推出 GitHub Copilot 代理模式(预览版)
2025 年 2 月 24 日,作者:Isidor Nikolic
代理模式现已在 VS Code Stable 中可用,并支持 MCP 服务器。详细了解我们在博客文章中对代理模式的更新。
Copilot 代理模式是 AI 辅助编码的下一代演进。它充当自主的同行程序员,可按您的指令执行多步编码任务—分析您的代码库,读取相关文件,提出文件编辑建议,并运行终端命令和测试。它会响应编译和 lint 错误,监视终端和测试输出,并在一个循环中自动更正,直到任务完成。现已对所有 VS Code Insiders 用户可用,即将登陆 VS Code Stable。
如何使用 Copilot 代理模式
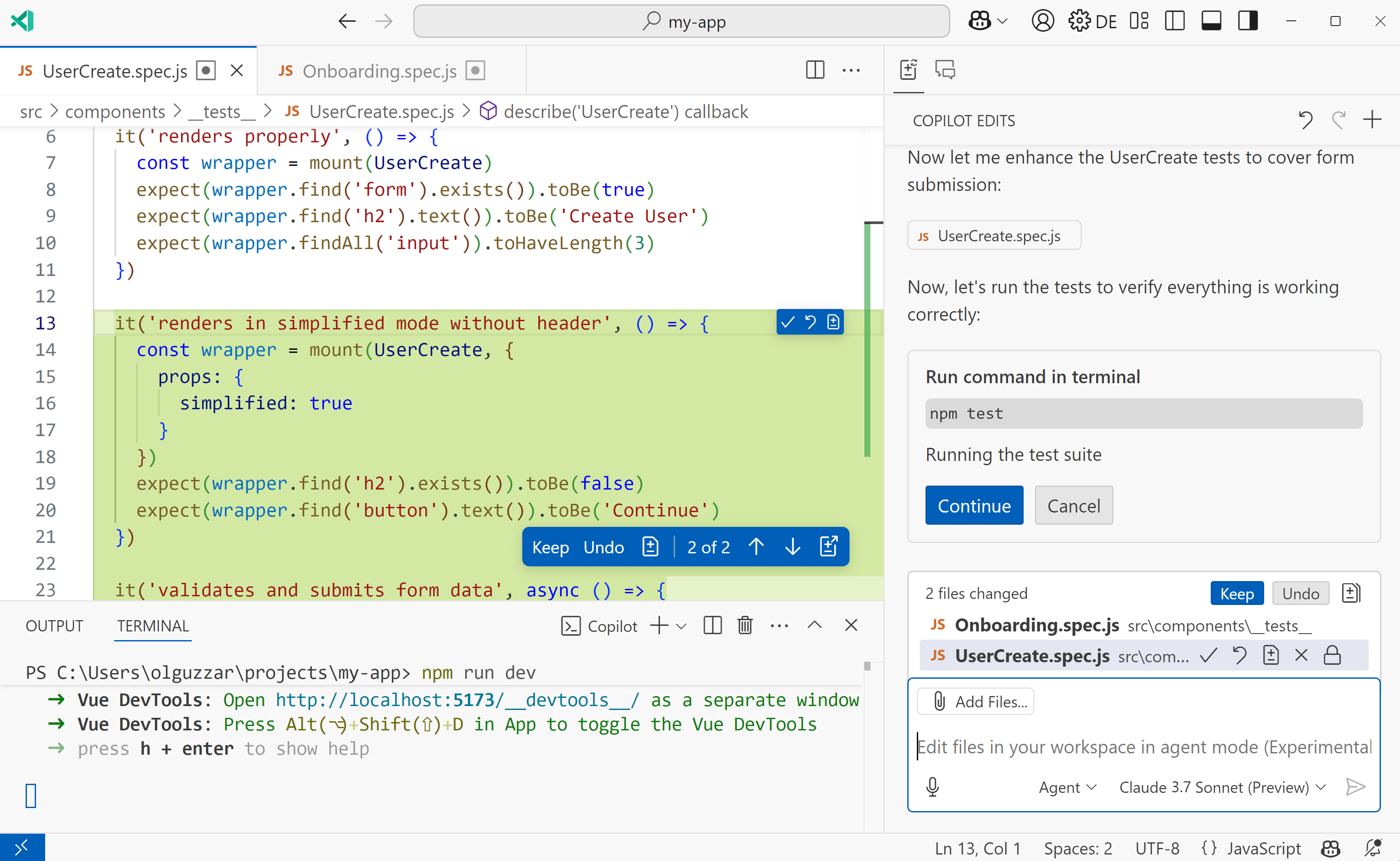
在 VS Code Insiders 中,打开 Copilot 编辑视图(),从模式下拉菜单中选择 **Agent**,然后输入您的提示。
Copilot 代理模式可以从头开始创建应用程序,执行跨多个文件的重构,编写和运行测试,并将遗留代码迁移到现代框架。它可以自动生成文档,集成新库,或帮助回答有关复杂代码库的问题。Copilot 代理模式通过拥有一个了解工作区的 AI 协作者,帮助您实现超高效率。它可以协调您的内部开发流程,同时让您保持控制。
Copilot 代理模式以更自主和动态的方式运行,以实现期望的结果。为了处理请求,Copilot 会在以下步骤之间循环,并根据需要多次迭代
- 自主确定相关上下文和要编辑的文件。
- 提供代码更改和终端命令来完成任务。例如,Copilot 可能会编译代码、安装包、运行测试等。
- 监视代码编辑和终端命令输出的正确性,并进行迭代以纠正问题。
Copilot 代理模式使用一组工具来完成这些任务。

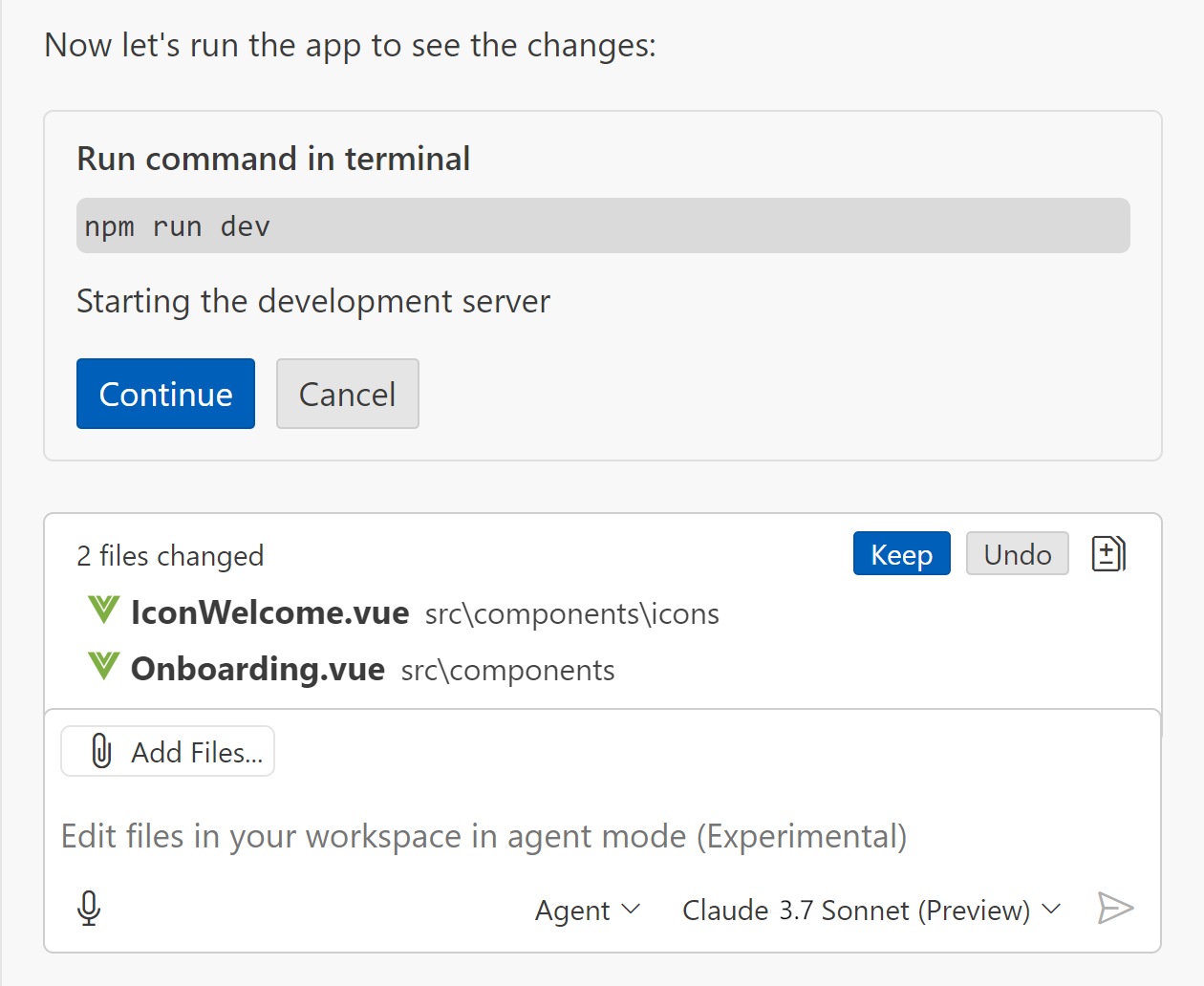
在理想情况下,您只需要关心 Copilot 代理模式的最终输出,但它有时会犯错并偏离方向。为了轻松干预和撤销这些情况,每个工具的调用都会透明地显示在 UI 中,终端工具需要批准,并且我们支持丰富的撤销功能 - 您可以使用视图标题栏中的 **Undo Last Edit** 控件恢复到应用最后一次编辑之前的状态。您应该与 Copilot 进行迭代,而不是依赖一个冗长、详细的提示来产生完美的解决方案 — UI 就是为迭代而设计的,让您完全控制流程,确保最终结果更好。
Copilot 代理模式通过调用正确的代码区工具,自动查找精确的上下文并设置文件工作集。为了更精确地指导 Copilot,您始终可以使用 `#file` 显式引用上下文,通过拖放或点击 **Add Files** 按钮。例如,您可以创建一个 `specifications.md` 文件并将其作为上下文添加以更好地控制 Copilot,或者您可以设置 自定义指令 - 这样 Copilot 就会遵守您的编码指南或其他偏好。
请记住,由于 Copilot 代理模式可能每个提示发送多个请求,因此它不会像常规编辑模式那样快,并且会很快用完您的免费 Copilot 配额。对于定义明确且范围有限的任务,请坚持使用编辑模式。当您需要进行多次编辑或处理更开放的任务时,请切换到代理模式。
工作原理

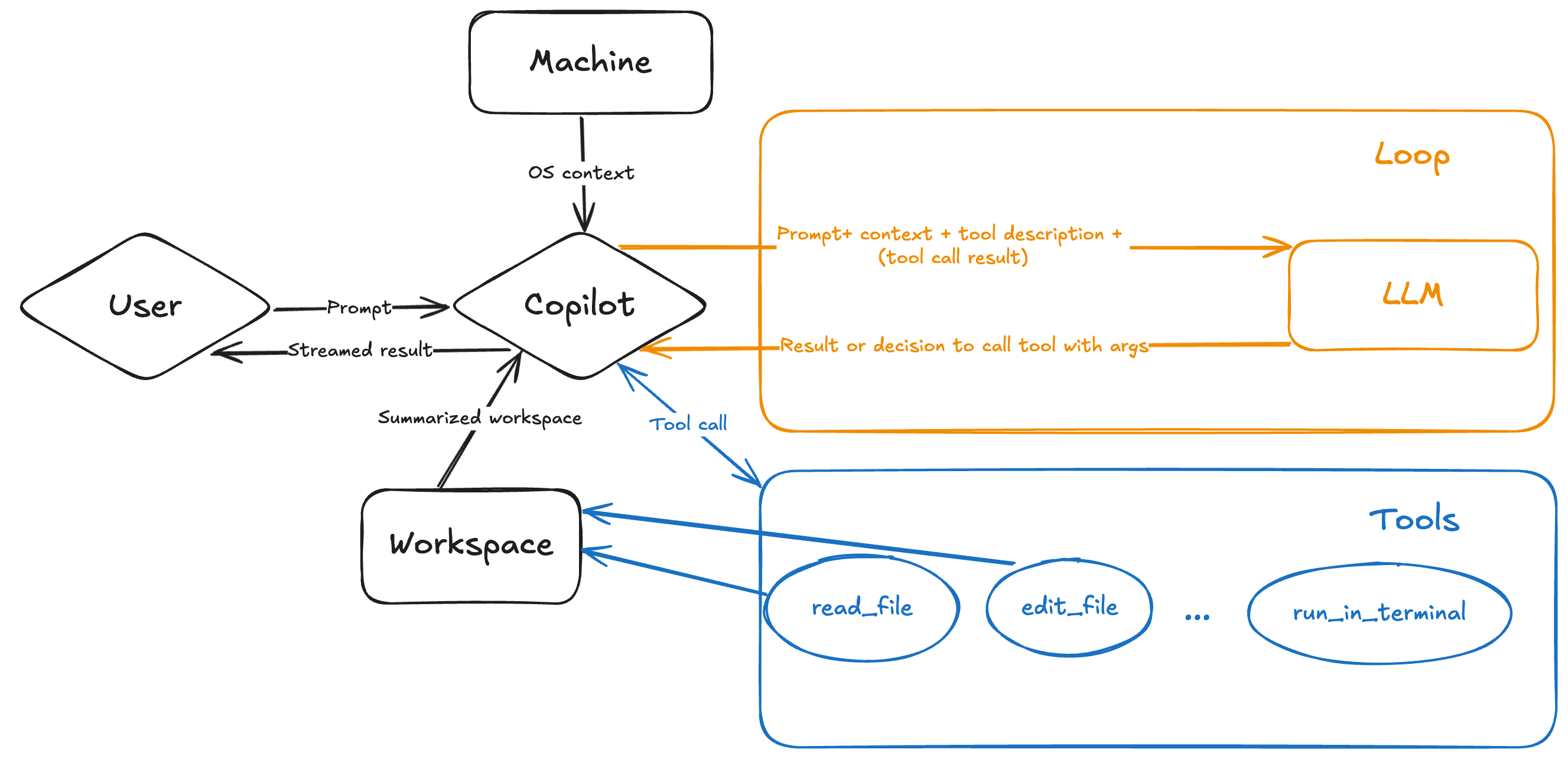
当您向代理模式下的 Copilot 发送请求时,我们会向您从模型下拉列表中选择的大型语言模型(LLM)发出提示。此提示包括:
- 您的查询
- 工作区的摘要结构(而不是完整的代码库,以节省 token)
- 机器上下文(例如,您正在使用的操作系统)
- 工具描述(可选的工具调用结果)
我们为 LLM 定义了一组工具来调用,每个工具都有其自身的功能,帮助 Copilot 完成工作。使用这些工具,Copilot 可以搜索工作区,读取文件内容,在终端中运行命令,从编辑器获取编译或 lint 错误,并通过投机解码器端点应用建议的更改(性能改进正在进行中)。工具列表正在不断扩展,因为我们正在尝试哪些其他工具可以提高 Copilot 在代理模式下的能力。

每个工具都提供了 LLM 如何以及何时使用它的详细说明。以下是 `read_file` 工具的示例描述:
{
"name": "read_file",
"description": "Read the contents of a file. You must specify the line range you're interested in, and if the file is larger, you will be given an outline of the rest of the file. If the file contents returned are insufficient for your task, you may call this tool again to retrieve more content.",
"parameters": {
"type": "object",
"properties": {
"filePath": {
"description": "The absolute paths of the files to read.",
"type": "string"
},
"startLineNumberBaseZero": {
"type": "number",
"description": "The line number to start reading from, 0-based."
},
"endLineNumberBaseZero": {
"type": "number",
"description": "The inclusive line number to end reading at, 0-based."
}
},
"required": ["filePath", "startLineNumberBaseZero", "endLineNumberBaseZero"]
}
}
我们的开发时间有很大一部分花在了完善这些工具描述和系统提示上,以便 LLM 能够准确地使用工具—Anthropic 在其 building effective agents 博客中也提到了这一点。我们有自动评估,但更新提示和描述以及观察它们在实际用例中的行为之间仍然有很多来回的过程。
我们在 GPT 4o 和 Claude Sonnet 之间看到了不同的行为,但目前,我们向这些模型发送相似的系统提示。未来,随着我们将 Copilot 代理模式的支持扩展到更多 LLM,我们将为每个模型定制提示。
我们热爱自托管
自 VS Code 问世以来,我们一直是自托管的坚定信徒。如果团队不使用一项新功能来为生产做好准备,那么该功能就有问题。对我们来说就是这么简单。
我们的团队拥有超过 200 个 GitHub 存储库,并且我们已经看到 Copilot 代理模式在较小的存储库中表现出色,并且已经带来了生产力提升。在任何大小的存储库上询问 Copilot 开放式问题都非常有效—例如,某个特定功能在哪里以及如何实现。在大型代码库(如 vscode)中跨多个文件的重构,对任何软件工程代理来说都是一项艰巨的挑战。改进复杂存储库中的 Copilot 代理模式将为我们的团队解锁更多自托管机会,并为您提供有用的交互。
除了自托管,VS Code 团队成员还喜欢将其 Copilot 代理模式用于他们的爱好项目,例如天气预报应用程序、膳食计划、咖啡摄入量或健身锻炼。
今天,VS Code 团队在 Copilot 代理模式用例中更偏好 Claude Sonnet 而非 GPT-4o。在对 Claude 3.7 Sonnet 的初步测试中,我们看到了 Copilot 代理模式功能的显著改进。
今日可用
Copilot 代理模式目前处于预览阶段,现已对所有 VS Code Insiders 用户可用。我们每天都在实际推送代码来改进 Copilot,因此 VS Code Insiders 中的体验每天都在变得更好(例如,今天我们推送了编辑建议终端命令的功能)。我们期待在我们的存储库中收到您的反馈。让我们知道您想如何使用 Copilot 代理模式,这样我们才能确保我们交付的功能对您具有影响力。
接下来,我们计划进行以下工作
- 细粒度撤销功能
- 简化上下文 UI(工作集)
- 笔记本支持(目前编辑会话仅适用于文本编辑器)
- 自动批准特定终端命令的功能
- 改进终端工具 UI(例如,内联显示终端命令输出)
- 探索工具可扩展性和MCP 服务器作为代理模式的工具。如果您有扩展想法,请告诉我们。
- 统一聊天和编辑体验
- 同时,我们正在提高质量和性能,目标是将 Copilot 代理模式发布给所有 VS Code Stable 用户。
有关 Copilot 代理模式的详细概述,请阅读官方文档。
我们对 Copilot 代理模式感到非常兴奋——立即试用并告诉我们您的想法。
祝您编码愉快!
Isidor 和 VS Code 团队