自定义数据格式:演进中的 HTML 和 CSS 语言特性
2020 年 2 月 24 日,作者:Pine Wu, @octref
Web 在不断发展,其语言也在不断演进。新的实体不断进入 HTML 和 CSS 规范。自定义元素和 Houdini 允许用户扩展 HTML 和 CSS 语义。如今,许多开发者使用嵌入 HTML 和 CSS 的编程语言。尽管 HTML 和 CSS 的使用方式越来越灵活,但对新功能的编辑器支持往往滞后。
为了使 Visual Studio Code 中的 HTML 和 CSS 语言支持现代化,我们设计了自定义数据格式,这是一种用于描述 HTML 和 CSS 实体的声明式 JSON 格式。VS Code 的 HTML 和 CSS 语言服务器可以读取此格式中定义的数据,并为新定义的 HTML 和 CSS 实体提供语言支持。
在这篇博文中,我们将解释数据格式以及用户和扩展作者如何利用它。
使用自定义数据格式
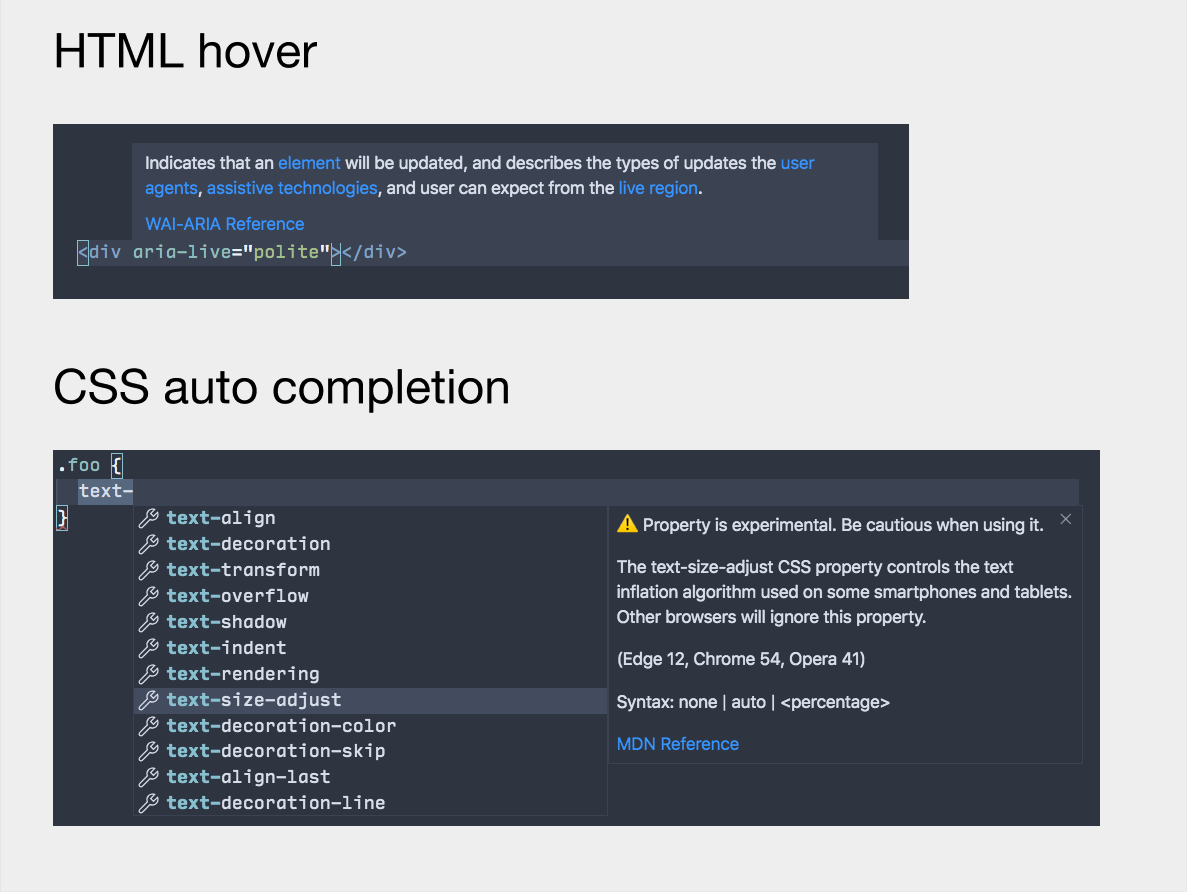
VS Code 在自动完成和悬停信息中提供有关 HTML/CSS 实体的信息。

借助自定义数据格式,用户可以轻松定义新的 HTML/CSS 实体,并获得自动完成、悬停信息以及其他语言特性。
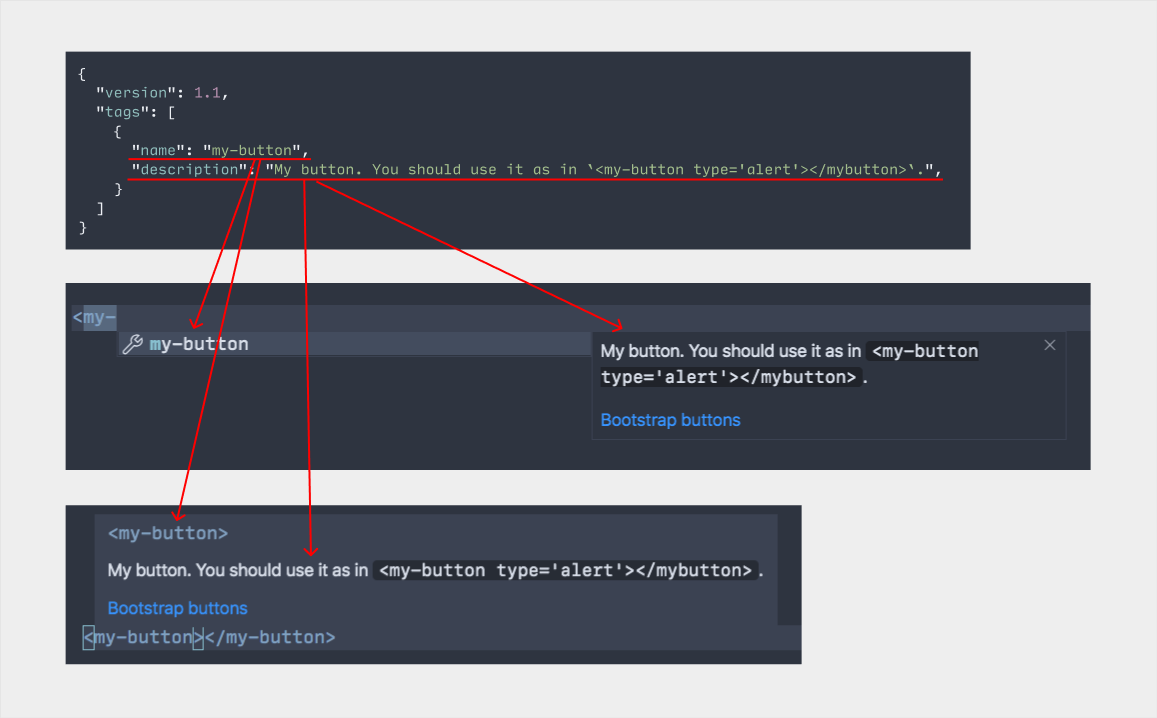
要开始使用,用户可以编写一个 JSON 文件 html.html-data.json。
{
"version": 1.1,
"tags": [
{
"name": "my-button",
"description": "My button. You should use it as in `<my-button type='alert'></mybutton>`.",
"references": [
{
"name": "Bootstrap buttons",
"url": "https://bootstrap.ac.cn/docs/4.0/components/buttons/"
}
]
}
]
}
然后在用户或工作区设置中定义一个 html.customData 值,指向该数据文件。
{
"html.customData": ["./html.html-data.json"]
}
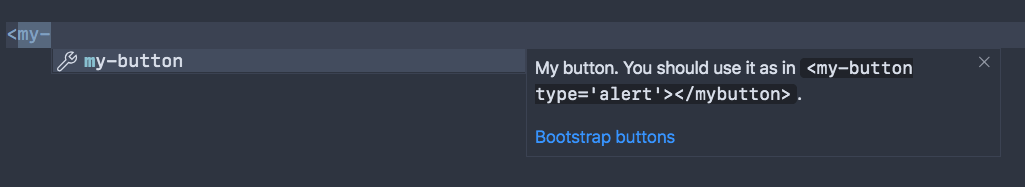
然后您将获得已定义实体的语言特性。

您可以通过使用 VS Code 打开预配置的 自定义数据 hello world 示例来尝试此功能。您可以编辑 HTML/CSS 自定义数据文件,以添加、删除或完善自定义实体的定义,并微调语言特性。
html.customData 和 css.customData 设置是使用自定义数据的一个很好的起点。然而,还有其他方法可以利用自定义数据。在以下部分中,我们将描述扩展作者如何共享精选的自定义数据集或利用自定义数据来构建语言支持。
通过扩展共享自定义数据
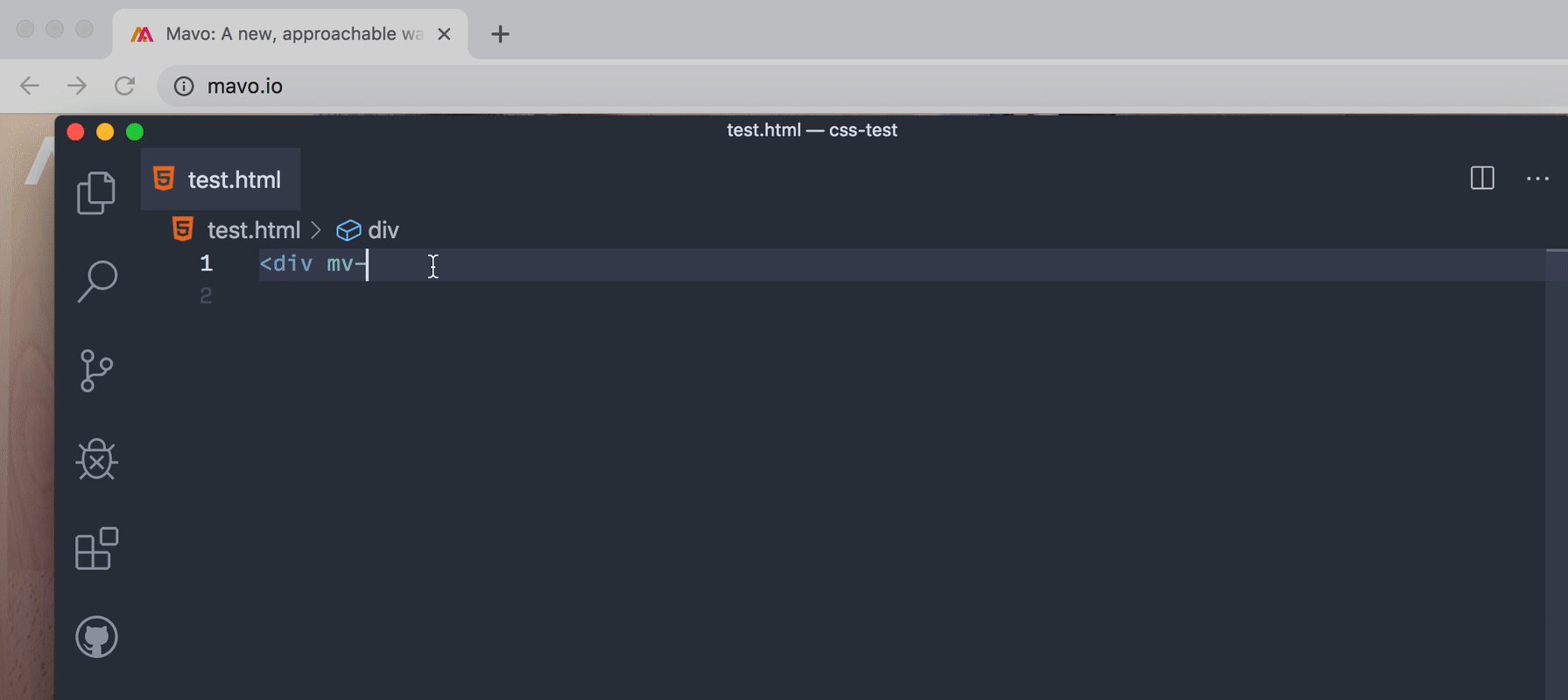
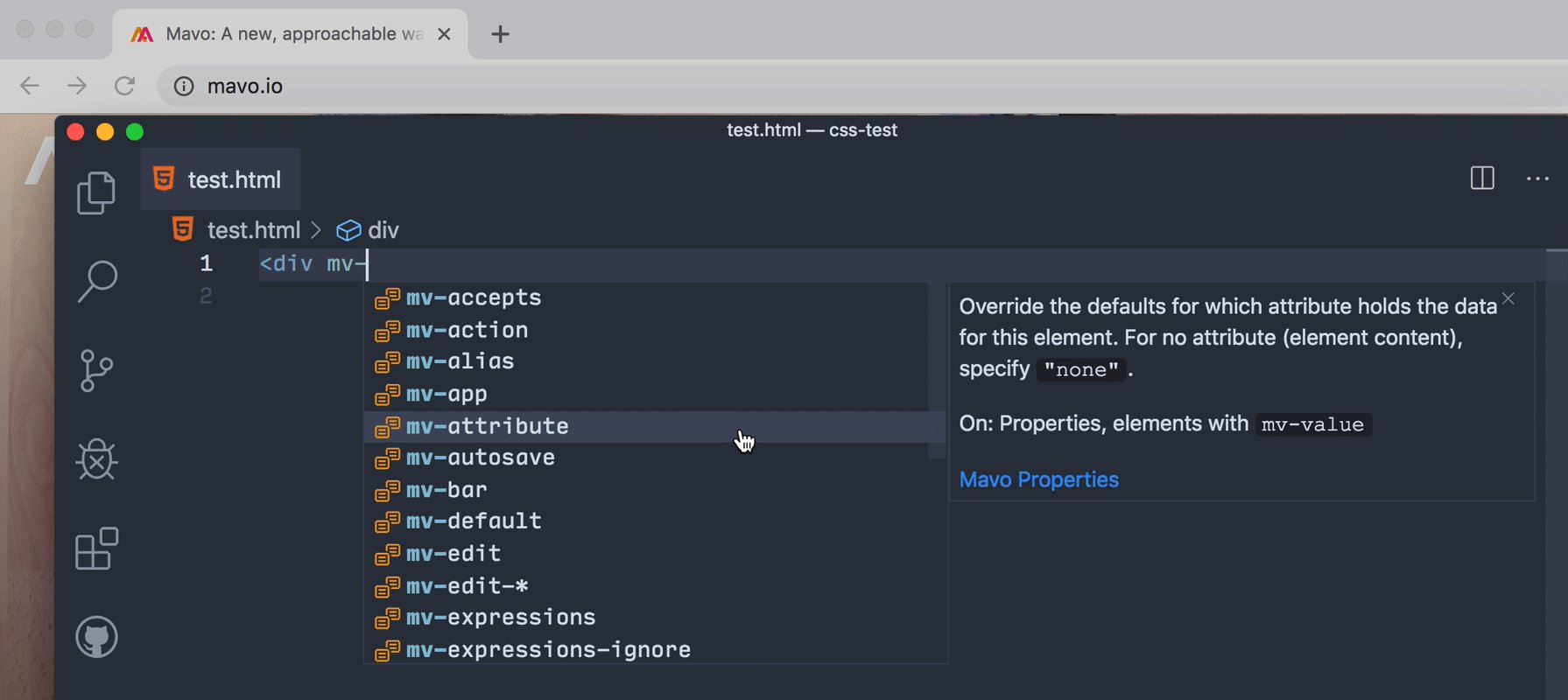
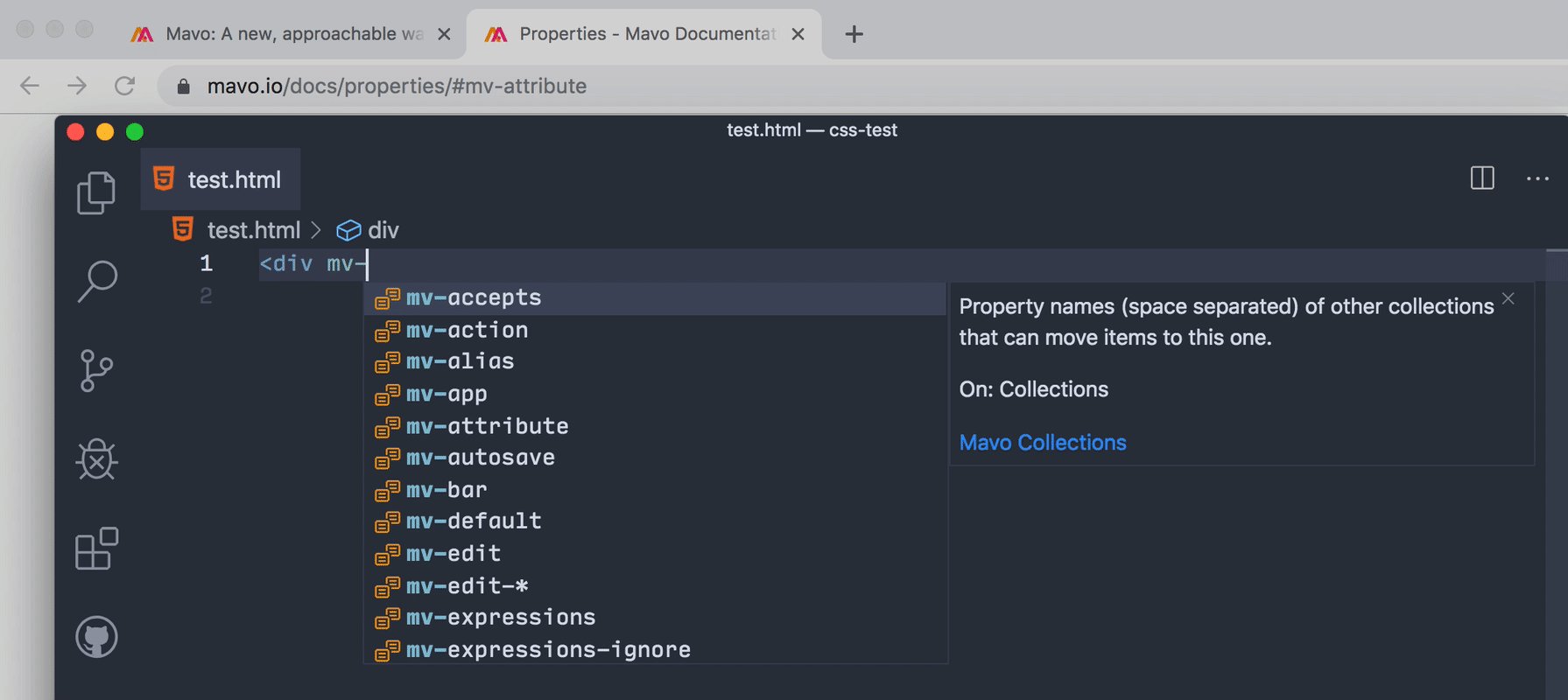
如今,许多 Web 框架都是在 HTML 之上构建的。例如,Mavo 项目通过各种 mv- 属性扩展了 HTML 语法。自定义数据使其易于支持此类 Web 框架。
通过下载 Mavo 扩展,用户可以在 HTML 文件中获得所有 Mavo 属性的自动完成和悬停信息。

该扩展的源代码位于 vscode-mavo 仓库。我们希望该项目能成为在 VS Code 中实现 Web 框架或语言支持的起点。您可以在 vscode-custom-data 找到有关 contributes.html.customData 和 contributes.css.customData 贡献点的更多信息。
将自定义数据用于语言服务器
vscode-html-languageservice 和 我们内置的 HTML 语言服务器利用此 API 加载我们从各种来源收集的精选自定义数据集。 我们已将此数据集发布到 NPM。您也可以在 GitHub 上找到该数据。语言服务器作者可以结合我们的 HTML/CSS 语言服务使用此数据集,为其扩展或嵌入 HTML/CSS 的语言实现支持,或者他们可以使用此数据来实现对转换为 HTML/CSS 的语言(如 Pug 或 Stylus)的支持。最后,我们将继续整理此数据集,以便在 VS Code 中提供最新的 HTML/CSS 语言支持。 VS Code 团队致力于为 Web 语言提供良好的编辑体验。通过自定义数据格式,我们紧跟最新的 HTML 和 CSS 语言特性,并为用户和扩展作者提供了一个简单的界面来定制他们的 HTML 和 CSS 编辑体验。 您可以在 vscode-custom-data 仓库中阅读有关自定义数据格式的更多信息,您可以在其中提出问题和功能请求。 编码愉快! Pine Wu,VS Code 团队成员 @octrefimport { getLanguageService } from 'vscode-html-languageservice'
getLanguageService({
customDataProviders: [...]
})
总结