将 VS Code 迁移到进程沙盒
安全与 VS Code 架构的双赢
2022 年 11 月 28 日,作者 Benjamin Pasero,@BenjaminPasero
在 Electron 渲染器进程中启用 沙盒 是构建安全可靠的 Electron 应用程序(如 Visual Studio Code)的关键要求。沙盒通过限制对大多数系统资源的访问来降低恶意代码可能造成的危害。在这篇博客文章中,我们详细介绍了如何在 VS Code 中启用进程沙盒,这是一段我们始于 2020 年初并计划在 2023 年初完成的旅程。为了帮助理解进程沙盒的挑战,这篇博客文章还描述了 VS Code 进程模型的细节以及它在这一旅程中的演变。
这是一项团队合作,因为几乎所有 VS Code 组件都需要进行基础架构更改和代码修改。VS Code 的进程架构被彻底改革,并在此过程中得到了显著加强。我们强调了其中的主要里程碑,希望为其他人提供宝贵的学习经验。在过去的几个月里,进程沙盒模式已在 VS Code Insiders 中成功运行,为我们提供了关于这一变化影响的反馈。如果您发现问题、有改进体验的建议或有一般性问题,请随时联系我们。
如果您不熟悉 VS Code、Electron 或沙盒,您可能需要首先查阅博客文章末尾的术语部分。在那里您可以找到所用术语的解释和背景材料的链接。
进程沙盒简介
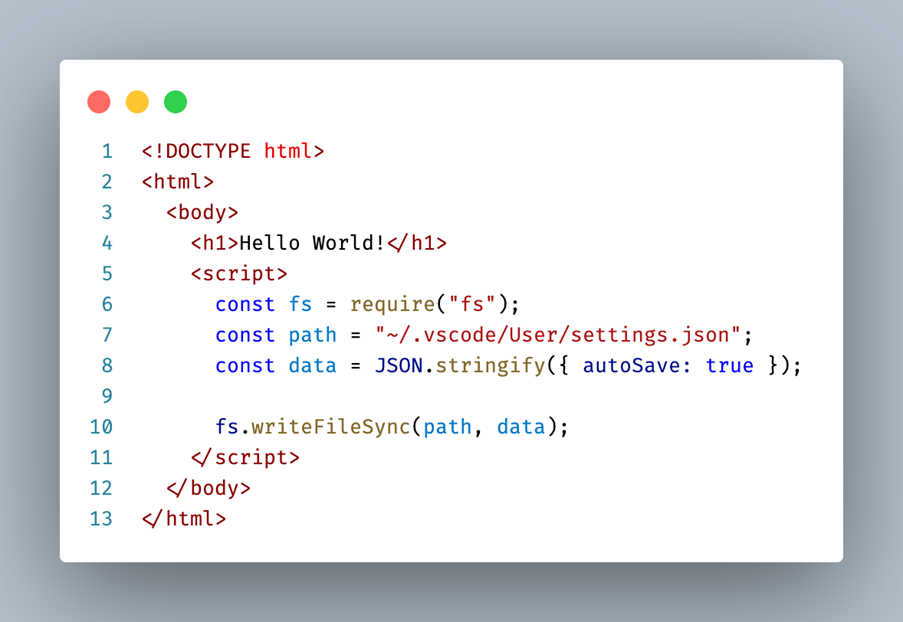
长期以来,Electron 允许在 HTML 和 JavaScript 中直接使用 Node.js API。下面的代码片段提供了一个简单的网页示例,该网页不仅向用户打印“Hello World”,还写入本地磁盘上的文件。

负责向用户呈现网页的 Electron 进程称为 **渲染器** 进程。为渲染器进程启用沙盒模式可减少其功能以提高安全性并更符合 Web 模型:虽然仍允许使用 HTML 和 JavaScript,但不能使用 Node.js。渲染器进程中需要访问系统资源的组件必须委托给未沙盒化的另一个进程。
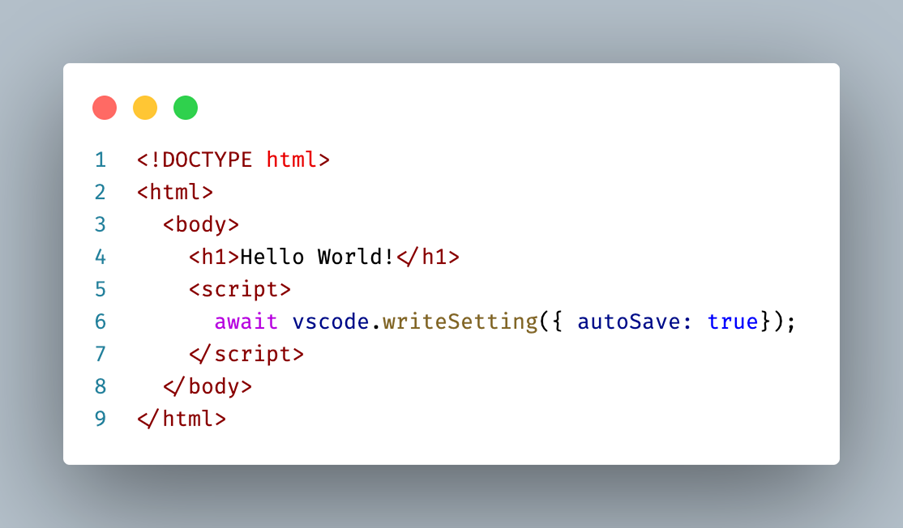
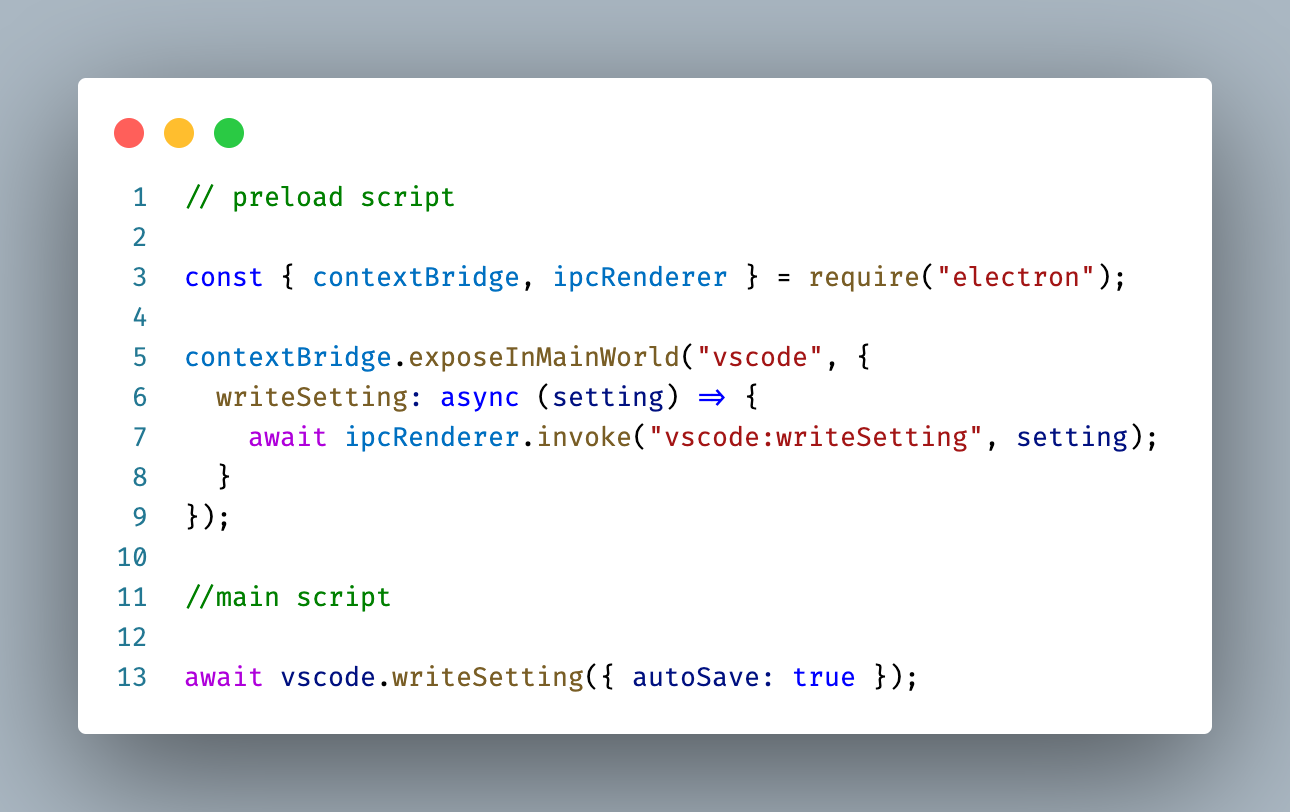
以下代码不再依赖 Node.js,而是使用一个 `vscode` 全局变量来提供更新设置的功能。该方法的实现涉及向另一个有权访问 Node.js 的进程发送消息。因此,它也不再同步执行,而是异步执行。

我们如何在渲染器进程中拥有 `vscode` 全局变量以及它是如何实现的,将在下面的时间线部分详细介绍。
阻止 Node.js 访问渲染器进程是 Electron 鼓励的安全建议。我们过去曾遇到过安全问题,攻击者能够从渲染器进程执行任意 Node.js 代码。沙盒化的渲染器进程大大降低了这些攻击的风险。
我们是如何实现这一目标的?
像从渲染器进程中删除所有 Node.js 依赖项这样大的更改,存在回归和 bug 的风险。以前在一个进程中运行的代码将不得不拆分并在多个进程中运行。本机 Node 模块(因此无法进行 Web 打包)也必须移出。某些全局对象(例如 Node.js Buffer)将不得不替换为与浏览器兼容的变体(例如 Uint8Array)。
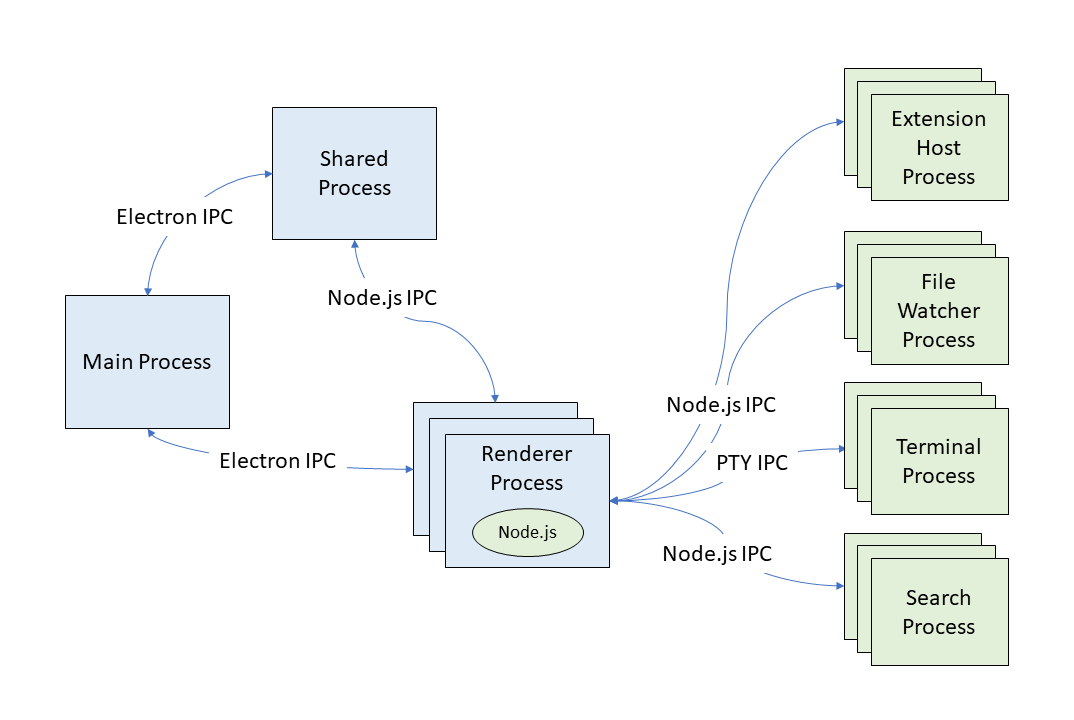
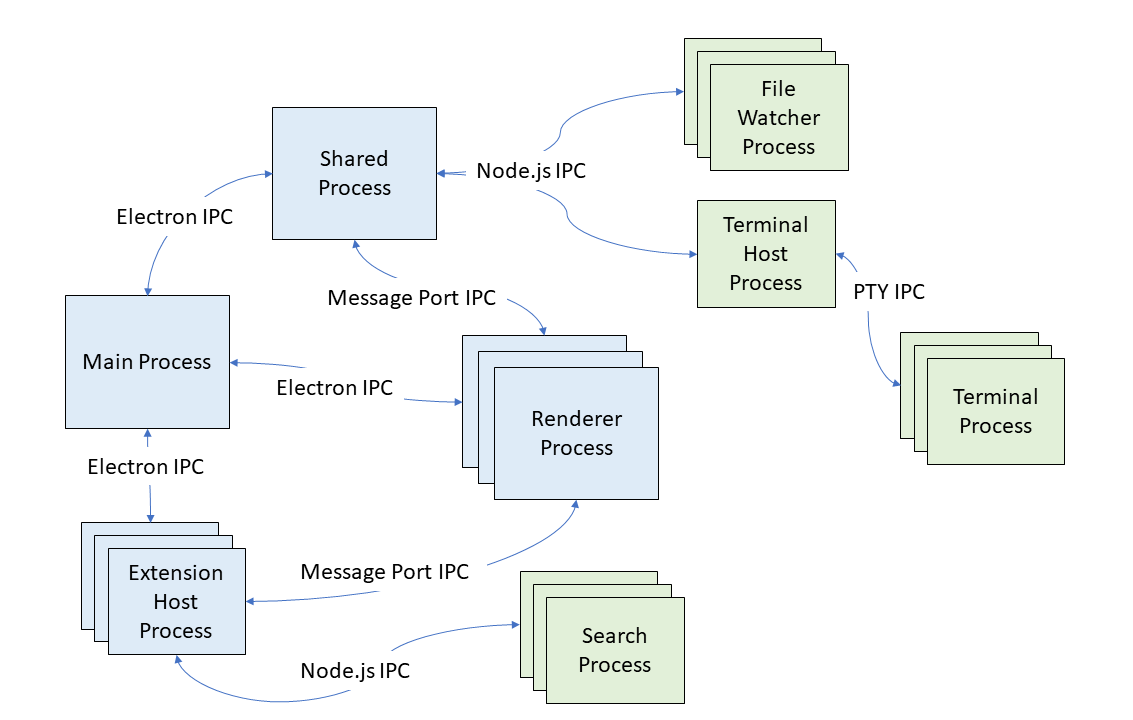
下图显示了沙盒工作开始之前的进程架构。如您所见,大多数进程都是从渲染器进程分叉出来的 Node.js 子进程(绿色)。大多数(进程间通信)IPC 通过 Node.js 套接字实现,渲染器进程是 Node.js API 的主要客户端——例如用于读写文件。

我们很快决定,希望在不发布单独沙盒化 VS Code 应用程序的情况下进行进程沙盒化。我们希望逐步让 VS Code 渲染器进程做好沙盒化准备,然后在最后启用它。在过去几年中,我们每月发布了 VS Code 稳定版本,其中包含有助于实现沙盒目标的更改,但并未完全启用它。想象一下,一架飞机在空中飞行时正在进行根本性重建。在我们的案例中,用户大多没有意识到 VS Code 的变化。
我们的技术时间线
接下来的部分将详细介绍沙盒在过去几年中是如何实现的。主要任务是从渲染器进程中删除所有 Node.js 依赖项,但在此过程中出现了更多挑战,例如在 `MessagePort` 的帮助下找出高效的沙盒就绪型 IPC 解决方案,或为我们可以从渲染器进程中派生出的各种 Node.js 子进程找到新的宿主。
在很大程度上,主题的顺序遵循实际的时间线。为了使每个部分都简短,我们链接到其他文档和教程,更详细地解释某个技术方面。尽管我们早在 2020 年初就计划了这项工作,但忽略一些有助于完成这项任务的先前工作是不公平的。让我们仔细看看……
站在巨人的肩膀上
当我们于 2020 年初开始考虑沙盒时,我们已经发布了一个能够在 Web 浏览器中运行的 VS Code 版本。您可以在浏览器中运行 vscode.dev,并查看 Visual Studio Code for the Web 的实际运行情况。在创建 VS Code 的 Web 版本时,我们已经学会了如何从工作台(VS Code 的主用户界面窗口)中移除 Node.js 依赖项。

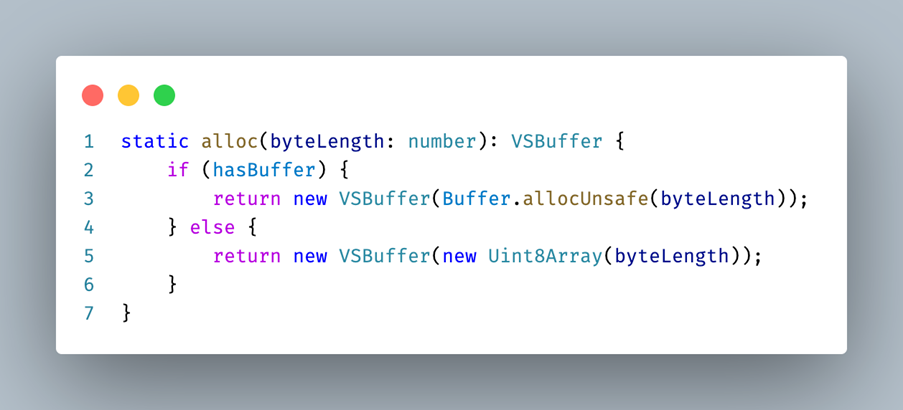
去除对 Node.js 的依赖意味着要寻找替代方案。例如,我们对 Node.js `Buffer` 类型的依赖被替换为 VSBuffer 等效项,该等效项在浏览器环境中会回退到 `Uint8Array`。我们还能够打包一些 Node.js 模块(oniguruma、iconv-lite)以在 Web 环境中运行。

但早在 VS Code for the Web 成为现实之前,我们就已经启用了远程开发支持,它允许在远程主机(例如通过 SSH 连接)上编辑源代码(后来甚至支持 GitHub Codespaces)。对于远程开发,我们必须实现一个解决方案,其中 VS Code 的面向 UI 的部分在本地运行,而实际的文件操作在远程机器上运行。此模型也适用于沙盒化的工作台,其中特权操作必须在不同的进程中运行。在这两种情况下,渲染器进程通过 IPC 与特权主机通信以执行操作。
启用渲染器通信通道
当渲染器进程无法使用 Node.js 时,必须将工作委托给可用的 Node.js 的另一个进程。在 Web 环境中,一种解决方案是依赖 HTTP 方法,由服务器接受请求。然而,这对于桌面应用程序来说似乎不是最佳解决方案,因为在端口上运行本地服务器可能会因安全原因被防火墙阻止。
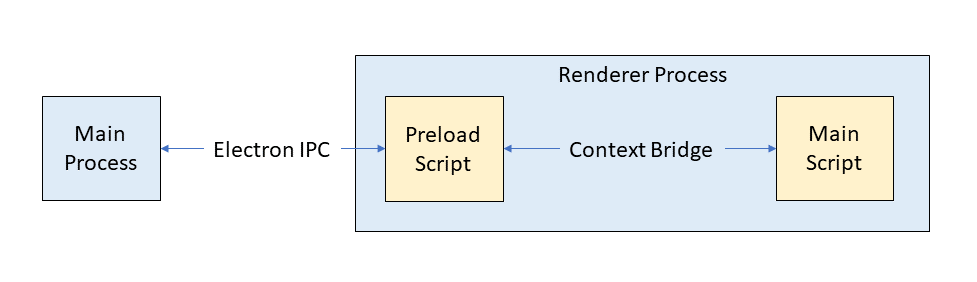
Electron 提供了向渲染器进程注入预加载脚本的能力,这些脚本在主脚本执行之前执行。这些脚本可以访问 Electron 自己的IPC 机制。预加载脚本可以通过上下文桥 API 丰富主脚本可用的 API。虽然预加载脚本可以直接使用 Electron 的 IPC,但主脚本不能。因此,我们通过上下文桥向主脚本公开了某些方法。在我们最初使用的示例中,以下是如何从预加载脚本向主脚本公开用于更新设置的方法。

预加载脚本是我们分离特权代码和非特权代码的基本构建块。例如,写入磁盘文件意味着包含新内容的 IPC 消息将从主脚本传输到预加载脚本,然后从那里传输到有权访问 Node.js 的主进程。

通过消息端口实现快速进程间通信
随着预加载脚本的引入,我们有了渲染器进程与 Electron 主进程通信以安排工作的方式。然而,在 Electron 应用程序中,不应让主进程承担过多的工作,因为它也是负责处理用户输入(例如来自键盘和鼠标)的进程,这一点至关重要。繁忙的主进程可能导致用户界面无响应。
这在我们之前也遇到过。甚至在沙盒化之前,我们就对将性能密集型代码卸载到后台进程——VS Code 共享进程——很感兴趣。这个进程是一个隐藏窗口,所有工作台窗口和主进程都可以与之通信。例如,当您安装扩展时,会向共享进程发送请求以执行整个操作。
然而,与共享进程的通信是通过 Node.js 套接字实现的。这样做的好处是主进程的开销为零,因为它根本不参与通信。缺点是 Node.js 套接字通信在沙盒渲染器中是不可能的,因为您不能使用任何 Node.js API。
消息端口提供了一种强大的方式,通过在两个进程之间建立 IPC 通道来连接它们。即使是完全沙盒化的渲染器进程也可以使用消息端口,因为它们在浏览器中作为 Web API 提供。用消息端口替换 Node.js 套接字通信使我们能够拥有一个与沙盒兼容的 IPC 解决方案,同时仍然保持不必涉及主进程的性能方面。
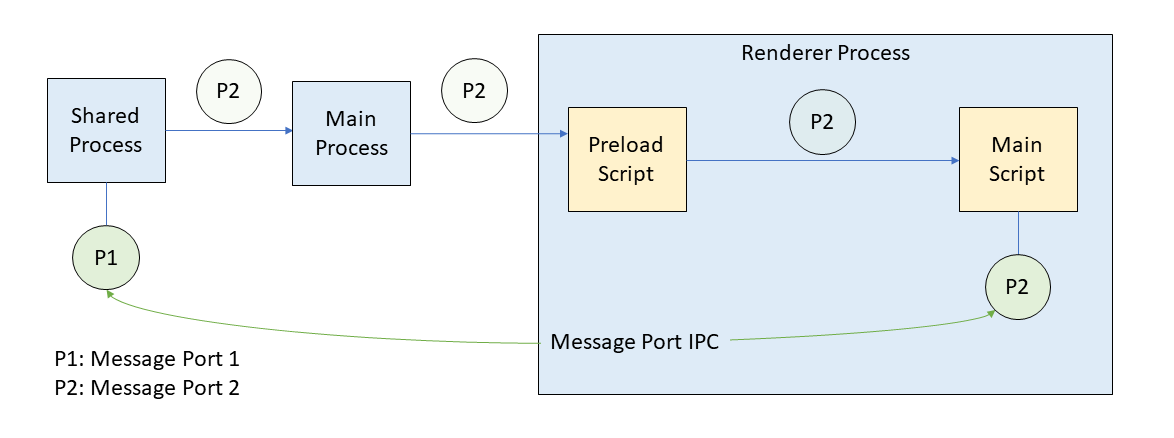
跨进程边界传递消息端口是复杂的,尤其是在带有预加载脚本的沙盒渲染器进程中。其序列如下图所示。
- 共享进程创建消息端口 P1 和 P2,并保留 P1。
- P2 通过 Electron IPC 发送到主进程。
- 主进程将 P2 转发到请求的渲染器进程。
- P2 最终位于该渲染器进程的预加载脚本中。
- 预加载脚本将 P2 转发到渲染器主脚本。
- 主脚本接收 P2 并可用于直接发送消息。

更改渲染器的来源
在网页浏览器中,您输入 URL,然后加载并呈现内容。在 Electron 中,您不输入 URL,而是应用程序为您决定加载和呈现哪些内容。因此,当您打开 VS Code 时,会加载一个带有预配置 URL 的窗口,以显示工作台的内容。
对于 VS Code 而言,此 URL 使用了指向磁盘上实际文件的本地文件协议来加载(`file://
使用 Electron,您可以注册自定义协议,这些协议可用于将内容加载到渲染器进程中。自定义协议可以配置为在安全性方面与 HTTPS 协议的行为相同。我们使用此方法来避免运行服务内容的本地 Web 服务器。
随着为所有渲染器进程引入自定义 `vscode-file` 协议,我们得以放弃所有文件协议的使用。它被配置为像 HTTPS 一样运行,这意味着我们更接近 VS Code for the Web 的实际工作方式。
调整我们的代码加载器
从历史上看,我们所有的 TypeScript 代码都编译成 AMD 模块,并使用我们多年来一直维护的自定义加载器进行加载。我们计划从 AMD 转向 ESM,但这项工作仍处于早期阶段。
我们的代码加载器通过探测一些定义良好的变量来确定实际运行环境,从而支持 Node.js 和 Web 环境。沙盒化的渲染器本质上类似于 Web 环境,因此我们的加载器只需很少的更改即可支持沙盒。
一旦这些更改到位,我们就可以启用沙盒模式来运行早期版本的 VS Code。然而,由于我们尚未将渲染器进程从其 Node.js 依赖项中解放出来,因此只显示一个空白页面,并在控制台中输出错误。
辅助采用的工具
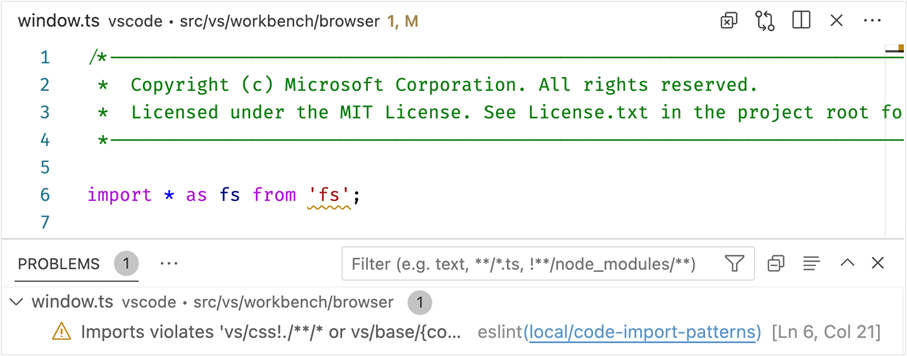
现在我们已经有了启用沙盒运行 VS Code 的方法,我们希望投入工具开发,使从依赖 Node.js 的源代码到“沙盒就绪”代码的过渡更容易。鉴于我们对 VS Code for the Web 的投入,我们已经有了静态分析工具,可以阻止 Node.js 代码发布到 Web 版本。该工具定义了一组目标环境及其运行时要求。我们的工具可以检测并报告在不允许使用 Node.js 全局对象(如 `Buffer`)、Node.js API 或 Node 模块的目标环境中使用它们的情况。为了沙盒工作,我们添加了一个新的目标环境 **electron-sandbox**,它不允许使用任何 Node.js。通过将代码移到此环境中,我们能够逐步使代码沙盒就绪。
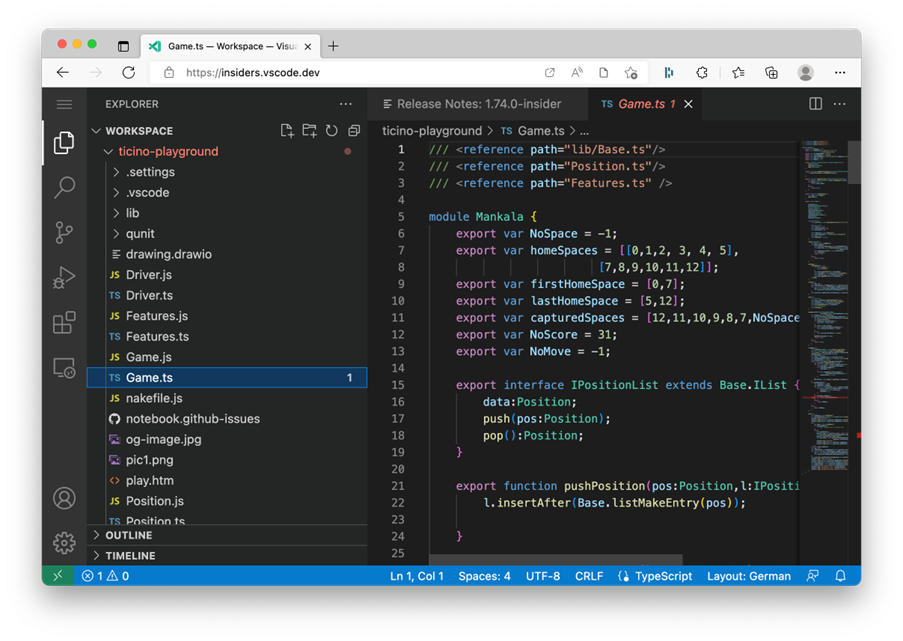
在下面的截图中,编辑器中出现一个警告标记,表明来自 **browser** 目标环境的文件依赖于 Node.js 中的 API。此警告将导致我们的构建失败,并防止意外地将此代码推送到发布版本。

我们的进程资源管理器和问题报告工具是第一批符合 **electron-sandbox** 目标要求的工具。我们能够在工作台窗口完成适配之前,完全沙盒化地运行这些窗口。
将进程移出渲染器
如前面主题详细解释的那样,将 Node.js 功能部件移到另一个进程,并使用 IPC 来调度工作和接收结果,这可以是非常直接的。
然而,工作台中一些依赖 Node.js 的组件更为复杂,特别是那些派生子进程的组件,例如:
- 扩展主机
- 集成终端
- 文件监视
- 全文搜索
- 任务执行
- 调试
鉴于 VS Code 可以在远程场景中运行,我们已经有了一些机制可以在远程执行某些任务,即:搜索、调试和任务执行。这些组件可以在扩展主机进程中运行,该进程自然地在代码本地运行。因此,即使 VS Code 在本地运行且未连接远程,我们也能够将这些子进程的所有权从渲染器进程转移到扩展主机。
对于扩展主机,我们有更雄心勃勃的计划。我们将这些更改放在后面的独立章节中介绍,因为它需要向 Electron 添加新的“实用程序进程”API。
集成终端和文件监视器已移至共享进程的子进程。任何需要文件监视或集成终端的窗口都将通过消息端口与共享进程通信以获取这些服务。
下图显示了我们在 2022 年末的进程架构,当时我们已在渲染器进程中启用了沙盒。所有 Node.js 进程都已移至共享进程的子进程或主进程的实用程序进程。消息端口用于高效的直接进程间通信,而不会给主进程带来负担。

调整 Chromium 的代码缓存
我们还希望确保启用沙盒不会导致任何性能回归。我们测量了从启动到编辑器中显示闪烁光标所需的时间,V8 JavaScript 引擎在加载、解析和执行主工作台脚本(大约 11.5 MB 的精简代码)上花费了大量时间。除非安装更新,否则每次启动都会加载相同的脚本。鉴于这种行为,V8 可以将脚本的优化版本存储在磁盘上,以便下次使用代码缓存更快地加载。
Chromium 本身使用代码缓存来加快网页加载时间。它会触发与我们解决方案相同的 V8 引擎优化,但是 Chromium 的实现在特定持续时间内只对频繁访问的网页这样做。我们希望一种始终使用代码缓存的解决方案,因为我们的应用程序是桌面应用程序而不是网页。
我们在启动时启用了代码缓存,它很快成为我们改进启动时间的首选解决方案。不幸的是,我们的解决方案依赖于 Node.js,不适用于沙盒渲染器进程。
通过在 Electron 中暴露代码缓存选项,我们可以在使用 bypassHeatCheck 选项时强制触发 Chromium 中的代码缓存。此外,当检测到用户正在运行更新版本的 VS Code 时,我们通过丢弃以前生成的代码缓存添加了额外的保护层。
新的 Electron API:UtilityProcess
最终也是可能最复杂的任务是寻找一个解决方案来移动扩展主机。与共享进程一样,通信是通过 Node.js 套接字实现的。每个窗口都有一个扩展主机进程,扩展可以根据需要生成任意数量的子进程。
我们曾考虑将扩展主机移到我们的共享进程中,就像文件监视器和集成终端一样,但我们觉得应该抓住机会构建更灵活的东西,而不需要隐藏窗口作为主机。
为此,我们希望一个健壮且可扩展的解决方案,该解决方案适用于沙盒渲染器,但保留了当前大部分行为:
- 支持生成子进程的隔离进程
- 完整的 Node.js 支持
- 使用消息端口与沙盒进程进行直接 IPC
当时,Electron 无法为我们提供满足这些要求的 API,因此我们为 Electron 贡献了一个新的实用程序进程 API。这个 API 使我们能够将扩展主机从渲染器进程中移出,并移到一个由主进程创建的实用程序进程中。使用消息端口,我们可以在渲染器和扩展主机之间直接通信,而不会影响任何其他进程,例如处理所有用户输入的主进程。
移除 Electron webview 元素
虽然启用沙盒不一定需要,但我们借此机会重新审视了在 VS Code 中使用 Electron webview 标签的情况,并将其替换为 iframe 标签,以更紧密地与 VS Code 在 Web 中的工作方式保持一致。这两个标签都相似,它们允许工作台托管来自扩展的不可信代码,同时将工作台与运行此代码的影响隔离开来。例如,当您打开 Markdown 文件的预览时,内容会在此类元素中呈现,由内置的 Markdown 扩展提供。
在大多数情况下,我们只需将 `webview` 标签替换为 `iframe` 标签。然而,`iframes` 缺少一个功能,即在内容中执行和突出显示文本搜索的能力。此功能对于在预览 Markdown 文档时支持搜索至关重要。虽然 Chromium 内部实现了此功能,但它没有作为 Web API 导出以供使用。我们进行了必要的更改,在 Electron 中公开了该 API,并能够放弃所有 `webview` 元素的使用。
启用渲染器进程重用
沙盒渲染器进程的一个性能优势是它们在 Electron 中的生命周期行为。传统上,每当导航到另一个 URL 时,渲染器进程都会终止并重新启动。对于 VS Code,这意味着更改工作区或重新加载窗口将重新创建渲染器进程,这在某些环境和设置中可能会很慢。
即使在导航 URL 时,沙盒渲染器进程也会保持活动状态。打开另一个工作区或重新加载当前工作区会更快。但是,要实现此功能,需要使在渲染器进程中运行的本机 Node.js 模块具有上下文感知能力。尽管我们最终将所有本机模块移出渲染器进程以启用沙盒,但我们仍然希望尽早测试渲染器进程重用,因此使我们所有的本机模块都具有上下文感知能力。
整合所有功能
最后一步是,通过用户设置有条件地启用沙盒模式。我们不希望为所有用户启用沙盒模式,而是给它一些时间在我们的 Insiders 版本中进行验证。通过 window.experimental.useSandbox 设置,沙盒在 Insiders 中默认启用,并可在 Stable 中启用。
我们计划在 2023 年初,利用我们的实验基础设施,逐步将沙盒功能推广到我们的稳定版中。这将使我们能够在不断增长的用户群中测试和验证沙盒模式,同时检查问题。
实验阶段结束后,沙盒模式将默认对所有用户启用,并且非沙盒模式将被移除。仍然有一些工作计划在以后的迭代中进行,例如,我们希望将共享进程转换为实用程序进程,因为它是一个隐藏窗口,并且使用的资源比必要的更多。
这是一段非凡的旅程,只有在整个 VS Code 团队的帮助和激励下才得以实现。很高兴看到我们能够逐步发布这些更改,并为需要进程沙盒的新 Electron 版本做好准备。我们大大改进了我们的进程架构,并更紧密地与 Web 模型对齐,为未来奠定了坚实的基础。
所用术语
Electron 是使 VS Code 桌面版能够在所有支持的平台(Windows、macOS 和 Linux)上运行的主要框架。它结合了 Chromium 和浏览器 API、V8 JavaScript 引擎以及 Node.js API,以及平台集成 API,以构建跨平台桌面应用程序。
在这篇博客文章中,我们将 Electron 进程沙盒 简称为“沙盒”。
理解 Chromium 以及 Electron 提供的进程模型非常重要。在这篇博客文章中,我们经常提到以下进程:
- 主进程 - 应用程序的主要入口点。
- 渲染器进程 - 用户可以与之交互的窗口。
虽然主进程始终只有一个,但每打开一个窗口都会创建一个渲染器进程。您可以在 Electron 的进程模型文档和这篇Chrome 开发者博客文章中了解有关进程模型的更多信息。
“共享进程”并非 Electron 特有,而是 VS Code 的实现细节。它是一个启用了 Node.js 的隐藏 Electron 窗口,所有其他窗口都可以与其通信以执行复杂任务,例如扩展安装。
“扩展主机”是一个进程,运行所有已安装的扩展,并与渲染器进程隔离。每个打开的窗口都有一个扩展主机。
VS Code 的“工作台”窗口是用户用于编辑文件、搜索或调试的主窗口。在这篇博客文章中,我们将其简称为“工作台”。其他窗口包括可以通过“帮助”菜单访问的进程资源管理器和问题报告器。
我们使用术语“IPC”来指代进程间通信。IPC 是一种进程与其他进程通信的方式。
我们发布了 VS Code 的每晚版本,称为“Insiders”,以便在部分用户中测试最新的更改。VS Code 团队中的每个人都使用 Insiders 版本,我们希望您也尝试一下并报告任何问题。
编码愉快!
Benjamin Pasero,@BenjaminPasero