宣布 VS Code 免费版 GitHub Copilot
2024 年 12 月 18 日,作者 Burke Holland, @burkeholland
我们很高兴地宣布,**GitHub Copilot 全新免费套餐**现已面向所有 VS Code 用户开放。您只需拥有一个 GitHub 账号即可。无需试用,无需订阅,也无需信用卡。
您可以点击上面的链接,或者直接在 VS Code 中按如下方式启用 GitHub Copilot...
使用 GitHub Copilot 免费版,您将获得**每月 2000 次代码补全**。这大约相当于每个工作日 80 次,量很大。您还可以获得**每月 50 次聊天请求**,并**访问 GPT-4o 和 Claude 3.5 Sonnet 模型**。
如果您达到了这些限制,这很可能是因为 Copilot 正在出色地完成它的工作——帮助您更好地完成您的工作!如果您发现需要更多 Copilot 的功能,**付费 Pro 套餐**提供无限使用,并可访问 **o1** 和 **Gemini**(即将推出)等其他模型。
随着这一公告的发布,GitHub Copilot 已成为 VS Code 体验的核心组成部分。一如既往,开发团队一直在努力通过全新的 AI 功能和能力来改进这种体验。让我们来看看 GitHub Copilot 在过去几个月里推出的一些最新功能。您的编辑器,正在被 AI 重塑。
使用 Copilot Edits 处理多个文件
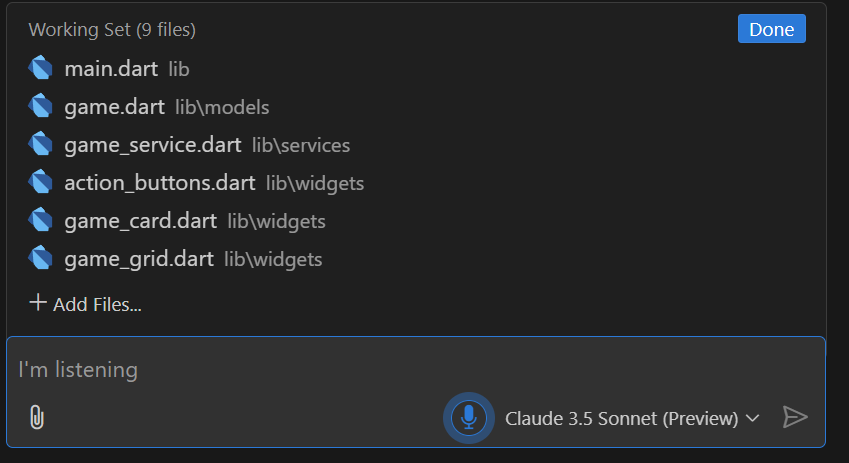
Copilot Edits 是一种多文件编辑体验,您可以从聊天侧边栏的顶部打开它。根据提示,Edits 将在多个文件中提议更改,包括在需要时创建新文件。这为您带来了聊天的对话流程,结合了 Copilot 代码生成的能力。其结果是您必须亲身体验才能相信的。
试试这个:使用 Flutter 构建一个原生移动应用。我上周末构建了一个游戏,但我从未用过 Flutter。
多个模型,任您选择
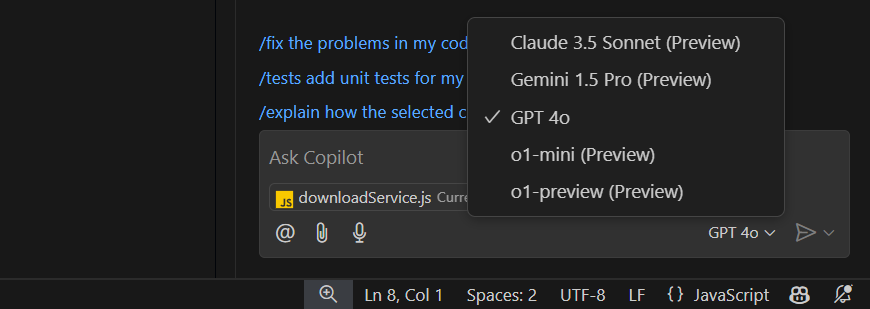
无论您是使用聊天、行内聊天,还是Copilot Edits,您都可以决定您的编程伙伴是谁。

试试这个:使用 4o 生成新功能实现计划,然后将其作为提示输入到GitHub Copilot Edits 中的 Claude,以构建它。
自定义指令
使用自定义指令,精确告诉 GitHub Copilot 您希望事情如何完成。这些指令会与每次请求一起发送给模型,让您可以指定偏好以及模型需要了解的细节,从而以您期望的方式编写代码。
您可以在编辑器或项目级别指定这些指令。如果您在项目中包含一个 .github/copilot-instructions.md 文件,我们甚至会自动拾取它们。这些指令可以轻松地与您的团队共享,让每个人——包括 GitHub Copilot——都能保持同步。
例如...
## React 18
* Use functional components
* Use hooks for state management
* Use TypeScript for type safety
## SvelteKit 4
* Use SSR for dynamic content rendering
* Use static site generation (SSG) for pre-rendered static pages.
## TypeScript
* Use consistent object property shorthand: const obj = { name, age }
* Avoid implicit any
试试这个:让 Copilot 生成将数据库架构转储到文件的命令,然后将该文件设置为您的自定义指令之一。
完整的项目意识
GitHub Copilot 拥有由 AI 驱动的领域专家,您可以使用 @ 语法提及他们。我们称之为“参与者”。@workspace参与者是您整个代码库领域的领域专家。
GitHub Copilot 还会进行意图检测(如视频所示),并在看到您提出的问题需要完整的项目上下文时自动包含 @workspace。
试试这个:在聊天提示中输入 /help,查看 GitHub Copilot 中所有参与者的列表及其各自的专业领域,以及可以大大简化提示的斜杠命令。
命名和其他难题
他们说命名是计算机科学中最难的问题之一。按 F2 重命名某个内容,GitHub Copilot 将根据该符号在代码中的实现和使用方式为您提供一些建议。
试试这个:如果您不知道某事该叫什么名字,不要过度思考。就叫它 foo 并实现它。然后按 F2,让 GitHub Copilot 为您建议一个名字。
畅所欲言
选择麦克风图标开始语音聊天。这由免费的、跨平台的VS Code Speech 扩展提供支持,该扩展在本地模型上运行。无需第三方应用。

试试这个:使用 Speech 和 GitHub Copilot Edits 来原型化您的下一个应用程序。您可以通过语音轻松构建一个可工作的演示。
成为终端专家
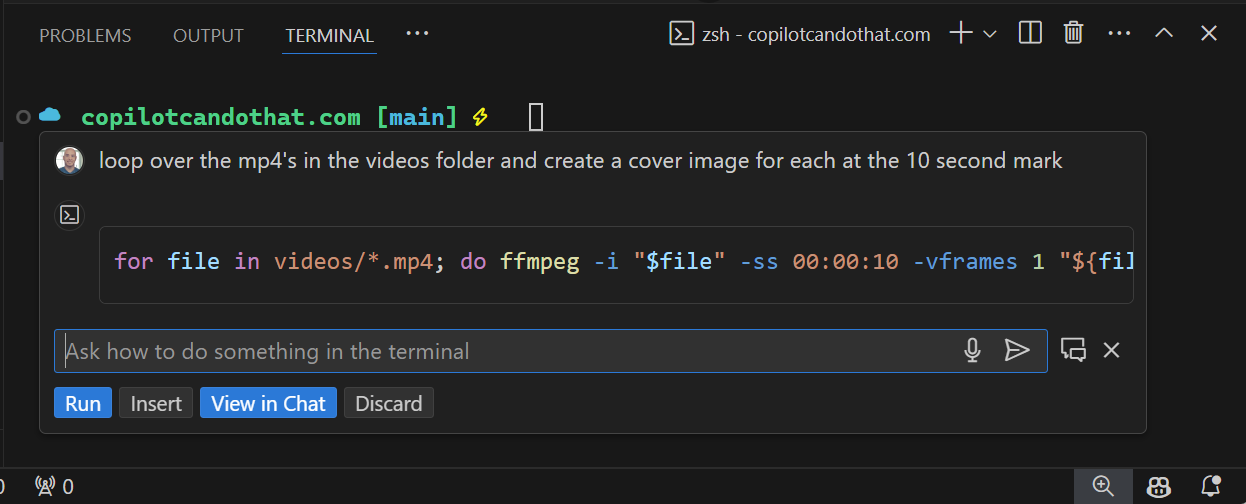
借助终端聊天,您几乎可以在终端中完成任何事情。在 VS Code 终端中按 Cmd/Ctrl + i,然后告诉 GitHub Copilot 您想做什么。Copilot 还可以通过分析错误输出来解释如何修复失败的 shell 命令。
例如,我知道我可以使用ffmpeg 库从视频中提取帧,但我不知道语法和标志。没问题!

试试这个:下次在终端中遇到错误时,请查找提示旁边的闪光图标。选择它,GitHub Copilot 将为您修复、解释,甚至自动更正 shell 命令。
无需担心提交
告别“更改”这样的提交信息。GitHub Copilot 将根据您所做的更改和您最近的几个提交消息为您建议提交消息。您可以使用自定义指令来生成提交消息,以完全按照您想要的方式格式化消息。
试试这个:超越提交。安装GitHub Pull Requests and Issues 扩展,您可以生成拉取请求描述,获取拉取请求的摘要,甚至获取问题的建议修复。所有这些都无需离开 VS Code。
扩展程序就足够了
每个 VS Code 扩展都可以直接集成到 GitHub Copilot API 中,并提供定制化的 AI 体验。查看 MongoDB 的扩展,它可以编写令人印象深刻的复杂查询,使用模糊搜索等等……
试试这个:使用 GitHub Copilot 构建您自己的 GitHub Copilot 扩展!我们创建了一些新的教程,展示了如何构建一个代码辅导聊天参与者或生成 AI 驱动的代码注释。
未来的愿景
这是我们即将为 GitHub Copilot 添加功能的一个预览,但它太酷了,忍不住现在就向您展示。
安装Vision Copilot Preview 扩展,然后要求 GitHub Copilot 根据截图或标记生成界面。
或者使用它为图像生成替代文本。
试试这个:使用 Figma 或 Sketch(或 PowerPoint——如果您这样做也没关系,我也这样做)模拟 UI。然后使用 @vision 生成 UI。您甚至可以告诉它使用哪个 CSS 框架。
注意:Vision 目前处于预览阶段,需要您提供自己的 OpenAI、Anthropic 或 Gemini API 密钥。在作为 GitHub Copilot 的一部分发布时,将不需要该密钥。敬请期待!
跟上 GitHub Copilot 的步伐
我们还有很多 GitHub Copilot 的功能想向您展示,但没有什么能替代亲身体验。如果您是初学者,我们建议您观看这 3 个短视频,它们能帮助您快速了解 Copilot UI,并学习一些提示工程的最佳实践。
我们每个月都会发布 GitHub Copilot 的更新和新功能。了解 AI 编码的最新动态的最佳方式是关注我们在X、Bluesky、LinkedIn,甚至TikTok 上的账号。我们会将最新动态——简短而精彩——直接推送到您的信息流中。
如果您有任何反馈,我们非常乐意听取。欢迎在社交媒体上@我们,或在GitHub Copilot 扩展 issues 仓库提出问题或功能请求。
GitHub Copilot 的其他应用场景
作为免费套餐的一部分,您还可以在 GitHub.com 上使用 GitHub Copilot。
在我们与 GitHub 合作构建 Visual Studio Code 体验的同时,Copilot 本身并非仅限于 VS Code。您可能想知道像 Visual Studio 这样的编辑器。这些用户是否也会获得免费的 Copilot 产品?
是的。绝对的。请查看 VS 团队的这篇博文,了解今天已有的功能以及即将推出的内容。
面向所有人的 AI 代码编辑器
2025 年将是 GitHub Copilot 的重要一年,它现在已成为整个 VS Code 体验的核心组成部分。我们希望您能与我们一起,再次踏上重塑代码编辑器的旅程。
编码愉快!
Burke Holland @burkeholland