2022 年 11 月(版本 1.74)
更新 1.74.1:此更新解决了这些问题。
更新 1.74.2:此更新解决了这些问题。
更新 1.74.3:此更新解决了此安全问题。
下载:Windows:x64 Arm64 | Mac:Universal Intel silicon | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 11 月版。此版本有许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 自定义资源管理器自动显示 - 决定哪些文件在资源管理器中滚动到视图中。
- 隐藏活动栏和面板徽章 - 通过切换状态徽章来简化编辑器 UI。
- 笔记本和差异视图的音频提示 - 单元格运行结果、添加或删除行的声音。
- 合并编辑器撤消/重做 - 快速撤消或重新应用合并冲突操作。
- 管理不安全仓库 - 防止对非您拥有的文件夹执行 Git 操作。
- JavaScript console.profile 收集 - 轻松创建 CPU 配置文件以在 VS Code 中查看。
- 从 return 转到定义 - 跳转到 JavaScript/TypeScript 函数的顶部。
- 远程隧道 - 创建与任何机器的连接,无需 SSH。
- Jupyter 笔记本“仅我的代码”调试 - 避免单步执行 Python 库代码。
- 开发容器 GPU 支持 - 创建开发容器时请求 GPU。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
笔记本执行的音频提示
现在有音频提示,用于指示笔记本单元格何时运行完成。提示音不同,以指示单元格是成功运行还是失败。
差异审阅模式的音频提示
在差异编辑器中,当触发转到下一个差异时,将播放特定的音频提示,以指示光标是位于插入行还是删除行。
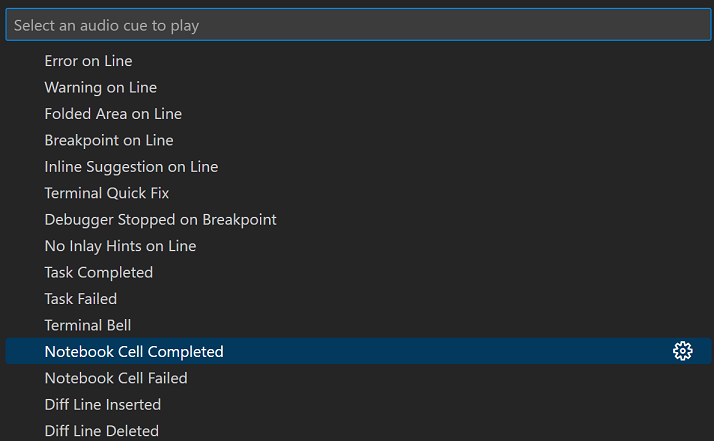
如果您对可用的音频提示感到好奇,可以通过帮助:列出音频提示下拉菜单收听它们。

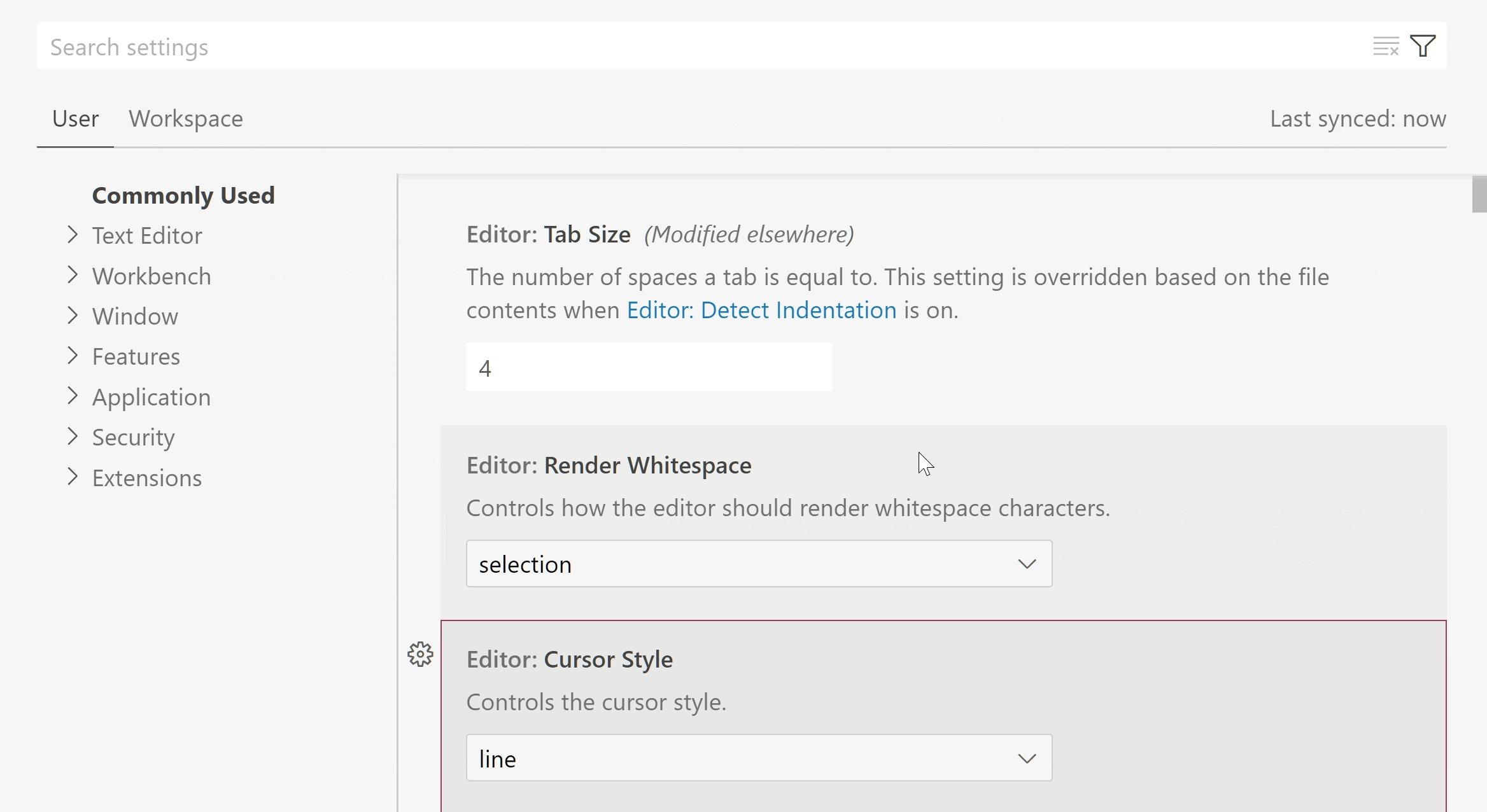
可通过键盘导航的设置编辑器指示器、悬停和链接
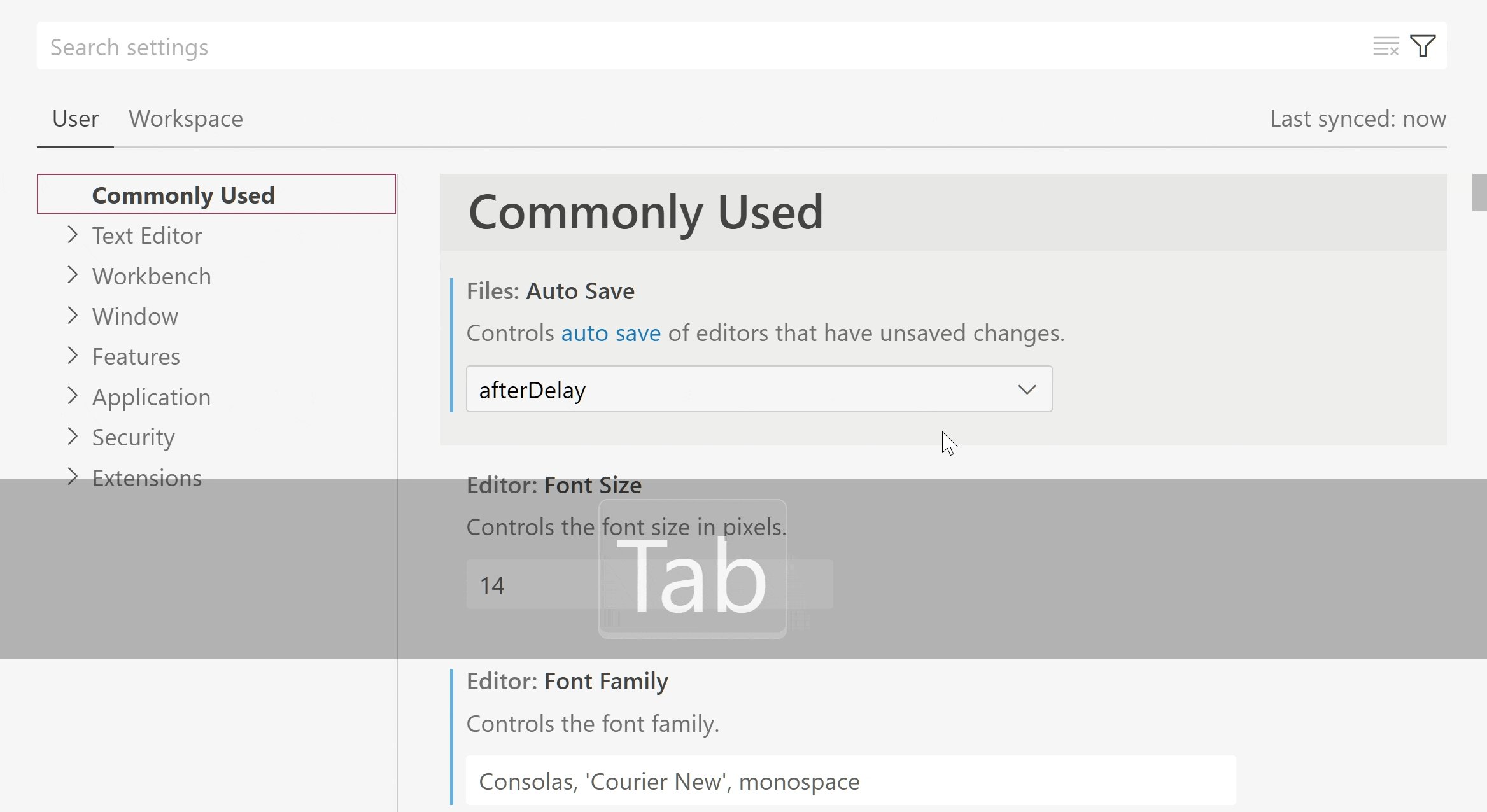
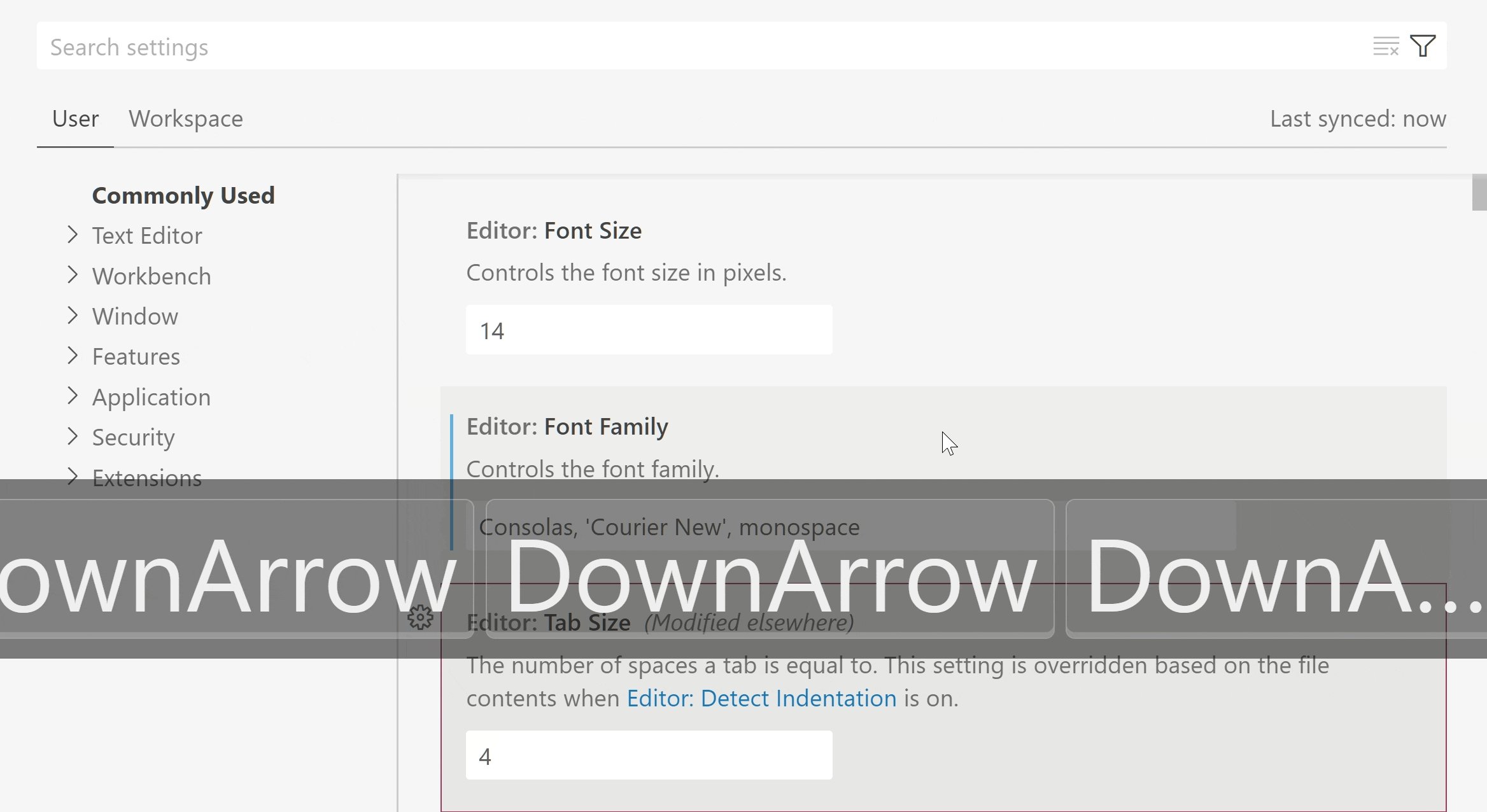
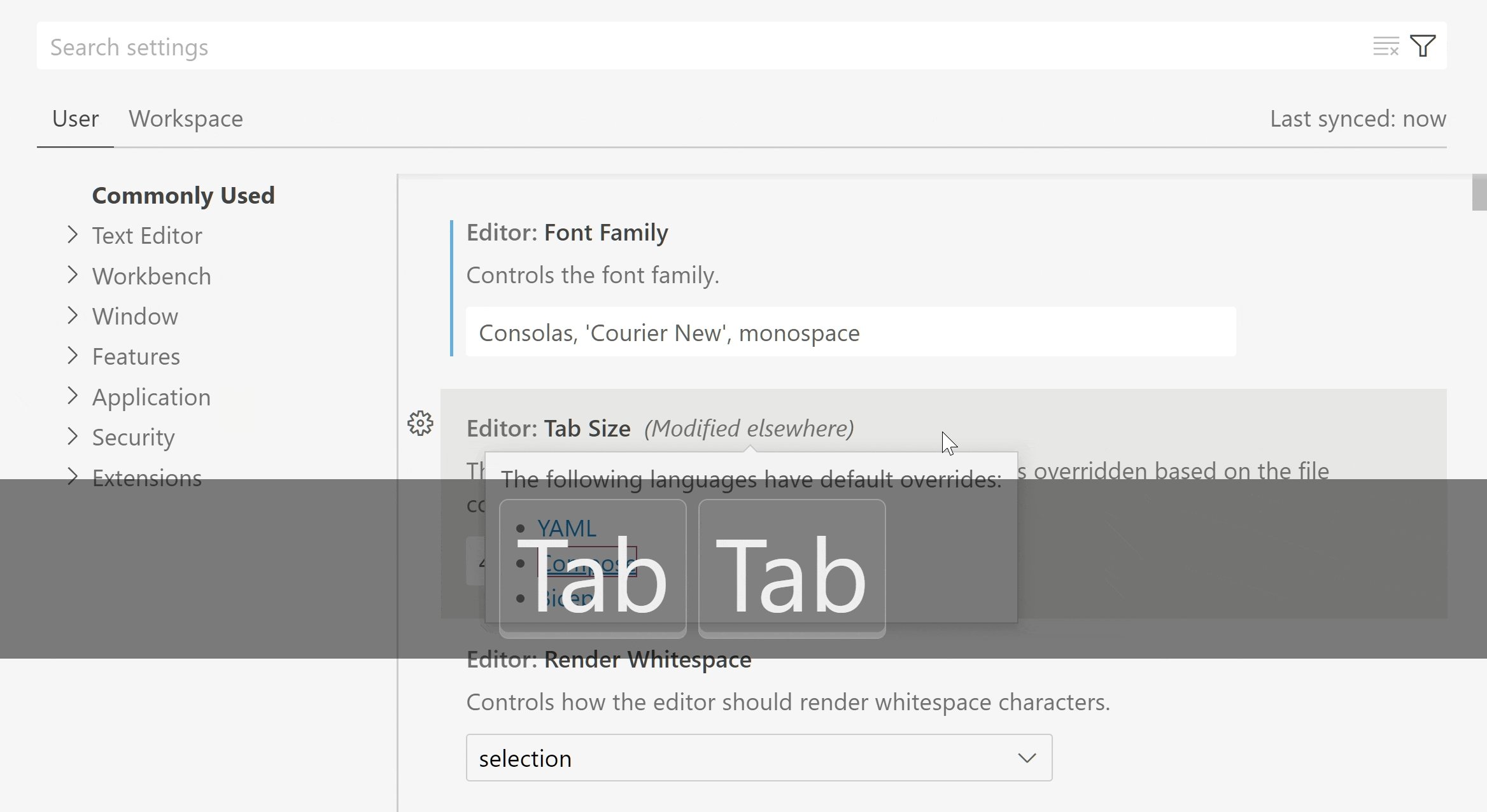
设置编辑器中的指示器、悬停和链接现在可通过键盘导航。一些链接的样式也进行了调整,以在设置编辑器中保持更好的一致性。
设置编辑器指示器悬停在制表位和保持键盘焦点方面表现得更好。这种改进的行为仍处于试验阶段,目前仅针对设置编辑器指示器悬停启用,而不是针对整个 VS Code 中的所有悬停启用。

主题:浅粉色(在 vscode.dev 上预览)
工作台
自定义资源管理器自动显示逻辑
高度赞成的问题 #87956(“允许按特定文件夹设置 explorer.autoReveal”)已通过引入新设置explorer.autoRevealExclude得到修复。此设置允许您配置如果启用了自动显示(explorer.autoReveal,默认值true),哪些文件在资源管理器中会被自动显示。autoRevealExclude设置使用glob 模式来排除文件,并且与files.exclude类似,也支持通过 when 子句进行兄弟匹配。
默认值排除 node 和 bower 模块
{
"explorer.autoRevealExclude": {
"**/node_modules": true,
"**/bower_components": true
}
}
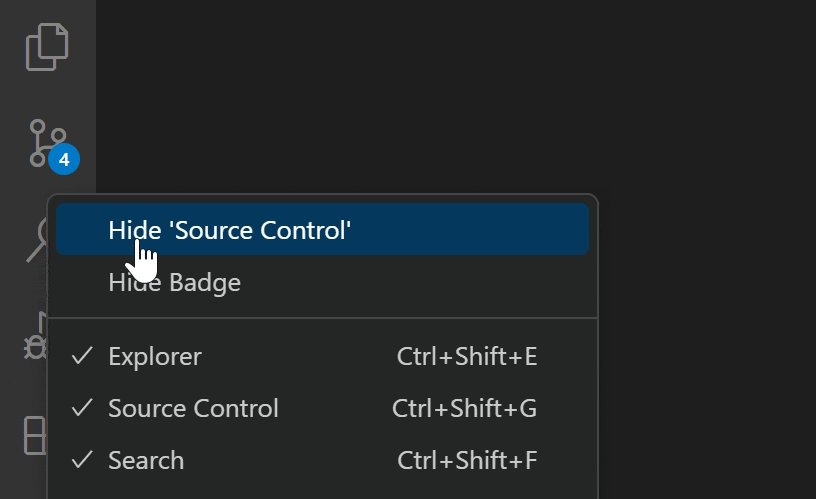
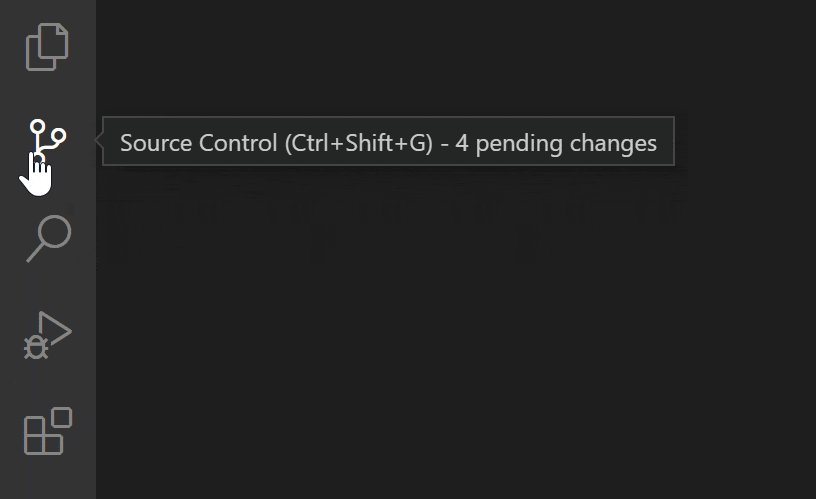
按视图容器隐藏徽章
与您可以通过右键单击视图容器来隐藏视图容器的方式类似,您现在可以隐藏容器上的徽章(显示在活动栏、面板和辅助侧栏中)。徽章通常显示特定视图容器的数字、图标或进度指示器,例如,源代码管理视图的待处理更改数。

合并编辑器
此版本为合并编辑器提供了一些改进和错误修复。亮点包括
- 撤消/重做现在会跟踪冲突的处理状态。
- 输入视图中的忽略操作可用于接受基本版本,而不是结果视图中的标记为已处理操作。
- 两侧相同的更改现在会自动解决。
- 提供
git blame功能的扩展现在可在传入、当前和基本编辑器中工作。
安装位于磁盘上的扩展
您现在可以使用开发人员:从位置安装扩展...命令来安装位于本地磁盘驱动器上的扩展。该命令将打开平台文件夹对话框以选择扩展的 .vsix 文件的位置。
编辑器
CJK 字符的新换行选项
现在可以使用名为 editor.wordBreak 的设置来避免在 CJK 字符后插入换行点。当配置为 keepAll 时,换行算法将尝试将 CJK 字符后的文本保留在同一行上。此设置对其他脚本中的字符没有影响。
OpenType 字体的新字体设置
一些支持 OpenType 字体变体的较新字体支持调整某些轴,例如字体粗细轴,以实现无法通过 font-weight CSS 属性配置的字体粗细。在 CSS 中,这是通过 font-variation-settings 属性实现的。如果您使用此类字体,现在可以将 editor.fontVariations 配置为 true,这将导致 VS Code 使用 "wght" 显示轴来设置字体粗细。如果您的字体支持其他轴,也可以直接配置它们,例如通过设置 "editor.fontVariations": "'ital' 0.5"。
新的缩进大小设置
有一个名为 editor.indentSize 的新设置,它允许将缩进大小(构成缩进的空格数)与制表符大小(用于渲染 Tab 字符的空格数)分离。这在处理使用混合制表符和空格缩进的文件时很有用,并且只能在使用手动缩进配置时使用。
下面是一个配置示例
"editor.detectIndentation": false,
"editor.insertSpaces": true,
"editor.tabSize": 8,
"editor.indentSize": 2
部分接受内联完成的命令
命令接受内联建议的下一个单词(editor.action.inlineSuggest.acceptNextWord)可用于接受当前内联建议的下一个单词/非单词片段。目前,它只能接受内联建议第一行的一部分。该命令仍在开发中,我们正在探索键盘快捷键以及未来版本的替代拆分规则。
源代码管理
管理不安全的 Git 仓库
VS Code 使用 git.exe 执行所有 Git 操作。从 Git 2.35.2 开始,用户被禁止在非当前用户拥有的文件夹中的仓库中运行 Git 操作,因为该仓库被认为可能不安全。
从这个版本开始,如果您尝试打开此类可能不安全的仓库,VS Code 将在源代码管理视图中显示欢迎视图以及错误通知。欢迎视图和通知都公开了管理不安全仓库命令,该命令允许您审阅可能不安全的仓库列表,将其标记为安全,然后打开它们。管理不安全仓库命令也可在命令面板中使用。将仓库标记为安全将把仓库位置添加到 safe.directory git 配置中。
乐观的用户界面更新
执行 Git 操作后,会执行一组 git 命令(例如,git status)以更新数据模型,然后才更新源代码管理视图。在某些情况下,运行这些命令可能需要几秒钟才能完成(例如,使用大型 monorepos 时),导致源代码管理视图刷新延迟。
在这个里程碑中,我们进行了更改,以便在 git status 完成之前乐观地更新源代码管理视图中的某些 Git 操作(暂存、取消暂存、丢弃更改和提交),从而使源代码管理视图响应更迅速。
新功能默认启用,但可以通过使用 git.optimisticUpdate: false 禁用。
提交操作按钮改进
当提交操作按钮正在执行辅助提交命令(例如,提交并同步)时,按钮标签现在会正确反映正在执行的命令。提交按钮还会显示一个指示进度的动画。
终端
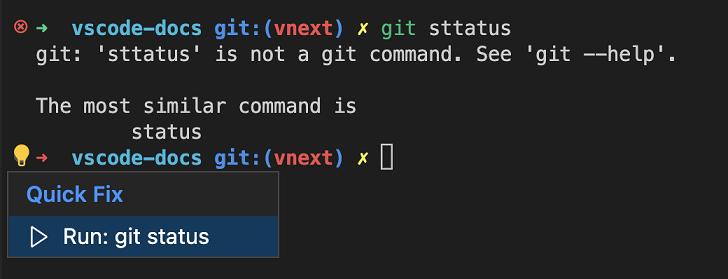
终端快速修复改进
终端快速修复现在以代码操作控件的形式呈现,以与编辑器中的体验保持一致。

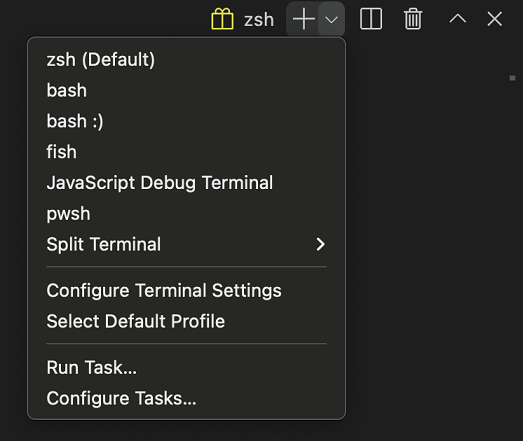
终端下拉菜单中的任务操作
运行任务和配置任务命令出现在终端下拉菜单中,以提高可发现性和易用性。

远程开发
远程隧道现在作为 VS Code Stable 中的预览功能提供。远程隧道允许您使用 VS Code 从任何设备、任何地方安全地访问您的机器。要启用远程隧道访问,您可以选择
- 从帐户菜单或命令面板中选择打开远程隧道访问。
- 从安装了 VS Code 且位于 PATH 中的机器上运行
code tunnel。 - 下载新的 VS Code CLI 并运行
./code tunnel。
打开隧道访问后,您可以使用 vscode.dev 或从 VS Code Desktop 中使用 远程 - 隧道扩展连接到机器。
要了解更多信息,请查看我们宣布此功能的博客文章或远程隧道文档。
主题:Codesong(在vscode.dev上预览)
注意:如果您使用的是独立的
code-serverCLI,您现在应该改用 VS Code CLI(通过最新的 VS Code Desktop 或上面提到的独立下载)。
调试
JavaScript 调试
支持 console.profile
JavaScript 调试器现在支持 console.profile。在调试器下运行时,将为 console.profile() 和 console.profileEnd() 之间的代码收集 CPU 配置文件。
console.profile();
doSomeExpensiveWork();
console.profileEnd();
生成的 .cpuprofile 文件将保存在您的工作区文件夹中,可以使用 VS Code 内置的配置文件查看器打开和查看。
支持嵌套源映射
有时,尤其是在 monorepo 设置中,源代码可能会编译一次,然后再次重新编译或打包。在许多情况下,这会导致生成的包的源映射引用在第一步中创建的已编译文件。
JavaScript 调试器现在将自动递归解析源映射,以便无需额外步骤即可调试原始源文件。
killOnServerStop 属性已添加到 serverReadyAction
launch.json 中的 serverReadyAction 功能允许用户启动一个启动 Web 服务器的调试会话,然后在服务器启动后,自动启动一个导航到该服务器 URL 的浏览器调试。有一个新属性 killOnServerStop,当设置为 true 时,当服务器调试会话停止时,新的浏览器调试会话将自动停止。
例如
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "https://:%s",
"action": "debugWithEdge",
"killOnServerStop": true
}
}
在上面的示例中,当原始的 Launch Program 调试会话停止时,自动启动的 Edge 调试会话也将停止。
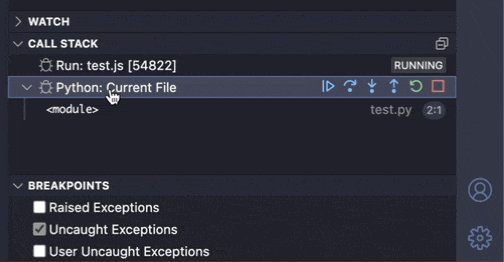
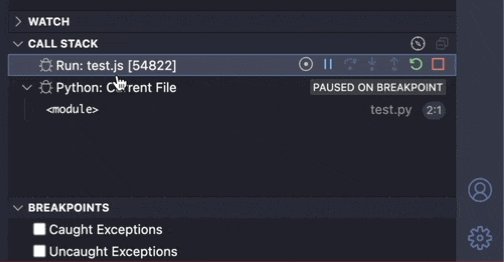
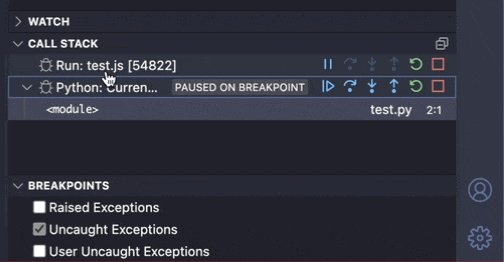
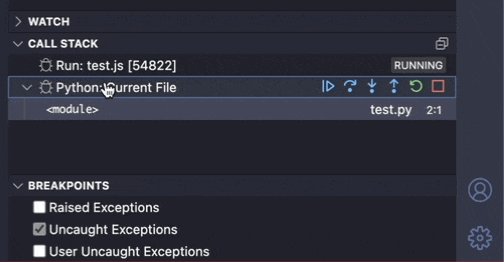
为聚焦的调试会话显示异常断点
以前,当运行两种不同类型的调试会话时,管理异常断点效果不佳。现在,当调试会话聚焦在调用堆栈视图中时,将显示该会话的调试类型对应的正确断点集。

评论
comments.visible
新设置 comments.visible 可用于关闭编辑器注释(注释栏和编辑器内的注释窥视视图)。命令注释:切换编辑器注释仍可用于在会话期间打开和关闭编辑器注释。在注释视图中选择注释将始终打开注释。
注释视图徽章
注释视图显示未解决注释计数的徽章。

任务
问题匹配器“search”文件位置方法
以前,问题匹配器需要通过 fileLocation 属性准确知道在哪里查找有问题的文件。支持的方法是 absolute、relative 或 autoDetect(首先检查相对路径,如果失败则查找绝对路径)。
然而,在使用位于嵌套子目录中的脚本的工作区中,设置任务很困难,因为不同的脚本很少以统一的方式报告文件路径(例如,相对于工作区的基本目录)。
为了解决这个问题,有一个新的文件位置方法,名为 search。使用此方法,将运行递归文件系统搜索以查找任何捕获的路径。
下面的示例演示了如何设置 search 文件位置方法(尽管所有参数都是可选的)
"problemMatcher": {
// ...
"fileLocation": [
"search",
{
"include": [ // Optional; defaults to ["${workspaceFolder}"]
"${workspaceFolder}/src",
"${workspaceFolder}/extensions"
],
"exclude": [ // Optional
"${workspaceFolder}/extensions/node_modules"
]
}
],
// ...
}
注意,用户应警惕导致耗时的文件系统搜索(例如,查看 node_modules 目录内部)并适当设置 exclude 属性。
语言
TypeScript 4.9
VS Code 现在附带 TypeScript 4.9。这个重大更新带来了新的 TypeScript 语言功能,例如 satisfies 运算符和 自动访问器。在工具方面,我们改进了文件监视,并进行了一些其他修复和改进。
查看 TypeScript 4.9 公告以了解有关此更新的更多信息。
从 return 转到定义
JavaScript 和 TypeScript 现在支持对 return 关键字运行转到定义,以快速跳转到正在返回的函数的顶部。这在处理冗长、复杂或高度嵌套的函数时很有帮助。您可以使用转到定义命令/键绑定(F12)或简单地 Cmd/Alt + 单击 return 关键字。
Notebook
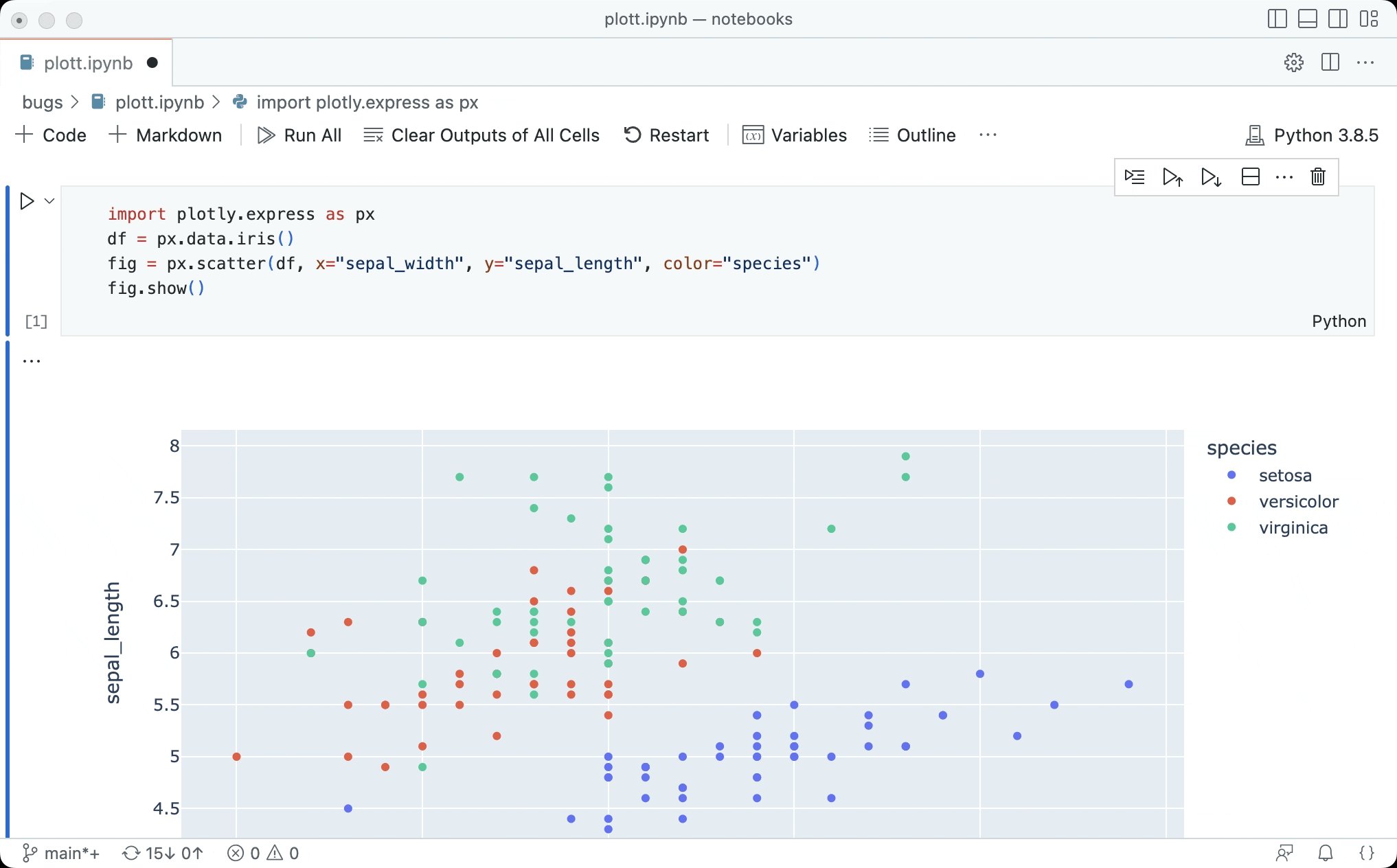
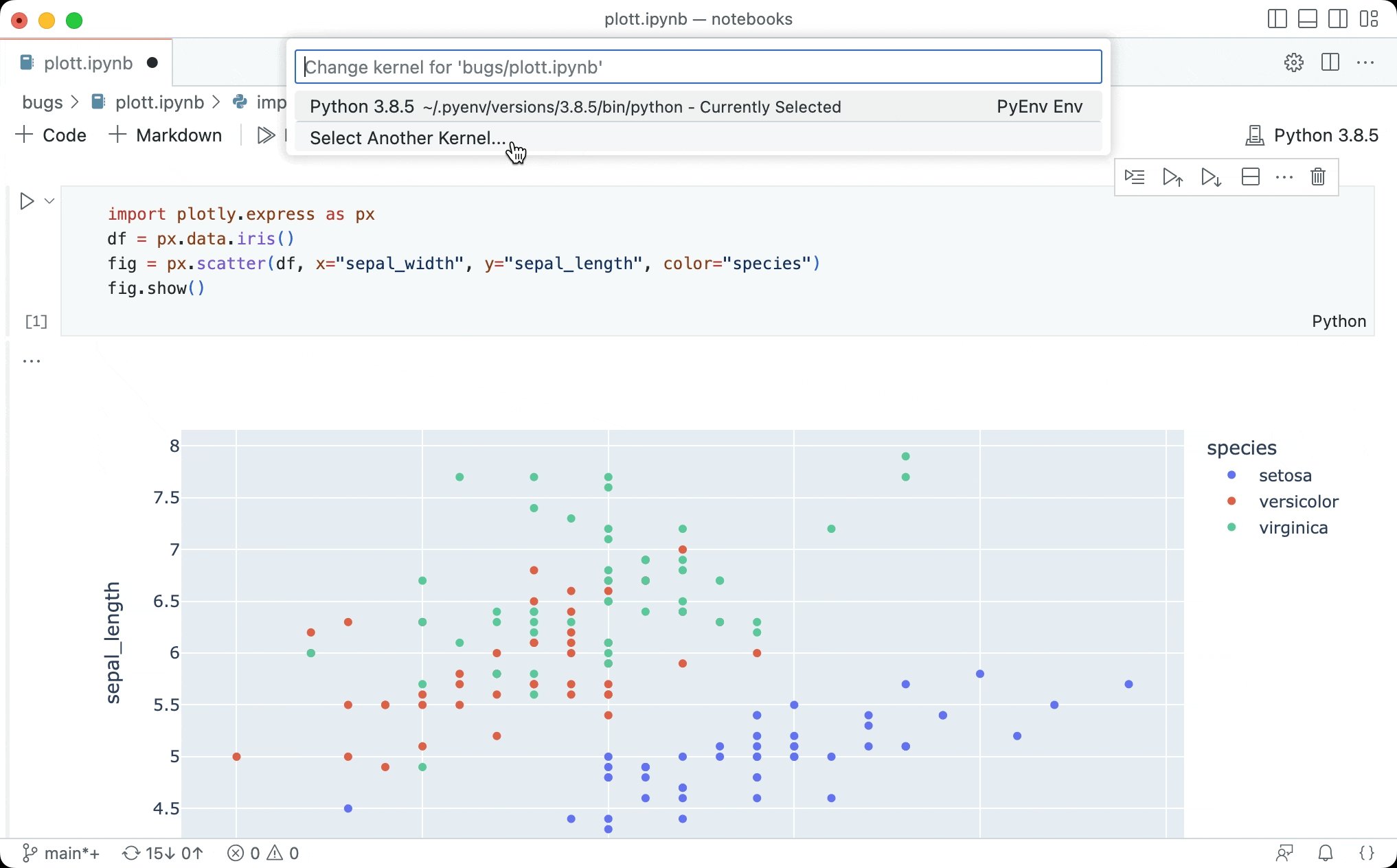
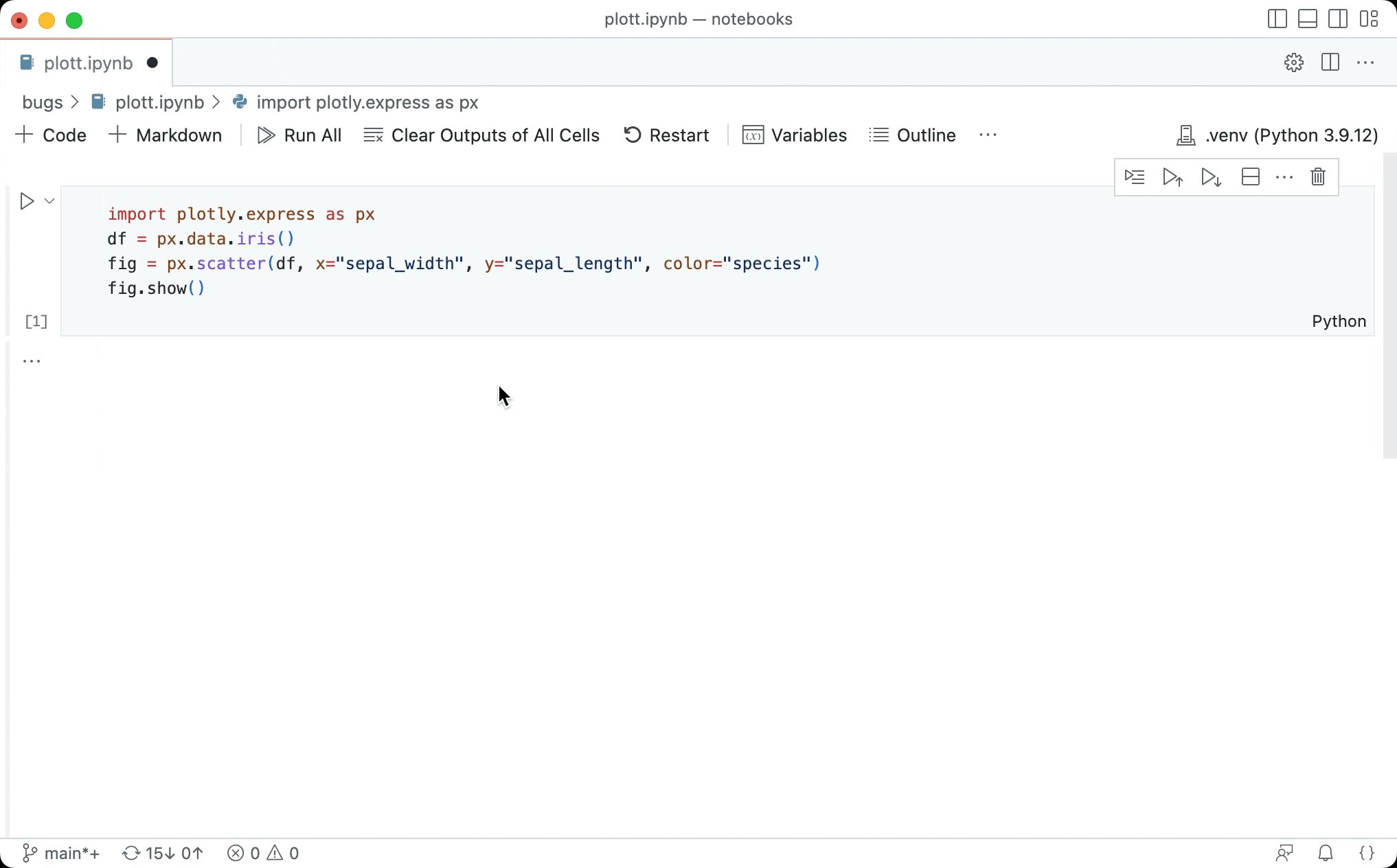
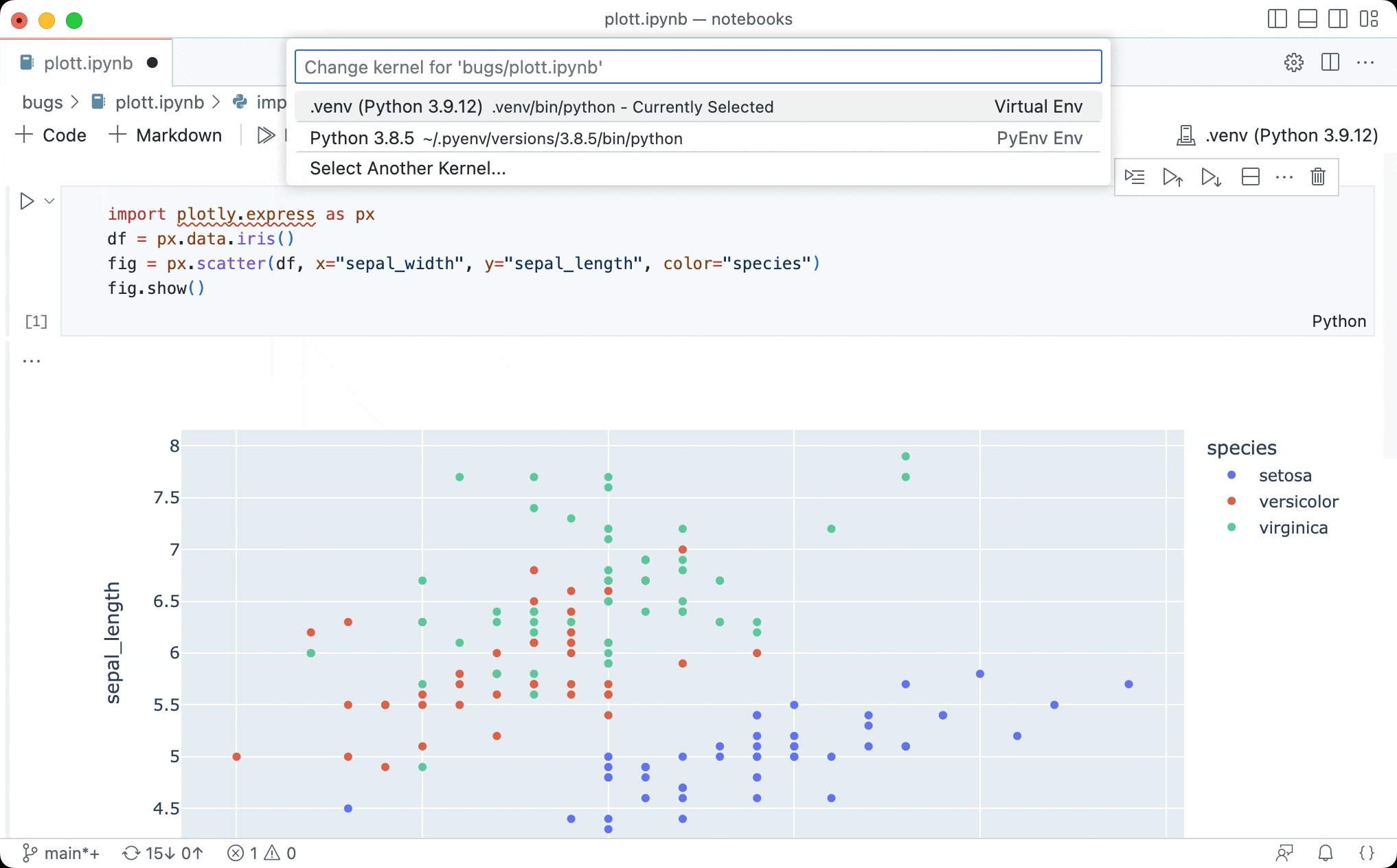
内核选择器实验:最近使用的内核
有一个新的笔记本内核选择器,它在选择器的顶部显示最近使用的内核。这是一个可选的实验,可以通过将 notebook.kernelPicker.type 设置设置为 mru 来启用。
未使用的内核将被移到辅助选择器选择另一个内核...中。当您安装了最新的 Jupyter 扩展时,此选择器将按来源(例如:Jupyter 内核、Python 环境等)对所有内核进行分组。

我们非常乐意听取您的反馈,您可以在 VS Code 仓库中创建问题。
Web 版 VS Code
源代码管理
VS Code for the Web 现在在编辑 GitHub 和 Azure Repos 仓库时支持以下设置
"git.branchRandomName.enabled"- 在 VS Code for the Web 中创建分支时生成随机分支名称。"git.branchRandomName.dictionary"- 指定用于在 VS Code for the Web 中创建分支时生成随机分支名称的词典。"git.closeDiffOnOperation"- 在执行源代码管理操作(如提交、暂存、取消暂存更改)后关闭差异编辑器。
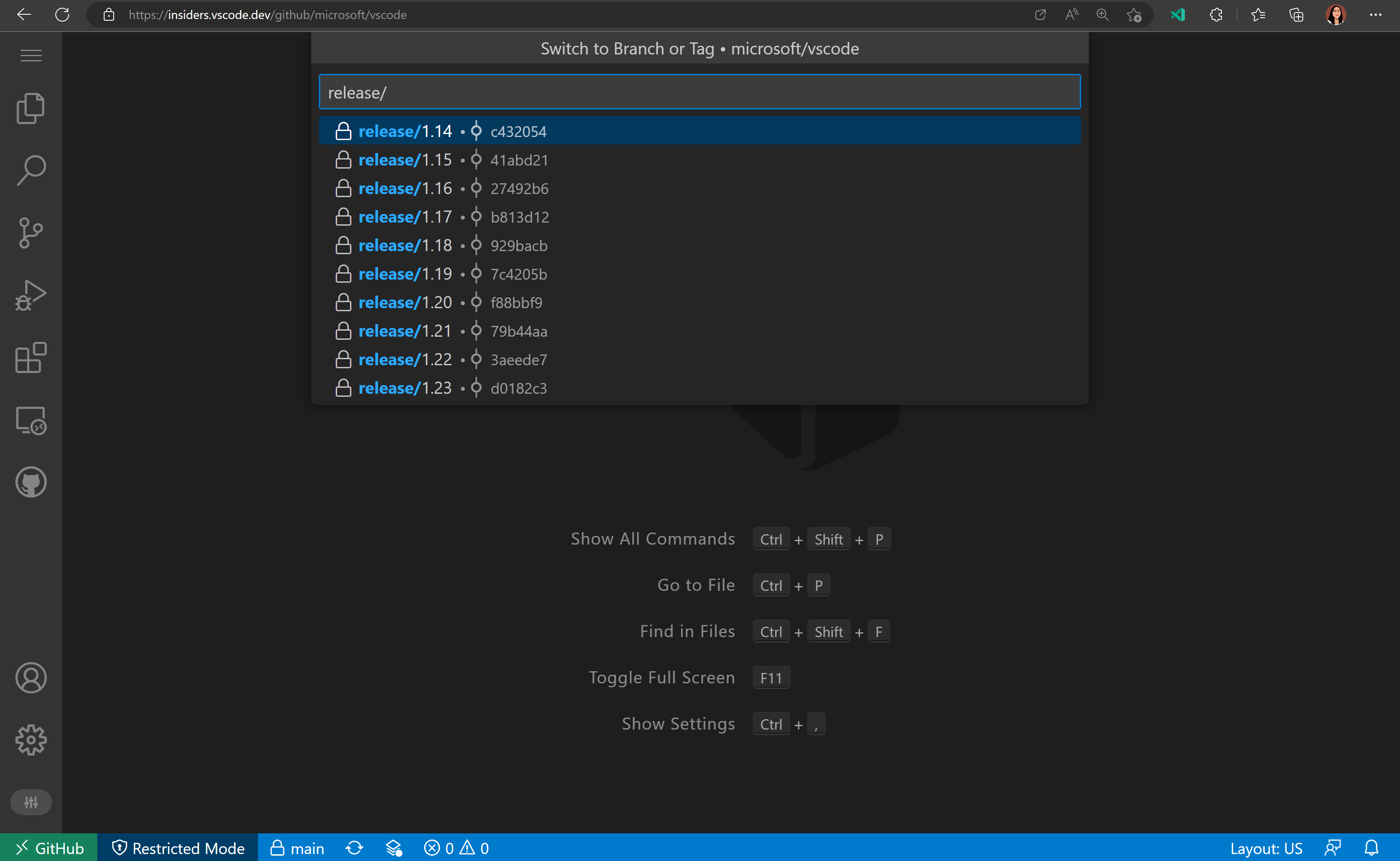
此外,VS Code for the Web 在状态栏和分支选择器中为受保护的分支显示锁定图标,与 VS Code Desktop 上的体验保持一致。

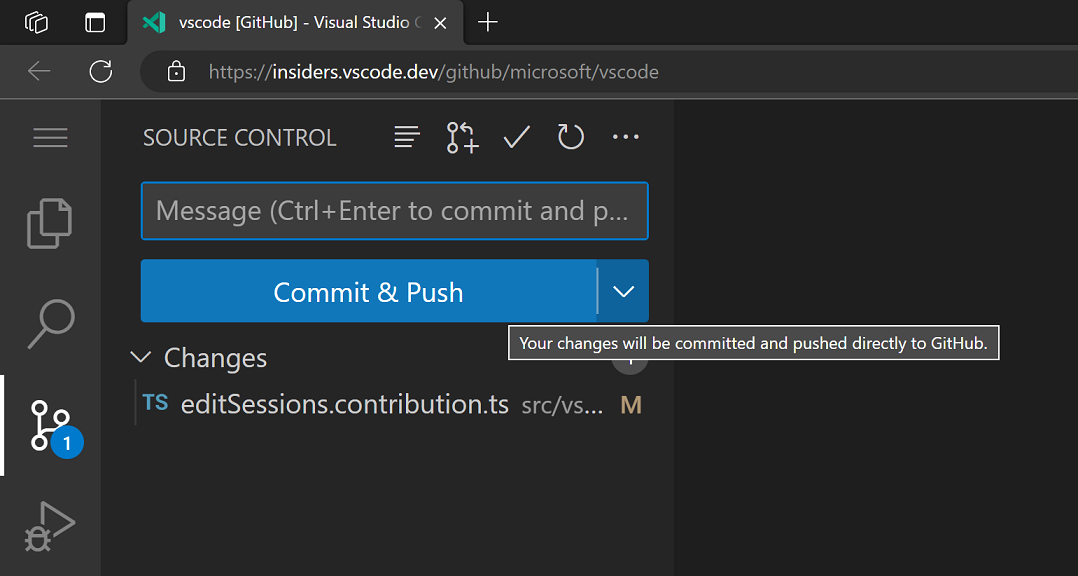
最后,您现在可以在 VS Code for the Web 中使用源代码管理操作按钮直接将更改提交并推送到仓库远程

如果您希望在提交之前验证更改,您还可以使用操作按钮下拉菜单中的辅助继续处理...操作将您的工作更改带到另一个开发环境。
继续处理改进
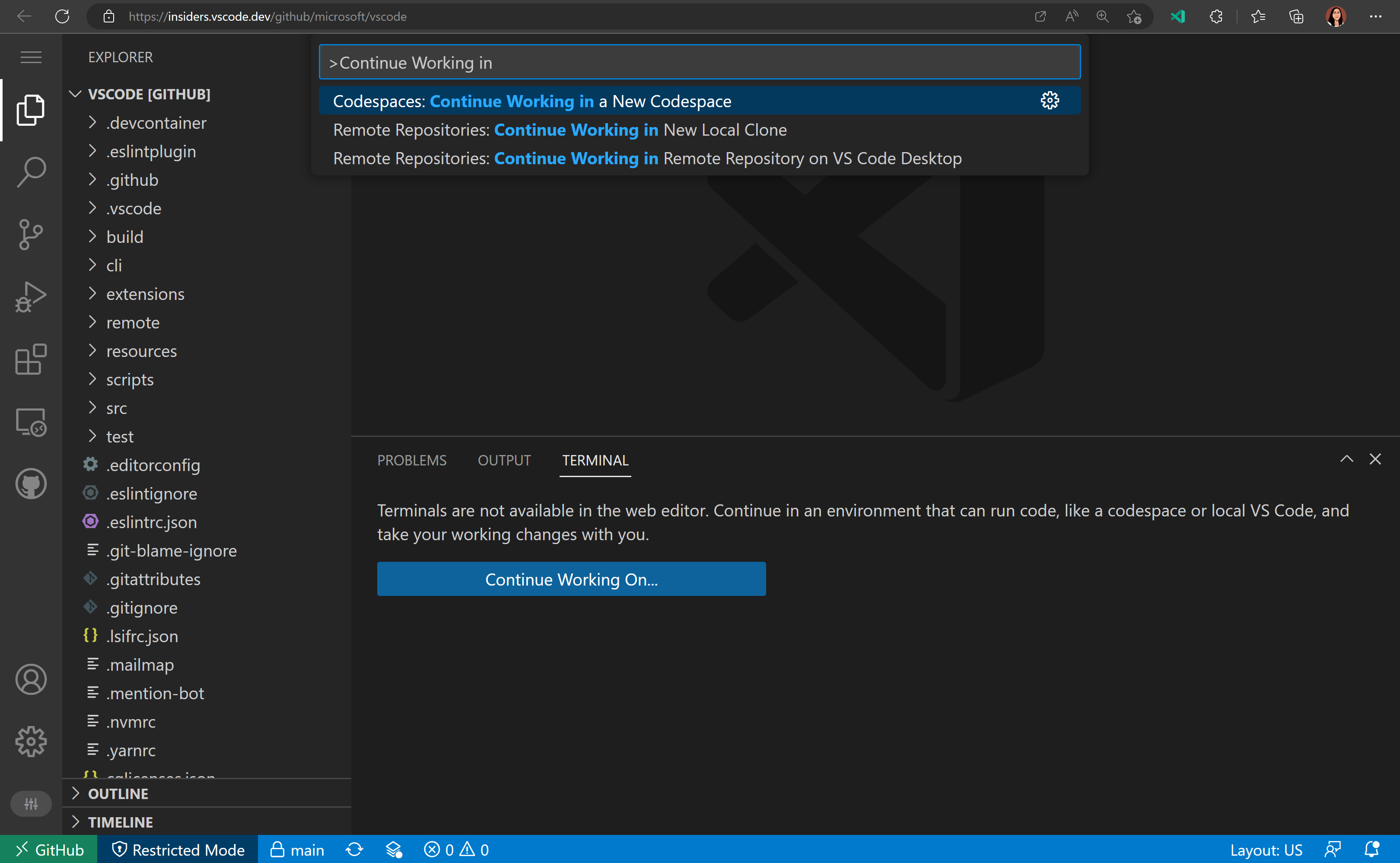
当您位于 GitHub 或 Azure Repos 仓库中时,命令面板中现在提供了方便的一步命令,可将您的工作更改带到特定的开发环境
- 在新的 Codespace 中继续工作
- 在本地克隆中继续工作
- 在 VS Code Desktop 上的远程仓库中继续工作

我们还将编辑会话重命名为云更改,以阐明它与在云中存储工作更改相关。
对扩展的贡献
Jupyter
笔记本单元格调试的“仅我的代码”
“仅我的代码”调试功能允许您确定调试器是否将单步执行 Python 库中的代码,或者是否仅单步执行您的源代码。在调试笔记本单元格时,此功能默认启用,但您可以设置 "jupyter.debugJustMyCode": false 以禁用它,并允许您单步执行库代码。为了获得最佳体验,请将环境中的 debugpy 升级到 >=1.6.3。以前,debugJustMyCode 设置仅在交互式窗口中调试时受尊重,现在它也适用于笔记本编辑器。
支持重启笔记本单元格调试会话
调试工具栏中的重启命令会重启当前调试会话。以前,这会在笔记本调试会话中引发错误,但现在已受支持。不幸的是,它无法在交互式窗口中得到正确支持。
此功能在您调试、编辑单元格,然后重启调试会话以应用编辑后再次调试单元格的工作流中特别有用。
远程开发扩展
远程开发扩展允许您将容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 用作功能齐全的开发环境。此版本的亮点包括:
- 开发容器 GPU 支持
- 开发容器 Cygwin / Git Bash 套接字转发
- 远程 - 隧道扩展 - 连接到远程机器而无需 SSH。
您可以在远程开发发行说明中了解有关新扩展功能和错误修复的信息。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括
- 笔记本支持永久链接命令。
- 拉取请求检查状态(例如持续集成 (CI) 进行中、需要审阅、CI 失败等)显示在拉取请求树视图中。
- vscode.dev PR 链接可以从拉取请求概述中复制。
- 命令转到拉取请求中的下一个差异导航到已签出的 PR 中跨文件的下一个差异。
查看扩展 0.56.0 版本的更新日志以查看其他亮点。
预览功能
配置文件
我们在过去的几个月中一直致力于在 VS Code 中支持配置文件,这是社区最受欢迎的需求之一。此功能可通过 workbench.experimental.settingsProfiles.enabled 设置进行预览。试用一下并通过在 vscode 仓库中创建问题或在 问题 #116740 中评论来向我们提供反馈。
共享配置文件
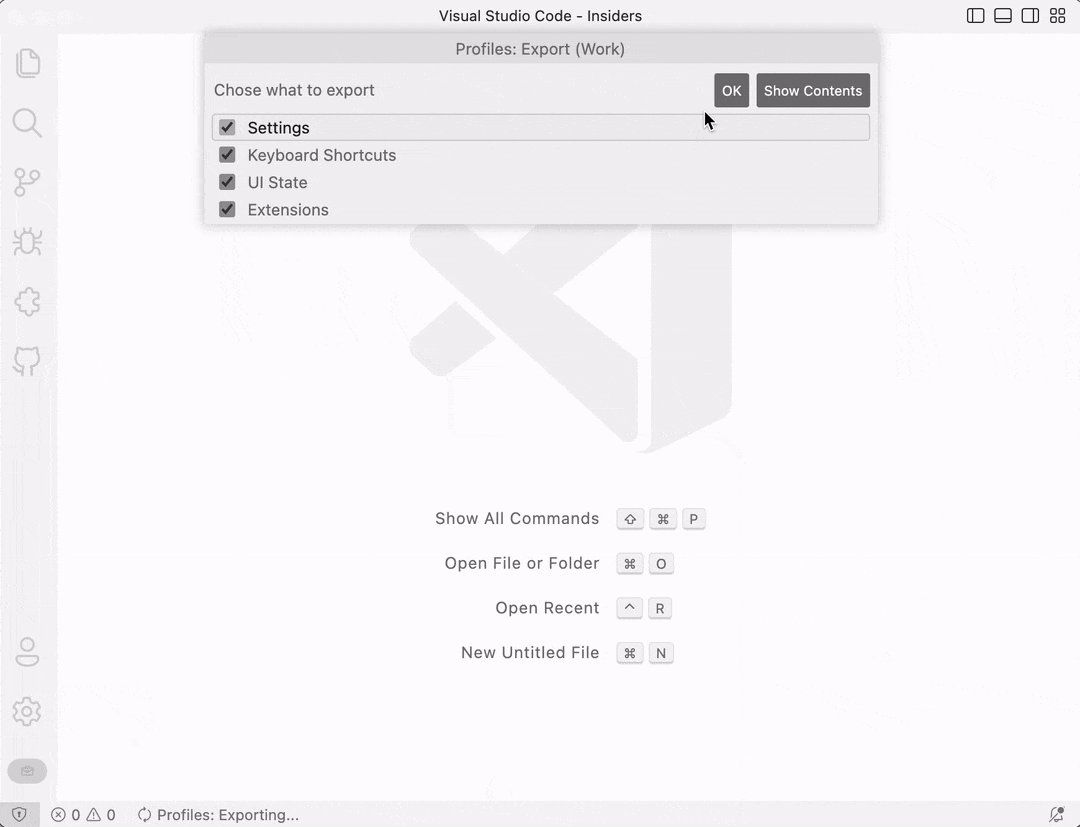
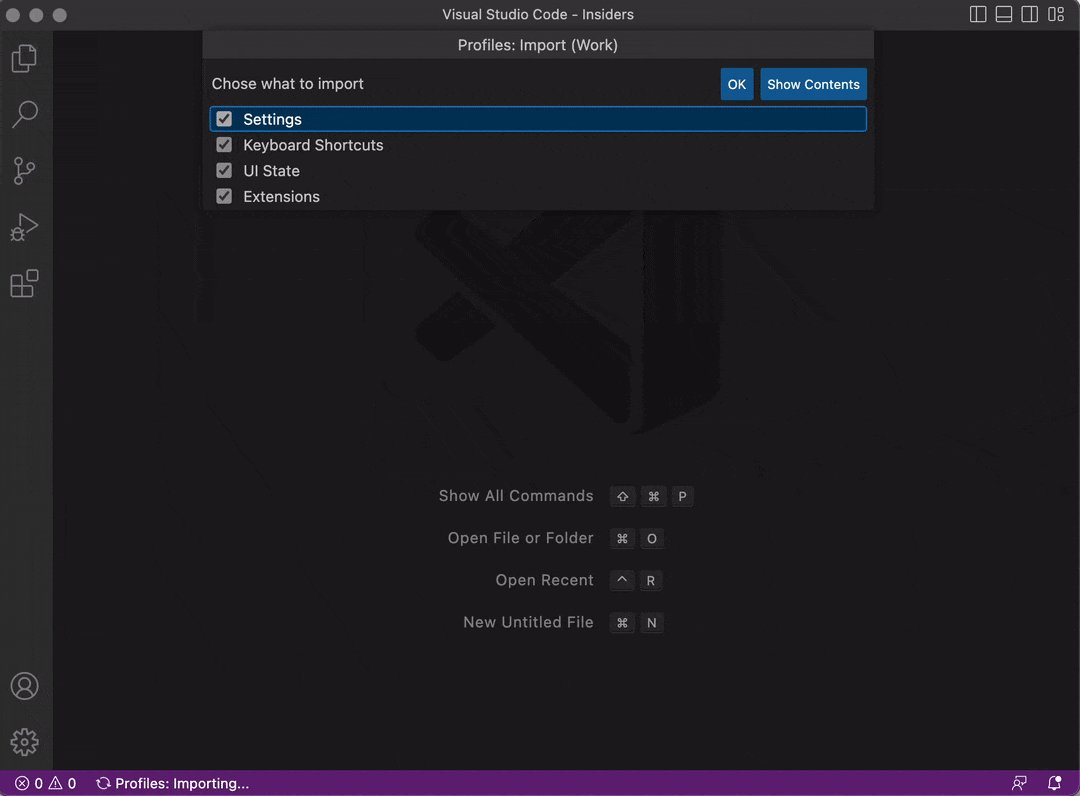
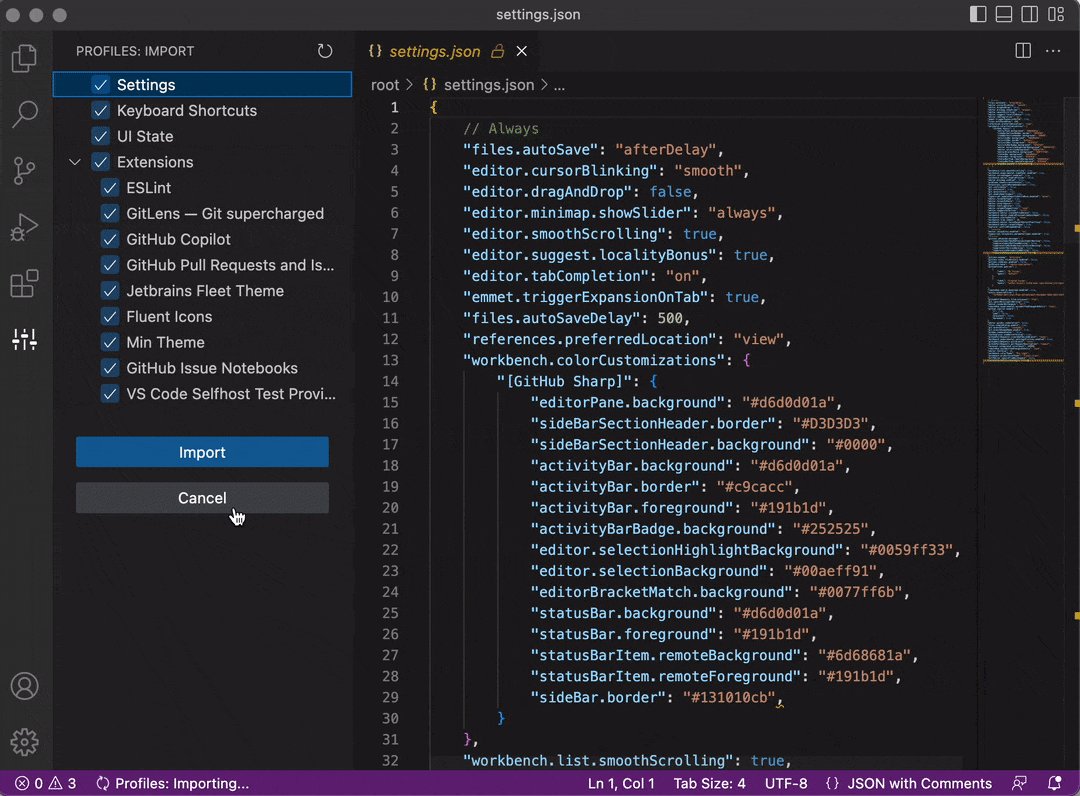
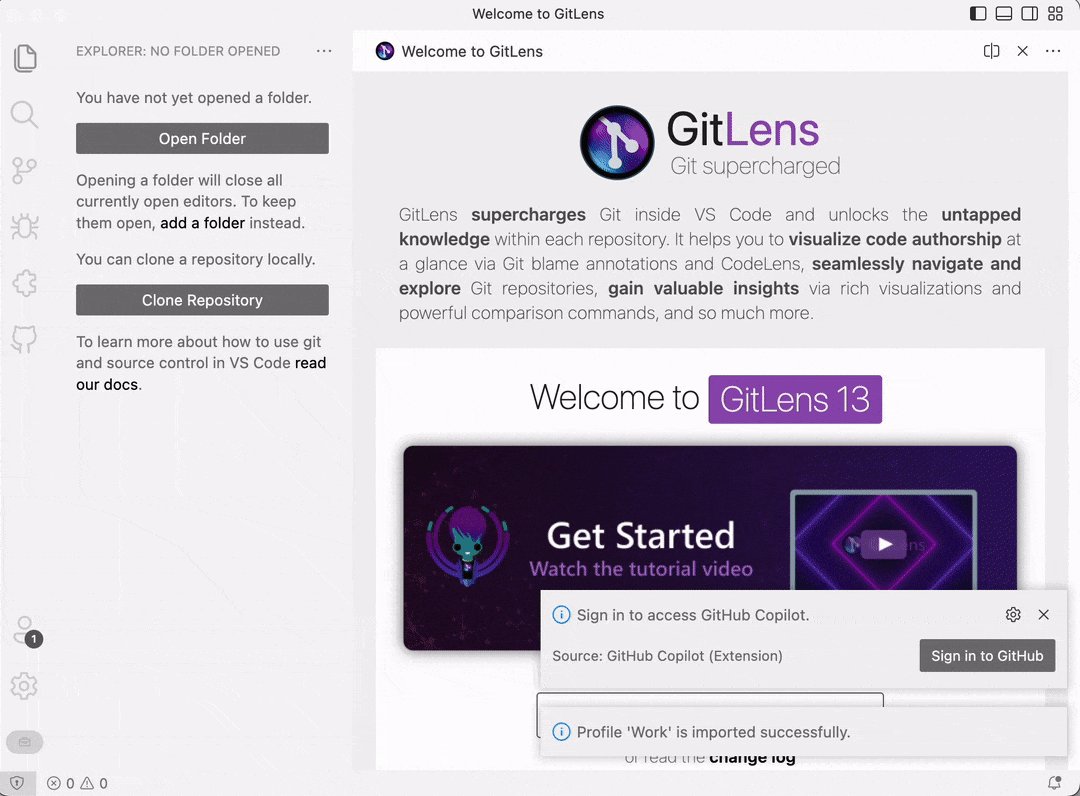
您现在可以通过将配置文件导出到 GitHub 作为 gist 来共享配置文件。VS Code 将使用您的 GitHub 帐户创建一个秘密 gist,并为您提供一个链接以与他人共享。当您打开该链接时,VS Code 将要求您安装共享的配置文件。在导出或导入配置文件期间,VS Code 将显示预览,以便您可以分别审阅和选择要导出或导入的数据。
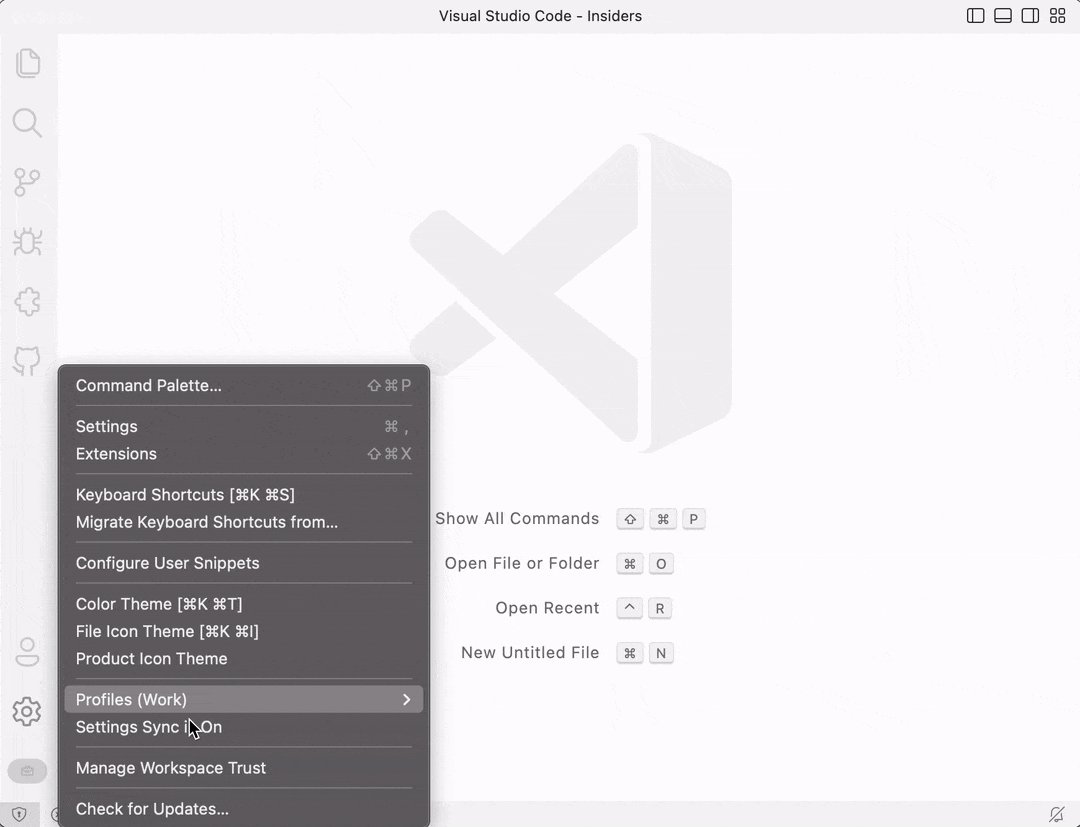
这是一个将配置文件导出到 GitHub,然后复制链接与他人共享的视频

此视频显示通过打开共享链接导入配置文件

扩展签名和验证
从 11 月中旬开始,所有上传到 Visual Studio Marketplace 的 VS Code 扩展都由 VS Marketplace 签名 - 此过程称为仓库签名。在每次扩展安装和更新时,VS Code 都会验证扩展包签名。通过签名和签名验证,我们可以保证扩展包的完整性和真实性。
签名验证目前仅在 VS Code Insiders 中完成。如果您发现任何问题,可以通过在 vscode 仓库中创建问题来告知我们,您可以通过将 extensions.verifySignature 设置为 false 来选择退出签名验证。我们正在努力在未来几个月内在 VS Code Stable 中启用签名验证。
除了仓库签名之外,我们还开始着手进行扩展发布者签名。
Web 中的 Python 执行
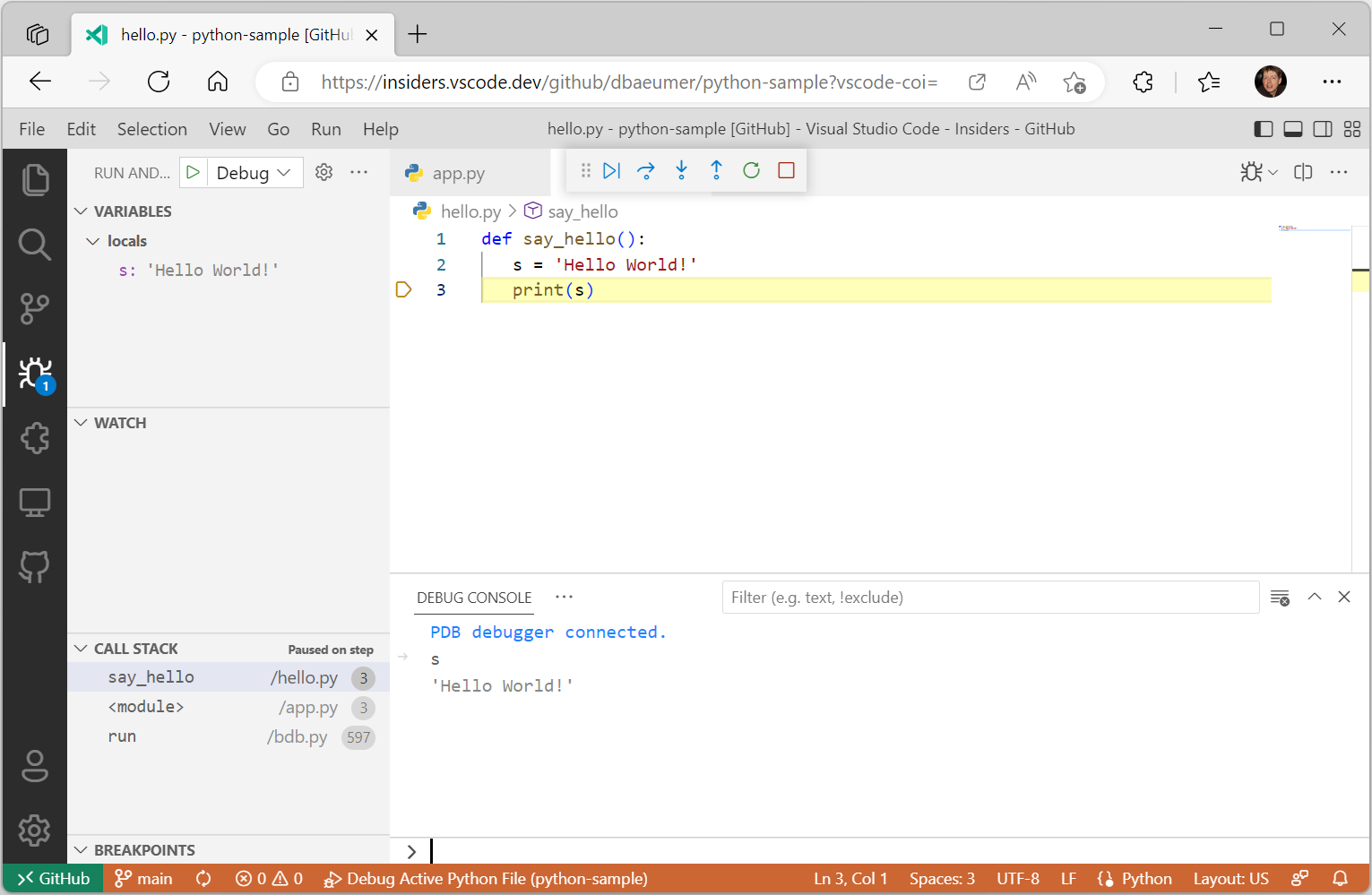
我们为 实验性 - Web 的 Python 扩展添加了调试支持。调试器支持以下功能
- 设置断点
- 单步进入和单步跳出函数
- 跨模块调试
- 在调试控制台中评估变量
- 在集成终端中调试程序
下面的屏幕截图显示了调试 Hello World 程序

注意,使用此扩展仍需要您在浏览器 URL 中添加以下查询参数 ?vscode-coi=。
扩展创作
声明的扩展贡献的隐式激活事件
在这个里程碑中,如果您的扩展在其 package.json 中声明了某些扩展贡献,我们取消了显式列出激活事件的要求。
以前,如果一个扩展在其 package.json 文件中声明它贡献了一个命令 mycommand,它还需要在 package.json 的 activationEvents 字段中列出相应的 onCommand:mycommand 激活事件,才能成功执行该命令。这既繁琐又容易出错,并可能导致大型 package.json 文件。
VS Code 现在将自动为以下扩展贡献点填充激活事件
| 贡献点 | 推断的激活事件 |
|---|---|
命令 |
onCommand |
认证 |
onAuthenticationRequest |
语言 |
onLanguage |
customEditors |
onCustomEditor |
views |
onView |
扩展作者现在可以安全地从您的扩展中删除这些推断的激活事件。如果您这样做,请更新您的 VS Code 引擎要求,以确保您的扩展不会被视为与早期版本的 VS Code 兼容
"engines": {
"vscode": "^1.74.0"
},
日志输出通道
在这个里程碑中,我们敲定了 LogOutputChannel API。您现在可以使用此 API 创建一个日志输出通道,用于记录来自您的扩展的消息。
我们还敲定了 env 命名空间中的 logLevel 属性和 onDidChangeLogLevel 事件,以指示应用程序的当前日志级别并在应用程序的日志级别更改时触发事件。
所有 webview 的一致来源
继 我们上一次迭代的工作之后,VS Code 中的所有 webview 现在都尝试保持自定义来源。在 1.74 中,这也扩展到了自定义编辑器使用的 webview。
这通过允许在更多情况下缓存 webview 内容来提高性能。有关详细信息以及作为扩展作者需要注意的事项,请参阅以前的发行说明。
扩展 README 中的视频标签支持
扩展现在可以在其 README 中使用 <video> 标签。VS Code Marketplace 和 VS Code 中的扩展视图页面都支持视频。与 .gif 相比,视频文件质量更高,通常也更小。您甚至可以包含音频!
请记住,VS Code 本身仅支持特定的视频和音频格式。目前,您还必须使用 <video> src 和 poster 的完整路径,而不是相对路径。
评论线程附加操作
新的菜单位置 comments/commentThread/additionalActions 允许扩展向评论线程贡献始终可见的按钮。

将 vsce 重命名为 @vscode/vsce
vsce 工具(VS Code 的扩展管理器)已重命名为 @vscode/vsce。对于任何将该工具用作库的人来说,这是一个重大更改。CLI 工具仍称为 vsce,可以通过 npm install -g @vscode/vsce 安装。
调试适配器协议
调试适配器协议中添加了一些澄清和一个新属性。
DataBreakpointInfo请求有一个新的可选frameId属性。客户端可以使用此标志来指定哪个堆栈帧包含name变量。- 现在为
readMemory请求指定了文件末尾行为。
工程
属性和方法的名称混淆
我们的产品构建现在混淆了属性和方法的名称。这使我们的主包大小减少了约 13%(-1.5 MB),并将代码加载时间减少了约 5%。
GitHub 和 Microsoft 身份验证扩展包大小改进
这两个扩展的包大小比我们希望的要大,考虑到它们提供的功能以及在许多情况下(例如 vscode.dev)它们对于启动的重要性。在这个里程碑中,我们专注于减小这些扩展的大小,结果如下
- GitHub 身份验证:93 KB -> 64.9 KB
- Microsoft 身份验证:97 KB -> 57.7 KB
这是通过以下方式实现的
- 不再依赖(和捆绑)提供 Node.js 和 Web 中现成功能(例如,删除
uuid而使用 Crypto.randomUUID())的节点模块。 - 仅在 Node.js 中使用
node-fetch,而不是在 Node.js 和 Web 中都使用它。 - 采用最新版本的
@vscode/extension-telemetry,其大小显着减小。
在此过程中没有丢失任何功能,并且这些扩展由于大小减小而现在可以更快地获取和加载。
Electron 沙盒之旅
您可以在最近的“将 VS Code 迁移到进程沙盒”博客文章中了解我们实现 Electron 沙盒的进展。这篇详细的文章介绍了技术时间表并描述了为支持 VS Code 沙盒所做的增量更改。
如果您想试用 VS Code 沙盒模式,可以在设置中设置 "window.experimental.useSandbox": true。希望您不会注意到任何功能差异,但如果您发现问题,请向我们报告。
Windows 上的窗口控件叠加层默认重新启用
窗口控件叠加层(WCO)已默认重新启用。它以前在 8 月启用,但后来又被禁用,因为它对于使用从右到左系统语言的用户来说在错误的一侧渲染,覆盖了文件和编辑菜单项。
主要问题是 VS Code 没有将应用程序区域设置传递给 Electron,因此 Electron 使用系统区域设置来确定 WCO 的位置。然而,VS Code 依赖 Electron 的 app.getLocale() API 来获取系统语言并确定推荐哪种语言包,将应用程序区域设置传递给 Electron 导致 app.getLocale() 返回相同的区域设置而不是系统语言。
为了解决这个问题,我们在 Electron 中添加了一个新的 app.getPreferredSystemLanguages() API,这样即使在将区域设置传递给 Electron 之后,我们仍然可以获取系统语言以用于 VS Code 的语言包推荐器,同时将 WCO 保持在正确的一侧。

内置扩展现在使用新的 l10n API 而不是 vscode-nls
上个月我们稳定了新的 本地化 (l10n) API。本月,我们已在 Microsoft/vscode 仓库中的每个扩展中采用了该 API。我们仍然需要将语言服务器转移到使用 @vscode/l10n 而不是 vscode-nls,以及团队拥有的其他一些扩展(JS Debug、Python、Jupyter Notebooks 等),但我们正朝着所有扩展的单一本地化故事的正确方向迈进。
值得注意的修复
- 166171 删除扩展提示模式中的默认滚动条。
- microsoft/vscode-jupyter#11745 变量查看器导致缓慢和不稳定
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
拉取请求
对 vscode 的贡献
- @Albert-cord: feat: Add wordBreak editorOption and use it to lineBreakComputer function PR #156242
- @andschwa (Andy Jordan): Support shell integration in Windows PowerShell PR #167023
- @babakks (Babak K. Shandiz)
- 🐛 Fix repeated CWD entries when creating new terminal in multi-root workspace PR #153204
- 🎁 Add
killOnServerStopto debug configuration PR #163779 - 🎁 Add
searchto file location methods in tasks PR #165156 - 💄 Include file system path in debug mode's URI/link hovers PR #165709
- 🔨 Add "Focus Breadcrumb" to command palette PR #166461
- @CGNonofr (Loïc Mangeonjean): Standalone configuration: use resource and language PR #146522
- @chengluyu (Luyu Cheng): Support variable fonts (#_153291) PR #153968
- @cmarincia (Catalin Marincia): Add list of strings option to editor.fontFamily PR #164289
- @d0ggie (Pekka Seppänen): Restore bracket match CSS syntax (#_166109) PR #166141
- @dmartzol (Daniel Martinez Olivas)
- Moves css rules from links.ts to links.css PR #166258
- moves css rules PR #166532
- @ecstrema (Rémi Marche): Editor state change, break after match PR #166283
- @felixlheureux (Felix L'Heureux): Reset value to an empty string when undefined or null PR #165721
- @g1eny0ung (Yue Yang): fix: text overlay in replace input PR #162036
- @GauravB159 (Gaurav Bhagchandani)
- Use css variables for editor scrollbar PR #165464
- Register theme participant refactoring PR #165576
- @gjsjohnmurray (John Murray): Fix text of IW command palette entries (#_164860) PR #164863
- @guttyon: Temporarily disable input method interception. PR #159699
- @HiDeoo: Fix QuickPickItem JSDoc links in vscode.d.ts PR #164474
- @hughlilly (Hugh Lilly)
- Markdown lang preview settings description PR #165109
- adds to
files.excludedesc re:explorer.excludeGitIgnorePR #165111
- @jasonwilliams (Jason Williams): fix #154064 which was running the wrong taskgroups PR #164983
- @JayBazuzi (Jay Bazuzi): Change error message when launching a second admin instance PR #166146
- @Jaykul (Joel Bennett): Fix the PowerShell integration script #165022 PR #165023
- @jeanp413 (Jean Pierre)
- Fixes
Terminal: Focus Terminal Tabs viewcommand not working PR #164408 - Fixes task reconnection status does not work for default build task PR #165110
- Fixes terminal find widget not showing result count PR #166902
- Fixes
- @jkei0: Move css rules from selections.ts to selections.css PR #166407
- @jzyrobert (Robert Jin): Add explorer.autorevealExclude setting PR #136905
- @laurentlb (Laurent Le Brun)
- Comments view: add badge with the number of unresolved comments PR #164743
- Telemetry: log command execution time PR #165599
- @LoopThrough-i-j (Debayan Ganguly): Fix: New md file scrolls to Top. PR #164999
- @MarkZuber (Mark Zuber): Update bootstrap-node.js to check for Array.isArray PR #165289
- @marrej (Marcus Revaj): Add additional actions to CommentThread PR #162750
- @Mingpan: Fix arrows in side-by-side diff view PR #165423
- @miyaokamarina (Marina Miyaoka): Do not preprocess Unicode newlines in Markdown preview PR #166026
- @MonadChains (MonadChains)
- Implement Audio cues on cell execution completed PR #165442
- Fix custom zsh_history ignored PR #166813
- @mustard-mh (Huiwen): Fix tasks status incorrect #163393 PR #163952
- @n-gist (n-gist): Fix snippet overtyping feature PR #165871
- @najmiehsa
- Use CSS variables over registerThemingParticipant - minimap viewparts PR #165465
- Use CSS variables over registerThemingParticipant - rulers viewparts PR #165466
- @nisargjhaveri (Nisarg Jhaveri): Allow different exception breakpoints from multiple debuggers to be shown at once PR #158355
- @Okeanos (Nikolas Grottendieck): improve Git Bash integration on Windows (#_151105) PR #165428
- @pafernandez-oesia: Fix #165480 PR #165486
- @pingren (Ping): Fix KaTeX equation numbering in notebook preview PR #156276
- @prashantvc (Prashant Cholachagudda): Change sessionId with machineId for extension search telemetry PR #166355
- @QaidVoid: Reduce registerThemingParticipant PR #165575
- @r3m0t (Tomer Chachamu)
- Corrected checkboxes on autoLockGroups settings UI (Fixes #164367) PR #164369
- Correct updates to TestItem.error and TestItem.sortText (Fixes #166190) PR #166191
- @ramoncorominas (Ramón Corominas): Update messages.es.isl to add context menu hotkey PR #166010
- @rwe (Robert Estelle)
- shellIntegrationAddon.ts: only decode messages for VSCodeOScPt, not iTerm2 PR #165579
- shellIntegration.fish: escape values in "E" (executed command) and "P" (property KV) codes PR #165631
- shellIntegration-bash.sh: escape values in "E" (executed command) and "P" (property KV) codes PR #165632
- shellIntegration-rc.zsh: escape values in "E" (executed command) and "P" (property KV) codes PR #165633
- shellIntegration.ps1: escape values in "E" (executed command) and "P" (property KV) codes PR #165634
- shellIntegrationAddon: fix broken
deserializeMessage()implementation + add tests PR #165635
- @sandersn (Nathan Shively-Sanders): Copy webServer from Typescript to VS Code PR #165771
- @SethFalco (Seth Falco): feat: add setting for multi cursor limit PR #149703
- @SphinxKnight (SphinxKnight): Nit: fix Tip blocks case PR #165223
- @ssigwart (Stephen Sigwart): Fix unwanted extra spaces when pasting code with JSDoc PR #136579
- @Timmmm (Tim): Fix sticky tabs option PR #157543
- @weartist (Han)
- Move css rules for #165169 PR #165595
- #165169 Move css rules from hover.ts into hover.css PR #166095
- Move css rules from inPlaceReplace.ts into inPlaceReplace.css PR #166098
- Adapter css variables PR #166279
- move css variables for diffEditor PR #166467
- @yiliang114 (易良): Only use string of the
remote/web/package.jsonbrowserfield PR #165163 - @zeroimpl (Daniel Fiori): Separate tab size and indent size PR #155450
- @zhuowei: webview: ignore Ctrl+W and Ctrl+N in webview for PWA PR #164981
对 vscode-css-languageservice 的贡献
- @babakks (Babak K. Shandiz): ✋ Ignore missing standard properties in contexts with vendor-specific pseudo-elements PR #303
- @johnsoncodehk (Johnson Chu)
对 vscode-eslint 的贡献
- @aleclarson (Alec Larson): Introduce option to prevent underlining multiple lines PR #1528
- @MariaSolOs (Maria José Solano): Check for -- when disabling rules PR #1506
- @uhyo (uhyo): Add Experimental support of Flat Config PR #1522
对 vscode-js-debug 的贡献
- @xai (Olaf Lessenich): fix: use platform preferred case in launcher PR #1449
对 vscode-json-languageservice 的贡献
对 vscode-pull-request-github 的贡献
- @joshuaobrien (Joshua O'Brien): Narrow types in TimelineEvent so that it may be treated as a tagged union PR #4160
对 debug-adapter-protocol 的贡献
- @sztomi (Tamás Szelei): Update sdks.md - include dap-rs PR #349
- @WardenGnaw (Andrew Wang): Move EvaluateArguments context variables to end of enums PR #346
对 devcontainers/cli 的贡献
- @amurzeau (Alexis Murzeau): Handle Cygwin / Git Bash sockets forwarding on Windows PR #82
- @natescherer (Nate Scherer): Add --output option to devcontainer build PR #166
- @stuartleeks (Stuart Leeks): Add --additional-features option PR #171
- @chris-major-improbable (Chris Major): GPU requirement and auto-detect NVIDIA extensions PR #173
- @davidwallacejackson (David Jackson): Normalize feature permissions PR #233