VS Code 社区为扩展作者提供讨论平台
2022年10月4日,Olivia Guzzardo,@OliviaGuzzardo
VS Code 的真正力量来自于其庞大的扩展生态系统,而这个生态系统的存在离不开我们令人赞叹的扩展作者社区。无论是创建新的语言扩展以支持几乎任何语言的编程,开发新的主题以提高工作效率,还是扩展工作台以帮助独特的开发人员工作流程,扩展作者通过分享他们的创作帮助了数百万人。
我们的目标一直是让所有人都能进行扩展开发。虽然我们有大量的文档来帮助开始扩展开发,但有时有些问题是文档无法解答的。有时,你只需要一个有经验、遇到过相同问题并已解决的人伸出援手。
今天,我们宣布正式推出 VS Code 社区讨论区:这是一个供扩展作者提问、与社区联系并展示自己作品的地方。
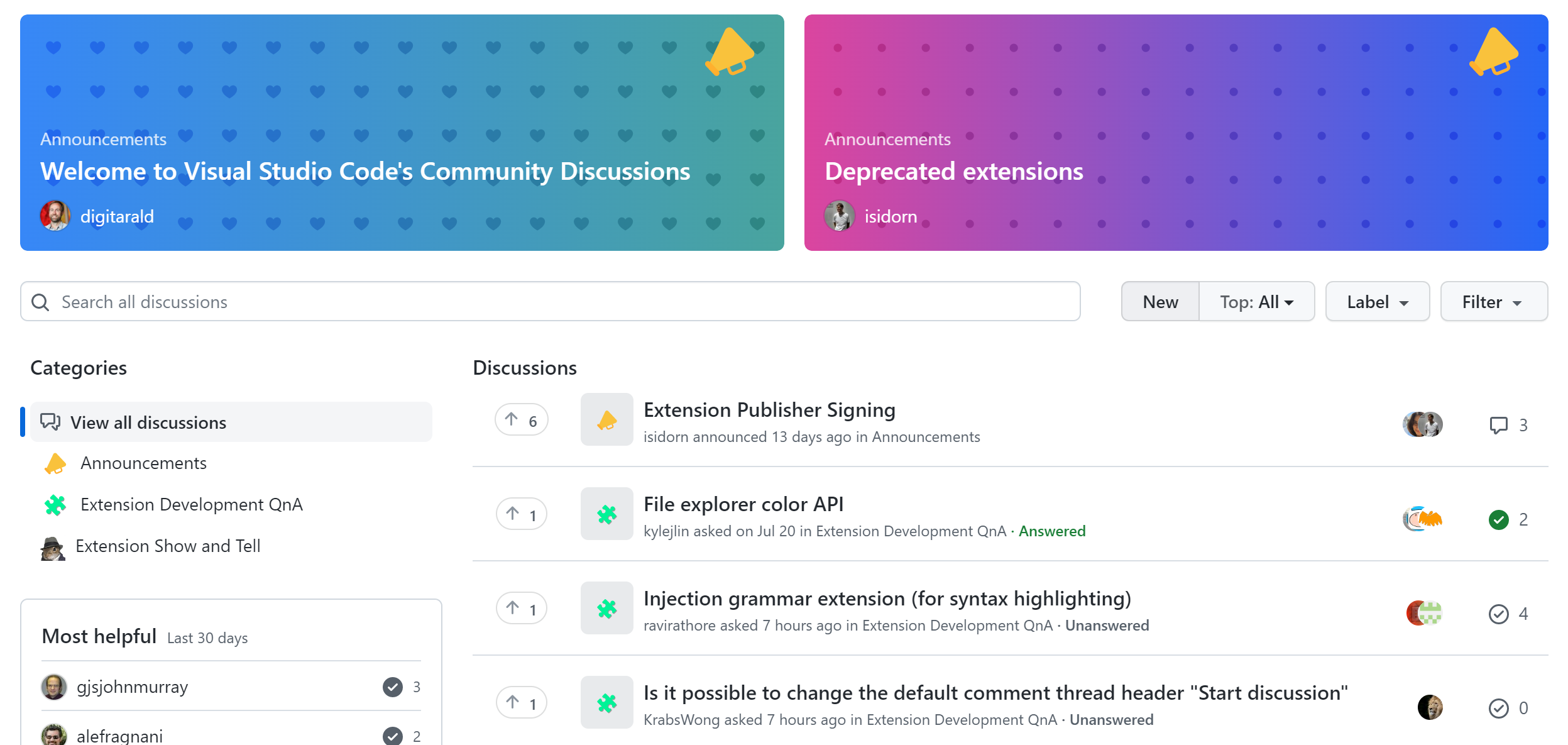
论坛导航

新的 GitHub Discussions 论坛是一个供扩展作者相互联系并及时了解 VS Code 团队公告的地方。我们希望尽可能地贴近开发人员,拥有一个集中、官方的社区有助于实现这一目标。
当你访问 Discussions 仓库时,你会注意到目前有3个类别...
公告
在这里,你可以及时了解 VS Code 团队为扩展作者提供的所有最新信息。这包括诸如“预发布扩展”等最近发布的功能,以及我们不时为扩展作者社区提供的赠品——例如免费的 Azure 积分!
扩展开发问答
提出与扩展开发相关的问题,并通过回答其他开发人员的问题来帮助他们。关于如何处理特定问题、寻找特定 API 的更多细节以及寻求最佳实践的问题都非常适合在这里发布。但是,如果你发现自己说“我已经查阅了文档,但仍然无法与 VS Code API 交互以实现所需功能...”,那么这可能更适合作为官方 VS Code 仓库上的一个问题。
扩展展示与分享
你付出了时间和精力来创建你的扩展;这是你展示它的机会!分享你的扩展链接,向社区详细介绍它的功能,并获得推广帮助。这也是发现新扩展并与你欣赏其作品的开发人员建立联系的好地方。
为什么选择 GitHub Discussions?
虽然像 Slack 和 Discord 这样的平台非常适合实时互动,但在可发现性方面有所牺牲。通常,相同的问题在这些地方已经被问过,但无法通过简单的互联网搜索轻松找到。GitHub Discussions 在搜索结果中很容易被索引,因此困扰你一整天的问题答案可能只需快速搜索即可找到。
我们创建了一个新的仓库来容纳我们的 GitHub Discussions 社区,而不是使用现有的 VS Code 仓库。人们目前访问 VS Code 仓库是通过 GitHub Issues 提交问题,我们发现如果将 GitHub Issues 和 GitHub Discussions 放在同一个地方,界限会变得模糊。我们认为将主仓库与新社区分开是建立一个独特聚集地的最佳方式。
立即加入!
我们希望 VS Code 社区讨论区能发展成为一个充满活力的社区,让扩展作者能够与他人联系并展示他们的辛勤工作。
VS Code 之所以有今天,是因为我们出色的贡献者,我们希望继续与这个社区联系并培养它。因此,我们有几个渠道可以与我们互动:
- VS Code 社区讨论区,用于扩展作者问答和公告,由 VS Code 团队正式维护
- 我们每月 VS Code 发行说明中的扩展创作部分,扩展作者可以在其中了解新发布的 API
- VS Code Dev Slack,用于扩展作者问答,由社区维护
- GitHub Issues,用于在我们的 VS Code 仓库中提交问题
- Stack Overflow,用于提问和回答带有 visual-studio-code 标签的问题
- Twitter,用于获取开发团队成员的公告和更新
- YouTube 和 TikTok,用于获取有关 VS Code 的所有视频内容
编码愉快!
Olivia Guzzardo,@OliviaGuzzardo