在适用于 Web 的 VS Code 中运行 WebAssembly
2023 年 6 月 5 日,作者:Dirk Bäumer
适用于 Web 的 VS Code (https://vscode.dev) 已经推出了一段时间,我们的目标一直是支持在浏览器中完成完整的编辑/编译/调试循环。对于 JavaScript 和 TypeScript 等语言来说,这相对容易,因为浏览器自带 JavaScript 执行引擎。而对于其他语言则更难,因为我们必须能够执行(并因此调试)代码。例如,要在浏览器中运行 Python 源代码,就需要一个能够运行 Python 解释器的执行引擎。这些语言运行时通常用 C/C++ 编写。
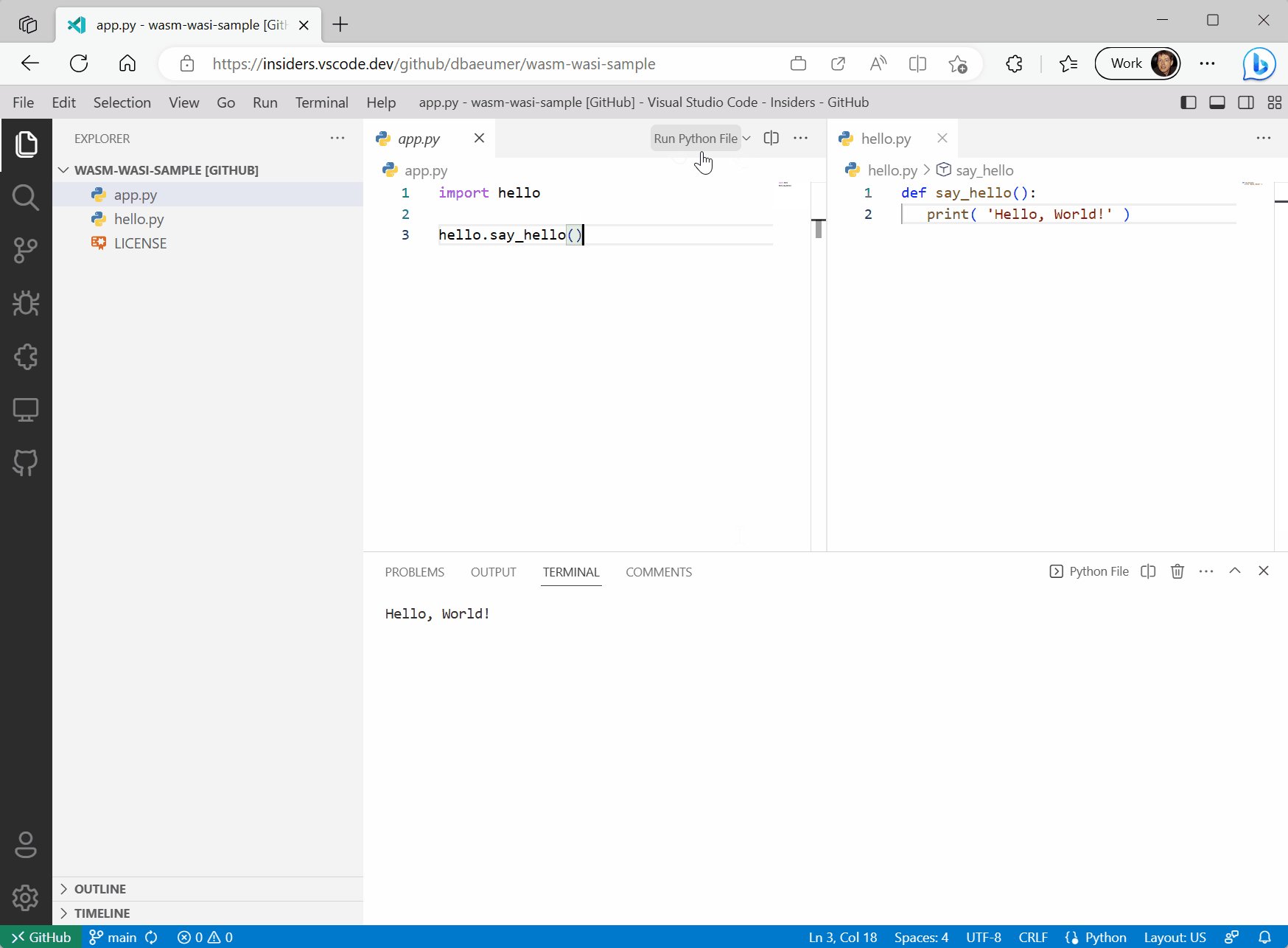
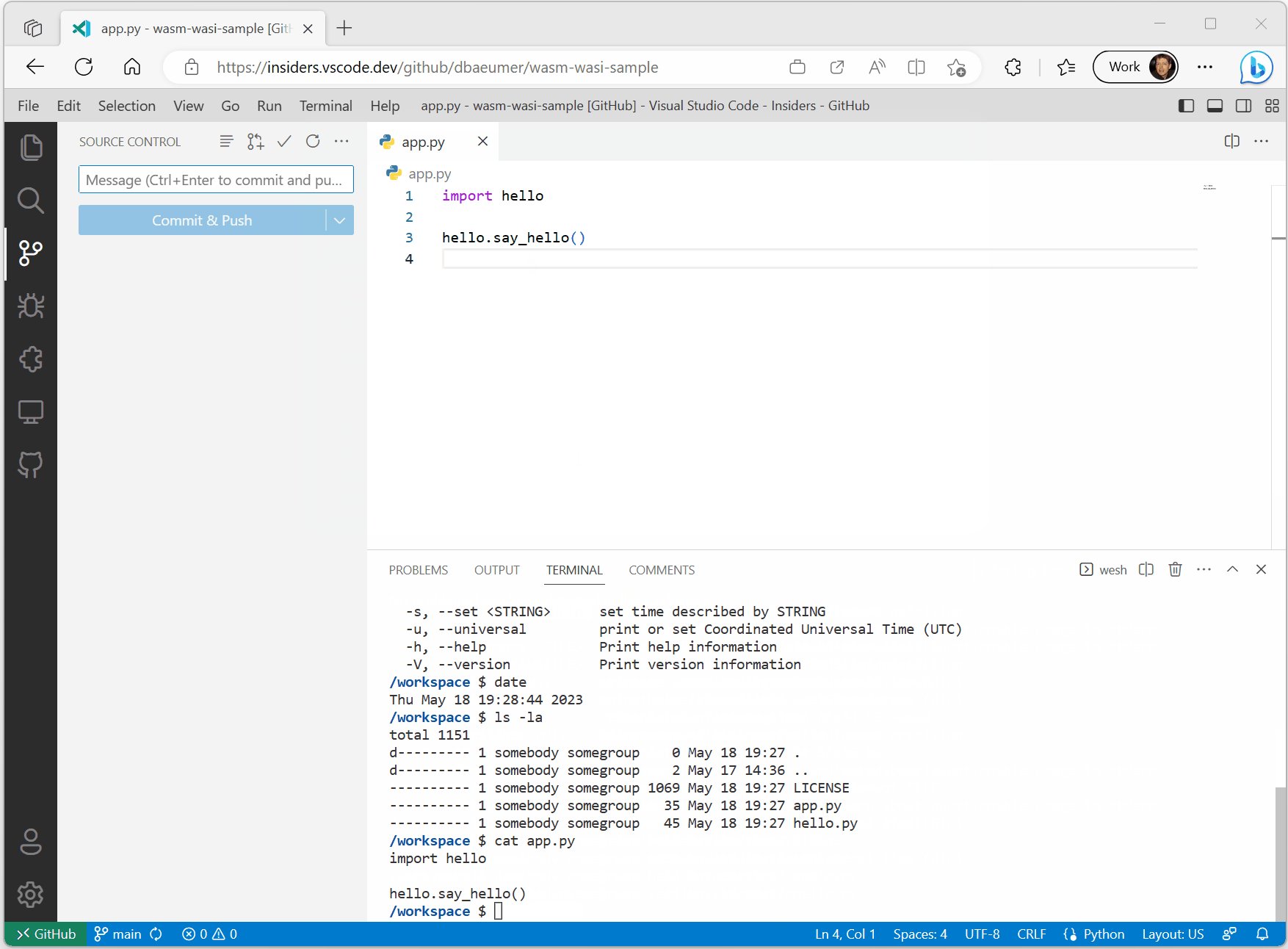
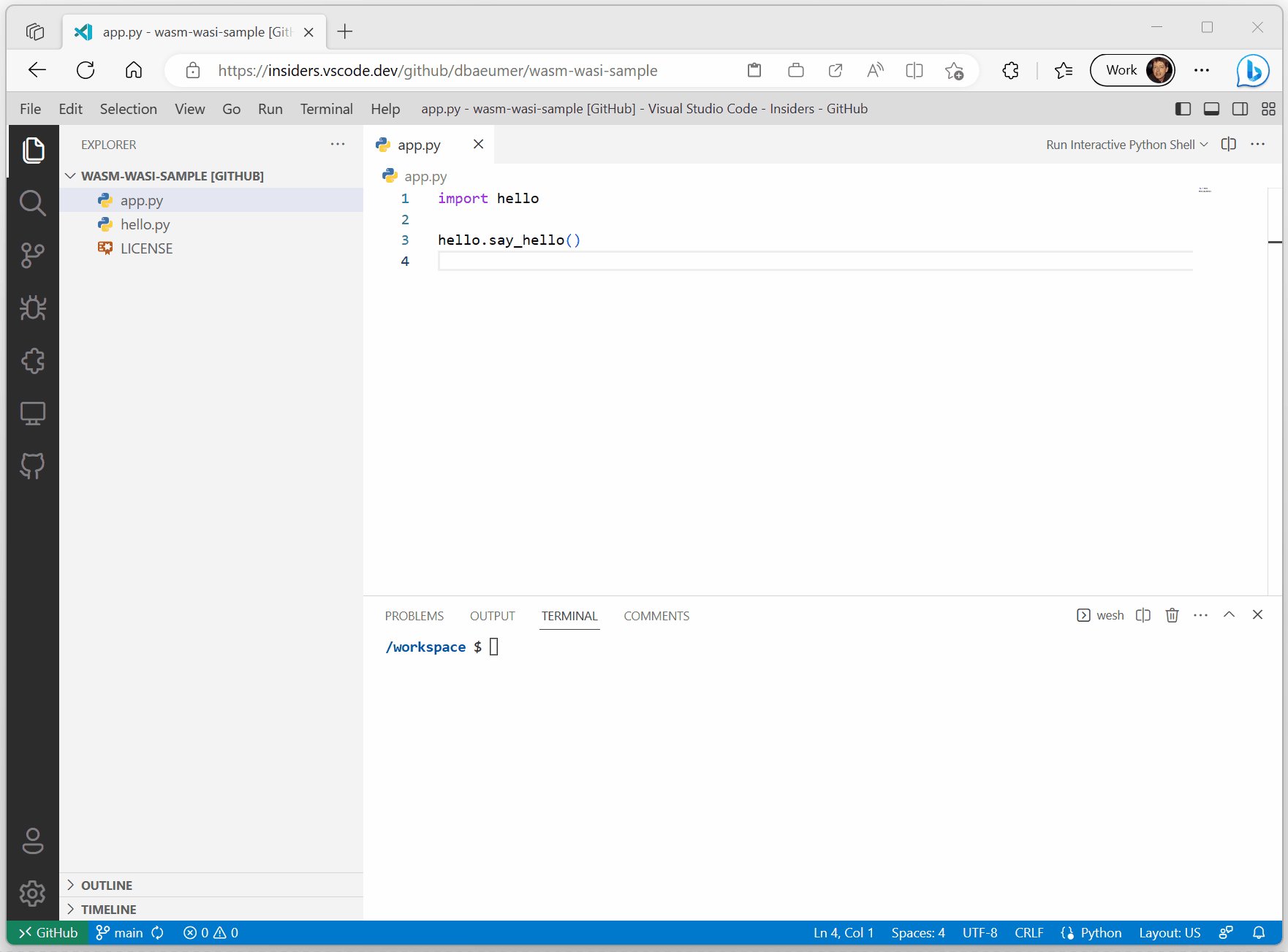
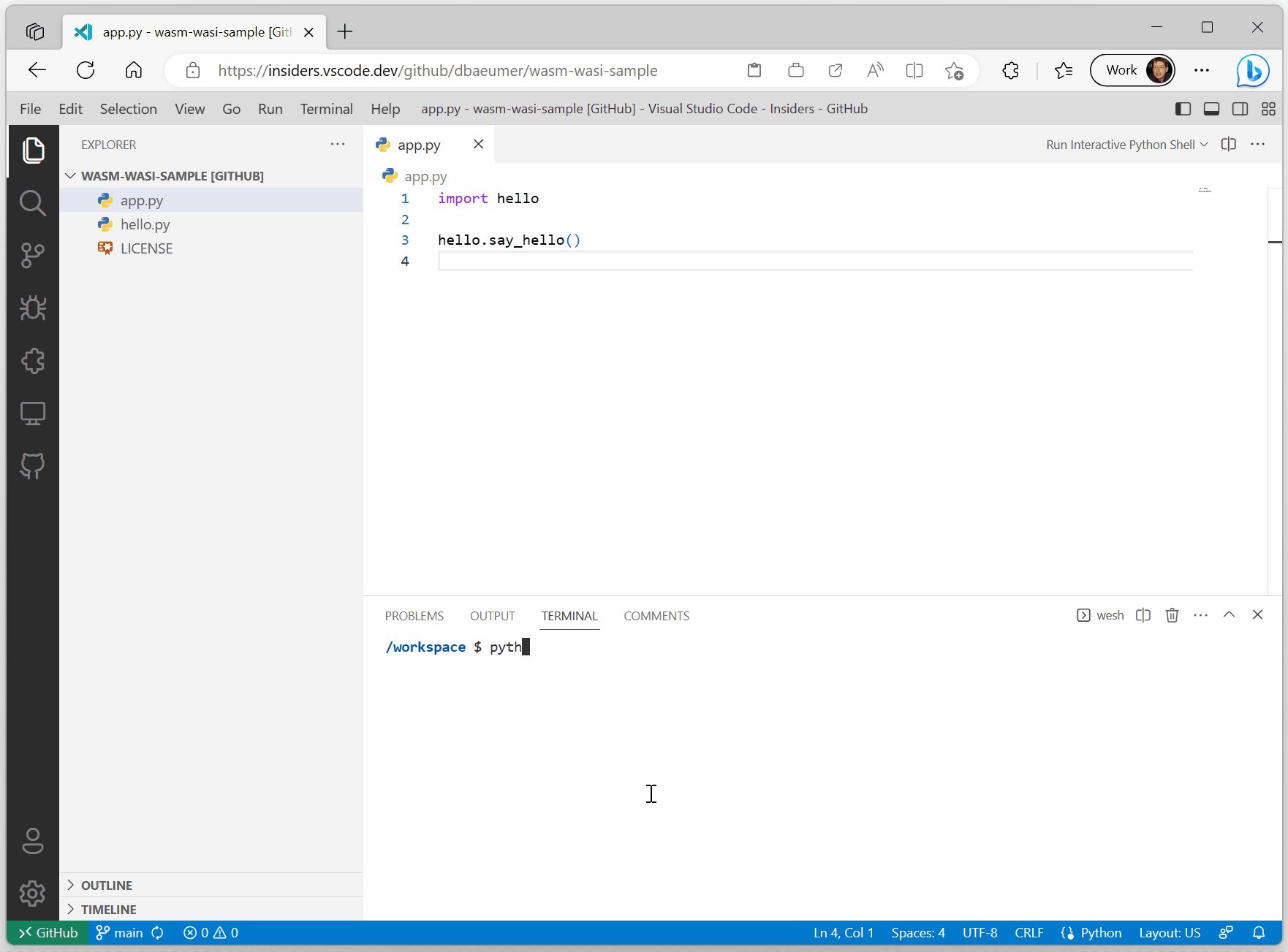
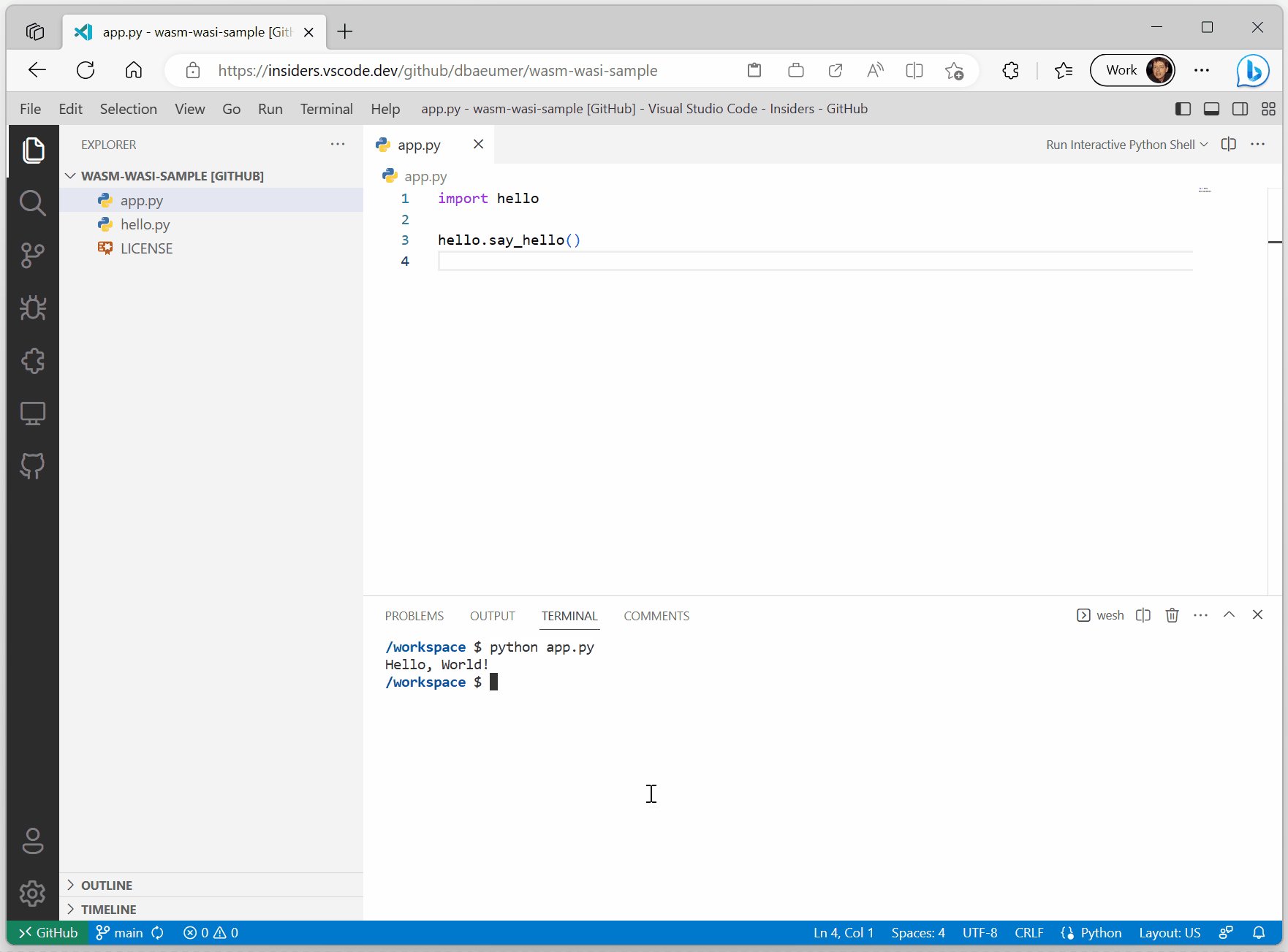
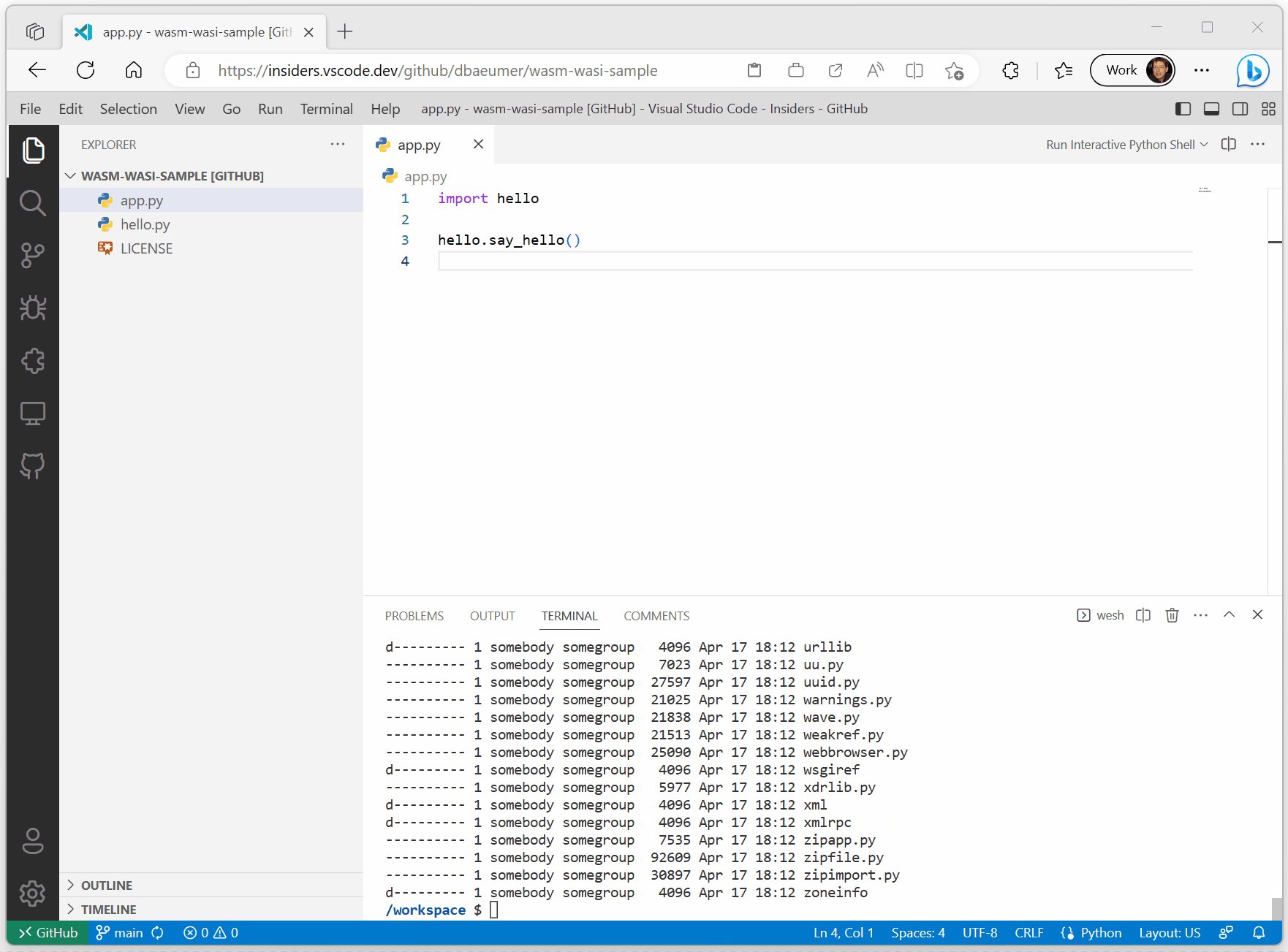
WebAssembly 是一种虚拟机二进制指令格式。WebAssembly 虚拟机已内置于现代浏览器中,并且有工具链可以将 C/C++ 编译为 WebAssembly 代码。为了了解 WebAssembly 当前的可能性,我们决定采用一个用 C/C++ 编写的 Python 解释器,将其编译为 WebAssembly,并在适用于 Web 的 VS Code 中运行。幸运的是,Python 团队已经开始着手将 CPython 编译为 WASM,我们很高兴地利用了他们的成果。这项探索的成果可以在下面的短视频中看到:

这看起来与在 VS Code 桌面版中执行 Python 代码并没有什么不同。那么,这为什么很酷呢?
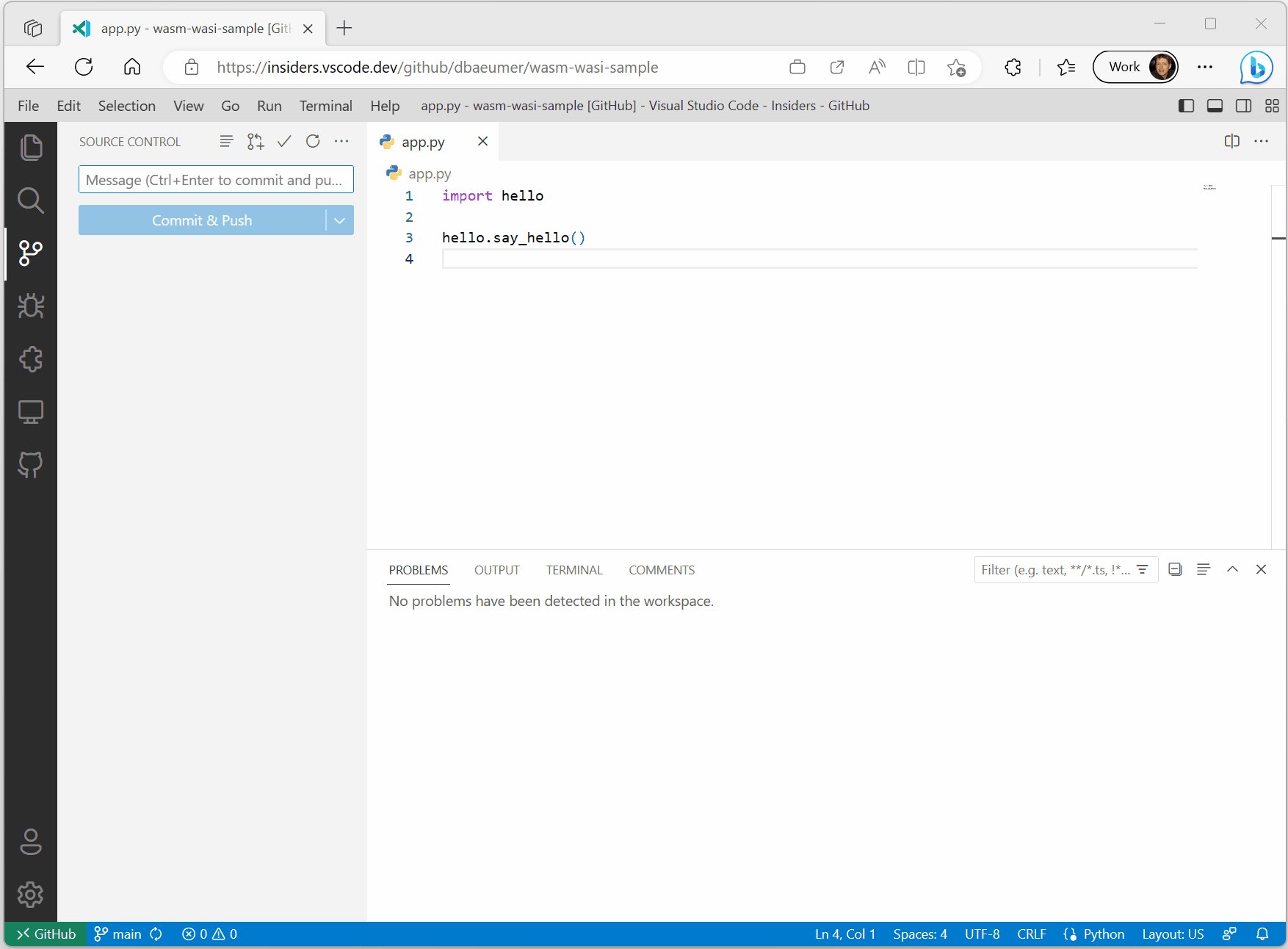
- Python 源代码(
app.py和hello.py)托管在 GitHub 存储库中,并直接从 GitHub 读取。Python 解释器可以完全访问工作区中的文件,但不能访问任何其他文件。 - 示例代码是多文件。
app.py依赖于hello.py。 - 输出很好地显示在 VS Code 的终端中。
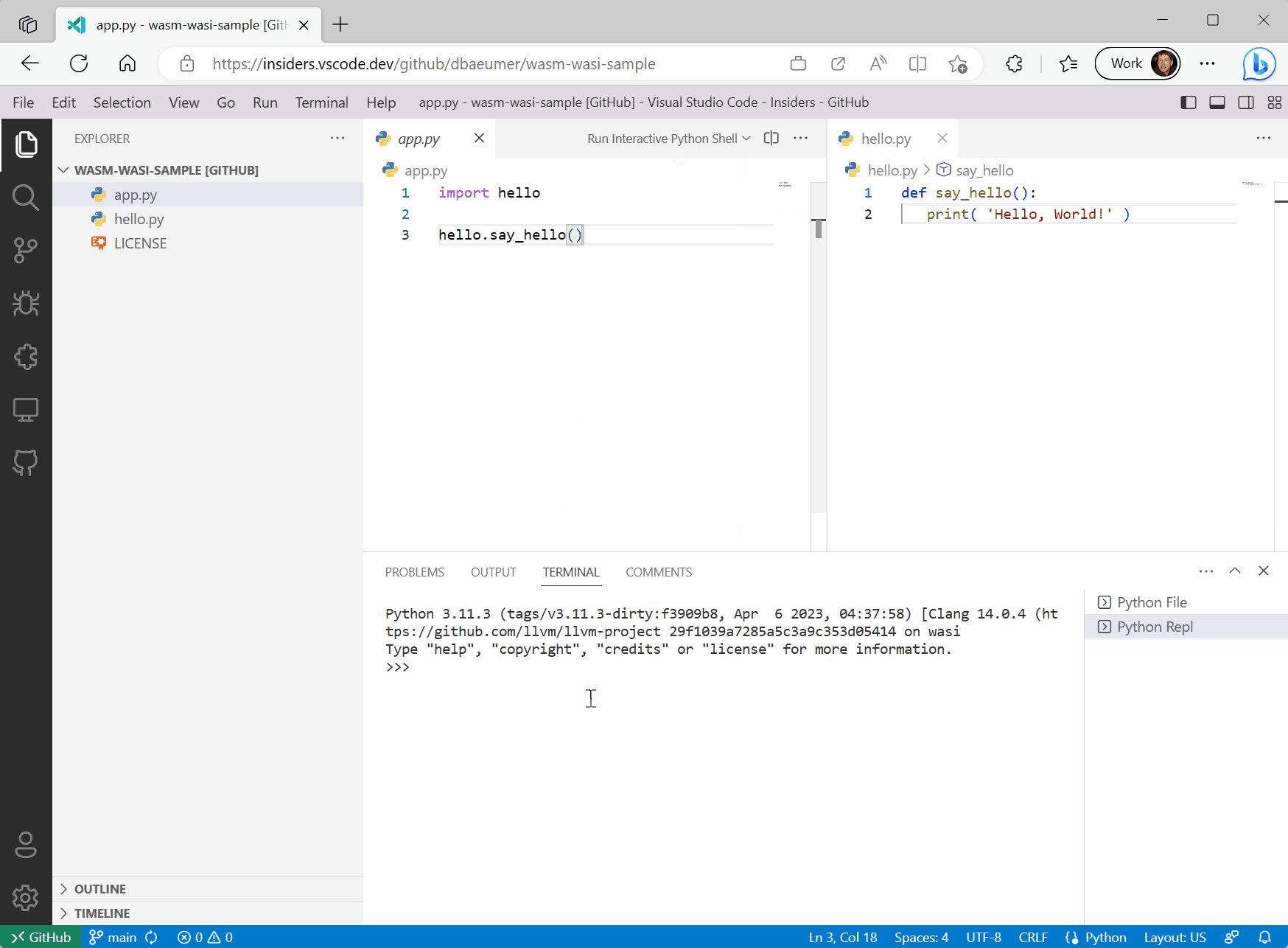
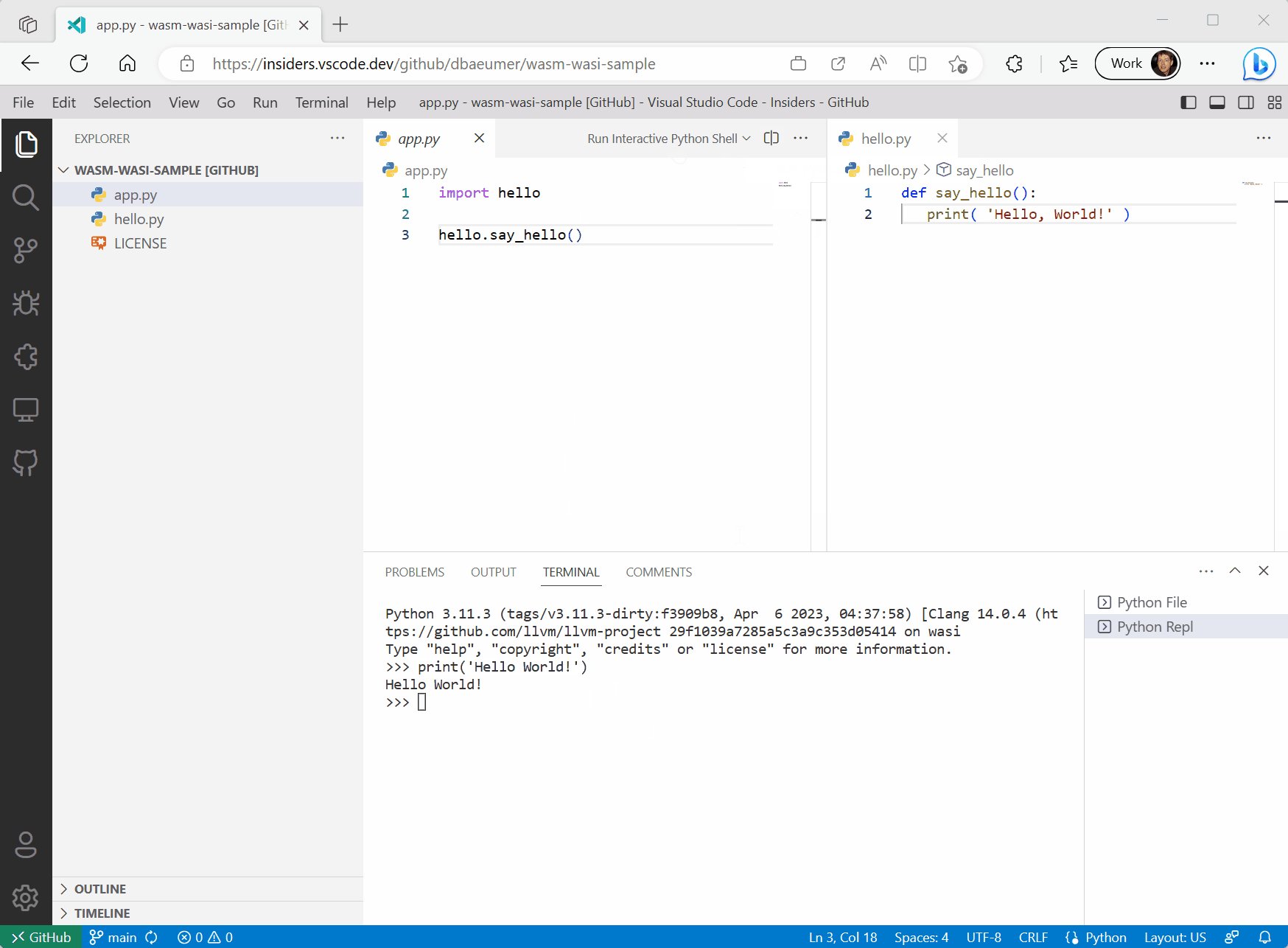
- 您可以运行 Python REPL 并与其完全交互。
- 当然,它在 Web 上**运行**。
此外,编译为 WebAssembly (WASM) 代码的 Python 解释器无需修改即可在适用于 Web 的 VS Code 中运行。这些代码与 CPython 团队创建的代码完全相同。
它是如何工作的?
WebAssembly 虚拟机不附带 SDK(例如 Java 或 .NET)。因此,开箱即用,WebAssembly 代码无法打印到控制台或读取文件内容。WebAssembly 规范定义了 WebAssembly 代码如何调用运行虚拟机的宿主中的函数。在适用于 Web 的 VS Code 的情况下,宿主是浏览器。因此,虚拟机可以调用在浏览器中执行的 JavaScript 函数。
Python 团队提供其解释器的两种 WebAssembly 二进制文件:一种用 emscripten 编译,另一种用 WASI SDK 编译。尽管它们都生成 WebAssembly 代码,但它们在作为宿主实现提供的 JavaScript 函数方面具有不同的特性。
- emscripten - 特别关注 Web 平台和 Node.js。除了生成 WASM 代码,它还生成 JavaScript 代码,作为宿主在浏览器或 Node.js 环境中执行 WASM 代码。例如,JavaScript 代码提供了一个函数,用于将 C
printf语句的内容打印到浏览器的控制台。 - WASI SDK - 将 C/C++ 代码编译为 WASM,并假定宿主实现符合 WASI 规范。WASI 代表 WebAssembly System Interface。它定义了几个类似操作系统的功能,包括文件和文件系统、套接字、时钟和随机数。使用 WASI SDK 编译 C/C++ 代码将只生成 WebAssembly 代码,但不会生成任何 JavaScript 函数。打印 C
printf语句内容所需的 JavaScript 函数必须由宿主提供。Wasmtime 就是一个示例运行时,它提供了将 WASI 连接到操作系统调用的 WASI 宿主实现。
对于 VS Code,我们决定支持 WASI。尽管我们的主要重点是在浏览器中执行 WASM 代码,但我们实际上并不是在纯粹的浏览器环境中运行它。我们必须在 VS Code 的扩展宿主工作进程中运行 WebAssembly,因为这是扩展 VS Code 的标准方式。扩展宿主工作进程除了提供浏览器的 worker API 外,还提供了完整的 VS Code 扩展 API。因此,我们不希望将 C/C++ 程序中的 printf 调用连接到浏览器的控制台,而是希望将其连接到 VS Code 的 终端 API。在 WASI 中实现这一点比在 emscripten 中更容易。
我们当前对 VS Code 的 WASI 宿主的实现基于 WASI 快照预览版 1,本博文中描述的所有实现细节均指该版本。
我如何运行自己的 WebAssembly 代码?
在我们将 Python 运行在适用于 Web 的 VS Code 中之后,我们很快意识到我们采取的方法允许我们执行任何可以编译为 WASI 的代码。因此,本节演示了如何使用 WASI SDK 将一个小的 C 程序编译为 WASI,并在 VS Code 的扩展宿主中执行它。该示例假设读者熟悉 VS Code 的扩展 API,并且知道如何为 适用于 Web 的 VS Code 编写扩展。
我们运行的 C 程序是一个简单的“Hello World”程序,如下所示:
#include <stdio.h>
int main(void)
{
printf("Hello, World\n");
return 0;
}
假设您已安装最新的 WASI SDK 并且它在您的 PATH 中,则可以使用以下命令编译 C 程序:
clang hello.c -o ./hello.wasm
这会在 hello.c 文件旁边生成一个 hello.wasm 文件。
新功能通过扩展添加到 VS Code,我们在将 WebAssembly 集成到 VS Code 中时也遵循相同的模型。我们需要定义一个加载和运行 WASM 代码的扩展。扩展的 package.json 清单的重要部分如下:
{
"name": "...",
...,
"extensionDependencies": [
"ms-vscode.wasm-wasi-core"
],
"contributes": {
"commands": [
{
"command": "wasm-c-example.run",
"category": "WASM Example",
"title": "Run C Hello World"
}
]
},
"devDependencies": {
"@types/vscode": "1.77.0",
},
"dependencies": {
"@vscode/wasm-wasi": "0.11.0-next.0"
}
}
ms-vscode.wasm-wasi-core 扩展提供了将 WASI API 连接到 VS Code API 的 WebAssembly 执行引擎。node 模块 @vscode/wasm-wasi 提供了一个外观来加载和运行 VS Code 中的 WebAssembly 代码。
以下是加载和运行 WebAssembly 代码的实际 TypeScript 代码:
import { Wasm } from '@vscode/wasm-wasi';
import { commands, ExtensionContext, Uri, window, workspace } from 'vscode';
export async function activate(context: ExtensionContext) {
// Load the WASM API
const wasm: Wasm = await Wasm.load();
// Register a command that runs the C example
commands.registerCommand('wasm-wasi-c-example.run', async () => {
// Create a pseudoterminal to provide stdio to the WASM process.
const pty = wasm.createPseudoterminal();
const terminal = window.createTerminal({
name: 'Run C Example',
pty,
isTransient: true
});
terminal.show(true);
try {
// Load the WASM module. It is stored alongside the extension's JS code.
// So we can use VS Code's file system API to load it. Makes it
// independent of whether the code runs in the desktop or the web.
const bits = await workspace.fs.readFile(
Uri.joinPath(context.extensionUri, 'hello.wasm')
);
const module = await WebAssembly.compile(bits);
// Create a WASM process.
const process = await wasm.createProcess('hello', module, { stdio: pty.stdio });
// Run the process and wait for its result.
const result = await process.run();
if (result !== 0) {
await window.showErrorMessage(`Process hello ended with error: ${result}`);
}
} catch (error) {
// Show an error message if something goes wrong.
await window.showErrorMessage(error.message);
}
});
}
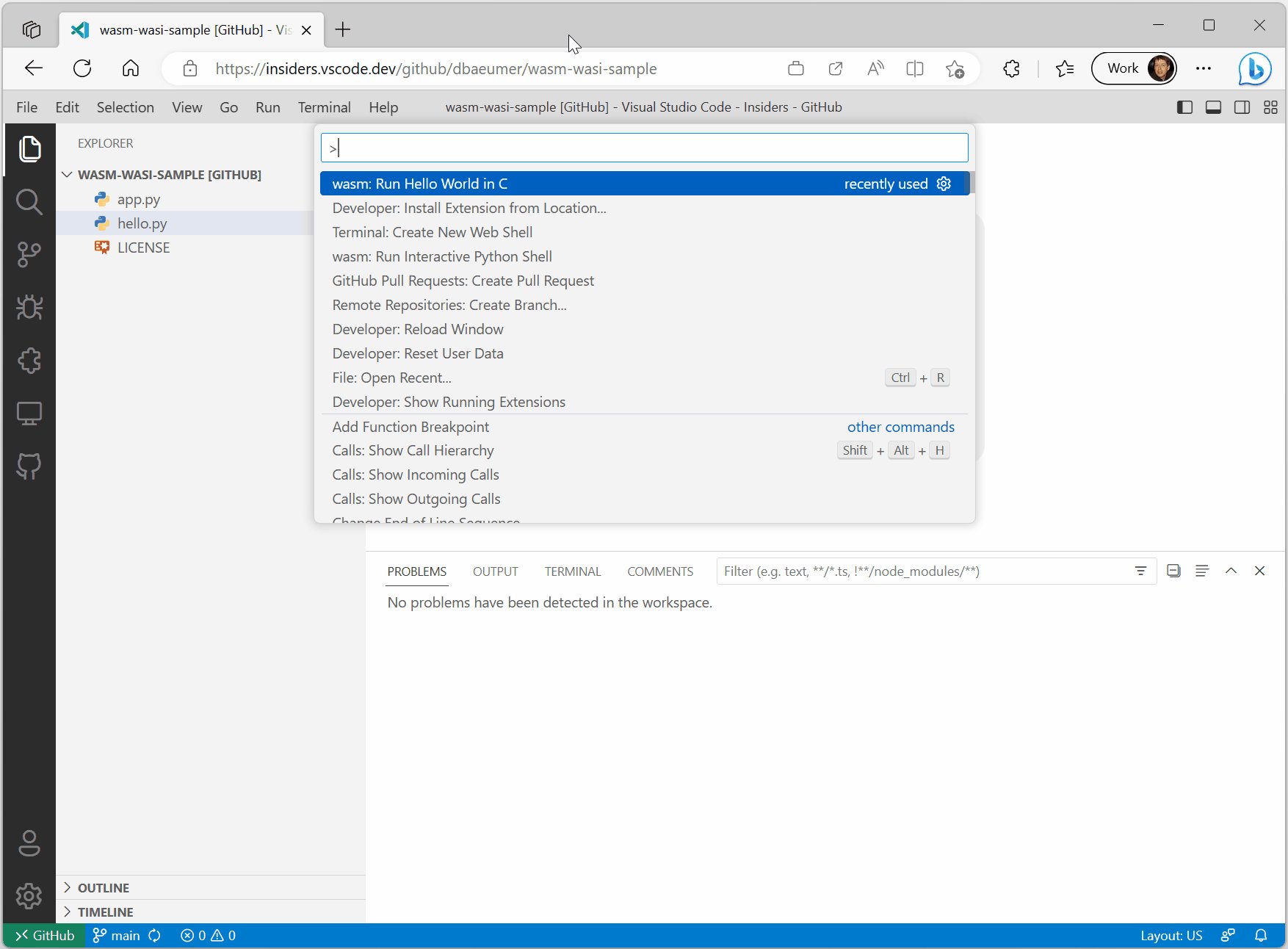
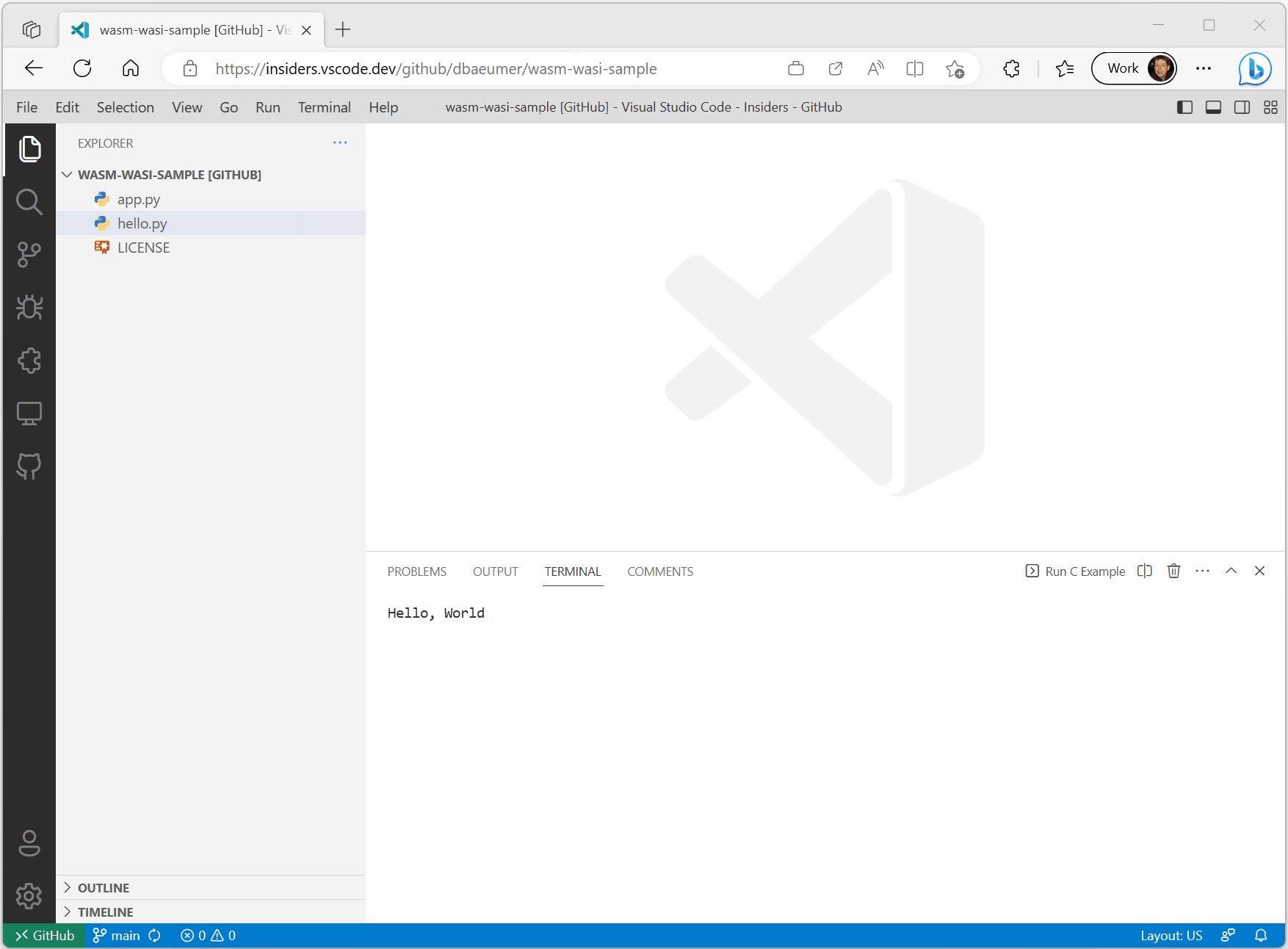
下面的视频展示了扩展在适用于 Web 的 VS Code 中运行。

我们使用 C/C++ 代码作为 WebAssembly 的源,并且由于 WASI 是一个标准,因此还有其他支持 WASI 的工具链。例如:Rust、.NET 或 Swift。
VS Code 的 WASI 实现
WASI 和 VS Code API 共享文件系统或 stdio(例如,终端)等概念。这使我们能够在 VS Code API 的基础上实现 WASI 规范。然而,不同的执行行为是一个挑战:WebAssembly 代码执行是同步的(例如,一旦 WebAssembly 执行开始,JavaScript worker 就会被阻塞,直到执行完成),而 VS Code 和浏览器的大多数 API 都是异步的。例如,在 WASI 中从文件中读取是同步的,而相应的 VS Code API 是异步的。此特性导致在 VS Code 扩展主机 worker 中执行 WebAssembly 代码时出现两个问题:
- 我们需要防止扩展宿主在执行 WebAssembly 代码时被阻塞,因为这将阻止其他扩展的执行。
- 需要一种机制来在异步 VS Code 和浏览器 API 之上实现同步 WASI API。
第一个案例很容易解决:我们在单独的工作线程中运行 WebAssembly 代码。第二个案例更难解决,因为将同步代码映射到异步代码需要暂停同步执行线程,并在异步计算结果可用时恢复它。WebAssembly 的 JavaScript-Promise 集成提案在 WASM 层解决了这个问题,并且在 V8 中有一个该提案的实验性实现。然而,当我们开始这项工作时,V8 实现尚未推出。因此,我们选择了一种不同的实现,它使用 SharedArrayBuffer 和 Atomics 将同步 WASI API 映射到 VS Code 的异步 API。
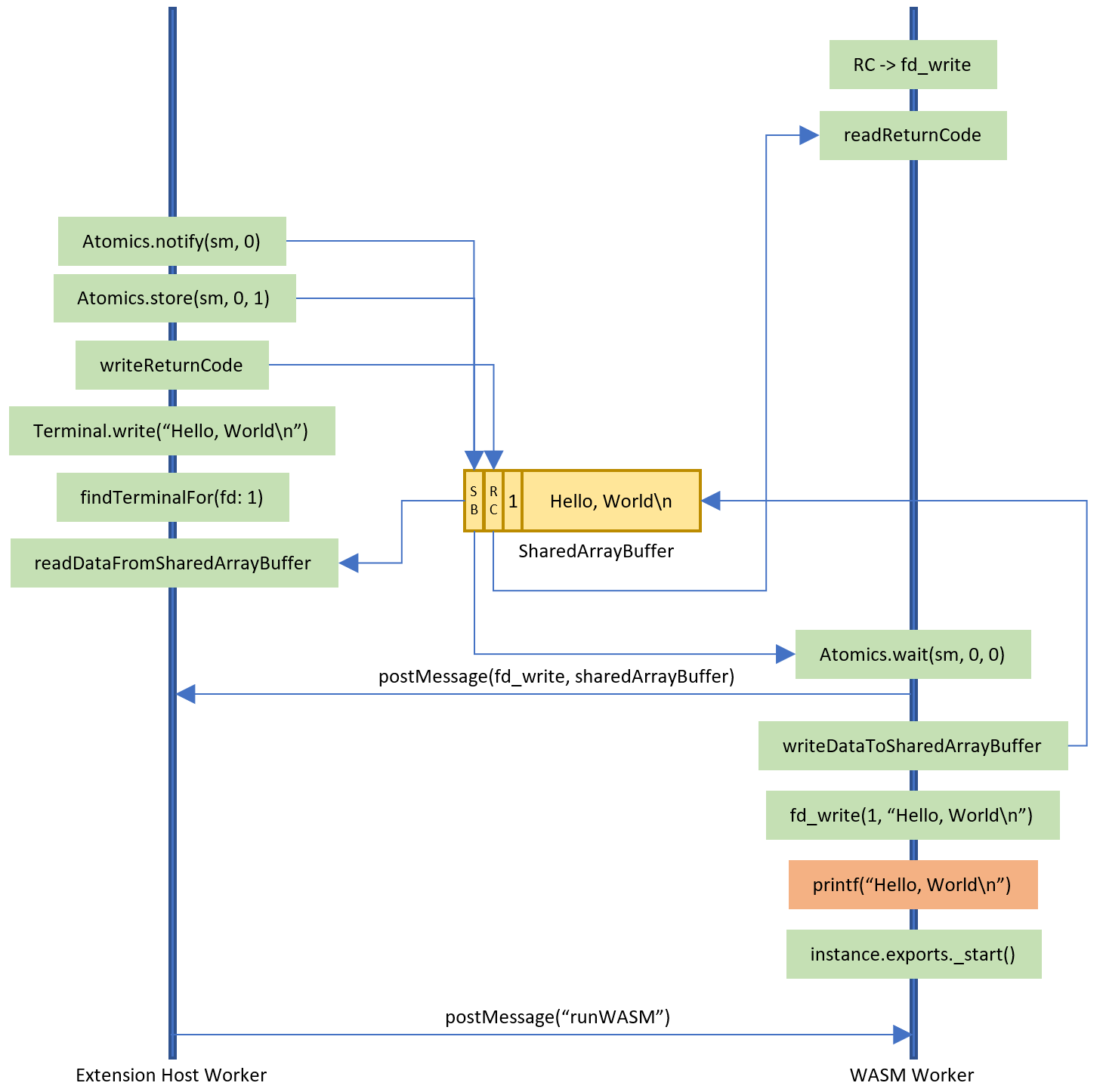
该方法的工作原理如下:
- WASM worker 线程创建一个
SharedArrayBuffer,其中包含有关应在 VS Code 侧调用的代码的必要信息。 - 它将共享内存发布到 VS Code 的扩展宿主 worker,然后使用 Atomics.wait 等待扩展宿主 worker 完成其工作。
- 扩展宿主 worker 接收消息,调用相应的 VS Code API,将结果写回
SharedArrayBuffer,然后使用 Atomics.store 和 Atomics.notify 通知 WASM worker 线程唤醒。 - 然后 WASM worker 从
SharedArrayBuffer中读取任何结果数据并将其返回给 WASI 回调。
这种方法唯一的困难是 SharedArrayBuffer 和 Atomics 要求站点是跨域隔离的,这本身可能是一项艰巨的任务,因为 CORS 具有很强的传染性。这就是为什么它目前默认仅在 Insiders 版本 insiders.vscode.dev 上启用,并且必须在 vscode.dev 上使用查询参数 ?vscode-coi=on 启用。
下图更详细地展示了 WASM worker 和扩展宿主 worker 之间针对我们编译为 WebAssembly 的上述 C 程序的交互。橙色框中的代码是 WebAssembly 代码,所有绿色框中的代码都在 JavaScript 中运行。黄色框表示 SharedArrayBuffer。

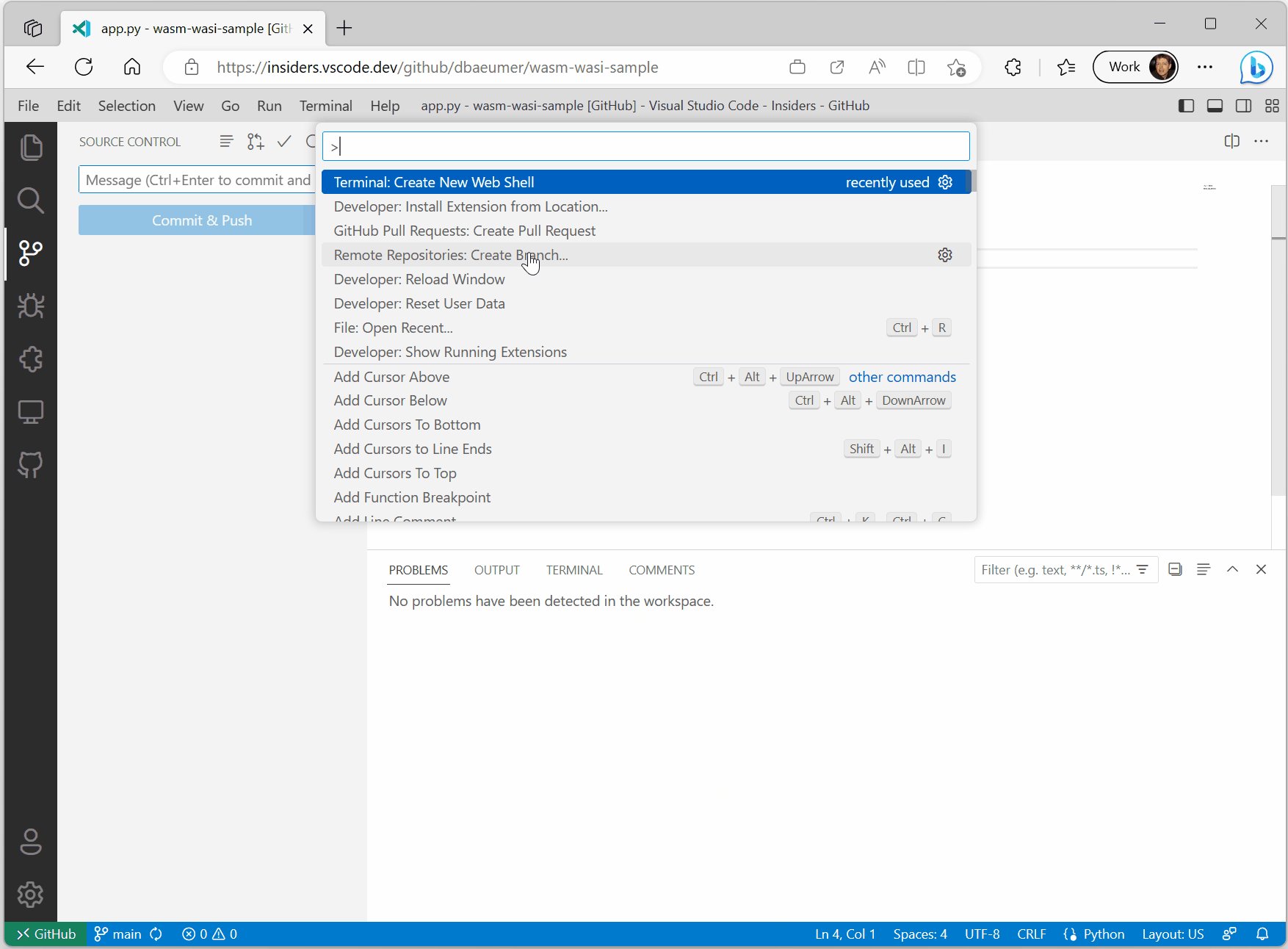
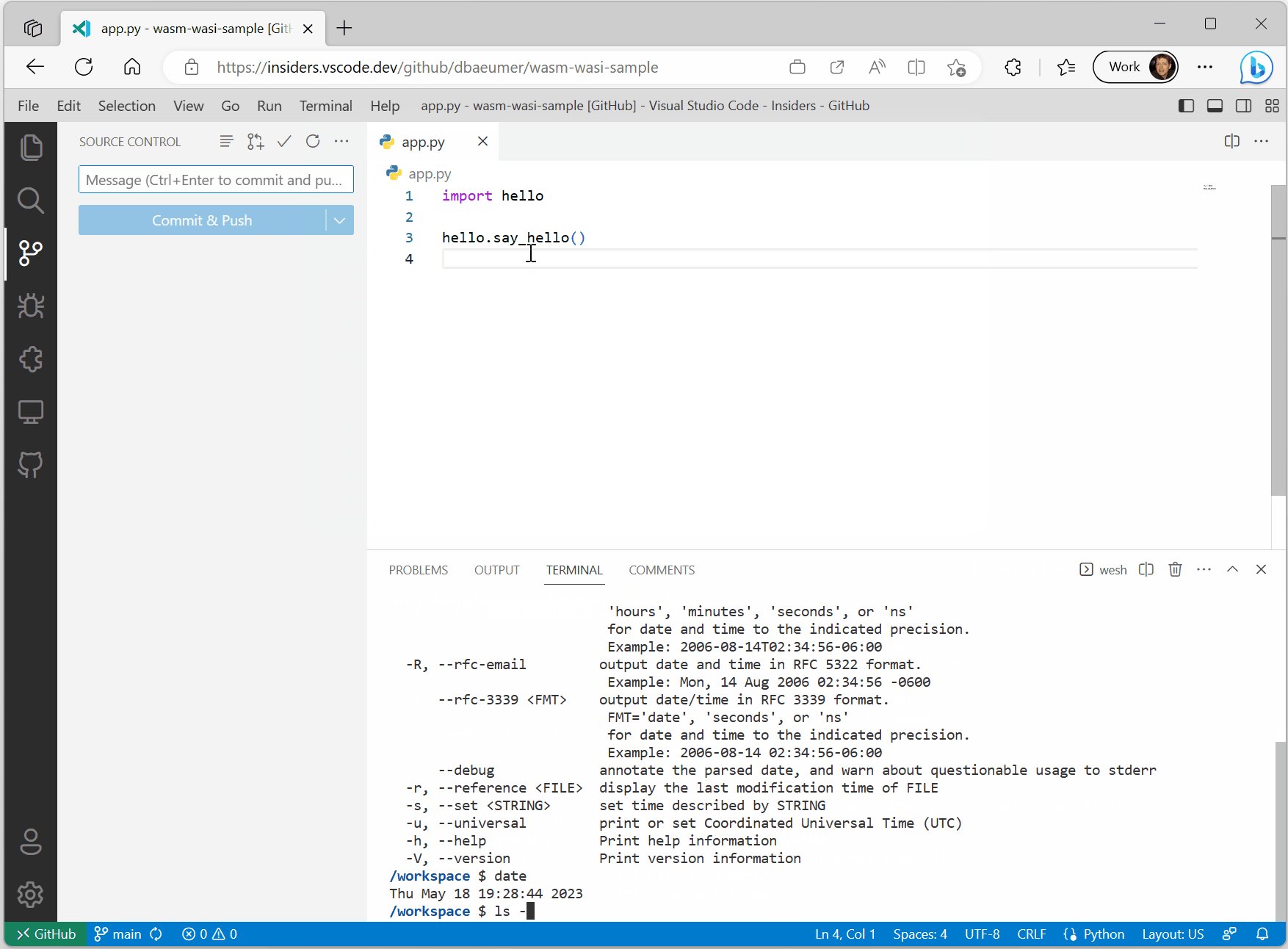
一个 Web Shell
现在我们能够将 C/C++ 和 Rust 代码编译为 WebAssembly 并在 VS Code 中执行,我们探索了是否也能在适用于 Web 的 VS Code 中运行 shell。
我们研究了将一个 Unix shell 编译为 WebAssembly。然而,一些 shell 依赖于操作系统功能(生成进程等),而这些功能目前在 WASI 中尚不可用。这导致我们采取了略微不同的方法:我们用 TypeScript 实现了一个基本的 shell,并尝试仅将 Unix 核心工具(如 ls、cat、date 等)编译为 WebAssembly。由于 Rust 对 WASM 和 WASI 有很好的支持,我们尝试了 uutils/coreutils,这是一个用 Rust 重新实现的 GNU coreutils 的跨平台版本。瞧,我们有了一个第一个最小的 web shell。

如果您无法执行自定义 WebAssembly 或命令,那么 shell 的功能将非常有限。为了扩展 Web shell,其他扩展可以为文件系统提供额外的挂载点以及在 Web shell 中输入时调用的命令。通过命令的间接方式,将具体的 WebAssembly 执行与终端中输入的内容解耦。从一开始就使用 Python 扩展中的此支持,您可以直接从 shell 中执行 Python 代码,方法是在提示符中输入 python app.py,或者列出默认的 Python 3.11 库,该库通常挂载在 /usr/local/lib/python3.11 下。

下一步是什么?
WASM 执行引擎扩展和 Web Shell 扩展目前都是实验性的预览版,不应用于实现生产就绪的 WebAssembly 扩展。它们已公开提供,以获取有关该技术的早期反馈。如果您有任何问题或反馈,请在相应的 vscode-wasm GitHub 存储库中提出问题。此存储库还包含 Python 示例以及 WASM 执行引擎和 Web Shell 的源代码。
我们知道我们将进一步探索以下主题:
- WASI 团队正在开发规范的 preview2 和 preview3 版本,我们也计划支持这些版本。新版本将改变 WASI 主机的实现方式。然而,我们相信我们可以保持我们在 WASM 执行引擎扩展中公开的 API 基本稳定。
- 此外,还有 WASIX 工作,它通过进程或 futex 等附加的类操作系统功能扩展了 WASI。我们将继续关注这项工作。
- 许多适用于 VS Code 的语言服务器都是用 JavaScript 或 TypeScript 以外的语言实现的。我们计划探索将这些语言服务器编译为
wasm32-wasi并在适用于 Web 的 VS Code 中运行的可能性。 - 改进 Web 上 Python 的调试。我们已经开始着手这项工作,敬请期待。
- 添加支持,以便扩展 B 可以运行扩展 A 贡献的 WebAssembly 代码。例如,这将允许任意扩展通过重用贡献 Python WebAssembly 的扩展来执行 Python 代码。
- 确保其他针对
wasm32-wasi编译的语言运行时在 VS Code 的 WebAssembly 执行引擎之上运行。VMware Labs 提供了 Ruby 和 PHP 的wasm32-wasi二进制文件,两者都可以在 VS Code 中运行。
谢谢,
Dirk 和 VS Code 团队
编码愉快!