2024 年 10 月 (版本 1.95)
安全更新:以下扩展有安全更新:ms-python.python 和 ms-vscode-remote.remote-ssh。
更新 1.95.1:此更新解决了这些问题。
更新 1.95.2:此更新解决了这些问题。
更新 1.95.3:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2024 年 10 月版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括:
- Copilot 编辑 - 快速迭代跨多个文件的大型更改
- Copilot 聊天位于辅助侧边栏 - 在工作时保持 Copilot 聊天打开并随时可用
- 多个 GitHub 帐户 - 同时登录 VS Code 中的多个 GitHub 帐户
- Copilot 代码审查 - 快速审查或对未提交的更改进行更深入的审查
- Pylance 的 Docstring - 为类或方法生成 docstring 模板
- 预览设置指示器 - 在设置编辑器中查看实验性和预览设置
- Copilot 扩展性展示 - 在 VS Code 中展示 Copilot 扩展性
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
GitHub Copilot
Copilot 功能可能会经历不同的早期访问阶段,这些阶段通常通过设置启用和配置。
-
实验性 - 查看实验性功能 (
@tag:experimental)此设置控制正在积极开发的新功能,可能不稳定。它可能会更改或删除。
-
预览 - 查看预览功能 (
@tag:preview)此设置控制仍在完善但已准备好使用的新功能。欢迎提供反馈。
使用 Copilot 编辑开始代码编辑会话
Copilot 编辑目前处于预览阶段
设置:github.copilot.chat.edits.enabled
通过 Copilot 编辑,您可以开始一个由 AI 驱动的代码编辑会话,在此会话中您可以快速迭代代码更改。根据您的提示,Copilot 编辑会在工作区中的多个文件之间建议代码更改。这些编辑直接应用于编辑器中,因此您可以在原位快速查看它们,并获得周围代码的完整上下文。
Copilot 编辑非常适合跨多个文件迭代大型更改。它将 Copilot 聊天的对话流程和内联聊天的快速反馈结合在一起,提供了一种统一的体验。在侧面进行持续的多轮聊天对话,同时受益于内联代码建议。
只需三个步骤即可开始使用 Copilot 编辑
-
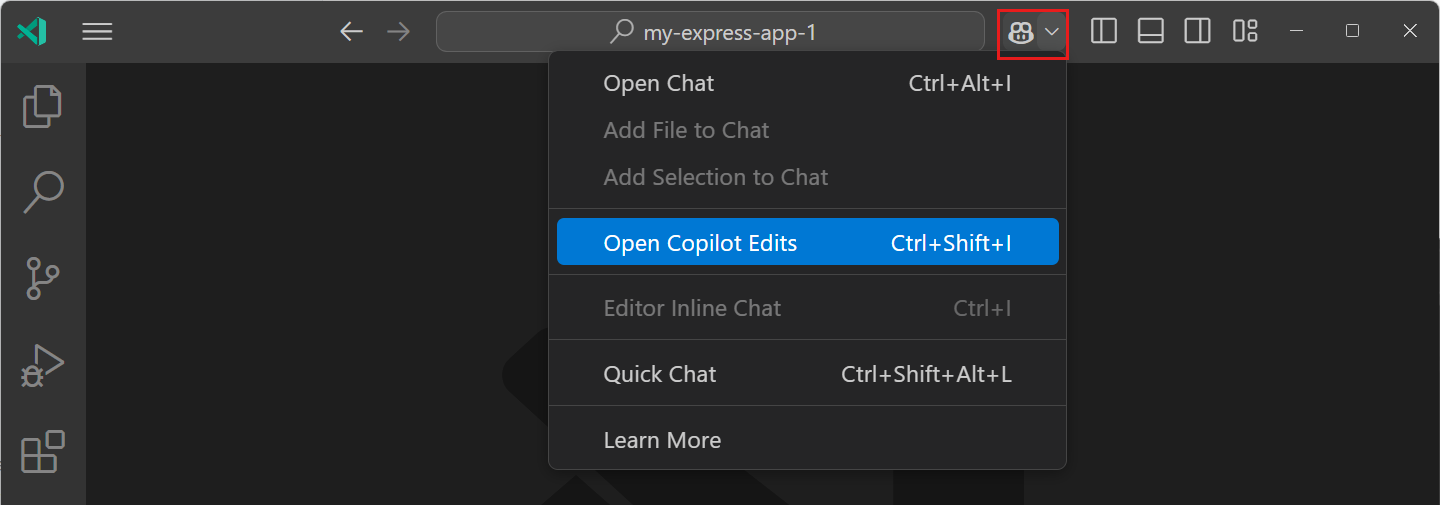
从“聊天”菜单中选择打开 Copilot 编辑,或按 ,开始编辑会话。

-
将相关文件添加到工作集中,以指示 Copilot 您要处理哪些文件。
-
输入提示,告诉 Copilot 您要进行的编辑!例如,
向所有页面添加一个简单的导航栏或使用 vitest 而不是 jest。
在我们的文档中获取有关Copilot 编辑的更多详细信息。立即尝试并通过我们的问题跟踪器提供您的反馈!
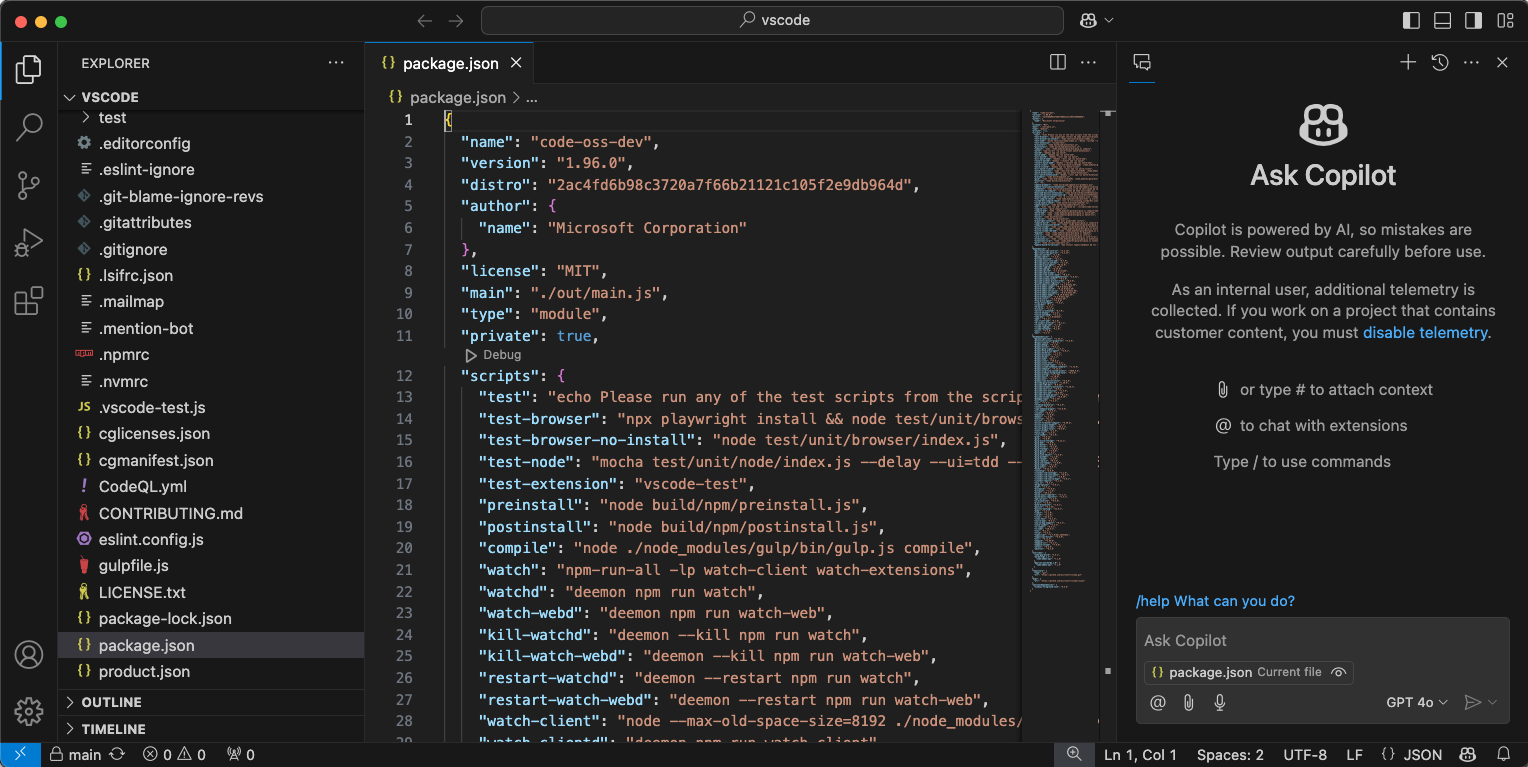
在辅助侧边栏中聊天
聊天视图的新默认位置是辅助侧边栏。通过使用辅助侧边栏,您可以随时打开聊天,同时仍可使用文件资源管理器或源代码管理等其他视图。这为您在 VS Code 中提供了更集成的 AI 体验。您可以使用键盘快捷键 ⌃⌘I (Windows、Linux Ctrl+Alt+I) 快速进入聊天。

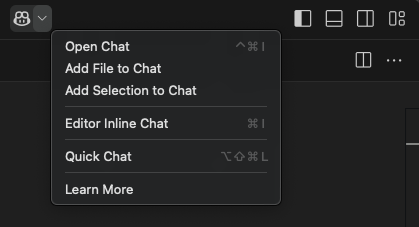
随着命令中心旁边引入新的聊天菜单,只需单击一下即可调出带有聊天的辅助侧边栏
聊天菜单让您可以访问 Copilot 聊天最常见的任务。如果您希望隐藏此菜单,则提供了新设置 chat.commandCenter.enabled。

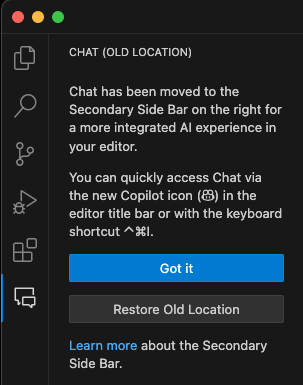
注意:如果您之前安装了 GitHub Copilot,则会在您之前聊天位置显示一个视图,如果您觉得更合适,可以将其恢复到旧位置。

Copilot 代码审查
Copilot 代码审查目前处于预览阶段
通过 Visual Studio Code 中的 GitHub Copilot 代码审查,您现在可以在编写代码时获得快速的 AI 驱动反馈,或者在推送之前请求审查所有更改。Visual Studio Code 中的 GitHub Copilot 代码审查目前处于预览阶段。立即尝试并通过我们的问题跟踪器提供反馈。
在 VS Code 中使用 Copilot 代码审查有两种方式
-
审查选择:要进行快速审查,请在编辑器中选择代码,然后从编辑器上下文菜单中选择Copilot > 审查并注释,或从命令面板中使用GitHub Copilot:审查并注释命令。(此功能处于预览阶段。)
-
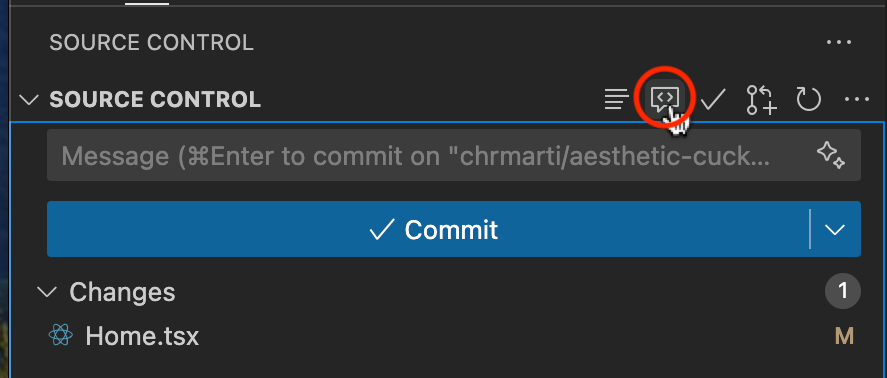
审查更改:要对所有未提交的更改进行更深入的审查,请在源代码管理视图中选择Copilot 代码审查按钮,您也可以在 GitHub.com 上的拉取请求中执行此操作。(加入候补名单,对所有 Copilot 订阅者开放)

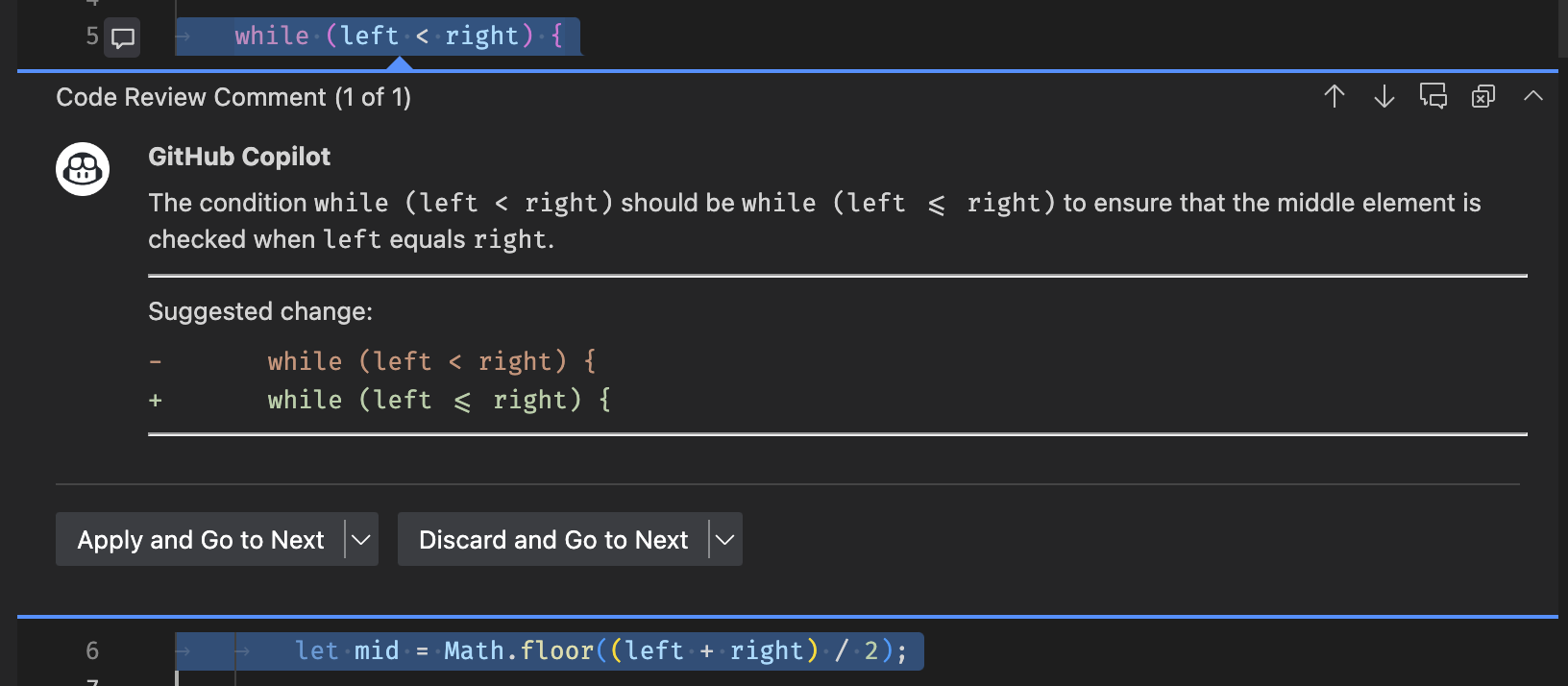
Copilot 的反馈会显示为编辑器中的注释,附加到您的代码行。如果可能,注释包括可操作的代码建议,您可以一键应用。

要了解有关 Copilot 代码审查的更多信息,请访问GitHub 代码审查文档。
Copilot 对代码选择的快速审查可以提供符合您的团队或项目特定实践的反馈,前提是您提供正确的上下文。在使用自定义审查指令审查选择时,您可以通过 github.copilot.chat.reviewSelection.instructions 设置定义这些特定要求。与代码生成和测试生成指令类似,您可以直接在设置中定义指令,也可以将它们存储在单独的文件中并在设置中引用它们。
以下代码片段显示了一个审查指令示例
"github.copilot.chat.reviewSelection.instructions": [
{
"text": "Logging should be done with the Log4j ."
},
{
"text": "Always use the Polly library for fault-handling."
},
{
"file": "code-style.md" // import instructions from file `code-style.md`
}
],
code-style.md 文件的内容示例
Private fields should start with an underscore.
A file can only contain one class declaration.
自动聊天参与者检测
设置:chat.experimental.detectParticipant.enabled
GitHub Copilot 有几个内置的聊天参与者,例如 @workspace,您可能还安装了其他贡献聊天参与者的扩展。
为了更轻松地使用自然语言的聊天参与者,Copilot 聊天将尽可能自动将您的问题路由到合适的参与者或聊天命令。
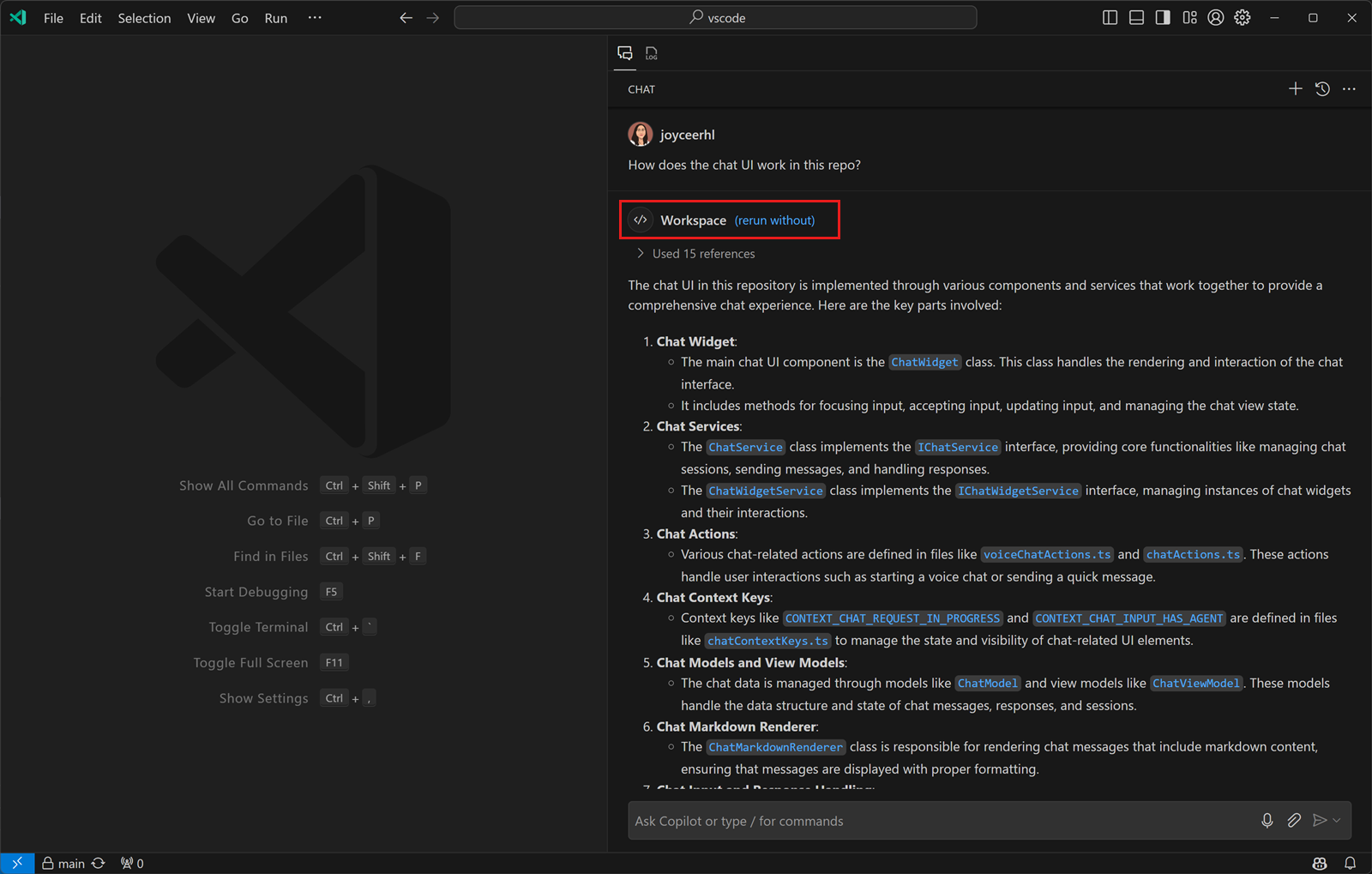
如果自动选择的参与者不适合您的问题,您仍然可以点击聊天响应顶部的不使用此选项重新运行链接,将您的问题重新发送给 Copilot。

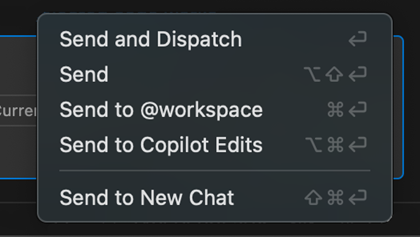
本月,我们还添加了一个操作,允许您按请求跳过此检测行为。当您输入聊天提示时,默认操作是发送并分派,其中包括参与者检测。如果您选择发送,请求将直接发送到 Copilot 聊天,并且不会自动分派给聊天参与者。

您还可以使用 chat.experimental.detectParticipant.enabled 设置完全禁用自动参与者检测。
控制当前编辑器上下文
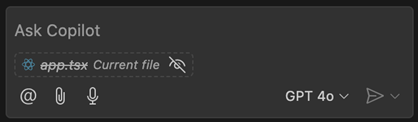
Copilot 聊天始终自动将您当前的选定内容或当前可见代码作为上下文包含在您的聊天请求中。大型语言模型 (LLM) 通常擅长理解一段上下文是否相关。但有时,当您提出的问题与当前编辑器无关时,包含此上下文可能会影响模型解释您问题的方式。
我们现在在聊天输入中显示一个特殊的附件控件,它提供有关编辑器上下文的提示,并允许您切换是否包含编辑器上下文。

编辑器上下文的行为没有变化。当活动编辑器有选定内容时,仅包含选定内容。否则,仅包含滚动到视图中的代码。您仍然可以通过使用回形针按钮或在聊天提示中键入 # 来附加其他文件或整个文件。
交互式工作区符号链接
Copilot 聊天的一个常见用例是询问有关工作区中代码的问题,例如使用 /tests 为选定的代码生成新的单元测试,或询问 @workspace 在项目中查找特定的类或函数。在此里程碑中,我们为 Copilot 在聊天响应中提及的任何工作区符号添加了增强链接。这些符号链接可以帮助您更好地理解 Copilot 响应并了解其中使用的符号。
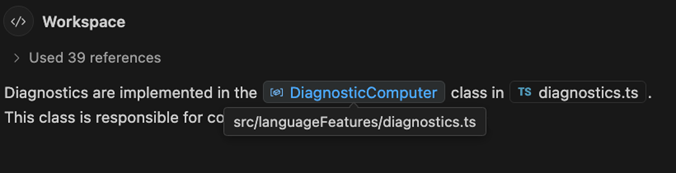
符号链接在响应中呈现为小药丸,就像我们上一个里程碑中添加的文件链接一样。要开始了解有关符号的更多信息,只需选择符号链接即可跳转到该符号的定义
您还可以将鼠标悬停在符号链接上以查看符号定义在哪个文件中

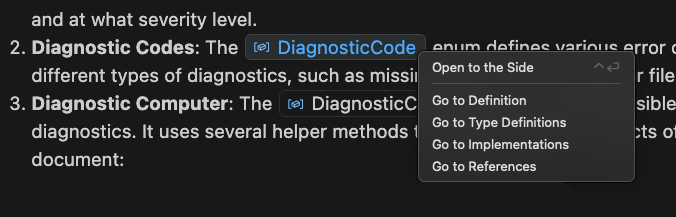
要开始更详细地探索符号,只需右键单击符号链接以调出带有选项的上下文菜单,例如转到实现和转到引用

基本符号链接应该适用于任何支持“转到定义”的语言。更高级的 IntelliSense 选项(例如“转到实现”)也需要对该语言的支持。请确保安装语言扩展,以获得 Copilot 响应中使用的任何编程语言的最佳符号支持。
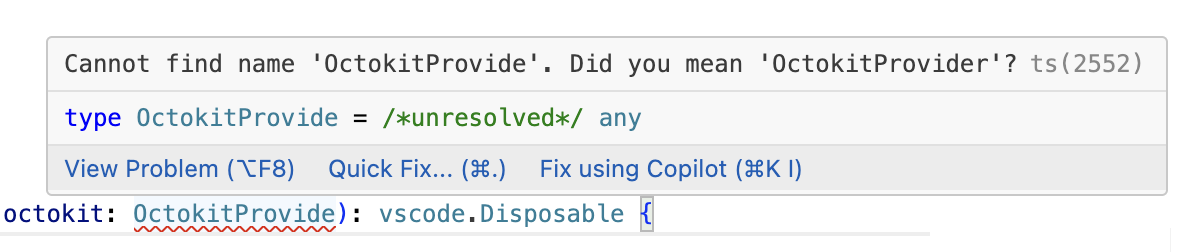
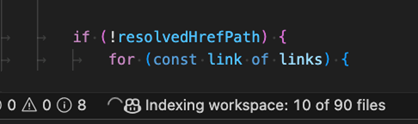
使用问题悬停中的 Copilot 动作进行修复
当您将鼠标悬停在编辑器中的问题上时,它现在包含一个使用 Copilot 修复问题的动作。此动作适用于有可用修复的问题,并且修复由 Copilot 生成。

工作区索引
@workspace 允许您询问有关当前项目中的代码的问题。这是通过 GitHub 的代码搜索或 VS Code 构建的智能本地索引实现的。在此里程碑中,我们添加了更多 UI 元素,让您了解此工作区索引的使用方式。
首先,新的GitHub Copilot: 构建本地工作区索引命令允许您明确开始索引当前工作区。此索引通常在您第一次提出 @workspace 问题时自动启动。通过新命令,您可以随时开始索引。该命令还支持索引更大的工作区,目前最多 2000 个文件(不包括被忽略的文件,例如 node_modules 或 out 目录)。
在构建索引时,我们现在还在状态栏中显示进度项

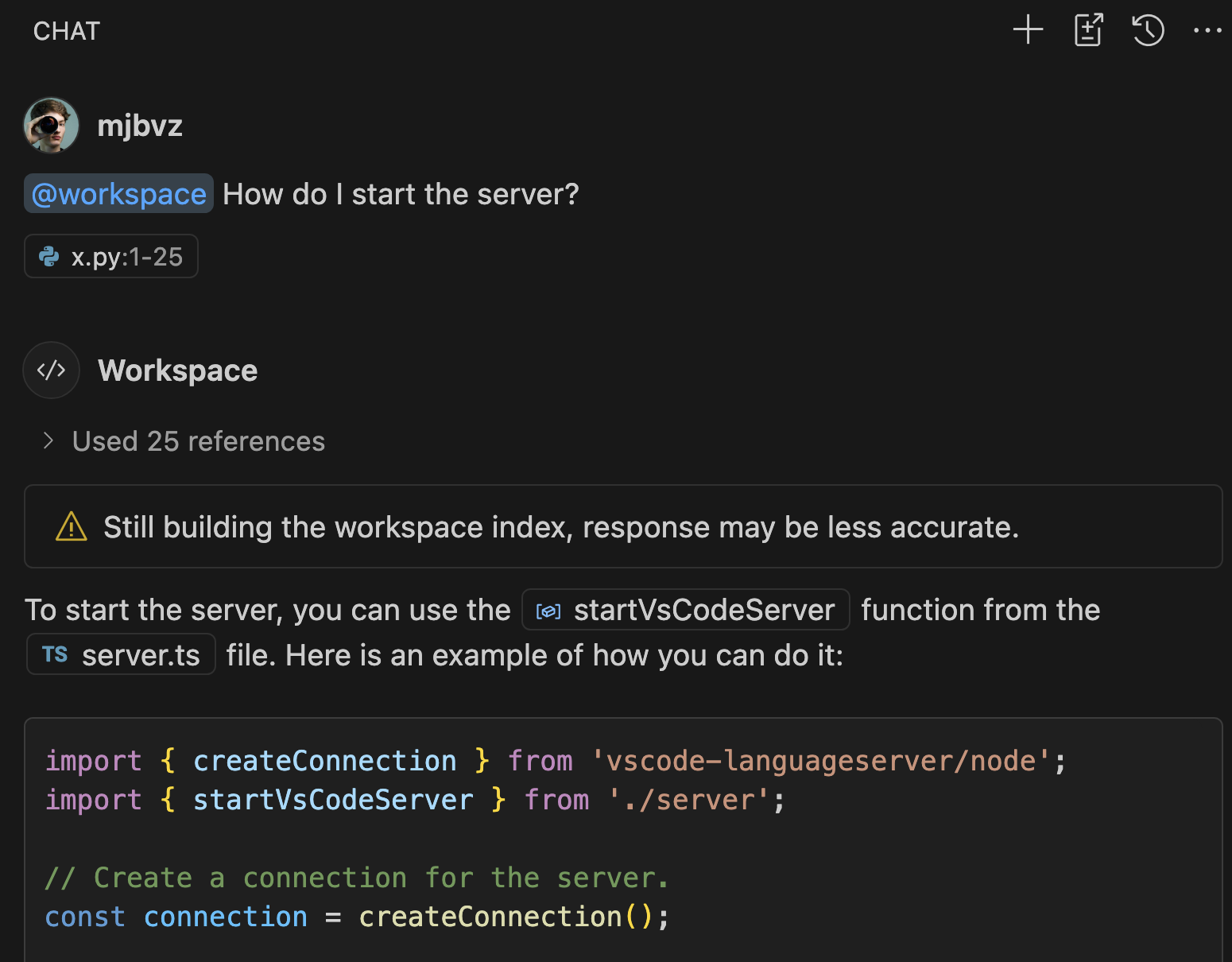
索引包含数百个文件的工作区可能需要一些时间。如果您在索引构建期间尝试提出 @workspace 问题,Copilot 不会等待,而是会尝试通过使用可以更快构建的更简单的本地索引来快速响应。当发生这种情况时,我们现在在响应中显示警告

请注意,在这种情况下,Copilot 仍然能够回答问题,尽管它使用了更简单的本地索引而不是更高级的索引。这通常是这样,尽管更模糊或复杂的问题可能只有在构建了更智能的索引后才能回答。还要记住,如果您的工作区由 GitHub 存储库支持,我们可以转而使用 GitHub 的代码搜索来回答问题。这意味着使用代码搜索而不是更简单的本地索引。
聊天跟进改进
设置:github.copilot.chat.followUps
为了在聊天视图中为聊天对话留出更多空间,我们使跟进提示更简洁,并且默认情况下,它们只在第一轮出现。配置 github.copilot.chat.followUps 设置以更改跟进提示何时出现
firstOnly(默认) - 跟进提示只在第一轮出现always- 跟进提示始终出现never- 禁用跟进提示
语义搜索按相关性排序(实验性)
设置:github.copilot.chat.search.semanticTextResults
上个月,我们引入了使用 Copilot 执行语义搜索的功能,以获取与您的查询语义相关的搜索结果。我们现在通过按相关性排序来改进了搜索结果。更相关片段中的关键字匹配被认为整体上更相关。
工作台
多个 GitHub 帐户
将上个月的功能升级为默认行为,现在可以在 VS Code 中同时登录多个 GitHub 帐户。

以下是您可能需要多个帐户的几个场景
- 使用帐户 1进行设置同步,使用帐户 2进行 GitHub 拉取请求扩展
- 使用帐户 1进行 GitHub 扩展(用于推送),使用帐户 2进行 GitHub Copilot
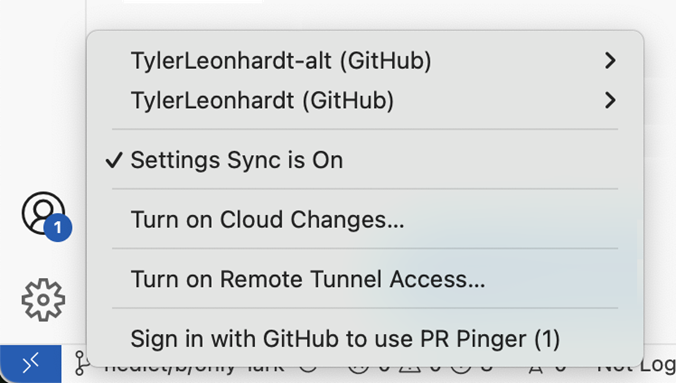
要使用此功能,只需触发登录操作(使用设置同步等内置功能或使用扩展),您将获得登录不同帐户的选项。此功能还与帐户首选项快速选择很好地结合,如果您以后需要更改所选帐户。
虽然大多数功能应该继续与您现有的扩展程序配合良好,但有些行为可能尚未与此多帐户世界完美兼容。如果您认为有改进的空间,请对这些扩展程序提出问题。借助相对较新的 vscode.authentication.getAccounts('github') API,扩展程序在处理多个帐户方面拥有很大的权力。
更改帐户首选项时添加其他帐户
上个月,我们引入了帐户首选项快速选择,这对于更改扩展程序的首选帐户非常有用,如果您出于任何原因需要更改它。
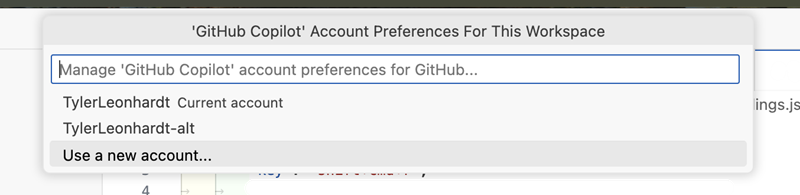
我们收到的反馈之一是希望有一种简单的方法来添加尚未登录的帐户。在此里程碑中,我们引入了一个新的快速选择项,使您能够做到这一点。使用使用新帐户...项开始身份验证流程,并一键将帐户首选项设置为该帐户。

设置编辑器中实验性和预览设置的指示器
以前,从“设置”编辑器中查看时,并不总是清楚哪些设置是实验性或预览的。为了突出实验性和即将推出的功能,设置编辑器现在在实验性和预览设置旁边显示指示器。您可以在设置编辑器搜索框中键入 @tag:experimental 或 @tag:preview 以相应地筛选设置。
扩展作者可以向其设置添加“实验性”或“预览”标签,以在设置编辑器中显示相应的指示器。
主题:浅粉色(在 vscode.dev 上预览)
更多配置文件图标
在此里程碑中,我们为配置文件添加了更多图标。您现在可以从更广泛的图标范围中进行选择,以自定义您的配置文件。
![]()
在面板中查看图标
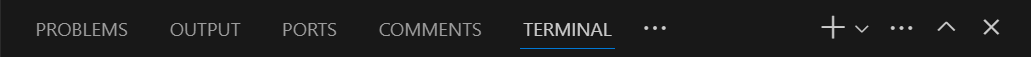
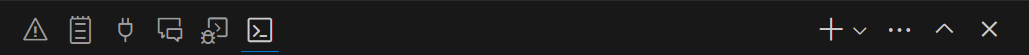
在工作台面板区域,视图通常在标题栏中显示为标签(例如,终端或输出)。但是,在较小的屏幕上,这些标签可能会超出可用空间,导致某些视图溢出到下拉菜单中。
为了解决这个问题,我们添加了一个新设置:workbench.panel.showLabels。禁用后,视图将显示为图标而不是标签,从而节省水平空间并减少溢出。
workbench.panel.showLabels: true

workbench.panel.showLabels: false

编辑器
出现次数高亮延迟
在此里程碑中,我们引入了设置 editor.occurrencesHighlightDelay,让您可以控制在编辑器中高亮显示出现次数之前的延迟。降低此延迟值可以使编辑器在处理语义高亮时感觉更响应。
Web 版 VS Code
VS Code for the Web 支持本地文件事件
当使用 Chrome 或 Edge 129 及更高版本时,使用本地文件夹打开 https://insiders.vscode.dev 现在支持文件事件。如果您在浏览器外部对打开的工作区的文件和文件夹进行更改,这些更改会立即反映在浏览器内部。
此功能利用了新的 FileSystemObserver 接口,该接口被提议作为 Web 的新 API。
对扩展的贡献
Copilot 扩展性展示
在此里程碑中,团队致力于构建几个扩展,以展示 VS Code 中的 Copilot 扩展性。这些扩展演示了以下功能
- 聊天参与者和工具 API
- prompt-tsx
- 如何利用 GitHub Copilot 提供的语言模型
尝试这些扩展,看看如何在您自己的扩展中扩展 Copilot。
| 扩展 | 链接 |
|---|---|
| GitHub 拉取请求 | 市场 |
| Copilot 的 Web 搜索 | 市场、源代码 |
| 使用 Copilot 生成 MermAId 图 | 市场 |
| Copilot 的数据分析 | 市场、源代码 |
| VS Code Commander | 市场 |
| Copilot 预览版 Vision | 市场 |
GitHub 拉取请求
GitHub 拉取请求扩展的 0.100.0 版本增加了 Copilot 集成
- 在聊天视图中使用
@githubpr聊天参与者来搜索问题、总结问题/拉取请求,并建议问题的修复。@githubpr使用了许多语言模型工具来完成此操作。 - 还有一个新的通知视图,显示 GitHub 通知,并有一个使用 Copilot 优先处理它们的动作。
要试用所有功能,您可以设置以下设置
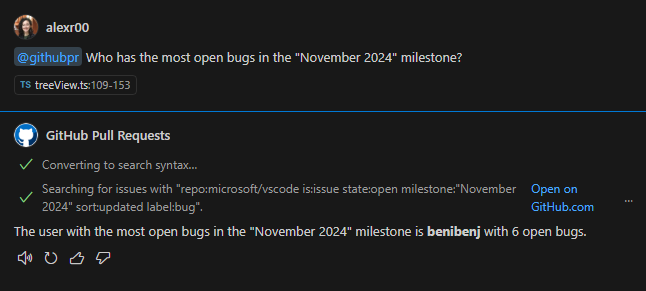
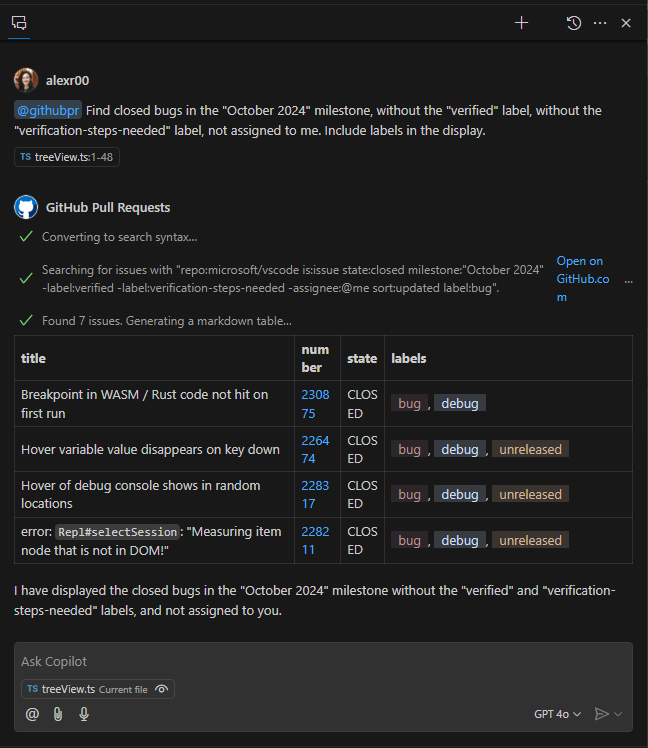
使用 Copilot 搜索问题
新的 @githubpr 聊天参与者可以在 GitHub 上搜索问题。

在显示问题时,@githubpr 会显示一个 Markdown 表格,并尝试根据搜索选择要显示的最佳列。

使用 Copilot 总结和修复
问题视图中列出的每个问题现在都有一个新操作,使用 Copilot 总结,它会打开聊天面板并总结所选问题。我们还添加了另一个操作,使用 Copilot 修复,它会总结所选问题并使用工作区上下文建议修复。
使用 Copilot 优先处理通知(实验性)
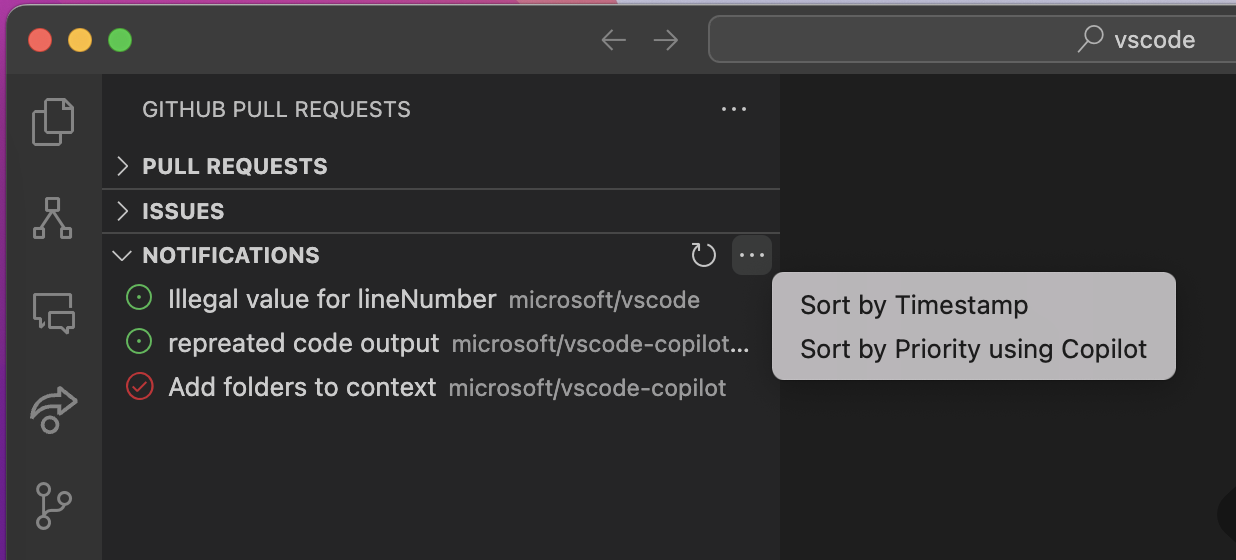
在此里程碑中,我们添加了一个实验性的通知视图,其中列出了您在所有存储库中的未读通知。默认情况下,通知按最近更新的降序排序,但您可以使用视图标题的 ... 菜单中的使用 Copilot 按优先级排序操作,让 Copilot 优先处理通知。选择每个通知会触发一个操作,使用 Copilot 总结通知。该视图还包含易于访问的操作,用于将通知标记为已读,或在 GitHub.com 上打开通知。

Copilot 的 Web 搜索
此扩展展示了
- 聊天参与者和工具 API
- prompt-tsx
- 如何利用 GitHub Copilot 提供的语言模型
源代码在此 GitHub 上可用。
描述
在 Copilot 中直接获取来自网络的最新和相关信息。
这由两个不同的搜索引擎之一提供支持,由 websearch.preferredEngine 配置
作为用户,您需要从这些服务之一获取 API 密钥才能使用此扩展。首次使用时,它会要求您提供该密钥,并使用 VS Code 的内置机密存储来存储它,也可以通过 VS Code 的身份验证堆栈进行管理,就像管理您的 GitHub 帐户一样。
聊天参与者
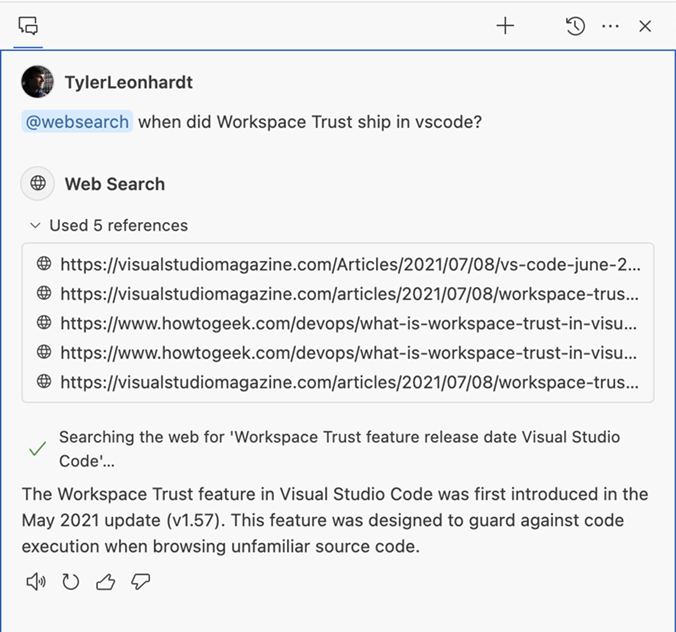
此扩展贡献了 @websearch 聊天参与者,它能够处理可能需要来自互联网的实时信息的问题。您可以使用 @websearch when did Workspace Trust ship in vscode? 手动调用它

聊天工具
此扩展还贡献了 #websearch 聊天语言模型工具,它类似于参与者,但对于在其他聊天参与者中提供来自网络的上下文很有用。例如
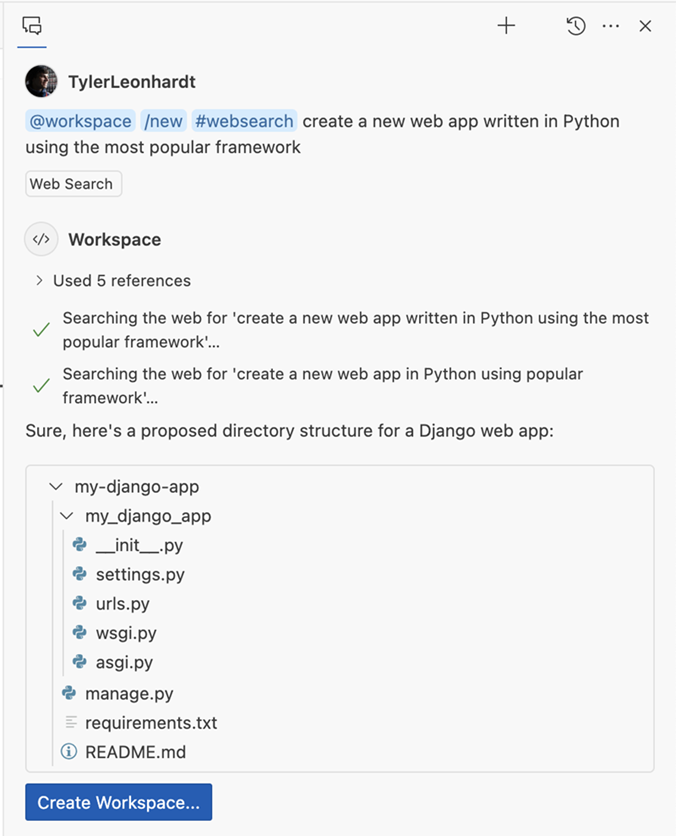
@workspace /new #websearch 使用最流行的框架创建一个用 Python 编写的新 Web 应用程序

此外,如果您正在开发自己的聊天参与者或工具,您可以通过 vscode.lm.invokeTool API 使用此聊天工具。
使用 Copilot 生成 MermAId 图
vscode-mermAId (vscode:extension/ms-vscode.copilot-mermaid-diagram) 扩展为 GitHub Copilot 贡献了一个新的聊天参与者,用于使用 Mermaid(一种受 Markdown 启发的图表工具)构建和修改代码的可视化效果。
创建和渲染图表
通过聊天对话创建任何类型的 Mermaid 支持的图表,并使用 /iterate 斜杠命令完善图表。特定图表可以使用斜杠命令,为模型提供额外指导。
某些图表类型(例如流程图)添加了链接,以指向为构建图表而收集的引用。
Mermaid 可视化大纲视图
打开可视化大纲视图以从活动编辑器动态生成图表。您可以进入聊天以进行更精细的控制。
聊天工具
此扩展贡献了一个工具,用于收集文件中或整个工作区中的符号信息,并且当安装此扩展时,其他聊天参与者可以使用它。
Copilot 的数据分析
Copilot 数据分析扩展赋能数据科学领域的人员。从清理 .csv 文件,到利用不同的统计度量、图表和预测模型进行更高级的数据分析,@data 聊天参与者通过为数据任务提供量身定制的见解和交互性,帮助做出更高级和更明智的决策。
此扩展贡献了一个工具,LLM 可以通过使用 Pyodide 请求执行 Python 代码并获取相关 Python 代码执行结果。它还能够智能地重试以在发生错误时获得更好或更合适的执行结果。您还可以将用于执行分析(或生成可视化)的代码导出到 Jupyter Notebook 或 Python 文件中。
您可以从市场下载该扩展,源代码在此 GitHub 上可用。
数据分析和可视化
- 给定一个 CSV 文件,输入一个提示,例如
分析文件 #<文件名>或编写一个更具体的提示(见下面的录音) - 提供后续提示以请求生成可视化,例如图表、绘图等
导出用于执行数据分析的代码
- 用于执行分析和生成可视化的 Python 代码可以查看
- 代码可以导出为 Jupyter Notebook 或 Python 文件
CSV 文件的编辑器和资源管理器集成
- 右键单击 CSV 文件以进行分析
- 打开 CSV 文件并使用 Copilot 图标分析文件
VS Code Commander 扩展
VS Code Commander 扩展 (vscode:extension/ms-vscode.vscode-commander) 在 VS Code 中充当您的私人助手。这个强大的工具使您能够使用会话式、自由格式的文本配置您的 VS Code 环境。使用 VS Code Commander,您可以
- 发现和探索各种设置和命令
- 根据您的需求定制您的开发环境
这些操作可以通过简单直观的聊天界面执行,比以往任何时候都更容易管理您的 VS Code 配置。
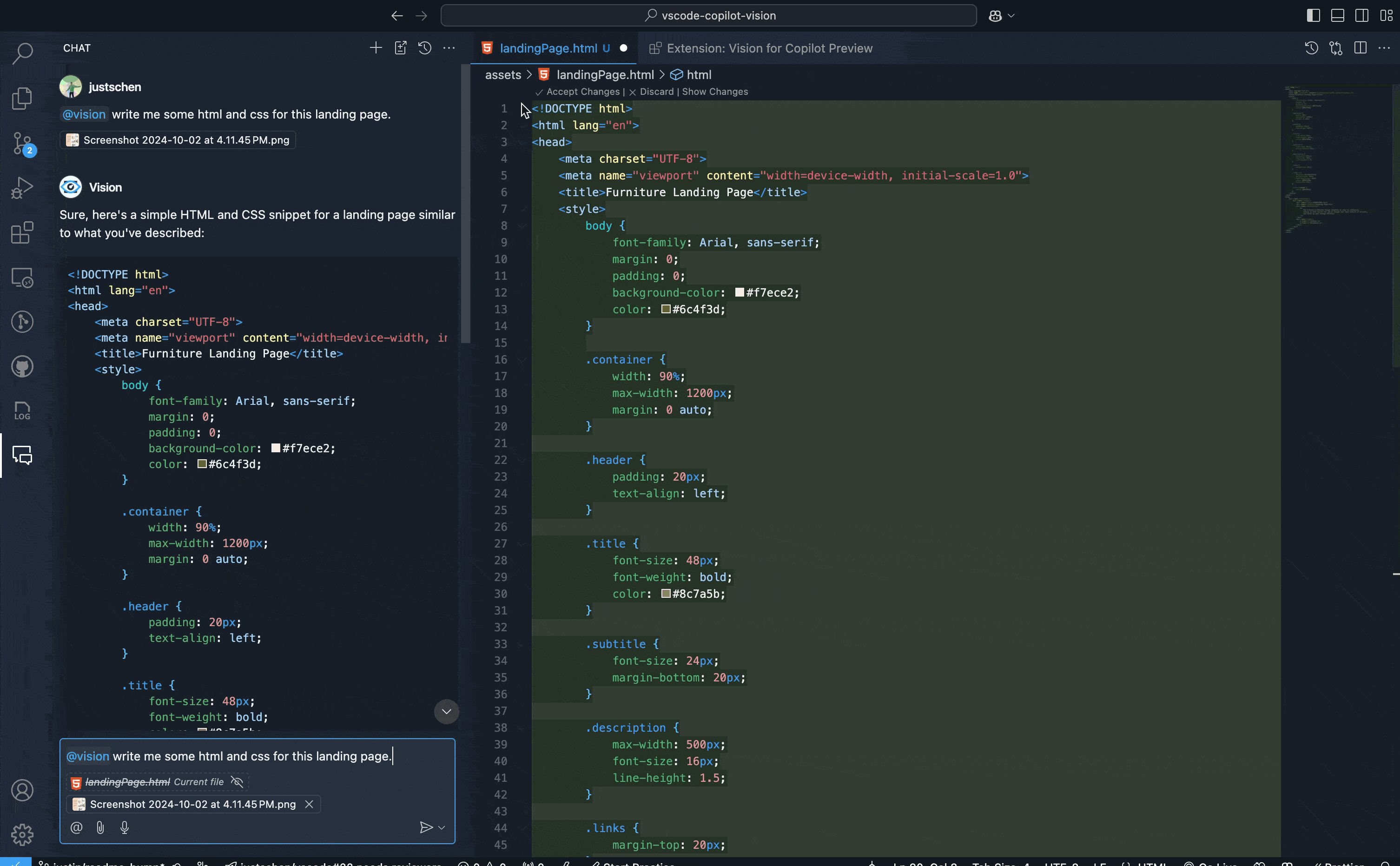
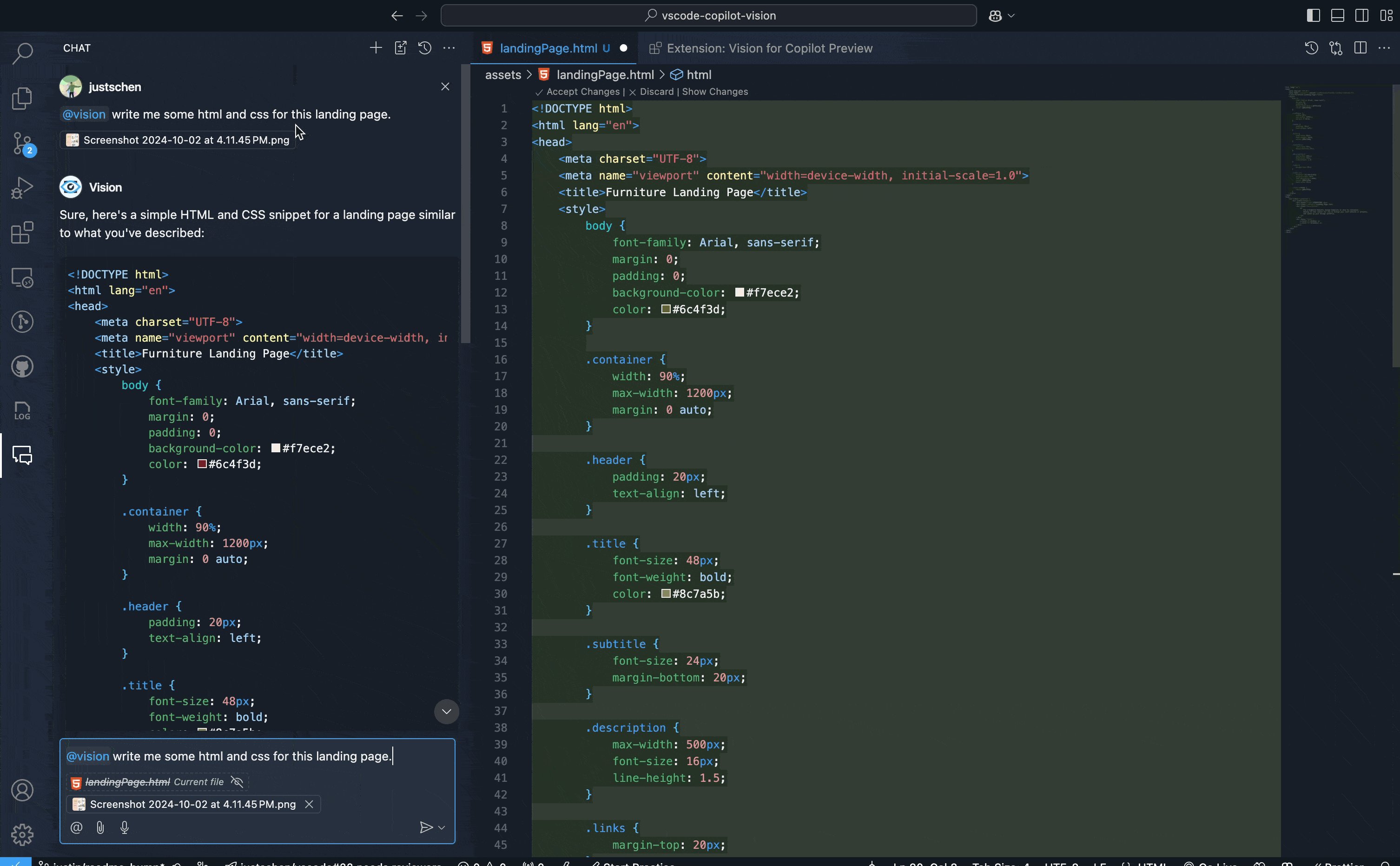
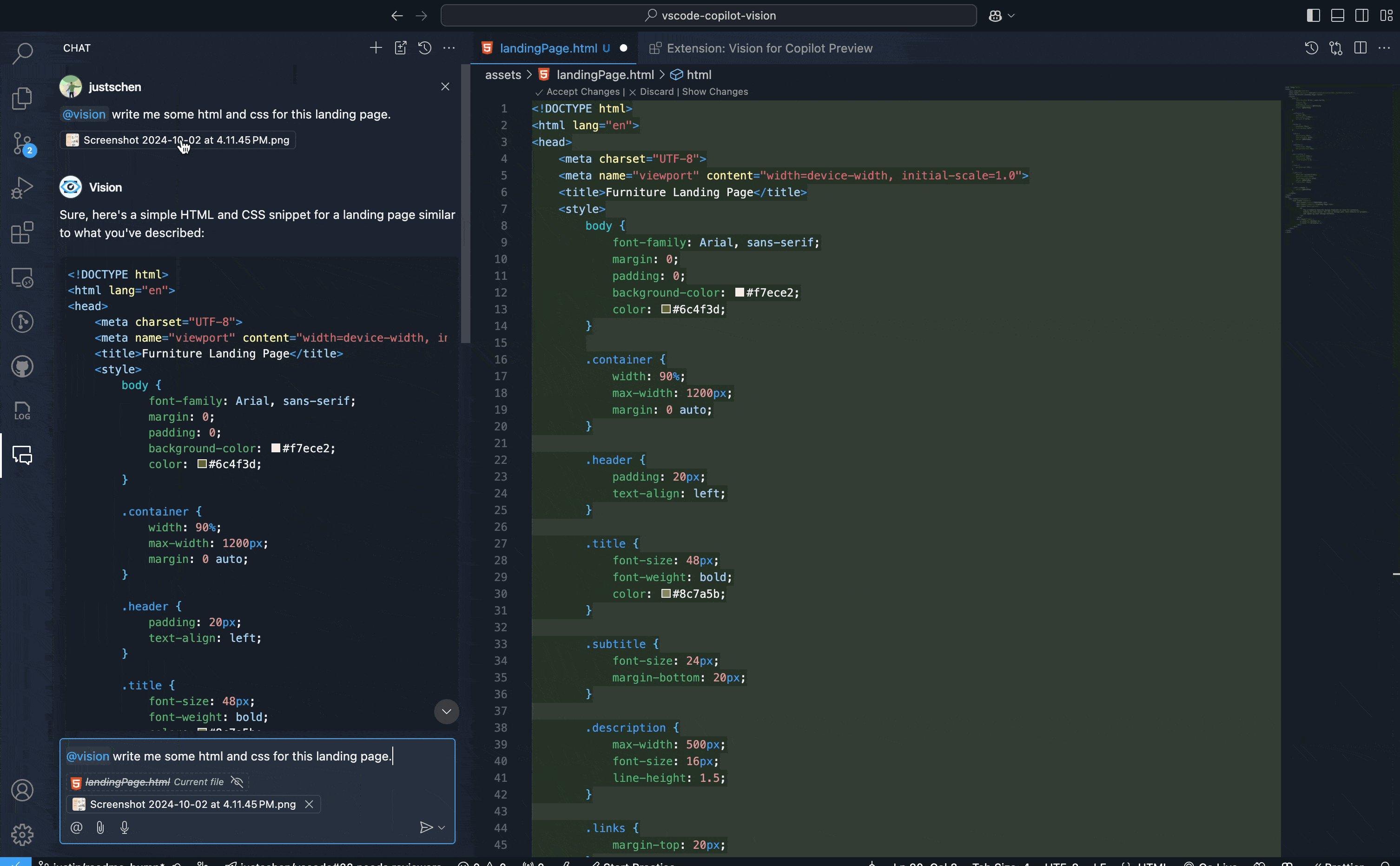
Copilot 预览版 Vision 扩展
Copilot 预览版 Vision 扩展 (vscode:extension/ms-vscode.vscode-copilot-vision) 使您能够将图像直接作为上下文输入,从而丰富对话并实现更动态、视觉支持的响应。此扩展最终将被弃用,以支持 Github Copilot 聊天中内置的图像流。
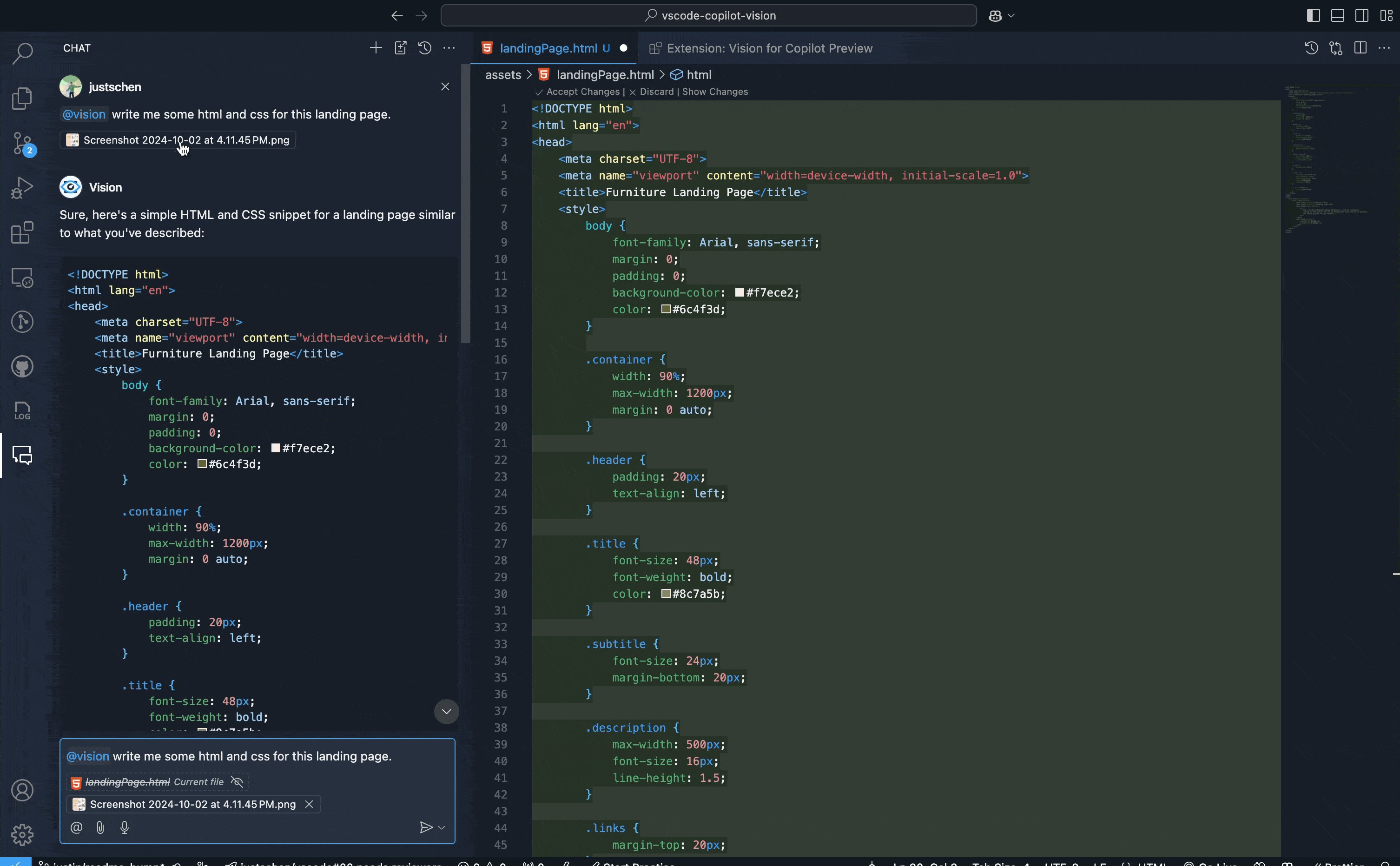
聊天中的视觉
目前,您可以通过使用自己的 OpenAI、Azure OpenAI、Anthropic 或 Gemini 密钥在聊天视图中体验图像附件流。通过从剪贴板轻松附加图像或直接将它们拖到聊天中来开始。

主题:Sapphire (在 vscode.dev 上预览)
带快速修复的视觉
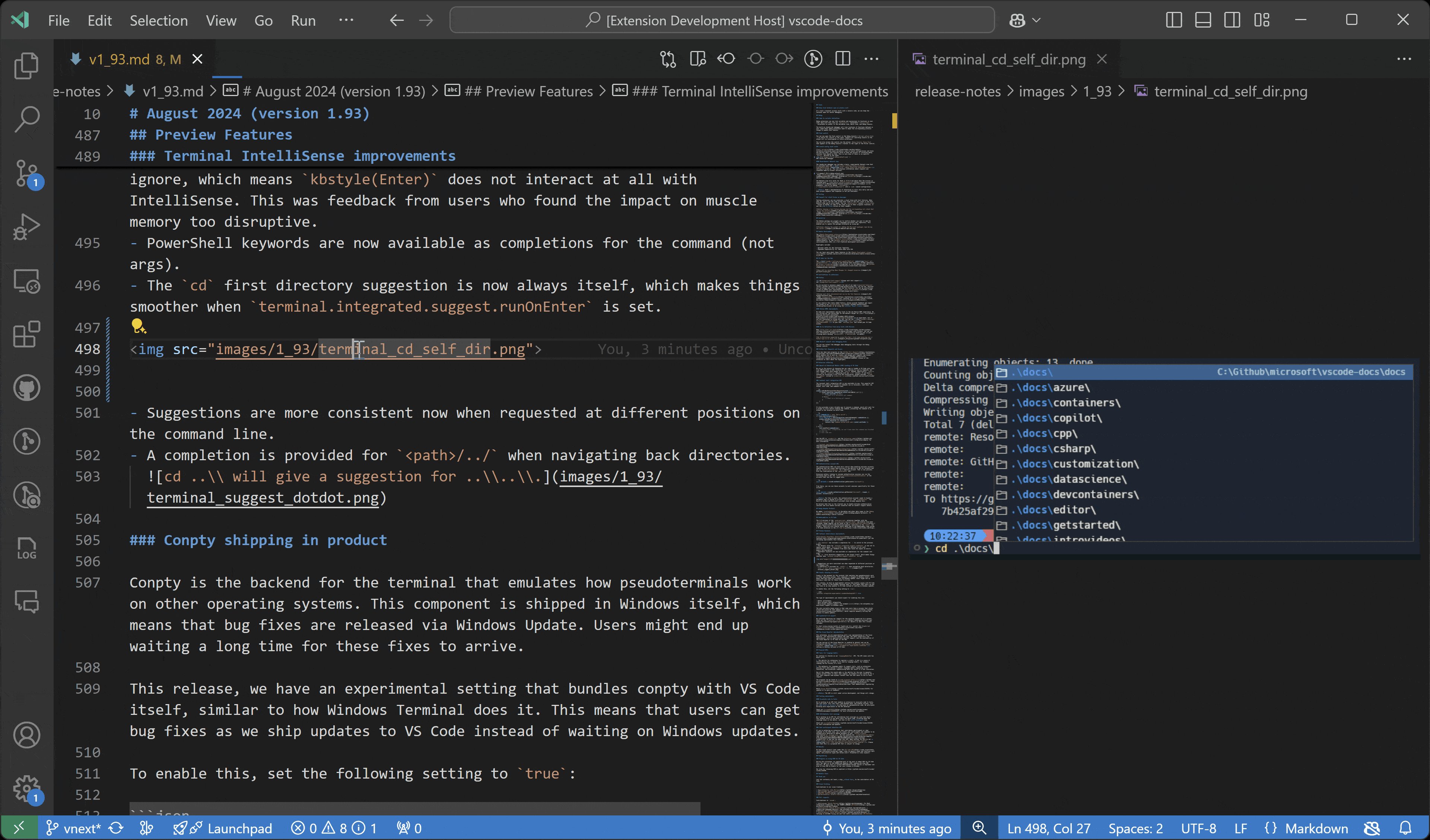
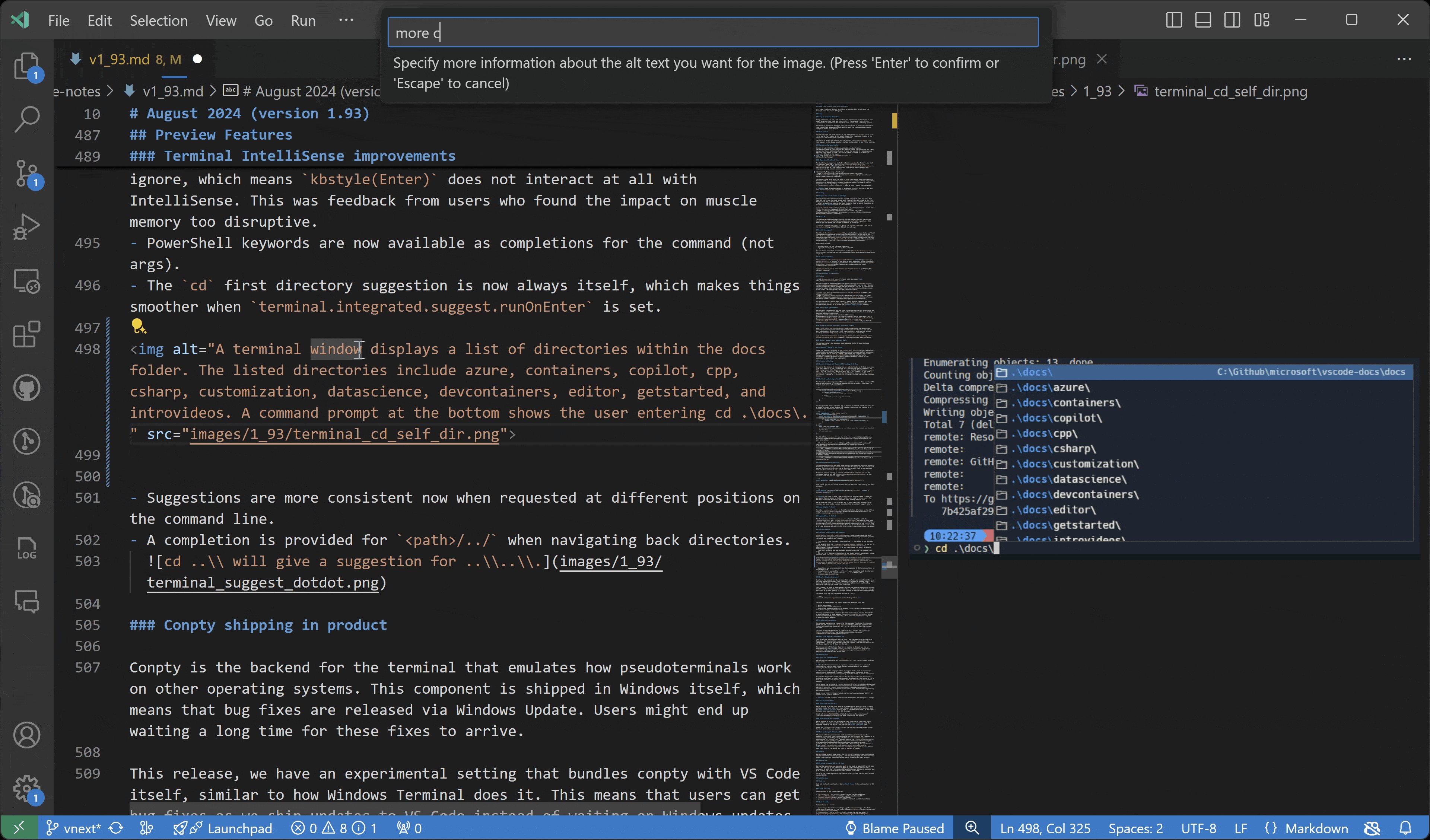
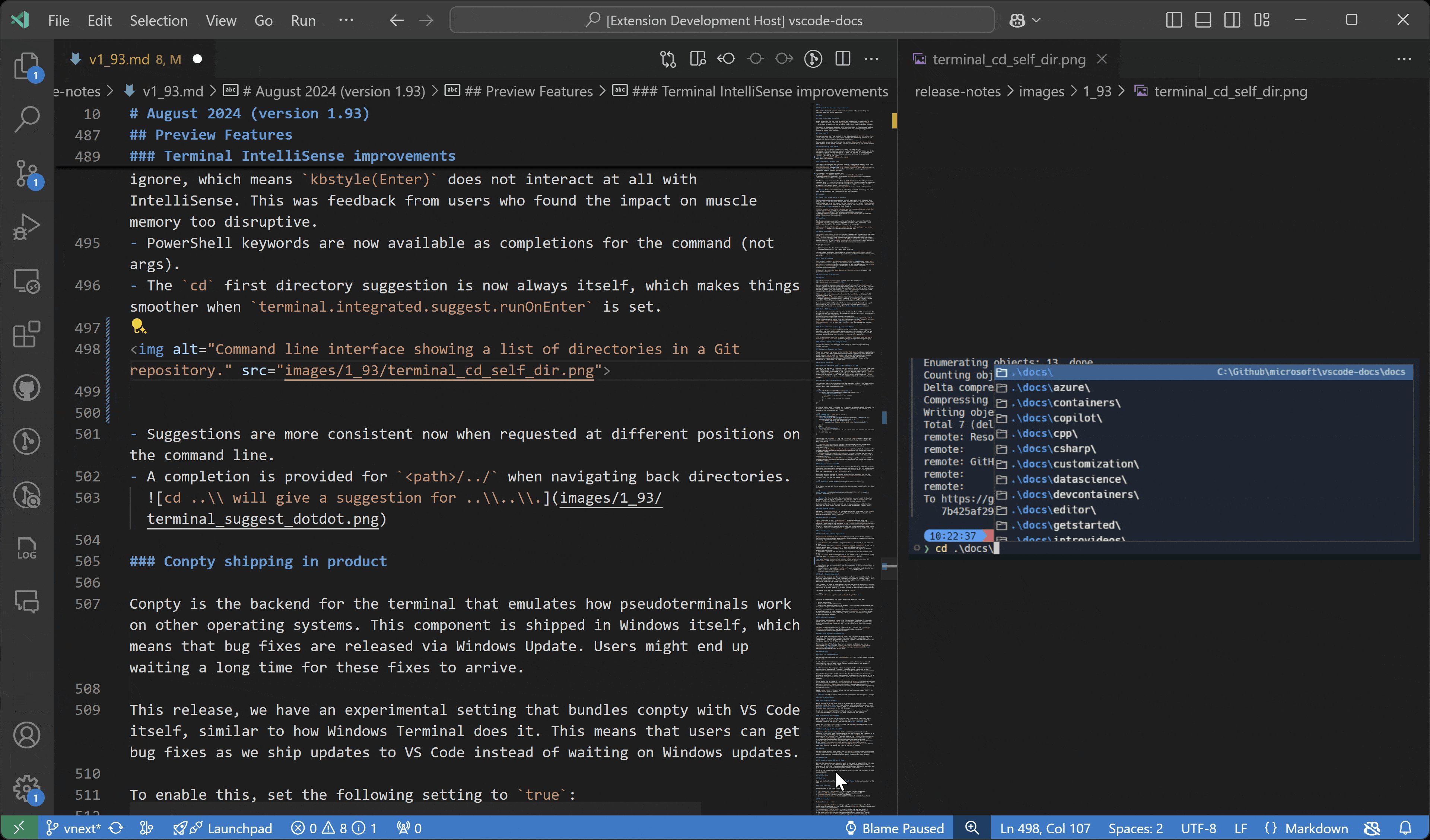
此外,您可以通过提供的代码操作为 markdown、HTML、JSX 或 TSX 文档中的图像生成或完善 alt 文本,从而简化合并描述性文本以获得更好的上下文和可访问性的过程。Alt 文本快速修复适用于工作区中的图像和图像 URL。

此扩展使用了 ChatReferenceBinaryData 提案 API。请随时查看源代码中如何使用它的示例,在此 GitHub 上可用。
Python
原生 REPL 变量视图
原生 Python REPL 现在为内置的变量视图提供最新变量。这使您可以在从文件或通过 REPL 输入框执行代码时深入了解解释器的状态。
使用 Pylance 生成 docstring
您现在可以使用 Pylance 的 docstring 模板生成功能更方便地为您的 Python 代码生成文档!您可以通过键入 """ 或 '''、按 Ctrl+Space 或选择灯泡来调用生成 Docstring代码操作来生成类或方法的 docstring 模板。生成的 docstring 包含函数的描述、参数、参数类型、返回值和返回类型的字段。
此功能目前隐藏在实验性设置之后,但我们期待很快将其作为默认体验。您可以通过启用 python.analysis.supportDocstringTemplate 设置来立即试用。
折叠所有 docstring
文档字符串非常适合为您的代码提供上下文和解释,但有时您可能希望折叠它们以专注于代码本身。现在,您可以通过新的Pylance: 折叠所有 Docstring命令更轻松地做到这一点,该命令也可以绑定到您选择的键绑定。要展开它们,请使用Pylance: 展开所有 Docstring命令。
改进的导入建议
Pylance 的强大功能之一是它能够提供自动导入建议。默认情况下,Pylance 从符号定义的位置提供导入建议,但您可能希望它从导入符号的文件(即别名)中导入。通过新的 python.analysis.includeAliasesFromUserFiles 设置,您现在可以控制 Pylance 是否在其自动导入建议或添加导入快速修复中包含来自用户文件的别名符号。
请注意,启用此设置可能会对性能产生负面影响,尤其是在大型代码库中,因为 Pylance 可能需要索引更多符号并监视更多文件更改,这会增加资源使用。
实验性 AI 代码操作:实现抽象类
现在,您可以通过新的实验性代码操作来实现抽象类,从而获得 AI 和静态分析的最佳组合!此功能需要 Pylance 和 GitHub Copilot 扩展。要试用,您可以在定义继承自抽象类的类时选择使用 Copilot 实现所有继承的抽象类代码操作。
您可以通过在用户设置中设置 "python.analysis.aiCodeActions": {"implementAbstractClasses": false} 来禁用此功能。
扩展开发
语言模型工具
我们已经完成了 LanguageModelTool API!此 API 使聊天扩展能够通过将语言模型连接到外部数据源或采取行动来构建更强大的体验。该 API 包含两个主要部分
-
扩展注册工具的能力。工具是旨在供语言模型使用的一项功能。例如,读取文件的 Git 历史记录。当使用
lm.registerTool方法注册工具时,其他扩展也可以访问它,在lm.tools列表中。这将使聊天扩展能够通过共享工具生态系统与其他扩展无缝集成。 -
语言模型支持工具的机制,例如扩展在发出请求时传递工具、语言模型请求工具调用以及扩展传回工具调用结果。
语言模型工具的使用很复杂,此 API 不会隐藏这种复杂性。如果您想注册工具或在聊天参与者中使用工具,我们建议从扩展示例开始。
聊天参与者检测
我们已经最终确定了聊天参与者检测的 API,该 API 允许 GitHub Copilot 自动选择您的聊天参与者或参与者命令来处理用户的问题。请查看我们的文档以获取详细教程和建议。
VS Code Speech
VS Code Speech 扩展已更新到 Azure Speech SDK 的 8 月版本,并附带用于语音到文本识别的更新模型。您应该会在 VS Code 中的语音到文本集成(例如 Copilot Chat)中看到此更新带来的改进结果。
注释线程 collapsibleState
CommentThread 的展开/折叠状态可以使用新的 CommentThread.collapsibleState 属性进行更改,即使线程已显示。以前,此属性仅在评论线程首次显示时才有效。
欢迎视图中的 Codicon
欢迎视图现在支持渲染 Codicon。您可以使用通常的 $(icon-name) 在欢迎视图中进行渲染。
![]()
聊天参与者访问模型选择器
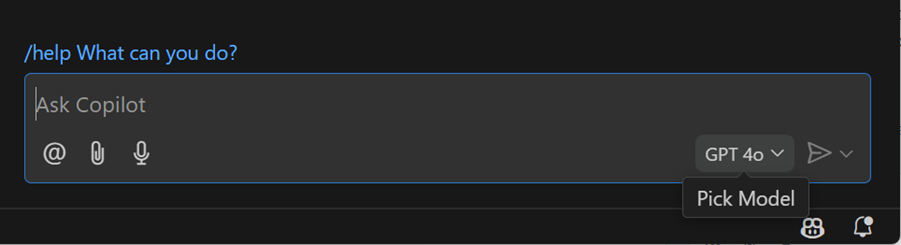
您可能已经注意到聊天视图中的模型选择器,它允许您选择用于聊天请求的模型。

您的聊天参与者扩展需要采用新的 API 才能使用此模型选择器。我们刚刚最终确定了 ChatRequest 对象上的新 model 属性,该属性将设置为选择器中模型的 LanguageModelChat 实例。您可以改用此属性,而不是 lm.selectChatModels 方法。如果您的扩展希望使用除选定模型之外的特定模型,您仍然可以使用 lm.selectChatModels。
预览功能
TypeScript 5.7
我们继续改进对即将发布的 TypeScript 5.7 版本的支持。请查看 TypeScript 5.7 beta 博客文章和 TypeScript 5.7 计划了解详细信息。
要开始使用 TypeScript 5.7 的预览版,请安装 TypeScript Nightly 扩展。
JavaScript 和 TypeScript 粘贴时更新导入
厌倦了在文件之间移动代码后必须添加导入?尝试我们实验性的粘贴时更新导入支持!当您在编辑器之间复制和粘贴代码时,VS Code 会在粘贴代码时自动添加导入
请注意,它不仅添加了导入,甚至为粘贴代码中使用的局部变量添加了一个新的导出!
要立即试用此功能,请确保您使用的是 TypeScript 5.7+。然后启用 javascript.experimental.updateImportsOnPaste/typescript.experimental.updateImportsOnPaste。目前,这仅在同一 VS Code 窗口中的文本编辑器之间粘贴时受支持。
提议的 API
用于图像附件的聊天引用二进制数据
如果存在使用 ChatReferencebinaryData 提案 API 的扩展,我们现在允许将图像(png、jpeg、bmp、gif 和 tiff)粘贴到聊天中。
export class ChatReferenceBinaryData {
/**
* The MIME type of the binary data.
*/
readonly mimeType: string;
/**
* Retrieves the binary data of the reference.
* @returns A promise that resolves to the binary data as a Uint8Array.
*/
data(): Thenable<Uint8Array>;
/**
* @param mimeType The MIME type of the binary data.
* @param data The binary data of the reference.
*/
constructor(mimeType: string, data: () => Thenable<Uint8Array>);
}
扩展作者可以在通过 request.references 创建聊天处理程序后访问此功能,当图像通过拖放或从快速选择附加时,该功能可以是 URI,或者对于粘贴的图像将是 ChatReferenceBinaryData。
工程
LLM 的提示构建库
本月,我们开源了我们的 @vscode/prompt-tsx 库,我们在过去一年中在 Copilot Chat 中开发和使用该库来制作语言模型提示。该库使开发人员能够使用 TSX/JSX 语法(类似于 React)创建他们的提示,并包含各种工具以充分利用提示的令牌预算。
AMD 代码删除和 Web 中更多 ESM 使用
我们从源代码中删除了 AMD (异步模块定义) 的最后痕迹,主要来自我们仍然保留的构建脚本,以防恢复版本需要 AMD。
此外,https://vscode.dev 现在也完全使用 ESM (ECMAScript 模块) 运行。
迁移到 ESLint 9
我们已将主 VS Code 存储库和所有 扩展示例都更新为使用 ESLint 9。这包括将我们所有的 ESLint 配置迁移为使用现代平面配置。
Electron 32 更新
在此里程碑中,我们将 Electron 32 更新推广给稳定版用户。此更新附带 Chromium 128.0.6613.186 和 Node.js 20.18.0。我们感谢所有在 Insiders 版本上自托管并提供早期反馈的人。
值得注意的修复
- 177046 在扩展面板搜索后会崩溃
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
拉取请求
对 vscode 的贡献
- @Abrifq (Arda Aydın):将
window.experimentalControlOverlay的范围更改为应用程序 PR #230593 - @asemdreibati (Asem Dreibati):处理 Iterable 命名空间中 slice 函数的边缘情况 (#_230683) PR #232134
- @BABA983 (BABA)
- 添加开发者操作以显示 GPU 状态 PR #222291
- 修复调试控制台在样式更改时被清除 PR #224694
- 支持在 git 编辑器中打开 PR #226967
- @Bistard (SIHAN LI):修复拼写错误:使用
||时上下文视图锚点选项可能会被取消 PR #228896 - @cobey (Cody Beyer):添加了 mistral ai npm 包 PR #229865
- @elias-pap (Elias Papavasileiou):修复:改进保存时触发的操作的设置描述 PR #230052
- @gjsjohnmurray (John Murray):修正扩展“命令”页面上的菜单上下文信息(修复 #229258) PR #229260
- @hamirmahal (Hamir Mahal):样式:简化字符串格式以提高可读性 PR #231763
- @injust (Justin Su):修复“在非全屏模式下”拼写错误 PR #229914
- @jamesharris-garmin (James Harris):修复 --locate-shell-integration-path 中缺少 __dirname 的问题 PR #231423
- @jeanp413 (Jean Pierre):修复 logOutputChannel 在被释放后如果再次创建会消失的问题 PR #225709
- @Kaidesuyoo (Kaidesuyo):性能优化 PR #230804
- @kkshinkai (Kk Shinkai):正确触发 emitter 选项中的
onDidAddListener事件 PR #230259 - @Parasaran-Python (Parasaran):228640:如果隐藏预启动任务弹窗的设置已启用,则隐藏弹窗 PR #231225
- @quiple (Minseo Lee):更改韩文字体优先级 PR #230195
- @r3m0t (Tomer Chachamu):修复新测试开始时测试结果的滚动问题(修复 #229531) PR #229532
- @sandersn (Nathan Shively-Sanders):TS 扩展:注册对 CopilotRelated 的调用与 copilot 扩展 PR #228610
- @ShadowRZ (夜坂雅):修复:在 package.json 中使用正确的桌面名称 PR #231472
- @trevor-scheer (Trevor Scheer):标记消息空白
nowrap->prePR #229454 - @vietanhtwdk:在调整大小粘性滚动时重新渲染 PR #227400
- @yanglb (Yanblb):为装饰器添加类型检查 PR #230626
对 vscode-docs 的贡献
- @Cecil0o0 (hj)
- @echofly:更新 v1_94.md PR #7677
- @ghosted-sound
- @gjsjohnmurray (John Murray)
- @oleschri:添加参数 --update-extensions PR #7681
- @partev:修复 URL 重定向 PR #7640
- @ptrptrd:文档:删除主题颜色引用中的重复条目 PR #7639
- @RonakRahane:添加了 C# 中新代码覆盖率的文档 修复了 #7635 PR #7664
对 vscode-js-debug 的贡献
- @marcusball (Marcus Ball):功能:查找 websocket 地址时使用
remoteHostHeader选项 PR #2111
对 vscode-languageserver-node 的贡献
- @DanTup (Danny Tuppeny):添加了对 CompletionList“applyKind”的支持,以控制默认值和每项 commitCharacters/data 的组合方式 PR #1558
对 vscode-mypy 的贡献
- @jwhitaker-gridcog (Jarrad):在最近的 pyproject.toml 或 mypy.ini 目录中运行 mypy PR #316
对 vscode-vsce 的贡献
- @andrewlayer:将 unpublish 添加到 api.ts PR #1061
- @deribaucourt (Enguerrand de Ribaucourt):修复工作目录符号链接的回归 PR #1053
- @dtivel (Damon Tivel):在
Content-Disposition标头中引用filename值 PR #1060
对 language-server-protocol 的贡献
- @asukaminato0721 (Asuka Minato)
- @DanTup (Danny Tuppeny):添加了对
completionList.applyKind的支持,以确定如何组合completionList.itemDefaults和completion中的值。 PR #2018 - @DavyLandman (Davy Landman):将 Rascal 添加到相关的 LSP 实现者部分 PR #2029
- @g-plane (Pig Fang):修复标点符号拼写错误 PR #2048
- @nthykier (Niels Thykier):添加
debputy语言服务器 PR #2044 - @RainCmd (渴望蓝天):将 Rain 语言服务器添加到 LSP PR #2039
- @WilsonZiweiWang (ziweiwang):添加 BitBake 语言服务器 PR #2049
- @yasmewad (Yash Mewada):添加 Smithy 语言服务器链接到 LSP PR #2036
对 lsprotocol 的贡献
- @nobodywasishere (Margret Riegert):将 Crystal 插件添加到 README PR #403
对 tolerant-php-parser 的贡献
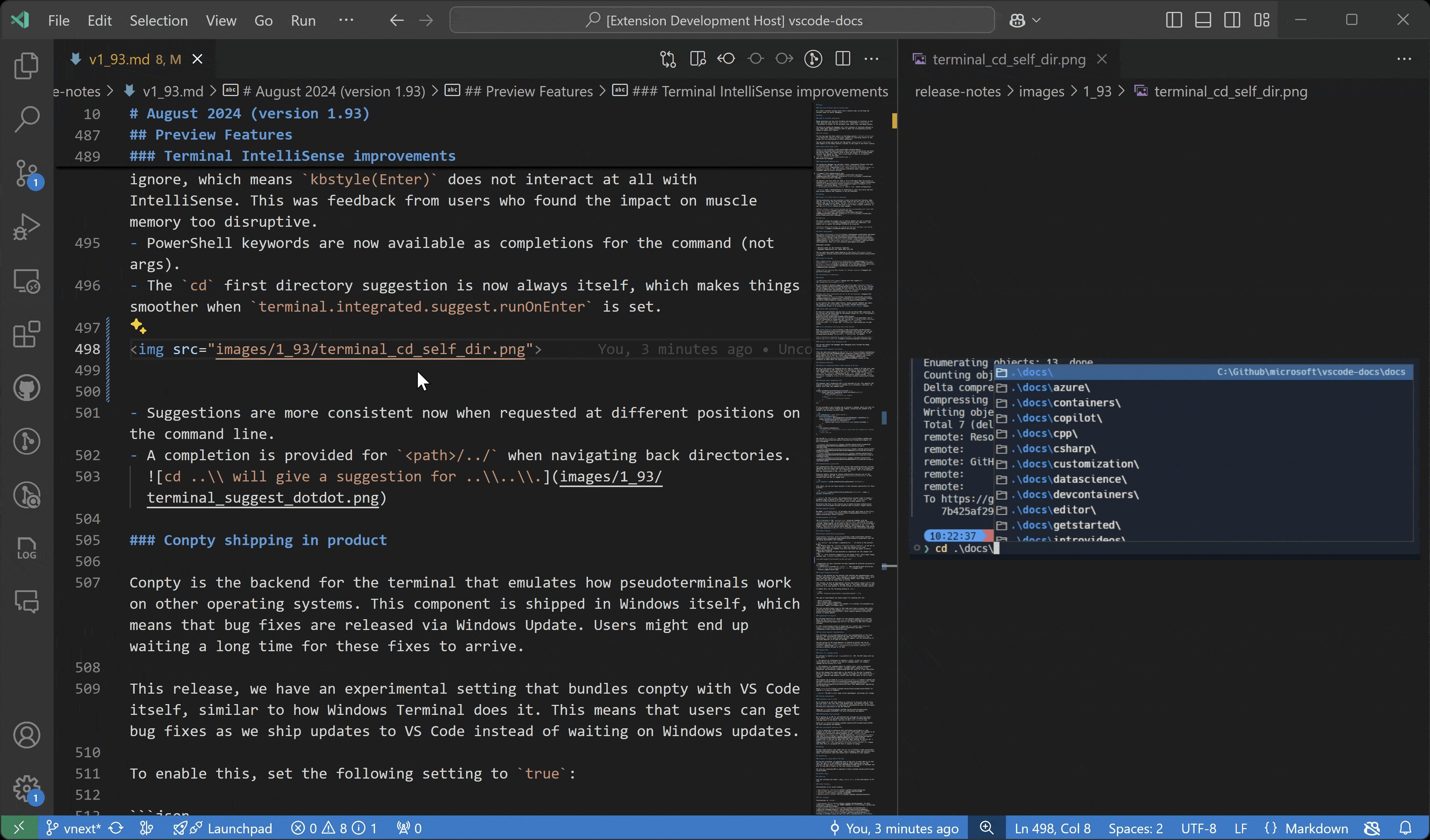
- @TysonAndre (Tyson Andre):修复 php 8.4 中关于隐式可空参数的通知 PR #410