2025 年 2 月 (版本 1.98)
更新 1.98.1:本次更新解决了这些 问题。
更新 1.98.2:本次更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用版 Intel silicon | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2025 年 2 月版本。此版本包含许多更新,希望您会喜欢,其中一些主要亮点包括:
- 下次编辑建议(预览版) - Copilot 预测您接下来可能进行的编辑。
- 代理模式(预览版) - Copilot 可自主完成任务。
- Copilot 编辑器支持 Notebook(预览版) - 快速迭代 Notebook 的编辑。
- Copilot Vision(预览版) - 在聊天提示中附加和交互式处理图像。
- 代码库搜索 - 让 Copilot 为您的聊天提示查找相关文件。
- 终端 IntelliSense(预览版) - 为您的终端提供丰富的补全支持。
- 拖放引用 - 在新编辑器中快速打开“查看引用”。
- Linux 自定义标题栏 - Linux 的自定义标题栏支持默认启用。
- 未解析的诊断(预览版) - 在提交时带有未解析诊断的提示。
- 暂存未跟踪的更改改进 - 将未跟踪的文件移至回收站而不是永久删除。
- 自定义说明(正式发布) - 使用自定义说明根据您的需求定制 Copilot。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
GitHub Copilot
Copilot 功能可能经历不同的早期访问阶段,通常通过设置启用和配置。
| 阶段 | 描述 |
|---|---|
| 实验性 | 该功能仍在开发中,尚未准备好供普遍使用。 查看 实验性功能 ( @tag:experimental)。 |
| 预览 | 该功能仍在完善中,但已可供使用。欢迎提供反馈。 查看 预览功能 ( @tag:preview)。 |
| 稳定 | 该功能已准备好供普遍使用。 |
Copilot 编辑
代理模式改进(实验性)
上个月,我们在 VS Code Insiders 中为 Copilot 编辑器引入了代理模式。在代理模式下,Copilot 可以自动搜索您的工作区以获取相关上下文,编辑文件,检查错误,并(经您许可)运行终端命令来完成端到端任务。
注意:代理模式今天已在 VS Code Insiders 中提供,我们刚刚开始在VS Code 稳定版中逐步推出。一旦代理模式为您启用,您将在 Copilot 编辑器视图中看到一个模式下拉菜单 - 只需选择代理。
本月,我们对工具使用的用户体验进行了多项改进。
- 终端命令现在会内联显示,因此您可以跟踪已运行的命令。
- 您可以在运行建议的终端命令之前编辑它们。
- 使用 ⌘Enter (Windows、Linux Ctrl+Enter) 快捷键确认终端命令。
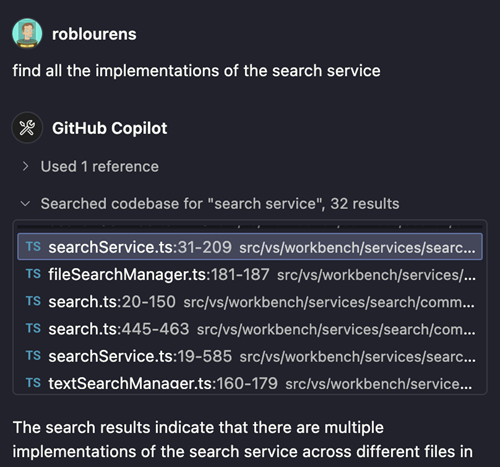
代理模式可自主搜索您的代码库以获取相关上下文。展开消息以查看已执行搜索的结果。

我们还对代理模式的提示和行为进行了各种改进。
- 聊天中的撤销和重做操作现在会撤销或重做聊天响应中进行的最后一次文件编辑。这对于代理模式很有用,因为您现在可以撤销模型执行的某些步骤,而无需回滚整个聊天响应。
- 代理模式现在可以自动运行您的构建 任务,或在指示时运行。如果模型执行了不应执行的任务,则可以通过 github.copilot.chat.agent.runTasks 设置禁用此功能。
了解更多关于 Copilot 编辑器代理模式 或阅读 代理模式公告博客文章。
注意:如果您是 Copilot Business 或 Enterprise 用户,您的组织的管理员 必须选择加入 使用 Copilot“编辑器预览功能”才能启用代理模式。
Copilot 编辑器支持 Notebook(预览版)
我们正在 VS Code Insiders 中以预览功能的形式引入 Copilot 编辑器对 Notebook 的支持。现在,您可以使用 Copilot 编辑 Notebook 文件,获得与编辑代码文件相同的直观体验。从头开始创建新的 Notebook,跨多个单元格修改内容,插入和删除单元格,以及更改单元格类型。此预览功能在处理数据科学或文档 Notebook 时提供了无缝的工作流。
注意:此功能目前仅在安装了 GitHub Copilot Chat 的预发行版本的 VS Code Insiders 中提供。在将其引入 VS Code 稳定版之前,我们将继续改进此体验。
精炼的编辑器集成
我们已打磨 Copilot 编辑器与代码和 Notebook 编辑器的集成。
- 应用更改时不再需要滚动。视口保持在原位,从而更容易专注于更改。
- 将编辑审查操作从“接受”重命名为“保留”,并将“放弃”重命名为“撤销”,以更好地反映正在发生的情况。Copilot 编辑器的更改是实时进行的,它们在创建时即可应用和保存,用户可以选择保留或撤销它们。
- 保留或撤销文件后,下一个文件将自动显示。
该视频演示了更改如何实时应用和保存。实时预览会更新,用户选择“保留”更改。还可以撤销和进一步调整。
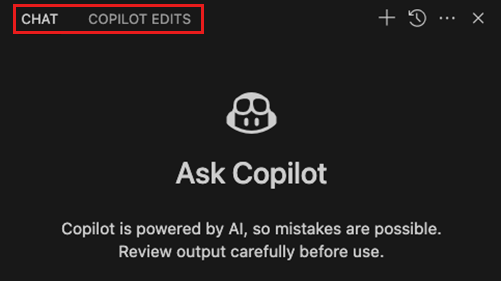
刷新 UI
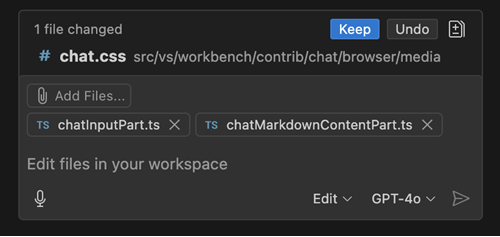
为统一 Copilot 编辑器和 Copilot Chat 做准备,我们对 Copilot 编辑器进行了重新设计。已附加但尚未发送的文件现在会显示为常规聊天附件。只有 AI 修改过的文件才会被添加到已更改文件列表中,该列表位于聊天输入部分上方。
使用 chat.renderRelatedFiles 设置,您可以启用获取相关文件的建议。相关文件建议会显示在聊天附件下方。

移除了 Copilot 编辑器的限制
以前,您最多只能将 10 个文件附加到 Copilot 编辑器的提示中。在此版本中,我们取消了此限制。此外,我们还取消了每 10 分钟 14 次交互的客户端速率限制。
请注意,服务器端使用速率限制仍然适用。
自定义说明(正式发布)
设置:github.copilot.chat.codeGeneration.useInstructionFiles
自定义说明使您可以根据您和您团队的工作方式定制 GitHub Copilot,以提供聊天响应和代码建议。在工作区中的 .github/copilot-instructions.md 文件中,以 Markdown 格式描述您的特定要求。
在此里程碑中,我们将 .github/copilot-instructions.md 的自定义说明正式发布。请确保 VS Code 设置 github.copilot.chat.codeGeneration.useInstructionFiles 已启用,然后 Copilot 将在生成响应时使用这些说明。
了解更多关于 Copilot 中的自定义说明。
聊天中的身份验证流程更顺畅
如果您将源代码托管在 GitHub 存储库中,您就可以利用多项功能,包括高级代码搜索、@github 聊天参与者等!
但是,对于私有 GitHub 存储库,VS Code 需要权限才能与 GitHub 上的存储库进行交互。有一段时间,这种情况是通过我们通常的 VS Code 身份验证流程显示的,当您调用某些功能时(例如,询问 @workspace 或 @github 问题,或使用 #codebase 工具)会弹出一个模态对话框。
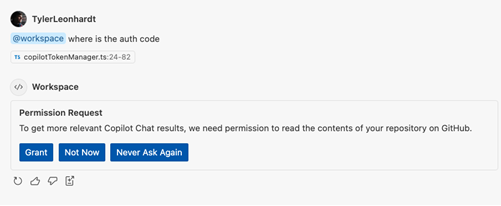
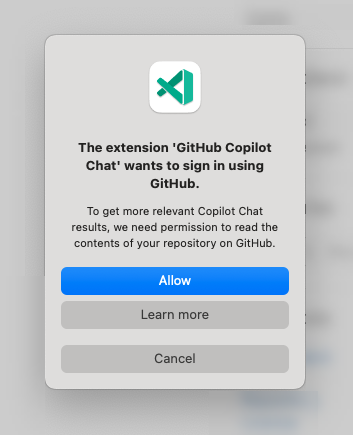
为了使此体验更顺畅,我们在聊天中引入了此确认

它不仅不像模态对话框那样令人不安,而且还具有新功能:
- 授予:您将像以前一样通过常规身份验证流程(通过模态对话框)进行。
- 暂不操作:VS Code 会记住您的选择,在您下次打开 VS Code 窗口之前不会再打扰您。唯一的例外是,如果某个功能需要此额外权限才能运行,例如
@github。 - 不再询问:VS Code 会记住您的选择,并通过 github.copilot.advanced.authPermissions 设置持久化。任何需要此额外权限的功能都将失败。
需要注意的是,此确认不会确认或拒绝 Copilot(服务)访问您的存储库。这仅仅是 VS Code 的 Copilot 体验如何进行身份验证。要配置 Copilot 可以访问的内容,请阅读有关内容排除的文档 。
Copilot Chat 中更高级的代码库搜索
设置:github.copilot.chat.codesearch.enabled
当您将 #codebase 添加到 Copilot Chat 查询中时,Copilot 会帮助您在工作区中查找与您的聊天提示相关的代码。#codebase 现在可以运行文本搜索和文件搜索等工具,以从您的工作区拉取额外上下文。
将 github.copilot.chat.codesearch.enabled 设置为启用此行为。工具的完整列表是:
- 基于嵌入的语义搜索
- 文本搜索
- 文件搜索
- Git 修改的文件
- 项目结构
- 读取文件
- 读取目录
- 工作区符号搜索
将问题作为聊天上下文附加
为了帮助修复工作区中的代码或其他问题,您现在可以将“问题”面板中的问题附加到您的聊天中作为提示的上下文。
将项目从“问题”面板拖放到“聊天”视图,在提示中输入 #problems,或选择回形针 📎 按钮。您可以附加特定问题、文件中所有问题或代码库中所有文件。
附加文件夹作为上下文
以前,您可以通过从“文件管理器”视图拖放来附加文件夹作为上下文。现在,您还可以通过选择回形针 📎 图标或在聊天提示中键入 #folder: 后跟文件夹名称来附加文件夹。
下次编辑建议的折叠模式(预览版)
设置:
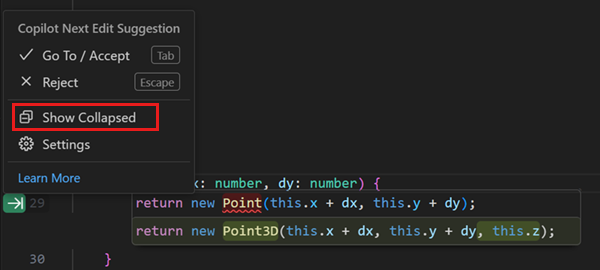
我们为 NES 添加了折叠模式。当您启用此模式时,只有 NES 建议指示器会在左侧编辑器边距中显示。代码建议本身仅在您通过按 Tab 导航到它时才会显示。连续的建议会立即显示,直到某个建议未被接受。
折叠模式默认禁用,可以通过配置 editor.inlineSuggest.edits.showCollapsed 来启用,或者您可以在 NES 边距指示器菜单中启用或禁用它。

更改补全模型
您已经可以更改 Copilot Chat 和 Copilot 编辑器的语言模型,现在您还可以更改内联建议的模型。
或者,您可以通过命令面板中的更改补全模型命令,或标题栏 Copilot 菜单中的配置代码补全项来更改用于代码补全的模型。
注意:可用的模型列表可能会随时间变化。如果您是 Copilot Business 或 Enterprise 用户,您的管理员需要通过在 GitHub.com 上的 Copilot 策略设置 中选择加入
编辑器预览功能来为您的组织启用某些模型。
模型可用性
在此版本中,我们为使用 Copilot 添加了更多模型可供选择。以下模型现在在 Visual Studio Code 和 github.com 聊天中的模型选择器中可用:
-
GPT 4.5 (预览版):OpenAI 的最新模型 GPT-4.5 现在可供 Copilot Enterprise 用户在 GitHub Copilot Chat 中使用。GPT-4.5 是一个大型语言模型,在直觉、写作风格和广泛知识方面具有先进的能力。在 GitHub 博客文章中了解有关 GPT-4.5 模型可用性的更多信息。
-
Claude 3.7 Sonnet (预览版):Claude 3.7 Sonnet 现在可供所有付费 Copilot 计划的客户使用。这款新的 Sonnet 模型支持 Copilot 中的思考模式和非思考模式。在初步测试中,我们观察到在代理场景下有显著的改进。在 GitHub 博客文章中了解有关 Claude 3.7 Sonnet 模型可用性的更多信息。
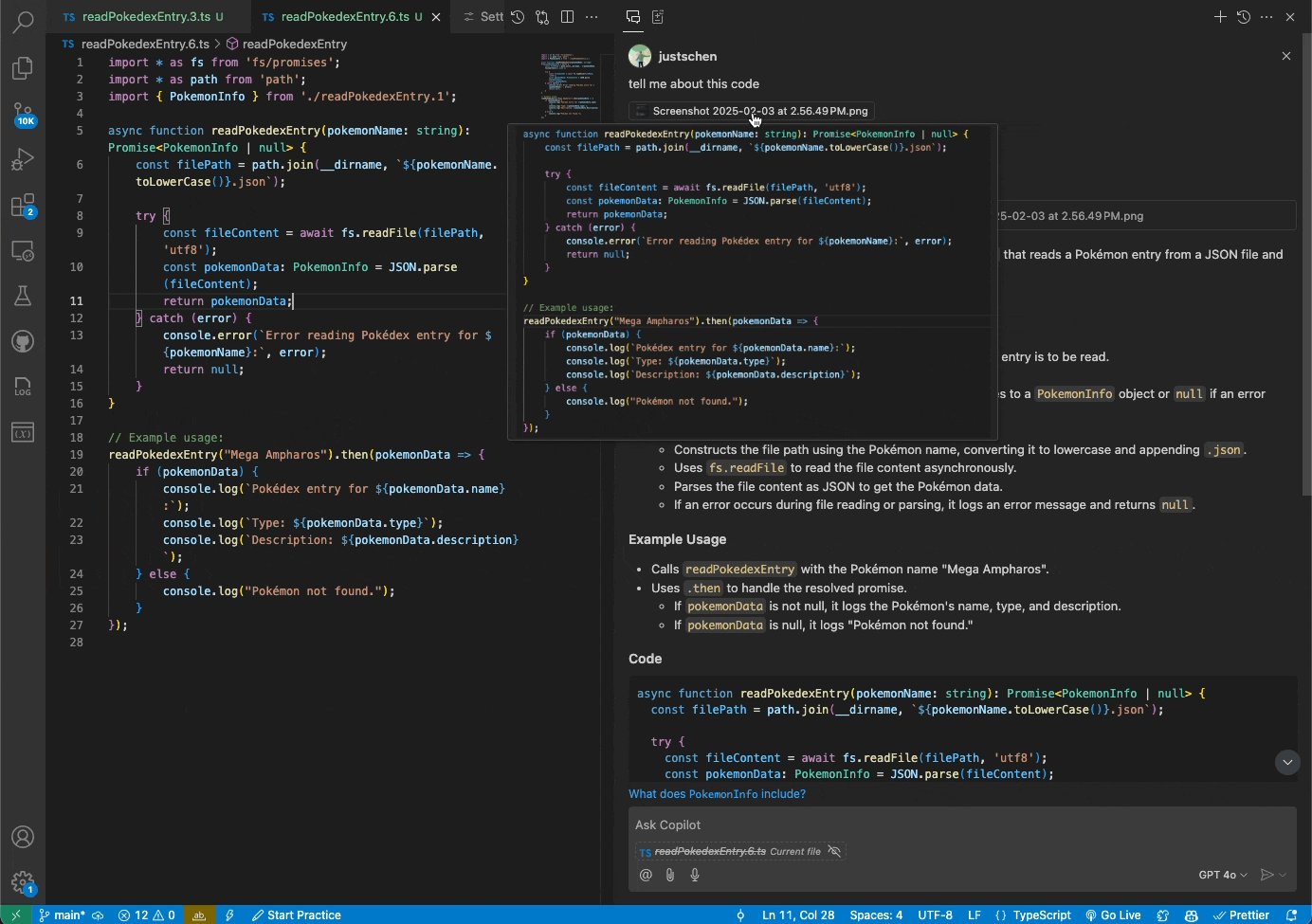
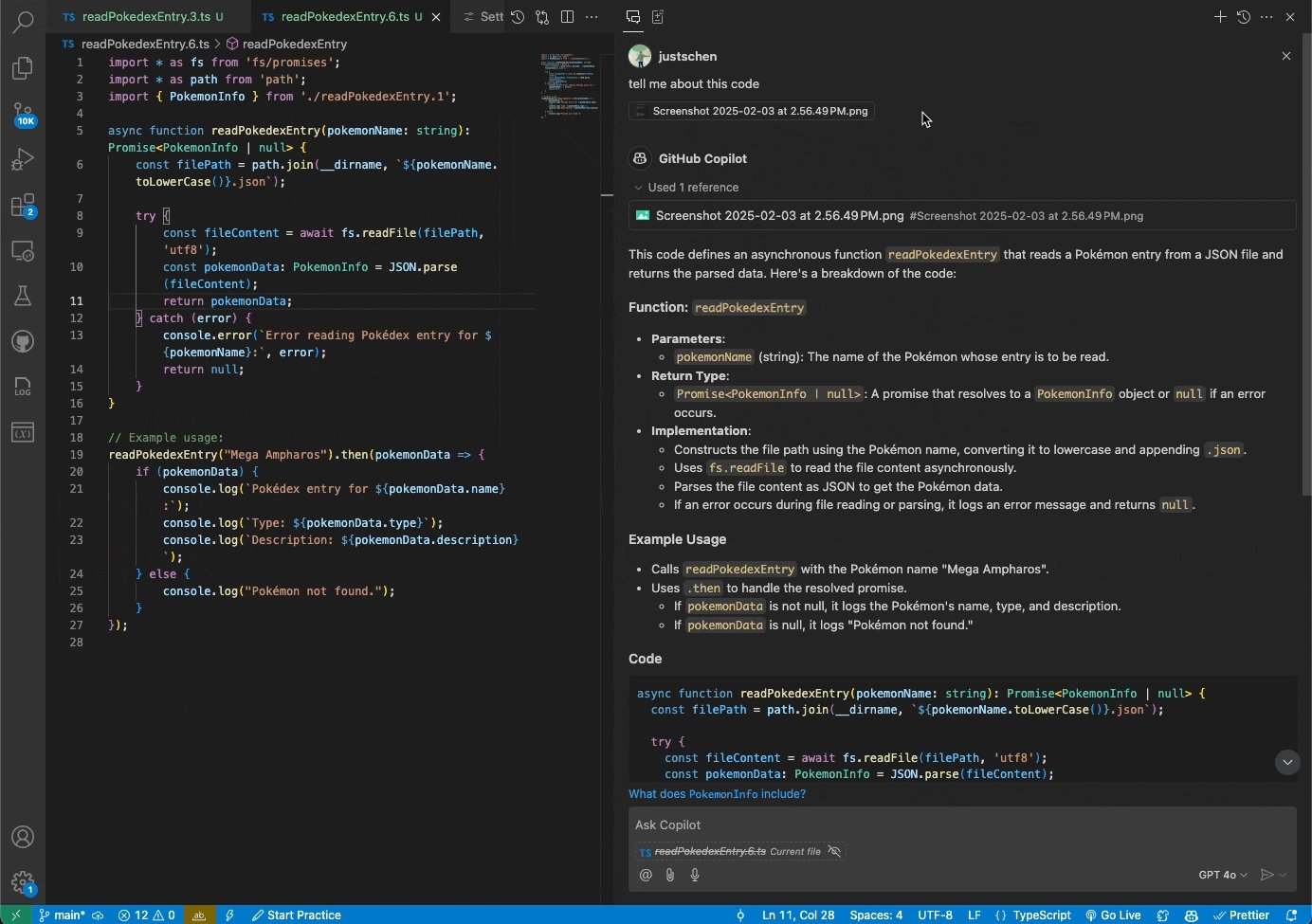
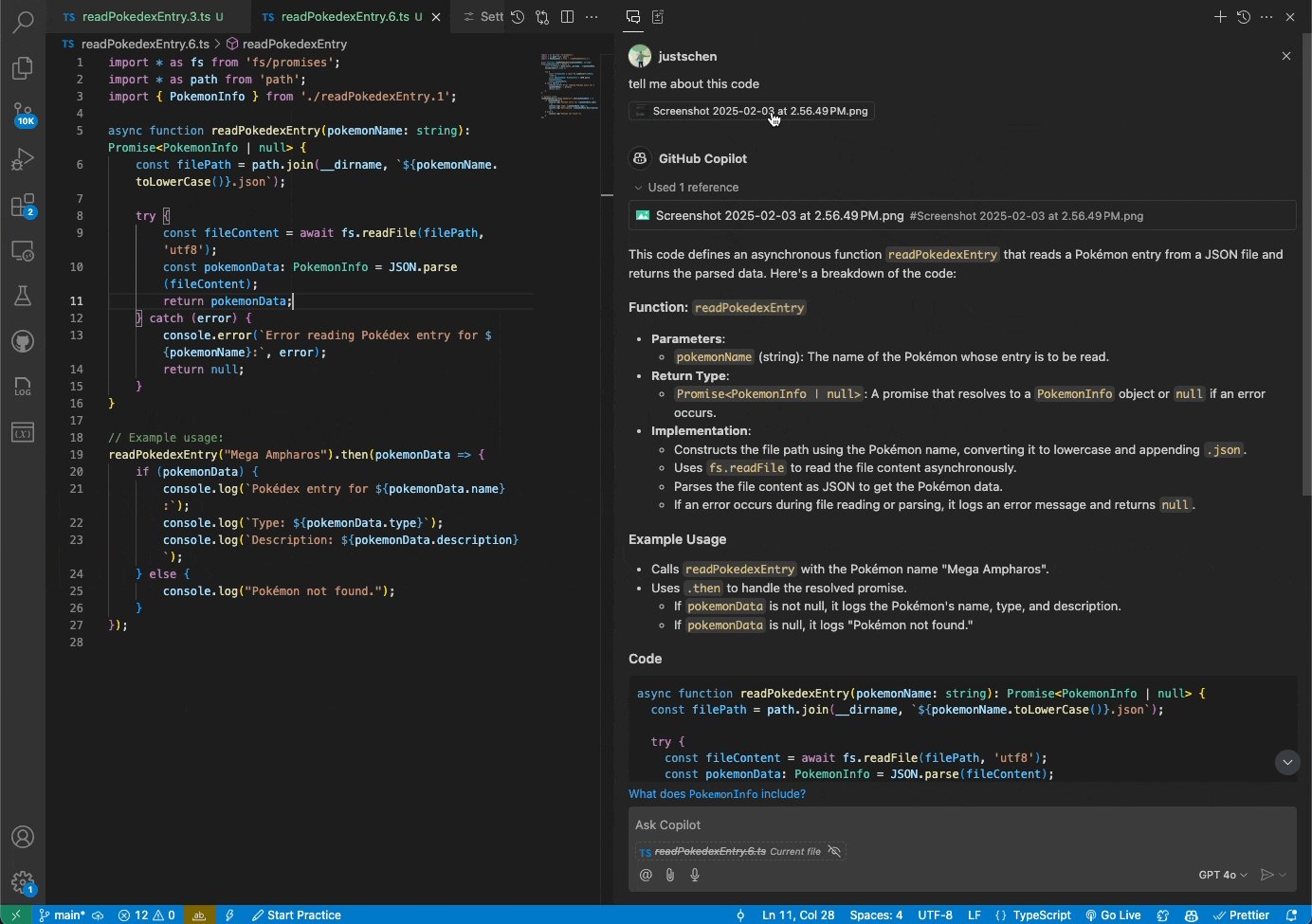
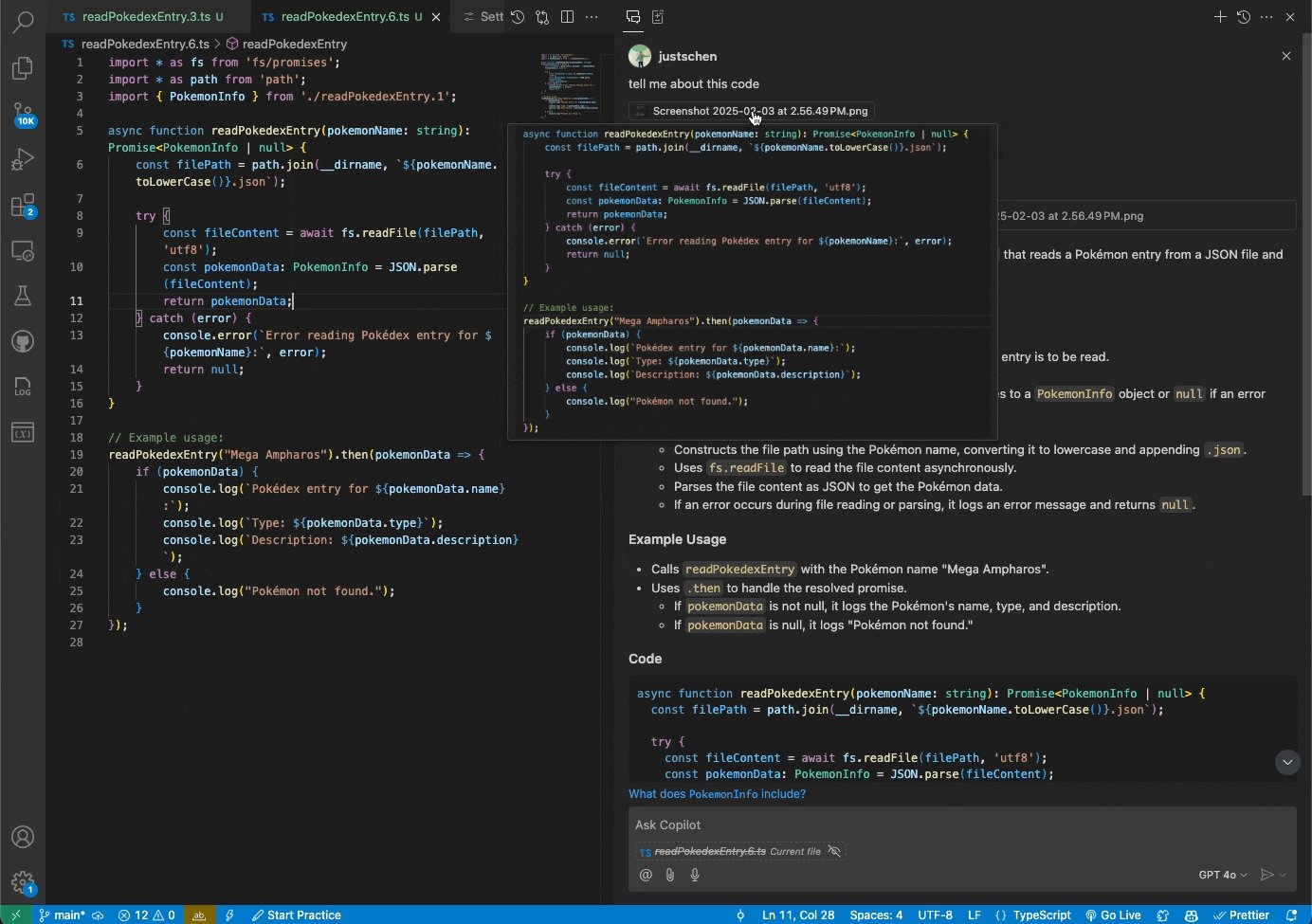
Copilot Vision (预览版)
在此版本的 Copilot Chat 中,我们正在快速推出端到端视觉支持。这允许您将图像附加到聊天提示中并与之交互。例如,如果您在调试时遇到错误,请附加 VS Code 的屏幕截图,并要求 Copilot 帮助您解决问题。您也可以使用它来附加一些 UI 模拟图,让 Copilot 提供一些 HTML 和 CSS 来实现该模拟图。

您可以通过多种方式附加图像:
- 从您的操作系统或“文件管理器”视图拖放图像。
- 从剪贴板粘贴图像。
- 附加 VS Code 窗口的屏幕截图(选择回形针 📎 按钮 > 屏幕截图窗口)。
如果所选模型当前不具备处理该文件类型的能力,则会显示警告。目前唯一支持的模型是 GPT 4o,但对 Claude 3.5 Sonnet 和 Gemini 2.0 Flash 的图像附件支持也将在不久后推出。目前支持的图像类型为 JPEG/JPG、PNG、GIF 和 WEBP。
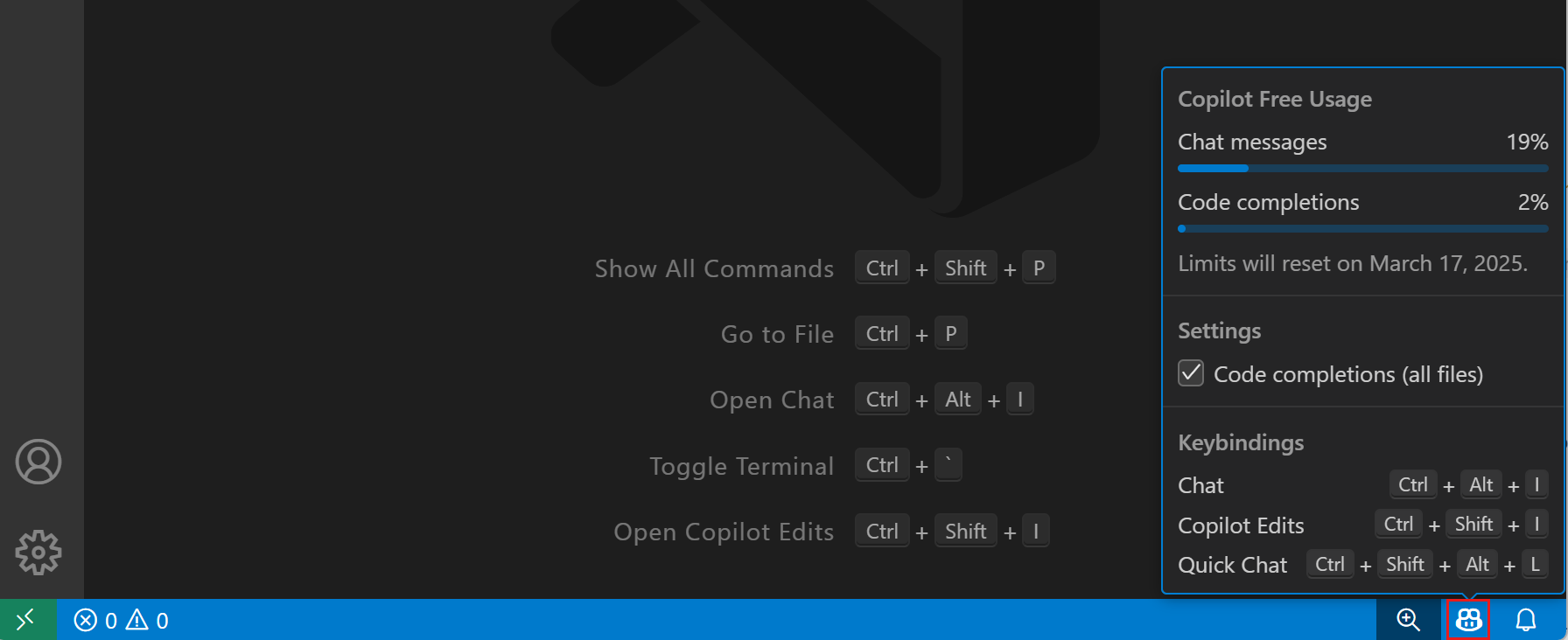
Copilot 状态概览(实验性)
设置:chat.experimental.statusIndicator.enabled
我们正在试验一个新的集中式 Copilot 状态概览,它提供了 Copilot 状态和关键编辑器设置的快速概览。
- 如果您是 Copilot Free 用户,则会显示配额信息。
- 编辑器相关设置,例如代码补全。
- 用于使用其他 Copilot 功能的有用键盘快捷键。
可以通过状态栏中的 Copilot 图标访问此 Copilot 状态概览。

通过 chat.experimental.statusIndicator.enabled 设置启用 Copilot 状态概览。
TypeScript 上下文用于内联补全(实验性)
设置:chat.languageContext.typescript.enabled
我们正在为 TypeScript 文件试验内联补全和 /fix 命令的增强上下文。该实验目前仅限于 Insider 版本,可以通过 chat.languageContext.typescript.enabled 设置启用。
用于生成拉取请求标题和描述的自定义说明
您可以使用 github.copilot.chat.pullRequestDescriptionGeneration.instructions 设置来提供自定义说明,以生成拉取请求标题和描述。您可以将该设置指向工作区中的文件,或者在设置中直接提供说明。有关如何使用 在 VS Code 中自定义 Copilot 的更多详细信息。
以下示例显示了如何在设置中内联提供自定义说明。
{
"github.copilot.chat.pullRequestDescriptionGeneration.instructions": [
{
"text": "Prefix every PR title with an emoji."
}
]
}
生成标题和描述需要安装 GitHub Pull Requests 扩展。
辅助功能
Copilot 编辑器可访问性
我们已大大改善 Copilot 编辑器的可访问性。
- 现在为已修改的文件以及更改的区域(插入、修改和删除)提供了音频信号。
- 可访问的差异查看器现在可用于已修改的文件。就像在差异编辑器中一样,选择 F7 来启用它。
activeEditorState 窗口标题变量
我们有一个新的 window.title 变量 activeEditorState,用于向屏幕阅读器用户指示编辑器信息,例如修改状态、问题数量以及文件是否有待处理的 Copilot 编辑。当处于屏幕阅读器优化模式时,默认会附加此项,并可通过 accessibility.windowTitleOptimized 禁用。
工作台
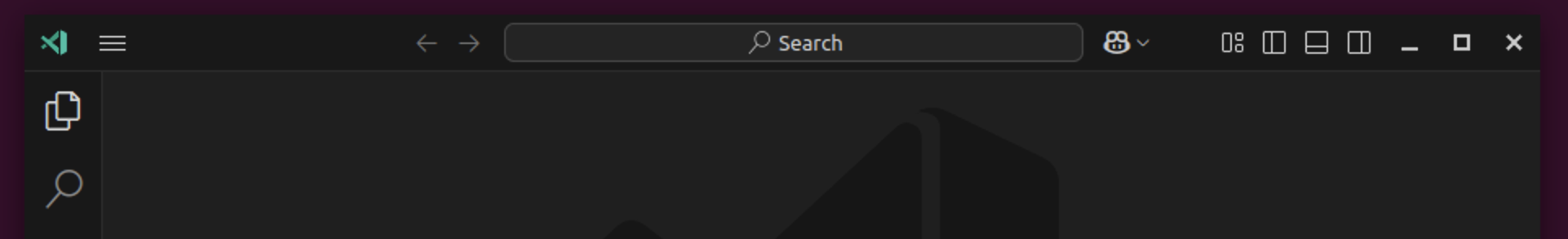
Linux 自定义标题栏
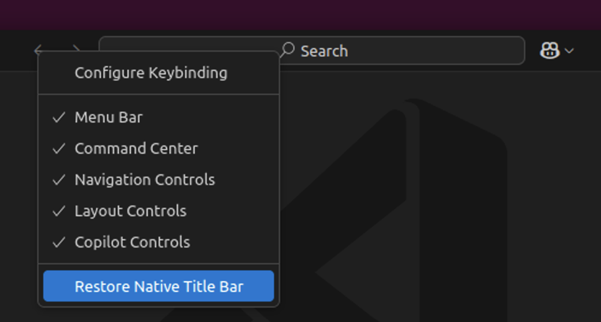
Linux 上的自定义标题栏现已默认启用。自定义标题栏为您提供了布局控件、Copilot 菜单等。

您可以随时通过自定义标题上下文菜单或将 window.titleBarStyle 配置为 native 来恢复为原生标题装饰。

我们很高兴收到关于此体验的持续反馈,并且已经根据现有反馈为未来的里程碑改进此功能。
为辅助侧边栏视图使用标签
我们决定更改辅助侧边栏视图的外观,使其显示标签而不是图标,这与我们在面板区域中的显示方式类似。这使得区分不同的视图更容易,例如Copilot 编辑器和Copilot Chat视图。您可以通过配置 workbench.secondarySideBar.showLabels 随时切换回显示图标。

新的设置编辑器关键字匹配算法(预览版)
设置:workbench.settings.useWeightedKeySearch
我们添加了一个新的设置编辑器搜索算法,该算法优先匹配更相关的关键字。搜索算法尝试以比以前更多的方式匹配设置 ID 和标签,但它还会过滤结果,以便只显示最佳匹配类型。
您可以启用 workbench.settings.useWeightedKeySearch 设置来试用此预览功能。
主题:浅粉色(在 vscode.dev 上预览)
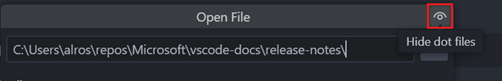
在简单文件选择器中隐藏点文件的选项
当使用简单文件选择器(无论是连接到远程服务器时还是在使用 files.simpleDialog.enable 时)时,您现在可以使用显示/隐藏点文件按钮来隐藏点文件。

编辑器
查看引用拖放支持
查看视图现在支持拖放。调用查看引用、查看实现或任何其他查看命令,然后将条目从其树形结构拖动以将它们作为单独的编辑器打开。
主题:GitHub Light Colorblind (Beta) (在 vscode.dev 上预览)
出现高亮延迟
编辑器中出现高亮的延迟现在默认为 0。这导致整体编辑器感觉更具响应性。您仍然可以通过 editor.occurrencesHighlightDelay 设置来控制延迟。
源代码管理
更新的视图标题
当我们向“源代码管理”视图添加源代码管理图视图时,它强调了“源代码管理”视图中节标题的重复:“源代码管理存储库”、“源代码管理”和“源代码管理图”。在此里程碑中,我们重新审视了视图的标题,使其更短,并且不再重复视图标题:“存储库”、“更改”和“图”。
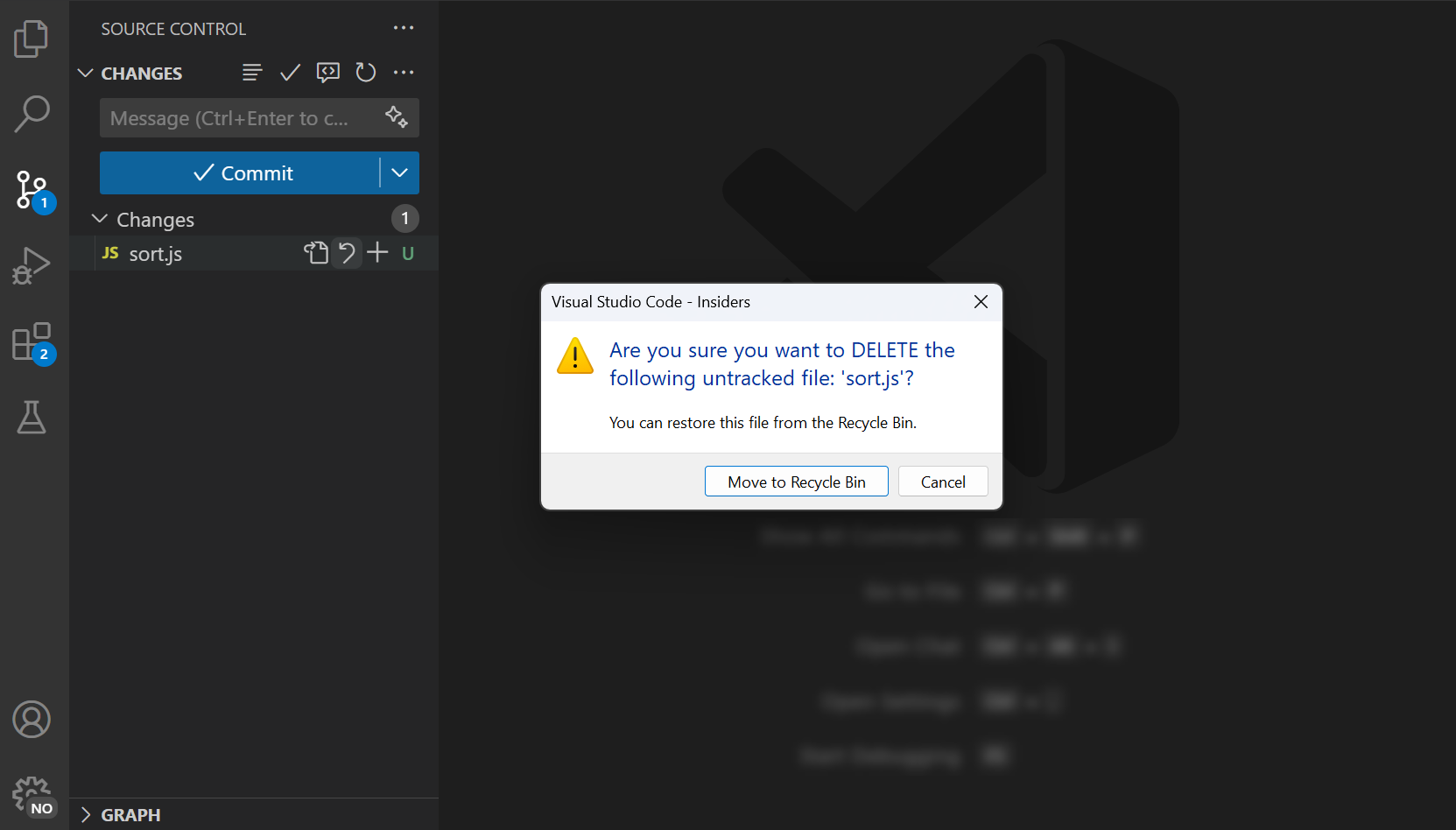
丢弃未跟踪的更改改进
设置:git.discardUntrackedChangesToTrash
多年来,我们收到了多起关于数据丢失的报告,因为丢弃未跟踪的文件会永久删除该文件,即使 VS Code 会显示一个模态对话框清楚地表明文件将被永久删除。
从这个里程碑开始,丢弃未跟踪的文件将尽可能将文件移至回收站/垃圾箱,以便文件可以轻松恢复。您可以使用 git.discardUntrackedChangesToTrash 设置禁用此功能。

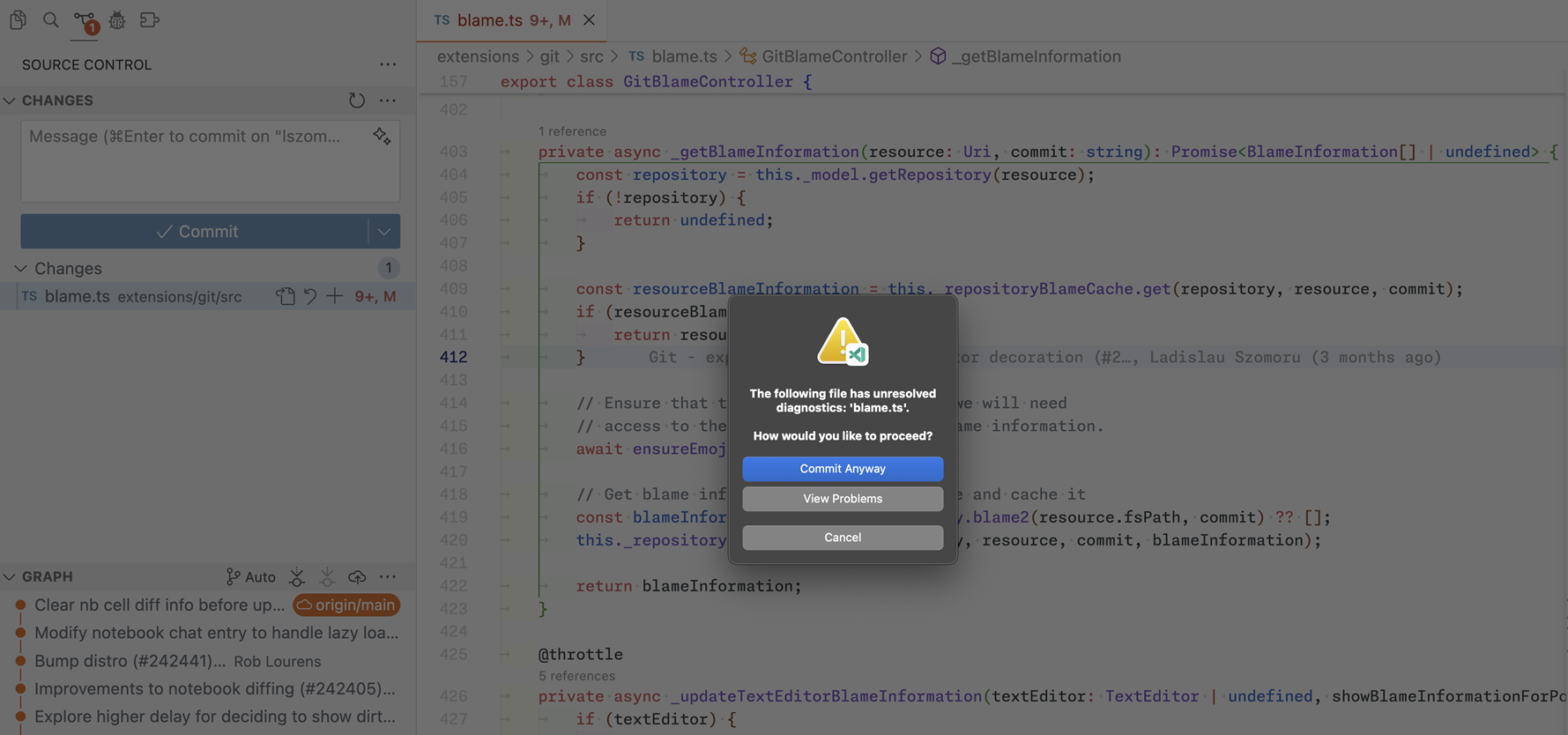
诊断提交钩子(实验性)
设置:
在此里程碑中,我们引入了一个新的提交钩子,当存在未解析的诊断时,会提示您。这目前是一个实验性功能,可以使用 git.diagnosticsCommitHook.Enabled 设置来启用。
默认情况下,提交钩子会提示任何错误级别的诊断,但可以使用 git.diagnosticsCommitHook.Sources 设置自定义诊断源和级别。请尝试一下并告诉我们您的反馈。

Notebook
Notebook 内联差异视图(实验性)
设置:notebook.diff.experimental.toggleInline
您现在可以为 Notebook 启用内联差异视图。此功能使您可以在单个内联视图中查看 Notebook 单元格内的更改,而不是传统的并排比较。
通过将 notebook.diff.experimental.toggleInline 设置为 true 来启用此功能。然后,您可以使用右上角的编辑器菜单在内联视图和差异视图之间切换。
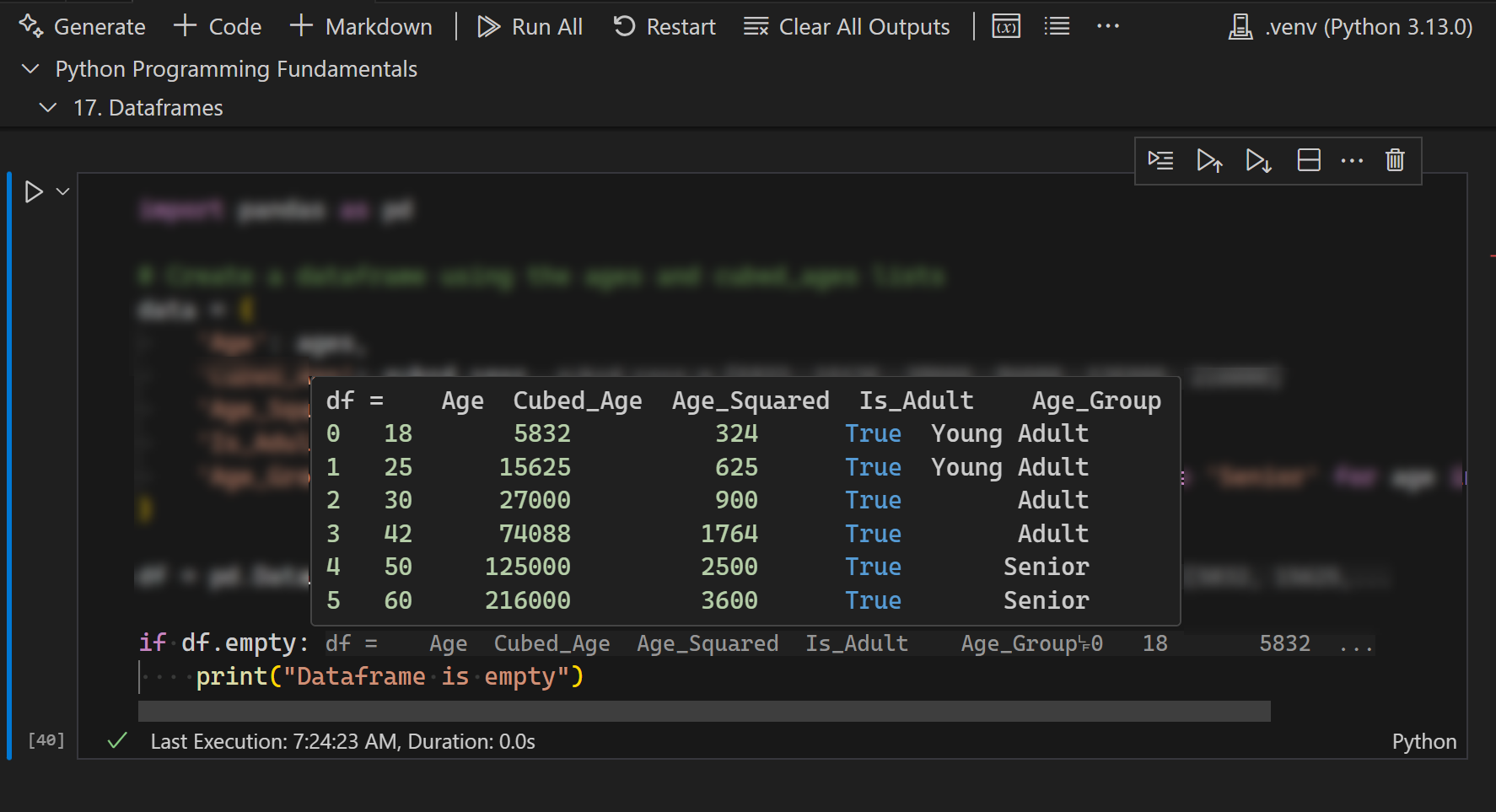
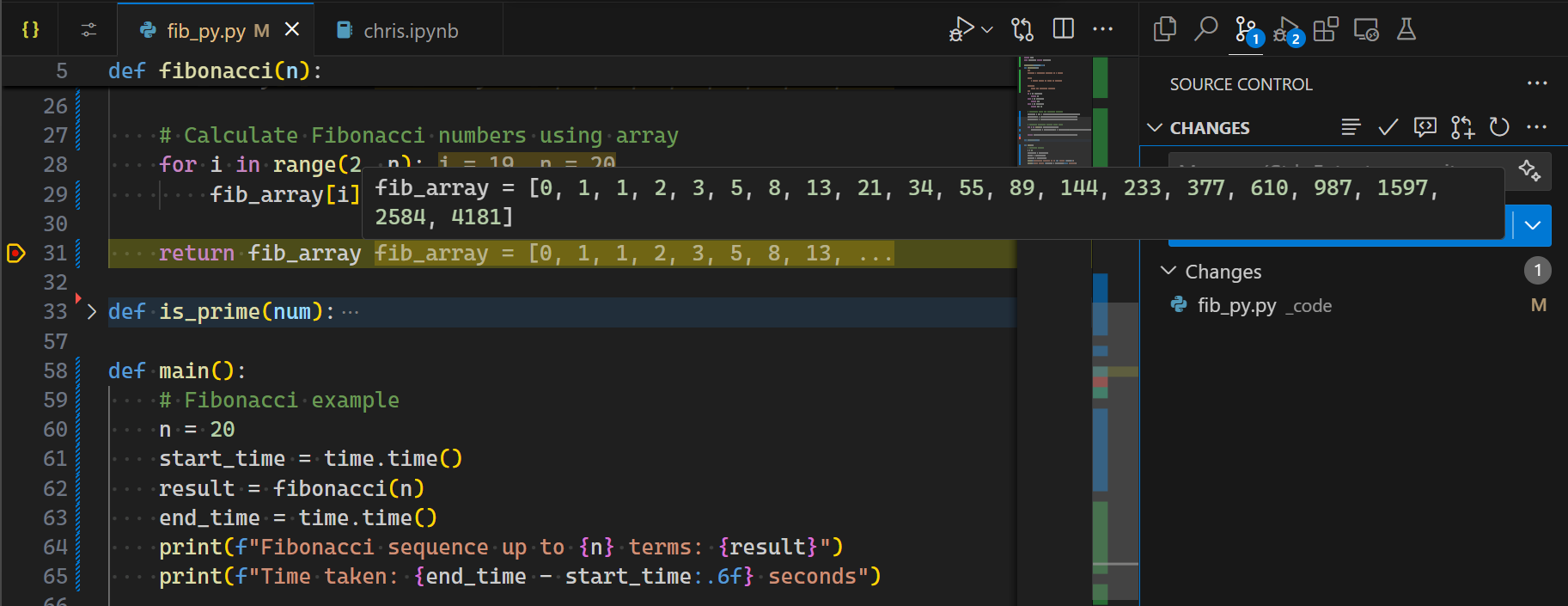
Notebook 内联值悬停
Notebook 内联值现在会截断其装饰以适应视口宽度,并提供丰富的悬停功能以显示完整值,同时保持空格格式。这可以保持数据帧等变量的形状,使值一目了然。

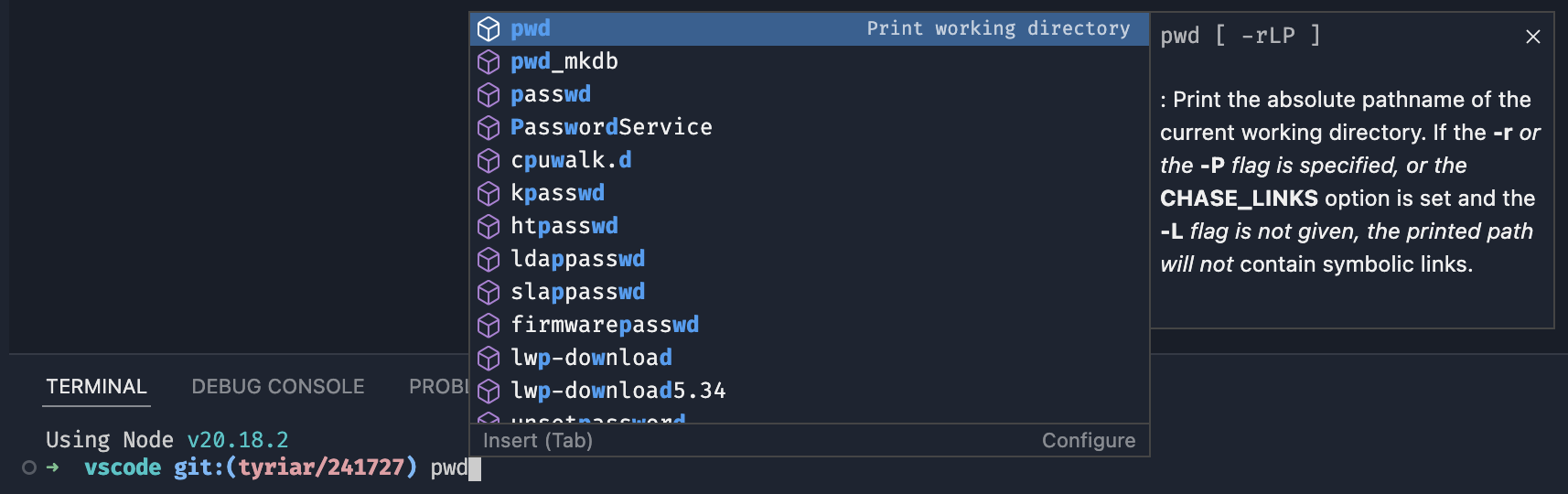
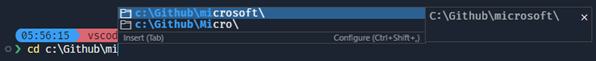
终端 IntelliSense(预览版)
设置:terminal.integrated.suggest.enabled
通过添加补全规范(例如 git)、优化命令行解析以获得更好的建议以及增强文件和文件夹补全,我们显著改进了 bash、zsh、fish 和 PowerShell 的终端 shell 补全。通过 terminal.integrated.suggest.enabled 启用此功能。
增强的 Fig 补全支持
我们利用 Fig 补全规范为特定 CLI 提供智能补全。以前我们只有少数这些,但在这次迭代中,我们将以下 CLI 添加到与 VS Code 一起提供的列表中:
- 基本工具:
cat、chmod、chown、cp、curl、df、du、echo、find、grep、head、less、ls、mkdir、more、mv、pwd、rm、rmdir、tail、top、touch、uname - 进程工具:
kill、killall、ps - 包管理器:
apt、brew - Node.js 生态系统:
node、npm、npx、nvm、pnpm、yarn - SCM、语言、编辑器:
git、nano、python、python3、vim - 网络:
scp、ssh、wget
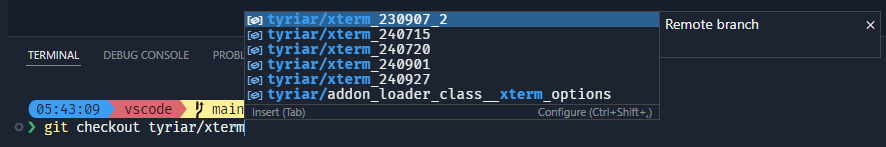
除了新的规范之外,我们现在还支持生成器,它们通过在请求时运行命令来动态生成补全。其中一个例子是为 git checkout 显示所有分支。
 主题:Sapphire(在 vscode.dev 上预览)
主题:Sapphire(在 vscode.dev 上预览)
在后台,这会运行 git --no-optional-locks branch -a --no-color --sort=-committerdate 来获取分支列表,然后将其处理成补全。类似的方法也用于获取标签。
可配置的快速建议
设置:terminal.integrated.suggest.quickSuggestions
与编辑器类似,快速建议是指在输入任何内容时自动显示 IntelliSense,而触发字符是指在输入某些字符(如 \ 或 -)时显示。新的 terminal.integrated.suggest.quickSuggestions 设置允许精确控制何时显示快速建议。
默认值启用命令和参数的快速建议,现在默认禁用,回退到路径,我们听说这可能会变得混乱和令人沮丧,因为它们通常不适用。这是默认设置
"terminal.integrated.suggest.quickSuggestions": {
"commands": "on",
"arguments": "on",
"unknown": "off"
}
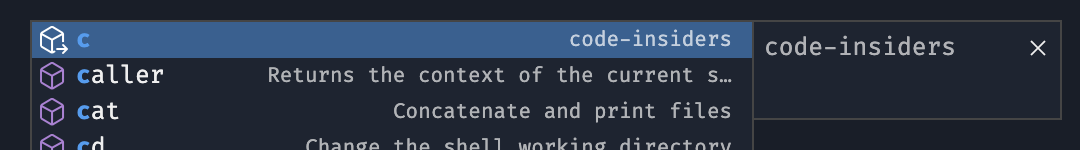
内联建议检测
设置: terminal.integrated.suggest.inlineSuggestion
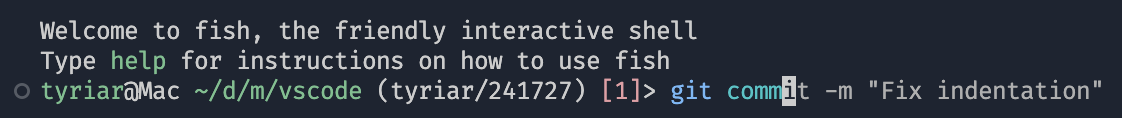
到目前为止,内联建议检测的一个问题是,它与来自不同来源的建议竞争而引入的混淆。特别是,在 shell 中键入时经常出现的内联建议

这些建议实际上是 shell 级别的功能(fish/zsh 中的自动建议,pwsh 中的预测等),用户可能不清楚,尤其是在与 IntelliSense 并列显示时。
IntelliSense 功能要求我们检测此内联建议,这之前使用了简单的实现,仅检查文本是否使用浅色或斜体 SGR 属性进行样式设置。事实证明,这不足够,不仅当用户自定义样式时,而且 fish shell 默认也不使用这些样式。我们现在通过分析命令行上下文和光标位置来检测大多数情况。
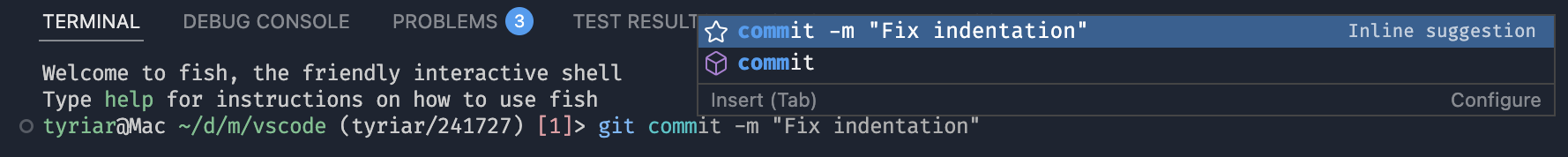
基于这种新的、改进的检测,内联建议现在作为顶级选项显示,并带有星形图标,以便更贴近编辑器的行为方式,并使其更清楚在此情况下 kstyle(Tab) 将执行什么操作。

默认情况下,始终将此建议显示为顶级建议,但可以通过 terminal.integrated.suggest.inlineSuggestion 进行配置。
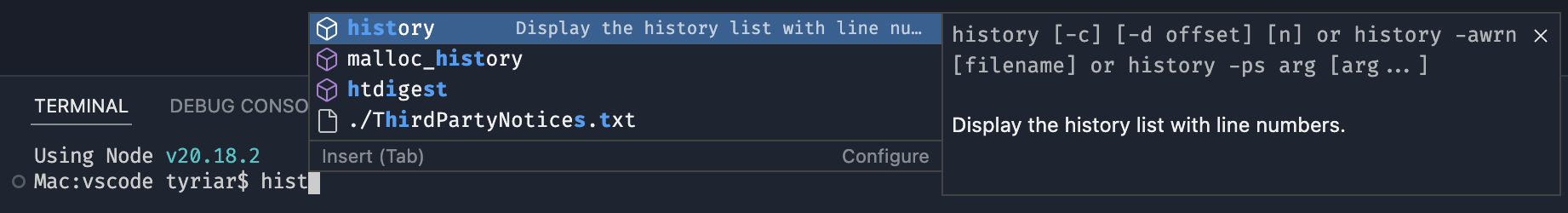
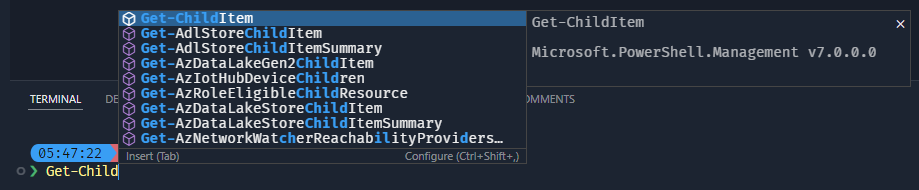
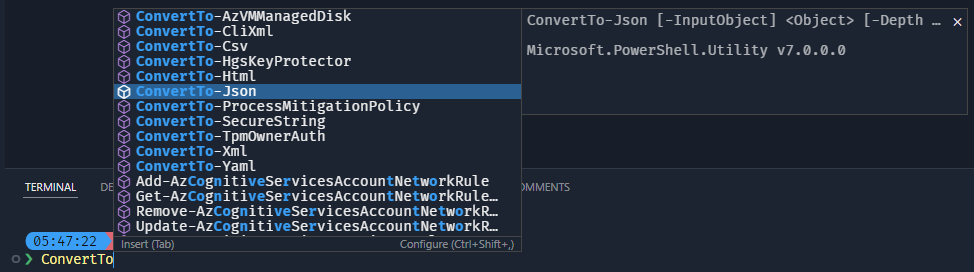
详细的命令补全
bash 和 zsh 内置命令以及 PowerShell 命令的补全现在更加详细,提供了可用参数的信息。此信息来自 shell 的文档或帮助命令。
对于 bash,使用 help <command> 来获取基本描述

对于 zsh,使用 man zshbuiltins 来获取详细描述

对于 PowerShell,补全中显示了更多 Get-Command 的属性


改进的排序
命令补全现在具有改进的排序,具体来说
- 包含更多详细信息的补全通常会排在不太详细的补全之上
- 内置命令优先于来自
$PATH的路径

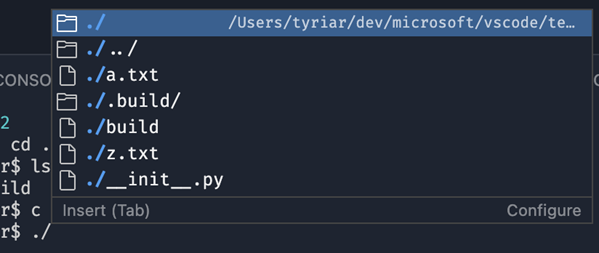
对于路径,进行了以下改进
- 以
_开头的路径会受到处罚,因为这通常是特殊情况的指示,并且通常不应进行太多更改(例如,__init__.py)。 - 排序时会忽略标点符号,因此以
.开头的文件将与其他文件混合在一起。

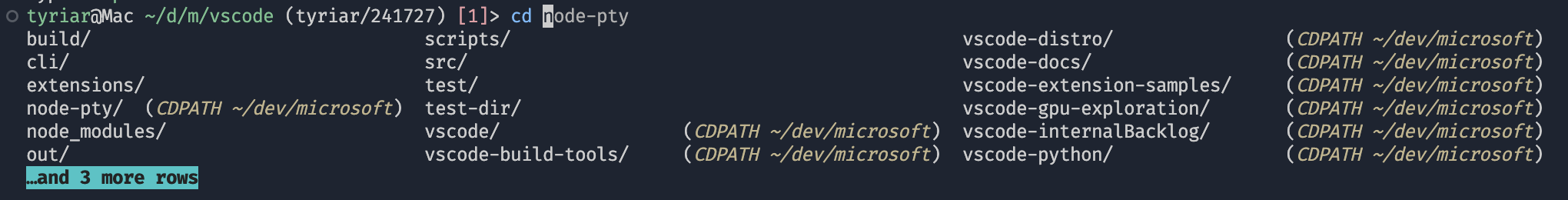
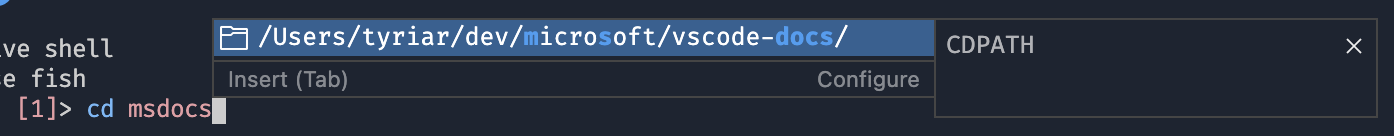
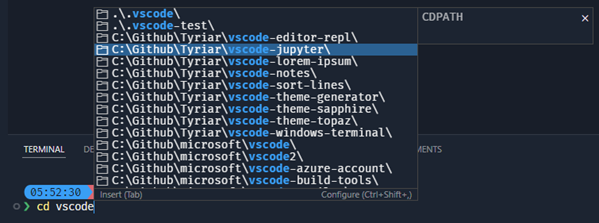
CDPATH 支持
设置: terminal.integrated.suggest.cdPath
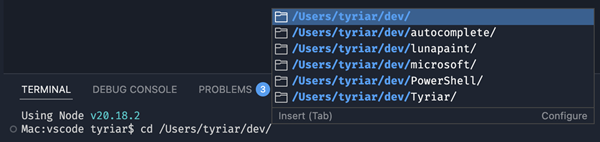
$CDPATH 环境变量是一个常见的 shell 功能,它包含一个冒号分隔的路径列表,类似于 $PATH,并允许像它们是相对路径一样导航它们,无论当前工作目录是什么。Fish 实际上在 cd 标签补全中显示 CDPATH 条目

我们现在支持在使用 cd 时显示 $CDPATH 条目作为补全项

此功能也适用于 Windows(; 分隔符),并且不需要 shell 本身支持该功能,因为默认情况下使用绝对路径。

使用 terminal.integrated.suggest.cdPath 配置此功能。
绝对路径
现在支持绝对路径。


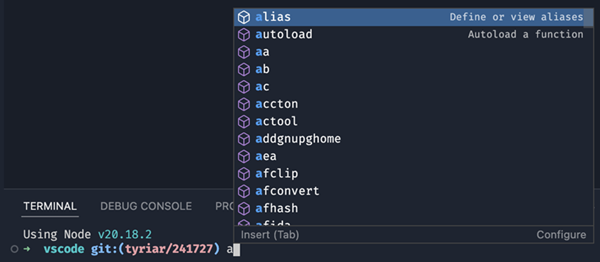
别名支持
bash、zsh 和 fish 的命令别名现在也被检测到,并具有新的独特图标

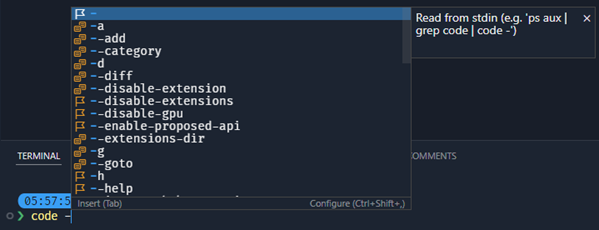
区分选项和标志
CLI 选项(有值的)和标志(无值的)现在通过不同的图标在 UI 中区分

任务
任务重新运行操作
我们为终端新增了一个 **rerun** 任务操作,⌃⇧R(Windows、Linux Ctrl+Shift+R)。该操作显示在终端选项卡的内联工具栏和终端的上下文菜单中。
调试
调试内联值悬停
如果启用了 debug.inlineValues 设置,则内联值装饰现在会带有内联悬停,从而更容易一目了然地读取较长的值。

语言
TypeScript 5.8
VS Code 现在包含 TypeScript 5.8.2。此主要更新带来了新的语言改进,包括改进了条件表达式类型的检查和支持编写符合 Node 新的 --experimental-strip-types 选项的代码。它还包括许多工具改进和错误修复。
请查看TypeScript 5.8 发布博客以了解此更新的更多详细信息。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- Linux 旧版服务器的 EOL
- 扩展的代理配置能力
您可以在远程开发版本说明中了解这些功能的更多信息。
企业支持
多行支持允许的扩展
您现在可以使用多行字符串在 Windows 上的组策略中配置允许的扩展。这允许更灵活和广泛的允许扩展配置。了解有关配置允许的扩展的更多信息。
对扩展的贡献
Python
打破长字符串时自动插入引号
Pylance 现在支持自动插入引号,以便在打破长字符串时获得无缝体验。
Pylance 内存消耗改进
进行了一些优化以提高 Pylance 的内存消耗,特别是在处理大型工作区时。此增强功能是对 Pyright(为 Pylance 的语言服务器功能提供支持的静态类型检查器)进行的。
Python Shell 集成改进
修改 python.terminal.shellIntegration.enabled 后,您将不再需要重新加载才能使更改生效。只需创建一个新的终端即可在终端的 Python REPL 中看到所需的更改。
Windows Git Bash 的正确工作区提示
在 Windows 上使用 Git Bash 的 Python 用户现在将在其终端提示中看到正确的工作目录。这些更改适用于已选择加入 pythonTerminalEnvVarActivation 实验的用户。
自动测试发现文件模式的新设置
您现在可以通过在 python.testing.autoTestDiscoverOnSavePattern 设置中指定 glob 模式来精炼自动测试发现发生的文件的范围。其默认值设置为 **/*.py。
作为回退从 settings.json 读取测试调试配置
我们现在在 settings.json 和 launch.json 文件中查找测试调试配置,从而扩展了您定义这些配置的位置。
GitHub 身份验证
通过采用 Electron fetch 改进了代理支持
GitHub 身份验证扩展现在利用 Electron 的 fetch 版本来发出 Web 请求。这有助于处理某些代理和防火墙设置的用户。如果您知道自己运行在已设置代理的环境中,并且无法在 VS Code 中进行 GitHub 身份验证,请随时创建一个问题!
扩展创作
认证
重要提示:我们将
AuthenticationForceNewSessionOptions重命名为AuthenticationGetSessionPresentationOptions,并暂时保留一个已弃用的AuthenticationForceNewSessionOptions。没有功能差异,因此这不是运行时中断性更改,但您应该更新代码以使用AuthenticationGetSessionPresentationOptions而不是AuthenticationForceNewSessionOptions,因为它将来会被移除。
查看这两个身份验证调用
vscode.authentication.getSession(provider, scopes, { createIfNone: options });
vscode.authentication.getSession(provider, scopes, { forceNewSession: options });
createIfNone 和 forceNewSession 现在将接受 boolean 或 AuthenticationGetSessionPresentationOptions
/**
* Optional options to be used when calling {@link authentication.getSession} with interactive options `forceNewSession` & `createIfNone`.
*/
export interface AuthenticationGetSessionPresentationOptions {
/**
* An optional message that will be displayed to the user when we ask to re-authenticate. Providing additional context
* as to why you are asking a user to re-authenticate can help increase the odds that they will accept.
*/
detail?: string;
}
这是 createIfNone 的新功能,但它是对 forceNewSession 的修改,后者以前接受一个 AuthenticationForceNewSessionOptions,其签名与新的 AuthenticationGetSessionPresentationOptions 相同。
如果您明确使用了 AuthenticationForceNewSessionOptions,您将看到它被标记为已弃用,并且您应该将其替换为 AuthenticationGetSessionPresentationOptions,因为 AuthenticationForceNewSessionOptions 将在未来的版本中被移除。
重要的是要注意,这里唯一的变化是类型。没有运行时更改,因此从这个角度来看,这不是一个破坏性更改。
此外,authLearnMore 提议的 API 已从 AuthenticationForceNewSessionOptions 更新为 AuthenticationGetSessionPresentationOptions。
这是一个利用 detail 和 learnMore 提议的示例

精简的代码片段 API
您现在可以控制插入代码片段时的空白字符规范化。这适用于 insertSnippet API 和 SnippetTextEdit API,并控制是否调整代码片段其他行的缩进。
const snippet = `This is an indented
snippet`;
// keepWhitespace: false, undefined
function indentedFunctionWithSnippet() {
return `This is an indented
snippet`; // adjusted indentation
}
// keepWhitespace: true
function indentedFunctionWithSnippet() {
return `This is an indented
snippet`; // original indentation
}
提议的 API
文本编码
我们添加了新的提议 API 来处理 VS Code 中的文本编码。
具体来说,这个新 API 允许:
- 获取
TextDocument的当前encoding - 使用特定的
encoding打开TextDocument - 使用特定的
encoding将string编码为Uint8Array - 使用特定的
encoding将Uint8Array解码为string
尝试一下,并在这个 GitHub issue 中告诉我们您的想法。
Shell 环境
扩展能够访问用户当前激活的 shell 环境信息,用于从 VS Code 集成终端打开的 pwsh、zsh、bash 和 fish shell。这仅在启用了 terminal.integrated.shellIntegration.enabled 时可用。
用户可以通过 terminal.integrated.shellIntegration.environmentReporting 来决定是否报告其 shell 环境信息。
尝试一下,并在这个 GitHub issue 中告诉我们您的想法。
工程
Electron 34 更新
在本个里程碑中,我们将 Electron 34 更新推广给我们的稳定版用户。此次更新包含 Chromium 132.0.6834.196 和 Node.js 20.18.2。我们要感谢所有在 Insiders 版本上进行自我托管并提供早期反馈的人。
macOS 10.15 支持已结束
VS Code 1.97 是支持 macOS 10.15(macOS Catalina)的最后一个版本。有关其他信息,请参阅我们的常见问题解答。
已弃用对象的开发时跟踪
VS Code 使用 disposable 模式进行显式资源管理,例如关闭文件、清理 DOM 元素或删除事件监听器。未释放资源意味着浪费内存,并且内存使用量会随着时间的推移而累积。
我们一直在寻找此类泄漏,并添加了另一个检测工具。我们使用了FinalizationRegistry API,因为它会通知我们何时对象已被垃圾回收。如果这样的对象代表了一个未被释放的 disposable,这意味着我们存在泄漏。这些信息会被收集并显示给 VS Code 的开发者,以便我们在进行过程中进行清理。
值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @albertosantini (Alberto Santini)
- @IllusionMH (Andrii Dieiev)
- @RedCMD (RedCMD)
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart):Diff 选择指示器线应使用 menu.separatorBackground 而不是 menu.border PR #228825
- @bchu1 (Bryan Chu):修复 minimap 中的 header 错位 PR #217581
- @cassidoo (Cassidy Williams):修复 #241903:在 settingsLayout.ts 中添加 GitHub 的覆盖 PR #241911
- @cdce8p (Marc Mueller):添加 panelTitleBadge 颜色变量 PR #240645
- @cenviity (Vincent Ging Ho Yim):修复
editorOptions.ts中的拼写错误 PR #239929 - @cmbrose (Caleb Brose):更新 chat 的
newEditSession命令以接受输入提示 PR #241796 - @devm33 (Devraj Mehta):修复:将 electron 添加为 webpack 的外部依赖 PR #239134
- @dmotte (Motte):修复 terminal.integrated.confirmOnExit 的行为 PR #240074
- @dvangonen (Daniil Vangonen):从 body 中移除不必要的类 PR #240633
- @gabritto (Gabriela Araujo Britto):撤销 "[typescript-language-features] Expandable hover (#_228255)" PR #240011
- @gjsjohnmurray (John Murray)
- 为
scm/resourceGroup/context菜单命令提供多选(修复 #92337)PR #192172 - 添加
scmResourceGroupState上下文键(#_192009)PR #194804 - SCM - SCM 视图的简短标题PR #230693
- 修复键盘快捷键编辑器中的“显示用户键盘快捷键”选项(修复 #240068)PR #240085
- “添加触发断点...”的“OK”大写错误(修复 #240490)PR #240492
- 为
- @hickford (Mickford):在“tunnel user show”中记录提供程序PR #240692
- @ihavecoke (ihavecoke):将 tab_size 设置限制在 1 到 16 之间PR #228957
- @jakebailey (Jake Bailey):在扩展主机开发中保留 --disable-extensionsPR #240415
- @jamestut (James Nugraha):在初始化分词器之前计算 TextModel 限制PR #240919
- @jeanp413 (Jean Pierre)
- 修复终端拆分视图 disposable 泄漏PR #241597
- 修复损坏的终端链接悬停,在能够悬停在内容上之前隐藏PR #241599
- 修复时间线视图事件监听器泄漏PR #241607
- @KexyBiscuit (Kexy Biscuit a.k.a. るる):允许检测 powershell-preview snapPR #240054
- @klaussner (Christian Klaussner):修复 macOS 上的交通灯居中PR #212471
- @naman108 (Natha Paquette):storage URI 文档中的拼写错误PR #241600
- @nknguyenhc (Nguyen):扩展详细内容溢出容器PR #240134
- @notoriousmango (Seong Min Park)
- 使 Command Center 调试启动器首先提供最近使用的配置PR #240744
- 采用 Markdown 使用 vscode 日志输出通道PR #241342
- @pouyakary (Pouya Kary ✨):Feat:自定义 minimap 部分标题标记检测 RegExp ✨PR #210271
- @rgrunber (Roland Grunberg):将 adjustWhitespace 暴露给 TextEditor API。PR #234858
- @silamon (Simon Lamon):Diff 编辑器:将
1 files修正为1 filePR #240092 - @simon-id (simon-id):修复:工作区搜索使用正确的 findMatch 颜色(修复 #237909)PR #237910
- @SimonSiefke (Simon Siefke):修复:设置指示器中的内存泄漏PR #236417
- @ssigwart (Stephen Sigwart):修复尝试缩进时意外的 Tab 补全PR #136572
- @SunsetTechuila (Grigory):feat(commands):添加
insertFinalNewLinePR #241126 - @tcvdh (Thijs van den Heuvel):修复:在重用终端之前等待 clear 命令执行PR #240970
- @terrymun (Terry Mun-Andersen):修复:移除 CONTRIBUTING.md 中多余的反引号PR #240305
- @tmm1 (Aman Karmani):tsb:修复已删除后重新添加的源文件未重新生成的问题PR #238409
- @xymopen (xymopen_Official)
- 将 Node 添加为 npm 脚本运行器PR #236967
- 将 Node 添加为 npm 脚本运行器(第二版)PR #240527
- @zardoy (Vitaly):[Git] 迁移到 git autostash 进行拉取以提高性能PR #187850
对 vscode-css-languageservice 的贡献
- @GauravB159 (Gaurav Bhagchandani):添加了 lab() 和 lch() 颜色预览PR #306
对 vscode-eslint 的贡献
- @edemaine (Erik Demaine):探测 Civet 的支持PR #1965
- @mustevenplay (mustevenplay):添加 Typescript 配置文件检测PR #1968
对 vscode-hexeditor 的贡献
- @tomilho (Tomás Silva):将 Hex Compare Selected 移至 Compare Selected 下方PR #561
对 vscode-jupyter 的贡献
- @thesuperzapper (Mathew Wicks):修复读取
JUPYTER_RUNTIME_DIR和XDG_RUNTIME_DIRPR #16451
对 vscode-languageserver-node 的贡献
- @MariaSolOs (Maria José Solano)
- @mciccale (Marco Ciccalè Baztán):semaphore.ts 中的小拼写错误PR #1618
- @yf-yang:修复:避免 Dispose 未匹配的处理程序PR #1614
对 vscode-mypy 的贡献
- @DetachHead
- @hamirmahal (Hamir Mahal):修复:CI 中使用已弃用的
node12PR #336 - @ivirabyan (Ivan Virabyan):添加 dmypy 状态文件设置PR #347
对 vscode-pull-request-github 的贡献
- @christianvuerings (Christian Vuerings):修复使用自定义 SSH 复制 GitHub 永久链接PR #6669
对 vscode-python-debugger 的贡献
- @TCPsoftware (tcpsoft):将 "args": "${command:pickArgs}" 设置为默认调试配置PR #548
对 vscode-vsce 的贡献
- @mohankumarelec (mohanram):更新了 semver 比较PR #1078
- @stevedlawrence (Steve Lawrence):允许生成可复现的 .vsix 包PR #1100
对 debug-adapter-protocol 的贡献
- @angelozerr (Angelo):添加 IntelliJ / LSP4IJ DAP 支持PR #529
- @samisalreadytaken:在 adapters.md 中添加 Squirrel DebuggerPR #530
- @SpartanJ (Martín Lucas Golini):更新 tools.md 添加了一个新的 DAP 客户端:ecodePR #526
- @sssooonnnggg (Song):chore:添加 luau 调试器PR #516
- @theIDinside (Simon Farre):在调试适配器列表中添加 Midas,附带 VSCodePR #528
对 language-server-protocol 的贡献
- @ind1go (Ben Cox):工作区诊断中的拼写错误PR #2086
- @MariaSolOs (Maria José Solano)
- @MuntasirSZN (Muntasir Mahmud):feat:Copilot 语言服务器在服务器列表中PR #2107
- @Szasza (Szasza Palmer):将 Wing 语言服务器添加到服务器列表PR #2101
- @the-mikedavis (Michael Davis):澄清
$0不应使用任何其他代码片段语法PR #2087 - @yassun7010 (yassun7010):将 Tombi 添加到 LSP 列表。PR #2089
对 python-environment-tools 的贡献
- @pantheraleo-7:添加对检测
$VIRTUAL_ENV的支持PR #181