2023 年 5 月(版本 1.79)
更新 1.79.1:此更新解决了此安全问题。
更新 1.79.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎来到 2023 年 5 月的 Visual Studio Code 发布。此版本有许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 只读模式 - 将工作区中的特定文件和文件夹标记为只读。
- '粘贴为'选项 - 选择您希望如何将项目链接粘贴到编辑器中。
- 自动复制外部文件 - 拖放或粘贴到 Markdown 会将新文件添加到您的工作区。
- 默认 Git 仓库分支名称 - 使用“main”作为默认值或通过用户设置进行覆盖。
- 笔记本富内容搜索 - 基于笔记本输出进行搜索或按单元格类型进行过滤。
- JSX 标签的链接编辑 - 同时更改打开和关闭的 JSX 标签。
- 预览:GitHub Copilot Chat 改进 - 轻松管理您的聊天会话历史记录。内联聊天“实时预览”。
- Microsoft Build 2023 上的 VS Code - 在 YouTube 播放列表中观看会话。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
详细设置
已添加额外的 accessibility.verbosity 设置,用于通知屏幕阅读器用户在聚焦功能时如何与其交互。
对于 GitHub Copilot,有一些提示描述如何通过以下方式访问 Copilot 聊天视图和编辑器内代码聊天的可访问帮助菜单
accessibility.verbosity.panelChataccessibility.verbosity.inlineChat
这些帮助菜单提供有关预期内容、如何从输入框导航到其他元素等信息。
其他新的 verbosity 设置提供特定 VS Code UI 的信息
accessibility.verbosity.keybindingsEditor- 在键盘快捷方式编辑器中。accessibility.verbosity.notebook- 在笔记本中。
accessibility.verbosity 设置默认启用(设置为“true”),但您可以单独将其禁用。
设置编辑器
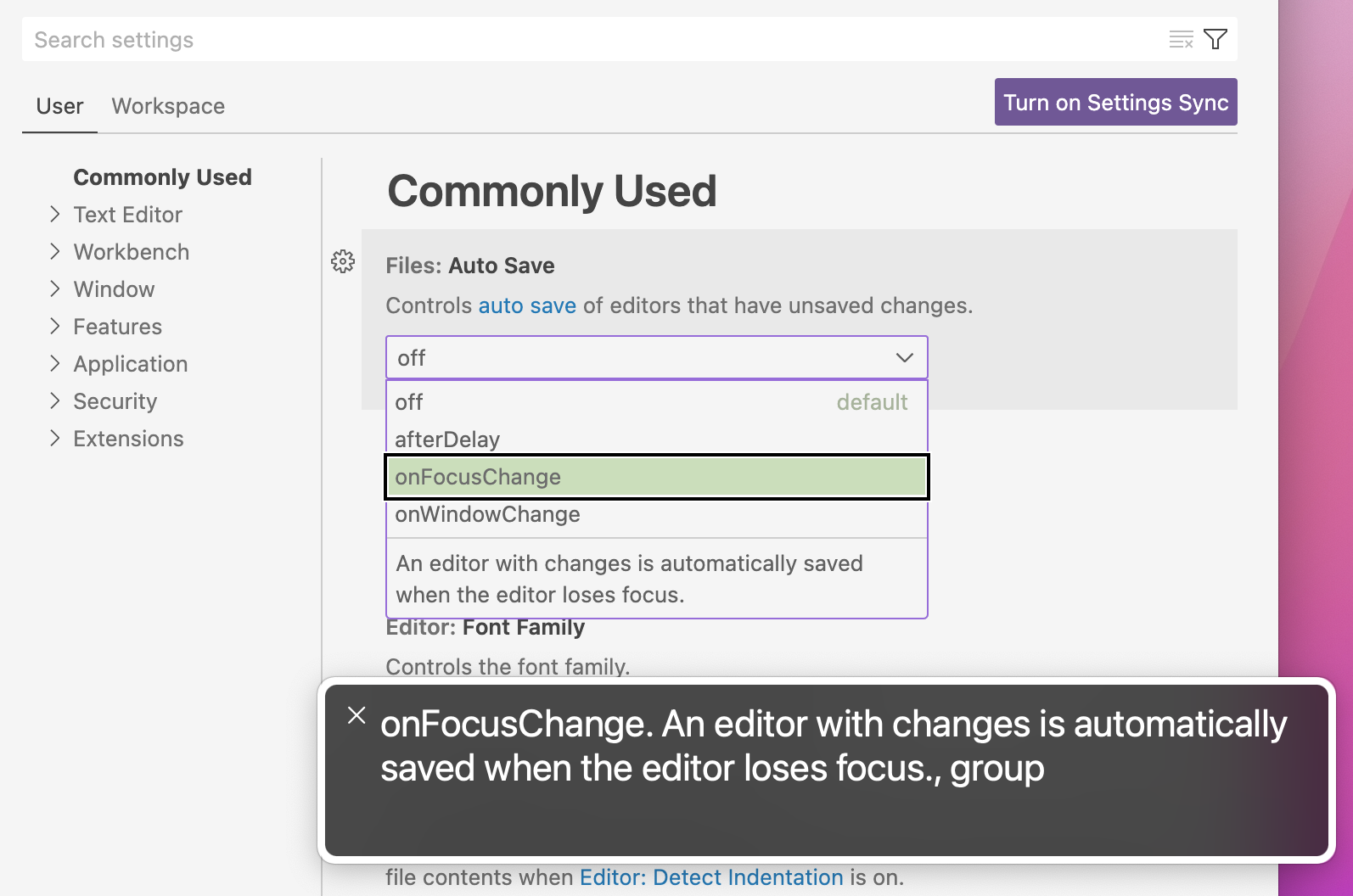
macOS 上的 VoiceOver 现在在设置编辑器中读取枚举设置选项的描述。尝试使用 files.autoSave 和 editor.accessibilitySupport 等枚举设置。

工作台
只读模式
在某些开发场景中,将工作区中的某些文件夹或文件明确标记为只读会很有帮助。例如,如果文件夹或文件内容由不同的进程管理(例如由 Node.js 包管理器管理的 node_modules 文件夹),将它们标记为只读可以避免意外更改。
对于此用例,有新的设置可以在资源管理器以及文本和笔记本编辑器中将文件路径标记为只读
files.readonlyInclude- 如果匹配,则使文件只读的路径或 glob 模式。files.readonlyExclude- 路径或 glob 模式,用于在匹配files.readonlyInclude时跳过文件使其只读。files.readonlyFromPermissions- 磁盘上没有写入权限的文件是否应该只读。
根据设置规则,如果路径被认为是只读的,则无法从资源管理器修改它(例如,删除它),并且文本或笔记本编辑器是只读的。
为了更随意地切换只读模式,有新的命令可以仅更改当前会话的模式,覆盖您的设置配置
- 将会话中的活动编辑器设为只读 - 将活动编辑器标记为只读。
- 将会话中的活动编辑器设为可写 - 将活动编辑器标记为可写。
- 切换会话中的活动编辑器只读 - 在只读和可写之间切换。
- 重置会话中的活动编辑器只读 - 重置会话状态。
Windows UNC 主机允许列表改进
作为重要安全修复的一部分,VS Code 引入了 UNC 主机允许列表。在此里程碑中,我们解决了 Windows 用户在日常 VS Code 工作中遇到 UNC 路径时报告的许多可用性问题。
对话框改进
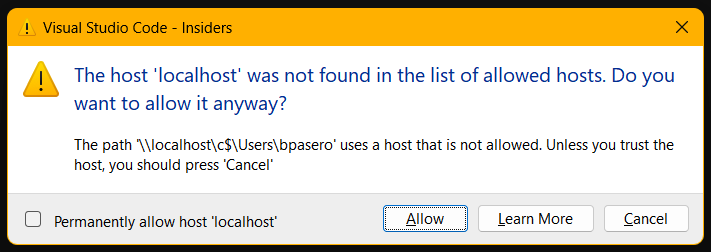
在启动时允许 UNC 主机的确认对话框现在会更新 security.allowedUNCHosts 设置,并在您选中复选框时添加主机。

此外,点击了解更多按钮不再关闭对话框。
新增 security.restrictUNCAccess 设置
新的设置 security.restrictUNCAccess 允许您禁用主机的 UNC 允许列表,并将行为恢复到此安全修复之前的状态。我们强烈建议不要更改此设置,因为它会使您的系统再次容易受到信息泄露漏洞的攻击。
新的选项卡大小调整选项“固定”
workbench.editor.tabSizing 设置有一个新的选项 fixed,它使每个选项卡宽度相等。当空间变得有限时,选项卡将同等缩小到最小值。新的设置 workbench.editor.tabSizingFixedMaxWidth 设置选项卡的初始大小。
在此模式下,当您使用鼠标快速关闭选项卡时,选项卡的宽度保持稳定,以便通过单击同一点来关闭每个选项卡。当您将鼠标从编辑器选项卡区域移开时,宽度将进行调整。
网络质量指示
当您连接到远程机器时,VS Code 远程编辑功能的最佳体验需要良好的网络连接和低延迟。在此里程碑中,我们更新了状态栏中的远程指示器,以便在延迟非常高或网络连接似乎离线时向您提供一些反馈。
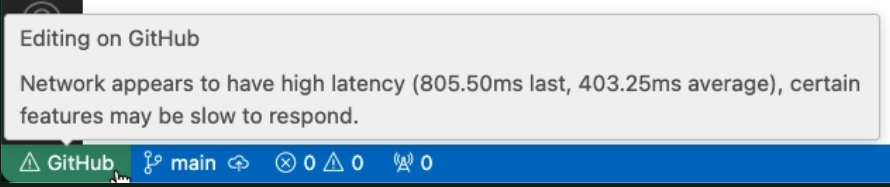
高延迟(Web、桌面)
我们定期测量到您连接的远程的延迟。当达到某个阈值时,远程指示器会更新以反映这一点。

离线检测(仅限 Web)
如果您使用 Web 浏览器连接到远程,并且突然失去互联网连接,远程指示器会更新以反映这一点。

继续工作
继续工作功能允许您在同一仓库的 VS Code 开发环境之间存储和检索工作更改,例如,当您从本地 Git 仓库升级到 GitHub codespace,或者当您在同一仓库的不同机器之间切换时。
您现在可以在 GitHub 仓库的不同开发环境之间传输工作更改,即使其中一个环境配置了 HTTP 远程,而另一个环境配置了 SSH 远程。此外,我们已开始传输其他工作台状态,例如您的源代码管理视图状态偏好,以实现更无缝的过渡。
编辑器
粘贴为
将文件粘贴到文本编辑器中时,您可能希望以多种方式插入它。您可能需要指向文件的绝对路径。您可能需要相对于当前工作区的路径。或者,您甚至可能需要特定于当前编辑器语言的内容,例如在粘贴到 Markdown 中时插入指向文件的 Markdown 链接。VS Code 的新“粘贴为”功能让您可以控制粘贴内容的插入方式。
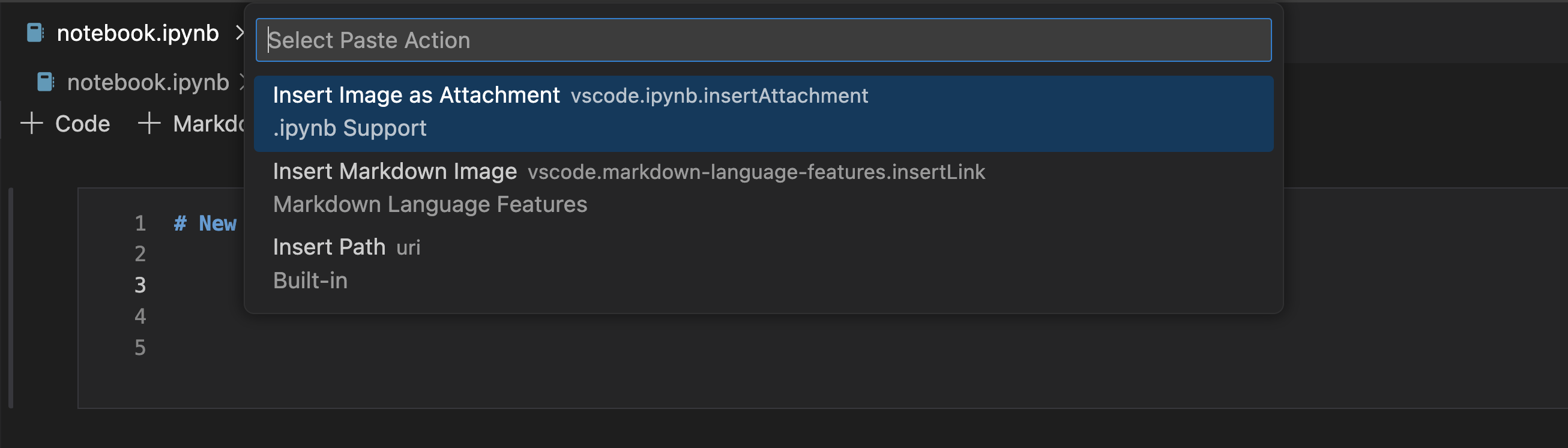
粘贴后,如果粘贴内容可以以其他方式插入,VS Code 现在会显示一个小小的“粘贴为”控件
您可以通过单击或使用键盘快捷方式 ⌘. (Windows, Linux Ctrl+.) 打开“粘贴为”控件。一旦您开始输入或将光标移到插入文本之外,“粘贴选择器”就会消失。您还可以使用 "editor.pasteAs.showPasteSelector": "never" 完全禁用下拉选择器控件。
例如,当您将内容粘贴到笔记本中的 Markdown 单元格时,“粘贴为”控件允许您在以下选项之间切换
- 将图像作为附件插入
- 插入 Markdown 图像引用
- 插入相对路径(适用于工作区中的文件)
- 插入绝对路径
如果您喜欢在实际粘贴之前选择剪贴板中的内容如何粘贴,您可以使用新的粘贴为... 命令。这让您可以选择内容应如何粘贴

快速建议和代码片段
快速建议意味着 VS Code 会在您键入时显示建议,而无需按 ⌃Space (Windows, Linux Ctrl+Space)。此功能广受欢迎,约 90% 的所有建议会话都是通过键入开始的。大量的建议通过 Tab(而不是 Enter 和键入接受字符)接受。
当正在插入代码片段时,Tab 键用于在代码片段占位符之间导航。现在,当在插入代码片段时快速建议变为活动状态时,Tab 键可以接受完成或导航到下一个代码片段占位符。为了解决此冲突,存在 editor.suggest.snippetsPreventQuickSuggestions 设置,用于在插入代码片段时禁用快速建议。它默认为 true,只要此设置存在,我们就会收到反馈说它令人困惑。因此,我们决定将其默认值更改为 false,以便在代码片段占位符内键入会触发快速建议。
然后,您可以使用以下按键
- 按
Tab接受完成。 - 按
Escape隐藏快速建议。 - 并且在没有建议时按
Tab会导航到下一个代码片段占位符。
终端
fish shell 自动 shell 集成
Shell 集成及其增强的用户体验现在将自动为 fish shell 激活。您可能需要更新 fish 才能使其工作。

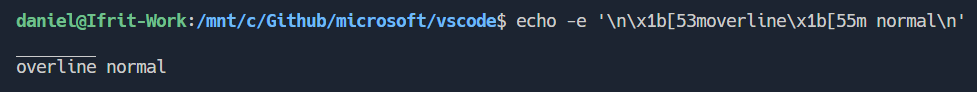
上划线支持
ECMA-48 中指定的上划线转义序列(SGR 53、SGR 55)现在在终端中得到支持。此序列最常见的用途是在终端底行的应用程序“状态栏”上方添加一条线。

源代码管理
默认分支名称
从这个里程碑开始,所有使用 VS Code 创建的新 Git 仓库都将 main 设置为其默认分支。如果您喜欢默认分支使用不同的名称,可以使用 git.defaultBranchName 设置进行更改。当设置为空时,VS Code 会参照 Git 中配置的默认分支名称。将文件夹发布到 GitHub 也会遵守 GitHub 上配置的默认分支名称。
分支选择器与 vscode.dev 和 GitHub 的集成
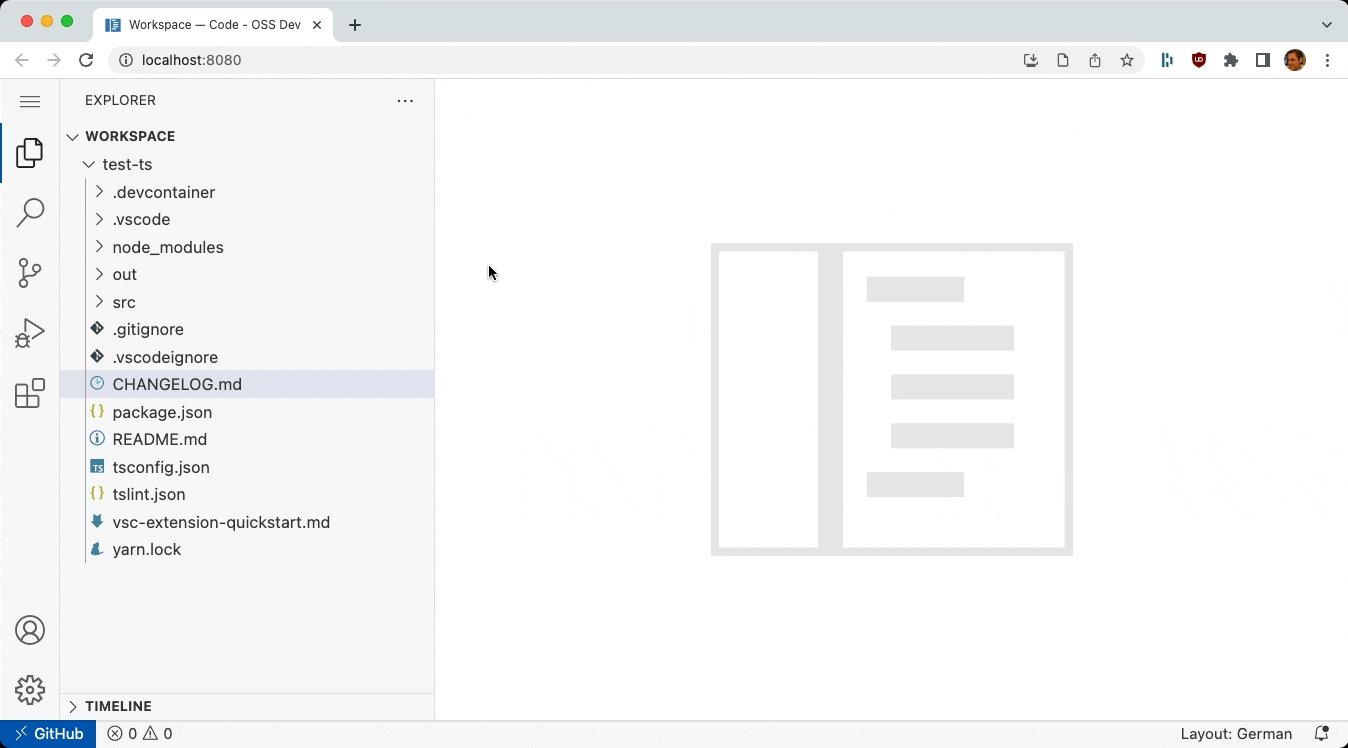
您现在可以在 vscode.dev 中签出分支,或从 VS Code 桌面版的分支选择器在 GitHub.com 上打开它。
在下面的短视频中,分支选择器下拉列表中列出的每个分支的右侧都有按钮,可选择在 GitHub 上打开或在 vscode.dev 上签出。
相似度阈值
Git status 使用相似度索引(相对于文件大小的添加/删除数量)来确定添加/删除对是否被视为重命名。您现在可以使用 git.similarityThreshold 设置配置相似度阈值,该设置接受 0 到 100 之间的值。默认值为 50。
Notebook
富内容搜索
您现在可以从搜索控件中搜索打开的笔记本中的富内容。如果您的笔记本处于打开状态,搜索控件会根据它在笔记本编辑器中的显示方式显示结果(而不是搜索原始源文件的内容)。这还允许替换笔记本输入中的文本。
使用新的笔记本搜索开关,您还可以过滤您希望搜索的单元格内容类型。
改进的单元格输出交互
添加了新的上下文键 notebookOutputInputFocused 以确定单元格输出中的文本框是否具有焦点,以便在输出具有焦点时可以安全地使用原始热键 a/b/j/k。聚焦输入框会阻止这些热键触发。
运行时格式化
笔记本现在可以在单元格执行时格式化单元格。这将通过使用运行单元格、全部运行、运行上方/下方以及组合的内核+运行命令来触发。此功能可以通过设置 "notebook.formatOnCellExecution": true 开启。
保存时代码操作
笔记本现在支持在保存时运行代码操作。代码操作可以在 notebook.codeActionsOnSave 设置下指定。扩展作者可以使用单元格级别代码操作的标准类型定义提供程序,或者使用新的 notebook. 前缀定义管理整个笔记本的代码操作。您可以查看 clean-nb-imports-ext 示例扩展,了解扩展如何使用此新设置。
语言
TypeScript 5.1
VS Code 现在随附 TypeScript 5.1.3。此主要更新带来了新的 TypeScript 语言功能、更好的性能以及许多重要的改进和错误修复。您可以在 TypeScript 博客上阅读有关 TypeScript 5.1 的信息。
JSX 标签的链接编辑
通过链接编辑,当您更改打开的 JSX 标签时,VS Code 会自动更新相应的关闭标签。这可以大大节省时间
该功能默认关闭,但可以通过设置启用
"editor.linkedEditing": true
您还可以使用开始链接编辑命令明确启动链接编辑。
使用 F2 重命名匹配的 JSX 标签
当您在 JSX 标签上触发重命名时,VS Code 现在只重命名匹配的标签,而不是尝试更新对该标签的所有引用
这需要 TypeScript 5.1+,并且与 HTML 中重命名的工作方式匹配。
您可以使用 javascript.preferences.renameMatchingJsxTags 和 typescript.preferences.renameMatchingJsxTags 禁用此行为。
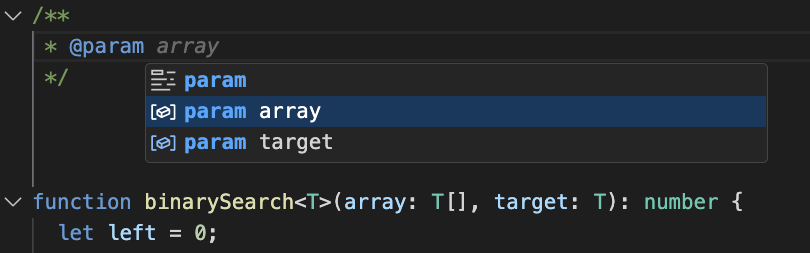
JSDoc @param 完成
现在,在编写 JSDoc 注释时,VS Code 会显示所有缺失参数的建议

这可以帮助您快速填写文档。
在 JavaScript 文件中,@param 补全会为参数类型描述创建占位符
在 Markdown 中拖放或粘贴时,将外部媒体文件复制到工作区
想要将图像或视频添加到 Markdown 文档中?现在,您只需将文件拖放或粘贴到 Markdown 中,而无需浪费时间手动将文件复制到工作区,然后添加链接。如果文件目前不属于工作区,VS Code 将自动将文件复制到工作区并插入指向它的链接
这对于剪贴板中的图像数据也非常有效。例如,如果您使用 Windows 上的截图工具截图,您可以在 Markdown 文件中按粘贴,VS Code 将从剪贴板数据创建新的图像文件,并插入指向新文件的 Markdown 图像链接。这在 macOS 上也适用,如果您在截图时按住 Ctrl 键将其复制到剪贴板。
您还可以使用一些设置自定义此功能的行为
markdown.copyFiles.destination
markdown.copyFiles.destination 设置控制新媒体文件的创建位置。此设置将匹配当前 Markdown 文档的 glob 映射到图像目标。图像目标还可以使用一些简单的变量。有关可用变量的信息,请参阅 markdown.copyFiles.destination 设置描述。
例如,如果我们希望工作区中 /docs 下的每个 Markdown 文件都将新的媒体文件放入特定于当前文件的 images 目录中,我们可以这样写
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}
现在,当新文件粘贴到 /docs/api/readme.md 中时,图像文件将在 /docs/api/images/readme/image.png 处创建。
您甚至可以使用简单的正则表达式来转换变量,其方式类似于代码片段。例如,此转换在创建媒体文件时只使用文档文件名的第一个字母
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName/(.).*/$1/}/"
}
当新文件粘贴到 /docs/api/readme.md 中时,图像现在会在 /docs/api/images/r/image.png 下创建。
markdown.copyFiles.overwriteBehavior
markdown.copyFiles.overwriteBehavior 设置控制新创建的媒体文件是否覆盖现有文件。
默认情况下,VS Code 永远不会覆盖现有文件。相反,如果您有一个名为 image.png 的文件,并尝试将其粘贴到工作区中已存在 image.png 的 Markdown 文档中,VS Code 将改为创建一个名为 image-1.png 的新文件。如果您随后尝试粘贴另一个名为 image.png 的文件,它将改为创建为 image-2.png。
如果您希望现有文件被新文件覆盖,请设置 "markdown.copyFiles.overwriteBehavior": "overwrite"。现在,VS Code 将始终使用原始文件名,覆盖该路径上的任何现有文件。
禁用将文件复制到工作区
VS Code 只会在文件尚不属于工作区时尝试将其复制到您的工作区。此外,我们目前只将媒体文件(图像、视频、音频)复制到工作区。
但是,如果您觉得这种新行为过于侵扰,可以通过设置禁用拖放和粘贴功能
"markdown.editor.drop.copyIntoWorkspace": "never"
"markdown.editor.filePaste.copyIntoWorkspace": "never"
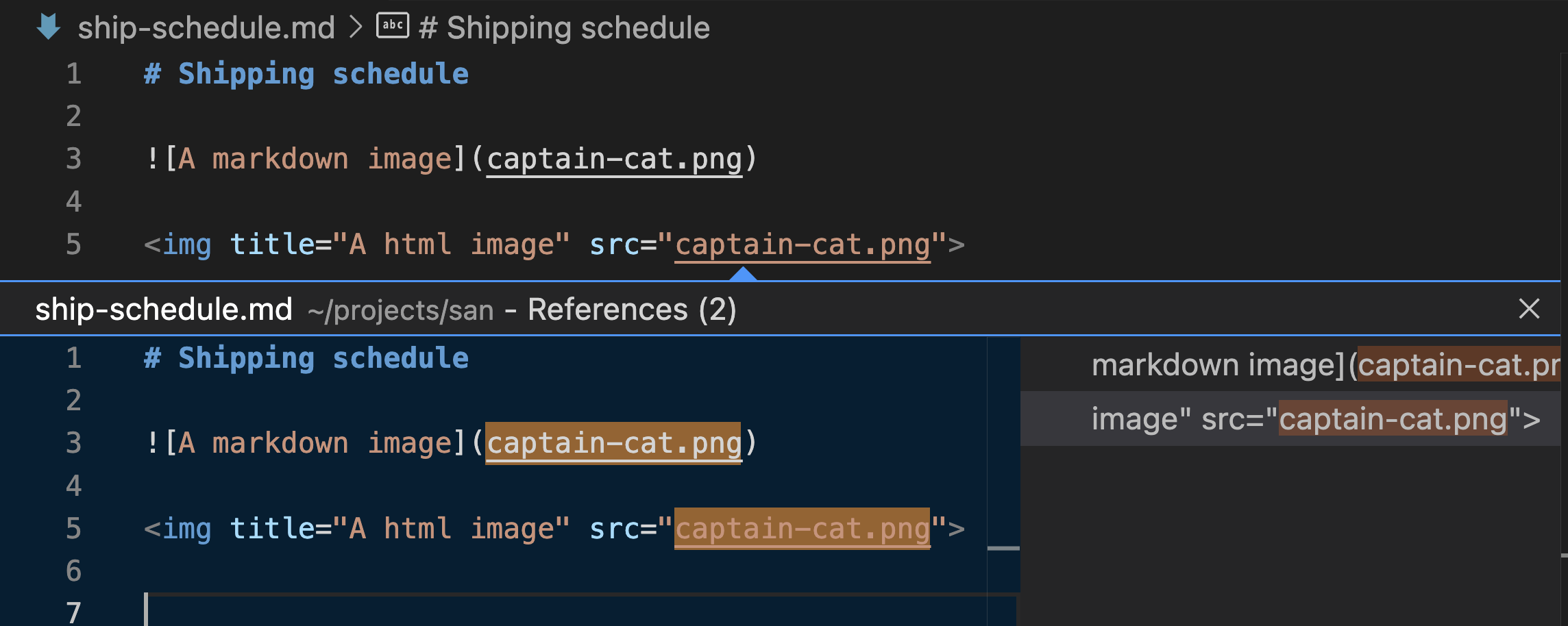
Markdown 文件中 HTML 路径的 IntelliSense
许多 Markdown 方言允许在 Markdown 文档中使用原始 HTML 标签。在此更新中,我们将 VS Code 的大多数 Markdown IntelliSense 功能扩展到了这些 HTML 标签中使用的文件路径。这包括对以下功能的支持
- 路径完成.
- 查找链接文件所有引用。
- 在文件移动或重命名时自动更新文件路径。
- 使用 F2 安全重命名文件。
- 验证链接文件是否存在于工作区中。

在 Markdown 中插入音频
当您将音频文件拖放到 Markdown 文档中或复制粘贴时,VS Code 现在会插入一个 <audio> 元素。
JSON Lines (JSONL) 文件的语法高亮
JSON Lines 描述了一系列由换行符分隔的 JSON 对象。如果使用 jsonl 文件扩展名,VS Code 会提供语法高亮。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 在新或当前 VS Code 窗口中打开新的远程连接(通过远程隧道连接到开发容器)。
- 更简单的将转发端口公开的工作流程。
- 初步支持从 VS Code for the Web (vscode.dev) 连接到 WSL。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
对扩展的贡献
GitHub Copilot
在稳定版 VS Code 中使用 Copilot Chat
以前,您必须使用 VS Code Insiders 才能使用 Copilot Chat。从 VS Code 1.79 开始,您也可以在稳定版 VS Code 中使用 Copilot Chat。您仍然需要安装 GitHub Copilot Chat 扩展。
编辑器聊天
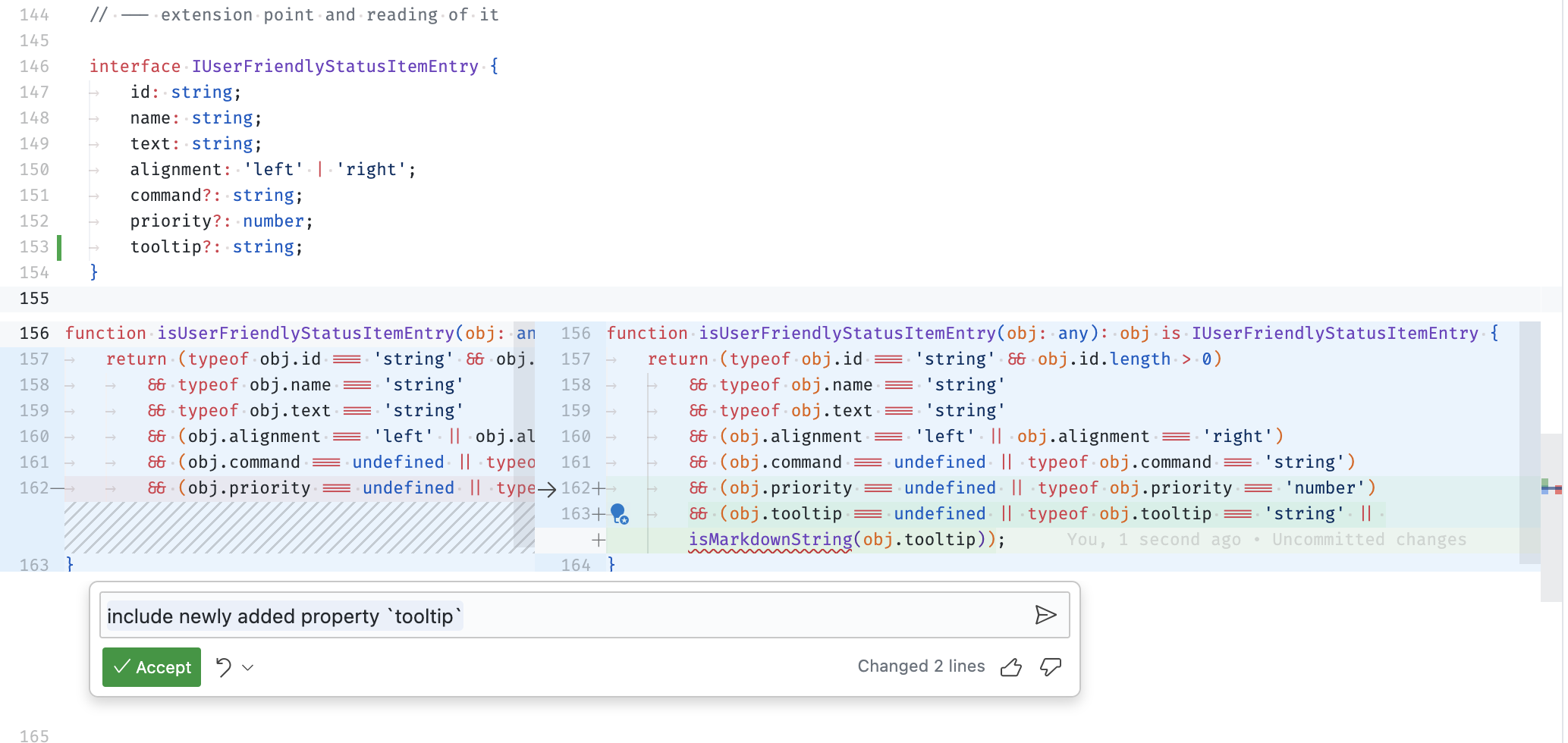
我们改进了编辑器聊天,最值得注意的是,我们将其默认模式更改为“livePreview”。在此模式下,更改将直接应用于文档并显示嵌入式差异视图。让我们看下面的示例
- 已向
IUserFriendlyStatusItemEntry类型添加了一个新属性,并且 - Copilot 相应地更新了
isUserFriendlyStatusItemEntry检查。 - 回复在编辑器中使用嵌入式差异视图显示。其右侧可编辑并由 VS Code 的语言扩展检查。
- 这让您可以发现回复中的错误(
isMarkdownString函数不存在)并在接受建议之前修复它。

笔记本改进
本月,我们改进了笔记本编辑器中的聊天体验。在笔记本文档中使用 Copilot 时,Copilot 可以使用笔记本上下文提供更相关的建议。例如,代码建议使用在先前单元格中定义的变量或模块,而无需重新创建或重新导入它们。
运行笔记本单元格时,Copilot 现在还为单元格执行失败提供建议。您可以通过选择单元格状态栏上的使用 Copilot 修复操作来显示这些建议。
Copilot 建议也会在单元格执行时自动接受,因此您无需手动接受它们。
GitHub Pull Request 和 Issues 集成
当安装并启用了 GitHub Pull Requests and Issues 扩展,并且您正在查看审阅线程时,现在可以使用 Copilot 直接应用审阅评论。您可以通过评论菜单中的使用 AI 应用建议按钮来完成此操作。
实验性快速提问体验
主题:熊猫主题(在 vscode.dev 上预览)
此迭代中,我们尝试使用聊天功能来提问快速编程问题,而无需离开当前上下文。如果您可以访问聊天体验,可以通过以下设置启用此功能
"chat.experimental.quickQuestion.enable": true
功能概述
- 向 Copilot 提出一个快速问题。
- 使用 ⇧⌥⌘L (Windows, Linux Ctrl+Shift+Alt+L) 切换体验(状态会记住 30 秒,因此您可以轻松显示、隐藏和再次显示)。
- 一个在聊天中打开按钮,用于在聊天视图中继续对话,进行长篇聊天。
删除聊天条目
您现在可以通过点击聊天请求中的 X 图标来删除聊天请求/响应对。

您为什么要这样做?有时,Copilot 提供的回复离题或不正确。您可以再次提问,但从会话的聊天历史记录中删除不良回复也有助于保持对话的正常进行。每个聊天请求可以包含的上下文量也有限制,因此删除一个冗长的不良回复可能有助于节省您的上下文预算,以获取更有用的信息。
将聊天会话从侧边栏移动到编辑器
以前已经可以通过运行聊天:打开编辑器命令在编辑器中打开聊天会话,但现在也可以在侧边栏和编辑器之间来回移动聊天会话。您可以在聊天视图标题或编辑器标题菜单中的“...”菜单下找到在编辑器中打开会话和在侧边栏中打开会话命令。
聊天会话历史记录
您的聊天会话现在已保存到历史记录中,您可以通过选择聊天视图标题菜单中的显示历史记录按钮来浏览。您可以选择一个历史记录条目以将该对话加载到聊天编辑器中,然后无缝地从上次离开的地方继续。您可以通过单击每行上的 X 按钮从历史记录中删除会话。
将聊天会话导出到 JSON 文件
我们添加了一个命令,聊天:导出会话,它将当前聚焦的聊天会话导出到 JSON 文件。然后,您可以运行聊天:导入会话命令来导入此会话并继续您的对话。您可以将此文件签入您的仓库,与他人共享,或者只是保存您的对话以供以后参考。请注意,当您在导入的聊天会话中继续对话时,这些新消息将不会保存,除非您再次导出该会话。
代码块导航和按键绑定
我们添加了一些命令和按键绑定,使在聊天回复中使用代码块变得更容易。聊天:下一个代码块 (⌥⌘PageDown (Windows, Linux Ctrl+Alt+PageDown)) 和聊天:上一个代码块 (⌥⌘PageUp (Windows, Linux Ctrl+Alt+PageUp)) 将光标移动到当前聊天回复中的下一个或上一个代码块。当代码块聚焦时,代码块工具栏中的命令也可以从命令面板调用,或者您可以为它们分配按键绑定。在终端中运行默认分配了一个按键绑定,⌃⌥Enter (Windows, Linux Ctrl+Alt+Enter)。当您在代码块中按下正常的复制按键绑定而没有选择时,现在将运行复制命令。
我们还添加了用于聚焦聊天窗口(⌃⌘I (Windows, Linux Ctrl+Alt+I))和清除聊天会话()的键盘快捷键。
Copilot YouTube 播放列表
要了解更多关于 GitHub Copilot 的信息以及提示、技巧和最佳实践,请查看 YouTube 上的 VS Code Copilot 系列。在那里,您将找到 GitHub Copilot 的介绍、特定语言用法以及在使用 Copilot 进行开发时有效提示的指导。
Python
在专用终端中运行 Python 文件
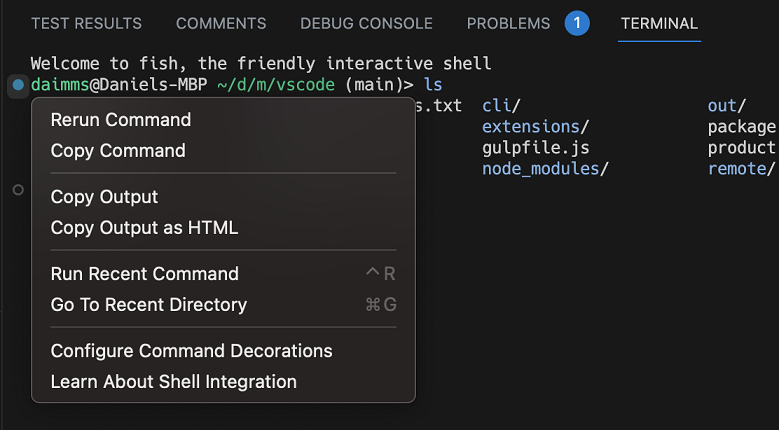
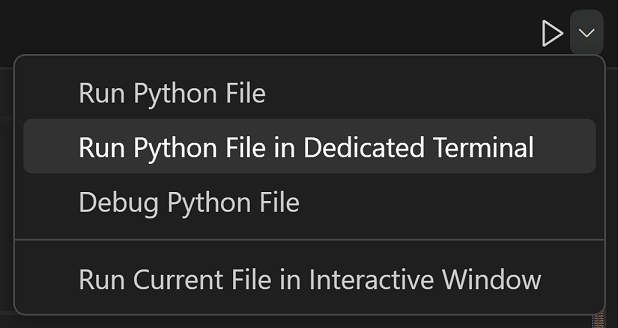
Python 扩展现在将为每个使用编辑器顶部的运行按钮或Python:在终端中运行 Python 文件命令运行的文件创建一个新的终端,并且每次重新运行该文件时,它将继续使用该文件的“专用”终端。
任何时候您希望在单独的终端中运行同一个文件,您都可以在运行按钮菜单下选择Python:在专用终端中运行 Python 文件。

测试发现和运行重写
本月,我们开始将测试重写作为一项实验推出。此重写重新设计了扩展中 unittest 和 pytest 的测试发现和执行背后的架构。虽然它不向用户提供任何额外的功能,但它减少了错误的发生并为未来的新功能机会打开了大门。此重写在实验 pythonTestAdapter 背后推出,您可以使用 settings.json 中的 python.experiments.optInto 选择加入或退出。最终,我们计划删除此设置并采用此新架构。如果您对此实验或重写有任何评论或建议,可以在 vscode-python 仓库中分享。
Pylance 可配置索引限制
有一个新的 Pylance 设置,允许您配置索引的文件计数限制:"python.analysis.userFileIndexingLimit",默认设置为 2000。当处理非常大的项目并且您愿意牺牲性能以获得增强的 IntelliSense 体验时,此设置会很有帮助。
Jupyter
恢复对远程 Jupyter 内核的单元格执行
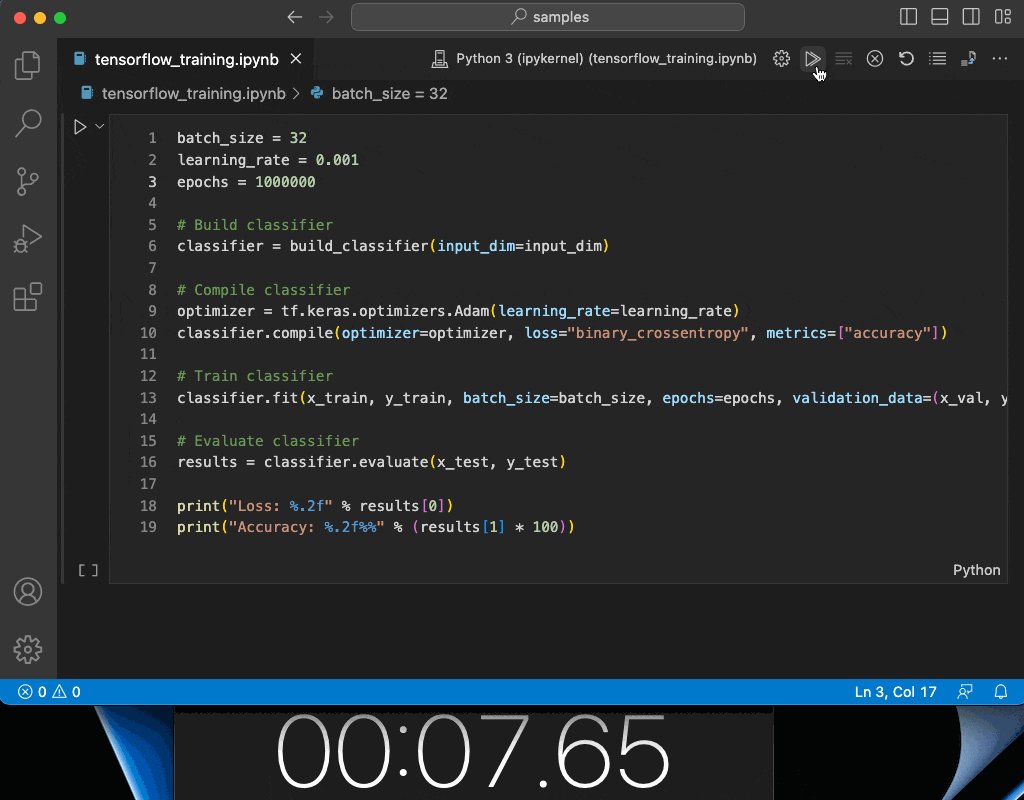
Jupyter 扩展现在支持恢复对远程 Jupyter 内核的单元格执行,如果单元格仍在忙于执行,即使在关闭 VS Code 后重新打开笔记本也能实现。
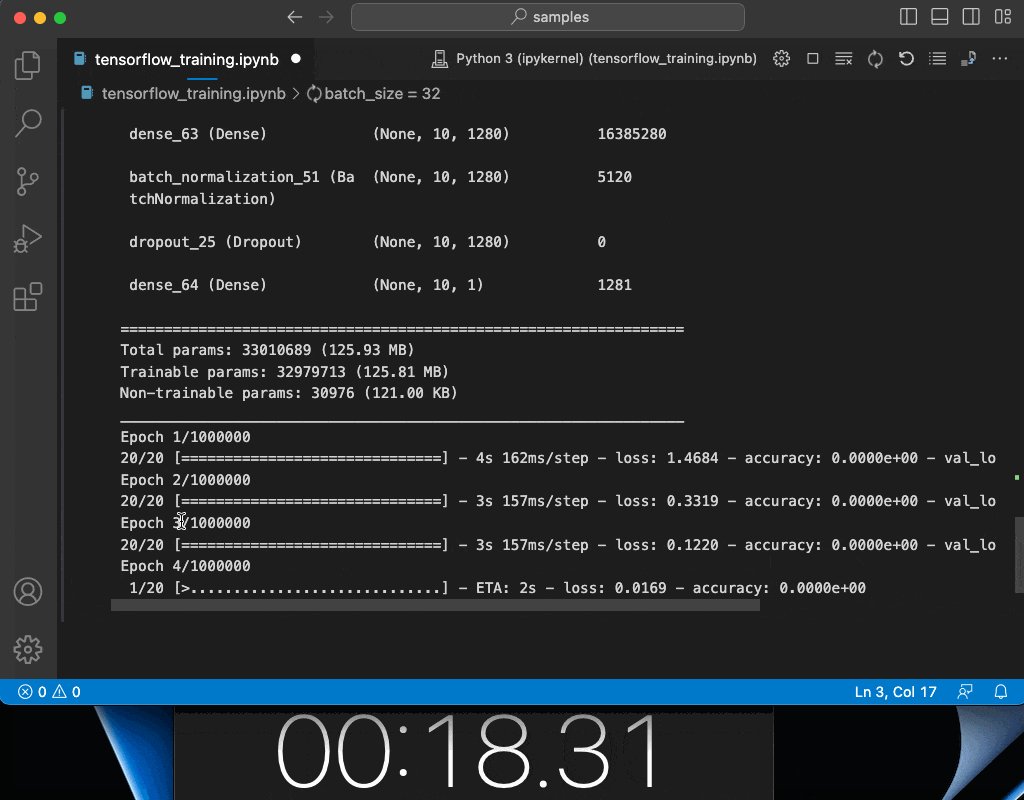
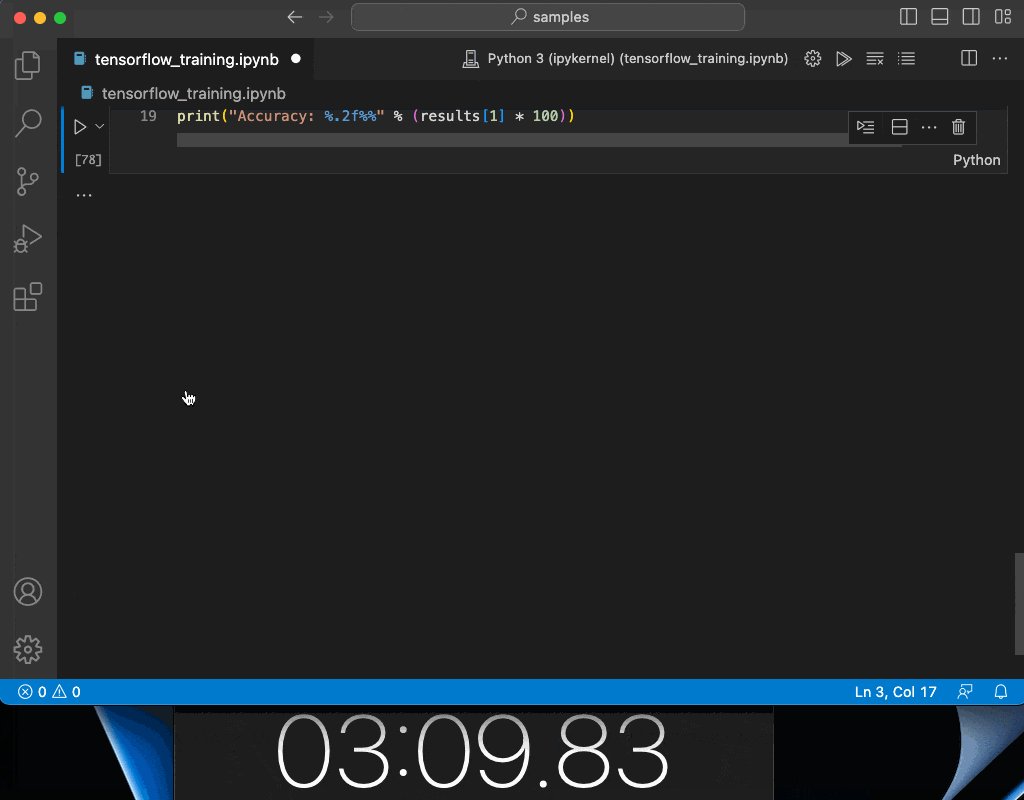
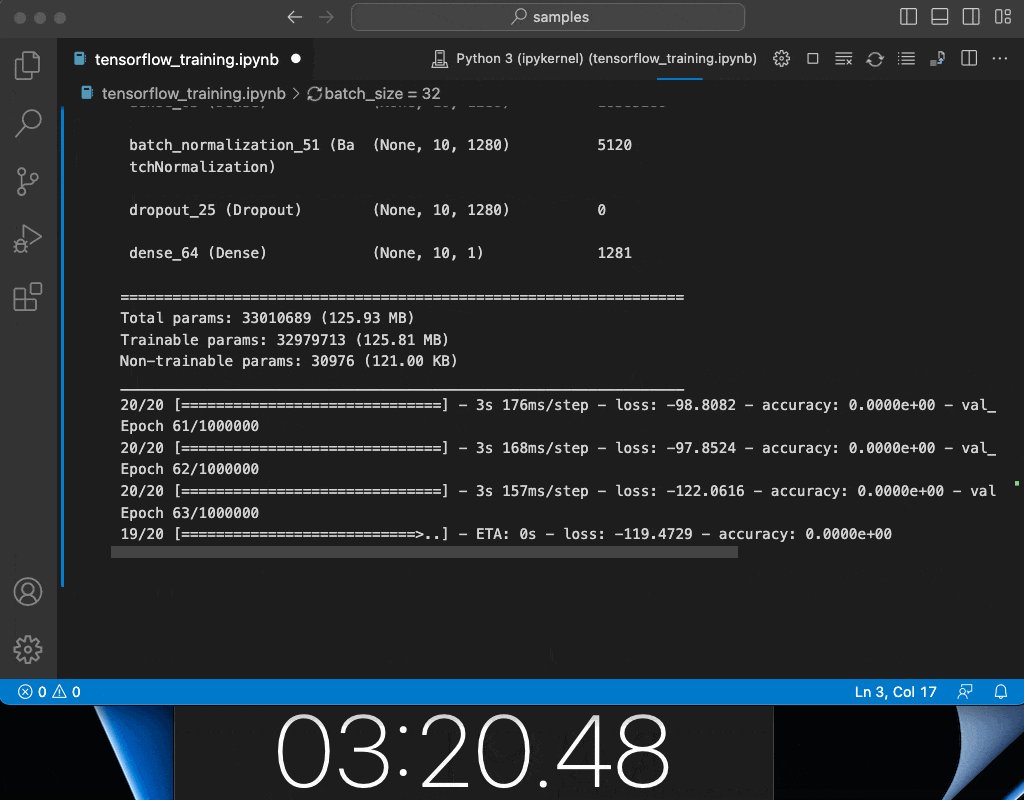
例如,假设您正在对远程 Jupyter 内核执行一段长时间运行的代码(例如模型训练)。这可能需要几分钟或更长时间,因此您可能会决定在此期间关闭 VS Code。几分钟后,VS Code 重新启动,并打开了相同的笔记本,如果单元格仍在忙于执行,此状态将反映在笔记本单元格中,并且任何新输出都将显示在单元格输出中。
另一方面,如果单元格在 VS Code 关闭期间完成了执行,则在此期间生成的输出将不会保留在笔记本中。以这种方式恢复执行并显示新输出仅限于简单的输出,例如纯文本、HTML、图像等。不支持恢复小部件和其他此类复杂输出的状态。

GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括
- 两个用于查看已签出 PR 差异的新操作:比较基础与拉取请求头部(只读)和比较拉取请求头部与本地。
- 新的设置
"githubPullRequests.pullPullRequestBranchBeforeCheckout"可用于在再次签出同一 PR 分支时关闭拉取先前已签出 PR 分支。
请查阅扩展 0.66.0 版本的变更日志,了解其他亮点。
预览功能
insiders.vscode.dev 上的项目级 JS/TS IntelliSense
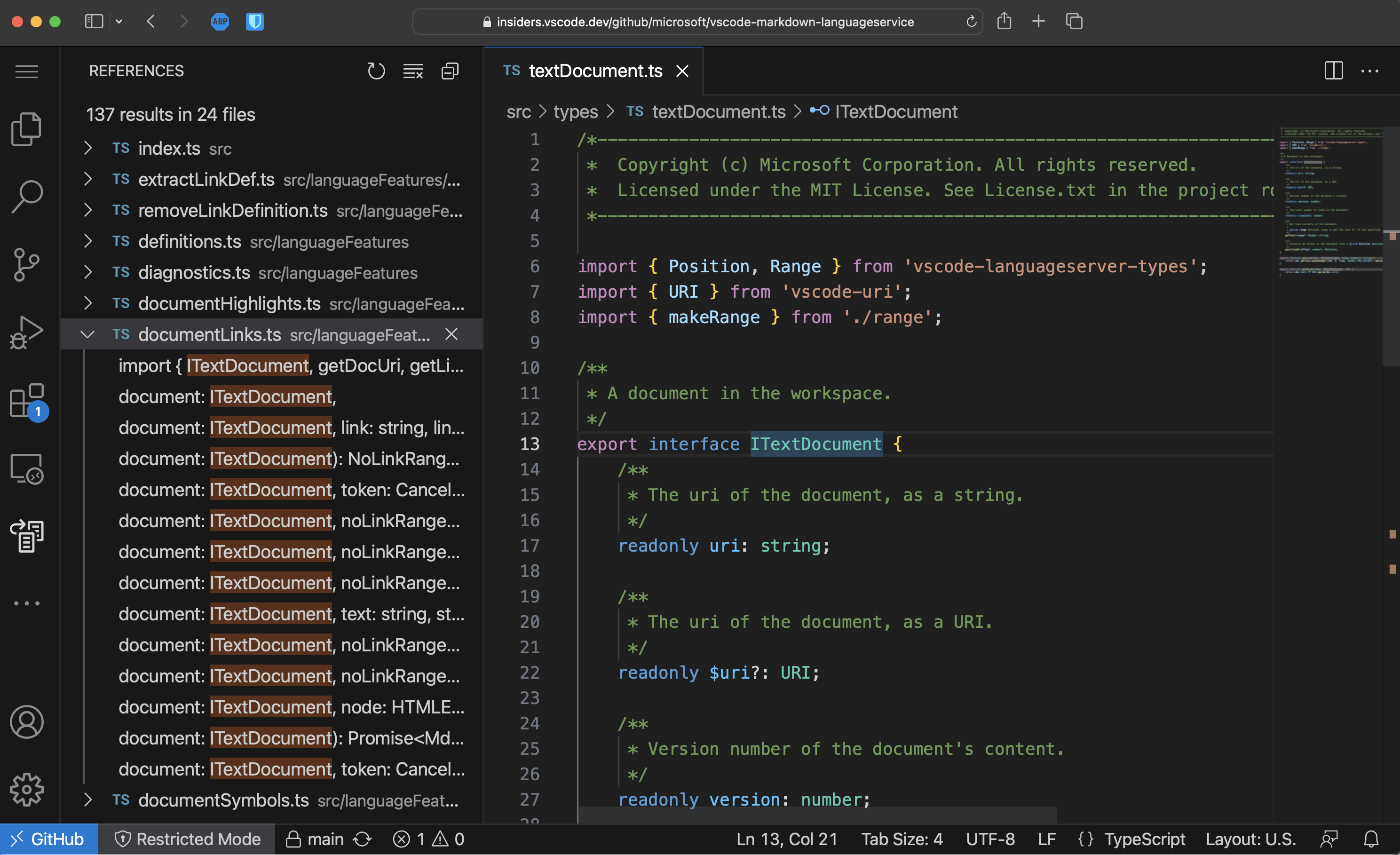
vscode.dev 是一个完全在浏览器中运行的轻量级 VS Code 版本。在此迭代中,我们显著丰富了 vscode.dev 的 JavaScript 和 TypeScript 支持,使其可以分析工作区中的所有文件,而不仅仅局限于当前打开的文件。这大大改进了代码导航,允许您转到定义和查找所有引用符号。它还通过确保遵守 tsconfig.json / jsconfig.json 中的设置来改进 IntelliSense。我们现在甚至支持在编写代码时自动导入。
在下图中,引用视图显示了工作区中 ITextDocument 的所有引用。

这些新的 IntelliSense 功能适用于您从本地机器打开的文件夹以及使用 vscode.dev 内置的 GitHub Repositories 扩展打开的 GitHub 仓库。
请记住,vscode.dev 上的 JS/TS IntelliSense 仍然存在一些限制
- 目前不支持第三方库的 IntelliSense。
- 目前不支持 JavaScript 项目的自动类型获取。
- 由于上述限制,vscode.dev 上禁用了所有类型错误。
- 项目级 IntelliSense 目前仅在 vscode.dev 的 Insiders 版本上启用:
insiders.vscode.dev。此功能目前在github.dev上禁用。
我们计划在未来解决这些限制,并很高兴继续丰富我们在 Web 上的 JavaScript 和 TypeScript 支持!
终端中的图像
现在终端中有了对图像的实验性支持。终端中的图像通常通过将图像像素数据编码为文本,然后通过特殊的转义序列写入终端来工作。目前支持的协议是 sixel 和 iTerm 首创的内联图像协议。
通过设置启用此功能
"terminal.integrated.experimentalImageSupport": true
启用后,要进行测试,您可以从 libsixel 仓库下载并 cat 一个 .six 示例文件

或者使用 imgcat python 包或 imgcat 脚本处理 png、gif 或 jpg 文件

此功能的当前限制是
- 序列化不起作用,因此重新加载终端不会保留任何图像(在 jerch/xterm-addon-image#47 中跟踪)。
- 将选择作为 HTML 复制不包括选定的图像(在 jerch/xterm-addon-image#50 中跟踪)。
- GIF 动图不起作用(在 jerch/xterm-addon-image#51 中跟踪)。
- 比单元格短的图像将无法正常工作,这是序列的设计缺陷,在 XTerm 中也存在。
TypeScript 5.2 支持
此更新包括对即将发布的 TypeScript 5.2 版本的支持。请查看 TypeScript 5.2 迭代计划,了解有关 TypeScript 团队目前正在进行的工作的更多详细信息。一些激动人心的即将到来的工具亮点包括
- 一个新的内联常量重构。
- 一个新的移动到文件重构,允许您将符号移动到现有文件中。
要开始使用 TypeScript 5.2 每夜版构建,请安装 TypeScript Nightly 扩展。
JavaScript 和 TypeScript 的“移动到文件”重构
TypeScript 5.2 nightly 中的移动到文件重构允许您将类、函数或常量移动到现有文件中。这还将自动更新对符号的所有引用,并根据需要更新导入
当您选择移动到文件时,VS Code 会显示当前 TypeScript 或 JavaScript 项目中所有文件的列表。您可以开始键入以快速找到所需的文件。
或者,您可以使用选择现有文件...通过普通文件选择器选择文件,或者使用输入新文件路径...指定要创建的新文件。
此功能仍在积极开发中,所以请尝试一下并分享您的反馈!
WebAssemblies 在 VS Code for the Web 中的应用
为了为 vscode.dev 添加更多编程语言支持,VS Code 团队一直在研究如何在 VS Code for the Web 中运行通用的 WebAssembly。如果您对此方法感兴趣并想了解更多信息,请查看最近的VS Code and WebAssemblies 博客文章。
扩展创作
改进了 vscode.fs 对本地文件的性能
当您使用 vscode.fs API 处理文件(您应该这样做!)时,对扩展主机本地文件的操作现在将更快地解决。
以前,扩展主机将这些操作委托给 VS Code 客户端执行,但现在它们直接在扩展主机内部执行,从而节省了往返时间。
更严格的状态栏 API
创建状态栏项的 API createStatusBarItem 允许扩展传递一个标识符。此标识符用于控制状态栏项的隐藏和显示。标识符对于扩展应该是唯一的,但到目前为止尚未强制执行。在此版本中,我们对此进行了更严格的规定,由同一扩展使用相同标识符创建的状态栏项现在将合并为一个。
任务
任务演示选项,以便在任务完成后关闭终端已最终确定。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的 @vscode/dts 并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
EnvironmentVariableCollection.description
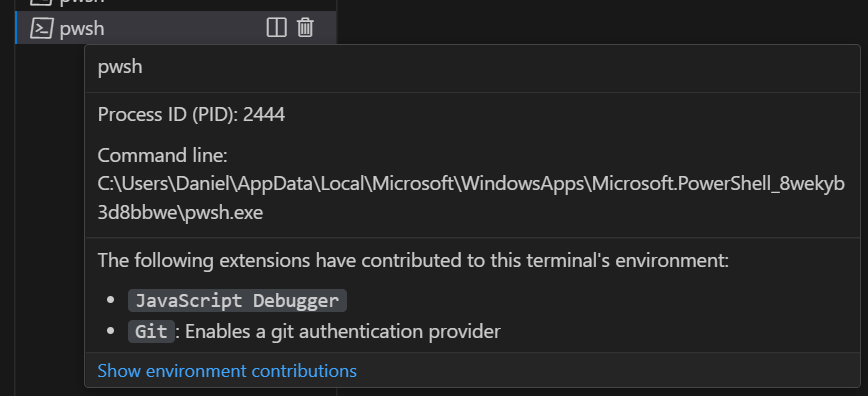
此提议允许为 EnvironmentVariableCollection 指定描述,该描述将显示在终端选项卡悬停提示中,向用户解释更改的具体内容。
// Example of what the Git extension could use
context.environmentVariableCollection.description = 'Enables a Git authentication provider';

EnvironmentVariableMutator.options
此提案添加了可以提供给 EnvironmentVariableMutator 的选项,允许您精确指定环境变量更改何时应用,无论是在进程创建时还是在 shell 集成脚本中(在 shell 初始化脚本运行之后)。
const collection = context.environmentVariableCollection;
// Apply only when the process is created
collection.replace('FOO', 'bar');
// Apply only during the shell integration script
collection.replace('FOO', 'bar', {
applyAtProcessCreation: false,
applyAtShellIntegration: true
});
// Apply twice, during process creation and the shell integration script
collection.replace('FOO', 'bar', {
applyAtProcessCreation: true,
applyAtShellIntegration: true
});
共享提供程序
共享 API 提案允许扩展提供在 VS Code 中共享资源的方式。
共享提供程序结果目前以顶级共享...命令面板操作和命令中心附近的新图标的形式出现,前提是您已通过 "workbench.experimental.share.enabled": true 和 "window.commandCenter": true 选择启用。
您可以在 API 提案问题 #176316 中留下反馈。
静态状态栏项
状态栏项现在可以通过 package.json#contributes/statusBarItems 静态贡献。通过此贡献点,扩展可以延迟其激活,并且仅在状态栏项被交互时激活,例如,在命令上。一旦激活,扩展可以通过 vscode.window.createStatusBarItem API 访问其静态状态栏项。
workspace.save 和 workspace.saveAs
保存编辑器 API 提案允许扩展触发保存编辑器到其资源或通过要求用户提供资源的工作流。
所有保存方法都将返回生成的 Uri 或 undefined(如果操作被取消)。除非已关联路径,否则无标题文件将始终要求用户提供目标。
身份验证 authGetSessions 提案 API
随着我们越来越接近支持多个 GitHub 帐户,我们有一个新的身份验证 API 提案,它允许您的扩展获取特定范围集的所有可访问会话。这些 API 附加内容的提案有几点需要指出
- 引入
vscode.authentication.getSessions以获取您的扩展有权访问的每个帐户的会话。如果您想请求一个额外的帐户,请使用{ createIfNone: true, clearSessionPreference: true }来要求用户选择一个帐户。 forceNewSession属性现在可以接受{ sessionToRecreate: session }对象,以便使用扩展可以指定他们想要重新创建的确切会话。- 身份验证提供程序实现的
createSession函数现在将传递要重新创建的会话(如果forceNewSession的值设置为true,则使用扩展的会话偏好)。
仍然有更多工作要做才能使其在 GitHub 身份验证扩展中得到采用,因此如果您感兴趣,可以关注并在跟踪此提案的问题中提供反馈。
窗口活动 API
一个新 API 可用于通知扩展窗口是否变为活动或非活动状态。这可用于处置或创建可闲置以节省资源的持久性资源或进程。
这是通过向现有 WindowState 类型添加新的 active 布尔值来实现的。
vscode.window.onDidChangeWindowState(state => {
if (state.active && !longRunningProcess) {
longRunningProcess = startLongRunningProcess();
} else if (!state.active && longRunningProcess) {
longRunningProcess.end();
longRunningProcess = undefined;
}
});
工程
所有用户均已启用 Electron 沙盒
我们很高兴地宣布,Electron 沙盒正在向所有用户推出。这是一段始于 2020 年初的旅程,现在终于画上了句号。您可以参阅 将 VS Code 迁移到进程沙盒 博客文章,了解更多详细信息。
扩展主机重启参与
工作台中的某些操作可能导致扩展主机重启,而无需重新加载当前窗口。例如,当您切换配置文件时,VS Code 会重启扩展主机以处理为该配置文件运行不同的扩展集。
然而,某些自定义编辑器和笔记本编辑器在切换配置文件后可能无法再正常工作,因为该配置文件中未安装所需的扩展。如果编辑器有未保存的更改,这可能会导致数据丢失。作为修复,VS Code 中的组件现在可以参与扩展主机重启,并确保在扩展主机重启之前保存任何未保存的更改。
我们计划在下一个里程碑中进一步开发此体验,敬请期待!
Windows 8 和 8.1 支持已结束
正如我们在v1.77 版本说明中提到的,v1.79 是支持 Windows 8 / Windows Server 2012 和 Windows 8.1 / Windows Server 2012 R2 的最后一个版本。请参阅我们的常见问题以获取更多信息。
里程碑自动化
我们已在所有 GitHub 存储库中实施了里程碑自动化复制。这意味着 microsoft/vscode 中建立的每月里程碑将作为所有其他创建和维护的里程碑的基础。
VS Code 在 Microsoft Build 大会
如果您没有机会观看 Microsoft Build 2023 直播,您可以在 Microsoft Developer YouTube 频道上观看主题演讲和会话。
一些对 VS Code 用户特别感兴趣的会议包括
值得注意的修复
- 165933 [emmet] http-equiv="X-UA-Compatible" 在 2023 年
- 181889 treeView.reveal 设置 expand: 3 只展开第一个 3 级文件夹
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @starball5 (starball)
- @IllusionMH (Andrii Dieiev)
- @tamuratak (Takashi Tamura)
拉取请求
对 vscode 的贡献
- @akbyrd (Adam Byrd):修复 msCompile 问题匹配器问题 PR #182167
- @ashgti (John Harrison):修复调试输出提示不显示为“object Object”的问题 PR #181964
- @benibenj (Benjamin Simmonds):TreeView 复选框状态设置为 0 已修复 PR #183342
- @bitekas (Viktor Korsun):修复 Pseudoterminal onDidClose 示例 PR #180026
- @dan-petty (Daniel Petty):修复在 Windows 上无法为内置配置文件指定自定义路径的问题 PR #175464
- @dcourv (Dylan):修复 #181207 - 为扩展查看器底部添加填充 PR #181723
- @DoctorKrolic:添加
JSON Lines语言定义 PR #183035 - @dyedgreen (Tilman Roeder):修复:打开文件夹或工作区时将路径编码为 URI 组件 PR #182398
- @ElectricRCAircraftGuy (Gabriel Staples):所有颜色主题:将注释文档字符串也视为注释 PR #182162
- @gjsjohnmurray (John Murray)
- 修复
security.restrictUNCAccess设置描述中的拼写错误 PR #182842 - 路径没有父级时,防止工作区文件夹选择器中出现重复文本(修复 #183418) PR #183427
- 修复
- @hermannloose (Hermann Loose)
- 为已解决和未解决的评论添加单独的概览标尺颜色 PR #181520
- 修复评论图标的颜色描述 PR #181628
- @iAnujParajuli (Anuj Parajuli):添加 #181652 html 音频标签用于音频文件 PR #183328
- @jacekkopecky (Jacek Kopecký)
- 添加固定宽度标签页设置 PR #181729
- 固定标签页大小:关闭最后一个标签页时恢复标签页宽度 PR #183188
- @jackpunt (Ganesh)
- 添加设置以将文件标记为只读 (nonEditable)PR #161716
- isReadonly() 的优先级用于 #181708 PR #181955
- @jairbubbles (Julien Richard):修复 diff 内联模式下已删除行的上下文菜单 PR #182542
- @jeanp413 (Jean Pierre)
- 修复 ITerminalService#getActiveOrCreateInstance 返回已处置的终端 PR #180451
- 修复重新加载后终端编辑器为空的问题 PR #182121
- 修复终端不考虑编辑器背景颜色 PR #182557
- 修复改进当结果超过 1000 个时终端查找行为 PR #182917
- 修复按
esc键时无法隐藏终端查找小部件 PR #183090 - 修复终端不再持久化 PR #183516
- @Juneezee (Eng Zer Jun):重构(userDataSync):将
indexOf替换为includesPR #182635 - @markw65
- 修复任务启动竞争 PR #180546
- 使 _activeTasks 与 _executeTask 同步 PR #180617
- @max06 (Flo):修复:在 shellIntegration 中将 bash 语法更改为 fish 语法 PR #181637
- @r3m0t (Tomer Chachamu)
- 交互式窗口 - 不为插入工具栏留出空间 PR #181949
- 防止内联提示和编辑器内容之间出现连字(修复 #170449) PR #182379
- @rehmsen (Ole):为调试器步骤添加 F10 键绑定,即使在 Web 上。 PR #183510
- @soulshined (David Freer):PHP 代码片段的质量改进和连续性 PR #174889
- @TheSylvester (Sylvester Wong):添加了在未提供描述时使用代码片段正文作为描述的功能 #181115 PR #181381
- @tisilent (xie jialong 努力鸭)
- 修改 innerWidth PR #180480
- 修复贡献的配置文件图标 PR #182615
- 修复 #182702 PR #182705
- @ugultopu (Utku Gultopu):向 Git 扩展添加相似度阈值选项 PR #178266
- @vadimcn:在工作区状态中保留断点 ID PR #182704
- @Viijay-Kr (Vijaya Krishna):修复:#169151 如果没有断点,则回退到编辑器悬停 PR #181274
- @Yash-Singh1 (Yash Singh):feat: .vuerc 作为 json 文件 PR #153017
- @yshaojun:修复:通过添加 unbalancedBracketScopes(#_168110) 修复 Perl 括号对 PR #181203
对 vscode-css-languageservice 的贡献
- @romainmenke (Romain Menke):css 嵌套:增加支持 PR #345
对 vscode-js-debug 的贡献
- @NotAndOr (notandor):启动浏览器时指定 user-data-dir 参数,不带目录连接。 PR #1656
对 vscode-pull-request-github 的贡献
- @kabel (Kevin Abel):简化
AuthProvider枚举 PR #4779 - @SKPG-Tech (Salvijus K.):在模板中添加缺失的索引 PR #4822
- @unknovvn (Andzej Korovacki):在 checkoutExistingPullRequestBranch 中使用 git 设置在签出前获取 PR #4759
对 monaco-editor 的贡献
- @dlitsman (Dmitry Litsman):扩展“在边距中渲染字形”示例以包含透明颜色注释。 PR #3945
- @dneto0 (David Neto):避免 WGSL 词法分析器中的 hack PR #3887
- @spahnke (Sebastian Pahnke)
- @titouanmathis (Titouan Mathis):Webpack 插件修复 CJS 被注入到 ESM 文件中 PR #3933