在 VS Code 中使用聊天
在 Visual Studio Code 中使用聊天功能,通过自然语言询问有关代码库的问题,或者在整个项目中进行编辑。聊天功能可以在不同模式下运行,针对您的用例进行优化,从提问到进行多文件编辑,再到启动自主编码工作流程。
为什么要在 VS Code 中使用聊天?
聊天功能让您能够与 AI 进行持续的对话。您可以提出后续问题并迭代您的请求。以下是您可以在 VS Code 中使用聊天功能的一些示例:
- 搭建新应用 - “使用 TypeScript 和 Tailwind CSS 创建一个新的 React 应用”
- 添加功能 - “添加一个登录页面并根据 #styles.css 进行样式设置”
- 理解您的代码 - “解释这个身份验证中间件是如何工作的”
- 调试问题 - “为什么我在此循环中收到空引用?”
- 优化性能 - “帮助我提高此数据库查询的效率”
- 生成测试 - “为
calculateTotal函数创建单元测试”
先决条件
-
您的机器上已安装 VS Code。从 Visual Studio Code 网站下载。
-
访问 GitHub Copilot。按照这些步骤在 VS Code 中设置 GitHub Copilot。
提示如果您没有 Copilot 订阅,您可以直接在 VS Code 中注册免费使用 Copilot,并获得每月限制的完成和聊天交互。
在 VS Code 中访问聊天
您可以在 VS Code 中以不同方式使用自然语言聊天,每种方式都针对特定的用例和任务进行了优化。
| 体验 | 用例 | 用户体验 |
|---|---|---|
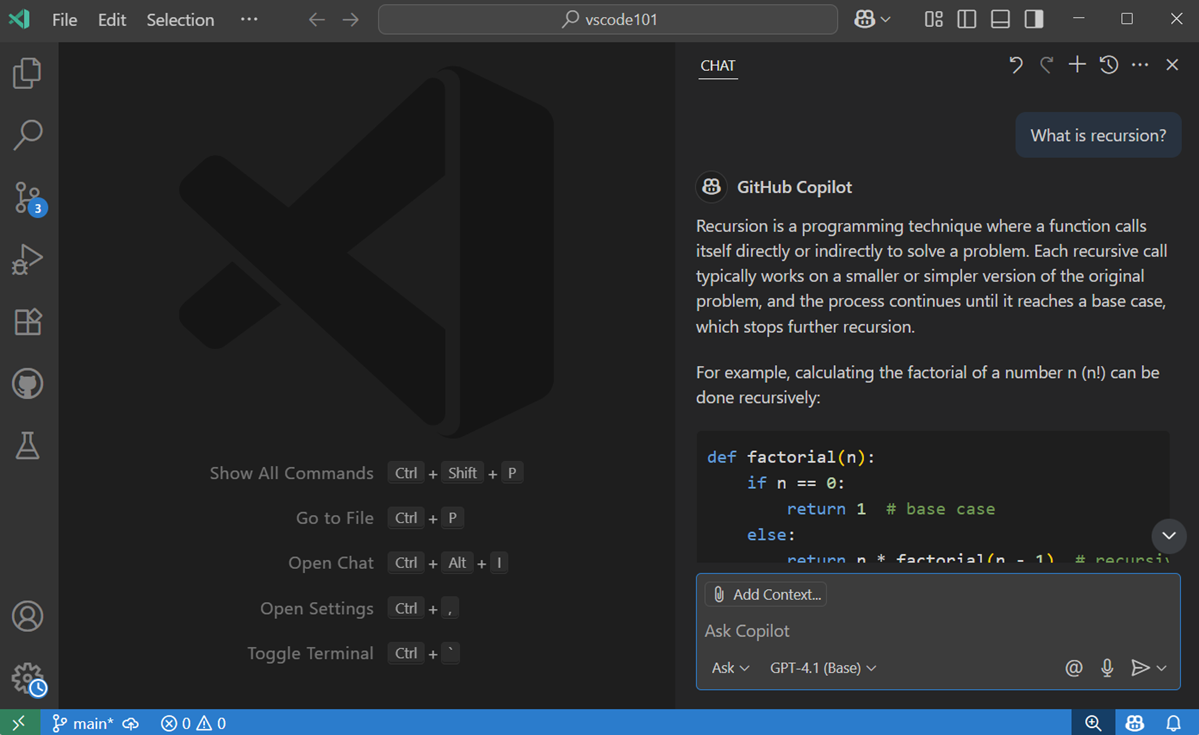
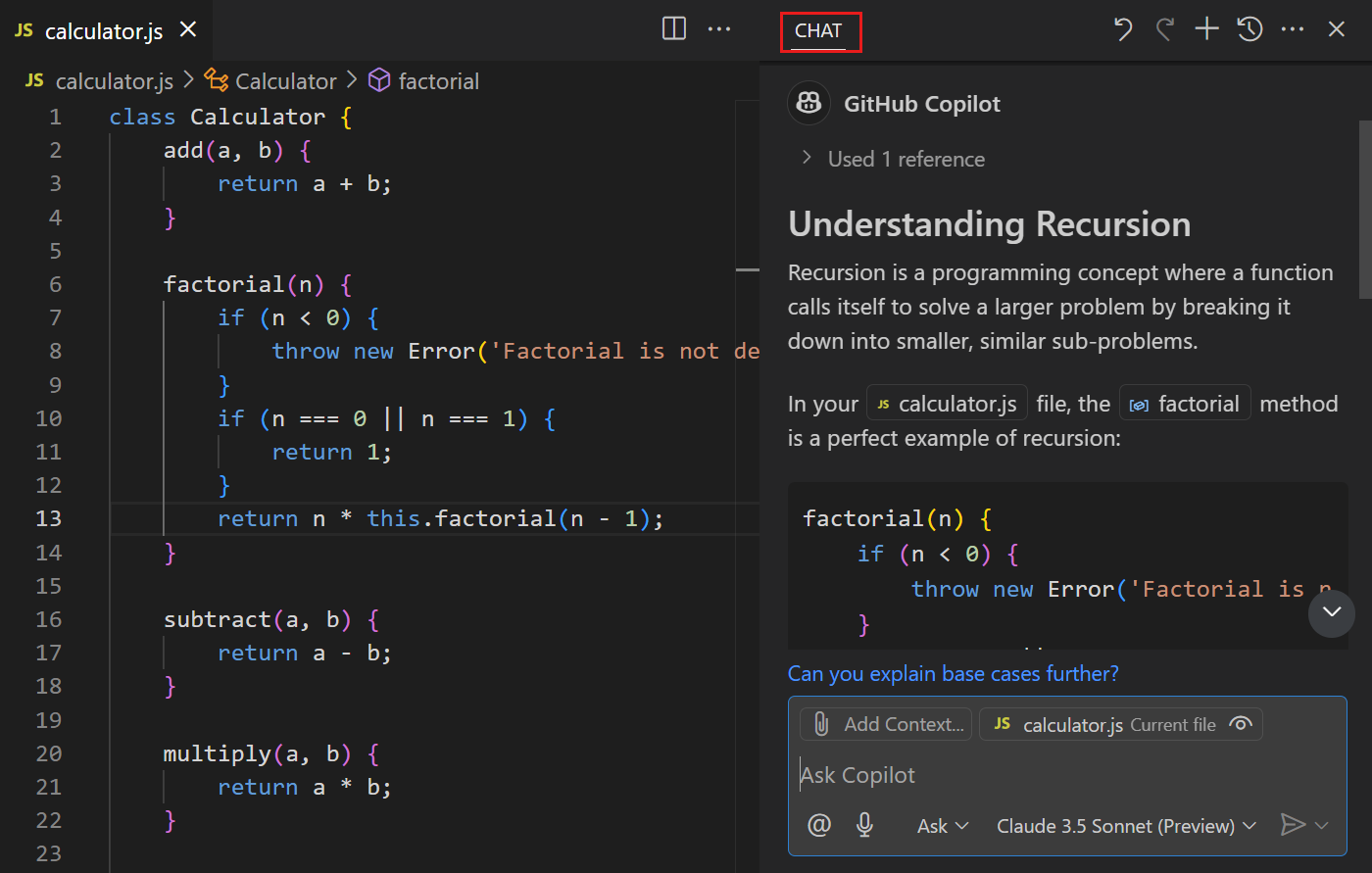
| 聊天视图 ⌃⌘I(Windows、Linux Ctrl+Alt+I) |
在侧面专用视图中进行持续的多轮聊天对话。在不同的聊天模式之间切换,以提问、进行跨文件代码编辑或启动自主编码工作流程。 |  |
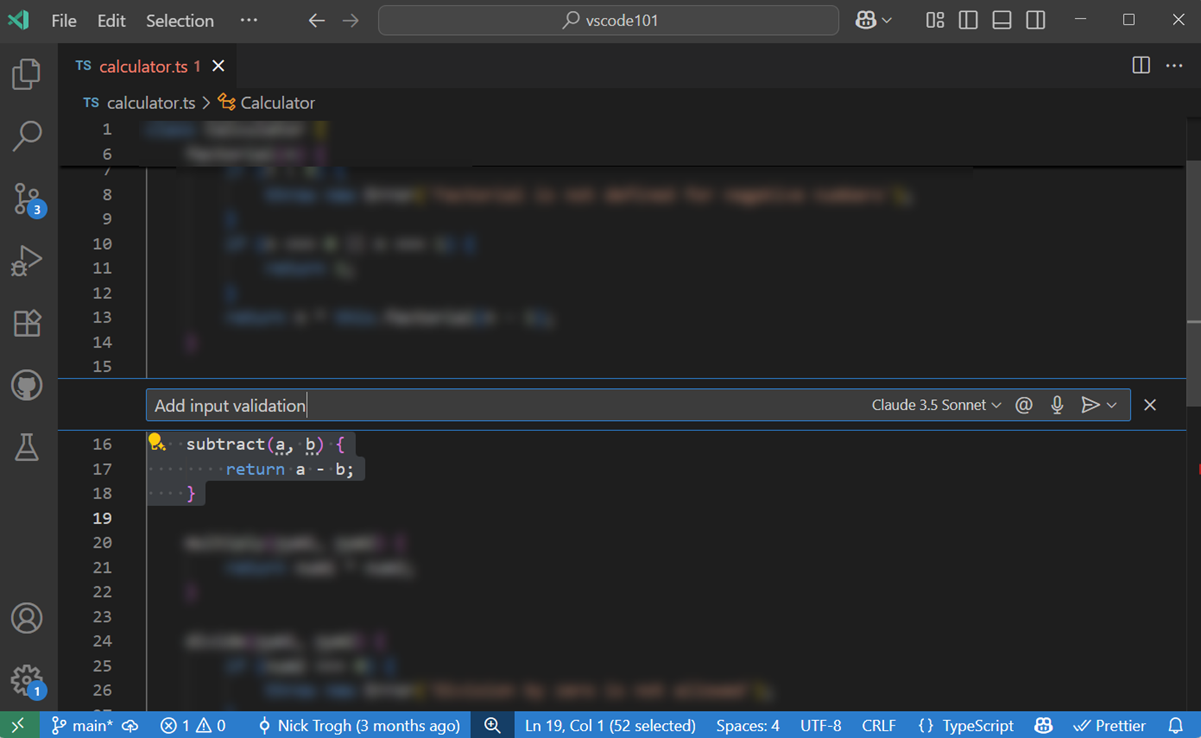
| 内联聊天 ⌘I(Windows、Linux Ctrl+I) |
直接从编辑器(编辑器内联聊天)或集成终端(终端内联聊天)开始聊天对话,以获取就地建议。 |  |
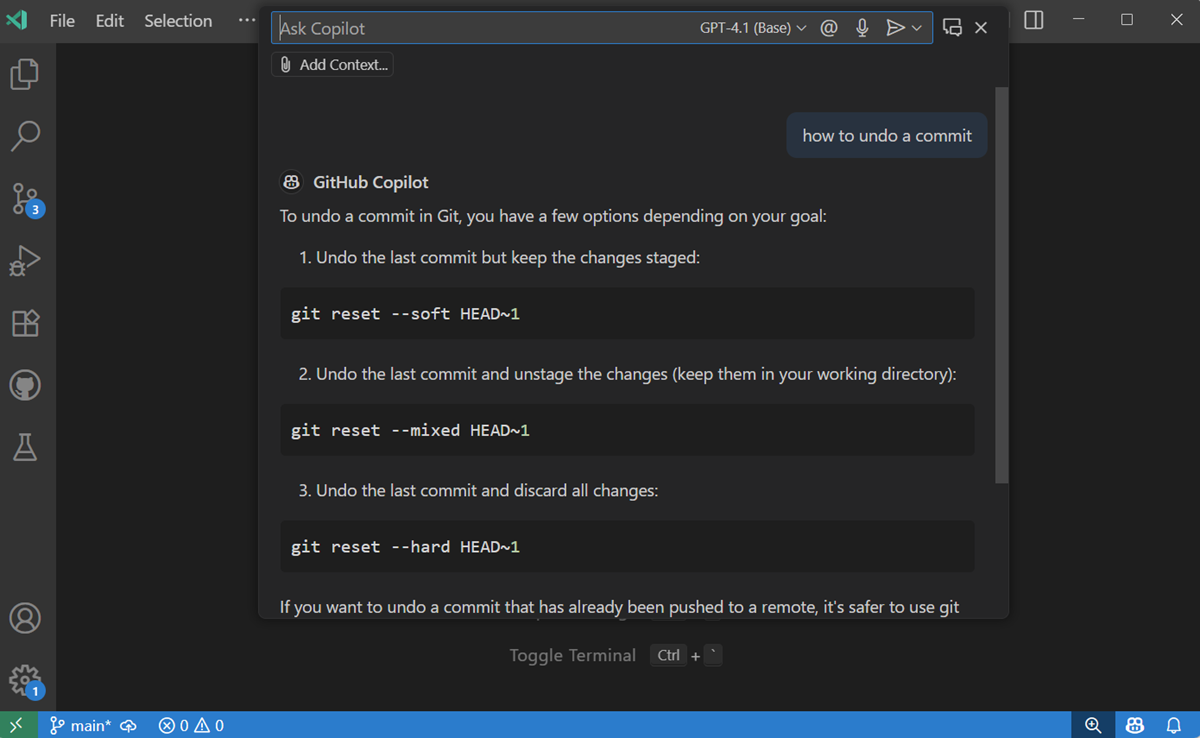
| 快速聊天 ⇧⌥⌘L(Windows、Linux Ctrl+Shift+Alt+L) |
快速提问并回到您正在做的事情。 |  |
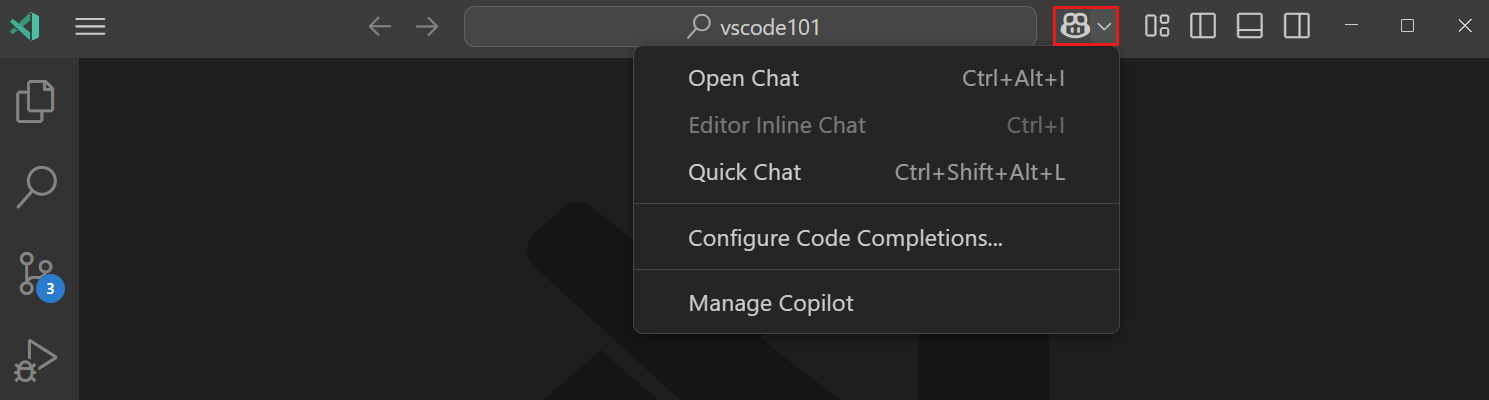
通过使用相应的键盘快捷键或通过 VS Code 标题栏中的“聊天”菜单访问每个聊天体验。

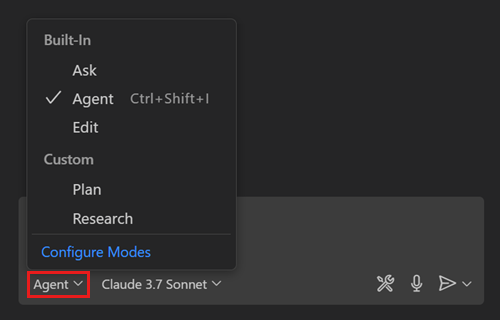
选择聊天模式
聊天模式是预定义的配置或角色,用于自定义 VS Code 中的聊天以完成特定任务,例如规划、提问或执行自主编码任务。
要切换聊天模式,请打开聊天视图(⌃⌘I(Windows、Linux Ctrl+Alt+I)),然后从聊天模式下拉列表中选择所需的模式。

VS Code 附带三种内置聊天模式:提问、编辑和代理。您可以为特定场景定义自己的聊天模式,例如规划新功能或研究实现选项。了解有关 VS Code 中的聊天模式的更多信息。
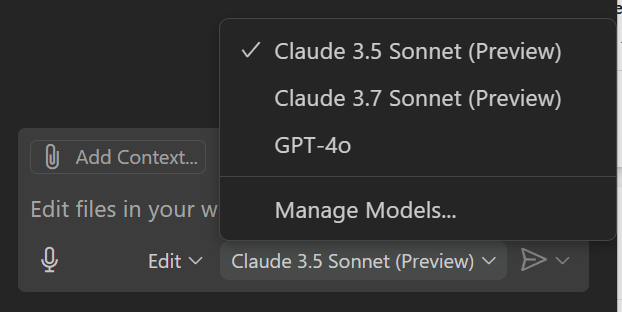
更改语言模型
VS Code 提供不同的内置语言模型供您选择。有些模型针对快速编码任务进行了优化,而另一些则更适合较慢的规划和推理任务。使用聊天输入字段中的模型选择器更改 Copilot 用于生成响应的模型。

您还可以从其他模型提供商添加模型并在聊天中使用它们。获取有关如何使用其他提供商的模型的更多详细信息。
可用模型的列表可能会根据您的 Copilot 订阅而有所不同,并且可能会随时间而变化。有关可用语言模型的更多信息,请参阅 GitHub Copilot 文档。
提交聊天提示
在聊天输入字段中键入自然语言提示,以在 VS Code 中进行聊天请求。根据您选择的聊天模式,您的提示将相应地处理。例如,在提问模式下,响应
聊天响应可能包含富内容的组合,例如 Markdown 文本、代码块、按钮、文件树等等。

为了获得更相关的响应或引用工作区中的特定文件或工件(例如测试失败或终端输出),请通过 #-提及相关上下文项来向您的聊天提示添加上下文。
使用 chat.math.enabled 设置(预览)启用聊天响应中的数学方程渲染。
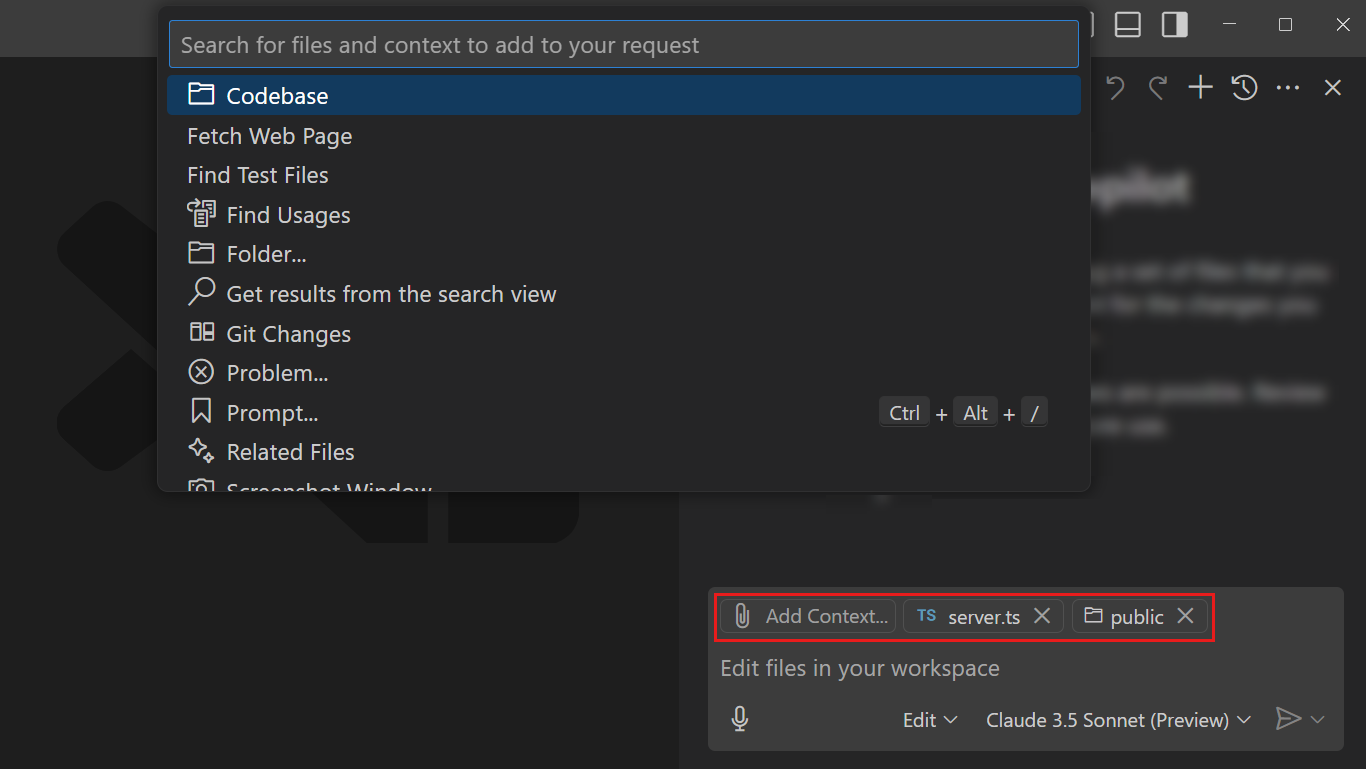
添加聊天上下文
VS Code 尝试根据您的自然语言提示确定聊天请求的意图和范围。为了帮助获得更相关的响应,请在您的聊天提示中提供额外的上下文,例如文件、测试结果、终端输出等。
使用聊天视图中的添加上下文按钮或键入 #-提及来向您的聊天提示添加上下文。例如,键入 #codebase 执行完整的代码库搜索,或 #<file | folder | symbol> 引用工作区中的特定文件、文件夹或符号。在聊天输入字段中键入 # 以查看上下文项列表。

如果您已安装提供工具的 MCP 服务器或扩展,您还可以通过在聊天提示中 #-提及它们来直接引用这些工具。例如
summarize #fetch code.visualstudio.com/updates:使用内置的fetch工具检索网页内容what is terminal suggest #githubRepo microsoft/code:使用内置的githubRepo工具在 GitHub 存储库中执行代码搜索。
您还可以通过键入 # 后跟工具名称来直接在提示中引用代理模式工具。您可以在所有聊天模式(提问、编辑和代理模式)中执行此操作。例如,使用 #fetch 工具将网页内容作为上下文添加到您的聊天提示中,或使用 #githubRepo 在 GitHub 存储库中执行代码搜索。
获取有关向聊天提示添加上下文的更多详细信息。
提示示例
询问一般技术主题
“什么是链表?”“十大热门 Web 框架”
理解代码库
“解释 #codebase 中身份验证的工作原理”“数据库连接字符串在哪里配置?#codebase”“我如何构建这个 #codebase?”“#getUser 在哪里使用?#usages”
为您的应用添加新功能
“创建一个关于页面并将其包含在导航栏中 #codebase”“添加一个新的 API 路由以更新地址信息 #codebase”“添加一个登录按钮并根据 #styles.css 进行样式设置”
修复工作区中的问题
“修复 #problems 中的问题”“修复失败的测试 #testFailure”
引用来自 Web 的内容
“如何在 React 18 中使用 'useState' 钩子?#fetch https://18.reactjs.ac.cn/reference/react/useState#usage”“构建一个 API 端点以获取地址信息,使用 #githubRepo contoso/api-templates 中的模板”
有关更多提示示例,请参阅 GitHub 文档中的Copilot Chat Cookbook。
在聊天输入字段中键入 /help 以获取有关 Copilot 以及如何与聊天交互的帮助。
视觉
聊天支持视觉功能,这意味着您可以将图像作为上下文附加到聊天提示中并提问。例如,附加一段代码的屏幕截图并要求解释它,或者附加一个 UI 草图并要求代理模式实现它。
您可以将图像从网页浏览器拖放到聊天视图中,将其作为上下文添加。
聊天历史记录
当您在聊天会话中迭代并发送多个聊天提示时,VS Code 会使用聊天提示和响应的历史记录作为您当前聊天提示的上下文。这意味着您可以提出后续问题或澄清您之前的问题,而无需重复上下文。例如,您可以问“这与...有何不同”、“现在添加一个测试用例”、“更详细地解释”等等。
随时可以通过聊天视图中的新建聊天(+)按钮(⌘N(Windows、Linux Ctrl+N))创建新的聊天会话。如果您想切换到不同的主题并避免之前的上下文和历史记录,这会很有用。
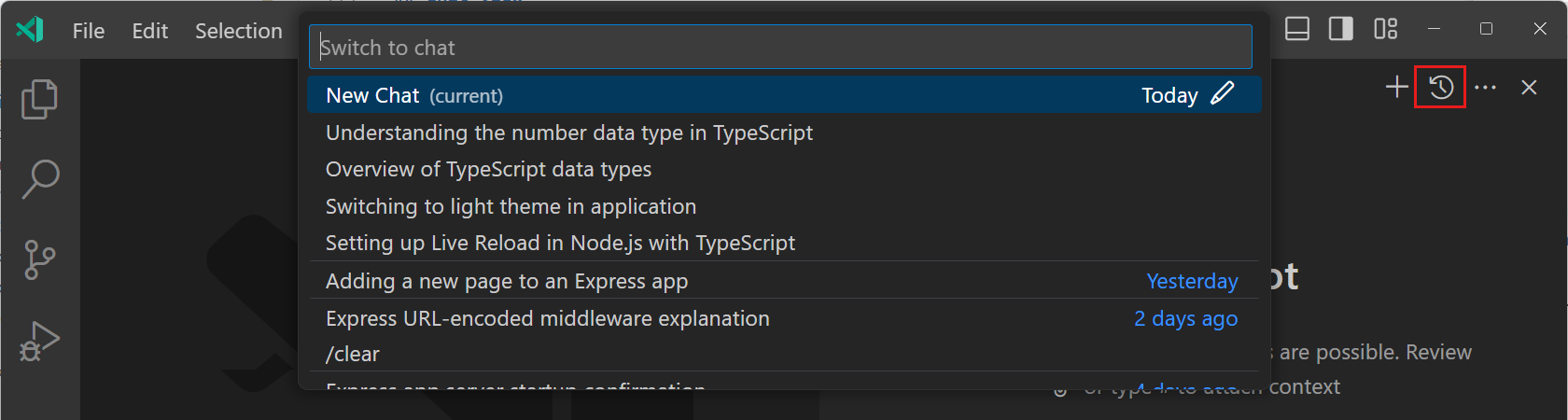
要查看聊天会话的历史记录,请选择聊天视图中的显示聊天...按钮,或使用命令面板中的聊天: 显示聊天...命令。选择一个历史记录条目以在聊天视图中打开该聊天会话并继续对话。

您可以使用命令面板中的聊天: 导出聊天...命令将聊天会话的所有提示和响应导出为 JSON 文件。要以 Markdown 格式将特定的聊天提示或响应复制到剪贴板,请右键单击该消息并选择复制。要复制整个聊天会话,请右键单击聊天视图并选择全部复制。
编辑上一个聊天请求
编辑聊天请求的功能在 VS Code 1.102 版中提供。
您可以在活动的聊天会话中编辑之前的聊天请求。如果您想优化提示或更正错误,这会很有用。编辑聊天请求等同于撤销请求,然后使用编辑后的提示提交新请求。
当您编辑之前的聊天请求时,将执行以下步骤:
- 编辑后的请求以及所有后续请求和响应都将从对话历史记录中删除。
- 这些请求所做的任何编辑都将恢复到请求之前的状态。
- 编辑后的请求将添加到对话历史记录中,并提交给语言模型以获取新响应。
您可以使用 chat.editRequests 设置配置之前的聊天请求的编辑:
inline:在聊天视图中选择请求,使其可以在原地编辑。使用 Escape 退出编辑模式。hover:将鼠标悬停在聊天请求上,然后选择编辑图标(铅笔)使其可以在原地编辑。使用 Escape 退出编辑模式。input:将鼠标悬停在聊天请求上,然后选择编辑图标(铅笔)以在聊天输入字段中编辑请求。none:禁用聊天视图中聊天请求的编辑。
使用检查点撤销聊天请求
检查点在 VS Code 1.103 版本中提供。
聊天检查点提供了一种将工作区状态恢复到先前时间点的方法,当聊天交互导致多个文件发生更改时尤其有用。
当启用检查点时,VS Code 会在聊天交互的关键点自动创建文件的快照,这样如果聊天请求所做的更改不符合您的预期,或者您想尝试不同的方法,您可以返回到一个已知的良好状态。
要启用检查点,请配置 chat.checkpoints.enabled 设置。
恢复检查点
当您恢复检查点时,VS Code 会将工作区恢复到该检查点时的状态。这意味着该检查点之后对文件所做的所有更改都将被撤消。
要将您的工作区恢复到之前的检查点:
-
在聊天视图中,导航到聊天会话中的上一个聊天请求。
-
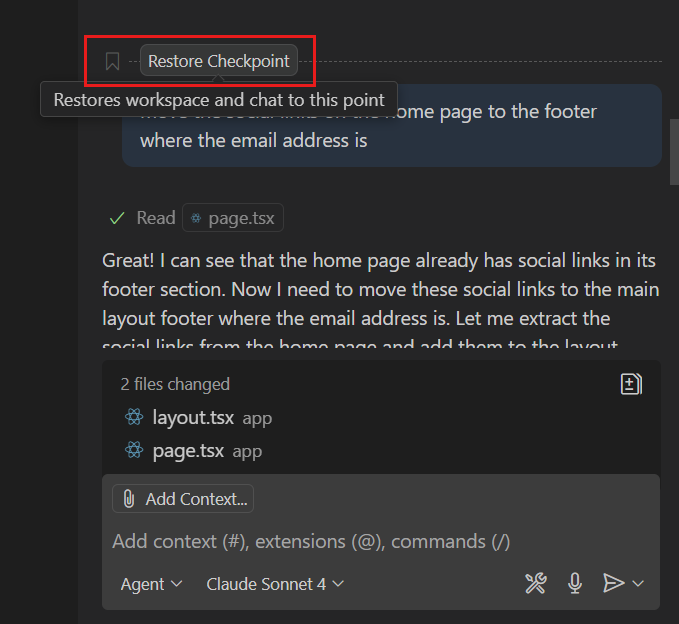
将鼠标悬停在聊天请求上,然后选择恢复检查点。

-
确认您要恢复检查点并撤消该点之后对文件所做的任何更改。
请注意,聊天请求将从对话历史记录中删除,并且工作区文件将恢复到检查点时的状态。
恢复后重做
恢复到之前的检查点后,您可以重做已撤消的更改。如果您不小心恢复到某个检查点,这可能会很有用。
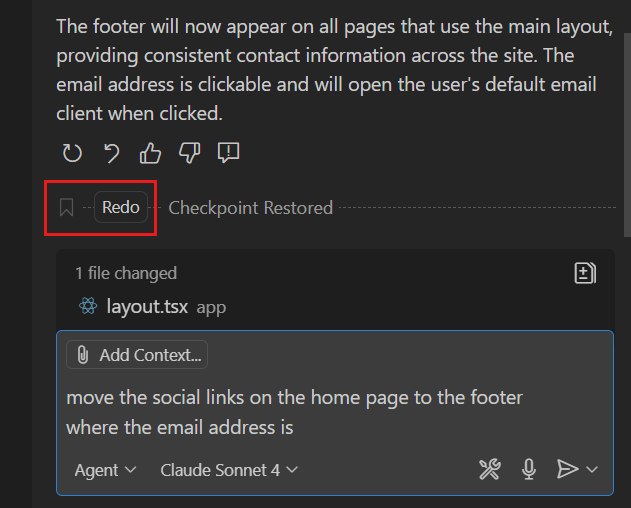
要在恢复检查点后重做更改,请选择聊天视图中的重做。

查看检查点中的文件更改
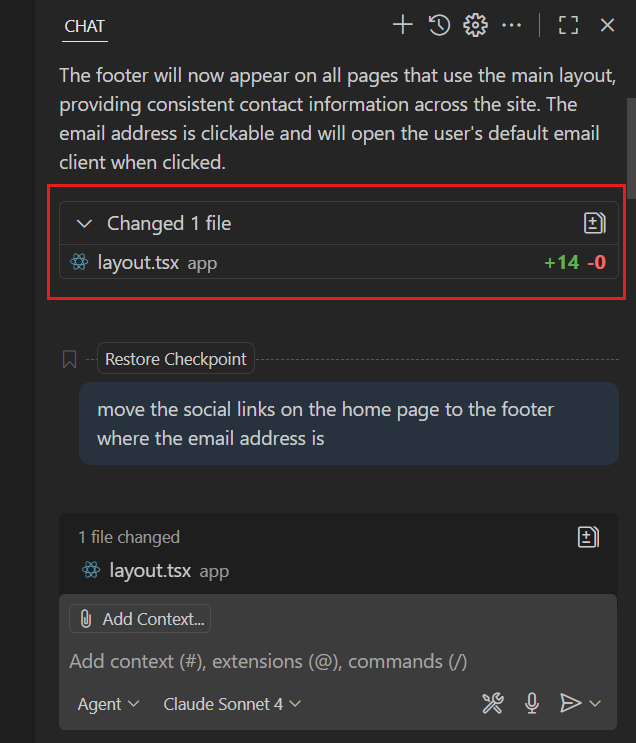
为了帮助您了解每个聊天请求的影响,并更容易决定要恢复到哪个检查点,请启用 chat.checkpoints.showFileChanges 设置。这会显示每个聊天请求结束时修改的文件列表,以及每个文件中添加和删除的行数。

在编辑器选项卡或单独窗口中打开聊天
您可以将聊天会话作为单独的编辑器选项卡打开,甚至作为单独的浮动窗口打开。此功能使您能够同时打开多个聊天会话。
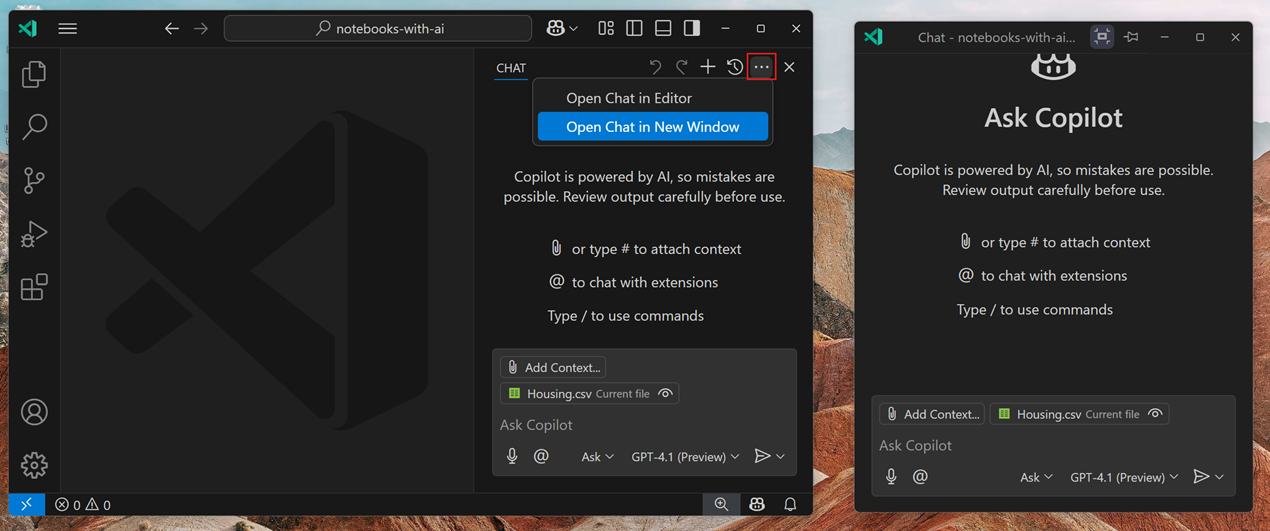
在聊天视图中,选择右上角的 ... 图标,然后选择在编辑器中打开聊天或在新窗口中打开聊天。以下屏幕截图显示了在浮动窗口中运行的聊天视图:

默认情况下,聊天会话以紧凑模式打开,该模式隐藏了标题栏和其他 UI 元素。选择浮动窗口标题栏中的紧凑模式图标以在紧凑模式和正常模式之间切换。
可选地,启用始终置顶模式,以始终将聊天视图保持在其他窗口的顶部。
了解有关 VS Code 中浮动窗口的更多信息。
使用语音交互
借助 VS Code Speech 扩展提供的 VS Code 中的语音控制功能,您可以使用语音发起聊天对话:
- 使用语音口述您的聊天提示
- 使用“Hey Code”语音命令启动与 Copilot Chat 的语音会话
- 使用“按住说话”模式加速聊天的语音输入
了解有关如何在 VS Code 中使用语音交互的更多信息。
聊天调试视图
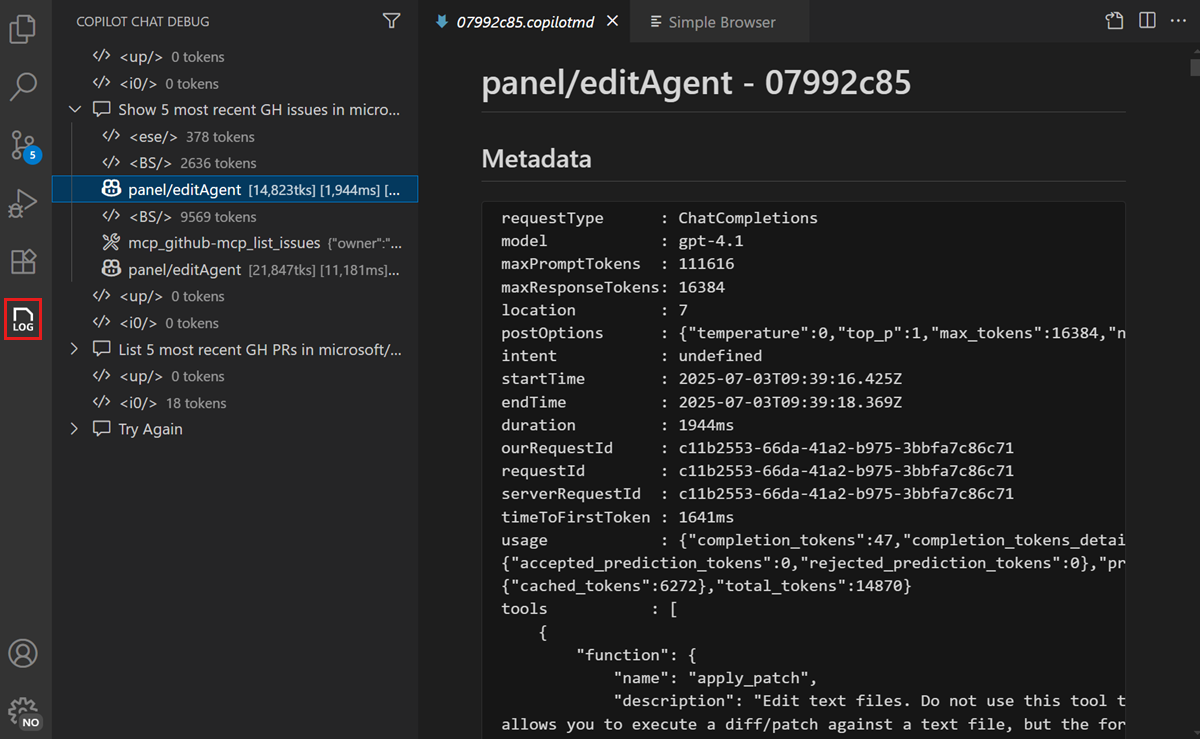
聊天调试视图是一个专用视图,您可以在其中查看 AI 请求和响应的详细信息。对于每个聊天请求,您可以查看系统提示、用户提示以及发送给语言模型的上下文详细信息。您可以查看语言模型的详细响应,以及作为聊天请求一部分调用的工具的响应。
要打开聊天调试视图,请从命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P))运行开发人员: 显示聊天调试视图命令。

从命令行启动聊天
您可以使用 VS Code CLI 中的 chat 子命令直接从命令行启动聊天会话。这使您可以在当前工作目录中打开聊天会话,并提供您提供的提示。
例如,以下命令为当前目录打开聊天并询问“查找并修复所有未类型化变量”:
code chat Find and fix all untyped variables
chat 子命令具有以下命令行选项:
-m,--mode <mode>:用于聊天会话的聊天模式。可用选项:ask、edit、agent或自定义模式的标识符。默认为agent。-a,--add-file <path>:将文件作为上下文添加到聊天会话。--maximize:最大化聊天会话视图。-r,--reuse-window:将上次活动的窗口用于聊天会话。-n,--new-window:为聊天会话打开一个空窗口。
chat 子命令还支持通过在命令末尾传递 - 从 stdin 管道输入。例如:
python app.py | code chat why does it fail -
隐私与透明
为了为私有仓库启用更多工作区搜索功能,我们需要额外的权限。如果我们检测到我们尚未拥有这些权限,我们将在启动时请求它们。一旦授予,我们将安全地存储会话以备将来使用。

了解有关 GitHub Copilot 信任中心的安全、隐私和透明度的更多信息。
常见问题
如何防止聊天视图自动打开?
默认情况下,聊天视图在辅助侧边栏中打开。当您为工作区关闭聊天视图时,VS Code 会记住此设置,并且下次您打开该工作区时不会自动打开聊天视图。
您可以直接从聊天视图更改默认可见性:
- 打开聊天视图(⌃⌘I (Windows、Linux 为 Ctrl+Alt+I))。
- 选择聊天视图右上角的
...图标。 - 选择默认显示视图以启用或禁用聊天视图的自动打开。
您还可以使用 workbench.secondarySideBar.defaultVisibility 设置控制辅助侧边栏的默认可见性。将其设置为 hidden 以防止聊天视图自动打开。
如何在不同的聊天模式之间进行选择?
不同的聊天模式针对不同的用例进行了优化:
-
使用编辑器内联聊天直接在活动编辑器中提问或进行编辑。这对于进行代码更改或提出范围限定在活动文件的问题很有用。
-
使用提问模式询问有关您的代码库或技术概念的问题。响应可能包含代码建议,您可以手动将其单独应用于您的代码库。更改不会自动应用于您的代码库。
-
使用编辑模式根据您的聊天提示直接在您的代码库中的多个文件中应用编辑。您为您的提示提供相关的上下文和文件。
-
使用代理模式启动自主编码工作流程,AI 自主确定相关的上下文和文件,确定需要执行哪些任务来完成请求。然后它独立迭代以实现所需的结果,并在出现问题时进行修复。代理模式可以调用扩展或 MCP 服务器中的工具来执行专业任务,例如运行终端命令、验证测试用例或访问 API。
其他资源
您可以在 GitHub Copilot 文档中阅读有关 GitHub Copilot 以及如何在 VS Code 中使用它的更多信息。
或者查看 YouTube 上的VS Code Copilot 系列,您可以在其中找到更多介绍性内容和编程特定视频,了解如何将 Copilot 与 Python、C#、Java、PowerShell、C++ 等一起使用。