2024 年 4 月 (1.89 版本)
1.89.1 版本更新:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 2024 年 4 月版 Visual Studio Code。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括
- 预览 Markdown 图像和视频 - 悬停在链接上即可预览 Markdown 中的图像和视频。
- 增强的分支切换 - 在分支之间切换时无缝恢复打开的编辑器。
- 中键粘贴支持 - 使用鼠标中键在终端中快速粘贴文本。
- 通过 Remote - SSH 使用 WSL - 当通过 Remote - SSH 连接到远程计算机时使用 WSL。
- 辅助功能视图 - 从辅助功能视图导航评论、聊天代码块和终端命令。
- 用于 UI 操作的键盘快捷键 - 右键单击即可直接自定义 UI 操作的键盘绑定。
- 快速搜索 - 使用快速搜索在工作区中搜索文本。
- AI 驱动的重命名建议 - 使用 Copilot 在编辑器中获取智能重命名建议。
- Copilot 内容排除 - 从 Copilot 上下文中排除文件。
- 本地工作区扩展 - 直接在工作区中包含和安装扩展。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
辅助功能
进度辅助功能信号
设置 accessibility.signals.progress 允许屏幕阅读器用户在用户界面中任何显示进度条的地方听到进度。信号在三秒后播放,然后每五秒循环一次,直到进度条完成。信号可能播放的示例包括:搜索工作区时、聊天响应待定期间、笔记本单元格运行时等。
改进的编辑器辅助功能信号
现在,当一行有错误或警告时,或当光标位于错误或警告上时,都有单独的辅助功能信号。
我们支持在编辑器中行和列之间导航时分别自定义辅助功能信号的延迟。此外,aria 警报信号在播放之前比音频提示信号有更高的延迟。
当建议控件显示时,内联建议不再触发辅助功能信号。
可访问视图
辅助功能视图 (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2)) 允许屏幕阅读器用户检查工作台功能。
终端改进
现在,当您在终端辅助功能视图中导航到下一个 (⌥↓ (Windows, Linux Alt+Down)) 或上一个 (⌥↑ (Windows, Linux Alt+Up)) 命令时,您可以听到当前命令是否失败。此功能可以通过设置 accessibility.signals.terminalCommandFailed 进行切换。
当从启用了 shell 集成的终端打开此视图时,VS Code 会通过终端命令行发出警报,以改善体验。
聊天代码块导航
当您在聊天响应的辅助功能视图中时,您现在可以在下一个 (⌥⌘PageDown (Windows, Linux Ctrl+Alt+PageDown)) 和上一个 (⌥⌘PageUp (Windows, Linux Ctrl+Alt+PageUp)) 代码块之间导航。
评论视图
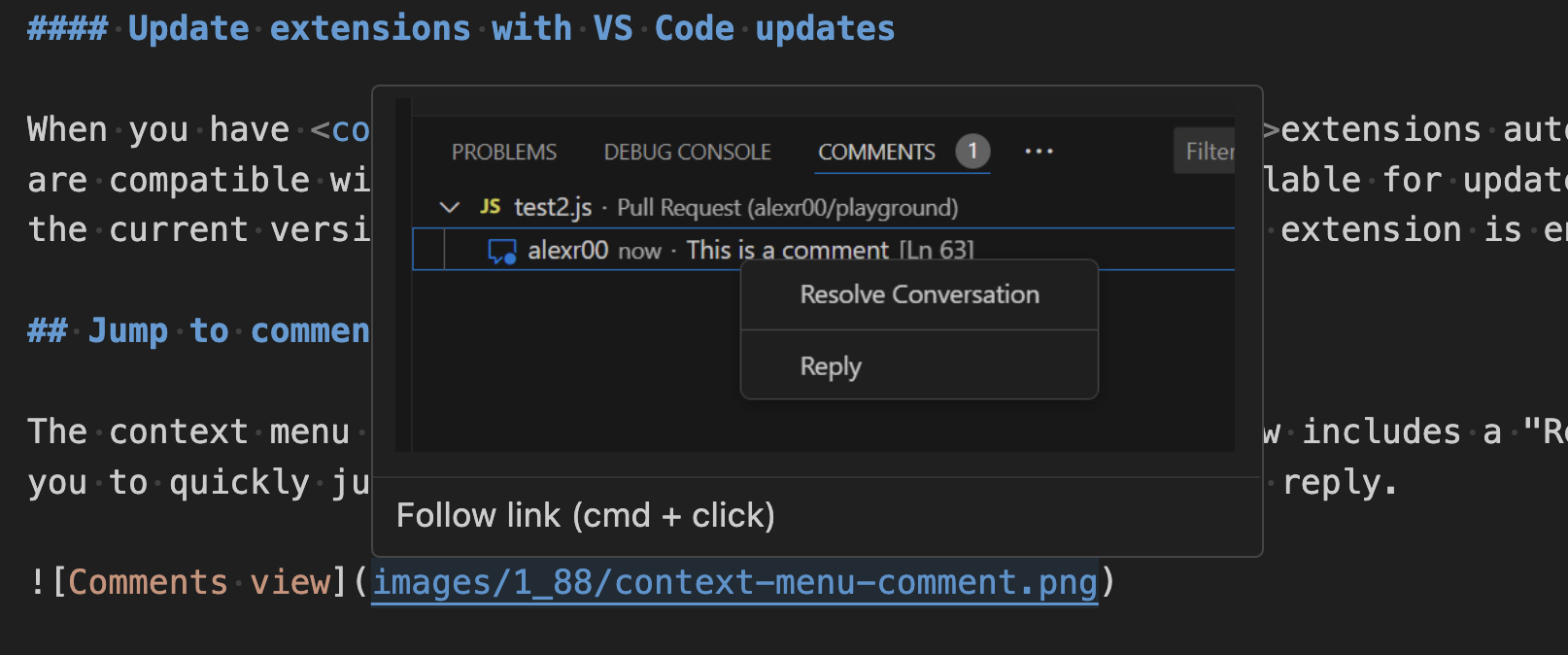
当安装了提供评论的扩展且评论视图处于焦点时,您可以在辅助功能视图中检查和导航视图中的评论。也可从辅助功能视图执行评论上提供的扩展操作。
工作台
语言模型使用情况报告
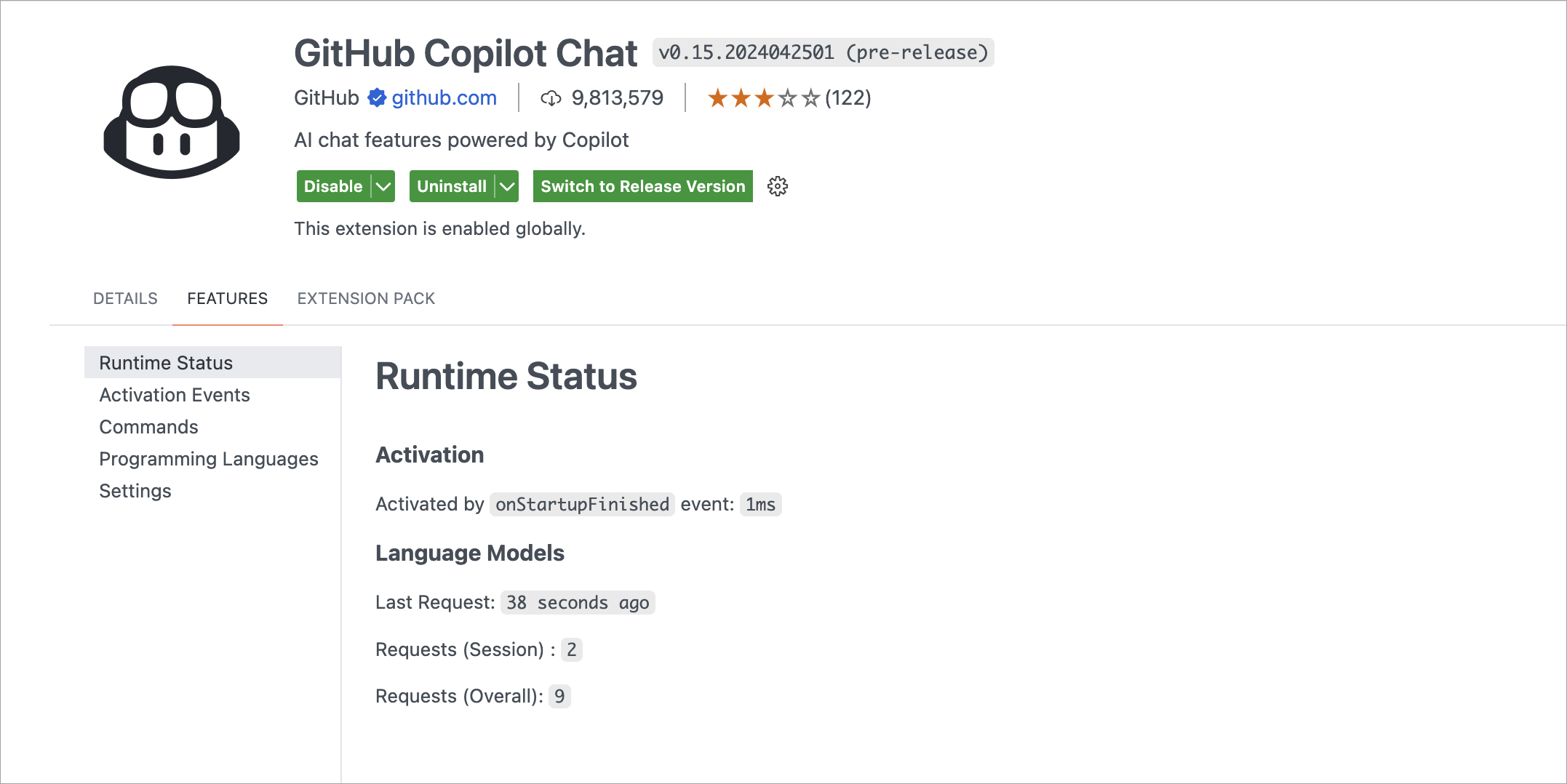
对于使用语言模型的扩展,您现在可以在扩展编辑器和运行时扩展编辑器中跟踪它们的语言模型使用情况。例如,您可以查看语言模型请求的数量,如下面屏幕截图所示的 Copilot Chat 扩展

本地工作区扩展
本地工作区扩展,首次在 VS Code 1.88 版本 中引入,现已普遍可用。您现在可以直接在工作区中包含一个扩展,并仅为该工作区安装它。此功能旨在满足您的特定工作区需求,并提供更量身定制的开发体验。
要使用此功能,您需要将扩展放置在工作区内的 .vscode/extensions 文件夹中。VS Code 随后会在扩展视图的工作区建议部分显示此扩展,用户可以在此处安装它。VS Code 仅为该工作区安装此扩展。本地工作区扩展要求用户信任工作区,然后才能安装和运行此扩展。
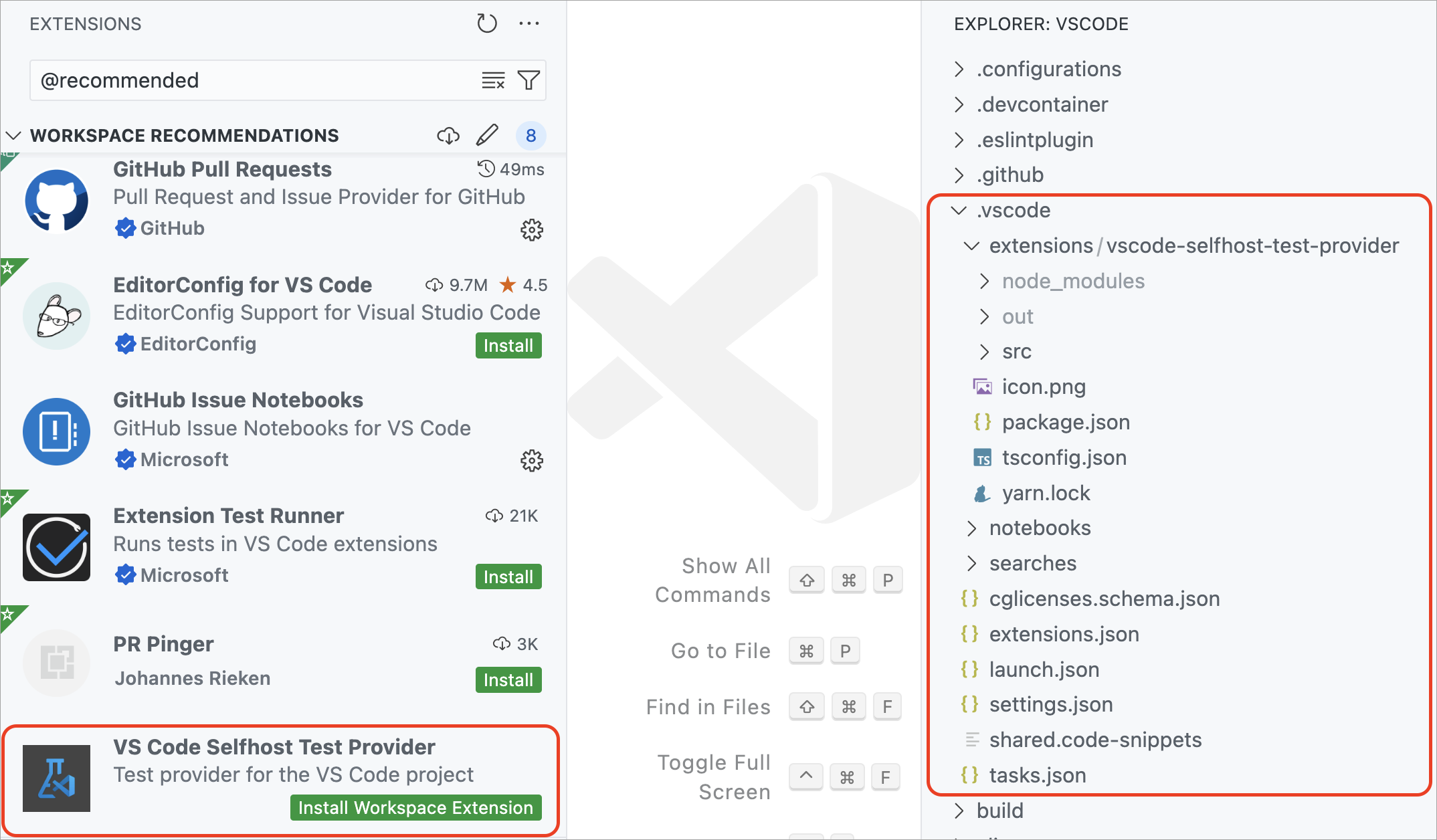
例如,考虑 VS Code 存储库 中的 vscode-selfhost-test-provider 扩展。此扩展插入了测试功能,使贡献者能够直接在工作区中查看和运行测试。下面的屏幕截图显示了扩展视图的“工作区建议”部分中的 vscode-selfhost-test-provider 扩展及其安装功能。

请注意,您应该在 .vscode/extensions 文件夹中包含未打包的扩展,而不是 VSIX 文件。您还可以只包含扩展的源代码,并将其作为工作区设置的一部分进行构建。
快速打开中的自定义编辑器标签
上个月,我们推出了自定义标签,它允许您个性化编辑器标签的标签。此功能旨在帮助您更轻松地区分具有相同名称的文件(例如 index.tsx 文件)的标签。
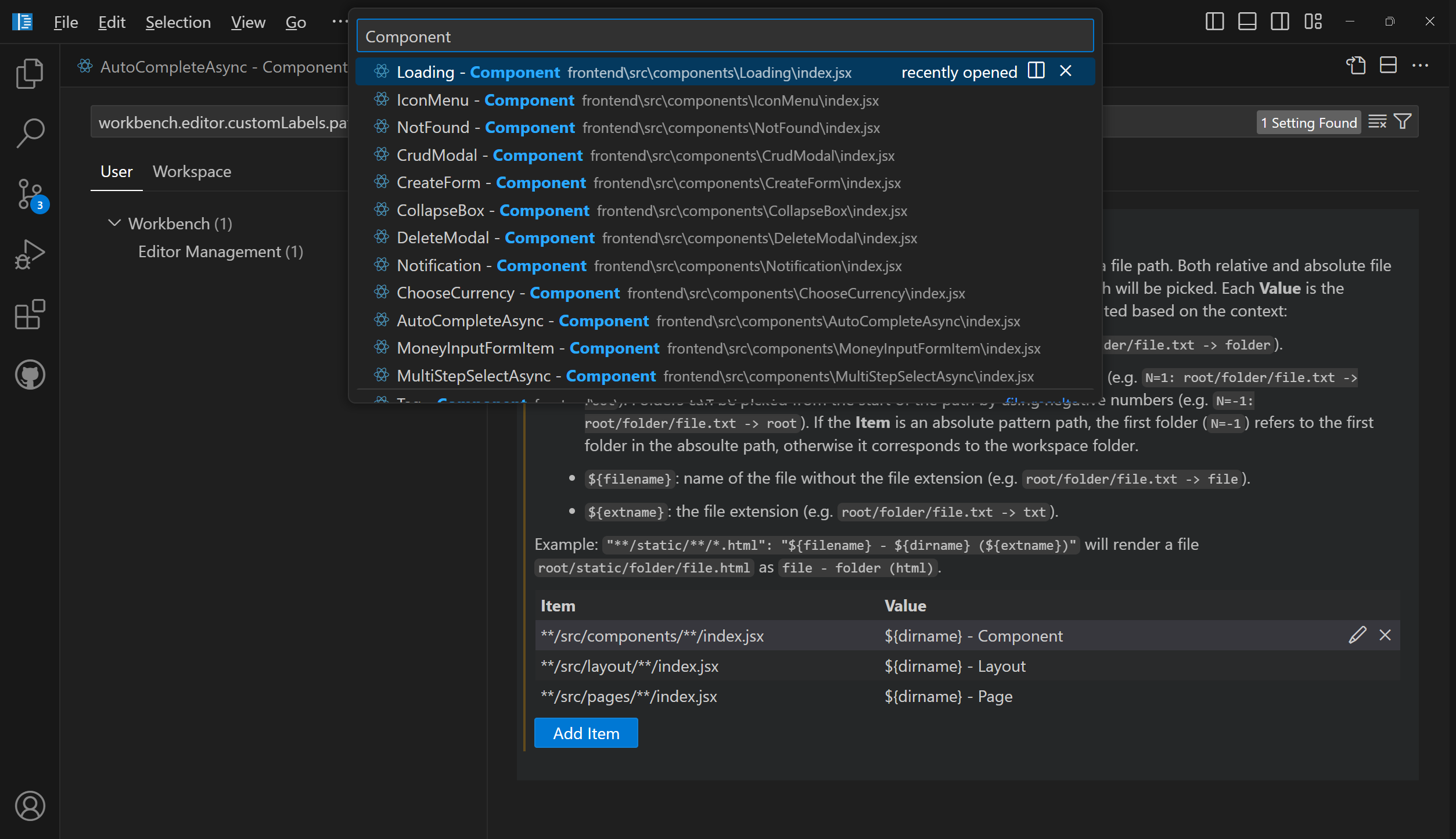
在此基础上,我们已将自定义标签的使用扩展到快速打开 (⌘P (Windows, Linux Ctrl+P))。现在,您可以使用创建的自定义标签搜索文件,使文件导航更加直观。

自定义键盘绑定
我们使自定义用户界面操作的键盘绑定更加直接。右键单击工作台中的任何操作项,然后选择自定义键盘绑定。如果操作具有 when 子句,它将自动包含在内,从而更容易根据需要设置键盘绑定。
在树中查找键盘绑定
我们解决了查找控件在树控件中经常意外打开的问题。例如,当查找控件出现在资源管理器视图中而不是在编辑器中搜索时。
为了减少这些意外激活,我们已将树控件中打开查找控件的默认键盘绑定更改为 ⌥⌘F (Windows, Linux Ctrl+Alt+F)。如果您喜欢以前的设置,您可以使用键盘快捷键编辑器轻松地将 list.find 命令恢复到原始键盘绑定。
自动检测系统颜色模式改进
如果您希望主题遵循系统的颜色模式,您可以通过启用设置 window.autoDetectColorScheme 来实现这一点。
启用后,当前主题在深色模式下由 workbench.preferredDarkColorTheme 设置定义,在浅色模式下由 workbench.preferredLightColorTheme 设置定义。
在这种情况下,workbench.colorTheme 设置将不再考虑。它仅在 window.autoDetectColorScheme 关闭时使用。
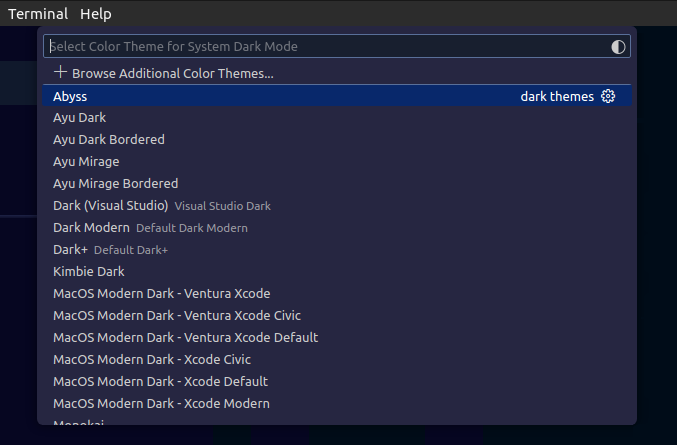
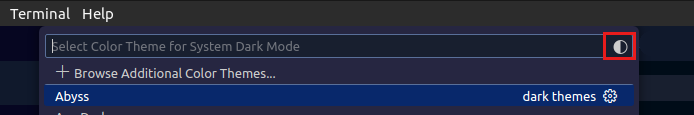
在此里程碑中,新功能是主题选择器对话框 (首选项:颜色主题 命令) 现在了解系统颜色模式。请注意,当系统处于深色模式时,主题选择只显示深色主题

对话框还有一个新按钮,可以直接将您带到 window.autoDetectColorScheme 设置

在评论中粘贴 Markdown 链接
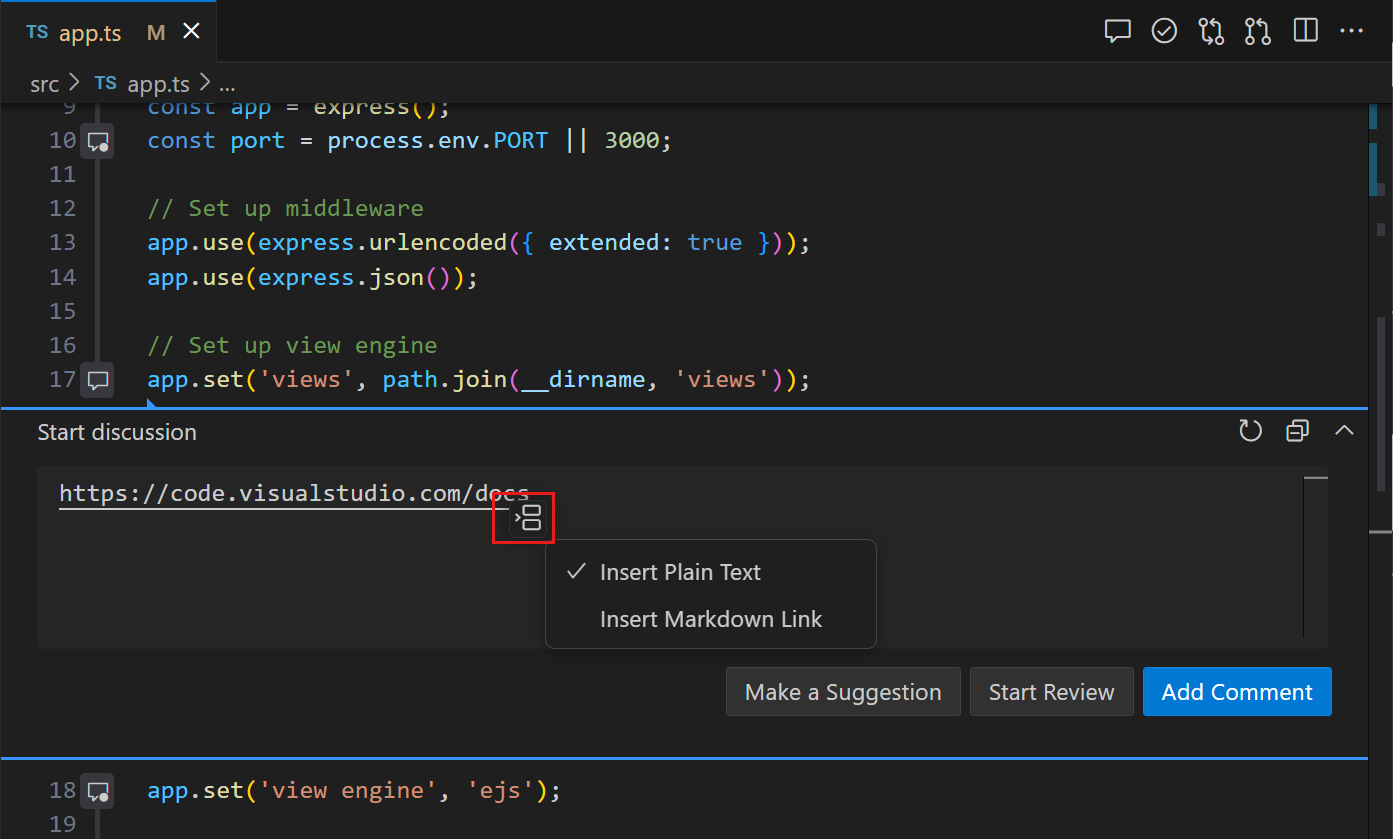
在评论控件的输入编辑器中,粘贴链接的行为与在 Markdown 文件中粘贴链接的行为相同。显示粘贴选项,您可以选择粘贴 Markdown 链接而不是复制的原始链接。

源代码管理
切换分支时保存/恢复打开的编辑器
在此里程碑中,我们解决了一个长期存在的特性请求,即在切换源代码控制分支时保存和恢复编辑器。使用 scm.workingSets.enabled 设置启用此功能。
要控制首次切换到分支时打开的编辑器,您可以使用 scm.workingSets.default 设置。您可以选择没有打开的编辑器 (empty),或使用当前打开的编辑器 (current,默认值)。
用于查看更改的专用命令
为了更容易在多文件差异编辑器中查看特定类型的更改,我们在命令面板中添加了一组新命令:Git:查看暂存更改、Git:查看更改和Git:查看未跟踪更改。
Notebook
最小错误渲染器
您可以使用设置 notebook.output.minimalErrorRendering 为笔记本错误渲染器使用新的布局。此新布局仅显示错误和消息,以及一个用于展开完整错误堆栈的控件。
大型笔记本已禁用备份
现在,对于大型笔记本文件,已禁用定期文件备份,以减少将文件写入磁盘所需的时间。该限制可以使用设置 notebook.backup.sizeLimit 进行调整。我们还在试验一个选项,以避免在保存带有 notebook.experimental.remoteSave 的笔记本文件时阻塞渲染器,这样自动保存就可以在不影响性能的情况下进行。
修复大纲/粘性滚动性能回归
在过去的几个月里,我们收到了关于笔记本编辑器性能回归的反馈。这些回归很难查明,也不容易重现。感谢社区不断提供日志和反馈,我们能够确定这些回归是由于我们向大纲和粘性滚动功能添加新功能而导致的。这些问题已在此版本中修复。
我们感谢社区的反馈和耐心,并将继续改进笔记本编辑器的性能。如果您仍然遇到性能问题,请随时在 VS Code 存储库 中提交新问题。
搜索
快速搜索
快速搜索使您能够快速在工作区文件中执行文本搜索。快速搜索不再是实验性的,因此请使用命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 中的搜索:快速搜索命令来试用它!✨🔍
主题:夜猫子浅色(在 vscode.dev 上预览)
请注意,所有快速搜索命令和设置不再在其标识符中包含“experimental”关键字。例如,命令 ID workbench.action.experimental.quickTextSearch 变为 workbench.action.quickTextSearch。如果您有使用这些旧 ID 的设置或键盘绑定,这可能相关。
搜索树递归展开
我们有一个新的上下文菜单选项,使您能够在搜索树中递归打开选定的树节点。
主题:夜猫子浅色(在 vscode.dev 上预览)
终端
Git Bash shell 集成默认启用
Git Bash 的 Shell 集成现在自动启用。这为 Git Bash 带来了许多功能,例如命令导航、粘性滚动、快速修复等等。
配置中键粘贴
在大多数 Linux 发行版上,中键粘贴选定的内容。现在可以通过将 terminal.integrated.middleClickBehavior 配置为 paste 在其他操作系统上启用类似的行为,这会在中键单击时粘贴常规剪贴板内容。
扩展 ANSI 超链接支持
通过 OSC 8 转义序列 创建的 ANSI 超链接以前仅支持 http 和 https 协议,但现在可与任何协议一起使用。默认情况下,出于安全原因,只有具有 file、http、https、mailto、vscode 和 vscode-insiders 协议的链接才会激活,但您可以通过 terminal.integrated.allowedLinkSchemes 设置添加更多链接。
终端的新图标选择器
从终端选项卡上下文菜单中选择更改图标现在会打开为配置文件构建的新图标选择器
![]()
主题:Sapphire (在 vscode.dev 上预览)
支持窗口大小报告
终端现在响应以下转义序列请求
CSI 14 t报告终端的窗口大小(以像素为单位)CSI 16 t报告终端的单元格大小(以像素为单位)CSI 18 t报告终端的窗口大小(以字符为单位)
⚠️ Canvas 渲染器已弃用
终端具有三种不同的渲染器:DOM 渲染器、WebGL 渲染器和 Canvas 渲染器。我们一直想移除 Canvas 渲染器,但由于 DOM 渲染器性能不可接受且 WebKit 未实现 webgl2 而受阻。这两个问题现已解决!
此版本中,我们已从回退链中移除了 Canvas 渲染器,因此它仅在 terminal.integrated.gpuAcceleration 设置显式设置为 "canvas" 时启用。我们计划在下一个版本中完全移除 Canvas 渲染器。如果 terminal.integrated.gpuAcceleration 设置为 "on" 或 "off" 时您遇到问题,请告知我们。
调试
JavaScript 调试器
JavaScript 调试器现在会自动在 runtimeExecutable 配置中查找出现在 node_modules/.bin 文件夹中的二进制文件。现在,它会按名称自动解析它们。
请注意,在以下示例中,您可以直接引用 mocha,而无需指定二进制文件的完整路径。
{
"name": "Run Tests",
"type": "node",
"request": "launch",
- "runtimeExecutable": "${workspaceFolder}/node_modules/.bin/mocha",
- "windows": {
- "runtimeExecutable": "${workspaceFolder}/node_modules/.bin/mocha.cmd"
- },
+ "runtimeExecutable": "mocha",
}
语言
Markdown 路径补全中的图像预览
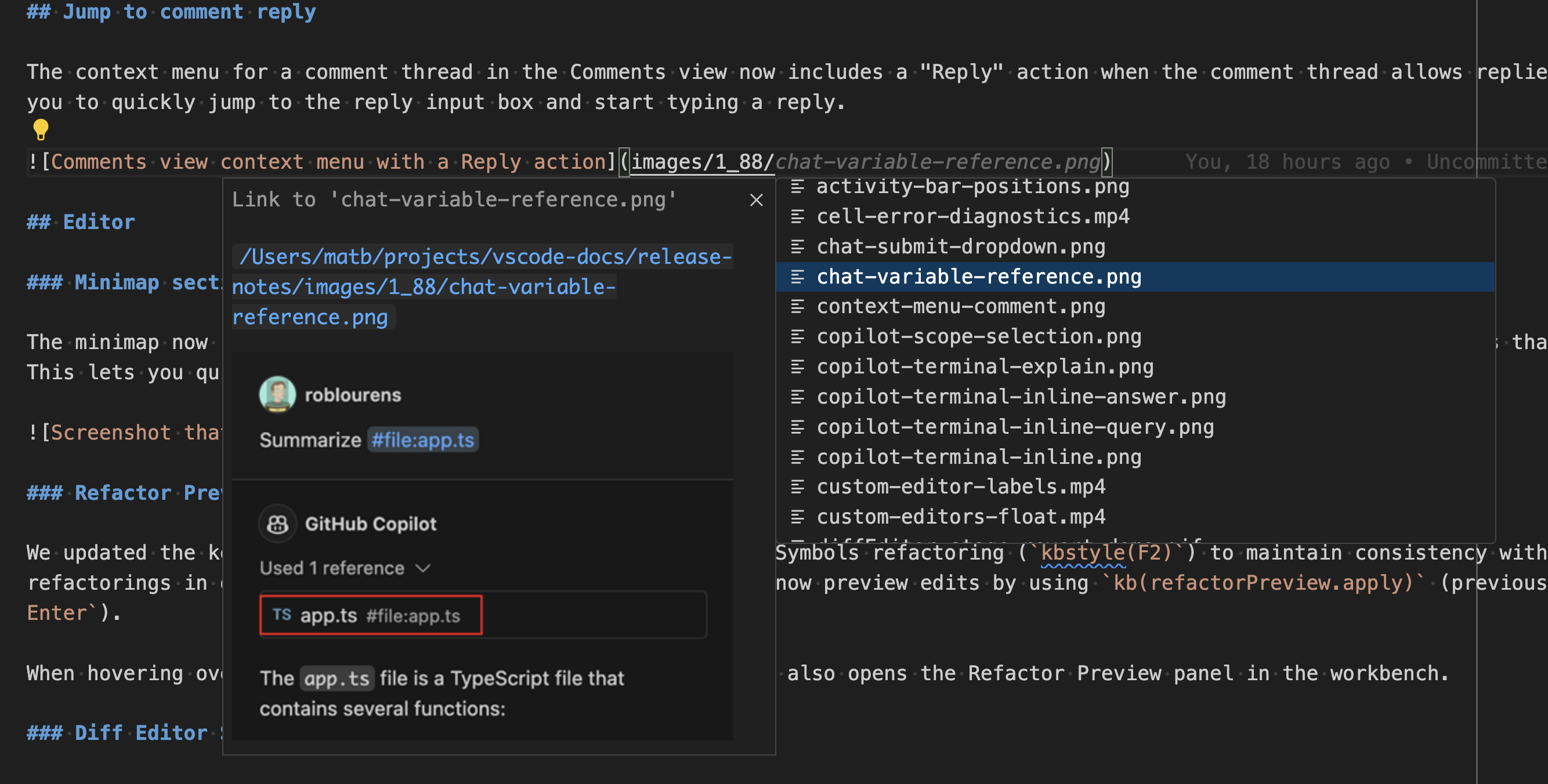
VS Code 内置的 Markdown 工具为 Markdown 中的链接和图像提供路径补全。在补全图像或视频文件的路径时,我们现在直接在补全详细信息中显示一个小预览。这可以帮助您更轻松地找到所需的图像或视频。

悬停预览 Markdown 中的图像和视频
想要快速预览 Markdown 中的图像或视频,而无需打开完整的Markdown 预览?现在您可以将鼠标悬停在图像或视频路径上,以查看其小预览

改进的 Markdown 标题重命名
您知道 VS Code 的内置 Markdown 支持允许您使用 F2 重命名标题吗?这很有用,因为它还会自动更新所有指向该标题的链接。此迭代中,我们改进了 Markdown 文件存在重复标题时的重命名处理。
考虑 Markdown 文件
# Readme
- [Example 1](#_example)
- [Example 2](#_example-1)
## Example
...
## Example
...
两个 ## Example 标题具有相同的文本,但可以通过使用唯一的 ID(#example 和 #example-1)分别链接到它们。以前,如果您将第一个 ## Example 标题重命名为 ## First Example,则 #example 链接将正确更改为 #first-example,但 #example-1 链接将不会更改。但是,在重命名后,#example-1 不再是有效链接,因为不再有重复的 ## Example 标题。
我们现在正确处理这种情况。例如,如果您将上面文档中的第一个 ## Example 标题重命名为 ## First Example,则新文档将是
# Readme
- [Example 1](#_first-example)
- [Example 2](#_example)
## First Example
...
## Example
...
请注意,两个链接现在都已自动更新,因此它们都保持有效!
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 通过 SSH 连接到 WSL
您可以在远程开发发行说明中了解有关这些功能的更多信息。
对扩展的贡献
GitHub Copilot
终端内联聊天
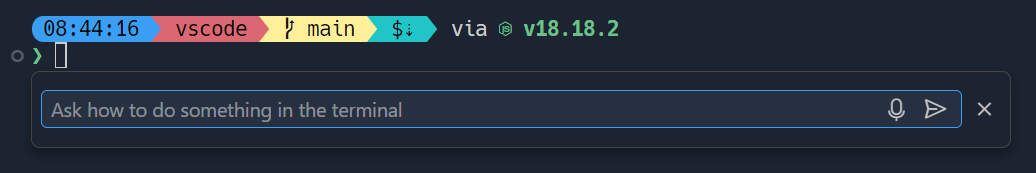
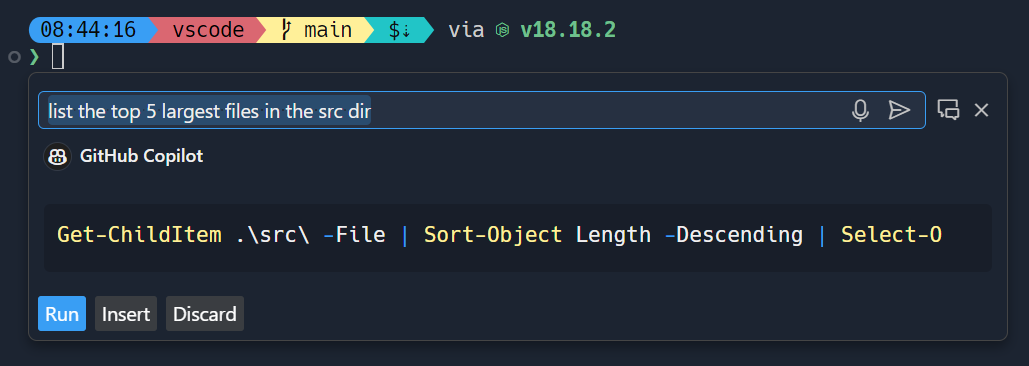
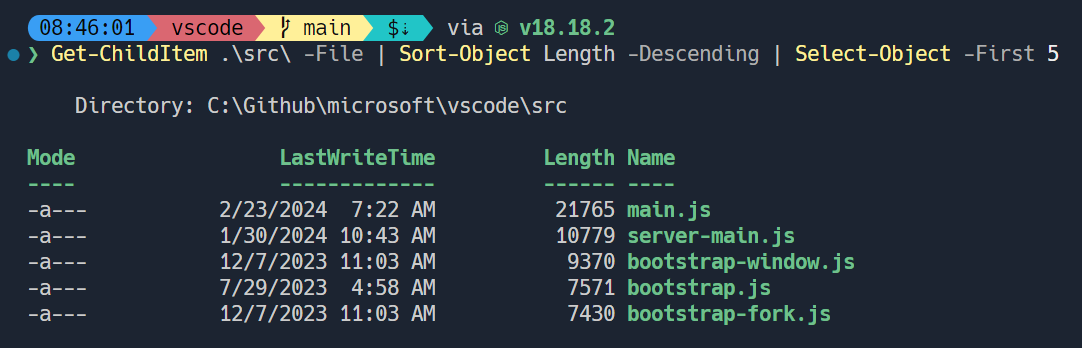
终端内联聊天现在是终端中的默认体验。当终端获得焦点时,使用 ⌘I (Windows, Linux Ctrl+I) 键盘快捷键将其调出。

终端内联聊天使用 @terminal 聊天参与者,该参与者具有有关集成终端的 shell 及其内容的上下文。

一旦建议了命令,使用 ⌘Enter (Windows, Linux Ctrl+Enter) 在终端中运行命令,或使用 ⌥Enter (Windows, Linux Alt+Enter) 将命令插入到终端中。也可以在运行命令之前直接在 Copilot 的响应中编辑命令(目前 Windows 和 Linux 上为 Ctrl+down、Tab、Tab,macOS 上为 Cmd+down、Tab、Tab)。

Copilot 驱动的重命名建议按钮
现在可以通过重命名控件中的星形图标触发 Copilot 驱动的重命名建议。
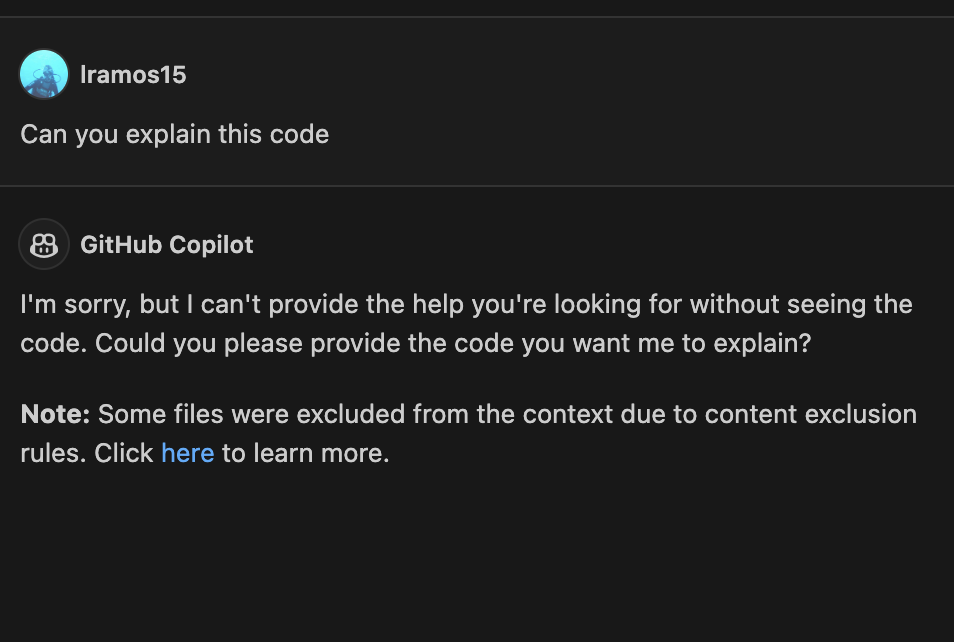
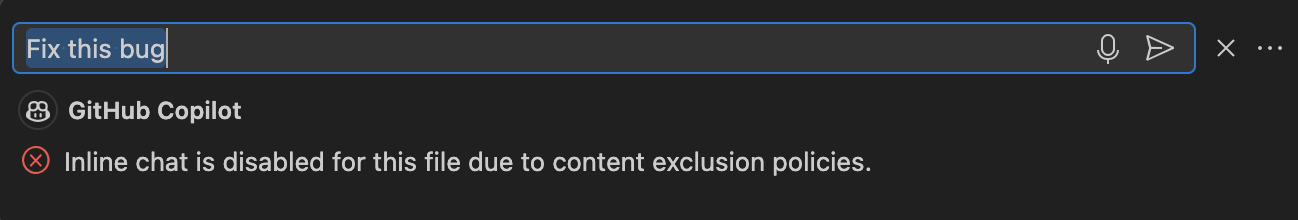
内容排除
GitHub Copilot 内容排除现在在 Copilot Chat 中受所有 Copilot for Business 和 Copilot Enterprise 客户支持。有关配置内容排除的信息可在 GitHub 文档中找到。
当文件被内容排除时,Copilot Chat 无法看到文件的内容或路径,并且它不用于生成 LLM 建议。


预览:在笔记本编辑器中生成
我们现在支持在笔记本编辑器中插入新单元格并自动激活内联聊天。当 notebook.experimental.generate 设置为 true 时,我们在笔记本工具栏和单元格之间的插入工具栏上显示一个生成按钮。当焦点位于笔记本列表或单元格容器上时,也可以通过按下 macOS 上的 Cmd+I(或 Windows/Linux 上的 Ctrl+I)来触发它。此功能可以帮助简化在语言模型的帮助下在新单元格中生成代码的过程。
Python
“实现所有继承的抽象类”代码操作
使用 Pylance 时,使用抽象类现在更容易。当定义一个继承自抽象类的新类时,您现在可以使用实现所有继承的抽象类代码操作来自动实现父类中的所有抽象方法和属性
主题:Catppuccin Macchiato(在 vscode.dev 上预览)
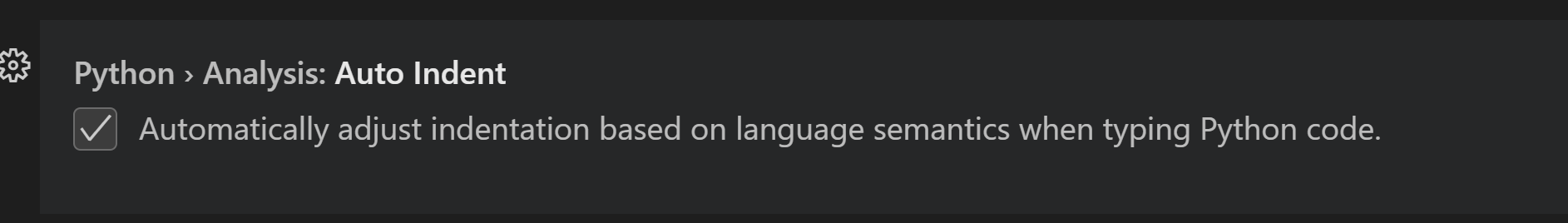
新的自动缩进设置
以前,Pylance 的自动缩进行为通过 editor.formatOnType 设置控制,如果您想禁用自动缩进,但启用其他支持工具的按类型格式化,这通常是个问题。为了解决这个问题,Pylance 有自己的设置来控制其自动缩进行为:python.analysis.autoIndent,默认情况下启用。

Debugpy 已从 Python 扩展中移除,转而支持 Python 调试器扩展
现在调试功能由 Python 调试器扩展处理,我们已从 Python 扩展中移除了 debugpy。
作为此更改的一部分,launch.json 文件中指定的 "type": "python" 和 "type": "debugpy" 都将引用 Python 调试器扩展的路径,无需更改 launch.json 文件即可有效运行和调试。未来,我们建议使用 "type": "debugpy",因为它直接对应于 Python 调试器扩展。
现在可以在测试期间禁用套接字
您现在可以从 Python 测试重写的测试 UI 中运行禁用套接字的测试。这是通过 Python 扩展和测试运行子进程之间的通信切换到使用命名管道来实现的。
次要测试错误已更新
测试视图现在正确显示使用带有 unittest 和嵌套类中参数化测试的 testscenarios 的项目。此外,测试资源管理器现在处理带有符号链接的工作区中的测试,特别是符号链接路径的子工作区根目录,这在 WSL 场景中特别有用。
Pylance 的性能改进
Pylance 团队收到了反馈,指出 Pylance 在过去几个版本中的性能有所下降。我们已在内存消耗和索引性能方面进行了一些较小的改进,以解决各种报告的问题。但是,对于那些可能仍然遇到 Pylance 性能问题的人,我们恳请通过命令面板中的Pylance:报告问题命令提交问题,最好附带日志、代码示例和/或工作环境中安装的包。
十六进制编辑器
十六进制编辑器现在除了长期存在的“替换”模式外,还具有“插入”模式。插入模式允许在文件内和文件末尾添加新字节,并且可以使用 Insert 键或从状态栏切换。
十六进制编辑器现在还在状态栏中显示当前悬停的字节。
GitHub 拉取请求
GitHub Pull Requests 扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
- 当隐藏设置
"githubPullRequests.experimentalUpdateBranchWithGitHub": true启用时,非签出 PR 的实验性冲突解决可用。此功能使您无需在本地签出分支即可解决 PR 中的冲突。此功能仍处于实验阶段,并非在所有情况下都有效。 - 当从拉取请求和问题视图触发打开辅助功能帮助时,会显示辅助功能帮助对话框。
- 当空间充足时,所有审阅操作按钮都会显示在活动拉取请求侧边栏视图中。
查看扩展 0.88.0 版本的更新日志,了解其他亮点。
TypeScript
VS Code 核心处理文件监视
一个新的实验性设置 typescript.tsserver.experimental.useVsCodeWatcher 控制 TS 扩展是否使用 VS Code 的核心文件监视支持来满足文件监视需求。TS 广泛使用文件监视,通常使用他们自己的基于 Node.js 的实现。通过使用 VS Code 的文件监视器,监视应该更高效、更可靠且消耗更少的资源。我们计划在 5 月份逐步为用户启用此功能并监控回归。
预览功能
适用于 PowerShell 的 VS Code 原生智能感知
我们已经有一个用于终端内 PowerShell 智能感知的原型一段时间了,最近我们才投入更多时间进行完善。它看起来像这样
目前,它在 - 字符或按下 Ctrl+Space 时触发。要启用此功能,请在 settings.json 文件中设置 "terminal.integrated.shellIntegration.suggestEnabled": true(目前它不会显示在设置 UI 中)。
此功能仍处于早期阶段,但我们很乐意听取您的反馈。我们计划的一些更大的事情是使其触发更可靠 (#211222),无论弹出窗口在哪里触发,都使建议更一致 (#211364),并使体验尽可能接近编辑器智能感知体验 (#211076, #211194)。
粘贴时自动更新 Markdown 链接
假设您正在编写一些 Markdown 文档,并且您意识到文档的某个部分实际上属于其他地方。因此,您将其复制并粘贴到另一个文件中。一切都好,对吗?如果复制的文本包含任何相对路径链接、引用链接或图像,那么这些链接很可能会损坏,您将不得不手动修复它们。这可能是一个真正的麻烦,但幸运的是,新的“粘贴时更新链接”功能可以帮助您!
要启用此功能,只需设置 "markdown.experimental.updateLinksOnPaste": true。启用后,当您在当前编辑器中的 Markdown 文件之间复制和粘贴文本时,VS Code 会自动修复所有相对路径链接、引用链接以及所有带有相对路径的图像/视频。
粘贴后,如果您意识到您希望插入您复制的确切文本,您可以使用粘贴控件切换回正常的复制/粘贴行为。
支持 TypeScript 5.5
我们现在支持 TypeScript 5.5 Beta 版。有关此版本的详细信息,请查看TypeScript 5.5 Beta 博客文章和迭代计划。
编辑器亮点包括
- 正则表达式的语法检查。
- 文件监视改进。
要开始使用 TypeScript 5.5 Beta 版,请安装 TypeScript Nightly 扩展。请分享反馈,并让我们知道您在使用 TypeScript 5.5 时是否遇到任何错误。
API
改进了评论输入编辑器中的语言功能支持
在撰写新评论时,VS Code 会创建一个精简的文本编辑器,该编辑器由 TextDocument 提供支持,就像 VS Code 中的主编辑器一样。本次迭代中,我们已在这些评论文本编辑器中启用了一些额外的 API 功能。这包括
- 支持工作区编辑。
- 支持诊断。
- 支持粘贴为建议的 API。
评论文本文档可以通过具有 comment 方案的 URI 识别。
我们期待看到扩展使用此新功能构建什么!
窗口活动 API 定稿
窗口活动 API 已定稿。此 API 提供了一个简单的附加 WindowState.active 布尔值,扩展可以使用它来确定窗口最近是否进行了交互。
vscode.window.onDidChangeWindowState(e => console.log('Is the user active?', e.active));
提议的 API
视图的辅助功能帮助对话框
可以通过 accessibilityHelpContent 属性为任何扩展贡献的视图添加辅助功能帮助对话框。当视图获得焦点时,屏幕阅读器用户会听到打开对话框的提示 (⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1)),其中包含概述和有用的命令。
此 API 由 GitHub Pull Request 扩展的“问题”和“PR”视图使用。
语言模型和聊天 API
语言模型命名空间 (vscode.lm) 导出了新函数,用于检索语言模型信息和计算给定字符串的令牌。它们分别是 getLanguageModelInformation 和 computeTokenLength。您应该使用这些函数来构建符合语言模型限制的提示。
注意:内联聊天现在由即将推出的聊天参与者 API 提供支持。这也意味着
registerInteractiveEditorSessionProvider已弃用,并将很快移除。
更新的文档粘贴提案
我们继续迭代文档粘贴提案 API。此 API 允许扩展挂钩到文本文档中的复制/粘贴操作。
API 的显著变化包括
-
一个新的
resolveDocumentPasteEdit方法,它在粘贴操作时填充编辑。如果计算编辑需要很长时间,则应使用此方法,因为它仅在实际需要应用粘贴编辑时才调用。 -
所有粘贴操作现在都由
DocumentDropOrPasteEditKind标识。这与现有的CodeActionKind非常相似,并用于粘贴操作的键盘绑定和设置中。
文档粘贴扩展示例包含了所有最新的 API 更改,因此您可以测试 API。请务必分享对更改和整体 API 设计的反馈。
悬停详细级别
本次迭代中,我们添加了一个新的提案 API,用于折叠/展开悬停,名为 editorHoverVerbosityLevel。它引入了一个名为 VerboseHover 的新类型,该类型具有两个布尔字段:canIncreaseHoverVerbosity 和 canDecreaseHoverVerbosity,它们指示悬停详细级别可以增加或减少。如果其中一个设置为 true,则悬停将显示 + 和 - 图标,可用于增加/减少悬停详细级别。
此提案 API 还引入了 provideHover 方法的新签名,该方法接受类型为 HoverContext 的附加参数。当用户发送悬停详细级别请求时,悬停上下文将填充前一个悬停以及 HoverVerbosityAction,该参数指示用户是想增加还是减少详细级别。
扩展触发的 TestRuns 上的 preserveFocus
对于扩展触发的测试运行请求,有一个关于 preserveFocus 布尔值的提案。以前,从扩展 API 触发的测试运行从不会导致焦点移入测试结果视图,这要求某些扩展重新发明轮子以保持用户体验兼容性。此新选项可以在 TestRunRequest 上设置,以要求编辑器像从编辑器内部触发运行一样移动焦点。
值得注意的修复
- 209917 辅助窗口:恢复最大化状态(Linux、Windows)
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @RedCMD (RedCMD)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献
- @4-tel:修复:调试控制台中以“!”开头的行搜索 #174146 PR #210178
- @CareyJWilliams (Carey Williams):修复任务模板写入空 tasks.json PR #210675
- @cpendery (Chapman Pendery)
- 修复:捆绑错误导致终端建议失败 PR #208822
- 功能:为 shell 集成添加 git-bash 支持 PR #208960
- 修复:改进 Windows 上终端标记的放置 PR #209136
- 修复:当没有补全时,终端建议应隐藏模态 PR #210289
- 修复:git bash 中拆分失败 PR #210513
- @Ditoo29 (Diogo Pinto):修复:换行符的序列化 PR #209703
- @frankli0324 (Frank):执行 npm view 时禁用 corepack 自动固定功能 PR #210601
- @g-plane (Pig Fang):所有文件暂存或提交后自动关闭 Git 多文件差异编辑器 PR #210327
- @gjsjohnmurray (John Murray)
- 改进
workbench.activityBar.iconClickBehavior和workbench.activityBar.location设置的描述 PR #210574 - 正确清除活动栏图标徽章(修复 #210640) PR #210645
- 改进
- @grgar (George Garside)
- 不在 Web 上使用 window.customTitleBarVisibility 配置 PR #209162
- 修复颜色选择器命令标题 PR #210349
- 将 cmd start 转义移至提示符末尾 PR #210443
- @hsfzxjy (Xie Jingyi):记录可导航容器事件用于调试 PR #209357
- @jswillard (John Willard):在快速打开中显示自定义标签 PR #209681
- @marvinthepa (Martin Sander):终端中键粘贴 PR #136633
- @mmastrac (Matt Mastracci):将
windowOptions添加到 xtermTerminal 以允许ESC [18t工作 PR #209310 - @nopeless (nopeless):修复:使
cmd在 shell 集成 bash 文件中局部化 PR #208364 - @pagict (Premium):功能。在搜索视图中添加菜单项“expand-select”以展开子树 PR #206033
- @pisv (Vladimir Piskarev):修复
OpenJsDocLinkCommand_Args中不正确的类型定义 PR #209872 - @qirong77:修复 Monaco-Editor 中 inlinesuggest 工具栏中缺少类导致 CSS 变量失效的问题 PR #207582
- @r-sargento (Rafael Sargento):修复 #201247(集成终端未设置默认配置文件中的环境变量) PR #209711
- @ScriptBloom (alviner):修复:首次加载时 minimap 部分标题显示不完整:#209603 PR #209605
- @sheetalkamat (Sheetal Nandi):将 vscode 监视用于 tsserver PR #193848
- @telamon (Tony Ivanov):修复 #114425 阻止安装时的 MIME 污染 PR #209510
- @timorthi (Timothy Ng):当行号显示模式更改时重新渲染粘性滚动 PR #210815
- @WardenGnaw (Andrew Wang):为 selectAndStartDebugging 命令添加“noDebug” PR #209893
- @zWingz (zWing):修复:execCommand workbench.extensions.installExtension 时意外错误 PR #210135
- @ale-dg:持续提供反馈和日志,以帮助我们诊断笔记本编辑器和 jupyter 中的多个性能问题。
对 vscode-css-languageservice 的贡献
- @liaoyinglong (vigoss):支持嵌套的 @container PR #390
对 vscode-emmet-helper 的贡献
对 vscode-eslint 的贡献
- @hyoban (Stephen Zhou):修复:将 json、jsonc 添加到
eslint.probe的默认选项 PR #1830
对 vscode-hexeditor 的贡献
对 vscode-json-languageservice 的贡献
- @michaeltlombardi (Mikey Lombardi (He/Him)):确保解析器对 minContains/maxContains 使用 errorMessage PR #229
对 vscode-languageserver-node 的贡献
- @werat (Andy Hippo):注销不存在的功能时不要崩溃 PR #1460
对 vscode-python-debugger 的贡献
- @DavidArchibald (David Archibald):修复在 WSL 上运行时调试器附加到进程的问题 PR #267
对 vscode-vsce 的贡献
- @yutotnh (yutotnh):功能:忽略
git worktree add生成的 .git PR #943
对 language-server-protocol 的贡献
- @asukaminato0721 (Asuka Minato):添加 2 个 lsp PR #1918
- @MariaSolOs (Maria José Solano):添加标记诊断消息澄清 PR #1917
- @practicalli-johnny (Practicalli Johnny):服务器:更新 clojure-lsp 仓库和维护者 PR #1921
- @sz3lbi (szelbi):添加 SAP CDS 服务器 PR #1924
- @unvalley (unvalley):文档:将 biome 添加到 lsp 服务器 PR #1923
- @Wilfred (Wilfred Hughes):修复 RequestCancelled 文档注释中的错别字 PR #1922
对 monaco-editor 的贡献
- @timotheeguerin (Timothee Guerin):添加对 TypeSpec 语言的支持 PR #4450