2023 年 7 月 (版本 1.81)
更新 1.81.1:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel silicon | Linux:deb rpm tarball Arm snap
欢迎来到 Visual Studio Code 2023 年 7 月的版本。此版本包含许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 可访问性改进 - 通知、聊天响应和悬停的辅助功能视图支持。
- VS Code 配置文件 - 通过部分配置文件和“应用于所有配置文件”选项进行更精细控制。
- 新的 diff 编辑器功能 - 折叠未更改的区域,改进的 diff 区域文本对齐。
- 支持带符号链接的 Git 存储库 - 支持带符号链接的存储库路径。
- Notebook 更新 - 在已关闭的 Notebook 中搜索文本,“粘滞滚动”显示 Markdown 标题。
- Python 测试发现 - 容错 pytest 发现会跨所有文件继续。
- 在 GitHub Codespaces 中访问 Jupyter 服务器 - 连接到 codespace 中的远程 Jupyter 服务器。
- GitHub 拉取请求创建 - 改进的基础分支检测,记住之前的创建 PR 选项。
- 预览:GitHub Copilot UX - 快速聊天改进,迭代式 /fix 命令。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
辅助功能视图改进
打开辅助功能视图(⌥F2(Windows Alt+F2,Linux Shift+Alt+F2))命令允许屏幕阅读器用户逐个字符、逐行检查内容。在上一个迭代中,我们为编辑器悬停和聊天面板响应添加了辅助功能视图。
现在,通知、内联聊天响应、Jupyter Notebook 输出和工作台悬停都有了辅助功能视图。
当具有辅助功能视图的元素获得焦点时,将在 ARIA 标签中提供提示。该提示可以通过 `accessibility.verbosity` 设置按功能禁用。
有显示辅助功能视图中的下一个(⌥](Windows、Linux Alt+]))和显示辅助功能视图中的上一个(⌥[(Windows、Linux Alt+[))命令,以便在聊天面板和通知列表中的元素之间轻松导航。
面包屑符号信息
使用聚焦和选择面包屑(`breadcrumbs.focusAndSelect`)命令后,面包屑导航现在包含屏幕阅读器的符号信息。
输入控件和结果导航一致性
通过使用(⌘↓(Windows、Linux Ctrl+Down))和(⌘↑(Windows、Linux Ctrl+Up)),在输入控件(例如搜索或过滤器输入)与其结果之间导航的体验在扩展视图、键盘快捷方式编辑器以及注释、问题和调试控制台面板之间保持一致。
可访问的 diff 查看器
在 diff 编辑器中,差异审查窗格已重命名为可访问的 diff 查看器。可访问的 diff 查看器解决了 diff 编辑器的可访问性不足的问题,可以通过 F7 或 diff 编辑器更多操作菜单中的打开可访问的 diff 查看器命令来打开。除了此重命名之外,我们还修复了一些错误并添加了一些新功能,例如能够从查看器启动辅助功能帮助对话框或跳转到已修改的编辑器。
配置文件
支持部分配置文件
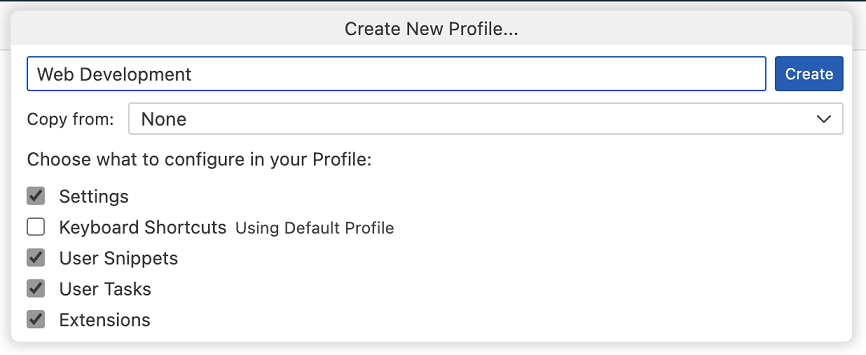
您现在可以创建一个配置文件,仅在该配置文件中自定义部分配置(设置、键盘快捷方式、片段、任务和扩展)。例如,您可以创建一个不包含键盘快捷方式但包含所有其他配置的配置文件,当该配置文件处于活动状态时,VS Code 将应用默认配置文件的键盘快捷方式。
在下面的创建新配置文件截图中,键盘快捷方式未选中,并显示了使用默认配置文件的消息。在此 VS Code 会话期间活动的任何键盘快捷方式都不会应用于新配置文件。

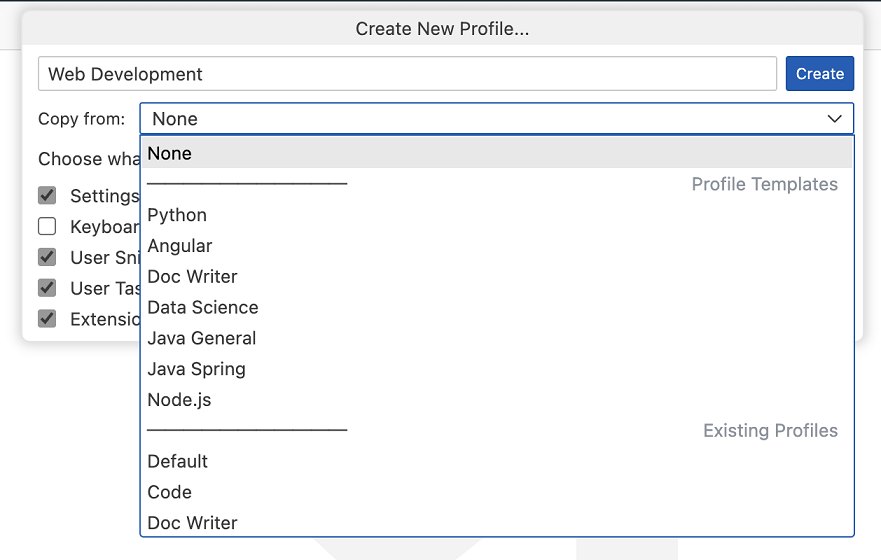
您还可以通过使用从...复制下拉菜单,在从配置文件模板或现有配置文件复制时创建部分配置文件。

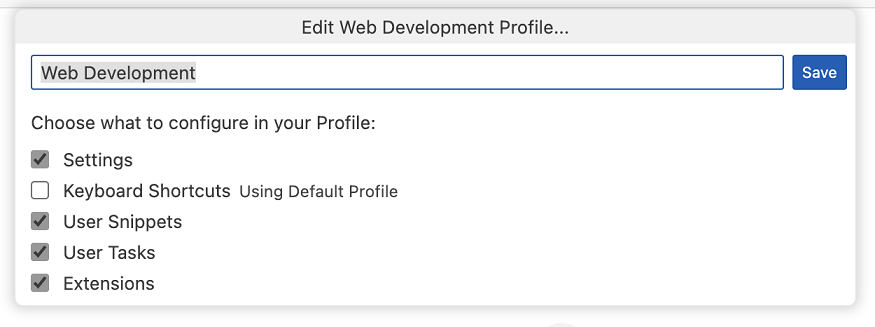
您还可以通过在编辑配置文件 UI 中编辑现有配置文件,使其使用默认配置文件的配置。

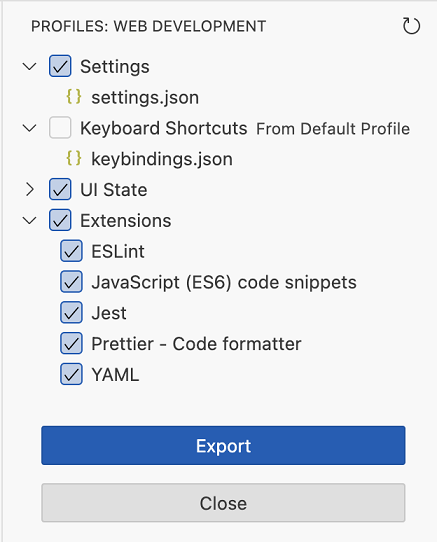
导出部分配置文件时,您可以选择仅导出配置文件中自定义的配置,或同时包含默认配置文件的配置。

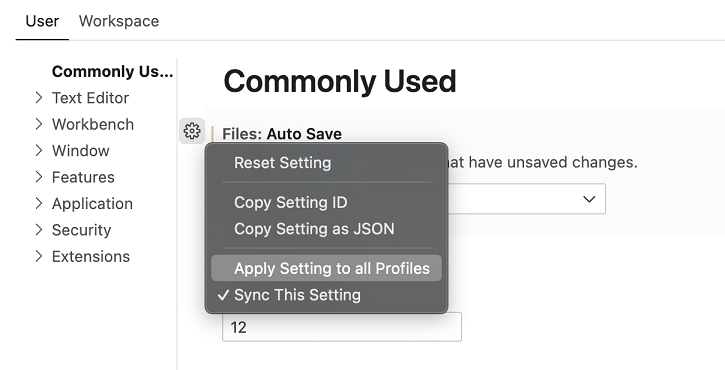
将设置应用于所有配置文件
您现在可以通过在设置编辑器中选择将设置应用于所有配置文件选项,将某个设置应用于所有配置文件。

这将将该设置的值应用于所有配置文件。从此配置文件的任何更新都将应用于所有配置文件。您可以通过取消选中将设置应用于所有配置文件选项来撤销此同步。
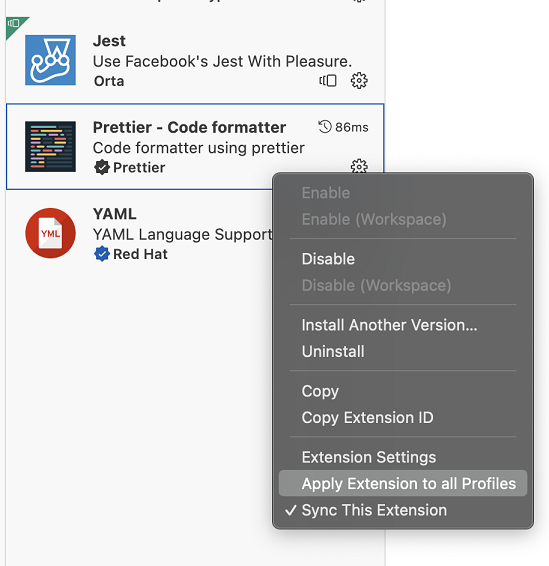
将扩展应用于所有配置文件
您现在可以通过在扩展视图中选择将扩展应用于所有配置文件选项,将某个扩展包含在所有配置文件中。

这将使该扩展在所有配置文件中可用。您可以通过取消选中将扩展应用于所有配置文件选项来撤销此操作。
非默认配置文件上的设置 JSON 文件命令 ID 已调整
当用户处于非默认配置文件中时,首选项:打开用户设置 (JSON)(`workbench.action.openSettingsJson`)命令现在将打开特定于配置文件的设置 JSON 文件。要显示应用程序范围的设置,请改用首选项:打开应用程序设置 (JSON)(`workbench.action.openApplicationSettingsJson`)命令。
工作台
即将更新的发行说明
每当每月的稳定版更新准备好安装时,您现在可以通过活动栏底部的管理菜单(齿轮按钮)中的显示更新发行说明命令来预览发行说明。
编辑器
将 Markdown 粘贴的 URL 格式化为链接
`markdown.editor.pasteUrlAsFormattedLink` 设置现在有一个新选项 `smart`。`smart` 粘贴功能可以检测您何时粘贴到可能不希望自动进行 Markdown 链接格式化的文本中。`smart` 粘贴忽略的一些情况包括在 Markdown 链接内粘贴、覆盖另一个 Markdown 链接以及在代码块内粘贴。
默认情况下,`pasteUrlAsFormattedLink` 功能当前处于关闭状态(`never`),但您可以将其设置为 `smart` 或 `always`(始终创建格式化的 URL 链接)。
异步标记化推出
在 1.76 更新中,我们在 Web Worker 上实现了编辑器文档的异步标记化,以提高渲染器进程的性能。自那时以来,我们修复了由罕见竞争条件引起的几个错误,并在此版本中,我们开始向稳定版用户推出此功能。
如果您不想等待,可以将 `editor.experimental.asyncTokenization` 设置为 `true` 以立即获得异步标记化。
Diff 编辑器
在此迭代中,我们继续对新的 diff 编辑器进行工作,并计划逐步向稳定版用户推出。您可以通过将 `"diffEditor.experimental.useVersion2": true` 设置来立即试用。新的 diff 编辑器包含以下描述的几个新功能和错误修复。
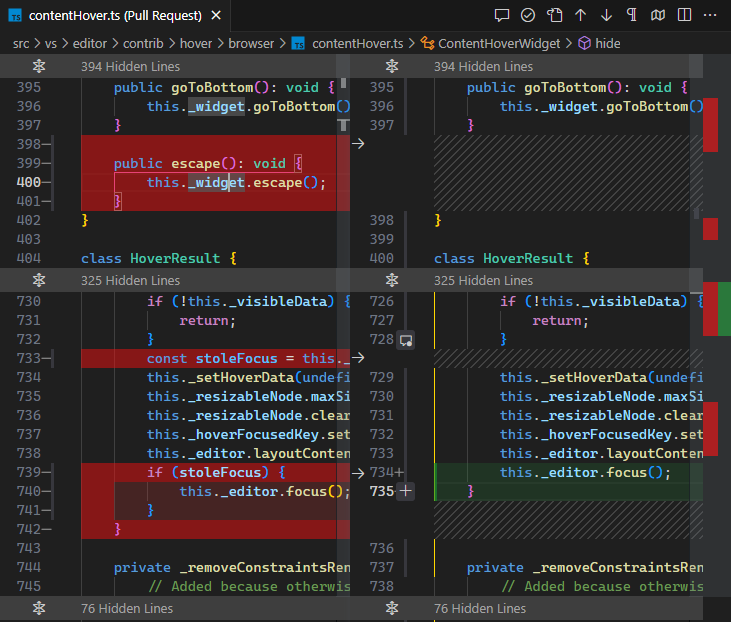
折叠未更改的区域
使用 `diffEditor.experimental.collapseUnchangedRegions` 在新的 diff 编辑器中启用隐藏未更改的区域。在审查具有大量未更改行的长 diff 时,此功能很有用。
隐藏行的块的边框可以拖动或单击以从底部或顶部显示文本。

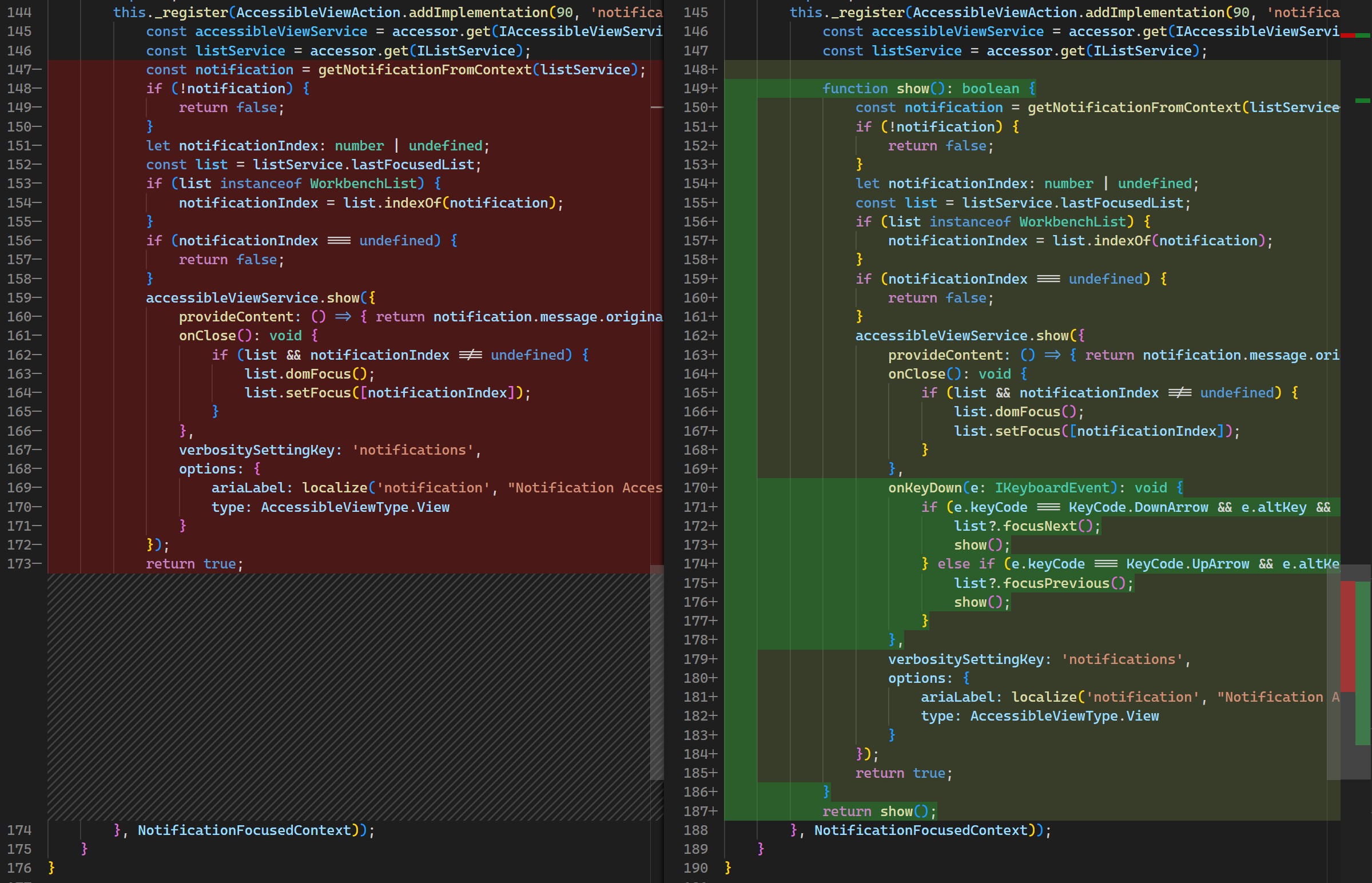
Diff 区域对齐
新的 diff 编辑器现在可以对齐 diff 区域内的文本,使得审查缩进已更改且行已插入的 diff 更加容易。
之前(未启用 diff 区域对齐和空格 diffing)

之后(启用 diff 区域对齐)

新的 diff 算法现已默认启用
我们已完成新 diff 算法的推出,该算法现在是 VS Code 中的默认设置。您可以在之前的发行说明中阅读有关算法改进的信息。
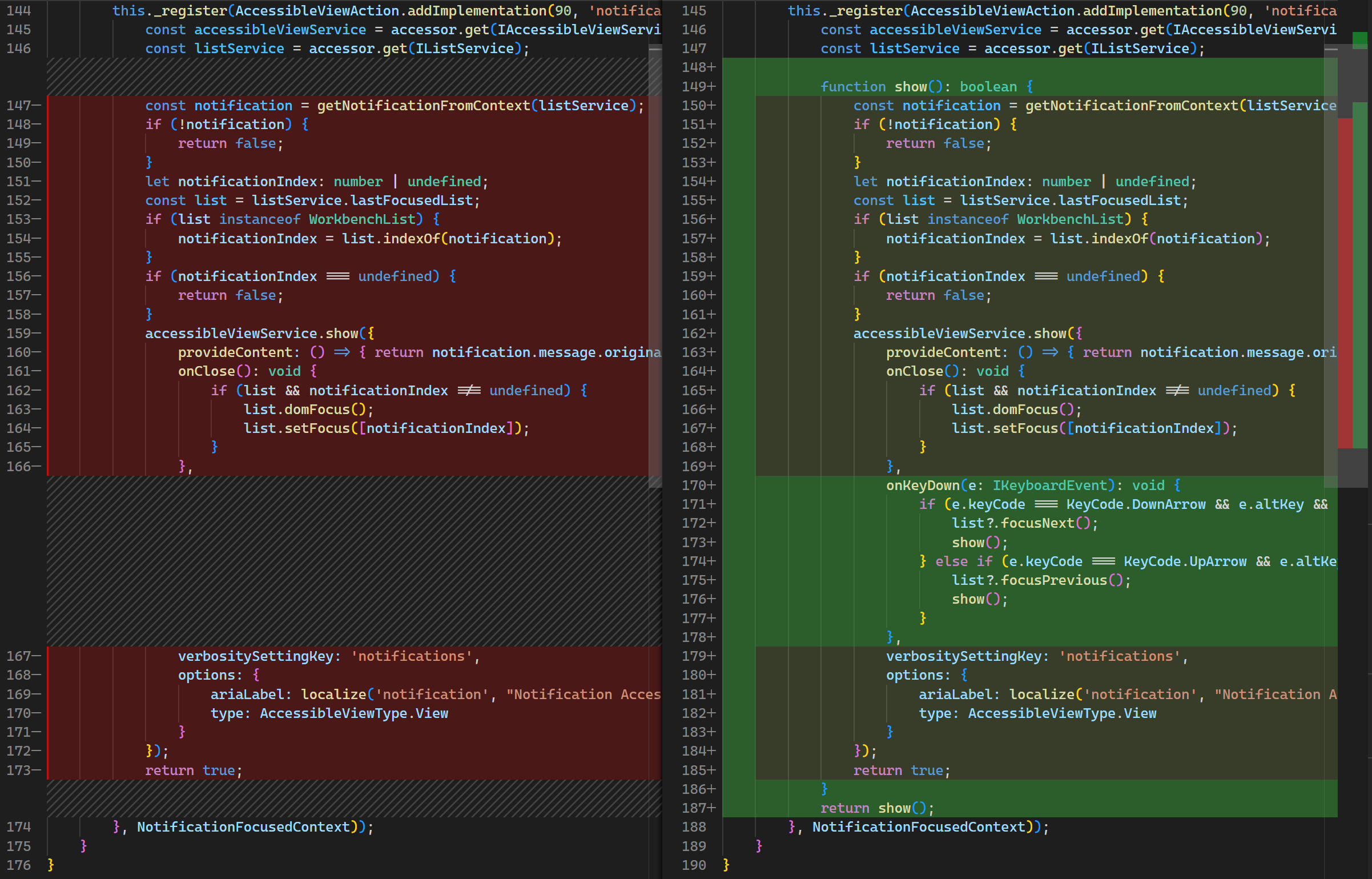
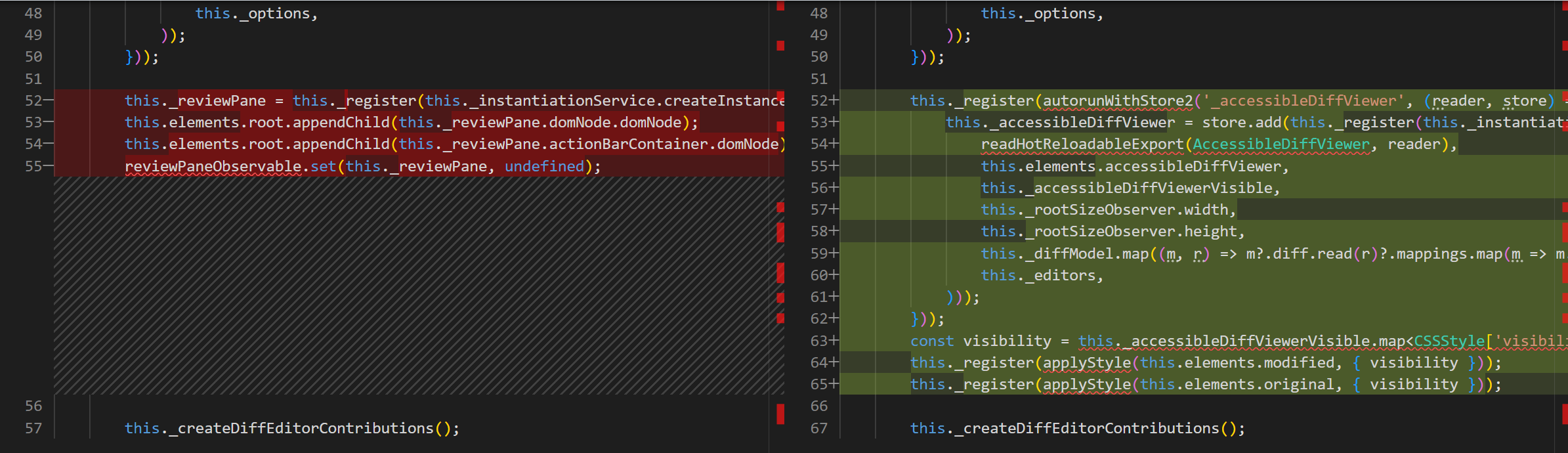
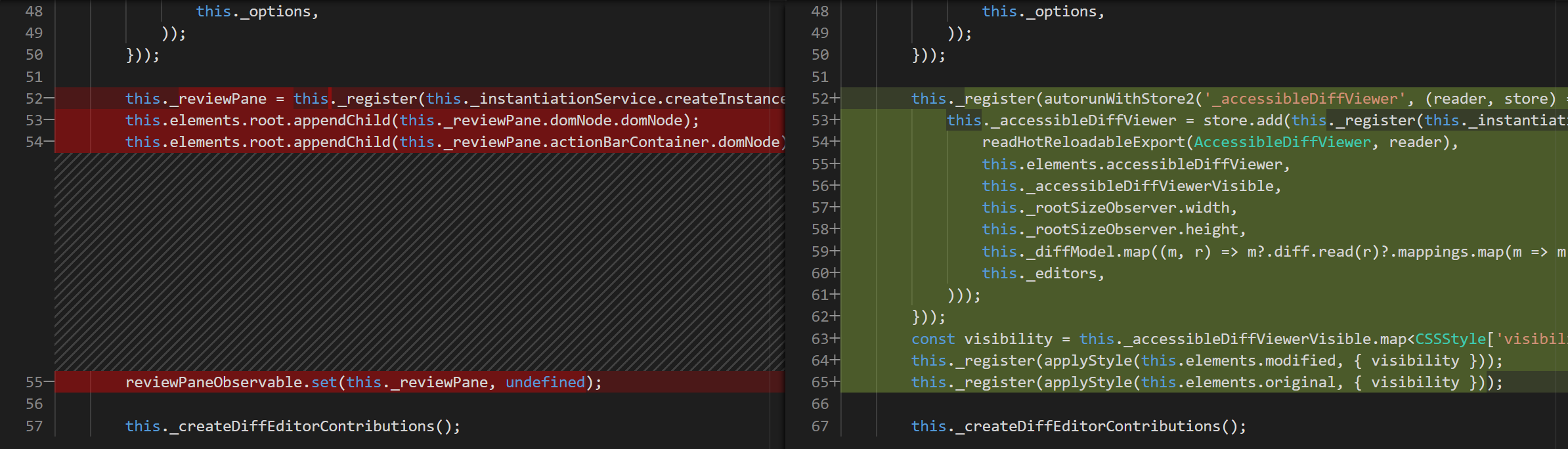
Diff 噪声抑制
在此更新中,我们在新的 diff 算法中添加了启发式方法,以减少匹配不相关单词的概率。
这是 diff 编辑器之前的样子(请注意 `this` 在两边是如何匹配的,即使匹配没有帮助)

这是现在具有启发式改进的外观(请注意,不相关的匹配减少了)

切换侧边
使用新的 diff 编辑器的并排视图时,现在有一个新的命令Diff Editor: Switch Sides,允许您在两侧之间跳转。切换侧边时,光标位置和活动编辑器中的当前选择会映射到另一侧。
还有更多
请查看 1.80 发行说明,了解关于新 diff 编辑器中已更改内容的更详细描述!
终端
内联终端标签中的自定义悬停
当只有一个终端时显示的面板内联终端标签现在使用自定义悬停,以获得更一致的外观并支持嵌入式链接。

源代码管理
支持带符号链接的 Git 存储库
根据社区反馈,现在支持使用 `rev-parse` Git 命令(版本 `2.31` 中添加的 `--path-format` 选项)的 Git 存储库,这些存储库在其路径中有符号链接。从这个版本开始,所有源代码管理功能(例如,源代码管理视图、存储库检测、已添加/已修改/已删除行编辑器装饰等)在打开此类存储库时都应该按预期工作。
调试
JavaScript 调试器
支持 Fast Node (Version) Manager
JavaScript 调试器现在在其运行时版本中支持 Fast Node Manager (fnm)。fnm 用户现在可以设置 `launch.json` 的 `runtimeVersion` 属性来选择 Node.js 版本。
Notebook
已关闭 Notebook 的富内容搜索
在之前的版本中,我们为打开的 Notebook 引入了富内容工作区搜索。现在有预览支持,也可以查看已关闭 Notebook 的富内容结果。
当您在搜索视图中搜索文本时,来自 Notebook 的结果预览应与您打开 Notebook 编辑器时的字符串外观匹配。请注意,这仅在 Notebook 关闭时显示输入的结果。要尝试此功能,请在设置中启用 `search.experimental.closedNotebookRichContentResults`。
大型流式输出的性能改进
我们对执行期间流式传输的大型单元格输出了性能改进。这减少了渲染活动量,但目前仅适用于可滚动单元格输出。
Notebook 粘滞滚动
此版本带来了 Notebook 编辑器的“粘滞滚动”的第一个迭代。“粘滞滚动”显示在 Notebook 编辑器顶部,显示当前可见的单元格或单元格输出的 Markdown 标题。选择粘滞滚动“行”会聚焦该单元格,使您能够快速导航 Notebook。此功能通过 `notebook.stickyScroll.enabled` 设置或视图:切换 Notebook 粘滞滚动命令启用。
Web 版 VS Code
始终加载内置扩展的最新版本
vscode.dev 现在始终加载内置扩展的最新版本。这意味着当您打开 vscode.dev 时,将不再看到“需要重新加载”的通知来将内置扩展更新到最新版本。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 从 VS Code 将 Remote Tunnels 安装为服务。
- 简化了 @devcontainers/cli 的安装。
- 在锁定文件中记录 Dev Container 功能依赖项。
您可以在 Remote Development 发行说明中了解新扩展功能和错误修复。
对扩展的贡献
GitHub Copilot
快速聊天 UX 改进
本迭代对快速聊天体验进行了改造。
与之前一样,您可以使用 ⇧⌥⌘L(Windows、Linux Ctrl+Shift+Alt+L) 来切换此视图。具体改进包括:
- 对话式聊天:快速聊天体验现在显示您的完整对话,同时仍然聚焦最后一个问题和答案。
- 斜杠命令补全:当您键入 `/` 时,现在有斜杠命令的补全。
此外,还有一个实验性设置 `chat.experimental.defaultMode`,用于控制显示聊天内容的哪些部分。它有三个选项:
chatView- 在活动栏中显示聊天图标,在聊天视图中启动聊天(默认)。quickQuestion- 在标题栏中显示聊天图标,以启动快速聊天。both- 显示两个聊天图标,允许您打开任一聊天 UI。
我们想听听您对此设置以及总体快速聊天体验的看法,因此请随时 打开 issue 提供反馈。
斜杠命令改进
我们对面板、内联和快速聊天中的斜杠命令进行了以下可用性改进:
- 斜杠命令现在呈现为块,并且可以通过按一次退格键删除。
- 接受来自建议列表的斜杠命令(例如 `/clear` 和 `/help`)现在会执行该命令,从而无需在接受补全后显式提交聊天请求。
- `/createWorkspace` 面板聊天斜杠命令会在第一次在问题中使用后重新填充到聊天输入中,方便您对工作区提出后续问题。
以下录屏演示了所有三个改进。
迭代修复
在使用 `/fix` 命令时,您可以通过设置 `github.copilot.editor.iterativeFixing` 来启用迭代修复。当启用迭代修复时,如果第一次修复后,选区中仍有诊断错误,则修复将再次运行。此设置默认启用。
Notebook 生成改进
在生成 Notebook 时,有额外的步骤来提高生成代码的质量,并修复由语言扩展检测到的生成代码中的诊断。此功能默认禁用,但可以通过以下设置启用:
"github.copilot.notebook": {
"iterativeFixing": true,
"iterativeImproving": true
}
内联聊天
在使用内联聊天时,您现在可以通过设置 `inlineChat.showDiff` 来启用和禁用 diff 视图。您可以右键单击内联聊天以显示上下文菜单来更改此设置。
终端上下文
Copilot Chat 现在了解活动终端的缓冲区和选区。
Python
容错 pytest 发现
作为我们新测试架构推出的一部分,测试资源管理器面板现在支持容错 pytest 发现。当 pytest 在发现过程中抛出可以处理的错误时(例如,来自未知导入的错误),除了包含错误的文件的所有其他测试仍将被发现。此功能仅在新测试重写中可用,该重写仍处于实验阶段。重写目前对 100% 的 Insiders 用户和 25% 的稳定版用户有效,但很快将普遍采用。在此期间,您可以通过 `pythonTestAdapter` 设置选择加入或退出。
用于运行带参数文件的调试器配置
新的 Debugpy 扩展现在提供了带参数的 Python 文件 `launch.json` 配置,这在您想要为 Python 文件提供不同输入值而无需在每次运行时修改代码或调试器配置时非常有用。
要使用此配置,请确保您已安装 Debugpy 扩展。按 ⇧⌘D(Windows、Linux Ctrl+Shift+D) 打开运行和调试视图,然后选择创建 launch.json 文件或齿轮图标以访问 `launch.json` 文件。选择Debugpy,然后从可用配置中选择Python: File with Arguments。
现在,当您想调试(F5)需要命令行参数的 Python 文件时,会出现一个提示,允许您输入要传递给 Python 文件的所需参数。
输入参数后,按 Enter,调试器将启动,让您逐步调试代码。
主题:Catppuccin Macchiato(在 vscode.dev 上预览)
Python 扩展 API 的 npm 包
Python 扩展现在提供了一个 npm 包,使其他扩展作者更容易访问和跟踪 Python 扩展 API 的更改。查看 @vscode/python-extension npm 模块以使用用户计算机上可用的 Python 环境。
Python 扩展的 Dev Container
现在有一个用于 Python 扩展的 Dev Container,它使用 Microsoft 官方 Node.js 镜像。使用这个 自定义 dev container,用户可以在 GitHub Codespace 中打开 Python 扩展仓库,并立即开始开发和测试 Python 扩展,无需安装。Python 版本 3.7、3.8、3.9、3.10 和 3.11 已预装,因此用户可以使用 pyenv 轻松切换 Python 版本。
Jupyter
连接到 Codespace 上的 Jupyter 服务器
在 github.dev 上处理 Jupyter Notebook 时,您现在可以通过内核选择器连接到运行在 GitHub Codespace 实例上的 Jupyter 服务器。
使用未提交的更改继续操作
您可以通过选择 Notebook 工具栏中的继续操作按钮切换到底层的 codespace,并且工作区中任何未提交的更改都将被带到 codespace。
GitHub 拉取请求和议题
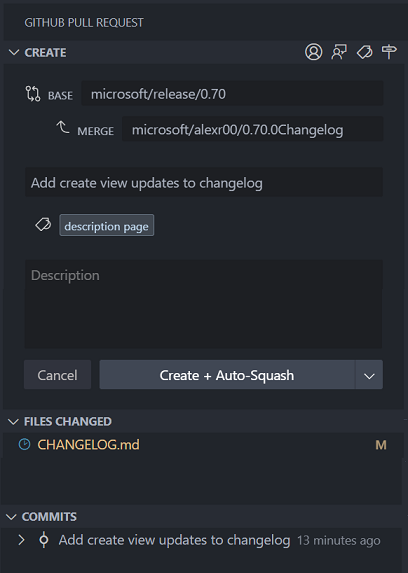
GitHub Pull Requests and Issues 扩展取得了更多进展,它允许您处理、创建和管理拉取请求和问题。在此迭代中,我们专注于更新创建视图,使其更简洁、更有用。
创建视图的改进包括:
- 该视图尝试检测 PR 的最佳可能基础分支,而不是始终使用默认分支。
- 您可以从创建视图为您的 PR 添加审阅者、分配者、标签和里程碑。
- 默认情况下,您上次的“创建选项”(例如,草稿或自动合并)将被记住。
- 该视图的性能大大提高。
- 您可以在发布分支之前查看 diff。
- 发布分支后,您还可以查看提交(这即将为未发布的分支提供)。

请查阅扩展的0.70.0 版本变更日志 changelog,了解其他亮点。
GitHub 身份验证
注销时撤销 GitHub OAuth 令牌
以前,当您在 VS Code 中注销 GitHub 帐户时,它只会从安全存储中删除 OAuth 令牌。令牌仍然有效,能够向 GitHub 的 API 发出请求。为了提高令牌管理的安全性,我们现在尝试在后端删除令牌,使令牌在注销后不再有效。
扩展创作
将 revealSetting 和 focusSearch 添加到 IOpenSettingsActionOptions
扩展现在可以将 `revealSetting` 对象和 `focusSearch` 布尔值传递给接受 `IOpenSettingsActionOptions` 参数的命令,例如 `workbench.action.openSettingsJson`。
例如,以下命令
vscode.commands.executeCommand('workbench.action.openSettingsJson', {
revealSetting: { key: 'editor.renderWhitespace' }
});
打开用户设置 JSON 文件,然后显示 `editor.renderWhitespace` 设置(如果存在)。
新的 TestController.invalidateTestResults 方法
测试扩展可以调用新的 `TestController.invalidateTestResults` 方法来向用户表明一个或多个测试的任何结果可能不再适用。例如,扩展可能会执行类似以下操作:
onFileChange(uri => {
// invalidate tests in a file when a file changes:
testController.invalidateTestResults(getTestsInFile(uri));
});
onConfigurationChange(() => {
// invalidate results for all tests:
testController.invalidateTestResults();
});
Kerberos 身份验证用于网络代理
使用 `https` Node.js 模块的扩展现在可以使用需要 Kerberos 身份验证的网络代理。本地计算机需要配置 Kerberos,但扩展不需要执行任何操作即可使用此功能。
在自动选择的服务主体名称不起作用的情况下,用户可以通过 `http.proxyKerberosServicePrincipal` 设置提供一个。

QuickPickItem 中的图标已最终确定
`QuickPickItem` 中图标的 API 已最终确定。您现在可以使用 `iconPath` 属性在 `QuickPickItem` 中显示图标。
![]()
工程
通过名称重整缩小 VS Code
最近的一项工程工作将 VS Code 的装载 JavaScript 的大小减小了 20%。在 《通过名称混淆缩小 VS Code》博文中,您可以了解 VS Code 工程师 Matt Bierner 和 Johannes Rieken 如何研究标识符名称混淆以优化代码大小,并通过 TypeScript 找到有效的解决方案。
更多的 pty host 改进
继上个月对 pty host 的改进之后,已进行了以下改进:
- 性能
- pty host 现在仅在需要时启动,因此从不打开终端的用户将节省大约 50-100 MB。
- 进一步并行化终端重新连接,加快终端初始化速度。
- 终端输出消息现在被缓冲,减少了从 pty host 和托管终端的窗口之间传输的流量。
- 诊断
- 在跟踪日志级别下会记录每个进程之间的延迟统计信息。
- 窗口 ID 将记录在终端输出通道的所有日志中。
- Pty host RPC 日志记录现在会记录因异常而失败的响应。
值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart):将操作小部件的最大宽度增加到浏览器宽度的 80% PR #186157
- @abhijit-chikane (Abhijit Chikane):修复断点占位符的大小写 PR #185753
- @andrewbranch (Andrew Branch):[typescript-language-features] 更新 autoImportFileExcludePatterns 描述 PR #186528
- @colombod (Diego Colombo):为语言配置添加支持自动闭合配对的提议 API PR #186567
- @Dromantor (Andreas Pareis):修复 #173858 小地图滑块未滚动到顶部 PR #180728
- @EhabY (Ehab Younes):在 TreeView API 中暴露焦点元素和更改事件 PR #184268
- @gjsjohnmurray (John Murray)
- 在测试输出内联操作中使用 `go-to-file` codicon(修复 #186369)PR #188472
- 在测试视图进度区域显示占位符文本(修复 #141181)PR #188484
- @hsfzxjy
- 将 Ctrl+DownArrow 和 Ctrl+UpArrow 通用化到大多数输入-结果小部件(修复 #179967)PR #187077
- 修复上下文菜单定位不准确的问题 PR #187157
- @jeanp413 (Jean Pierre)
- 修复升级后扩展激活失败的问题:Error: Cannot find module 'vscode' PR #187090
- 修复关闭查找小部件后在终端中使用 cmd+up/down 的问题 PR #187781
- 修复终端查找小部件工具提示中缺少快捷键的问题 PR #187787
- @lkct (Rickey K. Liang):还原 Python 文档字符串颜色 PR #184938
- @m-ou-se (Mara Bos):接受 --goto 格式中的尾随冒号。PR #186174
- @mwerschy (Malte Werschy):实现缩进指南着色选项。PR #178112
- @rielAsh24 (Ashriel):修复 #182014:ISO 日期格式 PR #185587
- @ssigwart (Stephen Sigwart):修复 Typescript 和 PHP 的单行 if/else 和循环缩进 PR #136577
- @SvanT (Svante Boberg):Dispose
TerminalWordLinkDetectorlisteners PR #187083 - @weartist (Hans):修复 #187223 PR #188144
- @yiliang114 (易良)
- 修复:拼写错误 PR #186607
- 修复:关闭 #187788,恢复树视图状态 PR #187902
- @yshaojun
- 修复:颜色提示可能显示两次(#_175476)PR #186926
- 修复:防止重复原因(#_186206)PR #187985
- 修复:修改后的编辑器宽度(#_175397)PR #188012
对 vscode-extension-samples 的贡献
- @dsanders11 (David Sanders):修复 EACCES 错误代码名称 PR #847
对 vscode-hexeditor 的贡献
对 vscode-js-debug 的贡献
- @zardoy (Vitaly):修复成员表达式补全 PR #1758
对 vscode-pull-request-github 的贡献
- @mgyucht (Miles Yucht):正确地向后迭代跨文件的 diff PR #5036
对 vscode-vsce 的贡献
- @drewbrokke (Drew Brokke):(#_868) publish 选项 --skip-duplicate 不考虑目标平台 PR #873
对 inno-updater 的贡献
- @panekj (Jakub Panek):feat:使用 windows-sys 替换不受维护的 winapi PR #18
对 language-server-protocol 的贡献
- @c-claeys (Cristopher Claeys):向规范添加通过 `textDocument/rangesFormatting` 进行的多范围格式化 PR #1759
- @gundermanc (Christian Gunderman):Semantic Tokens LSIF 规范。PR #1754
- @semanticart (Jeffrey Chupp):修复拼写错误 PR #1774
对 monaco-editor 的贡献
- @claylibrarymarket:修复 Twig 的纯文本类表达式 PR #4063
- @FossPrime (Ray Foss):使用新的 GitHub pages 工作流 PR #4000
- @leandrocp (Leandro Pereira):Elixir - 添加对多字母大写 sigil 的支持 PR #4041
- @philippleidig (PhilippLe):为结构化文本 (st) 语言添加 TwinCAT 文件支持 PR #3315
- @remcohaszing (Remco Haszing)