2023年6月 (1.80 版本)
更新 1.80.1:此更新解决了这些 问题。
更新 1.80.2:此更新解决了此安全 问题。
下载: Windows: x64 Arm64 | Mac: 通用版 Intel silicon | Linux: deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2023 年 6 月发布版本。此版本包含许多更新,我们希望您喜欢,其中一些主要亮点包括:
- 辅助功能改进 - 辅助功能视图,支持更好的屏幕阅读器,Copilot 音频提示。
- 更好的编辑器组和选项卡大小调整 - 设置最小选项卡大小,避免不必要的编辑器组大小调整。
- 收缩和扩展选择时跳过子单词 - 控制是否对选择使用驼峰式命名法。
- 终端图像支持 - 直接在集成终端中显示图像。
- 用于 mypy 和 debugpy 的 Python 扩展 - 在 VS Code 中进行 Python 类型检查和调试。
- 到 WSL 的远程连接 - 使用 Tunnels 连接到远程计算机上的 WSL 实例。
- 预览:GitHub Copilot 创建工作区/笔记本 - 快速搭建项目和笔记本。
- 新的 VS Code C# 文档 - 通过 C# Dev Kit 扩展了解 C# 开发。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
可访问视图
一个新的命令 打开辅助功能视图(⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2))允许屏幕阅读器用户逐个字符、逐行检查内容。当悬停或聊天面板响应获得焦点时调用此命令。
辅助功能帮助改进
一个新的命令 打开辅助功能帮助(⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1))根据当前上下文打开帮助菜单。它目前适用于编辑器、终端、笔记本、聊天面板和内联聊天功能。
禁用辅助功能帮助菜单提示,并在需要时从帮助菜单中打开其他文档。
笔记本的辅助功能帮助
为笔记本添加了一个新的辅助功能帮助菜单,以提供有关编辑器布局以及笔记本的导航和交互的信息。
聊天音频提示
现在为 GitHub Copilot 聊天体验提供了音频提示,可以通过 audioCues.chatRequestSent、audioCues.chatResponsePending 和 audioCues.chatResponseReceived 启用。
聊天辅助功能改进
聊天响应会尽快提供给屏幕阅读器,并且内联和聊天面板的辅助功能帮助菜单包含有关预期内容以及如何与每个功能进行交互的更详细信息。
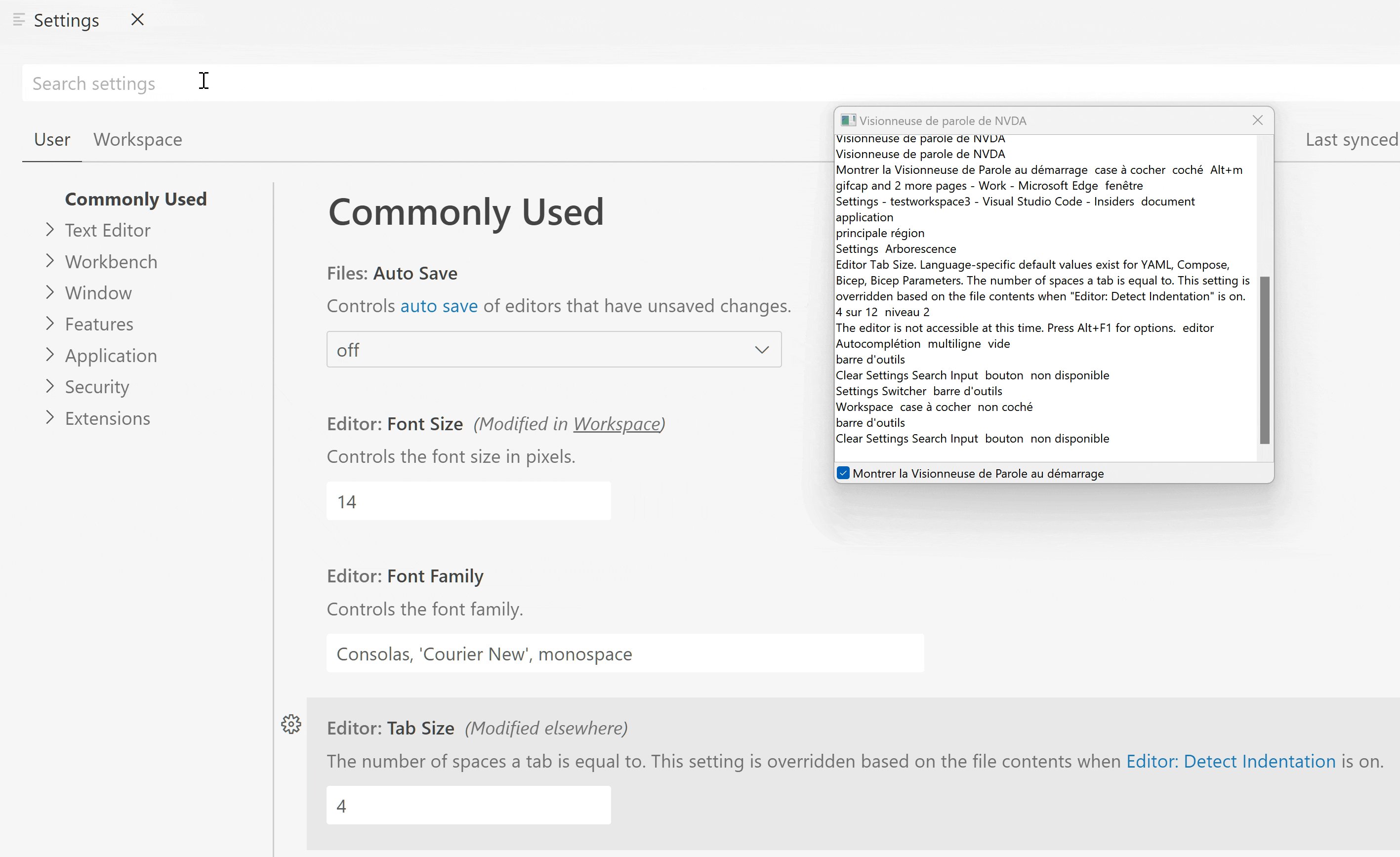
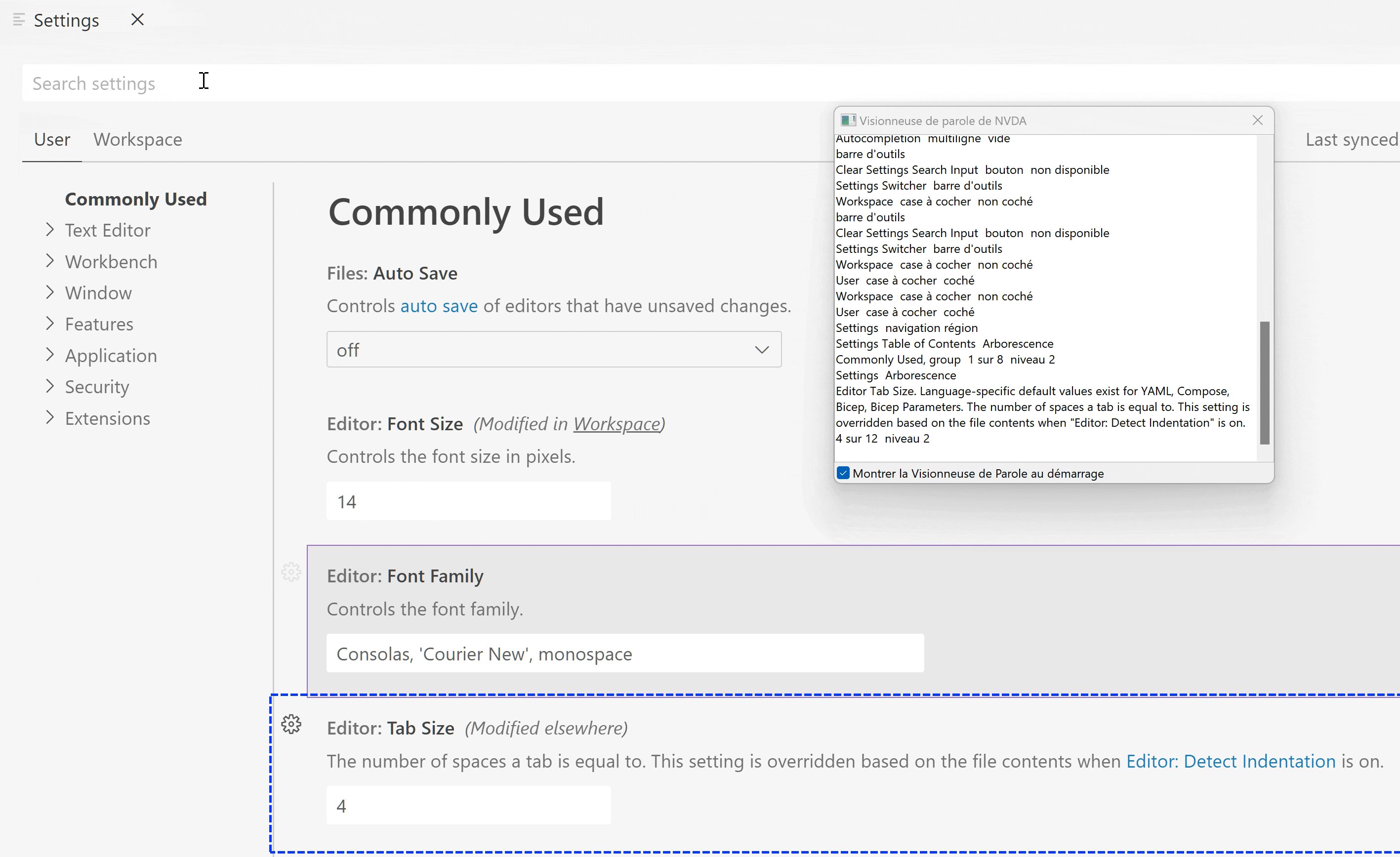
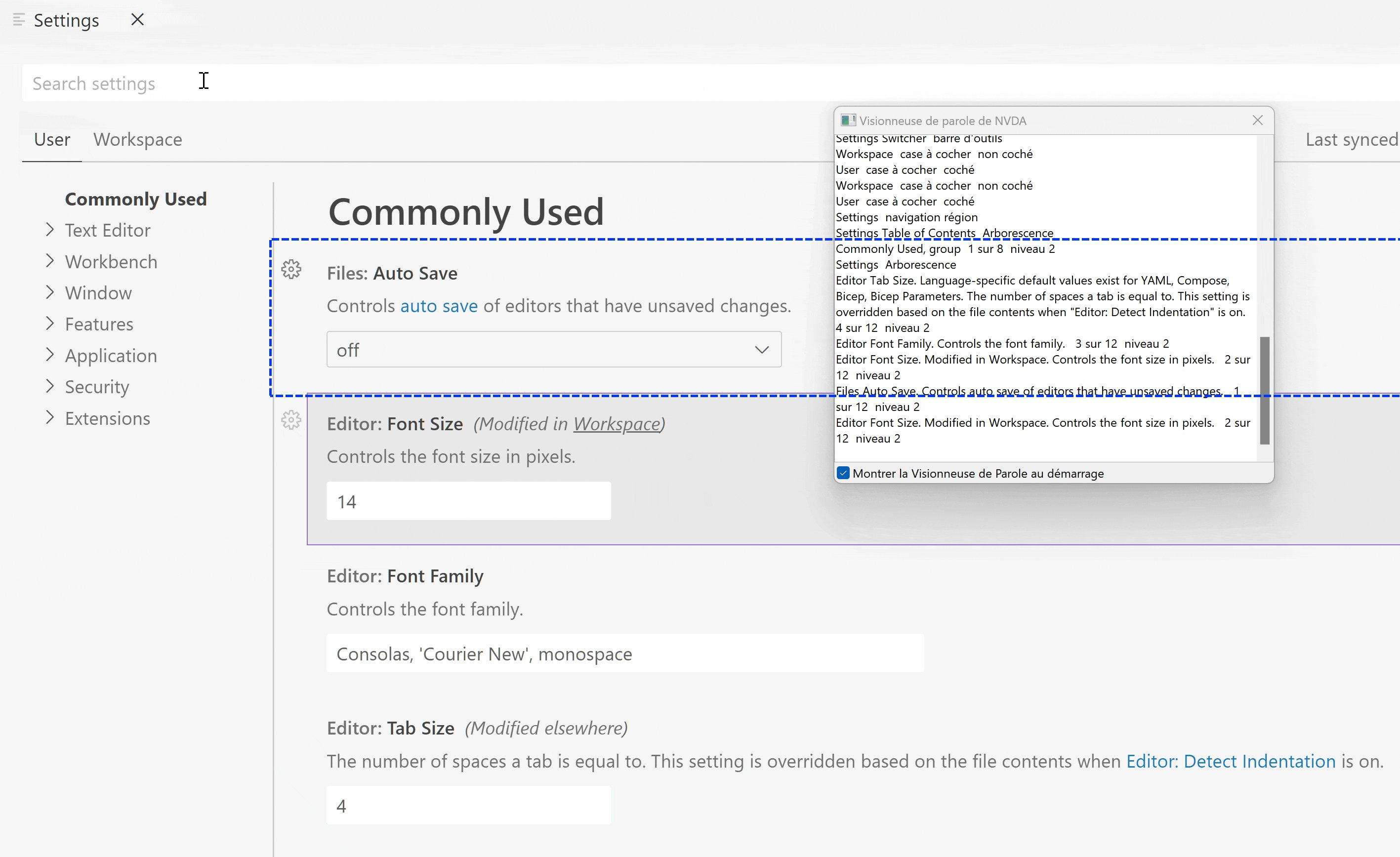
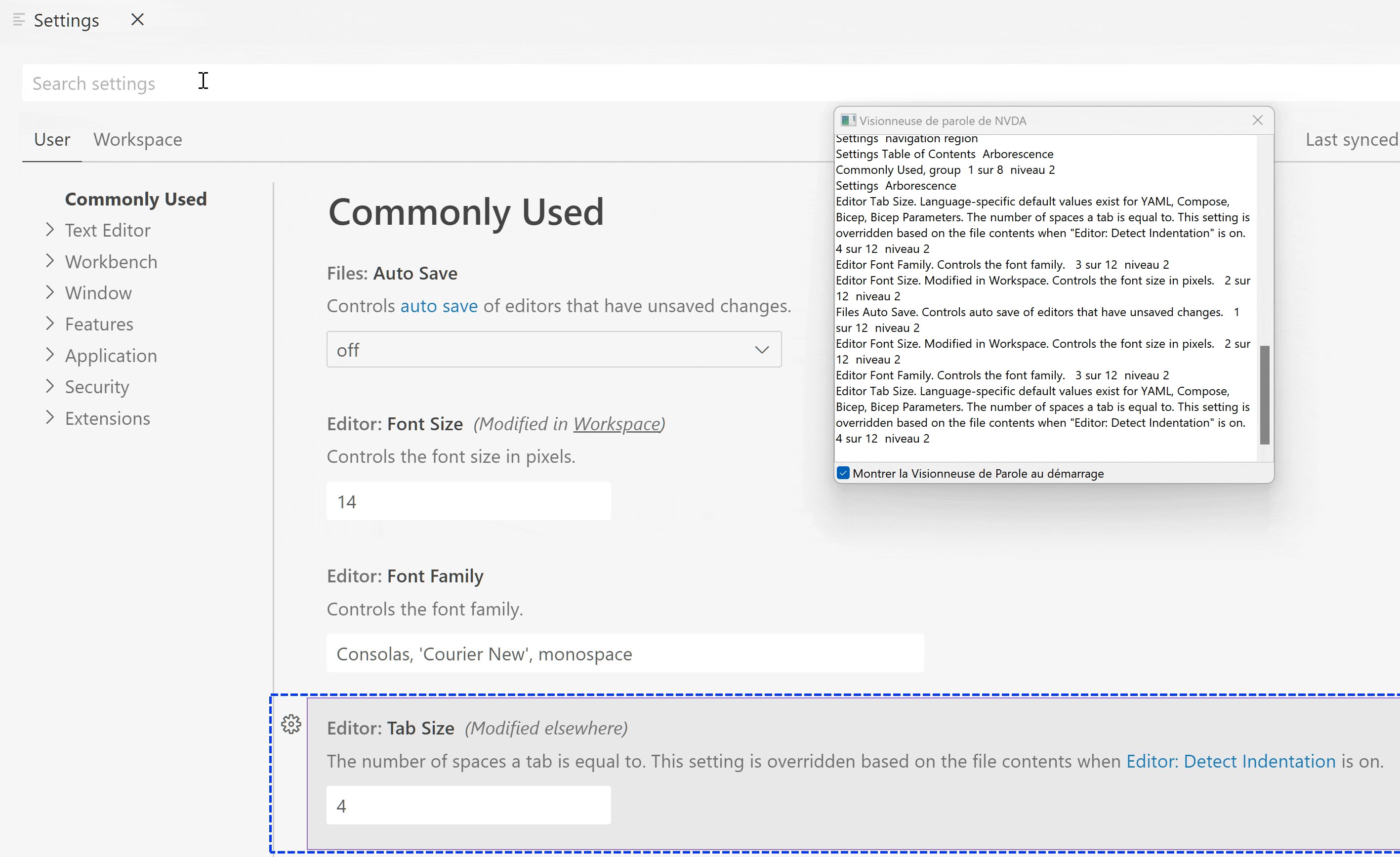
设置编辑器 alt 文本改进
设置编辑器(可通过 首选项:打开设置 (UI) 命令访问)在使用屏幕阅读器进行导航时现在不那么冗长了。特别是,设置范围切换器会 announcing 范围的实际名称,而不是文件路径,并且设置描述 alt 文本已清理,不再包含原始 Markdown 格式。

工作台
预览视频的自动播放和循环
现在可以为内置视频文件预览启用视频自动播放和循环。相关设置是:
mediaPreview.video.autoPlay— 启用视频自动播放。自动播放的视频会自动静音。mediaPreview.video.loop— 启用视频循环。
这些设置默认情况下是关闭的。
只读编辑器提供更多帮助
随着上一版本中 VS Code 只读模式的引入,编辑器可能因工作区配置而成为只读的。
在此版本中,我们增强了编辑器中尝试在只读编辑器中键入时的通知消息,并在某些情况下提供指向更改 files.readonly 设置的链接。
默认文件对话框位置
一个新的设置 files.dialog.defaultPath 可以配置文件对话框(例如打开或保存文件或文件夹时)打开时应显示的默认位置。此默认值仅在没有其他已知位置时用作回退,例如在空的 VS Code 窗口中。
禁用双击选项卡最大化编辑器组
一个新的设置 workbench.editor.doubleClickTabToToggleEditorGroupSizes 禁用通过双击该组的选项卡来最大化到恢复编辑器组大小的切换。
控制固定宽度选项卡的最小宽度
一个新的设置 workbench.editor.tabSizingFixedMinWidth 控制当 workbench.editor.tabSizing 设置为 fixed 时的选项卡最小尺寸。固定选项卡宽度在 1.79 发行说明中得到了更详细的解释。
编辑器组拆分大小调整已更改为“auto”
workbench.editor.splitSizing 设置的一个新值 auto 是新的默认值。在此模式下,仅当没有任何编辑器组被调整大小时,拆分编辑器组会将可用空间均匀分配给所有编辑器组。否则,拆分编辑器组的空间将被分成两半并放入新的编辑器组中。
此更改的目的是在拆分时不会破坏您创建的布局,但仍然保留否则均匀分配大小的先前默认行为。
搜索 .gitignore 排除行为
当 search.useIgnoreFiles 设置为 true 时,现在会尊重工作区的 .gitignore,无论工作区是否已初始化为 Git 存储库。
评论的最大高度
comments.maxHeight 设置可让您禁用评论的最大高度限制,例如在使用 GitHub Pull Requests and Issues 扩展时显示的拉取请求的评论。
排查 VS Code 中的问题
命令面板中新增了一个命令 帮助:排查问题,以帮助您排查 VS Code 中的问题。启动的工作流程通过特殊的排查 配置文件和 VS Code 的 扩展二分查找功能帮助您识别问题的根源。扩展二分查找会在您指示问题是否复现时,以二分查找的方式启用和禁用已安装的扩展。这可以缩小导致问题的扩展范围,并帮助您在报告问题时提供正确的信息。
禁用 Chromium 沙盒
如果您在某些情况下无法避免以提升的用户身份启动 VS Code 桌面版(例如,在 Linux 上使用 sudo 启动 VS Code,或在 Windows 的 AppLocker 环境中以管理员身份启动),则需要使用 --no-sandbox --disable-gpu-sandbox 命令行选项启动 VS Code 才能使应用程序按预期工作。
根据 issue #184687 中的反馈,现在有两个新设置可以更轻松地在需要禁用 Chromium 沙盒时进行操作:
-
一个新的命令行选项
--disable-chromium-sandbox,用于禁用应用程序中所有进程的 Chromium 沙盒。此新选项可以替代--no-sandbox --disable-gpu-sandbox。此选项适用于运行时在未来版本中可能添加的任何新进程沙盒。 -
要持久禁用 Chromium 沙盒,请执行以下操作:
- 打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P))。
- 运行**首选项:配置运行时参数**命令。
- 此命令会打开一个
argv.json文件来配置运行时参数。您可能会看到其中一些默认参数。 - 添加
"disable-chromium-sandbox": true。 - 重启 VS Code。
注意: 除非遇到问题,否则不要使用此设置!
编辑器
收缩和扩展选择时跳过子单词
现在可以配置 扩展选择 和 收缩选择 命令以跳过子单词。这是通过 editor.smartSelect.selectSubwords 设置完成的。默认情况下会选择子单词,但现在可以禁用此功能。
true-> Co|deEditor 选择[Code]Editor,然后选择[CodeEditor]false-> Co|deEditor 选择[CodeEditor]
当您在多个光标上频繁使用扩展和收缩选择,并且操作异构单词时,此设置非常有用。
改进了 JSX/TSX 中 CSS 模块的 Emmet 支持
Emmet 支持 JSX/TSX 文件的一组新缩写。通过在 JSX 或 TSX 文件中键入 ..test 并展开缩写,将添加行 <div styleName={styles.test}></div>。
属性名称和值前缀可以使用 emmet.syntaxProfiles 设置进行配置。通过按如下方式配置 emmet.syntaxProfiles 设置:
"emmet.syntaxProfiles": {
"jsx": {
"markup.attributes": {
"class*": "className",
},
"markup.valuePrefix": {
"class*": "myStyles"
}
}
}
然后,在 JSX 或 TSX 文件中展开缩写 ..test,您将获得缩写 <div className={myStyles.test}></div>。
可调整大小的内容悬停
现在可以调整内容悬停控件的大小。您可以将鼠标悬停在控件边框上,然后拖动分割线来更改悬停的大小。
终端
图像支持
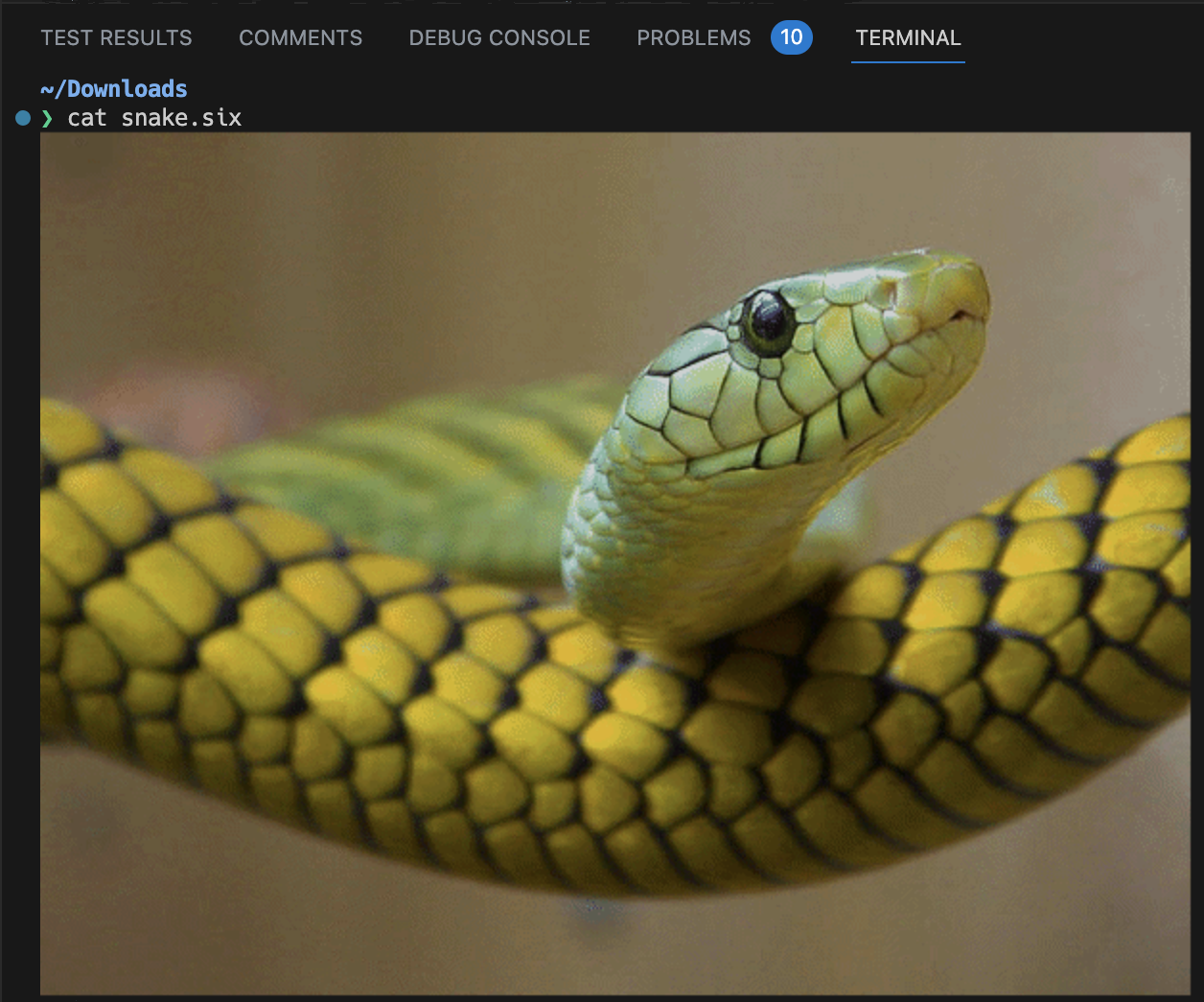
上一版本中预览过的终端图像现在默认启用。终端中的图像通常通过将图像像素数据编码为文本来工作,这些文本通过特殊的转义序列写入终端。当前支持的协议是 sixel 和 iTerm 开创的内联图像协议。
要手动测试图像,您可以从 libsixel 存储库下载并 cat 一个 .six 示例文件。

或者使用 imgcat python 包 或 imgcat 脚本配合 .png、.gif 或 .jpg 文件。

可以通过设置此功能来禁用:
"terminal.integrated.enableImages": false
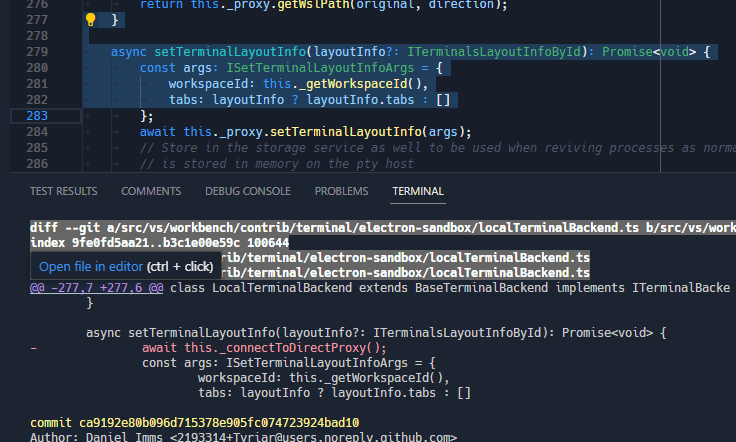
多行和范围链接格式
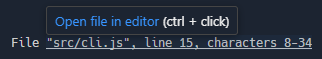
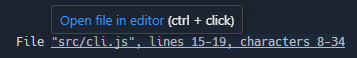
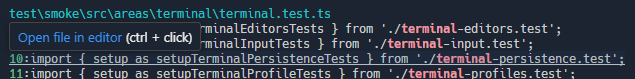
现在支持新的链接格式,包括需要向上扫描才能找到文件的链接以及具有范围(行到行或字符到字符)的链接。
-
@@ git 范围链接

-
OCAML 的 Dune 样式范围链接



-
ESLint 样式的多行链接

-
Ripgrep 样式的多行链接

已删除已弃用的 shell 和 shellArgs 设置
terminal.integrated.shell.* 和 terminal.integrated.shellArgs.* 设置在一年前已被 终端配置文件取代,现在已被完全删除。如果您仍在使用旧的 shell 和 shellArgs 设置,请参阅此示例的“之前”和“之后”,以帮助迁移:
// Before
{
"terminal.integrated.shell.windows": "pwsh.exe",
"terminal.integrated.shellArgs.windows": ["-Login"],
"terminal.integrated.shell.osx": "bash",
"terminal.integrated.shellArgs.osx": ["-l"],
}
// After
{
"terminal.integrated.profiles.windows": {
"PowerShell Login": {
// Source is a special property that will use VS Code's logic to detect
// the PowerShell or Git Bash executable.
"source": "PowerShell",
"args": ["-Login"],
"icon": "terminal-powershell"
},
},
"terminal.integrated.profiles.osx": {
// This will override the builtin bash profile
"bash": {
"path": "bash",
"args": ["-l"],
"icon": "terminal-bash"
}
}
}
测试
终端输出支持
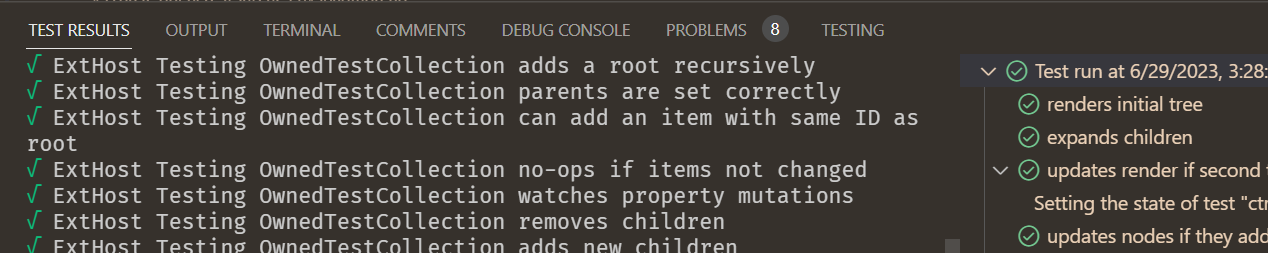
以前,在 测试结果 视图中显示的测试输出始终显示在嵌入式文本编辑器中。这会剥离其在终端中运行时可能具有的丰富样式,如颜色、样式和符号。在此版本中,我们在真实的 xterm.js 终端中显示输出。

主题:Codesong(在vscode.dev上预览)
现在,测试结果 视图已完全功能化,显示测试输出 命令已重定向到打开测试结果视图,而不是创建临时终端。
源代码管理
关闭存储库改进
过去,用户可以使用 Git: 关闭存储库 命令或源代码管理视图中的 关闭存储库 操作来关闭存储库,但某些操作(例如,从已关闭的存储库打开文件)会重新打开已关闭的存储库。在此版本中,我们做了一些改进,以便存储库已关闭的事实现在是按工作区持久化的。用户可以使用 Git: 重新打开已关闭的存储库... 命令来重新打开已关闭的存储库。
Notebook
改进了远程开发的保存性能
以前,在 VS Code 的远程扩展中保存笔记本需要将整个笔记本发送到扩展主机,这对于大型笔记本或自动保存启用的慢速网络连接可能会很慢。我们通过仅将笔记本的更改发送到扩展主机来提高了性能,从而实现了更快的笔记本保存和执行。虽然此功能仍处于禁用状态,但我们有信心很快就能启用它。要尝试一下,请将 "notebook.experimental.remoteSave": true 添加到您的设置中。有关更多详细信息,您可以关注 issue #172345。
笔记本全局工具栏重构
笔记本编辑器的全局工具栏已被重写,以采用工作区工具栏,从而使用户能够更灵活地自定义工具栏操作。用户现在可以右键单击并隐藏工具栏上的操作。右键单击工具栏中的操作将提供隐藏该操作的选项,并重置菜单以恢复隐藏的操作。
工具栏继续支持所有三种标签策略:always、never 和 dynamic。您可以通过 notebook.globalToolbarShowLabel 设置更改标签策略。
主题:Monokai Pro (Filter Ristretto) (在 vscode.dev 上预览)
交互式窗口备份和恢复
Python 交互式窗口现已完全集成到 热退出功能中,并在 VS Code 重新加载之间恢复编辑器状态。interactiveWindow.restore 设置不再生效,并已被移除。
如果禁用了热退出,关闭 VS Code 时会显示一个提示,让您选择将编辑器状态保存为 .ipynb 文件。
_主题:Bearded Theme feat. Gold D Raynh (在 vscode.dev 上预览)
语言
Markdown 从预览中复制图像
Markdown 预览中的图像现在有一个新的上下文菜单,允许您从预览中复制图像并将其粘贴到 Markdown 编辑器中。复制图像时,必须聚焦预览编辑器。
Markdown 将粘贴的 URL 格式化为 Markdown 链接
新的 markdown.editor.pasteUrlAsFormattedLink.enabled 设置(默认值为 false)允许您将链接插入 Markdown 编辑器,并自动将其格式化为 Markdown 链接。如果您选择要用粘贴的链接替换的文本,则选定的文本将自动成为链接的标题。如果没有选择文本,将有一个默认的链接标题。此功能适用于外部浏览器链接以及工作区内的文件。
您必须启用 editor.pasteAs.enabled 设置才能使此新设置正常工作。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
您可以在 远程开发发行说明中了解新的扩展功能和错误修复。
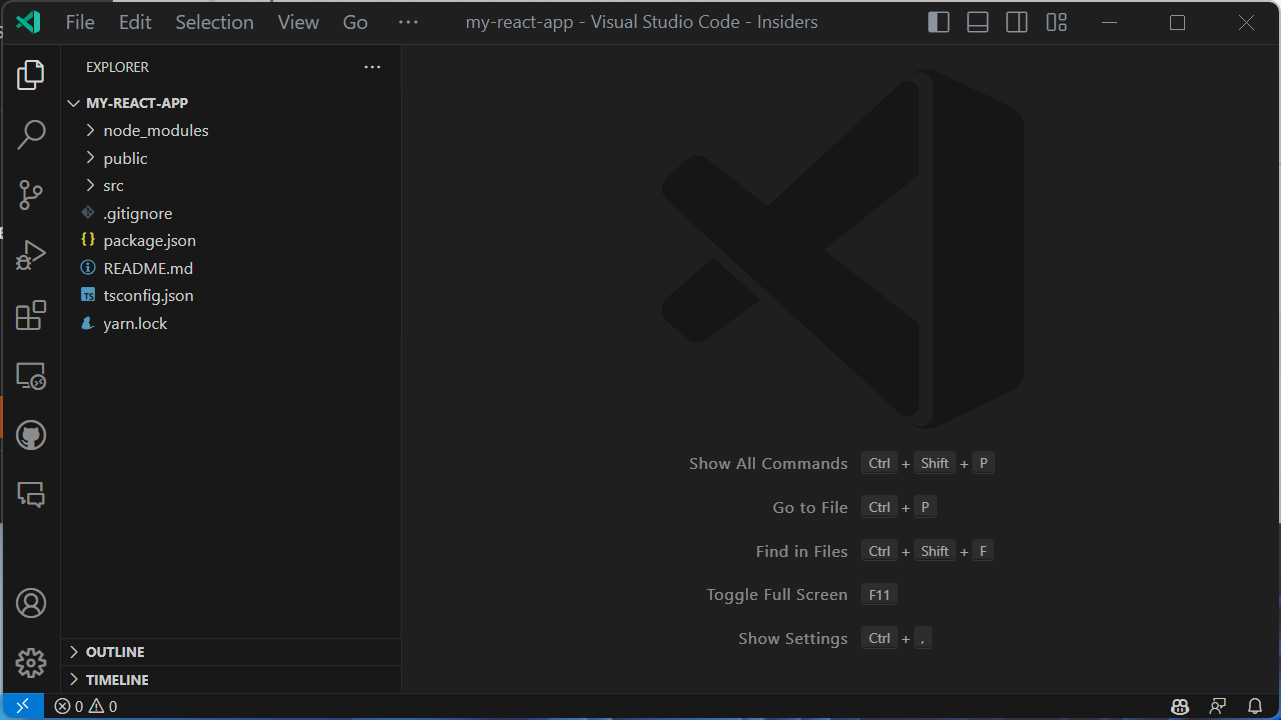
远程菜单
在此版本中,我们更新了远程菜单,其中包含帮助您快速安装并开始使用远程连接(SSH、远程隧道、GitHub Codespaces 等)的条目,方法是安装必要的扩展。欢迎页面上还有一个 连接到... 入门条目,以帮助您开始使用 VS Code 桌面版的远程连接。
我们还更新了 vscode.dev 上的欢迎页面,其中包含一个连接到远程隧道的入门条目。
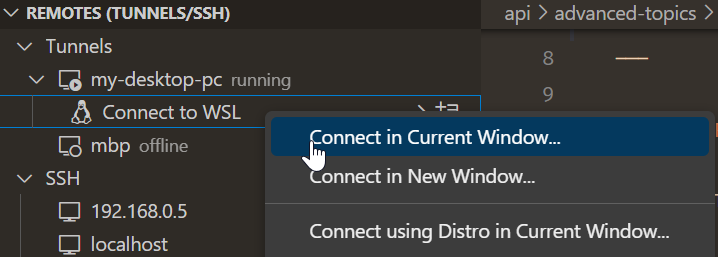
通过隧道连接 WSL
上一版本中,我们预览了通过 远程隧道 连接到 WSL。此功能在此版本中已稳定。如果您在安装了 WSL 的 Windows 计算机上运行远程隧道,则可以选择直接从远程资源管理器连接到 WSL。

主题:Codesong(在vscode.dev上预览)
此功能现在可在 VS Code 桌面版和 vscode.dev 上使用。如果您已经在 Windows 设备上运行隧道,请确保将 VS Code 更新到最新版本以启用此功能。
对扩展的贡献
GitHub Copilot
我们已在聊天视图中引入了仅限预览的斜杠命令,以帮助您创建项目和笔记本以及在工作区中搜索文本。
注意:要访问聊天视图、内联聊天和斜杠命令(例如
/search、/createWorkspace),您需要安装 GitHub Copilot Chat 扩展。
创建工作区
您可以使用 /createWorkspace 斜杠命令要求 Copilot 为常见的项目类型创建工作区。Copilot 将首先为您的请求生成目录结构。
然后,您可以使用 创建工作区 按钮来创建并将项目目录作为新工作区打开。

创建笔记本
您可以使用 /createNotebook 斜杠命令要求 Copilot 根据您的要求创建 Jupyter 笔记本。Copilot 将根据您的要求生成笔记本大纲。
然后,您可以使用 创建笔记本 命令来创建笔记本,并根据建议的大纲填写代码单元格。
生成搜索参数
您可以使用 /search 命令后跟您想要在文本中查找的内容的描述,让 Copilot 自动填充工作区搜索中的搜索参数。
可以通过配置 github.copilot.advanced 设置来启用这些预览斜杠命令,如下所示:
"github.copilot.advanced": {
"slashCommands": {
"createWorkspace": true,
"createNotebook": true,
"search": true
}
}
Copilot YouTube 播放列表
在 YouTube 上的 VS Code Copilot 系列中有新一集内容,介绍了 Copilot for PowerShell。如果您错过了该系列,您还可以找到其他 特定语言的讲座以及有关使用 Copilot 进行开发的 有效提示的指导。
Python
Mypy 扩展
现在有一个 Mypy 类型检查器扩展,它使用 mypy 提供 Python 类型检查支持,目前作为预发布版本预览提供。这个新扩展可以对您的整个代码库报告错误和警告,而不仅仅是当前文件。它还使用 dmypy 进行更快的类型检查。
如果您对这个新扩展有任何问题或希望提供反馈,可以在 Mypy 扩展 GitHub 仓库中提交问题。
Debugpy 扩展
当 Python 扩展停止支持 Python 2.7 和 Python 3.6 时,我们收到了大量用户反馈,他们无法将代码库升级到最新版本的 Python,也无法使用最新版本的 Python 扩展调试应用程序。为了解决这个问题,我们创建了一个单独的 Python 调试器扩展,称为 Debugpy。通过将调试器与 Python 扩展分开,您最终可以同时使用最新版本的 Python 扩展和旧版本的调试器(通过禁用 扩展自动更新)。此扩展以预发布版本预览提供,使用最新版本的 debugpy。我们计划在不久的将来支持旧版本的 debugpy。
请尝试使用并 告诉我们一切是否正常。我们的计划是用这个单独的扩展来取代内置的调试功能。
Pylance 本地化
Pylance 扩展现在已本地化!这意味着如果已安装 语言包并在 VS Code 中设置为激活状态,则扩展中的设置、命令和其他文本将翻译成您的首选语言。
测试发现和运行重写
本月,我们继续将测试重写作为一项实验推出。提醒一下,这次重写重新设计了扩展中 unittest 和 pytest 的测试发现和执行的架构。重写目前对 100% 的 VS Code Insiders 用户有效,并将从本月开始逐步推广到稳定版。重写将在短期内采用,但目前选择加入和退出的设置 pythonTestAdapter 仍然存在。
pytest 和 unittest 的动态运行结果
与新实验一起推出的是 pytest 和 unittest 的动态运行结果。以前,我们的测试结果只有在所有测试运行完毕后才会返回,但现在有了这个功能,测试结果是单独返回的,允许您实时查看测试通过和失败。
第三方库的索引持久化
Pylance 对环境中安装的第三方库进行索引,以启用 IntelliSense 功能,如自动完成、自动导入、代码导航等。以前,Pylance 每次打开 VS Code 工作区时都会对这些库进行索引。现在,Pylance 会持久化这些库的索引,减少了重复索引过程的需要。
Python 3.7 支持的弃用
Python 3.7 已于 2023-06-27 达到 生命周期结束 (EOL)。因此,Python 扩展的官方支持将在三个月后的 2023.18 版本(对应 VS Code 2023 年 9 月发布)中停止。没有计划主动移除对 Python 3.7 的支持,因此我们预计 Python 扩展在可预见的未来将继续非官方地支持 Python 3.7。
随着所有其他 Python 版本现在采用年度发布节奏,我们预计一旦 Python 版本达到 EOL,将在下一日历年的第一个 Python 扩展版本中停止对其官方支持。例如,Python 3.8 计划于 2024 年 10 月达到 EOL,因此 2025 年的第一个 Python 扩展版本将停止官方支持。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。
- 在拉取请求中最多可加载 1000 个(之前为 100 个)评论线程。
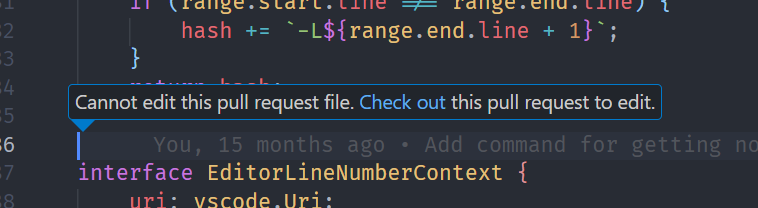
- 用于只读消息的新 VS Code API 提案允许您直接从未检出的 diff 检出 PR。
- 树状图和评论中的头像现在是圆形的,而不是方形的。
请查阅扩展 0.68.0 版本的更新日志,了解其他亮点。
预览功能
TypeScript 5.2 支持
此更新包括对即将发布的 TypeScript 5.2 版本的支持。请查看 TypeScript 5.2 迭代计划,了解有关 TypeScript 团队当前工作内容的更多详细信息。即将推出的工具亮点包括:
- 一个新的 内联常量 重构。
- 一个新的 移动到文件 重构,允许您将符号移动到现有文件中。
要开始使用 TypeScript 5.2 夜间构建,请安装 TypeScript Nightly 扩展。
新的 diff 编辑器
此版本中,我们完成了 diff 编辑器的重写。重写使我们能够添加一些新功能,改进性能,并修复了几个错误。
要尝试新的 diff 编辑器,请将 "diffEditor.experimental.useVersion2": true 添加到您的设置中。新 diff 编辑器仍处于实验阶段,但最终将在未来的更新中取代当前 diff 编辑器。
所有展示的功能都需要新的 diff 编辑器。
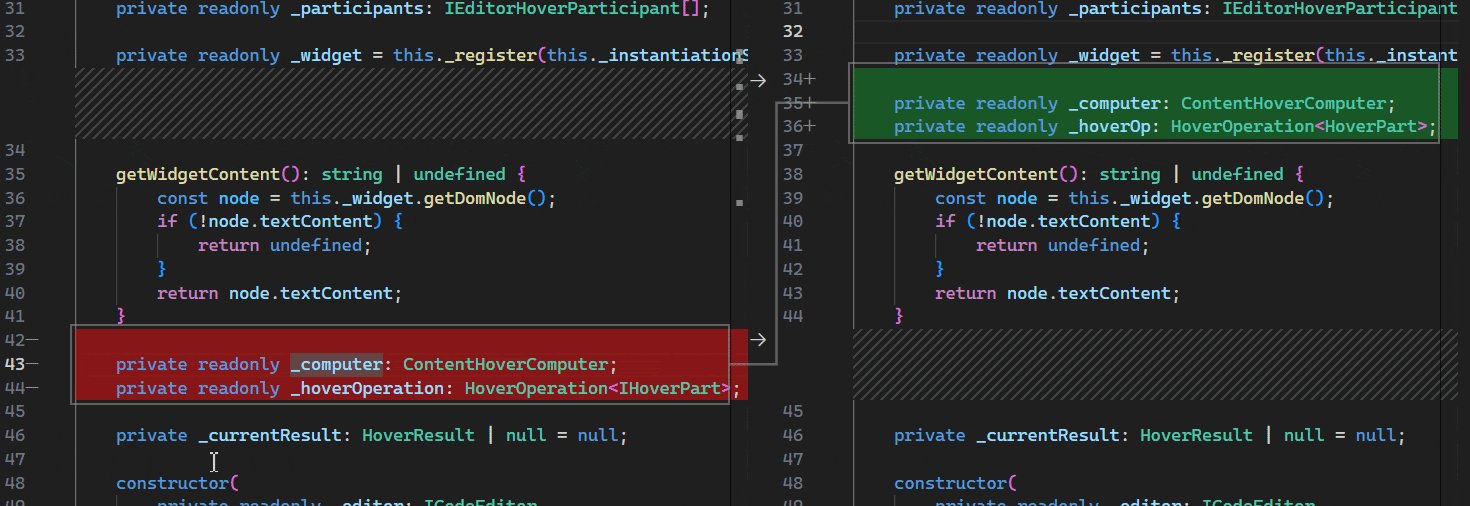
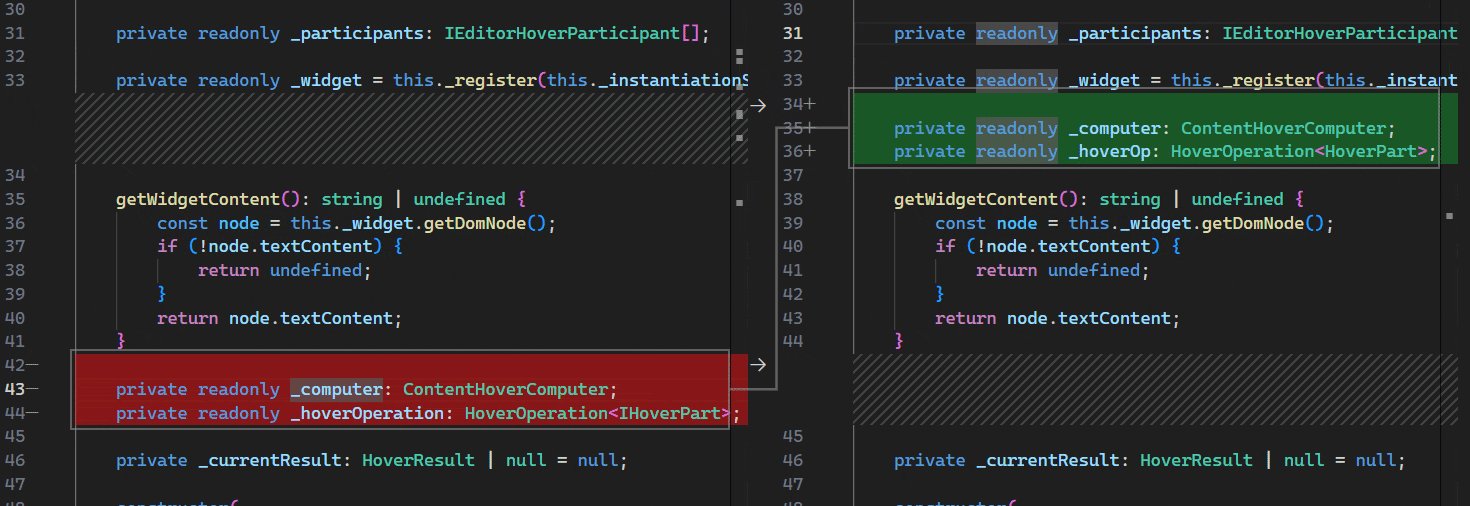
折叠未更改区域
使用 diffEditor.experimental.collapseUnchangedRegions 启用在新 diff 编辑器中隐藏未更改区域。当审查包含大量未更改代码的大型 diff 时,此功能非常有用。
隐藏行块的边框可以拖动或点击以显示代码的底部或顶部。

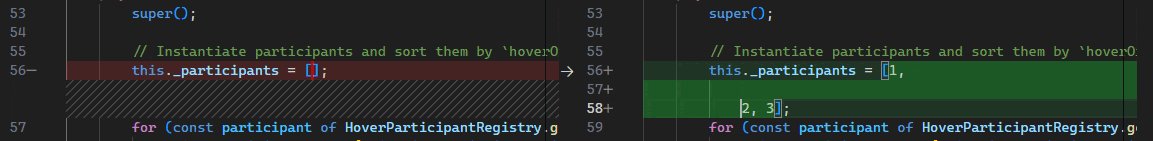
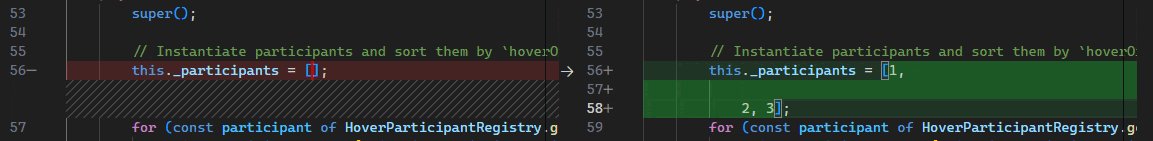
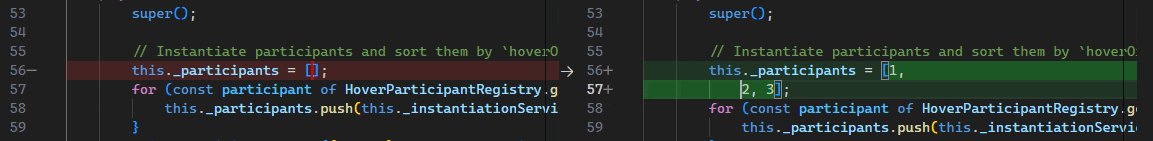
显示插入/删除标记
插入/删除标记指示一行中单词插入或删除的位置,当一行同时包含插入和删除时尤其有用。
使用 diffEditor.experimental.showEmptyDecorations 来启用/禁用插入和删除标记。

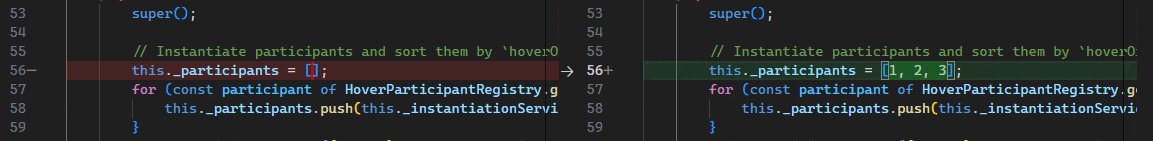
改进的装饰
整行删除/插入现在具有全宽背景色。这大大减少了噪声。
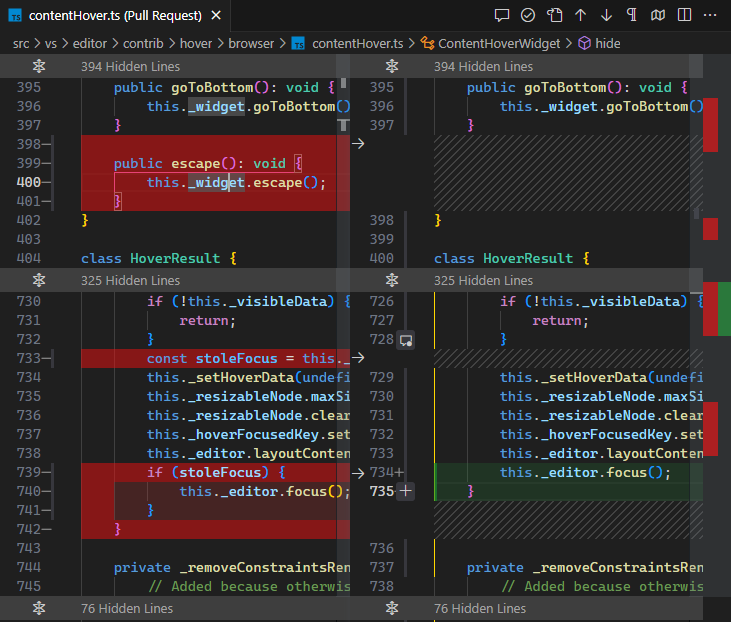
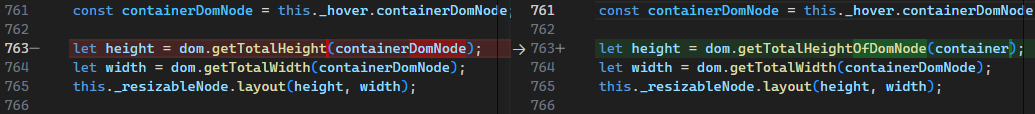
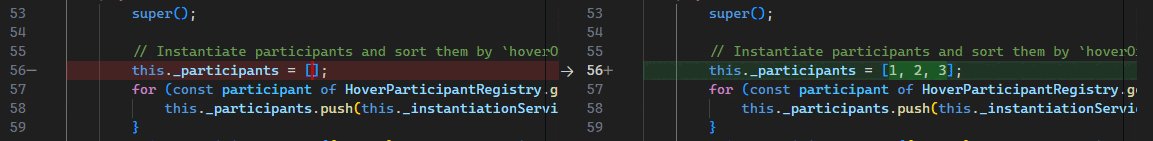
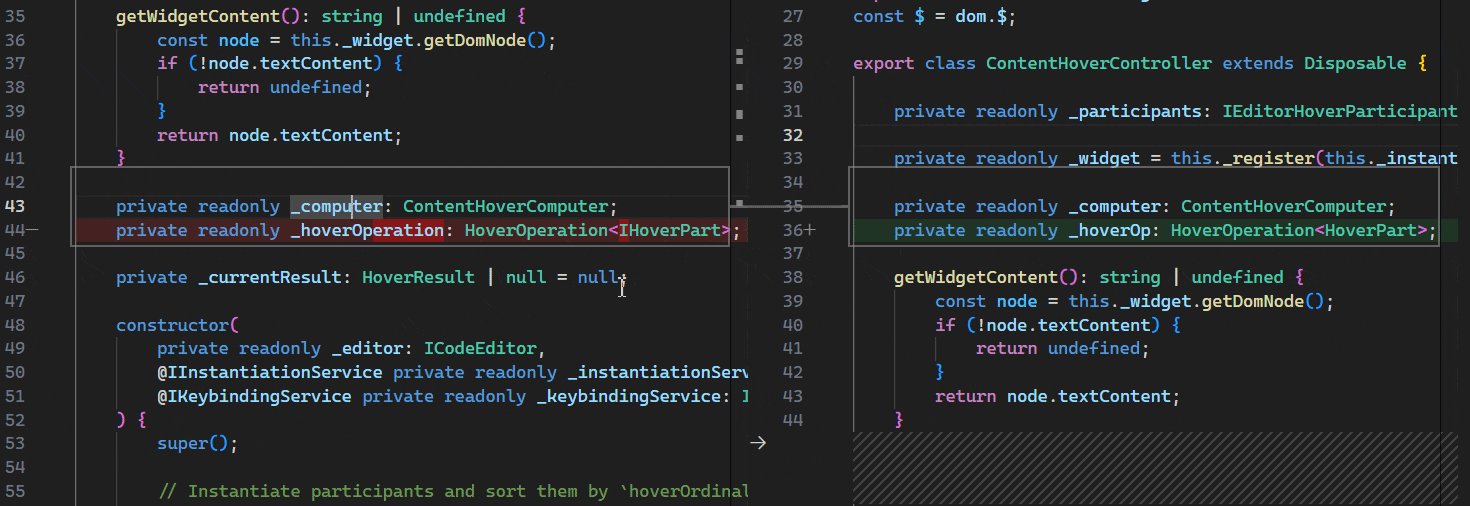
这是新 diff 编辑器如何突出显示更改的示例:

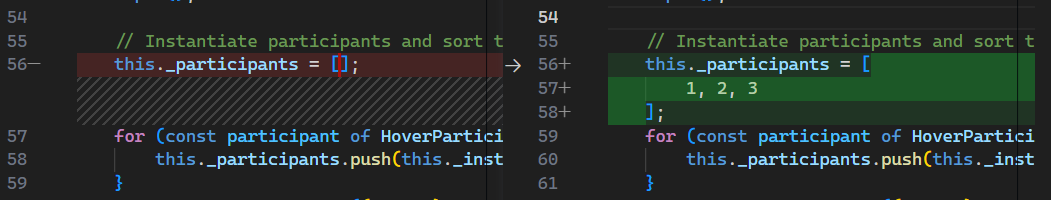
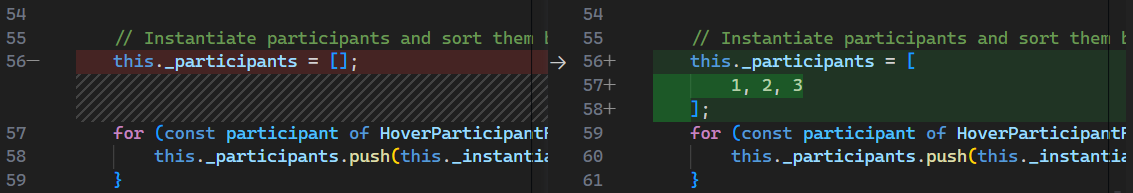
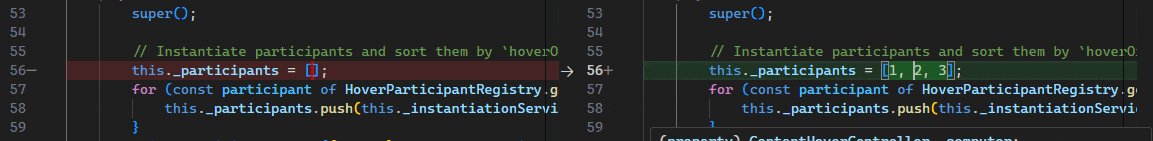
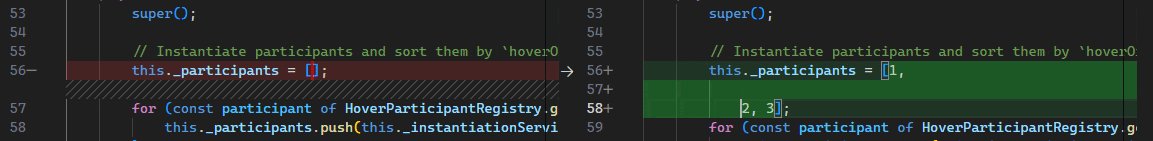
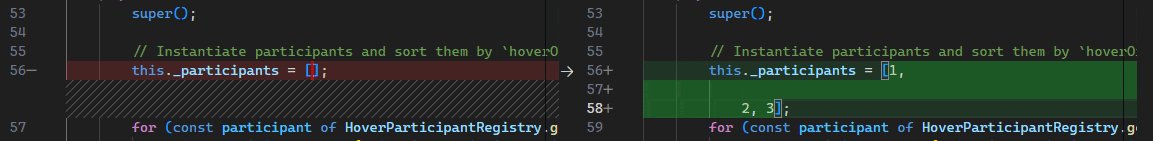
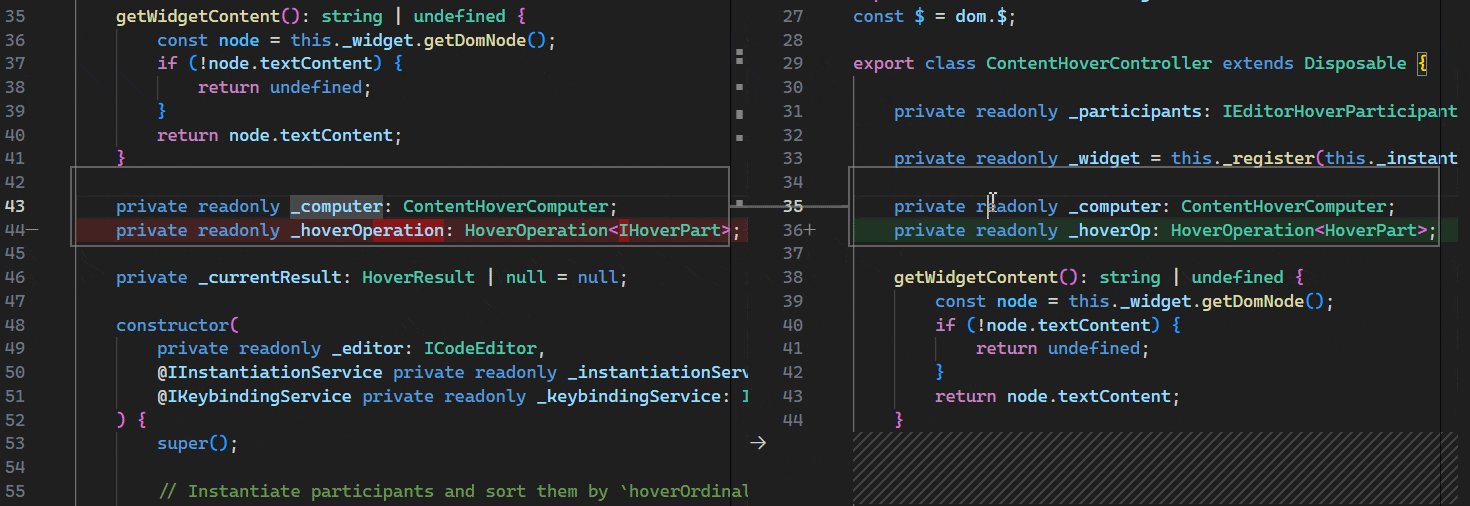
这是旧 diff 编辑器如何渲染装饰(请注意右侧的第 57 行没有全宽背景色):

同步 diff 更新
在新 diff 编辑器中键入时,更改会启发式地立即应用,并在延迟一段时间后触发异步 diff 计算。在旧 diff 编辑器中,更改不会立即应用,导致键入时出现可见的闪烁。
新 - 键入时 diff 会立即更新

旧 - 有一些可见的闪烁

移动检测
此实验性功能可检测文件中移动的代码块。使用 diffEditor.experimental.showMoves 来启用它。目前,只能检测到简单的移动,但我们计划将来改进此功能。一旦选中移动的代码块,源位置和目标位置将被对齐并显示它们之间的 diff。

由于移动检测仍处于实验阶段,预计未来更新会有重大更改。
扩展创作
SecretStorage API 现在使用 Electron API 而不是 keytar
多年来,SecretStorage API 一直是存储密码、访问令牌等机密的推荐方法。在底层,它一直使用 keytar,这是一个用于将机密存储在操作系统密钥链中的抽象层。由于 keytar 被弃用并存档,我们正在寻找其他解决方案,特别是利用我们的运行时 Electron 来解决这个问题。
在此次发布中,我们已开始从 keytar 迁移到 Electron 的 safeStorage API。此切换对您来说应该是透明的,因为机密将从 keytar 中检索并通过 Electron 的 safeStorage API 进行恢复。未来,我们将移除此迁移,以便完全消除对 keytar 的依赖。
keytar 弃用计划
长期以来,VS Code 一直严重依赖 keytar,这是一个用于将机密存储在操作系统密钥链中的抽象层。此外,我们在 VS Code 中包含了一个 keytar 封装,扩展在引入 SecretStorage API 之前就依赖它。keytar 本身 已正式存档 且未被维护……为了推广良好的安全实践,不依赖一个已存档的软件来存储机密,我们正在制定一项移除 VS Code 中此封装的计划。
我们已直接联系了仍在使用此 keytar 封装的流行扩展的作者,他们正在努力进行迁移。我们希望在此以及 我们的 GitHub Discussions 中传达这一点,以便为我们未直接联系的扩展作者提供信息,从而最大限度地减少此次更改造成的中断。我们知道这不是最好的消息,因为我们也付出了大量努力来移除对 keytar 的依赖,但我们相信这是确保扩展使用安全 API 的正确做法。
如果您在扩展中直接使用 keytar,您可以考虑以下几种选择:
- (推荐)使用 VS Code 在 ExtensionContext 上提供的 SecretStorage API。此 API 是跨平台的,可在 VS Code 支持的所有平台上运行。它由 VS Code 团队维护,并将继续得到维护,并且已成为 VS Code API 的一部分多年。
- (不推荐)您可以将 keytar 模块与您的扩展捆绑在一起。请注意,keytar 是一个原生 Node 模块,这意味着您需要为要支持的每个平台 发布一个特定平台的扩展。
时间表:目前的计划是在八月初从 VS Code Insiders 中移除此封装,这意味着2023 年 9 月的稳定版将是第一个没有此封装的版本。
此工作的进展正在 issue #115215 中跟踪,如果您有任何问题,请随时在 我们的 GitHub Discussions 中提出。
改进了本地文件的 vscode.fs.writeFile 性能
当您使用 vscode.fs.writeFile API 将数据写入文件时(您应该这样做!),对扩展主机本地文件的写操作现在将更快地得到解决。
以前,扩展主机会将写操作委托给 VS Code 客户端执行,但现在该操作直接在扩展主机内部执行,从而节省了往返。
Tree checkbox API
TreeItem 的 checkboxState API 已最终确定。默认情况下,具有复选框的树项的选中状态由 VS Code 管理。通过将 TreeViewOptions 属性 manageCheckboxStateManually 设置为 true,可以更改此行为。当设置 manageCheckboxStateManually 时,扩展负责管理父项和子项复选框的选中和取消选中。
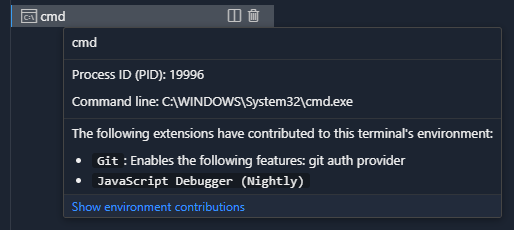
EnvironmentVariableCollection.description
这个新 API 允许为 EnvironmentVariableCollection 指定描述,该描述会显示给用户,出现在终端标签页悬停时,用于解释更改的具体作用。
// Example of what the Git extension could use
context.environmentVariableCollection.description =
'An explanation of what the environment changes do';
您可以在内置的 Git 扩展中看到此 API 的实际应用,该扩展现在会描述更改的作用。

提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的 @vscode/dts 并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
文件系统提供程序的只读消息
当您 registerFileSystemProvider 时,您可以提供一个只读消息,而不是仅仅将文件系统标记为只读。下方消息会在编辑器中显示,当用户尝试编辑来自该提供程序的文件时。

工程
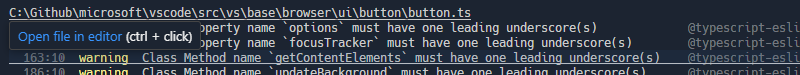
导出符号的名称修饰
去年,我们开始 修饰私有属性和方法的名称 以减小代码大小。现在我们也修饰导出符号的名称,这进一步减小了我们主工作台 JavaScript 文件的大小 8%。
我们的名称修饰构建步骤现在总共节省了 3.9 MB 的 JavaScript,覆盖了核心 VS Code 和我们的内置扩展。此减小加快了下载速度,减小了 VS Code 的安装大小,并加快了您每次启动 VS Code 时的代码加载速度。
Node.js、内置扩展和 Electron 的校验和完整性检查
作为我们构建的一部分,我们从其他位置消耗二进制资源,例如用于远程服务器的 Node.js,以及来自 Marketplace 的内置扩展和 Electron。在此里程碑中,我们通过验证存储在 vscode GitHub 存储库中的 SHA256 校验和来确保这些二进制资源的完整性。
新的 Linux 性能测试机
我们非常重视 VS Code 的性能,特别是打开文本编辑器并看到闪烁光标的经过时间。为了监控这段经过时间,我们在 Windows 和 macOS 上运行每日性能测试。
在此里程碑中,我们在测试集中添加了一台 Linux 机器,报告 Ubuntu 22 上的启动时间。

事件发射器优化
VS Code 在我们的代码库中广泛使用事件发射器。在此次迭代中,我们优化了这些发射器,略微改善了启动时间和内存使用情况。
您可以在 issue #185789 中阅读有关此改进的更多信息。
终端 pty 主机改进
“Pty Host”进程管理终端启动的所有 shell 进程,并进行了多项改进。
- 性能
- 现在有一个直接的通信通道连接到 pty 主机进程。最显著的变化是降低了终端的输入延迟。
- 通过减少不必要的调用和并行化任务(当有多个终端正在恢复时),提高了重新连接(重新加载窗口)和进程恢复(重启)的性能。
- 我们现在收集终端启动和重新连接的性能指标,可以通过Developer: Startup Performance 命令查看。
- 诊断
- 所有与终端相关的日志已从Window 输出通道移至新的Terminal 输出通道。
- 当跟踪日志级别打开时,Pty Host 输出通道将记录所有 RPC 调用,这将有助于诊断终端问题。
文档
新的 C# 主题
您可以通过 C# Dev Kit 扩展,在 VS Code 中学习 C# 开发,并通过一组新的 C# 文章。在那里,您将找到解释如何 入门,描述扩展的语言功能(代码导航、重构、调试),并辅助开发生命周期,如 项目 和 包 管理。
Glob 模式参考
VS Code 有自己的 glob 模式 实现,它用于搜索文件和文件夹过滤等功能,让您可以自定义文件资源管理器视图等。要了解详细信息,您可以查阅新的 Glob Patterns Reference。
值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @starball5 (starball)
- @IllusionMH (Andrii Dieiev)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献
- @AlbertHilb: 向 markdown-math 配置添加
macros条目 PR #180458 - @antonioprudenzano (Antonio Prudenzano): Feat: #132598 在 Windows 和 macOS 上运行翻译版本时添加通知 PR #181191
- @cadinsl: 编辑了用户和工作区标签页,仅为可访问性显示名称 #184530 PR #184627
- @CGNonofr (Loïc Mangeonjean): 从
array.some回调中移除副作用 PR #184919 - @ChaseKnowlden: chore: 更新 inno setup 中的最低可安装版本 PR #175818
- @cmtm (Chris Morin): 即使不在 Git 存储库中也尊重 gitignore 文件 PR #183368
- @gjsjohnmurray (John Murray)
- 实现
files.dialog.defaultPath设置(修复 #115730) PR #182908 - 在面板标题栏中正确显示终端图标(修复 #183679) PR #183680
- 允许从在简单浏览器中查看的页面下载 PR #185117
- 实现
- @hermannloose (Hermann Loose): 修复 Comments 面板树视图图标的颜色定义 PR #185654
- @hsfzxjy: 修复 #185858:添加选项以启用/禁用双击标签页标题时最大化编辑器组 PR #185966
- @iifawzi (Fawzi Abdulfattah): feat: 添加对自动播放和循环播放视频的可选支持 PR #184758
- @InigoMoreno (Iñigo Moreno): 更新 argv.ts 以允许空类别 PR #181311
- @jacekkopecky (Jacek Kopecký): 添加 tabSizingFixedMinWidth 设置 (#_185766) PR #186058
- @jeanp413 (Jean Pierre)
- 修复
remote.autoForwardPortsSource有时未从机器设置中遵守 PR #184860 - 修复 xterm 搜索插件在浏览器中的 vscode 中加载两次 PR #184922
- 修复
- @jhunt-scottlogic (Joshua Hunt): 测试资源管理器筛选 UI PR #183192
- @jjaeggli (Jacob Jaeggli): 为编辑器查找小部件添加对话框角色 PR #172979
- @joshaber (Josh Abernathy): 修复在隧道工厂引发错误时移除隧道 PR #186566
- @kevalmiistry (Keval Mistry): FIX: 冲突操作栏与完成合并按钮重叠已修复 PR #184603
- @max06 (Flo): 为 Fish 恢复 ShellIntegration (#_184659) PR #184739
- @r3m0t (Tomer Chachamu): 在 WebViews 中添加 vscode-context-menu-visible 类 PR #181433
- @russelldavis (Russell Davis): 添加 smartSelect 忽略子词的选项 PR #182571
- @tisilent (xie jialong 努力鸭): 更新 gutterOffsetX 范围(dirtydiff、fold) PR #184339
- @weartist (Hans)
- 调整到正确的链接 PR #184011
- 修复 #182013 PR #184677
- 修复 #185051 PR #185431
- 修复 #153590 PR #185467
- 修复:#185359 PR #185718
- @yshaojun
- fix: 在 mergeEditor(#_183736) 中列 1 处光标不可见 PR #184604
- fix: 内联补全未显示(#_184108) PR #185215
对 vscode-emmet-helper 的贡献
- @iifawzi (Fawzi Abdulfattah): fix: 将连续的点标记为噪声并使 jinja 语法缩写无效 PR #80
贡献于 vscode-livepreview
- @toyobayashi (Toyo Li): 修复外部浏览器中的控制台行号 PR #503
对 vscode-pull-request-github 的贡献
- @SKPG-Tech (Salvijus K.): 修复在没有用户名可用时出现 null 的情况 PR #4892