2023年11月(版本 1.85)
更新 1.85.1:此次更新解决了这些 问题。
更新 1.85.2:此次更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用版 Intel Apple Silicon | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2023 年 11 月版本。此版本有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 浮动编辑器窗口 - 将编辑器拖放到您的桌面。
- 可访问视图工作流 - 更顺畅地进入和退出可访问视图。
- 更精细的扩展更新控制 - 选择要自动更新的扩展。
- 源代码管理传入和传出视图 - 轻松查看挂起的存储库更改。
- JavaScript 堆快照 - 可视化堆快照,包括内存对象图。
- TypeScript 从内嵌提示跳转到定义 - 从内嵌提示悬停跳转到定义。
- Python 类型层次结构显示 - 快速查看和导航复杂的类型关系。
- GitHub Copilot 更新 - 内联聊天改进,Rust 代码解释。
- 预览:扩展的粘滞滚动支持 - 在树视图和终端中进行粘滞滚动。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
GitHub Universe、Copilot 和 VS Code
如果您能够观看或参加今年的 GitHub Universe,您会看到 GitHub Copilot 是焦点所在。Copilot 在 开幕主题演讲和诸如 GitHub Copilot:面向现在和未来的 AI 结对编程员等分组会议中都有介绍。
VS Code 团队一直在努力将 Copilot 集成到编辑器中,您可以在最近的 “追求 VS Code 的‘超智能’”博客文章中了解团队在 GitHub Universe 之前所取得的进展。该文章详细介绍了 Copilot Chat 代理的开发,这些代理可以充当代码库和技术的领域专家,并描述了扩展作者将如何贡献他们自己的自定义代理到 VS Code。
辅助功能
可访问视图
上一个迭代中,我们引入了可访问视图的自动关闭功能,该功能在按下按键时会关闭 可访问视图,从而在 UI 组件与其可访问视图之间实现无缝过渡。在某些情况下,此行为可能不理想,现在可以通过 accessibility.accessibleView.closeOnKeyPress 设置禁用。
如果您发现自己在终端和终端的可访问视图之间来回切换,您可能需要启用 terminal.integrated.accessibleViewFocusOnCommandExecution,该设置会在终端中执行命令后自动打开可访问视图。
键盘焦点时的工具提示
为了改善键盘用户体验,现在当自定义悬停项(如活动栏和状态栏项)获得键盘焦点时会显示工具提示。

语音检测超时
新的设置 accessibility.voice.speechTimeout 控制在接受语音输入(例如,发送给 Copilot Chat)之前等待静默的时长。默认情况下,语音输入会在静默 1.2 秒后自动提交。您可以将其设置为 0 以完全禁用语音输入。
工作台
浮动编辑器窗口
我们很高兴地宣布,在此版本中,您可以将编辑器移出主窗口到它们自己的轻量级窗口中。在一个窗口中对编辑器的更改会立即应用于打开该编辑器的所有其他窗口。
创建浮动编辑器窗口的最简单方法是将编辑器从当前窗口拖出,然后将其放到桌面上的空白区域。
主题:GitHub Dark(在 vscode.dev 上预览)
新的 workbench.editor.dragToOpenWindow 设置可以禁用此行为。
还有新的全局和上下文命令可将编辑器和编辑器组移动或复制到它们自己的窗口中。
- 视图:将编辑器复制到新窗口(
workbench.action.editor.copyWithSyntaxHighlightingAction) - 视图:将编辑器移动到新窗口(
workbench.action.editor.moveEditorToNextWindow) - 视图:将编辑器组复制到新窗口(
workbench.action.editor.copyGroupToNextWindow) - 视图:将编辑器组移动到新窗口(
workbench.action.editor.moveGroupToNextWindow) - 视图:新建空编辑器窗口(
workbench.action.newWindow)
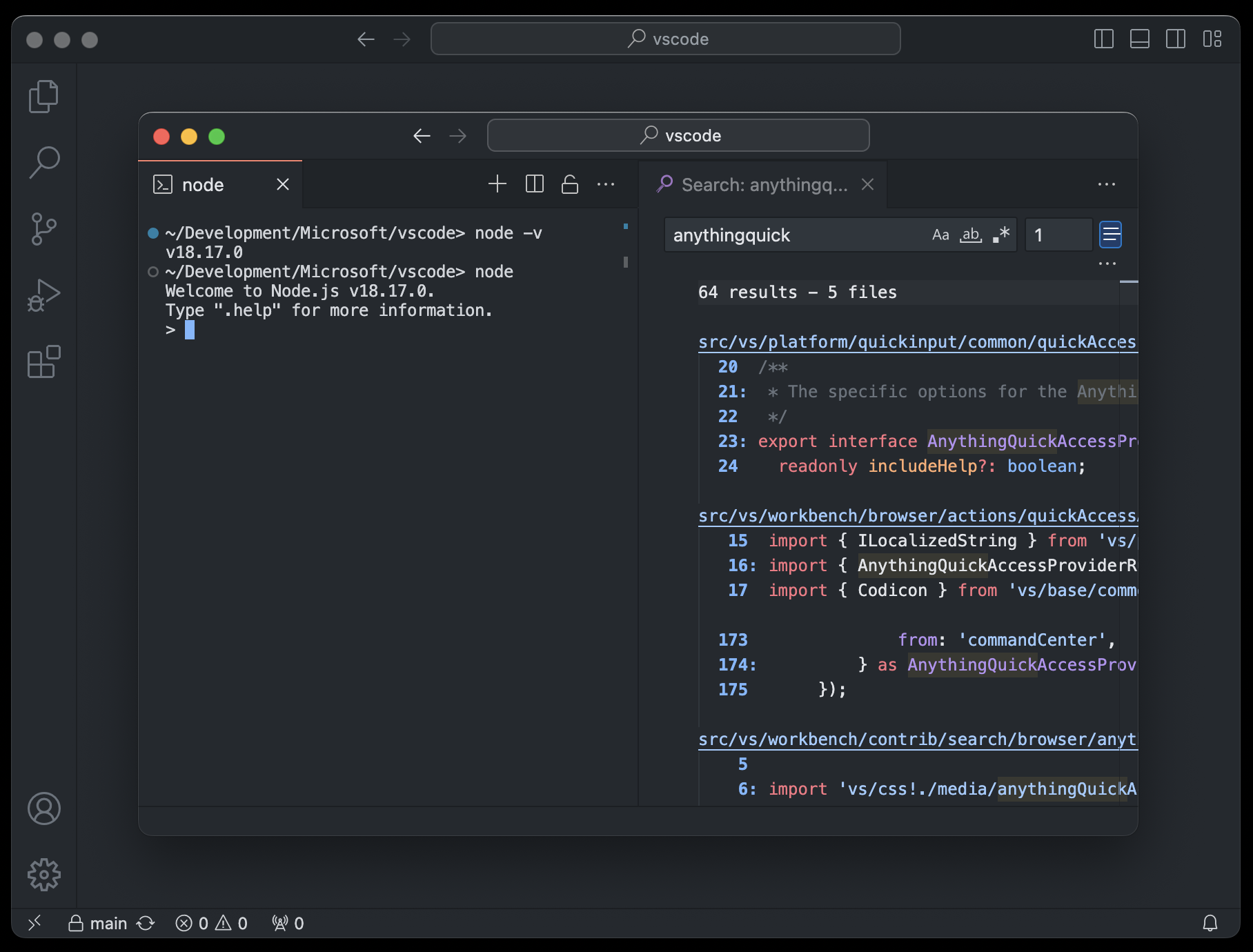
浮动窗口中的编辑器区域可以排列成您想要的任何 复杂布局。由于终端和搜索结果都可以作为编辑器打开,因此您现在也可以将这些功能放在单独的窗口中了!

请尝试使用此新功能,并报告您遇到的任何问题。请务必 查看我们现有的问题 并对缺失的功能进行投票。
文件资源管理器中的原生粘贴支持
VS Code 现在支持将文件从操作系统的文件资源管理器原生粘贴到 VS Code 文件资源管理器中。
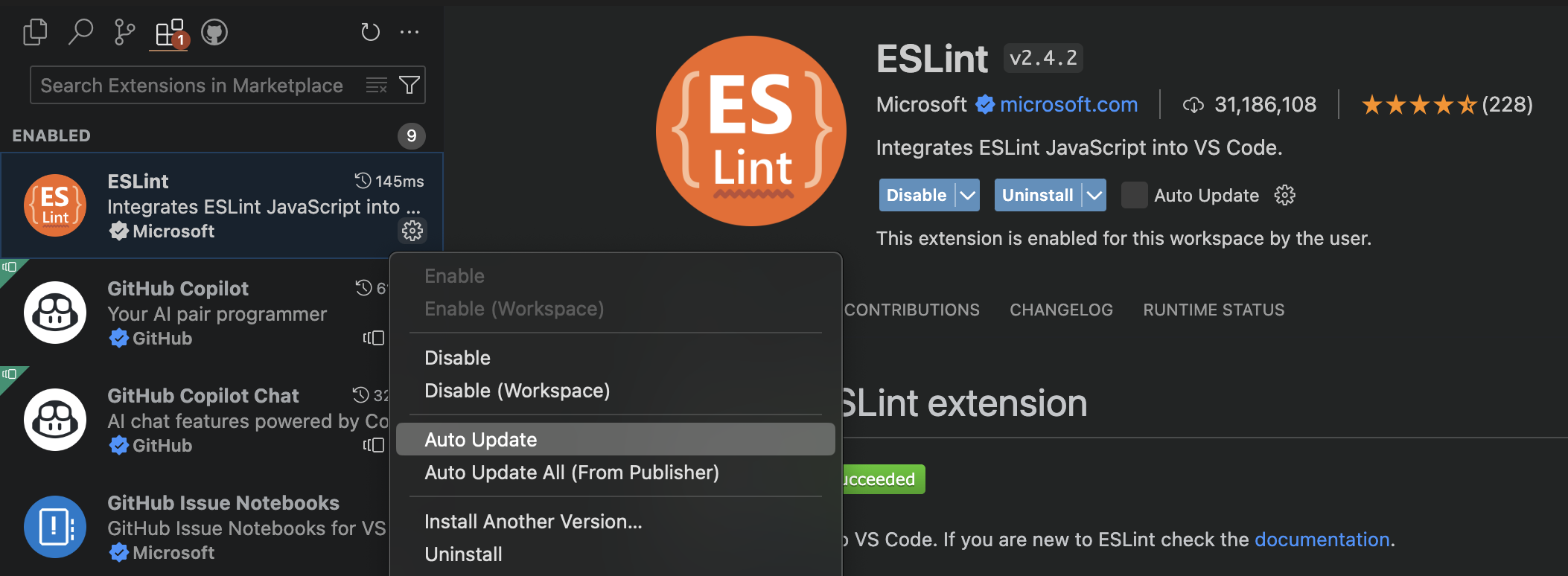
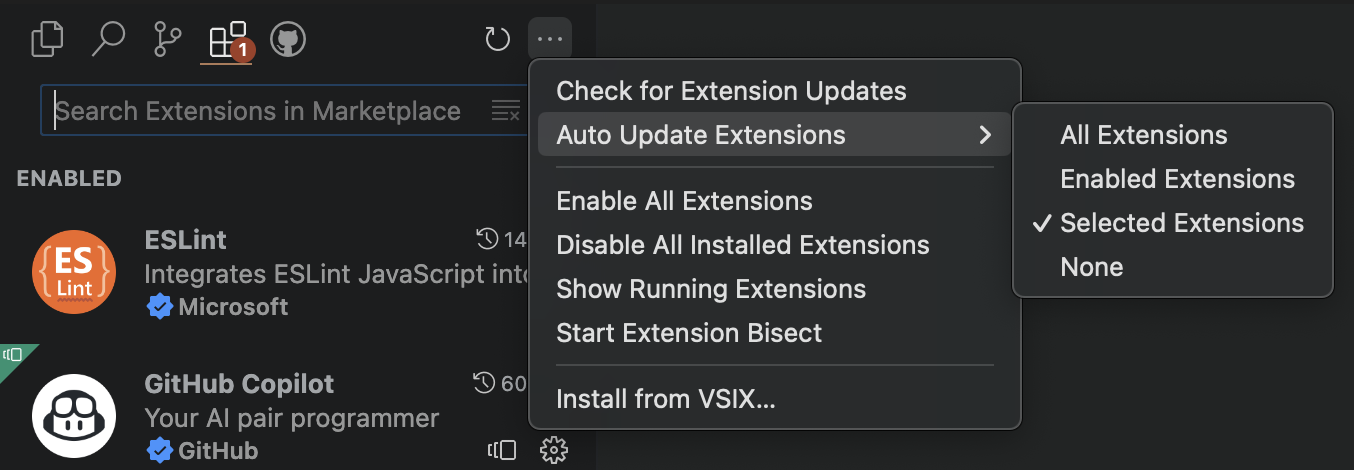
扩展自动更新控制
您现在可以选择要自动更新的扩展。如果您不想自动更新所有扩展,而是有选择地选择要自动更新的扩展,这将很有帮助。您可以选择一个扩展或来自某个发布者的所有扩展。如果您选择自动更新某个发布者的所有扩展,则可以从该发布者中取消选择单个扩展。

您应该将自动更新禁用(无)或为选定的扩展(选定的扩展)启用才能使用此功能。

新的配置文件图标
以下新的配置文件图标可供添加到您的配置文件中。
![]()
vrpianocoffeesnake机器人gamechipmusic
设置编辑器搜索改进和错误修复
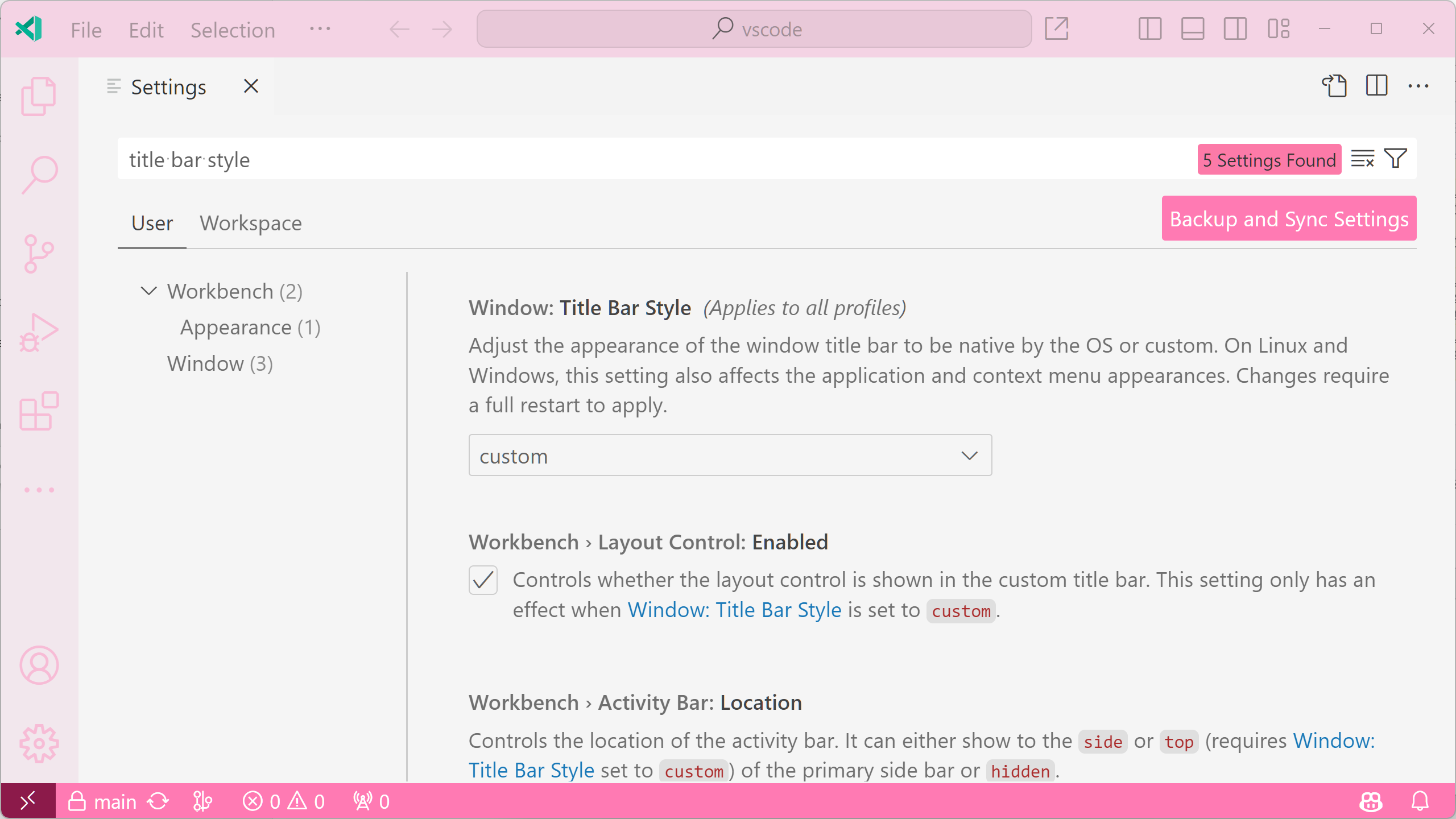
设置编辑器现在会再次先按匹配类型对搜索结果进行排序,而不是仅按目录排序。换句话说,标题和关键字匹配会显示在顶部,这样您就不必滚动到底部才能找到具有匹配标题的设置。

主题:浅粉色(在 vscode.dev 上预览)
设置编辑器仍然按目录顺序对设置进行排序,以处理平局。这意味着扩展作者的 order 键对于搜索查询(如 @ext:<extension-id>)是有效的。
此迭代还修复了许多设置编辑器回归问题,包括设置编辑器因网络问题而无法加载以及在某些搜索查询中挂起的问题。
编辑器
保存时执行代码操作和自动保存
您现在可以在编辑器中启用“保存时执行代码操作”,并且 **编辑器:保存时执行代码操作**(editor.codeActionsOnSave)设置已迁移到相应的枚举值。当设置为 always 时,代码操作可以在您保存或通过窗口更改(onWindowChange)或焦点更改(onFocusChange)进行自动保存时运行。要启用此功能,请选中 **编辑器:保存时执行代码操作**(editor.codeActionsOnSave),并将每个代码操作的设置更改为 always。
设置值更新如下,之前的布尔值将被弃用,转而使用等效的字符串。
选项包括
explicit- 在显式保存时触发代码操作。等同于true。always- 在显式保存和通过窗口或焦点更改自动保存时触发代码操作。never- 永远不在保存时触发代码操作。等同于false。
多文档高亮
多文档高亮得到了新的建议 API MultiDocumentHighlightProvider 的额外支持。现在内置了对 TypeScript 语言的语义出现高亮支持,可以通过将 **编辑器:出现高亮**(editor.occurrencesHighlight)设置值从 singleFile 更改为 multiFile 来启用。对于 TypeScript 以外的语言,多文档出现是基于文本出现而不是语义出现高亮的,直到实现更多特定于语言的提供程序。
源代码管理
传入/传出更改
在此里程碑中,我们在源代码管理视图中引入了一个新的 **传入/传出** 部分,用于显示当前分支与远程分支相比的传入和传出更改。新部分显示了带有修改资源数量以及插入和删除的单个更改,还有一个总结所有更改的所有资源的 **所有更改** 条目。新部分的可见性可以通过 scm.showIncomingChanges 和 scm.showOutgoingChanges 设置来控制。两个设置都支持以下值:always、auto(默认)和 never。

输入最大行数
以前,源代码管理输入框会自动扩展以显示最多 6 行文本,这对于大多数提交消息来说已经足够了。但有时需要更多空间,现在有一个新设置 scm.inputMaxLines,它控制源代码管理输入框的最大行数。
终端
粘滞滚动
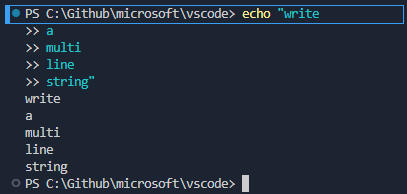
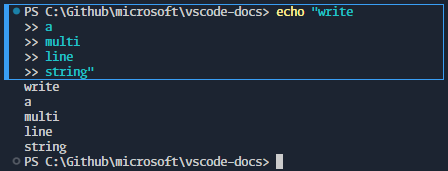
粘滞滚动已在终端中推出!利用 Shell 集成提供的信息,命令的提示符会停留在视口顶部,类似于 编辑器中的粘滞滚动的工作方式。

单击粘滞滚动元素会将视图滚动到终端缓冲区的那一部分。
目前此功能默认禁用,但可以通过设置 "terminal.integrated.stickyScroll.enabled": true 来启用。我们计划将来默认启用此功能,届时您可以通过右键单击并切换关闭来选择退出。
命令高亮
在终端中悬停命令现在会在其左侧显示一个高亮条。这对于普通的终端提示符很有用,因为在这些提示符中不容易区分一个命令何时开始,另一个命令何时结束。

Shell 集成和命令导航改进
随着粘滞滚动的引入,Shell 集成得到了许多改进。特别是在 Windows 上运行的终端,其中 Shell 集成接收到的标记并不完全可靠。现在有逻辑可以智能地扫描终端内容并在使终端命令可用之前调整标记。
Shell 集成现在还能够检测提示符的不同部分:提示符本身及其输入。这决定了在粘滞滚动时显示命令的哪个部分。它还将修剪提示符顶部的空行,这些空行通常用于分隔输出并使终端更易于阅读。
现有的 命令导航功能也受益于此,因为您可以导航到更可靠的用于粘滞滚动的提示符,而不是不太可靠的提示行。
之前

之后

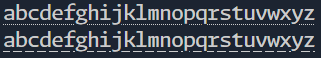
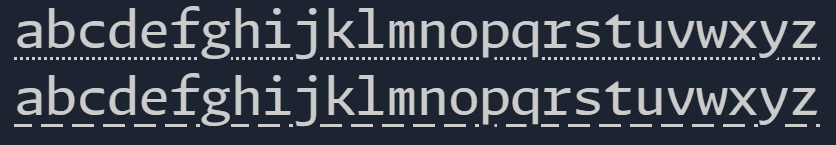
改进的下划线渲染
终端中的虚线和点线现在以像素级完美的图案进行渲染。


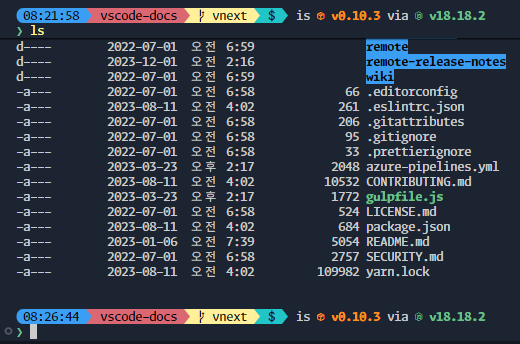
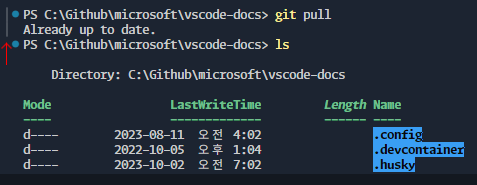
Git Pull 快速修复
如果 Git 分支检出可以快进,一个新的终端快速修复提供了运行 git pull 的选项。
任务
现在可以将 npm.packageManager 设置为 bun,以启用对 package.json 中定义的 Bun 脚本的检测和运行。
调试
JavaScript 调试器
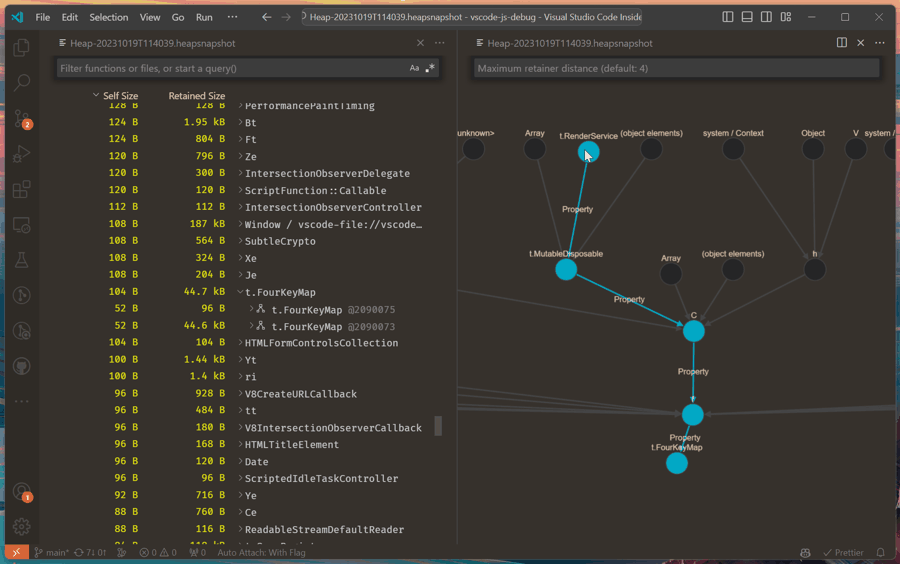
可视化堆快照
现在可以在 VS Code 中可视化 V8 堆快照,保存为 .heapsnapshot 文件。既有传统的表格视图,也有给定内存对象的保留器的图形表示。

主题:Codesong(在vscode.dev上预览)
堆快照可以通过调试任何 JavaScript 代码时使用 **Take Performance Profile** 命令捕获。它们也可以通过浏览器开发者工具中的 **Memory** 选项卡捕获。
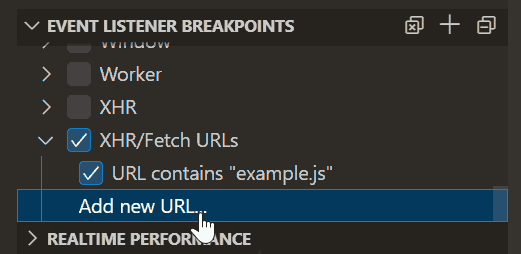
改进的事件侦听器断点视图
在调试 Microsoft Edge 或 Google Chrome 浏览器时显示的 **Event Listener Breakpoints** 视图得到了改进。它现在是一个复选框列表,并支持根据 URL 暂停 XHR/fetch 请求。

使用 Rust 进行 WebAssembly 调试
VS Code 和 wasm-bindgen 都进行了更改,允许在 VS Code 中调试编译到 WebAssembly 的 Rust 代码。有关更多信息,请参阅我们关于 WebAssembly 调试的文档。
测试
现在支持 **Test Results** 视图终端中的 **Find** 控件。
语言
TypeScript 5.3
此版本包括 TypeScript 5.3。此重大更新增加了对导入属性、更好的类型缩小等功能的支持。它还包括新的语言工具功能和错误修复。
您可以在 TypeScript 博客中阅读有关 TypeScript 5.3 的更多信息。
node_module 符号已从工作区符号搜索中排除
现在默认情况下,Go to Symbol in Workspace 会排除 node_modules 中的符号。这样可以更轻松地在代码中查找符号,而不会被安装包中的符号淹没。
您可以通过将 "typescript.workspaceSymbols.excludeLibrarySymbols": false 设置为 false 来恢复包含项目中所有符号的以前行为。
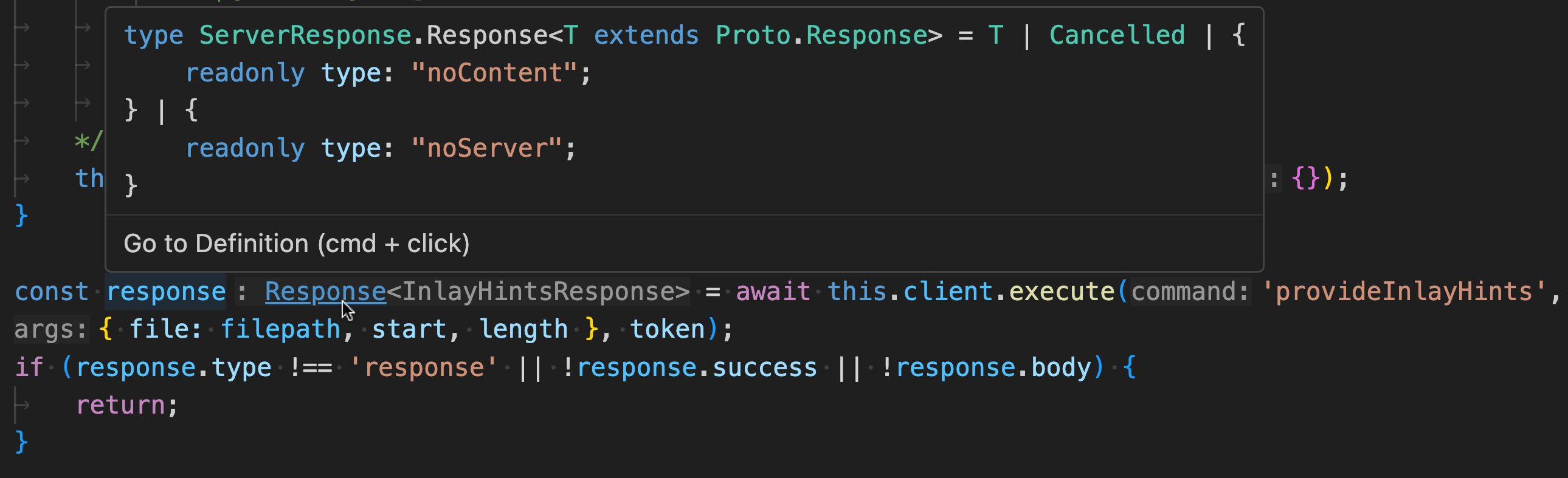
从内嵌提示跳转到定义
JavaScript 和 TypeScript 内嵌提示中的类型现在是交互式的。通过将鼠标悬停在类型上并按住 Windows 和 Linux 上的 Ctrl 或 macOS 上的 Cmd 单击,可以快速跳转到类型的定义。

优先使用“type”进行自动导入
仅类型导入允许您导入一个类型,同时确保导入在运行时被完全擦除。如果您希望始终默认使用 type 导入,现在可以设置 "typescript.preferences.preferTypeOnlyAutoImports": true,自动导入将使用仅类型导入。此设置默认关闭。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 在开发容器中自动安装 GitHub Copilot 和 Pull Requests and Issues 扩展。
- 更精细地控制在开发容器中安装哪些扩展。
- 在本地开发容器和 WSL 会话中重用本地计算机证书。
您可以在 远程开发发行说明中了解更多关于这些功能的信息。
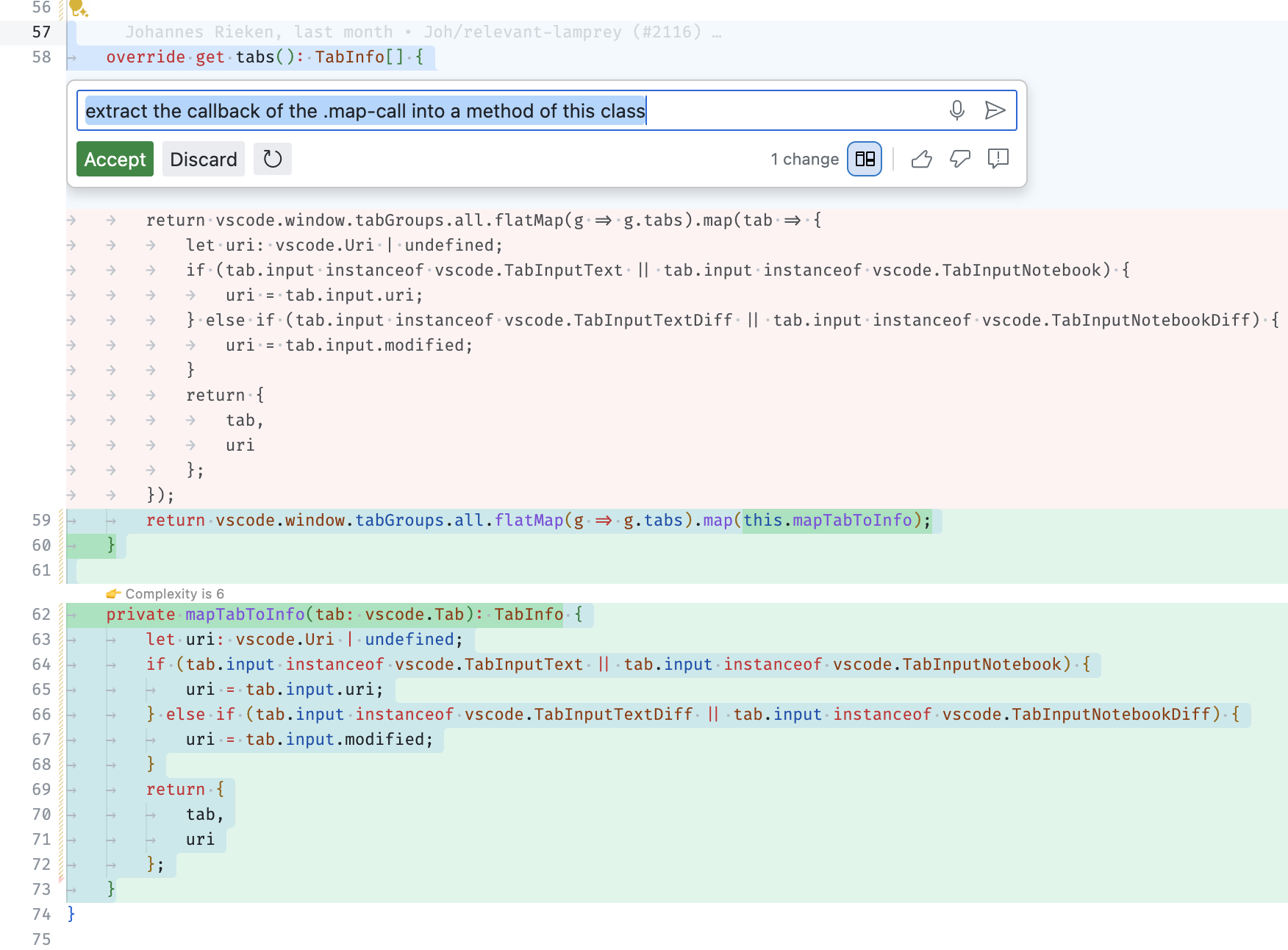
对扩展的贡献
GitHub Copilot
内联聊天 UI 改进
内联聊天提示历史记录现在会在 VS Code 会话之间持久化。查看上一个和下一个提示的键盘快捷键也已更改为 Up 和 Down,以与其他 VS Code 中的上一个/下一个项快捷键保持一致。
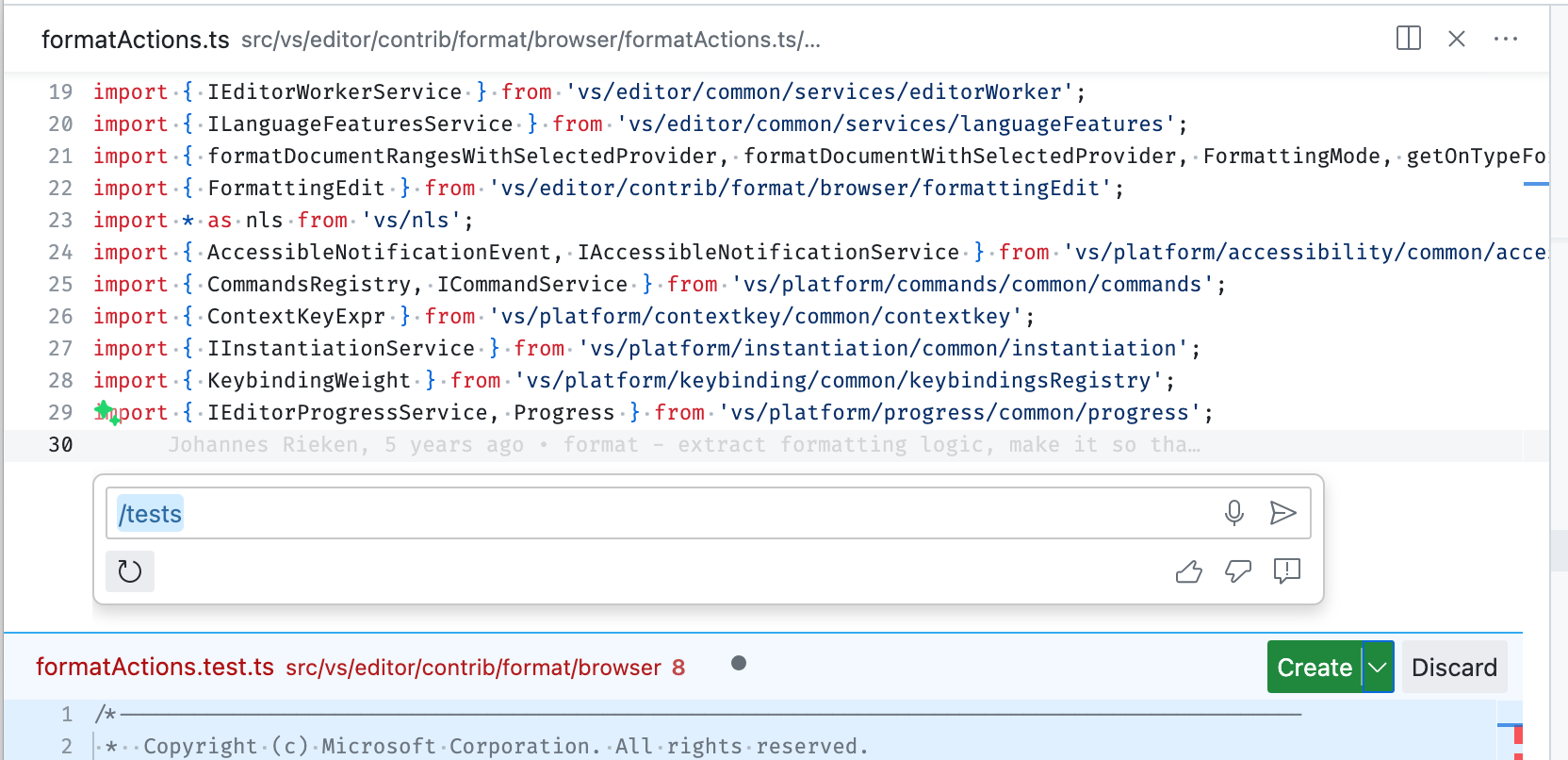
当内联聊天建议创建新文件时(例如,在使用 /test 斜杠命令时),您现在可以通过在 **Create** 下拉菜单中选择 **Create As** 来选择文件名和位置。

最后,内联聊天有一个新的 **实验性** 轻量级 UI 模式。它提供了更流畅的流式传输体验,并按需渲染差异。您可以通过 "inlineChat.mode": "live3" 设置启用它。

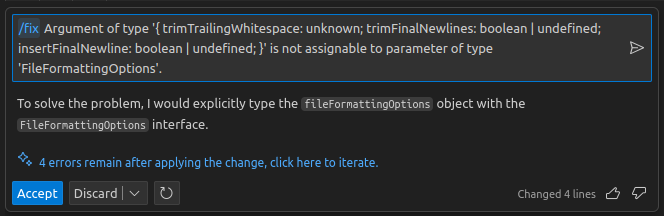
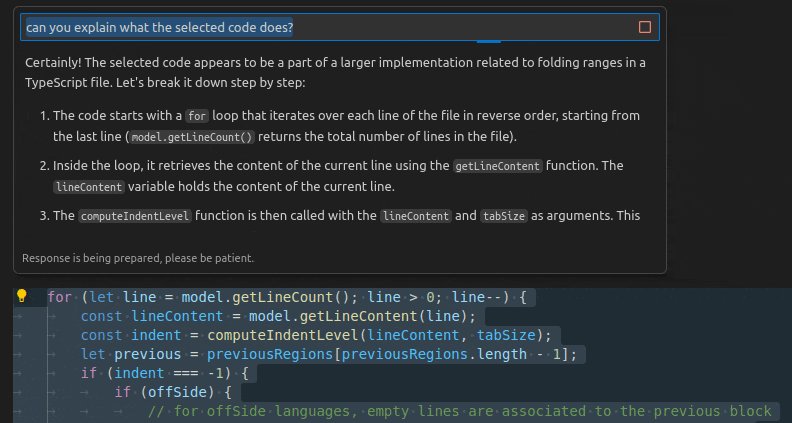
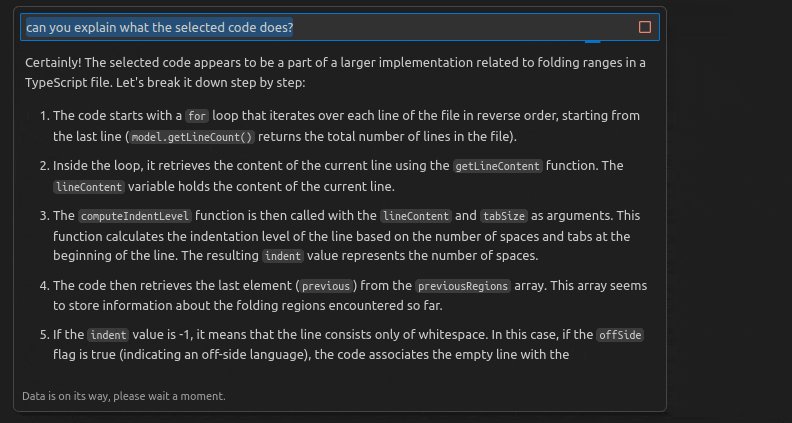
用于修复的内联聊天显示摘要和后续操作
当使用内联聊天进行修复(/fix)时,您现在还会获得一个简短的摘要,说明修复的作用。如果仍有错误,您可以单击提供的后续操作来细化修复。

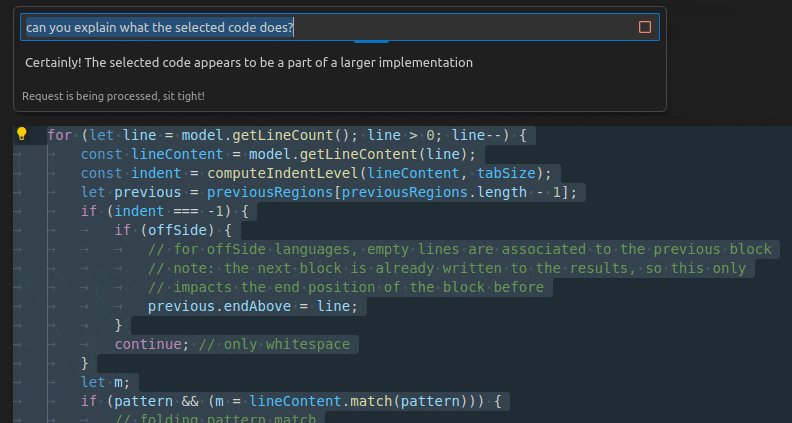
内联聊天中的渐进式消息渲染
内联聊天现在使用与聊天视图相同的渐进式渲染。

终端生成提交消息快速修复
在上一个版本中,在源代码管理视图输入框中添加了一个 Copilot 生成提交消息“火花”。对于终端用户,现在有一个快速修复,可以在运行 git add... 命令后在终端中生成可编辑的提交消息。
终端代理和命令建议改进
所有与终端相关的特性都已移至 @terminal 代理。这样做是为了明确终端代理可能不包含工作区信息,以整合功能并使其更方便使用。
以下是从旧提示到新提示的映射
| 旧 | 新 |
|---|---|
@workspace /terminal 如何列出文件? |
@terminal 如何列出文件? |
@workspace /explain #terminalSelection |
@terminal #terminalSelection |
@workspace /explain #terminalLastCommand |
@terminal #terminalLastCommand |
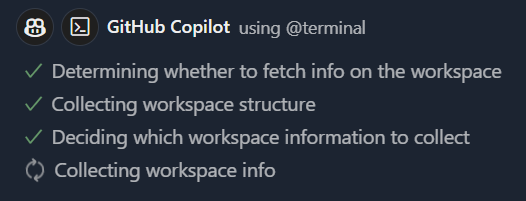
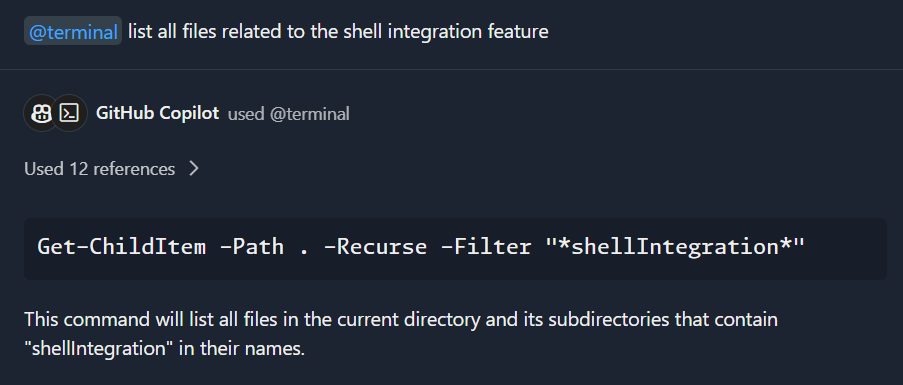
此外,此版本的命令建议得到了显著改进。终端命令建议现在了解操作系统和使用的 Shell。工作区信息也会根据 Copilot 是否认为问题与工作区相关而有条件地提取。工作区上下文收集的性能和引用的内容都将得到进一步改进。

在此示例中注意,@terminal 代理如何知道在 microsoft/vscode 存储库中使用时文件路径的形成方式。

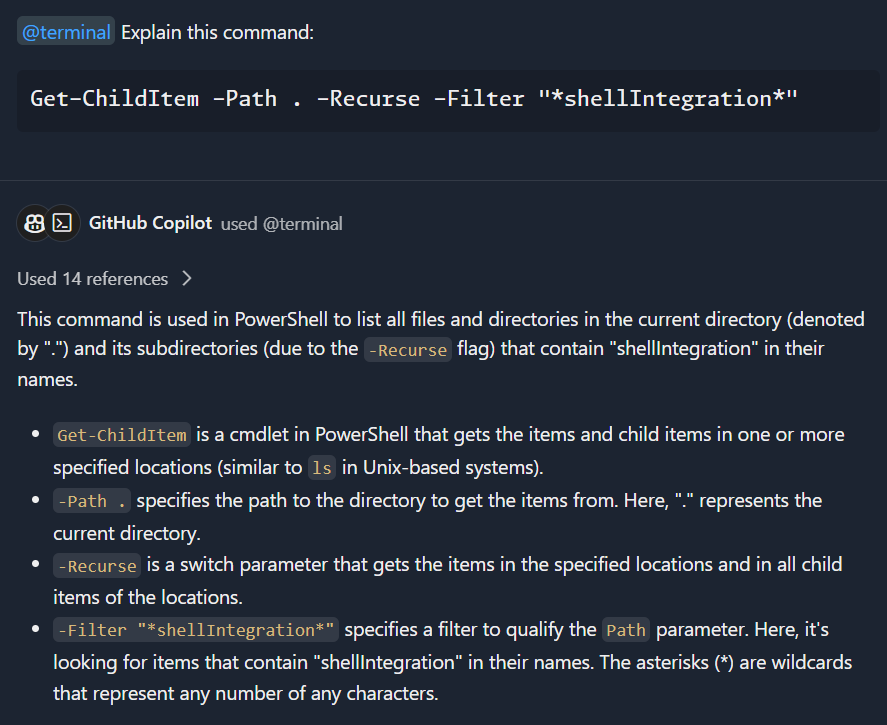
此外,还有方便的后续操作来解释建议的命令,这些命令显示为聊天输入框上方蓝色的火花链接。

激活 **Explain** 后续操作将对建议的命令进行详细解释。

使用 GitHub 远程搜索功能处理私有存储库时的身份验证升级对话框
如果为您的用户帐户启用了此功能,当您使用 @workspace 代理时,Copilot Chat 会使用远程搜索功能搜索您的工作区。要使用私有存储库进行远程搜索,需要一个具有更多权限的身份验证令牌。如果尚无具有所需权限的令牌,则会提示您提供其他权限。

您只会看到此对话框一次,将来对 @workspace 代理的查询将使用缓存的令牌。
更轻松地向 @workspace 发送请求
由于 @workspace 代理用于许多 Copilot 查询,我们希望确保它尽可能易于激活。您现在可以在聊天输入中键入一个问题,然后按 发送问题并自动预置 @workspace。
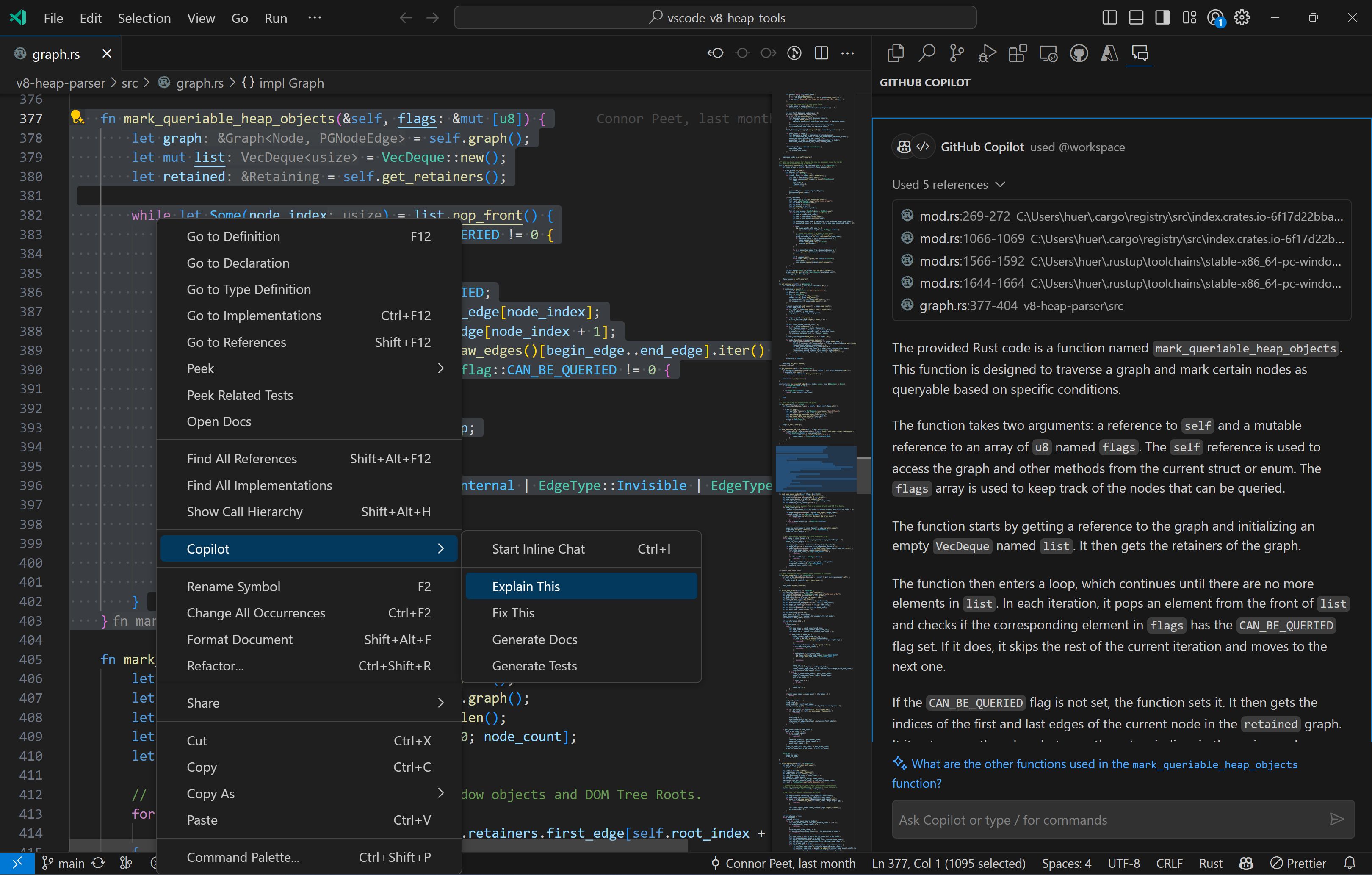
使用 Copilot 解释 Rust 代码
当您要求 Copilot Chat 解释 Rust 代码并且安装了 Rust 语言服务扩展(例如 rust-analyzer)时,它现在会从您的代码库收集跨文件上下文。要查看 Copilot 的解释,请在活动编辑器中选择一些代码,然后从上下文菜单中使用 **Copilot > Explain This**,或使用内联聊天或聊天视图中的 /explain。

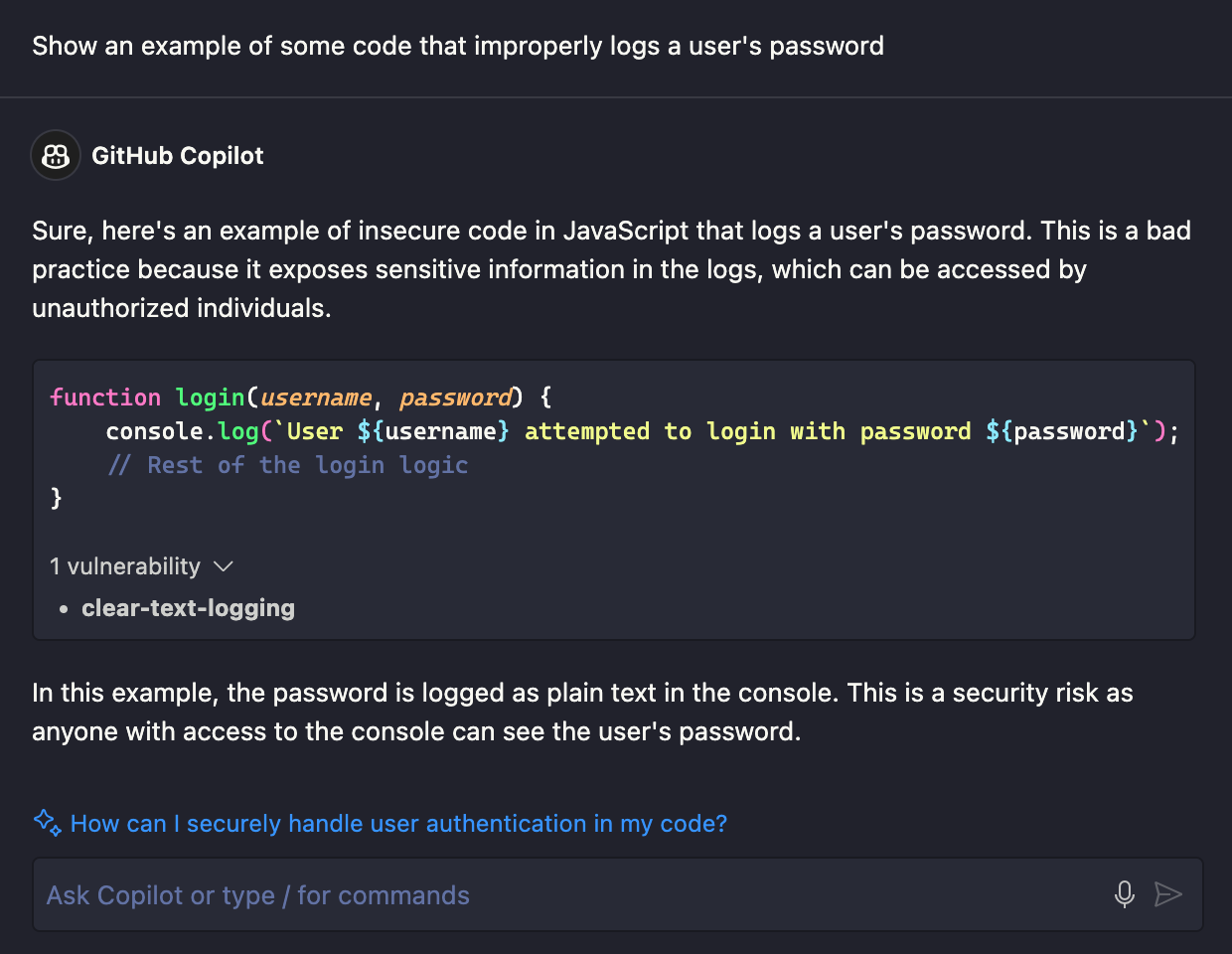
代码块中的潜在漏洞检测
我们希望确保您了解 Copilot 生成的源代码中可能存在的任何问题,因此我们现在将聊天视图代码块中的代码通过漏洞检测模型进行运行,并标记任何检测到的问题。您可能无法立即看到此功能,但我们会逐渐将其推广给 Copilot Chat 用户,并且还会调整检测到的漏洞类型。
当代码块被确定包含潜在漏洞时,它将在代码块底部进行注释。漏洞检测模型是我们正在试用的模型,因此请务必在审查 Copilot 的建议和任何潜在漏洞时做出最佳判断。

Copilot 视频和直播课程
不要错过 YouTube 上最近的 VS Code Copilot 视频。了解 最新的 Copilot Chat 功能以及 Copilot 如何“变得更智能了”。
如果您还没有收看 VS Code 直播,您一定会想观看 1.84 版本派对中展示的 Copilot 演示。
Python
使用 Pylance 显示类型层次结构
当您使用 Pylance 时,现在可以更方便地探索和导航 Python 项目的类型关系。这在使用具有复杂类型关系的大型代码库时可能很有帮助。
当您右键单击一个符号时,可以选择 **Show Type Hierarchy** 来打开类型层次结构视图。从那里您可以导航查看符号的子类型和超类型。
主题:Catppuccin Macchiato(在 vscode.dev 上预览)
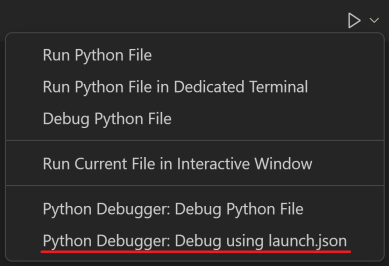
“运行”按钮菜单下的可配置调试选项
现在 Python Debugger 扩展在 **Run** 按钮菜单下有一个可配置的调试选项。当您选择 **Python Debugger: Debug using launch.json** 并且您的工作区中存在 launch.json 文件时,它会显示所有可用的调试配置,您可以从中选择来启动调试器。如果没有配置,系统会提示您选择一个调试配置模板来创建 launch.json 文件用于您的 Python 应用程序。

使用环境变量激活时支持 Deactivate 命令
Python 扩展有一个新的激活机制,可以在不运行任何显式激活命令的情况下激活默认终端中选定的环境。此功能目前处于实验性标志下,可以通过以下 **用户** 设置启用:"python.experiments.optInto": ["pythonTerminalEnvVarActivation"]。
但是,此激活机制的一个初始缺点是它不支持 deactivate 命令。我们收到的反馈是,这是某些用户工作流程的重要组成部分,因此我们已为 PowerShell 或 Command Prompt 作为默认终端时添加了对 deactivate 的支持。我们计划将来为其他终端添加支持。
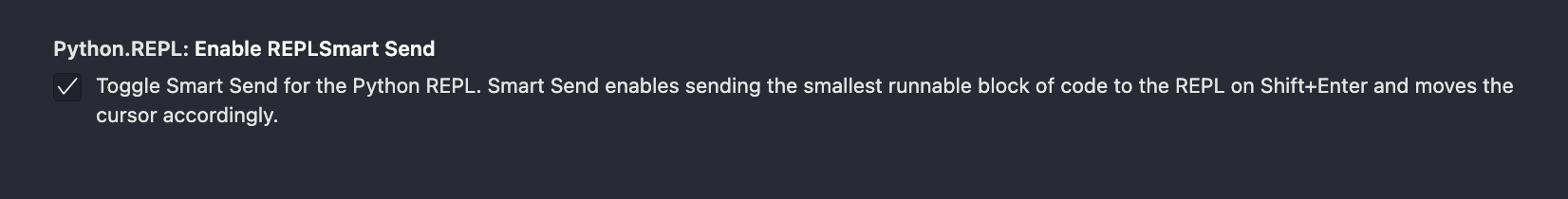
REPL 智能发送的警告消息和设置
当尝试通过 Shift+Enter 在包含无效或已弃用代码的 Python 文件上使用 Smart Send 时,现在会显示一个警告消息,并提供一个选项来禁用 REPL Smart Send。用户可以通过 **Python.REPL: Enable REPLSmart Send**(python.REPL.enableREPLSmartSend)设置来更改他们用户和工作区特定的 REPL Smart Send 行为。

测试架构重写
Python 测试适配器重写实验已全面推广给所有用户。目前,您可以通过在 settings.json 中添加 "python.experiments.optOutFrom" : "pythonTestAdapter" 来选择退出,但我们很快将放弃此实验标志并采用此新架构。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。
- 合并队列现在支持 PR 描述和 **Create** 视图。
- 新设置
"githubPullRequests.allowFetch": false可防止运行fetch。 - 子模块支持已得到改进。
请查阅扩展的 0.78.0 版本更新日志,了解其他亮点。
预览功能
树中的粘滞滚动
在编辑器中粘滞滚动取得成功的基础上,我们将此功能扩展到了所有树视图,使用户能够更轻松地导航项目树。通过设置 workbench.tree.enableStickyScroll: true 可以启用树的粘滞滚动。为了确保粘滞滚动不会占用过多空间,它最多只能占用视图高度的 40%。此外,用户可以通过配置 workbench.tree.stickyScrollMaxItemCount(默认为 7)来定制粘滞元素的最多数量。
为了改善树导航体验,您可以选择一个粘滞元素直接跳转到树中的该位置,或者按下父元素的箭头以隐藏其所有子元素。此外,在启用粘滞滚动时,更容易访问复选框和操作项。
多文件差异编辑器
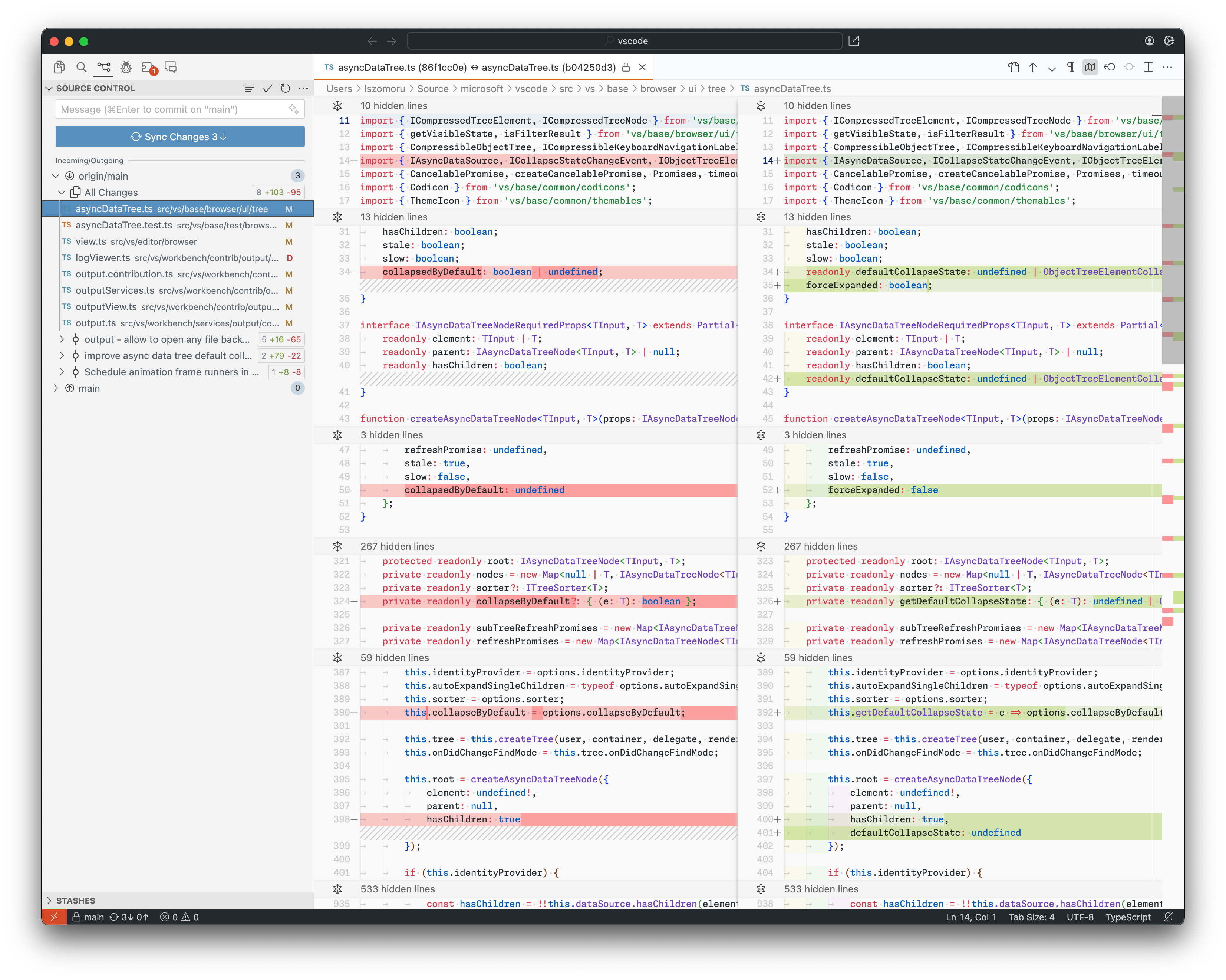
此版本发布了 **多文件差异编辑器** 的预览版本。多文件差异编辑器允许您在一个可滚动视图中查看多个文件的更改。
要启用多文件差异编辑器,请将 "multiDiffEditor.experimental.enabled": true 设置为 true。目前,多文件差异编辑器可用于审查本地更改、暂存更改、传入/传出更改以及拉取请求的更改。请注意,多文件差异编辑器尚未完全实现所有功能,并且可能无法在所有场景下正常工作。
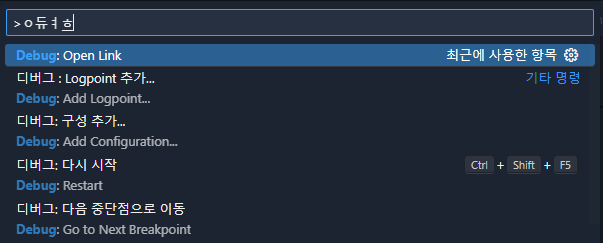
韩语的备用字符过滤
对于工作台中使用的各种过滤功能,VS Code 现在还将搜索 QWERTY 键盘的等效字符,因为用户经常会不小心忘记切换输入法编辑器(IME)。这类似于搜索引擎,但实时进行。例如,当在韩语 IME 中键入 debug 时,会得到 ㅇ듀ㅕㅎ,这是没有意义的。

目前,当从单词中间进行过滤时,此功能不起作用。
隐藏问题装饰
有一个新的设置可以隐藏编辑器和整个工作台中(不包括 Problems 视图)的问题装饰。设置 **Problems: Visibility**(problems.visibility)默认启用以显示所有问题。
当 **Problems: Visibility** 关闭时,某些 Problems UI 设置将禁用。
- Outline > Problems: Badges(
outline.problems.badges) - Outline > Problems: Colors(
outline.problems.colors) - Outline > Problems: Enabled(
outline.problems.enabled) - Problems > Decorations: Enabled(
problems.decorations.enabled)
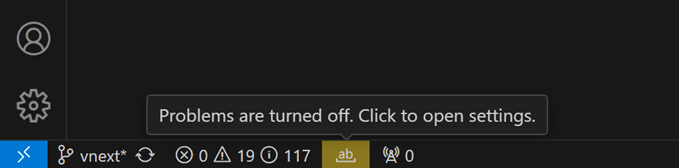
当 **Problems: Visibility** 关闭时,状态栏会显示警告。

提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的 @vscode/dts 并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
测试覆盖率
本迭代我们恢复了测试覆盖率的工作,实现了初步的 UI 集成,并对长期存在的提案进行了一些小的更新。虽然 API 内容过多无法在此处包含,但我们认为它相当简单,并欢迎您在 issue #123713 中对该提案提出意见。
聊天代理
正如我们在最近的博客文章 “追求 VS Code 的‘超智能’” 中提到的,我们正在开发一个模型,允许扩展向 Copilot Chat 视图贡献聊天代理。聊天代理 API 是一个提议,但您现在可以尝试添加自己的聊天代理。请订阅 issue #199908 以获取更新。
多文档高亮 API
如上一个版本中所述,VS Code 现在支持多文档高亮。在此迭代中,我们添加了一个 提议的 MultiDocumentHighlightProvider API 来注册多文档高亮提供程序。这增加了为特定编程语言提供语义出现高亮的能力。提供程序返回一个新的 MultiDocumentHighlight 结构,其中包含 URI 到 DocumentHighlight 的 Map。您可以通过 issue #196354 来跟踪反馈和进一步的更新。
工程
新的 CDN
我们正在部署到新的 CDN 端点:vscode.download.prss.microsoft.com。对于系统管理员,请确保配置网络规则以允许来自此端点的流量。
macOS 10.13 和 10.14 支持已结束
VS Code 1.85 是最后一个支持 macOS 10.13(macOS High Sierra)和 10.14(macOS Mojave)的版本。有关更多信息,请参阅我们的 FAQ。
值得注意的修复
- 195796 在设置编辑器中,本地化后的文本搜索不受支持
- 197319 vscode://file// 链接不再有效
- 194094 鼠标移出图标选择器时不要关闭它
- 197070 支持将调试工具栏定位在自定义标题栏上
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart): 简化 viewPaneContainer.ts 中的
'solid' || ''PR #198515 - @abhijit-chikane (Abhijit Chikane): treeStickyScroll 将默认值更改为布尔值 PR #198849
- @amaust (Andrew Maust): 在 URL 工具提示中添加“已验证域”标识符 PR #197037
- @andrewbranch (Andrew Branch)
- 添加首选仅类型导入的设置 PR #196123
- [typescript-language-features] 为 preferTypeOnlyAutoImports 添加缺失的首选项描述 PR #197403
- @arvid220u (Arvid Lunnemark)
- 修复空白设置页面 PR #198261
- 更新条件名称以允许 node PR #198274
- @cobey (Cody Beyer)
- 添加缺失的 py azure 包 PR #195508
- Cobey 添加缺失的 js PR #197600
- @d-mahard (Dipta Mahardhika): chore: 重命名注释输入框的颜色变量 PR #197950
- @elseifthen: 在搜索结果前显示行号 (#_190742) PR #195452
- @gjsjohnmurray (John Murray)
- 在辅助窗口中添加“锁定组”按钮 (#_182265) PR #182294
- 支持数据断点的条件和命中次数(修复 #188721)PR #195710
- 删除任务系统消息和早期返回影响 FSP 的冗余(修复 #192490)PR #196247
- 避免在 Repositories 子菜单中出现空或含糊不清的存储库标签(修复 #196613)PR #196623
- 添加
typescript.implementationsCodeLens.showOnInterfaceMethods设置 (#_136282) PR #198419 - 移除 Timeline 设置的废弃迁移代码 PR #198542
- 在多 diff 编辑器中添加“折叠所有 diff”操作按钮 PR #199064
- 多 diff 编辑器:添加“展开所有 diff”操作 PR #199623
- @gtritchie (Gary Ritchie): aria-hide 搜索图标 PR #197577
- @hamirmahal (Hamir Mahal): feat: 允许为终端复制命令创建键盘快捷键 PR #197099
- @hsfzxjy (Xie Jingyi)
- @installed 匹配扩展描述 PR #196602
- 点击“显示上一个/下一个更改”时设置光标 PR #197501
- 添加 inlineSuggest.showToolbar.never PR #198227
- @idootop (Del): feat: 为 editor.action.showHover 引入新的悬停焦点选项 PR #196891
- @jsoref (Josh Soref): 写出
CannotPR #198377 - @jtbandes (Jacob Bandes-Storch): 更新 Swift 语法和上游存储库 PR #197470
- @marrej (Marcus Revaj): # 修复 Suggest 下拉/内联完成部分接受(通过下一个 token/行)竞争 PR #197633
- @marvinruder (Marvin A. Ruder): 将 Bun 作为包管理器添加到
npm扩展 PR #198005 - @mrgharabaghi (Mohammad Reza Gharabaghi): 更新 theme-defaults PR #197449
- @myty (Michael Tyson): 从上下文菜单使用扩展提供的终端配置文件 PR #195108
- @n-gist (n-gist): 添加固定标签按钮(图标)控件设置 PR #196896
- @nolddor (Jack Nolddor): fix: 新建空窗口桌面操作缺失翻译 PR #199129
- @noritada (Noritada Kobayashi): 修复 Rust 字符串中的 \xN8 和 \xN9 被错误着色问题 PR #196198
- @oxcened (Alen Ajam): fix: 模型内容更改时不要隐藏悬停 PR #198100
- @PrathamLalwani: 添加语音聊天收听时长功能 PR #197801
- @r3m0t (Tomer Chachamu): [Acc] 键盘可访问的工具提示 - 修复 #132344 PR #197965
- @rehmsen (Ole)
- 从欢迎页面切换到终端时的布局。 PR #173368
- 移除 browserHostService.ts -> web.api.ts 的循环依赖。 PR #198221
- 使 xtermTerminal.test.ts 独立。 PR #198403
- @remcohaszing (Remco Haszing): 将 Monaco 的目标从 es6 提高到 es2018 PR #192050
- @ronakj (Ronak Jain): 修复 tsconfig 的导航解析 PR #192851
- @scripthunter7 (David): 为 YAML 添加 TMLanguage 别名 PR #198300
- @SimonSiefke (Simon Siefke)
- feature: 允许从剪贴板粘贴文件 PR #195730
- fix: 下拉菜单操作中的内存泄漏 PR #197769
- fix: 评论控制器中的内存泄漏 PR #198237
- @tisilent (谢家龙)
- 向终端查找添加 mousedown、contextmenu 事件 PR #194817
- 删除 _adoptConfiguration* 中的 hide 赋值 PR #197526
- @WardenGnaw (Andrew Wang)
- 显示没有上下文(已打开文件)的动态配置提供程序 PR #196768
- 添加对使用 serverReadyAction 运行 DebugConfigurations 的支持 PR #197597
- @zobo (Damjan Cvetko): fix: 内置 PHP 验证提供程序中无效的 endCharacter 值 PR #196166
对 vscode-css-languageservice 的贡献
- @dyhagho (Dyhagho Briceño): [scss] 路径解析器以支持包含部分文件 PR #373
对 vscode-pull-request-github 的贡献
- @flpcury (Felipe Cury): 修复 createDraft 和 setAutoMerge 的弃用消息 PR #5429
- @gjsjohnmurray (John Murray): 将
githubIssues.useBranchForIssues设置描述视为 markdown(修复 #5506)PR #5508 - @kurowski (Brandt Kurowski): 添加设置以从不提供忽略默认分支 PR PR #5435
- @ThomsonTan (Tom Tan): 按顺序迭代每个活动 PR 中的 diff PR #5437