教育中的开发容器:讲师指南
2020年7月27日,作者:Brigit Murtaugh,@BrigitMurtaugh
我们从许多教育工作者那里听说,学期的最初几天甚至几周可能都浪费在了为学生配置正确的环境上。即使如此,学生最终也可能得到低质量的开发体验,或者他们的作业评分不准确。
“为我的学生设置环境通常需要五个课时。有各种Python版本需要处理。有很多复杂性。不幸的是,解决这些复杂性需要花费大量时间和金钱。” -[美国社区大学计算机科学101教授]
“我更喜欢一个专门为Python安装设置的VS Code版本...” -[文理学院助理教授]
Visual Studio Code 中的开发容器可以作为教育中确保学生拥有一致编码环境的绝佳工具。它们负责设置,以便学生和讲师可以快速跳过配置,转而专注于真正重要的事情:学习和编写出色的代码!
开发容器
那么,什么是开发容器呢?容器是打包代码以及运行代码所需所有依赖项的软件片段,包括运行时、工具、库和设置。容器最初是为了在一致环境中部署和管理应用程序,并更有效地利用硬件而创建的。后来它们演变为帮助提供一致的构建环境,最近又发展到提供开发环境。这就是“开发容器”这个名字的由来。
当你创建容器时,它的初始内容来自于所谓的“镜像”。镜像可以被视为一个迷你磁盘驱动器,其中预装了操作系统和其他工具。你使用 Dockerfile 来描述镜像中包含的内容,一旦运行该镜像,它就变成了容器。
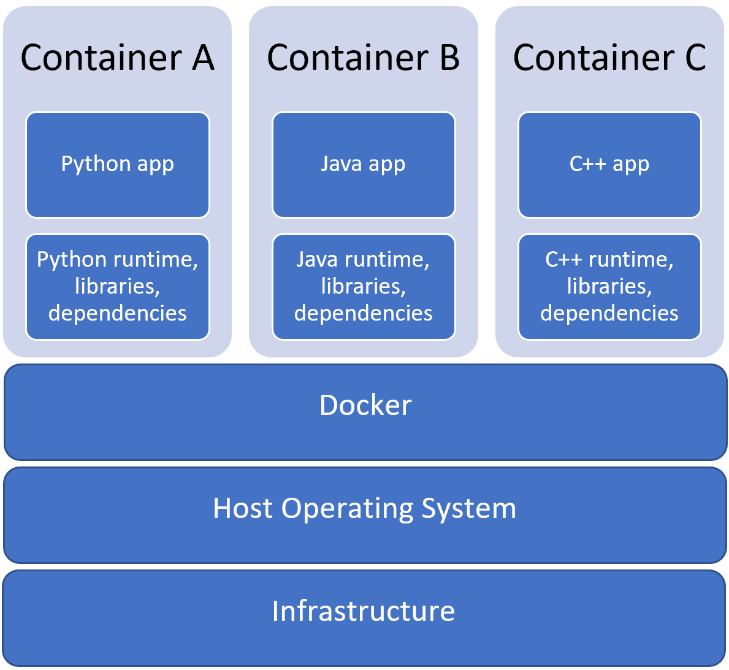
开发容器提供了独立于你计算机的编码环境。例如,如果你下载了特定版本的依赖项,该版本将是容器独有的。在下图中,请注意容器如何包含应用程序及其必要的依赖项,使计算机(主机操作系统和基础设施)保持干净,不含任何依赖项。

作为讲师,你可以为一项作业创建一个特定的镜像。每个学生都将获得完全相同的依赖项版本,例如相同版本的 Python 或 C++ 编译器,无论他们的操作系统或计算机上已安装的其他文件如何。
VS Code 中的开发容器
Visual Studio Code Dev Containers 扩展允许你使用容器作为主要的编码环境。在课堂上,讲师可以获取一个现有的开发容器,或者创建自己的容器,并与班级共享。每个学生都可以在VS Code中打开该容器,并自动拥有开发应用程序所需的工具和运行时。在编码时,学生还可以访问VS Code的全部功能集,包括IntelliSense和调试。
Dev Containers 扩展仅适用于基于 Linux 的容器,因此尽管学生的计算机上可能有不同的操作系统,但编码环境在所有计算机上都将保持一致。
我们已经看到讲师在课堂上成功使用开发容器。你可以查看使用开发容器标准化学生开发环境:经验报告,了解三位研究人员在加州大学圣地亚哥分校的课程中使用开发容器的经验。
这篇文章将作为讲师指南,帮助他们在课堂上实施开发容器,为学生创造一个更流畅、更一致的环境。
要亲眼目睹开发容器的实际操作以及学生如何在短短5分钟内上手,请查看我们的学生入门视频。
讲师指南
使用传统的设置方法,学生在设置环境时可能会遇到各种各样的问题。一些例子包括他们独特的操作系统差异、项目文件存储位置的差异,或者他们已安装的运行时或工具的微小差异。讲师需要非常熟悉所有这些细微差别才能帮助学生解决这些问题。
一个常见的问题是管理不同版本的工具。以 Python 为例:有 Python 2 和 Python 3,以及不同的次要版本。拥有多个版本的 Python,以及多个配套工具(如 linters),可能会让人感到困惑并导致错误。
为了节省大量时间和避免混淆,我们可以使用开发容器为我们的课程创建标准化的 Python 开发环境。学生都将获得相同版本的 Python,避免了安装新版本或卸载旧版本的需要,并且运行相同容器和源代码的每个人都将获得完全相同的结果。
先决条件
- 安装 Visual Studio Code。
- 安装 Docker Desktop。
- Docker是用于构建和共享容器的行业标准。我们推荐 Docker Desktop Stable 2.3.0.3,因为它是最新且性能最好的 Docker Desktop 版本。
- 最近新增了对 Windows Home 上 Docker Desktop 的支持。它需要 Windows 10 版本 2004 并启用 Windows Subsystem for Linux 2 (WSL 2) 后端。请按照WSL 2 安装指南启用 WSL 2。
- 对于不想配置 WSL 2 后端的学生,可以在 Windows 10 专业版、企业版或教育版(Build 16299 或更高版本)上使用Docker Desktop for Windows,并且必须启用 Hyper-V 和 Containers Windows 功能。
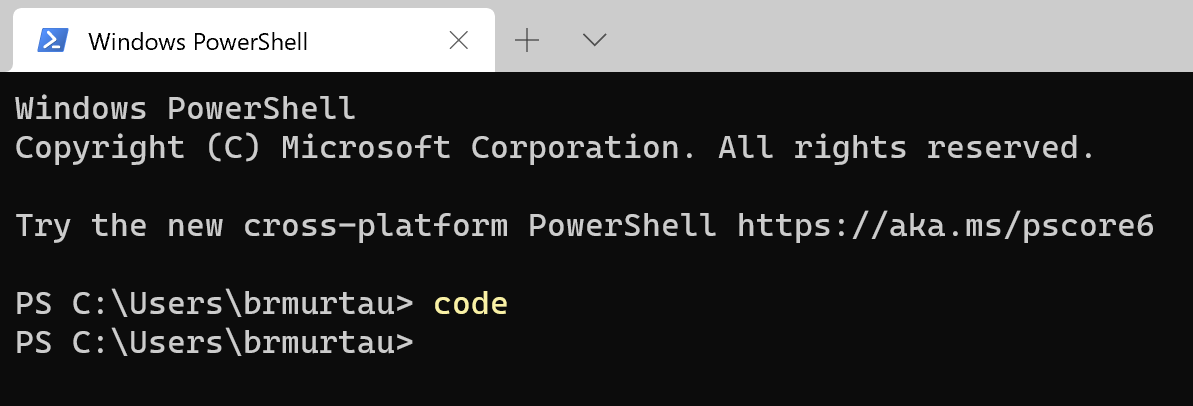
让我们从启动 VS Code开始,我们可以在命令提示符或终端中键入code(或者直接在计算机上选择VS Code)来启动它。

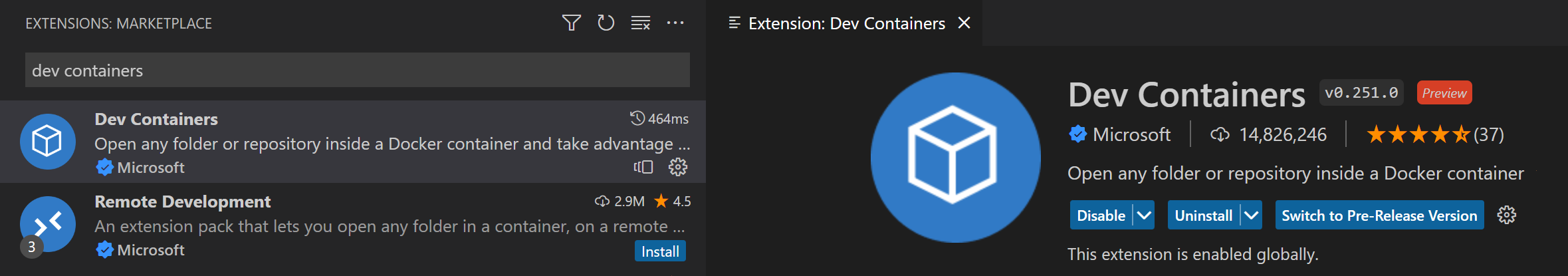
VS Code 启动后,确保你已安装Dev Containers 扩展

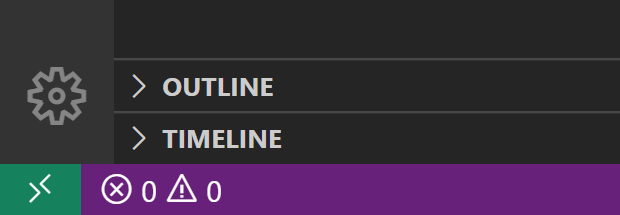
当我们安装任何远程扩展时,状态栏的左下角会添加绿色的远程指示器。

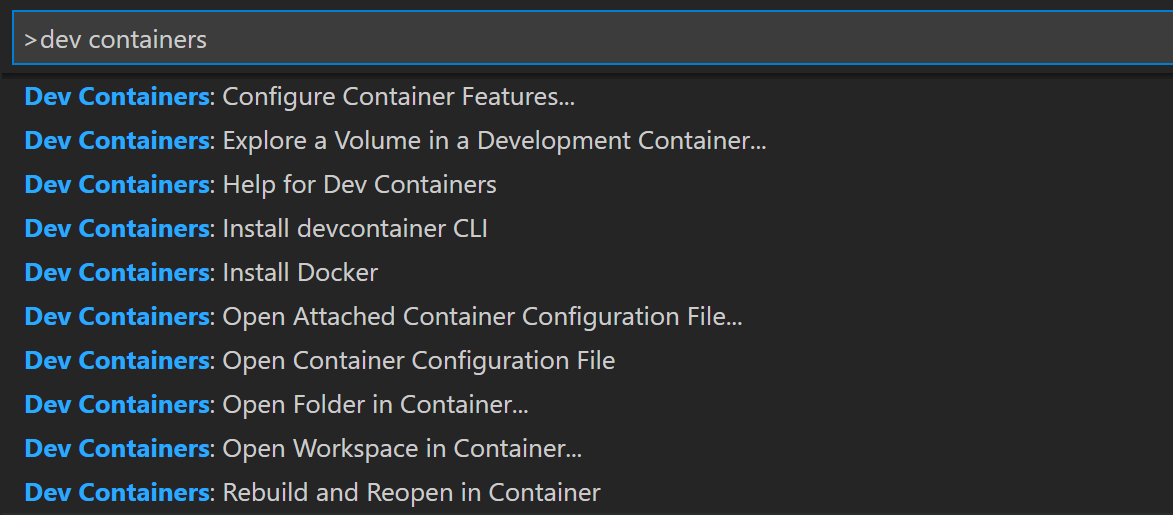
你可以点击它打开命令面板并验证 Dev Containers 命令是否已列出。

访问课程的容器
让我们通过一个示例开发容器来帮助学生获得一致的编码环境。在我们的课堂上,我们可以创建一个单独的 GitHub 仓库来存储共享相同技术栈的练习。例如,所有的 Python 作业都可以使用同一个容器并存储在同一个仓库中。
我们有一个示例vscode-course-sample GitHub 仓库,其中包含一个 Python 开发容器和两个 Python 入门作业。让我们在 VS Code 中打开它。
你可以选择左下角的远程指示器,或使用命令面板,调出 Dev Containers 命令。
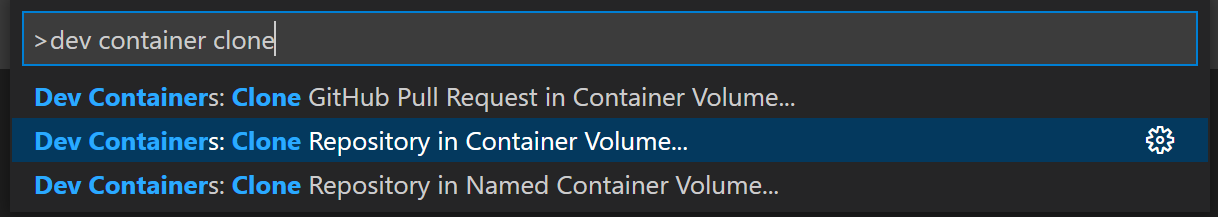
让我们调用Clone Repository in Container Volume...(在容器卷中克隆仓库...)

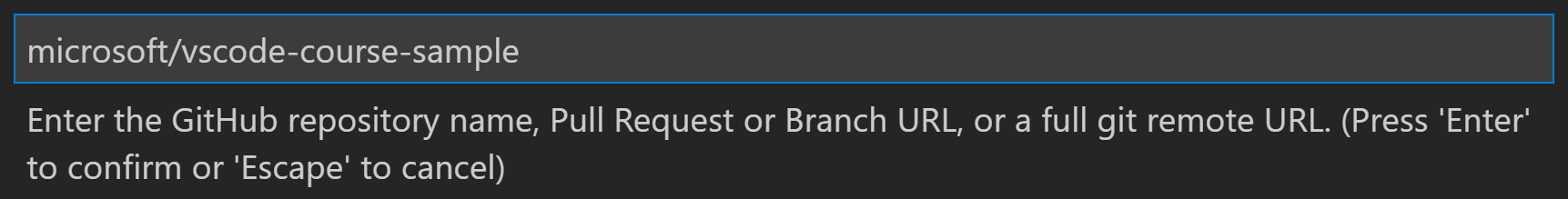
我们需要输入存储容器的 GitHub 仓库的 URL,在我们的例子中是 microsoft/vscode-course-sample

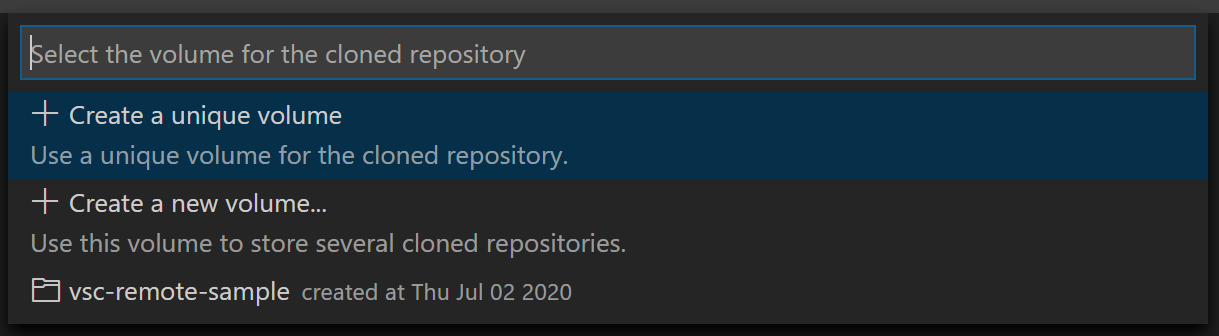
你可以创建唯一的卷。卷是我们的文件将存储在容器中的位置。

现在我们选择了容器仓库,VS Code 重新加载以构建镜像并启动容器。

一旦容器构建并运行,我们的文件就会加载,我们就可以在我们的 Python 环境中开始编码了!
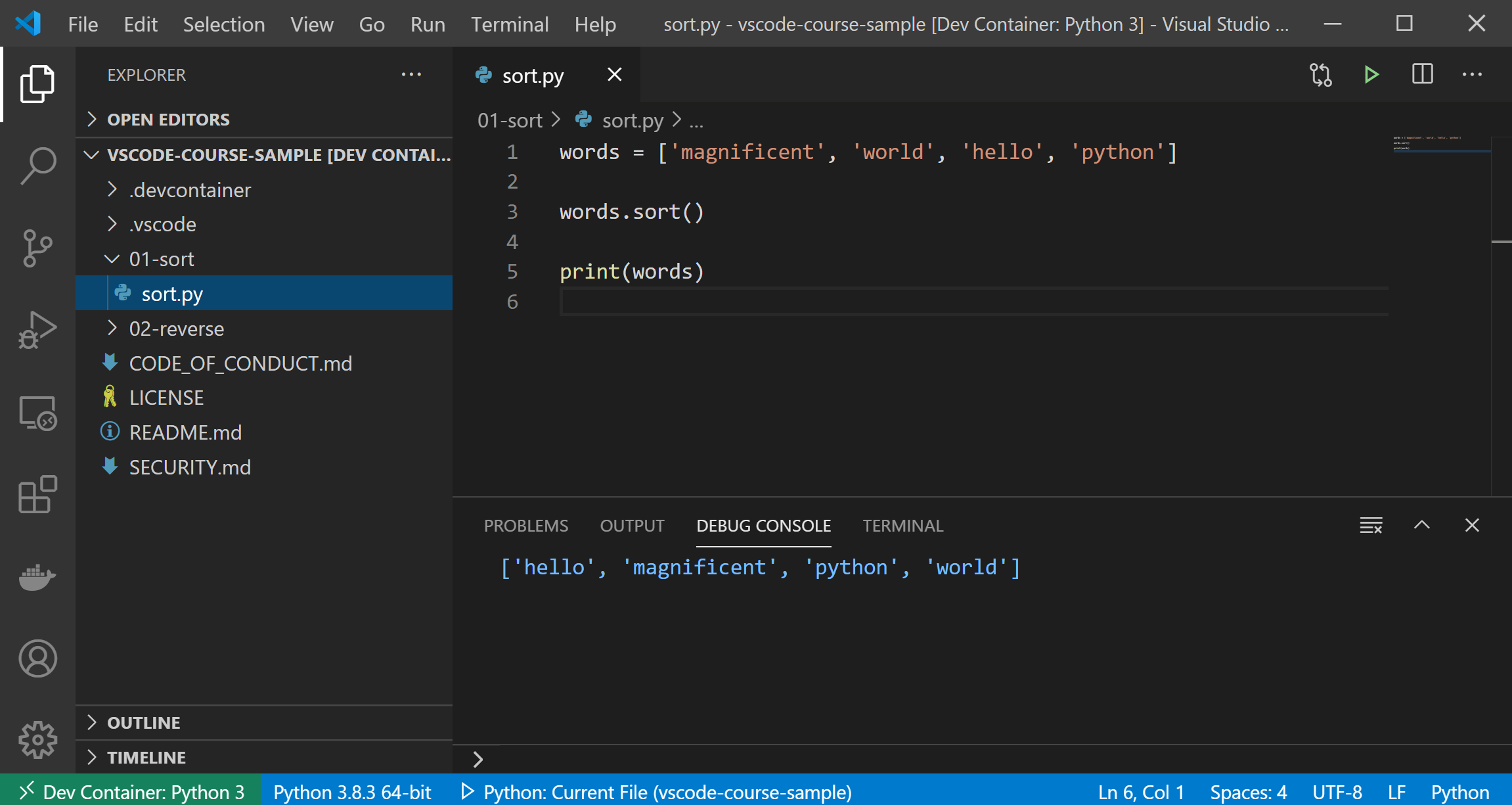
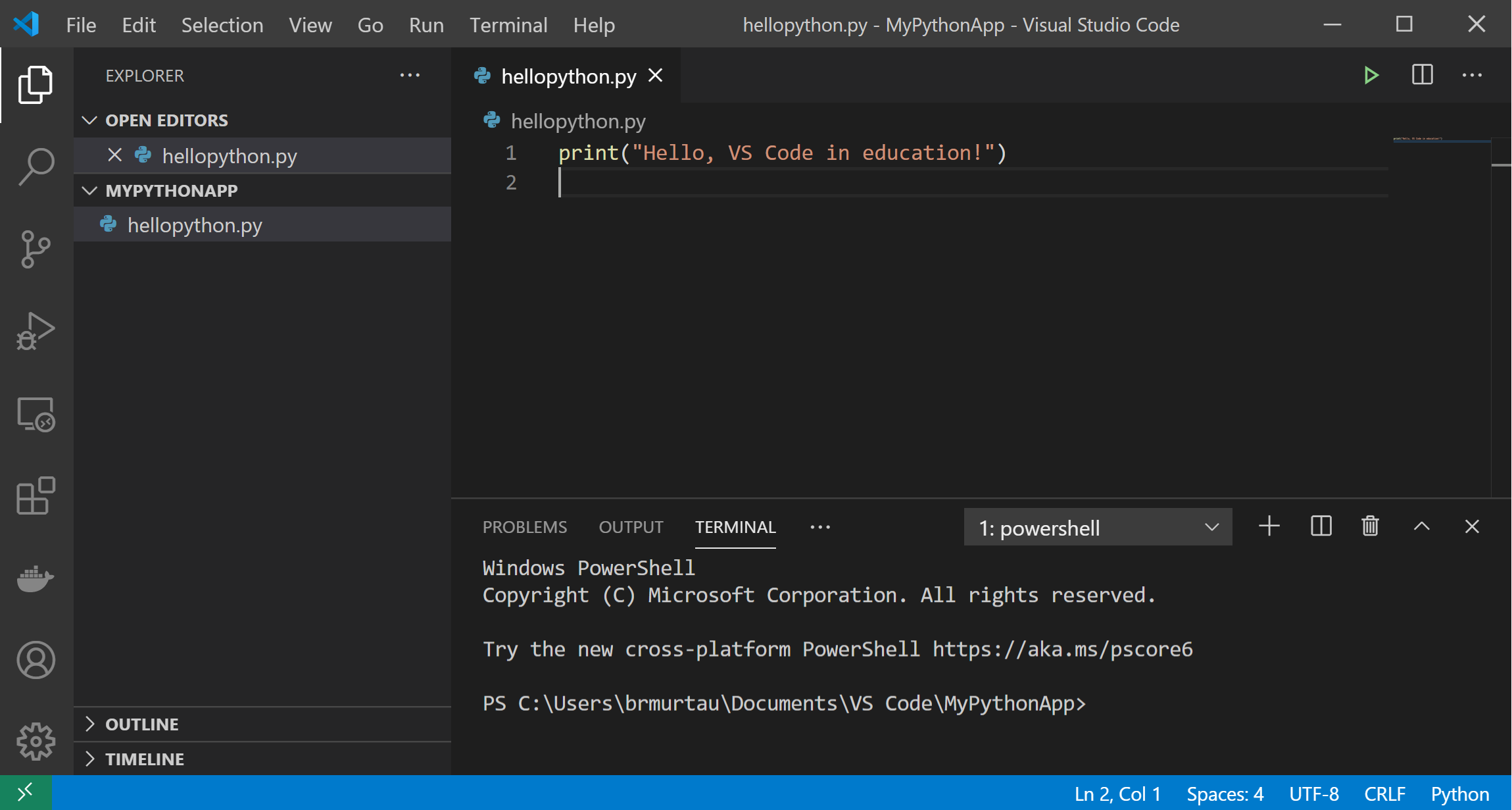
点击资源管理器中的sort.py打开它,然后按F5(或右上角的绿色运行图标)来运行它。

我们的 Python 代码成功运行,而无需在本地计算机上设置 Python。
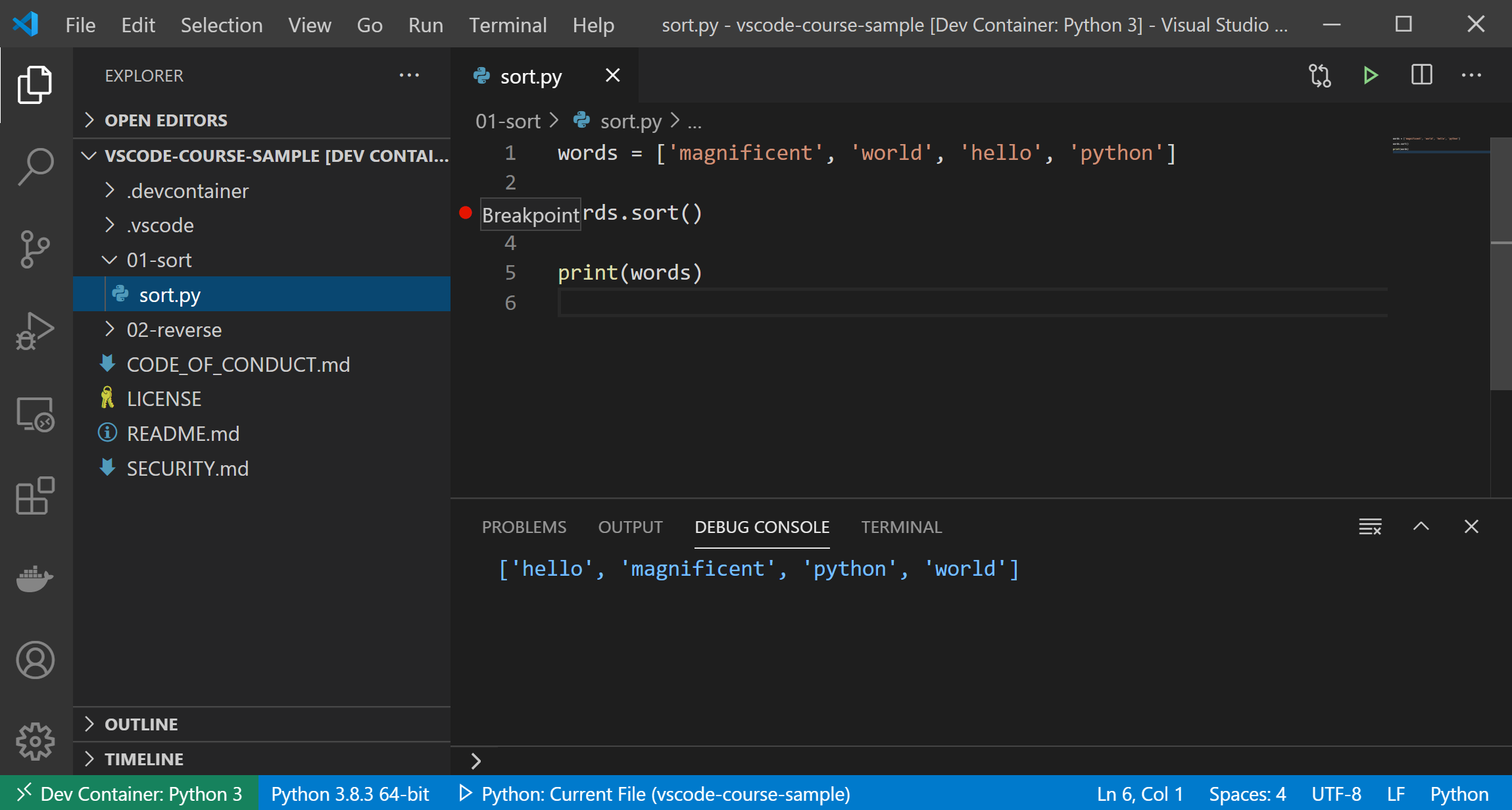
我们还可以使用 VS Code 的所有优点,例如设置断点来暂停程序并帮助我们调试。让我们在排序单词列表时设置一个断点。

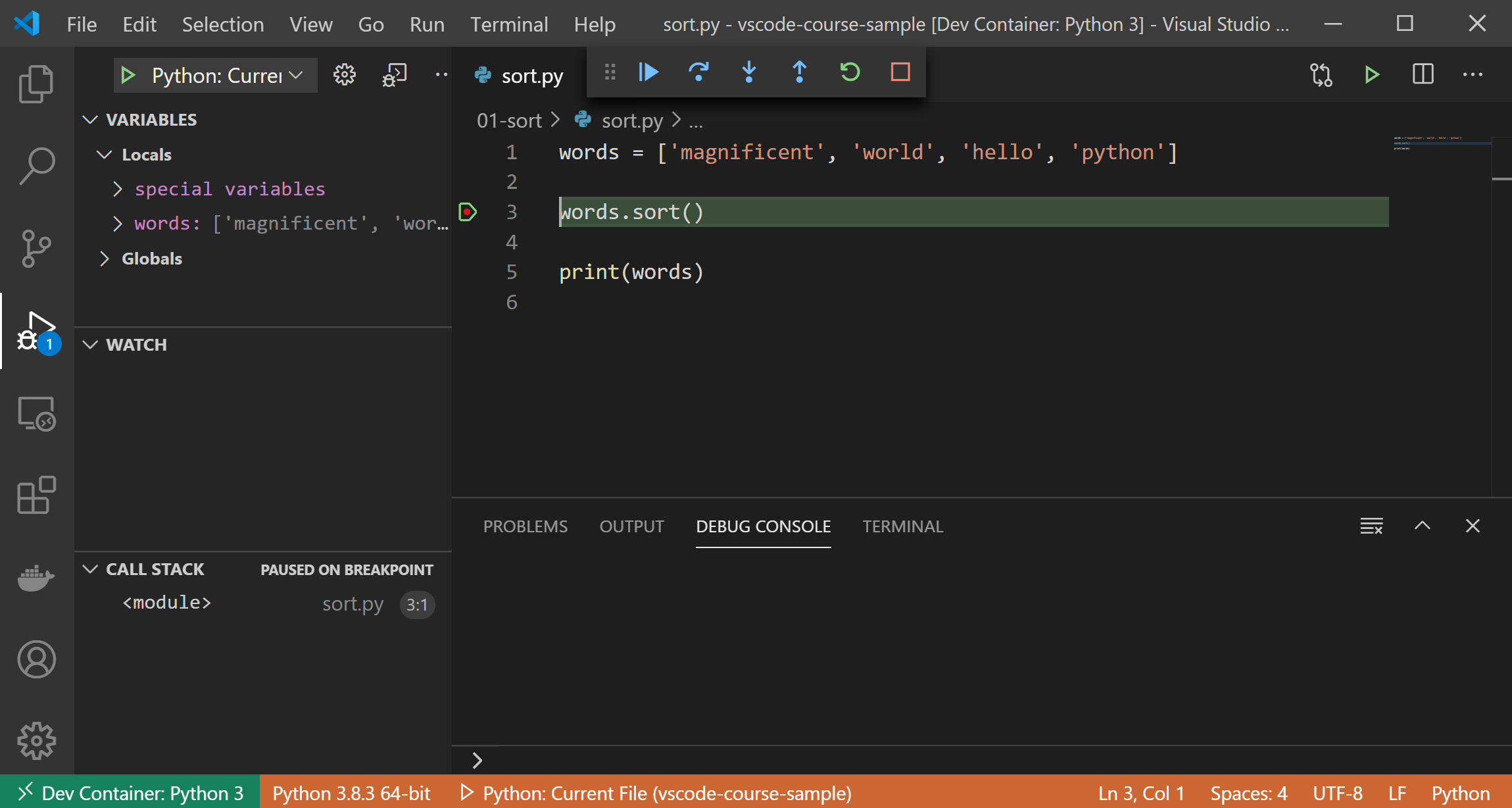
我们可以按F5运行程序。请注意,程序在遇到断点时停止。

为你的课程创建容器
现在我们已经看到了一个绝佳的容器示例,让我们自己使用 Dev Containers 扩展设置第一个容器。让我们从一个“Hello World”Python 应用程序开始。

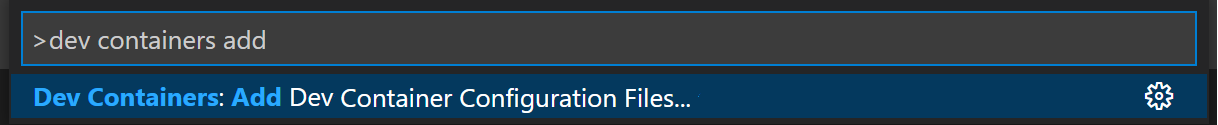
我们将选择 Dev Containers: Add Dev Container Configuration Files… (开发容器:添加开发容器配置文件...)来开始设置开发容器所需的文件。

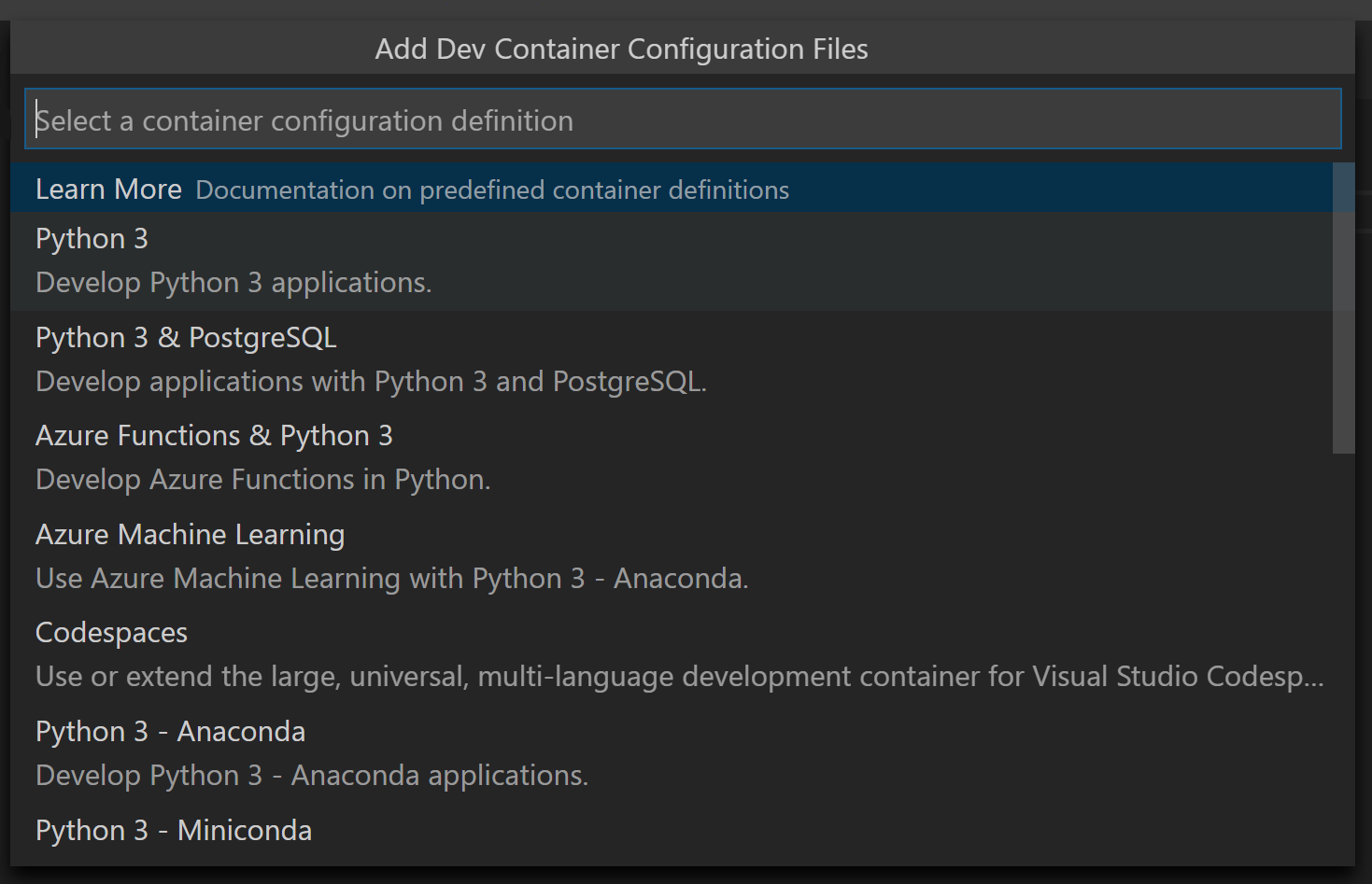
容器配置文件是创建和自定义开发容器所需的文件。出现的容器定义列表会根据应用程序的内容进行筛选,在我们的例子中是一个 Python 文件。让我们选择 Python 3。

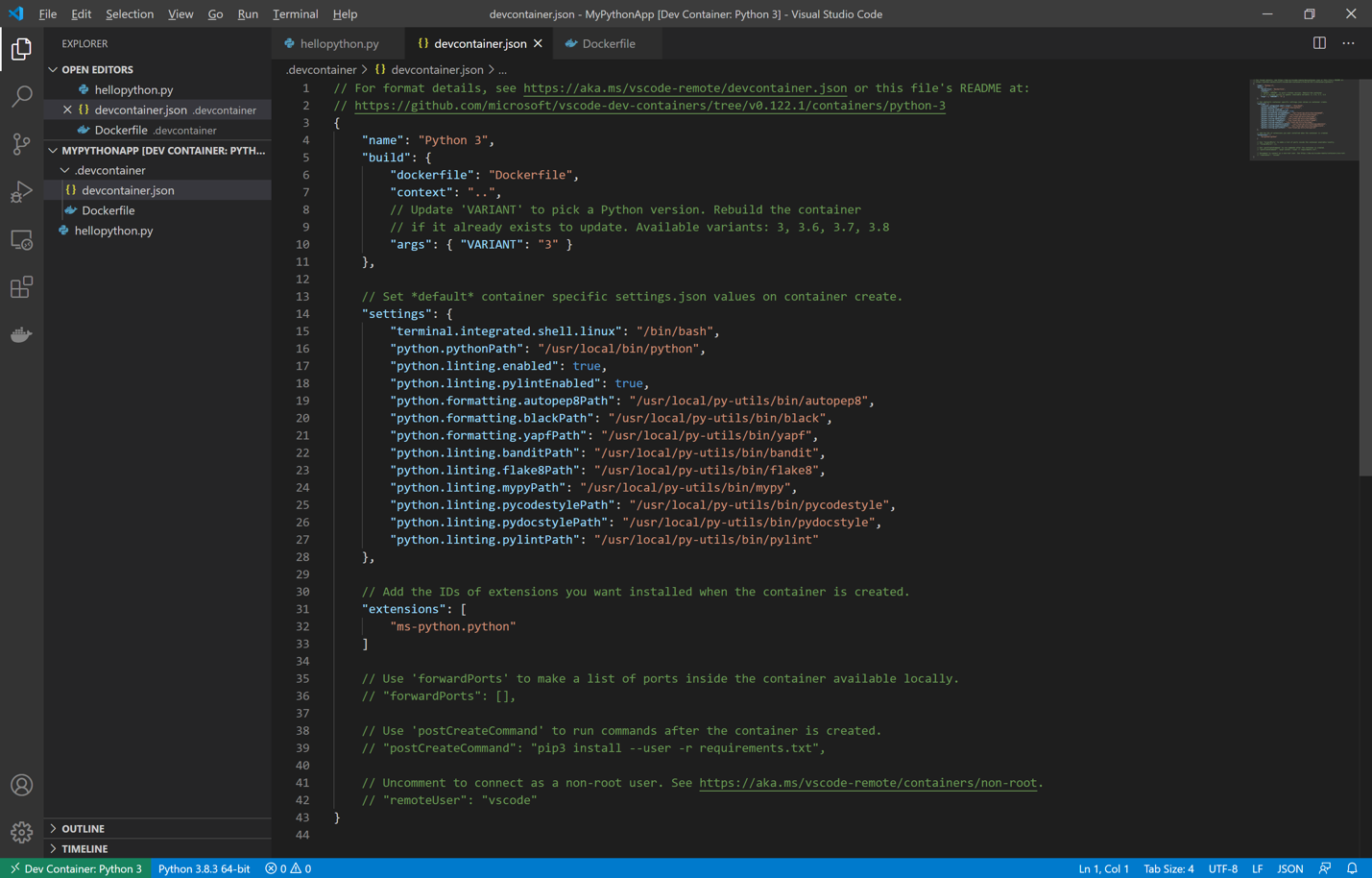
Dev Containers 扩展会自动添加一个 .devcontainer 文件夹和其中的两个配置文件:devcontainer.json 和一个 Dockerfile。让我们仔细看看这两个文件。
devcontainer.json
devcontainer.json 描述了 VS Code 应该如何启动我们的容器以及连接后应该做什么。此文件可以位于 .devcontainer/devcontainer.json 下,或者直接作为 devcontainer.json 存储在项目的根目录中。
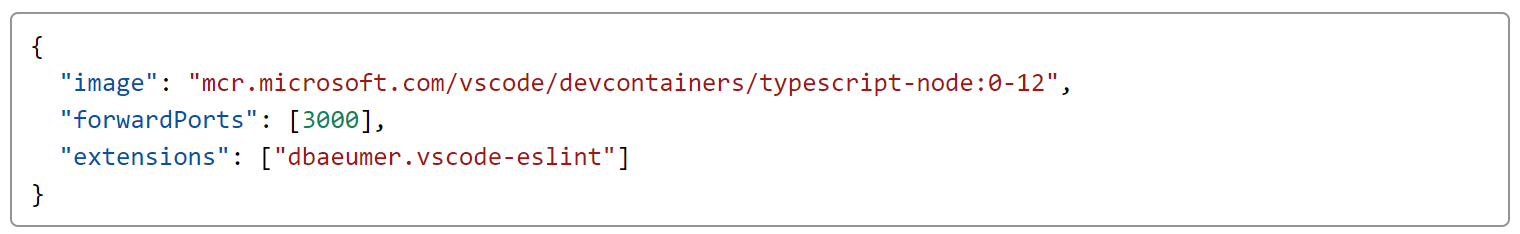
这是一个简单的 devcontainer.json 示例。它拉取一个预配置的 Node 镜像,自动设置端口 3000 的端口转发,并在创建容器时安装 eslint 扩展。

这是一个稍微复杂一点的 devcontainer.json 示例,适用于我们的 Python 项目。它使用 dockerfile 属性引用 Dockerfile,而不是直接引用镜像。它还会自动安装 Python 扩展,并在创建容器后建立一套容器特定的设置,例如 linting。

devcontainer.json 是一个很好的机会来创建定制的编码环境,以满足学生的特定需求。你可以指定一些变量来为每个班级或作业创建独特的环境。
我们建议在教育用的 devcontainer.json 中从以下变量开始:
| 属性 | 类型 | 描述 |
|---|---|---|
image |
字符串 | 容器注册表(例如 DockerHub)中 VS Code 应用于创建开发容器的镜像名称。 |
dockerFile |
字符串 | Dockerfile 的位置,该文件定义了容器的内容。路径是相对于 devcontainer.json 文件的。你可以在 vscode-dev-containers 仓库中找到许多不同运行时的示例 Dockerfile。 |
|
字符串 | 容器的显示名称。 |
extensions |
数组 | 扩展 ID 数组,指定创建容器时应在容器内部安装的扩展。默认为 []。 |
settings |
对象 | 将默认的 settings.json 值添加到特定于容器/机器的设置文件中。 |
在此文件中设置少量变量将从长远来看为你的课程节省时间。例如,你可以使用 extensions 变量来确保所有学生自动安装相同的扩展集。设置路径也可能很困难或导致学生计算机上出现问题,但通过 settings 变量指定路径信息,你将为你的课程节省时间,并确保在此过程中不会损害他们计算机的路径变量。
devcontainer.json 参考中列出了此配置文件中可以包含的所有可用属性的表格。
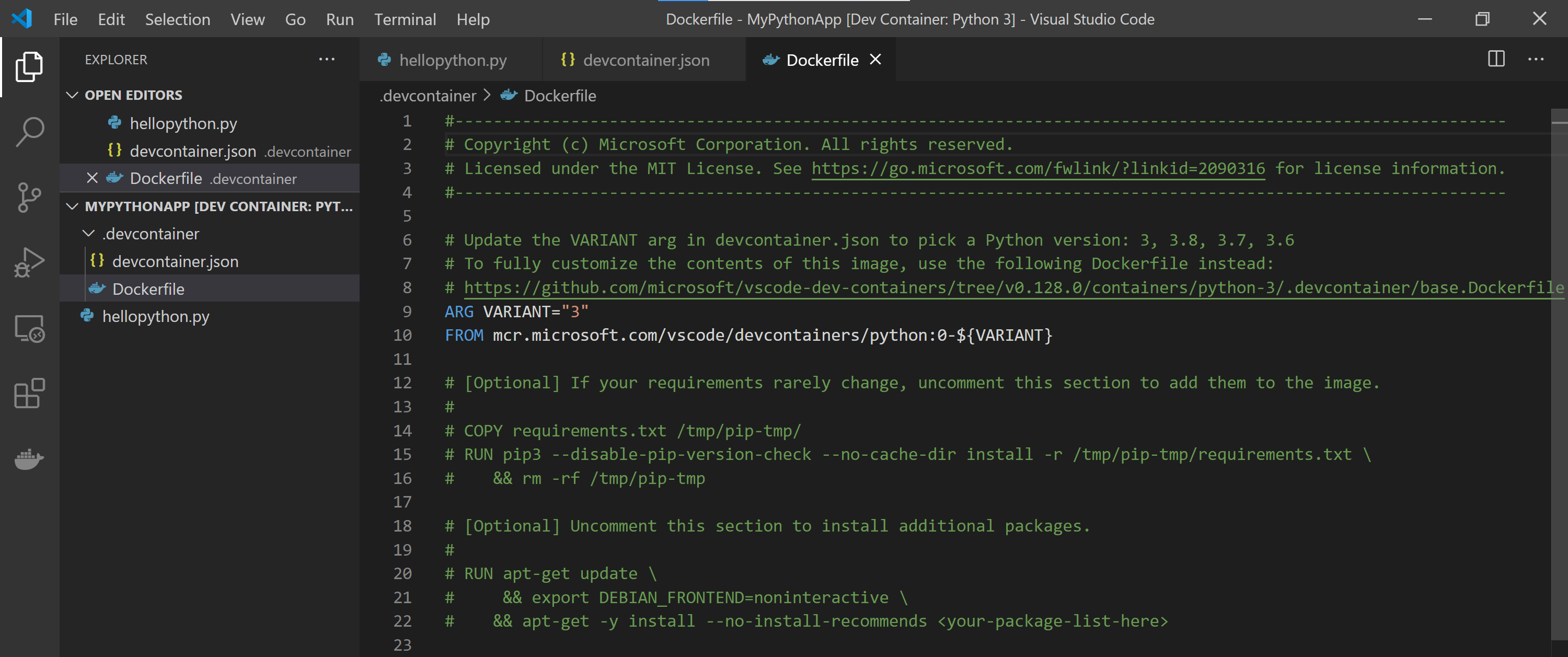
Dockerfile
Docker 可以通过读取你的 Dockerfile 中的指令来自动构建镜像。此文件至少会使用 FROM 指定一个基础镜像,并且还可以包含命令行指令。
这是我们的 Python 应用程序中的 Dockerfile 示例。

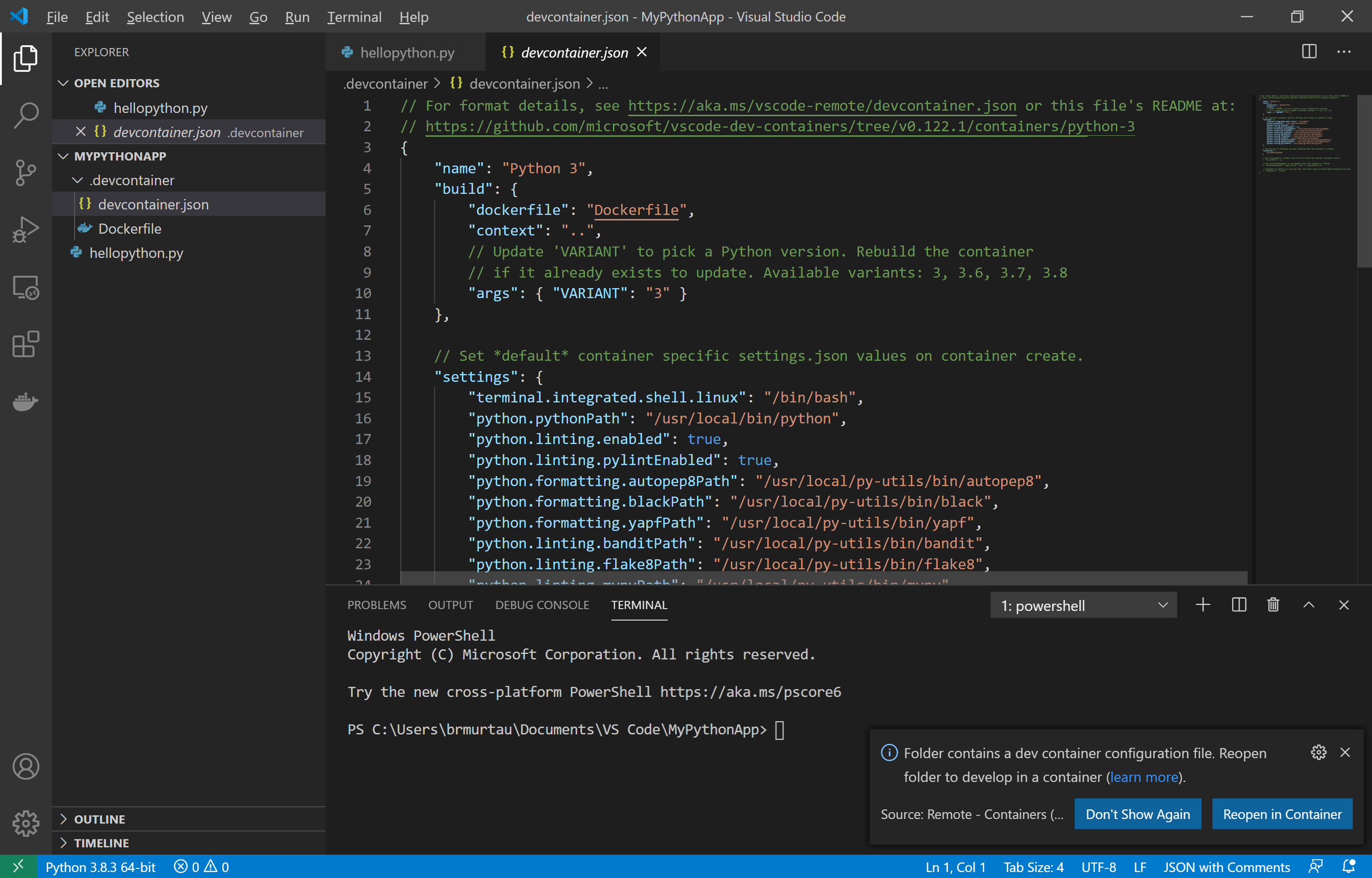
打开容器
添加容器配置文件后,我们收到了一个通知,告知我们的文件夹现在有一个 devcontainer.json 文件。让我们选择 Reopen in Container (在容器中重新打开)。

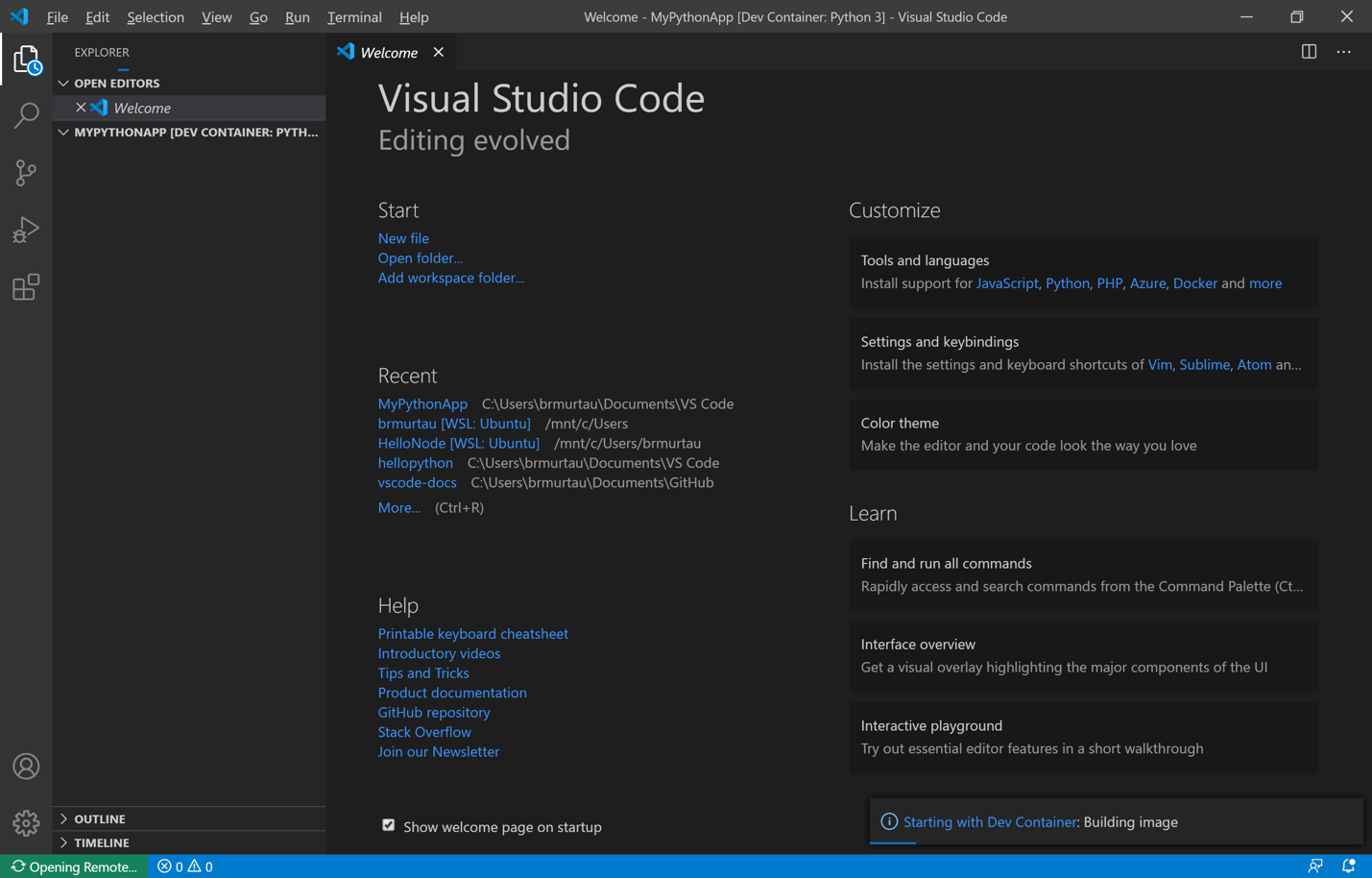
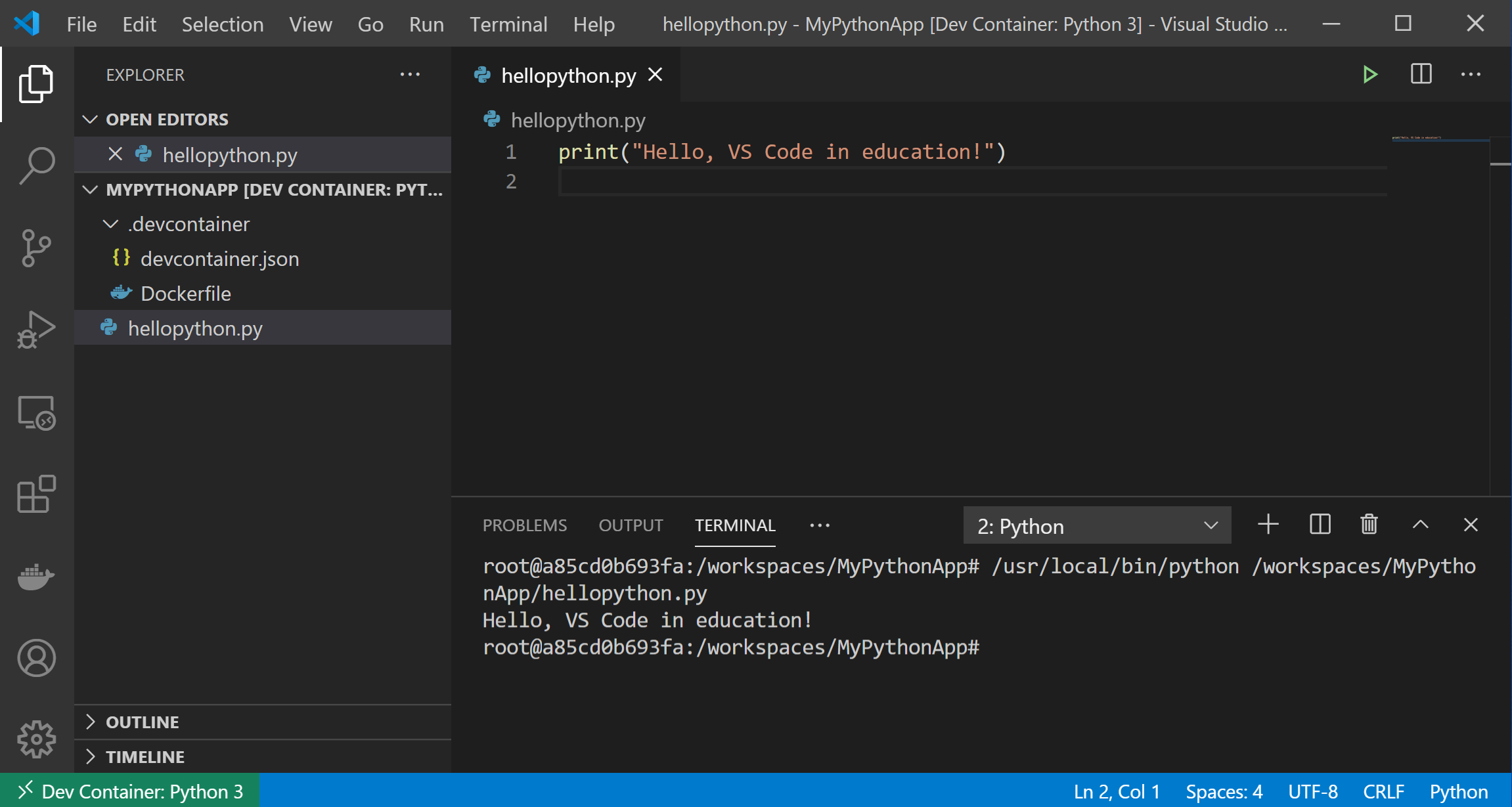
一个新的 VS Code 实例启动,其中正在构建我们的镜像,并且我们的应用程序正在我们的开发容器中启动。

一旦我们的容器构建完成,我们就拥有所有相同的文件,但现在左下角的指示器显示“Dev Container: Python 3”,表示我们处于容器内部。我们可以轻松运行代码,无论我们在本地机器上安装了哪个版本的 Python(如果有的话)!

创建和分享作业
现在你有了开发容器,你可以将其上传到仓库,以便学生可以访问它来完成作业。你可以在 README 中包含作业说明,以及作业所需的任何基础或模板代码,以及一个 .devcontainer 文件夹,以便他们都拥有一致的开发体验。所有这些文件都可以作为一个单独的仓库上传。
确保你已安装 Git。你可以在 VS Code 中从你的容器项目初始化一个新的 Git 仓库。或者,你可以在命令行的项目目录中使用 git init。
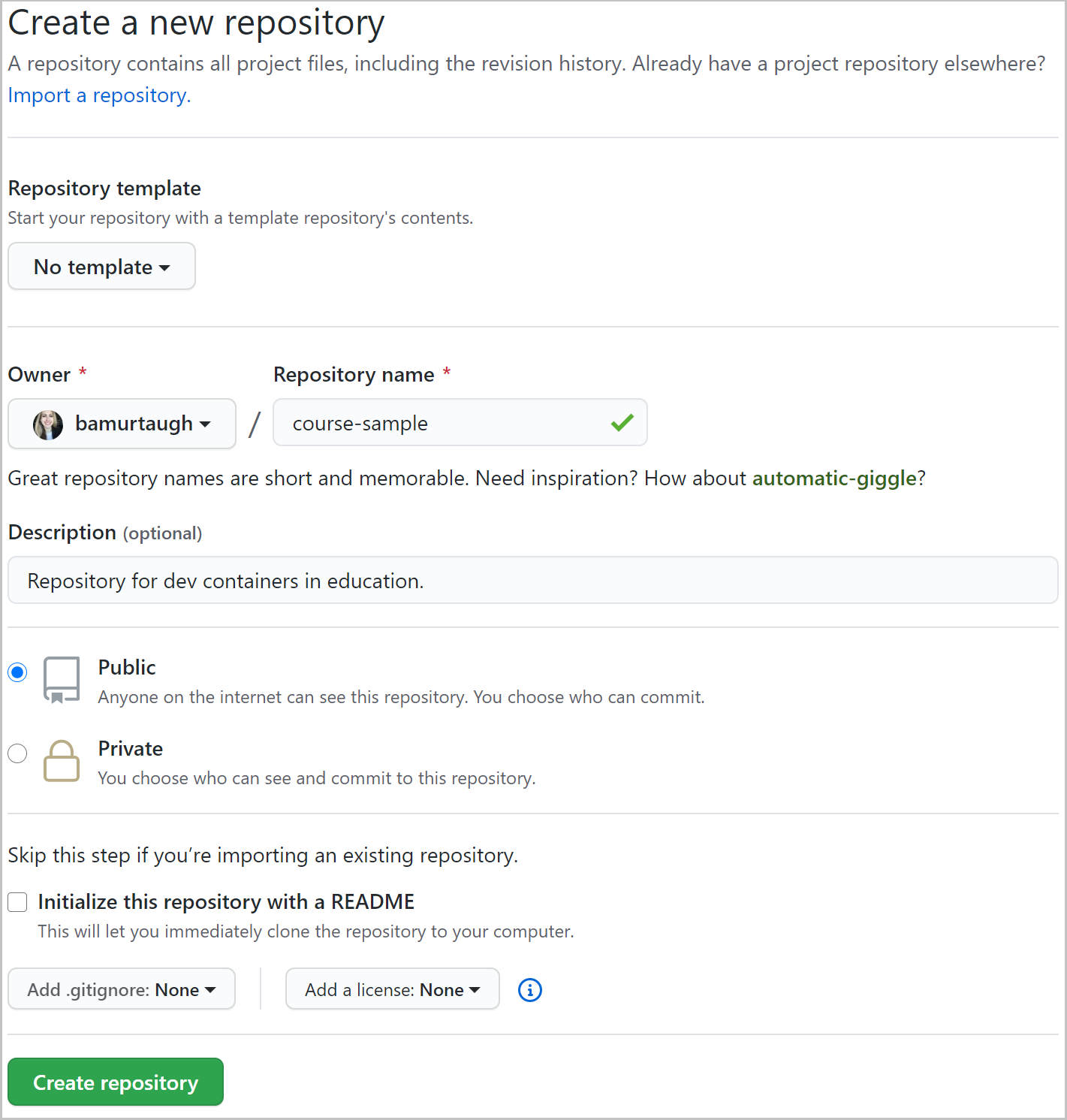
下一步是将本地仓库连接到浏览器中 GitHub 上的新仓库。

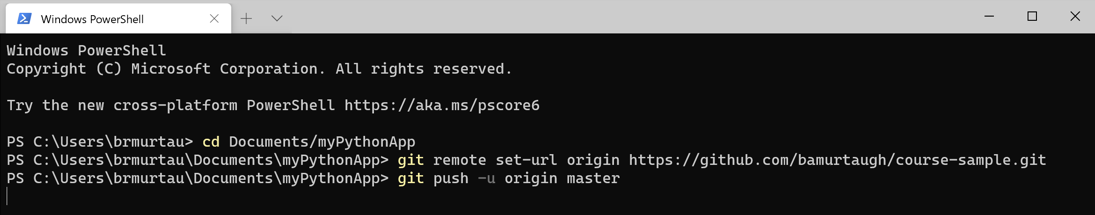
然后,我们将本地 Git 仓库(计算机上的容器项目)连接到远程仓库(我们在浏览器中创建的 GitHub 仓库)。

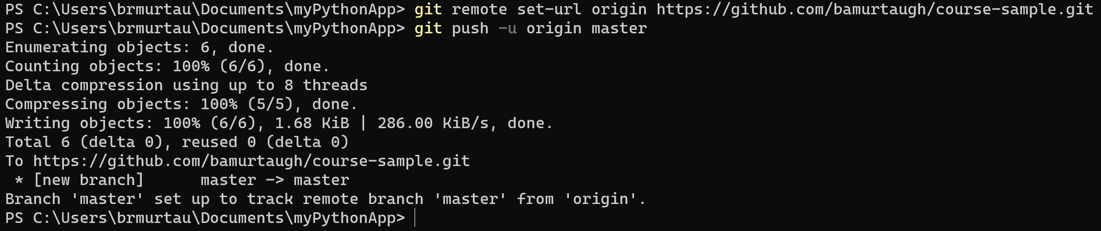
系统可能会提示你登录 GitHub。登录后,你的文件就可以添加到你的远程 Git 仓库中。

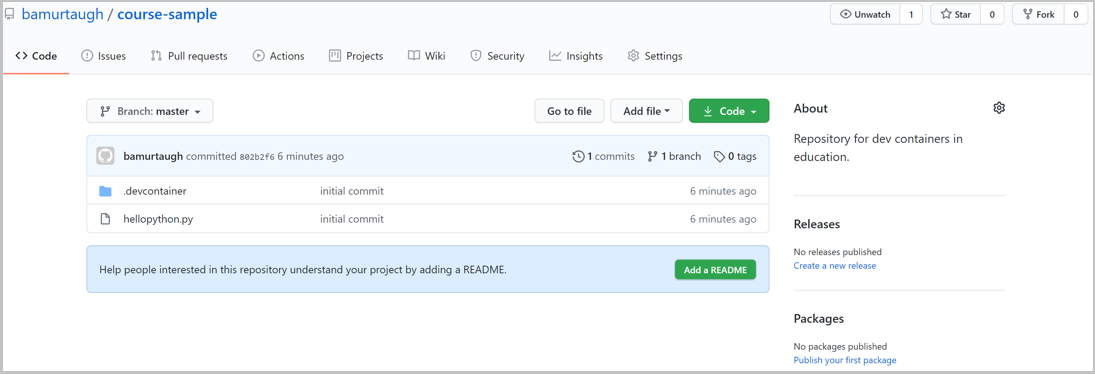
现在当我刷新浏览器中的 GitHub 时,我可以查看我的文件了!

有关如何将仓库上传到 GitHub 的更多信息,请查看此将现有项目添加到 GitHub 指南。
访问作业
要了解学生如何从 GitHub 访问开发容器并轻松开始编程,请查看我们的5分钟快速视频。
反馈和更多资源
为了帮助设置 VS Code 和容器,我们在 VS Code 远程开发文档中提供了详细的文章。如果你对我们的团队有任何问题或反馈,请随时在 VS Code 远程开发 GitHub 仓库上提出问题,或在 Twitter 上@我们 @code。
编码愉快!
Brigit Murtaugh, VS Code 项目经理 @BrigitMurtaugh