在WSL 2中使用Docker
2020年3月2日,作者:Matt Hernandez,@fiveisprime
去年六月,Docker团队宣布他们将投入资源使Docker与适用于Linux的Windows子系统(WSL)协同运行。这一切都得益于WSL架构的最新变化,使其能够在轻量级虚拟机(VM)中运行,我们在较早的关于WSL 2的博文中讨论过这一点。自宣布以来,Docker团队已经发布了Docker的技术预览版,其中包括对WSL 2运行的支持。
本文将解释Docker Desktop技术预览版的工作原理,以及如何将Docker扩展与技术预览版一起使用。
工作原理
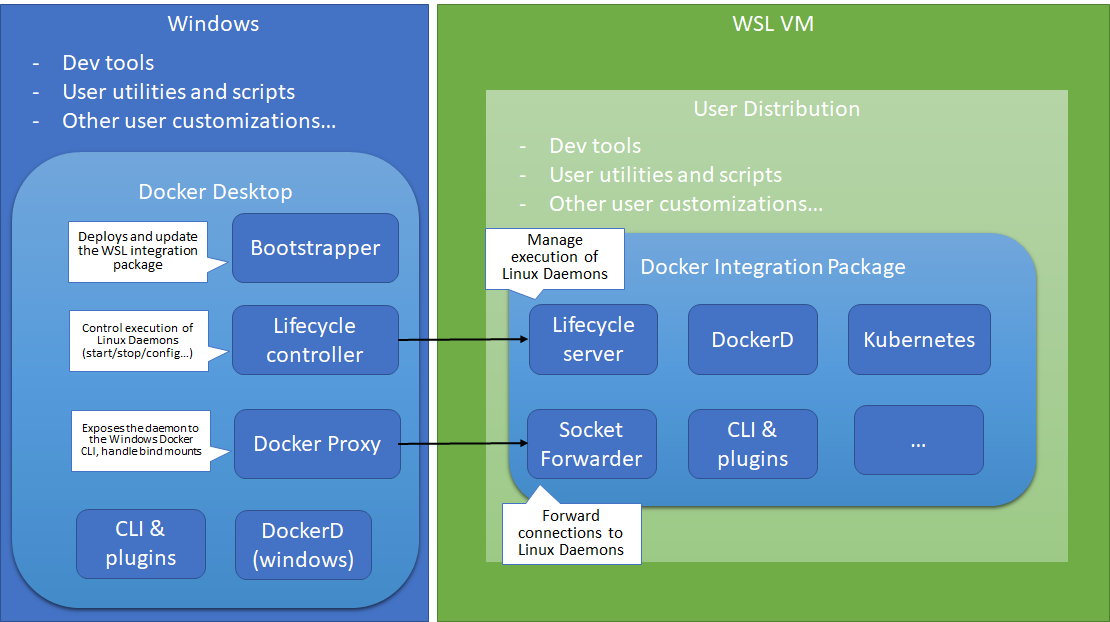
这种新的Docker架构与Visual Studio Code的WSL远程开发支持非常相似,即在主机上运行的Docker CLI在远程WSL VM上运行的Docker集成包中执行命令。

图片来源:Docker Engineering
DockerD直接在WSL内部运行,因此不再需要Hyper-V VM,所有Linux容器都在Windows上的Linux用户空间内运行,从而提高了性能和兼容性。
设置
首先是先决条件
- 安装适用于WSL 2的Windows 10 Insider Preview build 18975 (Slow)或更高版本。
- 从Microsoft store安装Ubuntu。
- 按照此指南启用WSL 2。
- 为VS Code安装WSL扩展。
- 安装Docker WSL 2技术预览版。
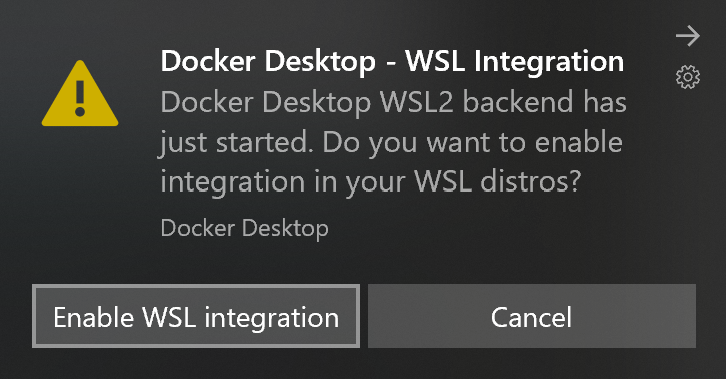
安装后,Docker会识别您已安装WSL并提示启用WSL集成。对于本教程,您需要启用WSL集成。

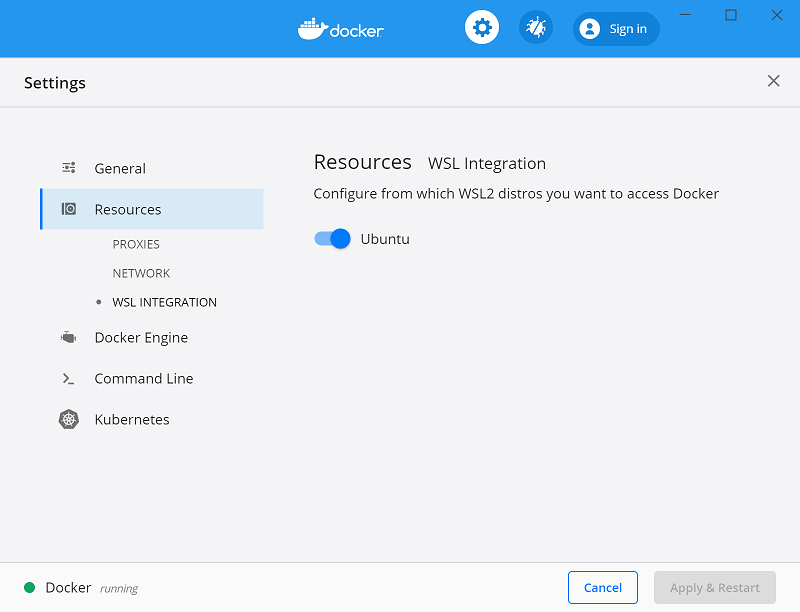
此选项将允许您直接从Linux发行版内部通过Docker CLI访问Docker Desktop。
如果您有多个Linux发行版,请确保仅在Docker设置中为正确的发行版开启WSL集成

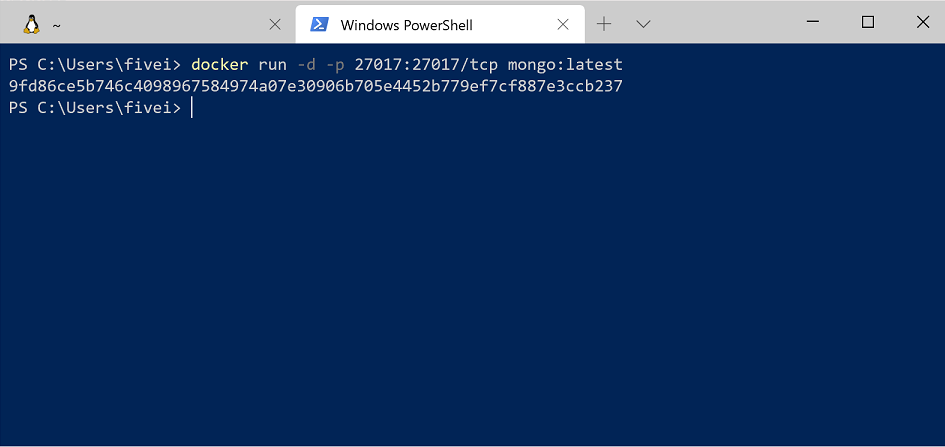
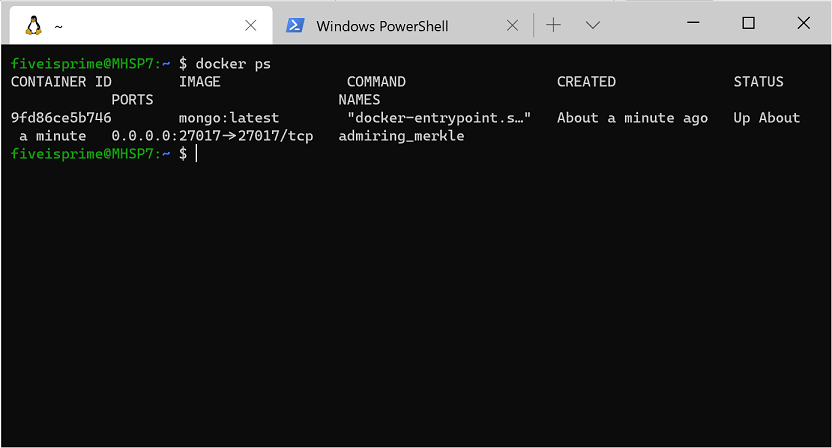
配置完成后,所有命令都将在Linux上下文中执行——这包括从PowerShell运行的Docker命令,因此运行诸如docker run mongo…之类的命令将在WSL VM中启动一个Linux容器。

在WSL中运行docker ps命令,您将看到预期的容器。请注意容器ID是匹配的。

使用VS Code
完成设置并运行后,您可以安装VS Code Docker扩展并访问您的容器。如果您已经在使用WSL 2和WSL扩展,这将帮助您将Docker集成到WSL工作流中,而无需在需要容器时切换上下文。而且由于Docker CLI的上下文设置为使用WSL中的DockerD,因此无论您是否使用WSL扩展打开VS Code,该扩展都将与您的容器协同工作。
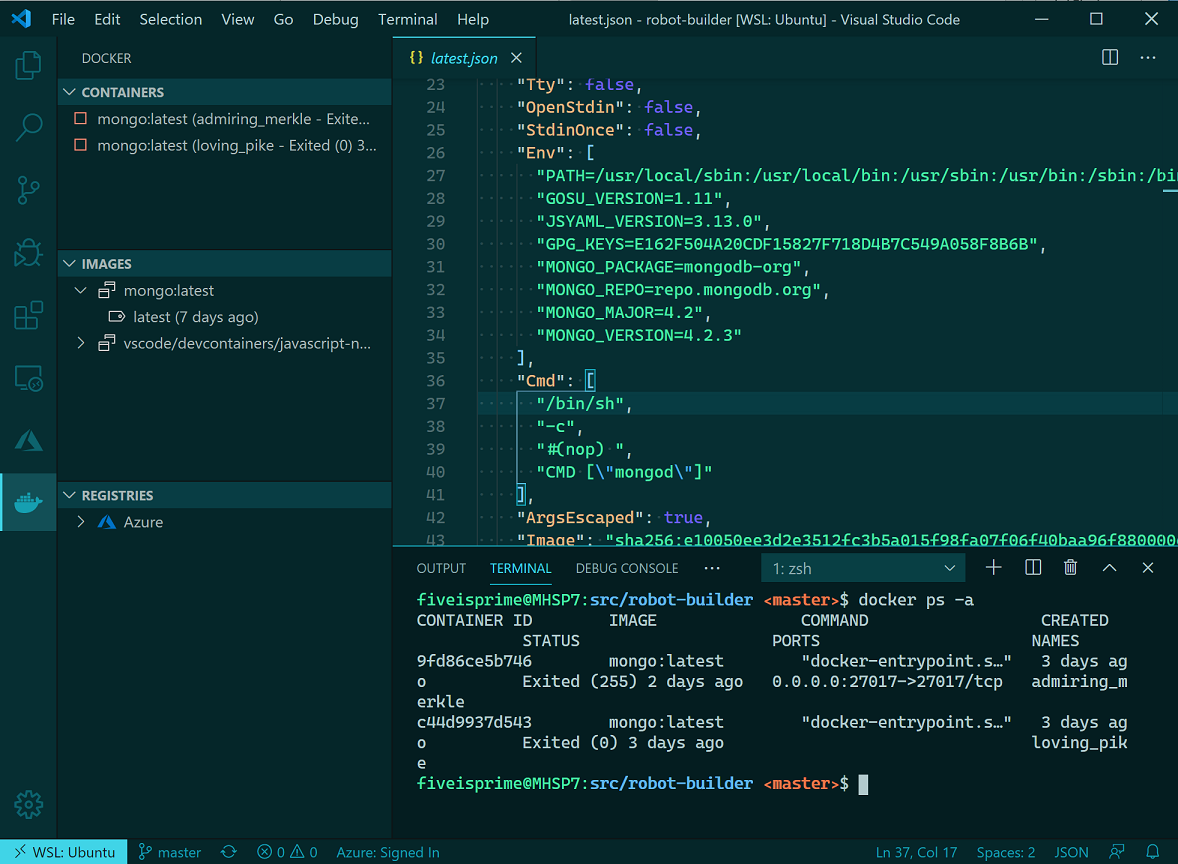
请注意在下面的截图中,我连接并正在WSL中工作,并且仍然在构建/运行容器,而无需更改我偏好的环境(Ubuntu中的zsh)。

主题:Noctis Sereno
我个人注意到使用此配置后容器执行时间有了巨大的改进,并且我典型的开发工作流程的每个部分都保持不变。我还在WSL内部使用开发容器扩展来测试特定环境,而无需直接在我的机器上进行设置。
我们需要您的反馈
请记住,您正在使用预发布软件,虽然Windows Insiders Slow ring非常稳定,但您可能会遇到一些问题。如果您确实发现某些功能未按预期工作,请通过Windows中的反馈工具打开问题。任何直接的Docker问题或反馈都可以在Docker for Windows repo中记录。
编码愉快!
Matt Hernandez,VS Code项目经理 @fiveisprime