情境至关重要:通过自定义指令获得更佳的 AI 结果
2025 年 3 月 26 日,作者:Rob Conery,@robconery.com,Burke Holland,@burkeholland
本月早些时候,我们宣布了 Visual Studio Code 中的自定义指令 已全面可用。自定义指令可让您为 Copilot 提供关于团队工作流程、特定样式偏好、模型可能不知道的库等的具体情境。
在本篇文章中,我们将深入探讨自定义指令是什么,您今天如何使用它们来显著提高 GitHub Copilot 的结果,甚至还将介绍一个您可以立即尝试的全新预览功能,名为“提示文件”。
更小的提示,更好的结果,只需一个简单的 Markdown 文件
使用 GitHub Copilot 可以为您的开发流程注入强大动力,但在有效提示方面存在一个学习曲线。可能需要尝试几次才能获得想要的确切答案,这通常意味着需要重新措辞您的问题或提示。即便如此,Copilot 也能加速您的工作流程!
但您知道吗?您可以“调整”GitHub Copilot 以更好地满足您的需求。通过使用一个简单的 Markdown 文件,您可以为 Copilot 提供具体的指令,帮助它更好地理解您的项目。在本篇文章中,我们将指导您完成创建和使用自定义指令的过程,这是 VS Code 中一项新发布的功能。
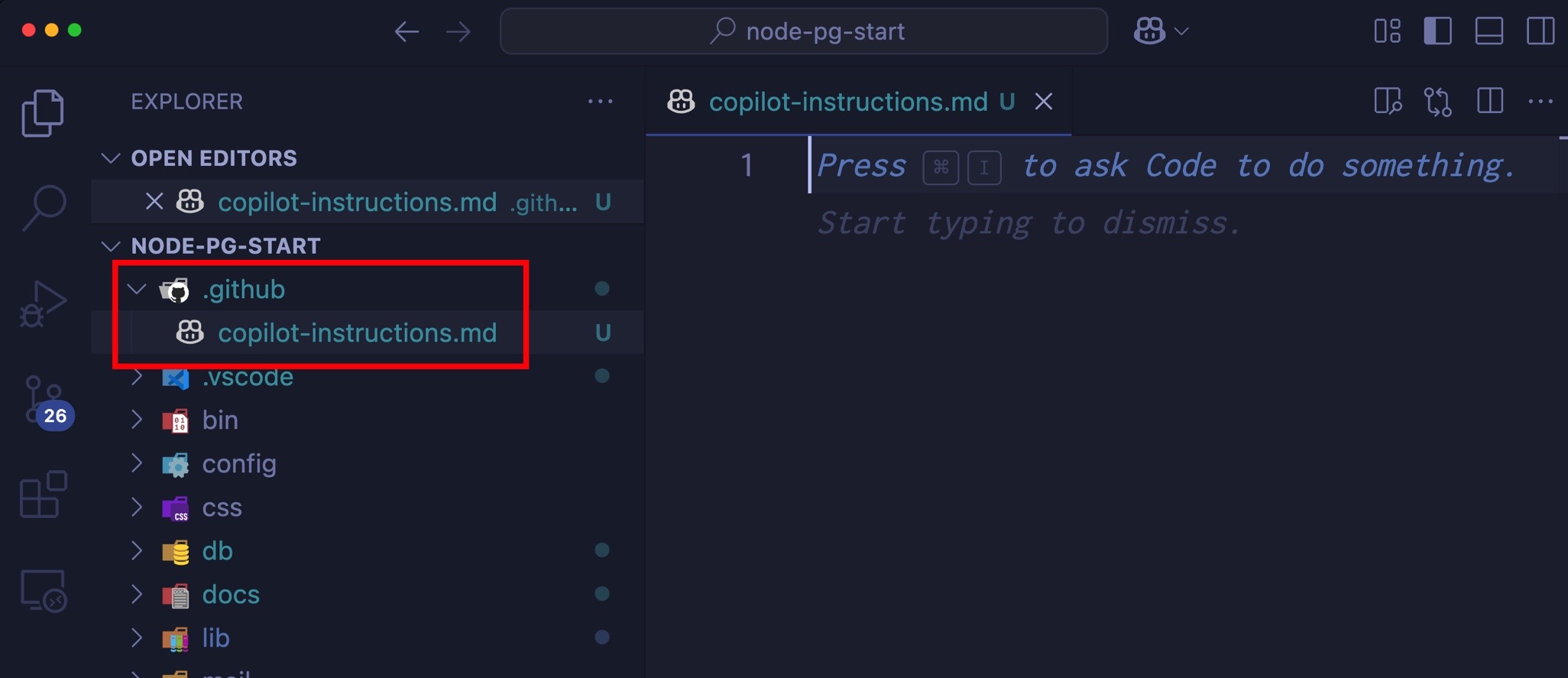
试试这个:在您的项目中创建一个名为 .github/copilot-instructions.md 的文件。该文件将包含帮助 Copilot 更好地理解您项目的指令。Copilot 会自动识别它,因此您无需执行任何特殊操作即可使其生效。

将这些指令添加到文件中
# Copilot Instructions
This project is a web application that allows users to create and manage tasks. The application is built using React and Node.js, and it uses MongoDB as the database.
## Coding Standards
- Use camelCase for variable and function names.
- Use PascalCase for component names.
- Use single quotes for strings.
- Use 2 spaces for indentation.
- Use arrow functions for callbacks.
- Use async/await for asynchronous code.
- Use const for constants and let for variables that will be reassigned.
- Use destructuring for objects and arrays.
- Use template literals for strings that contain variables.
- Use the latest JavaScript features (ES6+) where possible.
标题不是严格必需的,但有助于明确文件的目的。其余内容是一系列指令,可帮助 Copilot 更好地理解您的项目。您可以自定义这些指令以适应您项目的需求。
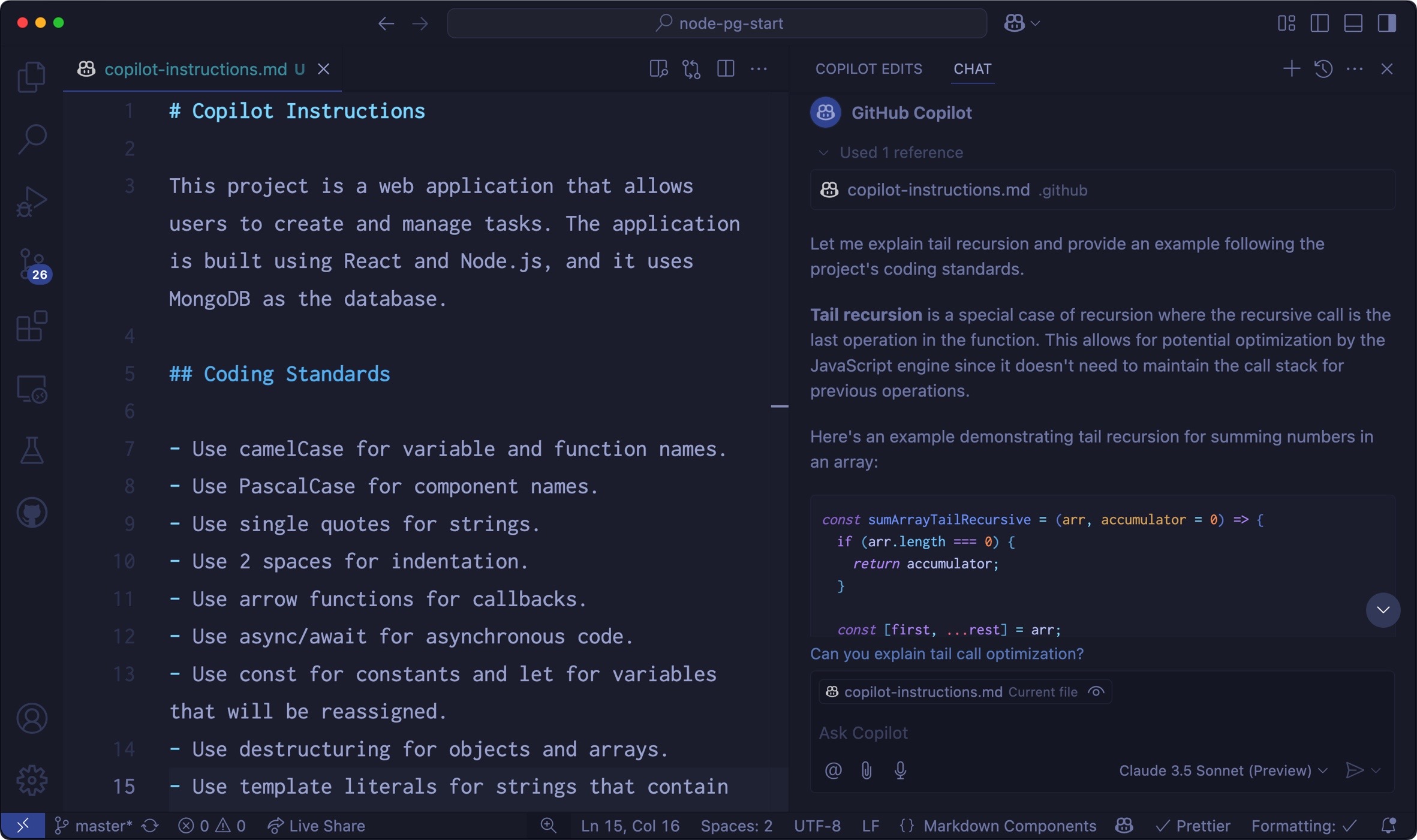
现在,打开 Chat 视图,并使用一个非常简洁的命令进行提示,例如 tail recursion。您无需询问“如何在 JavaScript 中进行尾递归”或类似内容。只需键入 tail recursion 并按 Enter。请注意,Copilot 会理解您项目的上下文并为您提供相关的答案。

请注意,即使您使用了非常小的提示,Copilot 也给出了更详细的答案,并且格式符合您的预期(2 个空格、驼峰命名法等)。
这就是使用自定义指令的强大之处!但您还可以做更多……
自定义一切!
GitHub Copilot 为 VS Code 增添了许多出色的功能,包括生成提交消息、审查选定的代码,甚至生成测试!
这些功能都很有用,但很可能您有自己处理这些事情的方式。好消息是,您可以通过覆盖工作区中的一些设置来个性化它们。
试试这个:打开命令面板(⇧⌘P (Windows、Linux Ctrl+Shift+P)),然后键入“workspace settings”一词。您应该会看到一个菜单选项,显示 Preferences: Open Workspace Settings (JSON)。选择该选项,并将以下设置添加到您的工作区:
{
"github.copilot.chat.commitMessageGeneration.instructions": [
{
"text": "Be extremely detailed with the file changes and the reason for the change. Use lots of emojis."
}
]
}
保存 settings.json 文件并关闭它。活动栏中的源代码管理图标现在应该表明您已更改文件。如果您在没有 Git 存储库的测试目录中工作,则可以通过源代码管理视图直接创建一个。只需选择 Initialize Repository 按钮并按照说明操作。
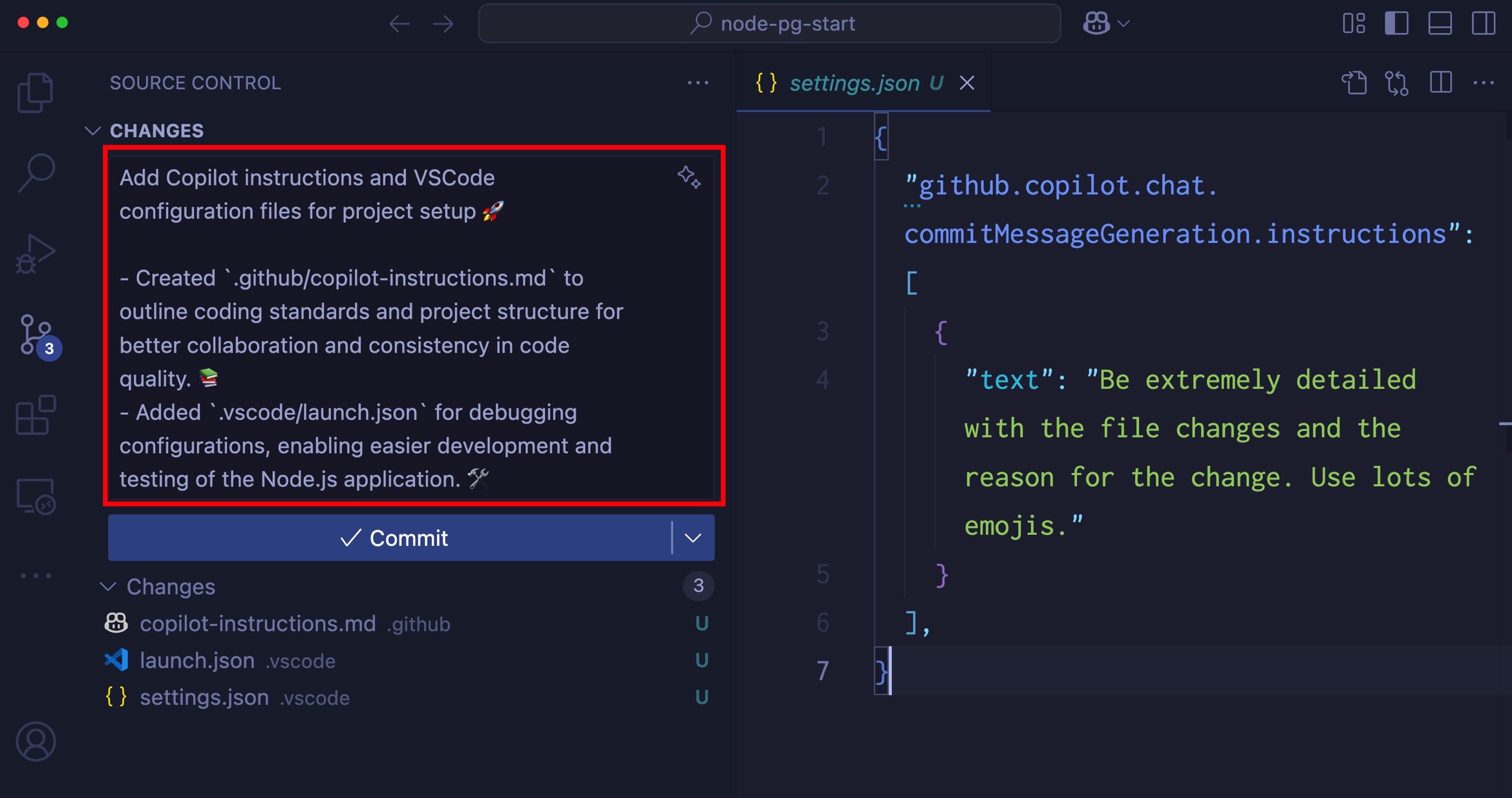
有趣的事情来了:打开源代码管理视图,然后在提交消息输入字段中选择闪光图标。这指示 Copilot 为您生成提交消息。请注意,它生成的提交消息非常详细,并且使用了大量表情符号!

注释掉 settings.json 文件中的指令,然后再次生成提交消息。您应该会看到一条细节少得多且不使用任何表情符号的提交消息。
编写良好、详细的提交消息是一项需要时间来学习的技能。但有了 Copilot,您可以节省大量时间,并获得更好的消息。
全力投入自定义指令
您可能将编码标准保存在单独的文件中,其格式与 Markdown 不同。也许您有一个用于 JavaScript,一个用于 Python,一个用于 Go。您还可能有关于如何处理数据库的标准——您使用的数据类型、命名约定、连接字符串处理等。
您不必将所有这些合并到一个文件中。您可以将它们分开,仍然可以使用 Copilot 帮助您处理所有这些!
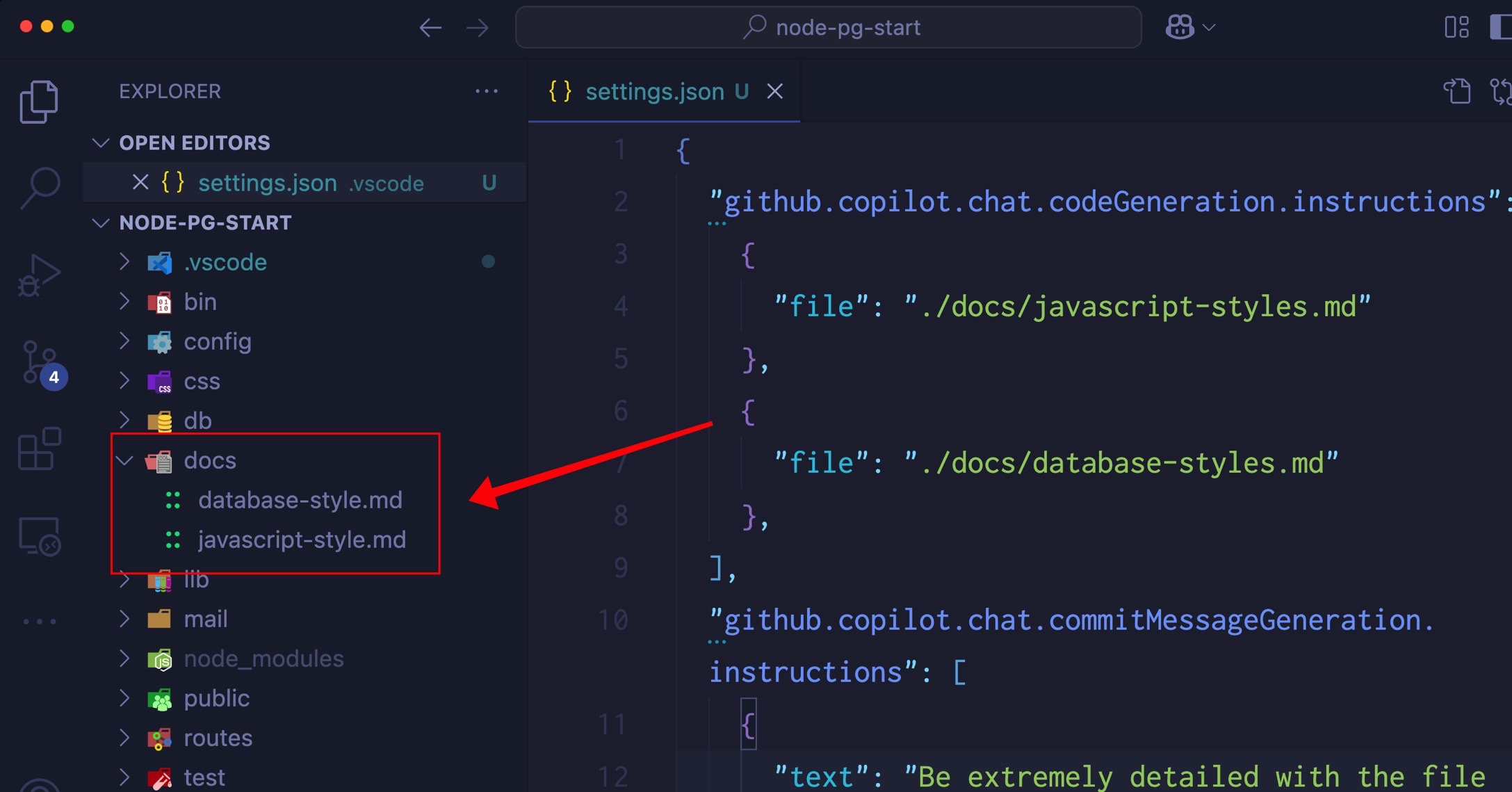
让我们试试!打开您的 .vscode/settings.json 文件(工作区设置),然后添加以下设置:
{
"github.copilot.chat.codeGeneration.instructions": [
{
"file": "./docs/javascript-styles.md"
},
{
"file": "./docs/database-styles.md"
}
]
}
这会指示 Copilot 在 docs 目录中查找两个文件:javascript-styles.md 和 database-styles.md。您可以添加任意数量的文件,Copilot 会按照您指定的顺序查找它们。

您可以在此处添加您想要的任何文件,包括当前冲刺的规范。我们甚至见过有人将 Gherkin 规范添加为自定义指令!
试试看!
更改模型语气
模型往往过于礼貌。它们经常道歉,如果您告诉它们某事是错误的,它们几乎从不坚持自己和它们做出的决定。当您需要完成工作时,这会很烦人。您可以通过一些指令来覆盖模型过于乐于助人的语气,指导它们如何响应。
- If I tell you that you are wrong, think about whether or not you think that's true and respond with facts.
- Avoid apologizing or making conciliatory statements.
- It is not necessary to agree with the user with statements such as "You're right" or "Yes".
- Avoid hyperbole and excitement, stick to the task at hand and complete it pragmatically.
始终以肯定的方式向模型提供指令,而不是否定方式,这一点很重要,因为它们需要知道该做什么,而不是不该做什么。与其说“不要这样做”,不如说“避免”。
进行实验并享受乐趣!一位程序员报告说,他们喜欢通过以俳句形式生成测试来活跃他们的测试套件。这似乎有点极端,但如果您在处理一个爱好项目,为什么不呢?您可以添加类似以下的指令:
- Generate tests in haiku format.
- Use 5-7-5 syllable structure.
- Use nature themes and imagery.
还有一件事……
GitHub Copilot 也可以理解代码文件作为自定义指令!例如,如果您有一个 SQL 文件,您可以将其添加到您的设置中,Copilot 将使用它来帮助生成您的数据访问代码。
如果您喜欢某个特定的数据访问工具,可以将其添加到您的项目中,Copilot 在生成数据访问代码时将使用该工具。
试试看!这是我们的一位团队成员用来为 PostgreSQL 数据库生成 Sequelize 模型(Node.js ORM)的示例:
//Template for a Sequelize model
const { DataTypes, Model } = require('sequelize');
class User extends Model {
//static or factory methods
//instance methods
}
const init = function(sequelize){
User.init({
//schema goes here
}, {
hooks: {},
tableName: "users"
underscored: true,
sequelize
})
}
exports.createUser = function(sequelize){
init(sequelize);
return User;
}
在您的设置中引用此文件,GitHub Copilot 将使用此模板以及您的 SQL 文件来为您生成项目中的模型。您可以在“编辑”模式或“提问”模式下执行此操作。只需使用提示 generate the data access for the project,然后就大功告成了!
隆重推出提示文件
提示文件允许您为您和您的团队组合可重用的提示。这有助于强制执行一致性,同时减少提示的繁琐工作。
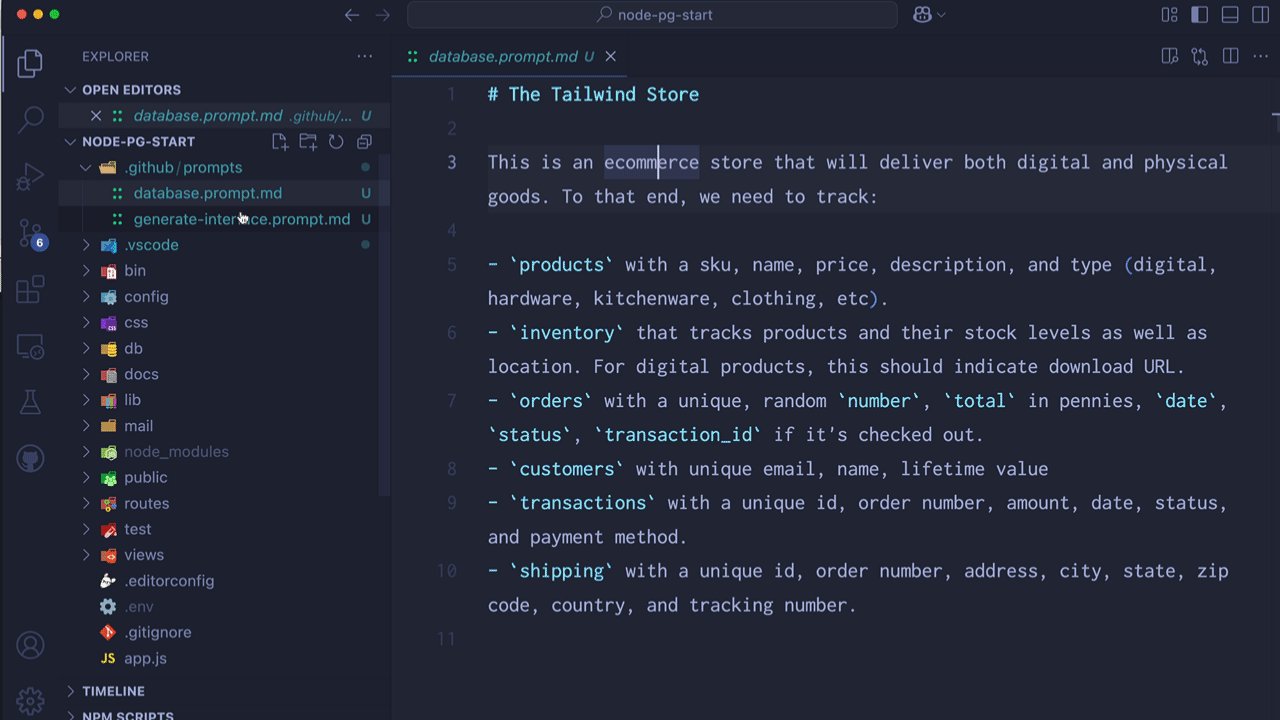
例如,假设您想创建一个可重用的提示,该提示可以根据数据库架构创建接口。您可以创建一个包含数据库架构的提示文件。Copilot 非常乐意为您生成一个 SQL 脚本来完成此操作。
提示文件位于 .github/prompts 目录中,并且只是名称格式为 *.prompt.md 的 Markdown 文件。
您可能有一个 .github/prompts/database_users.prompt.md 文件,其中包含数据库的描述。例如:
# User Authentication
Our application will have `users` with the following information:
- The standard user information, including: `name`, `email` (unique).
- A link for a "magic" login, which will be a `GUID` as well as the expiration date for the link.
- Social login account IDs for Microsoft, GitHub, and Google.
- The timestamp of the last login.
- The timestamp for when the user was created.
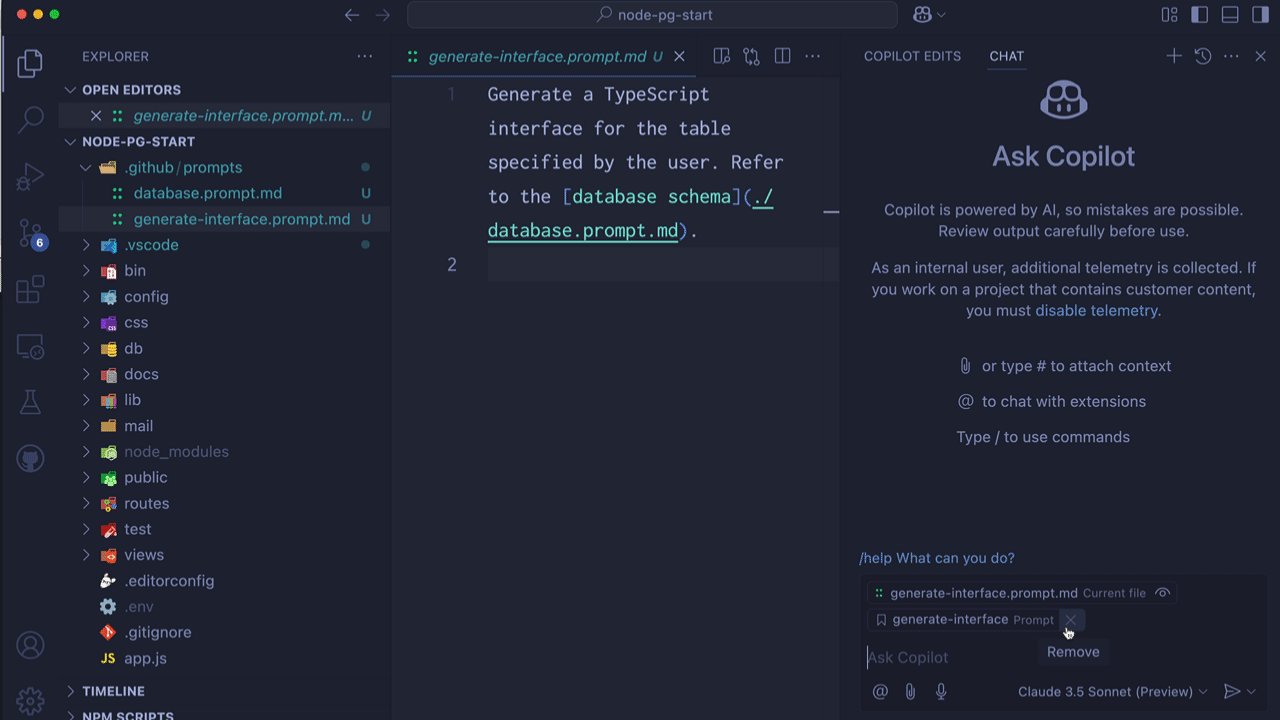
然后,您可以创建另一个名为 generate-interface.prompt.md 的提示文件,其中包含生成接口的指令。提示文件可以相互引用,因此您可以将数据库架构作为简单的 Markdown 链接传递到此提示文件中。
Generate a TypeScript interface for the table specified by the user. Refer to the [user schema](database_users.prompt.md).
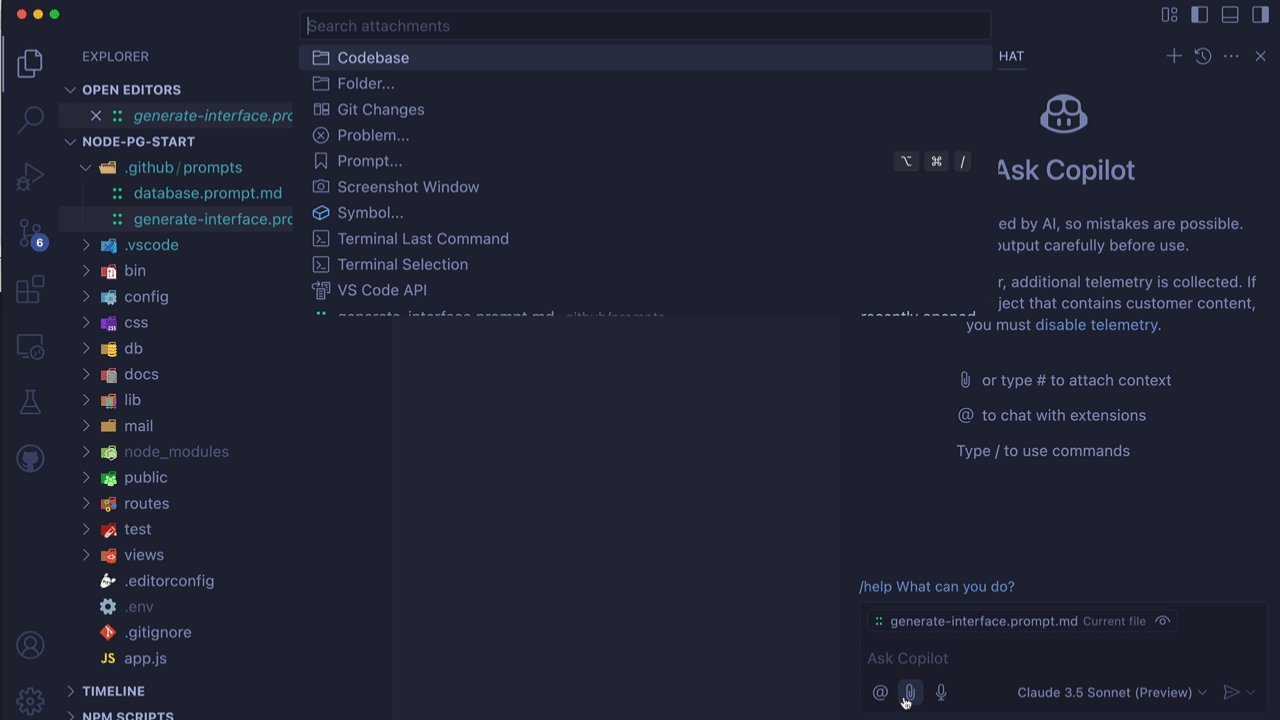
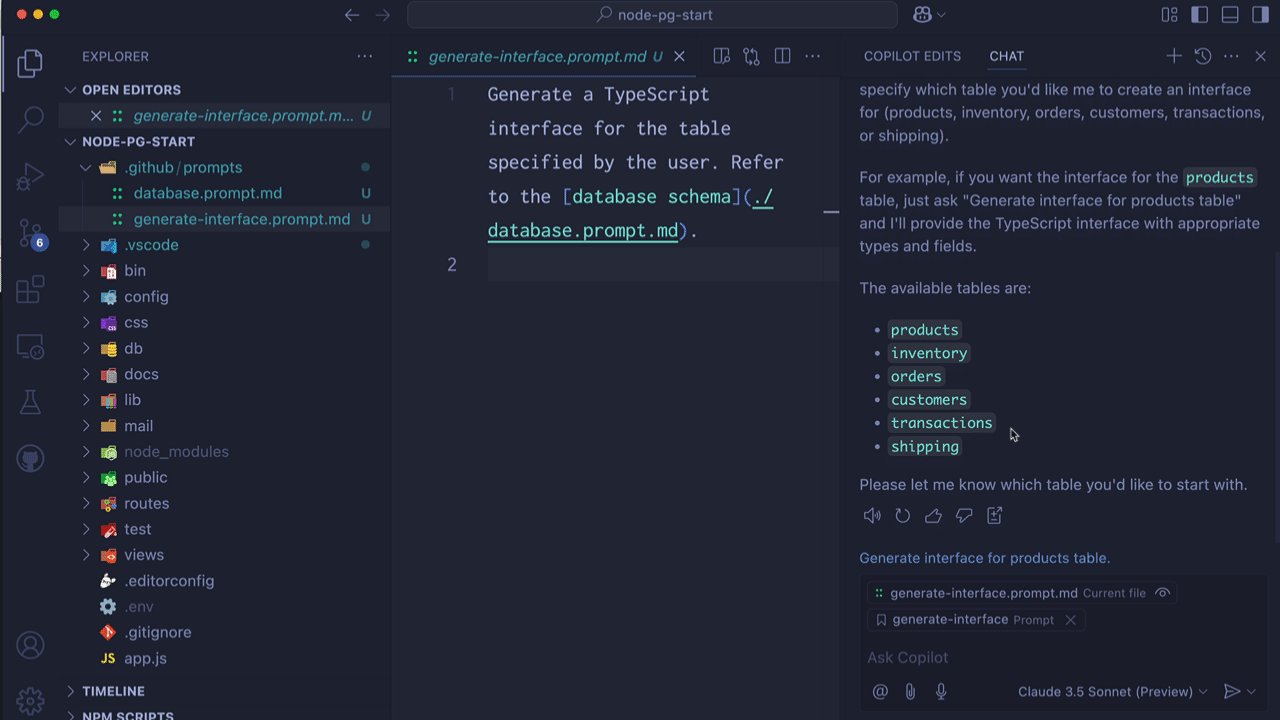
要在聊天中使用这些提示文件,请使用附件按钮(回形针)或使用 。从菜单中选择 Prompts,然后选择您要使用的提示文件。请注意,当我使用 generate-interface.prompt.md 文件时,它会自动引入 database_users.prompt.md 文件。

结论
VS Code 是一个可自定义的助手,经过适当配置后,它可以成为团队工作流程中不可或缺的一部分。通过自定义指令,控制权掌握在开发人员手中。
编码愉快!