2024 年 8 月(v1.93 版本)
更新 1.93.1:此更新解决了 这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Silicon | Linux:deb rpm tarball Arm snap
欢迎来到 Visual Studio Code 2024 年 8 月发布版。此版本包含许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 配置文件编辑器 - 在一个地方切换和管理您的配置文件。
- Django 单元测试支持 - 从测试资源管理器中发现和运行 Django 单元测试。
- vscode.dev 上的 IntelliSense - 借助 IntelliSense 提升您在 vscode.dev 上的 JS 和 TS 编码能力。
- 笔记本 diff 查看器 - 通过折叠未更改的单元格,高效地审查笔记本中的更改。
- 通过键盘调整列大小 - 通过键盘使 VS Code 中的表格列调整大小更加便捷。
- 源代码管理图 - 轻松隐藏、折叠或移动源代码管理图。
- GitHub Copilot - 在快速聊天中添加上下文,改进测试生成和聊天历史记录。
- 实验:自定义 Copilot 指令 - 为 Copilot 定义特定的代码生成指令。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
辅助功能
通过键盘调整表格列大小
新的命令 list.resizeColumn 支持您通过键盘调整列大小。当您触发此命令时,选择要调整大小的列,然后提供要设置的宽度百分比。以下视频演示了如何将此应用于“键盘快捷键”编辑器中的列大小调整。
屏幕阅读器支持合成聊天响应
我们已更新 accessibility.voice.autoSynthesize 设置,以便屏幕阅读器用户可以选择听取由我们的合成器宣布的聊天响应,而不是接收 aria 提醒。
调试改进
当您在编辑器中调试且焦点在该编辑器上时,调用“Debug: Add to Watch”命令现在会为屏幕阅读器用户宣布变量的值。
此外,调试辅助对话框已得到改进,以便更全面。
工作台
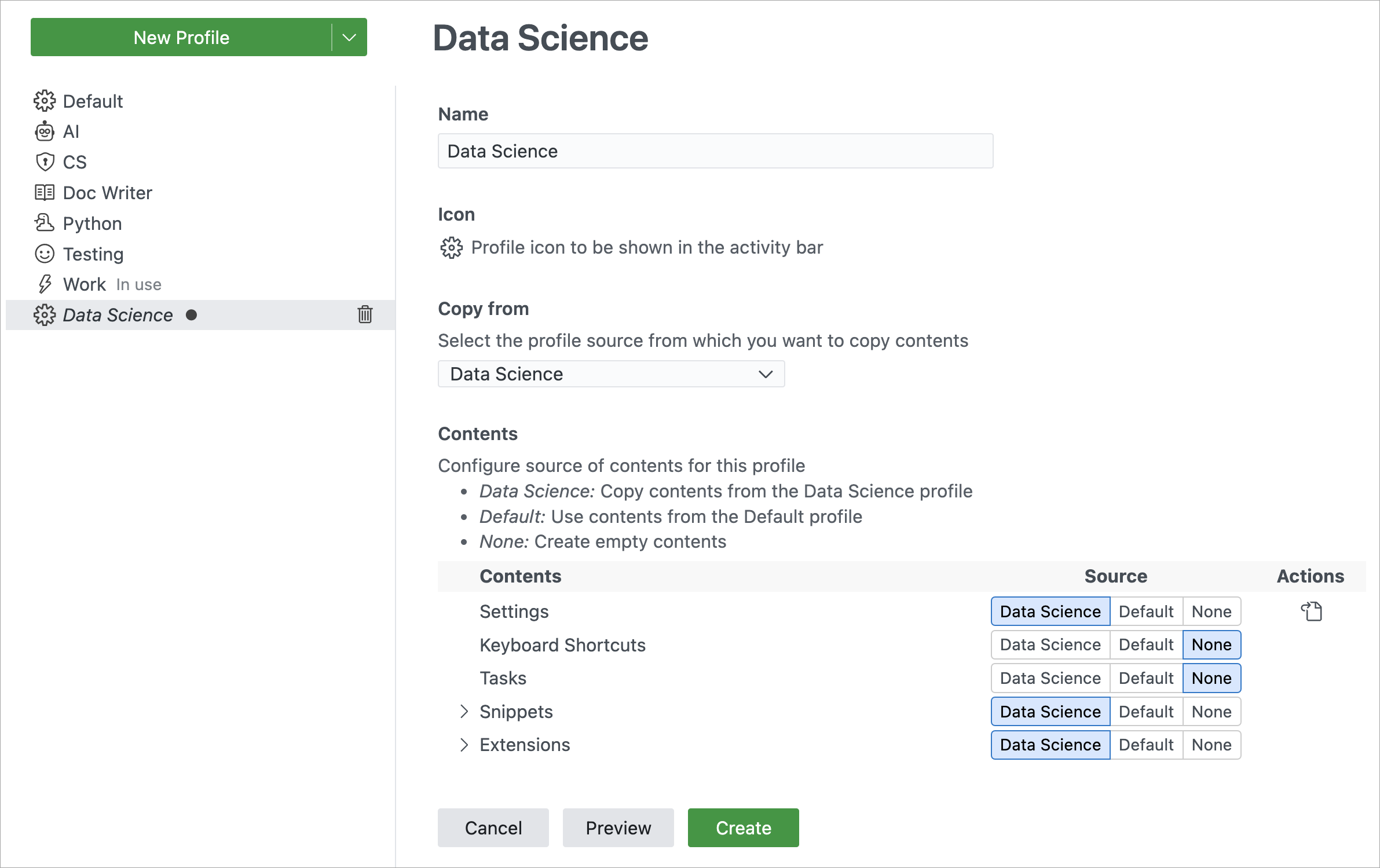
新的配置文件编辑器
新的配置文件编辑器现已正式向 Visual Studio Code 中的所有用户提供。新的配置文件编辑器使您可以在一个地方管理配置文件。此体验包括创建新配置文件、编辑和删除现有配置文件以及导入和导出配置文件以与他人共享。有关更多信息,请参阅配置文件文档。

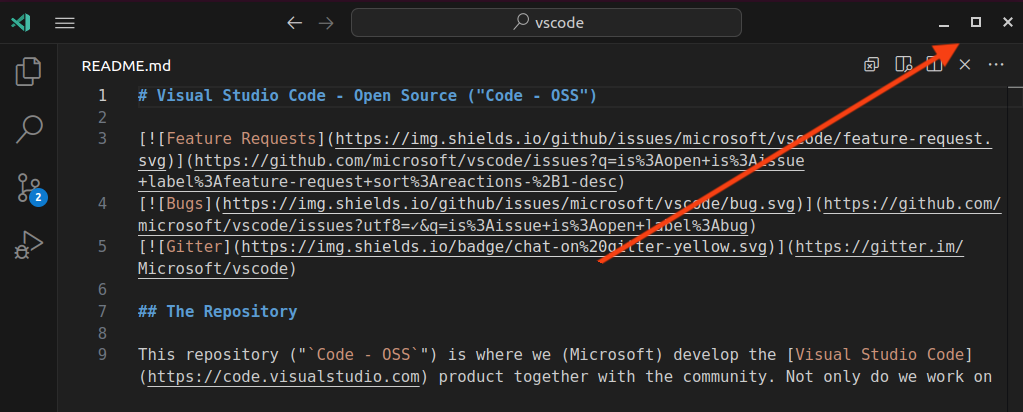
Linux 对窗口控件叠加层的支持
新的设置 window.experimentalControlOverlay 使原生窗口控件即使在通过 window.titleBarStyle 设置启用了自定义标题栏时也能显示。

默认情况下,我们在 Linux 上尚未启用自定义标题,但我们计划最终会这样做。一旦您启用自定义标题,原生窗口控件叠加层将自动显示。我们欢迎您在使用此新功能时提供的任何反馈!
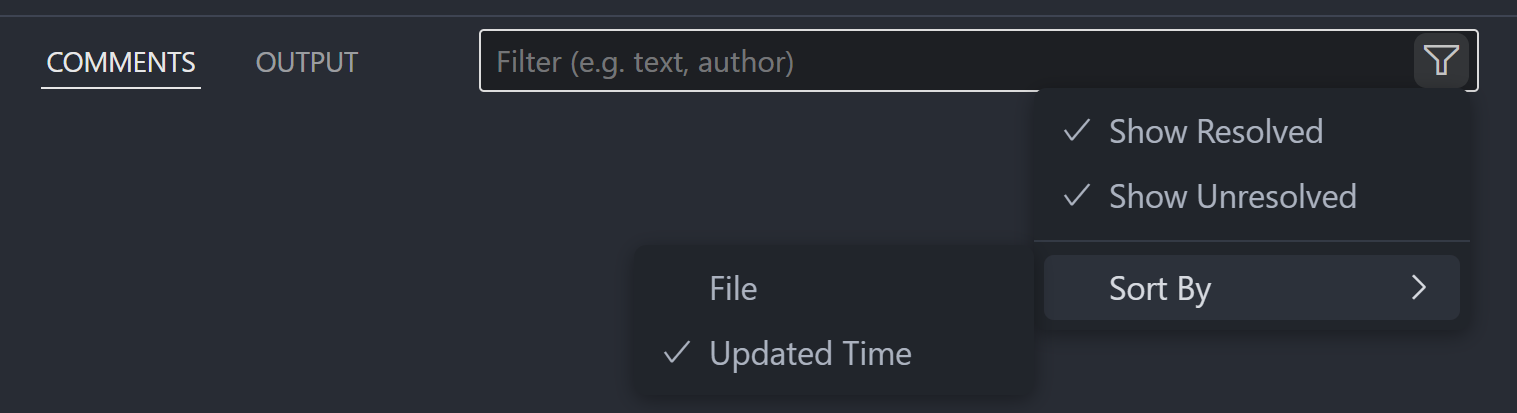
评论排序
现在可以按文件中的位置或按日期对评论进行排序。

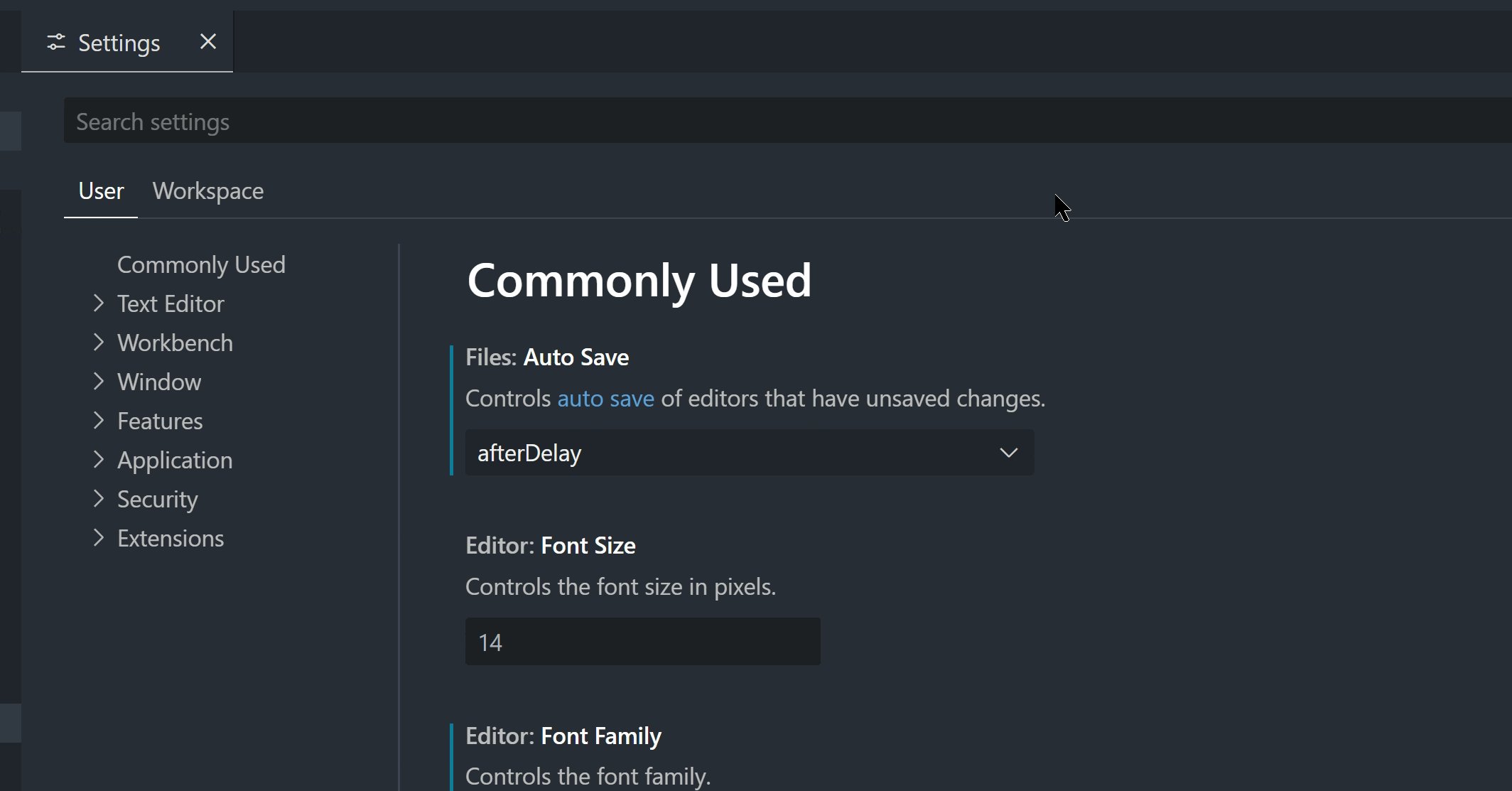
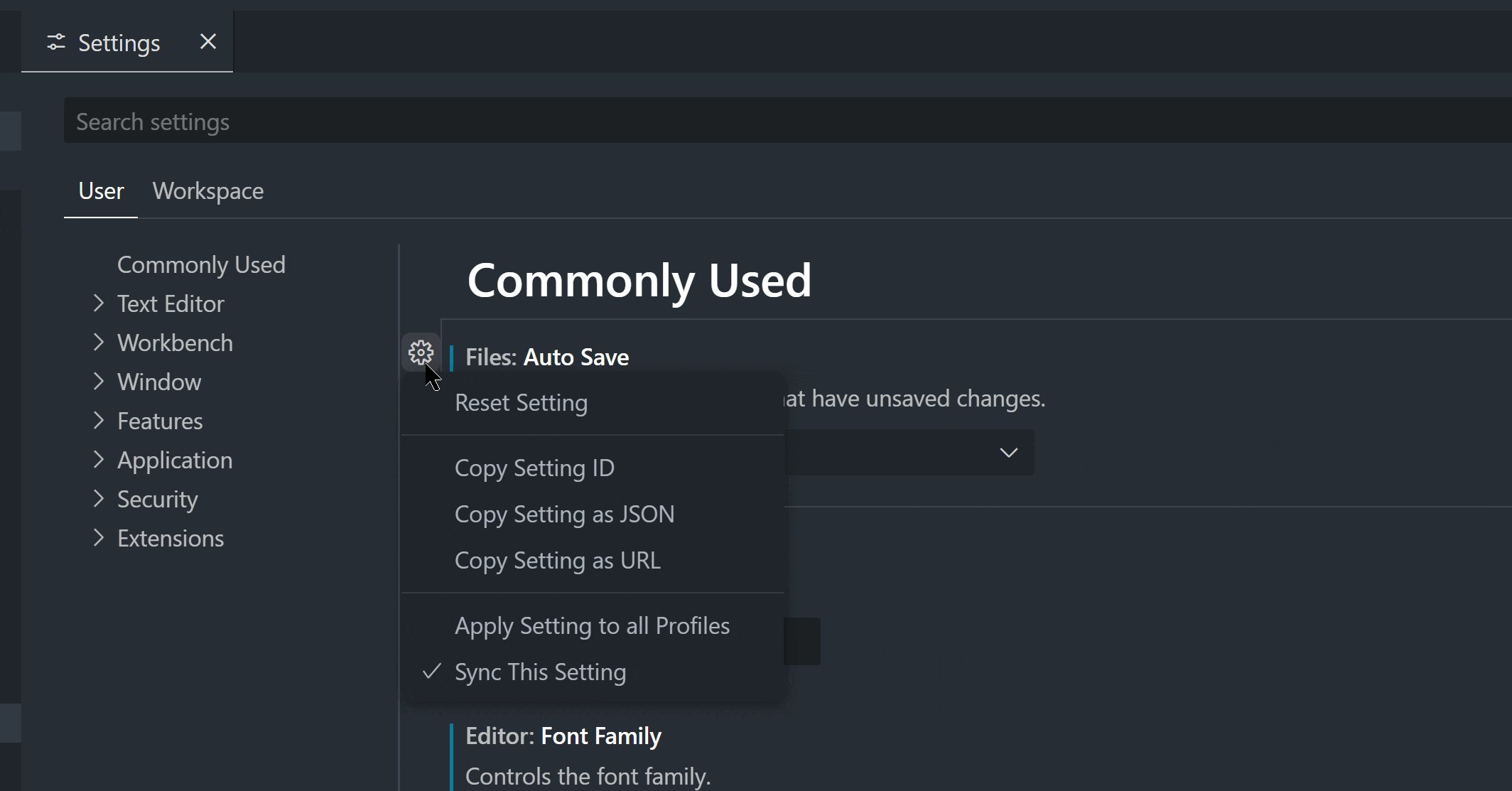
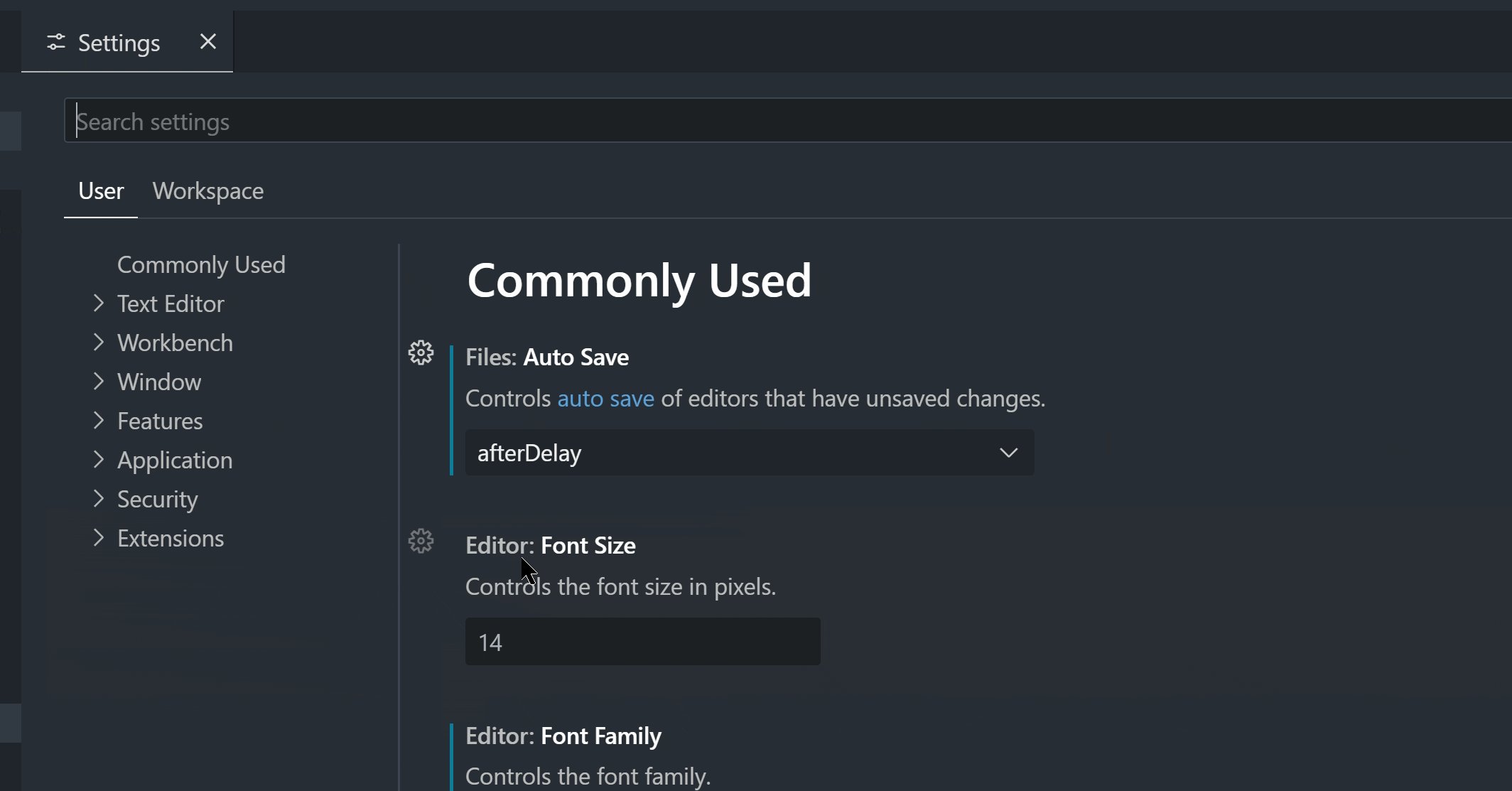
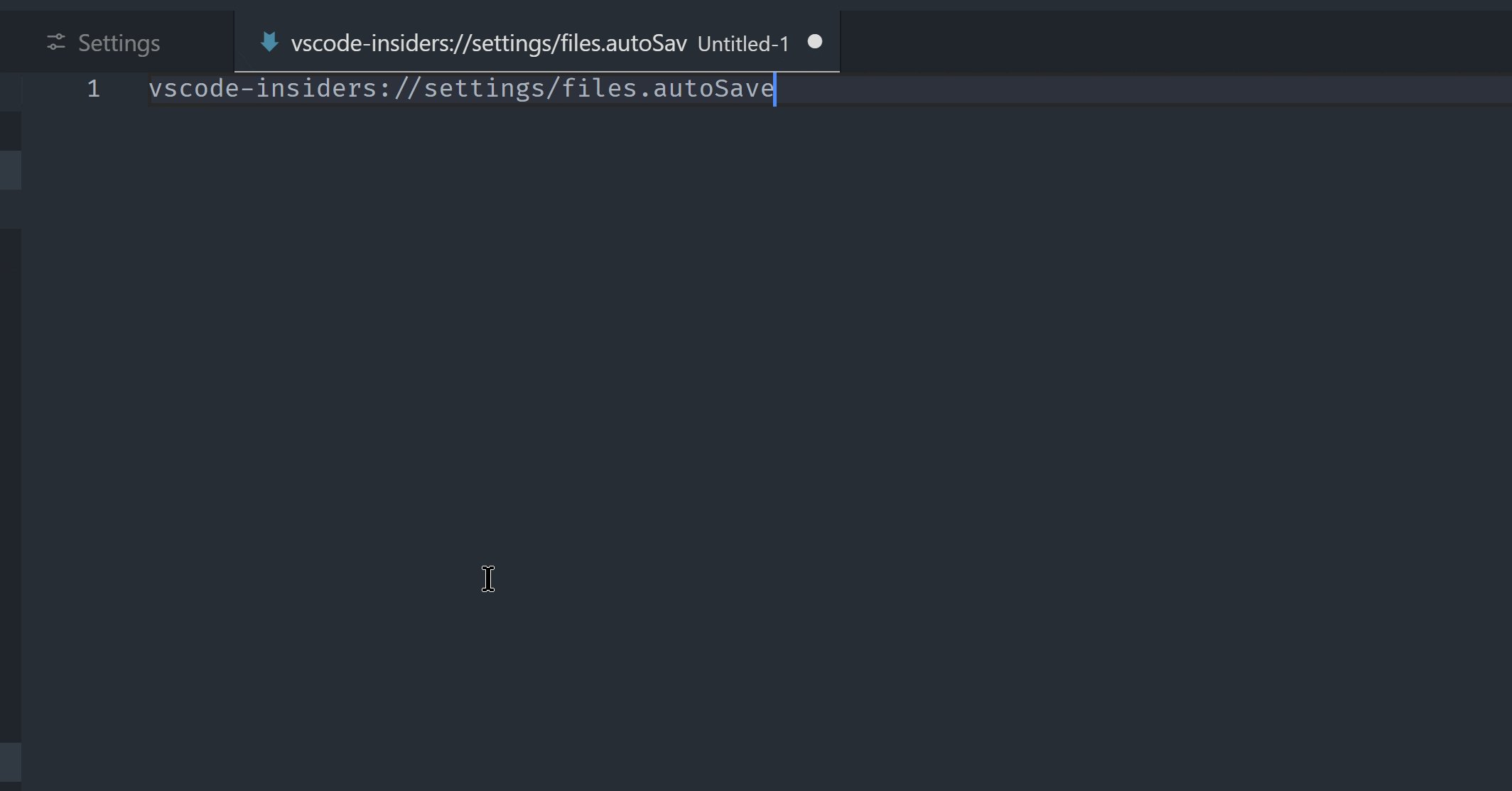
从设置编辑器复制设置 URL
您可以从此设置编辑器复制指向特定设置的直接 URL。当您导航到设置 URL 时,它会打开 VS Code 并聚焦设置编辑器中的相应设置。

资源管理器中的反向排序
我们添加了一个额外的排序选项 explorer.sortOrderReverse,它使您可以反转各种资源管理器排序配置的任意一个,从而提供更灵活的排序。
编辑器
灯泡改进
在上一个里程碑中,我们改进了代码操作灯泡图标的显示位置。我们现在决定默认将 editor.lightbulb.enabled 设置为 onCode。这意味着灯泡图标仅在光标位于有源代码的行上时显示,并且显示频率会降低。
操作列表的颜色主题
操作列表控件(如代码操作菜单)的颜色可以通过主题使用 editorActionList.background、editorActionList.foreground、editorActionList.focusForeground 和 editorActionList.focusBackground 键进行配置。默认情况下,操作列表控件的主题与快速选择和命令面板的主题匹配。有关自定义颜色主题的更多信息。
GitHub Copilot
在此版本中,我们继续改进 VS Code 中的 GitHub Copilot 体验,包括编辑器、聊天视图和内联聊天。我们还添加了几项实验性功能供您尝试,并希望从中获得您的反馈。
改进的测试生成
使用 GitHub Copilot,您可以为代码生成测试,方法是使用编辑器内容菜单中的“Generate Tests using Copilot”操作,或在内联聊天中使用 /tests 斜杠命令。
我们通过查找现有的测试文件并将新测试追加到该文件末尾,改进了测试生成流程。如果尚未创建测试文件,Copilot 会为生成的测试创建一个新的测试文件。
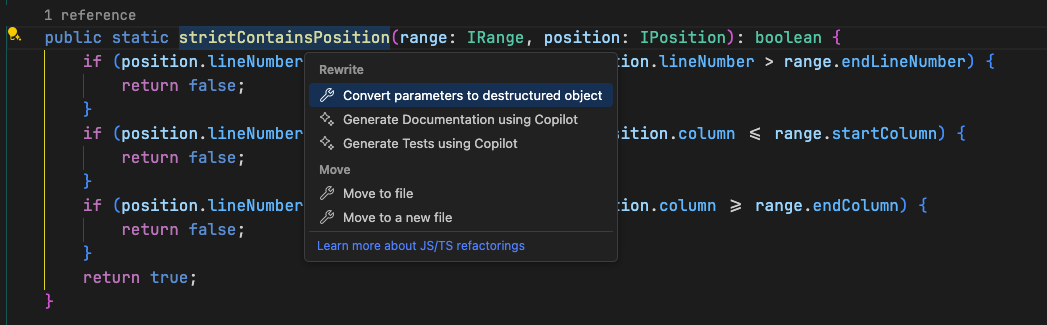
重命名用于生成测试和文档的代码操作
当您将光标放在标识符(例如方法名)上时,GitHub Copilot 会提供代码操作来生成测试或文档。为了更好地反映其目的,我们将这些代码操作重命名为“Generate Tests using Copilot”和“Generate Documentation using Copilot”。之前,它们被称为“Test using Copilot”和“Document using Copilot”。

改进的聊天历史记录
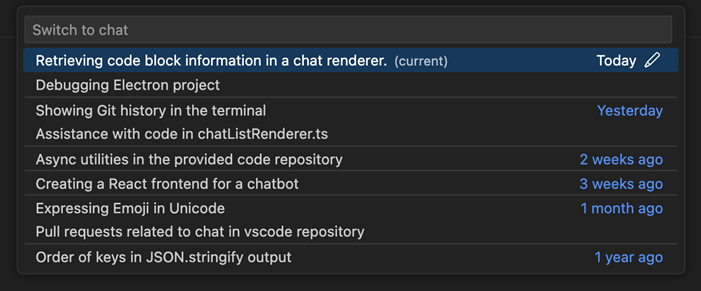
您可以通过聊天视图顶部的“Show Chats”按钮从聊天历史记录中打开之前的聊天会话。这些会话现在拥有更友好的 AI 生成名称。您还可以通过选择每行的铅笔图标手动重命名会话。
这些聊天历史记录条目现在还按上次请求的日期排序,并按日期分组和标记。

注意:只有新的聊天会话才会获得 AI 生成的名称,您已有的任何聊天会话都不会被重命名。
保存空窗口的聊天会话
以前,VS Code 不会为没有打开文件夹或工作区的空窗口保存聊天会话。现在,这些会话将按预期保存,并且可以通过“Show Chats”按钮加载空窗口的先前聊天记录。
注意:应避免同时在多个空窗口中打开和使用同一个聊天会话。
在快速聊天中附加上下文
使用快速聊天时,您现在可以使用“Attach Context”操作将文件和符号等上下文附加到您的 Copilot 请求。
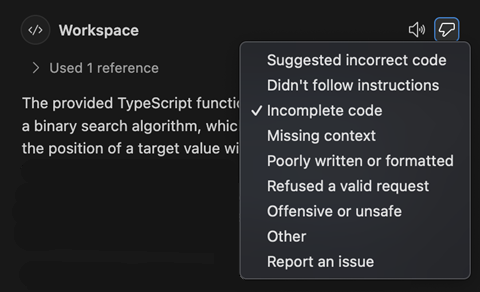
“Thumbs down”反馈详细信息
您是否收到了 Copilot Chat 未达到预期的响应?通过选择工具栏上的“Thumbs down”按钮来帮助我们,以描述问题。现在,它会显示一个下拉列表,其中包含一些详细选项供您描述问题。您也可以从此菜单打开问题报告器。

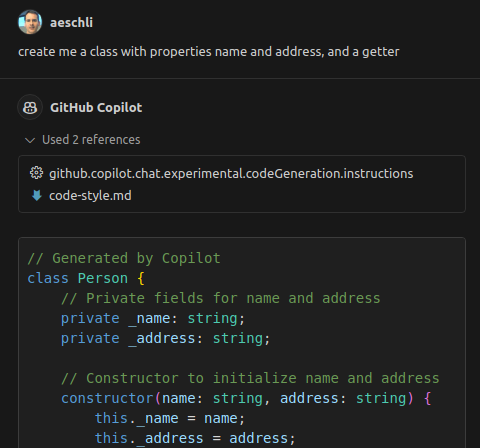
代码生成指令(实验性)
设置:github.copilot.chat.experimental.codeGeneration.instructions
Copilot 可以帮助您生成代码,例如作为重构、生成单元测试或实现功能的一部分。您可能希望使用特定的库,或者希望 Copilot 生成的代码遵循特定的编码风格。
实验性设置 github.copilot.chat.experimental.codeGeneration.instructions 允许您定义一组指令,这些指令将添加到每个生成代码的 Copilot 请求中。
指令可以在用户或工作区设置中定义,也可以从文件中导入。
以下代码片段展示了如何从设置和外部文件中定义一组指令。
"github.copilot.chat.experimental.codeGeneration.instructions": [
{
"text": "Always add a comment: 'Generated by Copilot'."
},
{
"text": "In TypeScript always use underscore for private field names."
},
{
"file": "code-style.md" // import instructions from file `code-style.md`
}
],
myProject/code-style.md 的内容
Always use React functional components.
Always add comments.
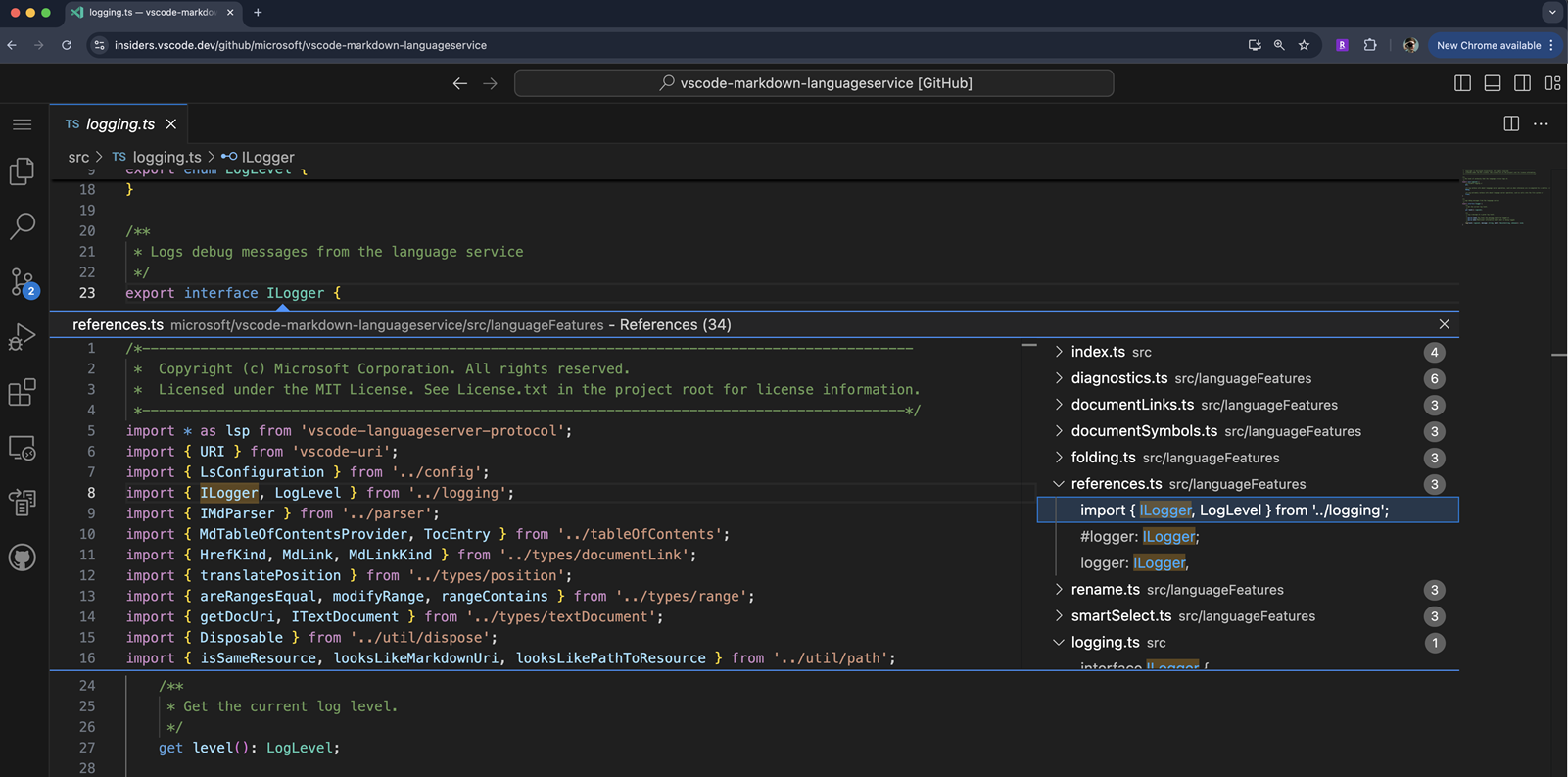
在截图中,您可以从“References”部分看到这些指令已被使用。

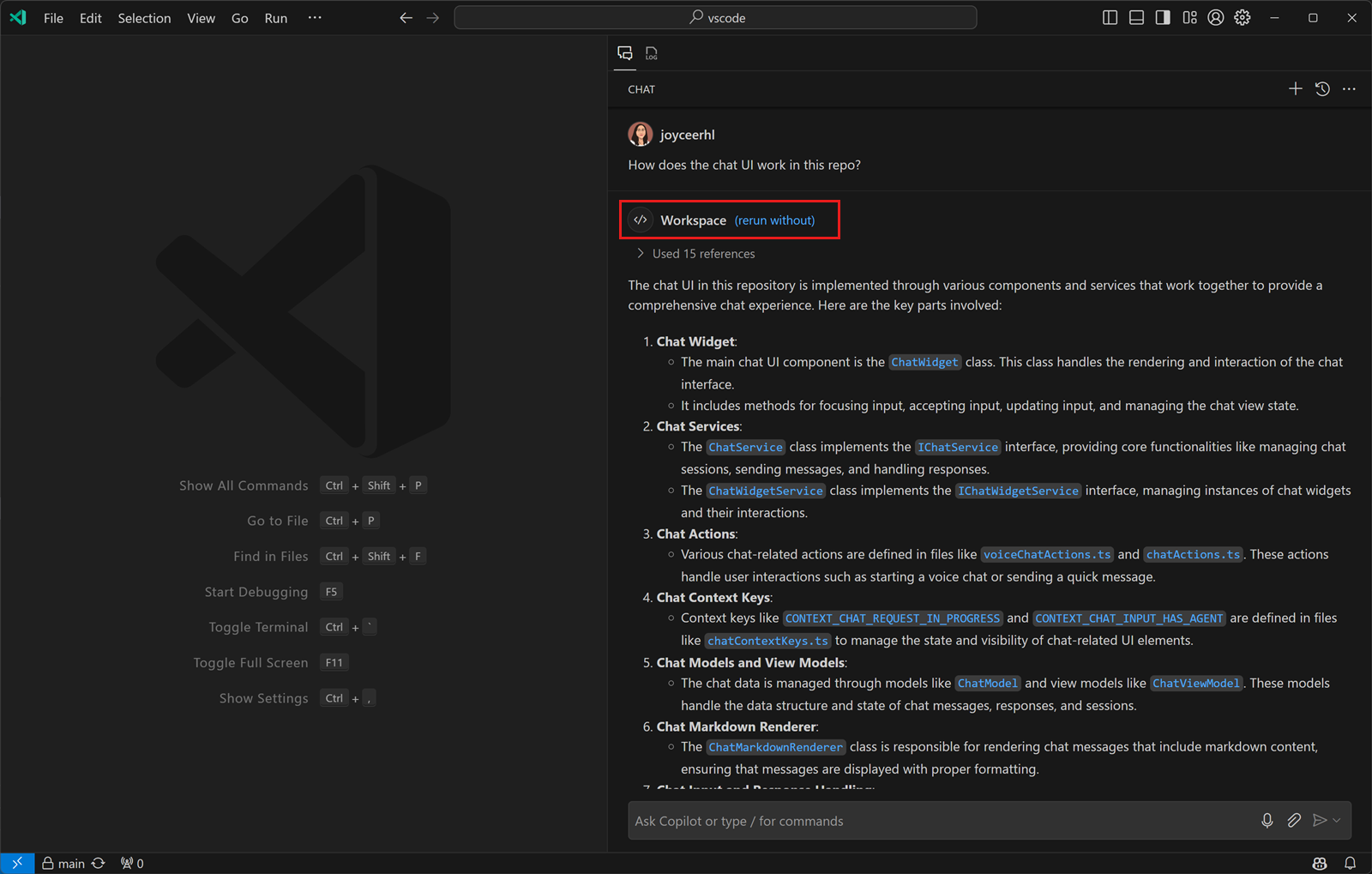
聊天视图中的自动聊天参与者检测(实验性)
设置:chat.experimental.detectParticipant.enabled
GitHub Copilot 具有多个内置的聊天参与者,例如 @workspace,它们也为聊天视图贡献命令。以前,您必须在聊天提示中显式指定聊天参与者和命令。
为了使聊天参与者更容易与自然语言一起使用,在接下来的几周内,我们正在尝试使 Copilot Chat 能够自动将您的问题路由到合适的参与者或聊天命令。

如果自动选择的参与者不适合您的问题,您可以选择聊天响应顶部的“rerun without”链接,将您的问题重新发送给 Copilot。
将最近的编码文件用作内联聊天上下文(实验性)
设置:github.copilot.chat.experimental.temporalContext.enabled
通常,当您提示 Copilot 时,您会问一个与您刚刚处理或查看的代码相关的问题。内联聊天现在可以使用最近查看或编辑的代码作为上下文,以提供更相关的建议。
此功能仍处于实验阶段,但也非常适合所有人进行测试。
使用当前编辑器行作为内联聊天提示(实验性)
设置:github.copilot.config.experimental.inlineChatCompletionTrigger.enabled
您无需先打开内联聊天再输入聊天提示,而是可以直接在编辑器中键入,并将当前行的内容直接用作内联聊天的提示。为了获得更顺畅的聊天体验,Copilot 可以检测到您何时是在进行提示而不是编写代码,然后自动为您启动内联聊天。
您可以使用当前行作为内联聊天提示的各种方法如下:
- 从“Command Palette”(⇧⌘P (Windows, Linux Ctrl+Shift+P))输入 Inline Chat: Start in Editor with Current Line。
- 为
inlineChat.startWithCurrentLine命令配置键盘快捷键,并将其与inlineChatExpansion上下文键结合使用。 - 启用
github.copilot.config.experimental.inlineChatCompletionTrigger.enabled设置,以便 Copilot 检测到当前行主要包含文本而不是源代码,然后启动内联聊天。
以下视频展示了 Copilot 在检测到当前行主要包含文本后,如何建议启动内联聊天。
从聊天开始调试(实验性)
设置:github.copilot.advanced.startDebugging.experimental.enabled
@vscode 聊天参与者现已提供新的实验性斜杠命令 /startDebugging。此命令使您能够创建启动配置并开始调试您的应用程序。
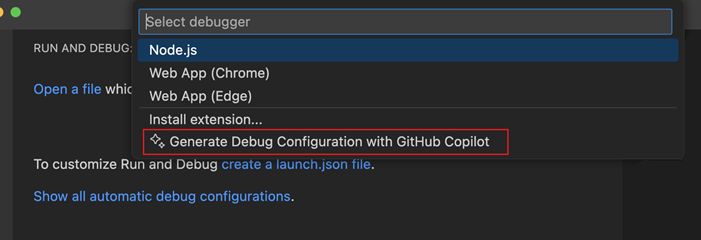
您还可以通过“Create a launch.json”快速选择中的“Generate Debug Configuration with GitHub Copilot”选项来访问此命令。

基于测试覆盖率生成测试(实验性)
设置:github.copilot.chat.experimental.generateTests.codeLens
如果提供了测试覆盖率信息,GitHub Copilot 可以为尚未被测试覆盖的函数和方法提供一个 CodeLens “Generate tests using Copilot”。
语言
将“SQL”重命名为“MS SQL”
SQL 文件的语言名称已从“SQL”重命名为“MS SQL”,以更好地反映该语言专注于 Microsoft SQL Server (T-SQL) 语法。此语言模式的文件扩展名仍为 .sql,语法高亮保持不变。
vscode.dev 上的全项目 IntelliSense 和包类型定义
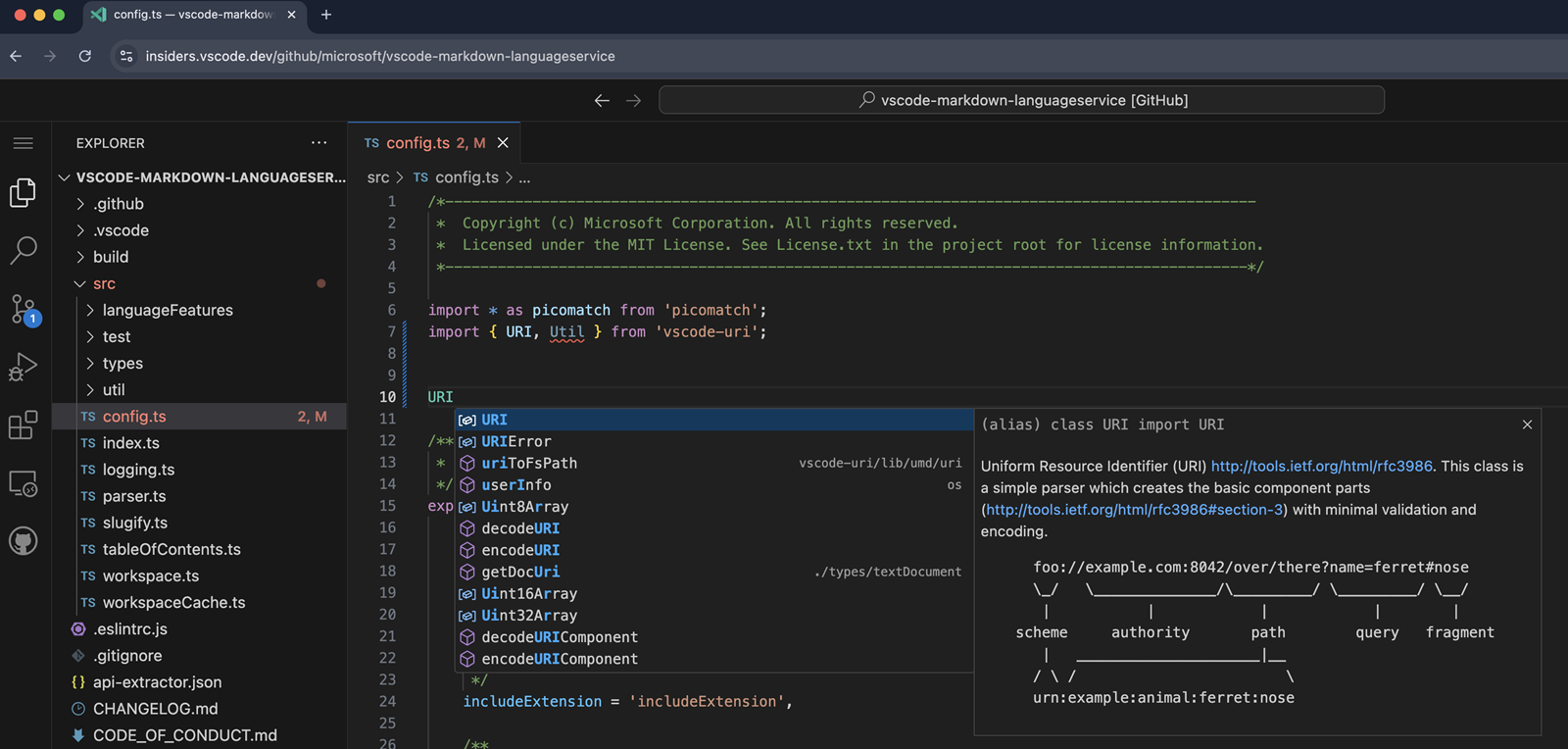
在Web 版 VS Code 上处理 JavaScript 和 TypeScript 的体验得到了极大的改善。首先,我们实现了包 IntelliSense,因此您可以查看来自任何导入包(如 react)的建议和文档。这与桌面版 VS Code 的工作方式非常相似。

在 TypeScript 文件中,我们为 package.json 中列出的包提供 IntelliSense。JavaScript 文件则更具灵活性,使用自动类型获取,它为当前文件中导入的任何包提供 IntelliSense,即使它未在 package.json 中列出。
得益于包 IntelliSense,我们还启用了 JavaScript 和 TypeScript 项目的全项目 IntelliSense。这极大地改善了代码导航,使您能够正确地“Go to Definition”和“Find All References”到项目中的任何符号。它还支持类型错误报告。我们甚至支持编写代码时的自动导入。

包类型定义和全项目 IntelliSense 在 Chrome、Microsoft Edge 和 Firefox 中均受支持。Safari 尚不支持,因为它不实现ReadableByteStreamController。
源代码管理
源代码管理图视图
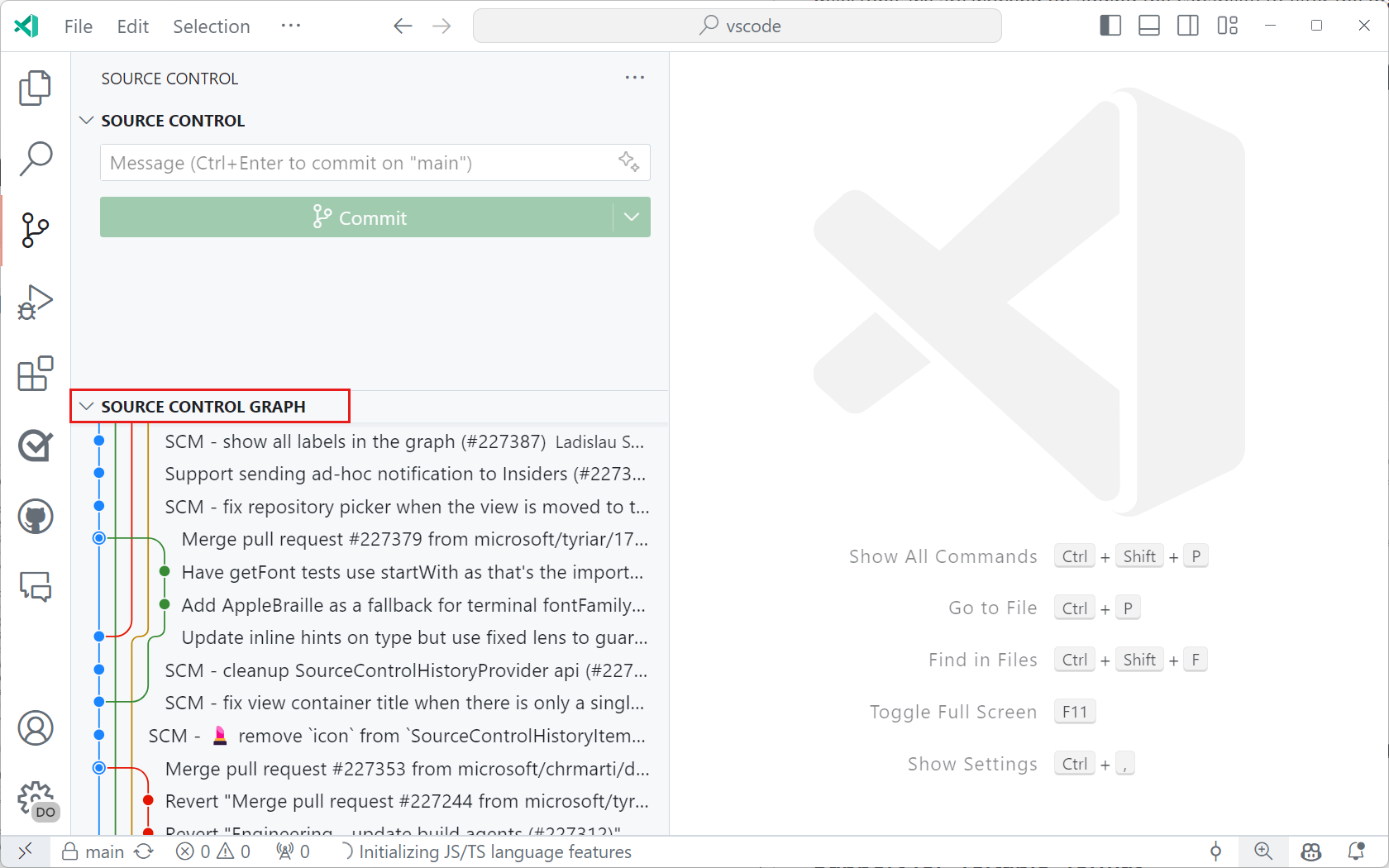
根据用户反馈,我们将上个里程碑中启用的历史记录图已从源代码管理视图移至一个名为“Source Control Graph”的新视图。这减少了主视图的信息过载,并允许您根据需要隐藏/折叠/移动新视图。这还为功能齐全的历史记录图奠定了基础。
源代码管理图视图目前显示当前分支的远程/基准。在下一个里程碑中,我们正致力于添加将图过滤到任何存储库引用的功能,并改进具有多个存储库的工作区的体验。

主题:GitHub Sharp(可在 vscode.dev 上预览)
支持 reftable 格式
Git 2.45 添加了对名为“reftable”的新引用存储后端(backend)的初步支持。在此版本中,我们更新了内置的 Git 扩展以支持此新的引用存储后端。
使用 Git 2.45,您可以使用 --ref-format=reftable 标志创建或克隆使用新的引用存储后端的存储库。Git 2.46 还通过使用 git refs migrate 命令支持将现有存储库迁移到使用新的引用存储格式。
请注意,新的引用存储后端仍被视为实验性的。
紧凑文件夹设置
感谢社区的贡献,我们添加了一个新设置 scm.compactFolders,用于控制在将更改作为树视图显示在源代码管理视图中时,文件夹是否以紧凑形式呈现。
终端
Julia 和 NuShell 支持
现在支持 Julia 和 NuShell 的 Shell 集成。这为这些 Shell 类型启用了命令装饰和运行最近命令等功能。
移动多个终端标签页
您现在可以多选终端标签页,并将它们作为一个有序组在终端列表中移动。
命令指南设置和颜色主题
命令指南是一个栏,当鼠标悬停在命令及其输出上时,会显示在旁边。您现在可以使用 terminal.integrated.shellIntegration.showCommandGuide 设置禁用命令指南,并且颜色可以通过 terminalCommandGuide.foreground 主题键由主题进行配置。
Notebook
在 diff 视图中显示或隐藏未更改的单元格
笔记本 diff 视图现在会隐藏未更改的单元格,使您可以专注于已更改的单元格。同时,所有未更改单元格的输入始终是折叠的。
在 diff 视图中管理空格
笔记本 diff 视图现在遵守以下设置:
diffEditor.ignoreTrimWhitespace- 在显示差异时忽略前导和尾随(修剪)空格。
笔记本执行计数粘滞滚动
代码单元格的执行计数在向下滚动代码单元格时会固定在屏幕底部。这使得在长代码单元格中工作时更容易查看执行状态和更新。
任务
任务退出时保持终端打开
如果任务的终端进程以非零代码退出,我们现在会保持终端打开,以便于调试。
调试
跳转到变量定义
调试扩展现在可以将变量和表达式链接到代码中的位置。具有此链接的数据在 Variables、Watch 和 Debug Console 视图中是 Ctrl 可选(macOS 上为 Cmd 可选)的。
内置的 JavaScript 调试器会链接到代码中定义的函数的位置。其他调试扩展需要采用相应的协议更改才能启用此功能。
查找控件
您现在可以在 Debug Console 中打开查找控件(⌥⌘F (Windows, Linux Ctrl+Alt+F))以搜索输入中的结果。未来将研究支持在输出中搜索结果。
您也可以通过 Debug Console 工具栏上“Filter”控件右侧出现的“Debug Console: Focus Find”操作来访问此控件。
启动配置输入缓存
启动配置和任务中使用的输入变量现在会保留其上次输入的值,从而简化重新运行依赖于它们的调试会话的过程。只有在输入中没有明确定义 default 时才会这样做。
JavaScript 调试器
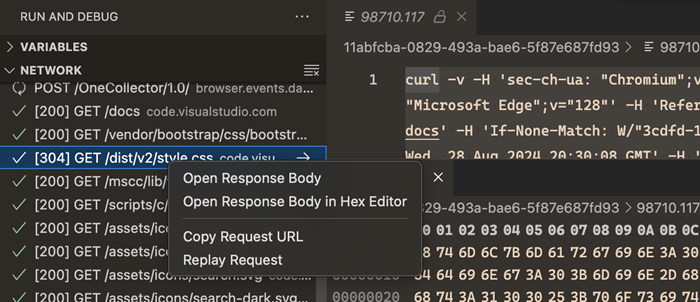
实验性网络视图
JavaScript 调试器现在包含一个基本的、实验性的网络视图,当 debug.javascript.enableNetworkView 设置为 true 时可用。该视图显示了浏览器会话发起的请求和响应的信息。
 主题:Codesong(可在 vscode.dev 上预览)
主题:Codesong(可在 vscode.dev 上预览)
当 Node.js 22.6.0 及以上版本以 --experimental-network-inspection 参数启动进程时(例如,在 node 启动配置中添加 "runtimeArgs": ["--experimental-network-inspection"]),网络视图也适用于这些版本。
注意:Node 对网络的实现仍处于早期阶段,大多数关于请求和响应的数据尚不可用。
测试
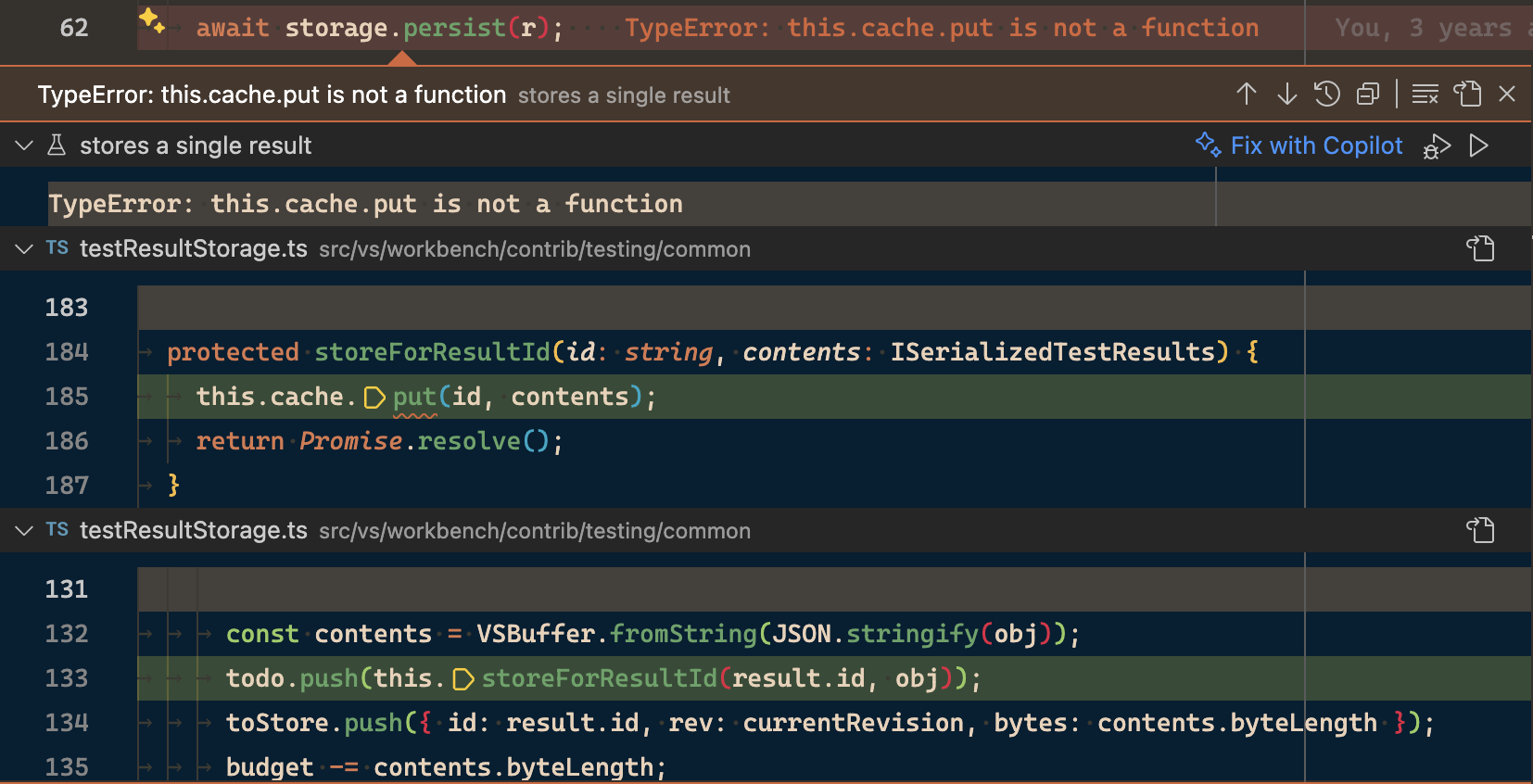
支持消息中的堆栈跟踪
测试扩展现在可以将堆栈跟踪与测试失败关联起来。当它们这样做时,您将在“Test Results”视图和错误提示中看到导致失败的调用堆栈的每个帧周围的代码。您可以 Ctrl 选择(macOS 上为 Cmd 选择)视图中的代码以导航到其原始位置,或使用其标题上的“Go to File”操作。
 主题:Codesong(可在 vscode.dev 上预览)
主题:Codesong(可在 vscode.dev 上预览)
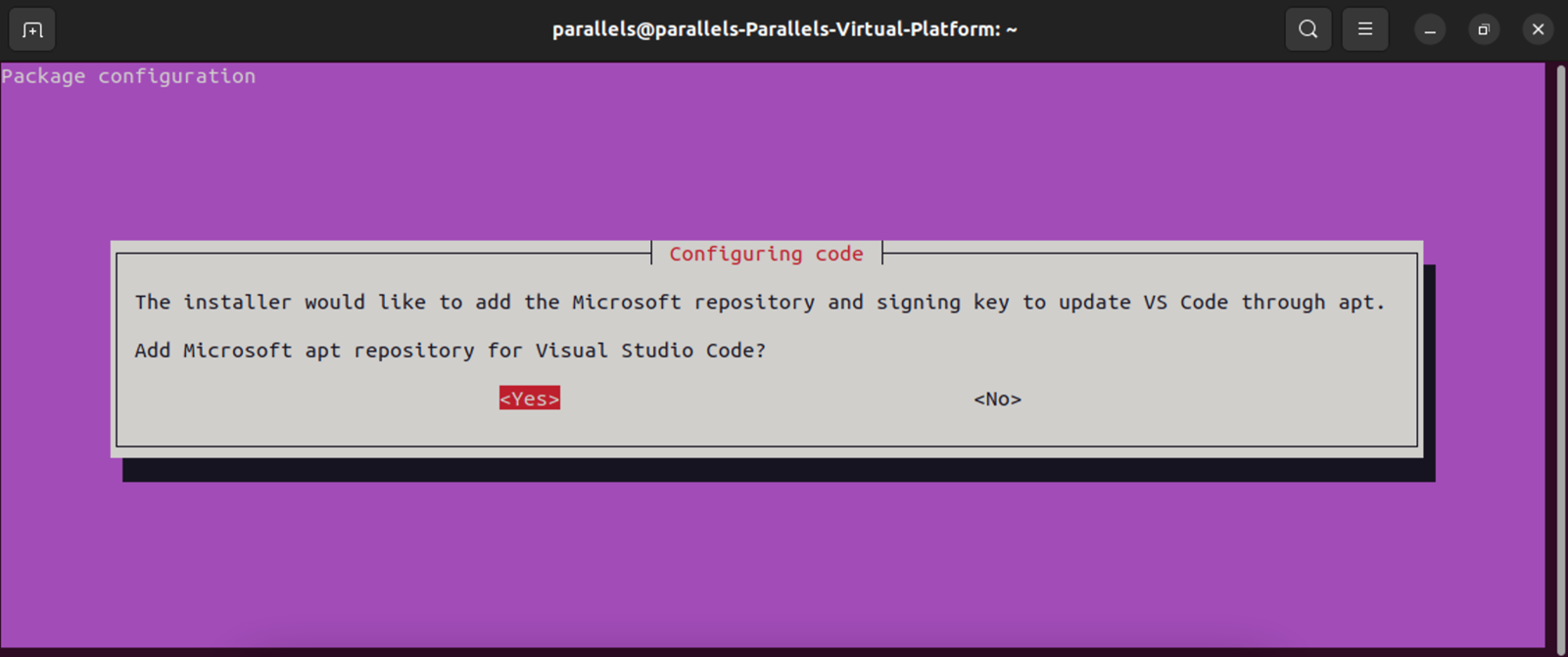
安装程序
Debian 包现在会提示您确认是否要添加 packages.microsoft.com 存储库。这样您就可以使用 apt 之后更新该包。

远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- Dev Container 模板的可选路径
- 通过 SSH 扩展了与远程 OS 的兼容性
您可以在远程开发发行说明中了解有关这些功能的更多信息。
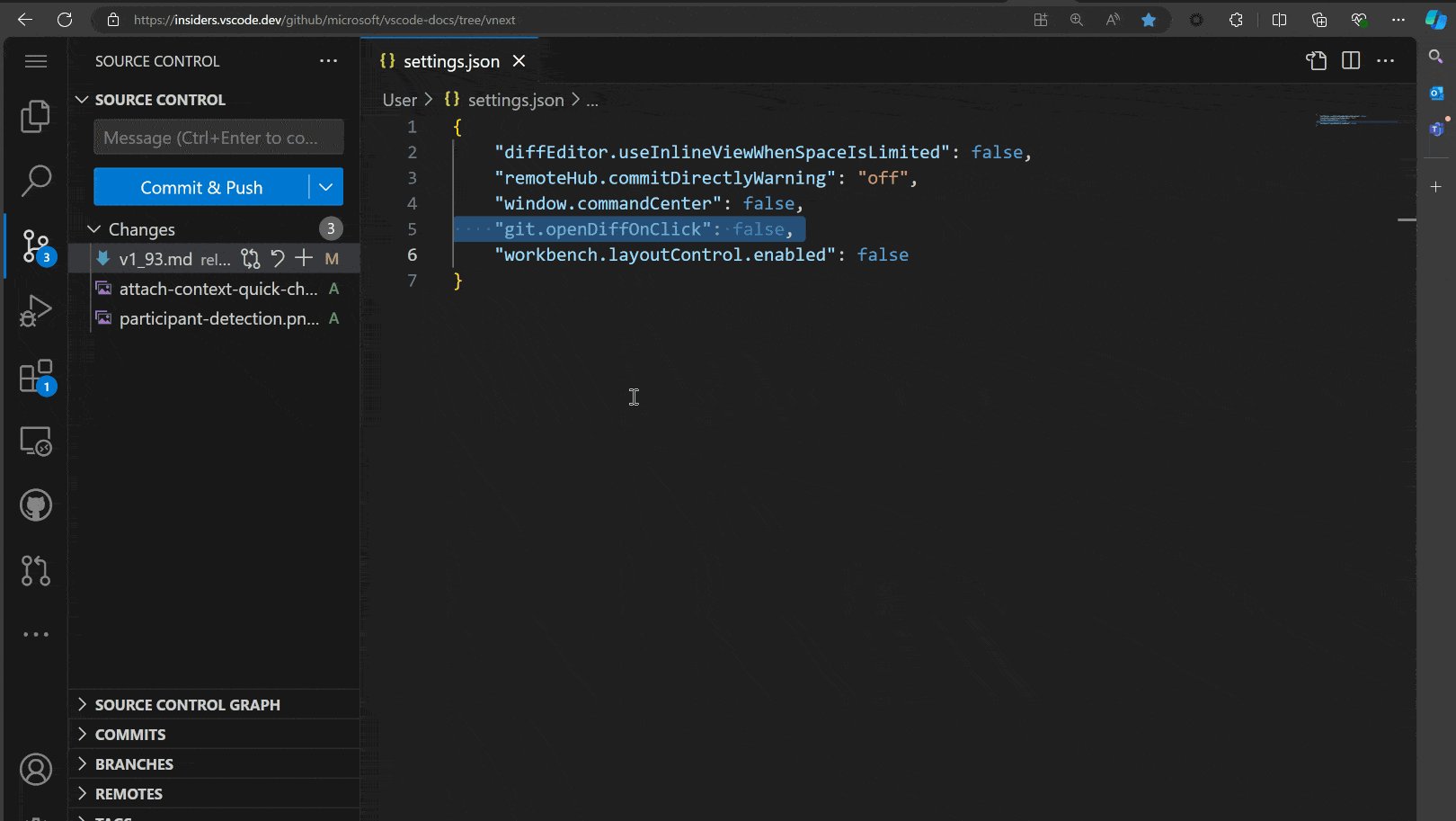
Web 版 VS Code
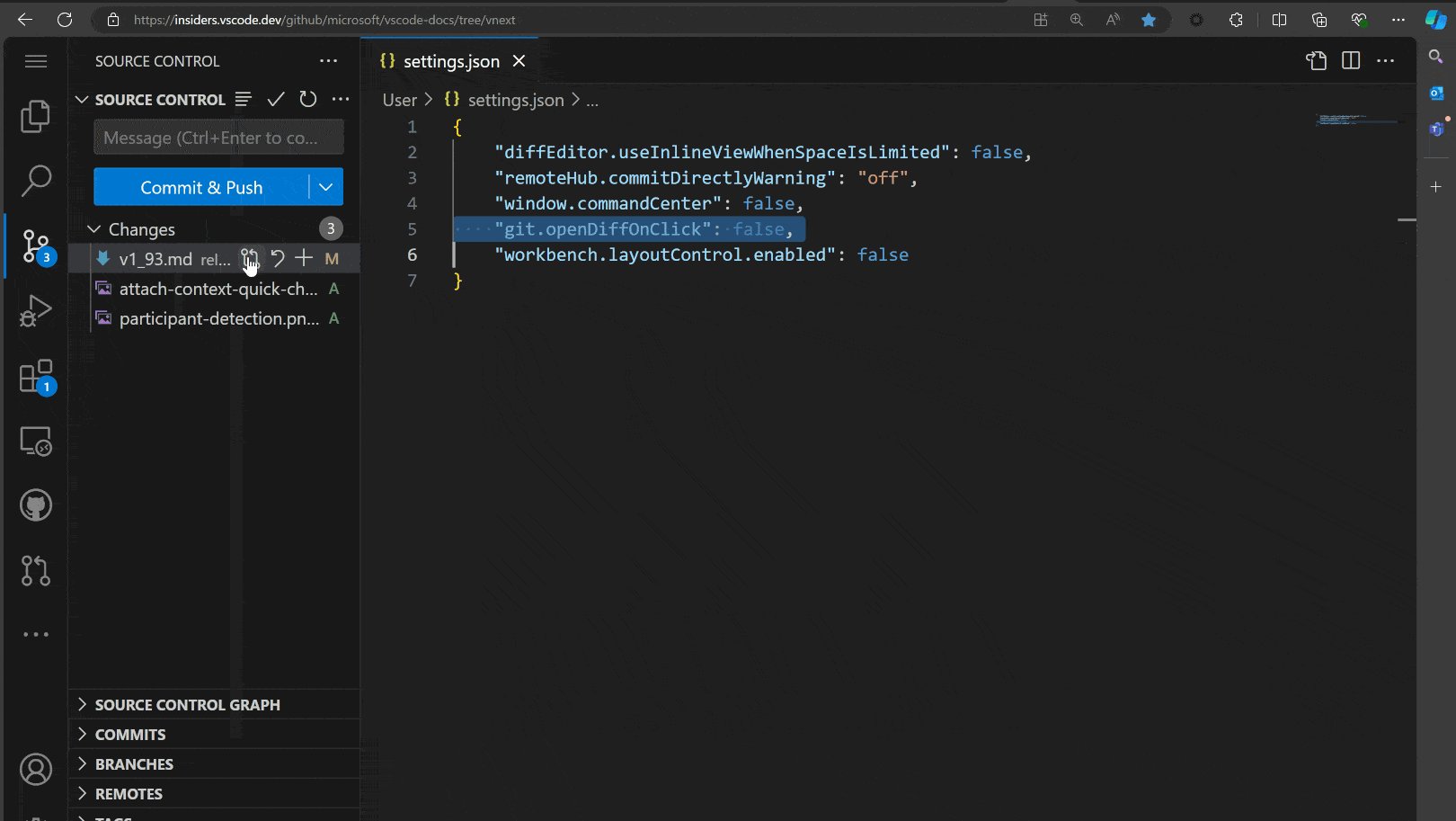
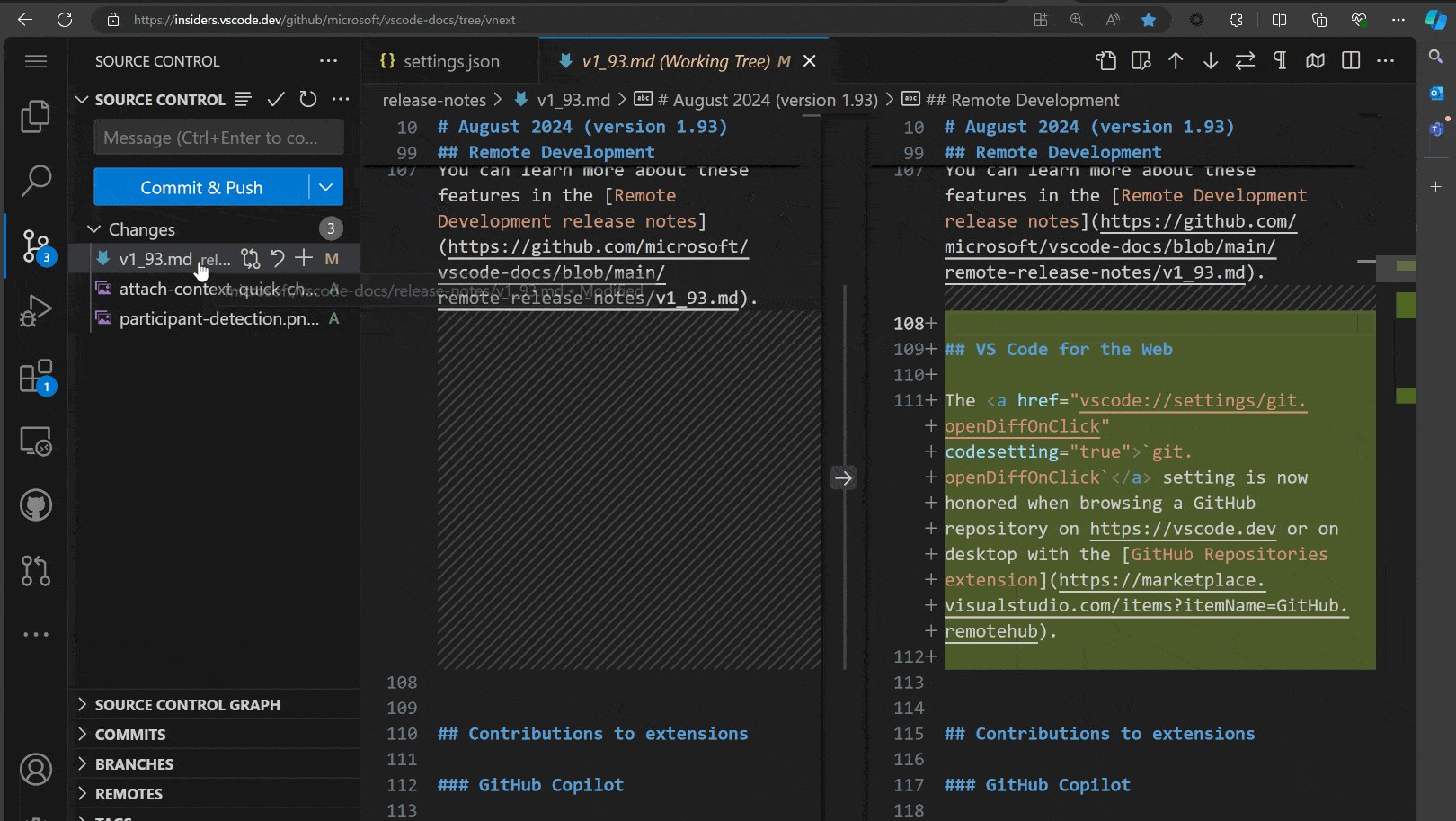
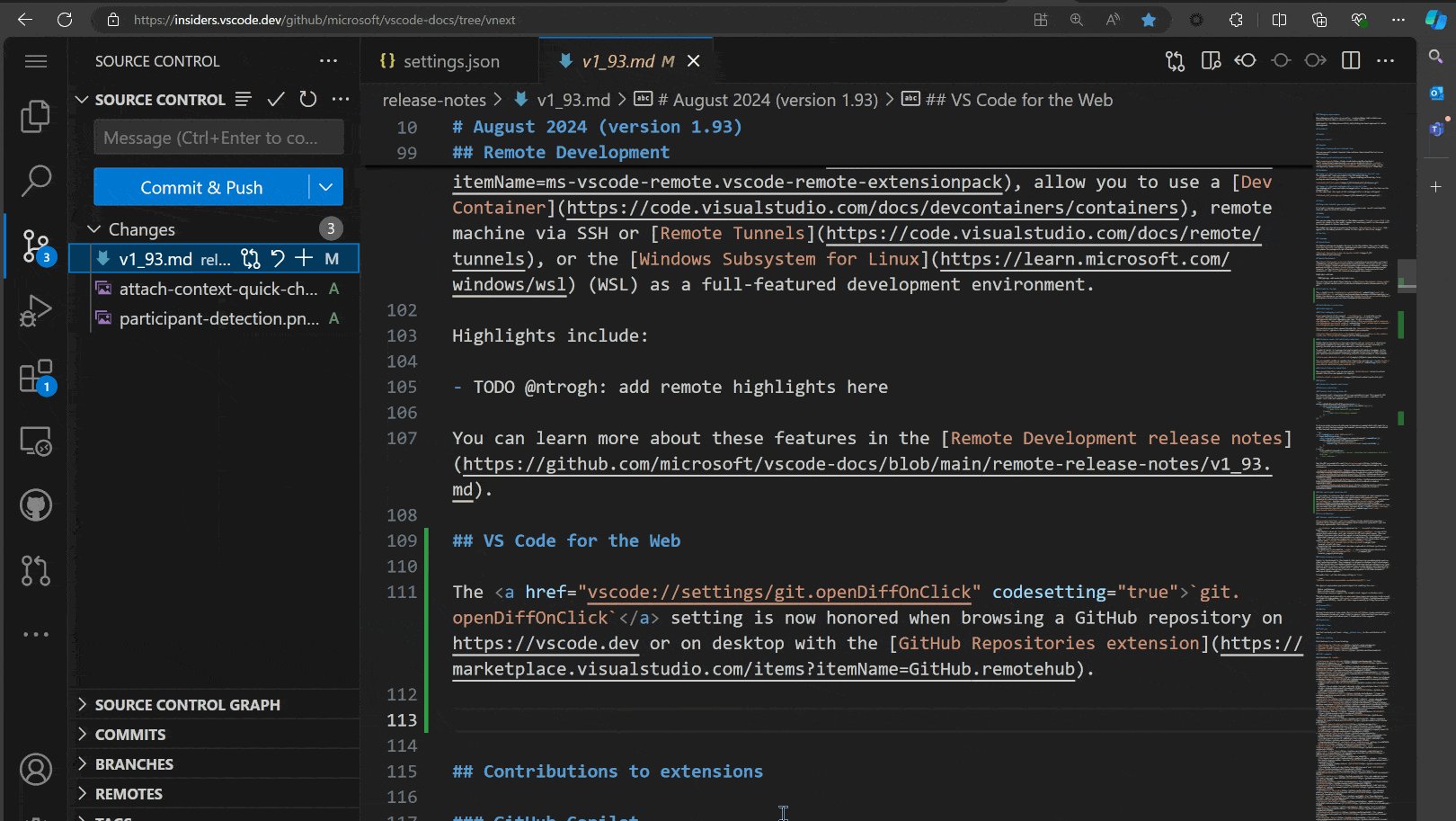
在 https://vscode.dev 或桌面版上使用 GitHub Repositories 扩展浏览 GitHub 存储库时,现在会遵守 git.openDiffOnClick 设置。

对扩展的贡献
Python
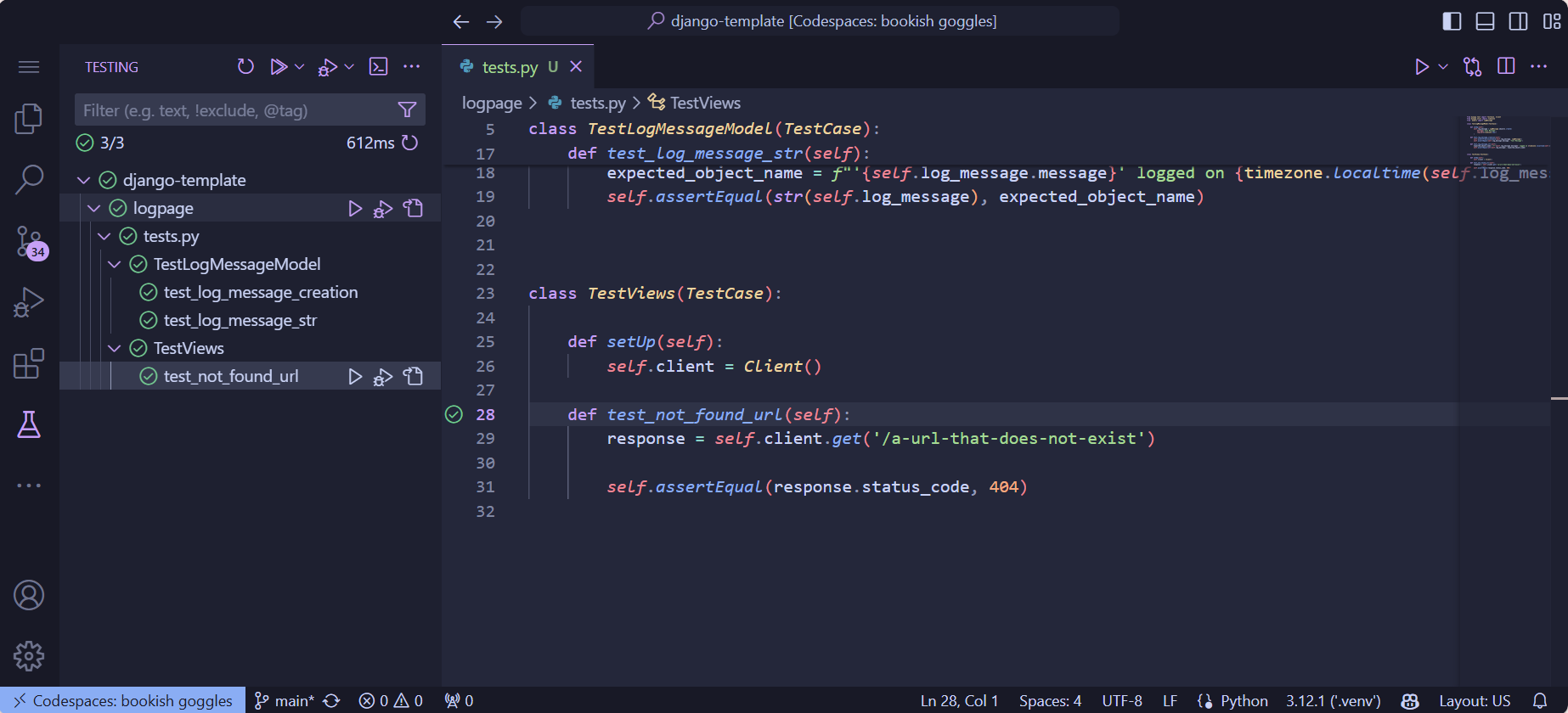
Django 单元测试支持
我们很高兴地宣布支持我们最受欢迎的功能之一:您现在可以通过测试资源管理器发现和运行 Django 单元测试!有关如何启用此功能的设置说明,请查阅我们的文档。
 主题:Catppuccin Macchiato(可在 vscode.dev 上预览)
主题:Catppuccin Macchiato(可在 vscode.dev 上预览)
在您探索此新功能时,请在我们的 vscode-python 仓库中或通过使用“Python: Report Issue”命令提供反馈并报告任何问题。
原生 REPL 改进
我们对新的原生 REPL 体验进行了更多改进和错误修复。我们正在进行一项实验,将原生 REPL 作为“Smart Send”的默认目标,但如果您有兴趣尝试,可以在您的用户 settings.json 中设置 python.REPL.sendToNativeREPL,然后重新加载您的 VS Code 窗口。
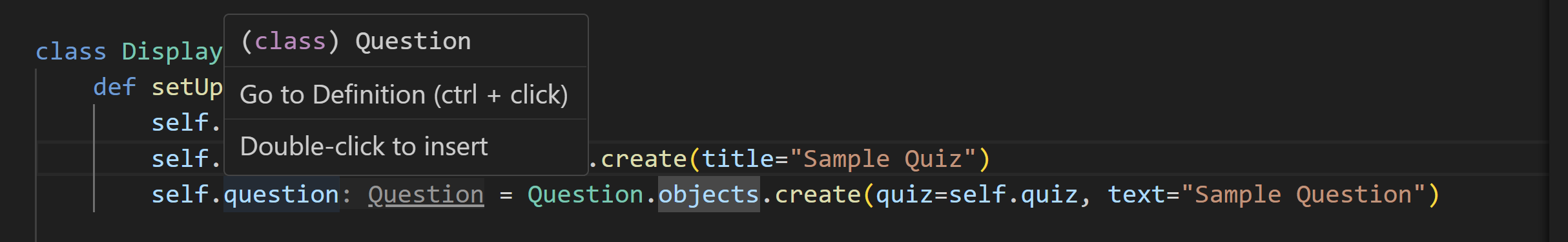
使用 Pylance 从内联提示转到定义
当使用 Pylance启用内联提示时,您现在可以通过悬停在一个类型上并按住 Ctrl(macOS 上为 Cmd)来更方便地导航到其定义。

调试测试时的重启支持
您现在可以通过调试工具栏控件在调试测试时重新启动调试器。
GitHub 拉取请求和议题
在GitHub Pull Requests扩展方面取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。请查看该扩展 0.96.0 版本的变更日志,了解其亮点。
扩展创作
EcmaScript 模块 (ESM) 加载 VS Code 的影响
我们正在逐步将 VS Code 核心中的代码加载方式从 AMD/CommonJS 更改为 ESM。扩展将继续以 CommonJS 格式加载,但此更改将导致 require 方法发生变化:特别是,从 1.94 版本开始,require.main 将为 undefined。如果您需要访问安装文件,请考虑使用 vscode.env.appRoot 或联系我们。
终端 Shell 集成 API
终端 Shell 集成 API 现已可用。这个强大的 API 使扩展能够监听终端中运行的命令,读取它们的原始输出、退出代码和命令。它还提供了一种更可靠的执行命令的方式,该命令将等待提示出现后再发送命令,从而避免命令被额外回显到终端。
window.onDidEndTerminalShellExecution(event => {
if (event.execution.commandLine.value.startsWith('git')) {
if (event.exitCode === 0) {
// React to a successful git command
} else {
// React to a failing git command
}
}
});
它还提供了一种更可靠的执行命令的方式,该命令将等待提示出现后再发送命令,从而避免命令被额外回显到终端。
const commandLine = 'echo "Hello world"';
if (term.shellIntegration) {
const execution = shellIntegration.executeCommand({ commandLine });
window.onDidEndTerminalShellExecution(event => {
if (event.execution === execution) {
console.log(`Command exited with code ${event.exitCode}`);
}
});
} else {
term.sendText(commandLine);
// Without shell integration, we can't know when the command has finished or what the
// exit code was.
}
有关更多信息,请参阅 vscode.d.ts 和扩展示例。
Terminal.shellIntegrationwindow.onDidChangeTerminalShellIntegrationwindow.onDidStartTerminalShellExecutionwindow.onDidEndTerminalShellExecution
身份验证帐户 API
身份验证 API 现在对处理多个帐户有了更多的控制。一直以来缺失的功能是能够获取所有帐户并为特定帐户获取 AuthenticationSession。现在通过完成 getAccounts API 即可实现。
希望使用身份验证会话的扩展作者可以运行以下代码来获取用户登录的帐户的 AuthenticationSessionAccountInformation:
const accounts = vscode.authentication.getAccounts('microsoft');
从那里,您可以使用这些帐户来专门为这些帐户颁发会话。
const session = vscode.authentication.getSession('microsoft', scopes, {
account: accounts[0]
});
注意:要使此功能正常工作,身份验证提供程序需要处理传递给
getSessions和createSession的参数。内置的 GitHub 和 Microsoft 提供程序已采用此功能。
我们相信这是处理多个身份验证会话以及处理我们以前无法支持的各种场景的最清晰方式。
调试适配器协议
我们在调试适配器协议中向 Variables 和其他数据类型添加了 locationReferences,以实现与源位置的关联。
VS Code 中的 WebAssembly
wasm-wasi-core 扩展的 1.0 版本以及 @vscode-wasm-wasi 和 @vscode/wasm-component-model npm 模块已发布。使用示例可以在 vscode-extension-samples 仓库的 wasm-* 子文件夹中找到。在 VS Code 博客上还有几篇关于如何在 VS Code 扩展中使用 WebAssembly 代码的文章。
预览功能
终端 IntelliSense 改进
此版本中,实验性 PowerShell IntelliSense 得到了以下改进:
git checkout现在包括一个用于切换到上一个分支的-补全。terminal.integrated.suggest.runOnEnter的默认值现在设置为ignore,这意味着 Enter 键不会与 IntelliSense 交互。这是因为用户反馈认为对肌肉记忆的影响过于干扰。- PowerShell 关键字现在可以作为命令(非参数)的补全。
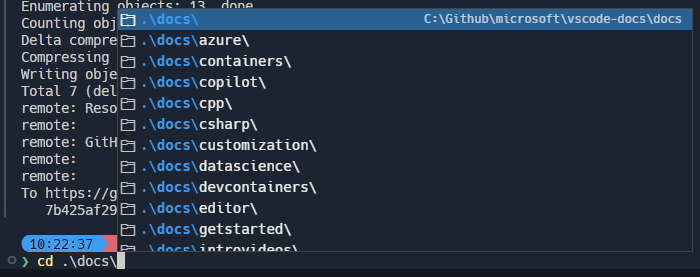
cd的第一个目录建议现在始终是它本身,这使得当terminal.integrated.suggest.runOnEnter设置为true时更加流畅。
- 当在命令行不同位置请求时,建议现在更加一致。
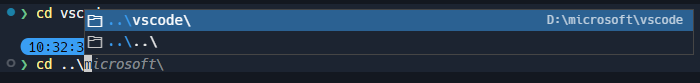
- 当导航回目录时,会为
<path>/../提供补全。
Conpty 在产品中发布
Conpty 是终端的后端,它模拟其他操作系统上的伪终端工作方式。此组件已包含在 Windows 本身中,这意味着修复是通过 Windows 更新发布的。用户可能需要等待很长时间才能收到这些修复。
在此版本中,我们有一个实验性设置,它将 conpty 与 VS Code 本身捆绑在一起,类似于 Windows Terminal 的做法。这意味着用户可以在我们发布 VS Code 更新时获得错误修复,而无需等待 Windows 更新。
要启用此功能,请将以下设置设置为 true。
"terminal.integrated.experimental.windowsUseConptyDll": true
启用此功能后,您应该期望看到以下类型的改进:
- 更好的性能
- 更可靠的 Shell 集成
- 更多的转义序列支持(例如,Windows 上很快将支持 Sixel)
目前唯一已知的问题是,一些用户会有一个进程会一直存在并阻止 VS Code 更新(microsoft/vscode#225719),这需要手动终止该进程才能启用更新。
TypeScript 5.6 支持
我们继续改进对即将发布的 TypeScript 5.6 的支持。请查看 TypeScript 5.6 RC 博客文章,了解此版本包含的内容。
要开始使用 TypeScript 5.6 的预览版本,请安装 TypeScript Nightly 扩展。
新问题报告者实现
在此里程碑中,我们正在试验新的问题报告者实现。功能保持不变,但应有一些改进,例如改进的多显示器支持,以及在 VS Code Web 版本中可用问题报告者。
新版本的问题报告者默认启用,并且可以在 VS Code 的桌面版本中通过 issueReporter.experimental.auxWindow 设置进行配置。
提议的 API
语言模型工具
我们继续迭代我们的 LanguageModelTool API。该 API 包含两个主要部分
-
扩展程序注册工具的能力。工具是供语言模型使用的功能的一部分。例如,读取文件的 Git 历史记录。
-
语言模型支持工具的机制,例如扩展在发出请求时传递工具、语言模型请求工具调用以及扩展传回工具调用结果。
本月新增的功能之一是用户能够手动将某些工具附加到其聊天请求。例如,一个用于计算用户希望在其请求中使用的一些动态上下文的工具。
可以在 vscode.proposed.lmTools.d.ts 中找到该提案。查看演示注册和调用工具的 tool-user 示例扩展。
关注 issue #213274 以获取更新或给我们反馈。
注意:API 仍在积极开发中,可能会发生更改。
测试增强功能
将代码关联到测试
我们正在开发一个 API,该 API 使扩展程序能够将代码关联到测试,反之亦然。这允许用户在两者之间跳转,并使诸如在光标处运行测试之类的操作也能在实现代码中工作。我们预计随着 API 的发展将构建更多体验。
查看 vscode#126932 以获取更多信息和更新。
可归因测试覆盖率
我们正在开发一个用于按测试基础属性测试覆盖率的 API。这使用户能够看到哪些测试运行了哪些代码,从而筛选编辑器中显示的和测试覆盖率视图中的覆盖率。
查看 vscode#212196 以获取更多信息和更新。
聊天参与者检测 API
如果您正在开发为聊天视图贡献参与者或聊天命令的扩展程序,您可以通过向 package.json 中的 chatParticipants 贡献添加元数据来启用对您的参与者和命令的自动检测。我们已更新 vscode-extension-samples 仓库,其中包含展示如何采用此 API 的示例。测试时,请务必设置 chat.experimental.detectParticipant.enabled。请注意,这是一个提议中的 API,可能会发生更改。
网站
我们已修复 VS Code API 页面下的几个链接。指向通用类型和函数的链接已恢复正常,原始类型和值不再被格式化为链接!
工程
VS Code 使用 ESM 的进展
在此里程碑期间,我们完成了将 ESM 用于 VS Code Core 的大部分工作。我们的目标是使用 ECMAScript Modules (ESM) 加载并完全放弃 AMD。我们将在九月开始发布启用 ESM 的 Insider 版本,并计划在十月的下一个稳定版发布中将 ESM 推送到 Stable。
我们发布 ESM 的计划已记录在 https://github.com/microsoft/vscode/issues/226260。
值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @RedCMD (RedCMD)
- @albertosantini (Alberto Santini)
拉取请求
对 vscode 的贡献
- @akinomyoga (Koichi Murase):修复 Bash 集成在 PROMPT_COMMAND 中覆盖
$?PR #226929 - @andrewbranch (Andrew Branch):[typescript-language-features] 添加 autoImportSpecifierExcludeRegexes 首选项 PR #226202
- @anton-matosov (Anton Matosov):这是对 #171066 的跟进,修复了 zsh 和 fish shell 的实现 PR #223421
- @arvid220u (Arvid Lunnemark):永远不要运行已清除的 auxwindow 超时 PR #221296
- @BABA983 (BABA)
- 删除重复代码 PR #224091
- 拖动多个标签页后,保留原始终端标签页顺序 PR #224591
- 添加 registerWindowTitleVariable 命令 PR #225408
- @bsShoham (Shoham Ben Shitrit):在单词开头触发聊天变量完成 PR #224174
- @Cecil0o0 (hj):重构:合并相同的命名空间声明 PR #219638
- @CGNonofr (Loïc Mangeonjean):在任何地方正确检测 node 环境 PR #221357
- @cobey (Cody Beyer):为 python 和 js 添加 ai-inference 标签 PR #225098
- @dangerman (Anees Ahee)
- 修复命令面板中丢失的“重启 TS 服务器”命令 PR #223433
- 圆角化通知焦点轮廓 PR #225824
- @Flanker32 (Hanxiao Liu):更新 Java AI 库的工作区标记 PR #223677
- @gabritto (Gabriela Araujo Britto)
- [typescript-language-features] 在可用时使用 tsserver 的提交字符 PR #223541
- [typescript-language-features] 修复诊断遥测属性名称 PR #225079
- @gjsjohnmurray (John Murray)
- 在重置 mtime 的恢复后显示只读文件名装饰(修复 #221014) PR #221023
- 修复完成项状态栏文本的糟糕大小写 (#_225429) PR #225431
- 改进
workbench.editor.enablePreview设置的描述(修复 #225453) PR #225704
- @hron (Aleksei Gusev):修复:
merge.toggleActiveConflict作为快捷键 PR #225320 - @iisaduan (Isabel Duan):将 typescript 的 organizeImports 添加到设置接口 PR #209293
- @jeanp413 (Jean Pierre)
- 修复搜索结果在移动搜索视图到其他位置时,不会因编辑器更改而自动更新 PR #215764
- 更改终端重命名 codicon PR #225444
- 修复资源管理器将任何包含“cut”字样的文件夹/项目灰显 PR #225455
- @Jesscha (JessCha):修复 extHostExtensionService.ts 中的拼写错误 PR #224111
- @m-byte (Matthias B.):修复:仅为想要 apt 源的用户添加 apt 源 (#_22145) PR #221285
- @mkasenberg:修复搜索编辑器的 focusResult PR #205914
- @mogelbrod (Victor Hallberg):为评论面板添加“按更新时间排序”选项 PR #221665
- @NriotHrreion (Norcleeh):修复:命令面板在活动终端被杀死时关闭 PR #225500
- @r3m0t (Tomer Chachamu):修复打开用户设置时“打开工作区设置”(修复 #148709) PR #225311
- @rbuckton (Ron Buckton):更新以支持 strictBuiltinIteratorReturn PR #222009
- @rehmsen (Ole):使笔记本编辑器中的 Markdown 注释中的常规文本换行。 PR #224484
- @RichardLuo0 (RichardLuo):修复:从对话框按钮中移除工具提示 PR #225772
- @stalematker (Kevin):修复 extensionEnablementService.ts 中的拼写错误 PR #224145
- @swordensen (Michael Sorensen):修复 #218626 PR #219148
- @thegecko (Rob Moran):添加 viewContainer 贡献点 PR #212499
- @tisilent (xiejialong):添加 scm.compactFolders。 PR #221459
- @troy351:修复:multiDiffEditor 背景颜色名称错误 PR #224151
- @walter-erquinigo (Walter Erquinigo):处理来自 Dynamic Debug Configuration 提供程序的错误 PR #202622
- @zkat (Kat Marchán):停止 AutoInstallerFs 永远崩溃并修复 typings installer PR #225648
对 vscode-css-languageservice 的贡献
- @wkillerud (William Killerud):修复:支持 sass 的 pkg 中的条件导出 PR #400
对 vscode-eslint 的贡献
- @denis-sokolov (Denis Sokolov):Readme 中的微小修复 PR #1903
对 vscode-flake8 的贡献
- @taesungh (Taesung Hwang):使用全局设置作为
ignorePatterns默认值 PR #327
对 vscode-generator-code 的贡献
- @spjpgrd (seán patrick john paul george ringo doran):更新 vsc-extension-quickstart.md PR #486
对 vscode-hexeditor 的贡献
- @tomilho (Tomás Silva):HexEditor diff PR #522
对 vscode-isort 的贡献
- @iloveitaly (Michael Bianco):修复:添加工具路径以便 isort 在没有捆绑版本的情况下工作 PR #417
- @jicruz96 (J.I. Cruz):当文件包含
skip_file注释时,不记录 traceback PR #416
对 vscode-js-profile-visualizer 的贡献
对 vscode-json-languageservice 的贡献
- @jeremyfiel (Jeremy Fiel):更新 DocumentSymbols.test.ts 中的无效 json 实例 PR #241
- @remcohaszing (Remco Haszing):弃用 Thenable 并将其别名为 PromiseLike PR #239
- @ttlopes (Tomás Lopes):修复 microsoft/vscode#209655:修复区分大小写的 JSON 排序错误 PR #238
对 vscode-languageserver-node 的贡献
- @DavyLandman (Davy Landman):显示来自 LSP 服务器的错误消息 PR #1490
- @sh-cho (Seonghyeon Cho):修复 npm、Azure 管道链接 PR #1544
对 vscode-loader 的贡献
- @SimonSiefke (Simon Siefke):功能:将
amdLoaderGlobal设置为globalThis,以防this未定义 PR #58
对 vscode-mypy 的贡献
- @hamirmahal (Hamir Mahal)
- @meghprkh (Megh Parikh):将 mypy 更新到 1.11.0 PR #311
对 vscode-pull-request-github 的贡献
对 vscode-python-debugger 的贡献
对 vscode-vsce 的贡献
- @BlackHole1 (Kevin Cui):修复:概率性触发 v8 崩溃 PR #1032
- @mark-wiemer (Mark Wiemer):修复 punycode 弃用警告 PR #1037
对 language-server-protocol 的贡献
- @asukaminato0721 (Asuka Minato):添加 egglog PR #1989
- @LPeter1997:在 .NET 中添加 Draco.Lsp 作为 LSP SDK PR #2001
- @marcoroth (Marco Roth)
- @techee (Jiří Techet):将 Geany 添加到支持 LSP 的编辑器列表中 PR #2008
- @XuechunHHH (Xuechun Hua):将 PartiQL 添加到 servers.md PR #1985
对 python-environment-tools 的贡献