主题
颜色主题
颜色主题使您可以修改 Visual Studio Code 用户界面的颜色,以匹配您的偏好和工作环境。颜色主题会影响 VS Code 用户界面元素和编辑器的高亮显示颜色。

选择其他颜色主题
-
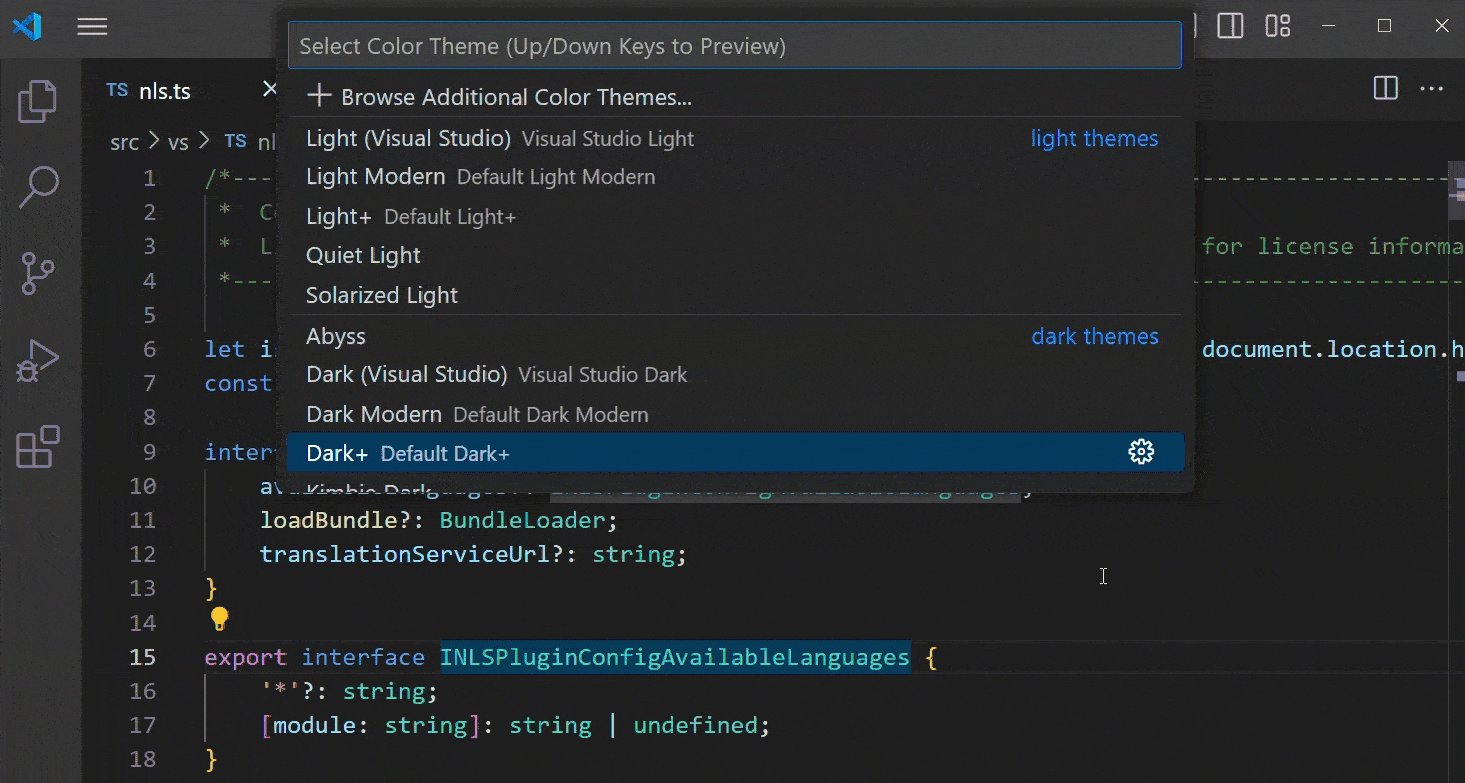
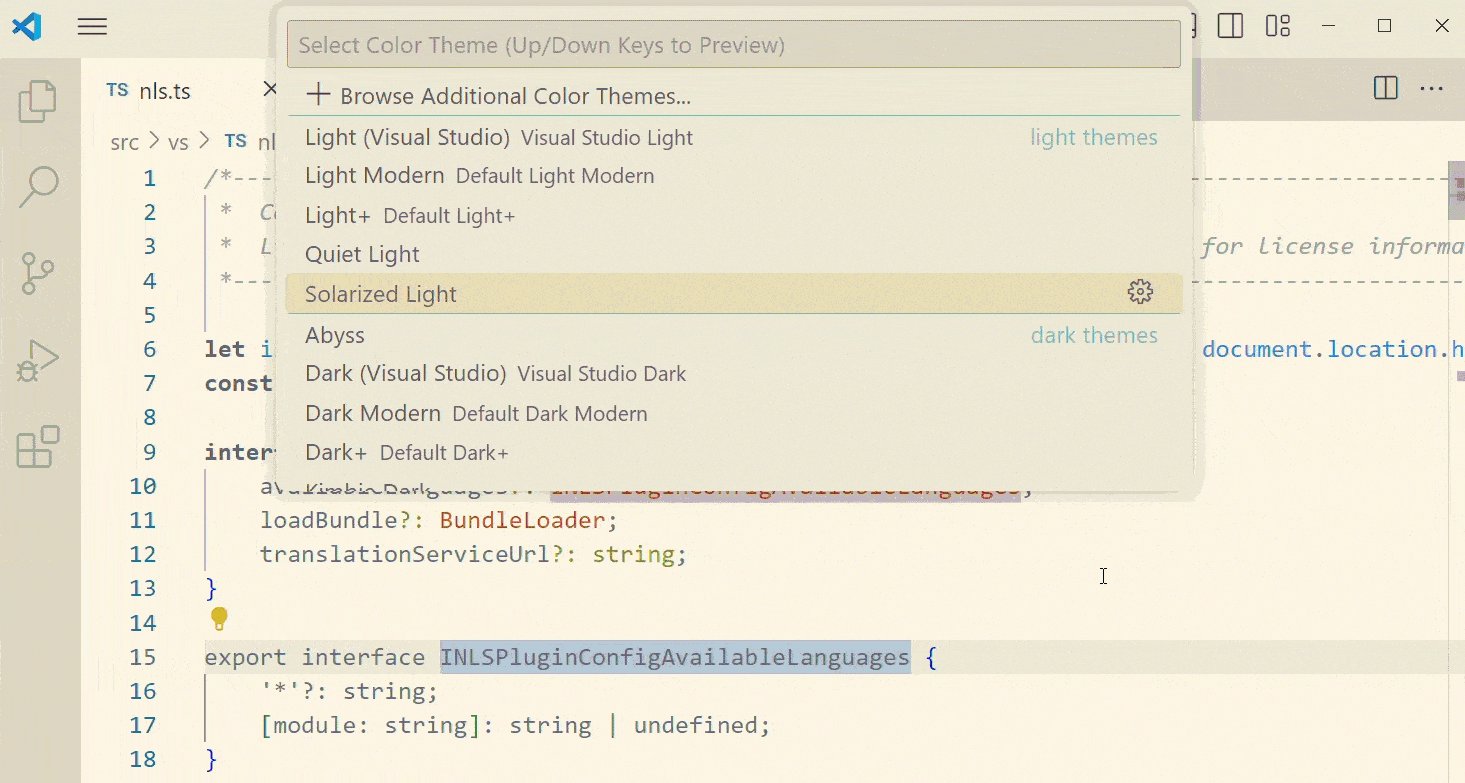
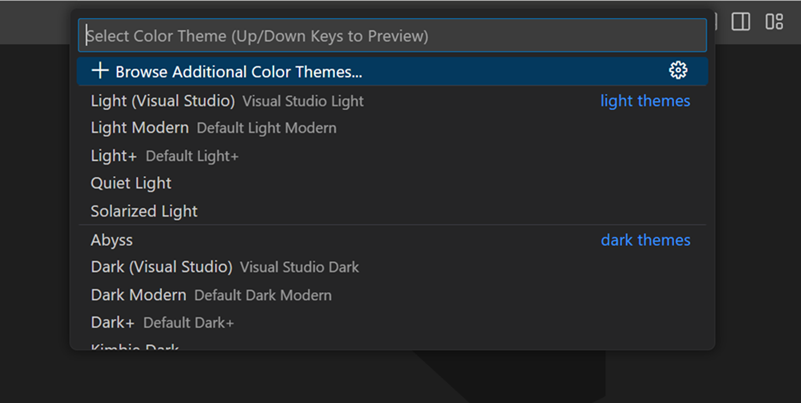
选择 文件 > 首选项 > 主题 > 颜色主题 菜单项,或使用 首选项:颜色主题 命令(⌘K ⌘T (Windows、Linux Ctrl+K Ctrl+T))来显示颜色主题选择器。
-
使用 向上 和 向下 键浏览列表并预览主题的颜色。
-
选择您想要的主题,然后按 回车键。
当前活动的颜色主题存储在您的用户 设置 中(快捷键 ⌘, (Windows、Linux Ctrl+,))。
// Specifies the color theme used in the workbench.
"workbench.colorTheme": "Solarized Dark"
来自市场中的颜色主题
VS Code 提供了几种开箱即用的颜色主题供您尝试。社区已将更多主题上传到 VS Code 扩展市场。
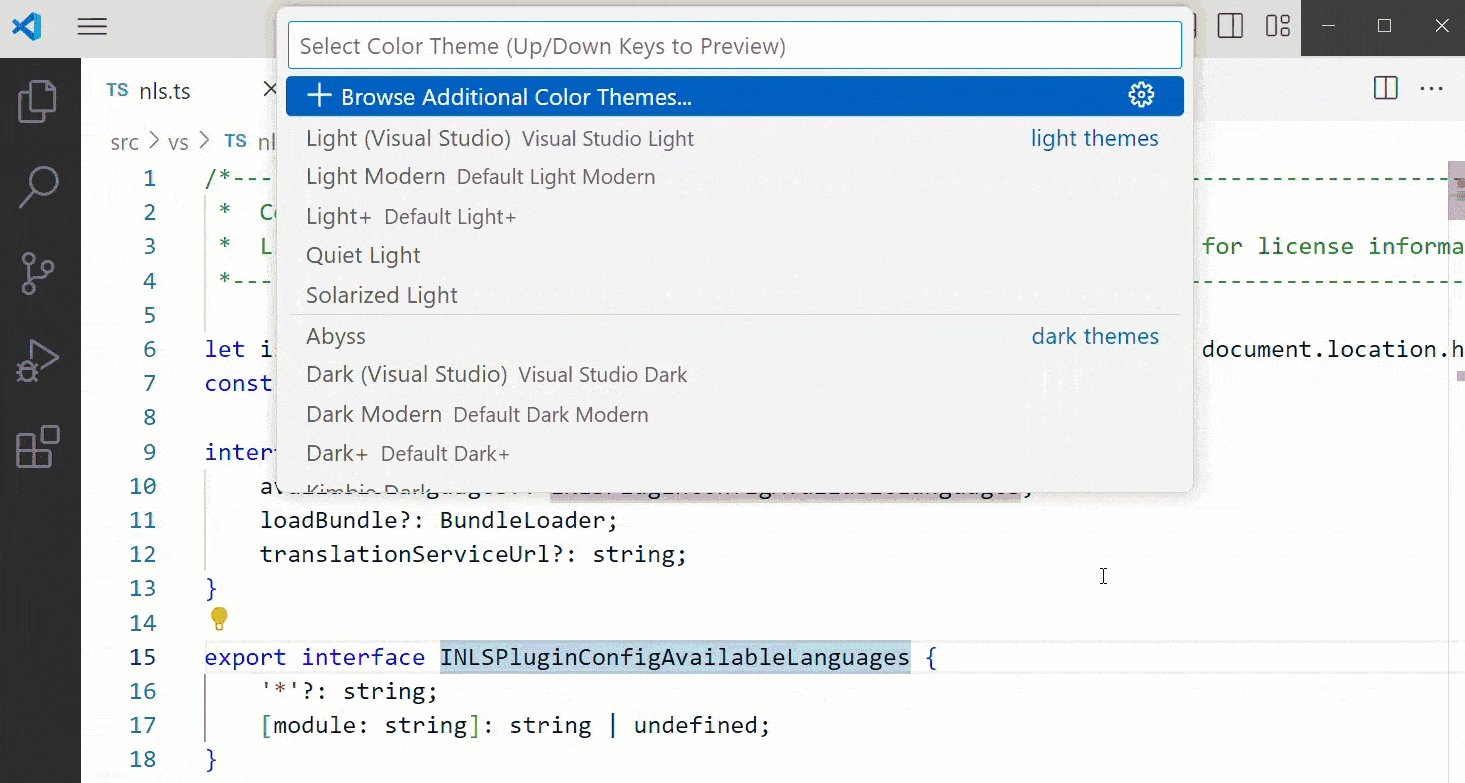
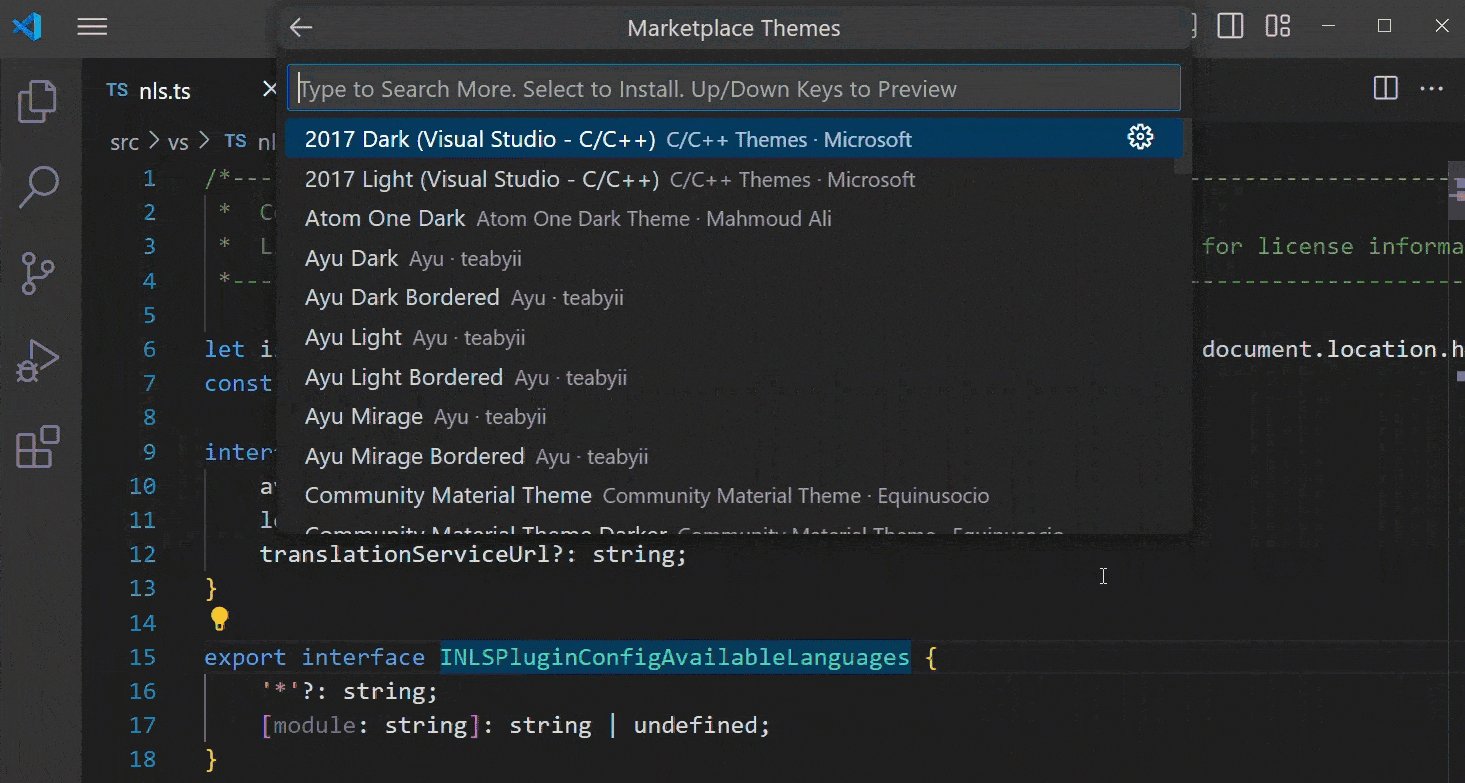
您可以通过在颜色主题选择器中选择 浏览更多颜色主题...,直接从 VS Code 市场中选择颜色主题。

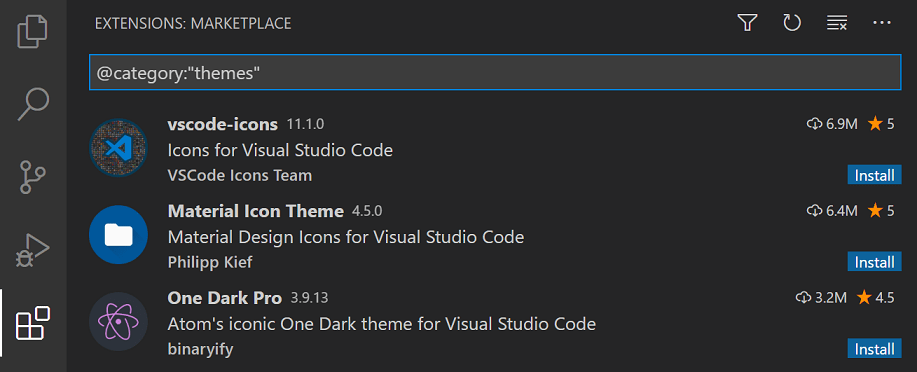
或者,您可以使用 @category:"themes" 过滤器在扩展视图(⇧⌘X (Windows、Linux Ctrl+Shift+X))的搜索框中搜索主题。

根据操作系统颜色方案自动切换
Windows 和 macOS 支持浅色和深色方案。有一个设置 window.autoDetectColorScheme,它指示 VS Code 侦听操作系统颜色方案的变化并相应地切换到匹配的主题。
同样,您可以使用 window.autoDetectHighContrast 设置来自动检测操作系统是否已切换到高对比度颜色方案。
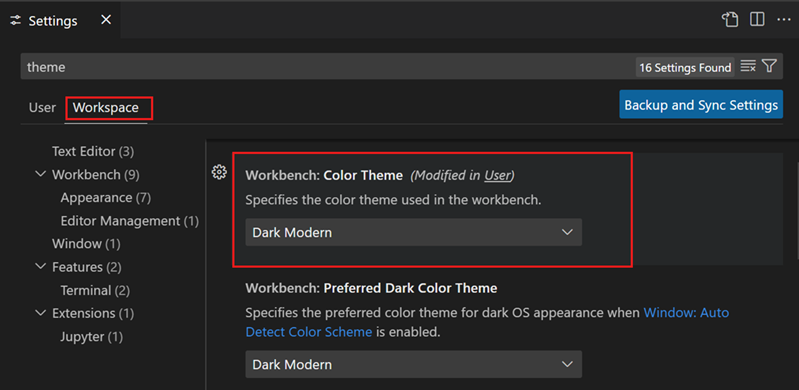
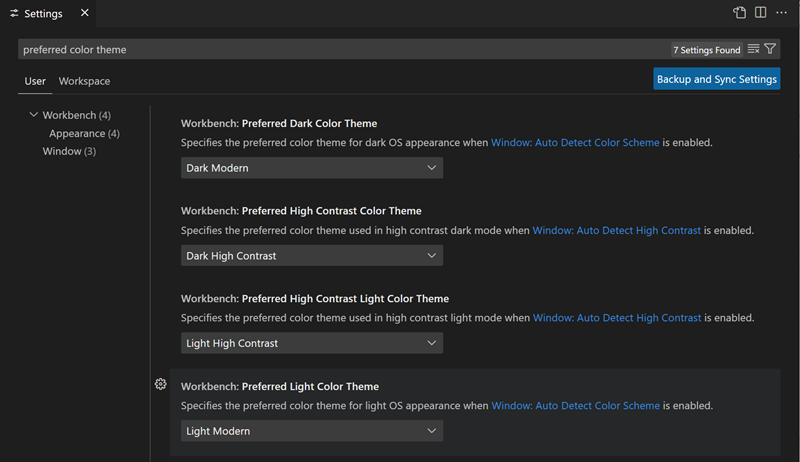
要自定义颜色方案更改时使用的主题,可以在设置编辑器中设置首选的深色、浅色和高对比度主题
- 工作区:首选深色主题 - 默认为 Dark Modern
- 工作区:首选浅色主题 - 默认为 Light Modern
- 工作区:首选高对比度深色主题 - 默认为 Dark High Contrast
- 工作区:首选高对比度浅色主题 - 默认为 Light High Contrast

自定义颜色主题
工作区颜色
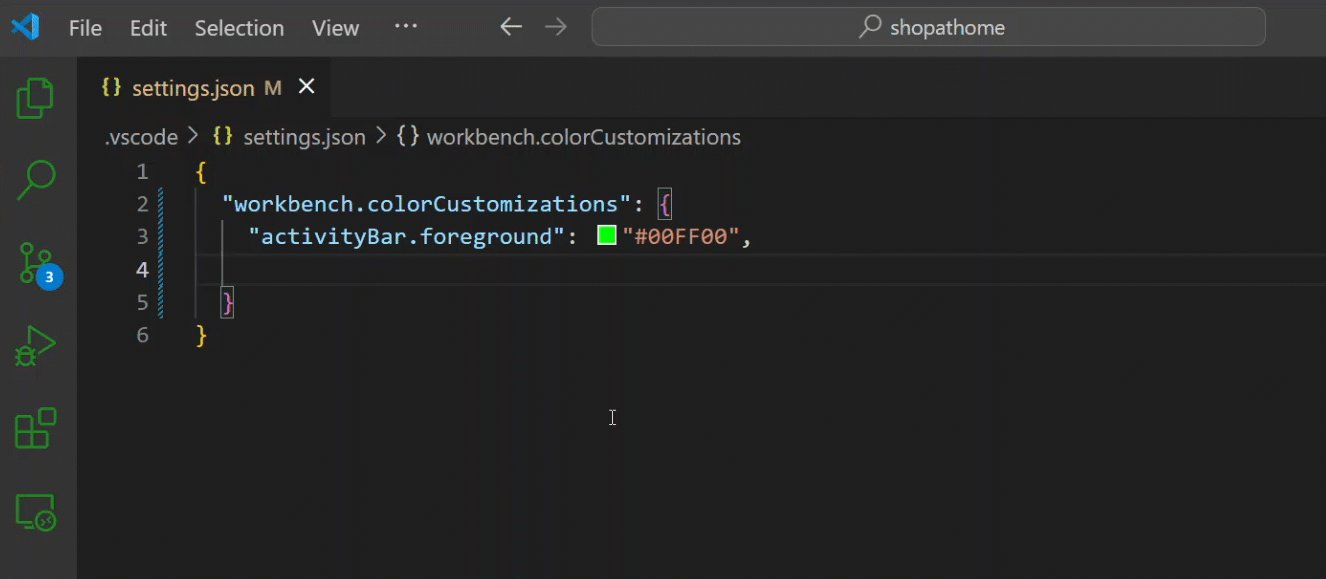
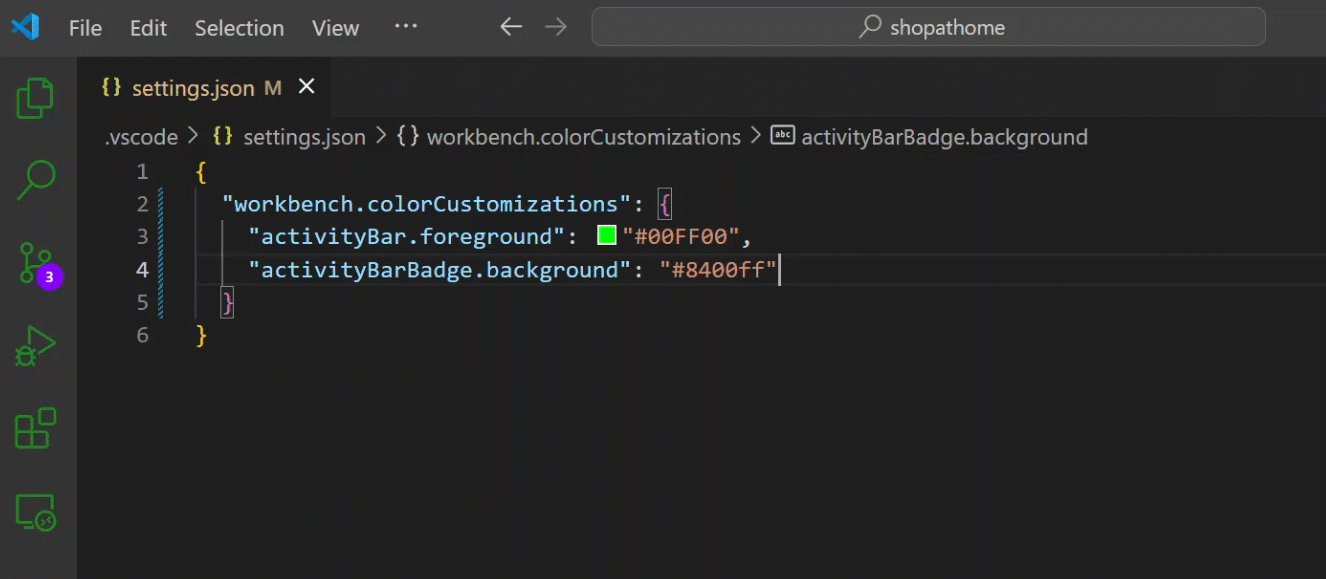
您可以使用用户 设置 中的 workbench.colorCustomizations 和 editor.tokenColorCustomizations 来自定义您的活动颜色主题。
要设置 VS Code UI 元素的颜色,例如列表和树(文件资源管理器、建议小部件)、差异编辑器、活动栏、通知、滚动条、拆分视图、按钮等,请使用 workbench.colorCustomizations。

在设置 workbench.colorCustomizations 值时,您可以使用 IntelliSense,或者,有关所有可自定义颜色的列表,请参阅 主题颜色参考。
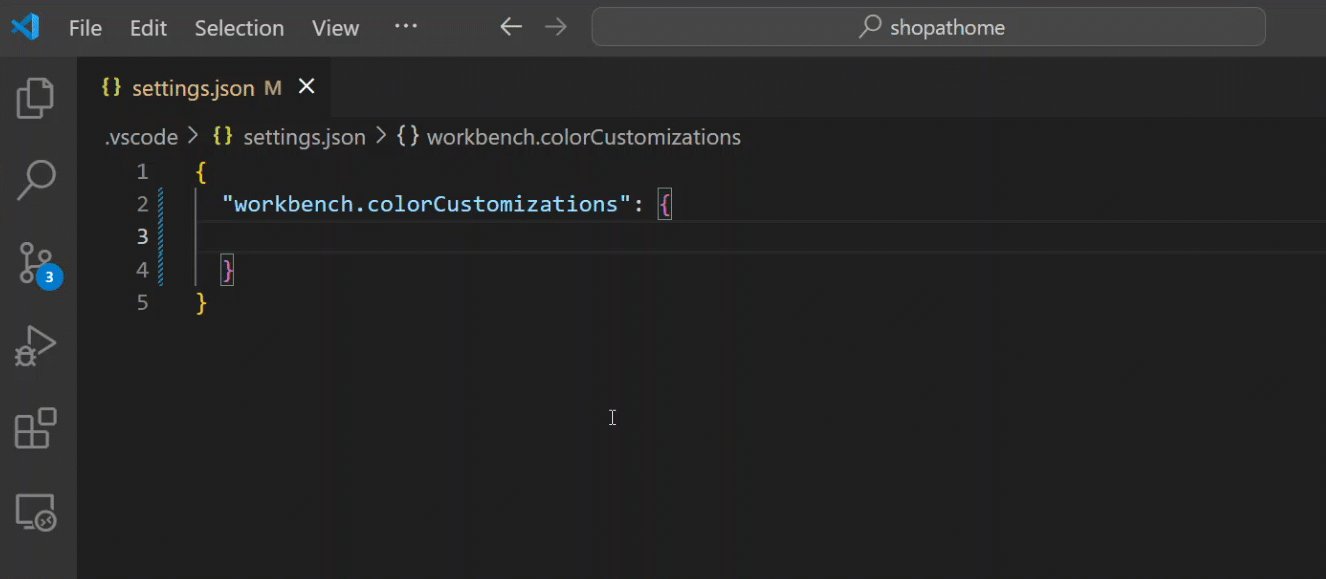
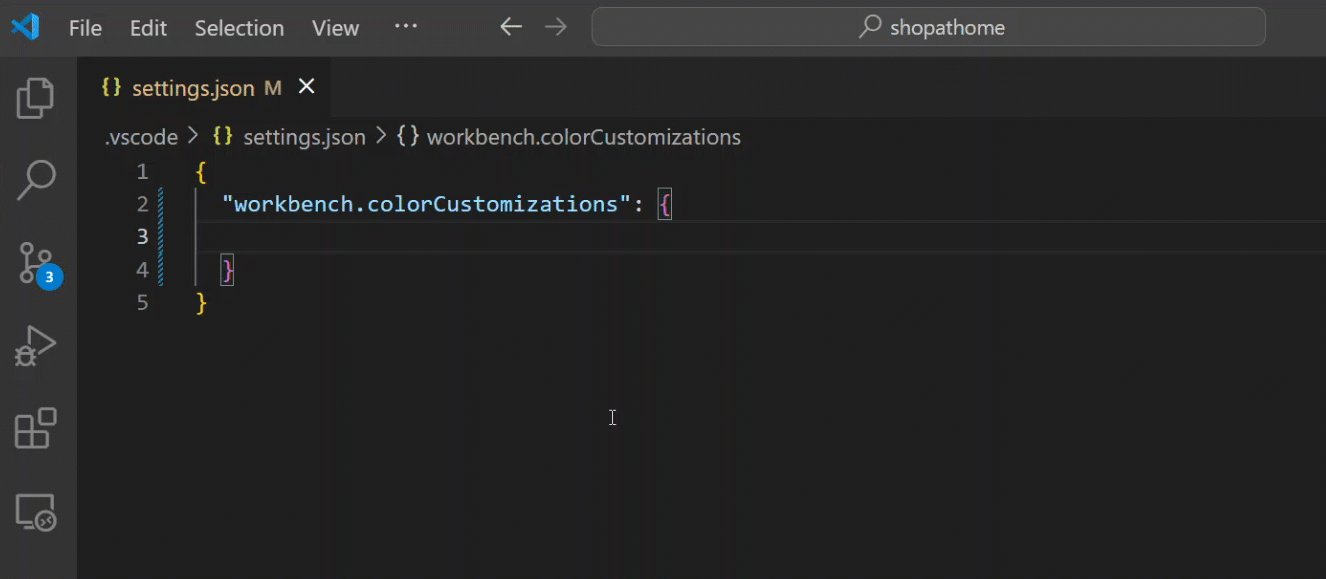
要对特定主题进行自定义,请使用以下语法
"workbench.colorCustomizations": {
"[Monokai]": {
"sideBar.background": "#347890"
}
}
如果自定义适用于多个主题,您可以命名多个主题或在名称的开头和结尾使用 * 作为通配符
"workbench.colorCustomizations": {
"[Abyss][Red]": {
"activityBar.background": "#ff0000"
},
"[Monokai*]": {
"activityBar.background": "#ff0000"
}
}
如果某个主题设置的颜色或边框不符合您的喜好,您可以使用 default 将其恢复到原始值
"workbench.colorCustomizations": {
"diffEditor.removedTextBorder": "default"
}
编辑器语法高亮
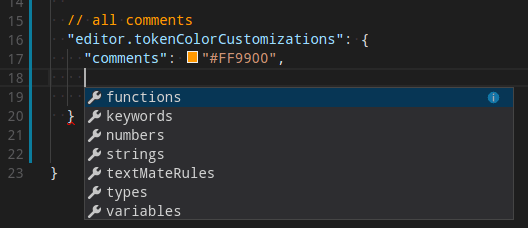
要调整编辑器的语法高亮颜色,请在您的用户 设置 settings.json 文件中使用 editor.tokenColorCustomizations。

最常见的构造(“注释”、“字符串”等)已提供预配置的语法令牌集。如果您需要更多,可以通过直接指定 TextMate 主题颜色规则来实现。

直接配置 TextMate 规则是一项高级技能,因为您需要了解 TextMate 语法的工作原理。有关更多信息,请参阅 颜色主题指南。
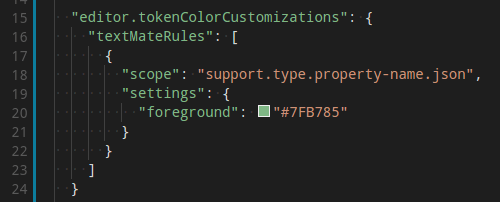
要自定义特定主题,可以通过以下方式之一实现
"editor.tokenColorCustomizations": {
"[Monokai]": {
"comments": "#229977"
},
"[*Dark*]": {
"variables": "#229977"
},
"[Abyss][Red]": {
"keywords": "#f00"
}
}
编辑器语义高亮
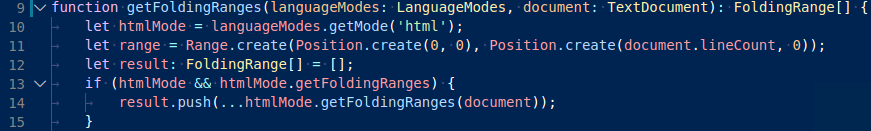
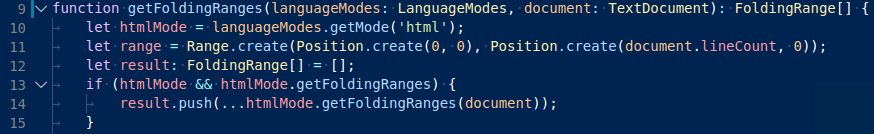
某些语言(目前:TypeScript、JavaScript、Java)提供语义令牌。语义令牌基于语言服务的符号理解,比由正则表达式驱动的 TextMate 语法生成的语法令牌更准确。从语义令牌计算出的语义高亮显示在语法高亮之上,并且可以纠正和丰富高亮显示,如下例所示。
不带语义高亮的“Tomorrow Night Blue”颜色主题

带有语义高亮的“Tomorrow Night Blue”颜色主题

注意基于语言服务符号理解的颜色差异
- 第 10 行:
languageModes以参数的颜色显示。 - 第 11 行:
Range和Position以类的颜色显示,document以参数的颜色显示。 - 第 13 行:
getFoldingRanges以函数的颜色显示。
设置 editor.semanticHighlighting.enabled 是控制是否应用语义高亮的 मुख्य 控制。它可以有 true、false 和 configuredByTheme 这几个值。
true和false会为所有主题开启或关闭语义高亮。configuredByTheme是默认值,它允许每个主题控制语义高亮是否启用。所有随 VS Code 提供的(例如,“Dark+”默认主题)都有语义高亮默认启用。
您可以覆盖主题设置,方法是
"editor.semanticTokenColorCustomizations": {
"[Rouge]": {
"enabled": true
}
}
当语义高亮启用并对某种语言可用时,由主题决定是否以及如何对语义令牌进行着色。一些语义令牌是标准化的,并映射到公认的 TextMate 范围。如果主题对这些 TextMate 范围有着色规则,则语义令牌将以该颜色呈现,无需任何额外的着色规则。
可以在 editor.semanticTokenColorCustomizations" 中配置其他样式规则
"editor.semanticTokenColorCustomizations": {
"[Rouge]": {
"enabled": true,
"rules": {
"*.declaration": { "bold": true }
}
}
}
要查看计算出的语义令牌及其样式,可以使用范围检查器(开发者:检查编辑器令牌和范围),它会显示当前光标位置文本的信息。

如果给定位置的语言可用语义令牌并且由主题启用,则检查工具会显示一个 语义令牌类型 部分。该部分显示语义令牌信息(类型和任意数量的修饰符)以及应用的样式规则。
有关语义令牌和样式规则语法的更多信息,请参阅 语义高亮指南。
创建您自己的颜色主题
创建和发布主题扩展非常容易。在用户设置中自定义您的颜色,然后使用 开发者:从当前设置生成颜色主题 命令生成主题定义文件。
VS Code 的 Yeoman 扩展生成器 可以帮助您生成扩展的其余部分。
请参阅我们扩展 API 部分的 创建新颜色主题 文章以了解更多信息。
移除默认颜色主题
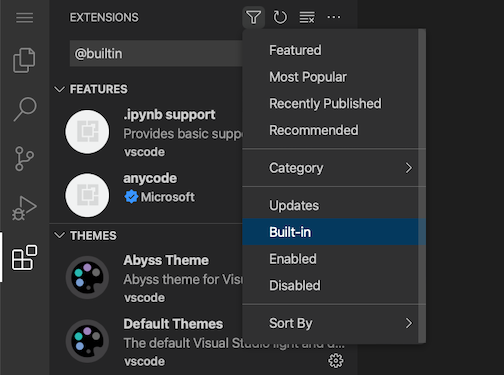
如果您想从颜色主题选择器中移除 VS Code 随附的一些默认主题,可以从扩展视图(⇧⌘X (Windows、Linux Ctrl+Shift+X))中禁用它们。选择扩展视图顶部的 筛选扩展 按钮,选择 内置 选项,然后您将看到一个列出默认主题的 主题 部分。

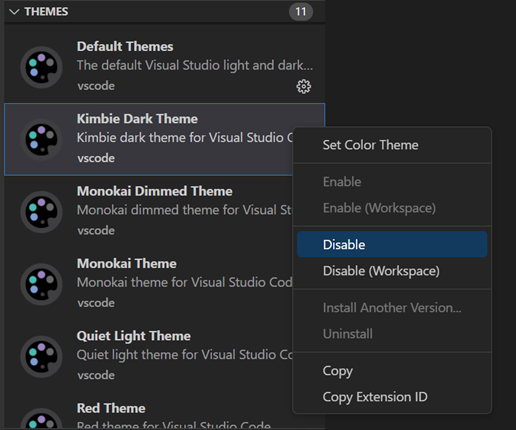
您可以像禁用任何其他 VS Code 扩展 一样,通过齿轮上下文菜单中的 禁用 命令来禁用内置主题扩展。

文件图标主题
文件图标指示特定文件类型。这些图标会显示在资源管理器视图和选项卡标题中的文件名旁边。文件图标主题可以由扩展贡献。
选择其他文件图标主题
-
选择 文件 > 首选项 > 主题 > 文件图标主题 菜单项,或使用 首选项:文件图标主题 命令来显示文件图标主题选择器。
-
使用 向上 和 向下 键浏览列表并预览主题的图标。
-
选择您想要的主题,然后按 回车键。
![]()
默认情况下,使用 Seti 文件图标主题,这些是您在资源管理器视图中看到的图标。VS Code 会在重启后记住您的文件图标主题选择。您可以通过选择 无 来禁用文件图标。
VS Code 随附两个文件图标主题:Minimal 和 Seti。要安装更多文件图标主题,请在文件图标主题选择器中选择 安装其他文件图标主题 项,这将打开扩展视图,并按图标主题进行筛选。
您也可以直接浏览 VS Code 市场 网站来查找可用的主题。
当前活动的文件图标主题会保存在您的用户 设置 中(快捷键 ⌘, (Windows、Linux Ctrl+,))。
// Specifies the file icon theme used in the workbench.
"workbench.iconTheme": "vs-seti"
创建您自己的文件图标主题
您可以创建自己的文件图标主题(最好是 SVG 图标),请参阅我们扩展 API 部分的 文件图标主题 文章以获取详细信息。
Web 版 VS Code
VS Code for the Web 提供了一个免费、无需安装的 VS Code 体验,完全在您的浏览器中运行,网址为 https://vscode.dev。
您可以通过 URL 方案共享和体验 VS Code for the Web 中的颜色主题:https://vscode.dev/editor/theme/<extensionId>。
例如,您可以访问 https://vscode.dev/editor/theme/sdras.night-owl 来体验 Night Owl 主题,而无需进行下载和安装过程。
您可以在 VS Code for the Web 文档 中了解有关预览和共享主题的更多信息。
产品图标主题
产品图标主题使您能够更改 VS Code 用户界面中的图标,但特定文件类型除外。例如,您可以修改活动栏中视图的图标,或者标题栏中用于更改布局的图标。
注意,在下面的图像中,选择不同的产品图标主题时,活动栏图标会如何更新。
![]()
选择其他产品图标主题
-
选择 文件 > 首选项 > 主题 > 产品图标主题 菜单项,或使用 首选项:产品图标主题 命令来显示产品图标主题选择器。
-
使用 向上 和 向下 键浏览列表并预览主题的图标。
-
选择您想要的主题,然后按 回车键。
默认情况下,VS Code 提供一个产品图标主题:Default。您可以通过在产品图标主题选择器中选择 浏览更多产品图标主题...,直接从 VS Code 市场中选择更多产品图标主题。
后续步骤
主题只是自定义 VS Code 的一种方式。如果您想了解更多关于 VS Code 自定义和扩展性的信息,请尝试阅读以下文章