2023 年 10 月(1.84 版)
更新 1.84.1:此更新解决了这些 问题。
更新 1.84.2:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel silicon | Linux:deb rpm tarball Arm snap
欢迎来到 Visual Studio Code 2023 年 10 月发布版。此版本包含许多更新,希望您会喜欢,其中一些主要亮点包括:
- 更多音频提示 - 新的音频提示,用于指示清除、保存和格式化操作。
- 活动栏位置 - 将活动栏移至顶部以实现紧凑显示。
- 隐藏编辑器选项卡 - 显示多个、单个或无编辑器选项卡。
- 最大化编辑器组 - 快速展开活动的编辑器组。
- Python 改进 - 在终端中运行代码效果更好,创建虚拟环境更方便。
- FastAPI 教程 - 了解如何使用 VS Code 开发 Python FastAPI 应用。
- Java 版 Gradle - 改进了对 Java Gradle 项目的支持。
- 预览:GitHub Copilot - Chat“代理”、生成提交消息、终端支持。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
清除、格式化和保存的音频提示(可选择启用)
当启用 audioCues.clear 时,声音会提示终端、通知或聊天响应已被清除。
在文件和笔记本中,audioCues.save 和 audioCues.format 可以设置为在用户手势时播放,或始终为每个事件播放。禁用时,将使用 ARIA 警报代替,并且可以使用 accessibility.alert.format 和 accessibility.alert.save 进行自定义。
Windows 放大镜同步
Windows 放大镜现在可以正确跟随 VS Code 中的光标。
辅助功能视图改进
默认情况下,用户的光标会定位在终端辅助功能视图的底部;要保留位置,您可以将 terminal.integrated.accessibleViewPreserveCursorPosition 设置为 true。
辅助功能视图可以通过 accessibility.hideAccessibleView 隐藏,这在与一群有视力的用户共享屏幕时非常有用。
辅助功能视图现在会在用户开始键入并聚焦到先前元素时关闭,以实现更流畅的工作流程。
标题栏中的文本编辑器聚焦视图
在上一个迭代中,我们在 window.title 中添加了 ${focusedView} 变量。现在我们还指示何时聚焦了 Text Editor。
工作台
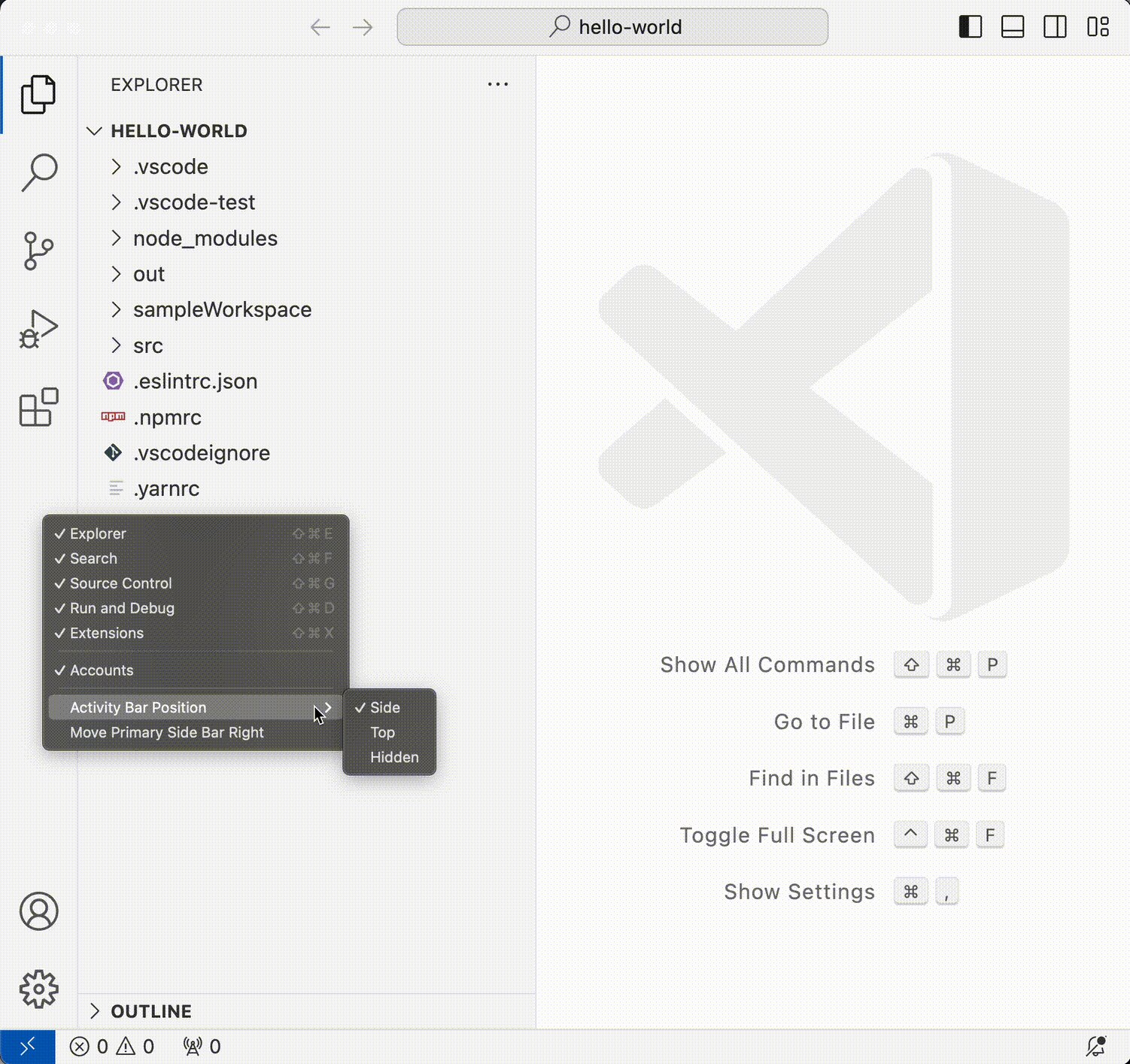
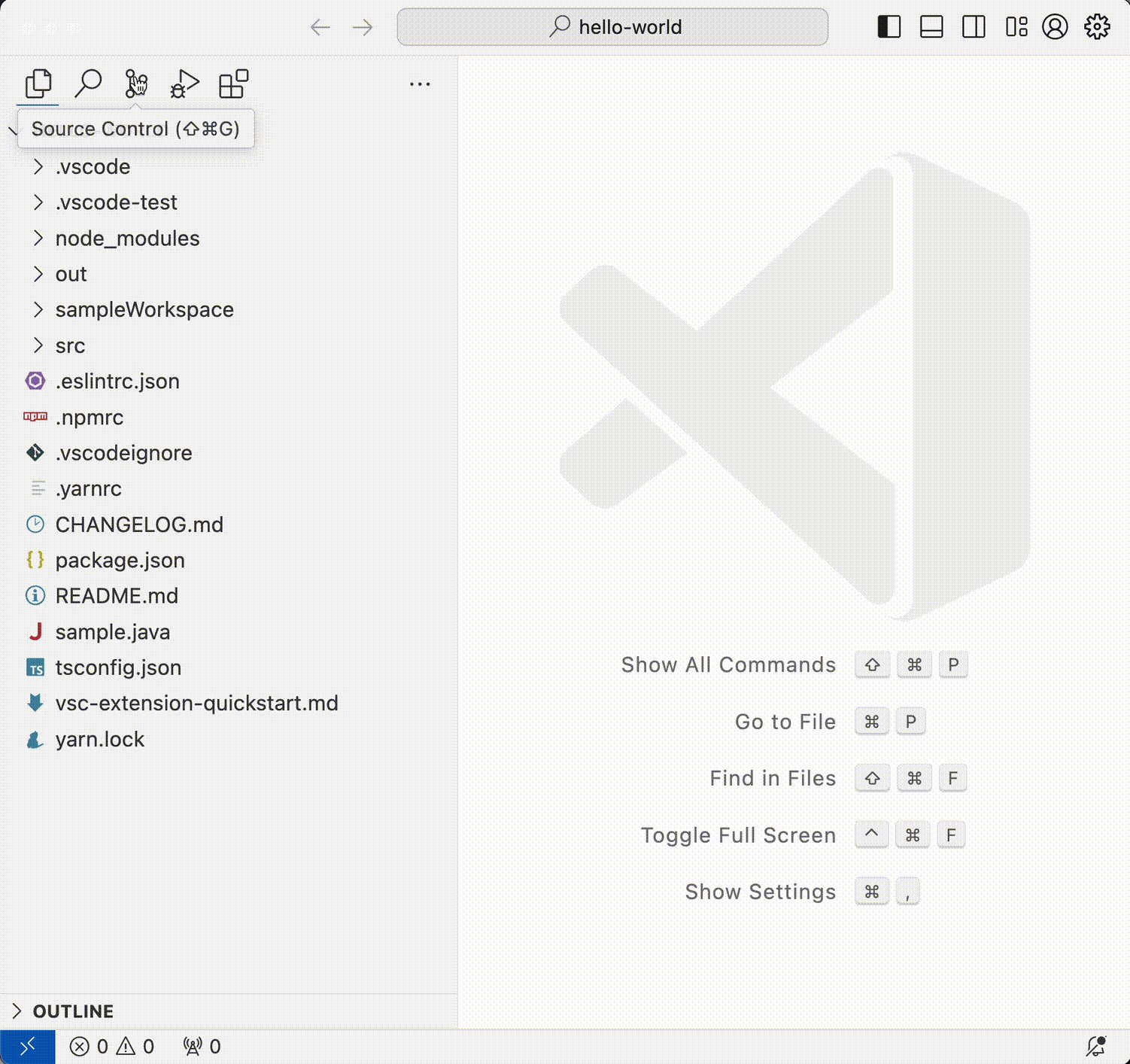
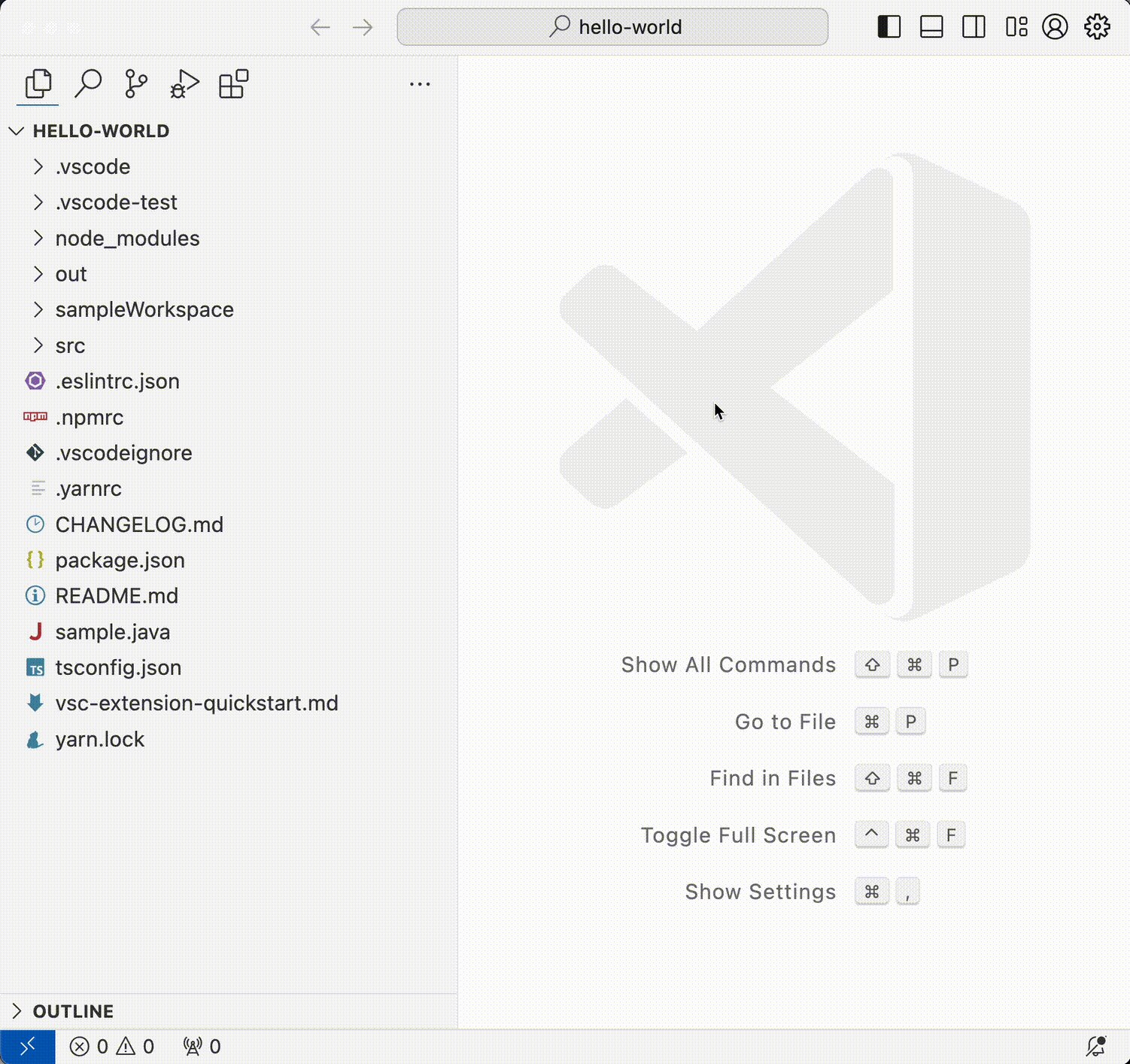
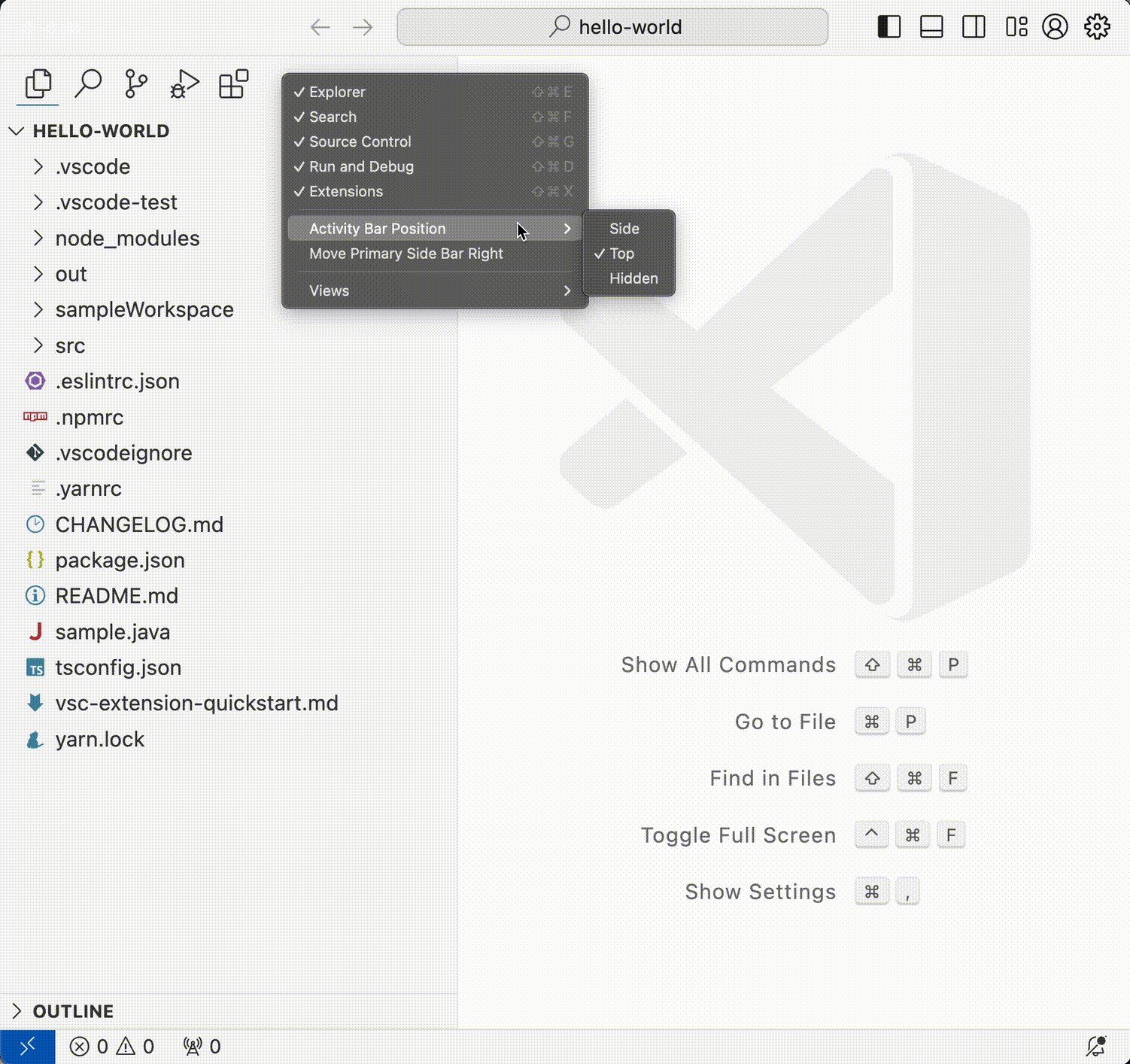
自定义活动栏位置
现在可以将活动栏移到侧边栏的顶部,如下面的视频所示。

当活动栏位于顶部时,"帐户"和"管理"按钮会移到标题栏的最右侧。
注意:仅当启用了自定义标题栏("window.titleBarStyle": "custom")时,才支持此功能。
隐藏编辑器选项卡
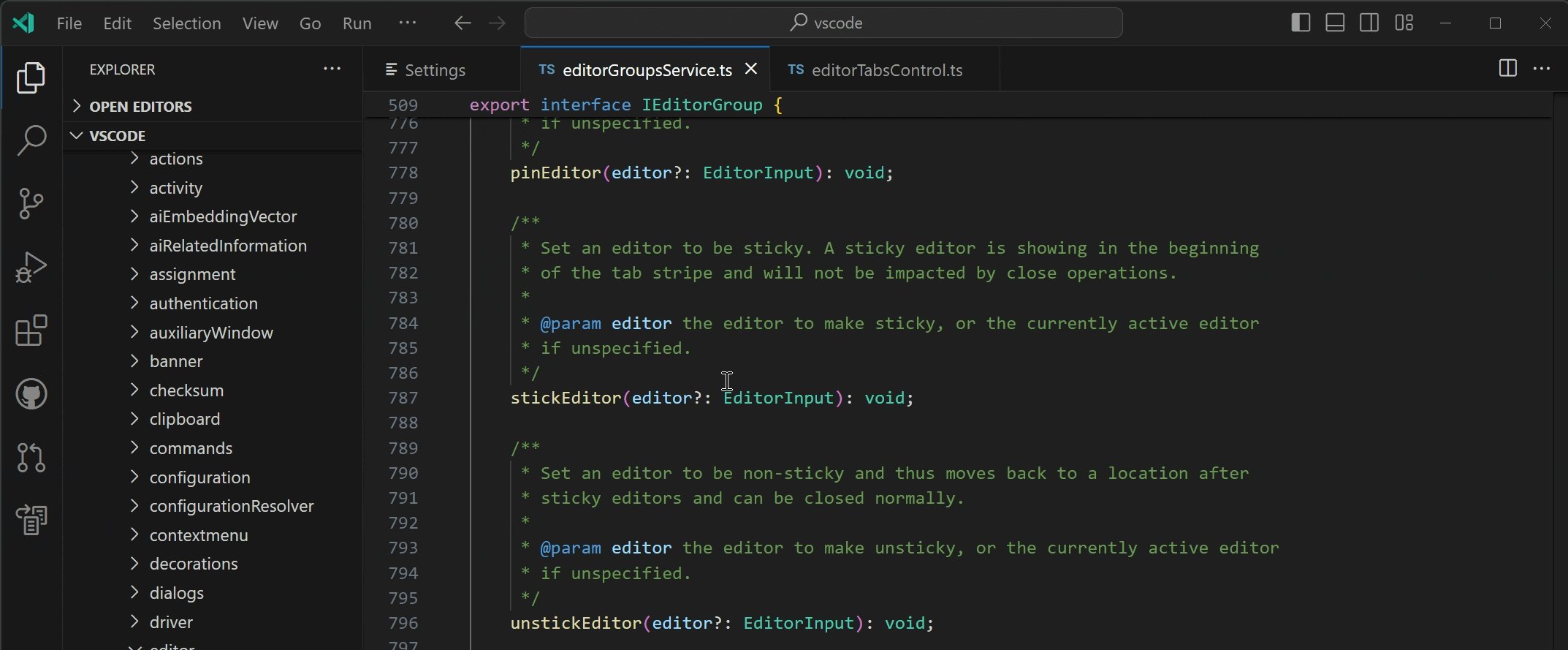
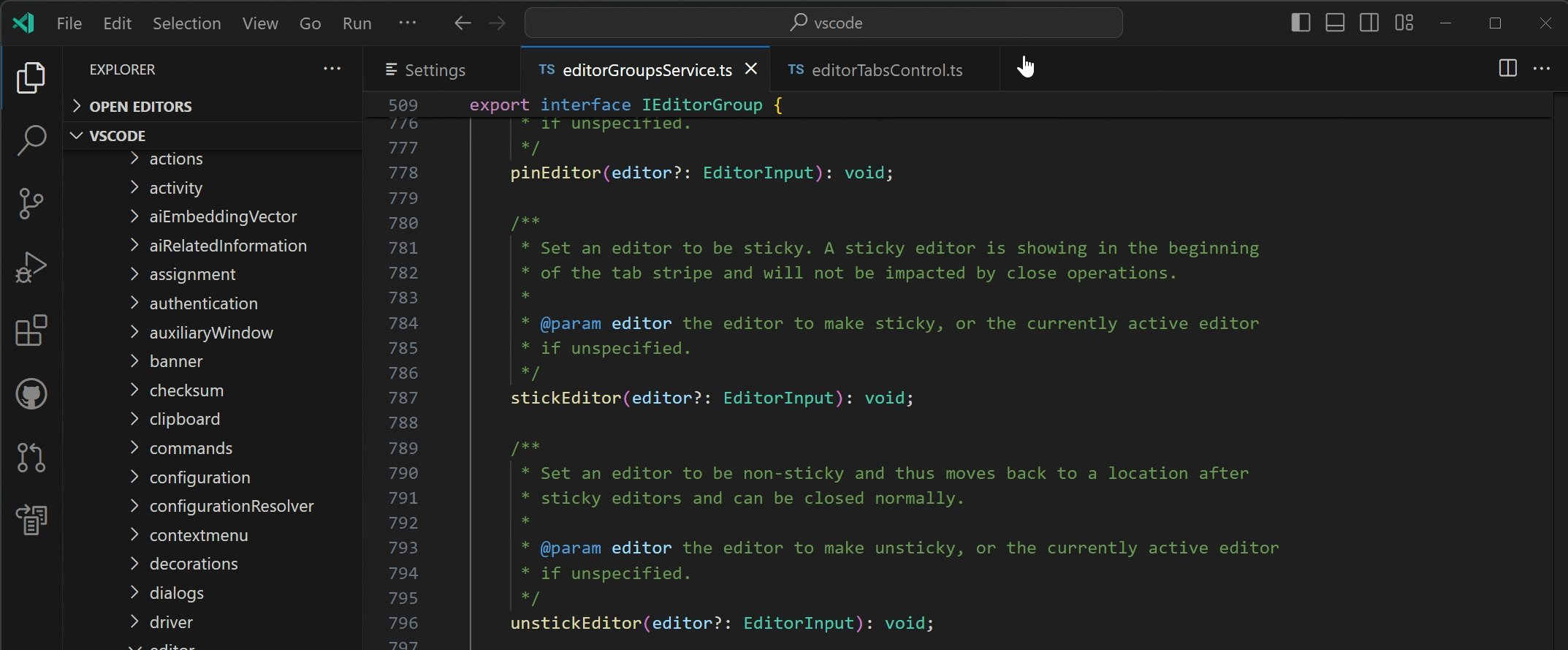
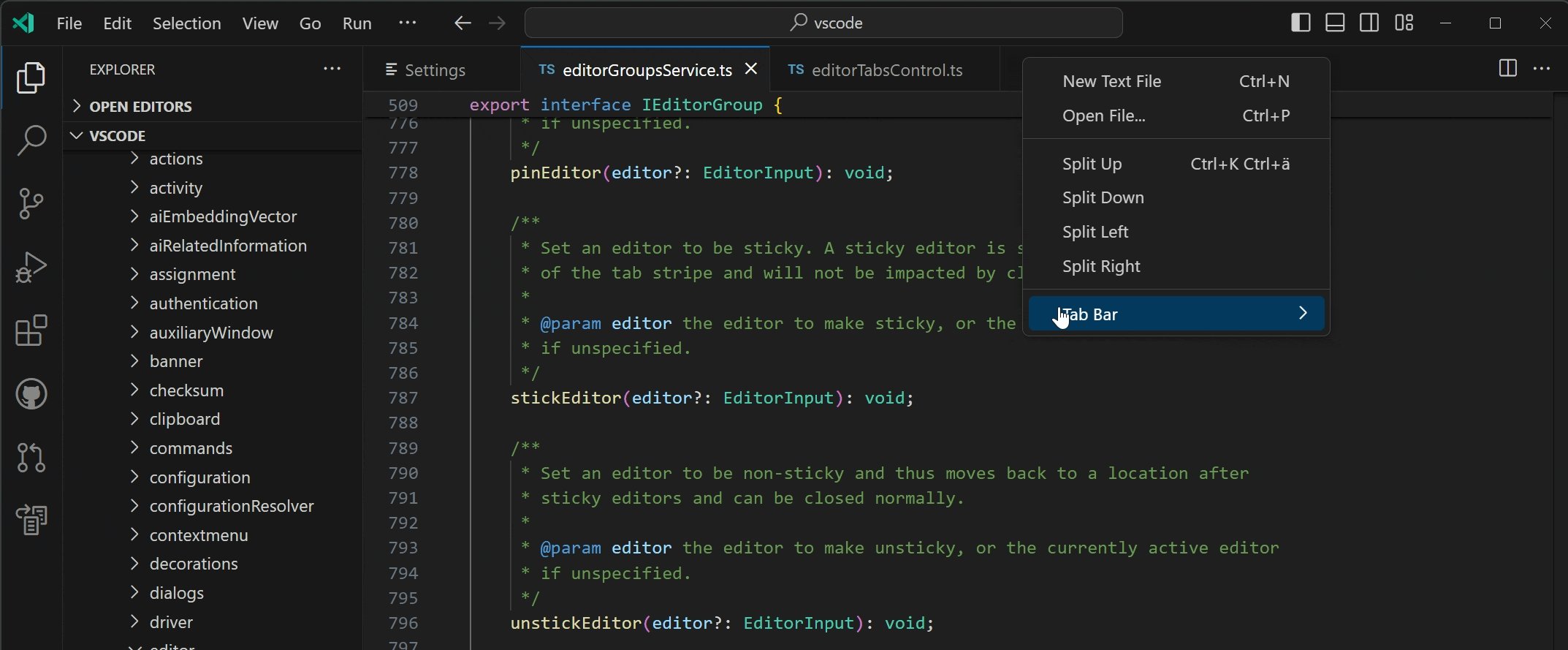
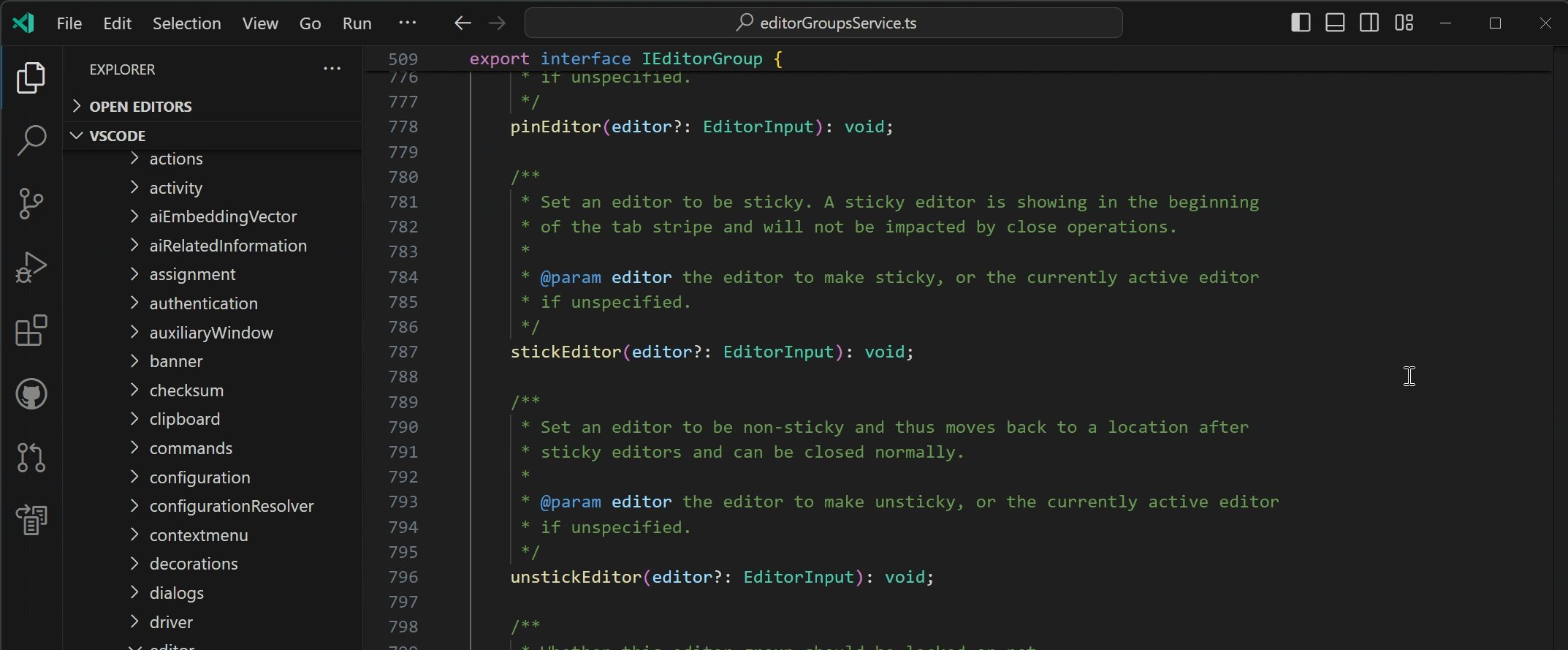
用户现在可以通过将 workbench.editor.showTabs 设置为 none 来隐藏编辑器选项卡。其他 showTabs 选项是 multiple(默认)和 single,用于显示活动编辑器的单个编辑器选项卡。

最大化编辑器组
新增命令 **视图:切换最大化编辑器组**(⌘K ⌘M(Windows、Linux Ctrl+K Ctrl+M))用于最大化编辑器组。这将隐藏所有其他组,并在选项卡栏中添加一个按钮,允许用户恢复之前的布局。如果设置 workbench.editor.doubleClickTabToToggleEditorGroupSizes 设置为 maximize,用户可以双击编辑器选项卡来最大化和取消最大化编辑器组。

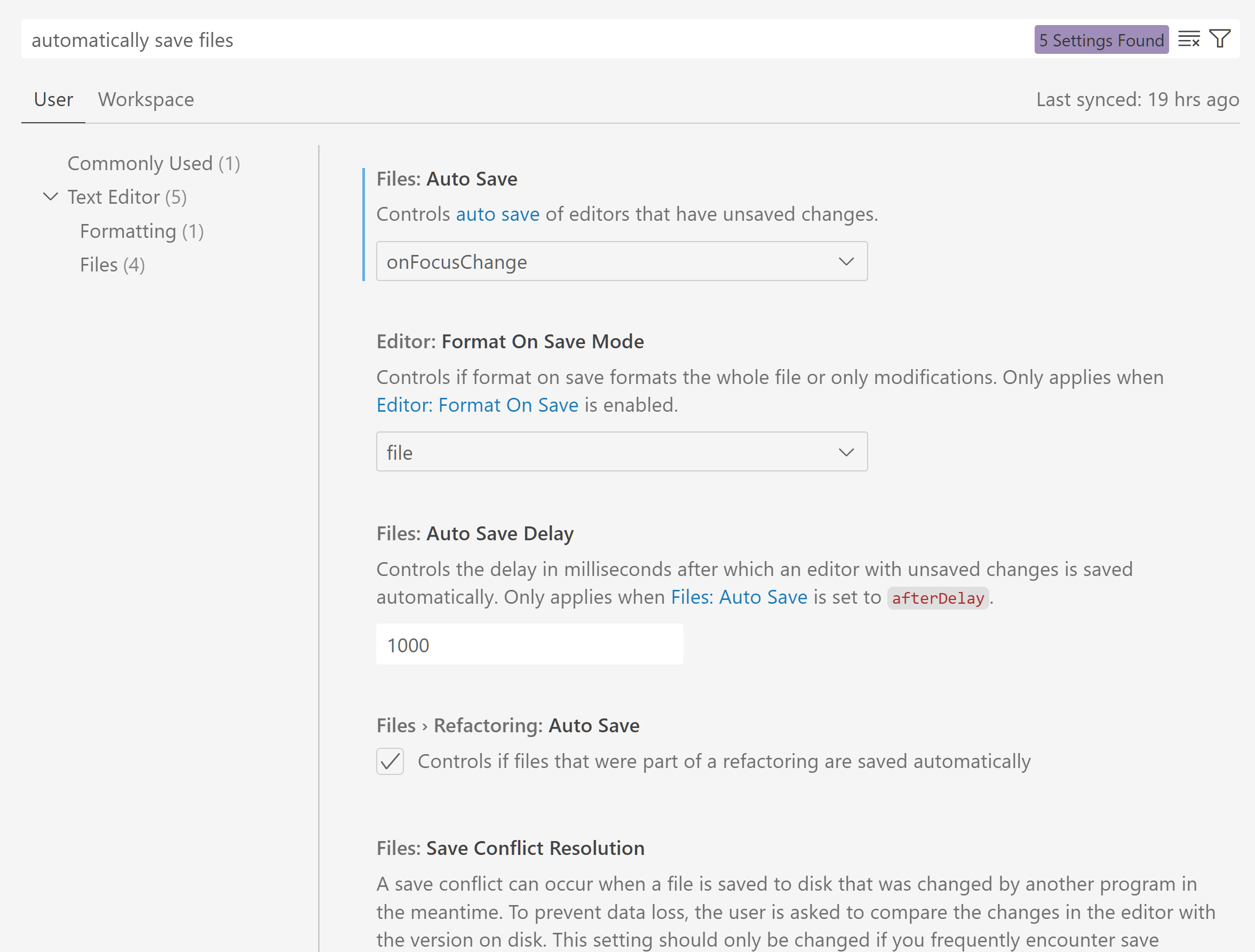
设置编辑器中的相似设置搜索
与命令面板一样,设置编辑器现在运行相似的设置搜索,以收集有关给定查询的更相关结果。
该实现目前处于早期阶段,您可以在接下来的几个迭代中期待改进。

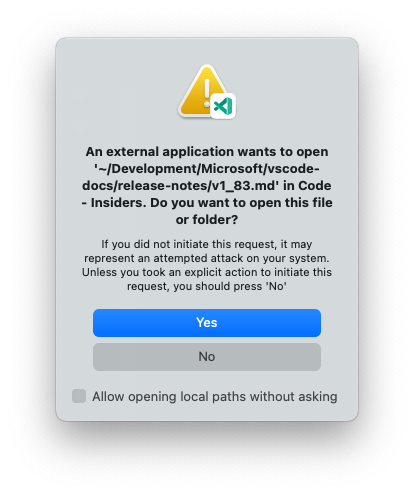
打开协议链接的确认
当协议链接指向 VS Code 中的文件或工作区时,将弹出一个对话框要求确认。

协议链接可以指向本地文件(例如 vscode://file/path/to/file)或远程文件(例如 vscode://vscode-remote/ssh-remote+[USER@]HOST[:PORT]/path/to/file)。对于每种情况,都有新的设置可以禁用此行为。
security.promptForLocalFileProtocolHandling- 用于本地协议链接security.promptForRemoteFileProtocolHandling- 用于远程协议链接
编辑器
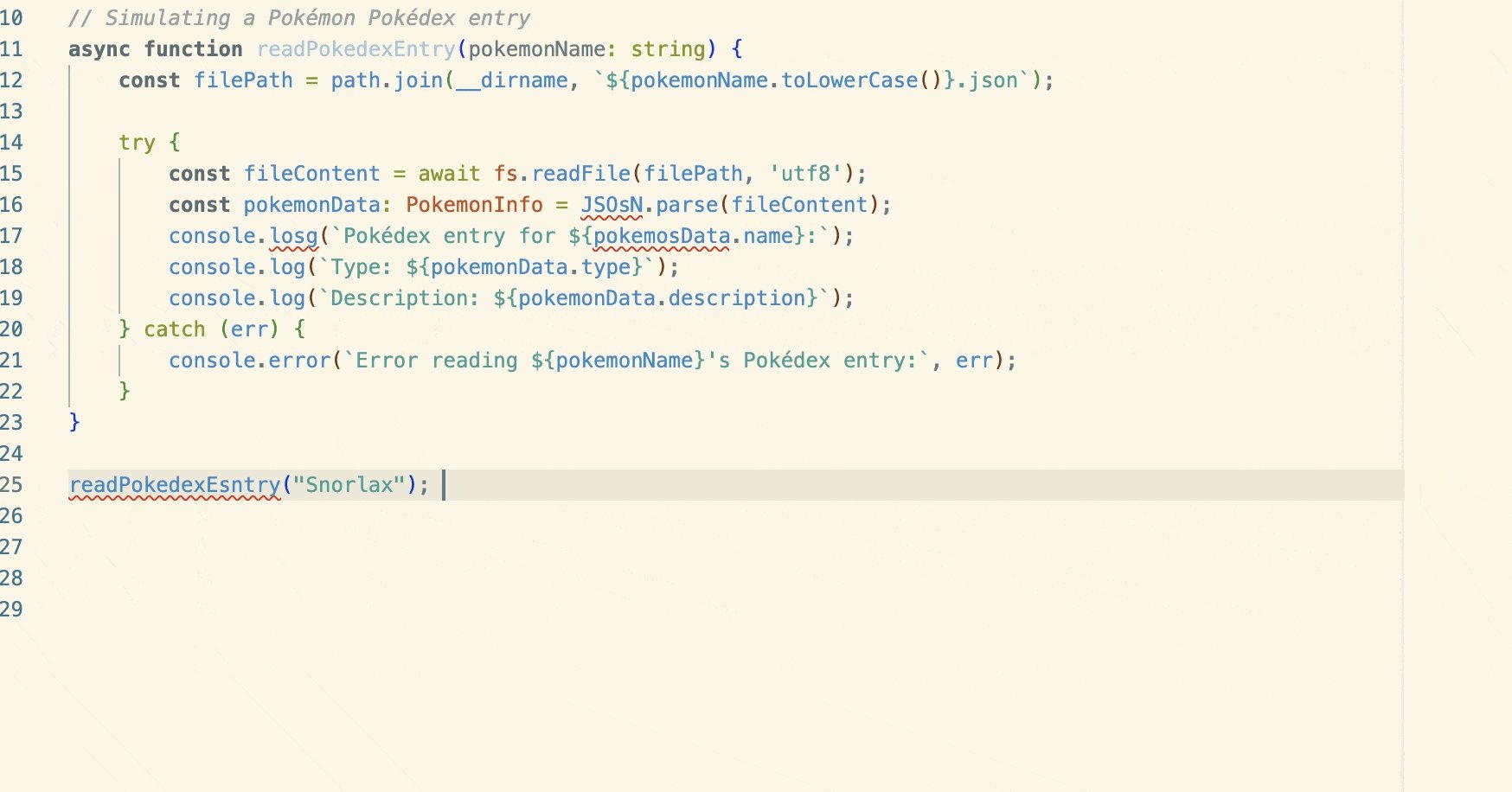
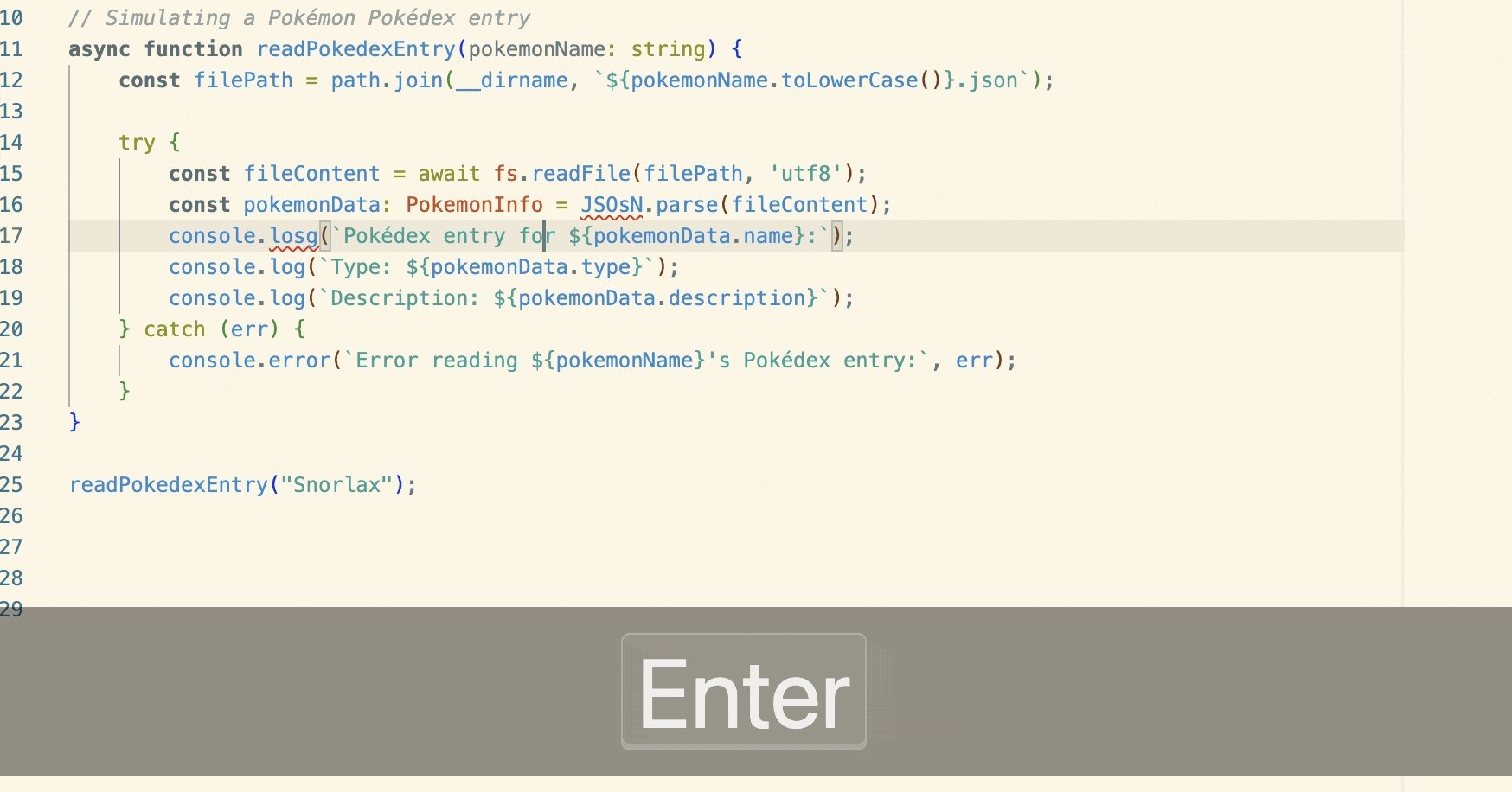
最近的快速修复键盘快捷键
有一个新的设置,可以使用 ⌘.(Windows、Linux Ctrl+.)(命令 ID editor.action.quickFix)激活行上的最近快速修复,无论您的光标在该行的何处。以前是一个预览功能,**代码操作小部件:包括附近的快速修复**(editor.codeActionWidget.includeNearbyQuickFixes)现在默认启用。
该命令会突出显示将通过快速修复进行重构或修复的源代码。普通代码操作和非修复重构仍可在光标位置激活。

多文档高亮
通过设置 **编辑器:多文档出现**(editor.multiDocumentOccurrencesHighlight)添加了跨多个文档的代码高亮的初始支持。此初始实现仅包含文本出现,未来将支持语义高亮。
源代码管理
使用 --force-if-includes 进行强制推送
在此里程碑中,现已支持 --force-if-includes 选项,这是 Git 2.30 中添加的 --force-with-lease 的辅助选项。新选项确保被强制推送的提交是在检查了远程引用顶部的提交之后创建的,并减少了启用自动获取时丢失提交的可能性。您可以通过禁用 git.useForcePushIfIncludes 设置来禁用 --force-if-includes 的使用。
Notebook
执行滚动改进
通过 `Shift+Enter` 执行笔记本时,下一个单元格的显示方式得到了改进,以帮助将焦点放在输出上。这还减少了重新执行已有输出的单元格时单元格的移动量。
IPython 堆栈跟踪渲染
IPython 的异常堆栈跟踪现在会渲染可点击链接,以帮助导航到错误。这仅在 Jupyter 扩展不先修改堆栈跟踪时适用:"jupyter.formatStackTraces": false。
调试
JavaScript 调试器
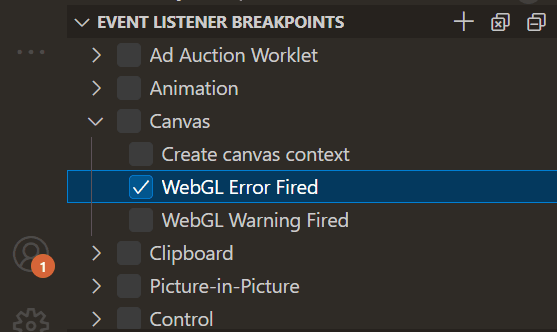
改进的事件侦听器断点视图
事件侦听器断点视图更友好,现在以带有复选框的树状结构显示。

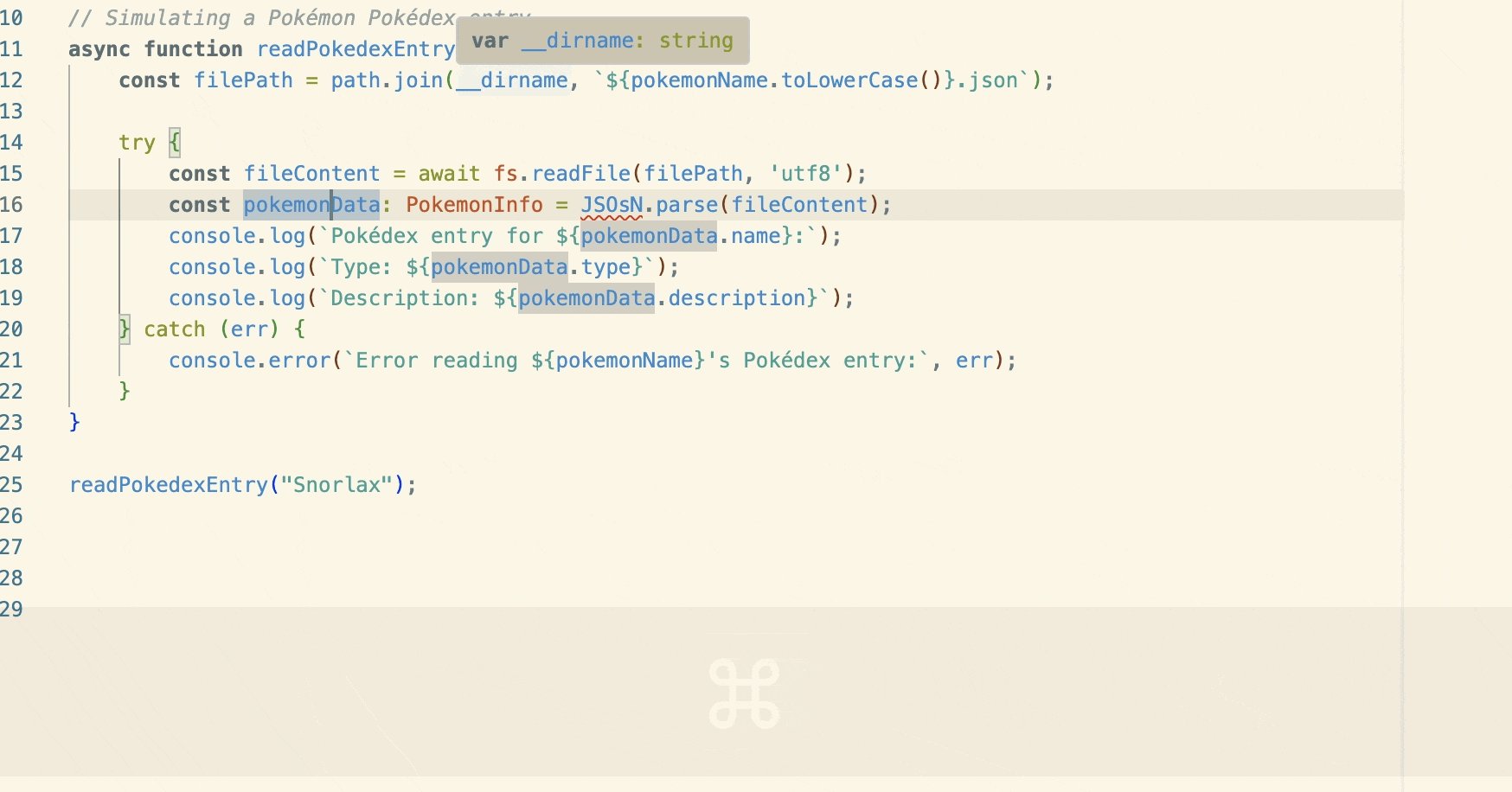
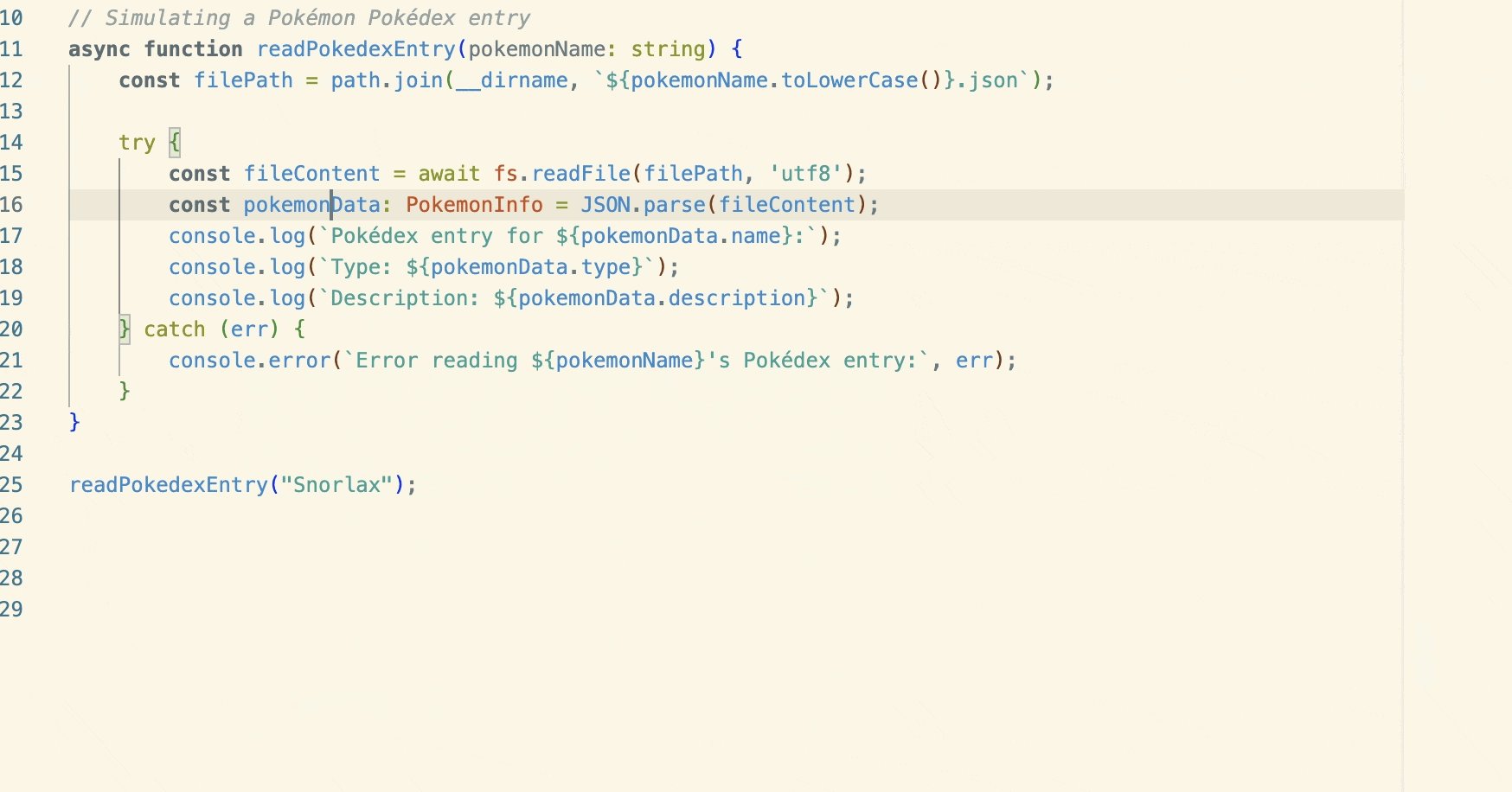
更好地处理源映射重命名
当代码使用捆绑器进行编译时,变量可以重命名。这在使用所有捆绑器的导入以及 esbuild 中的某些本地标识符时尤为常见。调试器现在可以识别重命名适用的范围,这解决了用户长期以来遇到的许多难题。
这要求调试器解析已编译模块的语法树。这在后台线程中进行,并且仅在检测到重命名时进行,但可以通过在 launch.json 中设置 "sourceMapRenames": false 来禁用此行为,以避免任何性能影响。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 您现在可以使用您的 Microsoft 帐户登录 Tunnels。
- 现在支持在 Windows 上通过 SSH 和 Tunnels 连接到 Dev Containers。
您可以在 远程开发版本说明 中了解有关这些功能的更多信息。
对扩展的贡献
GitHub Copilot
流式内联聊天
GitHub Copilot Chat 扩展的内联聊天现在可以逐步进行文本编辑,并以接收响应的速度进行“键入”。这比以前等待接收整个聊天响应后再将其应用于编辑器的行为更自然。
并非所有编辑都是插入,对于替换,Copilot 有时很难确定从哪里开始。在这种情况下,流式传输可能尚未按预期工作。敬请期待此领域的改进。
聊天代理
在此迭代中,我们构建了一种与 Copilot Chat 交互的新方式:**代理**。代理就像专家,他们有自己擅长的领域可以帮助您,您可以通过提及(使用 @ 符号)与他们在聊天中交谈。目前,有两个代理:
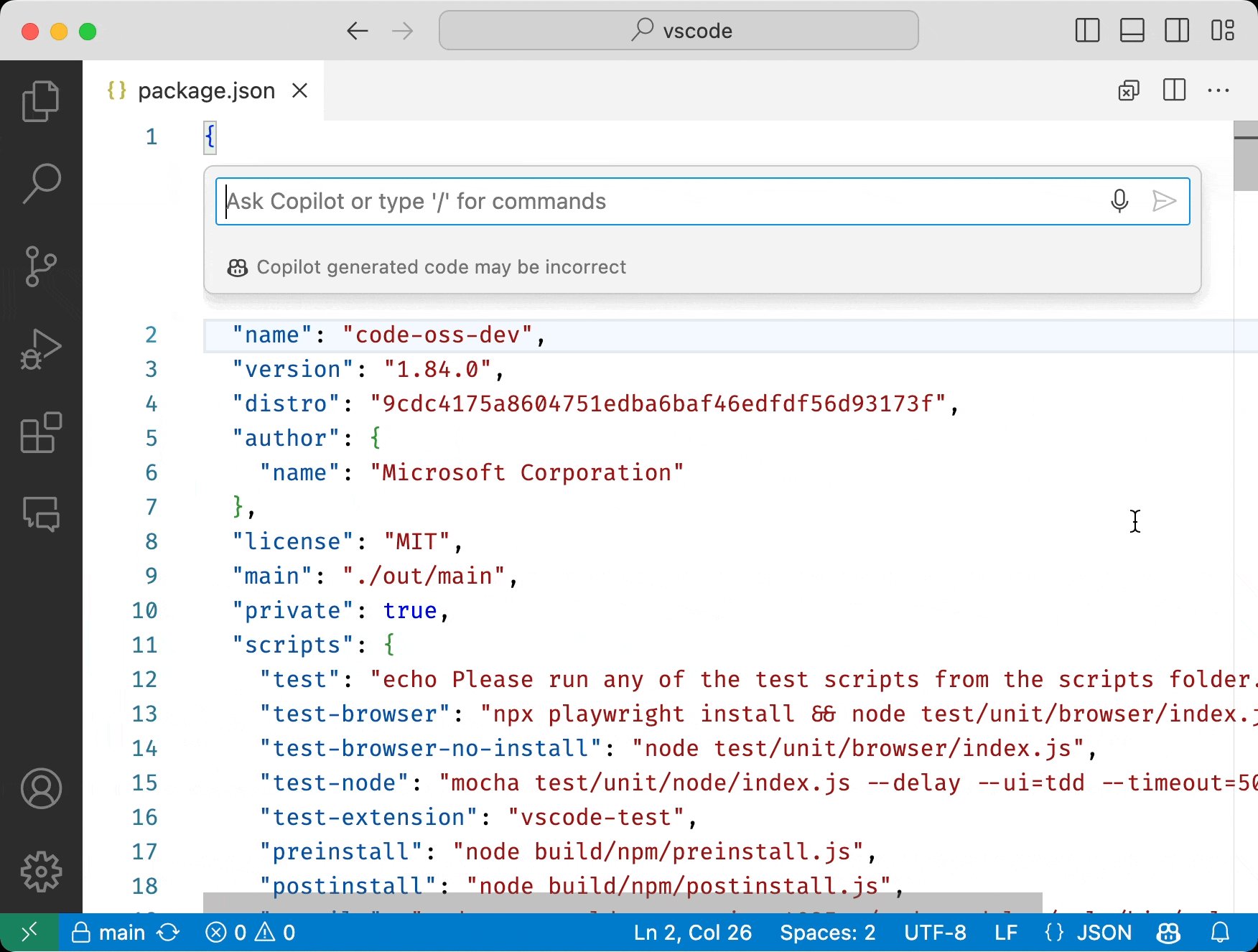
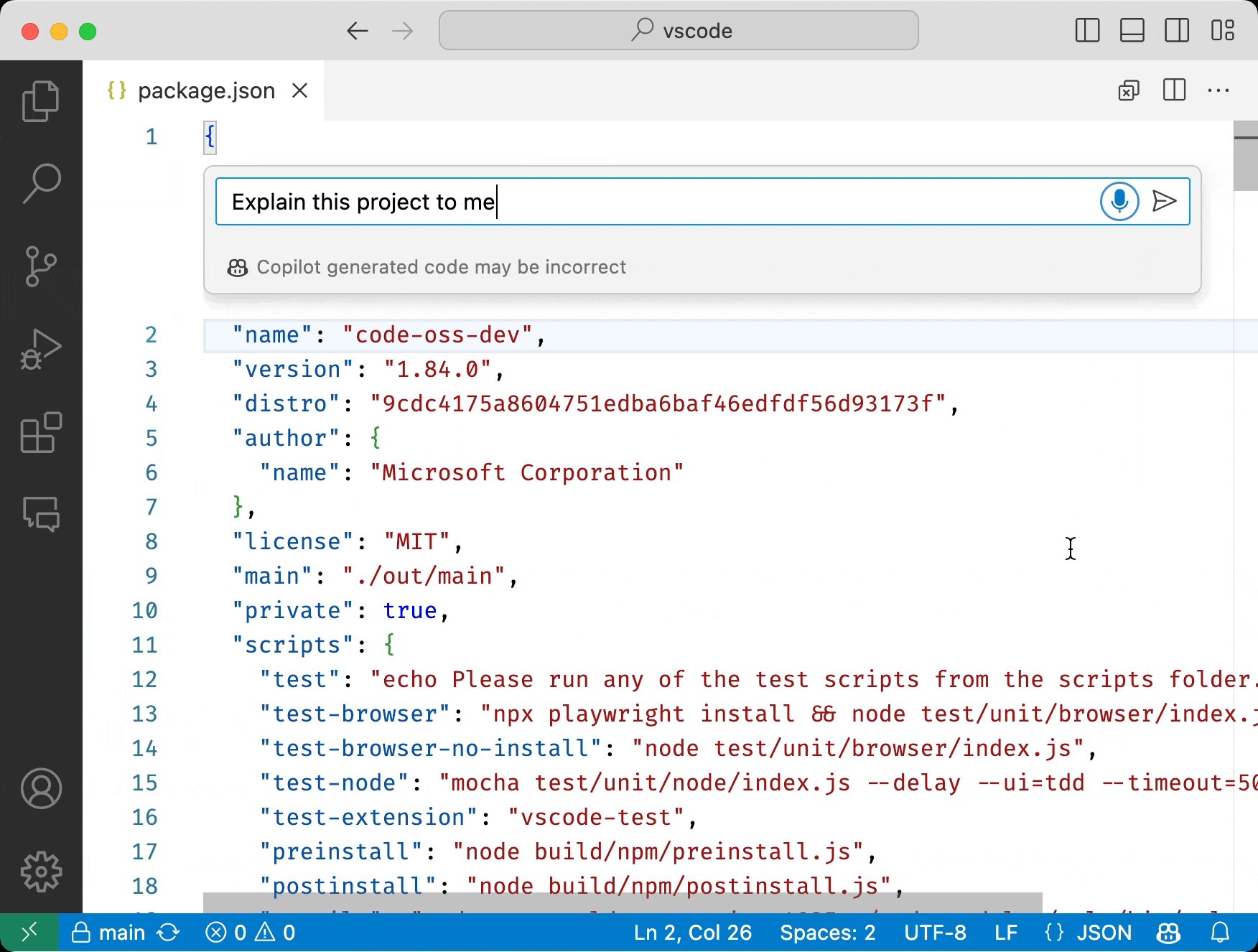
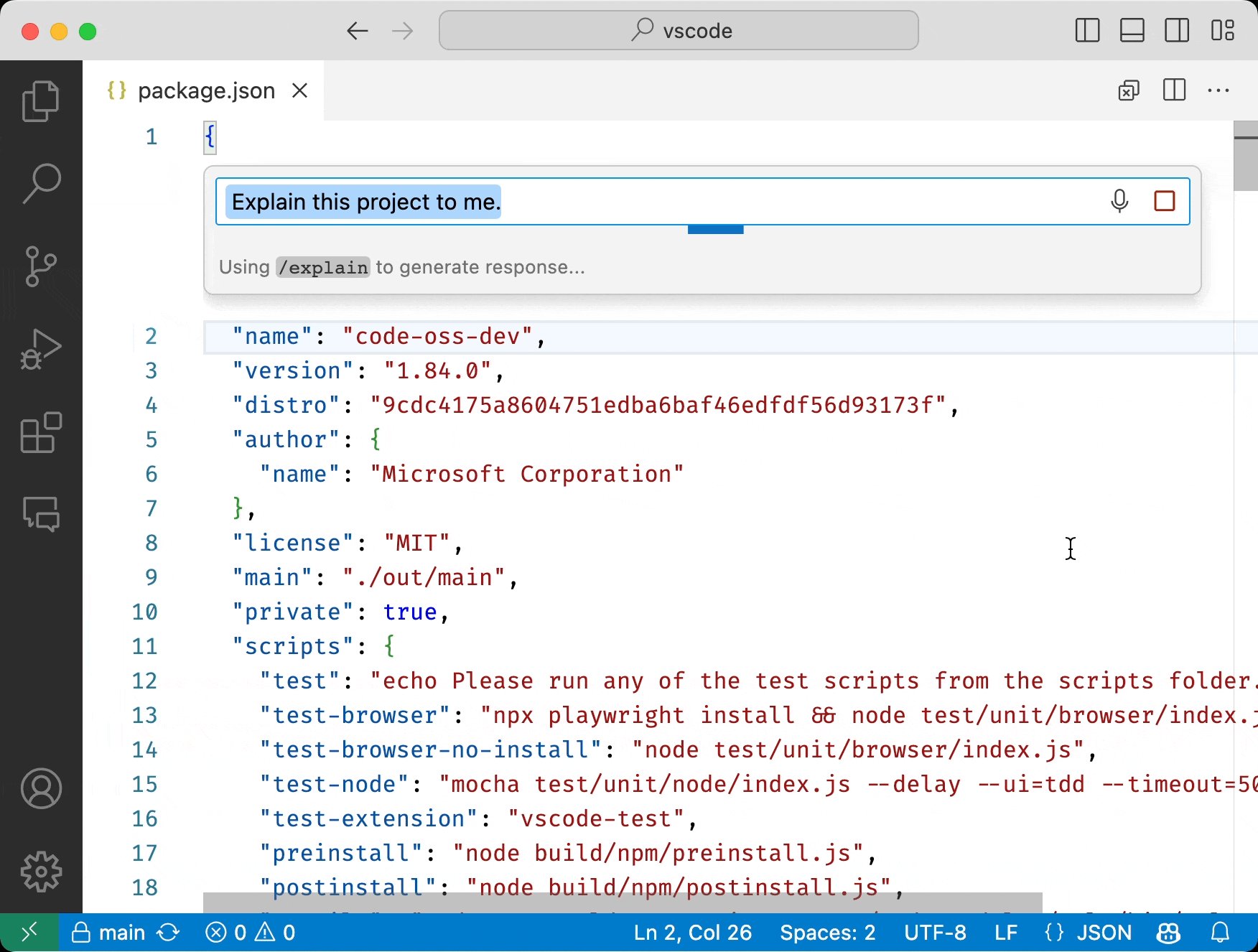
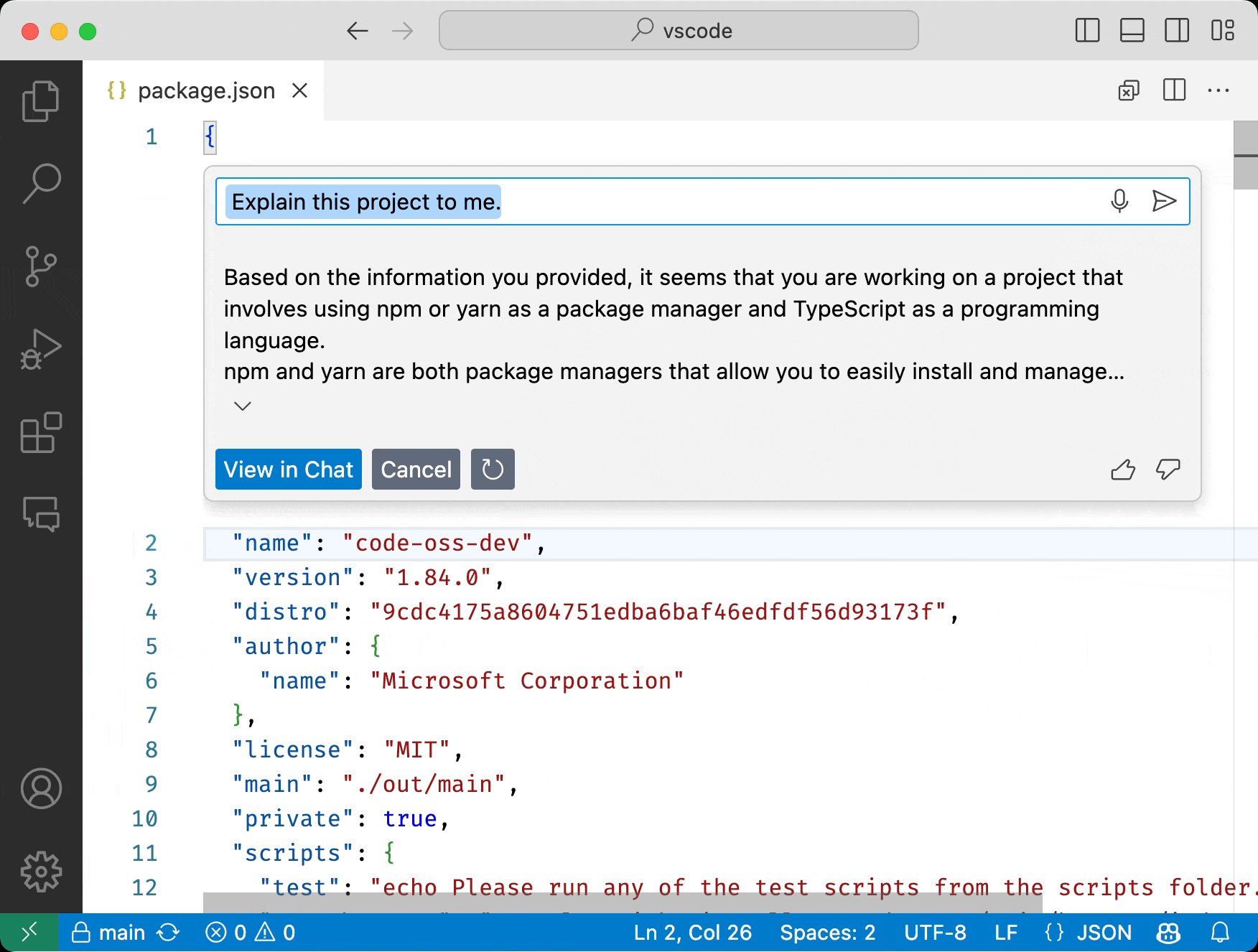
@workspace具有关于您工作区代码的上下文,可以帮助您导航它,查找相关文件或类。@vscode了解 VS Code 编辑器本身中的命令和功能,并可以帮助您使用它们。
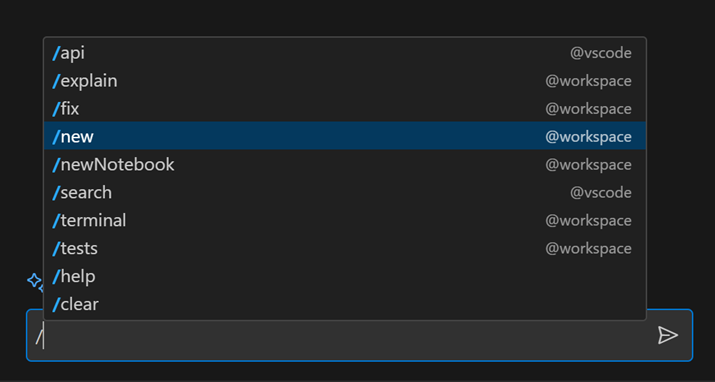
每个代理还支持一些斜杠命令,您以前可能使用过的斜杠命令现在应该与代理一起使用。例如,/explain 现在是 @workspace /explain。但作为快捷方式,您也可以只输入 / 来获取补全列表,这些补全会自动展开为完整的代理和命令。
@workspace
@workspace 代理使用元提示来确定要从工作区收集哪些信息来帮助回答您的问题。元提示使用的一种方法是回顾您的对话历史记录来解析问题中的歧义词/短语。例如,如果您问 @workspace 它有什么作用?,元提示现在会考虑历史记录来确定 it 实际是什么,以及要收集什么信息来回答该问题。元提示还使用一组广泛的术语,包括更多同义词,来生成潜在相关术语的列表。
@workspace 响应中的文件路径和符号是可点击的链接。这使得可以轻松导航到 Copilot 引用的代码。
@workspace 代理在决定从工作区索引哪些文件时会遵守 .gitignore 和 .copilotignore。
代理取代斜杠命令
新的代理取代了 /createWorkspace 和 /createNotebook 等斜杠命令的功能,并增加了斜杠修饰符。
/createWorkspace-->@workspace /new/createNotebook-->@workspace /newNotebook/explain-->@workspace /explain/fix-->@workspace /fix/test-->@workspace /test/vscode-->@vscode /api

尝试新的代理,并键入 /help 获取更多提示!
提交消息生成
Copilot Chat 现在可以使用源代码管理输入框中的新“闪光”操作根据待定更改生成提交消息。
导入分组
生成的导入现在始终放在文件顶部或现有导入块下方。这支持大多数常用编程语言。
改进的 /explain 上下文
您可以通过 @workspace /explain 命令或上下文菜单中的 **用 Copilot 解释** 操作,让 Copilot Chat 解释活动编辑器中的代码选择。Copilot Chat 现在包含引用的符号(如函数和类)的实现,从而提供更准确有用的解释。当您安装了适用于以下一种或多种语言(TypeScript/JavaScript、Python、Java、C#、C++、Go 或 Ruby)的语言服务扩展时,跨文件工作效果最佳。
持久聊天视图状态
以前,Copilot Chat 视图最初是隐藏的,然后才显示。Copilot Chat 视图现在在窗口重新加载之间保持活动状态,因此您无需手动重新打开它。此外,聊天视图现在会指导您完成登录 GitHub 和激活 GitHub Copilot 免费试用的过程。
使用配置的显示语言聊天
默认情况下,Copilot Chat 现在最初使用 VS Code 中配置的 显示语言 进行响应。您可以通过配置 github.copilot.chat.localeOverride 来覆盖此自动行为。
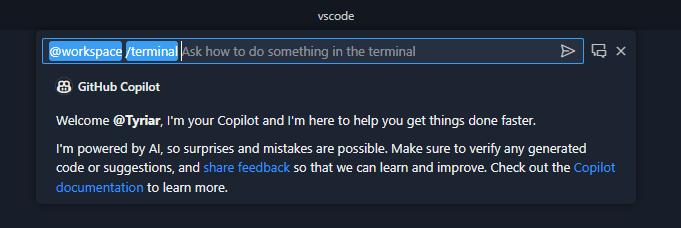
减少欢迎消息的冗余
您现在可以通过配置 github.copilot.chat.welcomeMessage 来控制 Copilot Chat 在您首次开始对话时是否会向您显示冗余的欢迎消息。选项是 first(默认)、always 和 never。
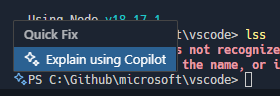
终端快速修复
当在终端中运行失败的命令时,Copilot 现在会提供一个快速修复来解释发生的情况。

可以通过当前终端提示旁边的闪光图标(⌘.(Windows、Linux Ctrl+.))触发此操作。
终端命令建议
当终端处于焦点时,Copilot 现在可以通过 ⌘I(Windows、Linux Ctrl+I) 键盘快捷键提供 CLI 命令建议。这将打开快速聊天,并预填充 @workspace /terminal。

此 /terminal 斜杠命令针对使用当前 shell 建议 shell 命令进行了优化。下一版本将进一步改进建议的质量和用户体验。
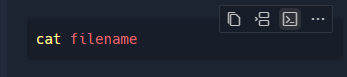
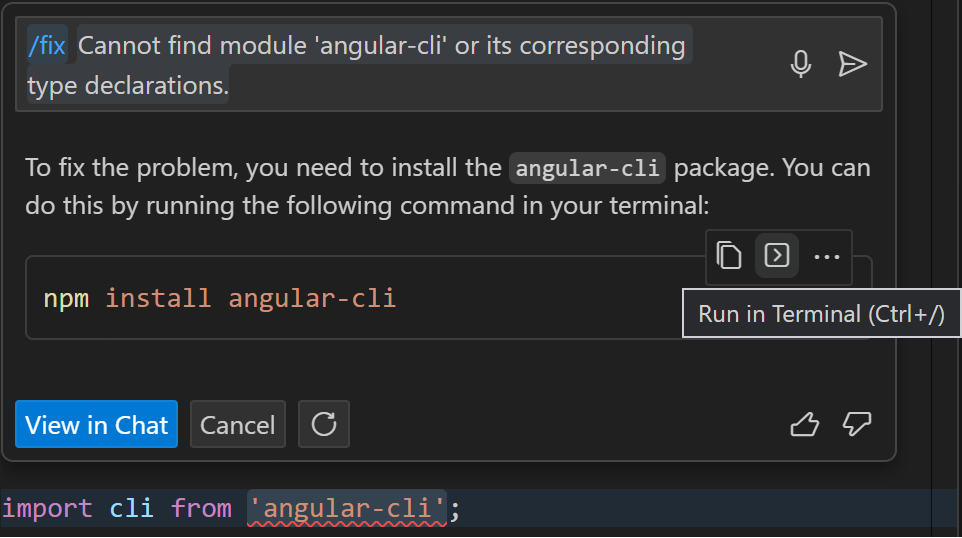
改进的“在终端中运行”操作的显示
当代码块具有 shell 语言类型时,“在终端中运行”操作现在会在代码块悬停时显示。

内联聊天可以回复终端命令
内联聊天现在可以回复要在终端中运行的命令。

Python
改进的在终端中运行行
当没有选定要运行的代码时,Python 扩展改进了将行发送到 Python REPL(Shift+Enter)的行为。以前,当您将光标放在一行 Python 代码上并按 Shift+Enter 时,Python 扩展会将确切的行内容发送到 REPL,即使它会失败,例如,因为它是一个多行命令的一部分。
借助新的实验性 **智能发送** 功能,Python 扩展会将光标位置周围最小的可运行代码块发送到 REPL 以供执行。这确保只有完整且可执行的代码段才会被发送到 REPL。光标还将自动移到下一行可执行代码,以便在迭代执行多个块时提供流畅的体验。
要尝试此功能,您可以添加以下**用户**设置:"python.experiments.optInto": ["pythonREPLSmartSend"]。虽然此功能目前处于实验阶段,但我们预计它将来会成为默认行为。如果您对如何进一步改进此功能有任何反馈或建议,请告诉我们!
主题:Catppuccin Macchiato(在 vscode.dev 上预览)
改进 Python linting 扩展
我们对支持的 linting 扩展进行了多项改进,以提供更具可配置性和灵活性的您喜欢的 Python 工具的体验。
Pylint、Mypy 和 Flake8 扩展现在提供设置,允许您指定要从 linting 中排除的文件 glob 模式。当您处理具有多个子项目的庞大代码库并希望排除某些文件夹进行 linting 时,这可能很有用。这些设置是 "pylint.ignorePatterns"、"mypy-type-checker.ignorePatterns" 和 "flake8.ignorePatterns"。
这些扩展还支持 cwd 设置,允许您指定 linter 的工作目录。此设置已更新为支持 ${fileDirname} 变量,因此工作目录可以动态设置为编辑器中打开的文件的父文件夹。当您处理单体仓库并希望 linter 工作目录随着您打开来自不同子文件的文件而动态更新时,这非常有用。这些设置是 "pylint.cwd"、"mypy-type-checker.cwd" 和 "flake8.cwd"。
"mypy-type-checker.preferDaemon" 设置的默认值已更改(仅适用于 Mypy 扩展)。以前,它设置为 true,这意味着默认情况下将使用 Mypy 守护进程。在收到反馈后,我们将默认值更改为 false。如果您想知道哪个值最适合您,我们的建议是,如果您将 Mypy 报告范围启用为整个工作区("mypy-type-checker.reportingScope": "workspace"),为了性能原因,请使用 Mypy 守护进程。否则,如果报告范围设置为当前文件,我们建议您使用扩展附带的 Mypy 可执行文件。
已弃用内置 linting 和格式化功能
随着 VS Code 中 linting 和格式化扩展所做的所有工作和改进,我们弃用了 Python 扩展中内置的 linting 和格式化功能。这包括所有 linting 和格式化命令以及设置(python.linting.* 和 python.formatting.*)。我们建议您删除仍然使用的这些已弃用设置,而是使用受支持的 linting 和格式化扩展。
如果您使用的是没有受支持扩展的 linter,请查看社区贡献的Ruff 扩展。Ruff 是一个用 Rust 编写的 Python linter,并且支持各种 linter,如 pyflakes、pycodestyle、pydocstyle 等。最近添加了对使用 Ruff 作为 VS Code 中的格式化程序("[python]": { "editor.defaultFormatter": "charliermarsh.ruff" })的支持。
您还可以创建自己的 linter 或 formatter VS Code 扩展,以支持您喜欢的 Python 工具。查看我们的Python 工具扩展模板以快速入门。
创建环境通知
虚拟环境是处理具有需要安装的依赖项的 Python 项目的推荐方法。它们提供隔离和可重复性,在 Python 项目中非常流行。
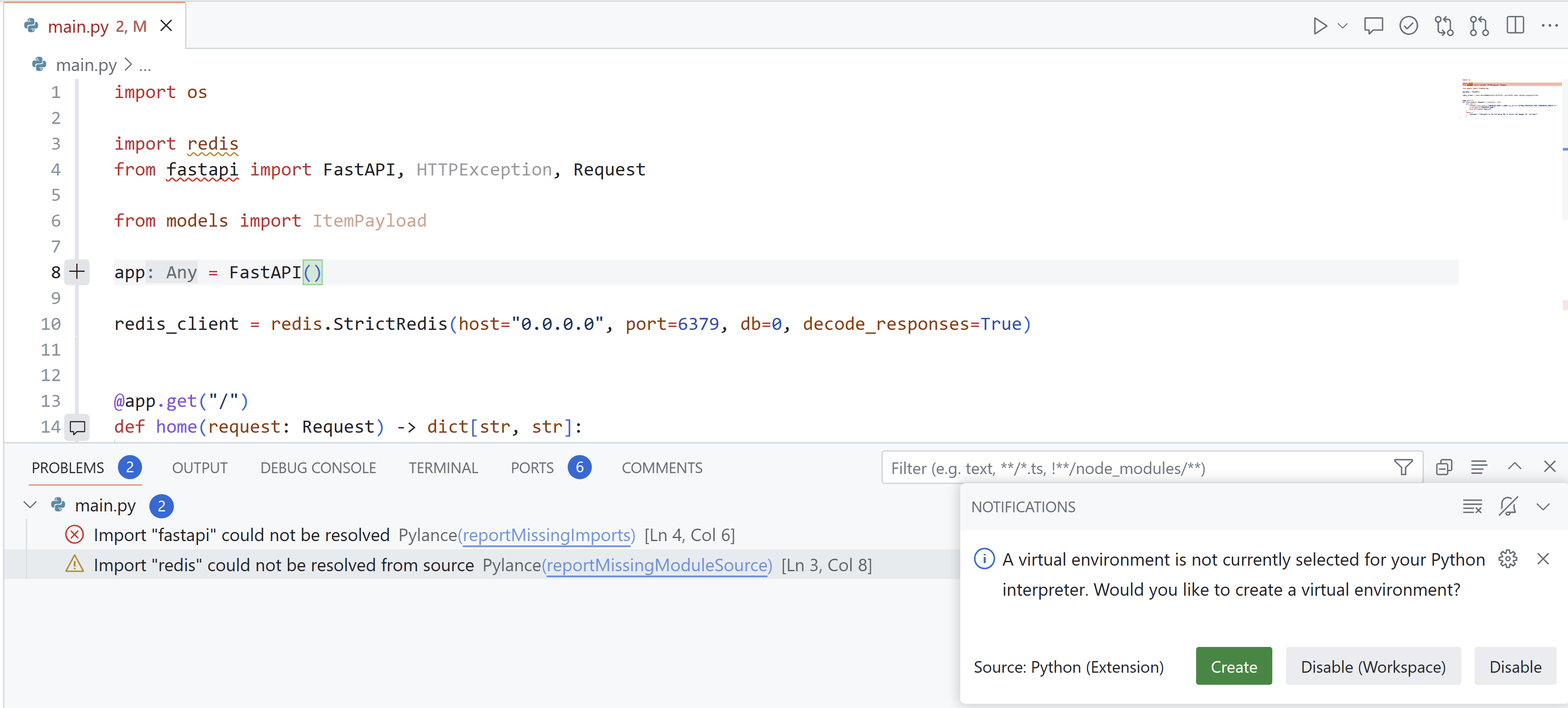
因此,当您尝试运行或调试一个具有已列出依赖项的 Python 文件或项目,而您的工作区中未选择虚拟环境时,Python 扩展现在会显示一个通知。此通知提供了一个通过 **Python: 创建环境** 命令创建新虚拟环境的快速方法。
如果您已经有一个虚拟环境在您的工作区中,您可以选择它,或删除并重新创建它。
可以通过将 python.python.createEnvironment.trigger 设置为 off 来禁用此通知。

虚拟环境停用助手
几个月前,我们宣布了一项关于使用环境变量激活终端的新实验性功能,以通过自动激活工作区中选定的环境来增强您的开发工作流,而无需显式激活命令。但是,由于没有显式激活脚本在工作,因此在启用此实验时,deactivate 命令不再工作。
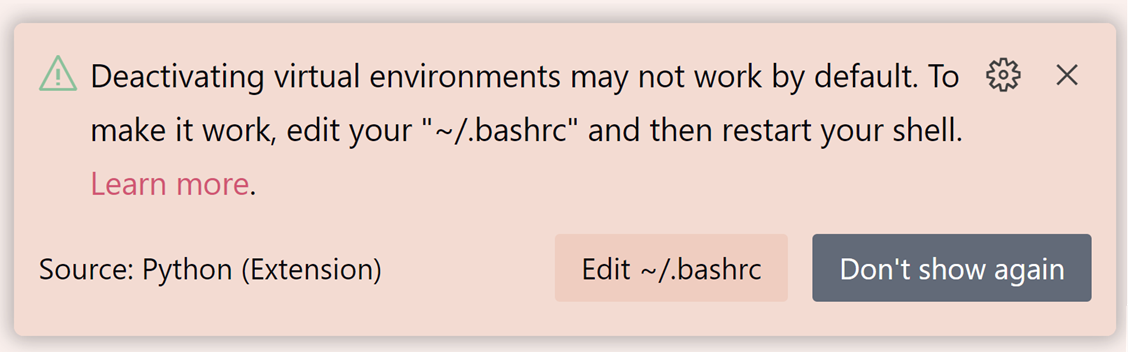
Python 扩展现在将检测到您何时尝试运行 deactivate 命令,并显示一个助手通知,指导您如何为您的 shell 添加脚本,以便在通过环境变量激活环境时该命令可以再次工作。它还提供一个按钮来打开您的 shell 配置文件,以便您添加必要的脚本。

您可以在 vscode-python wiki 上找到有关如何为您的 shell 添加必要脚本的完整文档。
如果您不在实验中并想尝试此功能,您可以添加以下**用户**设置:"python.experiments.optInto": ["pythonTerminalEnvVarActivation"]。
改进的测试输出
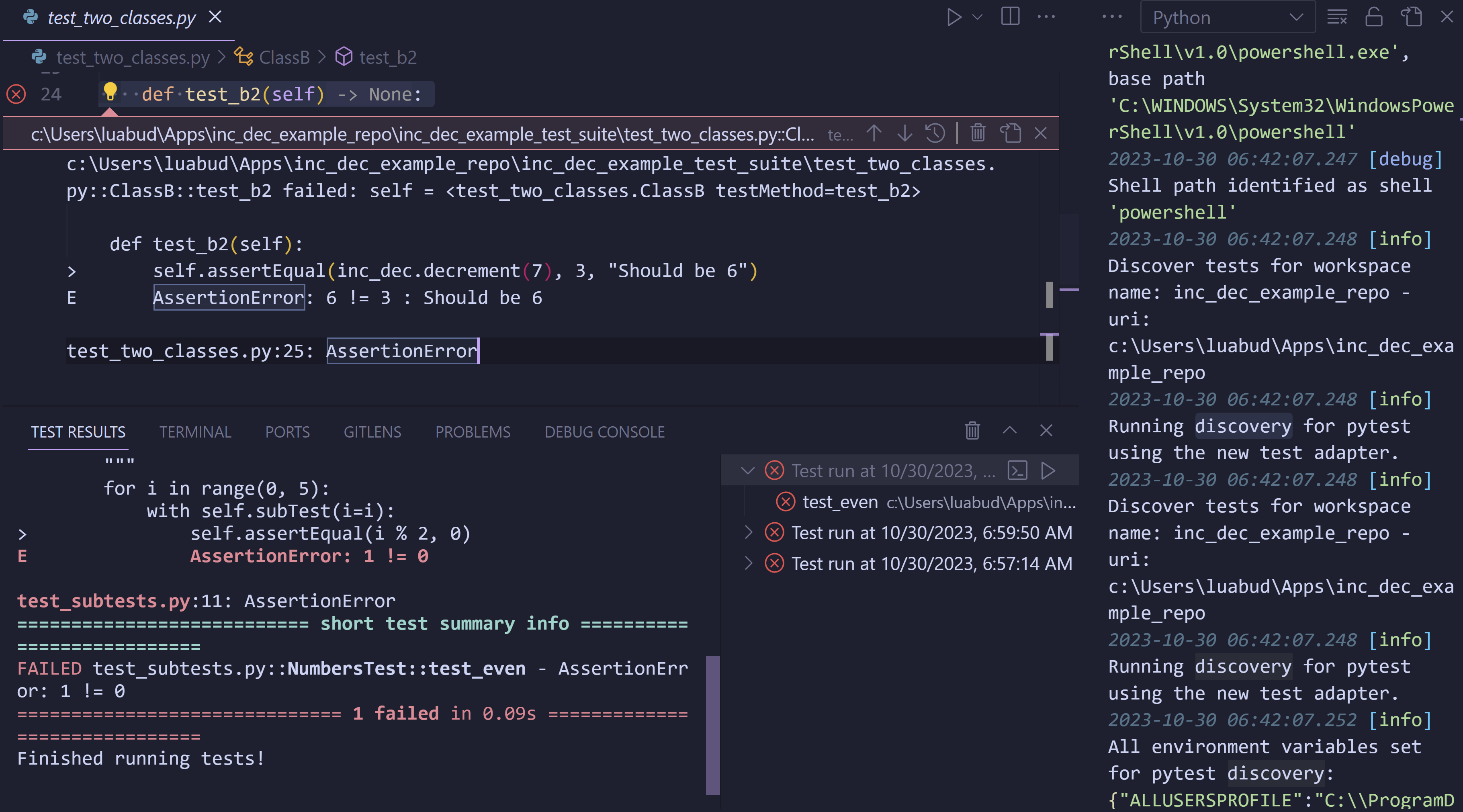
当启用 pythonTestAdapter 实验时,我们在 Python 扩展中极大地改进了查看和交互测试输出的方式,该实验几个月前已宣布。以前,测试发现和执行的输出不一致地分散在 **Python 测试日志** 输出通道和 **测试结果** 面板中,部分信息在两者中重复。为了统一体验,与测试执行相关的输出显示在 **测试结果** 面板中,而测试发现显示在 **Python** 输出通道中。要了解更多信息,请阅读我们相关的 vscode-python wiki。
如果您使用 Pytest 并设置 "python.testing.pytestArgs": ["--color=yes"] 在您的 settings.json 中,这种新方法还支持输出着色。着色仅适用于 **测试结果** 面板中的测试执行,而不适用于发现或 **Python 测试日志** 面板中的输出。

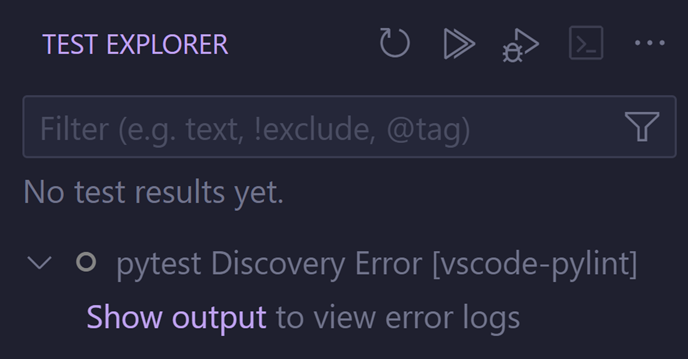
还有一个新的 **显示输出** 按钮,可以在测试发现错误时轻松地从测试资源管理器视图打开测试日志。

Python 调试器扩展的特定平台版本
Python 调试器扩展现在提供特定平台版本,因此每次更新都只安装必要的特定平台文件。这减小了扩展的大小,并有助于提高启动时间。
Tensorboard 扩展
Tensorboard 功能已从 Python 扩展移到一个独立的 Tensorboard 扩展。
如果您对此新扩展有任何问题或希望提供反馈,可以在 Tensorboard 扩展 GitHub 仓库 中提交 issue。
Jupyter
执行具有优先/依赖单元格
通过 Jupyter 扩展,您现在可以从 **单元格运行** 按钮旁边的下拉菜单中运行目标单元格的所有优先或依赖单元格。这仍然是一个预览功能,可以通过 jupyter.executionAnalysis.enabled 设置和 notebook.consolidatedRunButton 设置启用。
此功能目前由 Pylance 扩展提供支持,因此您需要安装 Pylance 的最新预发布版本才能使用此功能。
VS Code Speech
我们正在推出一个新扩展,为 VS Code 带来语音支持!新的 VS Code Speech 扩展与 GitHub Copilot Chat 集成,为聊天输入提供语音转文本转录服务。
安装后,会显示一个麦克风图标,选择它后,将开始根据您语音的转录结果填充聊天输入。转录在您的本地计算机上进行计算,不需要互联网连接。

GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。
- 项目显示并可以从拉取请求描述 webview 添加。
- 与 GitHub Copilot 集成,从拉取请求 **创建** 视图生成 PR 标题和描述。
- 使用 GitHub CLI(
gh pr checkout)签出的 PR 可以被扩展识别。
查看该扩展的 0.76.0 版的更改日志,了解其他亮点。
预览功能
浮动编辑器窗口
我们继续探索如何将编辑器从工作台窗口移到其自己的窗口中,现在我们希望邀请 VS Code Insiders 社区试用这项令人兴奋的新功能并提供反馈。
请确保安装 VS Code Insiders 并对编辑器运行新的 **视图:将活动编辑器移至新窗口** 命令,以在浮动窗口中打开它们。
我们还有很多问题需要解决,以及功能需要提供,但我们有信心在不久的将来在稳定版中启用此功能。
感谢您的测试!
WASM-WASI 对语言服务器的支持
已将 WASM/WASI 中语言服务器的支持添加到实验性 wasm-wasi-core 扩展中。
还有一个扩展展示了在 vscode-wasm 仓库 中用 Rust 编写并编译为 WASM 的简单语言服务器。该扩展依赖于 language server crate,由 Rust analyzer team 维护。
扩展创作
改进的测试运行器
现在有一个命令行运行器和 VS Code 扩展,可以使扩展的测试运行更容易。使用新方法的扩展可以在 VS Code 的测试 UI 中运行。虽然需要一些迁移,但这通常只需要几分钟。请阅读 VS Code 测试扩展文档以获取更多信息。
最终确定的 TestMessage.contextValue API
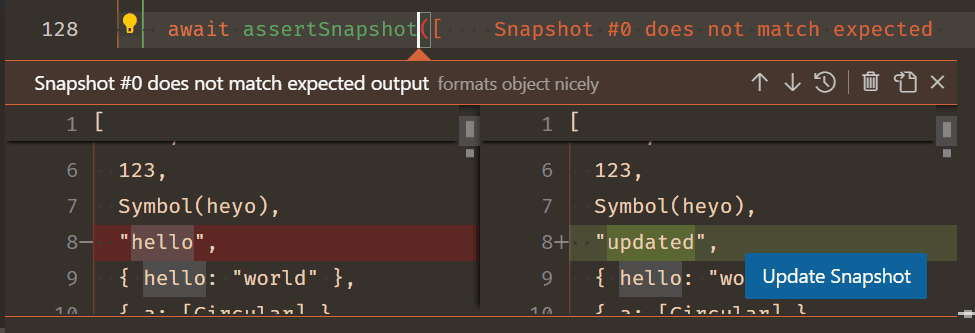
您可以在 TestMessage 上提供一个 contextValue,以便在用户对这些消息执行操作时显示。此外,还有两个新的菜单贡献点可用:testing/message/context 和 testing/message/content。前者显示在测试结果树视图中的消息上,后者显示在编辑器中的消息上方。例如,这可用于提供一个在快照测试中更新夹具的操作。

在问题 #190277 中阅读有关 contextValue 的更多信息。
更新的 codicons
以下新图标已添加到我们的 codicon 库中:
![]()
copilotgit-fetchmicmic-filledthumbsup-filledthumbsdown-filledcoffeegamesnakevrchipmusicpiano
新主题颜色
textPreformat.background:预格式化文本段的背景颜色
按名称显示根文件夹图标
文件图标主题作者现在可以使用新的属性 rootFolderNames 和 rootFolderNamesExpanded 为根文件夹定义名称特定的图标。您可以查阅 文件图标主题指南以获取更多信息。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的 @vscode/dts 并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
支持通过问题报告器配置发送给扩展的数据
一个新提议的 API 允许扩展作者通过问题报告器发送额外数据。
export interface IssueUriRequestHandler {
// Handle the request by the issue reporter for the Uri you want to direct the user to.
handleIssueUrlRequest(): ProviderResult<Uri>;
}
export interface IssueDataProvider {
// Provide the data to be used in the issue reporter.
provideIssueData(token: CancellationToken): ProviderResult<string>;
// Provide the template to be used in the description of issue reporter.
provideIssueTemplate(token: CancellationToken): ProviderResult<string>;
}
export namespace env {
export function registerIssueUriRequestHandler(
handler: IssueUriRequestHandler
): Disposable;
export function registerIssueDataProvider(provider: IssueDataProvider): Disposable;
}
您可以通过 handleIssueUrlRequest 提供一个 URI,以便在外部 GitHub 上报告扩展问题,或者为 provideIssueData 和 provideIssueTemplate 提供一个模板 string 和扩展数据 string,以便通过问题报告器将额外的扩展数据发送到 GitHub。
在问题 #196863 中阅读有关此提案的更多信息。
具有自定义排除规则的文件监视器
在此里程碑中,我们添加了一个提议的 API,用于创建具有完全排除规则控制的文件系统监视器。
export interface FileSystemWatcherOptions {
/**
* An optional set of glob patterns to exclude from watching.
* Glob patterns are always matched relative to the watched folder.
*/
readonly excludes?: string[];
}
export function createFileSystemWatcher(
pattern: RelativePattern,
options?: FileSystemWatcherOptions
): FileSystemWatcher;
这个新 API 使您的扩展能够完全控制文件监视器,而不管它是递归的还是非递归的监视器,或者它是否想要在工作区内部或外部进行监视。用户或文件监视的默认配置排除规则将不适用,因此您可以确保只收到您订阅的事件。
工程
Windows 32 位支持结束
不再支持 Windows 32 位 VS Code。如果您仍然使用 32 位 VS Code 构建,您应该更新到 64 位版本。
扩展和文档
适用于 Java 的 Gradle
通过改进的 Gradle for Java 扩展,VS Code 中的 Java 开发变得更加容易。预发布版本通过采用 Build Server Protocol (BSP) 提供了更好的 Gradle 项目构建支持。与其他在 VS Code 中使用的协议(例如 Language Server Protocol (LSP))类似,BSP 在开发环境和 Gradle 等构建工具之间提供了一个抽象层。
要尝试新的 Gradle 支持,请同时安装 Extension Pack for Java 和 Gradle for Java 扩展的预发布版本。您可以在 Java 扩展团队的最新博客文章中了解有关 Gradle 和 BSP 的更多信息。

FastAPI 教程
FastAPI 是一个现代且快速的 Web 框架,用于构建 Python API,并且由于其简单性和高性能而越来越受欢迎。
现在,您可以通过我们新的 FastAPI 教程,学习如何充分利用 VS Code 和 Python 扩展来创建和调试 FastAPI 应用程序!
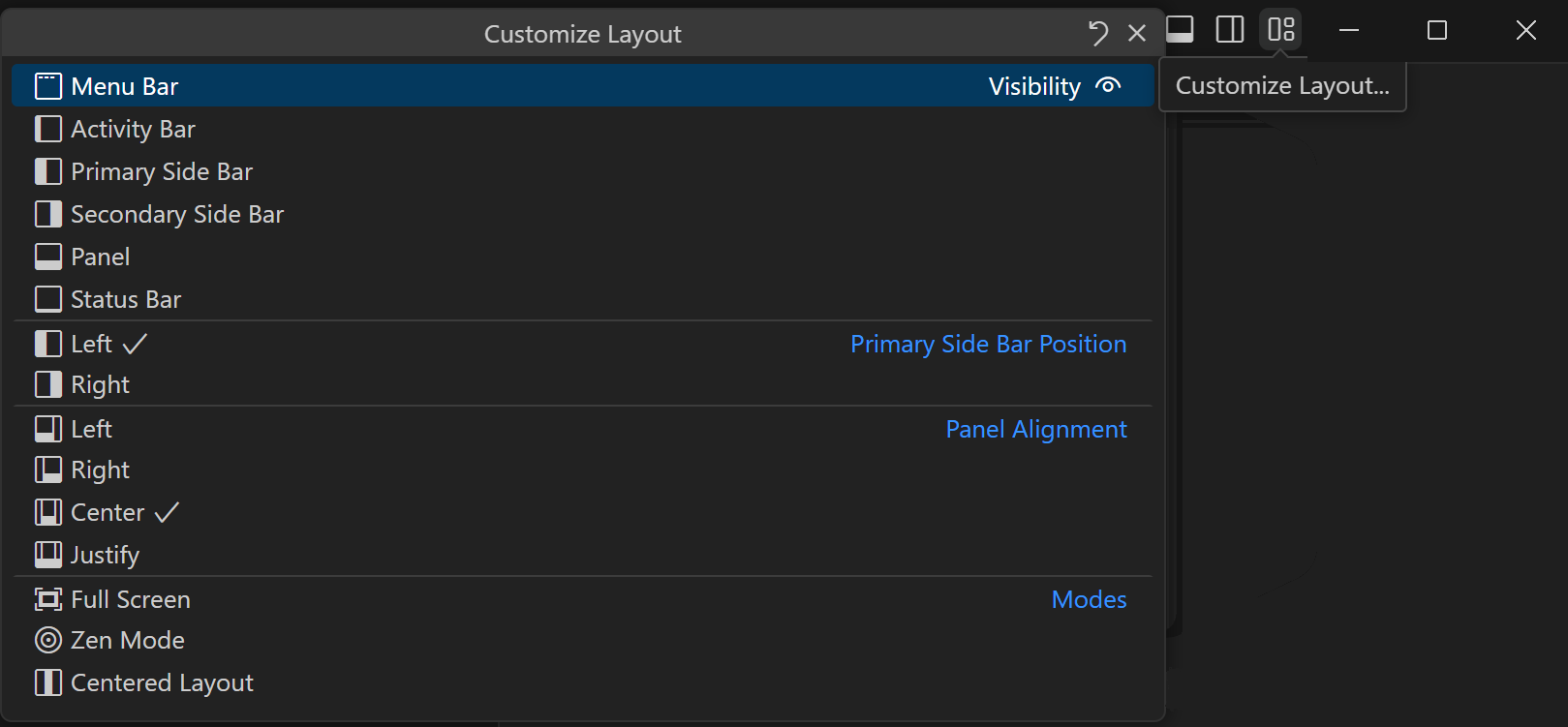
自定义布局用户指南
有一篇新的 自定义布局 文章,描述了工作台和编辑器的布局自定义。在那里,您将学习如何修改 VS Code 的主要 UI 元素,如视图、面板和编辑器,以适应您首选的工作流程。

主题包括
- 主要和次要侧边栏
- 面板位置和对齐
- 固定编辑器选项卡
- 编辑器组布局
- 等等
值得注意的修复
- 194812 当
workbench.settings.settingsSearchTocBehavior设置为hide时,ToC 会在执行搜索时显示 - 195722 在遇到网络问题时,设置编辑器为空白
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献
- @amaust (Andrew Maust):修复了 Aria 标签显示 [Object object] PR #195929
- @Cazka: 修正 incrementalNaming 设置的拼写错误 PR #194900
- @Charles-Gagnon (Charles Gagnon): 修复下拉操作按钮的箭头导航,避免聚焦隐藏的下拉菜单 PR #167662
- @christian-bromann (Christian Bromann): 仅在可见时渲染 notebook 容器 PR #188226
- @Connormiha (Mikhail): 修复:简化 map+flat PR #193949
- @futurist (James Yang): 修复:dom.test.ts 拼写错误 PR #195249
- @gjsjohnmurray (John Murray)
- 更正
--profile的 CLI 帮助文本 PR #193766 - 允许在调试时隐藏“运行和调试”标题栏上的启动器 PR #193812
- 在扩展日志级别快速选择中预先选择正确的行(修复 #194515) PR #194517
- 更新所有扩展后同时显示“需要重新加载”按钮 (#_163627) PR #195421
- 正确显示
"window.density.editorTabHeight": "compact"的信任编辑器选项卡图标(修复 #196209) PR #196212 - 在顶部活动栏徽章中垂直居中数字(修复 #196691) PR #196696
- 更正 #196696 的修复,该修复导致了椭圆形徽章 PR #196715
- 放大顶部活动栏上的进度徽章,以匹配 #196696 的更改 PR #196724
- 更正
- @harbin1053020115 (ermin.zem)
- 修复:当启用 pinnedTabsOnSeparateRow 时修复编辑器进度位置 PR #195314
- 功能:支持根文件夹的 iconThemes 定义 PR #195319
- @hsfzxjy (hsfzxjy): 修复更快的 __vsc_escape_value PR #194459
- @jeanp413 (Jean Pierre): 修复 websocket 未正确处理 ping 帧 PR #194436
- @jiawei-hong (Wei): 样式:仅当不是…时才需要设置 border-right-width 为 none PR #195078
- @jruales (Joaquín Ruales): 当没有需要替换的内容时,跳过 regex.replace() 的计算 PR #194854
- @Jvr2022 (Jvr)
- 清理 .github 中未使用的文件 PR #189066
- 修正语法 PR #194970
- @k-yle (Kyℓe Hensel): 修复 .git-blame-ignore-revs 的语法高亮 PR #194584
- @MichaelChirico (Michael Chirico): 更新参考仓库中的组织 PR #194415
- @MrYuto (Yuto Liyosa)
- 将
OpenDisassemblyViewAction设为Action2PR #195623 - 解析 tsconfig 中的绝对文件目标链接 (#_195514) PR #195759
- 将
- @sandeep-sen (Sandeep Sen): 为 Go 添加管理库 + 更改 Go 的匹配器逻辑 PR #191036
- @SimonSiefke (Simon Siefke): 修复:菜单中的内存泄漏 PR #196302
- @tats-u (Tatsunori Uchino): 添加对
--force-if-includes的支持,以更安全地进行强制推送 PR #187932 - @tisilent (谢家龙)
- 禁用 SettingsTree 的转换优化 PR #179095
- 终端:修复重命名和注入 PR #194621
- 修复 #191201 PR #194965
- @vuittont60: 修复拼写错误 PR #195562
- @whscullin (Will Scullin): 确保保留链接片段 PR #193743
- @yiliang114 (易良)
- 功能:添加内置扩展的 Logo PR #192999
- 修复:#157015 修复视图标签命令本地化 PR #193544
- 修复:关闭 #195980,修复扩展的贡献点默认显示 PR #195984
对 vscode-js-debug 的贡献
- @OnesAndZer0s (OnesAndZer0s): 功能:整理检测点 PR #1853
对 language-server-protocol 的贡献
- @manandre (Emmanuel André): 修复 NotebookDocumentSync 示例 PR #1831