改进 CI 构建时间
2020年2月18日,作者:Ethan Dennis,@erdennis13 和 João Moreno,@joaomoreno
Visual Studio Code 是一个包含许多移动部件和活跃参与者列表的大型项目。我们展示了我们如何积极使用 Azure Pipelines 通过维护我们的构建和持续集成基础设施来保持良好的工程实践。在这篇博文中,我们将讨论我们如何使用 Azure Pipelines Artifact Caching Tasks 来显著缩短 CI 构建时间。
我们在早先的一篇博文中描述了我们如何将 CI 构建时间缩短 33%。这是通过使用自定义构建任务实现的,这些任务缓存了 VS Code 消耗的 Node 模块,而不是在构建时解析包。虽然我们对这种性能提升感到满意,但我们想看看我们构建的缓存任务能进一步推动多少。
当我们上次谈论 CI 工程时,我们的目标平台涵盖了 Windows、macOS 和 Linux。截至今天,VS Code 针对更多样化的平台,例如 Arm64 和用于其远程服务器组件的 Alpine Linux。总共有八个不同的目标,它们都共享共同的构建步骤。本文概述了我们如何利用缓存任务来减少 CI 重复并进一步提高我们的构建时间。
改进空间
那么,所有构建作业中的共同步骤究竟是什么?每个构建目标都有一个遵循类似步骤集的作业。从非常高的层面来看,每个作业都必须
- 恢复依赖项
- Lint TypeScript 和 JavaScript
- 将 TypeScript 编译为 JavaScript
- 运行单元测试套件
- 运行集成测试套件
- 打包 VS Code
我们的缓存任务是加快恢复依赖项步骤的明显选择。例如,当 package-lock.json 文件很少更改时,为什么还要运行昂贵的 npm install 步骤,而您可以缓存之前运行的结果?既然我们之前已经讨论过缓存包,那么本文的有趣之处在于我们如何将缓存应用于其他步骤。
由于 linting 和编译是平台无关的,这些步骤可以很容易地由一个构建代理运行,该代理将其结果与其他平台相关的代理共享,而不是让所有代理重复执行此工作。我们创建了一个 Linux 构建代理,其唯一职责正是:恢复包、linting 和编译源代码。我们所要做的就是将结果与其他代理共享。
缓存所有内容
为了在构建代理之间共享缓存结果,我们需要平台无关的缓存,这最初是不受缓存任务支持的。因此,Azure Pipelines Artifact Caching Tasks 中添加了一个可选的 platformIndependent 参数。
以下是 VS Code 如何使用 platformIndependent 参数
- task: 1ESLighthouseEng.PipelineArtifactCaching.RestoreCacheV1.RestoreCache@1
inputs:
keyfile: keyfile
targetfolder: target
vstsFeed: $(ArtifactFeed)
platformIndependent: true
缓存 Node 模块时,使用 package-lock.json 文件作为缓存键是合乎逻辑的。当此文件更改时,我们必须使缓存无效。缓存编译输出时,整个代码库必须作为缓存键。为了简化,我们决定使用 HEAD 提交作为缓存键,因为新提交将不可避免地创建新的缓存条目。这适用于我们的目的,因为单个构建,尽管在构建代理之间运行,但始终在单个提交上运行。
另一个缺失的功能是为每个构建作业创建多个缓存的能力。我们现在发现自己同时处理两个缓存(Node 模块、编译),无法单独处理每个缓存。缓存任务会输出一个名为 CacheRestored 的环境变量,可用于乐观地跳过构建任务。此环境变量在与单个缓存交互的构建中效果很好,但在多个缓存中效果不佳——这让我们想知道 CacheRestored 指的是哪个缓存。因此,Azure Pipelines Artifact Caching Tasks 中再次添加了一个可选的 alias 参数。
以下是我们如何使用 alias 参数
- task: 1ESLighthouseEng.PipelineArtifactCaching.RestoreCacheV1.RestoreCache@1
inputs:
keyfile: "yarn.lock"
targetfolder: "node_modules"
vstsFeed: "$(ArtifactFeed)"
alias: "Packages"
- script: |
yarn install
displayName: Install Dependencies
condition: ne(variables['CacheRestored-Packages'], 'true')
这里,一个别名 Packages 被附加到环境变量输出中,允许我们在单个构建作业中缓存 NPM 包和编译输出。我们最终消除了许多 CI 工作,现在可以只执行一次并在特定平台代理之间共享。
考虑到一个特定的用例:构建重新提交,仍然有一个最终的优化空间。我们有时必须在之前构建的提交上重新触发 VS Code 构建,因为测试可能不稳定,或者某些代理可能随机失败。理想情况下,共享代理不会恢复或重新编译通用代码,而是将工作委托给平台相关的代理。我们注意到的问题是,编译缓存包非常庞大,恢复它们大约需要 8 分钟——如果该缓存存在,共享代理将简单地放弃控制,这一切都是徒劳的。因此,Azure Pipelines Artifact Caching Tasks 中再次添加了一个新的可选 dryRun 参数,它允许我们检查缓存包是否存在而无需恢复它——有效地从我们的构建重新提交中节省了 8 分钟。
在我们的构建中使用 dryRun 参数看起来像这样
- task: 1ESLighthouseEng.PipelineArtifactCaching.RestoreCacheV1.RestoreCache@1
inputs:
keyfile: commit
targetfolder: output
vstsFeed: "$(ArtifactFeed)"
dryRun: true
- script: |
npm run compile install
displayName: Install Dependencies
condition: ne(variables['CacheExists'], 'true')
请注意,这还引入了一个新的 CacheExists 变量,它与 dryRun 参数协同工作。
结果
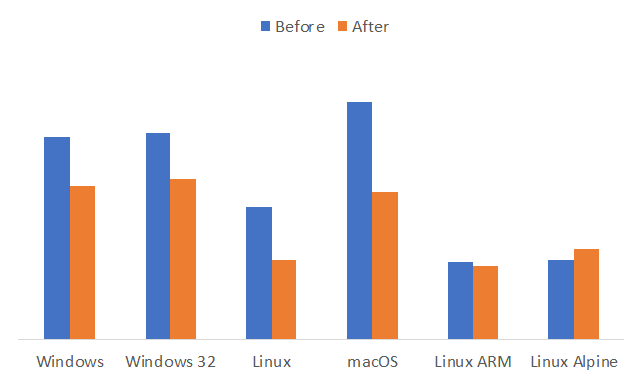
一旦实施了这些更改,我们看到总构建时间大幅减少。下表显示了 VS Code 针对的每个平台的总构建时间变化
| 平台 | 之前 | 之后 | 节省时间 |
|---|---|---|---|
| Windows | 58 分钟 | 44 分钟 | 24% |
| Windows 32 | 59 分钟 | 46 分钟 | 22% |
| Linux | 38 分钟 | 23 分钟 | 39% |
| macOS | 68 分钟 | 42 分钟 | 38% |
| Linux Arm | 22 分钟 | 21 分钟 | 5% |
| Linux Alpine | 23 分钟 | 26 分钟 | -13% |

Linux Arm 和 Linux Alpine 目标只构建 VS Code 远程服务器组件,因此它们原始的构建时间已经足够好。但由于它们与标准 VS Code 客户端平台共享一些共同任务,我们决定让它们依赖于共同构建代理。这导致在一种情况下由于开销增加而导致构建时间略有增加。
构建重新提交看到了显著的改进,因为可以完全跳过共享代理任务。例如,这是 macOS 的一些数字
| 平台 | 之前 | 之后 | 节省时间 |
|---|---|---|---|
| macOS | 68 秒 | 34 秒 | 50% |
总而言之,我们非常高兴看到 VS Code 的 CI 构建时间总共减少了约 50%!最好的消息是,您可以从我们的构建定义中汲取灵感,实现您自己的构建时间改进。
愉快缓存,
Ethan Dennis,开发人员服务高级软件工程师 @erdennis13
João Moreno,VS Code 高级软件工程师 @joaomoreno