WSL 2 与 Visual Studio Code
2019 年 9 月 3 日,作者:Matt Hernandez,@fiveisprime
距离 适用于 Linux 的 Windows 子系统 2 (WSL 2) 的首次 Beta 版本发布已经有几个月了,我想分享一下关于它的一切,以及它将如何帮助你提高工作效率。自从它在 Windows Insider 中推出以来,我一直在使用这个 Beta 版本,并且我很快就完全转向在日常开发任务中使用 WSL 2。
WSL 2 的变化
第一个版本在 Windows 上原生实现了系统调用。系统调用本质上是内核提供的函数,这意味着只有已实现的调用才在 WSL 环境中得到支持。如果你使用过早期版本的 WSL,并且发现有库和工具试图访问尚未实现的系统调用(例如 Go 调试器),你可能已经注意到了这一点。虽然通过增量改进增加了对更多函数的支持,但 WSL 2 采取了一种完全不同的方法,它通过附带一个包含 完整 Linux 内核的轻量级虚拟机来实现这一点。
没错,WSL 2 现在附带了一个 VM,但这并不是你可能从传统 VM 中所期望的体验。传统的 VM 可能启动缓慢且感觉孤立,而 WSL 2 与前一个版本一样无缝。期待 Windows 和 Linux 之间的高度集成、极快的启动时间、小的资源占用以及完全无需 VM 配置或管理。
所有这些都转化为更高的 IO 性能——比 WSL 1 快达 20 倍——以及完整的系统调用功能。你的模块安装会更快,你的存储库克隆会更快,你喜欢的库也会可靠地工作。性能的提升意味着你还可以运行 Zsh 等替代 shell,甚至可以使用你喜欢的 Node.js 版本管理工具。
WSL 2 和 Visual Studio Code
如果你正在跟进,请确保你已选择加入 Windows Insider 版本并启用了 WSL 2。你可以在 WSL 2 安装说明 中了解有关如何入门的更多信息。
你还需要安装 Visual Studio Code 和 WSL 扩展。此外,还可以看看 Beta 版 Windows Terminal,以获得 Windows 上最佳的终端体验。

打开 WSL,可以通过启动 Windows Terminal 并创建一个新的 WSL 标签页,或者通过启动你安装的 Linux 发行版。你也可以通过在终端中输入 wsl,直接从命令提示符或 PowerShell 切换到 Linux——这只是 WSL 如此深度集成到 Windows 中的众多方式之一。你还可以使用 WSL 内联来做一些不可思议的事情,比如……

在你的终端中,从 WSL 使用 code . 启动 Visual Studio Code。你甚至可以使用 wsl code . 内联切换到 Linux,启动 VS Code,然后返回到你的 Windows shell。😏
就我个人而言,我在 Windows 上 100% 的开发工作都使用 WSL 2——所有开发工具,如 Git 和 Node.js,都安装在我的 Linux 环境中。查看这篇 技巧和窍门帖子,了解更多关于如何在 WSL 中自定义 VS Code 以满足你的需求。
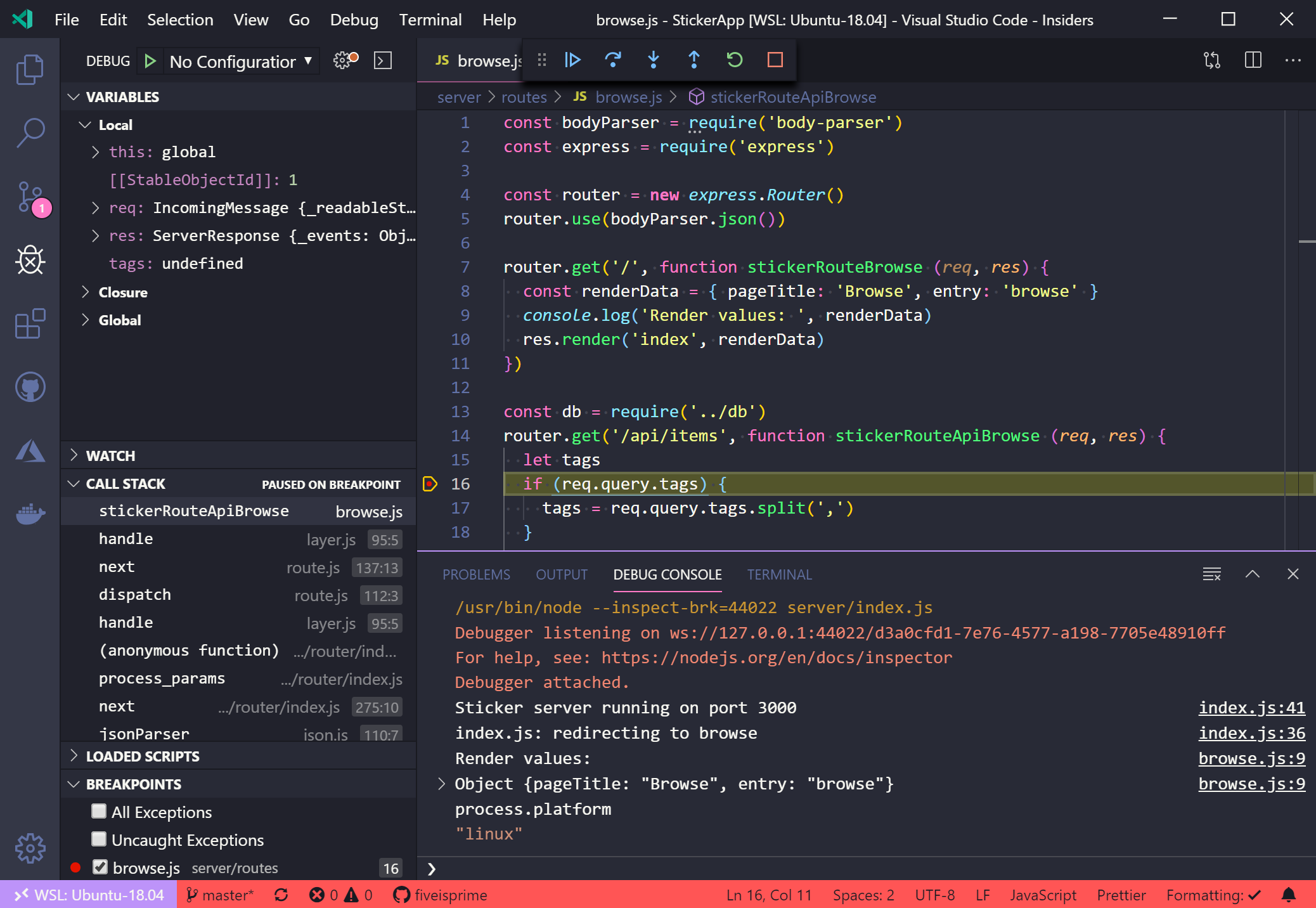
这是我的设置概览。

请注意屏幕截图,我已连接到我的 WSL 2 实例(左下角显示“Ubuntu-18.04”作为远程源),我已从调试器启动了一个 Node.js 应用程序,并且它处于断点处。在调试控制台中,我输入了 process.platform 来显示 WSL 扩展如何将所有编辑器交互默认到 Linux 环境。要使其正常工作,绝对不需要任何配置,只需从 WSL 扩展连接到你的 WSL 环境即可开始工作。还要注意,我的行尾默认设置为 LF(在状态栏中显示),无需设置任何额外的 Git 配置选项——如果你在 Windows 上进行开源工作,你会明白为什么这是一个大问题。
我所有喜欢的扩展都正常工作,并且都针对正确的环境。例如,“源代码管理”视图正在使用安装在 WSL 2 中的 Git 版本显示对我项目的更改,并且 Docker 扩展已配置 为访问 Docker Desktop WSL 2 技术预览版。
所有这一切都通过使用 WSL 扩展 实现。编辑、调试,甚至扩展都以你最喜欢的编辑器中期望的方式工作。
WSL 2 的优势
回顾一下
- 虚拟机占用大量资源并造成非常脱节的体验。
- 原始 WSL 连接性非常好,但与 VM 相比性能相当差。
- WSL 2 带来了一种混合方法,具有轻量级 VM、完全连接的体验和高性能。
在 Visual Studio Code 中加入 WSL 扩展,你将拥有两全其美的优势——适用于你的工具的 Linux 和 Windows 兼容性,以及出色的性能和无缝的开发体验。
进一步阅读
为了帮助你使用 WSL 设置 VS Code,这里有一个 在 WSL 中工作教程。如果你想了解有关 VS Code Remote 的更多信息,以及它如何通过 SSH 和 Docker 容器内部工作,请参阅完整的 VS Code 远程开发文档。
远程编码愉快!
Matt Hernandez,VS Code 项目经理 @fiveisprime