在 VS Code 中追求极致智能
2023 年 11 月 13 日,作者:Chris Dias,@chrisdias
如果您上周收看了 GitHub Universe,您会看到人工智能在整个开发者工作流程中取得了巨大的进步、创新和愿景。在这篇博文中,我们想重点介绍 Visual Studio Code 在过去几个月中取得的进展,以帮助实现这一更广阔的愿景。
“非常聪明”
在马特·达蒙和本·阿弗莱克的经典电影《心灵捕手》中,我最喜欢的一句台词是 “我的孩子非常聪明”(用波士顿口音读,效果更佳)。
这句台词是摩根(本·阿弗莱克的兄弟卡西·阿弗莱克饰)说的,当时威尔(马特·达蒙饰)通过逐页、逐字地回忆美国历史事实,化解了查基(本·阿弗莱克饰)与一位过于自信的“一年级研究生”之间的冲突。可以说威尔是通过阅读所有书籍进行训练的,并且能够根据对话回忆起它们。
人工智能与威尔相似——它了解大量的文本。但人工智能所缺乏的——人类拥有而人工智能没有的——是特定交互的上下文,以便给出最好的答案。在威尔的例子中,因为他也能“察言观色”,他可以用他的书本知识来给出精心设计的反驳。
大型语言模型(LLM)是在某一时间点对公共存储库数据进行训练的。这意味着它们对您当前的代码一无所知。它们了解一般的代码,但它们没有必要的上下文来准确回答有关代码的问题,或建议符合您工作区形式和功能的新代码。
为了解决这个问题,GitHub Copilot Chat 发送代码片段,帮助模型更好地回答问题(这称为检索增强生成,或“RAG”)。通过查看最相关的代码,答案会变得更好。但可以发送到 LLM 的代码量(以及通过提示进行的指导)是有限的。对于一个小项目,这通常不是问题。但考虑任何大型源代码存储库,您会很快意识到不可能将每个文件的内容都发送给模型。获得更好答案的解决方案是在合理的时间内使用适量的资源发送相关上下文。为了帮助解决这个问题并解锁许多其他场景,我们在 Copilot Chat 中添加了参与者的概念。
参与者
聊天参与者是领域专家,他们可以以他们想要的任何方式回答用户查询——通过在查询处理中充分利用人工智能,或通过将其转发到后端服务以传统方式回答。参与者还可以为大型语言模型提供领域特定工具的访问权限。在 LLM 的帮助下,参与者可以选择一个工具并定义如何调用它。这种聊天参与者的一个示例是 @workspace。@workspace 参与者了解您的工作区,可以回答有关工作区的问题。在内部,该参与者由不同的工具提供支持:GitHub 的知识图谱与语义搜索、本地代码索引和 VS Code 的语言服务相结合。
聊天参与者可以由客户端或服务提供。在 GitHub Universe 上,有一个服务端参与者的演示,即 github.com 聊天体验中的“文档代理”,它知道如何搜索存储库中找到的文档(即将推出到 VS Code)。
客户端参与者可以通过传统的 VS Code 扩展提供。更多信息请参阅可扩展性部分,但让我们看看今天 VS Code 中提供的两个聊天参与者:@workspace 和 @vscode。
@workspace
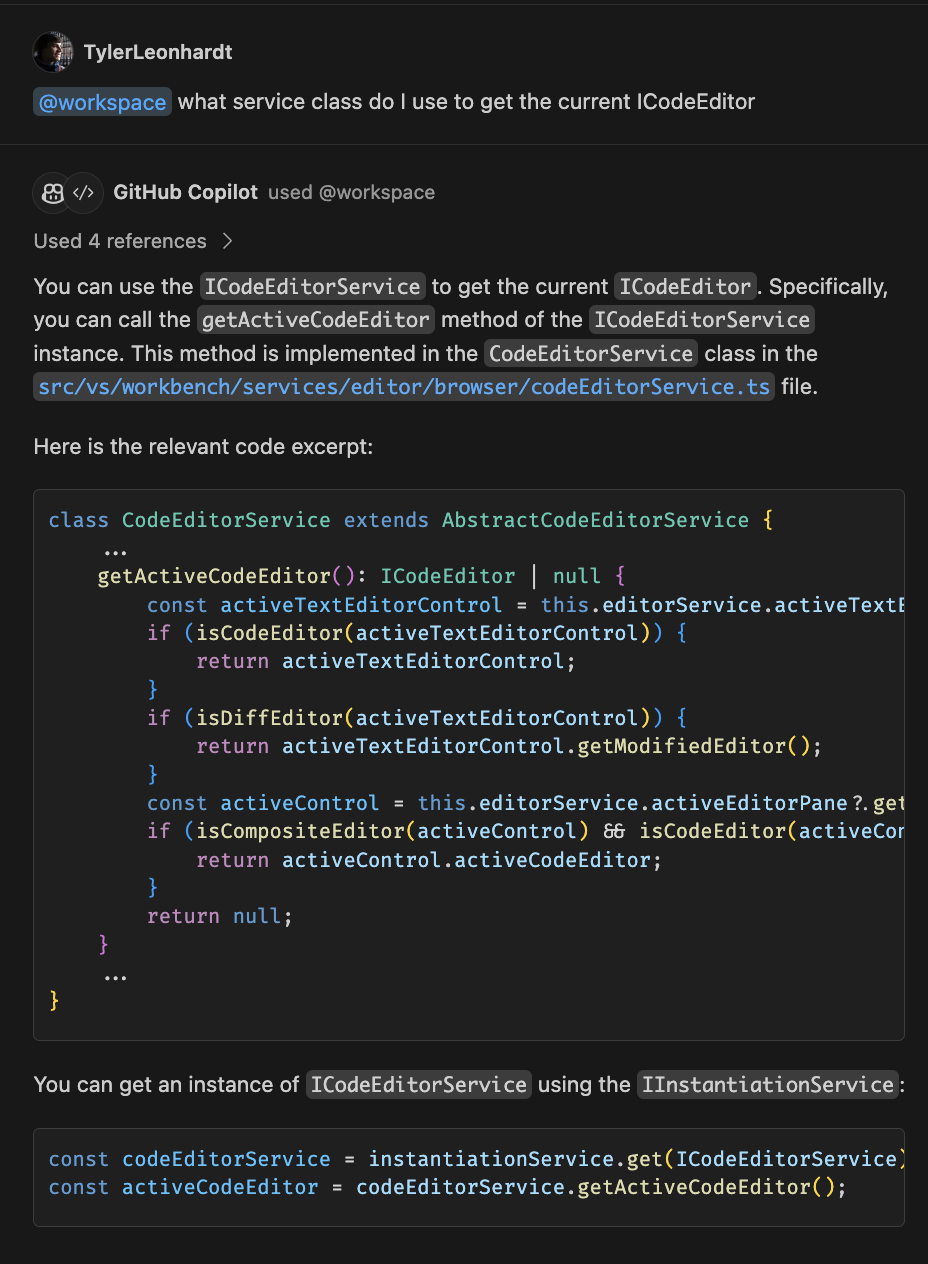
@workspace 参与者知道如何收集有关工作区中代码的上下文,可以帮助您导航它,查找相关的类、文件等。想象一下您在 VS Code 存储库中,并且您想了解更多关于负责当前 ICodeEditor 的服务;您可以使用以下方式使用该参与者

使用自然语言向 @workspace 参与者询问“我使用哪个服务类来获取当前的 ICodeEditor”。然后,参与者执行以下操作以获取适量的上下文发送给 LLM
-
vscode 存储库已由 GitHub Search Blackbird 服务索引。
@workspace参与者使用此索引作为工具来利用存储库知识图谱。@workspace参与者运行语义搜索,返回相关的代码片段和元数据。GitHub 搜索服务已索引了前 1 万个 GitHub 存储库,并计划添加更多。 -
@workspace参与者使用的下一个工具是针对本地索引的词法文本搜索,以查找额外的代码,例如本地、未提交的更改和 Copilot 对话历史记录。 -
然后
@workspace使用最后一个工具——VS Code 的语言智能来添加关键细节,例如函数签名、参数,甚至是内联文档。
所有这些上下文片段都由 @workspace 参与者进行排名、切片和汇总,然后发送给 LLM 以回答问题。
因为它拥有所有必要的上下文,所以 @workspace 参与者可以回答开发人员更可能提出的问题。例如,有关代码不同部分如何交互的问题
- “
@workspace通知是如何安排的?”
或者需要相关代码、依赖项和设计模式知识的问题
- “
@workspace添加表单验证,类似于新闻简报页面”
@vscode
VS Code 可以通过多种方式进行定制,甚至 VS Code 团队成员在发现一些隐藏功能时也会感到惊喜。为了帮助我们的用户和团队成员充分发挥 VS Code 的强大功能,我们创建了 @vscode 参与者。
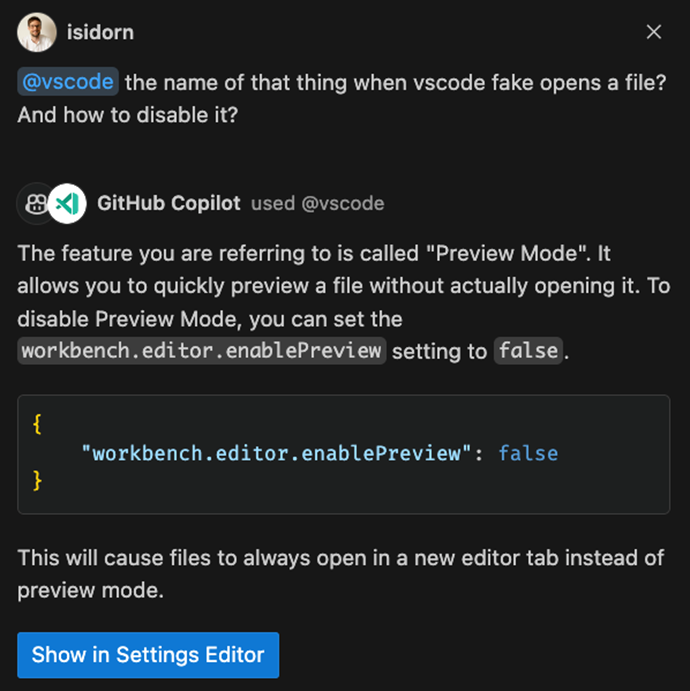
这个参与者了解所有关于 VS Code 的信息,可以帮助您弥合自然语言和 VS Code 命令和定制之间的鸿沟。@vscode 参与者内部使用工具,使其可以访问所有设置和命令的索引,我们正在添加一个工具,以便这个参与者也可以使用 VS Code 文档。现在您可以提出模糊的问题,例如“@vscode 当 vscode 假装打开文件时,那个东西叫什么名字?以及如何禁用它?”。

请注意,响应中有一个在设置编辑器中显示按钮。这是因为 @vscode 参与者不仅了解 VS Code 的工作原理,而且还拥有调用设置编辑器或命令面板的工具。
此外,命令面板现在支持相似性搜索,因此在搜索命令时不再需要知道其确切名称。您不再需要使用独特的 VS Code 行话来解锁团队每月发布的所有优秀功能。
这只是 @vscode 参与者的开始。我们计划支持越来越多的场景,这将允许用户更好地理解和完全控制 VS Code。
斜杠命令
聊天参与者还可以贡献我们称之为斜杠命令的功能,这些命令是参与者提供的特定功能的快捷方式。回答问题时的任务之一是确定意图,理解您想做什么。
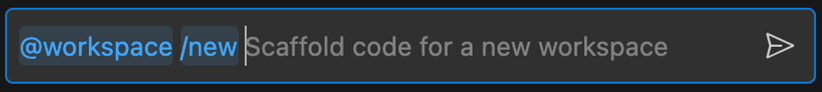
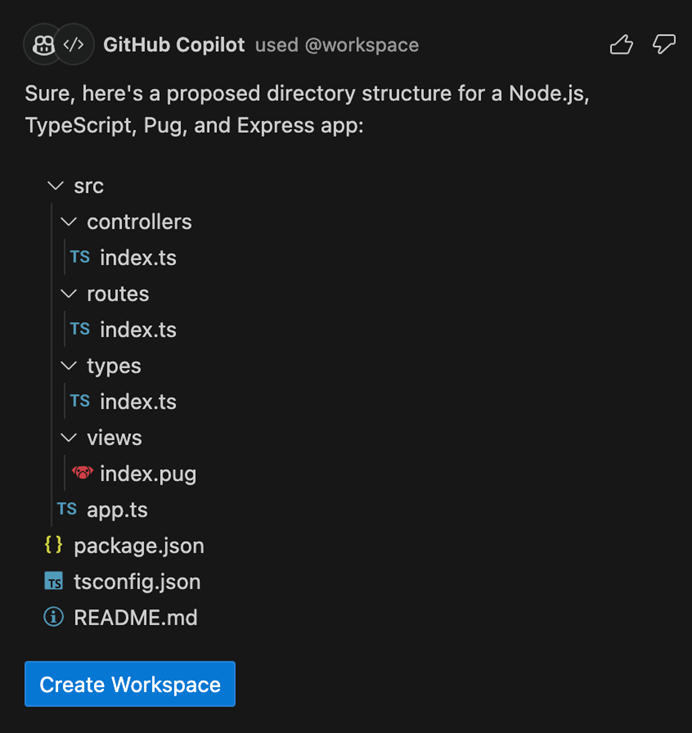
我们可以推断“使用 Node.js Express Pug TypeScript 创建一个新工作区”意味着您想要一个新项目,但“@workspace /new Node.js Express Pug TypeScript”是明确、简洁的,可以节省您的打字时间。

一旦意图明确,@workspace 参与者就有更大的机会满足用户的需求,尽管自然语言固有的模糊性。@workspace 可以提出目录结构,用户可以单击建议的文件进行预览。有一个创建工作区按钮,它将在新文件夹中生成这些文件。

可扩展性
“VS Code 只是一个外壳,你需要扩展才能让它闪耀!”——这是在 VS Code 扩展上工作的微软团队的常见会议口号,他们自豪地展示自己在 VS Code 成功中的作用。作为 VS Code 核心团队,我们完全同意他们的观点——没有丰富的扩展生态系统,VS Code 就不会是今天的产品!人工智能也不例外,虽然核心 AI 体验通过 Copilot 亮起来了,但我们的愿景是,我们生态系统中的所有扩展都可以参与进来,并允许 LLM 模型获得最佳的上下文和基础。今天,我们通过在建议状态下添加聊天参与者 API 为这一愿景奠定基础。
聊天参与者 API 允许扩展贡献可以回答用户特定问题的参与者。@workspace 和 @vscode 参与者都是使用此 API 实现的。通过聊天参与者,用户可以在编辑器流程中将来自其内部和外部循环工具的丰富且最新的信息带入 AI 对话。参与者就像某个领域的专家,当用户在他们的提示中明确提及 @participant 时,该提示将转发给贡献该特定参与者的扩展。
参与者可以使用 Markdown 进行简单的文本和图像响应,或者他们可以使用文件树或按钮进行更具交互性的体验。例如,当参与者建议为用户创建新工作区时,文件树可以用作预览。参与者可以为每个响应提供后续,将其想象为关于如何进一步推进对话的建议。为了提供流畅的用户体验,整个 API 都是基于流的。如前所述,参与者可以引入斜杠命令——特定功能的快捷方式。例如,@docker 参与者可能会贡献一个 /generate 斜杠命令,从而产生以下示例用户提示“@docker /generate for workspace 的 DOCKERFILE”。当前的语法明确而简洁,可以方便地节省时间。尽管如此,我们仍在研究意图检测,以允许 VS Code 核心根据用户的自然语言提示自动选择正确的参与者和斜杠命令。
想象一下在 VS Code 中安装一个了解所有关于 Azure 或 Docker 的聊天参与者。或者您可能只需要一个 DALL-E 参与者,它使用图像生成作为工具来呈现一个可爱的动物,以肯定您做得很好。

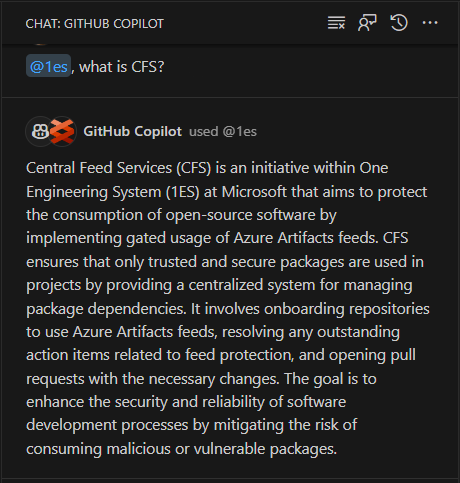
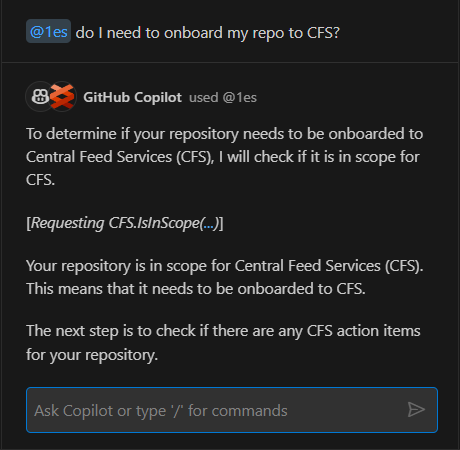
参与者可以带来任何领域特定内容,同时访问该领域的工具。例如,1ES 代表 One Engineering System,是微软内部的工程系统。1ES VS Code 扩展贡献了一个 @1es 参与者,可以回答微软内部工程师的特定问题。@1es 参与者动态规划并展示它正在做什么。它使用 LLM 模型中可用的一些公共数据,但它也识别微软内部的特定细节,并结合两者以提供最佳答案。

由于参与者拥有当前的上下文,因此它可以继续讨论

我们还在添加一个 API,允许扩展访问 LLM,并可以选择使用 LLM 来处理和回答用户查询。目前,此 API 仅限于实现参与者的扩展。聊天参与者 API 将确切的用户提示传递给贡献的参与者,并且通过 LLM 访问——参与者可以方便地将这些语言提示转换为特定的后端 API 调用。我们将谨慎和透明地处理此 API 的使用,以便用户了解参与者使用了多少请求和令牌。
聊天参与者 API 仍处于建议状态,我们正在寻求关于如何改进它的反馈,目标是在不久的将来最终确定该 API。您现在就可以尝试,最好的入门方法是我们的聊天参与者可扩展性示例。我们迫不及待地想看到您为开发者创造的人工智能驱动的创新。
便利性
我们对参与者及其带来的无限可能性感到非常兴奋,但我们也想谈谈我们在常规工作流程中添加到 VS Code 的便捷的由 Copilot 提供支持的微交互。您不应该为了利用人工智能而重新学习编辑器。
智能操作
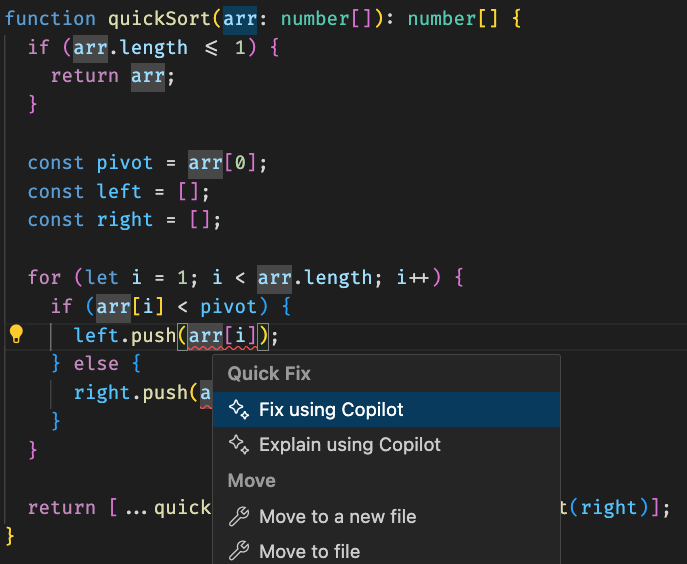
智能操作无缝集成到您的 VS Code 流程中(例如,在快速修复和上下文菜单中),它们根本不需要您编写任何提示。最强大的智能操作是 /fix。这是一个相对简单的 TypeScript 快速排序算法,其中有一个错误提示“类型‘number’的参数不能赋值给类型‘never’的参数”。点击灯泡并选择使用 Copilot 修复。

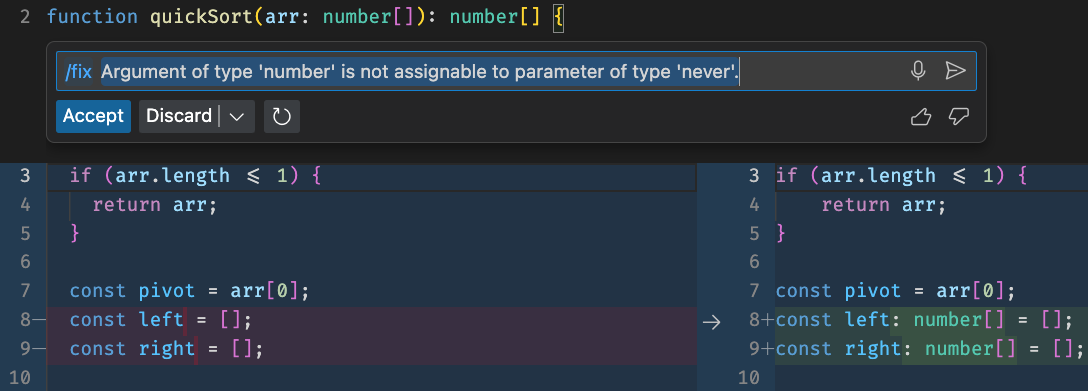
此选项会打开内联聊天,其中填充了 /fix 和错误消息。在幕后,我们引入了额外的 VS Code 诊断上下文,然后 Copilot 会提供一个修复——更新 left 和 right 数组以使用正确的类型声明。

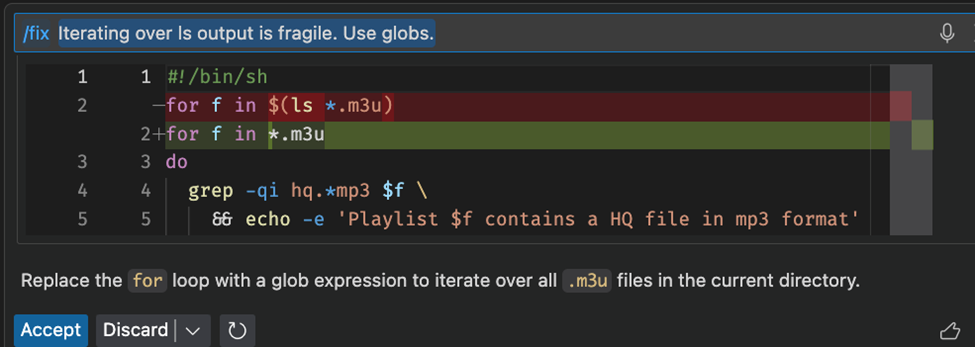
我们注意到 /fix 对于像 shell 这样的语言特别有用,在这些语言中,传统工具有时会缺乏。

为了使建议更清晰,Copilot 会尝试解释为什么它提出了特定的修复。我们很高兴地得知,用户接受 Copilot 建议的修复方案的比例约为 60%。有时修复可能与灯泡附近源代码无关,而是需要安装缺失的依赖项——在这种情况下,/fix 会建议一个可以在集成终端中运行的命令。
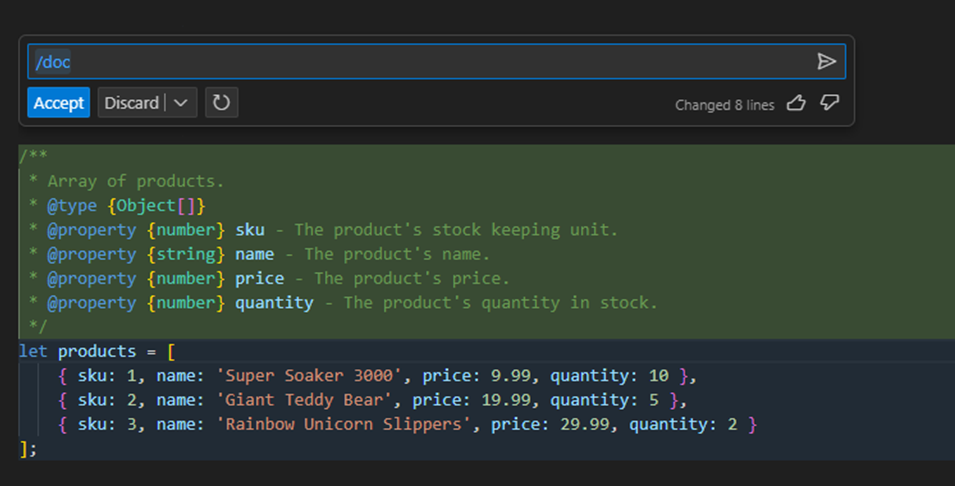
与 /fix 类似,/doc 智能操作也深受用户欢迎。要使用 /doc,选择一段代码,右键单击,然后选择Copilot > 生成文档。Copilot 会为您的代码生成文档注释,我们相信您会对文档质量感到惊讶。

生成提交和拉取请求消息
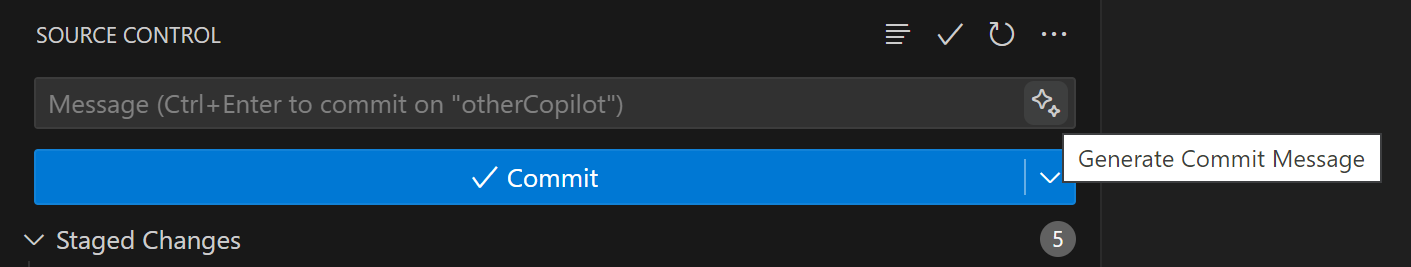
有时意图非常明确。在这种情况下,与 AI 的交互会感觉几乎是魔法。我目前最喜欢的是 Copilot 自动生成提交消息的功能。在安装了 Copilot 的源代码视图中,您会看到提交消息字段旁边出现一个新的闪光图标。选择闪光图标,Copilot 将填写消息!

我对这种体验感到非常兴奋,前几天我甚至在使用 vscode.dev/github 编辑 Markdown 时做出了这个提交,因为 Copilot 扩展尚未启用 Web。
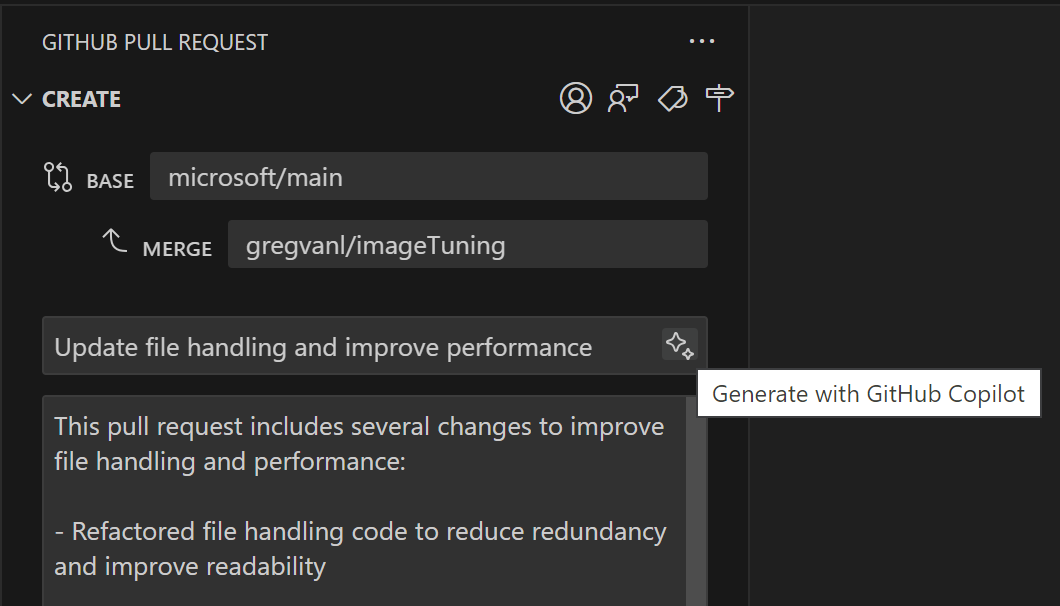
回到我们的流程,让我们继续创建一个拉取请求。我安装了 GitHub Pull Requests and Issues 扩展,它知道 Copilot Chat 扩展的存在。当我创建一个 PR 时,标题和描述旁边有另一个闪光图标。选择它,Copilot 会自动编写一个漂亮的描述!

这是人工智能可以帮助您提高生产力的另一个领域,它通过自动处理您每周进行数十或数百次的简单但繁琐的任务。
说什么?!
最后,创建一个真正智能的人工智能意味着尽可能让交互变得轻松。
在过去几年中,我们在语音识别技术方面取得了长足进步。我们知道许多人一直渴望将语音助手与先进的 LLM 结合起来。现在,您可以在 VS Code 中同时使用这两者。
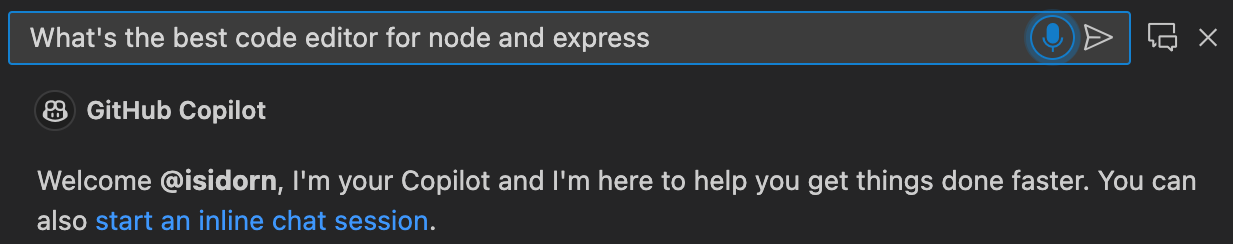
新的 VS Code Speech 扩展为 VS Code 带来了语音转文本支持。安装后,您会在所有自然语言输入对话框中看到一个麦克风图标。选择它,向 Copilot 提出您的问题,然后享受魔法。

你觉得怎么样!?我告诉过你我的孩子非常聪明!

该扩展仍在预览中,目前仅支持英语,但在未来几个月,我们将继续更新它,增加新的语言和功能。
更智能地工作,而不是更辛苦地工作
以上所有功能以及更多功能今天都已在 VS Code 中可用!您只需安装 GitHub Copilot 扩展。您可以在我们的文档中了解有关 Copilot Chat 功能的更多信息
谢谢!
Chris 和 VS Code 团队
祝您智能编程愉快!