2024 年 9 月(1.94 版)
更新 1.94.1:此更新解决了此安全问题。
更新 1.94.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎来到 Visual Studio Code 2024 年 9 月版。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 在资源管理器中查找 - 使用改进的“查找”控件在资源管理器视图中快速查找文件。
- 源代码控制图 - 源代码控制图中有更多筛选选项和交互性。
- Python 测试覆盖率 - 运行带有覆盖率的 Python 测试,并在编辑器中获得丰富的结果。
- ESM - 由于迁移到 ESM,VS Code 启动速度更快。
- 帐户偏好 - 指定用于扩展的帐户。
- Native REPL 中的 Copilot - 在 Native REPL 中获取代码补全和内联聊天。
- 改进的聊天上下文 - 拖放文件或使用 IntelliSense 以获取更相关的聊天上下文。
- 测试环境设置 - 获取有关为工作区设置测试框架的帮助。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
GitHub Copilot
在聊天中切换语言模型
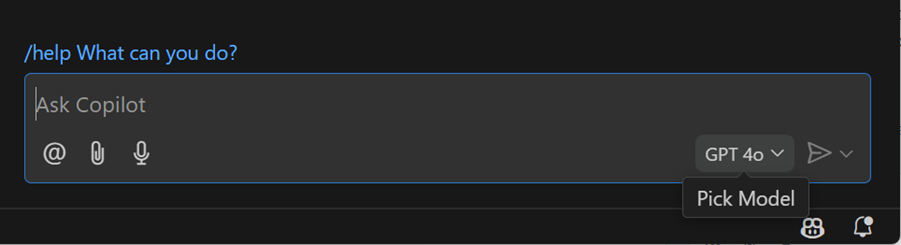
此前,我们宣布您可以注册提前访问 OpenAI o1 模型。一旦您获得访问权限,您将在 VS Code 中的 Copilot Chat 中拥有一个 Copilot Chat 模型选择器控件,用于选择用于聊天对话的模型版本。

内联聊天中的 GPT-4o
我们将 Copilot 内联聊天升级到 GPT-4o,以便您在编辑器中使用聊天时获得更快、更准确、更高质量的代码和解释。
聊天中的公共代码匹配
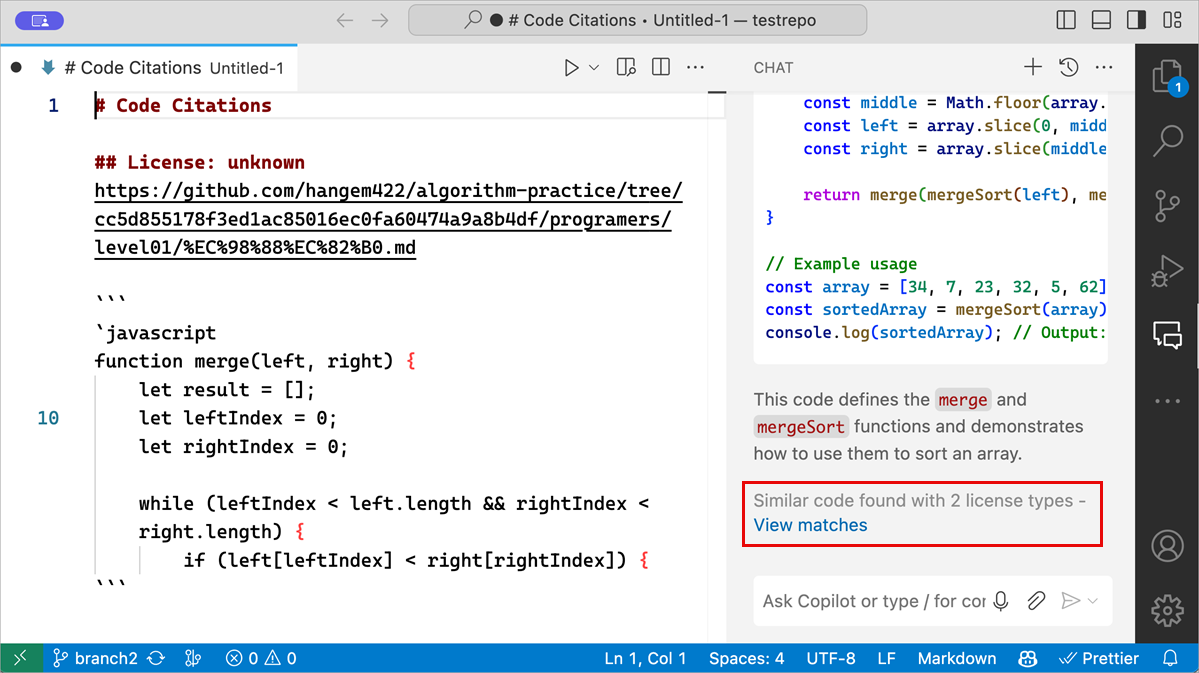
您可以允许 GitHub Copilot 返回可能与 GitHub.com 上公开可用的代码匹配的代码。当为您的组织订阅或个人订阅启用此功能时,Copilot 代码补全已为您提供有关检测到的匹配项的详细信息。我们现在也在 Copilot Chat 中向您显示这些公共代码的匹配项。
如果为您的组织或订阅启用了此功能,您可能会在响应末尾看到一条消息,其中包含一个查看匹配项链接。如果您选择该链接,将打开一个编辑器,其中显示匹配代码引用的详细信息。

在 GitHub 博客上获取有关GitHub Copilot 中的代码引用的更多信息。
聊天中的文件建议
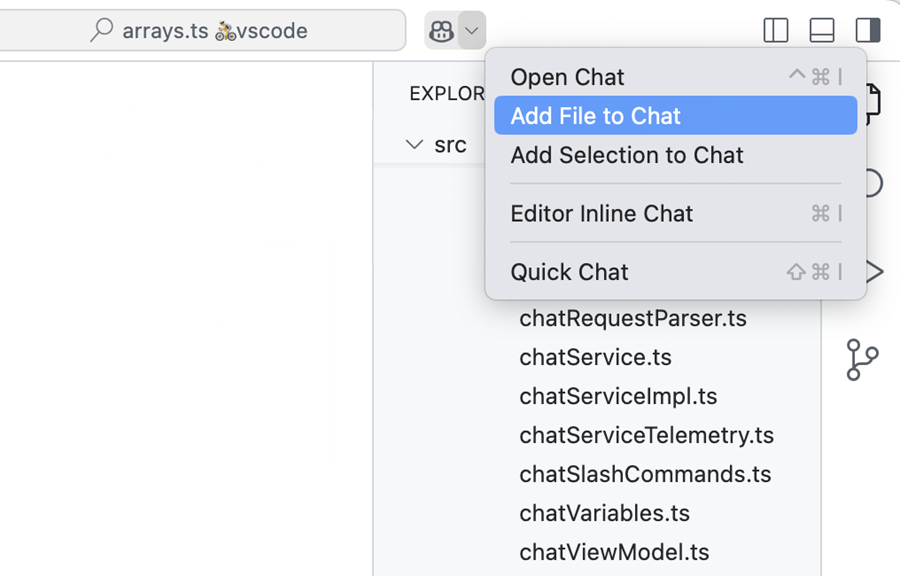
在聊天输入字段中,您现在可以键入#<文件名>以获取文件名建议,并将其快速作为上下文附加到您的提示。这适用于支持文件附件的聊天位置,例如聊天视图、快速聊天、内联聊天和笔记本聊天。
改进聊天响应中的文件链接
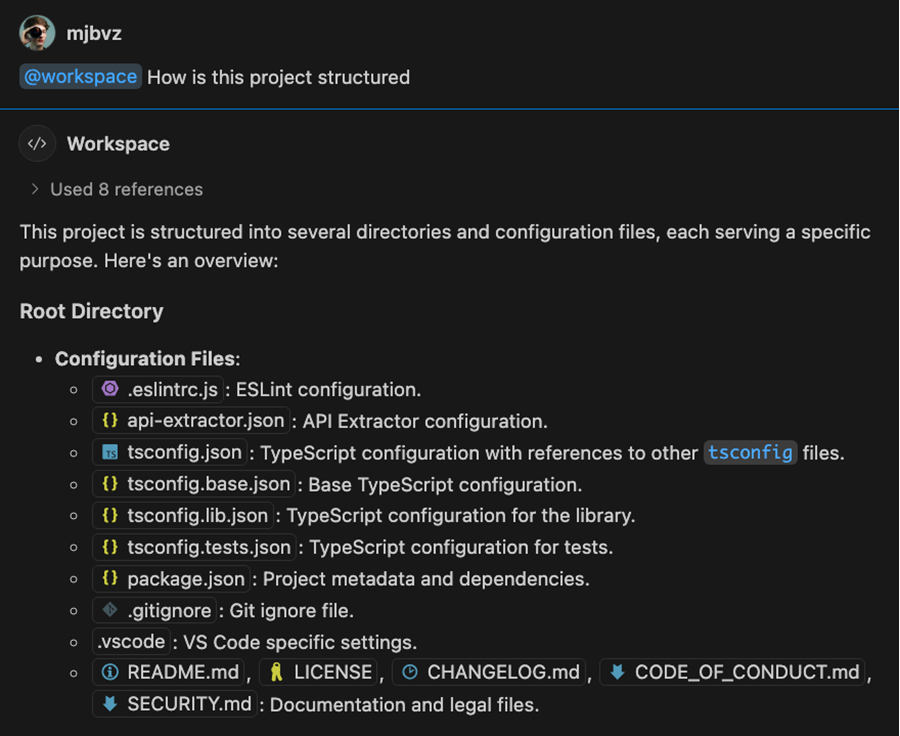
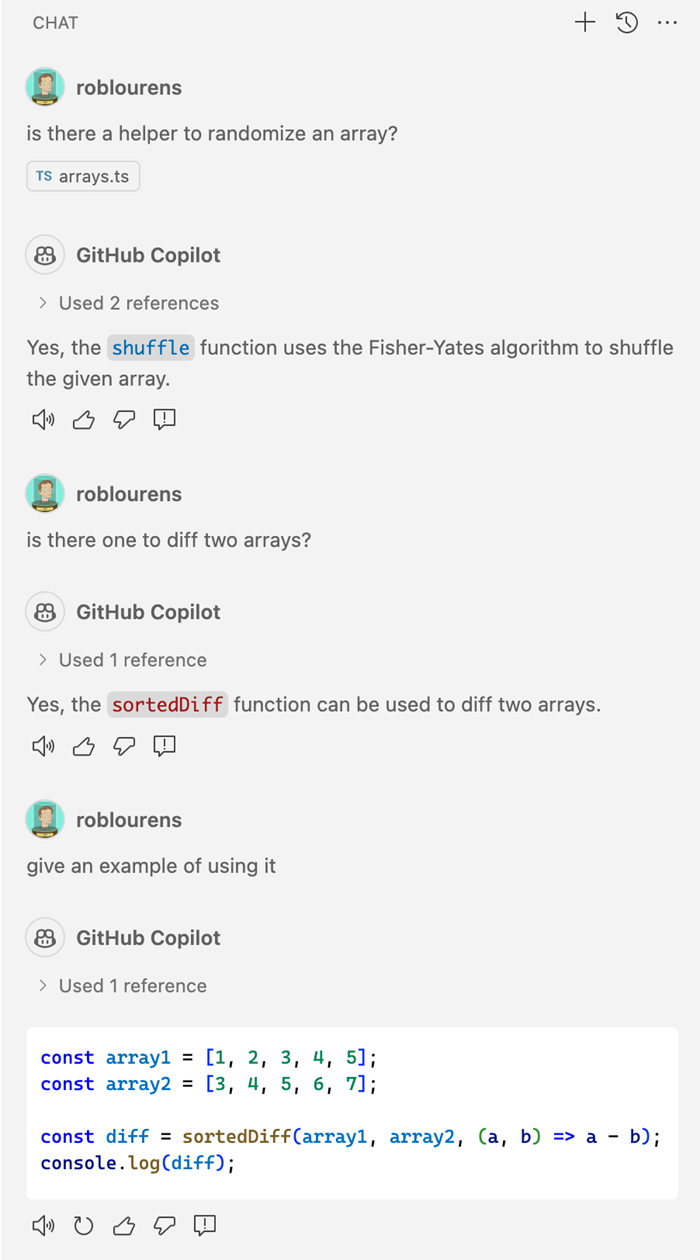
我们改进了 Copilot 响应中提到的任何工作区文件路径的渲染。当您询问@workspace问题时,这些路径非常常见。
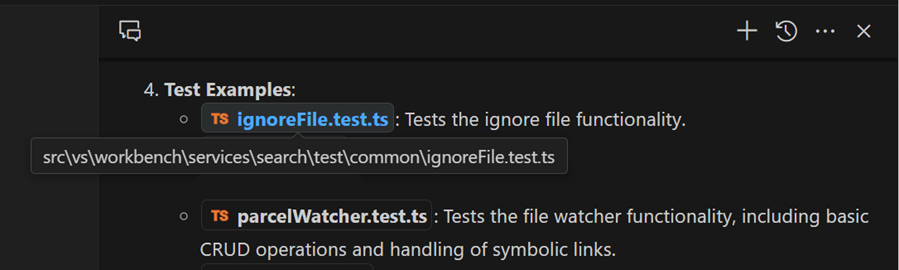
您会注意到的第一件事是,工作区文件的路径现在包含一个文件图标。这使您可以轻松地在聊天响应中区分它们。文件图标基于您当前的文件图标主题。

这些路径是交互式链接,只需选择它们即可打开相应的文件。您甚至可以使用拖放功能在新编辑器组中打开文件,或在拖放之前按住Shift将其插入到文本编辑器中。
默认情况下,这些链接只显示文件名,但您可以将鼠标悬停在它们上方以查看完整的文件路径。

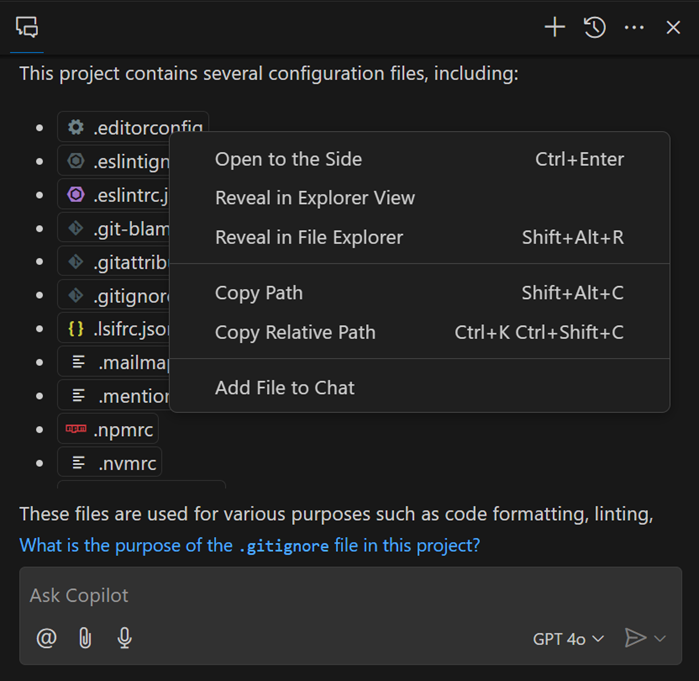
您还可以右键单击其中一个路径以打开一个上下文菜单,其中包含其他命令,例如将相对路径复制到资源,或在操作系统文件资源管理器中显示文件。

我们计划在接下来的迭代中进一步改进工作区路径渲染,并对响应中的符号名称进行类似改进。
拖放文件以添加聊天上下文
您现在可以通过将文件或编辑器选项卡从工作台直接拖到聊天中,轻松地将其他文件作为聊天提示的上下文附加。对于内联聊天,按住Shift并拖放文件以将其添加为上下文,而不是在编辑器中打开它。
历史记录中包含的文件附件
有多种方法可以将文件或编辑器选择作为相关上下文附加到您的聊天请求。以前,此上下文仅用于当前请求,并且不包含在后续请求的历史记录中。现在,这些附件保留在历史记录中,以便您可以继续引用它们,而无需重新附加它们。

Python Native REPL 中的内联聊天和补全
Python 扩展使用的 Native REPL 编辑器现在直接在输入框中支持 Copilot 内联聊天和代码补全。
接受并运行笔记本中生成的代码
当您使用 Copilot 内联聊天在笔记本中生成代码时,您现在可以接受并直接从内联聊天运行生成的代码。
在笔记本聊天中附加变量
当您在笔记本中使用 Copilot 时,您现在可以在请求中附加 Jupyter 内核中的变量。添加变量使您可以更精确地控制聊天请求的上下文,从而从 Copilot 获得更相关的响应。
键入#,后跟变量名,或使用内联聊天中的📎控件(⌘/ (Windows、Linux Ctrl+/))添加上下文变量。
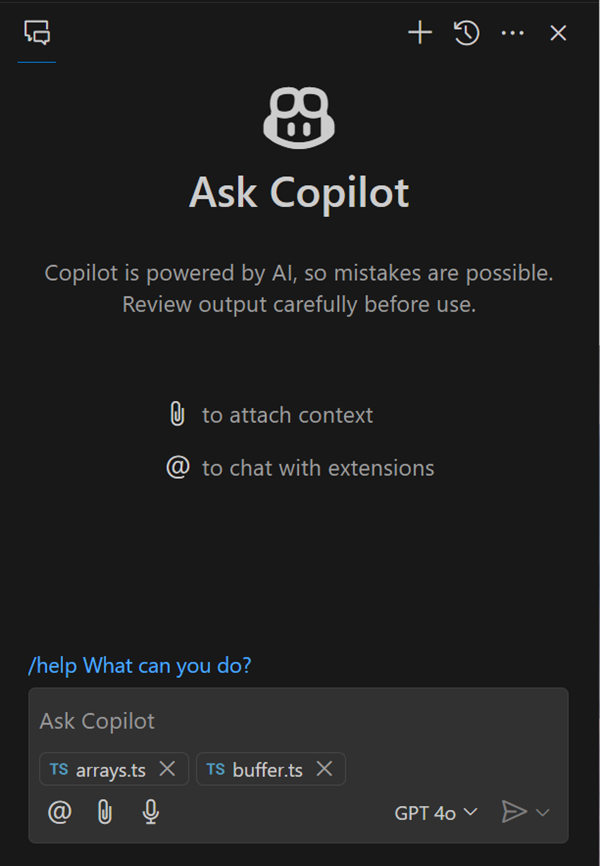
刷新聊天用户体验
我们刷新了聊天视图,带来了全新的欢迎体验,并更新了聊天输入区域的布局。您现在可以使用@按钮轻松查找可用聊天参与者和斜杠命令列表,包括内置命令和您已安装的扩展中的聊天参与者。您仍然可以通过在聊天输入框中键入/或@来查找参与者和斜杠命令。

语义搜索结果(预览版)
设置:github.copilot.chat.search.semanticTextResults
“搜索”视图使您可以在文件中执行精确搜索。我们现在向“搜索”视图添加了使用 Copilot 提供语义相关搜索结果的功能。
此功能仍处于预览阶段,默认情况下未启用。请试用并告诉我们您的想法!
修复测试失败(预览版)
设置:github.copilot.chat.fixTestFailure.enabled
我们添加了专门的逻辑来帮助您诊断失败的单元测试。此逻辑在某些场景下由/fix斜杠命令触发,您也可以直接使用/fixTestFailure斜杠命令调用它。该命令默认在聊天中启用,但可以通过设置github.copilot.chat.fixTestFailure.enabled禁用。
自动化测试设置(实验性)
设置:github.copilot.chat.experimental.setupTests.enabled
我们添加了一个实验性的/setupTests斜杠命令,可以帮助您配置工作区的测试设置。此命令可以推荐一个测试框架,提供设置和配置它的步骤,并建议一个 VS Code 扩展以提供VS Code 中的测试集成。这可以为您节省代码测试入门的时间和精力。
当您使用/tests命令为您的代码生成测试时,如果您的工作区尚未设置此类集成,它可以推荐/setupTests和测试扩展。
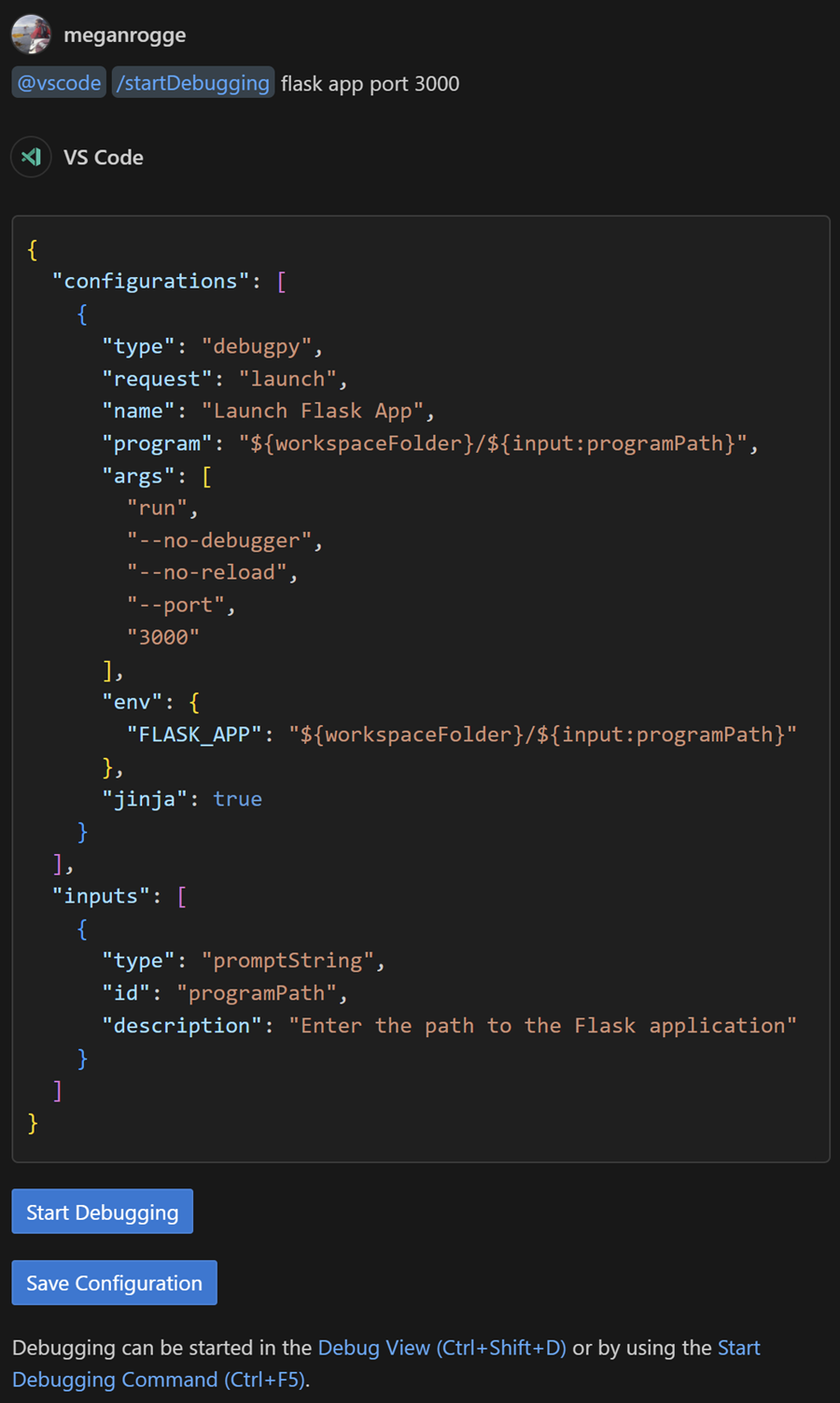
从聊天开始调试(实验性)
设置:github.copilot.chat.experimental.startDebugging.enabled
在此里程碑中,我们改进了实验性的/startDebugging斜杠命令。此命令使您可以轻松查找或创建启动配置并无缝启动调试您的应用程序。当您在 Copilot Chat 中使用@vscode时,/startDebugging现在默认可用。

命令中心聊天(实验性)
我们正在试验用于访问聊天的命令中心条目。它提供对所有相关聊天命令的快速访问,例如启动不同的聊天体验或将上下文附加到您的提示。请注意,需要启用命令中心本身才能显示聊天命令中心条目。

改进的时间上下文(实验性)
设置:github.copilot.chat.experimental.temporalContext.enabled
通过时间上下文,您可以指示内联聊天将最近打开或编辑的文件视为聊天上下文的一部分。我们改进了此功能,并邀请所有人试用。
自定义说明(实验性)
设置:github.copilot.chat.experimental.codeGeneration.useInstructionFiles
设置:github.copilot.chat.experimental.testGeneration.instructions
上一个里程碑中,我们引入了自定义的代码生成说明。我们进一步扩展了此功能,以在工作区的.github/copilot-instructions.md文件中定义用于代码生成的共享说明。这些通用说明补充了您自己的个人代码生成说明。通过github.copilot.chat.experimental.codeGeneration.useInstructionFiles设置启用代码生成说明文件。
此外,您现在可以在设置中定义测试生成说明或从文件中导入它们。例如,如果您总是希望对测试使用特定的单元测试框架。在github.copilot.chat.experimental.testGeneration.instructions设置中配置测试生成说明。
辅助功能
入门
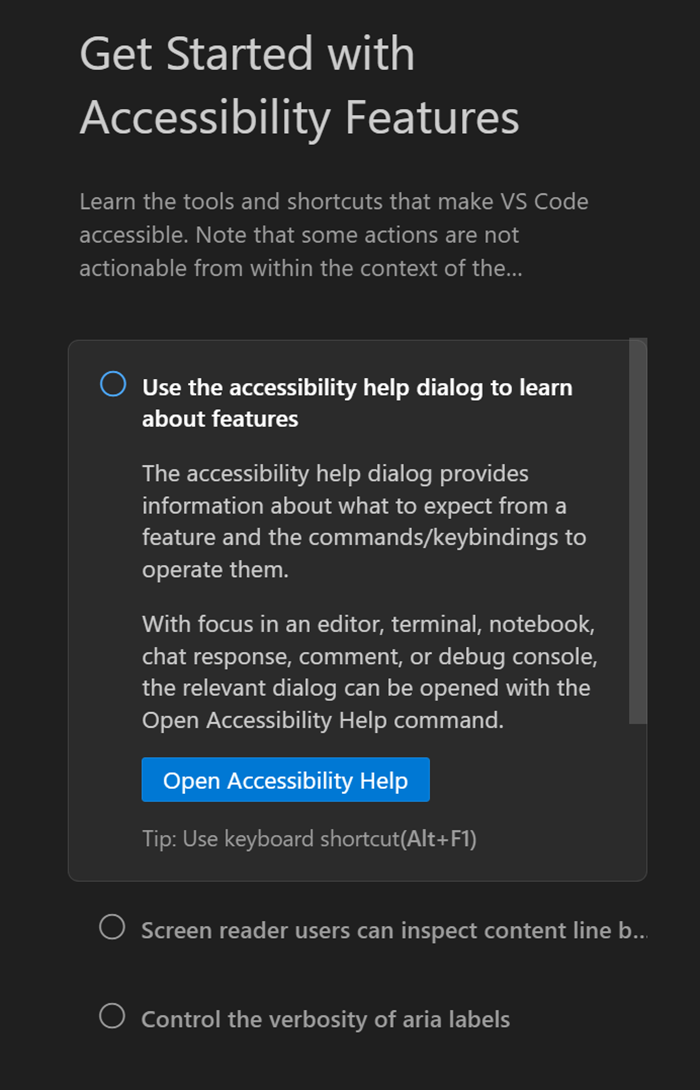
我们的帮助菜单现在包含一个无障碍功能入门演练,这使您更容易探索和利用无障碍选项。该演练向您介绍了无障碍帮助对话框、无障碍信号、键盘快捷键等功能。

评论无障碍改进
我们为评论线程控件引入了一个无障碍视图。此视图包含相关的编辑器上下文,使您无需在编辑器和无障碍视图之间切换即可保持专注。同样,现在在评论面板的无障碍视图中提供了编辑器上下文。
我们还引入了评论:聚焦当前行上的评论命令,您可以通过键盘从编辑器快速移动到评论控件。还有新的操作可以转到编辑器中下一个和上一个评论范围:评论:转到下一个评论范围和评论:转到上一个评论范围。
工作台
更改扩展的帐户偏好
在此迭代中,我们探索了如何改进更改扩展的首选帐户的体验。例如,如果您有多个 GitHub 帐户,并且您不小心使用错误的帐户登录了 GitHub Copilot,现在需要使用另一个帐户。
现在可以通过多种方式在事后更改该偏好。
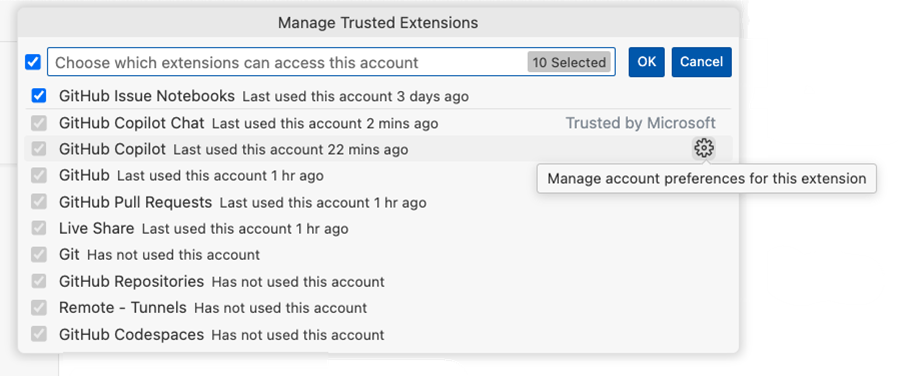
-
活动栏中的帐户菜单 > <您的帐户> > 管理受信任的扩展 > 选择扩展的齿轮图标

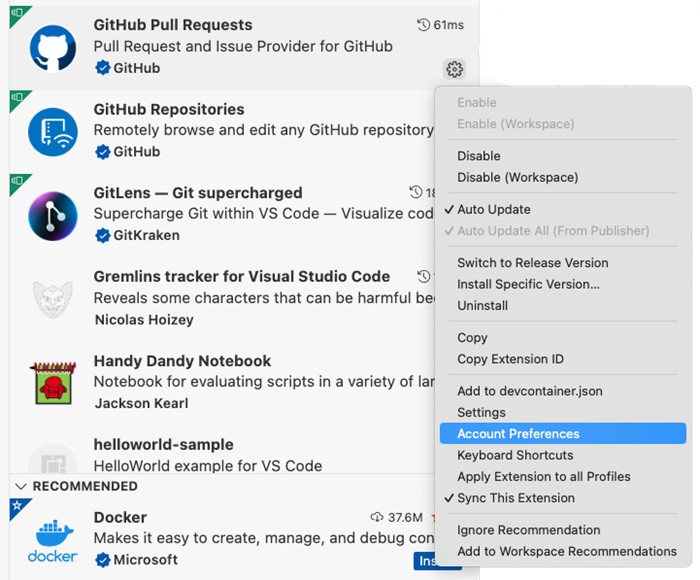
-
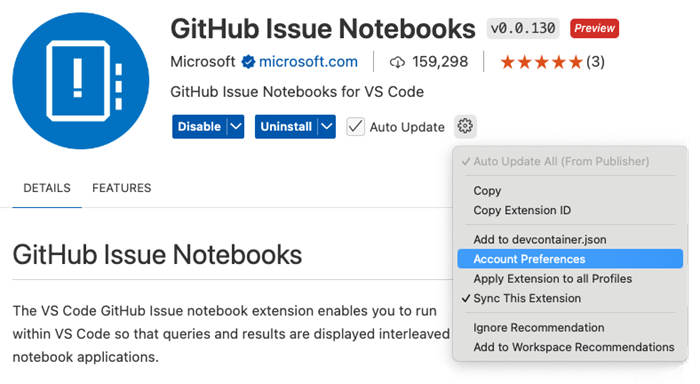
扩展视图 > 使用身份验证的扩展上的上下文菜单(或齿轮图标) > 选择帐户偏好

-
扩展详细信息视图 > 齿轮图标 > 选择帐户偏好

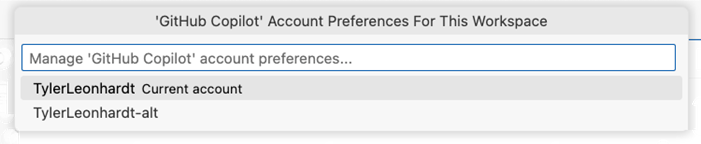
选择任何这些选项会将您带到一个快速选择器,您可以在其中更改扩展使用的帐户。

当您更改扩展的帐户偏好时,这会向扩展发送一个事件,由扩展正确处理。如果您没有看到预期的行为,请报告该扩展的问题,以便可以处理帐户偏好体验。
此外,如果您对此流程有任何反馈,请告诉我们。
查看与配置文件关联的文件夹和工作区
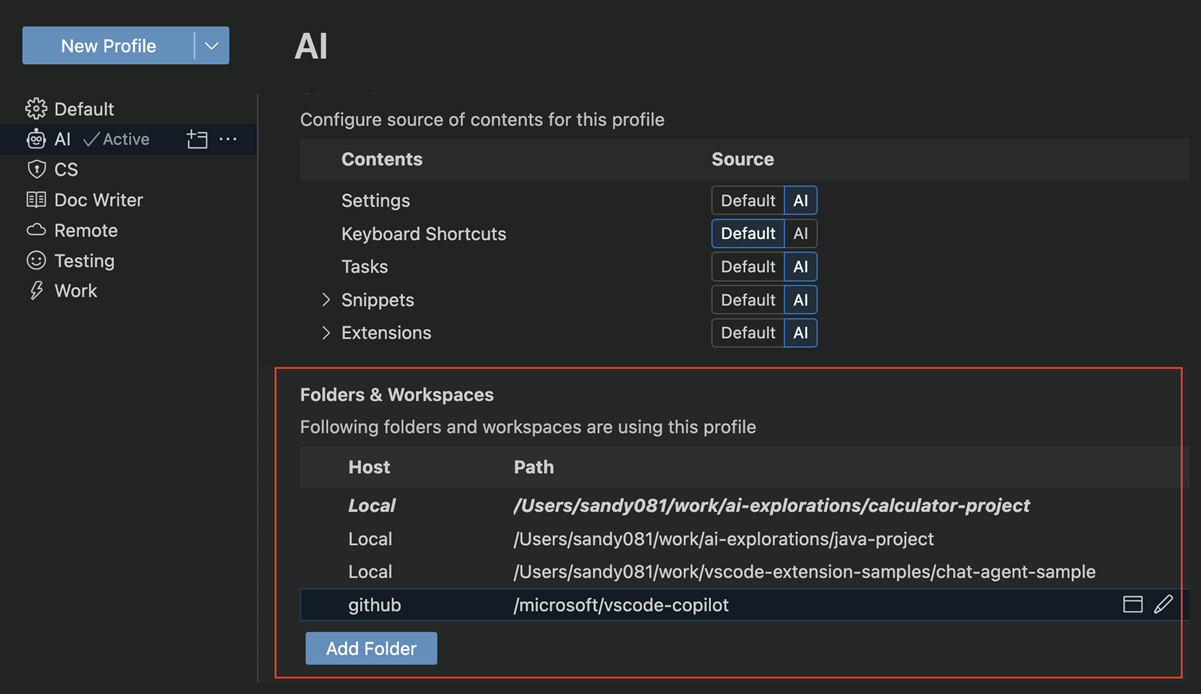
在此里程碑中,我们在配置文件编辑器中引入了一个文件夹和工作区部分。此部分从一个中心位置列出了与特定配置文件关联的所有文件夹和工作区。在此部分中,您可以添加或修改文件夹,或在新窗口中打开文件夹或工作区。

更新所有配置文件中的扩展
在此里程碑中,我们引入了跨所有配置文件更新扩展的功能。如果您有多个配置文件并且希望保持扩展版本同步,这将非常有用。以前,您必须切换到每个配置文件并更新该配置文件的扩展。
扩展视图中的警告
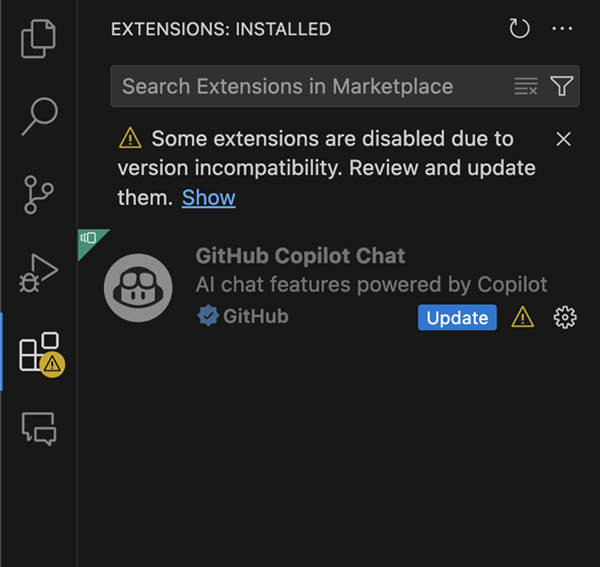
当存在任何无效扩展或因版本不兼容而被禁用的扩展时,“扩展”视图现在会显示一个警告徽章和相关信息。

在资源管理器中查找
我们改进了资源管理器视图中的“查找”功能,使其更容易在大型项目中搜索文件。您可以使用⌥⌘F (Windows、Linux Ctrl+Alt+F)键盘快捷方式在文件资源管理器中打开“查找”控件。在搜索时,您可以在模糊匹配和连续匹配之间切换,以获得更灵活的结果。
请注意,在搜索期间,某些上下文菜单操作会暂时禁用。敬请期待更多改进!
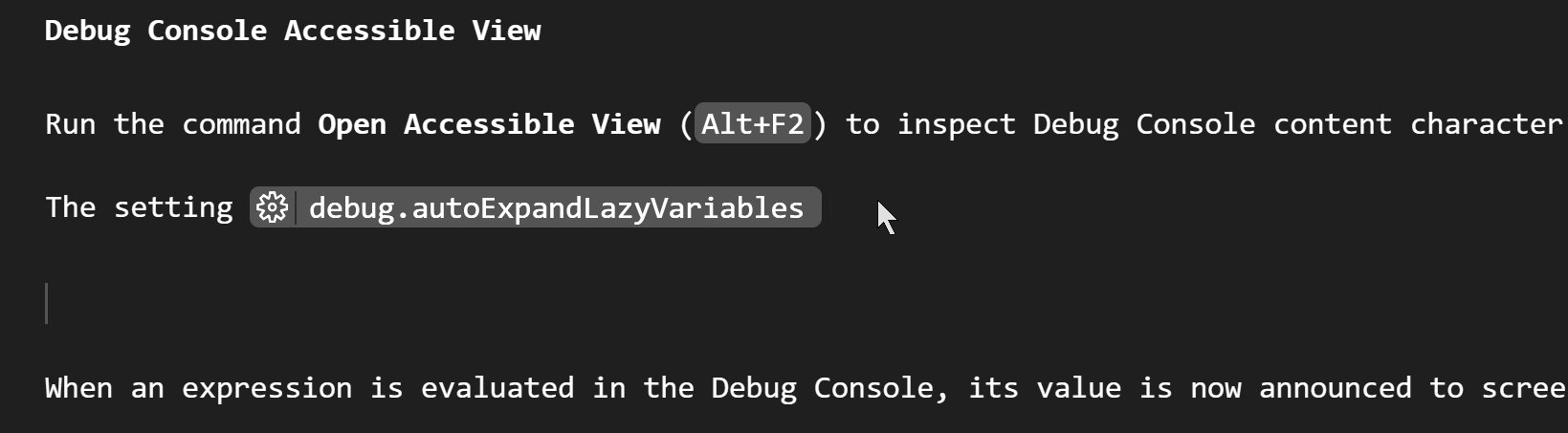
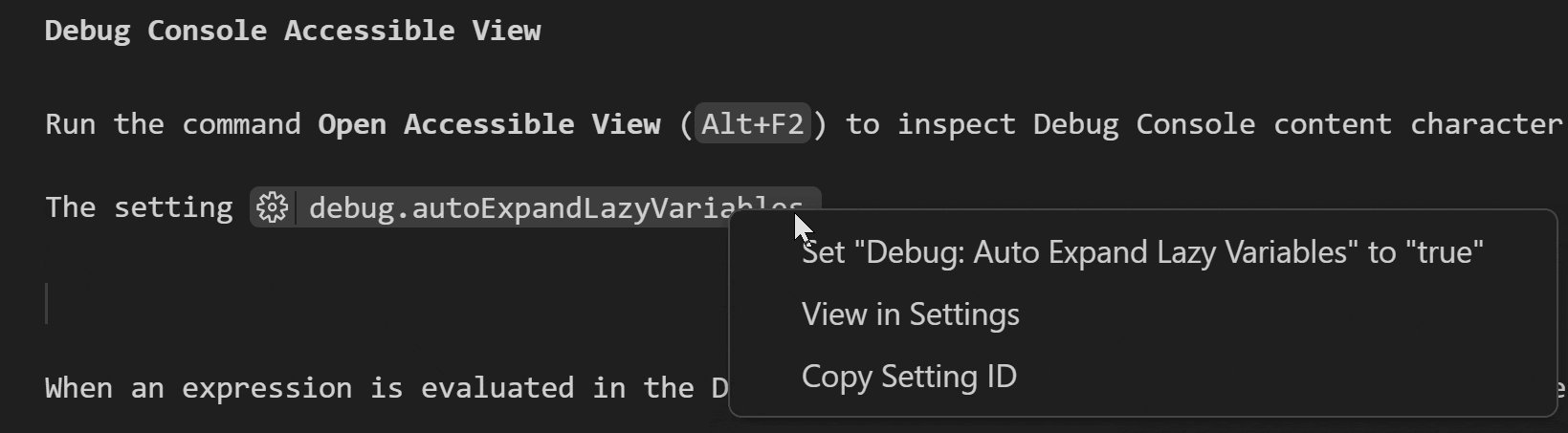
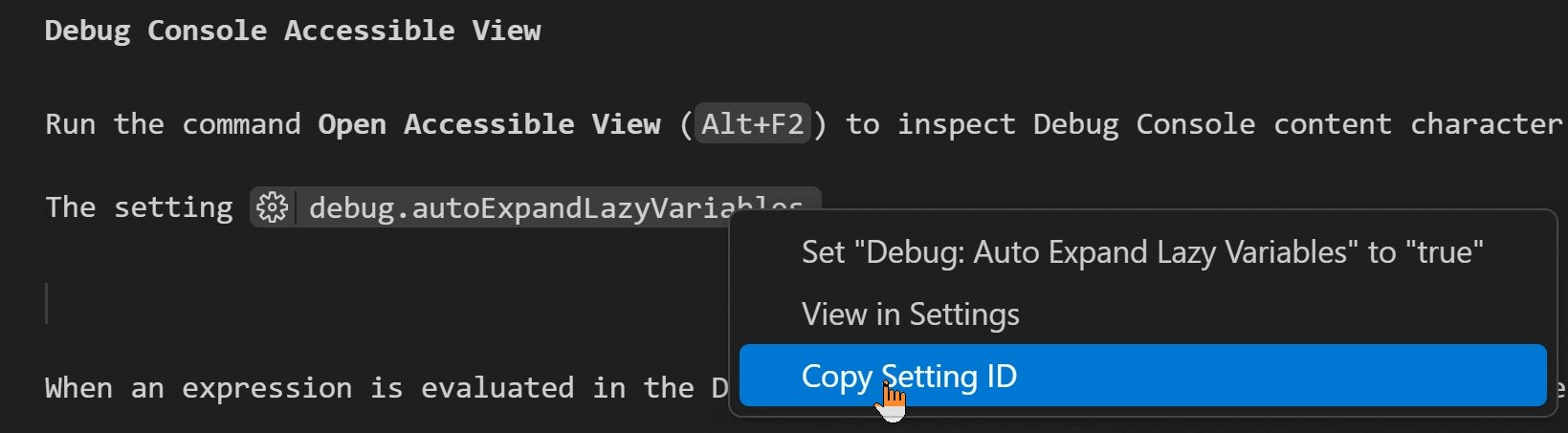
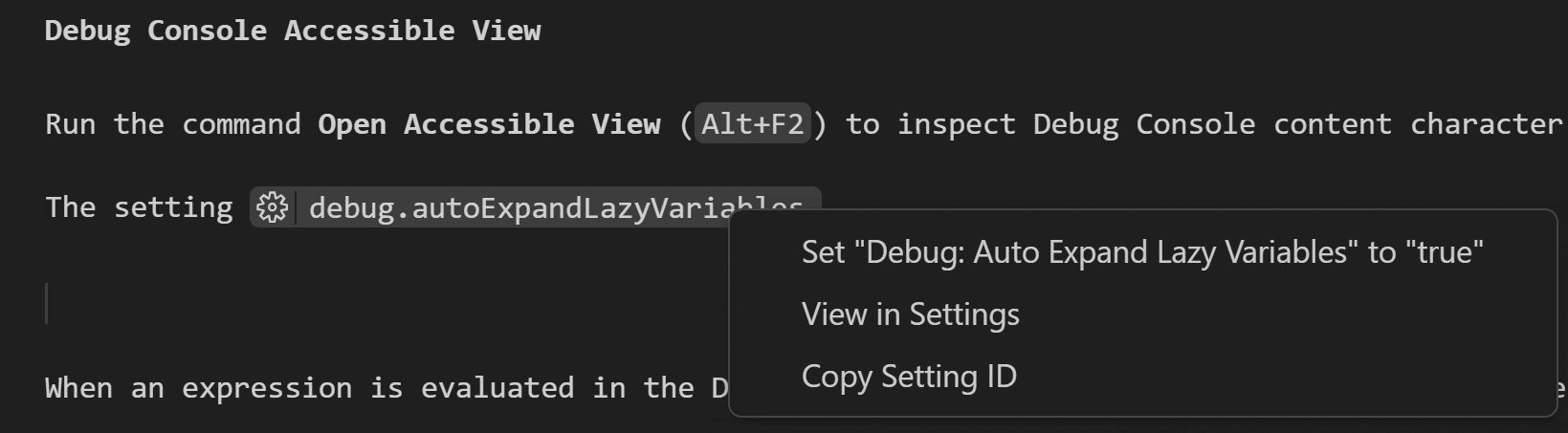
发布说明
我们简化了在发布说明中引用设置的语法(setting.name),当在发布说明编辑器中显示时,它也具有现在熟悉的设置齿轮渲染。

编辑器
内联提示改进
我们添加了editor.inlayHints.maximumLength设置,该设置控制内联提示在多少个字符后截断。
我们还修改了内联提示的更新策略,现在,在键入时,它们应该会更快更新,但不会导致光标的任何水平移动。
实验性编辑上下文
在此里程碑中,我们引入了一个新的实验性设置editor.experimentalEditContextEnabled。此设置启用EditContext API以支持 VS Code 中的编辑体验。采用EditContext API使我们能够修复某些 IME 组合错误。通常,我们相信它将长期改进编辑体验,最终将默认启用。
启用此设置后,请务必重新加载您的 VS Code 窗口以利用它。
源代码管理
源代码管理图视图改进
上一个里程碑中,我们添加了新的源代码管理图视图。在此里程碑中,我们一直在努力扩展新添加视图中可用的功能并完善视图的布局。
存储库选择器
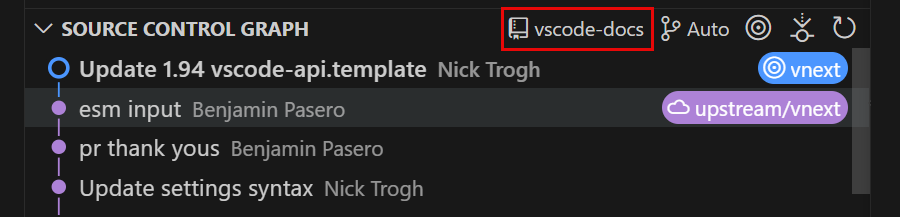
当您打开包含多个存储库的文件夹/工作区时,源代码管理图视图标题会显示一个存储库选择器。默认情况下,源代码管理图视图显示活动存储库,与状态栏中的信息匹配。您可以使用存储库选择器将源代码管理图视图锁定到特定存储库。

历史项引用选择器
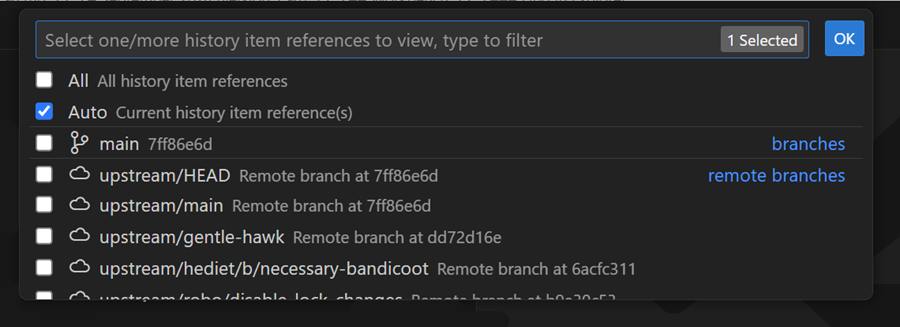
在此里程碑中,我们在源代码管理图视图标题中添加了一个新的历史项引用选择器。您可以使用此引用选择器将图表中显示的历史项筛选到不同的分支,或查看多个分支。

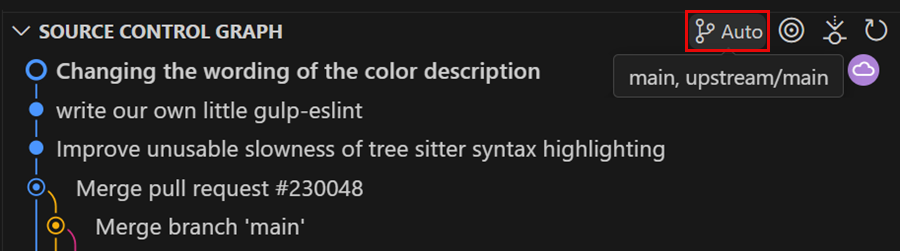
默认情况下,历史项引用选择器设置为Auto,它渲染当前历史项引用、其远程和一个可选基的图表。

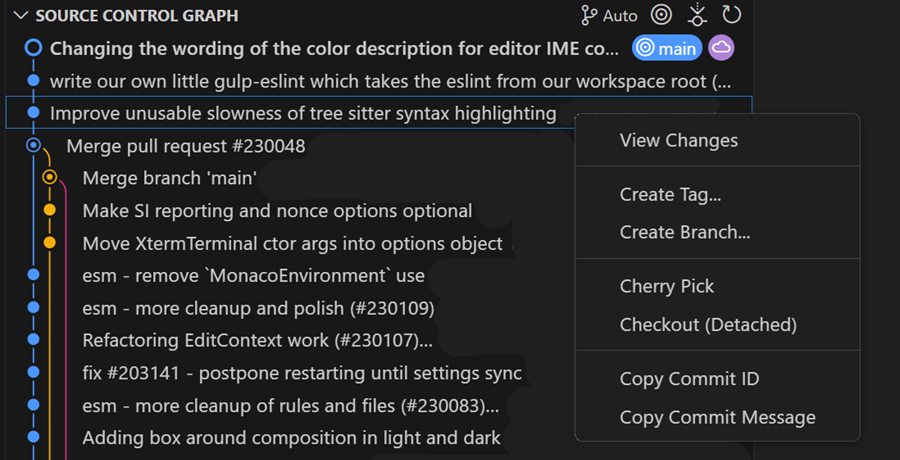
历史项操作
在此里程碑中,我们扩展了源代码管理历史项上下文菜单中可用的操作列表。我们添加了从历史项创建新分支/标签、挑选历史项和签出(分离)项的操作。

源代码管理图设置
在此里程碑中,我们添加了一组新设置,以便您可以自定义图表
- scm.graph.badges - 控制源代码管理图视图中显示的徽章
- scm.graph.pageOnScroll - 控制当您滚动到列表末尾时,源代码管理图视图是否加载下一页项
- scm.graph.pageSize - 源代码管理图视图中显示和加载更多项的默认项数
Notebook
跨单元格多光标支持(预览)
笔记本编辑器现在支持在单元格之间进行多光标编辑,通过设置notebook.multiCursor.enabled。目前,这只能通过快捷键Ctrl+D触发,并支持核心编辑器操作以及有限的编辑器命令子集。
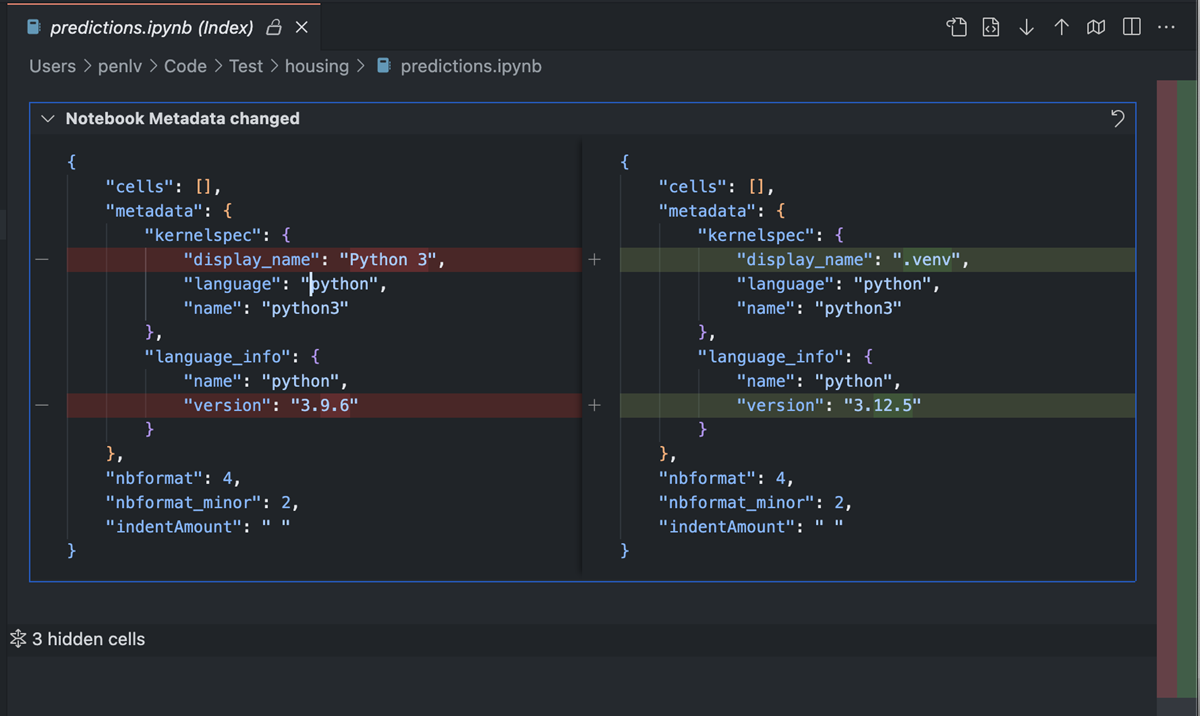
Diff 编辑器显示文档元数据更改
笔记本 diff 编辑器现在还显示对文档元数据所做的更改,例如内核信息和单元格语言。

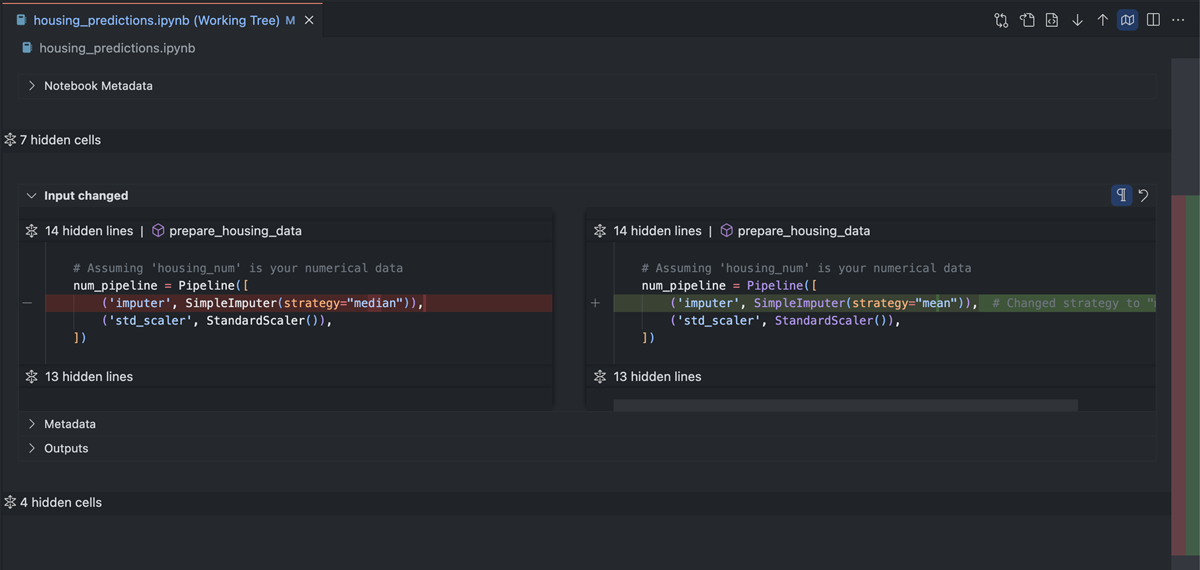
在 diff 视图中折叠未更改区域
笔记本 diff 视图现在遵循设置diffEditor.hideUnchangedRegions.enabled。启用后,未更改的代码块默认折叠,这使得审查大型笔记本中的更改更容易。

Web worker 中的笔记本序列化(实验性)
此版本引入了一个实验性功能,允许在 web worker 中进行笔记本序列化。当您处理大型笔记本时,这有助于减少扩展主机进程中的主线程阻塞时间。默认情况下,此功能是禁用的,但可以通过将ipynb.experimental.serialization设置为true来启用。
调试
支持数据着色
VS Code 支持 Debug Adapter Protocol 中的新文本样式功能。这使得“变量”视图、“监视”视图、悬停和“调试控制台”中的数据可以通过 ANSI 转义序列进行着色。
JavaScript 调试器
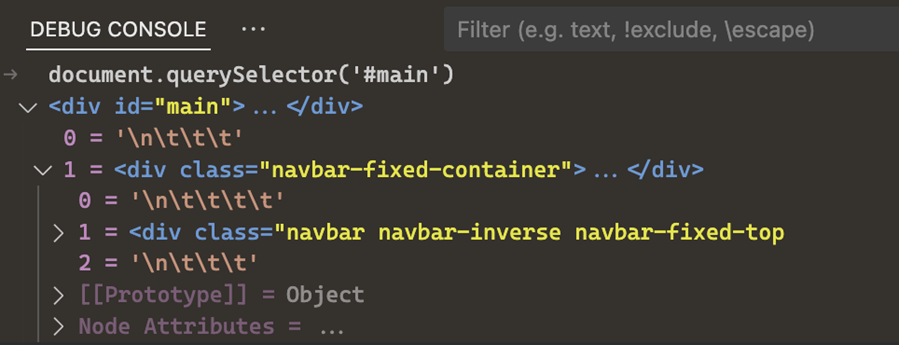
改进的 HTML 元素显示
我们改进了 JavaScript 调试器中 HTML 元素的显示方式。以前,它们被渲染为简单的对象,难以导航。现在,它们更接近地反映 DOM 结构,并且我们利用新的着色功能提供了一些基本的语法高亮。

启动配置中 Node 命令的自动补全
在launch.json文件中,对于安装在node_modules中的命令行应用程序,提供了一个新的自动补全助手。这使得设置vitest或nest等工具的调试更容易。
更简洁的加载源视图
我们更改了 Node.js 内置模块、评估脚本和 WebAssembly 模块的源路径结构,以使加载源视图更简洁,更易于浏览。
语言
TypeScript 5.6
我们的 JavaScript 和 TypeScript 支持现在使用 TypeScript 5.6。此主要更新包括许多语言和工具改进,以及重要的错误修复和性能优化。
您可以在TypeScript 博客上阅读有关 TypeScript 5.6 版本的所有信息。我们还在以下部分中包含了一些工具亮点。
检测一些常见的“始终为真”编程错误
假设您在 JavaScript 或 TypeScript 中使用正则表达式并编写了这样的代码
const str = '...'
if (/\d+(\.\d+)?/) {
...
} else {
...
}
糟糕!看来我们忘记在正则表达式上调用.test(),这意味着if条件始终评估为真。这不是我们想要的。
尽管这个错误指出来很明显,但这样的错误却出奇地容易犯,甚至在 VS Code 中也导致过真正的错误!值得庆幸的是,TypeScript 现在报告程序中一些最常见的“始终为真”错误。这包括针对从不为值的值测试if条件,或其中一侧无法访问的条件表达式,例如/abc/ ?? /xyz/。
请查看TypeScript 发布说明以获取更多示例和有关此功能如何工作的详细信息。
区域优先诊断
在一个很长的 JavaScript 或 TypeScript 文件中工作?由于区域优先诊断,您应该会更快地看到类型错误诊断。这意味着我们尝试获取当前可见代码的诊断并首先显示它们,即使文件的其余部分的诊断仍在计算中。
此优化与包含数千行的复杂文件最相关。对于较小的文件,您可能不会注意到任何更改。
改进了 JavaScript 和 TypeScript 的提交字符
提交字符可以通过在键入时自动接受补全来加速编码。例如,在 JavaScript 和 TypeScript 中,.通常被认为是提交字符。这意味着要键入myVariable.property.,您只需键入myv、.、p、.,其中第一个.接受myVariable的补全,第二个.接受property的补全。
这些提交字符现在由 TypeScript 计算,这意味着它们可以更好地考虑程序的结构。我们还可以随着时间的推移不断改进对它们的支持。
提交字符默认启用,但可以通过将editor.acceptSuggestionOnCommitCharacter设置为false来禁用。
自动导入的排除模式
新的autoImportSpecifierExcludeRegexes允许您使用正则表达式从特定包中排除自动导入。例如,要从模块的子目录(如 lodash)中排除自动导入,您可以设置
{
"typescript.preferences.autoImportSpecifierExcludeRegexes": ["^lodash/.*$"]
}
您可以通过使用 JavaScript 的javascript.preferences.autoImportSpecifierExcludeRegexes和 TypeScript 的typescript.preferences.autoImportSpecifierExcludeRegexes来配置此功能。有关更多详细信息,请参阅TypeScript 5.6 发布说明
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 通过 SSH/隧道连接到 Kubernetes 容器
- 手动指定 GPU 可用性
您可以在远程开发发布说明中了解有关这些功能的更多信息。
对扩展的贡献
Python
运行带覆盖率的测试
您现在可以在 VS Code 中运行带覆盖率的 Python 测试!要运行带覆盖率的测试,请在测试资源管理器中选择覆盖率运行图标,或从您通常触发测试运行的任何菜单中选择“运行带覆盖率”。如果您使用 pytest,Python 扩展将使用pytest-cov插件运行覆盖率,或者对于 unittest,使用coverage.py。
覆盖率运行完成后,编辑器中会高亮显示行级覆盖率的行。这些行可以通过底部“运行结果”面板中的“关闭测试覆盖率”或“查看测试覆盖率”(在最近的测试运行下方)来关闭和重新打开。此外,测试资源管理器中“测试”选项卡下方会出现一个“测试覆盖率”选项卡,也带有一个烧杯图标,您也可以通过命令面板(⇧⌘P (Windows、Linux Ctrl+Shift+P))中的测试:聚焦测试覆盖率视图导航到该选项卡。在此面板上,您可以查看工作区中每个文件和文件夹的行和分支覆盖率指标。
有关运行带覆盖率的 Python 测试的更多信息,请参阅我们的Python 文档。有关测试覆盖率的一般信息,请参阅 VS Code 的测试覆盖率文档。
Python 默认问题匹配器
Python 扩展现在包含一个默认的问题匹配器,简化了 Python 代码中的问题跟踪并提供更多上下文反馈。要集成它,请在task.json中的任务中添加"problemMatcher": "$python"。问题匹配器会扫描任务的输出以查找错误和警告,并将它们显示在“问题”面板中,从而增强您的开发工作流程。
下面是一个使用 Python 默认问题匹配器的task.json文件示例
{
"version": "2.0.0",
"tasks": [
{
"label": "Run Python",
"type": "shell",
"command": "${command:python.interpreterPath}",
"args": ["${file}"],
"problemMatcher": "$python"
}
]
}
Python 终端 REPL 中的 Shell 集成
Python 扩展现在包含一个设置,用于选择启用或禁用PYTHONSTARTUP脚本,该脚本在您键入python或以任何其他方式在终端中启动 Python REPL 之前运行。如果您选择启用,您可以使用终端 shell 集成中的功能,例如命令装饰、重新运行命令、运行最近的命令(如果在 Mac 或 Linux 中)。您可以通过设置python.terminal.shellIntegration.enabled启用此功能。
Pylance 语言服务器模式
有一个新设置python.analysis.languageServerMode,允许您在当前 IntelliSense 体验或经过性能优化的轻量级体验之间进行选择。
如果您不需要完整的 IntelliSense 功能,并且希望 Pylance 尽可能节省资源,您可以将python.analysis.languageServerMode设置为light。否则,要继续使用您今天 Pylance 的体验,您可以将其设置为default。
此新功能将覆盖以下设置的默认值
| 设置 | light模式 |
default模式 |
|---|---|---|
| "python.analysis.exclude" | ["**"] | [] |
| "python.analysis.useLibraryCodeForTypes" | false | true |
| "python.analysis.enablePytestSupport" | false | true |
| "python.analysis.indexing" | false | true |
上述设置仍可单独更改以覆盖默认值。
GitHub 拉取请求
GitHub Pull Requests扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。查看扩展的0.98.0 版本更新日志以了解亮点。
扩展开发
删除桌面应用程序中的自定义分配器
在此版本中,我们删除了在 1.78 版本中添加到桌面应用程序扩展主机中的自定义分配器。此自定义分配器充当支持针对 Electron 运行时构建的 V8 沙盒不兼容的 Node.js 本机插件的桥梁。您可以参阅此跟踪问题以获取更多上下文。
我们已确保前 5000 个扩展不受此更改的影响。如果您的扩展或您的扩展的依赖项受此更改的影响,您可以尝试以下补救建议
- 如果您的扩展使用n-api,那么在使用外部数组缓冲区时将返回状态
napi_no_external_buffers_allowed。在这种情况下,您可以切换到使用 API 的副本版本napi_create_buffer_copy。 - 如果您的扩展使用node-addon-api,请参阅此文档以获取替代 API 和编译时设置。
- 如果您想避免复制带来的性能开销,您可以使用V8 分配器来确保缓冲区后端存储与 V8 沙盒兼容。
我们还添加了遥测功能,以识别可能受影响的扩展和本机插件,以便我们可以主动联系扩展作者并在可能的情况下提供帮助。如果您的扩展受到影响,并且上述任何建议都不适合您,请在我们的讨论帖中发表评论,我们将很乐意提供帮助。
调试适配器协议
我们规范了文本在调试适配器协议中变量显示和输出中的着色和样式设置方式。着色通过 ANSI 控制序列工作,并要求客户端和调试适配器在它们的初始化请求和功能中分别supportsANSIStyling。
预览功能
多个 GitHub 帐户
现在可以在 VS Code 中同时登录多个 GitHub 帐户。
此功能在 VS Code Insiders 中默认启用。在 VS Code 的稳定版本中,您可以通过github.experimental.multipleAccounts设置打开此功能。
以下是您可能需要多个帐户的几个场景
- 使用帐户1进行设置同步,使用帐户2进行 GitHub Pull Request 扩展
- 使用帐户1进行 GitHub 扩展(推送),使用帐户2进行 GitHub Copilot
要使用此功能,只需触发登录操作(无论是使用设置同步等内置功能还是使用扩展),您都会看到登录到不同帐户的选项。此功能还与新的帐户偏好快速选择器完美结合,如果您需要在稍后阶段更改帐户。
虽然大多数功能应该继续与您现有的扩展一起正常工作,但某些行为可能尚未与这个多帐户世界完美兼容。如果您认为有改进的空间,请对这些扩展提出问题。借助相对较新的vscode.authentication.getAccounts('github')API,扩展具有强大的能力来处理多个帐户。
下一个迭代中,我们计划默认向所有用户启用此功能。
基于 MSAL 的 Microsoft 身份验证
我们一直在努力使我们的 Microsoft 身份验证堆栈使用MSAL (Microsoft Authentication Library)。这是一项巨大的工程,但我们在本次迭代中取得了巨大进展。这项工作涵盖所有 VS Code 客户端,因此包括 VS Code 和Web 版 VS Code。
-
对于 vscode.dev,我们已为所有 Microsoft 身份验证请求启用基于浏览器的
MSAL.js。换句话说,vscode.dev 现在完全基于 MSAL。 -
对于 VS Code 桌面客户端,我们将此功能放在设置microsoft.useMsal之后。目前它是一个设置,因为我们计划转向中介流,这将使 VS Code 能够使用操作系统的身份验证状态。因此,为了尽可能减少中断,我们将先完成这项工作,然后再广泛启用此功能。也就是说,如果您渴望尝试这种新的身份验证,欢迎您尝试并向我们提供反馈。
您可以在问题 #178740中查看此向 MSAL 过渡在所有 VS Code 中的详细状态。
TypeScript 5.7
此版本包含对即将发布的 TypeScript 5.7 版本的初始支持。查看TypeScript 5.7 计划了解详细信息。
要开始使用 TypeScript 5.7 的预览版本,请安装TypeScript Nightly 扩展。
提议的 API
语言模型工具
我们继续迭代我们的LanguageModelTool API。该 API 包含两个主要部分
-
扩展注册工具的能力。工具是旨在供语言模型使用的功能块。例如,读取文件的 Git 历史记录。
-
语言模型支持工具的机制,例如扩展在发出请求时传递工具、语言模型请求工具调用以及扩展传回工具调用结果。
在此里程碑中,我们添加了工具在运行前请求用户确认的功能。这对于可能有一些副作用的工具很有帮助。
查看问题 #213274以获取更多详细信息或向我们提供反馈。
注意:API 仍在积极开发中,并且会发生变化。
工程
ESM 正在 VS Code 中发布
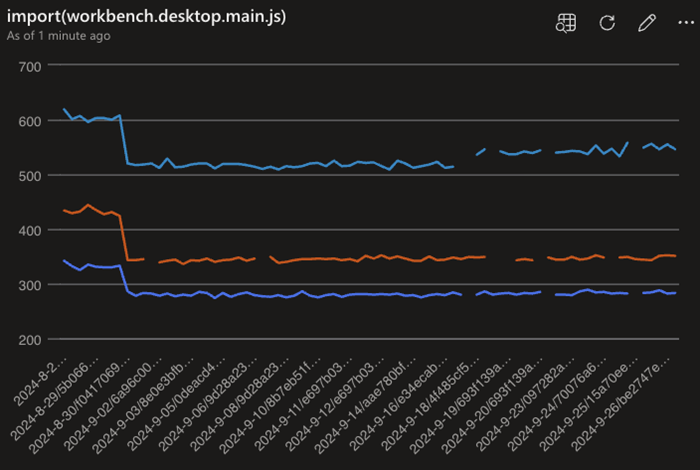
我们终于在 VS Code 稳定版本中发布了我们的 ESM 工作。这意味着 VS Code 核心的所有层(electron、node.js、浏览器、workers)都使用 JavaScript 中的import和export语法进行模块加载和导出。我们所有旧版 AMD 加载器的使用都被禁用,并将在 10 月的债务周中移除。
转向 ESM 大幅提高了启动性能。一方面,移除了许多 AMD 开销,另一方面,主工作台捆绑包大小也减少了 10% 以上

现在我们已完全转换为 ESM,我们计划改进 VS Code 的工程系统。借助 ESM,许多现代工具将为我们所用,我们很高兴在不久的将来分享更多详细信息。
注意:扩展不受此更改影响,并且不会通过 ESM 加载,请参阅https://github.com/microsoft/vscode/issues/130367了解详细信息。
使用 NPM 作为默认包管理器
2024 年 9 月初,我们完成了从 yarn 切换到 npm以在microsoft/vscode存储库中进行包管理。此决定基于 VS Code 的特定要求,并围绕以下标准
- 性能:我们最初因为性能原因转向 yarn,现在 npm 也能满足我们的要求
- 安全:我们通过限制暴露和减少我们所依赖的工具数量来提高供应链的安全性
值得注意的修复
- 226401 fileWatcher 继续占用 CPU 超过 200%
- 10054 [WSL]:当
localhostForwarding = false时,端口选项卡错误地报告 WSL 中的端口正在转发到本地
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
拉取请求
对 vscode 的贡献
- @BABA983 (BABA)
- 修复终端选项卡选择无法正常工作PR #224394
- 注册折叠导入操作PR #227216
- @BlackHole1 (Kevin Cui):ci:确保重试逻辑一致性PR #226038
- @Cecil0o0 (hj): chore:rm build extensions 时未触及的忽略项。PR #227906
- @dangerman (Anees Ahee):修复图像预览透明网格缩放PR #226505
- @g-cappai (Gianluca Cappai):修复 Markdown 预览中打开 html 锚点链接PR #228633
- @gabritto (Gabriela Araujo Britto): [typescript-language-features] 可展开悬停PR #228255
- @gjsjohnmurray (John Murray)
- 将操作添加到预览编辑器选项卡的悬停PR #226023
- 修复工作区扩展激活失败消息中的拼写错误PR #227348
- 更正状态栏中调试面板的工具提示大写(修复 #228088)PR #228089
- @henricryden: check-requirements-linux.sh 中 libc.so.6 的额外搜索路径PR #227713
- @janssen-tiobe (janssen):修复:问题面板表格视图中激进的 URI 编码PR #224841
- @jeanp413 (Jean Pierre):修复重新加载后初始终端尺寸不正确PR #225554
- @jjaeggli (Jacob Jaeggli):通过 ctrl+alt+space 建议详细信息文档焦点PR #190096
- @juliapz (Julia Pozdeeva):防止在 AUX 窗口中裁剪查找小部件PR #229001
- @marrej (Marcus Revaj):# 在重构预览中渲染文件创建PR #226950
- @nojaf (Florian Verdonck)
- 使用 Worker 序列化笔记本PR #226632
- 在 ErrorNoTelemetry 消息中包含 IDPR #226715
- @PhantomPower82:完善入门页面(修复 #226991)PR #226994
- @rafamerlin (Rafael Merlin):使内联提示长度可配置PR #221276
- @rehmsen (Ole)
- 在
setup中初始化测试变量以避免顺序依赖。PR #226596 - 支持每个笔记本单元格的多个评论小部件。PR #226770
- 在
- @remcohaszing (Remco Haszing):将 test-results.xml 添加到 .gitignorePR #214238
- @repraze (Thomas Dubosc):修复:在 browser/hover.css 中将 end 替换为 flex-endPR #224102
- @segevfiner (Segev Finer):采用 ext 主机重启以用于自定义文本编辑器PR #225985
- @SimonSiefke (Simon Siefke):修复:调试视图中的内存泄漏PR #225334
- @sunnylost (sunnylost):extensions:将表格单元格内容包装在段落元素中PR #228365
- @tisilent (xiejialong):添加编辑器 GPU 渲染回退PR #228414
- @tmm1 (Aman Karmani):忽略 macOS 上 createDirectoryWatcher(~/Library) 的 tsserver 请求PR #227653
对 vscode-docs 的贡献
- @0dinD (Odin Dahlström):更新支持的 Java 版本PR #7561
- @alexwkleung (Alex Leung):更新输入 jupyter 服务器 url 截图PR #7584
- @DiskCrasher (Mike):修复代码中缺少“!”PR #7595
- @gaganshera (Gaganjot Singh):更新 prompt-crafting.mdPR #7555
- @harish-s-developer (Harish Srinivasan):添加了新的“管理依赖项”部分,修复了一个拼写错误PR #7617
- @harrydowning (Harry Downing):删除有关预发布标签的错误陈述PR #7593
- @listsarah (Sarah Listzwan):解决问题 #7536:更新“嵌入式编程语言”PR #7539
- @mistymadonna (Misty Hays):更新 Azure Extensions 主页,创建新的入门页面PR #7520
- @muzimuzhi (Yukai Chou):拼写错误,添加缺少内联代码标记PR #7589
- @partev:修复 URL 重定向PR #7608
- @Sarke (Peter Stalman):另一个 Flatpak/KDE5 钱包变通办法PR #7606
- @seaniyer (Sean):更新 publishing-extension.mdPR #7540
- @vinistock (Vinicius Stock):更新 Ruby 链接以指向新文档PR #7607
- @wjandrea (William Andrea)
对 vscode-extension-samples 的贡献
- @liu3hao (Weihao):添加缺少激活事件PR #1057
对 vscode-js-debug 的贡献
- @lucacasonato (Luca Casonato):修复:不要在 Deno 中注入 NODE_OPTIONSPR #2080
对 vscode-jupyter 的贡献
- @rchiodo (Rich Chiodo):使 display_name 更改也导致内核更改事件PR #15967
对 vscode-languageserver-node 的贡献
- @StellaHuang95 (Stella):支持
CodeAction上的llmGenerated属性PR #1557
对 vscode-pull-request-github 的贡献
对 vscode-python-debugger 的贡献
- @rchiodo (Rich Chiodo):将 debugpy 信息更新到最新发布的版本PR #462
对 vscode-vsce 的贡献
- @mlasson (Marc Lasson):修复选项提示中的拼写错误PR #1046
对vscode-wasm的贡献
对 language-server-protocol 的贡献
- @aschaber1 (Alexander Schaber): chore:修复
kubernets到kubernetes的拼写错误PR #2013 - @dawedawe (dawe):修复 CompletionParams 文档中的拼写错误PR #2019
- @didrikmunther (Didrik Munther):修复 pullDiagnostics.md 中的拼写错误PR #2022
- @InSyncWithFoo (InSync)
- @SamB (Samuel Bronson):更新 servers.md:vscode-markdown-languageserver 已移动PR #2012
- @sh-cho (Seonghyeon Cho):添加 fluent-bit 语言服务器实现PR #2016
- @StellaHuang95 (Stella):支持
CodeAction上的llmGenerated属性PR #2020