2024 年 3 月(1.88 版)
更新 1.88.1:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple Silicon | Linux:deb rpm tarball Arm snap
欢迎来到 Visual Studio Code 2024 年 3 月发布版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括:
- 为打开的编辑器应用自定义标签 - 区分具有相同文件名的编辑器。
- 锁定滚动 - 并排比较编辑器,同步滚动。
- 扩展更新改进 - 无需重新加载即可重启扩展,并随 VS Code 发布一起更新扩展。
- 测试覆盖率 API - VS Code 中的原生代码覆盖率支持。
- 小地图中的折叠标记 - 从小地图轻松识别和导航到代码部分。
- 快速搜索改进 - 固定的文件路径分隔符和分隔符按钮。
- 笔记本在节中运行单元格 - 快速运行笔记本节中的所有单元格。
- Copilot 改进 - 改进的内联聊天 UI、提交消息和已使用的引用。
- Python 自动检测改进 - 检测 Flask 和 Django 的启动文件,发现 Hatch 环境。
- 预览:终端内联聊天 - 直接从终端启动 Copilot 内联聊天对话。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
辅助功能
语音录制声音
我们为语音录制添加了新的辅助功能信号声音。
- 语音录制开始 - 配置为
accessibility.signals.voiceRecordingStarted设置。 - 语音录制结束 - 配置为
accessibility.signals.voiceRecordingStopped设置。
改进了差异编辑器辅助功能
如果您正在使用屏幕阅读器,当差异编辑器成为活动编辑器时,您现在会收到一个通知。您可以使用 accessibility.verbosity.diffEditorActive 设置禁用此行为。
我们还将有关 **Diff Editor: Switch Side**(一个对键盘用户有用的命令)的信息添加到了 辅助功能帮助对话框 中。
辅助功能信号现在可以在差异编辑器的两侧使用。以前,它们仅在修改侧可用。
可访问视图聊天代码块命令
当您在可访问视图中检查聊天响应时,您现在可以使用聊天视图中提供的代码块命令和键绑定。
这些包括 **Chat: Insert at Cursor**、**Chat: Insert into Terminal** 和 **Chat: Insert into New File**。
笔记本单元格 aria 标签更新
笔记本单元格的 aria 标签现在会更新,以指示单元格当前是否正在执行或等待执行。
工作台
浮动窗口中的自定义编辑器支持
我们已将将编辑器打开到 浮动窗口 的支持扩展到自定义编辑器,以及一般使用 webview API 的所有编辑器。这包括 Markdown 预览、浏览器预览以及复杂的自定义编辑器,例如我们的 十六进制编辑器。
注意: 由于技术限制,在窗口之间移动基于 webview 的编辑器需要重新加载该编辑器的内容。然后,由编辑器负责恢复您之前累积的状态。在某些情况下,您的状态可能会重置,就好像您第一次打开编辑器一样。
打开的编辑器的自定义标签
我们现在允许您自定义编辑器选项卡和“打开的编辑器”视图的显示标签。此功能在区分同名文件的编辑器时非常有用。
您可以通过在 workbench.editor.customLabels.patterns 设置下添加条目来根据您的偏好定制这些标签。每个条目应包含一个 glob 模式,该模式匹配文件路径,以及一个定义编辑器选项卡新名称的模板。此自定义仅在文件的路径与指定的模式匹配时适用。模式是否匹配取决于它是定义为相对还是绝对文件路径模式。
模板可以包含变量,例如 ${filename}、${extname}、${dirname} 和 ${dirname(N)},它们会动态替换为来自文件路径的值。
要启用或禁用这些自定义标签,请使用 workbench.editor.customLabels.enabled 设置。这使您能够随时切换到原始编辑器名称,而无需删除自定义模式。
锁定滚动
现在,您可以使用 **View: Toggle Locked Scrolling Across Editors** 命令在所有可见编辑器之间同步滚动。这意味着当您在一个编辑器中滚动时,所有其他编辑器都会滚动相同的量,保持一切对齐。如果您需要并排比较文件,此功能会很有用。
如果您想更精细地控制锁定滚动的启用和禁用,可以选择仅在按住特定键盘快捷键时激活滚动同步。为 workbench.action.holdLockedScrolling 命令设置键盘快捷键,您就可以在需要时临时锁定编辑器之间的滚动。
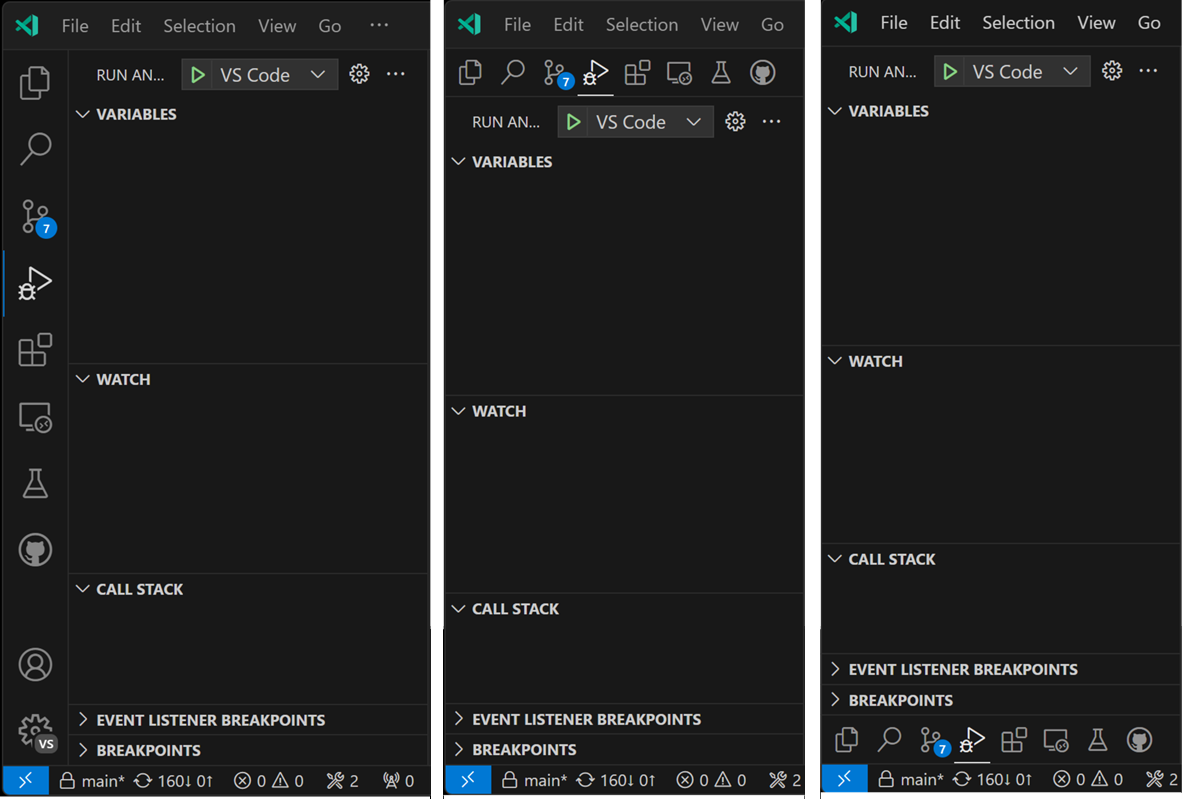
活动栏在底部
以前,我们引入了将活动栏移至侧边栏顶部的选项。现在,我们也允许您将活动栏移至底部。为此,请将 workbench.activityBar.location 设置更改为 bottom。
我们还改进了活动栏在顶部位置时的外观和感觉,以确保它与其他界面元素融为一体。

搜索编辑器单键单击行为
您现在可以配置 search.searchEditor.singleClickBehaviour 设置,以确定单击搜索编辑器条目时会发生什么。目前,该设置仅支持打开“Peek Definition”。
快速搜索改进
固定的文件路径
在快速搜索中,我们使文件名分隔符固定,以更清楚地显示搜索结果与哪个文件相关联。当您在文件中找到搜索词的多个匹配项时,这会很有用。
文件路径分隔符按钮
当您将鼠标悬停在特定文件的文件结果上,或按下向下箭头键到某个结果时,按钮(例如,打开文件的按钮)也会出现在文件路径分隔符上。
快速选择分隔符导航键绑定
我们收到反馈说,能够在快速选择中导航分隔符会很好。在本迭代中,我们添加了用于此目的的键绑定。在 Windows 和 Linux 上,您可以使用 Alt+Up/Down;在 macOS 上,它是 Cmd+Up/Down。在此示例视频中,您可以看到活动项在
- 命令面板中的“最近使用”和“其他命令”分隔符。
- 快速搜索中的文件路径分隔符之间。
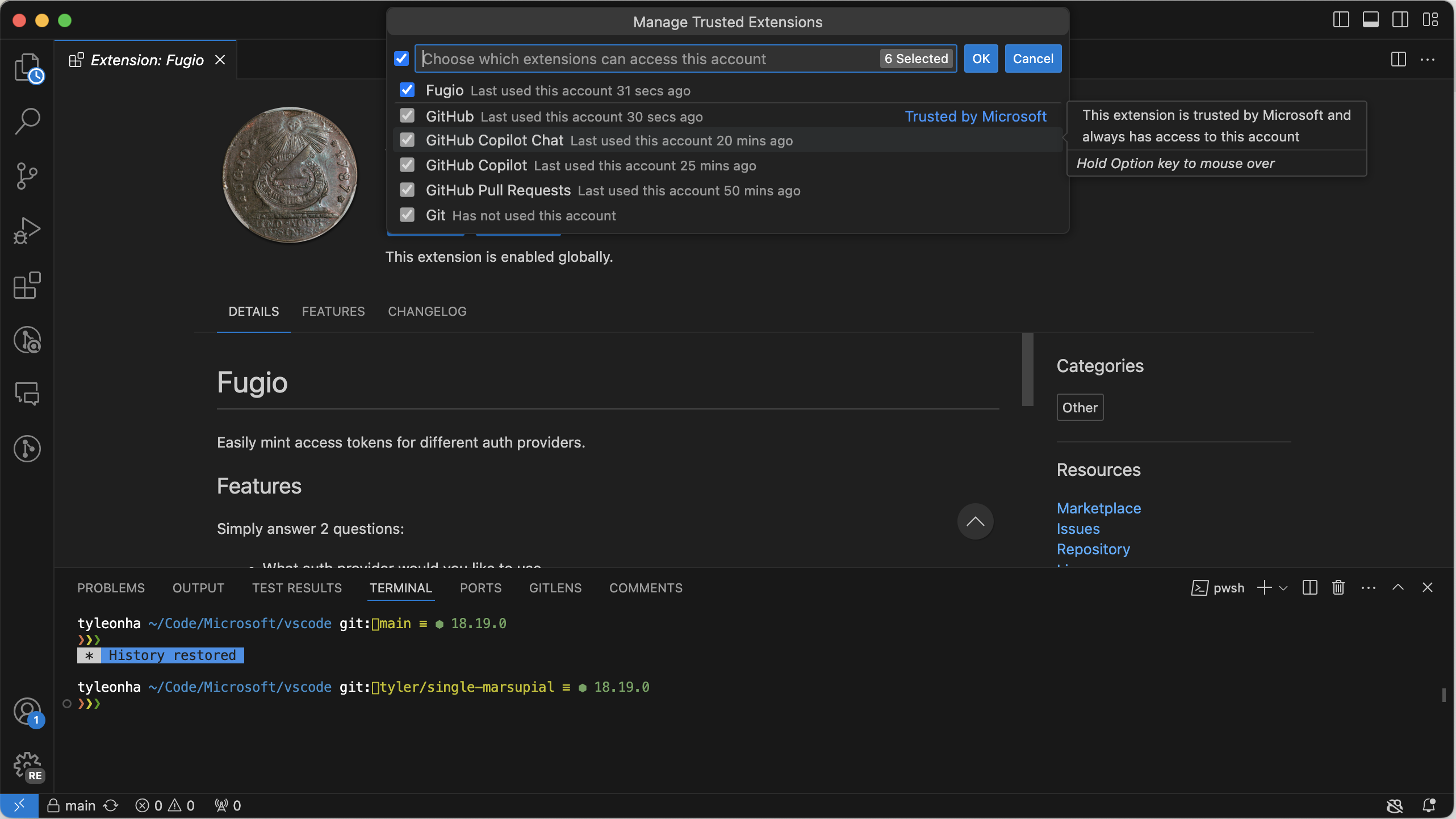
快速选择中禁用的复选框项
在本迭代中,我们让快速选择显示已禁用项时更加清晰。可以在“管理受信任扩展”快速选择中找到此示例,该快速选择可用于您登录的任何帐户。

扩展更新改进
重启扩展
当扩展程序更新时,您现在可以重新启动扩展程序,而无需重新加载窗口。

注意: 当您连接到远程服务器(如 WSL、SSH 或 Dev Container)时,仍需要重新加载窗口才能更新扩展。
随 VS Code 更新一起更新扩展
当您启用了 extensions auto update 时,VS Code 现在会更新与可用更新的新版本 VS Code 兼容的扩展。如果扩展的新版本与当前 VS Code 版本不兼容,则只有在更新 VS Code 后才会启用扩展的新版本。
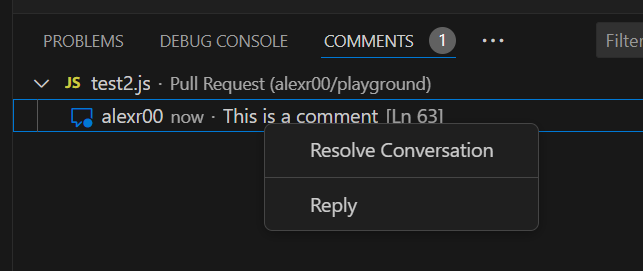
跳转到评论回复
Comments 视图中评论主题的上下文菜单现在包含一个“Reply”操作(当评论主题允许回复时)。这使您可以快速跳转到回复输入框并开始键入回复。

编辑器
小地图节标题
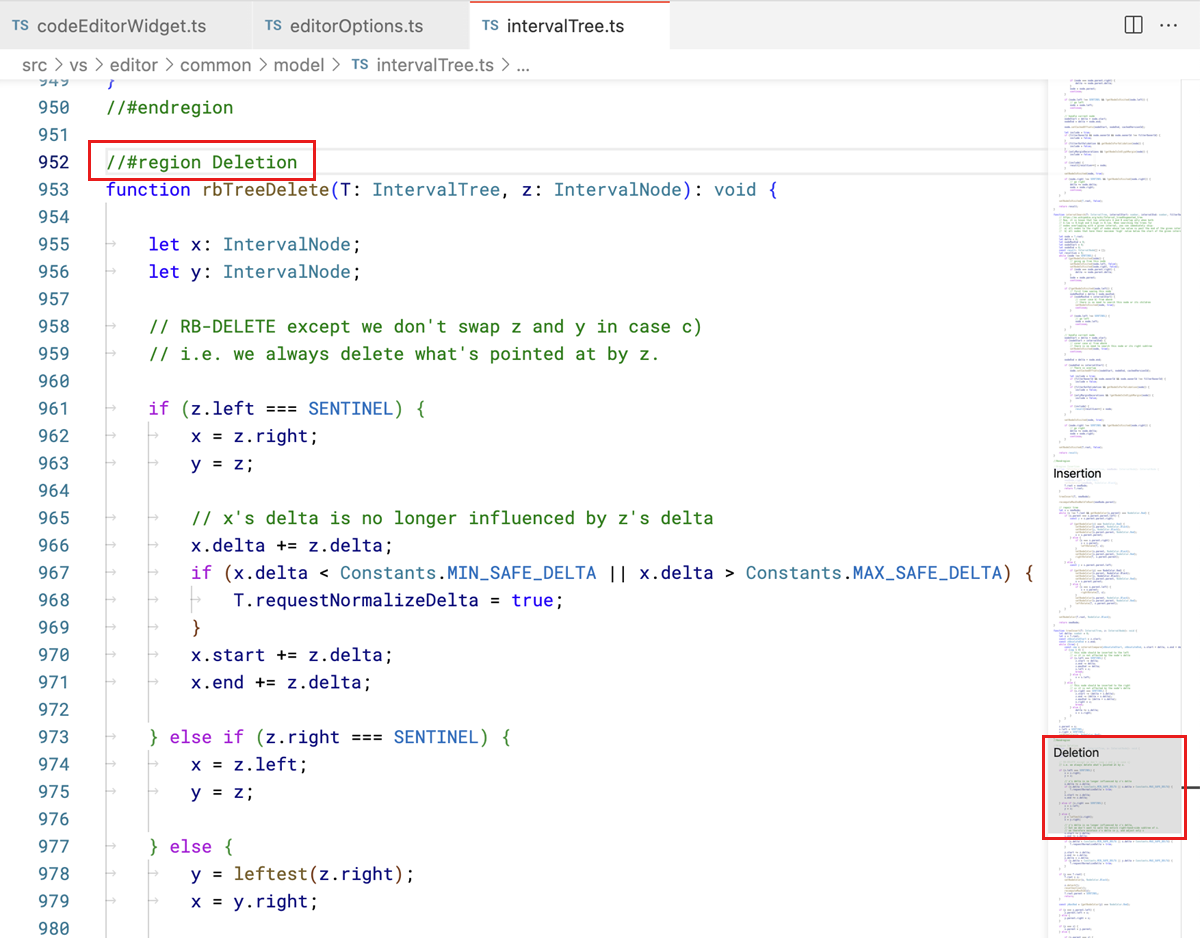
小地图现在可以识别并渲染由折叠标记定义的节,例如 TypeScript 中的 //#region,或使用 MARK: 的注释。这使您可以快速扫描和导航大型文件。

重构预览键绑定
我们更新了重命名符号重构(F2)的预览编辑的键绑定,以保持与其他上下文(如代码操作)中的重构预览一致。您现在可以通过使用 ⌘Enter(Windows、Linux Ctrl+Enter)(以前是 Shift + Enter)来预览编辑。
当鼠标悬停在代码操作上时,⌘Enter(Windows、Linux Ctrl+Enter) 也会在工作台中打开“Refactor Preview”面板。
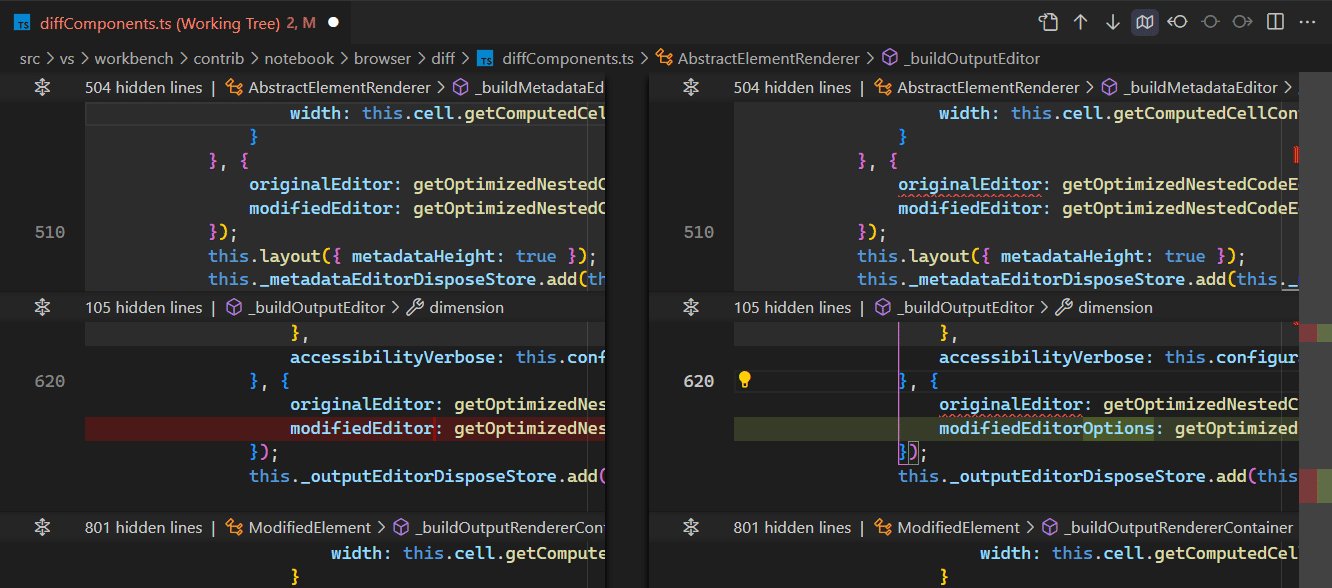
差异编辑器暂存/撤销选择按钮
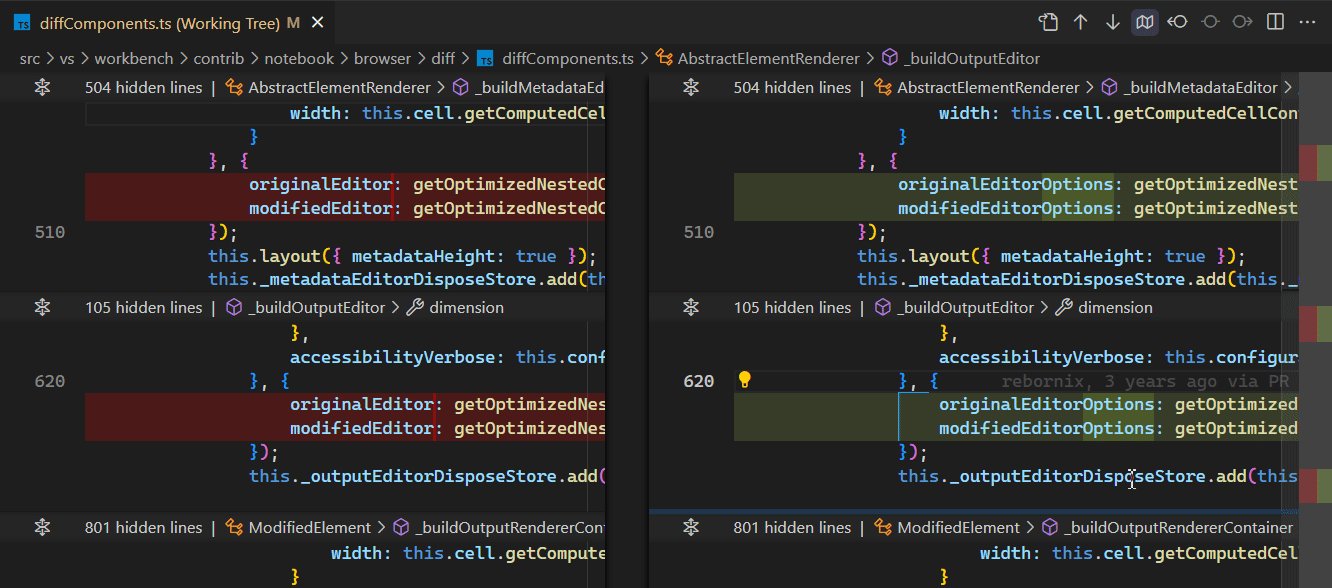
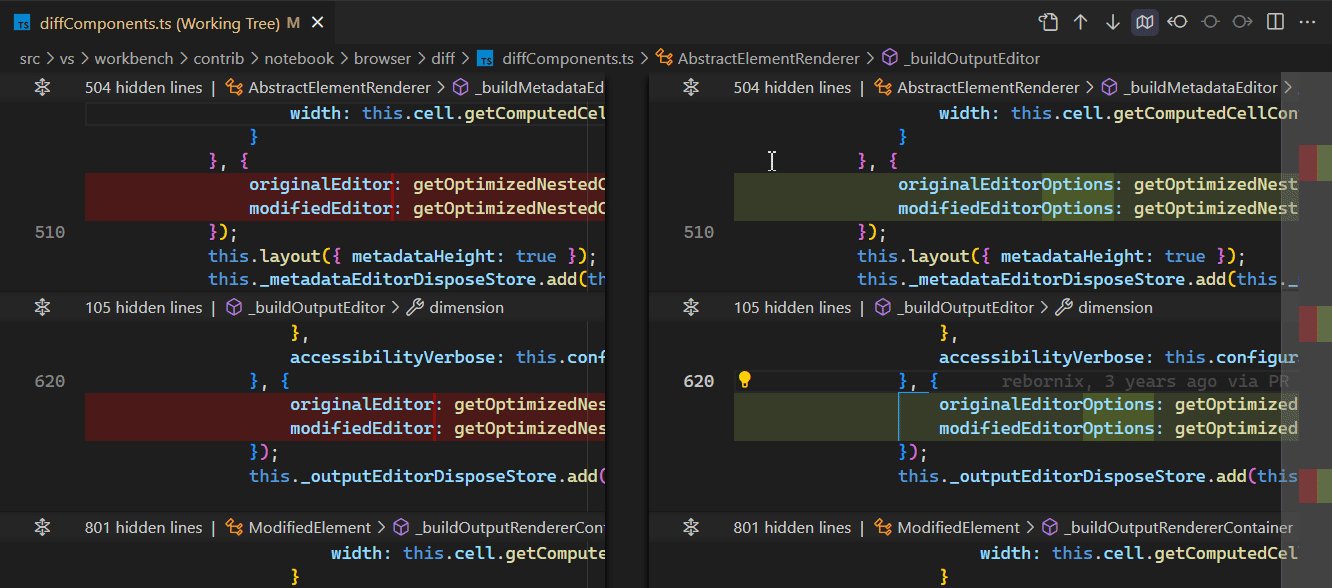
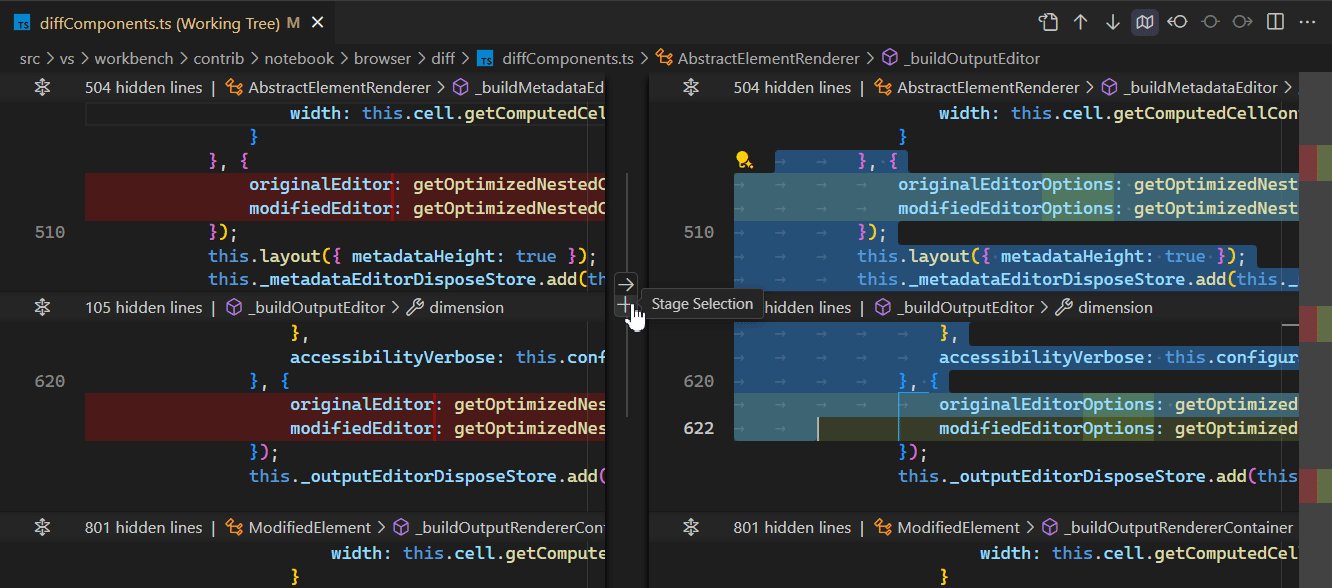
差异编辑器现在有一个用于 **Stage** 和 **Revert**(暂存和撤销)控件的独立装订槽。这些操作使您能够暂存或撤销更改的代码块。
如果您对某些更改进行了文本选择,这些按钮可以让您暂存或撤销选定的更改(选定范围内所有更改的字符)。

您可以通过将 diffEditor.renderGutterMenu 设置为 false 来隐藏差异编辑器装订槽。
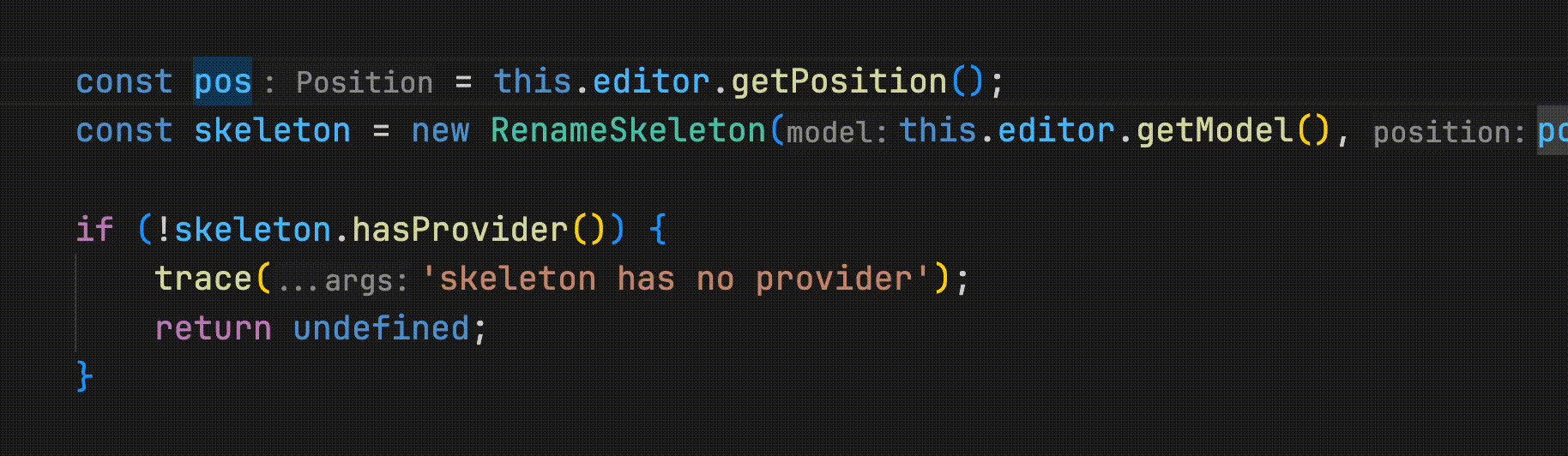
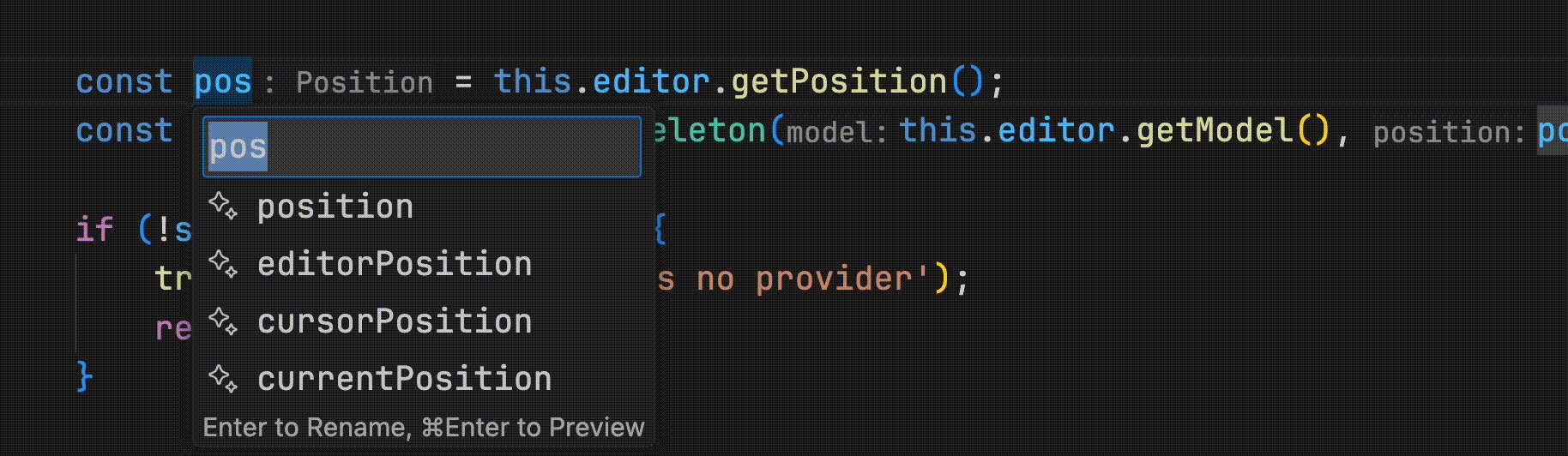
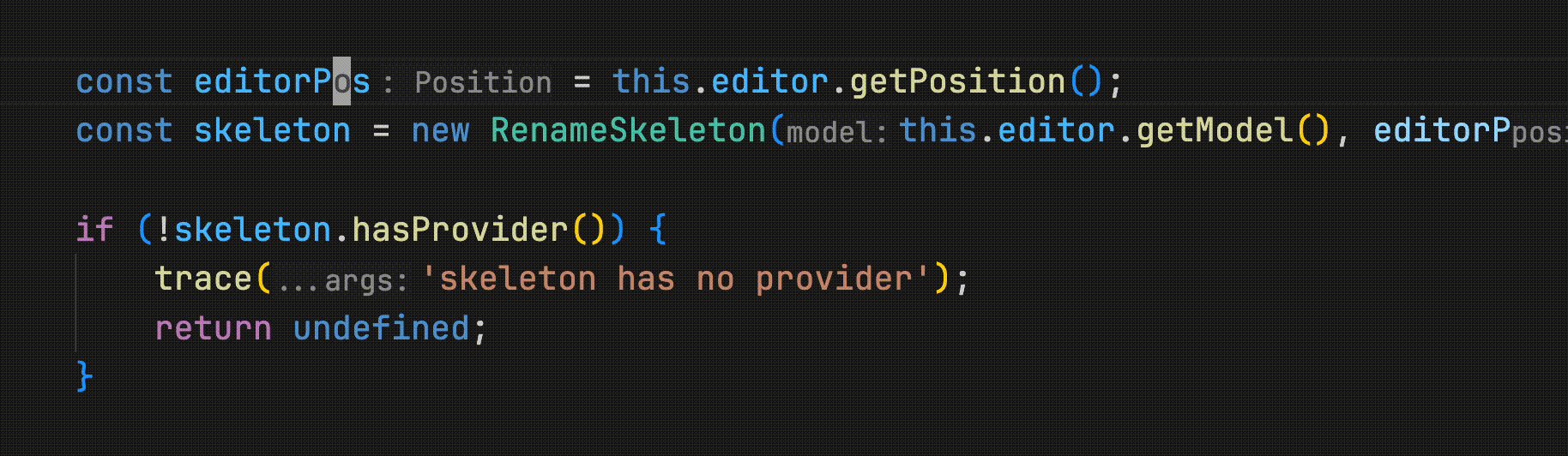
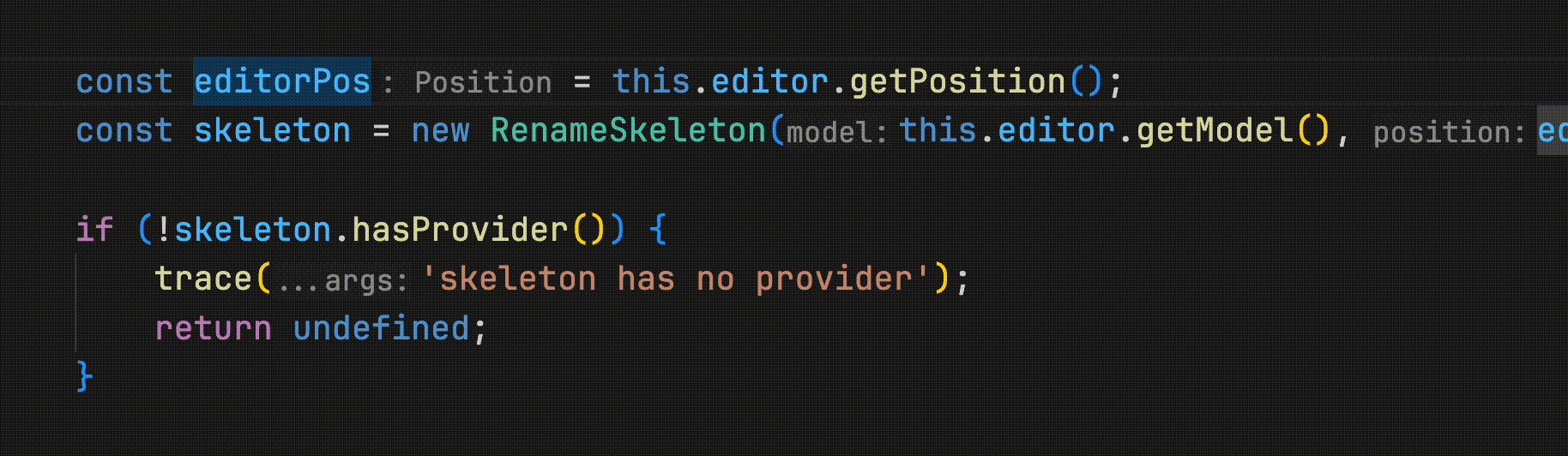
重命名建议行为
我们改进了使用重命名建议的流程,以匹配快速选择。当您从列表中选择一个重命名建议时,输入值现在会相应更新,这使您可以进一步修改该建议。

源代码管理
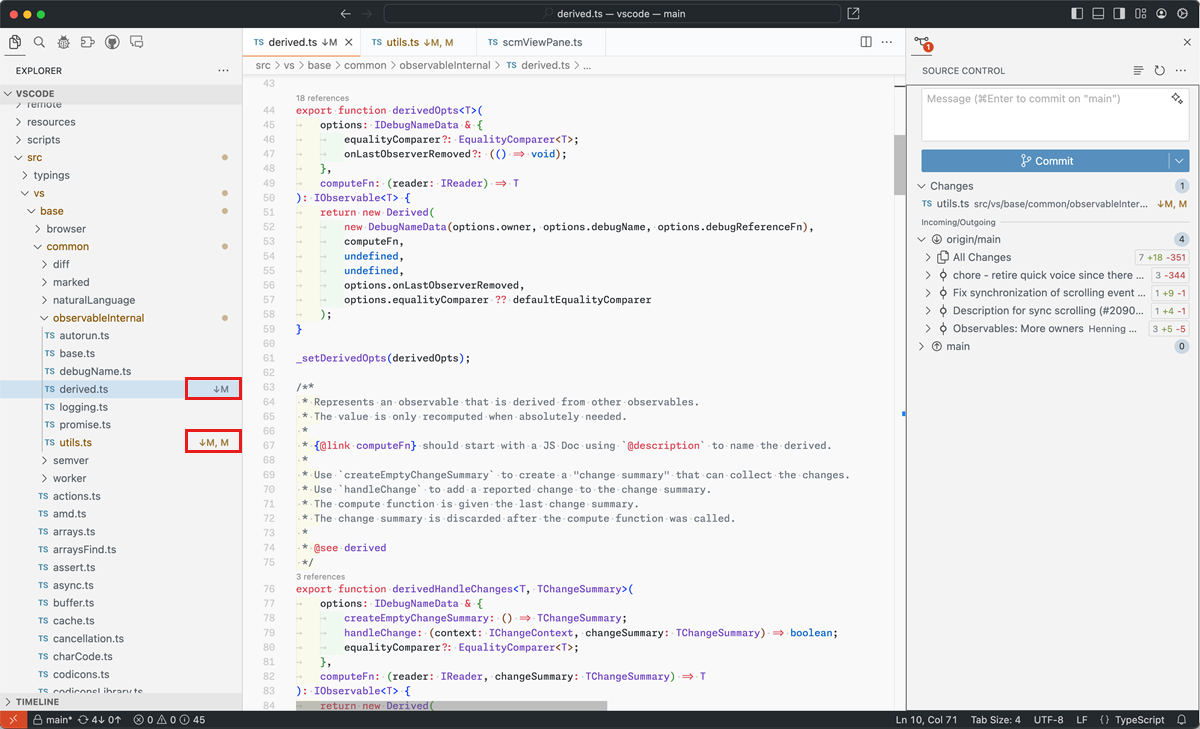
传入更改的文件装饰
为了帮助避免在从远程合并/变基更改时可能发生的冲突,我们现在会显示已传入更改但尚未合并/变基的所有文件的文件装饰。要从这项功能中受益,您应该同时启用 git.autofetch 和 git.decorations.enabled 设置。

主题:GitHub Sharp(在 vscode.dev 上预览)
终端
调试终端中的 Shell 集成
为了提供增强的用户和扩展功能,Shell 集成现在在调试时启动的终端中自动启用。
运行最近命令改进
由 Shell 集成支持的 **Run recent command**(⌃⌥R(Windows、Linux Ctrl+Alt+R))现在会滚动到并显示上次运行该命令的时间(如果可能)。运行命令或取消快速选择会将终端恢复到其先前状态。
主题:Sapphire (在 vscode.dev 上预览)
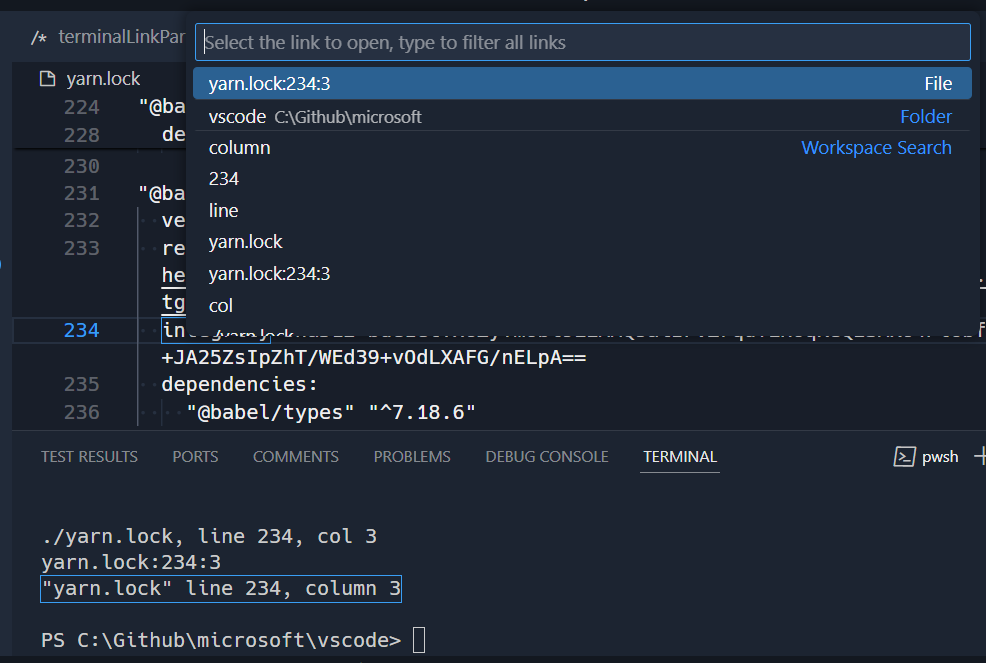
打开检测到的链接改进
**Open detected link** 命令(⇧⌘O(Windows、Linux Ctrl+Shift+O))现在会在编辑器中预览链接结果,并在终端中突出显示链接源。
此外,重复的链接现在已从列表中过滤掉,并且所有链接都以一致的格式显示。

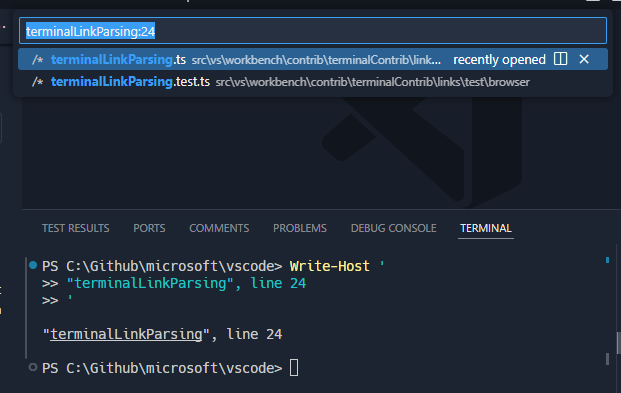
单词链接的附加上下文
单词链接由 terminal.integrated.wordSeparators 设置定义,并且是文件/文件夹/ URI 找不到时的回退。激活时,这些链接现在包含额外的周围上下文,以添加用于搜索的行和列信息。
请注意截图中的链接 terminalLinkParsing 已被选中,但结果搜索也包括了链接后面的行号。

新的链接格式
现在可以在终端中检测到以下链接格式,即使路径包含空格
FILE path:line:column
终端固定滚动透明度支持
终端中的固定滚动现在支持透明度。主题可以通过将 terminalStickyScroll.background 主题颜色配置为透明值,或在 settings.json 中指定覆盖来实现。例如
{
"workbench.colorCustomizations": {
"[Default Dark Modern]": {
"terminalStickyScroll.background": "#181818c0"
}
}
}
这会导致固定的滚动背景透明,允许后面的文本闪耀。

测试
测试覆盖率
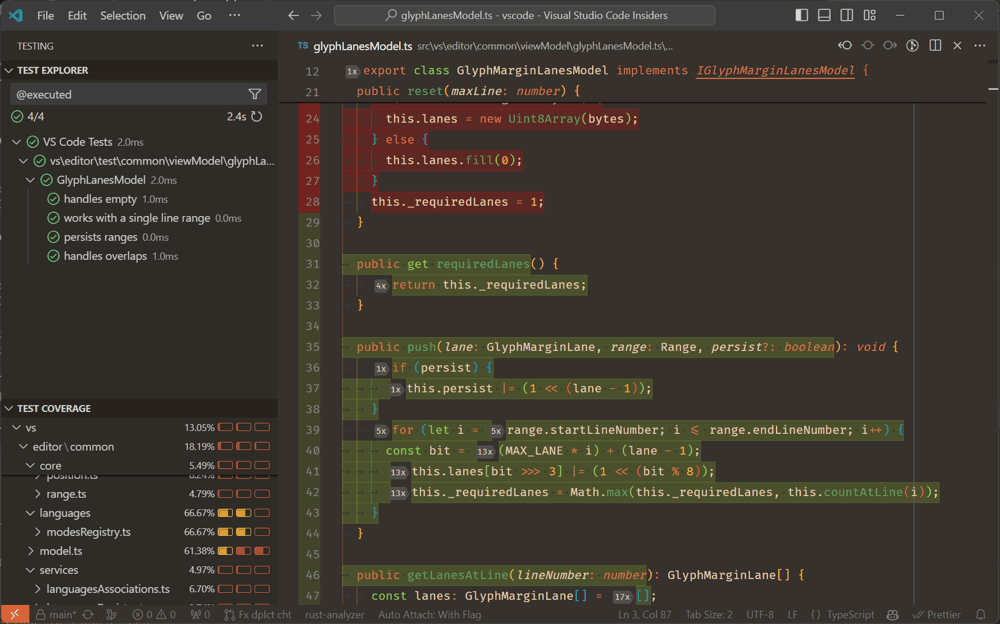
在本迭代中,我们完成了测试覆盖率 API,为 VS Code 带来了原生覆盖率支持。如果您的测试系统支持,您可以通过使用新的 **Run With Coverage** 按钮获取覆盖率。

同样,也有新的运行覆盖率的键绑定,例如 Ctrl+; Ctrl+Shift+A 用于运行所有带覆盖率的测试,以及 Ctrl+; Ctrl+Shift+L 用于运行上次的带覆盖率的测试。
默认情况下,覆盖率信息会显示为行号上的叠加层,但您可以 **Toggle Inline Coverage**(切换内联覆盖率)以查看源代码文件的完整详细信息。

主题:Codesong(在vscode.dev上预览)
使用测试覆盖率要求您的扩展实现新的 API。一些扩展,如 Java 测试运行器 和 node:test runner 已经支持它。在团队的 十二月 和 一月 更新中了解有关 Java 测试覆盖率的更多信息。
扩展作者可以在 测试 API 文档 中找到有关测试覆盖率 API 的更多详细信息。
测试消息中的颜色代码支持
我们现在会解析终端颜色代码,为文本测试消息(例如测试失败时显示的那些)着色,而不是显示原始的“不可打印”数据代码。
语言
TypeScript 5.4
VS Code 现在包含 TypeScript 5.4。此主要更新为类型检查和 IntelliSense 带来了新的改进,并修复了多个错误。有关更多详细信息,请参阅 TypeScript 5.4 发布博文。
Markdown 中更智能地插入图像和链接
当您将图像或文件拖放到 Markdown 文件中或粘贴到 Markdown 文件中时,VS Code 会自动为其插入 Markdown 图像或链接语法。我们现在还会在您插入到不支持 Markdown 语法的代码块和其他上下文时智能地禁用此行为。
您始终可以使用拖放/粘贴小部件切换回插入 Markdown 语法。您可以使用 markdown.editor.drop.enabled 和 markdown.editor.filePaste.enabled 设置来配置此行为。
Notebook
笔记本输出中的键盘快捷键
我们现在在笔记本输出中支持一些标准键盘快捷键。
- 输出可以通过键盘分别使用 Ctrl+A 和 Ctrl+C 键绑定进行选择和复制。
- 可滚动输出可以通过键盘分别使用 Up 和 Down 键绑定进行滚动。
- 通过键盘可以使用 Ctrl+Home 和 Ctrl+End 键绑定滚动到可滚动输出的顶部和底部(macOS 上为 Cmd+Up 和 Cmd+Down)。
- 通过键盘可以使用 Ctrl+Shift+Up 和 Ctrl+Shift+End 键绑定(macOS 上为 Shift+Cmd+Up 和 Shift+Cmd+Down)从当前选择点到输出的顶部或底部选择输出。
单元格错误诊断
扩展现在可以为失败的单元格提供错误详细信息,以便在单元格内显示错误诊断。当焦点在单元格容器上时,notebook.cell.openFailureActions(⌘.(Windows、Linux Ctrl+.))会跳转到该错误的快速操作菜单。仅当语言模型可用以提供快速操作时,才会显示诊断。
运行节中的单元格
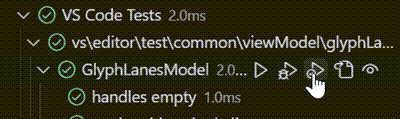
为了更轻松地运行笔记本中的相关单元格,您现在可以使用 **Run Cells in Section**(运行节中的单元格)操作来运行由 Markdown 节标题分组在一起的单元格。此操作在笔记本大纲视图和固定滚动元素中可用。
在固定滚动元素中,右键单击您选择的标题,并通过上下文菜单中的操作来运行该节。在大纲视图中,选择悬停或选择时出现的工具栏图标,然后通过提供的操作运行单个单元格或一系列单元格。
大纲视图中的筛选支持
您现在在大纲视图中拥有过滤器,可以控制 Markdown 标题、代码单元格和代码单元格符号的包含。过滤器对应于以下设置:
notebook.outline.showMarkdownHeadersOnlynotebook.outline.showCodeCellsnotebook.outline.showCodeCellSymbols
关闭时提示保存交互式窗口
通过启用 interactiveWindow.promptToSaveOnClose 设置,在关闭交互式窗口时会提示您保存其内容,以确保您不会丢失任何工作。目前唯一支持的文件格式是 .ipynb。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 针对具有扩展支持的发行版的备用服务器下载
- 基于 URI 查询字符串的端口转发
- Dev Containers 扩展自动启动 Docker
- 通过组策略限制对 Dev Tunnels 和端口转发的访问
您可以在 远程开发发布说明 中了解这些功能的更多信息。
对扩展的贡献
VS Code Speech
延迟激活
VS Code 语音扩展 VS Code Speech 现在仅在 VS Code 中请求语音转文本服务时才激活。这确保了扩展不会对扩展主机启动时间产生负面影响。
使用显示语言作为默认语音语言
默认情况下,VS Code 语音扩展现在使用 VS Code 的显示语言作为语音语言,并在支持的情况下选择相应的模型。
对于 accessibility.voice.speechLanguage 设置,auto 是新的默认值。
GitHub Copilot
内联聊天改进
内联聊天现在作为浮动控件启动,使其更轻量级。第一次请求后,控件会扩展以占用更多空间。我们还调整了渲染,使其与其他聊天体验(如聊天视图或快速聊天)更加一致。
 主题:GitHub Light Colorblind (Beta)
主题:GitHub Light Colorblind (Beta)
我们重新定位了重试和反馈控件,并使用于查看差异的切换控件与“接受”和“丢弃”按钮一起更加突出。
 主题:GitHub Light Colorblind (Beta)
主题:GitHub Light Colorblind (Beta)
笔记本内核状态作为上下文
当您在笔记本中时,内核状态(例如,变量和可用包)现在会自动作为上下文包含在内联聊天中。这使 Copilot 可以使用笔记本的当前状态来提供更相关的补全。
主题:GitHub Dark
提交消息生成改进
为了提高生成提交消息的质量,我们现在还包括存储库中最近 10 次提交的提交消息,以及当前用户最近 10 次提交的提交消息作为额外上下文。
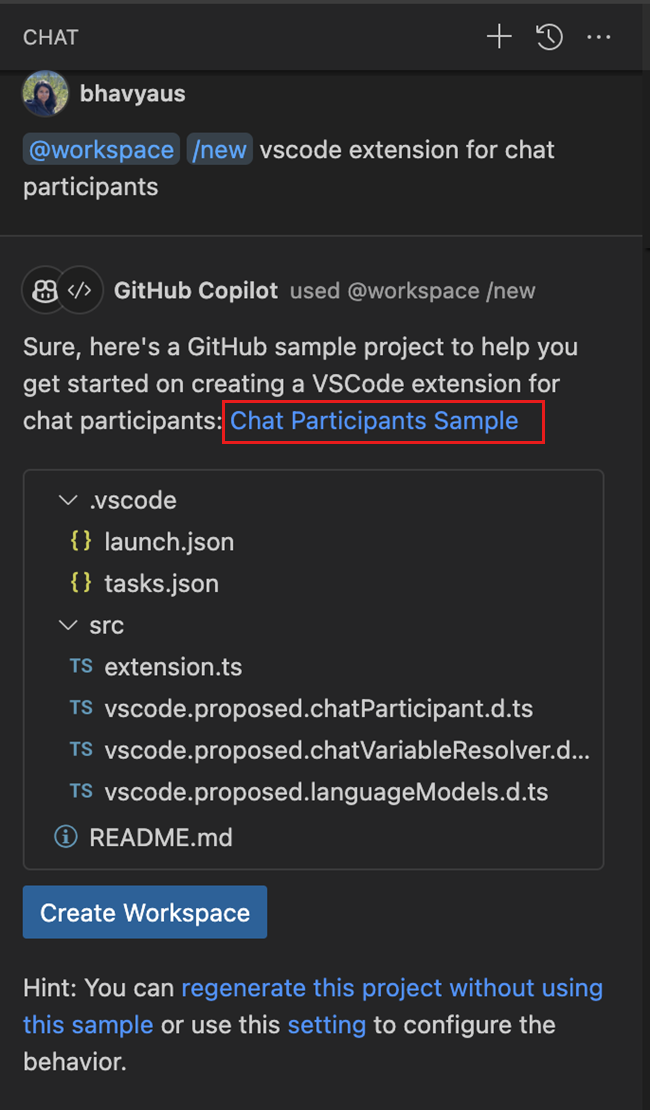
工作区创建改进
当检测到与聊天提示匹配的合适项目时,@workspace /new 命令现在会提供来自 GitHub 存储库的精选示例项目作为建议。

@workspace /new 命令也得到了增强,以更有效地管理上下文和历史记录。这使您可以通过提出后续查询来优化建议的工作区结构和文件内容。例如,“使用 TypeScript 而不是 JavaScript”或“添加 bootstrap”。
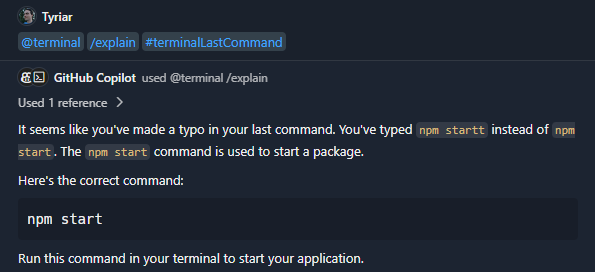
@terminal /explain 斜杠命令
现在有一个新的 @terminal /explain 斜杠命令,它针对解释命令或错误进行了优化。没有 /explain 时,@terminal 旨在建议修复。此斜杠命令用于 **Explain using Copilot**(使用 Copilot 解释)快速修复或 **Explain selection**(解释选择)操作。

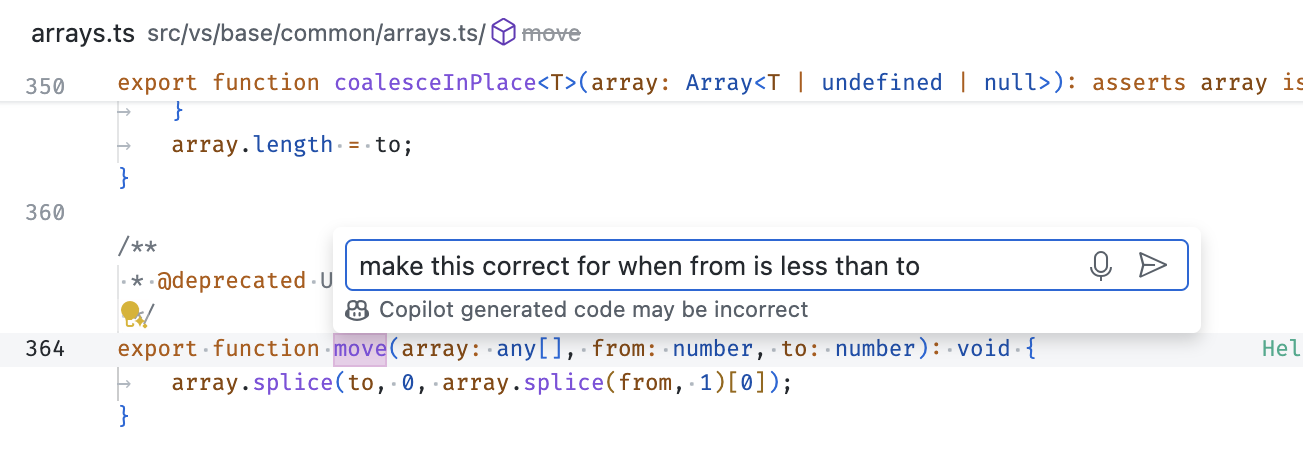
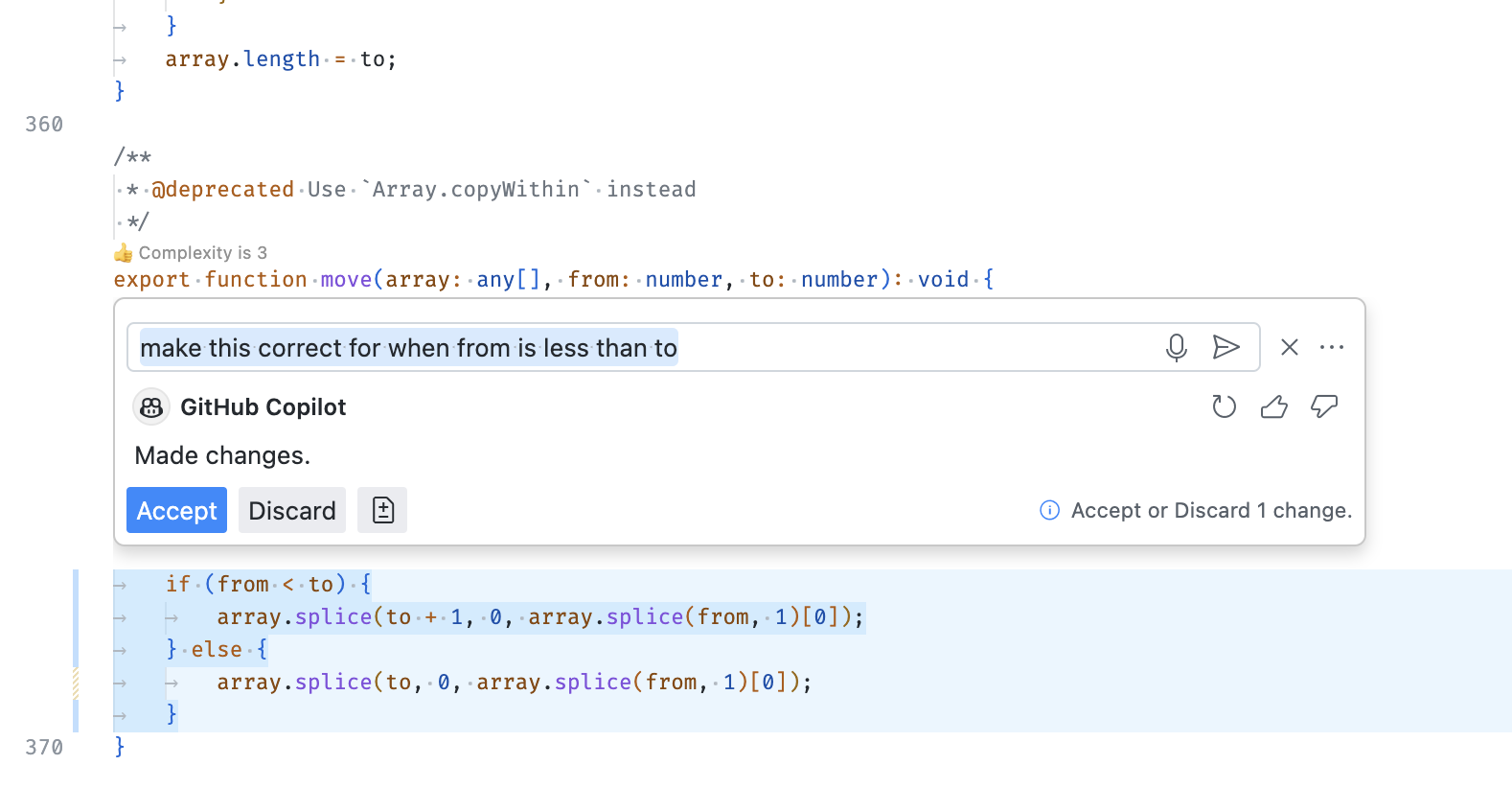
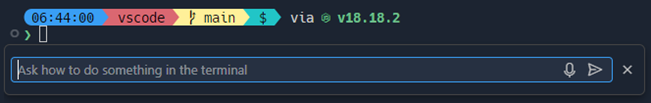
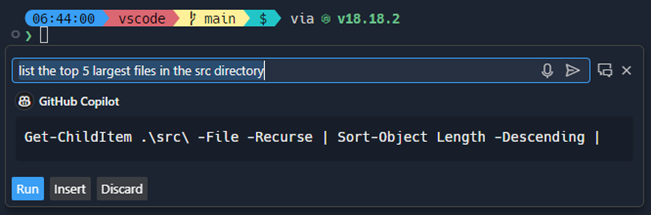
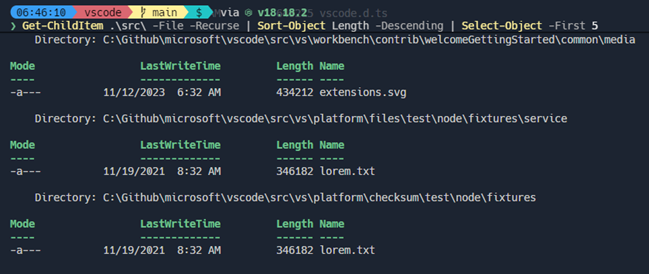
预览:终端内联聊天
此版本中提供了终端内联聊天的预览,可以直接在终端中方便地访问 Copilot 的功能。
您可以使用 terminal.integrated.experimentalInlineChat 设置启用终端内联聊天。要在终端中调用内联聊天,请使用 ⌘I(Windows、Linux Ctrl+I) 键绑定。

终端内联聊天使用 @terminal 聊天参与者,该参与者拥有有关集成终端的 shell 及其内容的信息。

一旦建议了命令,请使用 ⌘Enter(Windows、Linux Ctrl+Enter) 在终端中运行该命令,或使用 ⌥Enter(Windows、Linux Alt+Enter) 将命令插入到终端。命令也可以在运行之前直接在 Copilot 的响应中编辑(当前在 Windows 和 Linux 上为 Ctrl+down、Tab、Tab;在 macOS 上为 Cmd+down、Tab、Tab)。

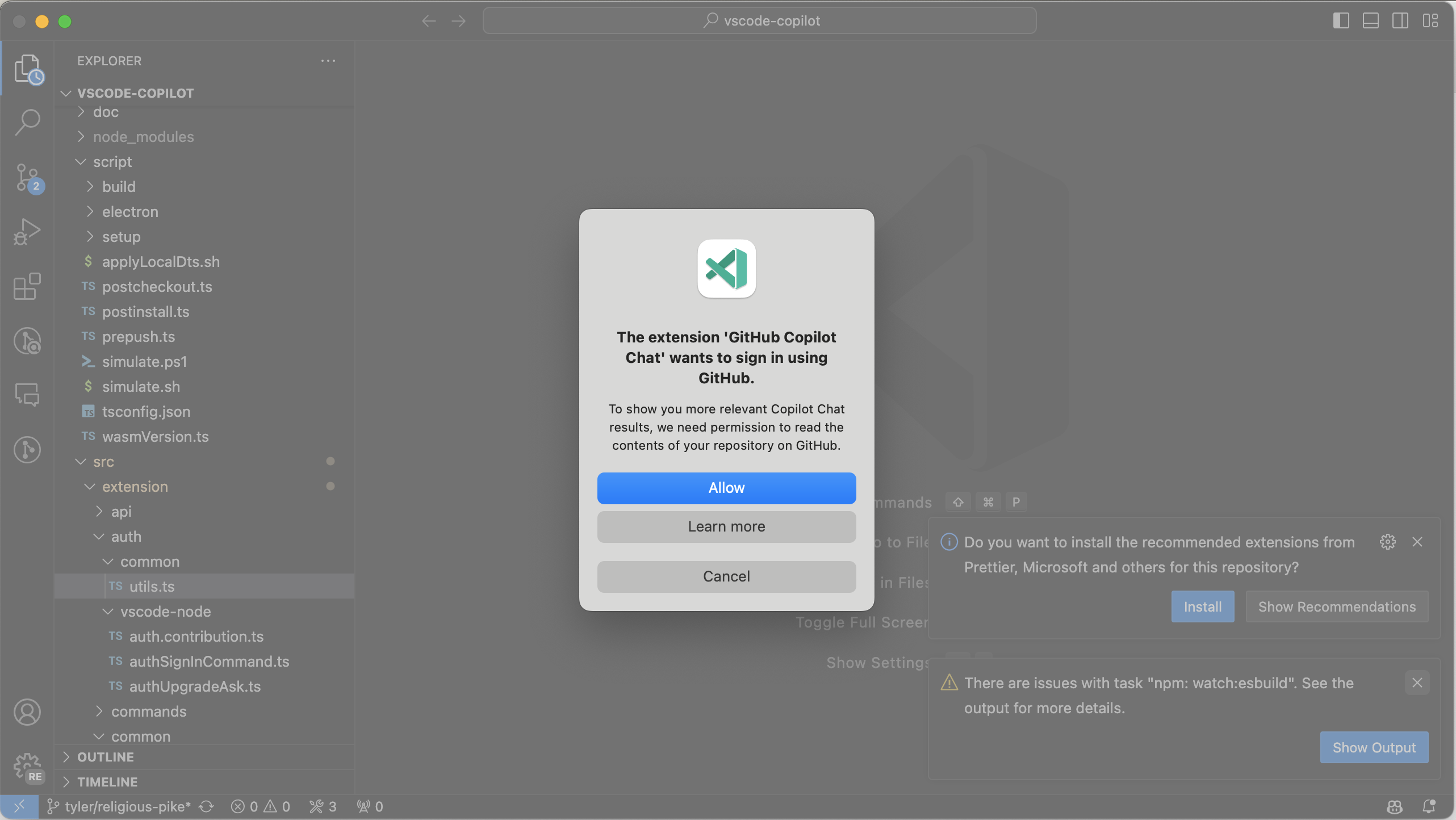
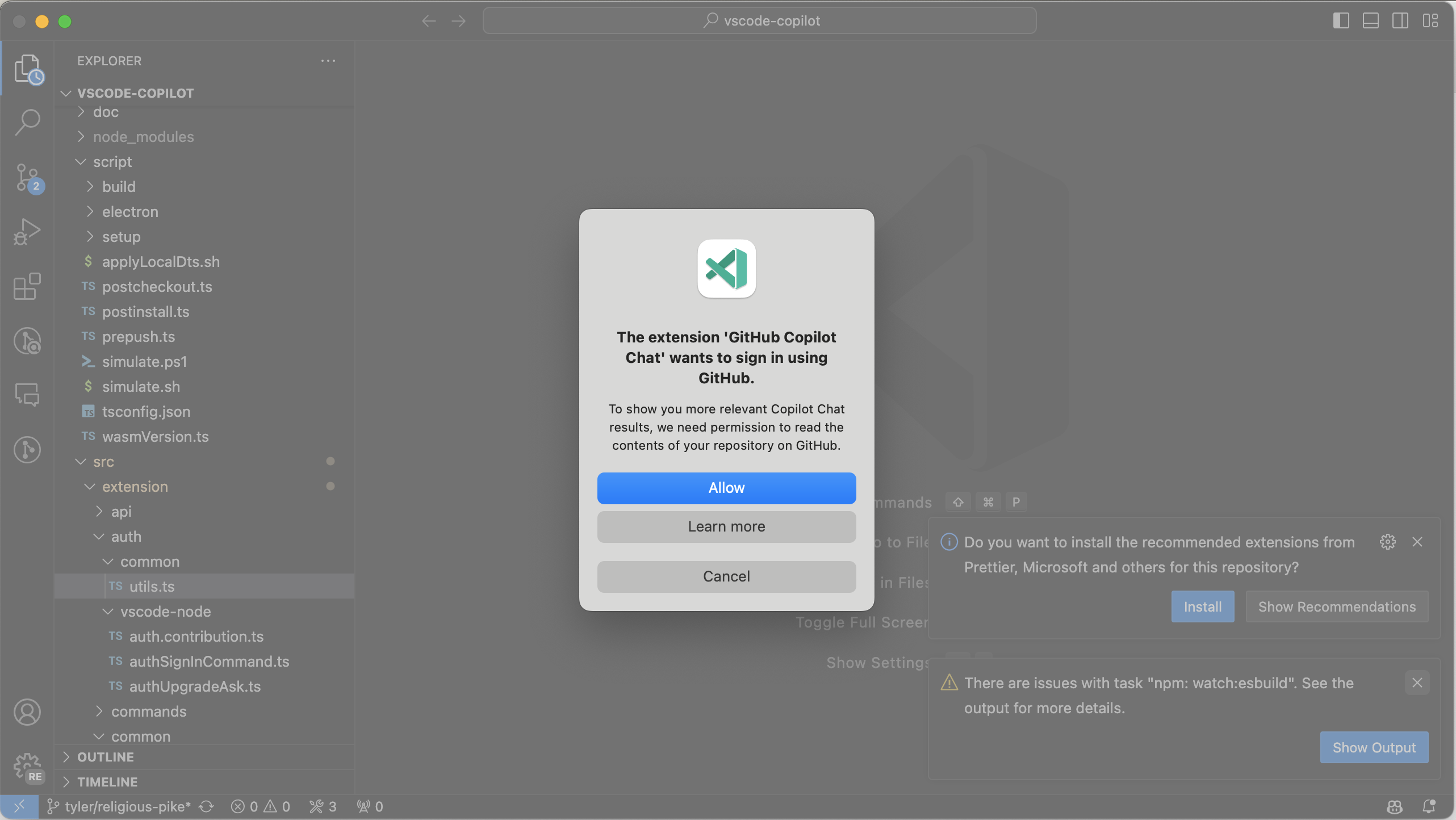
身份验证流程清晰化
身份验证的清晰度非常重要。我们希望清楚地说明我们如何进行身份验证以及我们要求什么。如果您在 VS Code 中打开一个私有存储库,而我们没有正确的身份验证来处理这种情况,我们会显示一个身份验证对话框。该对话框包含有关为什么需要身份验证的说明,以及一个“了解更多”按钮,以了解有关这些要求的更多信息。

“了解更多”按钮将引导您到我们关于 身份验证要求 的文档。
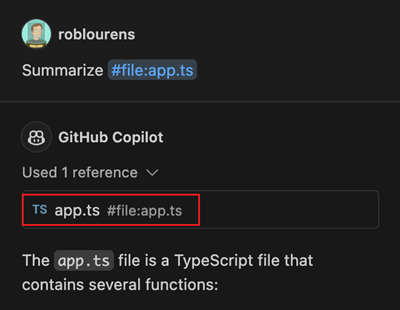
变量引用
聊天响应中的“已用引用”部分提供了有关使用的上下文的信息。以前,此部分仅显示隐式引入的上下文。现在,它还显示您在聊天提示中明确提及的变量,例如 #file 或 #editor。如果在“已用引用”中缺少变量,可能表示它被忽略了,因为它对于语言模型的上下文窗口来说太大了。

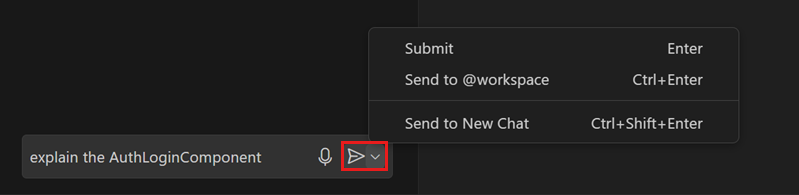
二次聊天提交操作
在“聊天”视图中,聊天提交按钮现在有一个下拉菜单,可以方便地访问更多操作。
- **Send to @workspace**(发送到 @workspace)将您的查询提交给
@workspace聊天参与者,这对于有关工作区内容的问题很有用。 - **Send to New Chat**(发送到新聊天)会启动一个新的空聊天,然后提交查询。

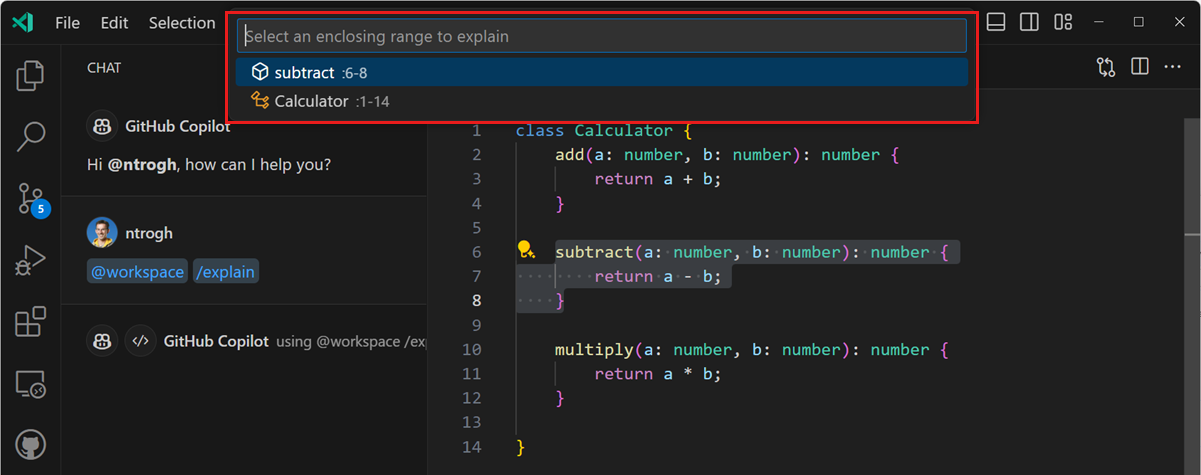
使用 Copilot: Explain This 时的范围选择
当您在活动编辑器中没有选择任何内容而使用 /explain 时,并且存在多个感兴趣的范围,我们已添加支持以提示澄清要解释哪个符号或块范围。

此行为目前是选择加入的,位于 github.copilot.chat.scopeSelection 设置后面。
Python
Flask 和 Django 的调试配置选择改进
为 Flask 和 Django 应用创建启动配置变得更加容易!在为 Web 应用创建 launch.json 时,已进行改进以检测工作区中可能的启动文件。
对于 Django,Python Debugger 扩展会在工作区的根目录或下一级子目录中查找 manage.py 或 app.py 文件。对于 Flask,扩展会查找包含 Flask 应用声明(例如,app = Flask())的 wsgi.py、app.py 或 init.py 文件。
如果项目中找不到这些文件,下拉菜单会显示相应项目类型的 **Default**(默认)选项,即使该文件可能不存在。
Hatch 环境发现
Hatch 环境现在默认会被发现和激活,与其他常见环境(如 Venv、Conda 和 Poetry)类似。此外,对于 Hatch,当未注册显式环境标识符时,扩展能够从环境定位器确定环境类型(Hatch)。
pipenv、pyenv 和 Poetry 项目的自动环境选择
如果您的工作区包含 pipenv、pyenv 或 Poetry 环境,则相应环境现在会自动为您的工作区选择。以前,扩展能够正确发现这些环境,但会选择默认的全局解释器,这需要您手动为工作区选择合适的环境。
现在,Python 扩展会根据环境的存在和任何相应的配置文件来推断激活的环境。例如,对于 pyenv,扩展会查看 .python-version 文件以自动为工作区选择合适的解释器。
报告问题命令改进
Python 和 Python Debugger 扩展 Python 和 Python Debugger 现在让您更容易向我们的存储库报告问题!如果您通过 **Report Issue**(报告问题)命令(workbench.action.openIssueReporter)提交问题,大部分繁重的工作已经完成,您只需要提供一些额外信息,以便我们的团队能够有效地分类您遇到的问题。
要使用 **Help: Report Issue**(帮助:报告问题)命令为 @vscode-python 或 @vscode-python-debugger 提交问题,请从扩展下拉列表中分别选择 **Python** 或 **Python Debugger**。
GitHub 拉取请求
GitHub Pull Requests 扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
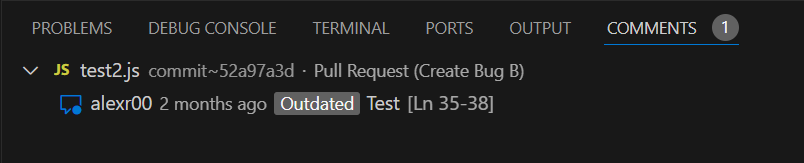
- Comments 视图中的过时评论的显示方式与当前评论不同。
githubPullRequests.createDefaultBaseBranch的新auto值使用上游的默认分支作为分叉存储库的基础分支。- Comments 视图中的评论主题具有内联操作(resolve/unresolve 和过时评论的“Diff Comment with HEAD”)和上下文菜单操作。
请参阅扩展的 0.86.0 版的更改日志,了解其他亮点。
Jupyter
单元格执行分析改进
随着最新的 Pylance 预发布版,我们对 Jupyter 单元格进行了更好的依赖分析。它现在可以理解模块导入,这在您有一个导入在先前单元格中定义的模块的单元格时尤其有用。
要启用此功能,请在 VS Code Insiders 中安装最新的 Pylance 预发布版,并启用 jupyter.executionAnalysis.enabled 和 notebook.consolidatedRunButton 设置。
扩展创作
使用 Issue Reporter 命令报告扩展 bug
上一版本,我们最终确定了一种方式,让扩展可以为通过 VS Code 的 Issue Reporter 提交到 GitHub 贡献额外数据或模板。扩展可以贡献一个命令,该命令可以通过 **Help: Report Issue...**(帮助:报告问题...)命令访问。选择他们的扩展会运行他们贡献的命令。请查阅我们的 问题报告文档/发布说明,了解有关此功能如何与您的扩展配合使用的更多信息!
此外,所有已安装的扩展都可以通过 Quick Open 快速报告。通过在 Quick Open(⌘P(Windows、Linux Ctrl+P))中键入 issue ,您可以快速选择或搜索已安装的扩展进行报告。
某些扩展将开始迁移到使用此新的问题报告流程,并且将不再需要直接贡献到命令面板的自定义 Report Issue... 命令。
预览功能
终端中重排重叠字形
一个新的设置 terminal.integrated.rescaleOverlappingGlyphs 可用,它会重排跟随单元格的重叠字形。这是为了处理宽度模糊的字符,这些字符的字体字形可能与后备 pty/unicode 版本认为的字符不匹配。例如,在大多数字体中,罗马数字的 unicode 字符(U+2160+)通常占用多个单元格,因此在启用此设置时,它们会水平重排。
未重排

重排后

何时进行重排的规则仍在调整中,我们正在考虑将来在情况稳定时将其设为默认值。如果您尝试此功能并看到被重排但实际上不应被重排的字符,请 创建问题。
本地工作区扩展
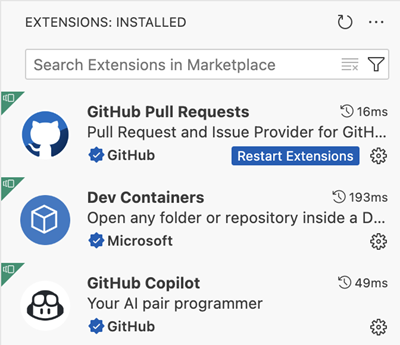
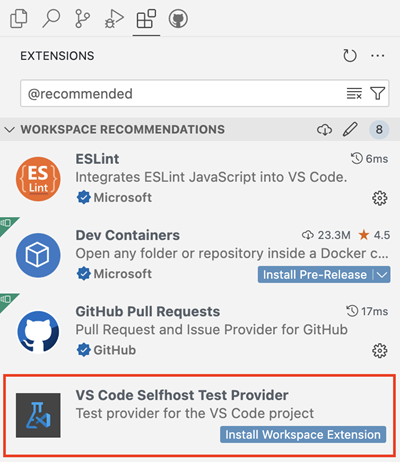
我们很高兴推出这项新的预览功能,它允许您直接在工作区中打包扩展。此功能旨在满足您特定的工作区需求,并提供更量身定制的开发体验。
要使用此功能,您需要在工作区内的 .vscode/extensions 文件夹中打包您的扩展。然后 VS Code 会在扩展视图的 **Workspace Recommendations**(工作区建议)部分显示此扩展,用户可以从中安装。VS Code 仅为该工作区安装此扩展。它还要求用户在安装和运行此扩展之前信任该工作区。
例如,请考虑 VS Code 存储库中的 vscode-selfhost-test-provider 扩展 。此扩展提供了测试功能,使贡献者可以直接在工作区中查看和运行测试。下面的截图显示了扩展视图的“工作区建议”部分中的 vscode-selfhost-test-provider 扩展以及安装它的能力。

此功能在 Insiders 版本中可用,通过 extensions.experimental.supportWorkspaceExtensions 进行预览。请尝试使用此功能,并通过在 VS Code 仓库 中创建 issue 来告诉我们您的反馈。
提议的 API
终端 Shell 集成 API
现在提供了一个新的提议 API,该 API 允许访问由 Shell 集成激活的终端提供的一些信息。通过此 API,可以监听传入数据和终端中正在执行的命令的退出代码。它还提供了一种更可靠的方式来执行命令,该命令在发送命令之前会等待提示符可用,这有助于修复在各种 Shell 设置中可能发生的某些冲突/竞态条件。
以下是使用 Terminal.shellIntegration.executeCommand 提议的示例
// Execute a command in a terminal immediately after being created
const myTerm = window.createTerminal();
window.onDidActivateTerminalShellIntegration(async ({ terminal, shellIntegration }) => {
if (terminal === myTerm) {
const command = shellIntegration.executeCommand('echo "Hello world"');
const code = await command.exitCode;
console.log(`Command exited with code ${code}`);
}
}));
// Fallback to sendText if there is no shell integration within 3 seconds of launching
setTimeout(() => {
if (!myTerm.shellIntegration) {
myTerm.sendText('echo "Hello world"');
// Without shell integration, we can't know when the command has finished or what the
// exit code was.
}
}, 3000);
以下是监听命令数据流的示例
// Create a terminal and log all data via console.log
const myTerm = window.createTerminal();
window.onDidStartTerminalShellExecution(execution => {
if (execution.terminal === myTerm) {
const stream = execution.createDataStream();
for await (const data of stream) {
console.log(data);
}
}
});
您可以在 此处 查看新的 API。
身份验证 API 的“了解更多”属性
在此次迭代中,我们添加了一个新的提议 API,该 API 允许您在 AuthenticationForceNewSessionOptions 中指定一个 learnMore 属性。其思路是,如果您使用选项中的 forceNewSession 属性调用 getSession,您可以包含一个 URI,该 URI 将显示给用户,以详细了解您请求身份验证的原因。以下是其外观示例:

以下是代码中的外观
vscode.authentication.getSession('github', ['repo'], {
forceNewSession: {
detail: l10n.t('To show you more relevant Copilot Chat results, we need permission to read the contents of your repository on GitHub.'),
learnMore: Uri.parse('https://aka.ms/copilotRepoScope')
};
});
您可以在 此处 查看新的 API。
过时的注释
新的注释线程 applicability 属性允许在“注释”视图中将注释线程标记为过时

您可以在 此处 查看 API 提议。
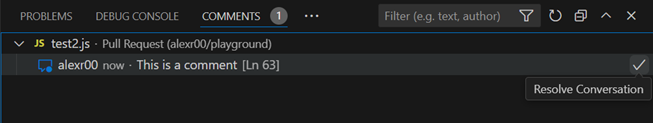
注释视图菜单
commentsView/commentThread/context 提议菜单允许将操作添加到“注释”视图中注释线程的右键上下文菜单。通常的 inline 组也会被尊重,以便操作内联显示在“注释”视图中。

工程
Electron 28 更新
在此次迭代中,我们将 Electron 28 更新推广到稳定版用户。此次更新附带 Chromium 120.0.6099.291 和 Node.js 18.18.2。我们要感谢所有在 Insiders 版本上进行自我托管并提供早期反馈的人。
值得注意的修复
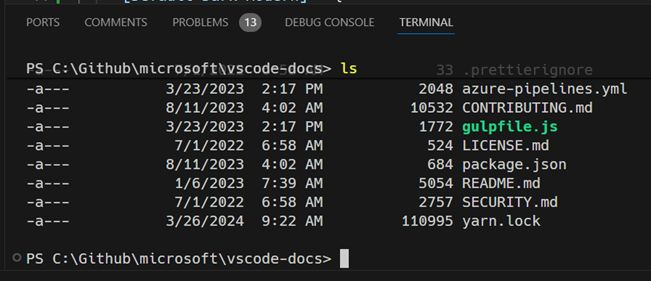
- 204886 在简单文件选择器中打开具有相同名称但不同路径的文件失败
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @RedCMD (RedCMD)
- @starball5 (starball)
- @the-coder-o (Abdul basit)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献
- @333fred (Fred Silberberg): 当部分为字符串或正则表达式时,请勿修剪空格 PR #198164
- @89netraM (Mårten Åsberg): 渲染间隔设置的最后一行号 PR #207227
- @a-stewart (Anthony Stewart)
- 更改光标前缀时停止光标跳转 - v2 PR #204702
- 在 nls.mock.ts 中导出 ILocalizedString PR #206449
- @akbyrd (Adam Byrd)
- 实现多个光标存在时,为主光标和辅助光标设置不同的颜色 PR #181991
- 更改 editor.action.focusNextCursor 以显示主光标而不是所有光标 PR #182148
- @AndreasBackx (Andreas Backx): 修复 Linux Wayland 的平滑滚动。 PR #205122
- @andrewbranch (Andrew Branch): [typescript-language-features] 修复 autoImportFileExcludePatterns 格式,使其在 Windows 上正常工作 PR #202762
- @andyscho (Andy Schoenberger): onDidChangeSelectedNotebooks 的内核只有一个订阅者 PR #204417
- @BABA983 (BABA): 测试侧边栏重试颜色的改进 PR #207949
- @BrandonXLF (Brandon Fowler): 覆盖终端标签图像图标的 CSS content PR #207220
- @BrookMaoDev (Brook Mao): 改进 editor.useTabStops 设置的描述 PR #206552
- @btwiuse: cli: 为
code serve-web命令添加 --server-base-path 标志 PR #207932 - @BusinessDuck (Dmitriy Yurov): 修复浏览器自动填充表单事件的 'e.getModifierState is not a function' 错误 PR #206883
- @cchanche (Clément Chanchevrier): 调整终端方向 PR #205015
- @CGNonofr (Loïc Mangeonjean)
- 修复键盘布局检测 PR #205193
- 修复当不是直接在 body 上时全屏容器的尺寸检测 PR #205884
- @cpendery (Chapman Pendery)
- 修复:终端建议按模糊分数排序 PR #208486
- 修复:当键绑定通过 shell 发送时,不显示终端建议 PR #208523
- 修复:建议小部件在接受完成时持久化 PR #208524
- @deyihu (hu de yi): editor paste 事件结果返回 ClipboardEvent PR #192732
- @dgileadi (David Gileadi): 引入 minimap 部分标题,类似于 Xcode PR #190759
- @futurist (James Yang): feat: 为 IPCServer 添加 ipcLogger 和 timeoutDelay PR #193896
- @gjsjohnmurray (John Murray): 使通道日志级别可从输出视图设置 PR #205159
- @harbin1053020115 (ermin.zem): 修复:首次启动时选择第一个扩展 walkthrough,如果没有内置 walkthrough 的话。 PR #207303
- @hickford (M Hickford): 排序行:如果未选择任何内容,则对所有行进行排序。 PR #200325
- @hsfzxjy (Xie Jingyi)
- 修复设置编辑器列表项溢出 PR #206681
- 在单击装订线中间时添加日志点 PR #206684
- @IncognitaDev (Luis Sousa): Feat: 将 PascalCase 添加到 CaseActions PR #206259
- @its-miroma (Miroma): 更改默认 YAML 扩展 PR #206447
- @jeanp413 (Jean Pierre): 修复面包屑小部件未正确调整大小 PR #200591
- @jeremy-rifkin (Jeremy Rifkin): 将 monarch 功能扩展到允许在规则内访问状态 PR #183463
- @jhasse (Jan Niklas Hasse): 使用 indentSize 而不是 tabSize 进行 LineCommentCommand PR #193811
- @Krzysztof-Cieslak (Krzysztof Cieślak)
- 修复内联编辑中渲染删除项时出现的一错误 PR #205890
- 内联编辑 - 确保在失去焦点时取消进行中的请求 PR #206430
- 内联编辑 - 确保在请求新编辑之前完成接受 PR #206525
- @lusingander (Kyosuke Fujimoto): 修复
editor.cursorSurroundingLinesStyle设置的损坏描述 PR #201482 - @mahmoudsalah1993 (Mahmoud Salah): 对于 diff 编辑器,解析已修改的编辑器以允许在 c... 中运行测试 PR #206026
- @marrej (Marcus Revaj): # 将部分接受种类添加到内联完成处理程序 PR #202668
- @mkasenberg: searchEditor: 添加单击即可预览的选项 PR #204413
- @mroch (Marshall Roch): 修复 "Extension [object Object] is not known" PR #207764
- @NriotHrreion (NoahHrreion): 修复悬停小部件意外的位置 PR #205502
- @orgads (Orgad Shaneh)
- Tunnel: 扩展端口映射查找也用于查询字符串(第二次)PR #204807
- Tunnel: 重新添加端口映射的单元测试 PR #207249
- @PmcFizz (Fizz): 更新 IActionDescriptor.precondition 描述 PR #176124
- @raphaelgpalma (Raphael Palma): 修复语法错误:'但如果它们是从内部...制作的,则允许它们' PR #207584
- @rehmsen (Ole): 记录浏览器的并排视图的
resource遥测数据。 PR #208196 - @russelldavis (Russell Davis): 修复 JavaScript 和 TypeScript 的 decreaseIndentPattern PR #201425
- @samdenty (Sam Denty): feat(web/lifecycleService): 正确的 startupKind PR #206563
- @Sidebail (VLADIMIR VATSURIN): 修复文件相对路径链接 PR #181475
- @SimonSiefke (Simon Siefke): 修复:notebook baseCellViewModel 中的内存泄漏 PR #205499
- @solimant: 遵守 GitHub 品牌名称的大小写 PR #208503
- @thegecko (Rob Moran): Web 扩展主机启动时更新 extensionPaths PR #193849
- @vinistock (Vinicius Stock): 修复 Ruby 注释中
in和when的意外缩进 PR #206132 - @yamachu (Yusuke Yamada): 修复显示搜索结果中最深目录中的文件 PR #206609
- @Yesterday17 (Yesterday17): 按节点深度顺序分派 GestureEvent PR #200612
- @yiliang114 (易良): 修复在 webview 中 Copy/Cut 命令不起作用 PR #206529
- @yutotnh (yutotnh): 添加支持以识别单词操作中的单词区域设置 (#_50045) PR #203605
对 vscode-css-languageservice 的贡献
- @balaji-sivasakthi (Balaji Sivasakthi): feat: 支持 scss 的悬停工具提示 PR #367
对 vscode-eslint 的贡献
- @JoshuaKGoldberg (Josh Goldberg ✨): feat: 支持 eslint.probe 设置中的 json, json5, jsonc PR #1787
- @remcohaszing (Remco Haszing)
对 vscode-extension-samples 的贡献
- @juliankasimir (Julian Kasimir): feat(lang): 在 showQuickPick 函数中用英语替换德语 PR #983
对 vscode-hexeditor 的贡献
对 vscode-js-debug 的贡献
- @Beanyy: 修复当 description 未设置时,远程对象中数字 0 的格式 PR #1968
- @mdh1418 (Mitchell Hwang): [CDP] 为 DotnetDebugger 错误事件发送遥测数据 PR #1961
- @relief-melone (Relief.Melone): 为构建添加了代理支持 PR #1965
对 vscode-json-languageservice 的贡献
- @denisw (Denis Washington): 修复带有嵌套尾随逗号的排序错误 PR #223
对 vscode-pull-request-github 的贡献
- @ipcjs (ipcjs): 修复:使
review.openLocalFile支持通过键盘触发。 PR #5840 - @mohamedamara1 (Mohamed Amara): 修复了 IssueOverviewPanel 的 ID PR #5822
对 vscode-pylint 的贡献
- @MGasiewski: 添加逻辑以替换波浪号和主目录 PR #524
对 vscode-python-debugger 的贡献
- @bersbersbers: 更新
launch.json架构 PR #243 - @StephanTLavavej (Stephan T. Lavavej): 修复拼写错误 PR #217
对 debug-adapter-protocol 的贡献
- @andyw8 (Andy Waite): 更新 Ruby LSP 的适配器列表 PR #471
- @svaante (Daniel Pettersson): 将 Emacs dape 包添加到实现工具部分 PR #469
对 inno-updater 的贡献
- @ChayimFriedman2 (Chayim Refael Friedman): 删除不必要的
unsafe impl SendPR #25
对 language-server-protocol 的贡献
- @asukaminato0721 (Asuka Minato)
- @iliaamiri (Ilia Abedianamiri): 摘要段落中的一个小错别字 PR #1903
- @lukaskesch (Lukas Kesch): 在 footer.html 中将版权年份更新为 2024 PR #1909
- @MariaSolOs (Maria José Solano): 诊断消息中 MarkupContent 支持的规范 PR #1905
- @oliviacrain (Olivia Crain): 移除 rnix-lsp 的 server 条目 PR #1902
对 monaco-editor 的贡献
- @jeremy-rifkin (Jeremy Rifkin): 修复 C++ 原始字符串字面量高亮显示中的错误 PR #4436
对 node-pty 的贡献