远程开发更胜一筹
2022 年 12 月 7 日,作者:Brigit Murtaugh,@BrigitMurtaugh
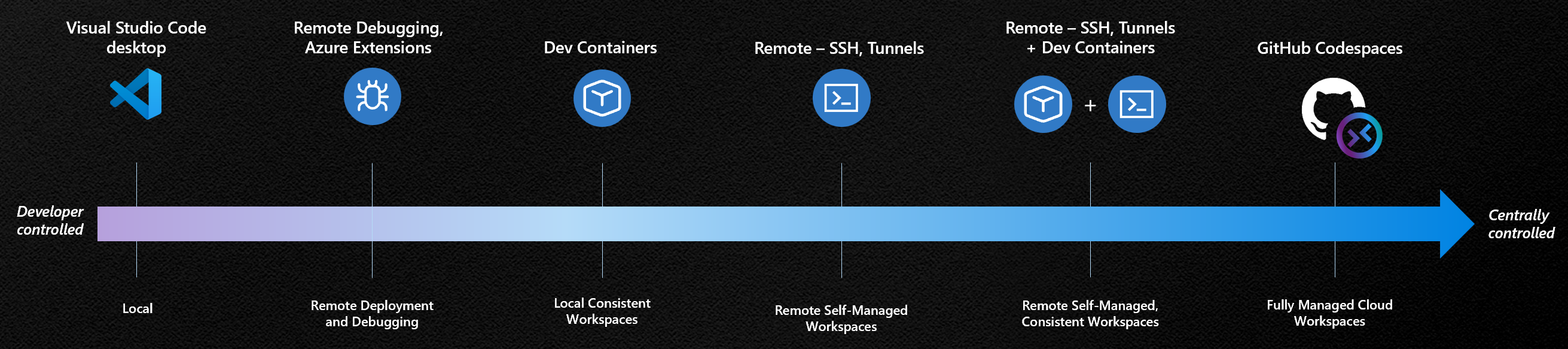
Visual Studio Code 的核心是一个代码编辑器,它通过我们的远程开发体验与其他环境集成,变得更加强大和灵活。

你可能没有注意到,但 VS Code 内置了命令行界面 (CLI),它允许你控制如何启动和管理编辑器——你可以通过命令行选项打开文件、安装扩展和输出诊断信息。

CLI 在使用 VS Code 桌面版的工作流程中非常有用,但存在一个空白:你无法使用它启动远程实例。因此,我们希望通过将本地和远程更紧密地结合在一起,使 CLI 更加强大,来弥补这个空白。
今天,我们很高兴地分享我们增强的 code CLI,它允许你从 VS Code 桌面版或 vscode.dev 启动 VS Code 并远程连接到一台机器。更新后的 CLI 已内置于最新版本的 VS Code 中,也支持独立安装,因此你可以与任何计算机建立安全连接并远程连接到它,即使你无法在其上安装 VS Code 桌面版。
除了新的 CLI,我们还进行了以下更新以改进远程开发:
- 你可以直接从 VS Code 用户界面启用隧道。
- 隧道不再处于私有预览阶段——任何人都可以创建和使用隧道,无需注册。
- 我们重命名了两个远程扩展,以更清楚地说明它们的工作方式以及它们在开发中可以提供帮助的地方。
- “Remote - WSL”扩展现在简称为WSL。
- “Remote - Containers”扩展已重命名为Dev Containers,以反映其用于创建开发环境的用途。
从一个工具隧道到任何地方
隧道可以安全地将数据从一个网络传输到另一个网络。你可以使用安全隧道,通过 VS Code 桌面版或 Web 客户端,从任意机器上进行开发,无需繁琐地设置 SSH 或 HTTPS(如果你愿意,也可以这样做 😊)。
你有两种出色的选择,可以从 VS Code 隧道到远程机器:
- 使用新的增强型
codeCLI。 - 直接从 VS Code 用户界面启用隧道。
我们将在以下部分探讨这两种选项。
增强型 code CLI
当我们发布 VS Code Server 时,我们提到了我们的长期愿景是将其集成到 code CLI 中。现在我们已经实现了这一目标,并且我们还提供了独立安装版本,以防你在虚拟机或受限制的机器上工作,无法安装 VS Code 桌面版。
以下是安装 code CLI 并使用它创建安全隧道的步骤。如果你曾尝试过 VS Code Server 的私有预览版,这些步骤将非常相似。
注意:如果你在 VS Code Server 的私有预览期间使用了独立的
code-serverCLI,现在应该改用最新的codeCLI(通过最新的 VS Code 桌面版或独立下载)。
-
在你要在本地 VS Code 客户端中进行开发的远程机器上安装
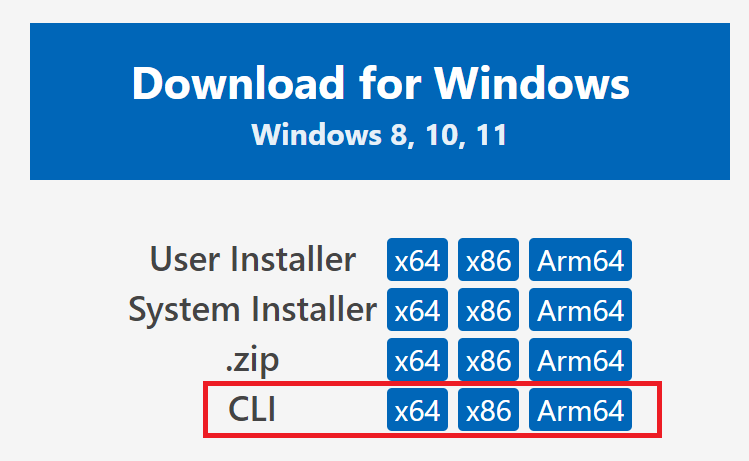
codeCLI。这可以是远程桌面、虚拟机,甚至是 适用于 Linux 的 Windows 子系统 (WSL) 发行版。CLI 已自动包含在你现有的 VS Code 安装中——无需额外设置。如果你没有安装 VS Code,或者无法在远程机器上安装,你可以通过我们的下载页面上的独立安装获取 CLI。

注意:如果你使用独立安装,下一节中的命令将以
./code而不是code开头。 -
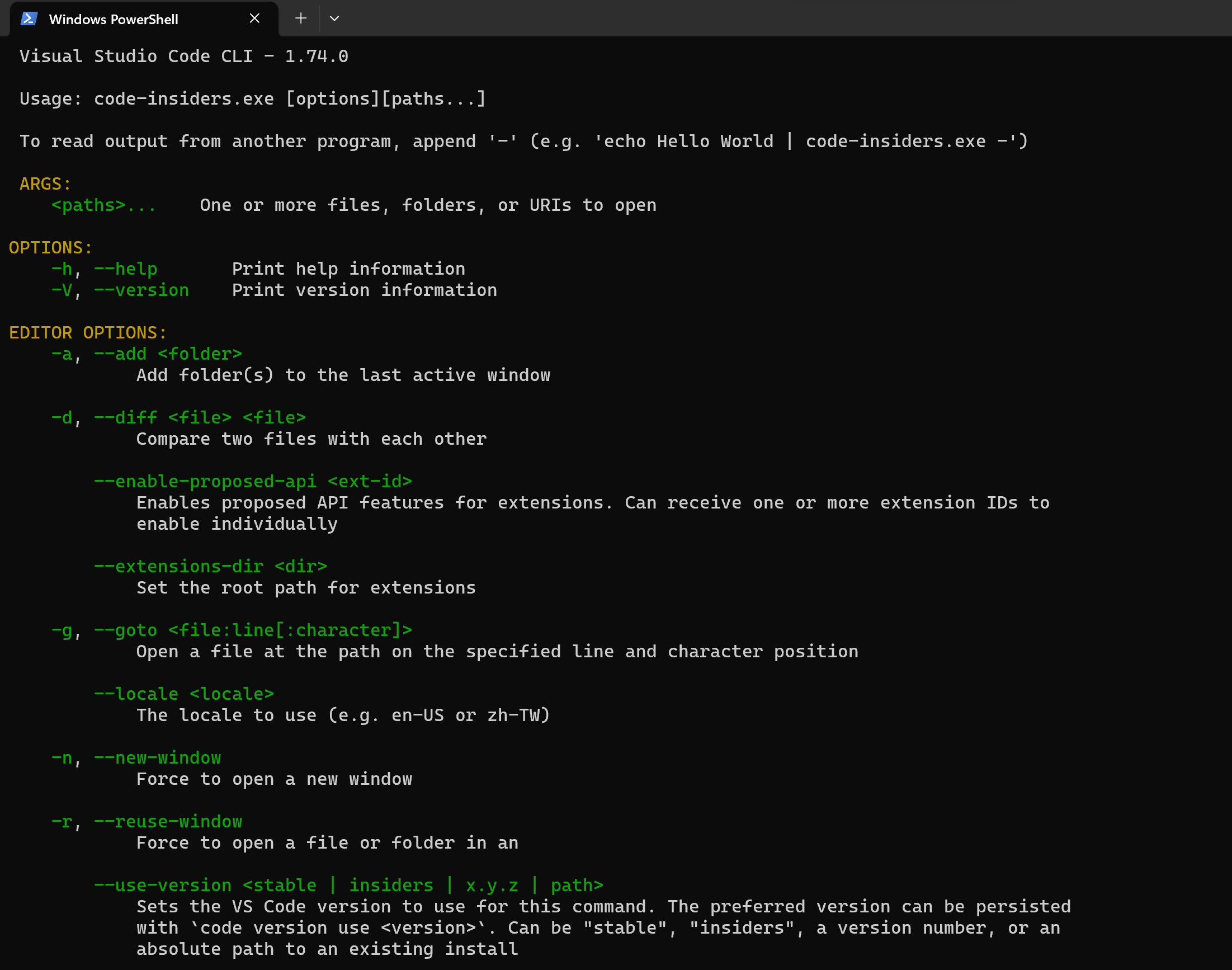
使用 help 命令仔细检查 CLI 是否成功安装。
code -h你可以使用以下命令探索隧道特定命令:
code tunnel -h现在你已经安装了 CLI,让我们设置这台机器进行隧道连接,这样你就可以从任何 VS Code 客户端连接到它。
-
使用
tunnel命令创建安全隧道code tunnel此命令在此机器上下载并启动 VS Code Server,然后创建通往它的隧道。
注意:首次在一台机器上启动隧道时,系统会提示你接受服务器许可证条款。你也可以在命令行中传递
--accept-server-license-terms以避免提示。 -
此 CLI 将输出一个与此远程机器绑定的 vscode.dev URL,例如
https://vscode.dev/tunnel/<machine_name>/<folder_name>。你可以从任何你想连接的机器打开此 URL。 -
首次在客户端打开 vscode.dev URL 时,系统会提示你登录 GitHub 帐户,URL 为
https://github.com/login/oauth/authorize...。这会验证你是否可以访问隧道服务,以确保你拥有访问正确的远程机器的权限。
恭喜你,你已成功安装并使用了 code CLI 的最新隧道功能!
从 VS Code UI 启用隧道
如果你的远程机器上安装了 VS Code,你也可以选择直接从 VS Code UI 创建隧道。如果你已经在 VS Code 中工作,这是一种快速便捷的方式来启用对机器的远程访问。
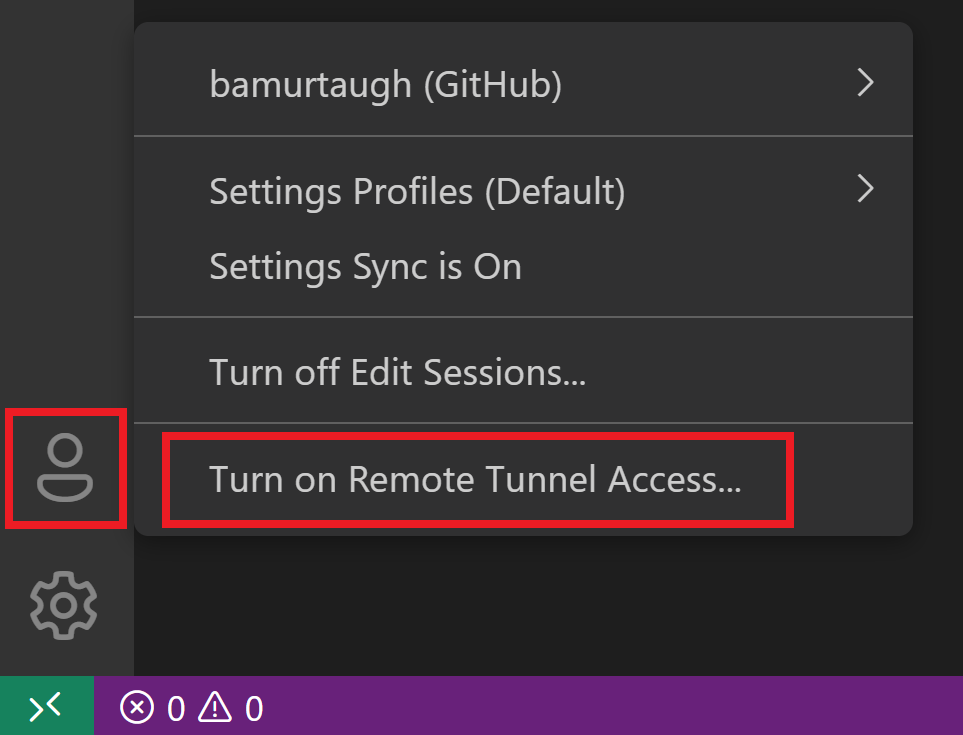
在远程机器上打开 VS Code。在 VS Code 帐户菜单中,选择启用远程隧道访问…选项,如下图所示。你也可以打开命令面板 (F1) 并运行命令远程隧道:启用远程隧道访问…。

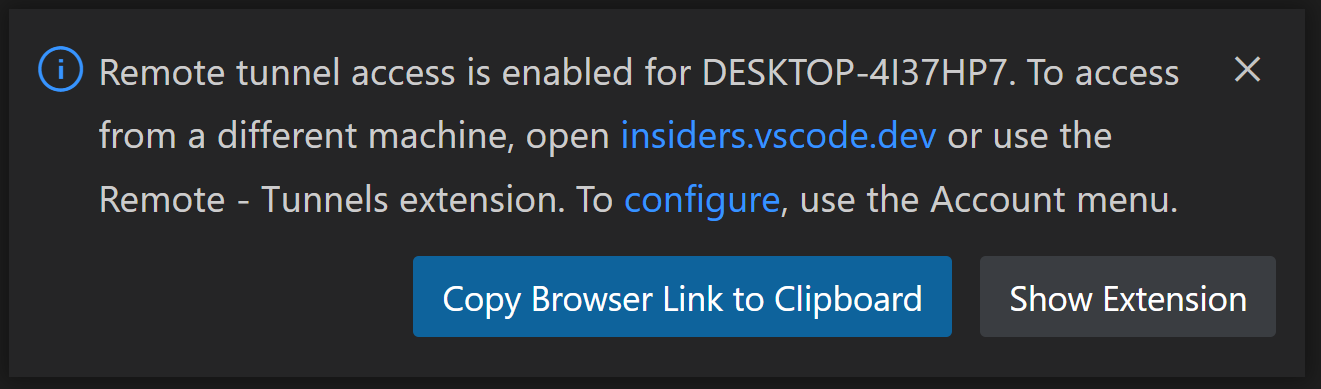
系统会提示你登录 GitHub。登录后,此远程机器上将启动一个隧道,你将能够连接到它。

在你选择的客户端中,你可以从上面的通知中打开 vscode.dev 链接并开始编码!
通过远程隧道连接
Remote - Tunnels 扩展管理本地机器和远程机器之间的这些安全隧道。你通过 code CLI 或 VS Code UI 打开的 vscode.dev 实例都预装了 Remote Tunnels 扩展。
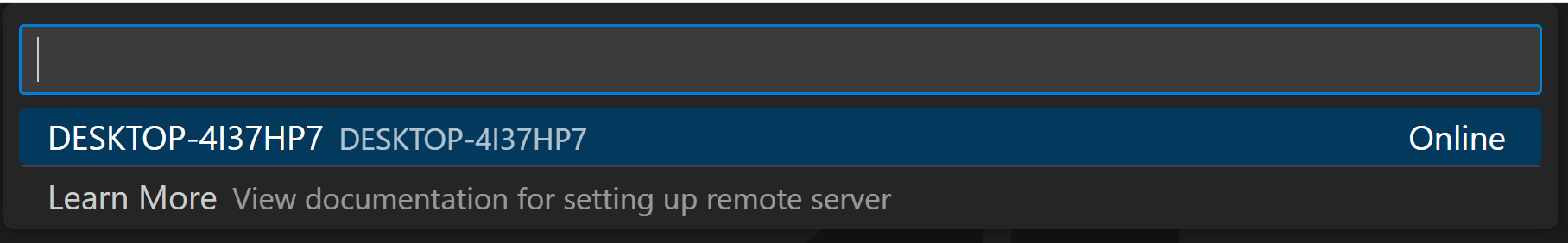
如果你已经在 VS Code 客户端(桌面版或网页版)中工作,并且想连接到远程隧道,你可以直接安装和使用 Remote - Tunnels 扩展。安装扩展后,打开命令面板 (F1) 并运行命令 Remote Tunnels: Connect to Tunnel。你将能够连接到任何具有活动隧道的远程机器。

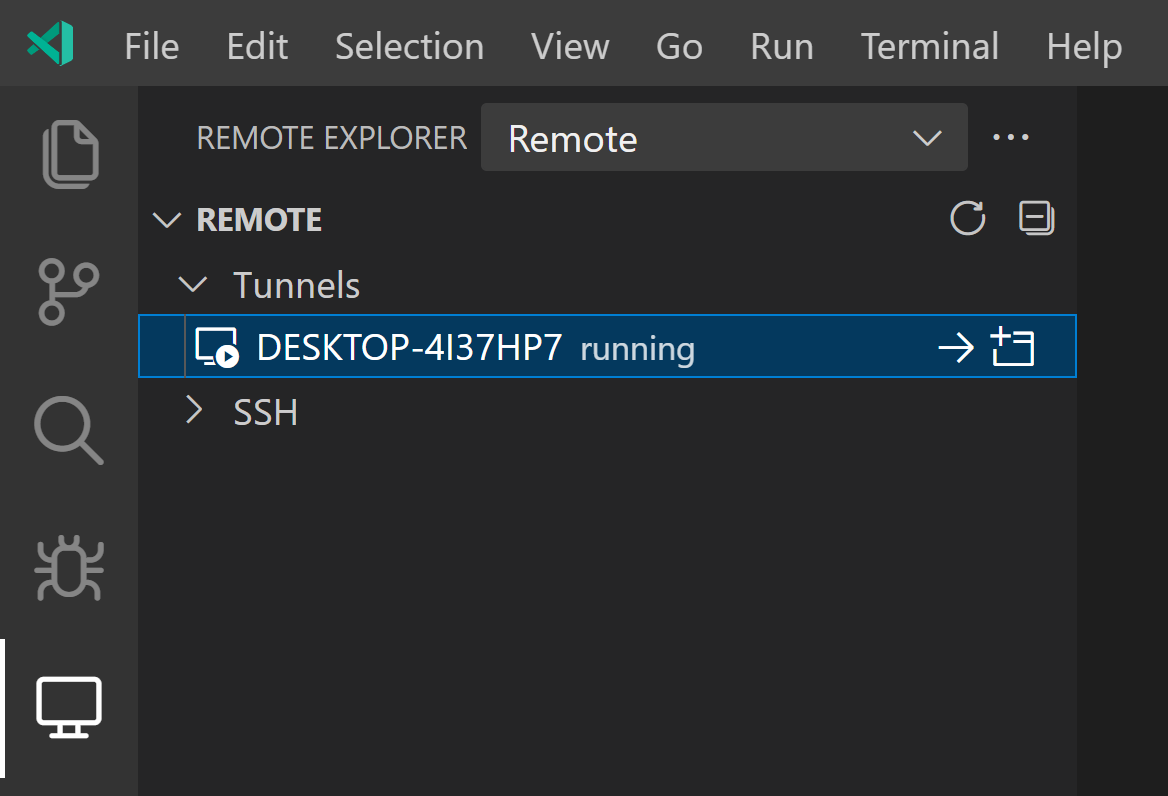
你还可以在“远程资源管理器”中查看你的远程机器,你可以通过命令远程资源管理器:聚焦远程视图打开它。

移除隧道或机器
如果您想停止通过 CLI 运行的隧道,请使用 Ctrl + C 结束活动连接。如果您通过 VS Code UI 启用了隧道,请运行命令远程隧道:关闭远程隧道访问…。
您可以通过在该机器上运行 code tunnel unregister 来移除机器与隧道的关联。在 VS Code 中,选择“远程资源管理器”视图,右键单击要移除的机器,然后选择注销。
远程开发扩展
除了隧道和 code CLI 的更新之外,我们还对我们的远程开发扩展进行了一些更新,这些扩展允许你使用开发容器、远程机器或 WSL 作为功能齐全的开发环境。
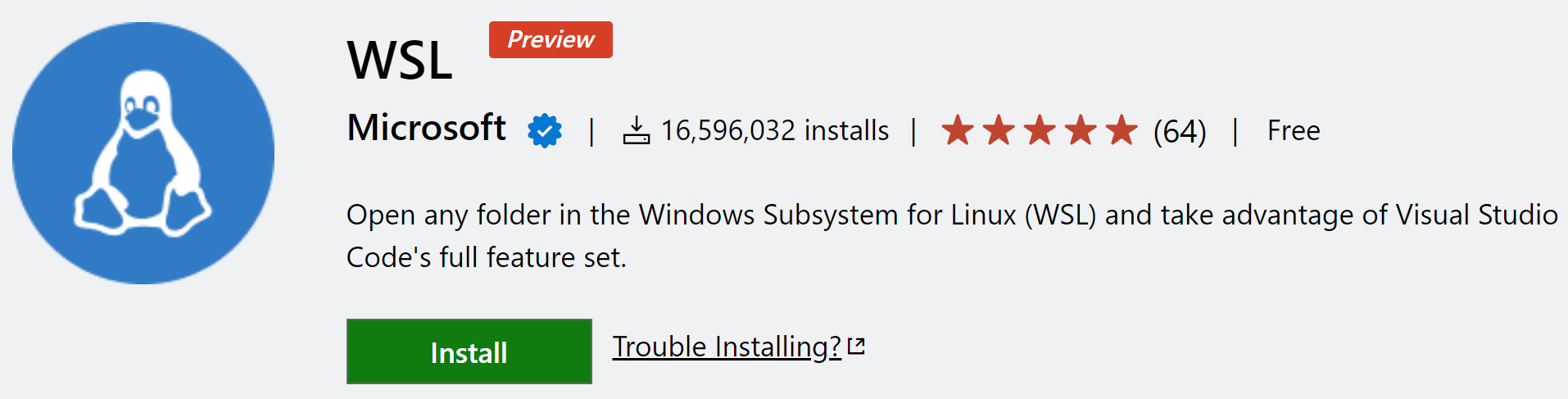
WSL 和开发容器
我们听取了你们关于 Remote - WSL 和 Remote - Containers 扩展名称的反馈。我们希望 Remote 表示你正在“远程”或“独立”的 WSL 发行版或开发容器中进行开发,而不是传统的本地开发。然而,这与许多人使用的“远程”有所不同,可能会引起混淆(例如,开发容器是在我的本地机器上吗?)。
我们更新了这些扩展的命名和产品内命令,使其更加清晰,并将它们重命名为WSL 和 Dev Containers。Marketplace 中的扩展标识符和文档等链接保持不变,因此您在使用这两个扩展时应该不会遇到任何问题。


远程隧道
如上所述,你可以使用 Remote - Tunnels 扩展通过安全隧道连接到远程机器,无需 SSH。我们将该扩展从“Remote Server”重命名为“Remote - Tunnels”,因为我们认为这更清晰地表明了其行为(该扩展毕竟用于通过安全隧道在远程机器上进行开发!)。

结束语——谢谢!
多年来,我们一直在倾听您对我们的远程体验的反馈,最近也收到了关于 VS Code Server 的反馈——我们非常感谢您分享的宝贵意见,这些意见持续塑造着我们的产品体验。我们很高兴看到您如何使用我们最新的远程功能,并期待您的反馈!
如果你想更深入地了解此博客中描述的工具,我们创建了关于 Remote - Tunnels 扩展的主题,并更新了 VS Code Server 和 code CLI 文档以反映最新更改。
请随时在我们的 vscode-remote-release GitHub 仓库中提交功能请求或 bug,或者你也可以在 Twitter 上 @code 告诉我们你的想法。
编码愉快!
Brigit Murtaugh, @BrigitMurtaugh