在 WSL 2 中使用开发容器
2020 年 7 月 1 日,Brigit Murtaugh,@BrigitMurtaugh
利用 Docker 容器和适用于 Linux 2 的 Windows 子系统 (WSL 2) 的强大功能,您可以通过在深度集成的 Linux 内核中,于容器的沙盒环境中开发应用程序,从而保护您的 Windows 环境。
五月份,虚拟化领域带来了几个令人兴奋的公告:Windows 10 2020 年 5 月更新将 WSL 2 作为一项开箱即用的功能添加,而 Docker Desktop Stable 2.3.0.2 也正式发布了 WSL 2 后端支持。
在早期的博客文章中,我们探讨了如何在 WSL 2 中使用 Docker。第一个要求是安装 Windows Insiders,因为 WSL 2 支持尚未成为稳定的 Windows 版本的一部分;接下来是安装 Docker WSL 2 的技术预览版。现在,Windows WSL 2 和 Docker 支持都已在稳定的正式发布版本中!
在这篇文章中,我们将探讨这两种工具的工作原理,以及如何在 Visual Studio Code 中利用它们在 WSL 2 中高效使用开发容器。
虚拟化的新时代
WSL 2 和最新版本的 Docker Desktop 都改变了虚拟化工作方式。
WSL 2
如前一篇文章所述,WSL 2 通过在轻量级虚拟机 (VM) 内使用真实的 Linux 内核,对 适用于 Linux 的 Windows 子系统采取了新方法。它经过优化,可无缝且深度集成到您的 Windows 环境中,从而实现快速启动时间、少量资源占用,并且完全无需 VM 配置或管理要求。
系统调用允许您执行诸如访问文件、请求内存和创建进程等功能。由于 WSL 2 包含完整的 Linux 内核,它具有完整的系统调用能力,这意味着您最喜欢的应用程序(例如 Docker)将完全可靠地运行。
Docker
在 WSL 1 中,由于 Windows 和 Linux 之间的根本差异,Docker Engine 无法直接在 WSL 内部运行,因此 Docker 团队开发了使用 Hyper-V VM 和 LinuxKit 的替代解决方案。然而,由于 WSL 2 现在拥有完整的系统调用能力,Docker 可以完全在 WSL 2 中运行,这促使 Docker 团队投入更多精力。
新版 Docker Desktop(2020 年 5 月版)利用 WSL 2 的动态内存分配,可以更快地构建容器并消耗更少的资源。它冷启动所需时间不到 10 秒,而旧版本则需要将近一分钟。此外,Hyper-V 不再是必需条件,因此本文中详述的步骤在 Windows 10 家庭版上也能运行。
由于 Windows 中的 WSL 2 和 Docker Desktop 现已正式发布,您可以更加放心地在 WSL 2 中使用开发容器。
入门
先决条件
- 安装 Windows 10 版本 2004。
- 要查明您的设备正在运行哪个版本的 Windows,请按 Windows 徽标 键 + R,在 打开 框中键入 winver,然后选择 确定。
- 安装 Visual Studio Code。
- 按照 WSL 2 安装指南启用 WSL 2。
- 从 Microsoft 商店安装 Ubuntu(或您首选的 Linux 发行版)。
- 安装 Docker Desktop Stable 2.3.0.2。
安装后,Docker 将识别您已安装 WSL,并提示您启用 WSL 集成。从弹出窗口中选择 启用 WSL 集成。

可选:安装新的 Windows 终端以获得最佳体验,包括能够在同一界面中打开新的 PowerShell 和 Ubuntu 终端。
在 WSL 2 中打开 VS Code
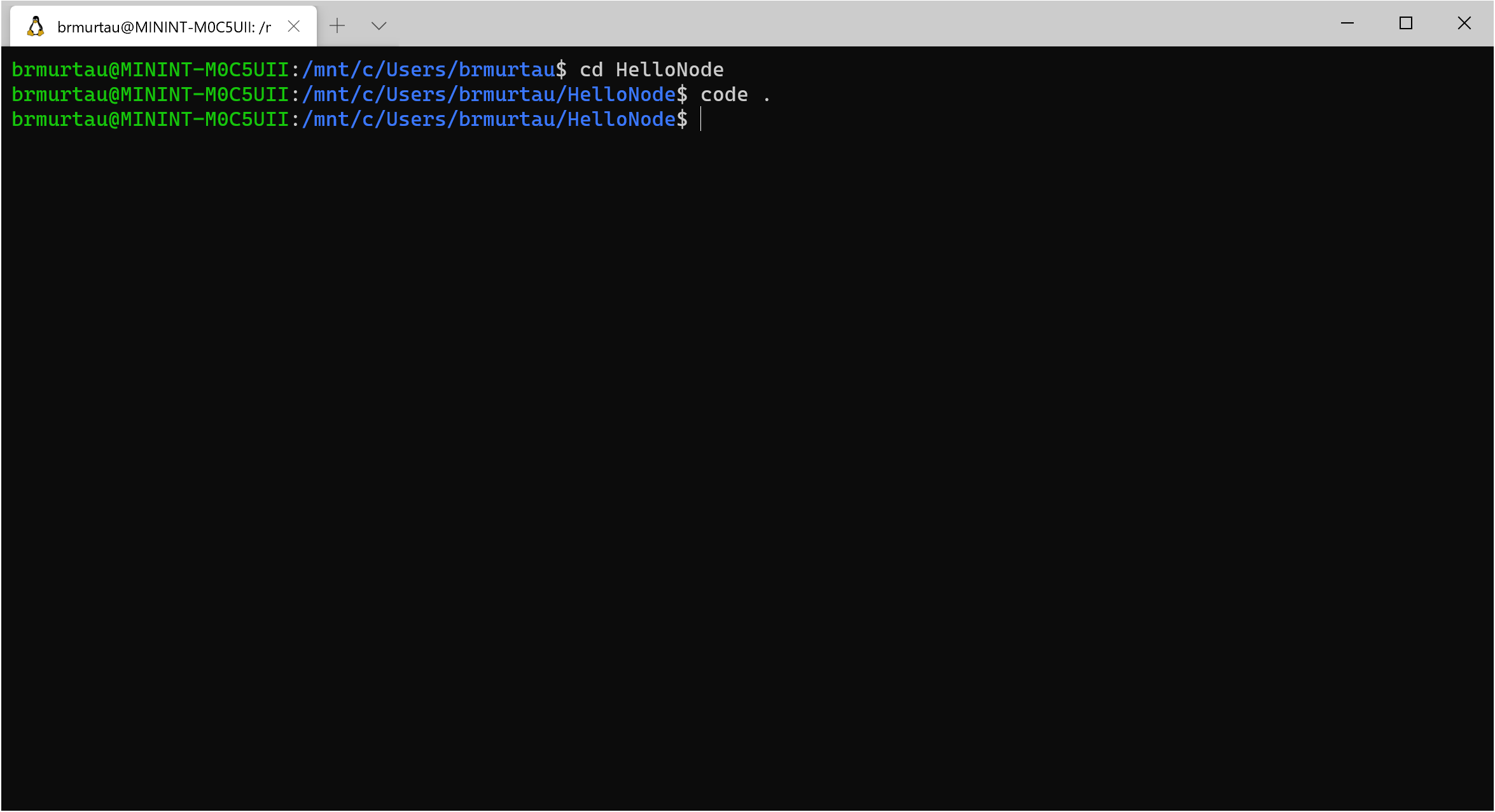
让我们将 VS Code 连接到我们的 WSL 2 引擎。打开 Ubuntu 终端,导航到您选择的源代码文件夹,然后键入 code .。这将启动一个 VS Code 实例,让您可以将 WSL 用作您的全职开发环境。您也可以从命令面板连接到 WSL。我将打开一个简单的 HelloNode 应用程序。

VS Code 打开后,它识别出我们已安装 WSL,并建议我们安装 WSL 扩展。我将选择 安装。

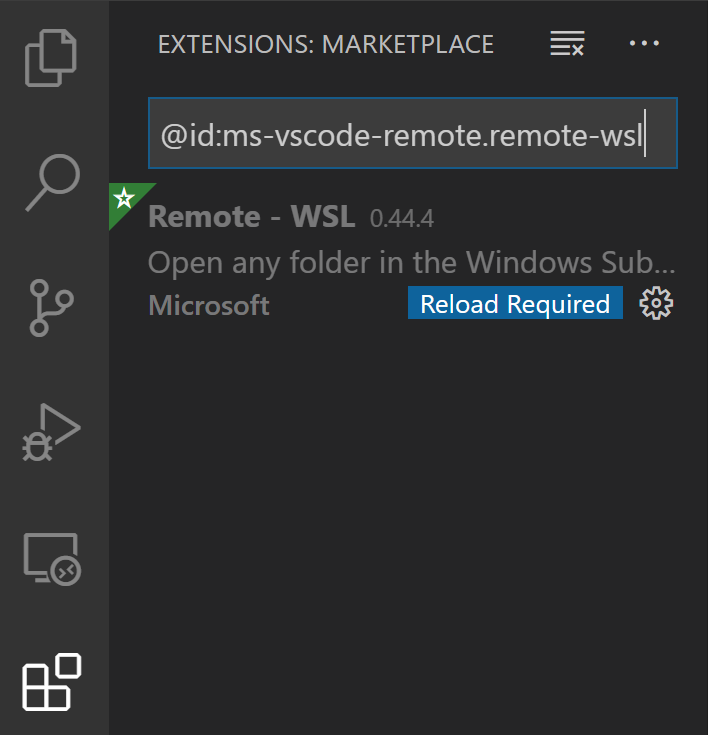
安装扩展后,我们可以重新加载 VS Code 以连接到 WSL 2。

重新加载后,我们可以通过检查窗口左下角的 WSL 指示器来确认我们已连接到 Ubuntu。

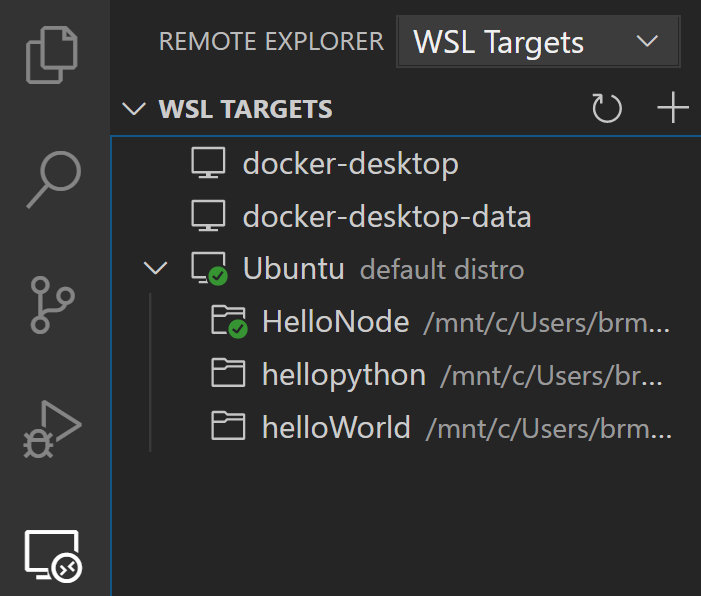
安装 WSL 扩展将远程资源管理器添加到 VS Code 中。当我们查看资源管理器时,可以看到关于我们的 Linux 发行版的信息。

使用容器
我们可以利用 开发容器 扩展来查看和附加到容器,以及执行各种其他场景,例如:
这些配置允许您轻松地在不同机器上重新创建相同的开发环境,将特定于项目的工具和扩展安装到 DevContainer 中,并以类似于部署环境的设置进行开发,同时保持本地机器不变。我们还可以使用 Docker 扩展来查看和附加到容器。
在使用 WSL 2 引擎时,您可以从 Windows 和 WSL 2 文件系统访问源代码,但我们建议使用 WSL 2 文件系统,因为性能要好得多。由于在 WSL 2 内部使用文件系统时性能更好,所以我们来详细介绍一下如何使用它。
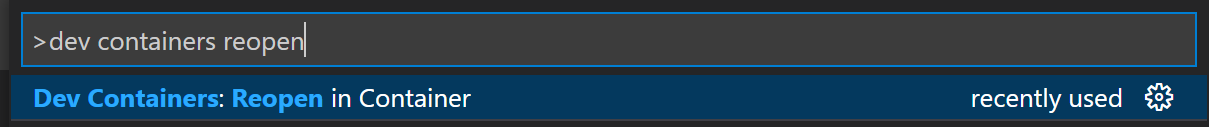
我们需要选择要在一个容器中打开的文件夹。首先,请确保您已安装 开发容器 扩展。然后,我们可以从一个已经使用 WSL 扩展打开的文件夹中调用 开发容器:在容器中重新打开 命令。
我的 WSL 2 文件系统上有一个现有的 HelloNode 文件夹,里面有我的 Node 项目。我将选择:开发容器:在容器中重新打开。

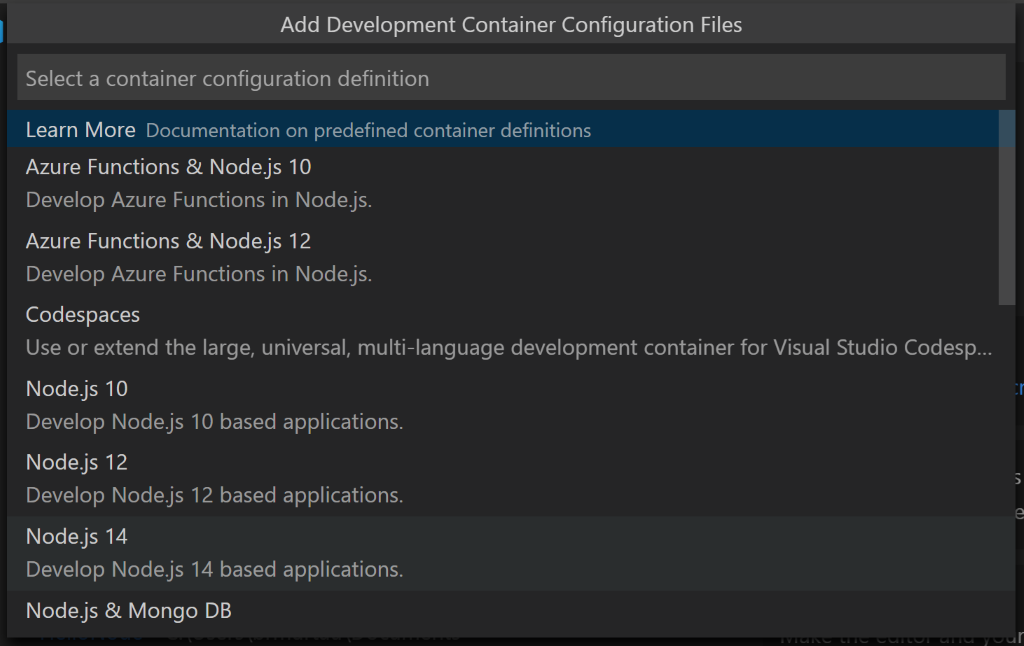
由于存储库中还没有 DevContainer 配置,因此会出现容器定义列表。出现的容器配置定义列表会根据我的项目类型进行筛选。我将选择 Node.js 14。

VS Code 的新实例打开。VS Code 开始构建镜像,然后启动我们的容器。

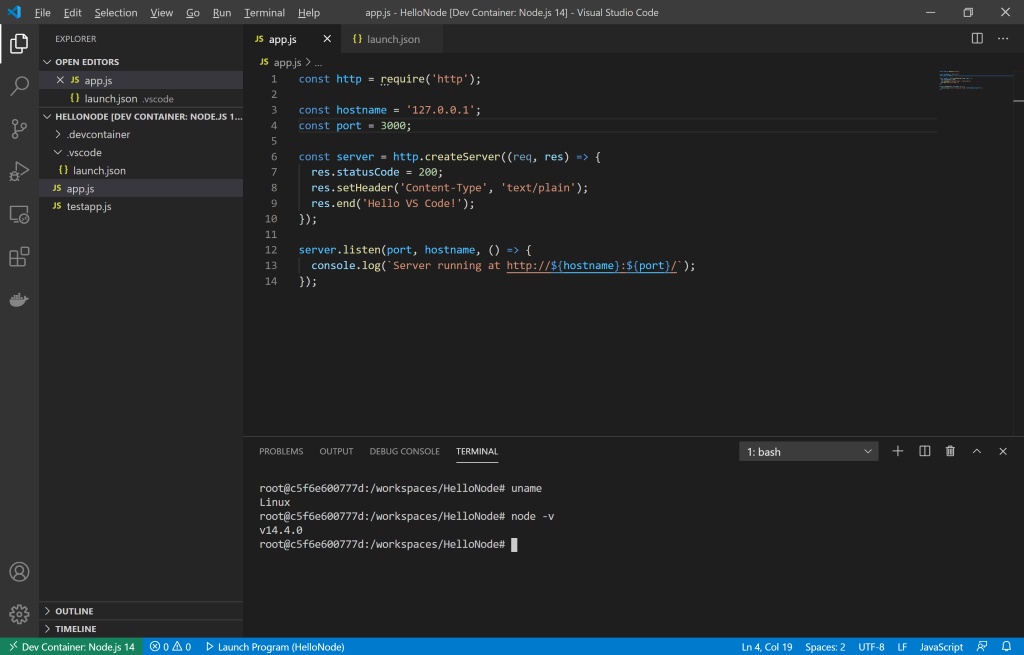
我们的应用程序现在有一个 .devcontainer 文件夹,其中存储了容器配置信息。为了再次确认我们已连接到 WSL 并在容器内部,让我们打开集成终端并检查 uname 和 Node 的版本。

正如我们所见,我们的 uname 返回 Linux,因此我们仍然连接到 WSL 2 引擎,而 node -v 返回 v14.4.0,因此我们已成功配置了 Node 14 容器。
让我们尝试使用 F5 运行我们的应用程序。

成功!
反馈与延伸阅读
为了帮助您设置 VS Code 与 WSL 和容器,我们在 VS Code 远程开发文档中提供了详细的文章。如果您对我们的团队有任何疑问或反馈,请随时在 VS Code 远程开发 GitHub 存储库上提出问题,或通过 @code 在 Twitter 上联系我们。
编码愉快!
Brigit Murtaugh, VS Code 项目经理 @BrigitMurtaugh