2023 年 2 月 (1.76 版本)
更新 1.76.1:此更新解决了这些 问题。
更新 1.76.2:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2023 年 2 月版。此版本中有许多更新,我们希望你会喜欢,其中一些主要亮点包括:
- 配置文件 - 活动配置文件徽章,通过命令面板快速切换配置文件。
- 辅助功能改进 - 新的音频提示,改进的终端屏幕阅读器模式。
- 可移动的资源管理器视图 - 将资源管理器放置在辅助侧边栏或面板中。
- 笔记本内核 MRU 列表 - 查找并选择最近使用的笔记本内核。
- Markdown 标题链接建议 - 轻松链接到工作区中文件中的标题。
- 远程开发可用性 - 新的键盘快捷方式,简化的远程选项列表。
- 新的 Git/GitHub 主题 - 适用于 Git 源代码控制初学者和高级用户的文章。
- 改进的 Marketplace 搜索 - 多词查询的更好结果。
- Jupyter IPyWidgets 8 支持 - 在 Jupyter 笔记本中使用最新的 IPyWidgets 版本。
- Python pytest IntelliSense - pytest fixture 和参数化参数的完成。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
终端命令失败音频提示
当命令在具有 shell 集成的终端中以非零代码退出时,有视力用户可以通过查看命令装饰来快速了解发生了故障。为了向屏幕阅读器用户传达故障,VS Code 现在会播放 audioCues.terminalCommandFailed 音频提示。
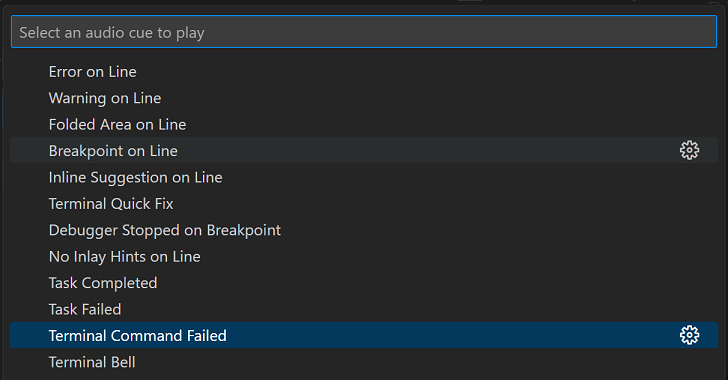
您可以通过滚动“帮助:列出音频提示”下拉列表来收听可用的音频提示声音。

改进的错误音频提示响应能力
audioCues.lineHasError 音频提示现在在字符导航期间播放,以便屏幕阅读器用户更好地了解编辑器中的错误位置。
终端可访问缓冲区改进
上次迭代,我们引入了终端辅助缓冲区,它通过“终端:聚焦辅助缓冲区”命令为屏幕阅读器用户提供了对终端内容的访问。
本次迭代,我们通过添加选择和链接支持,将其设置为只读,并使用 shell 集成洞察力将输出限制为仅重要的终端内容(运行的命令、退出代码(如果有)和输出),改进了辅助缓冲区。我们计划在下一次迭代中添加此功能的配置。
上下文特定 Tab 焦点模式
“切换 Tab 键移动焦点”命令对于确定工作台或编辑器/终端是否接收 Tab 键输入很有用。
新的 editor.tabFocusMode 设置允许用户设置默认行为。当值设置为 true 时,工作台接收 Tab 键输入,而不是编辑器或终端。
Windows 上的屏幕阅读器 shell 集成支持
在 Windows 上检测到屏幕阅读器时,以前由于 PowerShell 在此上下文中的支持问题,shell 集成被禁用。我们已确定这在大多数情况下不再是问题,因此已启用它。
终端辅助帮助新增功能
与屏幕阅读器社区的讨论已促使在“终端辅助功能帮助”对话框 () 中添加内容,例如提及“创建新终端(带配置文件)”和“首选项:打开辅助功能设置”命令。
配置文件
配置文件,上个里程碑发布到稳定版,让您可以根据当前工作流程和项目快速切换 VS Code 配置。您可以保存一组自定义项,例如设置、扩展和键绑定,在您的机器之间同步它们,并轻松与同事共享。
配置文件徽章
VS Code 现在通过在“管理”活动栏图标上显示配置文件名称的前两个字母作为配置文件徽章来指示当前自定义配置文件。

主题可以通过配置两个新的主题颜色来自定义配置文件徽章的背景色和前景色
profileBadge.backgroundprofileBadge.foreground
切换配置文件
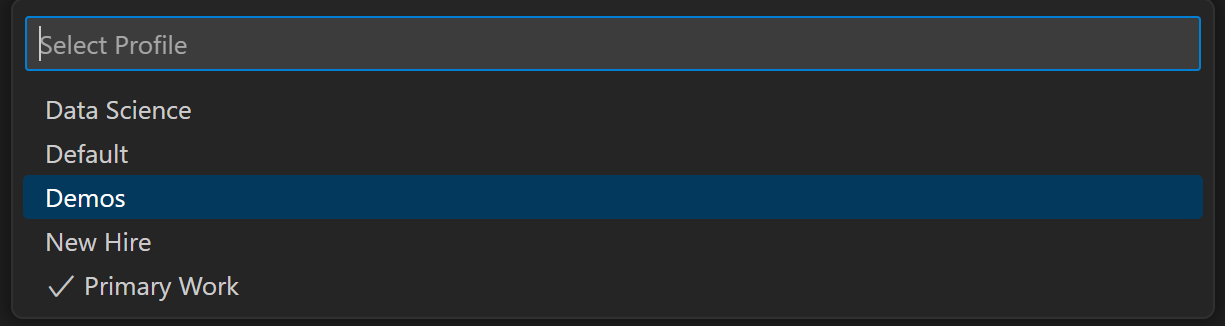
您现在可以通过命令面板中的“配置文件:切换配置文件”命令 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 快速切换配置文件,该命令会显示一个下拉列表,其中包含您可用的配置文件。

远程工作区中的配置文件
您现在可以创建和自定义包含远程扩展的配置文件,并在远程开发工作区中切换它们。
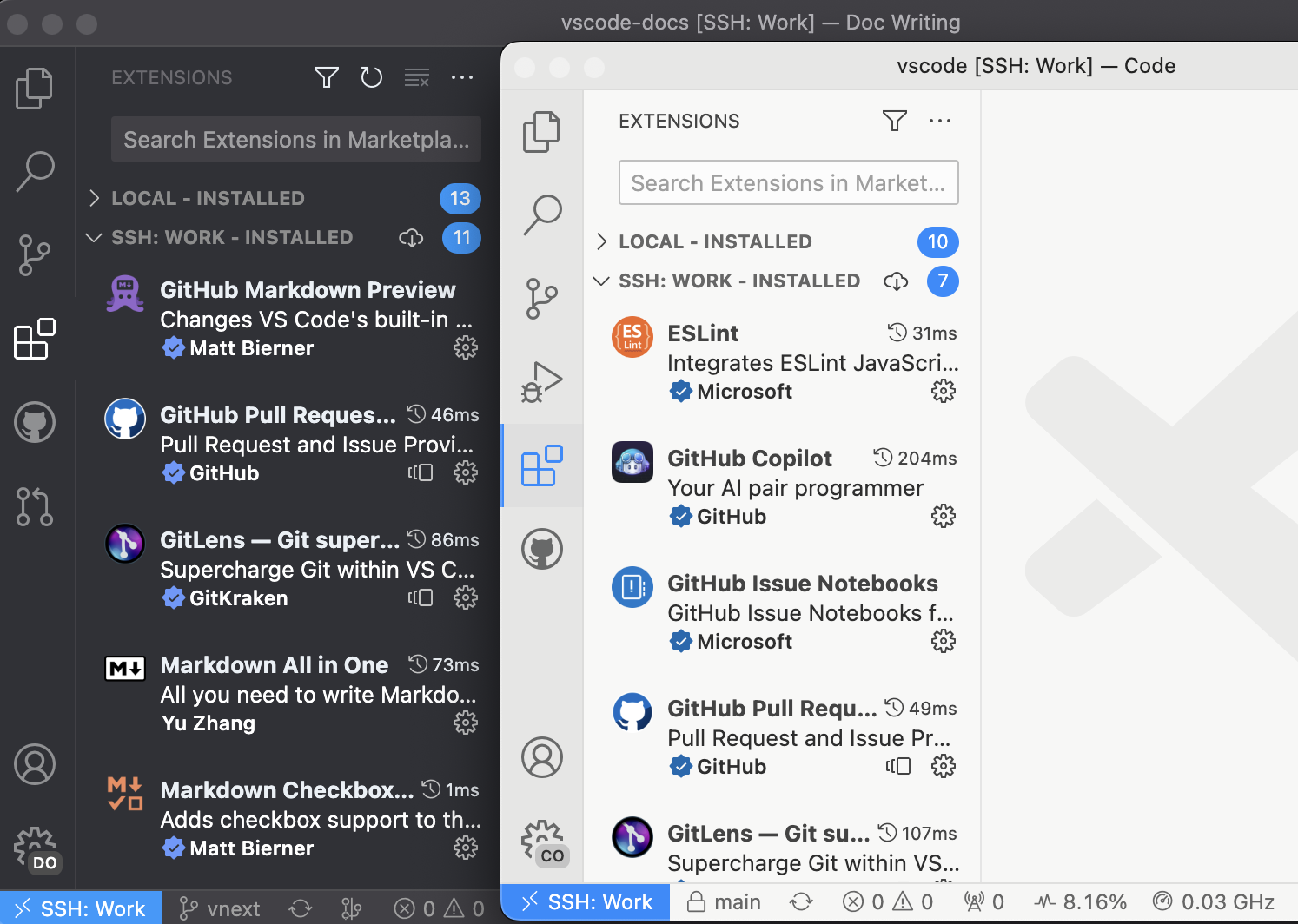
下面两个不同的配置文件(“文档编写”和“代码”)通过远程 - SSH 在两个实例中处于活动状态。

配置文件文档
如果您想了解有关配置文件以及何时使用它们的更多信息,请查看新的Visual Studio Code 中的配置文件主题。本文详细介绍了如何创建、修改、共享和重用配置文件。
工作台
可移动的资源管理器视图
VS Code 中的大多数视图和视图容器都是可移动的,除了少数内置视图。在此版本中,资源管理器视图容器 (⇧⌘E (Windows, Linux Ctrl+Shift+E)) 现在是可移动的,可以放置到辅助侧边栏或底部面板中,以允许进一步的工作台自定义。
下面文件资源管理器视图已移至面板区域。

如果您想将所有视图重置为默认布局,可以从命令面板运行“视图:重置视图位置”。
固定宽度居中布局
“视图:切换居中布局”命令 (workbench.action.toggleCenteredLayout) 现在具有固定宽度布局选项。此选项通过新的 workbench.editor.centeredLayoutFixedWidth 设置启用。启用并激活居中布局时,编辑器居中并尝试在窗口和面板调整大小时保持其宽度。
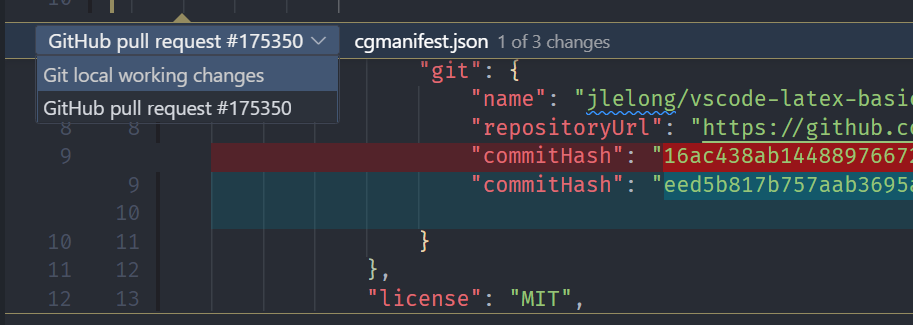
多个快速差异
随着建议的多个快速差异 API 的引入,多个扩展可以提供快速差异。当一个文件中存在多个快速差异时,您现在会看到一个下拉列表,用于选择要查看的差异基准

评论
“评论”视图有一个新的“全部展开”命令,与现有的“全部折叠”配合使用。未解决评论的装订线图标现在与“评论”视图中使用的图标相同。
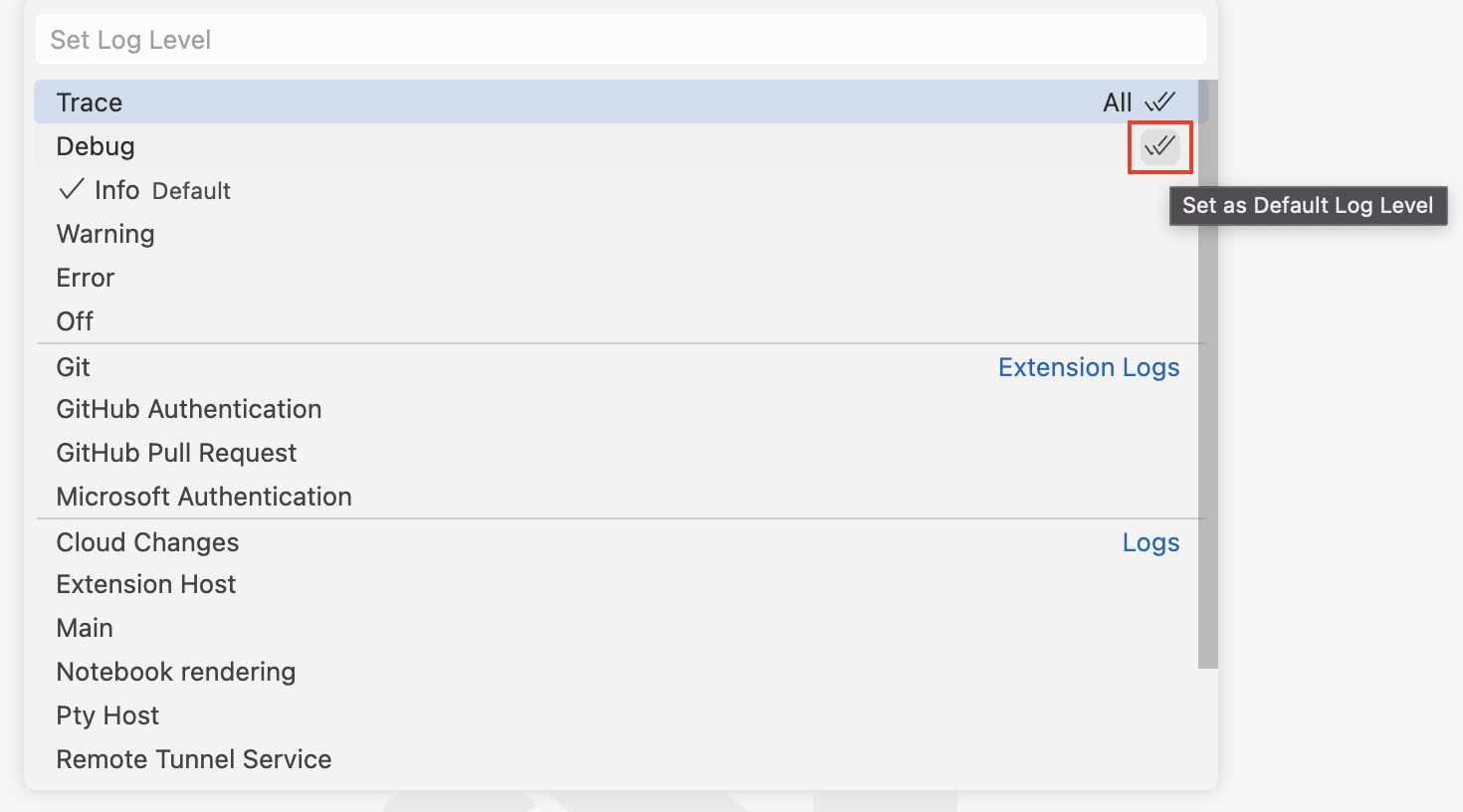
配置默认日志级别
您现在可以从“开发人员:设置日志级别...”命令配置 VS Code 或扩展的默认日志级别。此设置在重新启动后仍然有效,并在机器之间同步。

选择一个扩展会显示与默认日志级别相同的日志级别下拉列表。
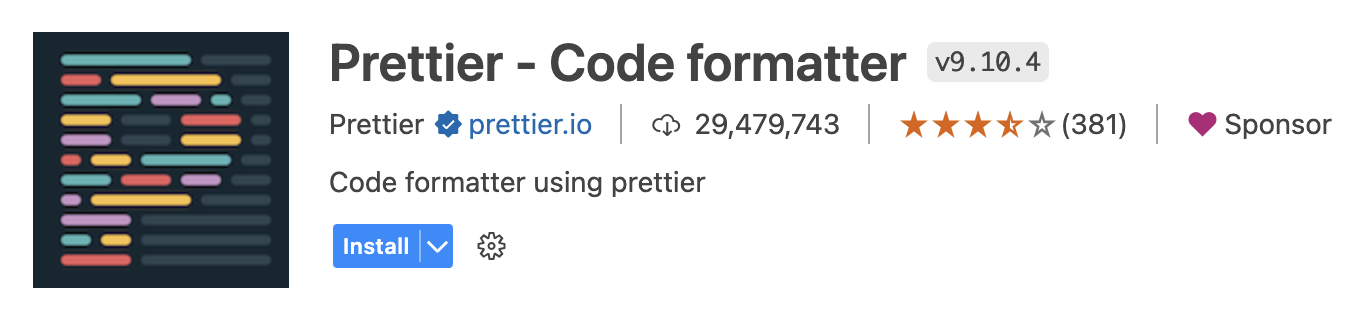
扩展编辑器中经过验证的发布者域
扩展编辑器现在在经过验证的指示器旁边显示经过验证的发布者域。下面,prettier.io 域显示在经过验证的徽章的右侧。

编辑器
JSONC 文档排序
现在可以通过键对 JSONC(带注释的 JSON 文档)文件进行排序。要使用此功能,请从命令面板中选择“JSON:排序文档”。
用于匹配和着色的独立括号对
在此迭代中,我们更改了同时配置 editor.language.brackets 和 editor.language.colorizedBracketPairs 时的行为。之前,设置 editor.language.colorizedBracketPairs 会覆盖 editor.language.brackets 以进行括号匹配(因为两者都使用相同的括号对树)。现在,两个设置的并集用于括号匹配,但只有在 editor.language.colorizedBracketPairs 中配置的括号才会被着色。
源代码管理
Git 提交语法高亮
VS Code 采用了新的 Git 语法,它为 Git 提交消息文件提供语法高亮。新语法对非英语语言有更好的支持。
Git 和 GitHub 文档
无论您是源代码控制新手还是经验丰富的 Git 用户,您都可以在我们文档的源代码控制部分了解更多关于 VS Code 的 Git 集成信息。文章包括:
- 在 VS Code 中使用 Git 源代码控制 - VS Code Git 集成功能的概述。
- Git 简介 - VS Code 中的初级 Git 操作。
- 使用 GitHub - 将您的代码移动到GitHub,与他人共享和协作。
- 常见问题 - 获取常见场景和陷阱的帮助。
Notebook
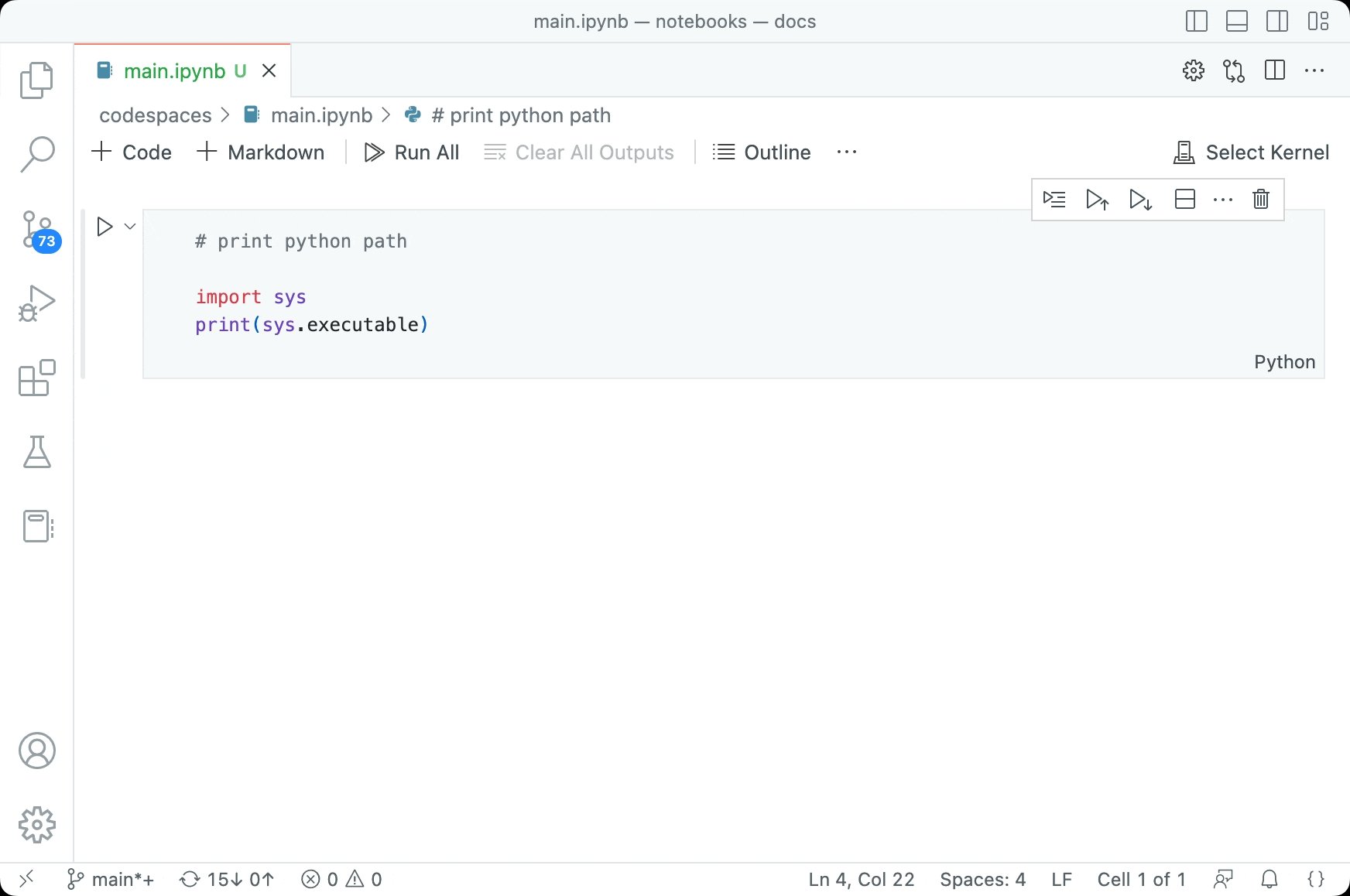
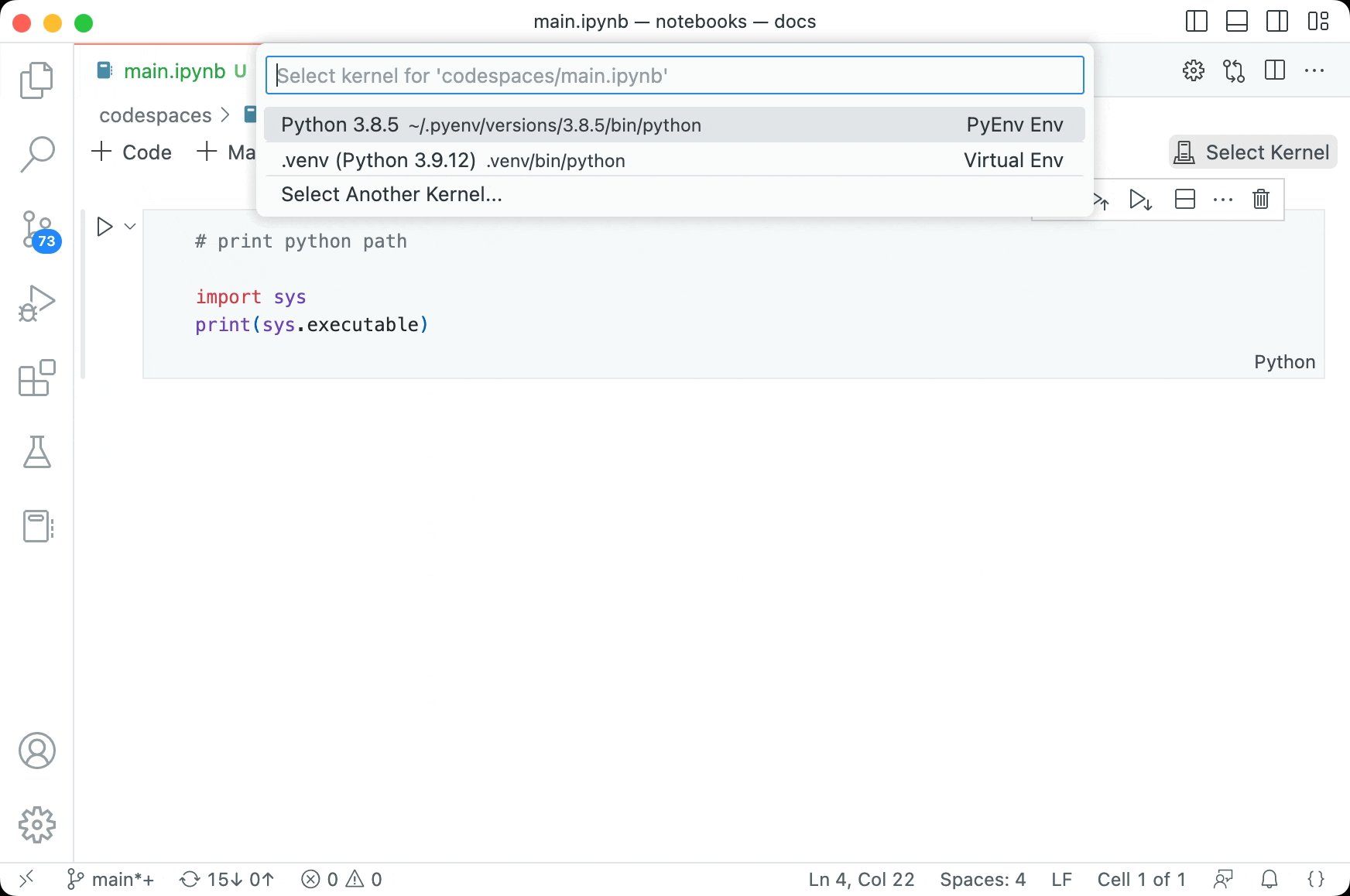
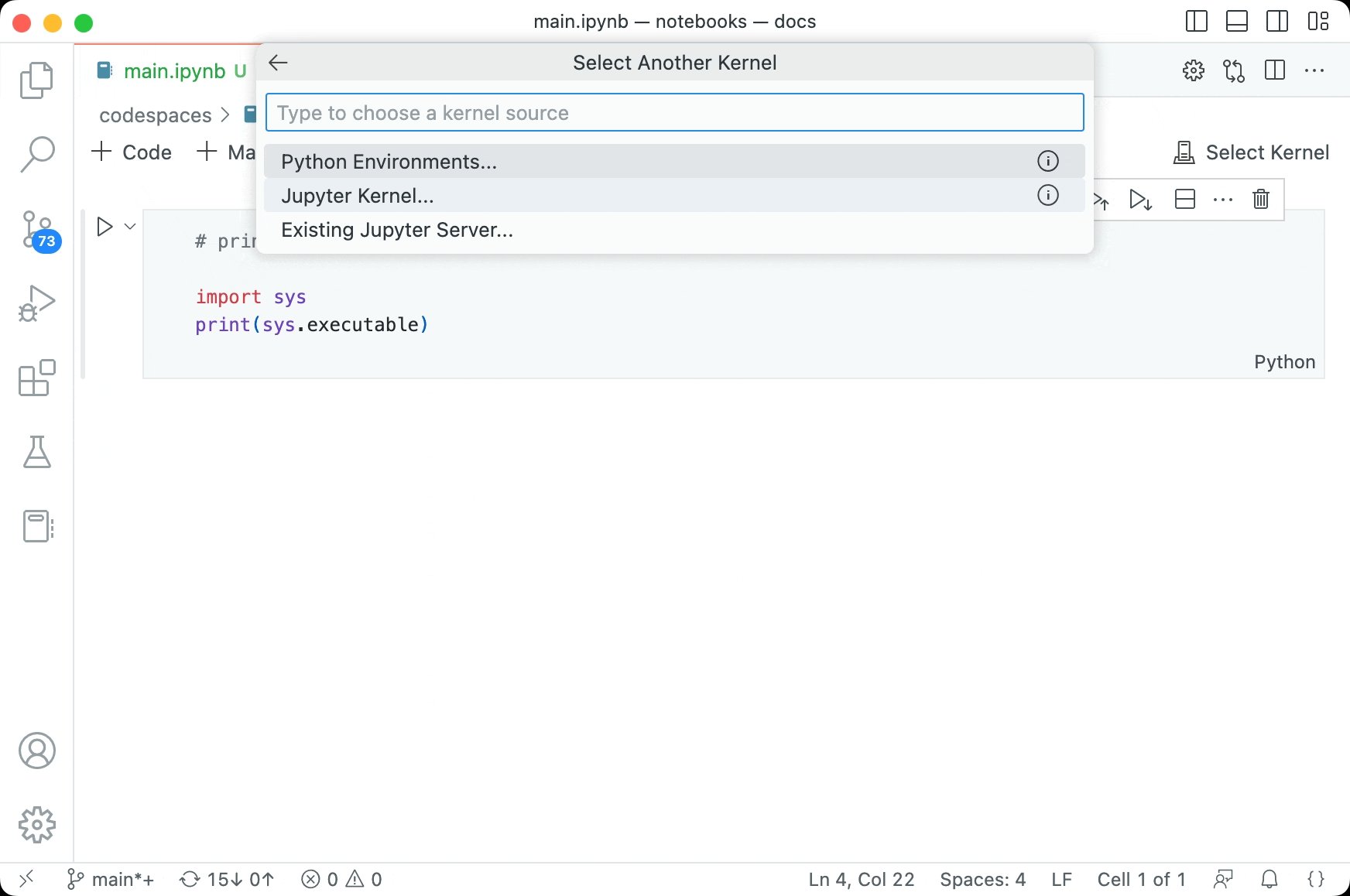
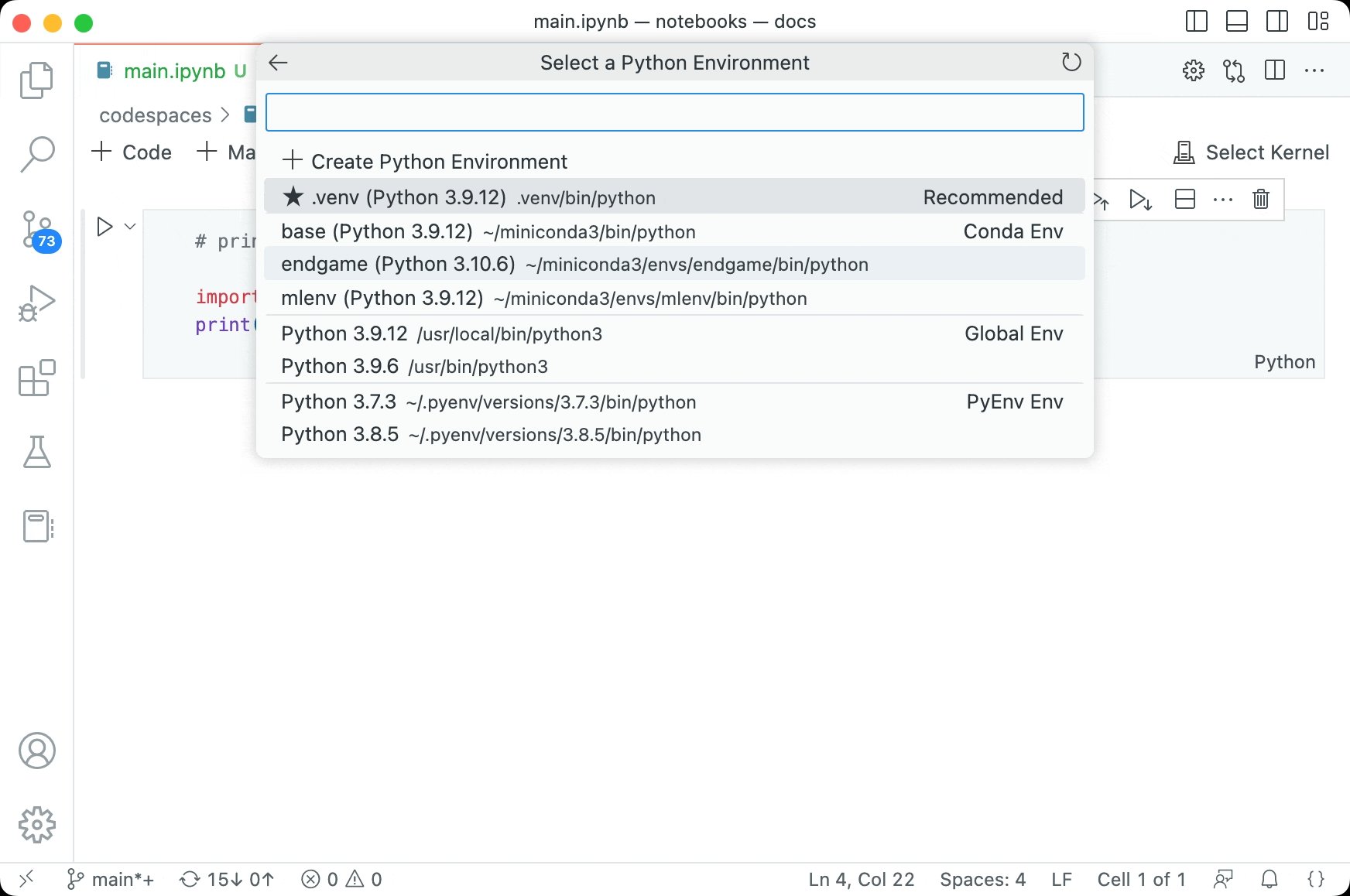
内核选择器默认模式:MRU
内核选择器现在默认显示最近使用的 (MRU) 内核。这与之前的行为不同,之前是显示所有可用的内核。您仍然可以通过辅助选择器“选择另一个内核...”查看所有内核,当您安装了最新的Jupyter 和Python 扩展时,它将按来源(例如:Jupyter 内核、Python 环境等)对内核进行分组。

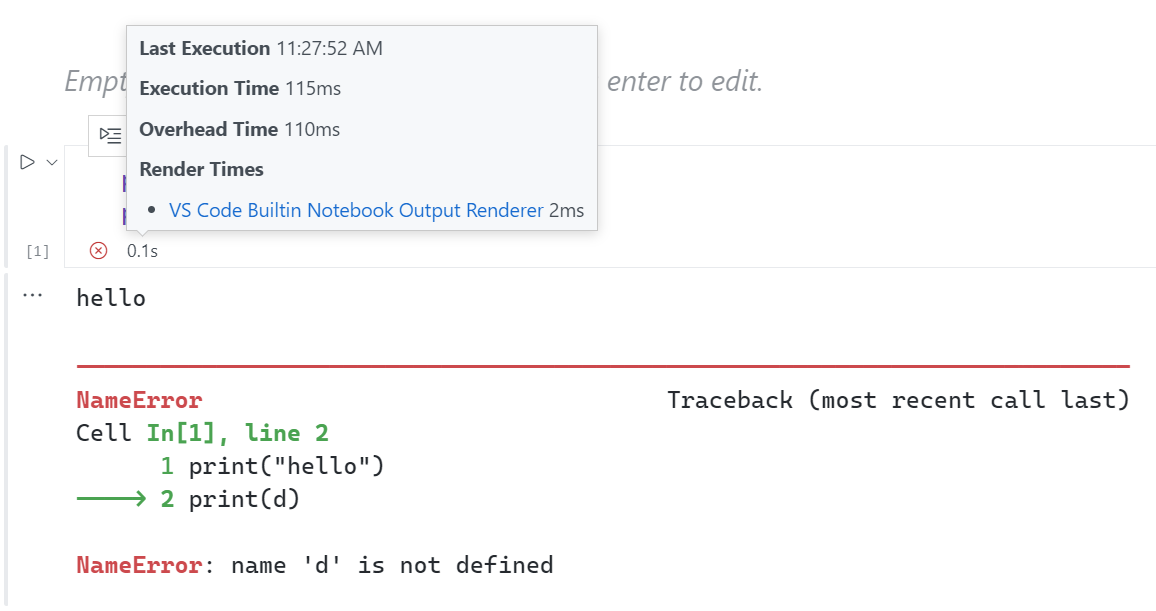
笔记本渲染器性能诊断
运行笔记本单元格时,某些笔记本输出渲染器可能需要很长时间才能渲染。为了帮助识别这些渲染器,我们在笔记本单元格状态栏的悬停中添加了诊断信息。此视图显示每个渲染器执行所需的时间和总执行时间。此外,悬停中的链接将打开问题报告器,其中预填充了渲染器的名称和执行时间,以便您可以轻松地提交问题,如果您发现渲染器执行时间过长。

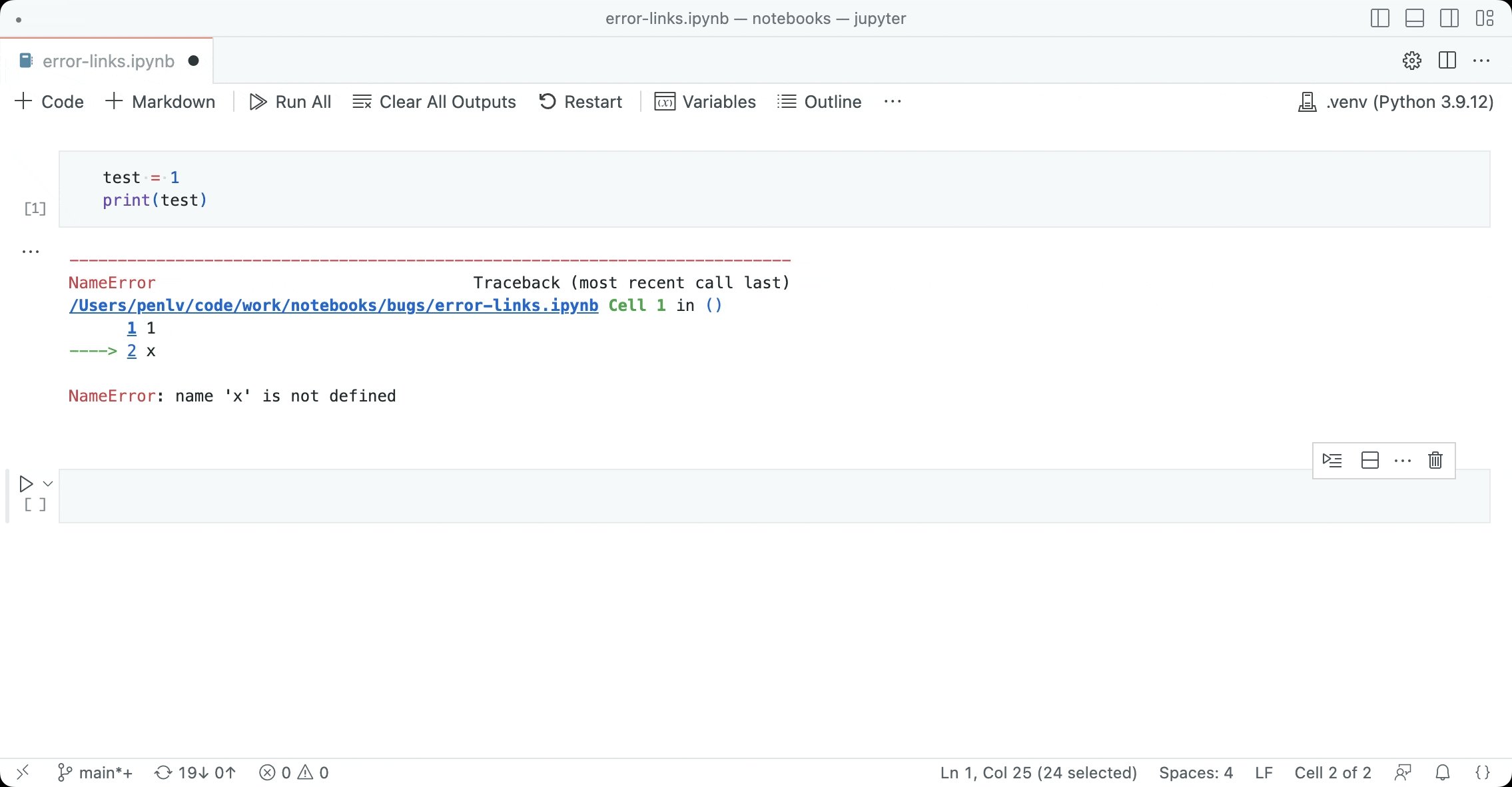
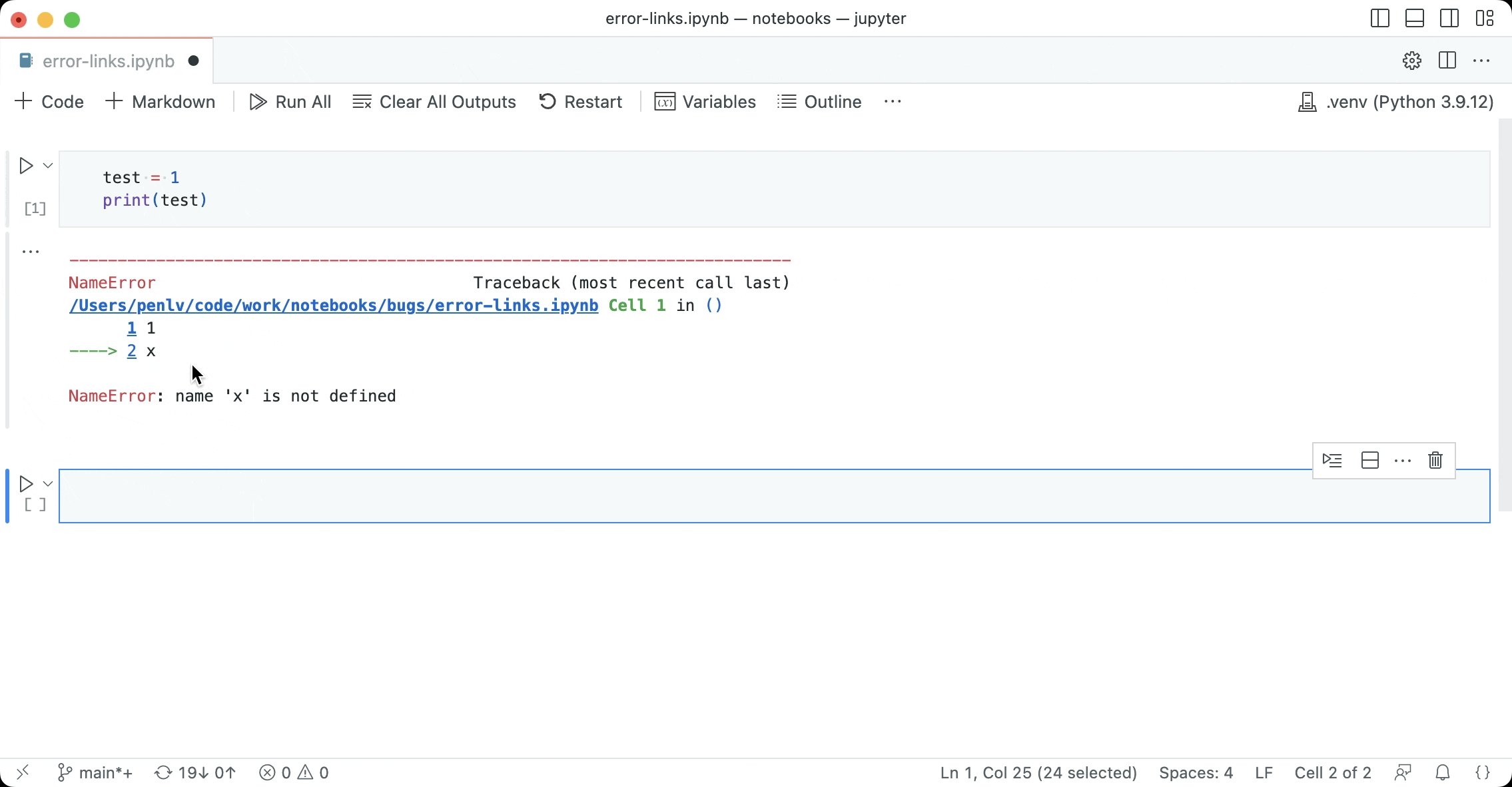
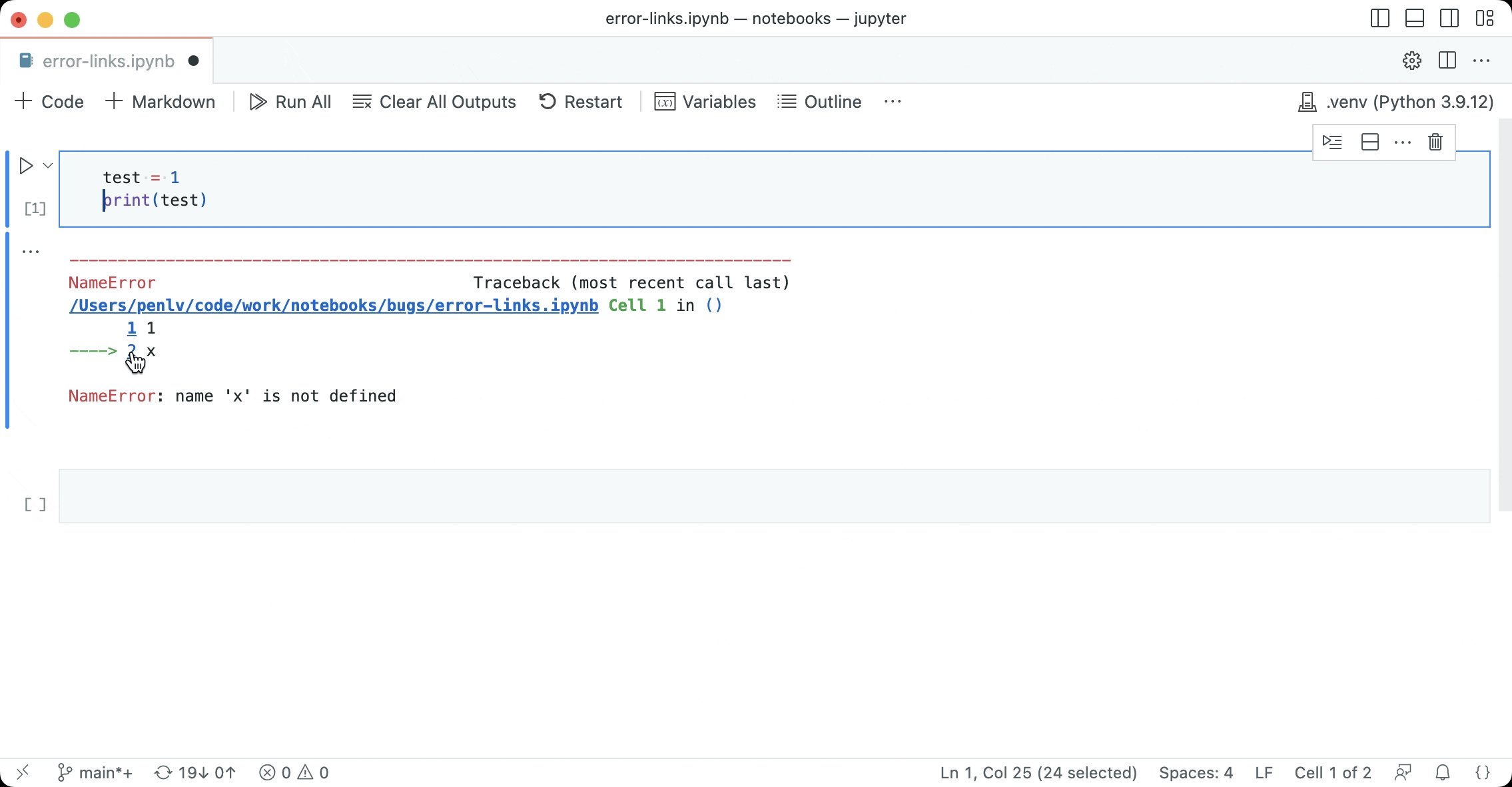
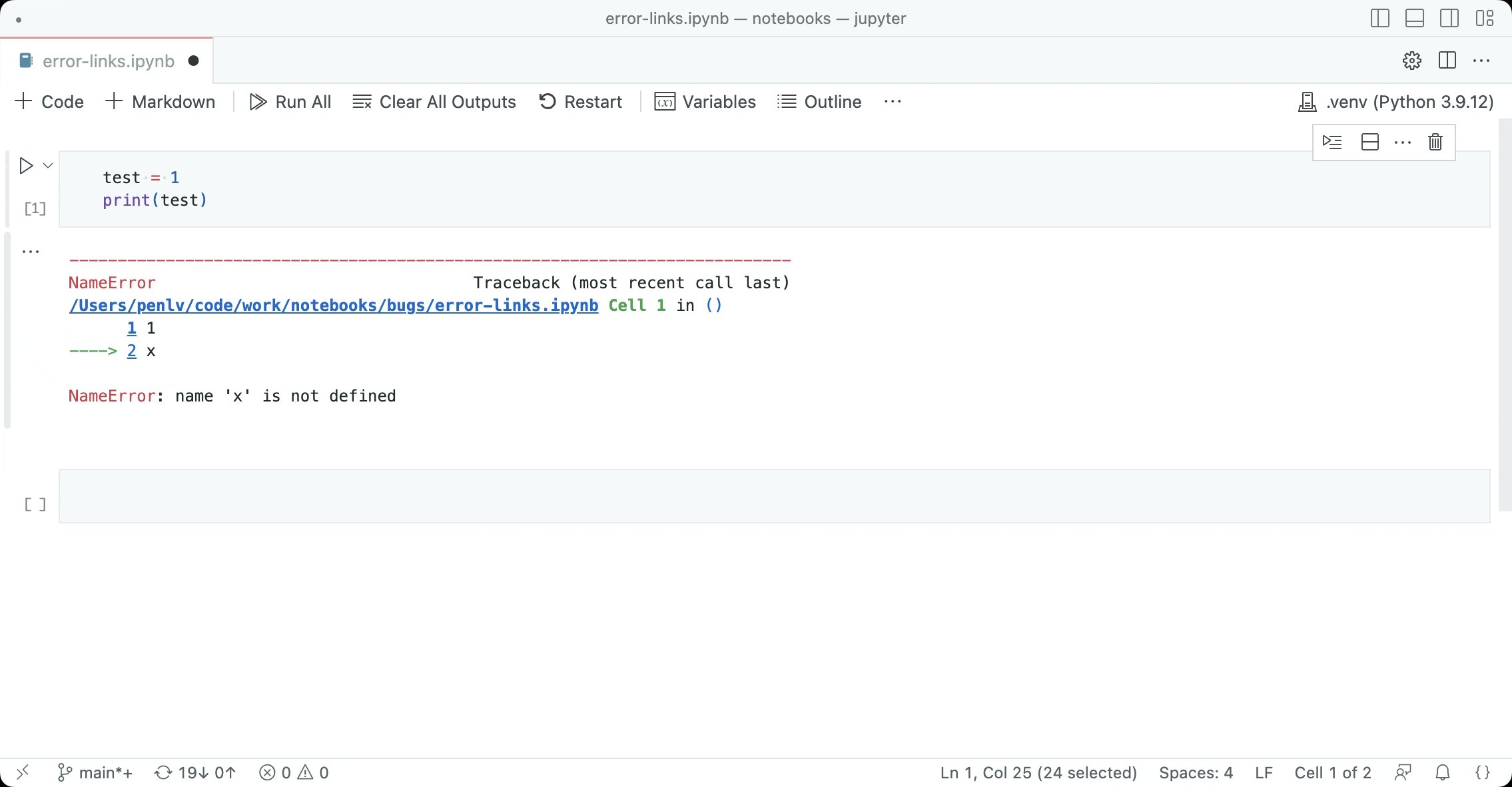
改进的内置错误渲染器链接支持
内置错误渲染器现在支持指向文件和行号的链接。这允许您单击错误消息中的文件路径并在编辑器中打开文件。
Jupyter 扩展的错误渲染器已弃用,转而使用内置错误渲染器。

语言
Markdown 工作区标题链接完成
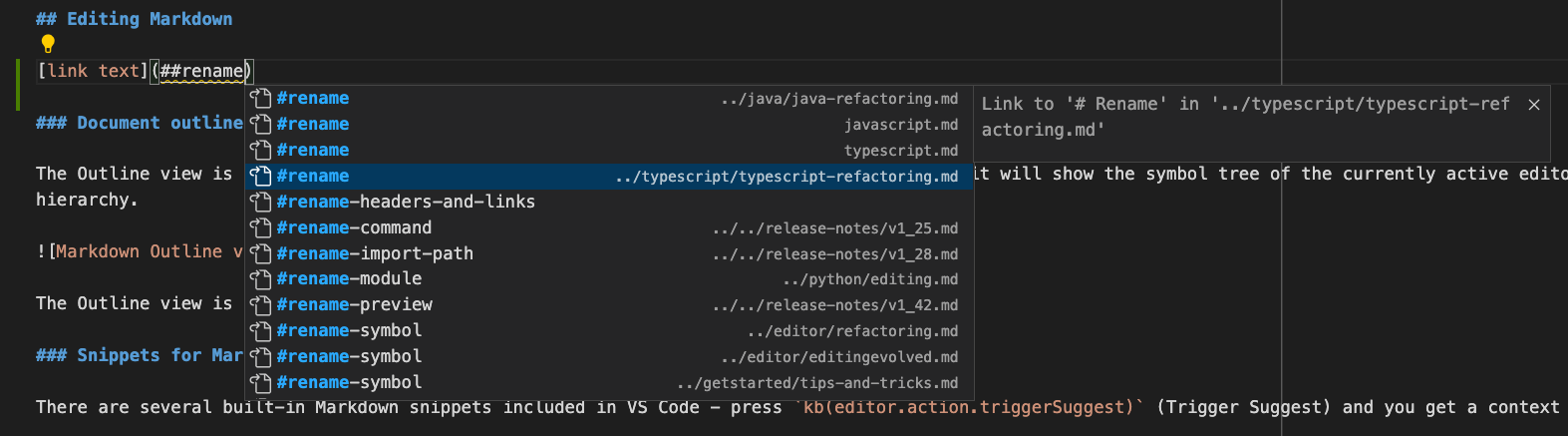
需要链接到另一个 Markdown 文档中的标题,但不记得或不想输入完整的文件路径?尝试使用工作区标题完成!首先,只需在 Markdown 链接中输入 ## 即可查看当前工作区中所有 Markdown 标题的列表

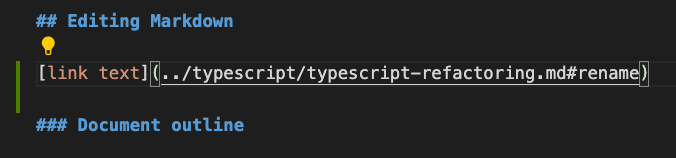
接受其中一个完成以插入该标题的完整链接,即使它在另一个文件中

您可以使用“Markdown > 建议 > 路径:包括工作区标题完成”设置 (markdown.suggest.paths.includeWorkspaceHeaderCompletions) 配置工作区标题完成的显示方式。
有效的设置值是:
onDoubleHash(默认值) - 仅在您输入##后显示工作区标题完成。onSingleOrDoubleHash- 在您输入#或##后显示工作区标题完成。never- 永不显示工作区标题完成。
请记住,查找当前工作区中的所有标题可能很耗时,因此首次请求时可能会有轻微延迟,特别是对于包含大量 Markdown 文件的工作区。
为 Markdown 链接配置首选文件扩展名样式
新的 markdown.preferredMdPathExtensionStyle 设置配置 VS Code 是否偏好在 Markdown 文件链接中使用文件扩展名。此偏好用于语言工具,例如路径完成和链接重命名。
有效的设置值是:
auto- 尝试保留文件扩展名的现有样式。includeExtension- 在链接中包含尾部的.md。removeExtension- 从链接中删除尾部的.md。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
远程菜单
本里程碑我们对远程菜单进行了一些可用性改进,通过点击状态栏左下角的远程指示器即可访问
-
现在有一个默认的快捷键可以打开远程菜单:⌥⌘O (Windows, Linux Ctrl+Alt+O)。
-
我们减少了远程扩展对远程菜单的贡献,以便轻松地一览所有连接到远程窗口的操作。
- 打开远程窗口的基本操作现在始终可在远程菜单中使用,因此即使您已经在远程窗口中,也可以发现连接到另一个远程的操作。
- 大多数用于配置或开始远程的操作已从远程菜单移至命令面板,以节省远程菜单中的空间。
-
远程菜单中的“安装其他远程扩展”选项现在指向精选的远程开发扩展列表,如果所有此类扩展都已安装,则会从远程菜单中隐藏。
远程仓库
此里程碑,我们在远程仓库扩展中引入了“无需克隆即可浏览和编辑远程仓库”演练,以帮助您在 GitHub 和 Azure Repos 中搜索、编辑和创建快速提交,而无需本地克隆。
您还可以查看远程仓库教程以帮助您入门。
Web 版 VS Code
此里程碑,我们增加了对托管在 GitHub 和 Azure Repos 仓库中Git LFS 跟踪文件的实验性只读支持,可从vscode.dev 访问。
在下面的短视频中,当在 vscode.dev 上滚动 Markdown 预览时,vscode-docs 仓库中存储在 Git LFS 上的图像是可见的。
当您在 GitHub 或 Azure Repos 仓库中查看文件时,根据您的 .gitattributes 配置,我们会检测该文件是否受 LFS 跟踪以及是否需要从 GitHub 或 Azure Repos 的 LFS 服务器获取。
您还可以将GitHub Repositories 和Azure Repos 扩展与 VS Code 桌面版配合使用,无需克隆即可浏览包含 Git LFS 跟踪文件的仓库。
此行为可以通过以下设置禁用
"githubRepositories.experimental.lfs.read.enabled": false"azureRepos.experimental.lfs.read.enabled": false
VS Code 尚不支持提交 Git LFS 跟踪文件,并且github.dev 不支持 Git LFS 读取。
扩展
改进的扩展搜索相关性
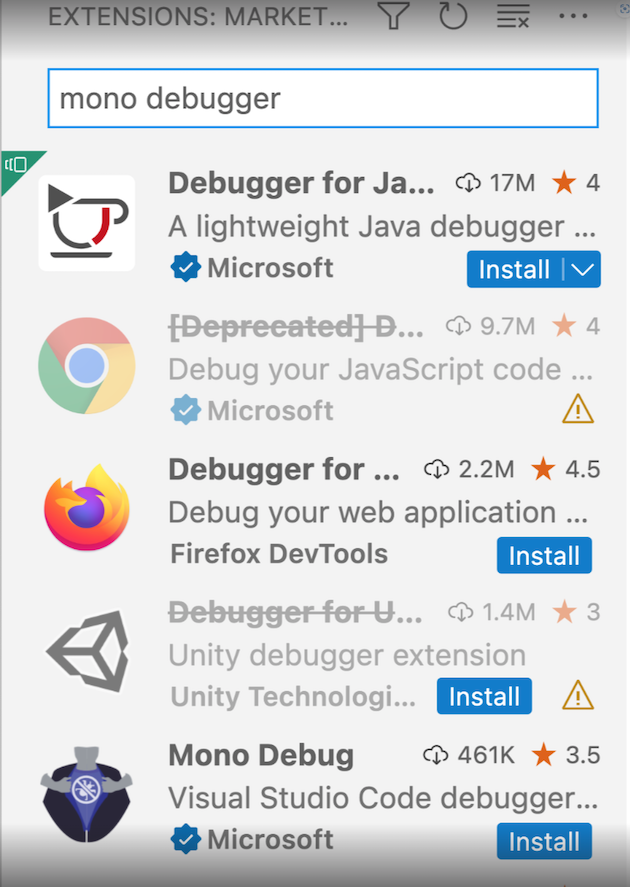
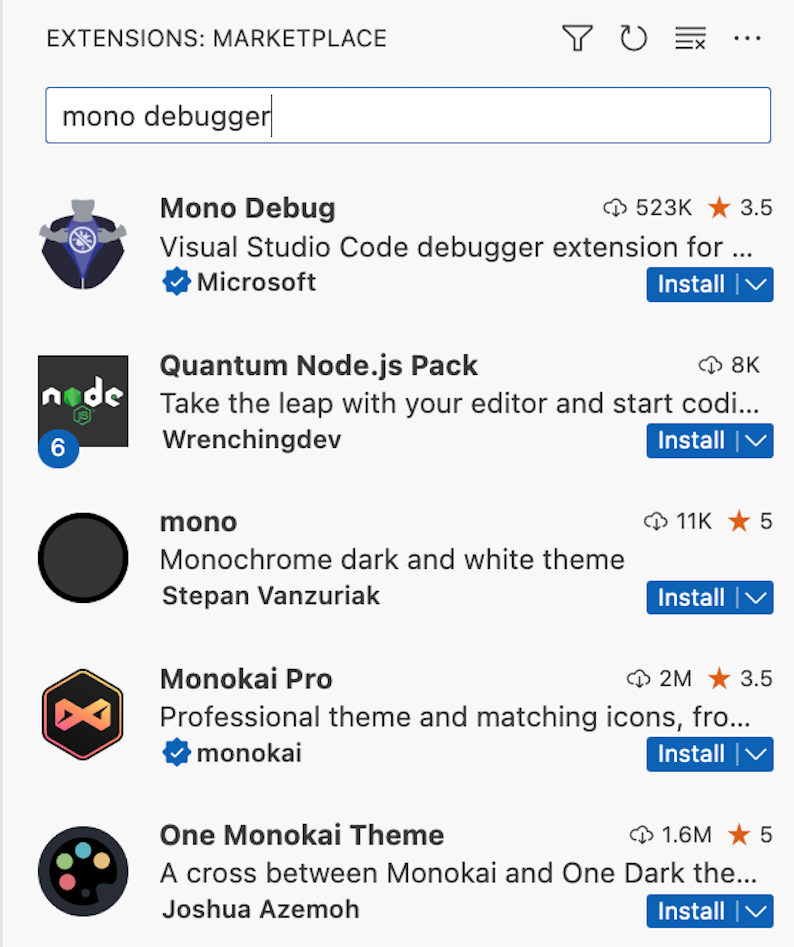
我们改进了扩展视图和市场库中扩展搜索结果的相关性。现在,结果应该更相关,特别是对于多词查询。
| 之前 | 之后 |
|---|---|
 |
 |
对扩展的贡献
Jupyter
IPyWidgets
Jupyter 扩展现在支持版本 8 的 IPyWidgets。依赖 IPyWidgets 7.* 的 Python Widgets 将继续工作,因为版本 7.* 和 8.* 都受支持。
交互式窗口内核选择
交互式窗口的自动内核选择已修改,以更好地配合新的内核选择器 UI。除非该工作区中的交互式窗口之前选择了另一个内核,否则将使用当前活动的解释器,在这种情况下将使用之前选择的内核。
Python
改进的 pytest IntelliSense 支持
Pylance 扩展现在拥有强大的功能,可以帮助您在使用 pytest 编写清晰、简洁且易于理解的测试时更高效、更有效地工作。
- 支持 pytest fixture 和参数化参数的完成、转到定义、查找所有引用和重命名符号 (F2)。
- 通过内联提示(由
"python.analysis.inlayHints.pytestParameters"设置启用)和代码操作支持 pytest 参数的类型注解。 - 基于提供给装饰器的参数值推断参数化 pytest 参数的类型。
下面的短视频重点介绍了这些新的 pytest 功能
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括
- PR 描述和评论中的永久链接渲染。
- 从描述页面重新请求审阅。
- 已检出 PR 中文件的快速差异。
查看扩展的 0.60.0 版本更新日志,了解其他亮点。
预览功能
丰富的笔记本搜索
全局搜索现在支持显示笔记本中的结果,就像它们在笔记本编辑器中显示的那样。启用 search.experimental.notebookSearch 来尝试此功能,并告诉我们您遇到的任何 bug!这目前仅支持搜索单元格中的单元格输入和 Markdown 源。
主题:Community Material Theme(在vscode.dev上预览)
异步分词
此版本推出了实验性的异步分词功能。此功能允许编辑器在单独的 Web 工作线程中对文档进行分词,这可以提高文档较大时编辑器的响应速度。
目前,异步分词默认禁用,但可以通过将 editor.experimental.asyncTokenization 设置为 true 来启用。
TypeScript 5.0 支持
此更新包含对即将发布的 TypeScript 5.0 版本的支持。有关 TypeScript 团队目前正在进行的工作的更多详细信息,请参阅TypeScript 5.0 Beta 博客文章和TypeScript 5.0 迭代计划。一些编辑器工具亮点:
- 新的
switch和case自动补全帮助您更快地填写switch语句的两个部分。 - 正在努力在github.dev和vscode.dev上启用项目范围的 IntelliSense。
要开始使用 TypeScript 5.0 每晚构建,请安装 TypeScript Nightly 扩展或安装最新的 VS Code 1.76+ Insiders 构建。
扩展创作
InputBox 提示和验证消息中的链接支持
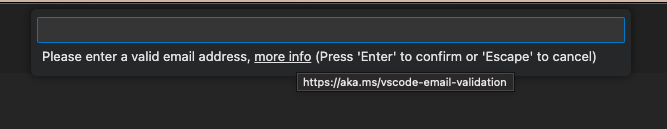
本次迭代,我们引入了对 InputBox 提示和验证消息中链接的支持。在这些字符串中,您现在可以使用以下语法创建链接:
[link text](link target)
链接目标可以是 URL 或命令 ID。当用户点击链接时,链接目标将分别在浏览器中打开或作为命令执行。
示例
const result = await vscode.window.showInputBox({
prompt:
'Please enter a valid email address [more info](https://aka.ms/vscode-email-validation)',
validateInput: text => {
if (text.indexOf('@') === -1) {
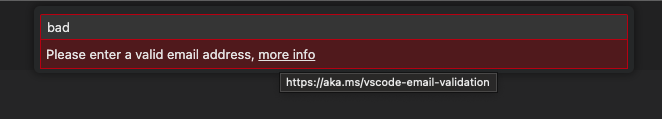
return 'Please enter a valid email address, [more info](https://aka.ms/vscode-email-validation)';
}
return undefined;
}
});
这将导致以下提示

以及以下验证消息

主题:熊猫主题(在 vscode.dev 上预览)
此行为适用于 showInputBox 和 createInputBox API。
* 激活事件的信息诊断
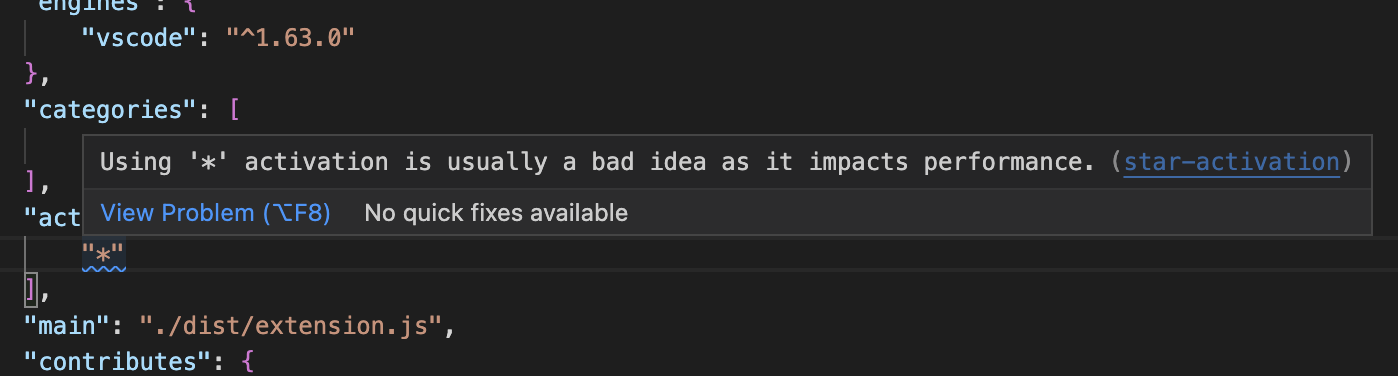
当扩展使用 *(星号)激活事件时,它会在 VS Code 启动过程中激活。这可能会延迟 VS Code 的启动。为了帮助扩展作者了解使用 * 激活事件的影响,我们添加了一个信息诊断,当扩展使用 * 激活事件时会显示。该诊断显示在“问题”视图中,并且在扩展编辑器中也可见

有关 *(星号)激活的更多信息,您可以阅读激活事件文档。
when 子句上下文解析即将发生的变化
扩展清单文件 (package.json) 中使用的when 子句允许扩展选择性地启用和禁用贡献,例如命令和 UI 元素(例如,菜单或视图)。下一个 VS Code 版本计划包含一个新的 when 子句解析器。新解析器提供了更多功能和正确性,但它也对 when 子句强制执行更严格的规则,并可能导致现有 when 子句的一些中断。请查看问题 #175540 以了解有关中断和新功能的更多信息。还鼓励您订阅该问题,以获取有关新解析器的更新,包括新功能、中断和迁移指南。
即将发布的 Electron 更新可能需要对原生模块进行强制性更改
我们计划在下一个稳定版本中更新到 Electron 22。由于启用了 V8 内存笼,这会对利用原生模块的扩展产生影响:不再允许指向外部(“堆外”)内存的 ArrayBuffers。这意味着依赖 V8 中此功能的原生模块需要重构才能在 VS Code 1.77 及更高版本中继续工作。
请遵循Electron 博客文章中的建议,了解如何使您的原生模块与未来版本的 VS Code 兼容。
语言服务器协议
语言服务器协议 (LSP) 客户端 (8.1.0) 和服务器 (8.1.0) npm 包的新版本已发布。这些是错误修复版本(主要解决使用完整文本文档同步时请求排序问题)并包含用于自定义消息处理的 API 添加到 JSON-RPC 库。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
OpenDialogOptions allowUIResources
了解其在远程扩展主机中运行的扩展可以使用 allowUIResources 使“显示本地”按钮显示在打开文件对话框中。使用 allowUIResources 的扩展应始终检查返回的 URI 的方案。
QuickPickItems 的工具提示
本次迭代,我们为 QuickPickItem 引入了一个新的建议 API,即 tooltip 属性。此属性允许您为 Quick Pick 中的每个项目指定工具提示。当用户将鼠标悬停在项目上或使用 Ctrl+Space 切换时,将显示工具提示。
示例
await vscode.window.showQuickPick(
[
{
label: 'label',
tooltip: 'tooltip'
},
{
label: 'label2',
tooltip: new vscode.MarkdownString('tooltip2 [link](https://github.com)')
}
],
{
placeHolder: 'placeholder'
}
);
这将导致以下 Quick Pick
主题:熊猫主题(在 vscode.dev 上预览)
显然,这是一个不需要工具提示的简单示例。当您想要提供可能包含多行或指向其他资源的链接的长描述时,工具提示很有用。
我们认为此属性是 Quick Pick API 的一个很好的补充,我们期待您的反馈。
工程
更多 Electron UtilityProcess 采用
作为我们进程沙盒之旅的一部分,我们希望确保我们的应用程序中不再有启用 Node.js 的浏览器窗口。本次里程碑,我们开始将我们最后一个剩余的进程从隐藏的 Node.js 浏览器窗口转换为 Electron UtilityProcess。作为这项工作的一部分,文件监视进程也必须移到它自己的实用程序进程中。
新设置 window.experimental.sharedProcessUseUtilityProcess 启用了 UtilityProcess 的使用,我们计划在下一个版本中将其设为默认值。
macOS 10.11 和 10.12 支持已终止
正如我们在 1.75 发行说明中提到的那样,1.76 是支持 macOS 10.11 (OS X El Capitan) 和 10.12 (macOS Sierra) 的最后一个版本。有关更多信息,请参阅我们的 常见问题解答。
值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @ArturoDent (ArturoDent)
- @starball5 (starball)
- @tjx666 (余腾靖)
拉取请求
对 vscode 的贡献
- @davidnx:在使用“在文件夹中查找”时转义特殊的 glob 字符 PR #166318
- @DerDemystifier (Bassim EL BAKKALI EL GAZUANI):在 QuietLight 中设置 Opacity 以匹配高亮 PR #174296
- @dtivel (Damon Tivel)
- 改进签名扩展验证的错误处理和日志记录 PR #174730
- 更新发行版 PR #175115
- @eronnen (Ely Ronnen)
- 修复 #173869 标记 Markdown 预...中的代码元素的活动行 PR #173870
- 修复 #174711 Markdown 自定义编辑器中的“显示源”命令 PR #174712
- @gjsjohnmurray (John Murray)
- 将评论区小部件的“尖角”箭头指向单行范围 (#_173690) PR #174291
- 在适当的时候显示装订线中未解决的评论符号 (#_149162) PR #174418
- @hamzahamidi (Hamza Hamidi):修复(keybindings):修复扫描码和简单键的哈希码 PR #173456
- @hermannloose (Hermann Loose):向评论面板添加“全部展开”操作 PR #173132
- @ibuky (ibuky):修复 #171379 PR #172175
- @jongwooo (Jongwoo Han):将弃用的
set-output命令替换为环境文件 PR #172691 - @jsanjose (JSJ):修复 OpenWithCodeContextMenu 文本 PR #173468
- @MarkZuber (Mark Zuber)
- 为 vscode-server socket 文件和命名管道长度添加自定义路径 PR #172481
- 分块发送大型 RPC 消息 PR #174278
- @maski07 (Masaki Mori):修复 #173735 PR #174149
- @rtjoa (Ryan Tjoa):在
Workbench › List: Fast Scroll Sensitivity的描述中使用 Markdown PR #173878 - @Schamper (Erik Schamper):仅在实际离线时引发 OfflineError PR #172708
- @thernstig (Tobias Hernstig):为
.env.*添加 shellscriptfilenamePatternsPR #173426 - @Viijay-Kr (Vijaya Krishna):#162727:“调试:运行到光标”命令现在可在非活动 d... PR #169819
- @walles (Johan Walles):解冻 Git 提交消息语法 II PR #173195
对 vscode-pull-request-github 的贡献
- @joshuaobrien
- @kabel (Kevin Abel):忽略 vsix 中更多的文件 PR #4530
对 vscode-vsce 的贡献
- @calebcartwright (Caleb Cartwright):在文档中提及 yarn 测试要求 PR #830
- @lucyydotp (Lucy):不要将 .js 扩展名附加到 .cjs 文件 PR #825
对 monaco-editor 的贡献
- @mathedu4all (Bao Hongchang):更新 README.md 中的 api 文档 url PR #3550