2022 年 7 月 (版本 1.70)
更新 1.70.1:此更新解决了这些 问题。
更新 1.70.2:此更新解决了这些 问题。
更新 1.70.3:此更新仅适用于 Windows 7 用户,并且是支持 Windows 7 的最后一个版本。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 7 月版本。此版本有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 标题栏自定义更简单 - 隐藏/显示菜单栏、命令中心或布局控制。
- 折叠选区 - 在编辑器中创建自己的折叠区域。
- 搜索多选 - 选择多个搜索结果,然后对其进行操作。
- 树视图搜索和过滤 - 在“查找”资源管理器等树视图中查找和过滤。
- 终端改进 - 默认启用 Shell 集成,扩展了 PowerShell 键绑定。
- 命令行选项 --merge - 使用 3 向合并编辑器作为默认合并工具。
- 笔记本:转到最近失败的单元格 - 直接跳转到笔记本错误。
- Python 入门体验 - 在 VS Code 中快速安装和配置 Python。
- 粘性滚动预览 - 新的滚动 UI 显示当前源代码范围。
- 开发容器 CLI 主题 - 了解更新后的开发容器 CLI。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
观看发布派对:收听 VS Code 团队讨论一些新功能。您可以在我们的 YouTube 频道上找到活动的录像。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
标题栏自定义更简单
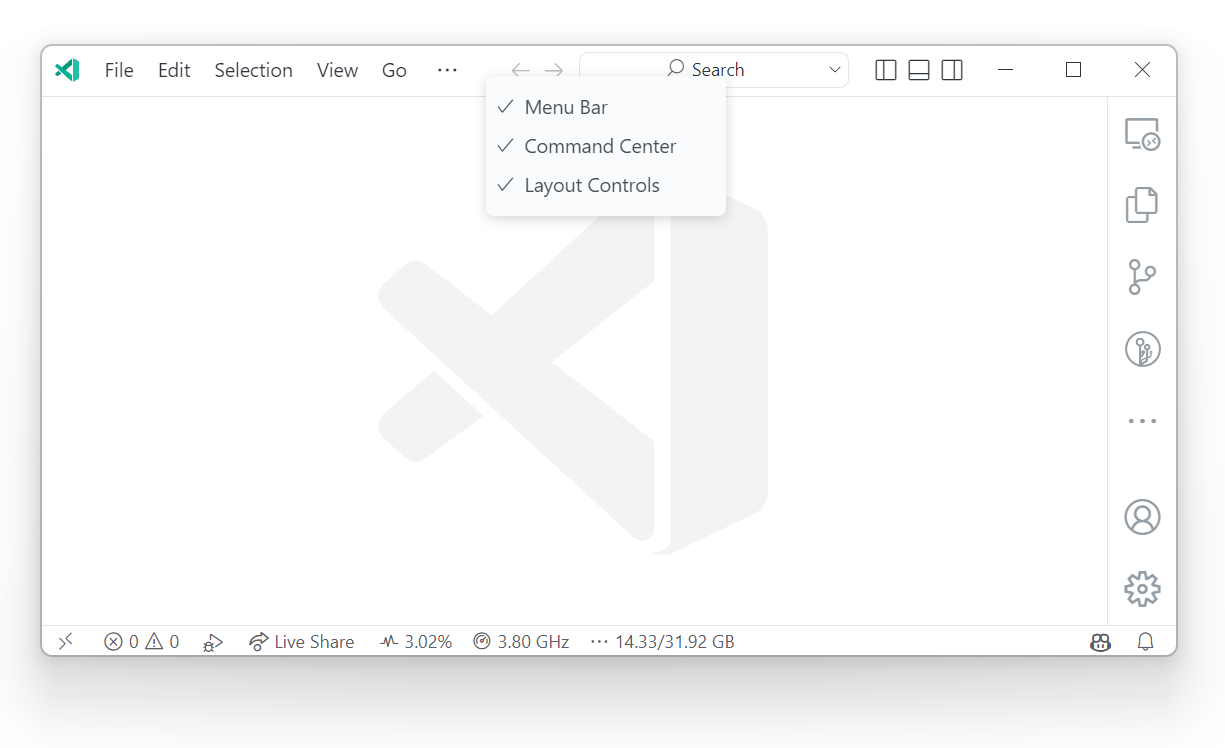
对于使用自定义标题栏的用户(Windows、macOS 和 Web 上的默认设置),您可能已经注意到我们正在向标题栏引入更多交互式内容。虽然已经有设置可以单独隐藏这些元素中的每一个,但您现在可以右键单击标题栏来访问一个上下文菜单,该菜单可以切换菜单栏(在 macOS 桌面上不显示)、命令中心和布局控件。

对于希望使用系统上下文菜单的 Windows 用户,仍然可以通过右键单击窗口左上角的 VS Code 图标或按 Alt+Space 来触发菜单。鼠标位置用于确定使用 Alt+Space 触发时的行为,因此如果自定义菜单位于标题栏顶部,它将出现。

对于 Linux 用户,由于 问题 #156397,标题栏中的空白区域将不会打开上下文菜单。您必须右键单击要隐藏的标题栏中的某个项目。
改进的菜单栏折叠
添加命令中心后,我们尝试将菜单栏缩小为汉堡菜单以腾出空间。在听取用户反馈后,我们切换回了旧的菜单栏折叠行为,直到大部分菜单折叠起来,然后才切换到汉堡菜单。
可访问的 macOS 标题栏缩放
同样作为改进命令中心体验的一部分,当 macOS 上的标题栏中存在交互式组件时,标题栏现在会随 UI 的其余部分一起缩放,以提高可访问性。
折叠选区
命令从选区创建手动折叠范围(⌘K ⌘, (Windows, Linux Ctrl+K Ctrl+,))从当前选定的行创建一个折叠范围并将其折叠。该范围称为手动折叠范围,位于折叠提供程序计算的范围之上。
可以使用命令删除手动折叠范围(⌘K ⌘. (Windows, Linux Ctrl+K Ctrl+.))再次删除手动折叠范围。
手动折叠范围对于没有编程语言支持折叠的情况特别有用。
保留折叠范围
VS Code 现在会保留折叠的范围,即使折叠范围不再是折叠提供程序计算的范围的一部分。一个典型的例子是当用户注释掉文件、开始一个字符串字面量或创建了一个语法错误,导致无法创建所有范围时。这些折叠范围成为“恢复”范围。一旦折叠提供程序返回相同位置的范围,或者使用命令删除手动折叠范围,它们就会被删除。
隐藏折叠控件
现在可以使用设置 "editor.showFoldingControls": "never" 隐藏装订线中的折叠控件。仍然可以使用折叠命令和快捷方式展开和折叠折叠范围。
3 向合并编辑器改进
我们继续完善新的 3 向合并编辑器,并在本版本中默认启用它。可以通过单击“源代码管理”视图中的冲突文件来打开合并编辑器。
亮点包括用于接受来自一侧的所有更改的新命令、改进的上下文菜单、增强的差异颜色以及对冲突和非冲突更改的更多强调。
我们还开始探索替代的差异算法,以提高合并冲突的精度。如果您在差异或合并编辑器中遇到次优的更改突出显示或对齐,我们希望在我们的 GitHub 问题跟踪器中记录这些情况!
命令行选项合并
您现在可以使用命令行选项在 VS Code 中调出合并编辑器
-m --merge <path1> <path2> <base> <result> Perform a three-way merge by providing paths for two modified versions of a file, the common origin of both modified versions, and the output file to save merge results.
这使您可以将 VS Code 用作 Git 的合并工具,例如,如果您在 .gitconfig 中配置此项
[merge]
tool = code
[mergetool "code"]
cmd = code --wait --merge $REMOTE $LOCAL $BASE $MERGED
搜索文件装饰
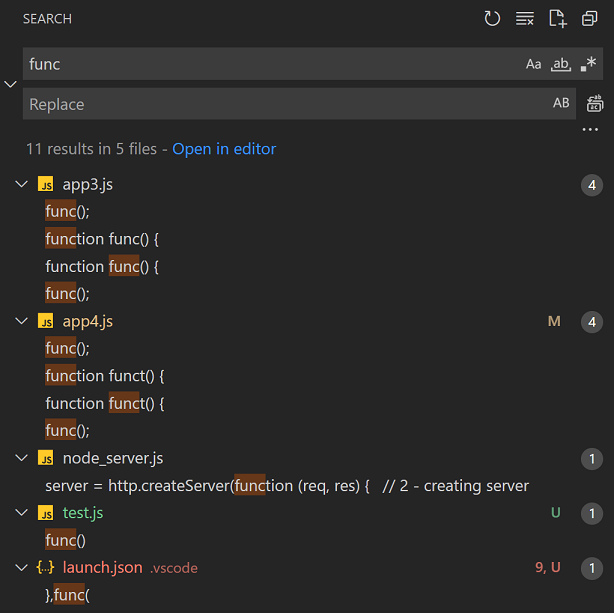
“搜索”视图中的搜索结果现在在右侧显示文件装饰和颜色,以表达文件的问题和源代码管理信息。这类似于文件资源管理器中已显示的文件装饰。

搜索多选
“搜索”视图现在还支持多选。您对选区中的一个结果执行的任何操作(例如,关闭或替换)也将对其他选定的项目执行。
树查找控件
树视图(例如“文件资源管理器”)现在支持查找控件。您可以在树中按 ⌥⌘F (Windows, Linux Ctrl+Alt+F) 来弹出查找控件。您可以使用查找控件突出显示匹配的元素或切换过滤按钮以隐藏所有不匹配搜索词的元素。
注意:如果您习惯于在“文件资源管理器”具有焦点时调用 ⌥⌘F (Windows, Linux Ctrl+Alt+F) 时在编辑器中打开查找控件,则可以相应地配置键绑定
{
"key": "cmd+f", // "ctrl+f" on Windows/Linux
"command": "-list.find",
"when": "listFocus && listSupportsFind"
}
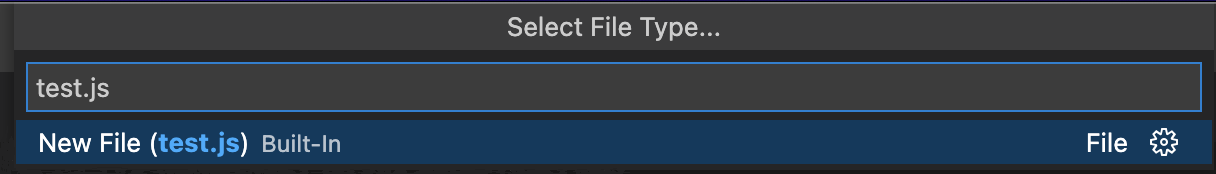
通过“新建文件”任意创建文件
文件 > 新建文件...(或欢迎页面上的新建文件...链接)体验已得到改进,允许任意创建文件。您现在可以在快速输入框中键入文件名以在磁盘上创建文件。

终端
默认启用 Shell 集成
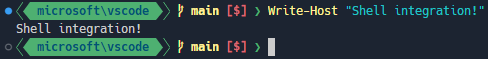
上个版本退出预览的 Shell 集成自动注入现在默认启用。对于受支持的 Shell 设置(大多数 bash/zsh/pwsh 配置),它应该在没有任何更改的情况下正常工作,并且您应该看到命令装饰

注意:在 Windows 上,您需要 PowerShell 7 (pwsh) 才能支持 Shell 集成。您可以通过 https://aka.ms/PSWindows 安装。
如果 Shell 集成功能没有自动亮起,您将需要设置手动安装,这在本版本中已简化。
当 terminal.integrated.shellIntegration.enabled 设置设置为 true 时,自动注入会启用,将其添加到您的 settings.json 文件中以禁用此功能
"terminal.integrated.shellIntegration.enabled": "false"
这将仅禁用 VS Code 的 Shell 集成注入。即使禁用,如果您的设置对 VS Code 理解的某些其他终端启用了 Shell 集成,它仍然会接收这些。如果您不喜欢命令和/或滚动条装饰,您可以只禁用它们的显示,同时仍然利用 Shell 集成带来的额外功能。
简化的 Shell 集成手动安装
以前的手动安装需要几个步骤,并且是特定于平台和 Shell 的。新的手动安装使用 code CLI 来获取 Shell 集成脚本,并且跨平台工作,并且在连接到远程窗口时工作,这意味着您可以将其同步到您的 dotfiles 中,它应该可以正常工作。
# Manual install on bash
[[ "$TERM_PROGRAM" == "vscode" ]] && . "$(code --locate-shell-integration-path bash)"
您可以在终端 Shell 集成中阅读有关如何为其他 Shell 安装 Shell 集成的更多信息。
更多 Shell 集成配置选项
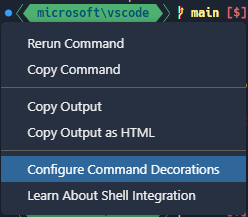
新的设置 terminal.integrated.shellIntegration.decorationsEnabled 允许您在 gutter、overviewRuler 或两者都不显示命令装饰。为了方便访问,当您单击装饰时,您可以通过上下文菜单中的配置命令装饰来修改此设置(选择切换可见性以显示选项下拉列表)。

您还可以从下拉列表中配置默认、成功或错误图标。
默认颜色和图标选项卡设置
可以使用 terminal.integrated.tabs.defaultIcon 和 terminal.integrated.tabs.defaultColor 按文件夹设置默认图标和终端选项卡颜色。
扩展的 PowerShell 键绑定
由于 Shell 集成,还有额外的 PowerShell 键绑定,例如 Ctrl+Space。由于缺少 VT 编码,以前无法实现这些功能。如果 Shell 集成在 pwsh 中工作,则以下键绑定现在应该可以工作
- Ctrl+Space - 仅在 Windows 上默认为
MenuComplete。 - Alt+Space - 默认为
SetMark。 - Shift+Enter - 默认为
AddLine。 - Shift+End - 默认为
SelectLine。 - Shift+Home - 默认为
SelectBackwardsLine。
这适用于所有平台,甚至 Linux/macOS,这些键绑定通常无法实现。可以使用 Set-PSReadLineKeyHandler 在 pwsh 配置文件中随时重置默认值。如果您需要额外的键绑定,请告诉我们。
运行最近命令作为反向搜索的替代品
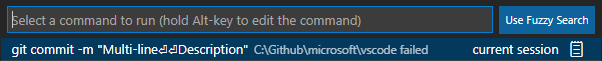
启用 Shell 集成后,我们的目标是让“运行最近命令”成为 Shell 反向搜索(Ctrl+R)的跨 Shell 替代品。触发命令时,默认情况下会有一个新的连续搜索模式。这在大多数 Shell 中行为类似于 Ctrl+R,可以选择切换回模糊搜索
新的 inTerminalRunCommandPicker 上下文键可用于设置键绑定,例如 Ctrl+R 以转到下一个匹配项。例如,以下键绑定现在可以完全替代 Shell 的反向搜索,其中 Ctrl+Alt+R 作为旧行为的备用
{ "key": "ctrl+r", "command": "workbench.action.terminal.runRecentCommand", "when": "terminalFocus" },
{ "key": "ctrl+alt+r", "command": "workbench.action.terminal.sendSequence", "args": { "text": "\u0012"/*^R*/ }, "when": "terminalFocus" },
{ "key": "ctrl+r", "command": "workbench.action.quickOpenNavigateNextInViewPicker", "when": "inQuickOpen && inTerminalRunCommandPicker" },
{ "key": "ctrl+c", "command": "workbench.action.closeQuickOpen", "when": "inQuickOpen && inTerminalRunCommandPicker" },
多行命令现在在适当位置显示换行符符号,并且还将使用带括号的粘贴模式,这意味着它们被视为粘贴,以支持 Shell。这通常意味着它们都将被添加到同一提示中,而不是单独执行它们。

其他 Shell 集成改进
以下是 Shell 集成的一些较小的改进
-
命令导航改进了视觉反馈,短暂显示“焦点边框”,然后在装订线中保留一个持久的矩形,以帮助突出显示缓冲区中的位置。

-
新的
workbench.action.terminal.copyLastCommand命令可用,允许键绑定复制上一个命令的输出(Ctrl/Cmd+Shift+Up、Ctrl/Cmd+C、Escape、Ctrl/Cmd+End 的快捷方式)。 -
Bash Shell 集成
- 支持更多
$PROMPT_COMMAND格式。 - 即使已经在使用
bash-preexec助手,Shell 集成也应该工作得更好。
- 支持更多
渲染改进
启用 GPU 加速后,终端渲染得到了一些改进
-
半圆形 Powerline 符号现在是自定义渲染的。与上一个版本中的箭头符号一样,即使使用行高,这些符号也应该与相邻的单元格无缝融合,并扩展到单元格的高度。

-
圆角框绘图字符(
╭、╮、╰、╯)现在使用更平滑的曲线。
-
改进了背景颜色更改时字形的剪裁,这在
npm输出警告时很常见。
-
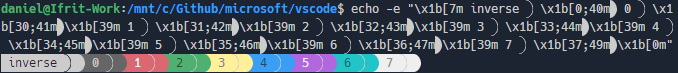
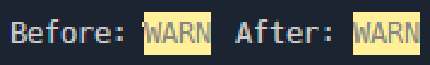
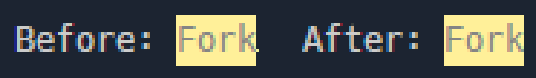
与上面的剪裁问题类似,存在一个问题,即某些字形中的抗锯齿会与其他字符重叠并降低视觉效果。使用上面的背景示例最容易说明这个问题。
Work中的k中的一个像素也可能逃逸到单元格的另一个方向。这个像素将不再出现在字形中,因为它被移除是因为它与背景颜色几乎相同。
源代码管理
操作按钮改进
我们根据用户反馈继续完善源代码管理操作按钮
- 仅当本地分支领先或落后于远程跟踪分支的高度确定时,才会显示同步更改操作按钮。
- 提交操作按钮仅根据已更改资源的列表启用,同时考虑智能提交设置
git.enableSmartCommitgit.suggestSmartCommitgit.smartCommitChanges
- 提交操作按钮图标根据分支保护设置更新
git.branchProtectiongit.branchProtectionPrompt
改进的变基冲突解决
在这个里程碑中,我们解决了一些变基流中解决合并冲突时的小问题。用户现在应该能够在解决所有合并冲突后,使用“源代码管理”视图中的提交按钮继续变基操作。
提交输入字段拼写检查
在这个里程碑中,我们确认所有必要的扩展 API 都可用于支持提交输入字段中的拼写检查。我们联系了两个流行的拼写检查扩展的作者,并提交了拉取请求,说明如何更新他们的扩展以为提交描述文本提供拼写检查。
调试
JavaScript 调试
当您创建启动配置来调试 JavaScript/TypeScript 程序时,您可以设置 "console": "integratedTerminal" 以在终端中运行该程序(而不是直接派生进程)。几个月前,我们注意到 launch.json 配置中的 "args" 部分被 Shell 转义了,但没有完全转义。这意味着尝试将参数传递给您的程序可能会意外地触发 Shell 中的特殊行为。我们清理了这个问题,然后意识到设置包含对 Shell 具有特殊含义的字符的参数是一件有用的事情,并且一些用户依赖于此行为。
我们讨论了正确的修复方法,并决定此行为应选择加入,并且需要更改 调试适配器协议 (DAP)。我们对 DAP 进行了此更改,在 VS Code 和 js-debug 中实现了它,其他调试适配器也应该很快跟进。
以下是如何在节点启动配置中使用新行为
{
"type": "node",
"console": "integratedTerminal",
...
// If you pass args as a single string, the characters will not be escaped for the terminal,
// so the command in backticks will be evaluated, and output will be redirected to "outfile".
// The user is responsible for knowing the type of shell that this will be run in,
// and doing any escaping necessary.
"args": "`echo hello` > outfile",
// If you pass args as an array, the characters will be escaped for the terminal,
// so that the program receives them verbatim.
"args": ["`echo hello` > outfile"]
}
调试会话选择器
在调试时,您现在可以在命令面板中运行调试:选择调试会话。这会显示一个包含活动调试会话的选择器,您可以使用它来搜索和过滤单个调试会话。每个选择器项目的描述将显示派生它的会话(如果适用)。
在选择器中选择一个项目将使“调用堆栈”视图中的调试会话获得焦点。调试操作(例如,暂停、单步执行、重新启动、停止)将在获得焦点的调试会话上执行。选择会话还会显示会话的“调试控制台”。
任务
“运行任务”命令的过滤支持
任务:运行任务(workbench.action.tasks.runTask)操作支持按任务名称和类型进行过滤,以提供更简洁和可配置的方式来选择和执行任务。
例如
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": {
"task": "VS Code - Build",
"type": "npm"
}
}
改进的自动任务流
“受信任的工作区”功能允许 VS Code 简化运行自动任务的流程。默认情况下,如果工作区受信任,则会自动运行任务,否则会按文件夹提示一次。此行为可以通过 task.allowAutomaticTasks 设置(默认 auto)配置为始终(on)或从不(off)在运行自动任务之前提示。
语言
格式化 JSON 时保留换行符
您现在可以在格式化 JSON 文档中的行时保留初始行位置。例如,包含在一行上的值的数组在格式化后仍会将这些值保留在同一行上。JSON 文件中的额外换行符(newlines)也得到保留。要启用此功能,请在设置编辑器中设置选项JSON > 格式:保留行。
Notebook
转到最近失败的单元格
如果您最近运行的单元格失败了,现在有一个按钮可以跳转到该单元格。您还可以运行笔记本:转到最近失败的单元格来执行相同的操作。
当您运行一组单元格并想知道哪个单元格失败并停止了组执行时,这很有用。
笔记本 Markdown 预览附件渲染
现在可以在 Jupyter 笔记本中渲染嵌入的 base64 图像。
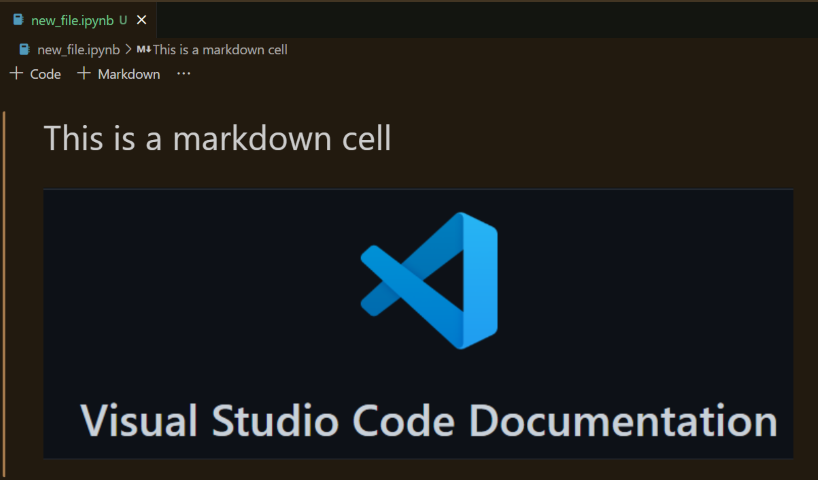
粘贴到 Jupyter 笔记本中并通过  引用的图像现在将在 VS Code 笔记本中按预期渲染。
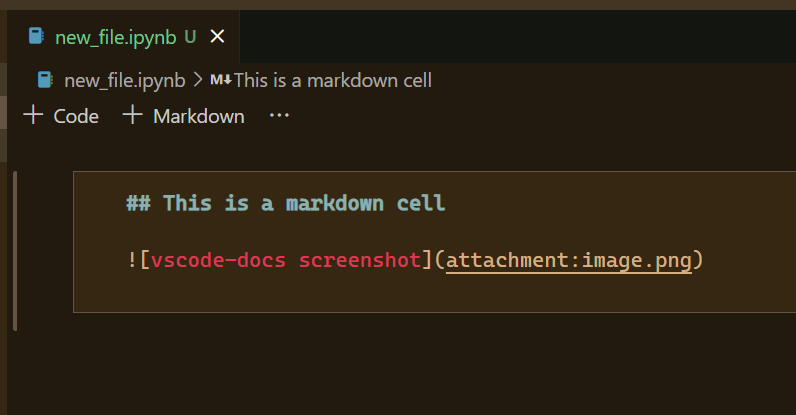
以下 Markdown 源代码

将渲染为

共享笔记本链接
共享子菜单中的复制 vscode.dev 链接命令现在支持笔记本链接。
Web 版 VS Code
设置显示语言
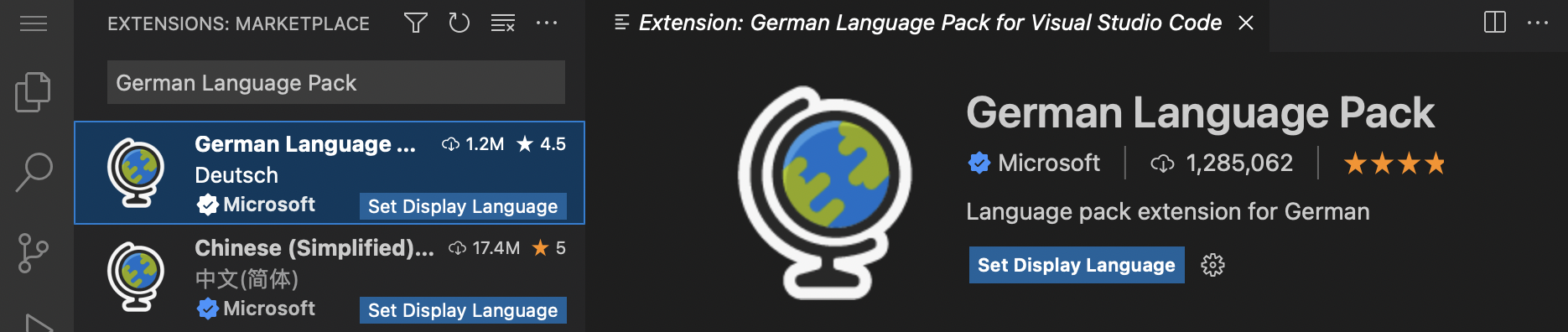
您现在可以使用“扩展”视图中语言包扩展上的设置显示语言按钮来设置浏览器的显示语言。

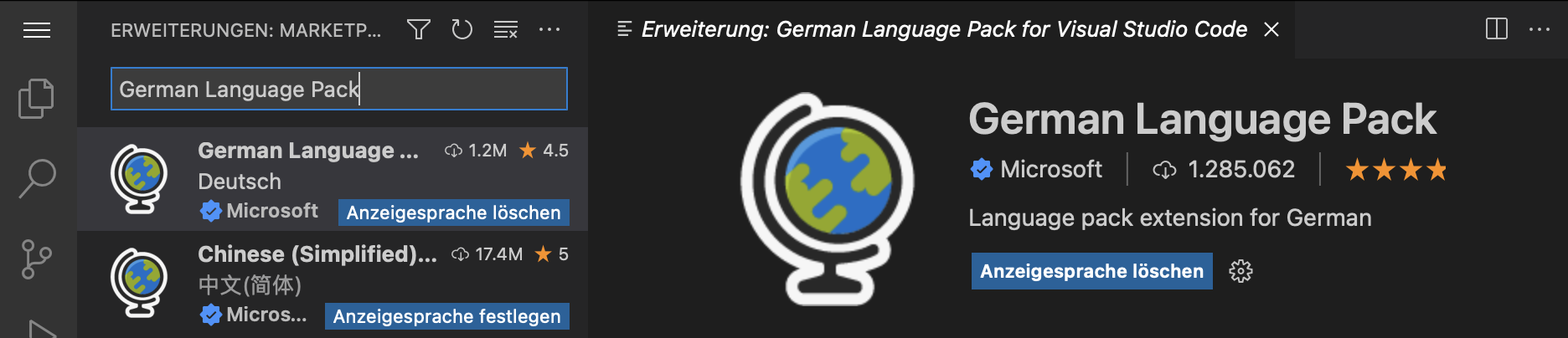
设置后,您可以通过使用当前设置的语言包扩展上的清除显示语言按钮来清除显示语言。

对扩展的贡献
Python
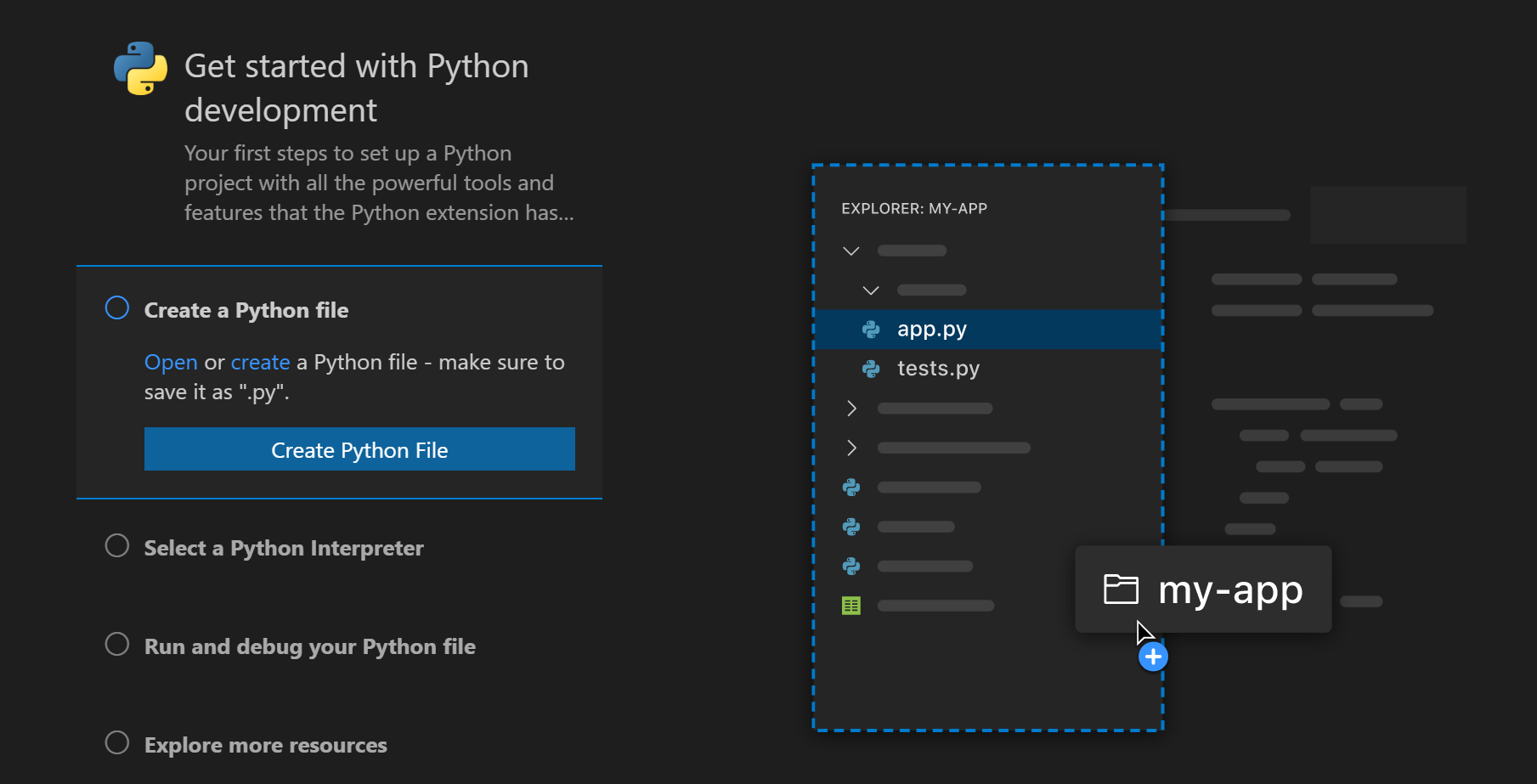
入门体验
Python 扩展演练现在可以顺畅地引导用户在需要时安装 Python 并选择它。当未安装 Python 并且用户可以自动运行显示的说明时,将打开 Microsoft Store 或适当的演练磁贴。任何与解释器相关的提示仅在用户操作需要解释器时显示,而不是在启动时显示。此外,UI 提示已得到改进,以更精确地显示错误和建议的更改。

状态栏中的解释器信息
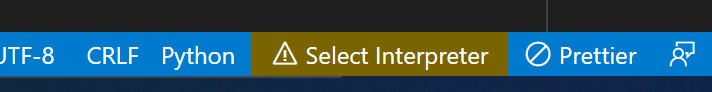
添加了一个新设置 python.interpreter.infoVisibility,它控制何时在状态栏中显示有关选定解释器的信息。默认情况下,仅当打开 Python 相关文件时(onPythonRelated)才会显示解释器信息。可以将其设置为 always 以恢复旧的行为,即无论打开什么文件,都会显示选定的解释器。添加了警告状态以指示选定的解释器无效的情况

自动调试配置
Python 扩展现在支持自动调试配置,该配置会分析当前项目并为您提供不需要额外修改的调试配置。
该扩展可识别 Django、Flask 和 FastApi 项目以及简单的 Python 文件。
实验性扩展:WWBD
有一个名为 WWBD 的新实验性 Python 扩展,它充当 Python 环境工作流创意的沙盒。截至目前,有一个用于虚拟环境的创建环境命令,以查看单个命令是否可以帮助用户设置新的虚拟环境(有关完整详细信息和其他扩展功能,请参阅 WWBD 扩展页面)。您可以在项目存储库中阅读 Ideas 类别,了解正在考虑的其他创意,包括 conda 支持。
Jupyter
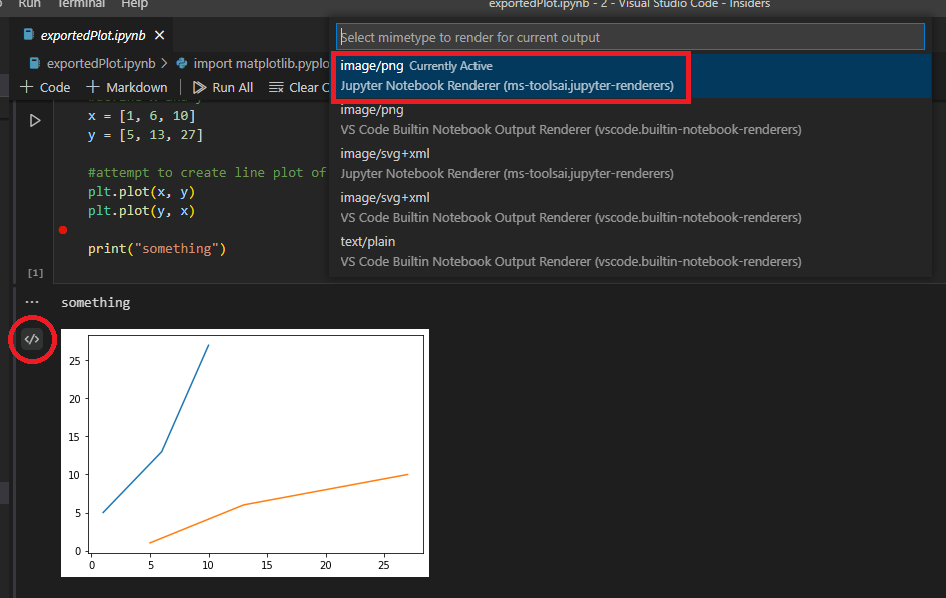
将绘图图像复制到剪贴板
现在可以在 Jupyter 扩展中将单元格输出中的绘图复制到剪贴板。确保您选择了正确的演示文稿,因为目前仅支持 PNG 输出

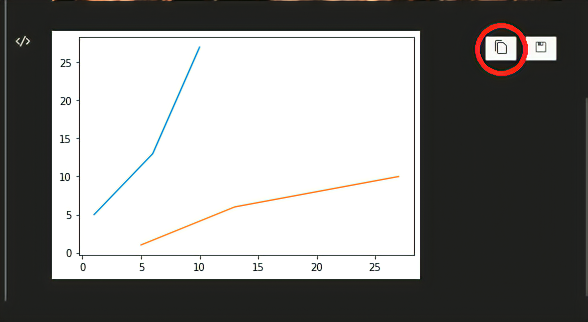
设置正确的演示文稿类型后,选择右上角的复制到剪贴板按钮

Web 扩展
以下功能已移植到 Jupyter 扩展的 Web 版本
- 绘图查看器
- 数据帧查看器
如果您想体验此功能,请在本地机器上启动 Jupyter,命令如下:
jupyter notebook --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
然后从 vscode.dev 内部使用命令Jupyter: 指定用于连接的 Jupyter 服务器连接到它。
有关更多信息(和评论),请参阅此讨论项。
交互式窗口恢复
通过打开设置 interactiveWindow.restore,交互式窗口会话现在可以在 VS Code 窗口重新加载时恢复。
限制:原始内核状态在窗口重新加载时不会持久存在(有关详细信息,请参阅此讨论项)。如果您使用的是远程 Jupyter 服务器,交互式窗口将在重新加载时连接到以前的内核会话。
从 .env 文件加载环境变量
对从 .env 文件加载环境变量进行了一些修复,包括检测 .env 文件的更改。Python 内核现在将从设置 python.envFile 中定义的文件加载环境变量。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。此版本的亮点包括
- 有一个新按钮,仅显示自查看器上次审核以来对拉取请求所做的更改。
- “源代码管理”视图中的新提交并创建拉取请求操作允许您执行 Git 提交并一步转到创建 PR 视图。
githubPullRequests.pullRequestDescription设置可用于配置 PR 描述的源文本。
查看扩展的 0.48.0 版本的更新日志以查看其他亮点。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
您可以在 远程开发发行说明中了解有关新扩展功能和错误修复的信息。
预览功能
编辑器粘性滚动
现在可以在滚动时显示 UI,显示用户所在的范围。 “粘性滚动” UI 将显示编辑器顶部所在的类/接口/命名空间/函数/方法/构造函数,帮助您了解文档中的位置。使用 editor.experimental.stickyScroll.enabled 设置启用粘性滚动。
<video src="/assets/updates/1_70/sticky-scroll.mp4" autoplay loop controls muted title=""Sticky scroll" showing the source code scope for a TypeScript file">
TypeScript 4.8 支持
此更新包括对即将发布的 TypeScript 4.8 版本的支持。有关 TypeScript 团队目前正在进行的工作的更多详细信息,请参阅 TypeScript 4.8 迭代计划。
要开始使用 TypeScript 4.8 nightly 版本,请安装 TypeScript Nightly 扩展。
设置配置文件
过去几个月,我们一直致力于支持 VS Code 中的设置配置文件,这是社区最受欢迎的要求之一。此功能可在 Insiders 版本中通过 workbench.experimental.settingsProfiles.enabled 设置进行预览。试用一下,并通过在 VS Code 存储库中创建问题或在 问题 #116740 中评论来告诉我们您的反馈。
在这个里程碑中,我们还为 VS Code for the Web 添加了对设置配置文件的支持。您可以使用 insiders.vscode.dev 和相同的 workbench.experimental.settingsProfiles.enabled 设置试用它。
主题:Light Pink
任务重新连接
在窗口重新加载时,可以通过启用 task.experimental.reconnection 来重新连接监视任务,从而在扩展更改或 VS Code 版本更新后更快地恢复工作。
代码操作
我们一直致力于在 VS Code 中提供更好的代码操作体验。代码操作包括重构、源操作和快速修复。
新的实验性代码操作控件可以从上下文菜单中通过选择重构或源操作、从灯泡或通过快速修复打开。通过 editor.experimental.useCustomCodeActionMenu 设置试用它。通过在 VS Code 存储库中创建问题或在 问题 #152913 中评论来告诉我们您的反馈。
重构预览也可以从新的代码操作控件中访问。将鼠标悬停在启用的项目上以查看如何预览。支持用于选择代码操作以及预览选择的自定义键绑定。
在这个里程碑中,我们还添加了对代码操作的自定义键绑定的支持,其中包括快速修复(⌘. (Windows, Linux Ctrl+.))。您可以通过将以下代码片段与所需的键盘快捷键添加到 keybindings.json 来试用它。
[
{
"key": "ctrl+k",
"when": "codeActionMenuVisible",
"command": "focusPreviousCodeAction"
},
{
"key": "ctrl+j",
"when": "codeActionMenuVisible",
"command": "focusNextCodeAction"
}
]
跨 VS Code for the Web 和桌面的编辑会话
编辑会话仍在继续开发中,它允许您在跨 VS Code for the Web 或桌面继续处理存储库时携带未提交的更改。一些亮点包括
- 您现在可以在关闭编辑会话功能时删除云中所有存储的编辑会话。
- 现在支持使用 Microsoft 身份验证登录。
- 如果您在查找编辑会话时遇到问题,可以使用编辑会话:显示编辑会话命令查看所有编辑会话。
要试用编辑会话,请在设置中设置 workbench.experimental.editSessions.enabled 并使用编辑会话:存储当前编辑会话命令,在出现提示时使用 GitHub 或 Microsoft 身份验证登录。然后,使用另一台机器或 VS Code 实例上的存储库中的编辑会话:恢复最新编辑会话命令,将所有修改文件的有效内容恢复到您的工作区。您可以随时使用编辑会话:注销命令注销编辑会话。
随着我们不断迭代编辑会话体验,请试用它并通过在 问题 #141293 中评论与我们分享您的反馈。
扩展开发
“when”子句的 'not in' 运算符
“when”子句中已经存在一个运算符 in,它允许在具有数组或对象类型值的另一个上下文键中动态查找上下文键的值。我们添加了一个新运算符 not in,它否定了这一点。有关详细信息,请参阅 when clause contexts 文档。
htmlLanguageParticipants 贡献点
一个新的贡献点 htmlLanguageParticipants 允许类似 HTML 的语言声明它们希望继承所有 HTML 语言服务器功能,例如代码完成、悬停和大纲。这对于不想实现完整语言服务器的编程语言扩展很有用。
一个示例是内置的 handlebars 扩展,它现在将自己添加到其 package.json 中的 htmlLanguageParticipants 中
"contributes": {
"htmlLanguageParticipants": [
{
"languageId": "handlebars"
}
]
}
Quarkus 扩展已采用该贡献点。它使用嵌入式 Qute HTML 模板语言的其他建议丰富了 HTML 功能
拖放到编辑器 API
文本编辑器拖放 API 允许扩展处理将文件或其他内容拖放到文本编辑器中。这些拖放事件可以来自 VS Code 内部,例如将文件从 VS Code 的资源管理器拖到文本编辑器中,也可以通过将文件从操作系统拖到 VS Code 中生成。
要将文件拖放到编辑器中,用户可以在拖动时按住 kbsytyle(Shift),然后将文件拖放到文件中的特定位置。此时,您的扩展可以选择如何处理拖放的数据。
查看 drop into editor extension sample 以获取此 API 实际操作的简单示例。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
Webview 上下文菜单
新的 webview 上下文菜单提案使高级 webview 可以轻松自定义当用户右键单击 webview 内部时显示的上下文菜单。这个新的贡献点使用 VS Code 的普通上下文菜单,因此自定义菜单与编辑器的其余部分完美契合。Webview 还可以为 webview 的不同部分显示自定义上下文菜单。
要试用这个新的 API,您需要启用 contribWebviewContext 提案。
"enabledApiProposals": [
"contribWebviewContext"
]
要向您的 webview 添加新的上下文菜单项,请在新的 webview/context 部分下的 menus 中添加一个新条目。每个贡献都需要一个 command(这也是标题的来源)和一个 when 子句。when clause when clause 应包含 webview == 'YOUR_WEBVIEW_VIEW_TYPE' 以确保上下文菜单仅适用于您的扩展的 webview
"contributes": {
"menus": {
"webview/context": [
{
"command": "catCoding.yarn",
"when": "webview == 'catCoding'"
},
{
"command": "catCoding.insertLion",
"when": "webview == 'catCoding' && webviewSection == 'editor'"
}
]
},
"commands": [
{
"command": "catCoding.yarn",
"title": "Yarn 🧶",
"category": "Cat Coding"
},
{
"command": "catCoding.insertLion",
"title": "Insert 🦁",
"category": "Cat Coding"
},
...
]
}
在 webview 内部,您还可以使用 data-vscode-context 数据属性(或在 JavaScript 中使用 dataset.vscodeContext)设置 HTML 特定区域的上下文。data-vscode-context 值是一个 JSON 对象,它指定当用户右键单击元素时要设置的上下文。最终上下文是从文档根到单击的元素确定的。
例如,考虑以下 HTML
<div class="main" data-vscode-context='{"webviewSection": "main", "mouseCount": 4}'>
<h1>Cat Coding</h1>
<textarea data-vscode-context='{"webviewSection": "editor", "preventDefaultContextMenuItems": true}'></textarea>
</div>
如果用户右键单击 textarea,将设置以下上下文
webviewSection == 'editor'— 这会覆盖父元素中的webviewSection。mouseCount == 4— 这是从父元素继承的。preventDefaultContextMenuItems == true— 这是一个特殊的上下文,用于隐藏 VS Code 通常添加到 webview 上下文菜单中的复制和粘贴条目。
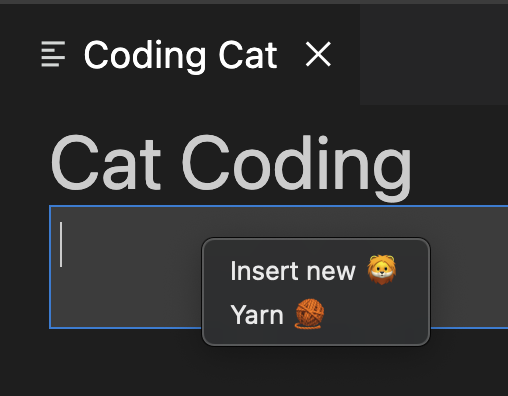
如果用户在 <textarea> 内右键单击,他们将看到

视图大小
视图大小提案允许扩展为其贡献的视图提供权重
"contributes": {
"views": {
"github-pull-request": [
{
"id": "github:createPullRequest",
"type": "webview",
"name": "Create Pull Request",
"size": 2
},
{
"id": "github:compareChanges",
"name": "Compare Changes",
"size": 1
}
]
}
}
大小的工作方式类似于 CSS 属性 flex-grow。在上面的示例中,"size": 2 的视图将是 "size": 1 的视图的两倍大小。仅当视图容器由同一扩展贡献时,才会遵守 size 属性。
可扩展的 HTML 笔记本渲染器
我们的内置 笔记本渲染器现在公开了一个实验性 API,允许扩展自定义 HTML 内容的渲染。此 API 目前公开一个钩子 postRender,它在 HTML 内容的初始渲染之后调用。
要尝试使用此实验性 API,您的扩展需要扩展 vscode.builtin-renderer API。
"contributes": {
"notebookRenderer": [
{
"id": "vscode-samples.my-custom-html-extension",
"displayName": "My custom html renderer extension",
"entrypoint": {
"extends": "vscode.builtin-renderer",
"path": "./out/main.js"
}
}
]
}
然后您的渲染器可以在 vscode-builtin-renderer 上注册一个渲染钩子
import type { RendererContext } from 'vscode-notebook-renderer';
export async function activate(ctx: RendererContext<void>) {
const htmlRenderer = await ctx.getRenderer('vscode.builtin-renderer');
if (!htmlRenderer) {
throw new Error(`Could not load 'vscode.builtin-renderer'`);
}
htmlRenderer.experimental_registerHtmlRenderingHook({
// Invoked after the HTML content for `outputItem` has been rendered to `element`
postRender(outputItem: OutputItem, element: HTMLElement): HTMLElement | undefined {
// You can either modify `element` or return a replacement element
}
});
}
试用这个新的 API,让我们知道您的想法!
调试适配器协议
RunInTerminalRequest 的 argsCanBeInterpretedByShell
RunInTerminalRequest 支持一个新属性 argsCanBeInterpretedByShell,它告诉客户端是否应保留命令 args 中的特殊 Shell 字符而不转义。这是为了让用户能够编写将在终端中启动的启动配置,并包含应由 Shell 解释的字符。
工程
Electron 沙盒支持的进展
在这个里程碑中,我们在默认启用 Electron 的 沙盒方面取得了实质性进展。我们计划在 8 月为 Insiders 启用沙盒,并最终使其成为 Stable VS Code 中的默认设置。
对于好奇的人来说,在设置中配置 "window.experimental.useSandbox": true 将启用沙盒模式。希望您不会注意到任何变化,但如果您发现问题,请向我们报告。
Markdown 语言服务器
这次迭代中,我们将 VS Code 中用于编写 Markdown 的大部分工具提取到一个 库和一个 语言服务器中。这包括我们用于路径完成、文档大纲和诊断的工具。
VS Code 的内置 Markdown 扩展已经切换为使用这个新的语言服务器,尽管希望您不会注意到行为上的任何差异。这种切换应该有助于提高性能,因为它将 Markdown 工具移到了它自己的进程中。切换到语言服务器也有助于我们提高实验性 Markdown 链接诊断的性能。
我们的希望是,其他工具和编辑器也能够从这些新包中受益,甚至回馈它们。我们可以共同为所有人构建更好的 Markdown 工具!如果您有兴趣,请查看相关项目
- Markdown Language Service — 一个提供用于处理 Markdown 的工具的 TypeScript 库。
- Markdown Language Server — 一个使用语言服务构建的 Markdown 语言服务器。
Debian 包依赖项
Debian 包依赖项现在由脚本而不是硬编码生成。这解决了 2016 年提出的一个问题,即缺少依赖项会导致程序在某些机器上运行时崩溃。
文档和扩展
开发容器 CLI
开发容器命令行界面 (CLI) 主题已针对 最新版本的 CLI 进行了更新。开发容器 CLI 允许您构建和运行开发容器,并且是 开发容器规范的开源参考实现

Azure Developer CLI (azd)
Azure Developer CLI 及其配套的 VS Code 扩展现在处于公共预览阶段。Azure Developer CLI (azd) 通过提供与工作流关键阶段(编码、构建、部署、监视、重复)相对应的开发人员友好型命令,加快了您从本地开发环境到 Azure 的时间。

Azure Developer CLI 使用可扩展的模板,其中包含在 Azure 中启动和运行应用程序所需的一切。这些模板包括最佳实践、应用程序代码和可重用的基础设施即代码资产。更重要的是,它们涵盖了远远超出“Hello World!”的端到端场景。
使用 Azure Developer CLI,您可以初始化、预配和部署应用程序,或者更好的是,使用 'azd up' 一步完成!有关受支持 azd 命令的列表,请参阅 Developer CLI reference。
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
拉取请求
对 vscode 的贡献
- @0evan (Evan Spensley): 区分测试装饰标签 PR #155433
- @amanasifkhalid (Aman Khalid): 关闭 #134566:添加了终端选项卡默认颜色/图标设置 PR #147463
- @angelozerr (Angelo): 为自定义语言贡献 html 语言服务器。 PR #146731
- @babakks (Babak K. Shandiz)
- 🎁 将“用代码片段环绕”添加到快速修复菜单 PR #152718
- 🔨 修复名称中带有点的文件的 markdown 诊断问题 PR #153206
- @Balastrong (Leonardo Montini): 正确显示警告消息 PR #154266
- @CGNonofr (Loïc Mangeonjean): 向 monaco 代码操作提供程序提供触发器和文档 PR #149937
- @eamodio (Eric Amodio): 关闭 #54285 添加 webview/context 贡献 PR #154524
- @eltociear (Ikko Ashimine): 修复 languageDetectionWorkerServiceImpl.ts 中的拼写错误 PR #155923
- @fadeevab (Alexander Fadeev): 为升级的语法添加 Makefile 测试:逗号、注释、shebang PR #154625
- @FantasqueX (FantasqueX): 将已弃用的 canceled 替换为 Cancellation Error。 PR #156094
- @ferdnyc (Frank Dana)
- RPM: 使 /usr/bin/code 归包所有 PR #142907
- 构建 .rpm 包时删除 fakeroot 包装器 PR #153249
- @gjsjohnmurray (John Murray): 尝试防止在以管理员身份运行时更新用户类型 Windows 安装 (#_148428) PR #155631
- @jbicker (Jan Bicker): 修复了错误的 SignatureInformation.activeParameter 注释 PR #155279
- @jeanp413 (Jean Pierre): 提案 TerminalExitStatus.reason PR #152833
- @jlelong (Jerome Lelong): 为以字母开头或结尾的括号对分隔符添加单词边界 PR #151204
- @joscol (Joshua Cole): 允许 CommentNode 同时更改正文文本并进入编辑模式 PR #155767
- @jzyrobert (Robert Jin)
- 在资源管理器视图中添加全部展开按钮 PR #153614
- 编辑 showFoldingControls 以具有 never 设置 PR #153764
- @liby (Bryan Lee): 添加对 TypeScript 中尖括号匹配和着色的支持 PR #151705
- @mingwiki: 修复 Socks5 代理 Regex 检查警告 PR #144954
- @MonadChains (MonadChains): 添加命令以复制上一个命令的输出 (#_152097) PR #153235
- @nirabhromakhal (nirabhromakhal): 修复了状态栏可能溢出而不影响通知喙的问题 PR #155649
- @PieterBranderhorst: 使隐藏的折叠范围独立于范围提供程序,添加手动折叠… PR #139779
- @pingren (Ping)
- 修复 #114461 PR #151824
- 修复包装选项卡时选项卡位置 PR #156116
- @pwxn (Paul Landers): 添加命令以将编辑器滚动到顶部/底部 PR #155861
- @qingpeng9802 (Qingpeng Li): 删除 es5 class compat PR #153853
- @r3m0t (Tomer Chachamu)
- 修复展开时未显示测试错误 PR #153994
- 工作区文件夹更新时更新面包屑 PR #154616
- @SamirPS (SamirAk): 代码扫描:弃用 CodeQL Action v1 PR #156271
- @ssigwart (Stephen Sigwart)
- 修复编辑器区域中的终端无法重新加载 PR #151852
- 修复建议小部件挂起 PR #152011
- 添加搜索编辑器文件过滤器键绑定 PR #153954
- 检测带有空格的终端链接,然后是 line:col PR #153957
- 修复显示 webview 后菜单快捷方式无法工作 PR #154648
- @SvanT (Svante Boberg): 添加缺少的处置 PR #155976
- @yiliang114 (易良): 修复:拼写错误 PR #155310
对 vscode-generator-code 的贡献
- @hawkticehurst (Hawk Ticehurst)
- @MatejKastak: chore: 统一生成的 package.json 中的缩进 PR #357
- @nhedger (Nicolas Hedger): 添加 pnpm 作为包管理器 PR #339
对 vscode-js-debug 的贡献
- @Balastrong (Leonardo Montini): 仔细检查 native tostring 是否是 [object *] PR #1339
对 vscode-json-languageservice 的贡献
- @bytemain (Artin): feat: 支持数字 const PR #141
- @octogonz (Pete Gonzalez): 当 "//" 用于注释时,不要报告“重复的对象键” PR #144
对 monaco-editor 的贡献
- @alexander-zw (Alexander Wu): [webpack readme] 添加如何获取语言/功能 PR #3171
- @MasterOdin (Matthew Peveler): 删除 mysql 的重复测试用例 PR #3138
- @tonilastre (Toni): 为查询语言 Cypher 添加配置和分词器 PR #3102