2025 年 1 月 (版本 1.97)
更新 1.97.1:此更新解决了这些安全问题。
更新 1.97.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用版 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2025 年 1 月版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括:
- Copilot 下一步编辑建议 (预览) - Copilot 预测您下一步可能进行的编辑。
- 重新定位命令面板 - 将命令面板和快速输入拖动到新位置。
- 自动接受编辑 - 在可配置的超时后自动接受 Copilot 的编辑。
- 扩展发布者信任 - 通过扩展发布者信任确保环境安全。
- 复合日志 - 将多个日志组合成一个聚合日志视图。
- 筛选输出日志 - 筛选“输出”面板的内容。
- Git blame 信息 - 丰富的 Git blame 信息并在 GitHub 上打开。
- 在调试变量中搜索值 - 在调试变量中筛选和搜索特定值。
- Notebook 内联值 - 在 Notebook 中查看代码单元格变量的内联值。
- Python 无配置调试 - 无需设置即可快速调试 Python 脚本或模块。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
GitHub Copilot
Copilot 下一步编辑建议 (预览)
设置:github.copilot.nextEditSuggestions.enabled
GitHub Copilot 代码补全非常适合自动补全,但由于大多数编码活动都是编辑现有代码,因此补全自然而然地发展为也辅助编辑。因此,我们很高兴发布一项新的预览功能:Copilot 下一步编辑建议 (Copilot NES)。
根据您正在进行的编辑,Copilot NES 既能预测您接下来想要进行编辑的位置,也能预测该编辑应该是什么。NES 建议与您当前工作相关的未来更改,您只需按 Tab 即可快速导航和接受建议。
在以下示例中,请注意更改变量会触发文件更下方的一个编辑建议。只需使用 Tab 键导航并接受建议。指示器将引导您找到下一个编辑建议。

通过 VS Code 设置 github.copilot.nextEditSuggestions.enabled 启用 Copilot NES。
根据编辑的大小和类型,建议的渲染可能会动态地从并排显示更改为当前行下方显示。配置 editor.inlineSuggest.edits.renderSideBySide 设置,以始终在当前行下方渲染建议。
Copilot NES 正在快速发展,我们迫不及待地希望通过 我们的仓库 中的问题获取您的反馈。随着我们扩展 NES 体验,您可以阅读我们的完整版 Copilot NES 文档 以获取更多信息和场景。
注意:如果您是 Copilot Business 或 Enterprise 用户,除了在编辑器中设置 github.copilot.nextEditSuggestions.enabled 之外,您的组织的管理员必须选择加入使用 Copilot“编辑器预览功能”。
Copilot 编辑
Copilot 编辑正式发布
在 VS Code 10 月版中,我们宣布了 Copilot 编辑的预览版。今天,我们正式发布 Copilot 编辑!Copilot 编辑针对代码编辑进行了优化,使您能够直接通过聊天在工作区中的多个文件之间进行代码更改。
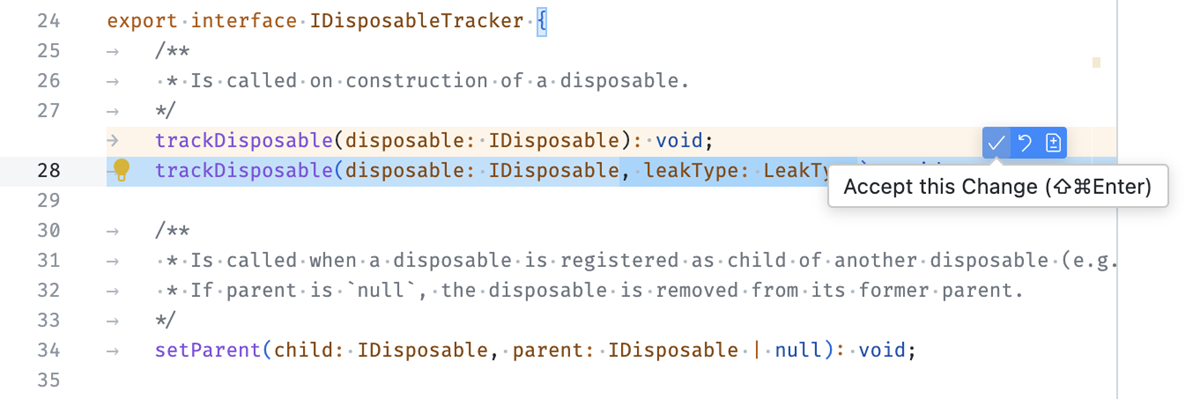
改进的编辑器控件
现在可以单独接受和放弃编辑,从而为您提供更多控制。此外,新的功能是,当切换到并排视图时,编辑的编辑器控件仍然可见。这对于理解更大的更改很有用。
 主题:GitHub Light Colorblind (Beta) (在 vscode.dev 上预览)
主题:GitHub Light Colorblind (Beta) (在 vscode.dev 上预览)
最后,我们添加了一个新设置,用于在可配置的超时后自动接受编辑建议。该设置是 chat.editing.autoAcceptDelay,它指定了在多少秒后接受更改。当您与接受按钮交互或开始审查更改时,倒计时会停止。这对于周末沉迷于看剧的人来说应该很熟悉。
主题:GitHub Light Colorblind (Beta) (在 vscode.dev 上预览)
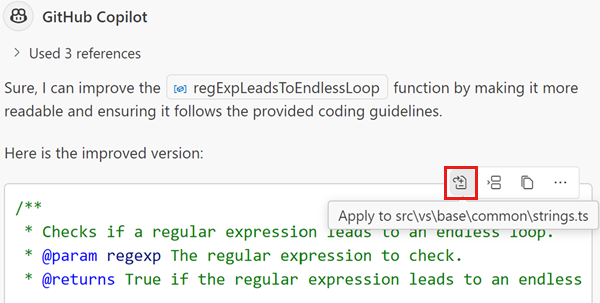
在编辑器中应用
在 Copilot Chat 中,可以使用代码块工具栏中的应用到编辑器操作将任何代码块应用到工作区中的文件。我们对这种体验进行了一些改进:
-
现在,该操作的悬停显示了生成代码块的文件。

-
如果代码块对应一个不存在的文件,系统会提示您在哪里创建该文件。这可以是 Copilot 建议的文件路径、一个未命名编辑器或当前活动的编辑器。
-
计算并应用更改时,使用与 Copilot 编辑相同的流程和 UI。您可以单独查看、改进或放弃每个更改。
时间上下文
时间上下文通过告知语言模型您最近交互过的文件来帮助编辑或生成代码。我们正在试验并衡量其有效性,但也可以手动启用,github.copilot.chat.editor.temporalContext.enabled 用于内联聊天,github.copilot.chat.edits.temporalContext.enabled 用于 Copilot 编辑。
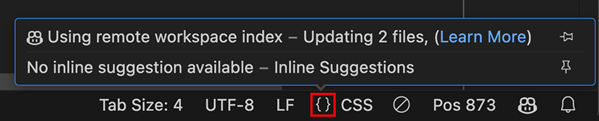
工作区索引状态 UI
当您使用 @workspace 或 #codebase 向 Copilot 询问有关项目代码的问题时,我们使用索引快速准确地搜索您的代码库以查找相关的代码片段作为上下文。此索引可以是由 GitHub 管理的远程索引、本地存储的索引,或用于无法使用远程索引的大型项目的基本索引作为回退。
此迭代中,我们已将新的工作区索引添加到状态栏中的语言状态指示器,该指示器显示 Copilot 正在使用的索引类型和相关信息,例如正在重新索引的文件数量。要查看此信息,只需选择 VS Code 状态栏中的 {} 图标。

查看 Copilot 工作区文档 以获取有关工作区索引类型以及如何在它们之间切换的更多信息。
构建远程工作区索引
远程工作区索引由 GitHub 管理。远程索引即使对于大型项目也能快速提供高质量的结果。它们也只需为每个 GitHub 项目构建一次,而不是每个用户构建一次。
鉴于所有这些优势,我们添加了几种将项目升级到远程索引的新方法:
-
运行新的GitHub Copilot:构建远程索引命令。
-
在工作区索引状态 UI 中选择“构建索引”按钮。仅当您的项目符合远程索引的条件时,才会显示此按钮。
-
在您看到的第一个
@workspace响应中选择“构建索引”按钮。仅当您的项目符合条件且每个工作区仅显示一次时,才会显示此按钮。
请记住,目前只有具有 GitHub 远程的项目才能使用远程索引。构建远程索引也可能需要一些时间,尤其是当您的项目很大时。检查工作区索引状态 UI 以查看远程索引是否已完成。
工作区搜索改进
我们还继续优化 @workspace 和 #codebase 的代码搜索。亮点包括:
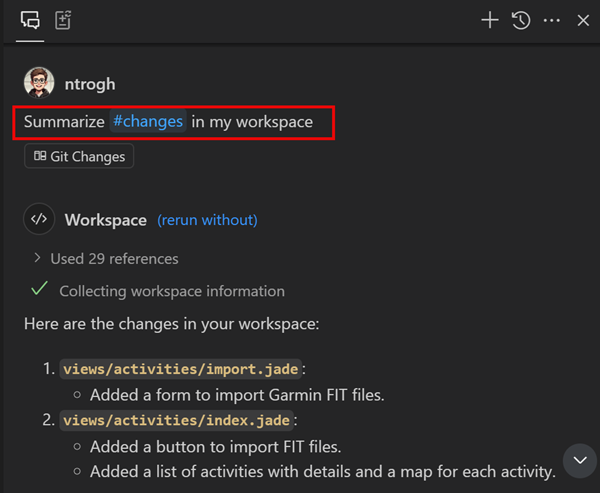
Git 更改上下文变量
现在,在为聊天或编辑编写查询时,您可以使用 #changes 上下文变量引用 Git 源代码管理中修改过的文件。例如,您可以提示 summarize the #changes in my workspace。

模型可用性
现在,使用 Copilot 时有更多模型可供选择。以下模型现在可在 Visual Studio Code 和 github.com 聊天中的模型选择器中使用:
-
OpenAI 的 o3-mini:OpenAI 最新推理模型,逐步推出到您的编码工作流程中,并将提供给 GitHub Copilot Pro、Business 和 Enterprise 用户。在GitHub 博客文章中了解有关 o3-mini 模型可用性的更多信息。
-
Gemini 2.0 Flash:Google 的最新模型在代码建议、文档和代码解释方面表现出强大的能力。此模型现在可供所有 GitHub Copilot 客户使用,包括 Copilot Free。在GitHub 博客文章中了解有关 Gemini 2.0 Flash 模型可用性的更多信息。
辅助功能
增强的辅助功能声音
我们根据用户反馈改进了多项辅助功能声音,以提高清晰度和辨识度。以下声音已更新:
- accessibility.signals.save
- accessibility.signals.lineHasFoldedArea
- accessibility.signals.terminalQuickFix
- accessibility.signals.lineHasInlineSuggestion
您可以从命令面板运行命令 帮助:列出信号声音 来预览这些更新。
Copilot 编辑辅助功能帮助对话框
屏幕阅读器用户现在可以通过在输入框中调用:⌥F1 (Windows Alt+F1,Linux Shift+Alt+F1) 来获取与 Copilot 编辑交互的指南。
此外,当编辑器包含待处理的 Copilot 编辑时,此状态现在会在编辑器帮助对话框中显示。我们还引入了用于导航下一个 ⌥F5 (Windows、Linux Alt+F5) / 上一个 ⇧⌥F5 (Windows、Linux Shift+Alt+F5)、接受 ⌘Y (Windows、Linux Ctrl+Y)、丢弃 ⌘N (Windows、Linux Ctrl+N) 和切换差异视图 的键盘快捷方式。
源代码管理辅助功能帮助对话框
如果源代码管理视图处于焦点状态时调用显示辅助功能帮助命令,它将打开源代码管理辅助功能帮助对话框,为屏幕阅读器用户提供重要信息。该对话框包含当前源代码管理状态的摘要以及有关视图和如何导航它们的常规信息。
改进的屏幕阅读器通知
检测到屏幕阅读器时,相关通知现在包含一个“了解更多”链接,提供更多上下文和资源。
文本转语音中忽略代码块
以前,当您使用文本转语音朗读 Copilot 响应时,代码块也会被朗读出来。您可以使用 accessibility.voice.ignoreCodeBlocks 设置从文本转语音会话中忽略代码块。
工作台
移动命令面板和快速输入
您现在可以将命令面板和其他快速输入移动到新位置,而不是将其固定在窗口顶部。
功能
- 拖放命令面板或任何其他快速输入,并将其吸附到中心和顶部
- 在重新加载后保持位置不变,允许您为快速输入设置新的永久位置
- 自定义布局选择器中提供了预设位置
信任扩展发布者
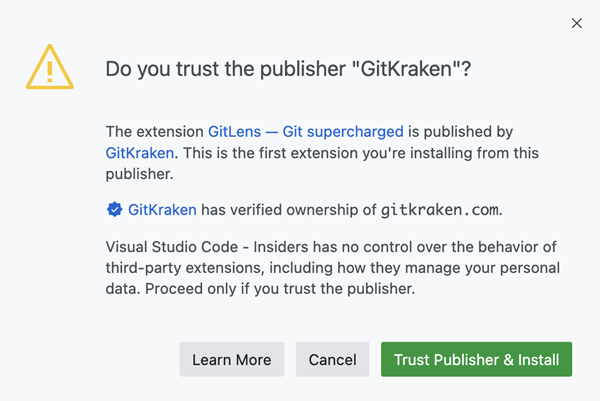
当您第一次从某个发布者安装扩展时,您现在会看到一个对话框,帮助您评估该扩展发布者的可信度。此功能有助于确保您只安装来自受信任来源的扩展,从而增强开发环境的安全性。

如果您安装扩展包或带有依赖项的扩展,信任该发布者也将隐式信任与其一起安装的扩展的发布者。
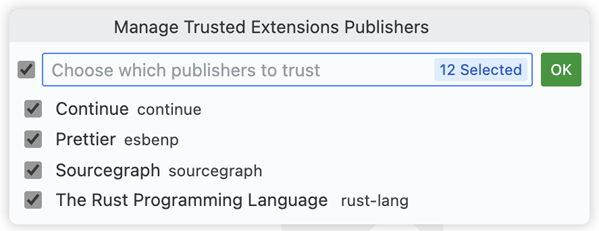
当您更新到 VS Code 1.97 版本时,当前已安装扩展的发布者将自动受信任。您可以使用扩展:管理受信任的扩展发布者命令来管理受信任的扩展发布者。此命令允许您重置或撤销对您以前信任的发布者的信任。

注意:当没有打开 VS Code 窗口且您从 CLI (code-insiders --install-extension pub.name) 安装扩展时,扩展会安装,但发布者不会添加到受信任列表中。
有关更多信息,您可以访问了解更多链接。
输出面板过滤
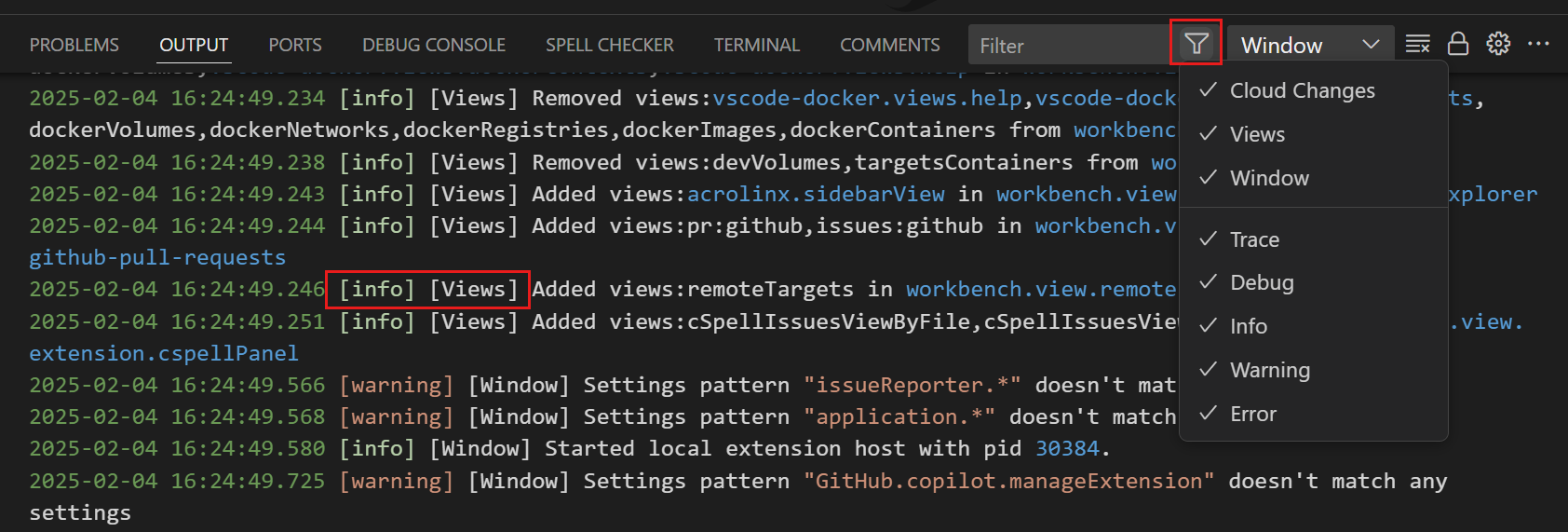
您现在可以过滤“输出”面板的内容,这可以大大改善日志的管理和分析,尤其是在处理大量日志数据时。

- 按日志级别过滤: 根据日志的严重性级别(例如,错误、警告、信息)过滤日志。这有助于您首先关注最关键的问题。
- 按类别过滤: 通过特定类别缩小日志范围,允许您隔离来自特定来源或组件的日志。类别会自动从日志数据中获取。
- 按文本过滤: 在日志中搜索特定文本以快速定位相关条目。
复合日志
有时您会发现信息分散在多个日志中,您需要将它们一起查看才能获得完整的情况。现在,您可以在单个复合日志视图中查看多个日志。将其与新的过滤功能结合使用,分析日志变得更好了!
要创建自定义复合日志,请使用“输出”面板溢出菜单中的创建复合日志...操作。
您还可以在编辑器或新的 VS Code 窗口中打开复合日志,以进行灵活的监视和分析。此功能通过提供相关日志的合并视图来提高您诊断问题的能力。
注意: 复合日志视图目前不会在 VS Code 重启后持久保存。
导出和导入日志
您现在可以使用“输出”视图溢出菜单中的操作导出和导入日志。此功能通过轻松共享和审查日志来增强协作和日志管理。
选择“输出”面板溢出菜单中的相应导出日志或导入日志操作以导出或导入日志。
设置编辑器搜索修复
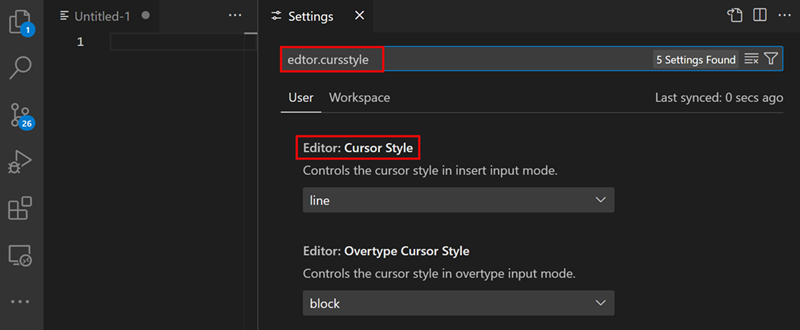
此迭代中,我们修复了一个回归问题,即缺少字母的搜索查询未显示预期结果。例如,“设置”编辑器在您搜索“editor formonpast”时未找到 editor.formatOnPaste 设置。
我们还修复了一个问题,即“设置”编辑器在搜索期间会显示目录,即使它在狭窄的编辑器组中也是如此。

主题:浅粉色(在 vscode.dev 上预览)
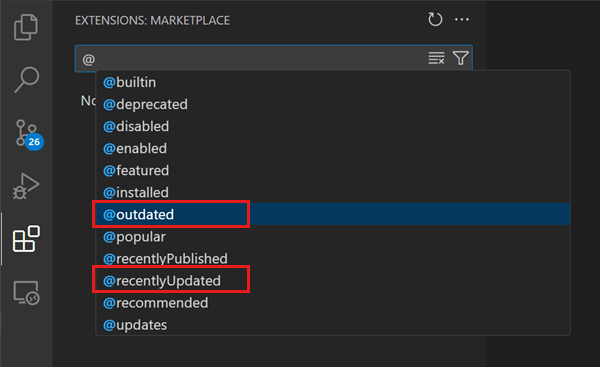
扩展过滤器增强
为了帮助您跟踪有可用更新的扩展并查找最近更新的扩展,您现在在“扩展”视图中有两个新的过滤器选项:@outdated 和 @recentlyUpdated。

SVG 图像预览支持
内置图像预览现在基本支持预览 SVG 文件。

查看 Visual Studio Marketplace 以获取更高级的 SVG 预览扩展。
从 CLI 中删除工作区中的根文件夹
以前,您已经可以使用 --add 命令行选项将根文件夹添加到多根工作区。
我们现在还添加了使用新的 --remove 命令行选项从多根工作区中删除根文件夹的功能。
code --remove /path/to/rootfolder
编辑器
持久化查找和替换历史记录
上个里程碑,我们向编辑器查找控件引入了历史记录持久化。在这个里程碑中,我们将其进一步扩展到替换输入控件,以便您可以在多个会话中分别维护两者。替换历史记录按工作区存储,可以通过 editor.find.replaceHistory 设置禁用。
评论
关闭未提交评论时的确认
当您 esc 或以其他方式关闭包含未提交评论的评论控件时,将显示确认对话框。您可以使用设置 comments.thread.confirmOnCollapse 禁用此确认。
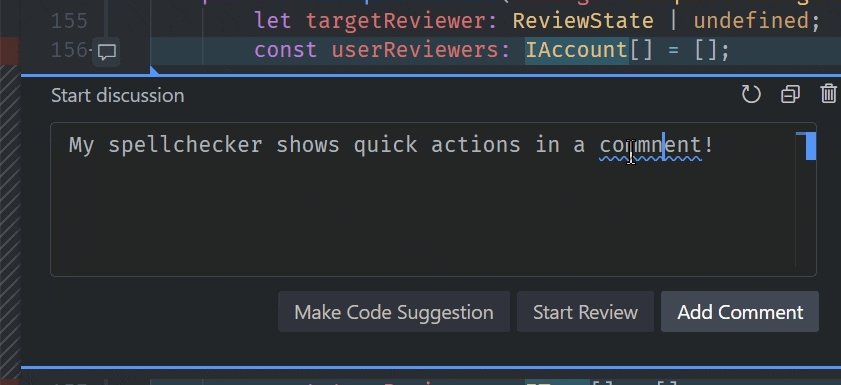
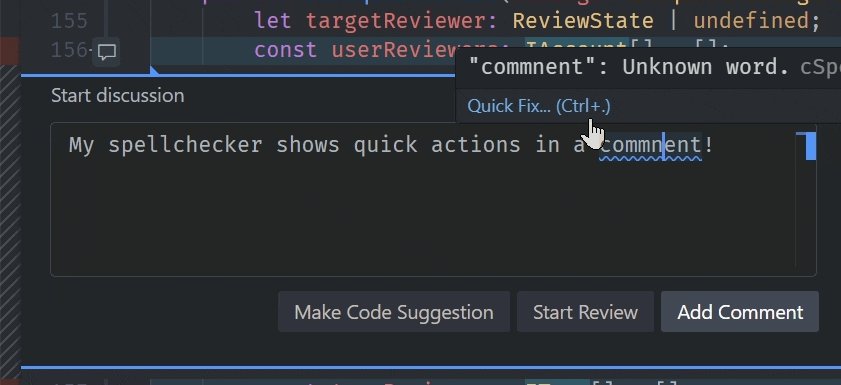
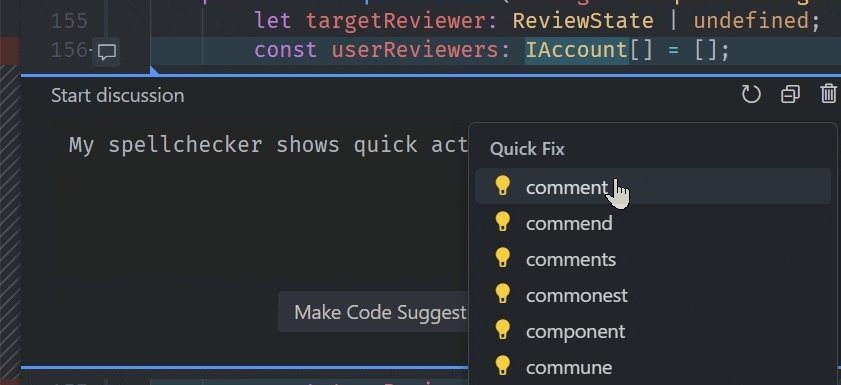
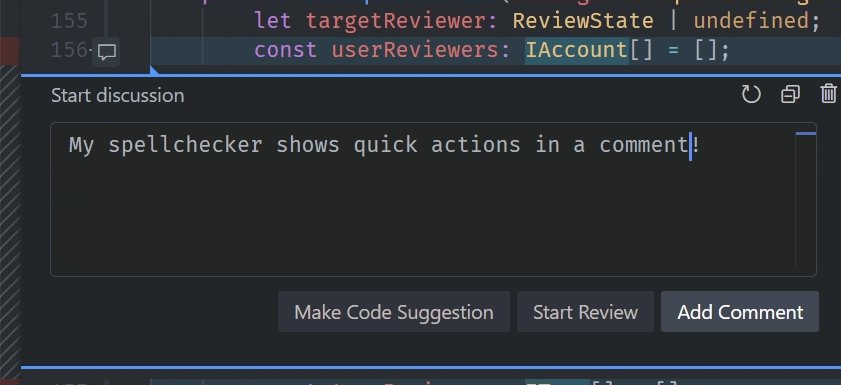
评论编辑器中的快速操作
可以在评论编辑器中使用快速操作。

源代码管理
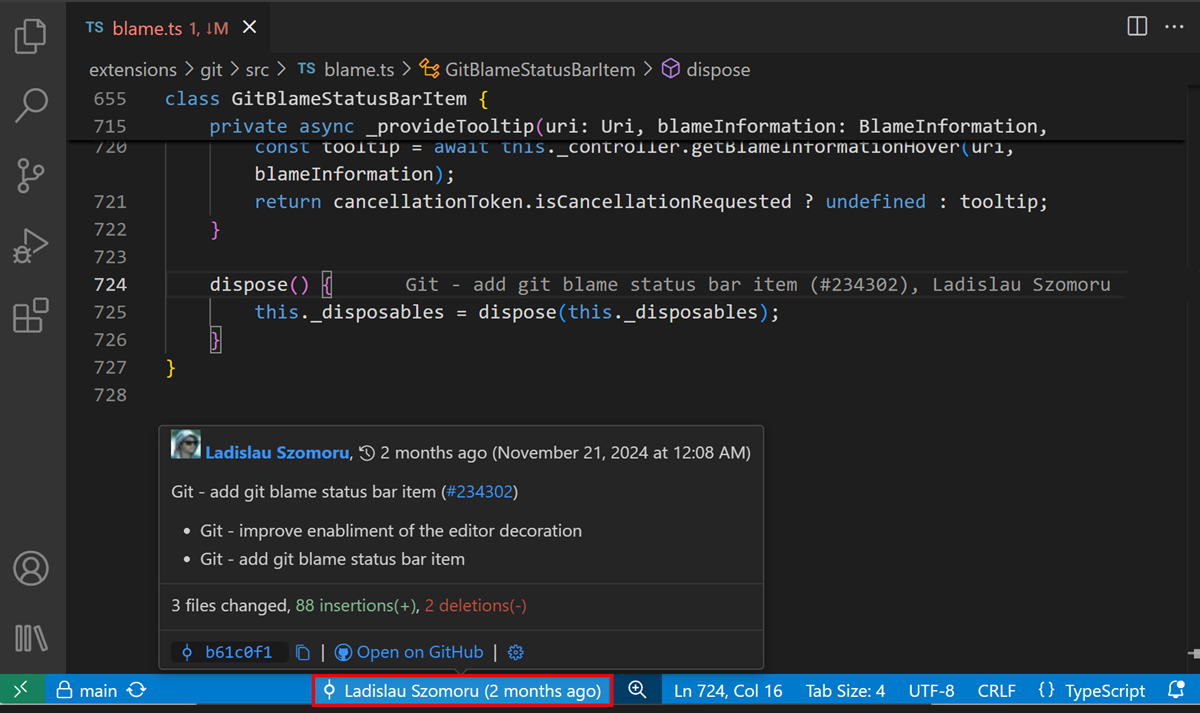
Git blame 信息
这个里程碑,我们继续完善在编辑器和状态栏中显示 Git blame 信息的功能。我们还改进了当您将鼠标悬停在编辑器装饰或状态栏项目上时显示的信息。

Git blame 状态栏项目现在默认启用,您可以使用 git.blame.statusBarItem.enabled 设置禁用它。使用 git.blame.editorDecoration.enabled 设置启用 Git blame 编辑器装饰。
我们还添加了命令,可以通过命令面板或使用键盘绑定轻松切换 Git blame 信息:Git:切换 Git Blame 编辑器装饰和Git:切换 Git Blame 状态栏项目。
GitHub 仓库
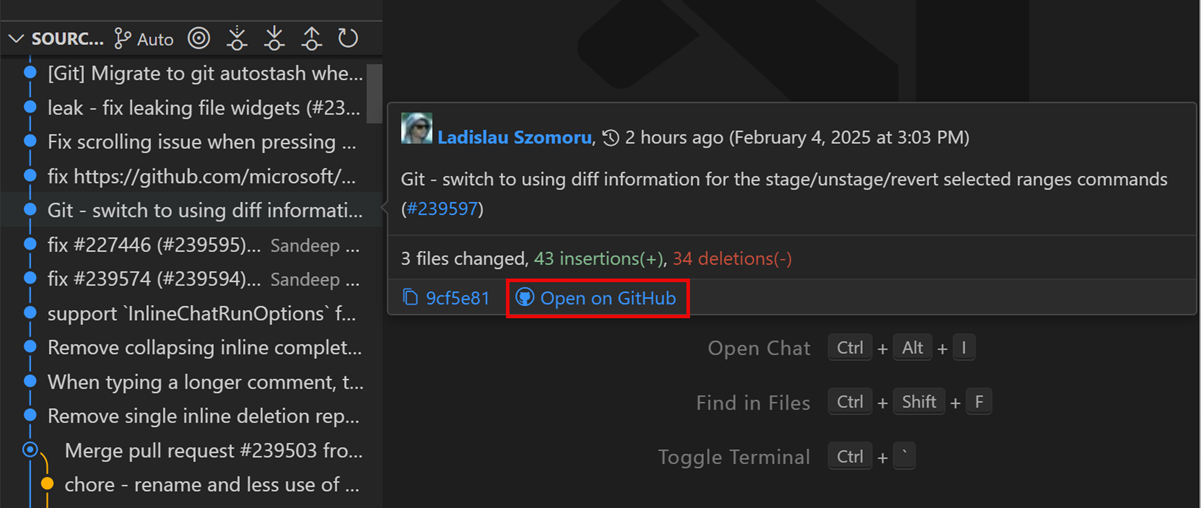
对于托管在 GitHub 上的仓库,我们在时间线上下文菜单和悬停、源代码管理图上下文菜单和悬停以及 Git blame 编辑器装饰和状态栏项目悬停中添加了一个新命令在 GitHub 上打开。

GitHub 问题和拉取请求引用在时间线、源代码管理图以及 Git blame 编辑器装饰和状态栏项目悬停中以链接形式呈现,以便可以轻松地在浏览器中打开。
最后,我们还在时间线、源代码管理图以及 Git blame 编辑器装饰和状态栏项目悬停中添加了 GitHub 头像。使用 github.showAvatar 设置禁用 GitHub 头像的渲染。
源代码管理图操作
我们通过在上下文菜单中添加范围限定为历史项引用(例如,分支标签)的操作来扩展源代码管理图视图的功能。我们添加的第一个操作是检出、删除分支和删除标签,允许您直接从源代码管理图视图轻松检出分支/标签、删除分支和删除标签。
我们计划在接下来的里程碑中添加更多操作。
Notebook
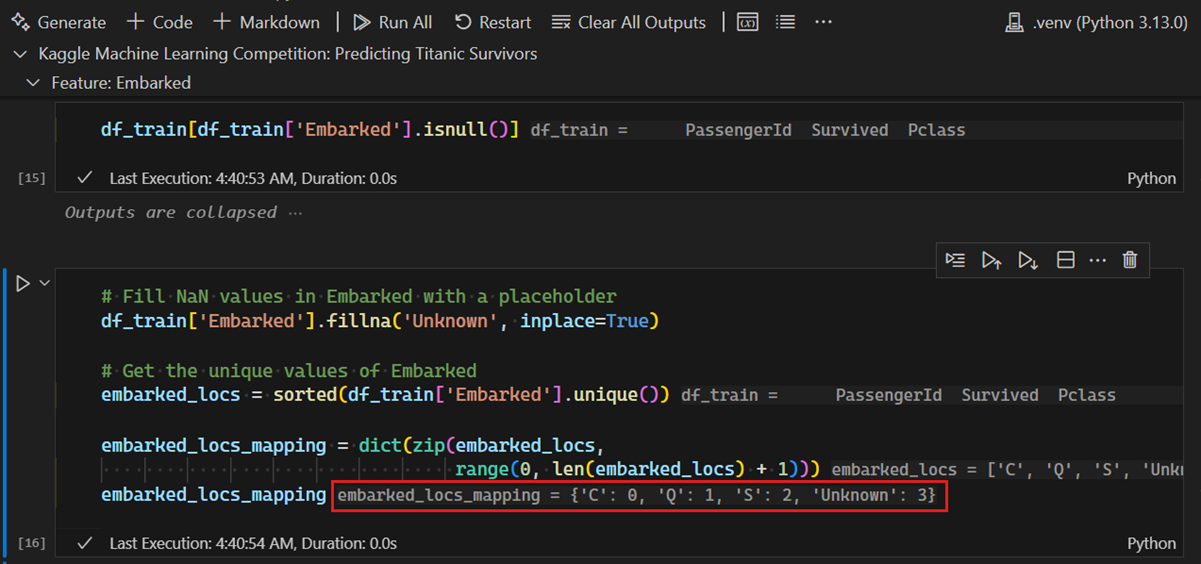
单元格执行时的内联值
Notebook 编辑器现在支持在单元格执行后显示内联值,设置项为 notebook.inlineValues。启用后,成功执行单元格后,将根据已注册的 InlineValueProvider 的结果显示内联值。
如果没有提供程序,则回退方法通过简单的正则表达式匹配将内核中找到的值与单元格文档匹配。建议使用语言扩展提供的提供程序以确保更准确的结果。

Markdown 单元格的自定义字体系列
Notebook 编辑器现在支持为渲染的 Markdown 单元格设置自定义字体系列。这可以通过 notebook.markup.fontFamily 设置控制。如果留空,则使用默认的 Workbench 字体系列。

终端
连字支持
此功能现在被认为是稳定的。以下是自上一版本以来的更改摘要:
- 启用设置已从
terminal.integrated.fontLigatures更改为 terminal.integrated.fontLigatures.enabled。 - 当光标或选择位于连字内时,连字现在暂时禁用。
- 使用 terminal.integrated.fontLigatures.featureSettings 设置连字集和变体。这会传递给幕后的
font-feature-settingsCSS 属性。 - 当用于解析连字的库不受支持时,使用 terminal.integrated.fontLigatures.fallbackLigatures 手动设置连字序列。
支持 ConEmu 的进度转义序列
现在支持 ConEmu 首创的用于在终端中报告进度的 ESC ] 9 ; 4 转义序列。一些 CLI 工具(例如 winget)使用它来报告进度。要在终端选项卡中查看进度,请将 ${progress} 添加到 terminal.integrated.tabs.title 或 terminal.integrated.tabs.description。这通常显示为进度旋转器或百分比。
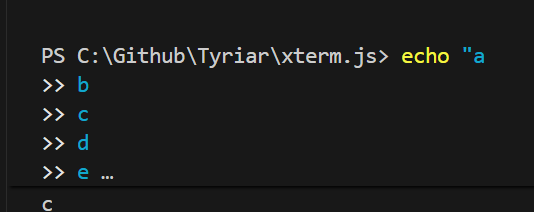
截断命令的粘性滚动
终端中的粘性滚动 (terminal.integrated.stickyScroll.enabled) 现在在命令末尾带有省略号被截断时显示:

配置最后一个终端关闭时的行为
新的 terminal.integrated.hideOnLastClosed 设置允许配置当最后一个终端关闭时是否关闭面板。与此同时,当没有终端打开时的体验也得到了改进。
任务
列号变量
新的 ${columnNumber} 变量可用于 tasks.json 和 launch.json 以引用光标位置的列号。请参阅 VS Code 文档中变量的完整列表。
调试
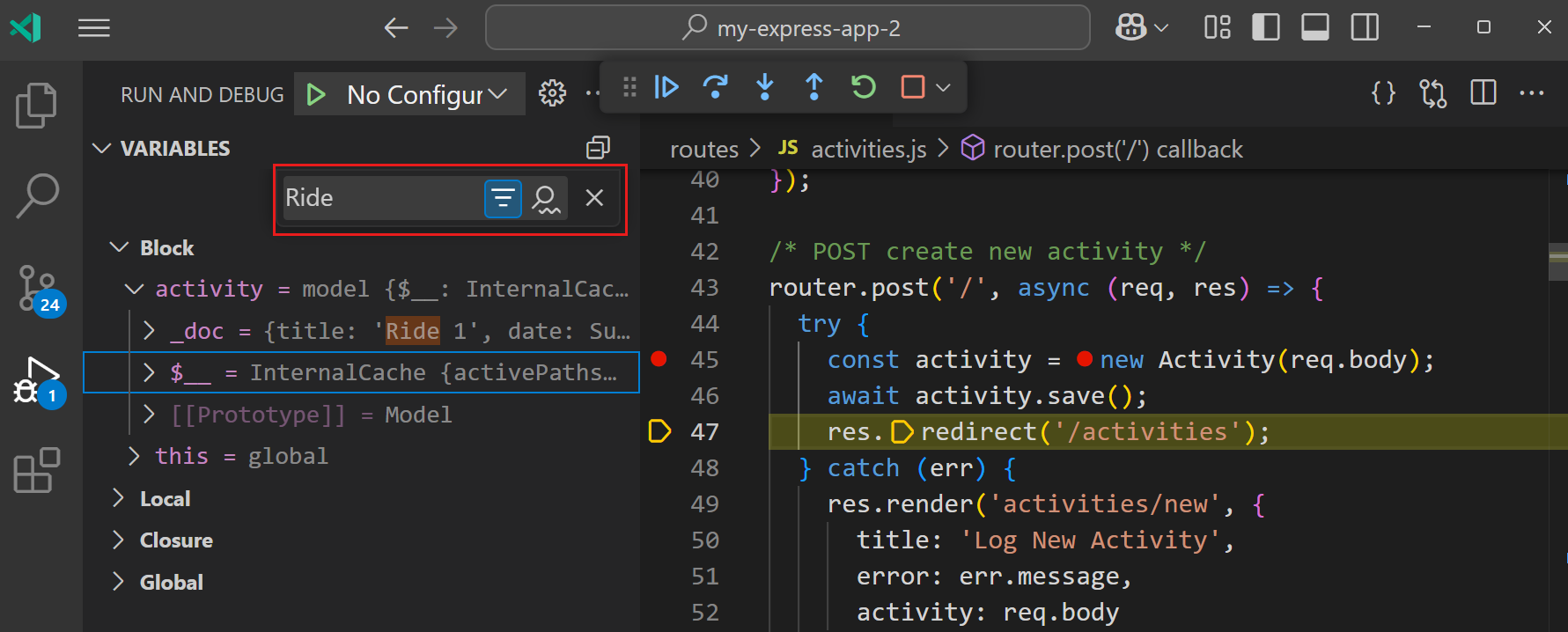
按值筛选和搜索
您现在可以在“变量”和“监视”视图中搜索视图(⌥⌘F (Windows、Linux Ctrl+Alt+F))以按变量和表达式值进行筛选,而不仅仅是按名称。

在调试控制台中选择
调试控制台现在支持更长、更可靠的内容选择,从而更容易复制和粘贴。
JavaScript 调试器
现在可以通过命令面板或编辑器操作使用调试:美化打印以进行调试命令来“美化打印”脚本,即使它们不是调试器当前暂停的源。
语言
TypeScript 5.7.3
此版本包括 TypeScript 5.7.3 恢复版本。此次小更新修复了一些导入错误和回归问题。
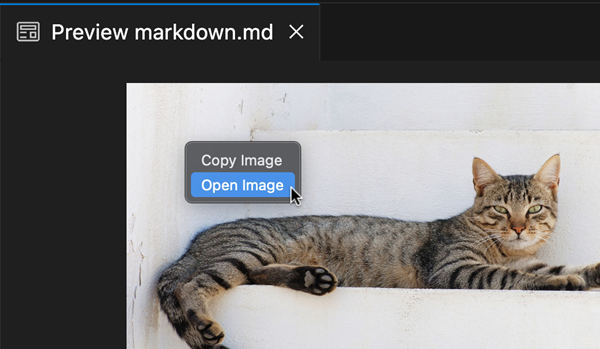
右键单击从 Markdown 预览中打开图像
您现在可以右键单击 Markdown 预览中的工作区图像,然后选择打开图像以在新编辑器中打开它。

这适用于当前工作区中的任何图像。
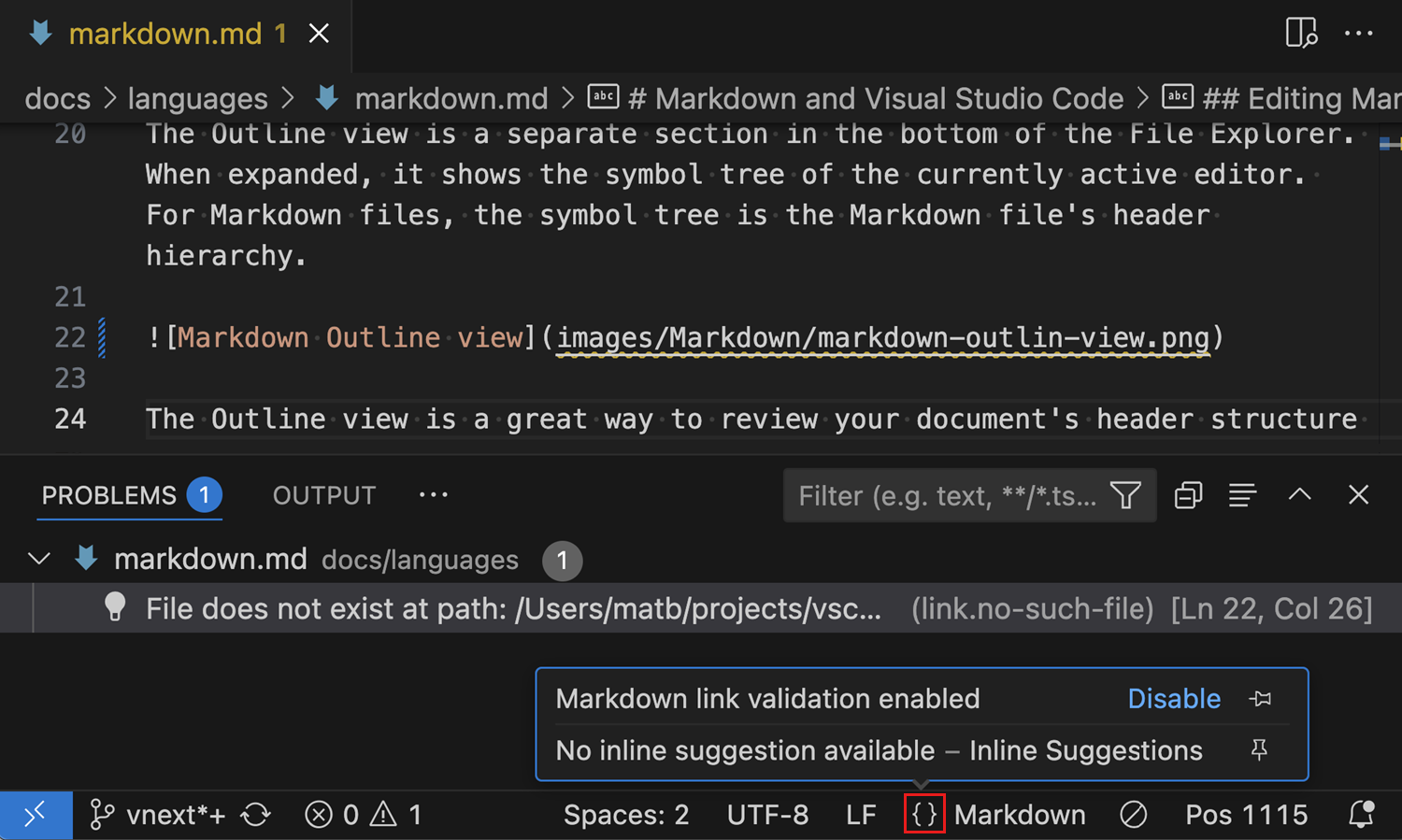
Markdown 链接验证状态项
VS Code 的内置 Markdown 功能支持自动验证本地文件和图像链接。这是捕获常见错误的好方法,例如链接到已重命名的标题或磁盘上不再存在的文件。
为了帮助您发现此功能,我们为链接验证添加了一个新的语言状态项:

打开 Markdown 文件后,选择状态栏中的 {} 以查看链接验证状态。您还可以使用状态项快速切换链接验证的开和关。
新的 Ruby 语法高亮语法
我们已经放弃了旧的、无人维护的 Ruby 语法(来自 textmate/ruby.tmbundle),现在我们的 Ruby 语法来自 Shopify/ruby-lsp。
远程开发
远程开发扩展允许您使用 开发容器、通过 SSH 连接的远程机器或 远程隧道,或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 连接到 Linux 旧版服务器的迁移路径
- SSH 聊天参与者改进
- SSH 配置改进
- SSH 的默认远程扩展
您可以在远程开发发行说明中了解有关这些功能的更多信息。
对扩展的贡献
Microsoft 帐户
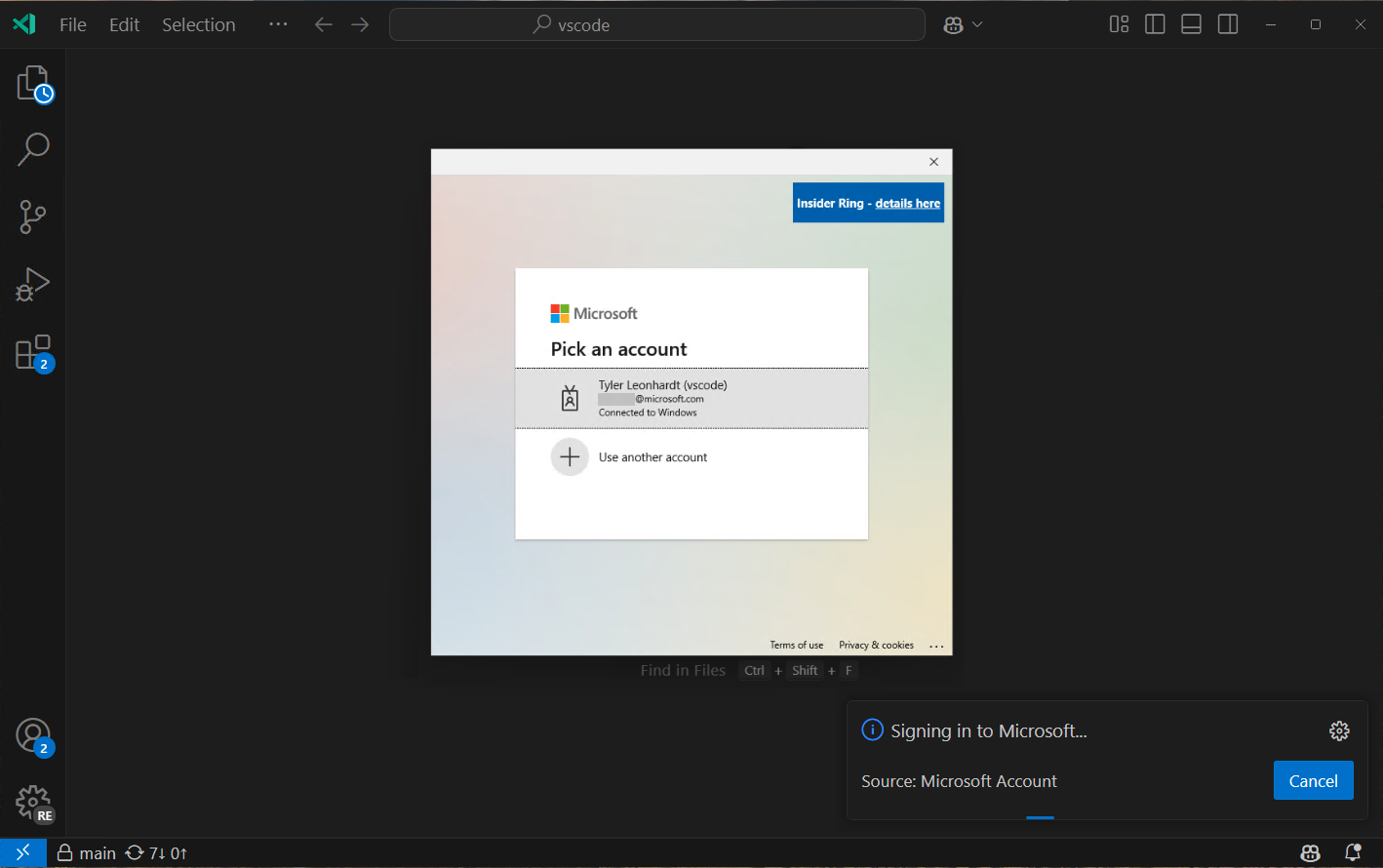
Microsoft 帐户现在使用 MSAL(在 Windows 上支持 WAM)
注意:上个月推出的基于 MSAL 的 Microsoft 身份验证由于一个关键错误而不得不回滚。此错误已修复,我们正在继续推出。
为了确保 Microsoft 身份验证具有强大的安全基线,我们在 Microsoft 帐户扩展中采用了 Microsoft 身份验证库。
此项工作的突出特点之一是 WAM(Web 帐户管理器...也称为 代理)集成。简而言之,我们现在直接与操作系统通信,而不是通过浏览器进行 Microsoft 身份验证流程,这是获取 Microsoft 身份验证会话的推荐方式。此外,它更快,因为我们能够利用您已登录到操作系统上的帐户。

如果您发现此新流程有任何问题,请告诉我们。如果您确实发现重大问题并且需要恢复到旧的 Microsoft 身份验证行为,您可以使用 microsoft-authentication.implementation(将其设置为 classic,然后重新启动 VS Code)来实现,但请记住此设置不会长期存在。因此,如果您在 MSAL 流程中遇到问题,请打开一个问题。
Python
从终端启动原生 REPL
您现在可以从终端中的 REPL 启动 VS Code 原生 REPL。将 python.terminal.shellIntegration.enabled 设置为 true 应在终端的 Python REPL 中显示一个可点击的链接,允许您直接从终端打开 VS Code 原生 REPL。
无配置调试
您现在可以调试 Python 脚本或模块而无需设置,直接从终端作为新无配置调试功能的一部分!查看此功能的 wiki 页面,了解所有详细信息和故障排除技巧。
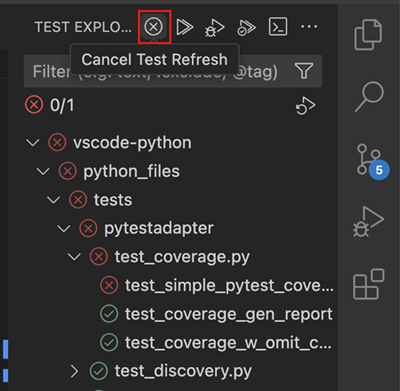
测试发现取消
从“测试资源管理器”UI 触发测试发现时,您现在可以取消正在进行的测试发现调用。使用“取消”按钮,该按钮在发现期间替换“刷新”按钮。

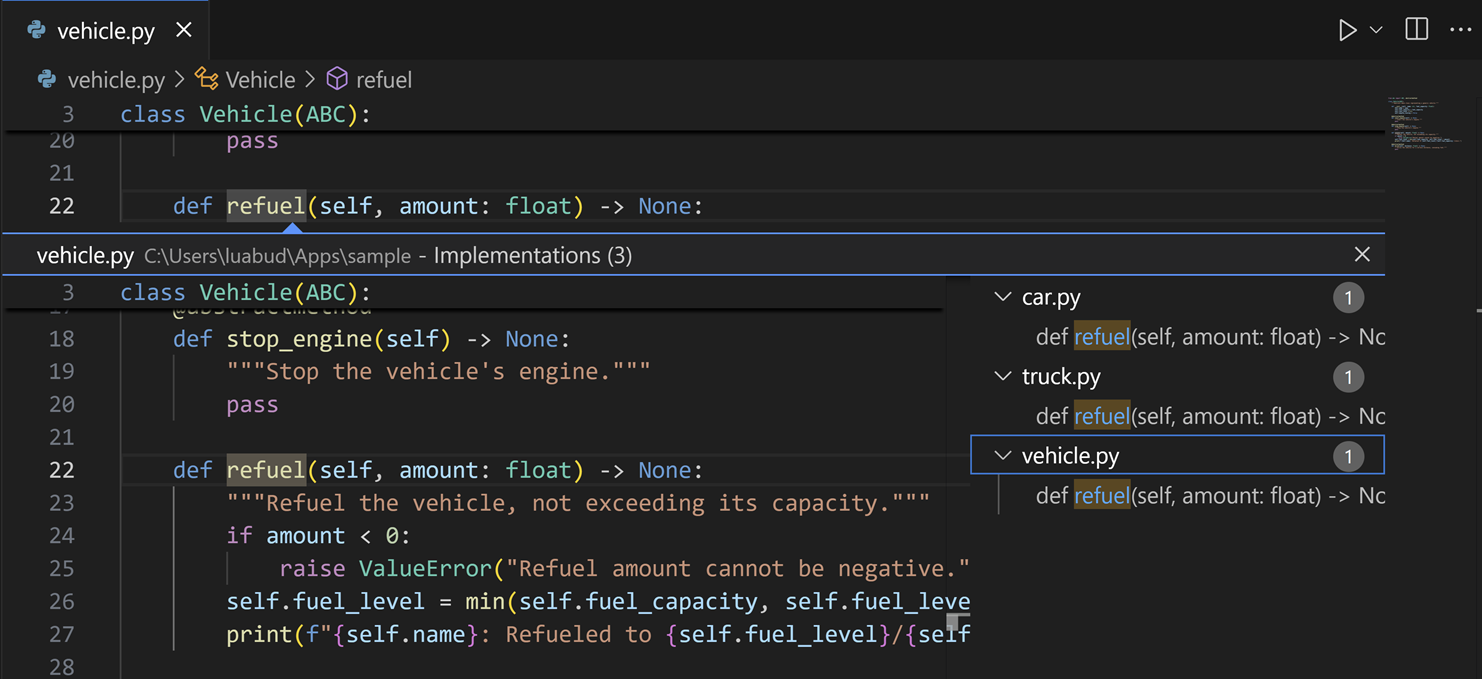
转到实现
Pylance 现在支持转到实现,它允许您从函数或方法的用法直接更快地导航到其实现。这在处理继承类时是一个特别有用的功能。

AI 代码操作:生成符号 (实验性)
有一个新的实验性 AI 代码操作,用于使用 Pylance 和 Copilot 生成符号。要试用它,您可以启用以下设置:
"python.analysis.aiCodeActions": {"generateSymbol": true}
然后,一旦您定义了一个新符号,例如类或函数,您可以选择使用 Copilot 生成符号代码操作,让 Copilot 处理实现!如果您愿意,您可以利用 Pylance 的移动符号代码操作将其移动到不同的文件。
GitHub 拉取请求和议题
GitHub Pull Requests 扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
- 全局拉取请求查询,带有一个变量,用于指定相对于今天的日期范围 (
${today-7d})。 - 现在支持
:<emoji-name>:样式表情符号。 - 当您打开未检出的拉取请求的描述时,所有非过时评论都将显示在“评论”面板中。
查看扩展 0.104.0 版本的变更日志以了解其他亮点。
预览功能
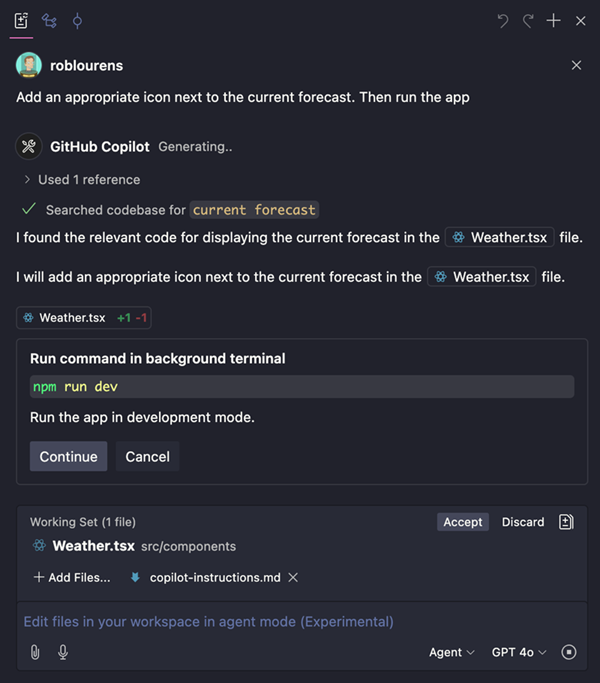
代理模式(实验性)
我们一直在为 Copilot Edits 开发一种新的“代理模式”。在代理模式下,Copilot 可以自动搜索您的工作区以查找相关上下文,编辑文件,检查错误,并运行终端命令(经您许可)以端到端地完成任务。

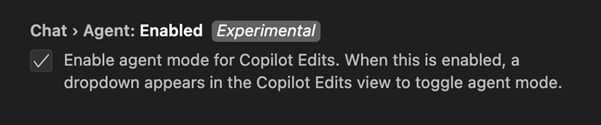
您可以使用 Copilot Edits 视图中的下拉菜单在我们已经使用几个月的当前编辑模式和代理模式之间切换。要查看下拉菜单,请启用 chat.agent.enabled 设置。您今天可以在 VS Code Insiders 中开始使用代理模式。我们将逐步将其推广到 VS Code Stable 用户。如果该设置未在 Stable 中显示给您,则表示尚未为您启用。

在代理模式下,Copilot 自主运行,但它只能编辑当前工作区内的文件。当它想要运行终端命令时,它会向您显示命令并等待您审查并选择“继续”然后才继续。
注意:Copilot Edits 在代理模式下可能会使用许多聊天请求,因此它会定期暂停并询问您是否继续。您可以使用 chat.agent.maxRequests 自定义此行为。对于 Copilot 付费用户,默认值为 15,对于 Copilot 免费用户,默认值为 5。
在 VS Code 文档中了解有关 Copilot Edits 中的代理模式的更多信息。
代理代码库搜索(预览)
您可以将 #codebase 添加到查询中,Copilot Edits 将发现与您的任务相关的文件。我们添加了实验性支持,可以使用文件和文本搜索、Git 仓库状态和目录读取等附加工具发现相关文件。以前,#codebase 仅执行语义搜索。
您可以使用 github.copilot.chat.edits.codesearch.enabled 启用它,并请向我们分享任何反馈。
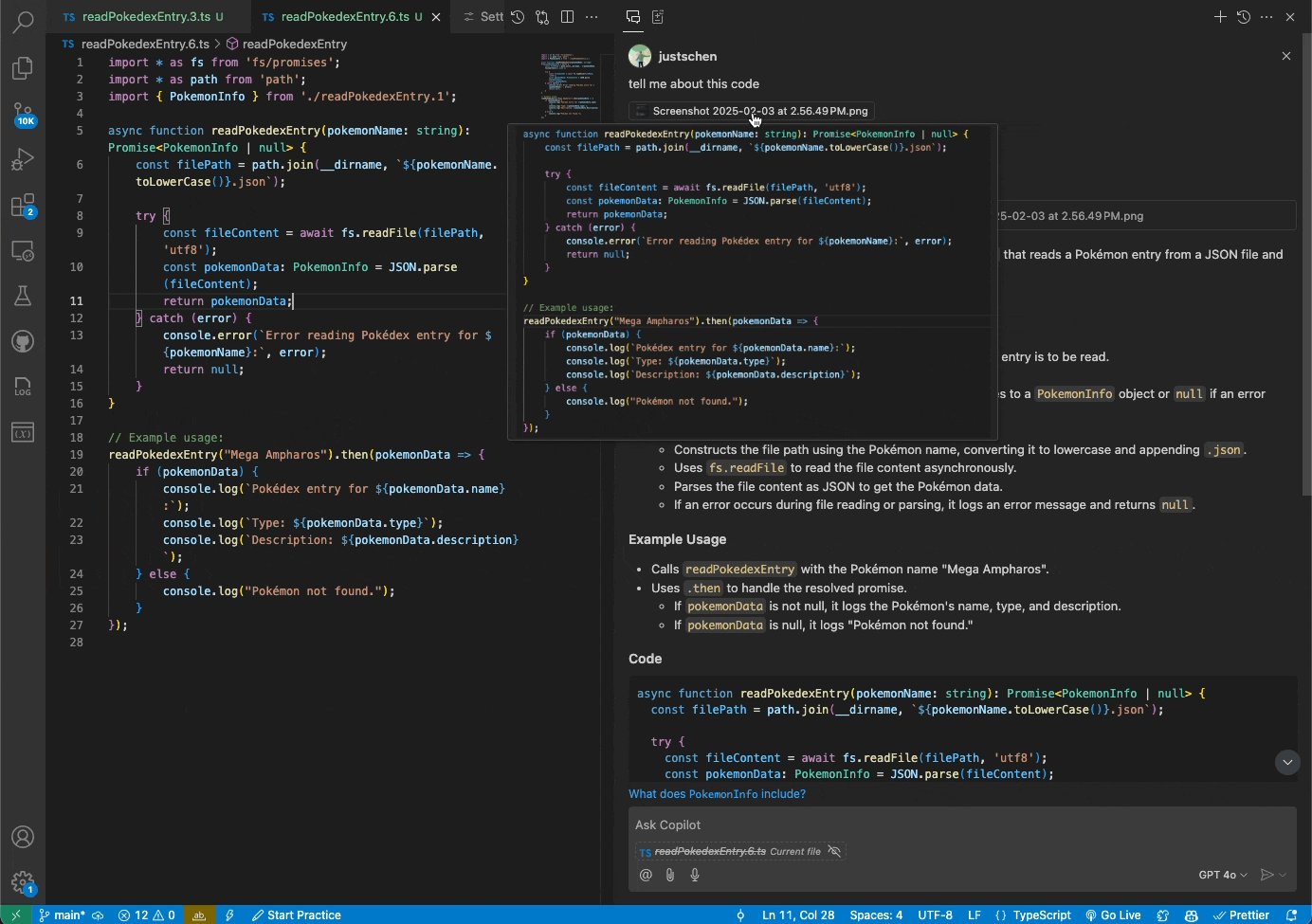
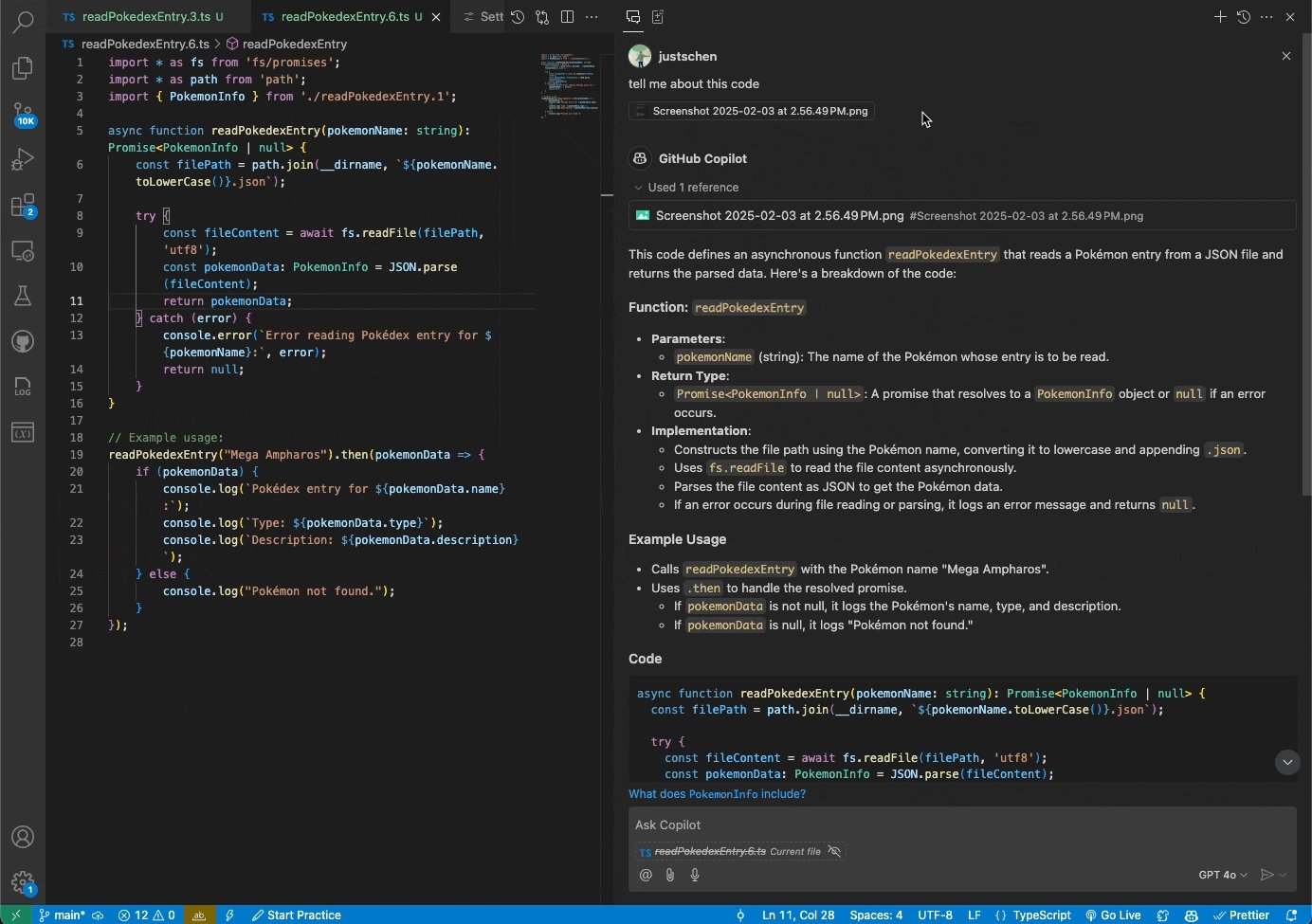
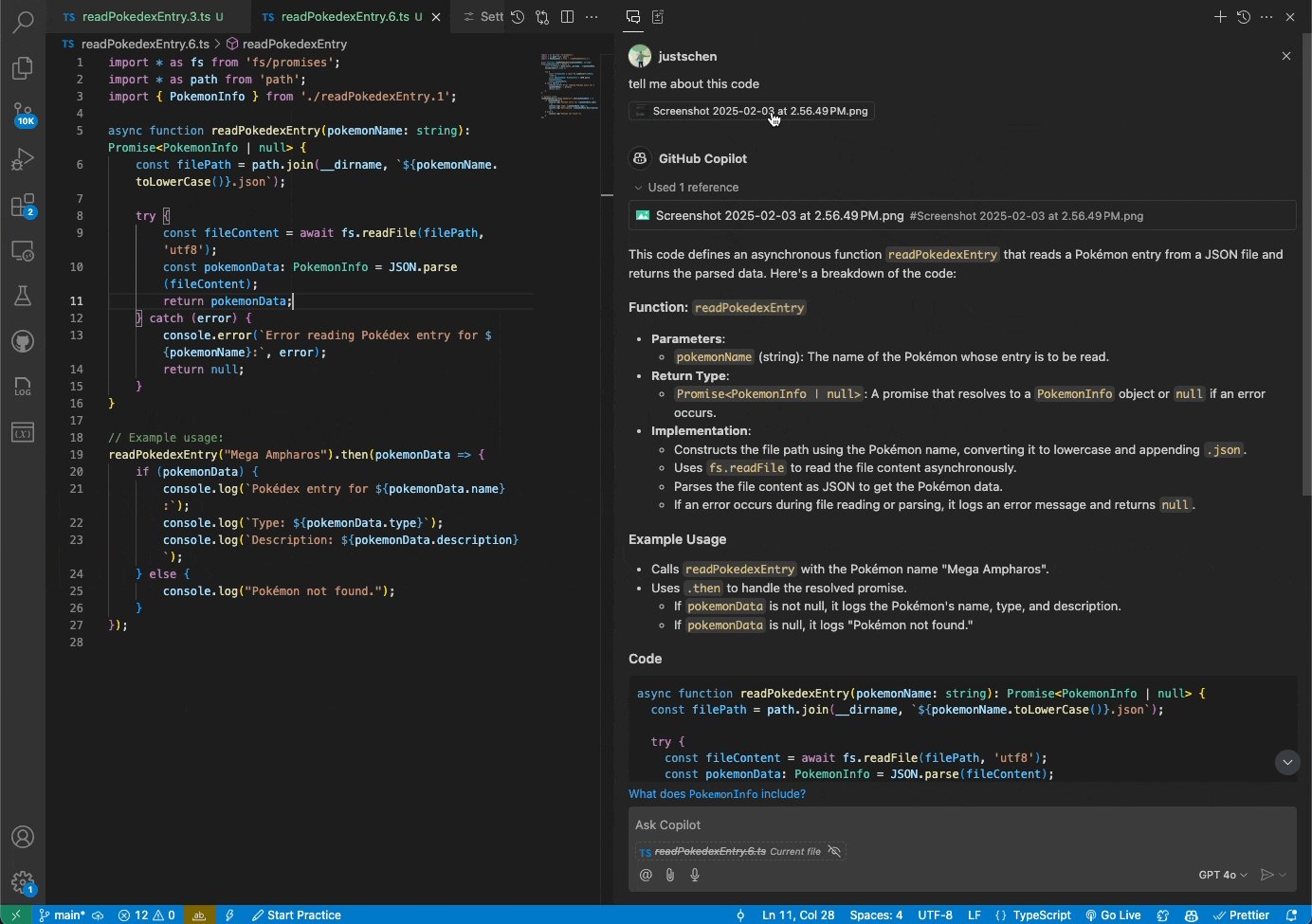
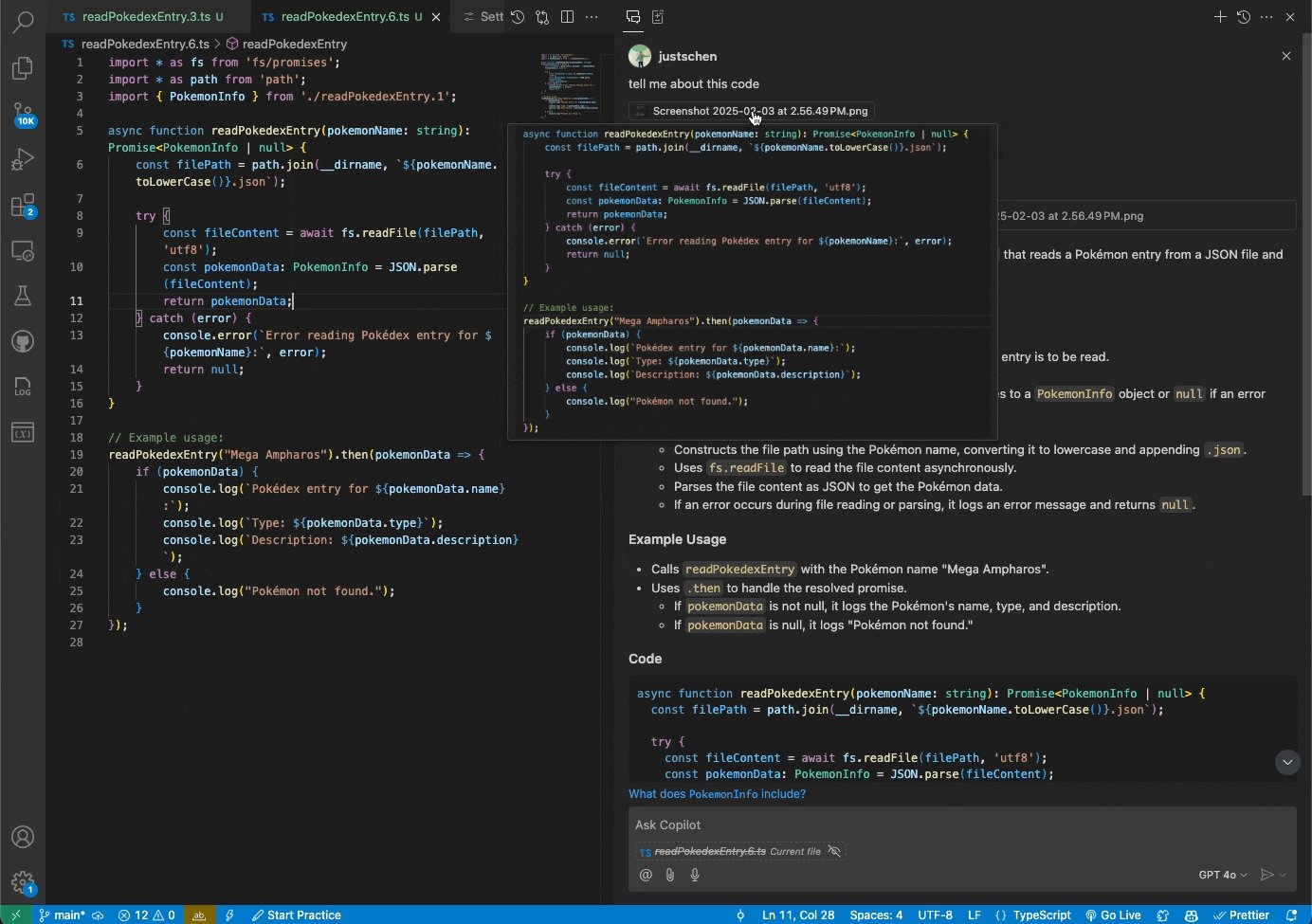
VS Code Insiders 中的 Copilot Vision (预览)
我们正在 VS Code Insiders 的 GitHub Copilot Chat 预发布版本中引入端到端视觉支持。这使您可以在 Copilot Chat 提示中附加图像并与图像交互。例如,如果您在调试时遇到错误,请快速附加 VS Code 的屏幕截图并要求 Copilot 帮助您解决问题。

您现在可以使用多种方法附加图像:
- 从您的操作系统或资源管理器视图拖放图像
- 从剪贴板粘贴图像
- 附加 VS Code 窗口的屏幕截图(选择“附加”>“屏幕截图窗口”)
如果所选模型目前不具备处理图像的能力,则会显示警告。目前唯一支持的模型将是 GPT 4o。目前,支持的图像类型为 JPEG/JPG、PNG、GIF 和 WEBP。
可重用提示(实验性)
此功能允许您构建、存储和共享可重用提示。提示文件是 .prompt.md Markdown 文件,它遵循与在 Copilot Chat 中编写提示相同的格式,并且可以链接到其他文件甚至其他提示。您可以附加提示文件以获取任务特定的指导,帮助生成代码,或保留完整的提示以备后用。
要启用提示文件,请将 chat.promptFiles 设置为 true,或使用 { "/path/to/folder": boolean } 表示法指定不同的路径。如果未指定其他路径,则默认使用 .github/prompts 文件夹来定位提示文件 (*.prompt.md)。
在 VS Code 文档中了解有关 提示文件的更多信息。
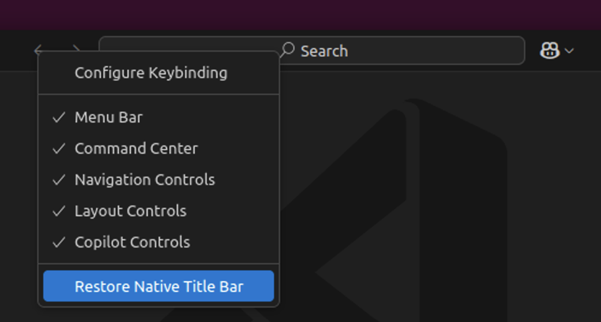
Linux 上的自定义标题栏(实验性)
此里程碑中,我们开始了一项实验,为部分 Linux 用户启用自定义标题栏。

如果您不属于该实验,您可以手动将 window.titleBarStyle 配置为 custom 进行尝试。
您始终可以恢复到本机标题装饰,无论是通过自定义标题上下文菜单还是通过将 window.titleBarStyle 配置为 native。

TypeScript 5.8 Beta 支持
此版本包括对 TypeScript 5.8 Beta 版本的支持。查看TypeScript 5.8 博客文章,了解此版本中的详细内容。
要开始使用 TypeScript 5.8 的预览版,请安装TypeScript Nightly 扩展。分享您的反馈,让我们知道您是否遇到 TypeScript 5.8 的任何错误。
更多 Shell 的终端补全
我们迭代了上一版本中引入的通用终端补全功能,这些补全功能基于我们新的提议 API 构建。一旦使用 terminal.integrated.suggest.enabled 启用,新的补全现在取代了 PowerShell 的先前内置提供程序,但现在可以使用 terminal.integrated.suggest.providers 进行自定义。
以下是此版本的主要更新:
- 增强了小部件样式和配置,以与编辑器的建议小部件对齐。
- 可配置的状态栏 (terminal.integrated.suggest.showStatusBar) 提供上下文操作和信息。
- 改进了命令的参数感知,包括:
code、code-insiders、cd、ls、rm、echo、mkdir、rmdir、touch。 - 显示命令或资源路径作为附加详细信息。
- 添加了对目录导航快捷方式(如
.、..和../../)的支持。 - 启用了屏幕阅读器使用。
- 从
$PATH中提取的条目现在仅在它们是可执行文件时显示。由于 Windows 在文件元数据中没有可执行位的概念,因此可以使用 terminal.integrated.suggest.windowsExecutableExtensions 配置扩展列表。这些现在还在可用时使用实际的 shell 环境,使用即将推出的提议 API。 - 增强的键盘支持,用于切换详细信息 ⌃Space (Windows、Linux Ctrl+Space) 和切换建议详细信息焦点 ⌃⌥Space (Windows、Linux Ctrl+Alt+Space)。
- 建议现在将始终在每种类型上,更接近编辑器中快速建议的工作方式。
- 现在将建议 PowerShell 特定的全局补全,例如
Get-ChildItem、Write-Host等。
基于 Tree-Sitter 的 TypeScript 语法高亮
由于我们许多 Textmate 语法不再维护,我们一直在研究使用 Tree-Sitter 进行语法高亮。我们从 TypeScript 开始,以便团队可以自行托管并提供反馈。您可以使用 editor.experimental.preferTreeSitter 设置试用它的早期预览版。
扩展开发
文档粘贴 API
文档粘贴 API 允许扩展挂钩到文本文档中的复制/粘贴操作。使用此 API,您的扩展可以:
-
在复制时,将数据写入剪贴板。这包括写入可在粘贴时拾取的元数据。
-
在粘贴时,生成自定义编辑以应用粘贴。这可以更改正在粘贴的文本内容或进行更复杂的工作区编辑,例如创建新文件。
-
提供多种粘贴内容的方式。用户可以使用粘贴控件或使用
editor.pasteAs.preferences设置选择如何粘贴内容。
VS Code 使用文档粘贴 API 来实现诸如 粘贴时更新 JavaScript 和 TypeScript 的导入 以及 粘贴 URL 时自动创建 Markdown 链接等功能。
要开始使用文档粘贴 API,请查看文档粘贴扩展示例。有关更复杂的示例,请查看内置 Markdown 扩展如何实现图像文件的粘贴以将图像插入 Markdown 文档。
简单文件选择器中显示文件 openLabel
OpenDialogOptions 中的 openLabel 属性现在在简单文件选择器中受支持(除了以前仅在系统文件选择器中支持之外)。这允许您为文件选择器中的按钮提供自定义标签。
文件级评论 API
评论 API 支持创建和显示文件级评论。文件级评论显示在文件顶部,第一行之前。它们不附着于文件中的特定行或范围。要显示文件级评论,请将评论的 range 设置为 undefined。为了支持从您的评论范围提供程序留下文件级评论,请将您的 CommentingRangeProvider 上的 enableFileComments 属性设置为 true。
提议的 API
终端补全提供程序
您现在可以注册一个终端补全提供程序,并在此 GitHub 问题中告诉我们您的想法。
这方面的一个示例可以在我们的终端建议扩展中找到,该扩展在通过 terminal.integrated.suggest.enabled 启用时提供补全。
终端 Shell 类型
扩展将能够访问当前活动的 shell 类型信息。shellType 字段将是 TerminalState 的一部分。
使用此 shell 类型信息来执行您需要的 shell 特定操作。
工程
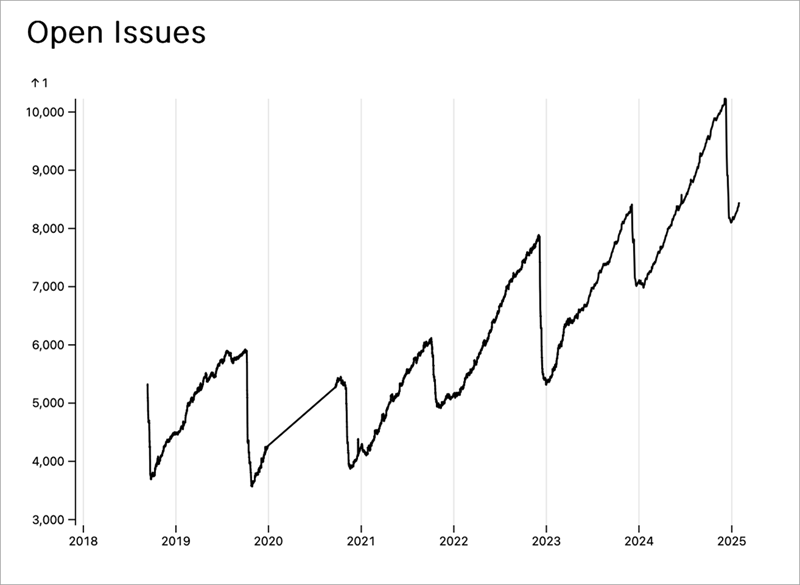
内务管理
作为我们 12 月年度整理工作的一部分,我们专注于清理所有仓库中的 GitHub 问题和拉取请求。今年,我们净减少了 3,821 个问题和拉取请求,确保我们的积压工作仍然相关且易于管理。
通过遵循我们的问题清理指南,我们审查并分类了过时、重复且不再相关的问题。这有助于我们保持高效的开发工作流程,并专注于为用户改进 Visual Studio Code。
我们感谢社区的持续参与和反馈——您的贡献让 VS Code 每天都变得更好!🚀

TypeScript 工作区中文件监视的资源优化
对大型 TypeScript 工作区(数千个 TypeScript 文件或项目)中文件监视的开销进行了一些优化。具体来说,当打开此类工作区并初始化监视程序时,您不应再看到 CPU 峰值,或者 CPU 使用率应迅速稳定下来。
有关更多详细信息,请参阅此 VS Code 问题。
值得注意的修复
- 160325 按下 ctrl+D 后抑制终端启动失败
- 230438 支持代码页
1125又名cp866u - 238577 增加默认窗口大小
- 197377 launch.json 或 tasks.json 中的 workspaceFolder 变量替换应将 URI 用于虚拟文件系统
- 229857 运行
focus comment on line后 a11y 视图为空白
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @RedCMD (RedCMD)
- @albertosantini (Alberto Santini)
- @starball5 (starball)
拉取请求
对 vscode 的贡献
- @Abrifq (Arda Aydın):将
创建新终端更改为根据终端位置进行聚焦 PR #237404 - @adrianstephens:自定义编辑器预览 PR #235533
- @andrewsuzuki (Andrew Suzuki):修复 editorBracketHighlight.unexpectedBracket.foreground 的“new Color”字符串拼写错误 PR #237236
- @aslezar (Shivam Garg)
- 修复不正确的 GLIBC 版本解析 PR #236082
- 功能:支持自定义 js switch-case 缩进 PR #237069
- @atreids (Aaron Donaldson):chore:修复 VSIX 进度通知中的拼写错误 PR #238845
- @BABA983 (BABA):使用规范资源解析自定义编辑器 PR #226614
- @congyuandong (scott):修复:删除 dependenciesSrc 中重复的
!**/*.mk条目 PR #236683 - @DetachHead:删除
javascript.inlayHints.enumMemberValues.enabled,因为 JavaScript 没有枚举 PR #236297 - @devm33 (Devraj Mehta):使用 Electron fetch 或 Node fetch 用于 github-authentication 以支持代理 PR #238149
- @dmitrysonder (Dmitry Sonder):重构:将 EventType 常量用于事件 PR #236941
- @fa0311 (ふぁ):修复 ${unixTime} 占位符在 markdown.copyFiles.destination 中使用完整毫秒时间戳 PR #239061
- @g122622:文件菜单的滚动条显示在“打开最近”上方 PR #236998
- @gjsjohnmurray (John Murray):为“打开的编辑器”视图的溢出菜单添加“配置”选项 PR #237678
- @goodmind (andretshurotshka):修复 #44237:在任务中添加列号 PR #65264
- @HD787 (Henry)
- 为 markdown.copyFiles.destination 选项添加 ${unixTime} 占位符 PR #238027
- 仅当配置文件打开时启用 TypeScript 命令 PR #238630
- @iamdereky (Derek Yang):修复使用 HTML 转义引号时的 CSS 错误 PR #235367
- @jakebailey (Jake Bailey):从 tsconfig.base.json 中删除路径 PR #238475
- @janajar (Jawad Najar):修复:搜索编辑器中没有结果时会抛出错误 PR #235031
- @jaymroy:问题:#214481 添加在文本转语音中忽略代码块的选项 PR #235697
- @jogibear9988 (Jochen Kühner):支持图像预览中的 SVG PR #237217
- @Jules-Bertholet (Jules Bertholet):支持默认快捷方式中的前进和后退键 PR #237701
- @Legend-Master (Tony):重新修复自定义任务 shell 在不手动传入“运行命令”参数/标志的情况下无法工作的问题 PR #236058
- @LemmusLemmus:在 Markdown 中添加 $ 到周围的对 PR #233981
- @leopardracer (leopardracer):修复:文档文件中的拼写错误 PR #235968
- @misode (Misode):修复加载 json 架构时缺少 uri 到文件路径的转换 PR #237275
- @mohankumarelec (mohanram):修复 #236973 PR #236974
- @notoriousmango (Seong Min Park):在 Markdown 预览中添加“打开图像”上下文 PR #234649
- @numbermaniac:修复 InlayHintKind 文档中的拼写错误 PR #238032
- @oltolm (oltolm):调试:停止进程时忽略错误 PR #236009
- @oxcened (Alen Ajam)
- 修复:在小部件失焦时将 _lastFocusedWidget 设置为 undefined PR #234610
- 修复:分配时检查 lastFocusedList 是否有效 PR #238765
- @pankajk07 (Pankaj Khandelwal):修复:扩展的 Web Worker 中的同步脚本加载 PR #233175
- @Parasaran-Python (Parasaran)
- 修复 227150:添加了递归 git clone 按钮 PR #232497
- 修复 235221:通过关闭未关闭的标签来清理 html 内容 PR #236145
- @r3m0t (Tomer Chachamu):修复:调试器停止并显示活动语句时,从调试器显示 notebook 单元格(修复 #225290) PR #225292
- @rcjsuen (Remy Suen):修复图标扩展点的帮助文本中的拼写错误 PR #238393
- @RedCMD (RedCMD)
- 修复扩展预览代码块语言获取器 PR #235880
- 向扩展过滤器添加
outdated和recentlyUpdated建议 PR #235884
- @remcohaszing (Remco Haszing)
- 将 bun.lock 标记为 jsonc PR #235917
- 允许 jsonl 语言使用 .ndjson 扩展名 PR #235921
- @RiskyMH (Michael H):
bun.lock作为包管理器锁文件 PR #236012 - @sunnylost (sunnylost):修复 (settings-editor):确保键名的宽度不缩小 PR #229919
- @tcostew:允许 Github Copilot 聊天出现在快速访问中 PR #210805
- @tmm1 (Aman Karmani)
- 构建:更新以包含更多 tsc 样板 PR #238422
- 构建:将
build/tsconfig.json切换到module: nodenextPR #238426
- @tobil4sk:合并 diverging findExecutable 函数 PR #228373
- @zWingz (zWing):修复 (git-ext):修复 limitWarning 阻止 git status 进度 PR #226577
对 vscode-eslint 的贡献
- @ShahinSorkh (Shahin Sorkh):澄清在哪里设置
eslint.runtime和eslint.execArgv选项 PR #1973
对 vscode-extension-samples 的贡献
对 vscode-js-debug 的贡献
- @mdh1418 (Mitchell Hwang):更新 BlazorDebugger 遥测报告事件 PR #2158
对 vscode-jupyter 的贡献
- @gy-mate (Máté Gyöngyösi):将“URL”大写 PR #16340
- @pwang347 (Paul):为
onDidStart事件添加waitUntilPR #16375
对 vscode-loc 的贡献
- @NicoWeio (Nicolai Weitkemper):改进 README 中的语法 PR #1367
对 vscode-prompt-tsx 的贡献
对 vscode-pull-request-github 的贡献
- @mikeseese (Mike Seese):添加选择性提示以便创建问题时总是提示仓库,并在问题文件中添加注释指定仓库 PR #6115
- @NellyWhads (Nelly Whads):删除 python 语言用户提及异常 PR #6525
- @Ronny-zzl (Zhang):在 jsx 和 tsx 文件中不显示 JSDocs 中 @-提及用户的悬停卡片 PR #6531
对 vscode-pylint 的贡献
- @DetachHead:针对 pylint bug 导致的内存泄漏的 workaround PR #585
对 vscode-python-debugger 的贡献
对 vscode-ripgrep 的贡献
- @fiji-flo (Florian Dieminger):修复长时间下载 PR #62
- @tmm1 (Aman Karmani):修复 arm64 Windows PR #63
对 vscode-test 的贡献
- @kamaal111 (Kamaal Farah):文档:更新 Github Actions 链接以指向示例 PR #297
对 language-server-protocol 的贡献
- @asukaminato0721 (Asuka Minato):cython-lsp PR #2064
- @catwell (Pierre Chapuis):添加 Teal LSP PR #2078
- @Enaium (Enaium)
- @g-plane (Pig Fang):新语言服务器:wasm-language-tools PR #2065
- @jcs090218 (Jen-Chieh Shen):chore(_implementors/servers.md):更新 Ellsp 链接 PR #2073
- @kbwo (Kodai Kabasawa):在 servers.md 中添加 testing-language-server PR #2076
- @kylebonnici (Kyle Micallef Bonnici):将 Devicetree LSP 添加到列表中 PR #2085
- @ribru17 (Riley Bruins):添加 ts_query_ls (Tree-sitter 查询语言服务器) PR #2068