Visual Studio Code 服务器
2022 年 7 月 7 日,作者:Brigit Murtaugh,@BrigitMurtaugh
远程开发的现在与未来
注意: 自本博客发布以来,我们已发布了有关如何连接到 VS Code 服务器的更改。请查看2022 年 12 月的博客文章以获取最新指南。
2019 年,我们发布了远程开发扩展,这些扩展使您可以在本地使用 VS Code,以便在适用于 Linux 的 Windows 子系统 (WSL)、Docker 容器中以及通过 SSH 管理的远程物理或虚拟机上“远程”开发应用程序。2020 年,我们通过 GitHub Codespaces 在远程开发方面又迈出了一步,它允许您在本地或浏览器中使用 VS Code,以便在云中为您托管和管理的远程虚拟机上开发应用程序。
我们可以做到这一点,因为 VS Code 在设计上就是一款多进程应用程序。从概念上讲,前端(您编写代码的地方)在一个进程中运行,而后端服务(托管扩展、终端、调试等)在另一个单独的进程中运行。
今天,我们将发布使这一切成为可能的后端服务“VS Code 服务器”的私有预览版,以及一个使其易于安装、更新、管理和连接到该服务的 CLI。您可以将服务器安装在您喜欢的任何位置(本地开发机器、云中的 VM 等),并通过浏览器使用 VS Code for Web(也称为 vscode.dev)安全地访问它,无需繁琐地设置 SSH 或 HTTPS(尽管如果您愿意,也可以这样做 😊)。

入门指南
由于您用于安全连接到 VS Code 服务器的服务处于私有预览阶段,因此您需要通过注册表单请求访问权限。一旦您可以开始使用该服务,您将在几周内收到一封电子邮件。
届时,以下是快速启动和运行的分步说明
-
在您的远程机器上(或您希望进行开发的任何位置)安装 VS Code 服务器。
注意: 针对不同的远程架构有不同的安装命令,您可以在服务器文档中查看。本文将把 VS Code 服务器设置在适用于 Linux 的 Windows 子系统 (WSL) 实例中,WSL 在 Windows 上提供了一个真实、隔离的 Linux 环境,可以作为我们的“远程”、隔离机器。
在 WSL 终端中运行以下命令
wget -O- https://aka.ms/install-vscode-server/setup.sh | sh -
通过在 WSL 终端中运行以下命令来启动 VS Code 服务器
code-server提示: 运行
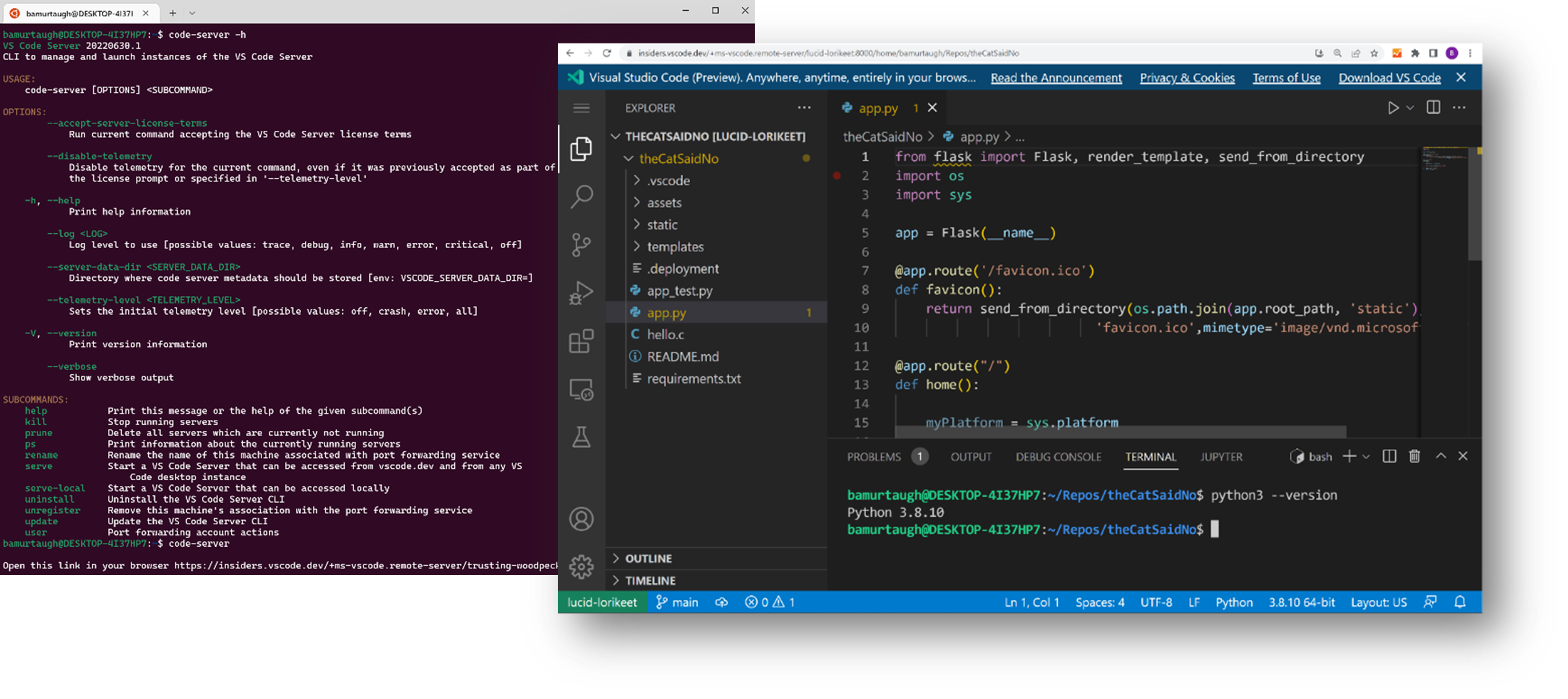
code-server -h以查看所有可用于启动和管理服务器的命令。 -
您的 WSL 发行版将通过安全隧道与 vscode.dev 通信,这使您可以从 vscode.dev 连接到您的计算机,无论您身处哪个网络。
系统将为您提供设备代码和 URL,以便将您的 GitHub 帐户验证到 VS Code 服务器的安全隧道服务中。
Please enter the code 7644-1186 on https://github.com/login/device通过在提供的身份验证 URL 处输入设备代码来对隧道服务进行身份验证。
-
如果这是您第一次从此 WSL 实例启动 VS Code 服务器,系统将提示您输入连接名称。CLI 将建议一个有趣的默认“形容词-名词”名称(示例如下),您也可以选择接受。
? What would you like to call this machine? (elegant-pitta) > -
身份验证并提供机器名称后,CLI 将启动一个服务器实例并生成一个 vscode.dev URL。要连接到您的 WSL 实例,您可以在任何设备上打开此 URL。
注意: 您也可以直接从 vscode.dev 连接到您的 WSL 实例:在 vscode.dev 中打开命令面板 (
F1) 并运行命令远程隧道:连接到远程。
恭喜您,您已成功安装并运行了 VS Code 服务器!访问生成的 vscode.dev 链接后,连接将完全建立。您的 WSL 发行版文件应显示在 VS Code 资源管理器中,您可以从 vscode.dev 开始针对其进行编码。
更宏大旅程的预览
VS Code 服务器目前处于私有预览阶段。在此早期预览版中,code-server CLI 与您目前用于启动桌面版 VS Code、安装扩展等的 code CLI 不同(在终端中运行 code -h 即可 😊)。这只是迈向完全统一的 code CLI 的第一步,该 CLI 将允许您管理桌面版和服务器版。
我们很高兴您能试用 VS Code 服务器。您可以在其文档和介绍视频中了解更多信息,包括其架构、其他命令、实现细节和使用场景。如果您有任何问题或反馈,请在 VS Code 远程开发 GitHub 仓库中提交问题,您也可以在 Twitter 上 @code 向我们发送您的想法。
愉快编码!
Brigit Murtaugh, @BrigitMurtaugh