2024 年 7 月 (版本 1.92)
更新 1.92.1:此更新解决了这些 问题。
更新 1.92.2:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel silicon | Linux:deb rpm tarball Arm snap
欢迎来到 Visual Studio Code 2024 年 7 月版本。此版本包含许多您会喜欢的更新,其中一些主要亮点包括:
- 默认浏览器 - 配置在 VS Code 中打开链接时使用的浏览器。
- 撤销 PR - 轻松为已合并的 PR 创建撤销 PR。
- 扩展更新 - 更轻松地配置扩展的自动更新。
- 覆盖配置文件 - 使用配置文件编辑器覆盖现有配置文件。
- 在 CSS 中粘贴文件 - 通过粘贴或拖放快速添加 CSS 文件引用。
- 将面板移至顶部 - 将面板部分定位在工作区的顶部。
- Copilot 使用 GPT-4o - GitHub Copilot Chat 已升级到 OpenAI 的 GPT-4o。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
辅助功能
改进的调试体验
辅助功能帮助对话框
我们为“运行和调试”视图以及“调试控制台”添加了辅助功能帮助对话框。当任一视图获得焦点时,您会收到有关打开辅助功能帮助对话框的提示。通过设置 accessibility.verbosity.debug 配置此提示。
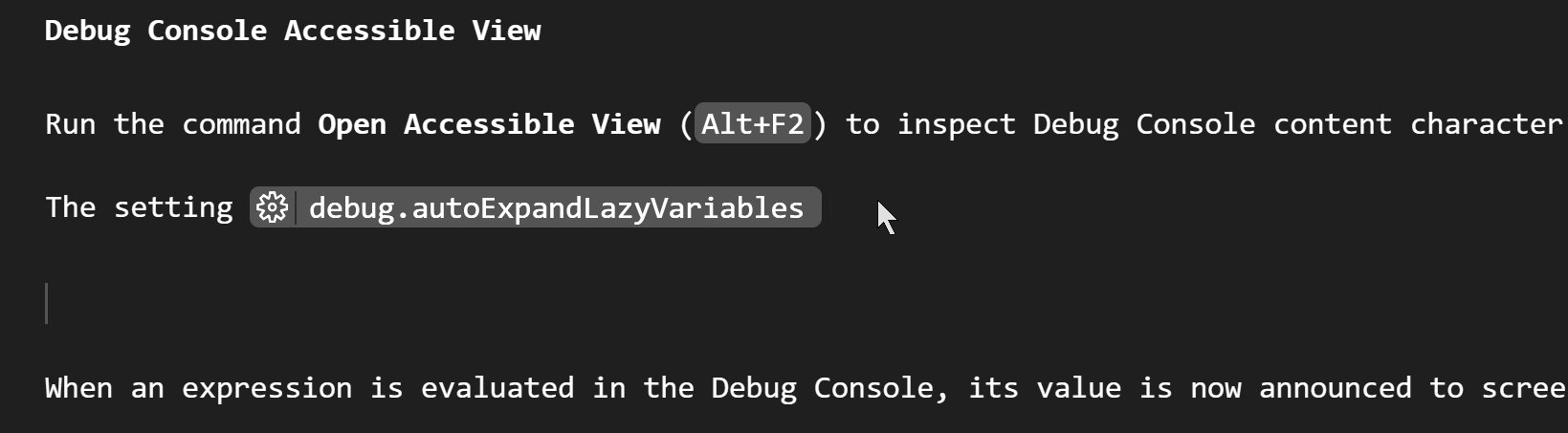
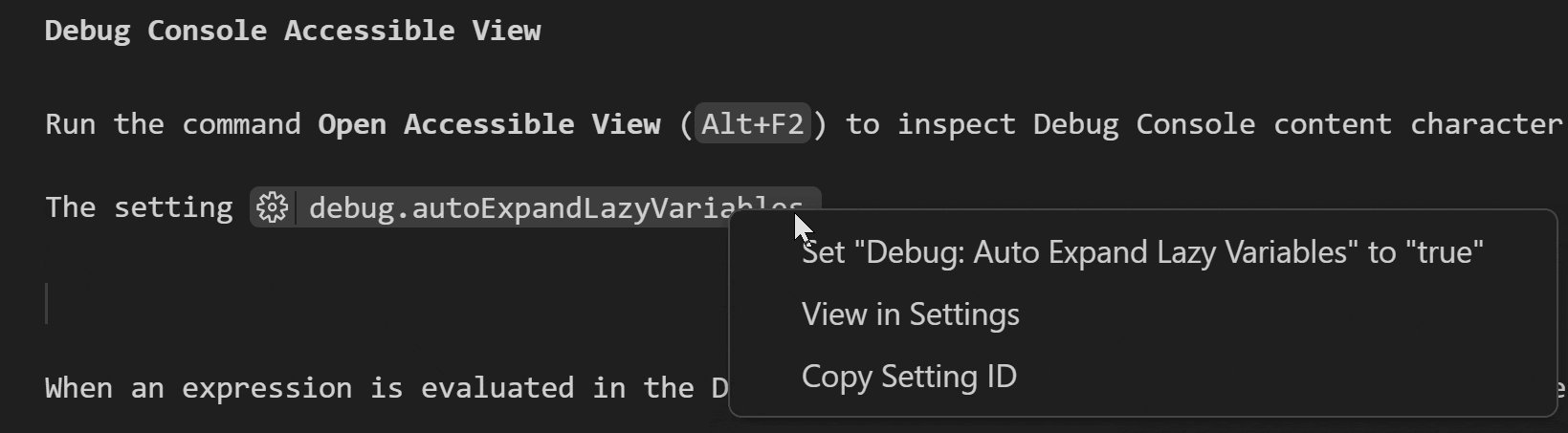
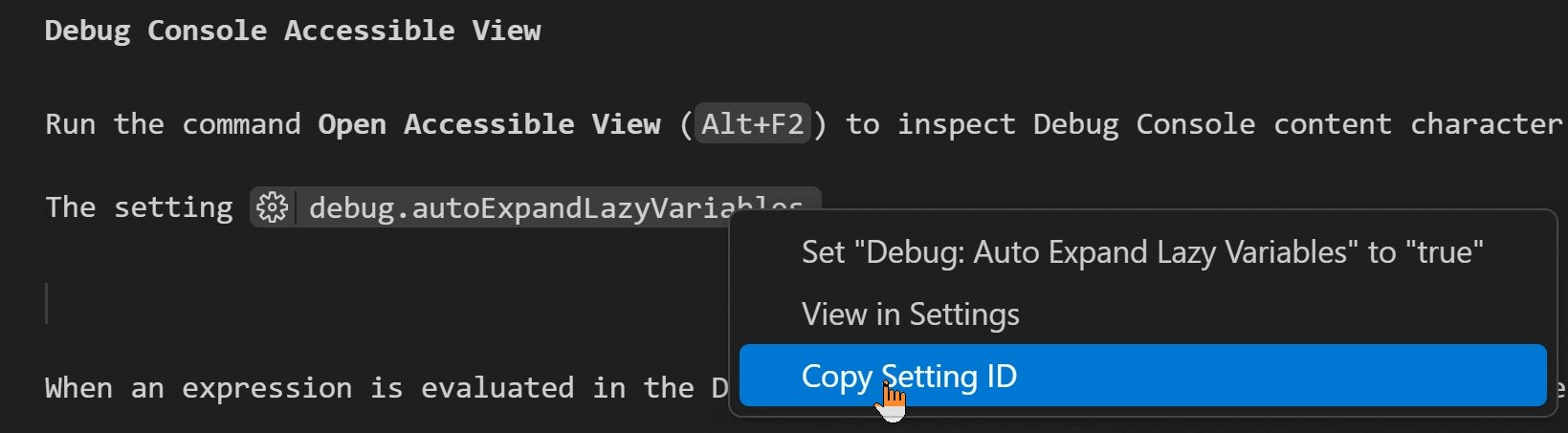
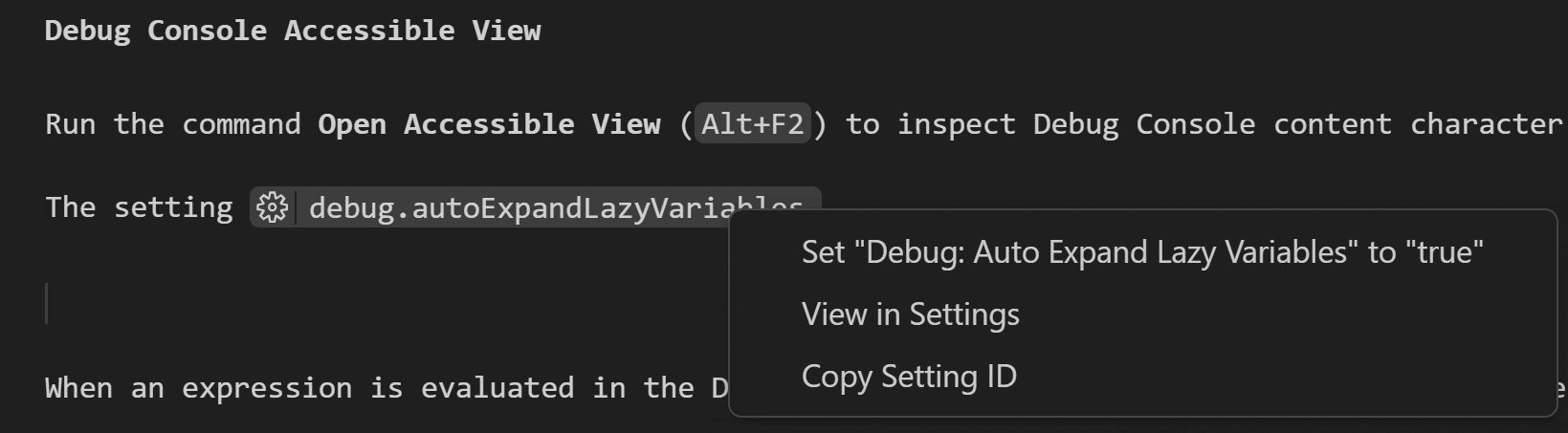
调试控制台辅助功能视图
运行命令打开辅助功能视图(⌥F2(Windows Alt+F2,Linux Shift+Alt+F2))逐个字符、逐行检查调试控制台内容。
现在,当在屏幕阅读器优化模式下评估表达式时,debug.autoExpandLazyVariables 设置将启用,以便随时访问变量值。
当在调试控制台中评估表达式时,其值现在会向屏幕阅读器用户播报。
动态监视变量播报
当启用屏幕阅读器进行调试时,您现在会听到监视变量值何时发生变化。通过 accessibility.debugWatchVariableAnnouncements 进行配置。
配置快捷键操作
在上一个里程碑中,我们在辅助功能帮助对话框中引入了一个配置未分配快捷键的操作。我们现在添加了配置已分配快捷键命令(⌥A(Windows、Linux Alt+A))来补充此操作。
工作台
将面板移至顶部
现在您可以将面板移至工作区的顶部,位于编辑器区域上方。默认情况下,面板位于底部,包含终端、输出面板和调试控制台等视图。此增强功能补充了将面板定位在左侧、右侧和底部的现有选项。
配置文件编辑器预览
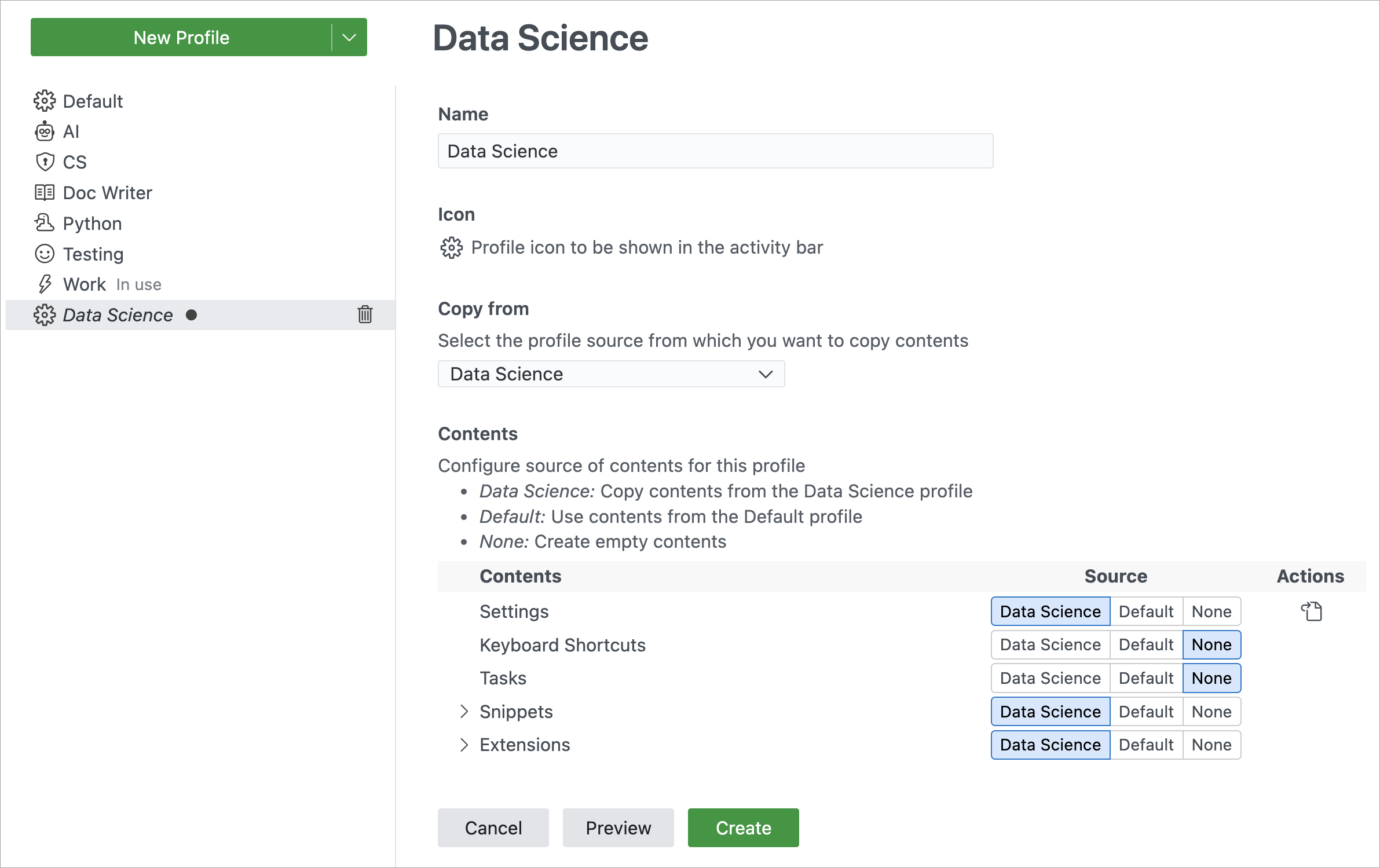
在此里程碑中,我们通过使配置文件编辑器更用户友好并使其外观与设置编辑器保持一致,继续改进了配置文件编辑器。

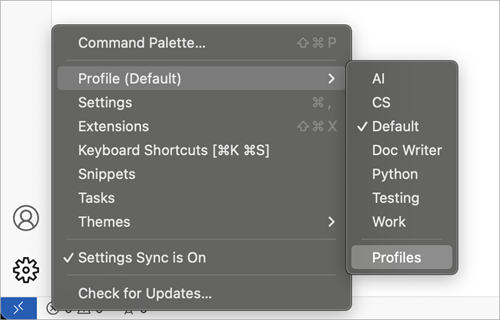
配置文件编辑器是一个实验性功能,隐藏在 workbench.experimental.enableNewProfilesUI 设置后面。启用后,您可以从窗口左下角的设置齿轮图标访问配置文件编辑器。

覆盖现有配置文件
现在,您可以通过创建具有相同名称的新配置文件来覆盖现有配置文件,包括默认配置文件。
改进的扩展更新体验
我们对扩展更新体验进行了一些改进,以让您更好地控制扩展更新,并更轻松地管理扩展的自动更新。
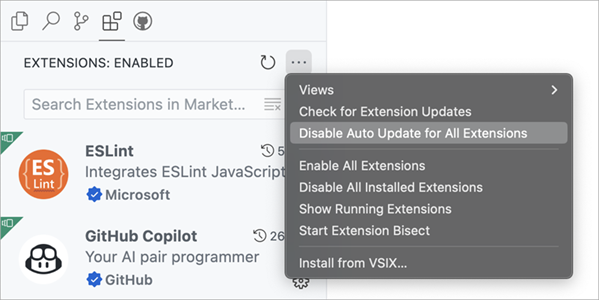
自动更新所有扩展
我们将“扩展”视图标题区域中的全局扩展自动更新操作更改为为所有扩展启用自动更新和为所有扩展禁用自动更新操作。通过这些操作,您可以一次性启用或禁用所有扩展的自动更新。

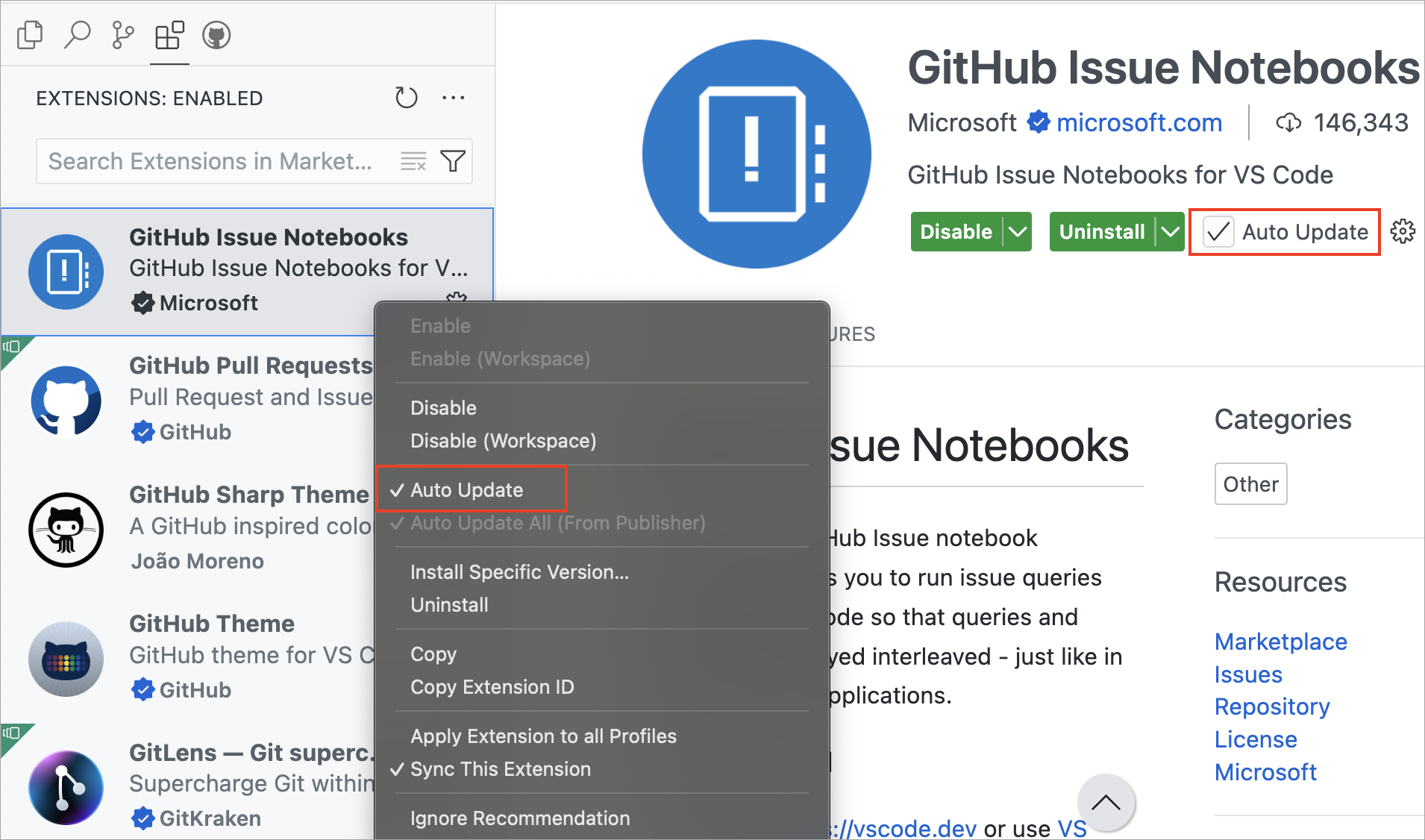
自动更新单个扩展
我们改进了单个扩展的自动更新体验,始终显示启用或禁用该扩展自动更新的操作。这使得管理扩展的自动更新更加容易。

禁用通过 VSIX 安装的扩展的自动更新
当您通过 VSIX 安装扩展时,该扩展的自动更新默认是禁用的。这使您可以处理已安装的扩展版本,而无需自动更新。
更好地控制扩展更新
当您更新一个没有可执行代码的已安装扩展版本到有可执行代码的版本时,现在需要用户同意。这让您可以在应用更新之前审查此类更新。以下视频演示了更新无代码扩展到有代码版本的体验。
选择审查按钮会在浏览器中打开扩展更改日志或扩展存储库。您可以审查更改,然后决定是否更新该扩展。
已修复设置编辑器跳转问题
设置编辑器以前在修改设置后会跳转并聚焦到另一个设置。并且,您在修改设置之前滚动得越多,跳转就越严重。我们改变了设置编辑器在修改设置后重新渲染设置的方式,现在设置编辑器在修改设置后不再跳转。
主题:浅粉色(在 vscode.dev 上预览)
设置的 URL 处理
VS Code 现在可以处理格式为 vscode://settings/setting.name(Insiders 版本为 vscode-insiders://settings/setting.name,OSS 版本为 code-oss)的“settings” URL,并将打开设置编辑器到指定的设置。如果未提供设置,则仍会打开设置编辑器。当在版本说明中使用带有设置 URL 的锚点标签,并且版本说明在 VS Code 中打开时,我们会进行特殊处理和渲染,如之前的 codesetting 功能所述。

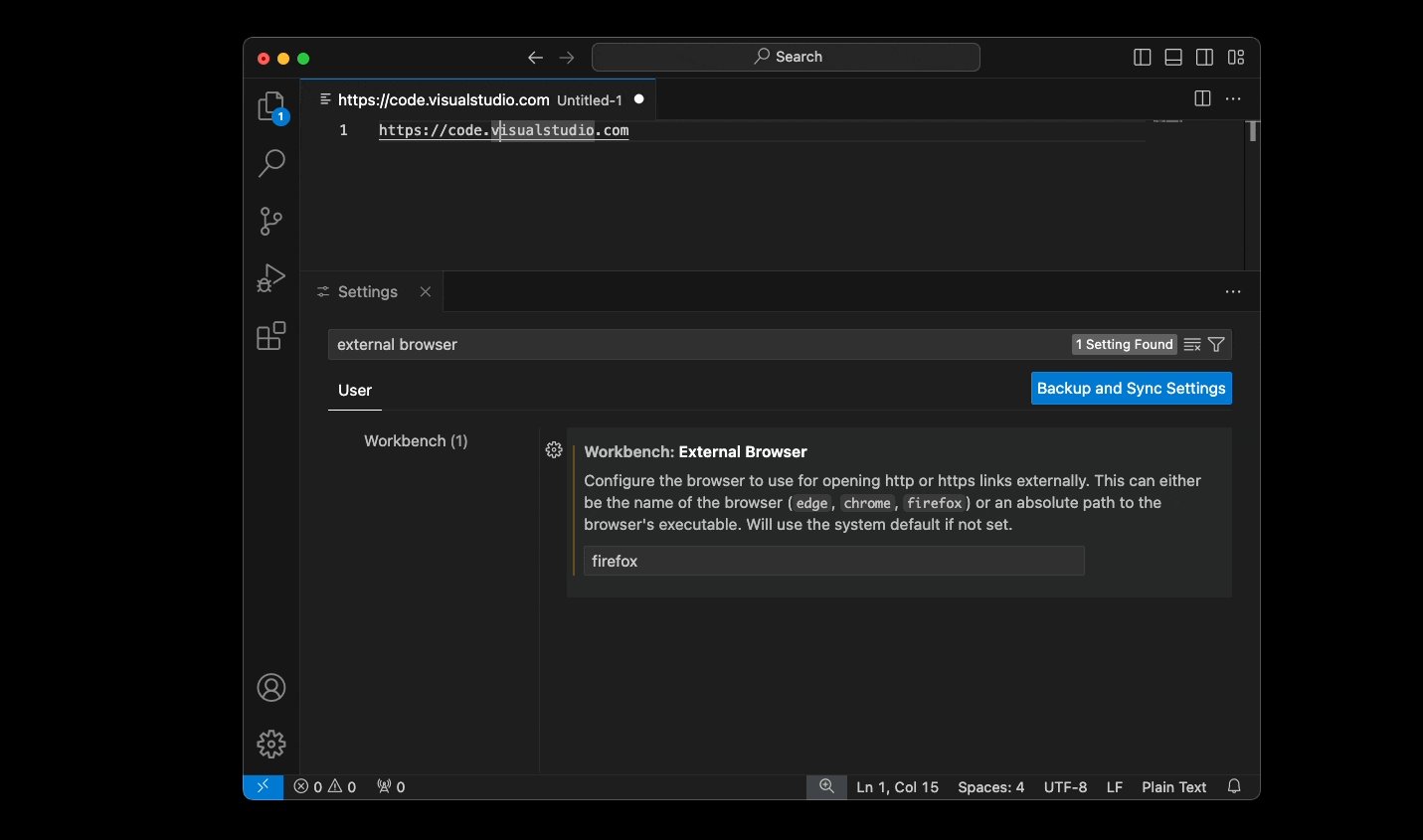
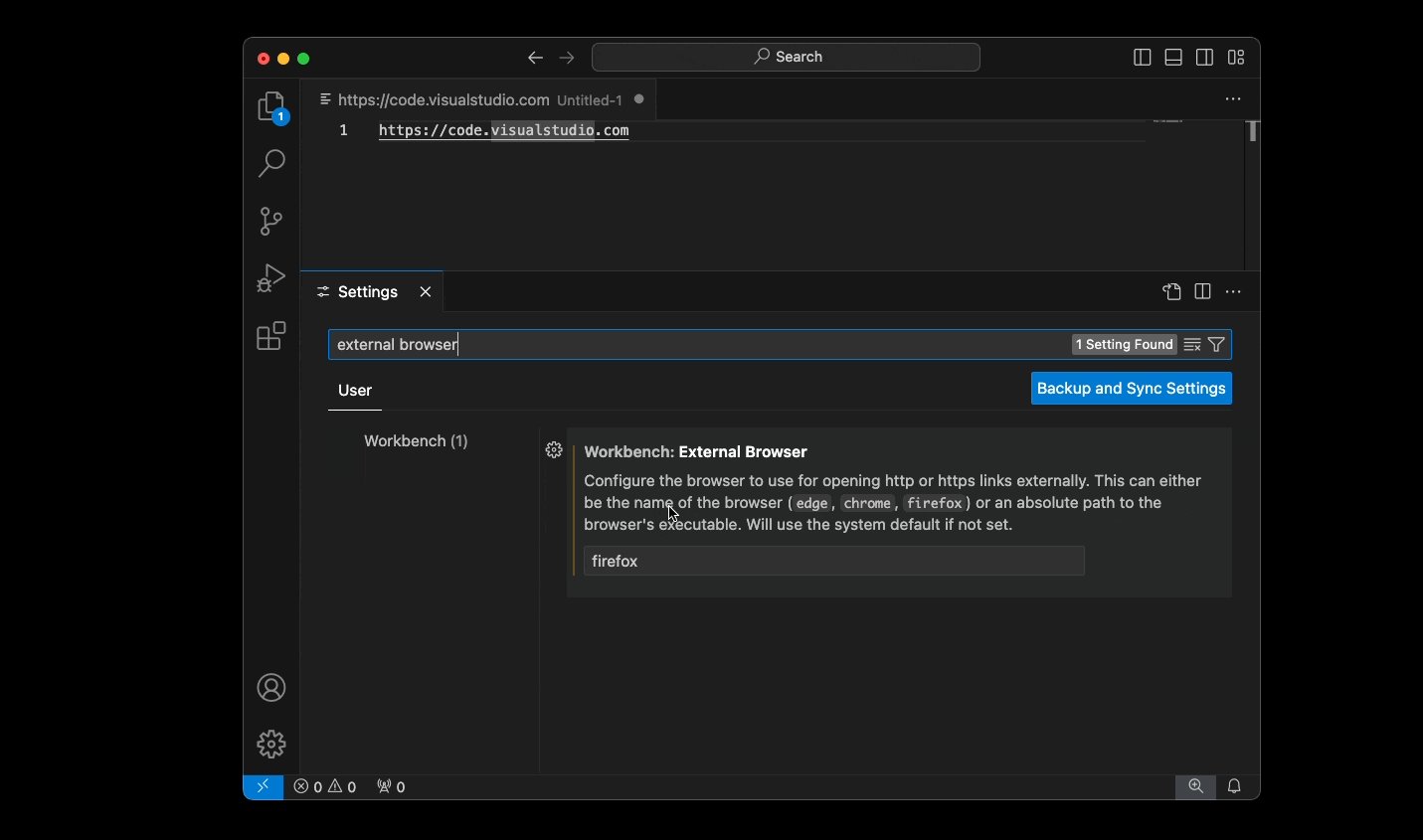
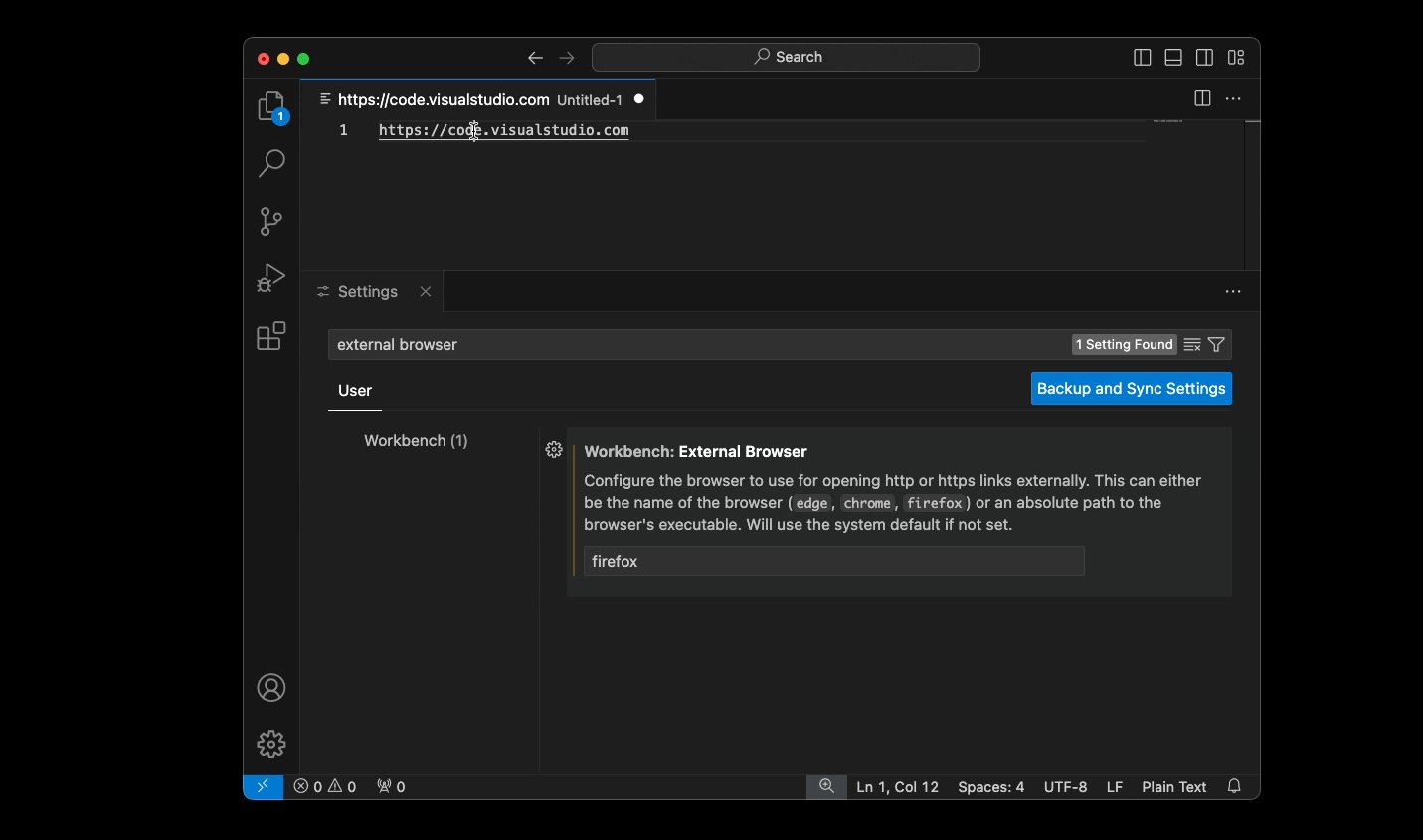
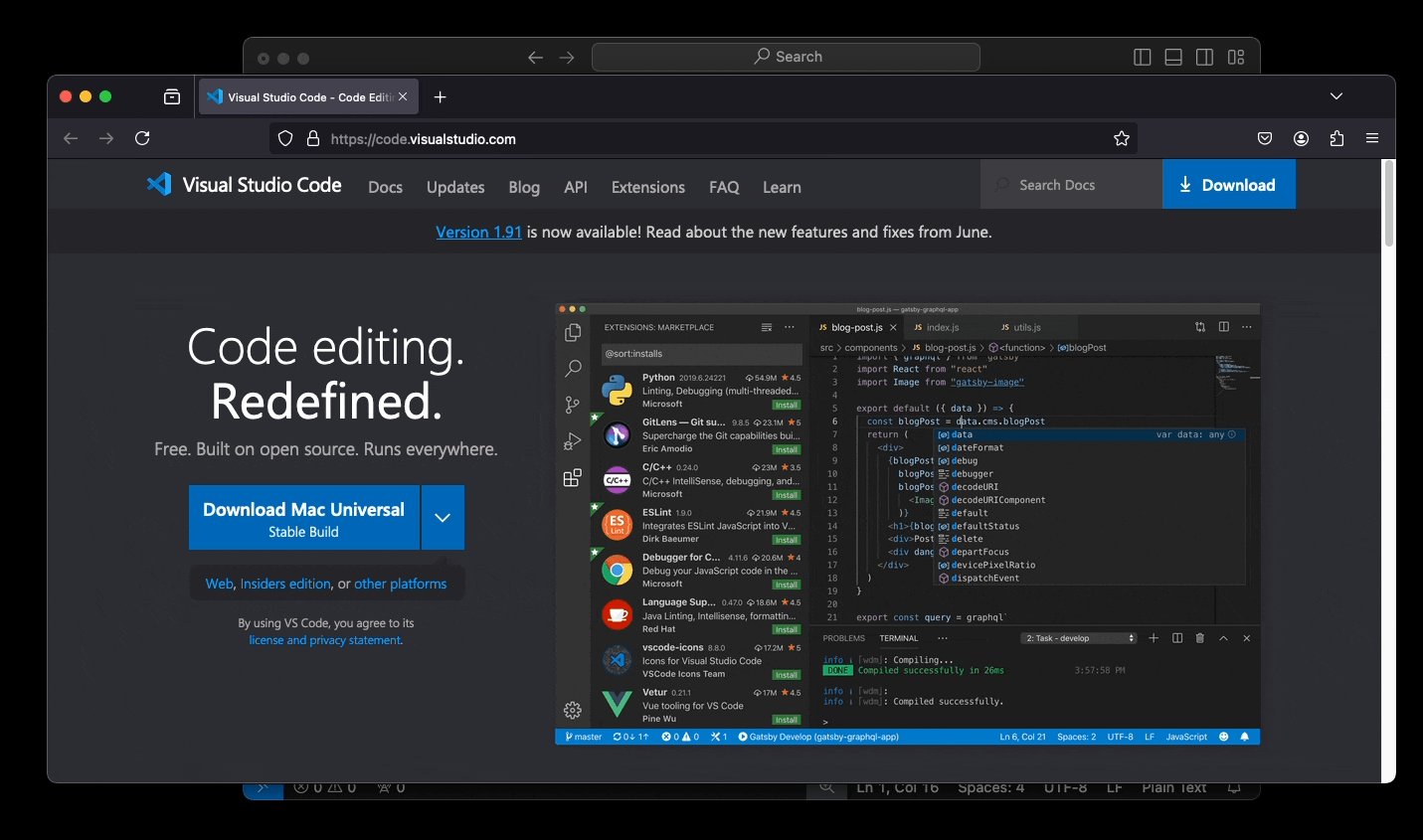
配置在 VS Code 中打开链接的浏览器
新的设置 workbench.externalBrowser 使您能够配置用于打开链接的浏览器。默认情况下,使用操作系统标准浏览器。您可以在每个工作区级别配置此设置,它也支持设置同步。
将浏览器可执行文件的完整路径指定为设置值。或者,为了确保跨设备的正确功能,您还可以使用浏览器别名,例如 edge、chrome 或 firefox。

禁用拖放时的自动文件打开
以前,将文件拖放到资源管理器中也会自动在编辑器中打开它。在某些情况下,这可能是不希望的。新的设置 explorer.autoOpenDroppedFile 使您能够切换此行为。默认情况下,文件在拖放时仍会打开,但当设置为 false 时,此行为将被禁用。
编辑器
灯泡控件改进
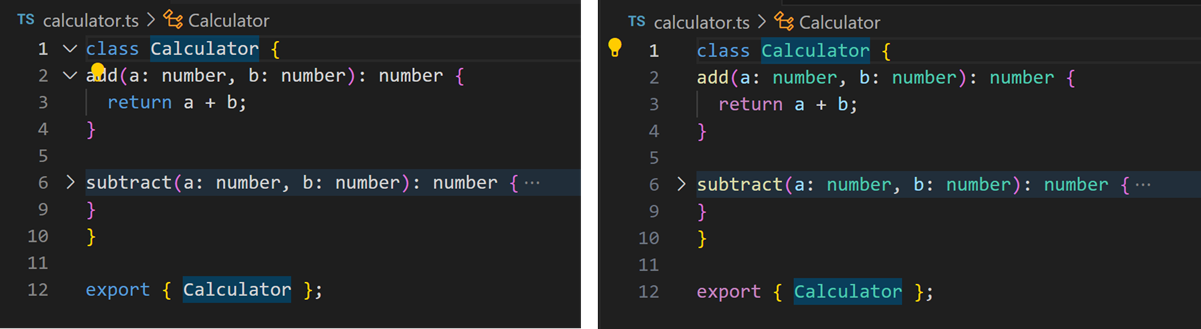
有时,灯泡控件可能会遮挡编辑器中的代码。为解决此问题,我们为灯泡控件引入了改进的启发式算法,当没有空间时,灯泡会显示在装订区,而不是遮挡编辑器中的代码。

您可以使用 editor.lightbulb.enabled 设置在编辑器中切换灯泡控件。
差异编辑器
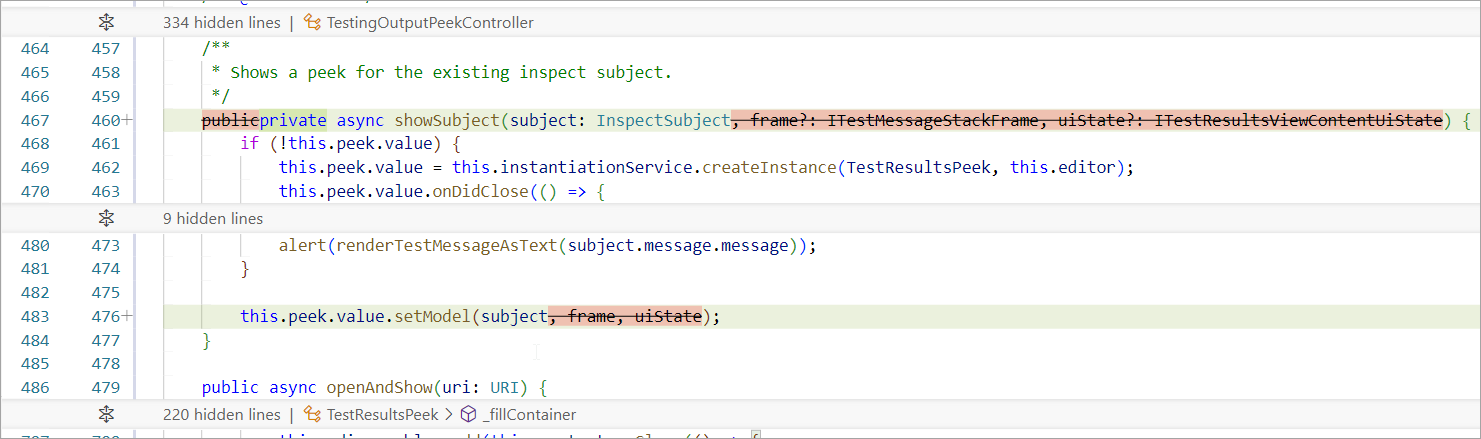
聊天中更紧凑的差异
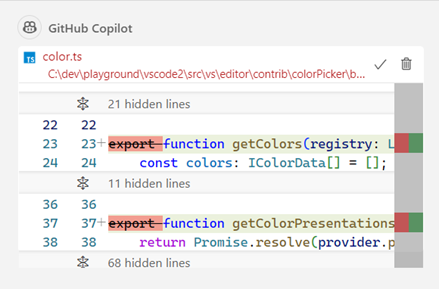
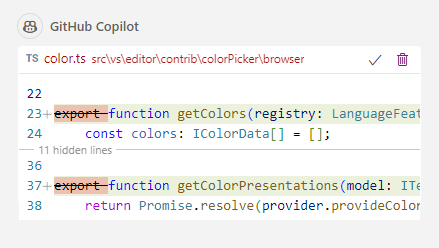
我们迭代了聊天视图/内联聊天中的差异编辑器布局,使其更加紧凑。
之前:

之后:

源代码管理
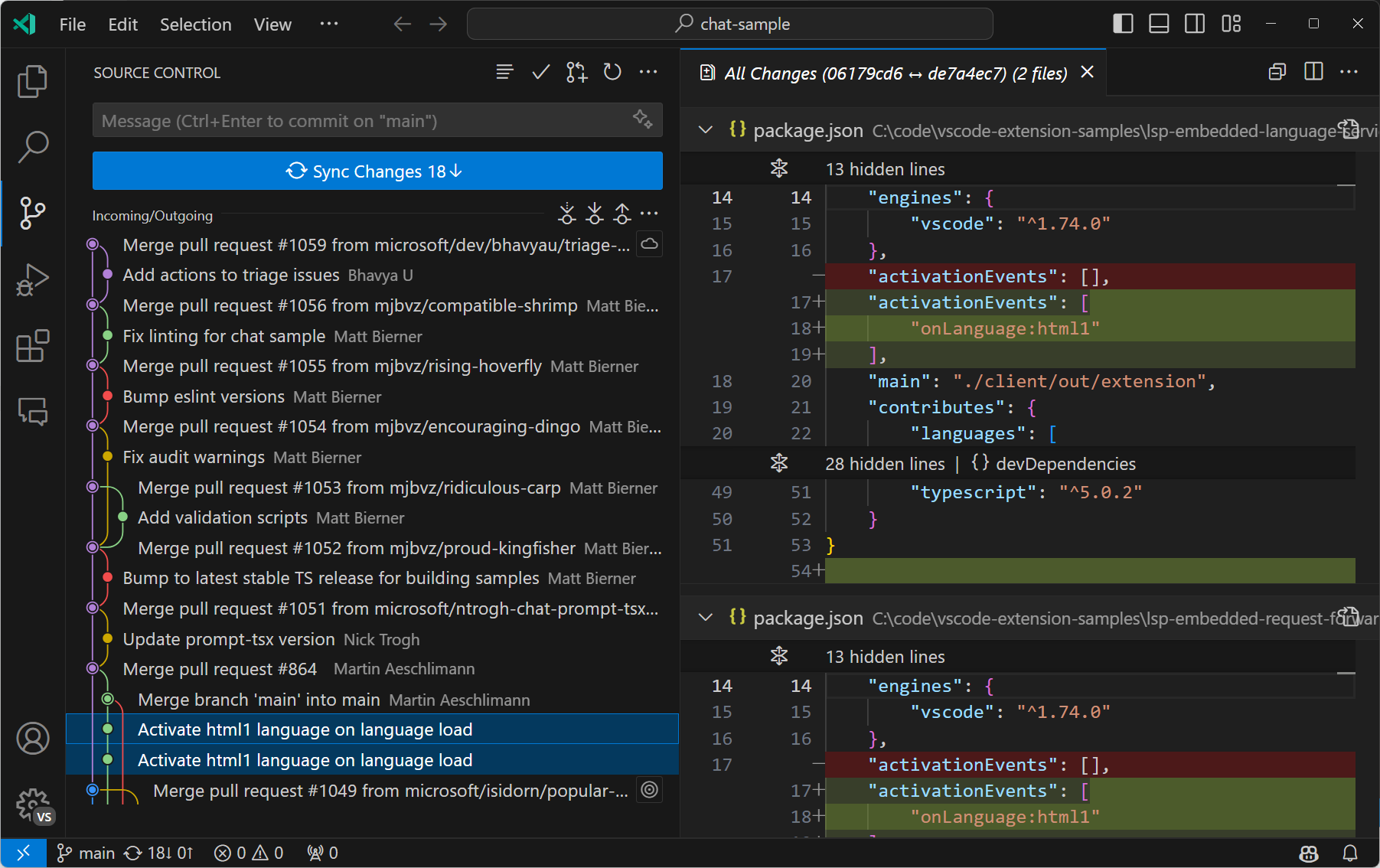
传入/传出更改图
在此里程碑中,我们启用了使用图表可视化传入和传出更改。图表包含当前分支、当前分支的上游分支以及可选的基线分支。图表的根是这些分支的共同祖先。
我们对历史项悬停进行了多项改进
- 启用了多选,以便查看属于同一分支的多个历史项中的更改。
- 向
...菜单添加了选项,用于过滤来自远程/基线分支的历史项。 - 为历史项添加了获取、拉取和推送操作。
试用一下,让我们知道您的想法!
您可以通过切换 scm.showHistoryGraph 设置来禁用传入/传出更改的图表可视化。

终端 Shell 集成
每次源代码管理操作以及作用于特定文件/文件夹的文件系统事件后,源代码管理视图都会刷新。当在集成终端中执行 git 命令时,命令完成与源代码管理视图刷新之间可能会有延迟。为了减少此延迟,从这个里程碑开始,我们正在使用终端 Shell 集成 API 来检测在集成终端中执行的各种 git 命令(例如,add、checkout、commit、fetch、pull、push 等)的成功完成,并刷新源代码管理视图。
Notebook
多单元格注释
Notebook 编辑器现在支持一次性切换一个或多个单元格的注释。通过选择一个或多个单元格容器,然后使用快捷键 ⌘/(Windows、Linux Ctrl+/) 来完成此操作。
终端
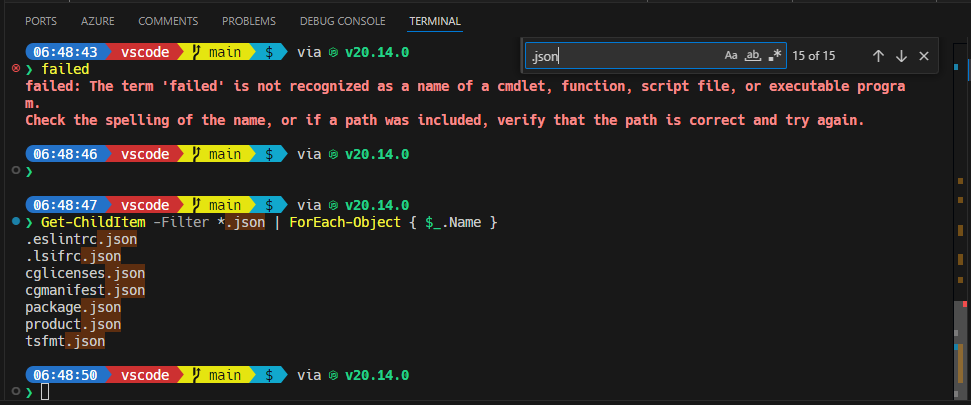
新滚动条
终端中的滚动条现在看起来就像编辑器中的滚动条一样。

概览标尺与以前一样,左侧为成功命令,中间为查找结果,右侧为失败命令。但现在它与滚动条滑块完美对齐。
调试
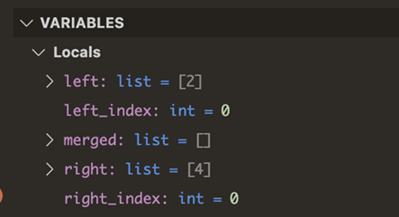
调试时显示变量类型
当 debug.showVariableTypes 设置打开时,VS Code 现在会在调试时显示变量的数据类型。

语言
粘贴时更新 Markdown 链接
VS Code 现在可以通过更新任何复制和粘贴文本中的链接来帮助您在 Markdown 文档之间移动文本块。借助此功能,VS Code 会修复所有相对路径链接、引用链接以及所有具有相对路径的图像/视频,以便它们在新文档中正常工作。
当您在两个 Markdown 文件之间复制和粘贴带有链接的文本时,此功能会触发。如果有可以更新的链接,您将在粘贴后看到粘贴小部件。选择粘贴并更新已粘贴的链接,VS Code 就会为您修复链接。
您可以通过将 markdown.updateLinksOnPaste 设置为 false 来完全禁用此功能。
在 CSS 中粘贴和拖放文件
您需要在 CSS 中使用图像吗?现在,您只需将图像文件拖放到 CSS 编辑器中,或将其复制并粘贴到 CSS 编辑器中,即可快速插入 url() 引用。
远程开发
该远程开发扩展使您能够使用开发容器、通过 SSH 的远程计算机或远程隧道,或Windows Subsystem for Linux (WSL) 作为功能齐全的开发环境。
亮点包括:
- GPG keyboxd 支持
- 本地端口范围配置
您可以在远程开发版本说明中了解有关这些功能的更多信息。
对扩展的贡献
GitHub Copilot
Copilot Chat GPT-4o 升级
我们将 Copilot Chat 视图从 GPT-4-Turbo 升级到了 GPT-4o,这是 OpenAI 目前最强大的模型。我们的实验表明,GPT-4o 显著增强了 Copilot 的编码能力,可在您的编辑器中直接提供更快、更准确、更高质量的代码和解释。在推出过程中这一点非常明显,因为开发人员越来越多地使用 Copilot Chat 视图并采纳了其更多的代码建议。
我们不断进行实验,以确定不同任务的最佳模型,平衡性能和能力,同时致力于质量、安全和保障。有关 GPT-4o 在 GitHub Copilot 中应用的更多详细信息,请查看GitHub 的更新日志。
聊天中的公共代码匹配
您可以允许 GitHub Copilot 返回可能匹配 GitHub.com 上公开可用代码的代码。当此功能对您的组织订阅或个人订阅启用时,Copilot 代码补全已为您提供有关已检测到匹配项的详细信息。我们正在努力在 Copilot Chat 中也显示这些公共代码匹配项。
我们正在为 Copilot Chat 用户逐步推广此功能。一旦它在您的机器上启用,您可能会在响应末尾看到带有查看匹配项链接的消息。如果您选择该链接,将打开一个编辑器,其中显示匹配代码引用的详细信息。

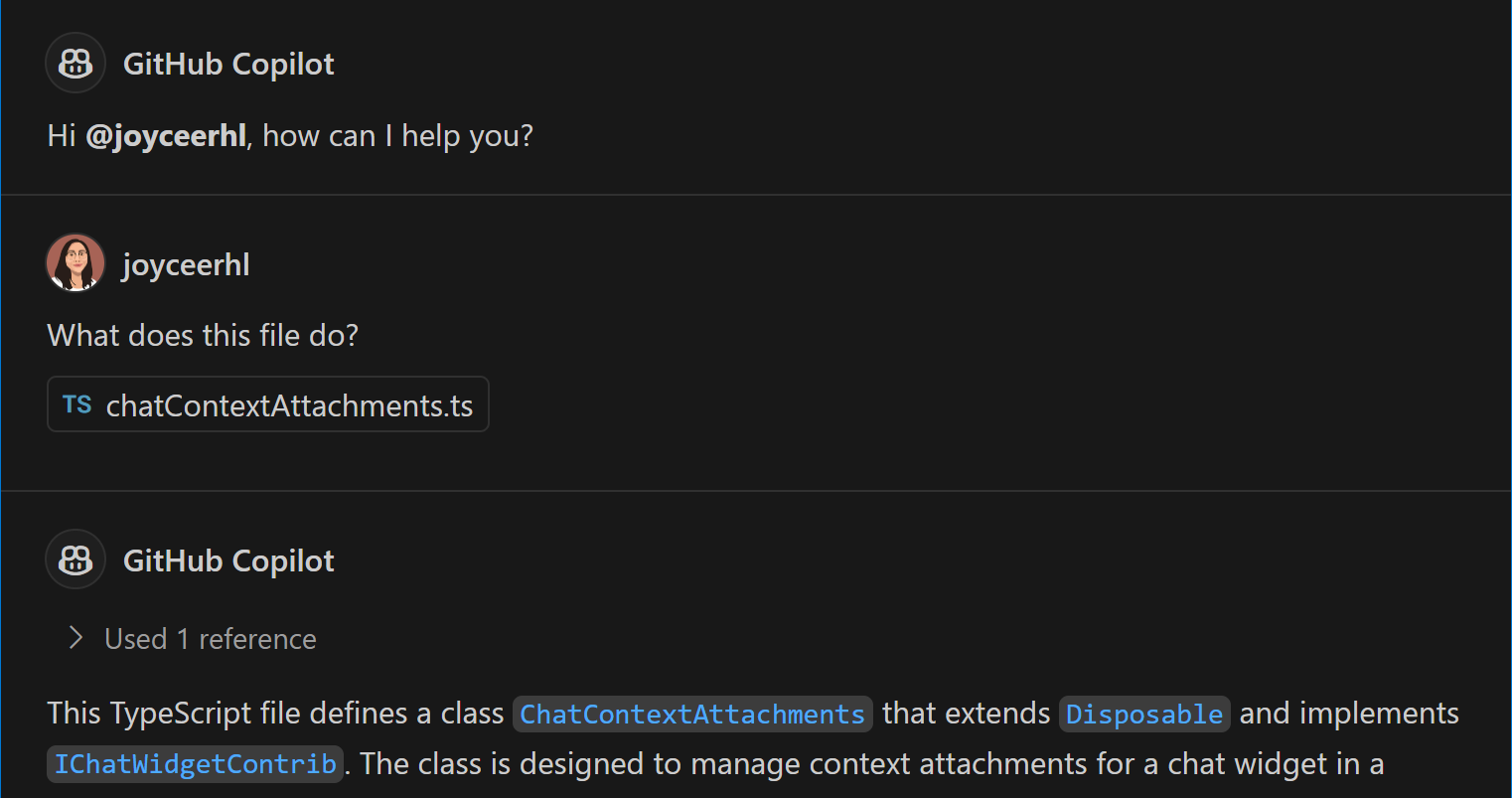
聊天请求中的附件
Copilot Chat 支持通过附加上下文(⌘/(Windows、Linux Ctrl+/))命令将显式附件添加到您的聊天请求中。这些现在将作为已提交聊天请求的一部分显示在聊天历史记录中。选择文件附件会打开编辑器中相应的文件的相应范围。

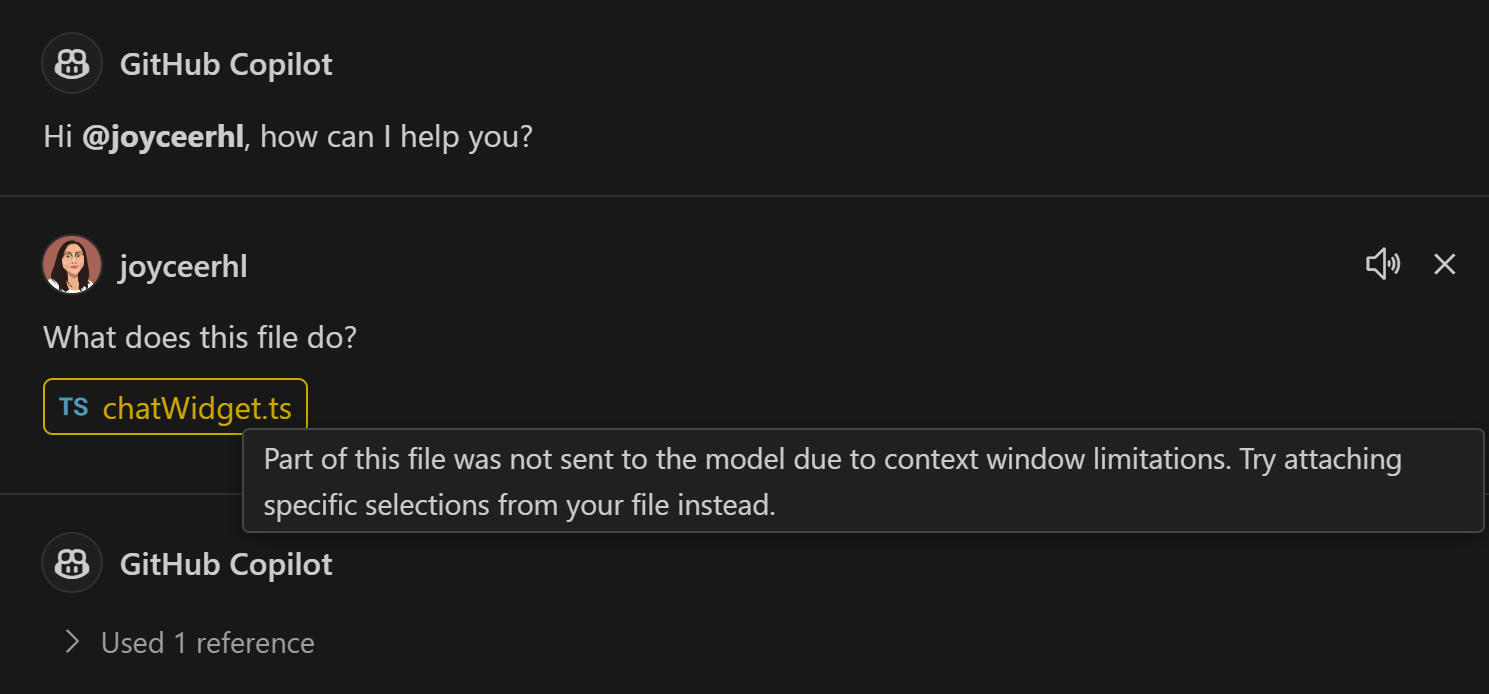
此外,现在当大量显式附件溢出上下文窗口时,我们会更清楚地说明它们被部分或完全省略的情况。

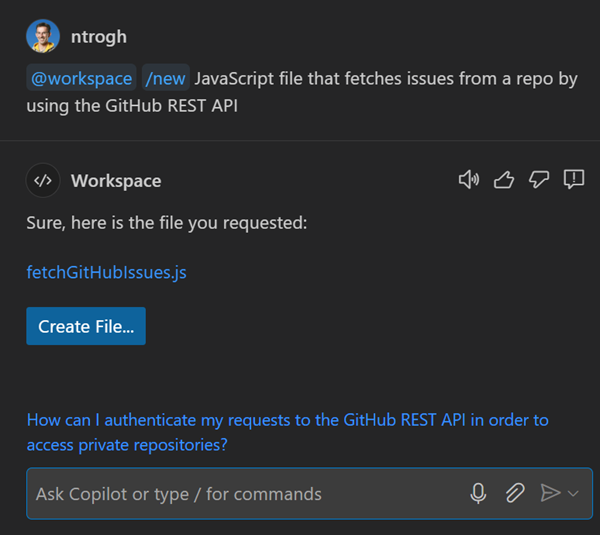
/new 的改进
我们更新了 /new 斜杠命令以支持快速文件生成。您可以使用聊天变量(例如 #selection)在文件或项目创建期间为 Copilot 提供额外的上下文。此外,/new 还得到了增强,以便能够在现有工作区中保存生成的文件和文件夹。

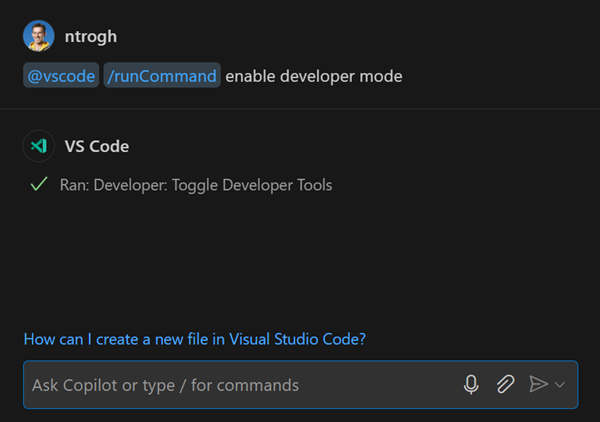
从聊天访问 VS Code 命令
@vscode 聊天参与者上的新斜杠命令 /runCommand 使您能够搜索和执行核心 VS Code 命令。例如,切换开发者工具

您可以通过 github.copilot.chat.runCommand.enabled 启用此新斜杠命令。
Python
使用 python-environment-tools 改进 Python 发现
在上一个版本中,我们宣布了 Python 环境工具,它重新设计了以性能为中心的 Python 发现基础架构。这种方法减少了执行 python 二进制文件来探测信息的需要,从而提高了性能。
从这个版本开始,我们将把这项增强功能作为一项实验推出。如果您有兴趣尝试一下,可以在您的用户 settings.json 中将 "python.locator" 设置为 "native",然后重新加载您的 VS Code 窗口。访问 python-environment-tools 仓库以了解有关此功能、正在进行的工作以及提供反馈的更多信息。
显示原生 REPL 的执行状态
实验性的原生 REPL("python.REPL.sendToNativeREPL": true)现在根据执行结果显示成功/失败 UI,类似于 Jupyter 单元格中的 UI。此外,我们还进行了改进,以便不再显示未生成输出的单元格上的空行。
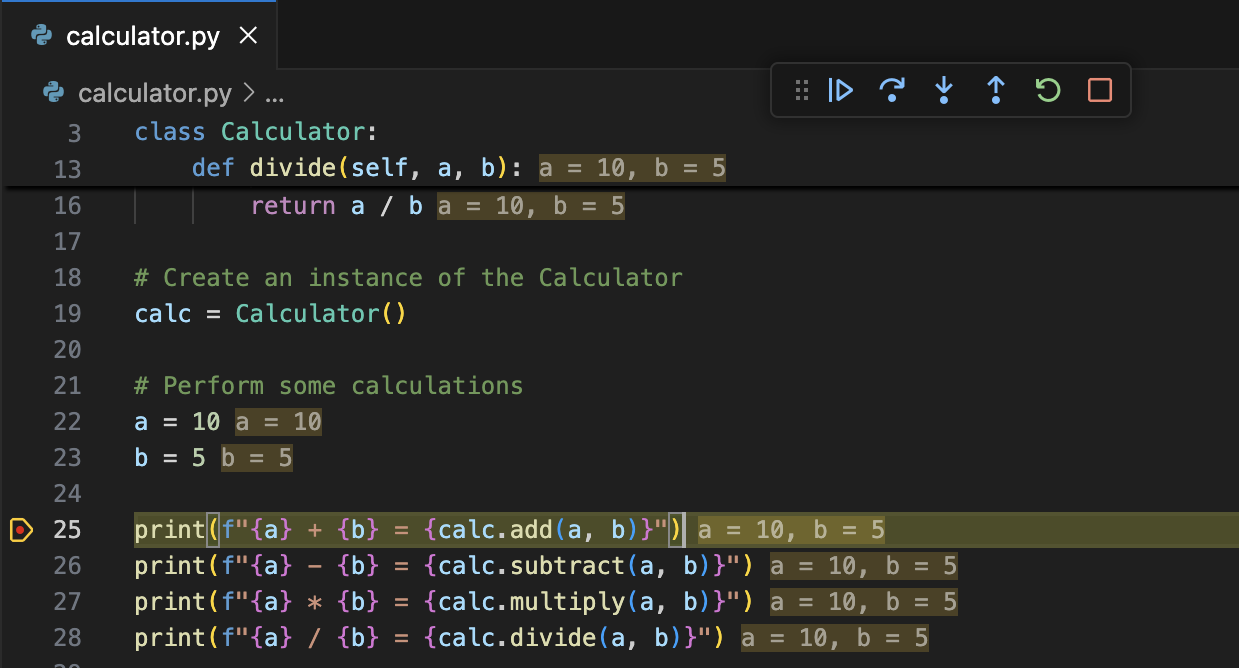
源代码中的内联变量值
Python 调试器扩展引入了内联值功能,以增强您的 Python 调试体验。使用内联值,您可以在调试会话期间在编辑器中直接看到变量的值,紧邻相应的代码行。这有助于您快速了解程序的当前状态,而无需将鼠标悬停在变量上或检查“运行和调试”视图中的“变量”部分。

要启用此功能,请在您的用户设置中将配置值 debugpy.showPythonInlineValues 设置为 true。
注意:此功能目前处于探索状态,仍在进行改进。请在 vscode-python-debugger 仓库中提供您可能有的任何反馈!
改进的调试欢迎视图
当编辑器中打开 Python 文件时,“调试欢迎”视图现在包含一个按钮,可快速访问自动 Python 配置。
GitHub 拉取请求和议题
GitHub Pull Requests 扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
- 通过已合并 PR 的拉取请求描述中的撤销按钮来撤销拉取请求
- 分支已被删除的 PR 现在可以在“拉取请求”视图中查看。
- 即使您检出了多个 PR,在 GitHub.com 上打开拉取请求操作仍然显示。
查看扩展 0.94.0 版本的更新日志,了解其他亮点。
扩展创作
网络代理的基本身份验证
使用 https Node.js 模块的扩展现在可以使用需要基本身份验证的网络代理。
预览功能
真正的内联差异
在此迭代中,我们引入了 diffEditor.experimental.useTrueInlineView 设置(默认关闭)。当您启用此设置并使用内联视图时,单行更改将在内联渲染。

这是在未启用此实验性标志的情况下内联视图的外观。

此功能是实验性的,预期未来会有变化。
VS Code 原生 PowerShell IntelliSense
VS Code 原生 PowerShell IntelliSense 实验性功能在此版本中得到了一些显著改进。要在 Windows 或 macOS 上启用此功能。
"terminal.integrated.suggest.enabled": true
除了功能更加可靠外,还进行了许多其他改进,如下所示。
补全不会被截断
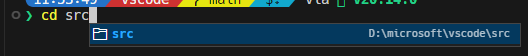
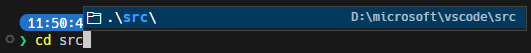
补全现在显示输入的确切内容,而不是截断的版本。例如,在搜索目录名称时,现在包含 .\ 并正确高亮显示。
之前:

之后:

优化了目录导航的补全
目录名称现在包含一个尾随的 \ 或 /,完成时会刷新新目录的补全。
配置 Enter 行为
新的 terminal.integrated.suggest.runOnEnter 设置使您能够配置 Enter 行为,以便在满足某些条件时运行命令。以下值可用:
"always":始终在Enter时运行。"exactMatch":当建议完全输入时,在Enter时运行。"exactMatchIgnoreExtension"(默认):当建议完全输入时,或当输入文件名但不包含扩展名时,在Enter时运行。"never"(旧行为):从不在Enter时运行。
此更改尤其重要,以避免破坏现有的肌肉记忆,因为这通常会导致与未启用该功能时相同的击键次数。一个很有用的例子是运行 cd ..。在此更改之前,您需要输入 cd ..<enter><enter>,但现在只需按一次 Enter,这要归功于此新设置。
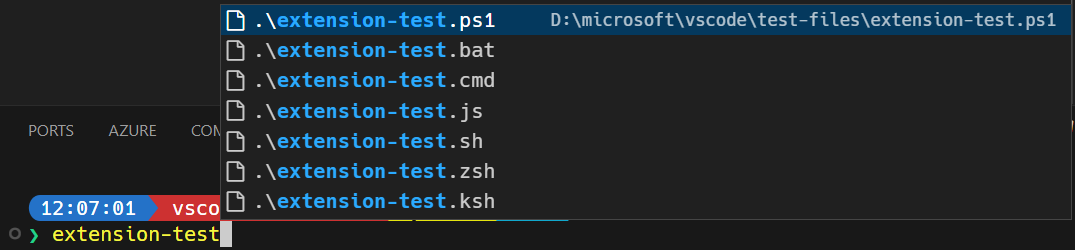
改进的文件补全
文件补全现在按文件名长度升序、文件名字母顺序,然后按文件扩展名字母顺序排序。作为命令(而不是参数)运行的文件补全现在也会获得提升,具体取决于其文件扩展名和当前操作系统。例如,.ps1、.bat 和 .cmd 文件在 Windows 上运行时会获得提升,这使它们在列表中显示得更高。

这些更改不仅提高了顶部项目的相关性,还通过使行为更接近原生 PowerShell 选项卡补全来帮助肌肉记忆。例如,在 Windows 上 VS Code 代码库中经常运行的命令是 ./scripts/code.bat。通过这些更改,./sc<tab>/c<enter> 会补全并运行 ./scripts/code.bat。
全局补全缓存
命令的全局补全会在会话之间缓存,这显著提高了 Shell 启动性能。这也解决了重新连接的终端补全无法正常工作的问题。目前,可以通过运行 Terminal: Clear Suggest Cache 命令来清除和刷新这些缓存。在 Intel i7-12700KF 上测量,这使得激活 Shell 集成所需的时间从约 600 毫秒减少到约 50 毫秒。
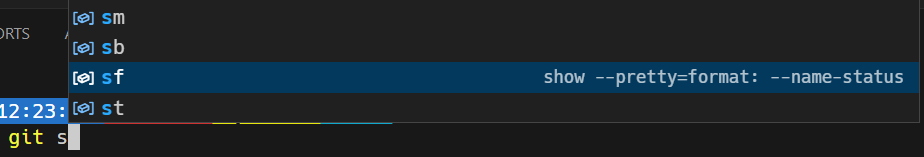
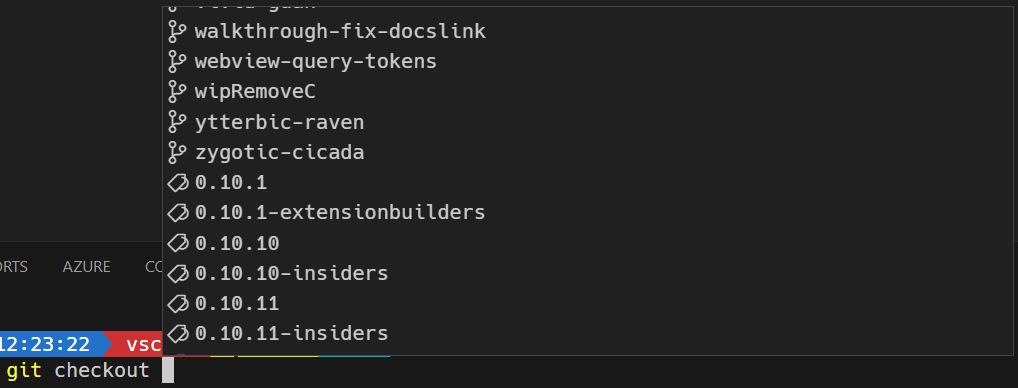
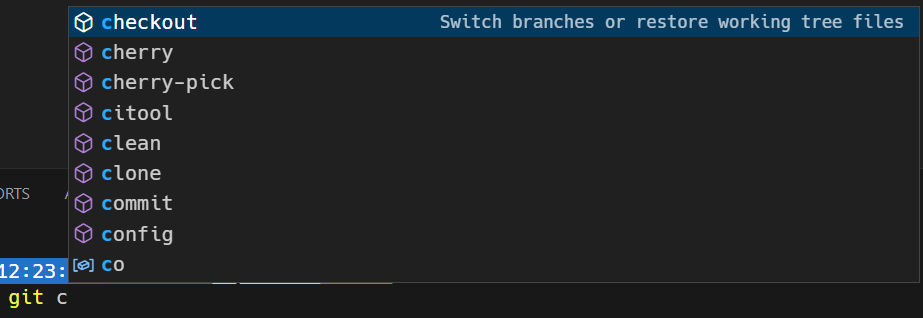
PowerShell 中的内置终端补全
我们现在提供 git 的内置补全。这些补全基于 posh-git 项目,但进行了一些通用和 VS Code 特定的改进。这是一个补全功能的示例:
其他一些改进包括:
-
别名在其展开状态下显示在右侧

-
用于分支、标签、暂存和远程的 Git 特有图标

-
右侧的子命令描述

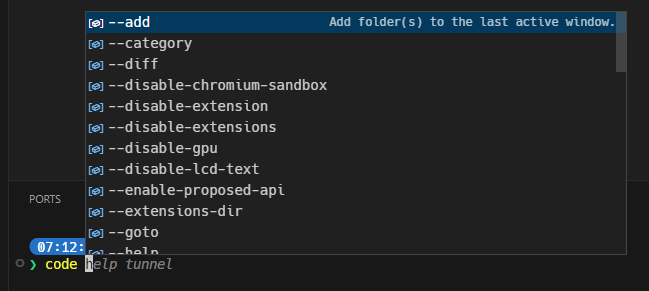
我们还提供 code 和 code-insiders 的内置补全,尽管这些非常基础,将在未来的版本中进行改进。

这些补全可能与其他 PowerShell 模块中的补全冲突。您可以使用以下设置禁用它们:
"terminal.integrated.suggest.builtinCompletions": {
"pwshCode": false,
"pwshGit": false
}
TypeScript 5.6 支持
此版本包含对即将发布的 TypeScript 5.6 版本的支持。请查看 TypeScript 5.6 迭代计划,了解此版本的内容详情。
要开始使用 TypeScript 5.6 的预览版本,请安装 TypeScript Nightly 扩展。分享您的反馈,并告诉我们您是否遇到 TypeScript 5.6 的任何 bug。
提议的 API
QuickInputButtonLocation 用于将按钮显示在输入框的右侧
在此里程碑中,我们为 QuickInputButton 引入了一个提议的 API,该 API 允许扩展选择按钮的渲染位置。选项包括:
Title:这会将按钮渲染在快速选择的标题栏中。这是默认行为,并保持按钮的现有行为。Inline:这会将按钮渲染在输入框的右侧。如果您不打算在标题栏中使用任何内容,但希望显示按钮,这将很有用。
此功能已在 Git 扩展的创建分支输入框中采用,您可以通过 git.branchRandomName.dictionary 启用它。
请查看 vscode#221397 了解更多信息和更新。
测试增强功能
将代码与测试关联
我们正在开发一项 API,该 API 使扩展能够将代码与测试相关联,反之亦然。这允许用户在两者之间跳转,并使诸如在光标处运行测试之类的操作也能在实现代码中工作。随着 API 的发展,我们预计会构建更多体验。
请查看 vscode#126932 了解更多信息和更新。
测试失败时的调用堆栈
我们正在开发一项 API,该 API 使将丰富的调用堆栈与单元测试失败相关联。这使用户能够一目了然地看到导致失败的代码。
请查看 vscode#214488 了解更多信息和更新。
可归因测试覆盖率
我们正在开发一项 API,用于按测试基础分配测试覆盖率。这使您能够看到哪些测试运行了哪些代码,从而过滤编辑器中显示的覆盖率以及“测试覆盖率”视图中的覆盖率。
请查看 vscode#212196 了解更多信息和更新。
搜索 API
在过去的几个月里,我们一直在努力最终确定三个提议的搜索 API。
FindTextInFiles:使用 VS Code 的文本搜索在工作区文件中查找文本。FileSearchProvider:为无法使用 VS Code 现有搜索功能正确搜索的自定义文件方案提供文件搜索结果。例如,当在虚拟文件系统中的快速打开中搜索时,可能会显示扩展提供的结果。TextSearchProvider:类似于FileSearchProvider,但用于文本搜索结果。例如,当在虚拟文件系统中的搜索视图中搜索时,可能会显示扩展提供的结果。
此外,我们正在改进 workspace.findFiles API,该 API 使用 VS Code 的工作区文件搜索来查找文件。新版本应该提供更多选项,并且应该更清晰地处理排除选项。当引入重构后的版本时,现有的函数签名仍应可用。
此表说明了不同 API 的相关性。
| 使用 API 查找 | 使用 API 提供结果 | |
|---|---|---|
| 文件 | FindFiles | FileSearchProvider |
| 文件中的文本 | FindTextInFiles | TextSearchProvider |
如果您有兴趣,请访问上面的链接以提供反馈!
网站
我们重新设计了 VS Code 网站,并增加了对浅色和深色主题的支持。

网站的新设计默认使用您的系统主题(浅色或深色模式),您也可以通过右上角的太阳/月亮图标手动切换。

我们期待您的反馈!请在 vscode-docs 仓库 中提交功能请求或 bug。
工程
将 Markdown 语言服务器移至单独的仓库
我们将为 VS Code 内置 Markdown IntelliSense 提供支持的语言服务器移至 其自己的仓库。以前,该项目是从 VS Code 主仓库的一个子文件夹发布的。此更改使为项目做出贡献更加容易。
该项目仍在 npm 上以相同的名称发布:vscode-markdown-languageserver。
关于 VS Code 使用 ESM 的进展
在此里程碑中,我们重新开始进行 VS Code 核心采用 ESM 的工作。我们未来的目标是使用 ECMAScript Modules (ESM) 加载并完全放弃 AMD。这是一项多里程碑的努力,将使整体代码加载和打包现代化。
xterm.js 依赖于 VS Code
终端中新的滚动条需要大量的幕后工作。VS Code 中的终端是基于 xterm.js 开源项目构建的,在其即将发布的版本中,还将包含 VS Code 代码库的一小部分,特别是 base/ 文件夹的一部分。
Electron 30 更新
在此里程碑中,我们将 Electron 30 更新推广给我们的稳定版用户。此更新附带 Chromium 124.0.6367.243 和 Node.js 20.14.0。我们要感谢所有在 Insiders 版本上自行测试并提供早期反馈的人。
关于调用 .bat 或 .cmd 文件时 API 更改的通知
此 Electron 更新随附的 Node 版本包含一项 **重大更改**,以响应 CVE,如果您在 Windows 上执行 .bat 或 .cmd 文件,这可能会影响您。您可以使用 shell 选项调用这些文件时,遵循 Node.js 制定的 指南。
我们已主动通知可能受影响的扩展(基于简单的源代码扫描),但可能遗漏了您的扩展。如果您受到影响,在 Windows 上调用 .bat 或 .cmd 文件时会遇到 EINVAL 异常。有关如何处理这些问题的指导,请参阅 Node.js 文档。
我们建议扩展作者始终使用我们的 Insiders 版本测试他们的扩展,以提前发现这些更改。
值得注意的修复
- 211199 终端中的 Ctrl+c 在启用平滑滚动时不会滚动到最底部
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @manav014 (Manav Agarwal)
- @RedCMD (RedCMD)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart): 确保标题栏至少与 WCO 的边界矩一样高 PR #211440
- @aaronchucarroll: 为 markdown 编辑器和预览添加对 Github 风格的带分隔符的数学块的支持 PR #213750
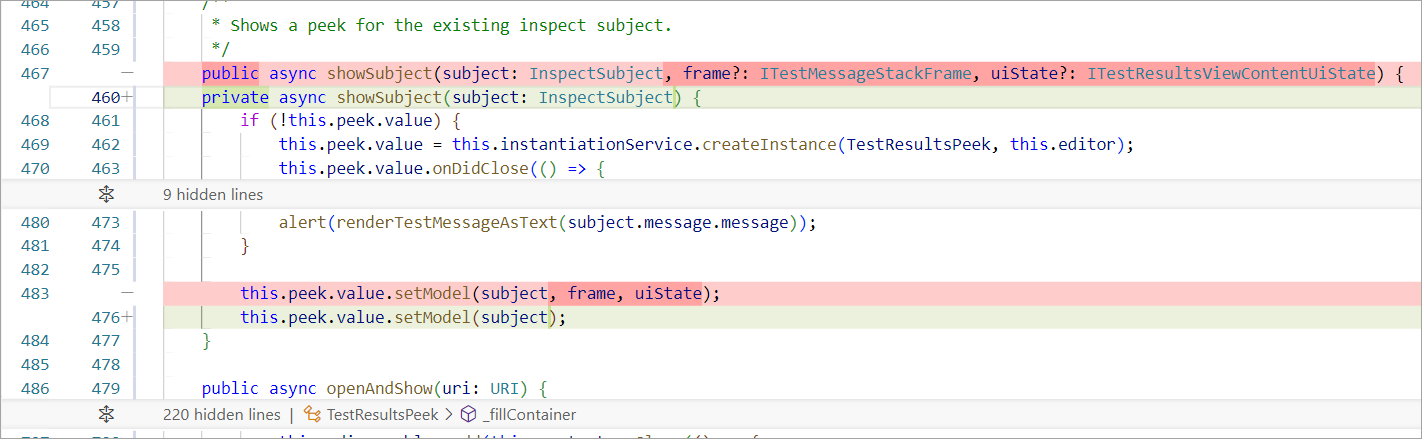
- @c-claeys (Cristopher Claeys): 修复服务实例化的指数级运行时 PR #218393
- @cobey (Cody Beyer): 添加用于标记的 js/py 库 PR #219213
- @etcadinfinitum (Lee Zee): shellscript: 将 .eclass 扩展注册为类似 shell 的扩展 PR #219631
- @gabritto (Gabriela Araujo Britto): [typescript-language-features] 添加诊断性能遥测 PR #220127
- @gjsjohnmurray (John Murray)
- 当
"workbench.localHistory.enabled": false时隐藏本地历史命令 PR #212936 - 隐藏位于顶部但未居中的面板最大化按钮 PR #221549
- 实现 /spam 问题分类命令 PR #221940
- 当
- @hotpxl (Yutian Li): 在 shell 集成脚本中使用内置本地命令 PR #221772
- @jeanp413 (Jean Pierre): 修复使用 vscode.env.asExternalUri 转发端口时端口标签未应用的问题 PR #220029
- @kapodamy (kapodamy): fix: 将正则表达式放在
shellIntegration-bash.sh脚本中的变量中 PR #221998 - @Krzysztof-Cieslak (Krzysztof Cieślak)
- 内联编辑 - 实现建议的并排渲染 PR #219444
- 内联编辑 - 并排渲染的 UI 修复 PR #221352
- 内联编辑 - 单词换行和滚动的 UI 修复 PR #223076
- @mering (Marcel): 在 Devcontainer 中设置 rust PR #221301
- @mxts (Teik Seong): 添加将终端停靠在顶部的选项 PR #207721
- @Parasaran-Python (Parasaran): 修复 #218254 PR #219312
- @rehmsen (Ole)
- 支持笔记本标记单元格的注释 PR #219657
- 显示笔记本单元格的第一个注释,无论其所有者是谁。 PR #219926
- 响应突变更新笔记本注释视图 PR #219927
- @scop (Ville Skyttä): 修复 bash 在
nounset模式下使用终端__vsc_first_prompt错误 PR #221980 - @SimonSiefke (Simon Siefke)
- feature: 添加设置,以决定是否在将文件拖放到资源管理器后自动打开文件 PR #213498
- 减少与编辑器相关的内存泄漏的影响 PR #219297
- fix: 扩展标签中的内存泄漏 PR #219726
- feature: 允许配置默认浏览器 PR #219885
- fix: SelectBoxList 中的内存泄漏 PR #221507
- fix: 设置控件中的内存泄漏 PR #221518
- fix: StickyScrollFocus 中的内存泄漏 PR #221622
- @syi0808 (Sung Ye In): fix(terminal): 添加滚动条时移除 fixedRows 行 PR #221976
- @tisilent (谢家龙)
- 添加图标。 PR #219816
- 窗口标题使用执行路径。 PR #221258
- 在 terminalService 中添加 revealTerminal 和 focusInstance PR #221684
- @wdhongtw (Weida Hong): 当 shell 类型未知时重置 shell-type 上下文 PR #221277
对 vscode-black-formatter 的贡献
- @shayhurley (Shay Hurley): 更新 README.md PR #524
对 vscode-hexeditor 的贡献
- @tomilho (Tomás Silva): fix: 移除重复的 webview/context PR #527
对 vscode-languageserver-node 的贡献
- @benmcmorran (Ben McMorran): 在 MarkdownString 中添加 supportThemeIcons PR #1504
对 vscode-markdown-tm-grammar 的贡献
- @RedCMD (RedCMD): 修复
FrontMatter集成 PR #162
对 vscode-pull-request-github 的贡献
- @Santhoshmani1 (Santhosh Mani ): Feature : 从 PR 描述节点添加在 Github 上打开 PR 的功能 PR #6020
对 vscode-textmate 的贡献
- @aleclarson (Alec Larson): feat: 添加子组合器 ">"(并修复一个特异性 bug) PR #233
对 debug-adapter-protocol 的贡献
- @dawedawe (dawe): 更新 overview.md 以链接到重命名的包 PR #489
对 language-server-protocol 的贡献
- @asukaminato0721 (Asuka Minato)
- @flaribbit (梦飞翔): 更新 servers.md PR #1968
- @PrasangAPrajapati (Prasang A Prajapati): 为 JCL LSP Server 添加实现者 PR #1955
- @StachuDotNet (Stachu Korick): 澄清 SemanticTokens payload 的 deltaLine 和 deltaStart PR #1966
对 monaco-editor 的贡献
- @ScottCarda-MS (Scott Carda): 更新 Q# 关键字 PR #4586
对 node-request-light 的贡献
对 python-environment-tools 的贡献
- @cclauss (Christian Clauss): interpreterInfo.py: 在一次操作中创建对象 PR #93
- @hamirmahal (Hamir Mahal): style: 简化字符串格式化 PR #88