vscode.proposed.testSortText.d.ts 中具有 sortText 属性。
内联补全:自动括号补全
当扩展提供内联补全项时,它可以将其属性 completeBracketPairs 设置为 true。如果设置为 true,VS Code 会在向用户显示内联补全之前,尝试通过关闭或删除括号来修复补全文本中的无效括号。
树形拖放提案支持拖放到编辑器中
树形拖放提案即将完成定稿,现在当 TreeDragAndDropController 支持 "resourceurls" MIME 类型时,支持从树形视图拖放到编辑器中。详细信息可在 问题 #141418 中找到。请试用并提供对 vscode.proposed.treeViewDragAndDrop.d.ts 的反馈。
评论时间戳
评论 API 在 Comment 上有一个新的 timestamp 属性。除了 API 之外,还有一个新设置来控制评论时间戳的显示方式:comments.useRelativeTime。请试用并提供对 vscode.proposed.commentTimestamp.d.ts 的反馈。
工程
vscode-bisect 工具
一个新的工具可用于二分法查找已发布的 VS Code Insiders 版本(Web 和桌面),以帮助诊断问题
npx vscode-bisect
类似于 git bisect,vscode-bisect 将启动一系列过去的已发布 Insiders 版本,询问该版本是否重现了问题。最终结果是引入问题的提交范围。实例将使用一个专用的全新文件夹来存储用户数据,以不影响您的主要开发环境。
从源代码运行 Code Web 和服务器
从源代码运行 Web 版 VS Code 和 VS Code Server 的脚本已移至 scripts 文件夹。
./scripts/code-web.sh|bat从源代码启动 Web 版 Code(又称“无服务器”)并在浏览器中打开。使用--help获取更多选项。./scripts/code-server.sh|bat从源代码启动 VS Code Server。添加--launch以在浏览器中同时打开 Web UI。使用--help获取更多选项。./scripts/test-web-integration.sh|bat用于远程 Web 测试。./scripts/test-remote-integration.sh|bat用于远程测试。
扩展
在此里程碑中,我们通过最大限度地减少 VS Code 对服务的查询次数,改进了市场交互。
值得注意的修复
- 91286 限制客户端上的设置同步活动
- 117648 使用 emmet 扩展 sass 展开“gtc”时结果奇怪。
- 134466 不存在的调试器配置
- 135677 悬停在设置 UI 链接上时开头显示 #
- 138072 在全局存储中存储最近打开的工作区
- 138805 打开大型二进制文件会读取全部内容
- 138850 磁盘文件更改后,打开的编辑器可能会变空
- 139880 调试:在 F5 上被要求保存文件
- 140003 无法从位于不同工作区文件夹中的启动配置引用任务
- 140129 双击 settings.json 文件每次都会导致新选项卡
- 140560 VS Code 停止调试 API 的问题
- 140967 Comment.body 渲染为 Markdown,即使是纯字符串
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
Web 扩展
为启用作为Web 扩展运行代码的扩展的作者(以下列表是 2021 年 12 月 7 日至 2022 年 1 月 31 日之间)
- Tabulate (a5hk)
- Powder (Alexey Osipov)
- VCDrom (Aliaksei Chapyzhenka)
- Reveal Button (Andreas Weber)
- Digital Solutions (Andrew Tacon)
- lorem ipsum (aroary)
- Convert Selection (ArturoDent)
- Custom Language Properties (ArturoDent)
- Find and Transform (ArturoDent)
- Launch Configs (ArturoDent)
- Instant Documentation (atanasster)
- Couper Configuration (Avenga Germany GmbH)
- Argdown (Christian Voigt)
- ES7+ React/Redux/React-Native snippets (dsznajder)
- fantasy.markdown-all-in-one-for-web (fantasy)
- fink (fink)
- GitLens (Insiders) (GitKraken)
- Select by Indent (haberdashPI)
- Selection Utilities (haberdashPI)
- Python-Factory Web Search (HyunseungLee)
- Custom Element Scanner (alpha) (JanKretschmer)
- tomato extensions (jingjingwu)
- vscode-position (jtr)
- KCL for vscode.dev (kcl_extension_publisher)
- KL Language support (Kevlanche)
- Systemd Helper (Liu Yue)
- bett3r icons (Lucas)
- xpro-snippets (Maratib Ali Khan)
- Projen (MarkMcCulloh)
- Rainbow CSV (mechatroner)
- Blogview (mkizka)
- CodeSandpack (Mojojoji)
- Abracadabra, refactor this! (Nicolas Carlo)
- Office Script Extension (office-script)
- Better Fountain (Piers Deseilligny)
- Dothttp Http Client (Prasanth)
- 小説 (Public Theta)
- bojodog (RanolP)
- JSON Validate (rioj7)
- Remove Comments (rioj7)
- Everforest (sainnhe)
- Gruvbox Material (sainnhe)
- JetSet for VSCode (Sudhay)
- MathJax for Markdown (TANIGUCHI Masaya)
- WebEnv-Client (Theboys619)
- Graphviz Interactive Preview (tintinweb)
- LLL (tintinweb)
- Vyper (tintinweb)
- Sourcegraph - preview (TJ Kandala)
- Keyboard Macro Beta (tshino)
- WakaTime (WakaTime)
- MSCode (WebXT ES)
- DigitalJS (Yichao Yu)
- Better Snippets (zardoy)
- Fix All JSON (zardoy)
- Zardoy Experiments (zardoy)
问题跟踪
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- ArturoDent (@ArturoDent)
- Simon Chan (@yume-chan)
- heartacker (@heartacker)
- Lemmingh (@Lemmingh)
拉取请求
对 vscode 的贡献
- @btidor (Benjamin Tidor):修复文本搜索结果中的
undefined值 PR #141522 - @ckline-tryptic (Christopher M Kline):在 git 扩展 API 中公开 'tag' 和 'deleteTag' PR #123815
- @DanielRosenwasser (Daniel Rosenwasser):TS/JS 片段中的“环绕” PR #138565
- @dnicolson (Dave Nicolson):添加 bisect 消息的单数形式 PR #137626
- @eltociear (Ikko Ashimine):编辑器 - 修复拼写错误 PR #140320
- @Enzime (Michael Hoang):ripgrep:不要使用已弃用的 PCRE2 标志 PR #139721
- @gjsjohnmurray (John Murray)
- 修复 #118617 在指代缺少上游分支时使用“remote”一词 PR #120467
- 纠正
screencastMode.keyboardShortcutsFormat设置的描述 (#_138644) PR #138645 - 显示
editor.hover.delay的最大值和最小值 (#_140215) PR #140216 - 支持 SQL 中的
--#region和--#endregion(#_141257) PR #141264
- @iamkun:重构:删除重复的 if 语句 PR #140085
- @imphil (Philipp Wagner):更新 ripgrep 二进制文件以包含 ppc64le 和 s390x PR #140028
- @jeanp413 (Jean Pierre)
- 使用 workbench.extensions.installExtension 安装带版本的扩展 PR #136314
- 修复 Firefox 上终端打开和关闭后 Ctrl + Shift + {Left, Right, Home, End} 损坏的问题 PR #139615
- 修复 vscode web 中更改键盘布局损坏的问题 PR #140295
- 修复连接令牌解析 PR #140532
- @jlelong (Jerome Lelong)
- 基本的 LaTeX 内置扩展 PR #138395
- 更新 latex 语言语法和配置 PR #140801
- @jzyrobert (Robert Jin):更新 html-language-features 以使用 doQuoteComplete PR #137080
- @KapitanOczywisty:修复 PHP update-grammar.js PR #140619
- @KendallDoesCoding (Kendall Pinto):创建 PR 部分 PR #141130
- @KhaledSamir (Khaled):更正了用于检测转义百分号的正则表达式。 PR #139437
- @lostintangent (Jonathan Carter):[Markdown] 添加对 GitHub 主题图像的支持 PR #137820
- @Mai-Lapyst:为语言贡献添加默认文件图标支持 PR #118846
- @MaxGrekhov (Max Grekhov):打开的编辑器:按 fullPath 排序 PR #133790
- @nrayburn-tech (Nicholas Rayburn):将源代码管理视图排序添加到存储 PR #123232
- @OPY-bbt (zhangyan):fix(suggest): 仅在焦点标签中显示 readmore 图标 PR #139792
- @orta (Orta Therox):允许扩展能够通过命令向 typescript 扩展的 tsserver 发出请求 PR #138279
- @PieterBranderhorst:超出最大折叠数时通知用户,并使最大折叠数可配置。 PR #140480
- @samestep (Sam Estep):添加选项以不将 --no-ignore-parent 传递给 rg PR #140022
- @SeriousBug (Kaan Genç):hasCustomMarkdownPreview 禁用上下文菜单中的 markdown 预览按钮 PR #139241
- @ShafinKhadem (Nafiur Rahman Khadem):在代码片段末尾添加撤消/重做停止 PR #140096
- @slidoooor (Hans)
- 修复获取缓存令牌时,相同 markdown 生成不同的 html 内容 PR #138935
- 修复线条重叠几像素的问题 (#_139311) PR #139575
- 测试:在每次测试运行前添加自动保存 PR #141254
- @smcenlly (Simon McEnlly):测试:向 TestItem 添加新的 API
sortText属性 PR #132099 - @SMSadegh19 (Mohammad Sadegh Salimi):添加对 README Markdown 预览中 RTL 语言的支持。 PR #139644
- @SNDST00M (M.U.N.I.N):添加
FontStyle.Strikethrough支持 PR #139413 - @somebee (Sindre Aarsaether):修复编辑器通过 transform 缩放时的装饰和鼠标点击测试 PR #139282
- @stevenjoezhang (Mimi):修复 terminal.integrated.cwd 与预定义变量的问题 PR #137023
- @Timmmm (Tim):修复 parseAddress 正则表达式 PR #140977
- @TwitchBronBron (Bronley Plumb):修复 InstallAnotherVersionAction 的性能问题 PR #136992
- @WaqasAliAbbasi (Waqas Ali):阻止 markdown 代码块和 span 中的链接高亮 PR #140816
- @wengj9 (James Weng):向代码片段选择器添加扩展信息 PR #138880
- @Yash621 (Yash Goel):code-insiders --status 导致错误 PR #140152
- @zardoy (Vitaly):使
showInformationMessage、showWarningMessage、showErrorMessage上的类型严格要求项目为字符串 PR #137672
对 vscode-css-languageservice 的贡献
- @fyangstudio (yangfan):功能:支持新的解析 import at-rules PR #255
- @romainmenke (Romain Menke):css 颜色:添加对色相 rad|grad|turn 的支持 PR #257
- @Semigradsky (Dmitry Semigradsky):支持大小写敏感属性选择器 PR #259
对 vscode-eslint 的贡献
- @edupsousa (Eduardo Pereira de Sousa):允许用户忽略服务器错误。 PR #1375
对 vscode-extension-samples 的贡献
- @laurentlb (Laurent Le Brun):修复 comment-sample 中的“取消”按钮 PR #492
对 vscode-html-languageservice 的贡献
- @zuochenxue (ZuoChenxue):文档:纠正拼写错误 PR #118
对 vscode-js-debug 的贡献
对 vscode-pull-request-github 的贡献
对 vscode-textmate 的贡献
- @SNDST00M (M.U.N.I.N):实现
FontStyle.StrikethroughPR #159
对 vscode-vsce 的贡献
- @hangxingliu (Liu Yue):修复:docker 基础镜像需要是最新
node:14-alpinePR #651 - @joerohde (Joe Rohde):feat: 入口点验证的健全性检查 PR #669
- @ritwickdey (Ritwick Dey):修复:没有 js 标签的入口点验证 PR #676
对 debug-adapter-protocol 的贡献
- @Calindro:添加 Emulicious 调试器 PR #230
- @cdaringe (Christopher Dieringer):文档(实现者):添加 OCaml PR #228
- @ko1 (Koichi Sasada):添加
VSCode rdbg Ruby DebuggerPR #232
对 monaco-editor 的贡献
- @blutorange (Andre Wachsmuth):实现 #2383 为 FreeMarker 模板语言添加语法模式 PR #2847
- @forensicmike (forensicmike1):在克隆和运行示例的分步命令行说明中添加“cd monaco-editor” PR #2894
- @juan-carlos-diaz:修复 #2851 正确高亮显示 Shell 语言的属性和标识符(带破折号) PR #2871
- @philipturner (Philip Turner)
- @rcjsuen (Remy Suen):支持 Markdown 语法中的带连字符的 HTML 标签 PR #2864
- @resistdesign (Ryan Graff):文档:(示例)简化浏览器 ESM Parcel 构建 PR #2832
- @ValeraS (Valeriy)
对 node-jsonc-parser 的贡献
- @Marcono1234
- @P0lip (Jakub Rożek):findNodeAtLocation 未能处理不完整的属性对 PR #44