适用于 Visual Studio Code 的 Webview UI 工具包
2021 年 10 月 11 日,David Dossett (@david_dossett) 和 Hawk Ticehurst (@hawkticehurst) 发布
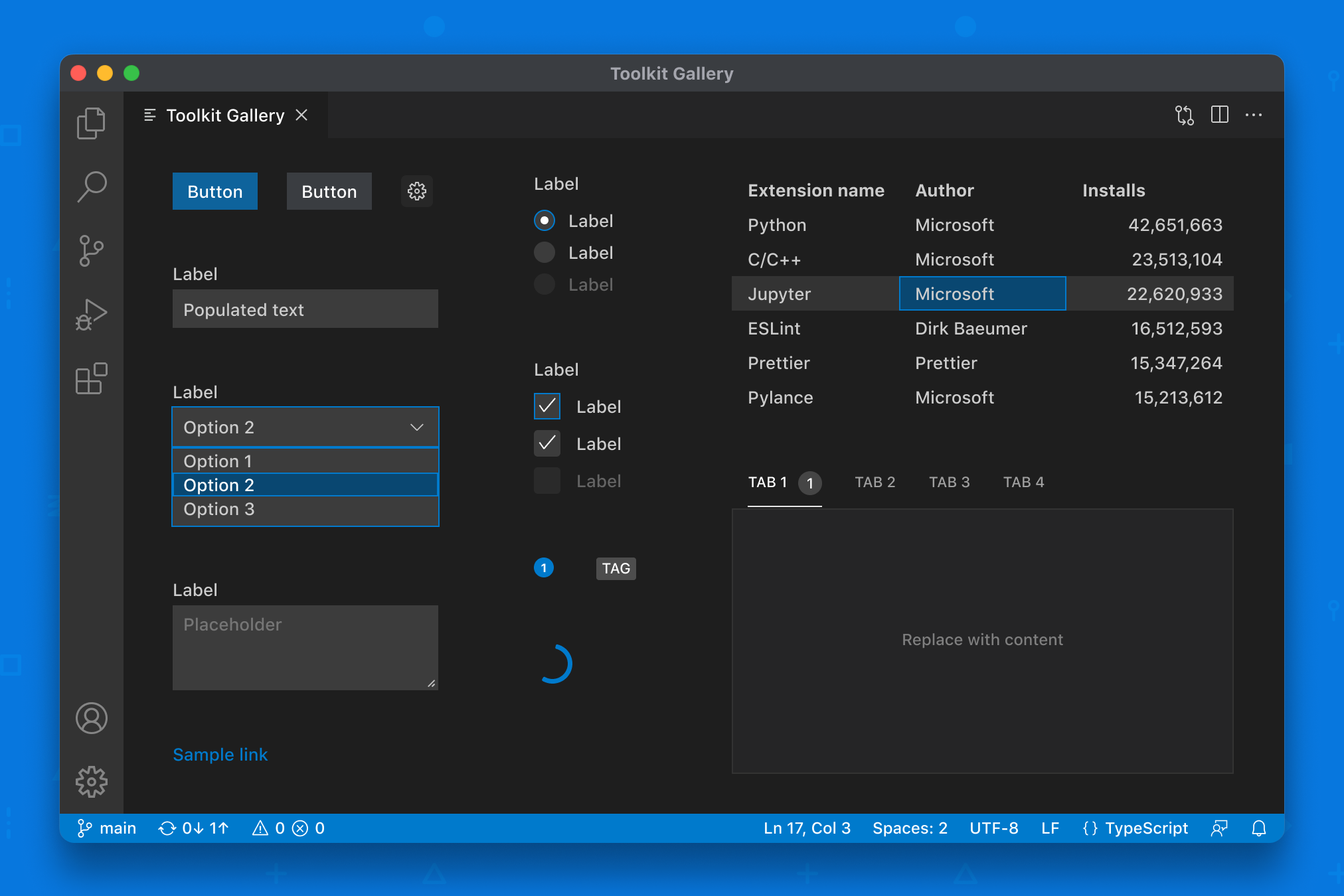
我们非常激动地宣布 Visual Studio Code 的 Webview UI 工具包的公共预览版。通过此工具包,扩展开发者可以快速轻松地在 Visual Studio Code 中创建 基于 Webview 的扩展,使其外观、感觉和行为都与编辑器本身保持一致。

什么是 Webview UI 工具包?
其核心是,该工具包是一个组件库,开发者可以使用它在扩展 Webview 内部构建用户界面。请注意,这并没有改变我们关于避免在扩展中使用 Webview 的建议,除非你绝对需要它们。
该库的功能包括
- 实现 Visual Studio Code 设计语言: 创建与编辑器其余部分具有一致外观和感觉的扩展。
- 自动支持颜色主题: 所有组件都以主题为核心进行设计,并将自动显示当前编辑器主题。
- 使用任何技术栈: 该库以一组 Web 组件的形式发布,这意味着无论扩展使用何种技术栈(React、Vue、Svelte 等),开发者都可以使用该工具包。
- 开箱即用的可访问性: 所有组件都附带符合 Web 标准的 ARIA 标签和键盘导航。
我们为什么要构建它?
我们希望确保使用 Webview 的扩展对其用户来说是可预测、一致和可访问的。
每当扩展使用 Webview API 时,创建符合 Webview 指南的 UI 的责任就落在扩展作者身上。因此,Webview 有可能与 Visual Studio Code 的其余部分在外观和行为上有所不同。在最坏的情况下,用户必须导航到看起来与编辑器其余部分完全不同的不可访问的扩展 UI。
有了 Webview UI 工具包,我们现在与扩展作者共同承担部分责任。我们可以专注于主题、可访问性以及核心 UI 组件的行为/样式实现的细枝末节,这样你就不必再操心了。这意味着开发变得更轻松,开发速度更快,最终有更多时间投入到使你的扩展独一无二的部分!
我们需要您的反馈!
我们迫不及待地希望你试用 Webview UI 工具包!在我们迈向 1.0 版本时,请告诉我们如何改进创建基于 Webview 的扩展的体验。
如果你想了解更多信息,可以参考 Visual Studio Code 的 Webview UI 工具包文档。此外,如果你有任何问题、遇到任何问题或有功能请求,请随时与我们联系。
编程愉快,
David 和 Hawk