远程仓库
2021 年 6 月 10 日,作者:Brigit Murtaugh, @BrigitMurtaugh,Eric Amodio, @eamodio
注意:自本博客文章发布以来,“远程仓库”扩展已更名为 GitHub Repositories。您还可以查看 最新文档,其中包含有关此扩展的最新信息。
我们很高兴为您介绍 Visual Studio Code 的新 远程仓库 扩展!这是我们与 GitHub 的朋友们合作构建的一项新体验,旨在让您在 VS Code 中快速安全地处理源代码仓库。
更快地打开源代码仓库
在 VS Code 中,我们从一开始就提供了对 Git 的集成支持,并且通过扩展支持许多其他源代码管理 (SCM) 提供程序。这使得开发人员可以直接在 VS Code 中克隆和处理仓库。
然而,开发人员每天做的大部分工作都涉及阅读他人的代码:审查拉取请求、浏览开源仓库、尝试新技术或项目、检查上游依赖项以调试应用程序等。所有这些的共同点是,作为第一步,您通常会在本地克隆仓库,然后在您喜欢的代码编辑器(我们希望是 VS Code!)中打开代码。然而,克隆仓库需要时间,如果您忘记拉取,可能会导致您查看仓库的过时版本,如果您不熟悉代码,有时还会存在安全风险。
由 GitHub 发布的新 远程仓库 扩展,使在 VS Code 中打开源代码仓库的体验即时且安全。有了它,您可以直接在 VS Code 中快速浏览、搜索、编辑和提交到任何远程 GitHub 仓库(很快也将支持 Azure Repos),无需克隆!
您可以处理任意数量的仓库,而无需在您的机器上保存任何源代码。“远程仓库”为您节省了时间和本地磁盘空间,并使您能够完全在 VS Code 中完成所有源代码控制任务。
在这篇博客文章中,我们将探讨“远程仓库”的入门是多么容易,打开第一个远程仓库后您可以做些什么,支持此虚拟环境的技术细节,以及您今天如何向我们提供反馈。
在 VS Code 中打开您的第一个远程仓库
让我们在 VS Code 中打开一个远程仓库。首先,请确保您已安装 远程仓库 扩展。
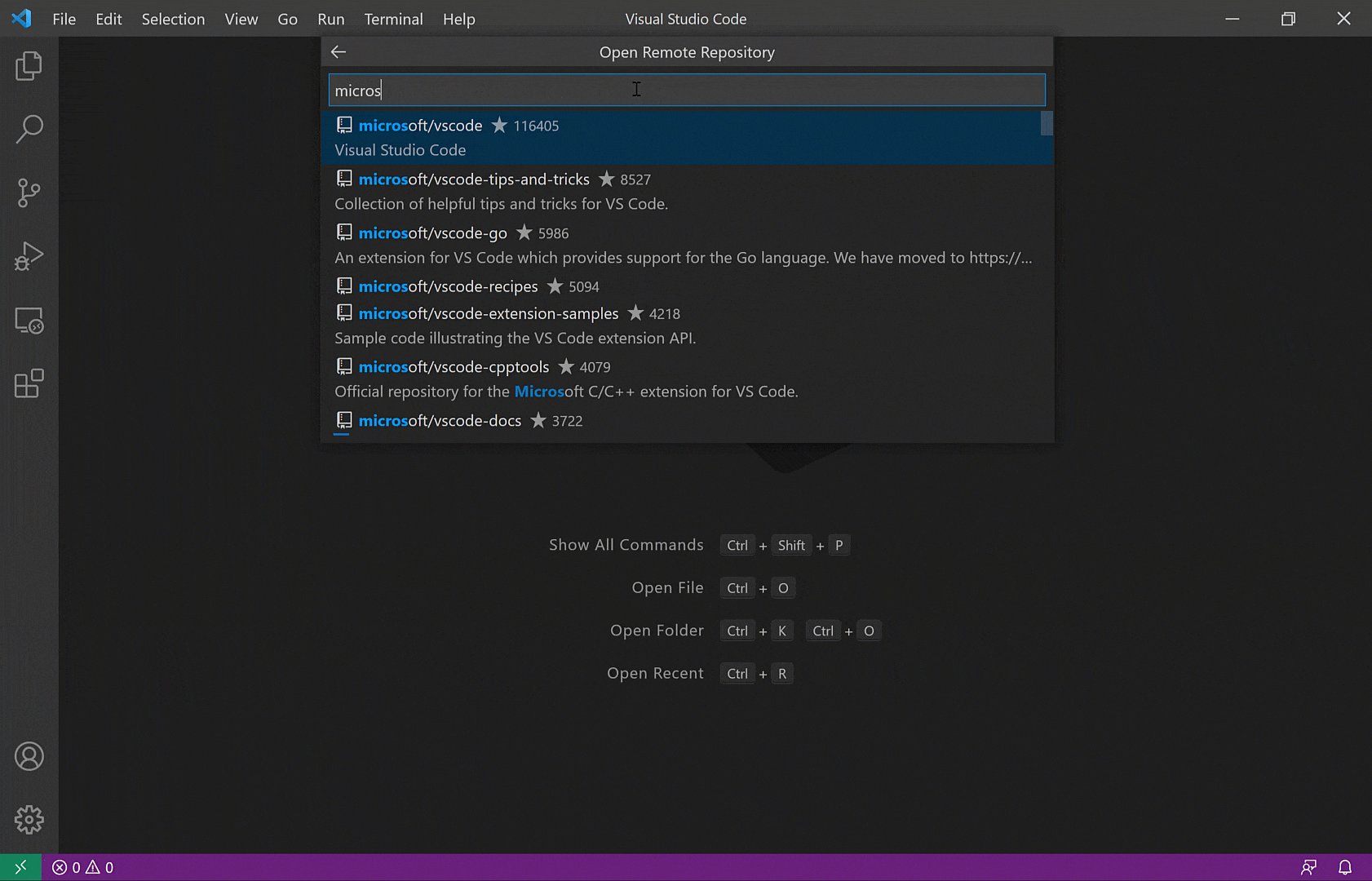
目前,“远程仓库”支持 GitHub 仓库,即将支持 Azure Repos。在这篇博客文章中,我们将从打开 VS Code 仓库 (microsoft/vscode) 开始。
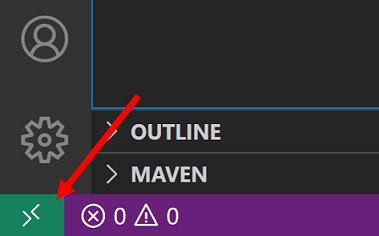
安装“远程仓库”扩展后,我们可以通过单击 VS Code 左下角的远程指示器(以及您安装的任何其他 远程开发扩展 的命令)立即访问其 打开远程仓库 命令。

如果您之前没有从 VS Code 登录 GitHub,系统会提示您验证您的 GitHub 帐户。登录后,搜索仓库或 PR,选择您想要的仓库或 PR,即可开始使用。
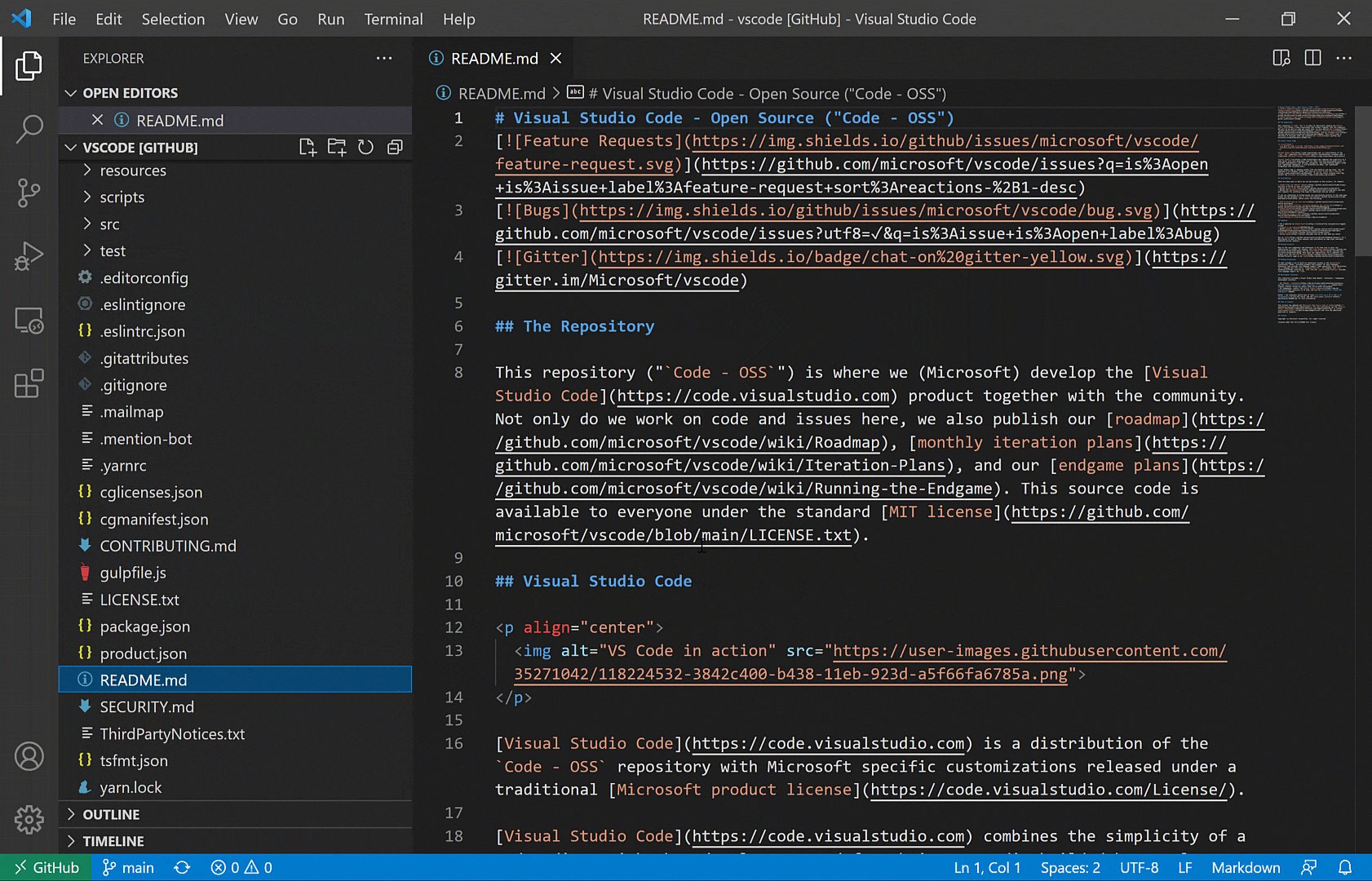
在下面的短视频中,我们搜索并选择 VS Code 仓库,VS Code 重新加载,然后仓库内容加载,就像我们在本地克隆它一样

您无需离开 VS Code 即可探索并为仓库贡献代码。您感觉就像在处理本地代码,使用熟悉的 VS Code 界面,并且可以使用 VS Code 资源管理器、搜索、时间线视图、快速打开以及当然还有源代码控制等功能。
您现在已连接到所谓的虚拟工作区(有关虚拟工作区的更多信息请参阅 下文);远程指示器显示“GitHub”。当您将鼠标悬停在远程指示器上时,系统会通知您在虚拟工作区中某些功能不可用。

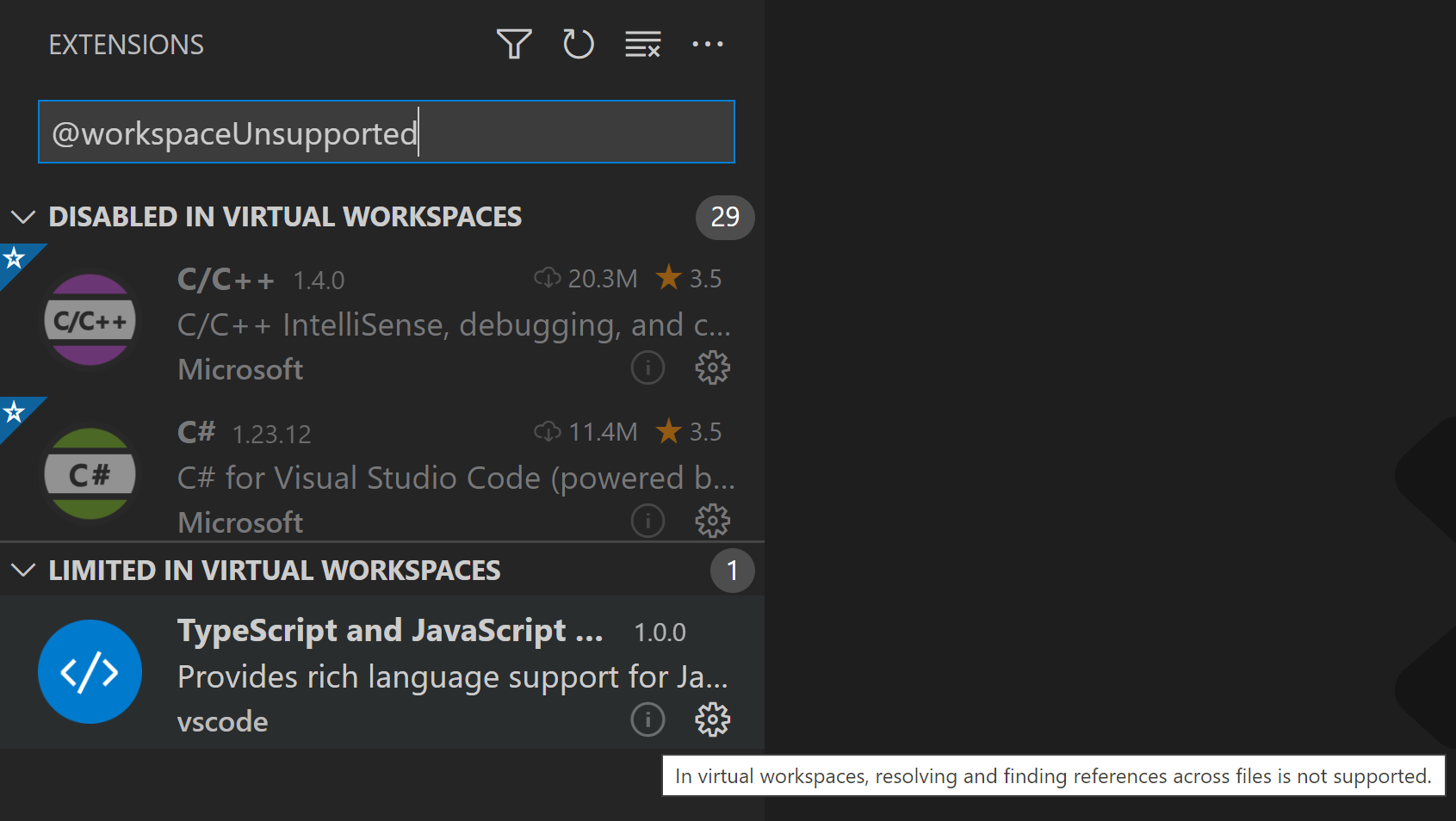
虚拟工作区是一种特殊的设置,某些功能(例如扩展)会被禁用或功能受限。您可以通过单击将鼠标悬停在远程指示器上时显示的“某些功能”链接,轻松查明哪些扩展被禁用。
单击链接会显示哪些扩展被禁用以及哪些扩展功能受限。将鼠标悬停在扩展上时可以看到受限功能。

如果您想在虚拟工作区中手动启用某个扩展,您可以使用用户 `settings.json` 文件中的 `extensions.supportVirtualWorkspaces` 设置。
"extensions.supportVirtualWorkspaces": { "<extensionID>": true }
请记住,扩展可能未实现无需访问本地文件系统即可处理虚拟工作区的功能,因此扩展可能无法按预期工作。
您已打开一个仓库,接下来做什么?
打开仓库后,“远程仓库”可让您轻松地为项目贡献代码。
简化的 Git 工作流,让您的项目保持最新
“远程仓库”每次都能帮助您保持仓库的最新版本,无需任何复杂的 Git 命令。
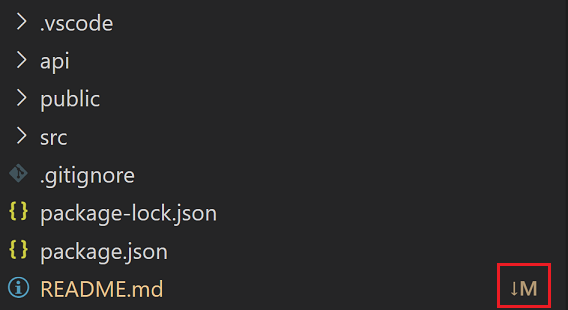
每当您打开一个新仓库时,您都会打开最新版本。每当“远程仓库”检测到 GitHub 有新更改时,它都会在状态栏中列出您需要拉取多少次提交。

并在资源管理器中突出显示修改过的文件

当您提交更改时,它们会自动显示在 GitHub 上——您无需推送更改或发布您创建的任何新分支。
创建或检出拉取请求
“远程仓库”与 GitHub 拉取请求和问题扩展 配合良好,该扩展允许您直接在 VS Code 中审查和管理 GitHub 的拉取请求和问题。并行使用这两个扩展可以快速检出 PR 并处理问题,而无需在本地克隆代码或离开 VS Code。
您可以对代码进行更改,基于该更改创建新分支和拉取请求 (PR),然后检出 PR,所有这些都只需点击几下即可完成。

您可以在我们的 使用 GitHub 文章中了解更多关于 GitHub 拉取请求和问题扩展的信息。
将更改隔离到分支
您在完成工作时可能需要在不同分支之间切换。在典型环境中,当您需要决定要暂存或提交哪些更改时,这可能会变得棘手。
“远程仓库”让您可以轻松地同时处理不同的分支。当您暂停在一个分支上的工作并切换到新分支时,系统不会询问您是否暂存更改——它们会自动保留在以前的分支上。当您返回到以前的分支时,您的更改仍然存在,您可以从上次中断的地方继续。
让我们探讨如何将更改推送到分支。
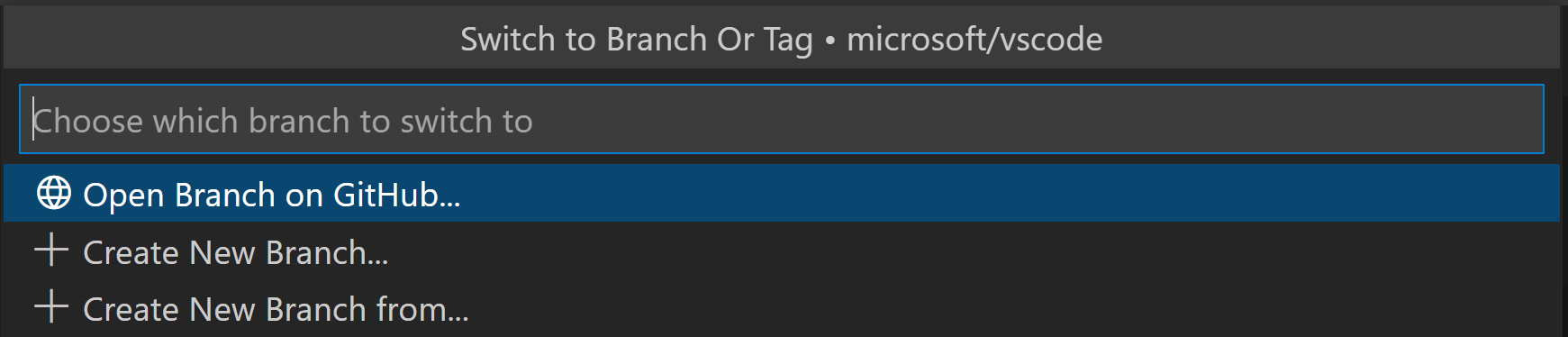
在状态栏中,选择您当前的分支以打开分支列表,例如“main”。

选择 + 创建新分支... 并键入分支名称。

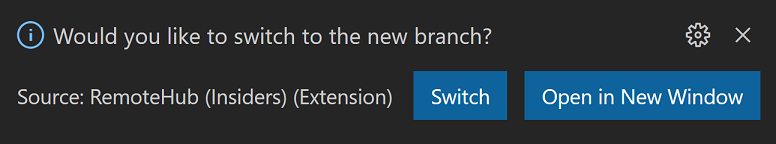
然后您可以切换到该新分支

新分支将不包含您之前分支的任何更改。
限制
使用远程仓库时存在某些限制
- 调试、终端和任务 - 目前不支持。终端在您的本地文件系统上打开,并且无法访问远程仓库的虚拟文件系统。
- 有限的语言智能 - 诸如 IntelliSense 和 转到定义 等功能可能会受到影响,因为许多语言尚不理解远程仓库的虚拟化环境。
- 搜索 - GitHub 搜索本身存在限制,例如不索引分支。“远程仓库”可以通过启用索引来避免此限制并执行全文搜索。索引会从 GitHub 拉取仓库的浅克隆,并在本地执行完整搜索,提供比 GitHub 模糊的默认分支原生搜索更强大的功能。您可以从搜索视图中在“远程仓库”中启用索引。
- 扩展限制 - 并非所有扩展都能支持在虚拟工作区中运行,但随着时间的推移,将会有更多扩展支持。严重依赖本地文件访问的扩展无法支持此设置。有关更多详细信息,请参阅下面的虚拟工作区部分 。
我们才刚刚开始这段旅程,因此随着我们继续开发,功能集将会增加,限制将会减少。
在更强大的环境中继续工作
使用远程仓库时,VS Code 在一个并非所有功能都可用的环境中运行,因为没有物理文件系统。这非常适合快速开始浏览仓库,但当您准备进行一些更“高级”的工作时,例如
- 您想积极 处理 仓库并获得 VS Code 的全部功能。
- 您需要通过定期 从远程拉取 来积极跟踪仓库的更改。
为了转向更高级的工作流程,“远程仓库”提供了一种方法,让您可以“升级”您的环境并继续在那里工作,从您目前所在的地方继续。
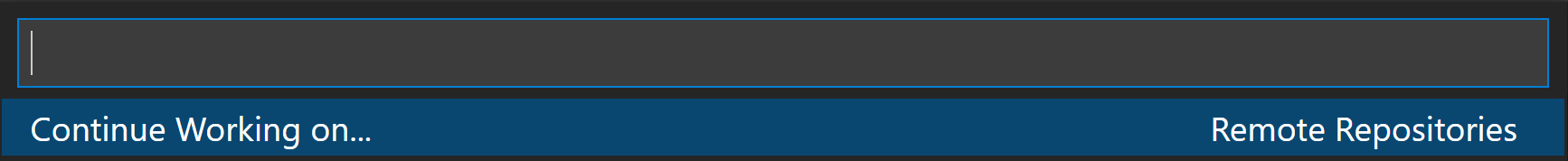
点击左下角的远程指示器,然后选择 继续工作...。

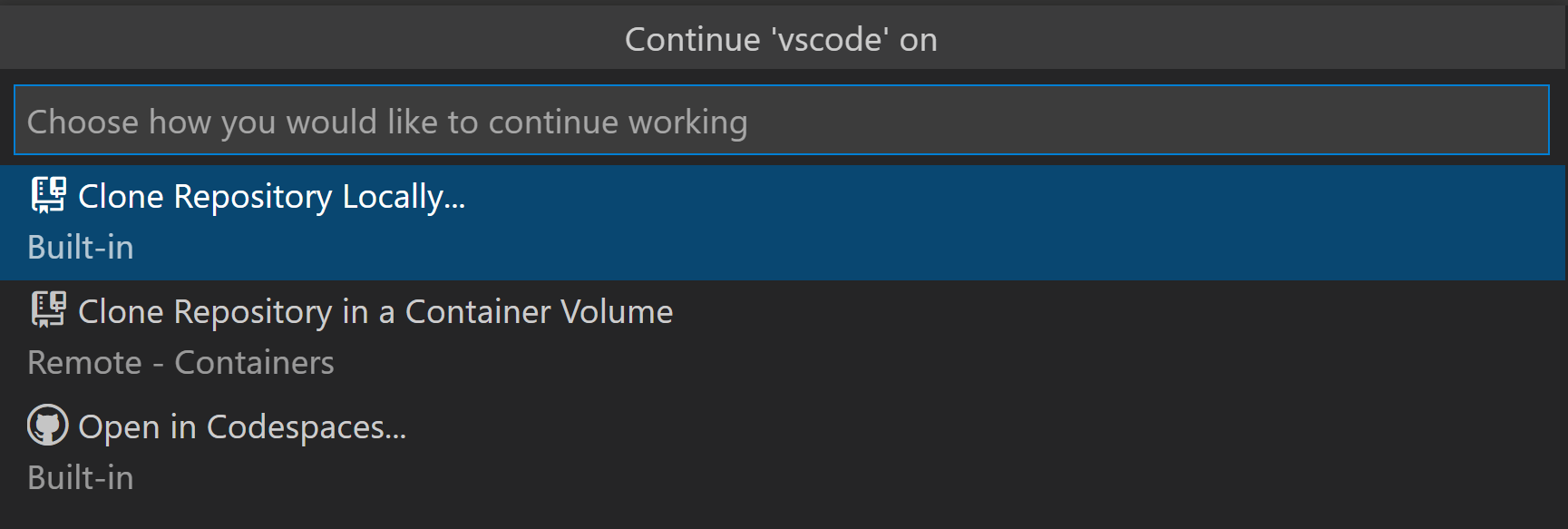
您将看到三个选项
- 克隆仓库到本地:将当前仓库克隆到您的本地机器。将弹出一个本地文件浏览器,允许您选择磁盘上的位置以克隆远程仓库。
- 在容器卷中克隆仓库:使用 Dev Containers 扩展在 Docker 容器卷 中克隆当前仓库(您需要安装 Dev Containers 扩展和 Docker)。VS Code 将重新加载并使用 Dev Containers 连接,远程指示器现在将显示 Dev Container: {image name}。
- 在 Codespaces 中打开:在 GitHub Codespace 中继续您的工作。当您选择此选项时,浏览器将打开并引导您到此仓库的 Codespaces 列表。

现在我们已经探讨了如何在 VS Code 中使用“远程仓库”,我们想描述一些支持该体验的技术细节,以及如何确保您的扩展在“远程仓库”会话中正常工作。
虚拟文件系统和工作区
支持此远程工作的核心概念是虚拟文件系统和虚拟工作区。
作为最终用户,您只需要知道要处理哪个仓库或 PR – VS Code 将负责虚拟文件系统并为您管理工作区。作为扩展开发人员,您需要采用虚拟文件系统 API,以确保您的扩展行为符合预期。
虚拟文件系统如何工作
当您在传统的 git 工作流中工作时,您会“git clone”一个仓库,并且副本会保存到您计算机的本地文件系统。但是当使用“远程仓库”时,代码并不在您的本地计算机上;它仍然只在 GitHub 上。
您通过虚拟文件系统处理代码,这是一个从物理存在于磁盘上的文件中抽象出来的概念。虚拟文件系统可以从 GitHub 等代码主机、云存储或数据库提供内容,并无缝地将这些内容作为文件提供给 VS Code 中的用户。
当您在虚拟文件系统上打开工作区时,它被称为虚拟工作区。在虚拟工作区中工作时,您仍然可以访问 VS Code 功能,包括扩展。
确保您的扩展在虚拟工作区中工作
为了使扩展正常运行,它们必须支持虚拟文件系统。
当一个扩展没有代码,而是一个纯粹的颜色主题、键绑定、片段或语法扩展时,那么它可以在虚拟工作区中运行,无需任何修改。
运行实际代码的扩展,即定义主入口点的扩展,需要检查并可能进行修改。
对虚拟文件系统的 API 支持 通过 `FileSystemProvider` 接口实现。文件系统提供程序为新的 URI 方案(例如 `vscode-vfs`)注册,并且该文件系统上的资源将由使用该方案的 URI 表示(`vscode-vfs://github/microsoft/vscode/package.json`)。
扩展的 `package.json` 中有一个 `capabilities` 属性,`virtualWorkspaces` 子属性用于指示扩展是否与虚拟工作区一起使用。
您可以在 虚拟工作区扩展作者指南 中了解更多关于虚拟文件系统、工作区以及如何为扩展实现它们的信息。
反馈与更多阅读
我们非常期待您试用“远程仓库”,并迫不及待地等待您的反馈。
请安装 远程仓库 扩展。您可以提交任何 问题或功能请求,或在 Twitter 上向我们发送您的想法 @code。
您还可以观看我们新的 YouTube 视频,了解如何使用“远程仓库”扩展。
如果您是扩展作者,请查看 扩展作者的虚拟工作区支持指南,并在我们的 跟踪问题 中分享任何问题或反馈。您也可以加入扩展作者社区 Slack 群组。
编码愉快!
Brigit Murtaugh, VS Code 项目经理 @BrigitMurtaugh
Eric Amodio,VS Code 首席软件工程师 @eamodio