2024 年 6 月(版本 1.91)
更新 1.91.1:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2024 年 6 月版。此版本包含许多我们希望您会喜欢的更新,其中一些主要亮点包括
- 预览:传入/传出更改图 - 在源代码管理视图中可视化传入和传出更改。
- Python 环境 - 使用 python-environment-tools 增强环境发现功能。
- 本机 REPL 中的智能发送 - 在本机 REPL 中流畅地运行代码块。
- GitHub Copilot 可扩展性 - 在 VS Code 稳定版中提供聊天和语言模型 API。
- 预览:配置文件编辑器 - 在一个位置管理您的配置文件。
- 自定义选项卡标签 - 更多变量选项和对多个扩展的支持。
- TypeScript 5.5 - 正则表达式和其他语言功能的语法检查。
- JavaScript 调试器 - 调试 JavaScript 时检查隐藏变量。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
辅助功能
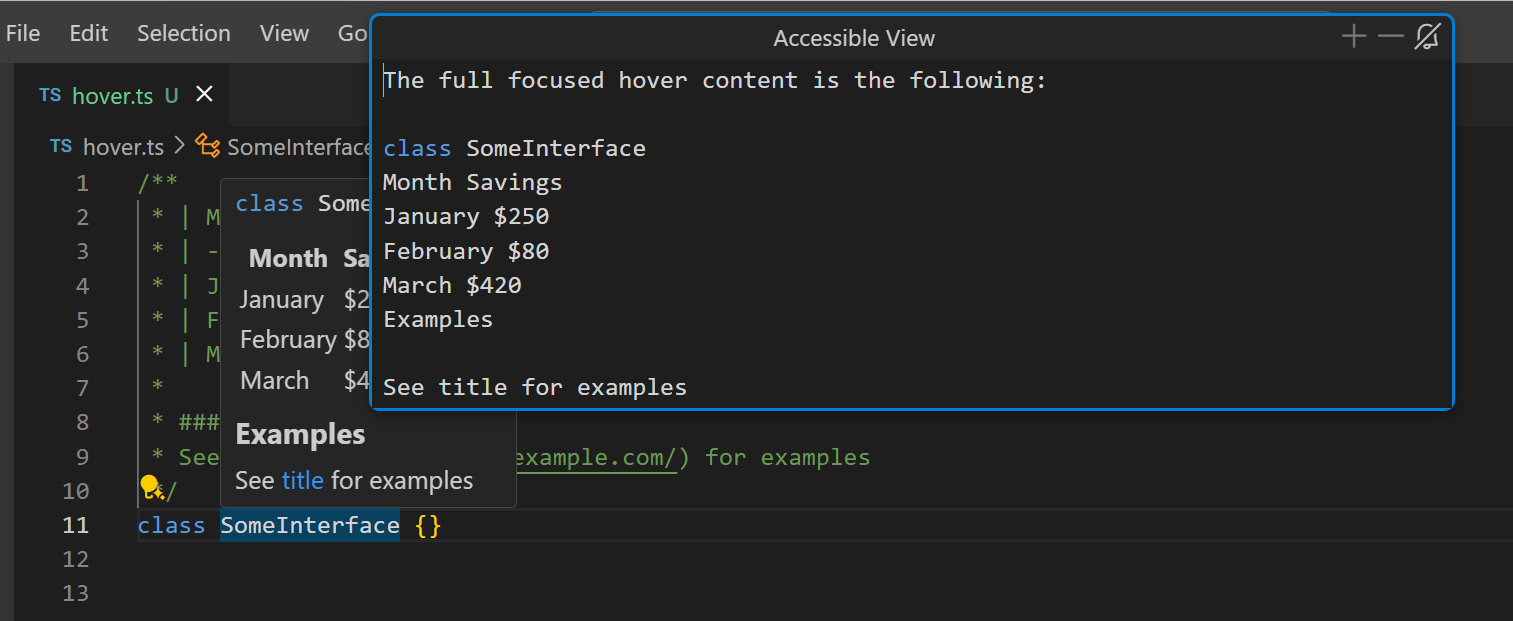
编辑器悬停的辅助功能视图
为了提高编码时的辅助功能,辅助功能视图和辅助功能帮助菜单现在可以呈现编辑器悬停信息的内容。根据悬停的焦点部分,它们会显示有关焦点部分或整个悬停内容的信息。

链接下划线
为了使工作区中的链接更容易与普通文本区分开来,您可以启用设置 accessibility.underlineLinks 来为链接添加下划线。

工作台
搜索
我们添加了一个新设置 search.ripgrep.maxThreads,它允许您限制 ripgrep 搜索引擎使用的线程数。此设置无论搜索是通过核心产品还是通过扩展 API 使用都适用。
将 search.ripgrep.maxThreads 设置为非零值以配置线程数。请注意,将此设置固定为特定值可能会降低 ripgrep 的速度。
调整允许猜测的编码
通过新设置 files.candidateGuessEncodings,您可以配置在启用 files.autoGuessEncoding 时应考虑的编码集。配置顺序决定了优先级。此功能使您能够将可能检测到的编码限制为较小的集合,并优先考虑一种编码而不是另一种。
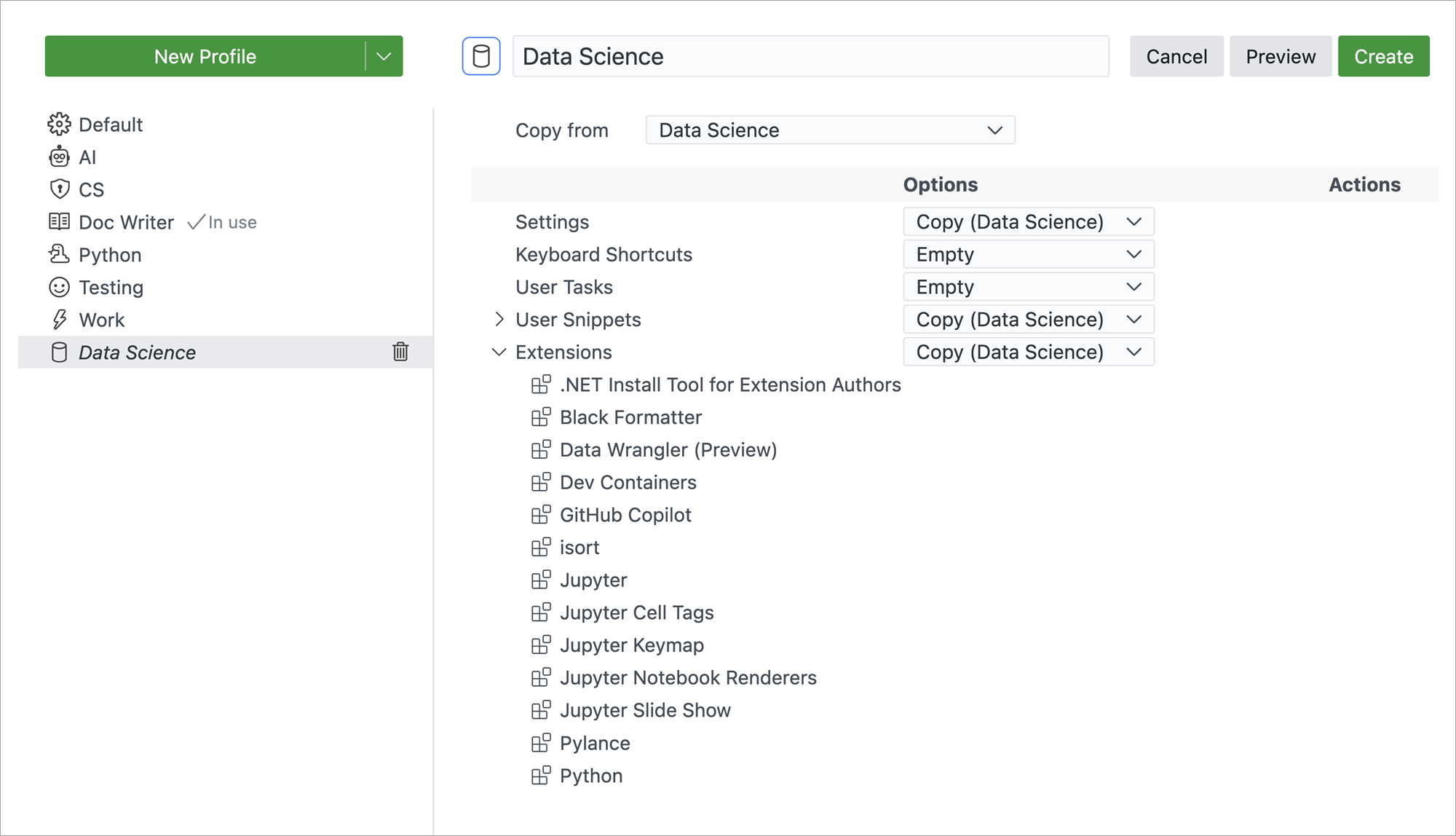
配置文件编辑器预览
在此里程碑中,我们引入了一个新的配置文件编辑器,它使您能够从一个位置管理配置文件。此体验包括创建新配置文件、编辑和删除现有配置文件,以及导入和导出配置文件以与他人共享。在创建新配置文件时,您可以在保存之前预览配置文件并根据需要进行自定义。配置文件编辑器还允许您使用特定配置文件打开新窗口,或将配置文件设置为新窗口的默认配置文件。

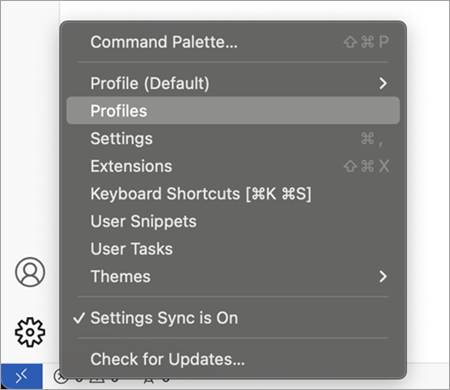
配置文件编辑器作为实验性功能提供,位于 workbench.experimental.enableNewProfilesUI 设置之后。启用后,您可以从窗口左下角的设置齿轮图标访问配置文件编辑器。

尝试一下,并向我们提供有关如何进一步改进此体验的反馈。
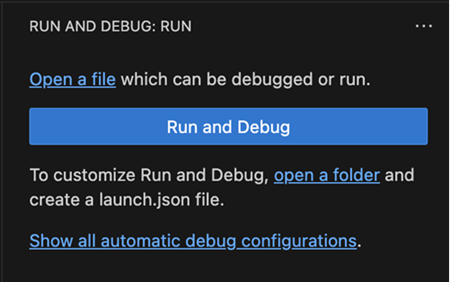
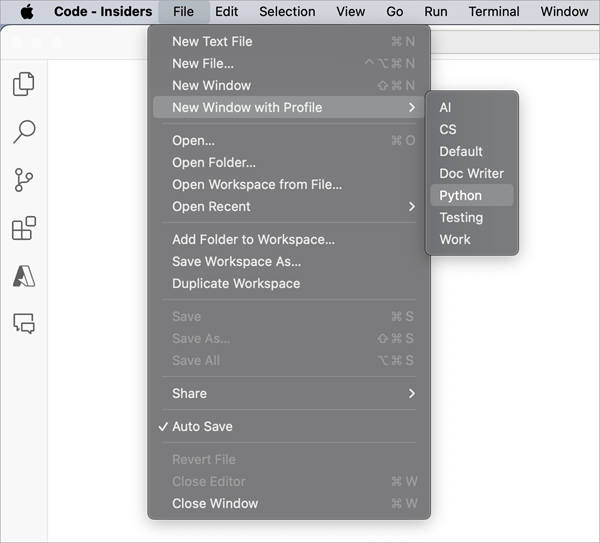
使用配置文件菜单项打开新窗口
除了配置文件编辑器之外,我们还在“文件”菜单中添加了操作,以使用特定配置文件打开新窗口。使用文件 > 使用配置文件打开新窗口菜单以使用特定配置文件打开新窗口。

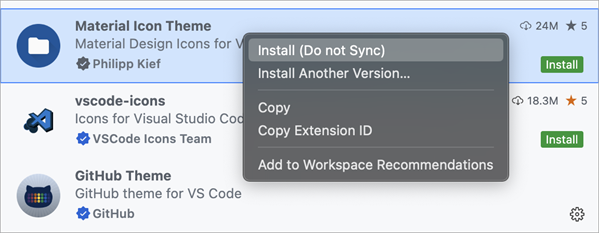
扩展安装选项
我们添加了更多选项,让您在安装扩展时拥有更大的灵活性
- 安装扩展而不进行同步。
- 安装特定版本的扩展。以前,您必须先安装最新版本的扩展才能选择特定版本。
这些操作在“扩展”视图中扩展的上下文菜单中可用

在自定义标签中访问文件扩展名
当您定义自定义标签时,您现在可以通过使用${extname(N)}语法更灵活地访问单个文件扩展名。此外,${extname(N)}还支持负索引以反向捕获文件扩展名。要获取整个文件扩展名,请使用${extname}。
例如,对于文件tests/editor.test.ts
${filename}=>editor${extname}=>test.ts${extname(0)}=>ts${extname(1)}=>test${extname(-1)}=>test${extname(-2)}=>ts
合并来自多个扩展的自定义标签模式
当两个扩展在其configurationDefaults中为设置workbench.editor.customLabels.patterns贡献默认配置时,贡献的模式将合并在一起。
|
|
| 扩展 1 的默认贡献 | 扩展 2 的默认贡献 |
|
| 结果自定义标签模式 |
取消设置主题颜色
如果主题设置的颜色或边框您不喜欢,您现在可以使用default将其设置回原始值
"workbench.colorCustomizations": {
"diffEditor.removedTextBorder": "default"
}
更改折叠占位符颜色
折叠占位符(省略号)现在可以使用颜色editor.foldPlaceholderForeground进行主题化。
编辑器
保存时代码操作
使用editor.codeActionsOnSave设置,您可以配置一组在保存文件时自动应用的代码操作,例如组织导入。我们改进了此设置的 IntelliSense 配置,方法是根据您的工作区文件和活动扩展提供可用代码操作列表。
注意:请注意,尽管
true和false目前仍然是有效配置,但它们将弃用,取而代之的是explicit、always和never。有关示例,请参阅保存时代码操作文档。
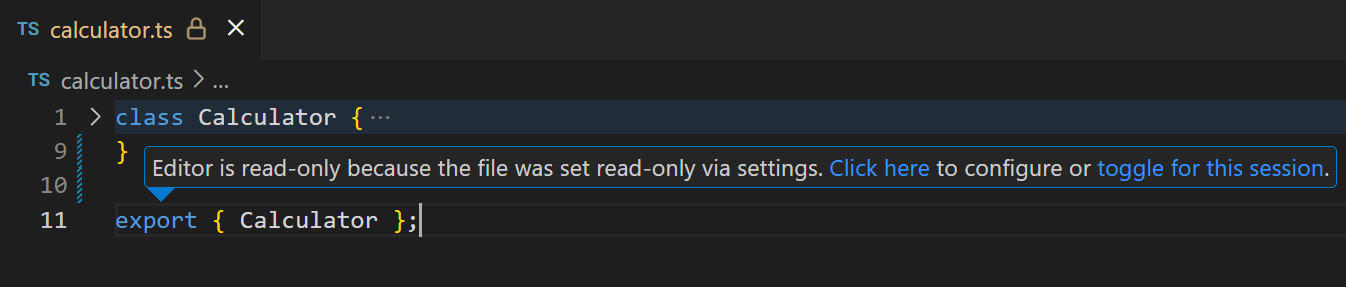
快速关闭只读文件状态
如果您已通过files.readonlyInclude设置将文件配置为只读,您现在可以从只读编辑器消息中快速关闭文件的只读状态。

源代码管理
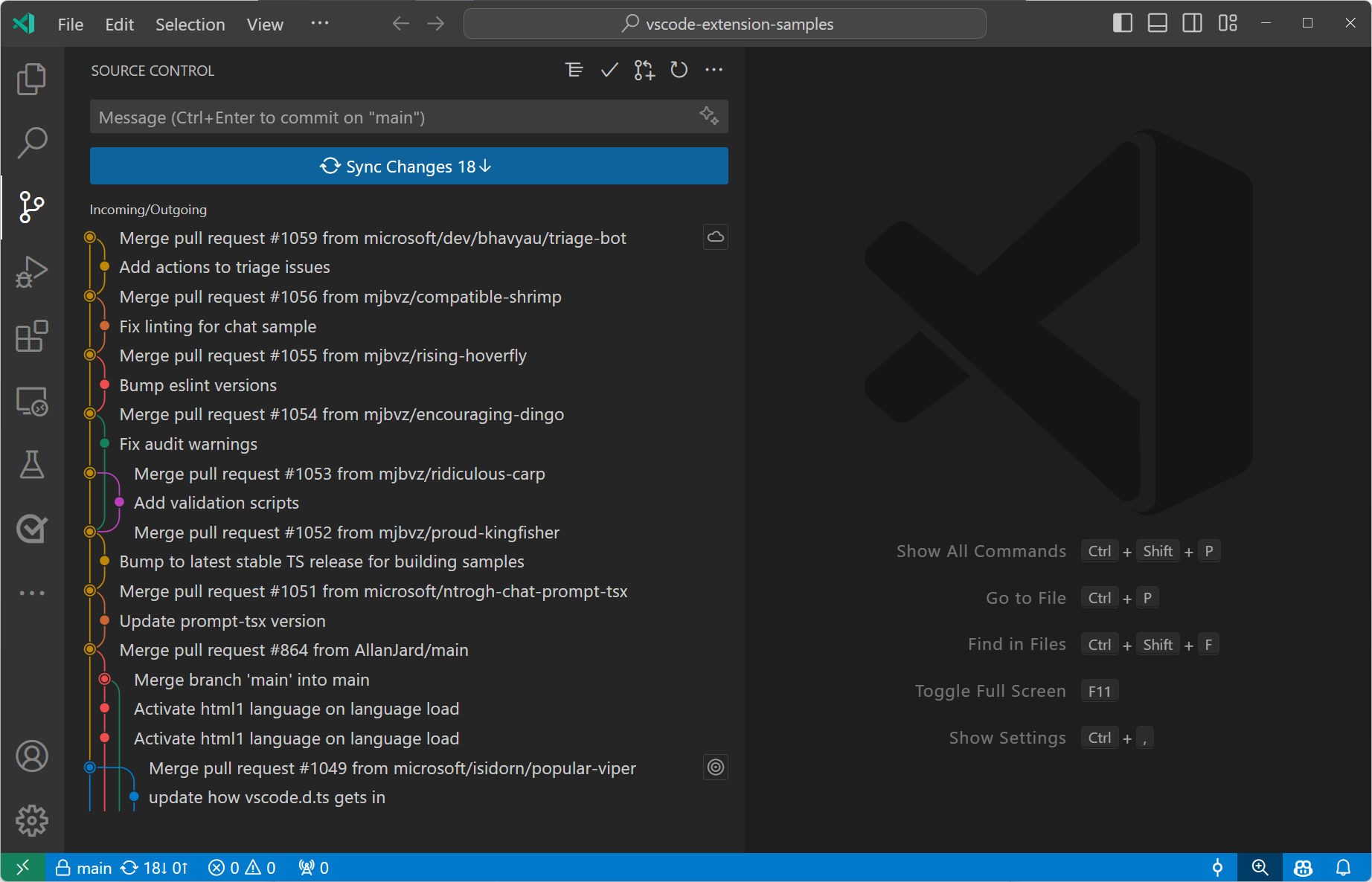
传入/传出更改图预览
我们一直在探索使用传入和传出更改的替代可视化。此里程碑包括一个实验性功能,它使用图表可视化传入和传出更改。该图表包含当前分支、当前分支的上游分支以及可选的基础分支。图表的根是这些分支的共同祖先。
您可以通过使用scm.experimental.showHistoryGraph设置启用此新可视化。试用一下,并告诉我们您的想法,我们将继续改进和扩展此可视化中可用的功能。

Notebook
在文本选择中查找
笔记本查找控件现在具有“在选择中查找”功能,用于文本选择和单元格选择。此行为默认启用,可以通过控件内的按钮进行控制。根据您的选择上下文,切换此按钮可将您的查找查询范围限定为一个或多个选定的单元格,或单元格中的行。
从上下文菜单复制或打开文本输出
在笔记本中处理文本输出时,您现在可以使用文本输出的上下文菜单复制输出值或在新编辑器中打开输出。此功能使查看大型流式输出变得更容易。
终端
支持复制和粘贴转义序列 (OSC 52)
现在支持操作系统命令 (OSC) 52 转义序列。终端中运行的任何东西都可以使用它,但主要用例是用于tmux的剪贴板访问。
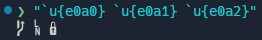
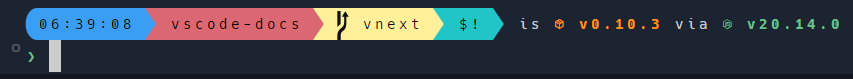
新的自定义字形
终端现在支持分支、行号和锁 Powerline 符号的自定义字形。与我们支持的其他自定义字形一样,当GPU 加速启用时,这些符号无需配置字体即可工作。

当调整字体大小、行高或字间距时,这些符号也能与单元格完美缩放。

调试
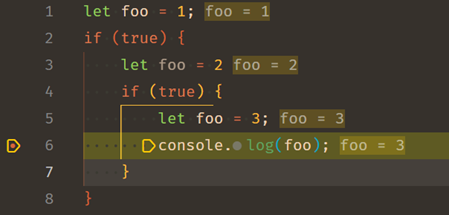
JavaScript 调试器
JavaScript 调试器现在在悬停和内联值(通过 debug.inlineValues 设置启用)中显示隐藏变量的正确值,基于程序的范围。

主题:Codesong(在vscode.dev上预览)
语言
TypeScript 5.5
我们现在包含 TypeScript 5.5。此重大更新带来了一些新的语言功能和工具改进。查看TypeScript 5.5 博客文章以获取此版本的详细信息。
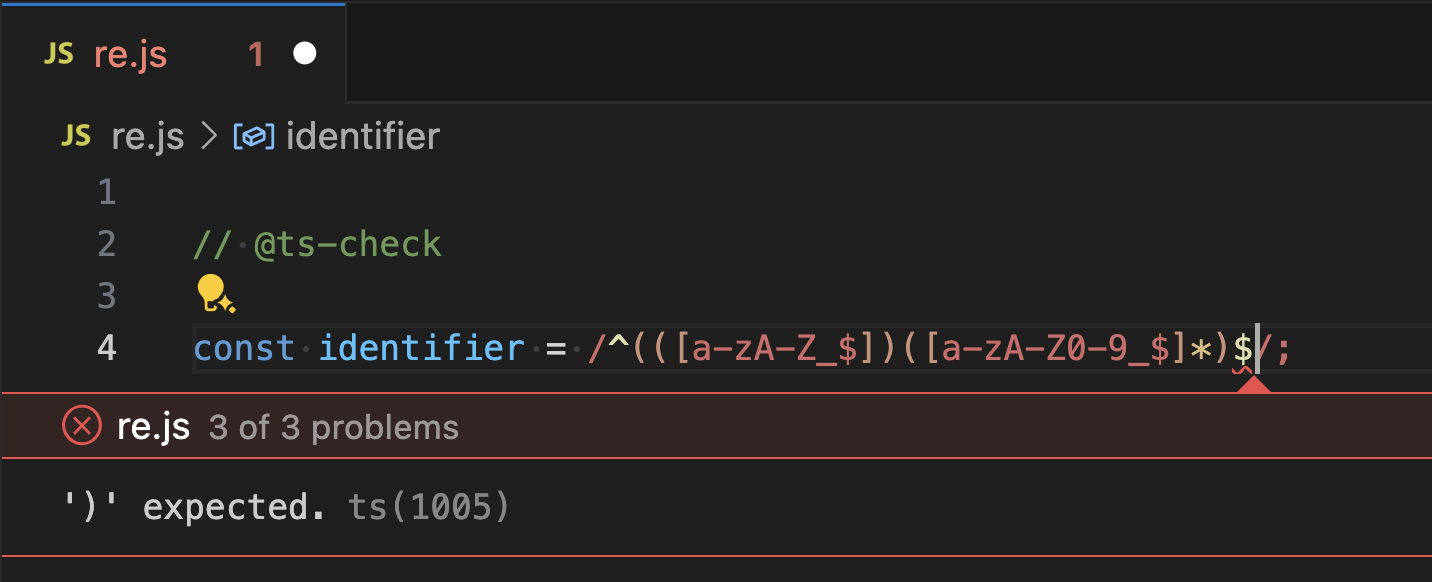
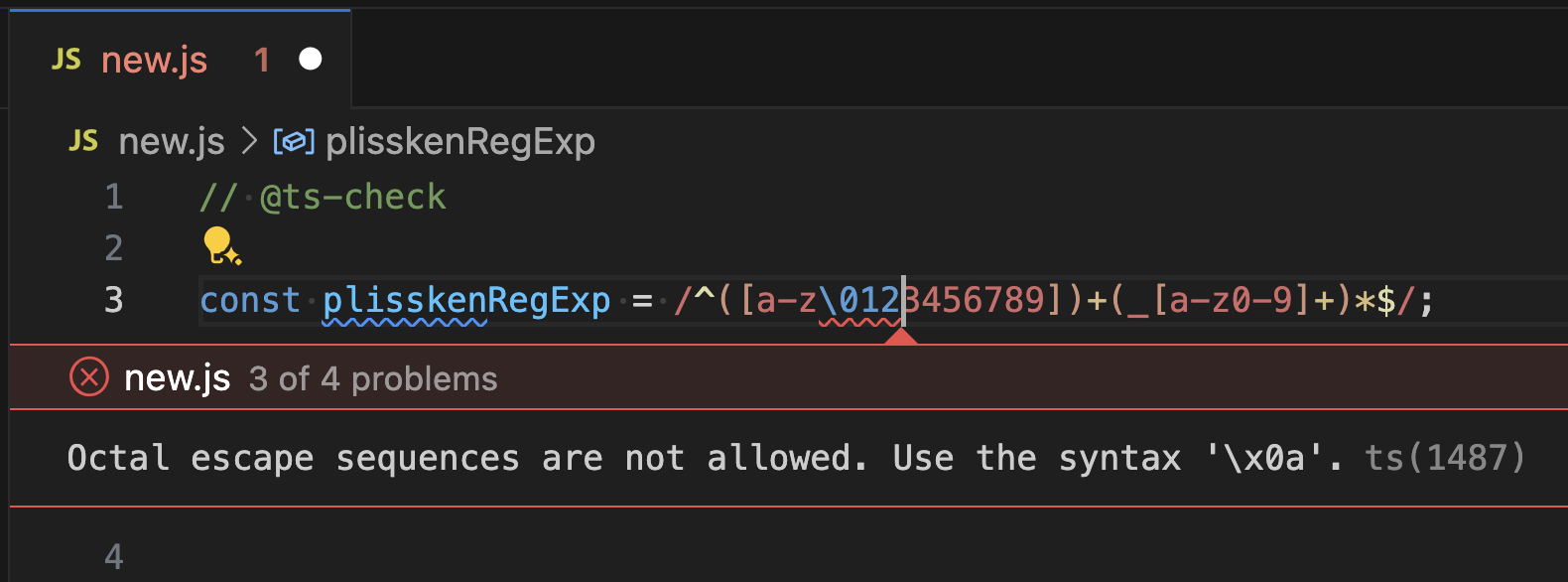
正则表达式的语法检查
得益于 TypeScript 5.5,我们现在报告 JavaScript 和 TypeScript 正则表达式字面量中的许多语法错误。这包括未闭合的组、不正确的反向引用或无效转义等错误


有关更多详细信息,请查看TypeScript 5.5 博客文章。
对扩展的贡献
GitHub Copilot
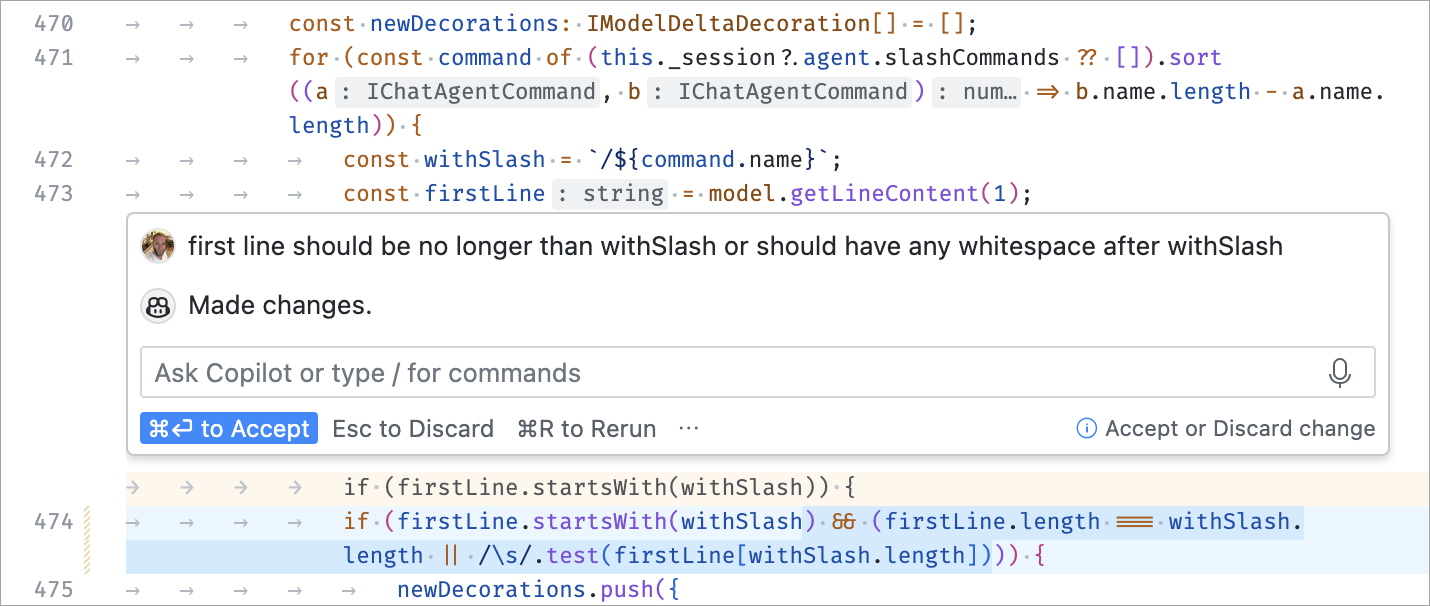
紧凑型内联聊天
内联聊天渲染现在更加紧凑,这使得阅读和理解建议变得更容易。我们还在试验一种更具叙述性的按钮文本样式,您可以通过inlineChat.experimental.textButtons启用该样式。

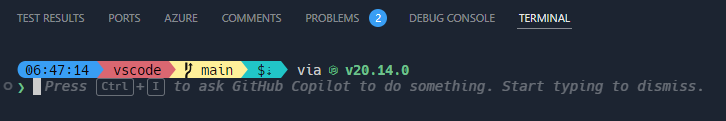
终端初始提示
终端中显示一个新提示,以帮助发现内联聊天。

此提示仅在安装了 Copilot 扩展且只有一个未进行任何交互的终端时显示。通过右键单击它,可以轻松地永久关闭该消息。您首次使用终端内联聊天后,该消息也会关闭。
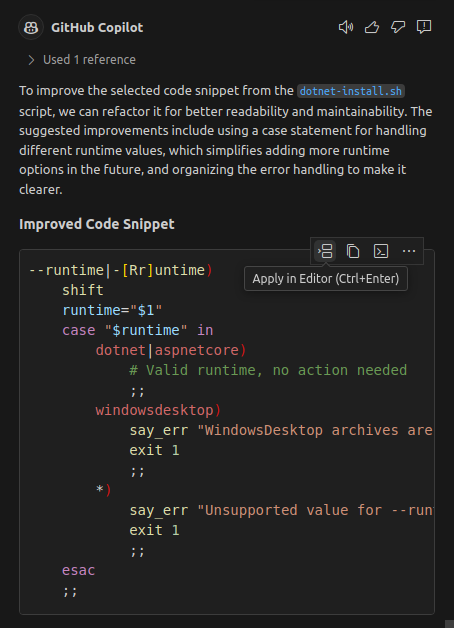
应用代码块
“聊天”视图中代码块上的在编辑器中应用命令使用语言模型来确定将更改应用于当前编辑器的最佳方法。

Python
使用 python-environment-tools 进行 Python 环境发现
我们很高兴推出一款新工具python-environment-tools,旨在显著提高检测全局 Python 安装和 Python 虚拟环境的速度。该工具使用 Rust 确保快速准确的发现过程。
我们目前正在测试此新功能,并与现有支持并行运行,以评估 Python 扩展中新的发现性能。因此,您将看到一个名为Python Locator的新日志通道,它显示了使用此新工具的发现时间。
此增强功能是我们持续努力优化 VS Code 中 Python 支持的性能和效率的一部分。访问python-environment-tools repo以了解有关此功能、正在进行的工作并提供反馈。
本机 REPL 中的智能发送
Python 扩展现在已在VS Code 本机 REPL中启用了智能发送。
以前,当您将光标放在一行 Python 代码上并按下Shift+Enter时,Python 扩展会将确切的行内容发送到本机 REPL,即使它会失败,例如因为它是一个多行命令的一部分。
现在,在非嵌套场景中,Shift+Enter发送最小可执行代码,或者在嵌套场景中发送最高级别的代码块。这使用户能够快速地在文件中Shift+Enter,以最少的努力运行最大量的可执行代码。
支持 reStructuredText 文档字符串
Pylance 现在支持在悬停时渲染 reStructuredText 文档字符串 (docstrings)!
此功能尚处于早期阶段,目前处于一个标志后面,因为我们正在努力确保它有效处理各种 Sphinx、GoogleDoc 和 Epytext 场景。要试用它,您可以启用实验性设置 python.analysis.supportRestructuredText。

尝试此更改,并在Pylance GitHub 存储库报告任何问题或反馈。
注意:此设置是实验性的,未来可能会在我们将此新功能稳定并默认启用后删除。
GitHub 拉取请求和议题
GitHub Pull Requests 扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
- 签出 PR 后,提交子树中显示提交日期。
- 许多错误修复。
查看扩展 0.92.0 版本的更新日志以了解其他亮点。
ESLint
ESLint 扩展现在支持平面配置文件格式。该扩展仍然支持eslintrc文件,您可以使用eslint.useFlatConfig设置来控制使用哪种配置文件格式。
查阅ESLint 平面配置推出计划以了解 ESLint 弃用和删除对eslintrc文件格式支持的计划。
扩展创作
聊天和语言模型 API
上个月,我们最终确定了允许扩展参与聊天和访问语言模型的 API,但它们仅在 VS Code Insiders 中可用。在此版本中,这些 API 现在在 VS Code 稳定版中完全可用。
查看我们的公告博客文章,了解有关这些 API 的更多信息,并查看一些早期采用者如何使用它们。
对象设置默认值的处理
当多个扩展为同一对象设置提供默认值时,这些默认值现在会合并。这可以防止扩展之间的冲突。
最终确定 DebugSessionOptions.testRun API
从测试运行启动调试会话的扩展现在可以在调用vscode.debug.startDebugging时将该运行传递给DebugSessionOptions。当传递时,生命周期操作(例如重新启动调试会话)也会创建一个新的测试运行。
调试适配器协议
调试适配器协议进行了一些值得注意的更改
- 通过新的
Scope.presentationHint = returnValue选项表示返回值。 - 在
evaluate请求中添加源位置。VS Code 实现了这一点,并在评估悬停和内联值时传递位置。
提议的 API
语言模型的工具和函数
我们添加了一个 API 提案,它支持工具或函数调用。该 API 包含两个主要部分
-
扩展注册“工具”的能力。工具是旨在供语言模型使用的一项功能。例如,读取文件的 Git 历史记录。
-
语言模型支持工具的机制,例如:扩展在发出请求时传递工具、语言模型请求工具调用以及扩展回传工具调用的结果。
该提案可在vscode.proposed.lmTools.d.ts中找到。
注意:该 API 仍在积极开发中,内容可能会发生变化。另外,预计 VS Code 将随附合理的默认工具。
身份验证 getSessions 现为 getAccounts
虽然我们支持多账户身份验证提供程序,但一直缺少的是获取所有会话并对特定会话采取行动的能力。以前,我们有一个getSessions API 提案试图解决这个问题,但在实验和借鉴流行身份验证库的启发后,我们正在采用不同的方法来解决这个问题。
我们放弃了之前的getSessions API 提案,转而采用一种将“账户”和“会话”概念分离的方法。
希望使用身份验证会话的扩展作者可以运行以下代码来获取用户已登录账户的AuthenticationSessionAccountInformation
const accounts = vscode.authentication.getAccounts('microsoft');
从那里,您可以使用这些账户专门为这些账户创建会话
const session = vscode.authentication.getSession('microsoft', scopes, {
account: accounts[0]
});
注意:为了使此功能正常工作,身份验证提供程序需要处理一个新参数,您可以在下面的 API 提案中阅读相关内容
我们相信这是一种更清晰的方式来处理多个身份验证会话,并且能够处理我们以前无法支持的各种场景。
该提案可在vscode.proposed.authGetSessions.d.ts中找到,它使用了此提案的旧名称,以免破坏依赖此提案的现有代码。
评论线程显示
我们添加了一个 API 提案,它允许提供评论的扩展在编辑器中显示它们自己的评论线程。此 API 提供了在显示线程时是否保留焦点,或将焦点集中到线程的回复框中的选项。
该提案可在vscode.proposed.commentReveal.d.ts中找到。
可归因测试覆盖率
我们正在开发一个 API,它允许按测试分配测试覆盖率。这使用户能够查看哪些测试运行了哪些代码,过滤编辑器中显示的覆盖率以及测试覆盖率视图中的覆盖率。
有关更多信息和更新,请查看vscode#212196。
工程
将 NLS 与 AMD 加载器解耦
在此里程碑中,我们开始移除 VS Code 中核心本地语言支持 (NLS) 与我们发布的异步模块定义 (AMD) 加载器之间的依赖关系。我们未来的目标是使用 ECMAScript 模块 (ESM) 加载并完全放弃 AMD。为了朝着这个方向前进,我们移除了 AMD 加载器插件依赖项。您应该不会注意到行为上的任何差异,并且我们曾经支持的所有翻译在 Web 和桌面中仍然受支持。
值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @shelvesdragon (Shelves The Dragon)
- @starball5 (starball)
- @spartanatreyu (Jayden Pearse)
- @RedCMD (RedCMD)
拉取请求
对 vscode 的贡献
- @bsShoham (Shoham Ben Shitrit):允许在自定义标签中使用
extname(N)模板PR #213033 - @CGNonofr (Loïc Mangeonjean):在配置文件更改时更新首选项标记PR #214353
- @cobey (Cody Beyer)
- 更新文件以包含用于 Python 和 JavaScript 的 AI 和向量数据库库PR #216771
- 为 JavaScript 添加 Azure AI 包标记PR #216857
- 为标记添加缺失的 Azure AI Python 包PR #216861
- @dangerman (Anees Ahee):在开发容器中使用 node 20 PR #215434
- @francescov1 (Francesco Virga):添加递归切换PR #212218
- @franciscacarneiro (Francisca Carneiro):修复 #182308:在搜索面板中按 PageUp 不再导致布局更改。PR #213067
- @gabritto (Gabriela Araujo Britto):[typescript-language-features] TypeScript 的基于区域的语义诊断PR #208713
- @gjsjohnmurray (John Murray):在多提供程序时间轴上正确分页(修复 #213452)PR #213453
- @grgar (George Garside):修复扩展市场自述文件渲染中合并的表格单元格未合并的问题PR #211666
- @hecticme (H. Ngọc Minh):修复:点击时不要显示活动栏的焦点边框PR #217837
- @its-meny:修复:Markdown 中带标题的引号未正确渲染PR #205227
- @jakebailey (Jake Bailey):修复 tsc -p ./src,移除 no-default-lib PR #216760
- @jeanp413 (Jean Pierre):修复无服务器配置任务可能删除整个任务文件的问题PR #215810
- @mohankumarelec:添加 http.noProxy 设置,它与目前已有的 NO_PROXY 环境变量值相同PR #211958
- @mtbaqer (Mohammad Baqer):使 collapsedText 可主题化PR #173203
- @powersagitar:为 C++20 模块接口单元添加文件扩展名PR #214800
- @r-sargento (Rafael Sargento):实现 vscode 的显示变量类型设置 (#_210258) PR #214315
- @rehmsen (Ole)
- 修复 CellComment 重用时评论线程泄漏的问题。PR #214589
- 修复 #214589 中的两个 bug,从而修复 #213535。PR #218357
- @remcohaszing (Remco Haszing)
- 将
removeChild替换为removePR #213465 - 修复打开选择框的问题PR #214348
- 将
- @SimonSiefke (Simon Siefke)
- 功能:将 electron File.path 替换为 electron webUtils PR #213031
- 在设置中完成颜色键时,填充当前值PR #213451
- 功能:使 ripgrep 线程数可配置PR #213511
- 功能:允许在设置中取消设置颜色主题值PR #213512
- 修复设置编辑器内存泄漏PR #216763
- 修复:SettingTreeRenderers 中可能存在的内存泄漏PR #216768
- 修复:在 SettingEnumRenderer 的 renderElement 函数中,将 disposable 添加到 elementDisposables 而不是 templateDisposables PR #216855
- @swordensen (Michael Sorensen):修复 #182449:在拖放事件期间按 Shift 键重新启用 webview PR #209211
- @Timmmm (Tim Hutt):修复在终端中打开带列号的链接的问题PR #210898
- @tisilent (xiejialong):在 IFindInFilesArgs 中添加 showIncludesExcludes PR #212347
- @werat (Andy Hippo):修复错误消息格式PR #214900
- @xiaoxianBoy (Snoppy):chore:修复错别字PR #216562
- @y0sh1ne (y0sh1ne):更新 language-configuration.json(修复 #215999)PR #216394
- @yutotnh (yutotnh):在猜测编码时添加指定候选编码列表的能力 (#_36951) PR #208550
对 vscode-css-languageservice 的贡献
- @wkillerud (William Killerud):feat:添加对 Sass
pkg:导入器的支持PR #384
对 vscode-extension-samples 的贡献
- @AllanJard (Allan Jardine):修复 #863 - 自动启动语言PR #864
对 vscode-html-languageservice 的贡献
- @johnsoncodehk (Johnson Chu):
voidElements的惰性评估PR #187
对 vscode-languageserver-node 的贡献
- @remcohaszing (Remco Haszing):使用客户端 ID 作为诊断收集的备用方案PR #1445
对vscode-python-tools-extension-template的贡献
- @caelean (Caelean Barnes):在 README 中一致地引用文件路径PR #208
对 node-jsonc-parser 的贡献