Agent 模式:所有用户均可用,并支持 MCP
2025 年 4 月 7 日,作者:Isidor Nikolic
Agent 模式正在面向所有 VS Code 用户推出!Agent 可作为独立的结对编程伙伴,执行多步骤编码任务,例如分析您的代码库、建议文件编辑以及运行终端命令。它会响应编译和 lint 错误,监控终端输出,并以循环方式自动更正,直到任务完成。Agent 还可以使用贡献的工具,使其能够与外部 MCP 服务器或 VS Code 扩展进行交互,执行各种任务。
所有用户均可用
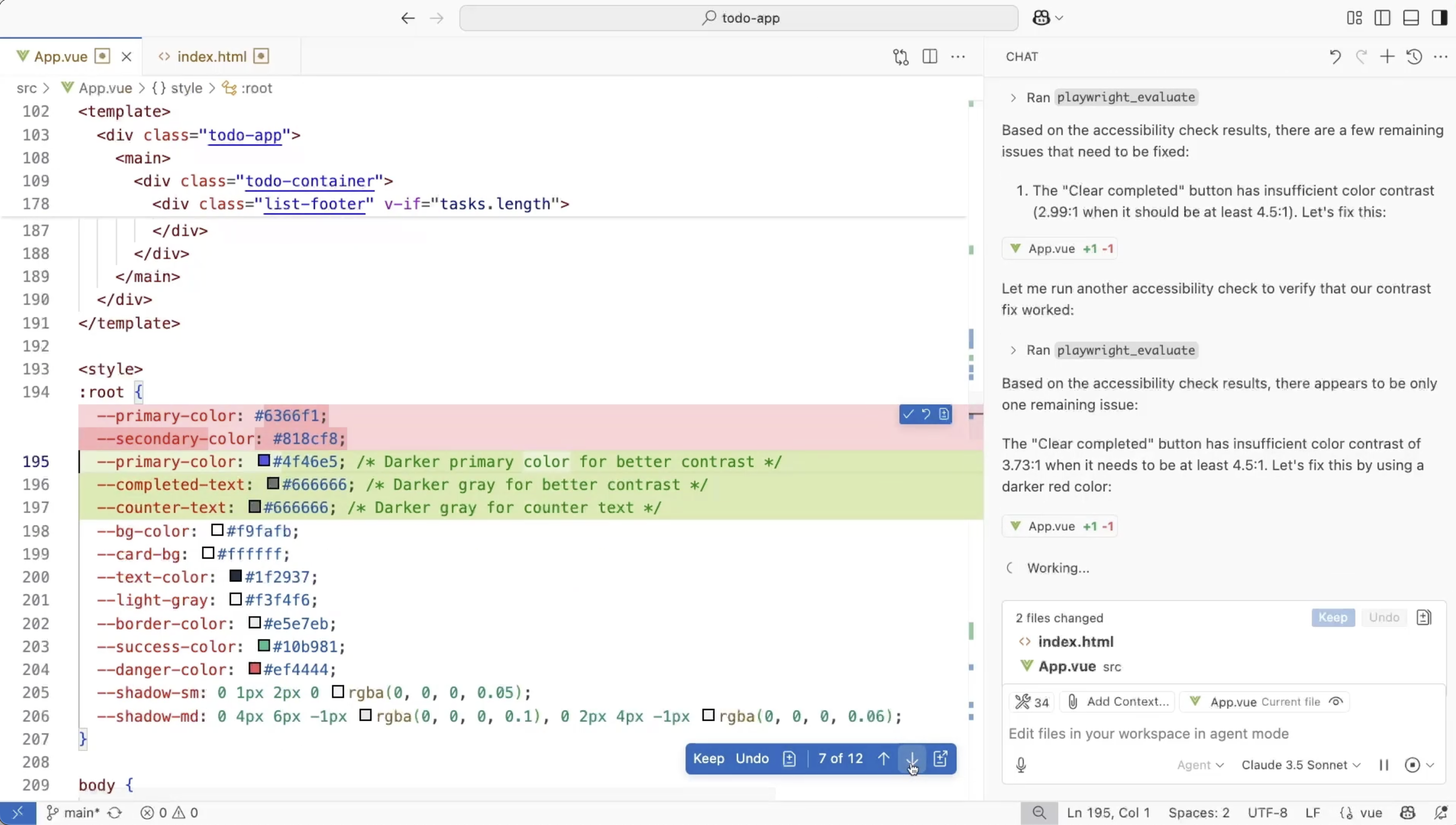
打开“聊天”视图,登录 GitHub,在设置中将 chat.agent.enabled 设置为启用状态,然后在“聊天”模式下拉菜单中选择 **Agent**。如果看不到此设置,请确保在更新到最新版本后重新加载 VS Code。在接下来的几周内,我们将默认向所有人推出此功能,无需进行任何设置。
Agent 模式非常适合以下场景:
- 您的任务涉及多个步骤。Agent 可以编辑代码、运行终端命令、监控错误并进行迭代以解决出现的任何问题。
- 您不确定更改的范围。Agent 会自动确定相关文件和上下文。
- 您的任务需要与外部应用程序或数据进行交互。Agent 可以与 MCP 服务器和 VS Code 扩展集成。
另一方面,当任务范围明确、您希望快速完成任务或希望更精细地控制 LLM 请求数量时,请使用编辑模式。
我们创建了一个统一的聊天体验,结合了“聊天”和“编辑”视图,带来了诸如会话历史记录、将聊天移至单独窗口以及简化“工作集”视图等好处。所有这些现在在 Agent 模式下也可用。

我们持续收到用户提供的精彩反馈(请继续提供!),这启发了我们许多改进。其中最值得注意的包括:
- 撤销操作现在可以回滚到上一个文件编辑工具调用之前的所有更改
- 支持在同一工作区中进行多个 Agent 会话(当编辑会话不修改同一文件时效果最佳)
- Agent 现在可以创建和编辑笔记本
- 自动批准工具调用功能(终端自动批准功能将于 4 月推出)
- 大量的质量改进和 bug 修复
“提问”和“编辑”体验都在朝着一种利用工具的架构演进,就像 Agent 一样。我们进行此更改是为了统一“提问”、“编辑”和“Agent”模式,使其全部成为 Agentic 的,目标是优化整体用户体验。这使得编辑模式可以使用 edit_file 工具来提高速度,而编辑和提问模式可以使用 Agentic 代码库搜索 #codebase。因此,不支持工具调用的语言模型将不再可在编辑模式中使用。
要了解 Agent 的工作原理,您可以阅读我们 之前的文章。
可扩展:MCP 服务器和 VS Code 扩展
正如 VS Code 扩展可以帮助您自定义特定的工作流一样,Agent 的可扩展性允许您根据自己的需求定制 Agent。通过可扩展性,Agent 可以执行浏览器操作(执行 AI Web 调试)、连接到您的聊天和笔记应用程序、与您的数据库交互、从您的设计系统中获取上下文、从 GitHub 获取问题和仓库上下文,以及与您的云平台集成。Agent 模式的力量在于可用工具的多样性以及添加和删除工具的灵活性。我们正在预览发布可扩展性,所有用户均可使用。
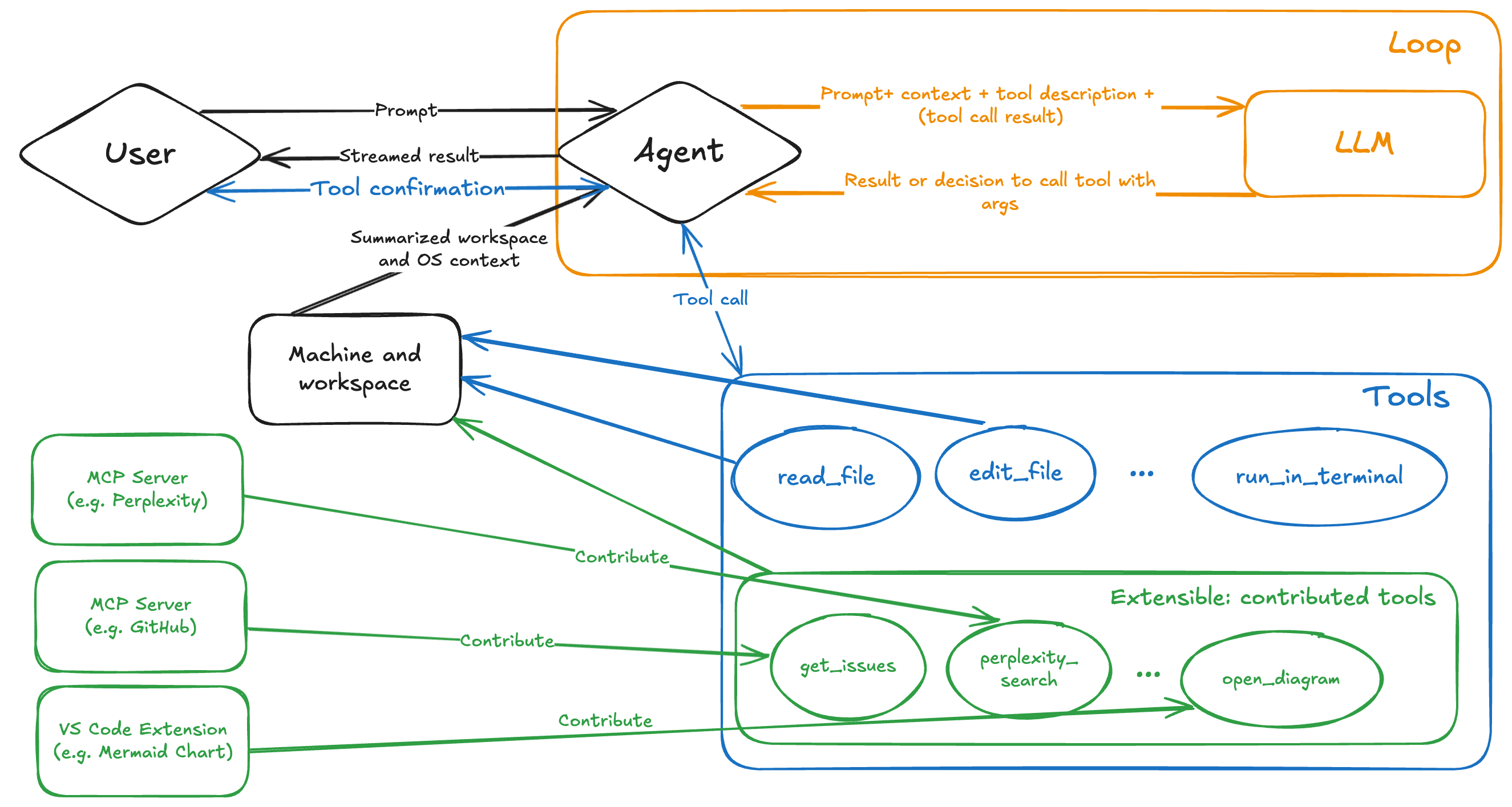
Agent 模式可以使用以下工具
- VS Code 贡献的内置工具(图表中为蓝色),允许 Agent 搜索工作区、应用代码更改、运行终端命令、捕获编辑器中的编译或 linting 错误、获取网站内容(
#fetch手动触发)等。 - MCP 服务器贡献的工具(图表中为绿色)。
- VS Code 扩展贡献的工具(图表中为绿色)。

当 VS Code 团队发明 语言服务器协议 (LSP) 时(在 2016 年),我们的目标是标准化语言服务器与开发工具的通信方式。我们很自豪 LSP 已成为一项被广泛采用的标准,并实现了我们的愿景。最近,LSP 背后的思想 启发了一个新协议:模型上下文协议 (MCP),它标准化了应用程序如何向 LLM 提供上下文。随着 VS Code 中的 Agent 模式使用 MCP 服务器提供的工具,我们又回到了 VS Code。
这关乎开发者控制权
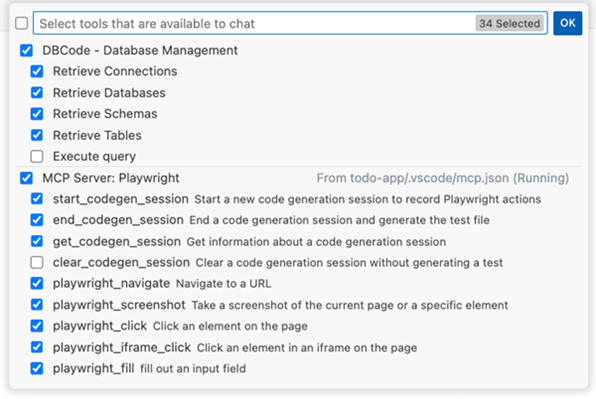
并非所有任务都需要您可能添加到 Agent 模式中的所有工具,并且与任何 AI 工作流一样,具体操作会带来更好的结果。我们建议使用工具 UI 来管理和启用每个场景所需的工具,或者通过键入 # 在提示中明确引用工具。

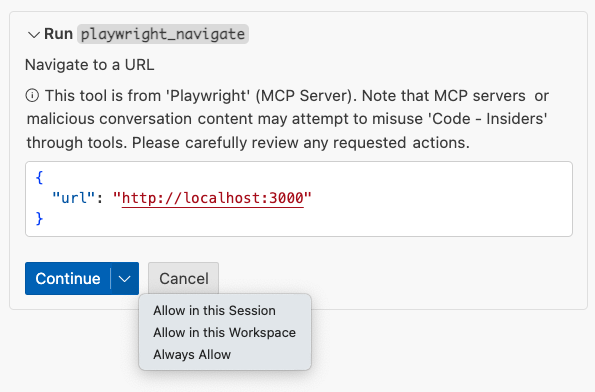
为了让您完全掌控,每次工具调用都会在 UI 中透明显示并需要您的批准(只读的内置工具除外)。您可以为当前会话、工作区或所有未来的调用允许特定工具。如果您希望最大限度地减少中断,总是允许 Agent 使用所有工具,同时仍然保持安全,可以考虑使用 Dev Containers 扩展。这会将所有 Agent 驱动的更改隔离在容器环境中(例如,Agent 仍然可以推送到远程,如果您允许的话)。

开始使用
要为您的工作流自定义 Agent,请在聊天输入中选择“**工具**”图标,然后按照“**添加更多工具…**”流程进行操作。或者,阅读我们的 MCP 服务器文档,其中解释了配置格式、如何添加 MCP 服务器,或如何从 Claude Desktop 等现有 MCP 客户端应用程序导入 MCP 服务器。VS Code 支持本地标准输入/输出 (stdio) 和服务器发送事件 (sse) 作为 MCP 服务器传输。
MCP 的 官方服务器存储库 是一个很棒的起点,里面包含官方和社区贡献的服务器,展示了 MCP 的通用性。要安装提供工具的扩展,请打开“扩展”视图并使用标签 @tag:language-model-tools 进行搜索。

作为开发者,您可以通过创建 MCP 服务器来扩展 Agent,或者如果您是扩展作者,您可以 为您的 VS Code 扩展贡献工具。请参阅 这些文档 以获取有关编写工具的指南和最佳实践。
下一步
Agent 模式每天都在改进,要成为第一批受益者,请考虑安装 VS Code Insiders。使用 VS Code Insiders 并向 我们的存储库 提供反馈是改进产品的最佳方式。接下来,我们计划进行以下工作:
- 支持自定义模式,包含自定义工具集和 说明
- 更快的代码应用体验
- 将 MCP 支持从工具扩展到提示、资源和最新的规范更新
- 编辑流限制为已更改的代码块,以提高速度
- 检查点功能,方便您轻松回到 Agent 模式会话中的特定步骤
- 整体性能和服务质量改进
确保您使用的是最新的 VS Code 稳定版,在设置中将 chat.agent.enabled 设置为启用状态,然后从模式下拉菜单中选择 **Agent**。今天就来试试吧,并告诉我们您的想法!您可以在 此处 找到文档。
祝您编码愉快(现在支持 MCP 和扩展)!
Isidor 和 VS Code 团队