语言的通用协议
2016年6月27日,VS Code团队,@code
Visual Studio Code是一款适用于任何开发人员的编辑器,无论您使用何种编程语言。通过工具中捆绑的语言或Marketplace中的扩展,我们支持超过150种语言。我们还致力于开源开发VS Code,并公开提供支持VS Code的组件。我们最著名的组件之一是Monaco编辑器,但另一个支持VS Code的技术是一个开放的、基于JSON的协议,任何人都可以通过实现一个“语言服务器”来为VS Code添加对新编程语言的支持。

任何语言,任何工具
今天在旧金山举行的DevNation会议上,我们与Red Hat和Codenvy共同宣布,这个语言服务器协议现在正被业界各地的工具创建者和语言提供商采用。对于语言创建者来说,这意味着他们的语言在各种开发工具和操作系统上都将获得增强的工具体验,类似于TypeScript开发人员或C#开发人员(通过OmniSharp)今天所获得的体验。这也意味着任何开发人员都可以在任何工具上为其喜爱的编程语言获得一致的编辑体验——即使该工具不是VS Code。
工作原理
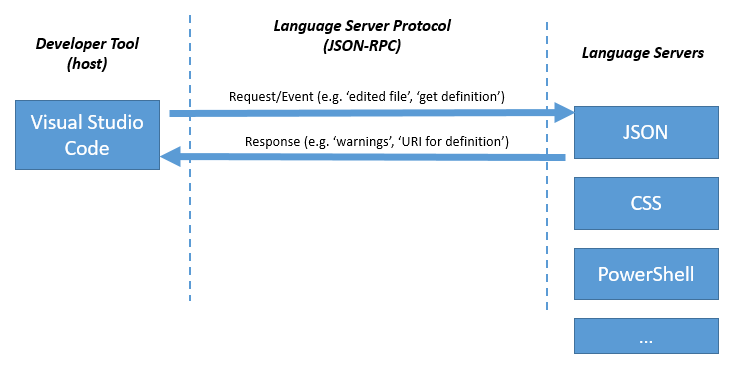
Visual Studio Code为许多编程语言提供丰富的语言支持。对特定编程语言的支持由对该语言有深入理解的< strong>语言服务器提供。VS Code与这些服务器通信,以启用诸如“错误和警告”、“重构”和“转到定义”等丰富的编辑功能。

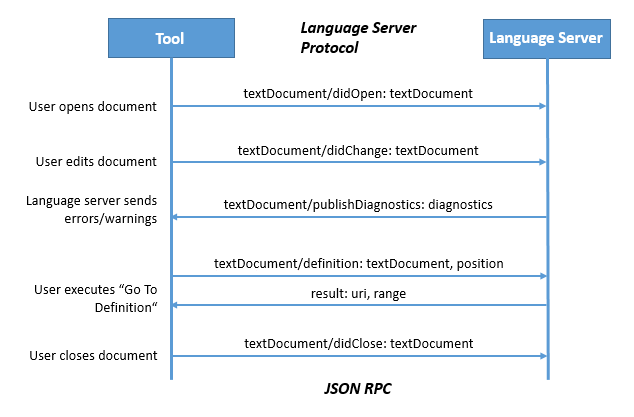
这是一个工具和语言服务器如何在例行编辑会话期间通信语义信息的示例:
-
用户在工具中打开一个文件(称为< em>文档):工具通知语言服务器文档已打开(
didOpen),并且该文档的信息由工具在内存中维护。 -
用户进行编辑:工具通知服务器文档更改(
didChange),并且程序的语义信息由语言服务器更新。在此过程中,语言服务器分析此信息,并向工具通知发现的错误和警告(diagnostics)。 -
用户在符号上执行“转到定义”:工具向服务器发送一个
definition请求。服务器响应一个包含定义的文档的uri和文档内的range。根据此信息,工具可以在定义位置打开相应的文档。 -
用户关闭文档(文件):工具发送一个
didClose通知,告知语言服务器该文档现在不再在内存中,而是由文件系统维护(即存储在文件系统上)。
这种通过JSON-RPC进行的通信在典型的会话中会发生很多次。

这种架构允许VS Code与多个语言服务器交互,每个语言服务器都可以用任何语言实现(独立于工具所使用的语言),并支持各种功能,只要它使用通用的基于JSON的协议。
它还使得一个给定的语言服务器可以实现一次,并让不同的工具利用它。这就是为什么Codenvy采用该协议令人兴奋的原因,他们已将其添加到下一代Eclipse IDE Eclipse Che中,Red Hat也正在努力发布一个独立的Java语言服务器,任何使用该协议的工具都可以使用它。
开放规范
该协议的完整规范可在公共GitHub仓库中获取,该协议的演进历史也一样。随着它被越来越多的语言和工具采用,我们打算与Red Hat、Codenvy和开源社区中的其他合作伙伴一起支持和发展该协议。任何人都可以像其他开源项目一样,在仓库上提问、提交问题或提交拉取请求。
下一步
这仅仅是个开始——OmniSharp (C#)、JSON、C++、xText、JavaFX和R等编程语言社区已承诺在未来发布其语言的语言服务器。完整的协议实现列表,包括语言服务器、编辑器和SDK,可在GitHub仓库中获取。
如果您想了解更多信息,请观看分组讨论会,查看Red Hat和Eclipse Che团队的博客文章,并访问GitHub上的语言服务器协议仓库。甚至还有一个语言服务器演练,您可以逐步了解用TypeScript和Node.js实现的可用语言服务器的源代码。当然,您可以用任何语言实现语言服务器!
编码愉快!
VS Code团队,@code