Copilot 下一次编辑建议(预览)
2025 年 2 月 12 日,作者 Brigit Murtaugh,Burke Holland
我们很高兴在此版本的 Visual Studio Code 中宣布,GitHub Copilot 将发布三项预览功能。
- 下一步编辑建议
- 适用于 Copilot 编辑的 Agent 模式
- 视觉
在这篇文章中,我们将深入探讨下一步编辑建议,并了解编辑器中 AI 驱动代码补全的下一个演变。
下一步编辑建议 (NES)
GitHub Copilot 的代码补全功能——也称为幽灵文本——非常擅长自动补全。使用 GitHub Copilot 时,最令人难以置信的感觉之一是它会建议你脑海中的代码,而你甚至无需提出请求。但是,大多数编码活动涉及编辑现有代码,就像编写新代码一样。因此,补全功能也适用于现有代码是很自然的下一步。
我们称之为下一步编辑建议,简称NES。是的,当我们看到这个缩写时,我们也会产生游戏机怀旧感。
NES 入门
要开始使用 Copilot NES,首先请在 VS Code 设置中启用 github.copilot.nextEditSuggestions.enabled。
与补全功能一样,要开始从 NES 获取建议,你只需开始编码即可!
当出现编辑建议时,使用 Tab 键导航到它,然后再次使用 Tab 键接受它。忘掉手动搜索相关文件或引用吧。Copilot NES 会关注你的下一个相关编辑!
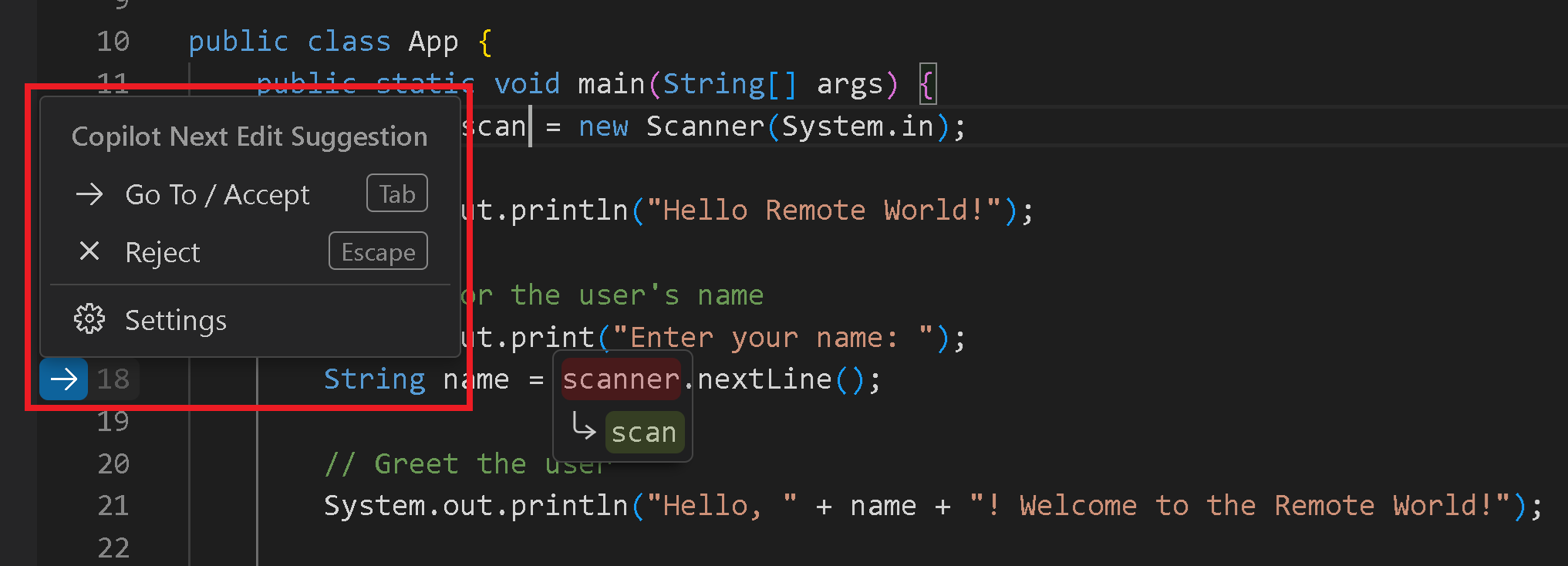
侧边栏中的箭头表示有可用的编辑建议。将鼠标悬停在箭头上以探索编辑建议菜单,其中包括键盘快捷键和设置配置。

一直滚动,跳过了那个编辑建议?箭头会提示你下一个编辑建议的位置,根据你在文件中的位置向上或向下指向。

建议可以涵盖单个符号、整行或多行,具体取决于潜在更改的范围。
重新加载 VS Code 以使更新的设置生效。
如果您是 Copilot Business 或 Enterprise 用户,除了在编辑器中设置 github.copilot.nextEditSuggestions.enabled 之外,您的组织管理员还必须选择启用 Copilot“编辑器预览功能”。
您可以了解更多关于在您的组织中管理 Copilot 策略的信息。
示例场景
当您进行可能在整个文件或项目中级联的更改时,Copilot NES 是您的 AI 伙伴,您将在各种场景中看到它的光芒。
发现并纠正错误:错误是编写代码的自然组成部分,Copilot NES 可以帮助发现它们(有时甚至在您意识到错误之前!)。
NES 可以帮助纠正小错误,例如打字错误——也许您编码很快,并且全神贯注,结果写了 conts 而不是 const
NES 还可以帮助解决更具挑战性的逻辑错误,例如倒置的三元表达式。
我们的开发团队一直在自托管 NES,我们的一位工程师在撰写此博客时,回忆起他使用 NES 的第一个“啊哈!”时刻。他正在编写一个条件,类似于 `if (something !== 'a' || something !== 'b')`。NES 发现这个语句将始终评估为 true(感谢德摩根定律!),并建议将 `||` 替换为 `&&` 以使代码有效。
改变意图: Copilot NES 建议的更改与意图的改变相匹配。例如,将类从 Point 更改为 Point3D 会导致建议在类定义和距离计算中添加一个 z 变量。
使用新添加的变量或逻辑: Copilot NES 帮助你使用刚刚添加的新代码。这可能是一个小改动,例如在实际方法中调用新的方法参数。
它也可能更复杂:如果你向 VS Code 扩展的 `extension.ts` 添加了一个新命令,NES 首先会建议清理 `extension.ts` 中的命令。然后当你打开 `package.json` 时,NES 也会建议注册该命令。
重构:如果您使用新名称或命名模式,Copilot NES 会建议类似地更新后续代码。
请阅读我们的完整 NES 文档,了解更多信息和场景,我们将不断扩展 NES 体验。
分享您的反馈
Copilot NES 正在迅速发展,我们迫不及待地想通过我们的仓库中的问题获取您的反馈——这将对改善体验至关重要。
请务必使用 VS Code Insiders 和 GitHub Copilot Chat 扩展的预发布版本,以获取所有最新功能和修复。获取有关如何安装扩展预发布版本的更多详细信息。
您可以阅读我们的完整 NES 文档,了解更多信息和场景,我们将不断扩展 NES 体验。
我们对 AI 的下一步发展感到兴奋,Copilot 将预测您接下来想做什么——最好的提示是您无需编写的提示。我们希望您也感到兴奋,并期待看到您的作品!
代理模式
自上周的 VS Code Insiders 发布以来,GitHub Copilot Edits 现在有了代理模式选项。
Copilot Edits 中的代理模式能够迭代其自身代码——识别错误并自动修复它们,执行完成请求任务所需的任何终端命令,以及通过自愈能力解决运行时错误。GitHub Copilot 现在不仅可以执行用户请求的任务,还可以推断所有未指定但需要完成才能使主要请求正常工作的其他任务。
我们认为 GitHub Copilot 中的代理模式具有巨大的潜力。它每天都在进步,但我们希望尽快将其交到你们手中。在接下来的几周里,随着我们对体验的完善,请密切关注此空间,了解重大更改和改进,并在尝试时分享您的反馈(今天在 VS Code Insiders 中,很快将在 VS Code Stable 中推出)。
您可以在我们的文档中阅读更多关于代理模式的信息。
视觉
此版本的 VS Code Insiders 还为 GitHub Copilot 带来了视觉支持。
一遍又一遍地将你所看到的内容翻译成对 Copilot 的描述可能会令人沮丧。在使用用户界面或询问如何配置编辑器中的某些内容时尤其如此。现在,你只需将屏幕截图附加到你的提示中,Copilot 就可以准确地看到你所看到的内容。你可以...
- 从剪贴板粘贴
- 从资源管理器视图拖放图像
- 附加当前 VS Code 窗口的屏幕截图(选择 附加 > 屏幕截图窗口)
这带来了各种各样的场景……
- 向 Copilot 提供模型图,以便它生成 UI 代码。
- 提供不正确的界面截图,以便 Copilot 帮助您修复布局。
- 为 HTML 和 Markdown 中的图片生成替代文本
- 提供错误截图
视觉功能目前可在 VS Code Insiders 中使用,并向所有人开放。目前仅支持 GPT 4o 模型,其他模型的支持正在开发中。目前支持的图像类型有 JPEG/JPG、PNG、GIF 和 WEBP。
新年新 Copilot
我们对 Copilot 抱有宏伟的计划,它将成为一款 AI 结对程序员,不仅向所有人免费提供,而且不断突破 AI 的界限,彻底加速您的生产力和幸福感。
我们从未停止改进 VS Code 本身,因此请查看我们的最新发布说明,了解所有全新的优秀功能。我们坚信要确保您拥有代码编辑器和最佳 AI 结对程序员的最佳版本。
我们知道 AI 世界发展迅速,因此请务必在 X/Bluesky/LinkedIn 上关注我们,我们将让您轻松了解所有最新的 Copilot 功能。
编程愉快!
Brigit 和 Burke