2023 年 1 月 (版本 1.75)
更新 1.75.1:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2023 年 1 月版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括:
- 配置文件 - 创建和共享配置文件以配置扩展、设置、快捷方式等。
- VS Marketplace 签名 - 已发布的扩展默认进行代码签名。
- 辅助功能改进 - 终端屏幕阅读器模式,新的键盘快捷键。
- 更轻松的多视图调整大小 - 拖动布局角落以一次调整多个视图的大小。
- 树视图搜索历史记录 - 快速重新运行树视图中的先前搜索。
- 更好的终端链接检测 - 检测包含空格、括号、行和列格式的链接。
- 新 Git 命令 - 在 VS Code 中暂存已暂存的更改并删除远程标签。
- Dark+ 和 Light+ V2 主题 - 试用实验性颜色主题并告诉我们您的想法。
- Jupyter Notebook 主题 - 在 Web 上使用笔记本,如何管理 Jupyter 内核。
- VS Code 中的 AI 工具 - 了解由 GitHub Copilot 提供支持的 AI 补全功能。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
内务管理
在以前的版本说明中,团队报告了我们的整理工作,我们希望在这里做同样的事情。
正如我们在 2022 年 11 月宣布的那样,我们使用 12 月来整理我们的 GitHub 问题和拉取请求(请参阅我们的问题清理指南)。在我们的所有存储库中,我们实现了开放问题和拉取请求的净减少量为 3637 个。不出所料,减少量的大部分发生在我们的前 5 个存储库中:microsoft/vscode (2520)、microsoft/vscode-jupyter (374)、microsoft/vscode-remote-release (278)、microsoft/vscode-python (220) 和 microsoft/vscode-pull-request-github (160)。
辅助功能
差异导航改进
转到下一个/上一个更改现在有音频提示来指示某行是插入、删除还是修改。此外,更改的行被选中,以便屏幕阅读器可以读取。
终端辅助功能模式
终端:焦点辅助缓冲区 (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2)) 命令允许屏幕阅读器通过键盘导航终端缓冲区。
终端辅助功能帮助
与编辑器中的显示辅助功能帮助命令类似,终端:显示终端辅助功能帮助 () 命令为屏幕阅读器用户提供重要信息。

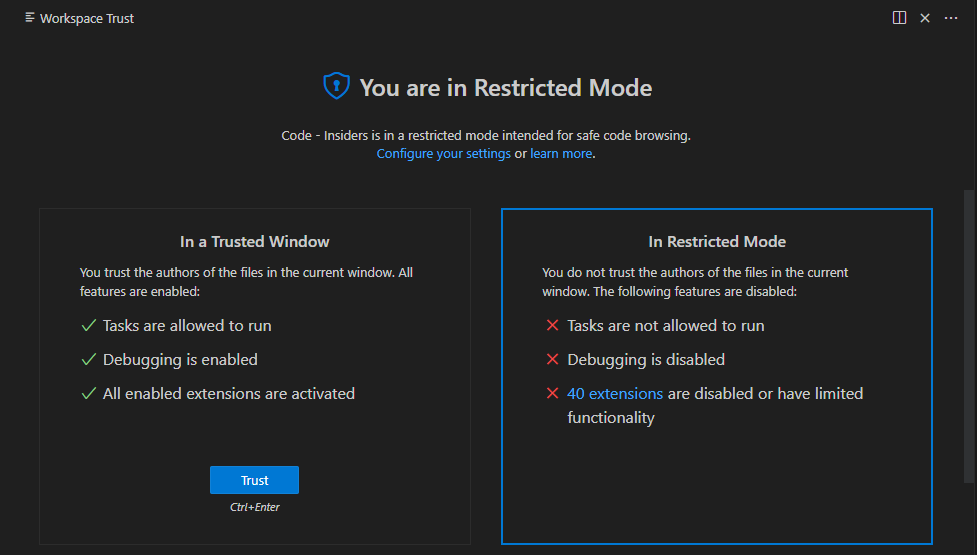
工作区信任编辑器快捷方式
为了提高工作区信任编辑器的键盘辅助功能,您可以使用 工作区:管理工作区信任 打开它,现在可以使用键盘切换当前工作区的信任状态,使用 Ctrl/Cmd+Enter,或者切换父文件夹的信任状态,使用 Ctrl/Cmd+Shift+Enter。

改进了设置编辑器指示器上的键盘导航
对于具有多个指示器的设置(例如“在其他位置修改”指示器和“默认值已更改”指示器),现在使用左右箭头键在指示器之间导航。此更改允许用户通过按一次 Tab 键来退出指示器。
配置文件
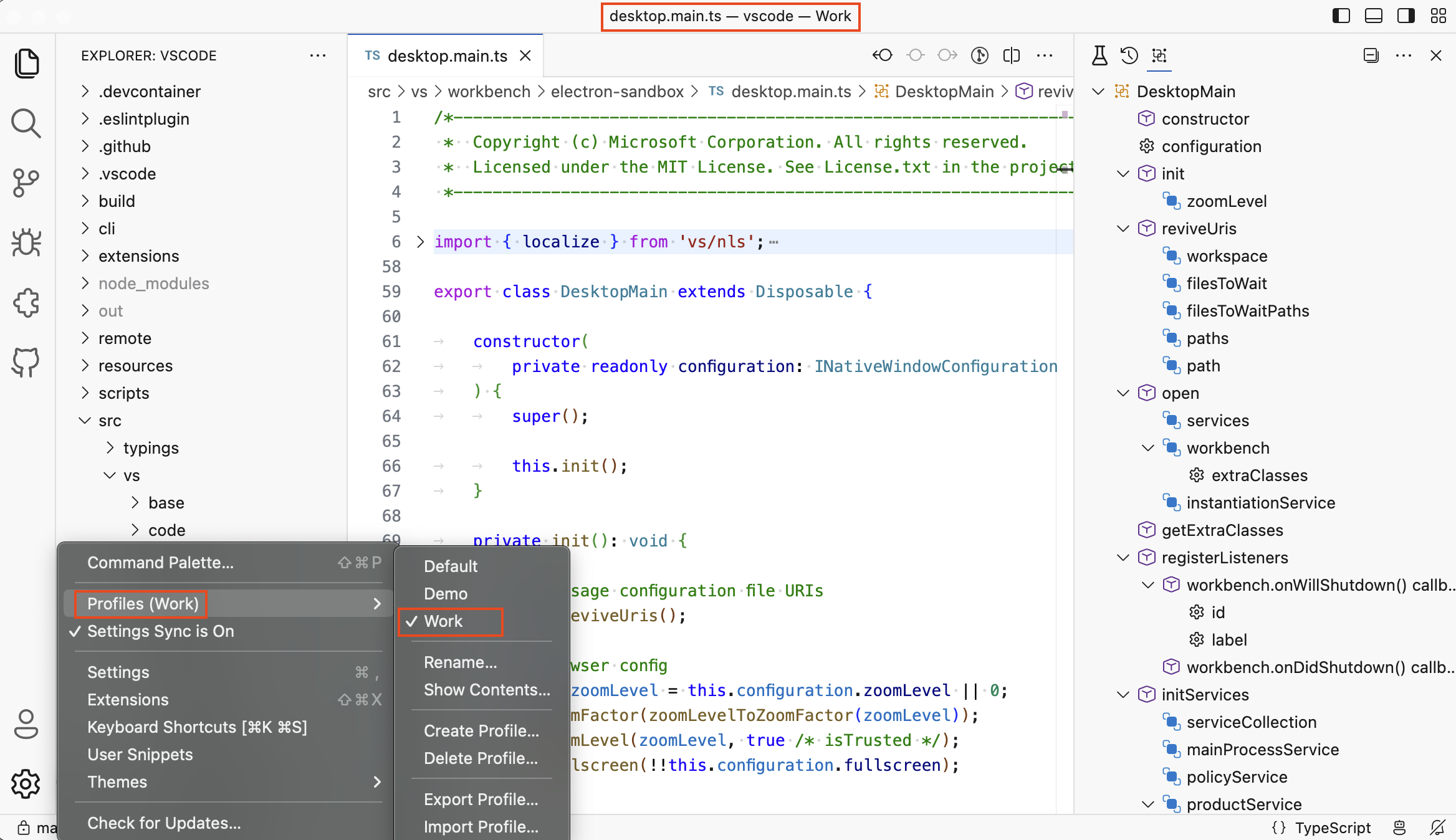
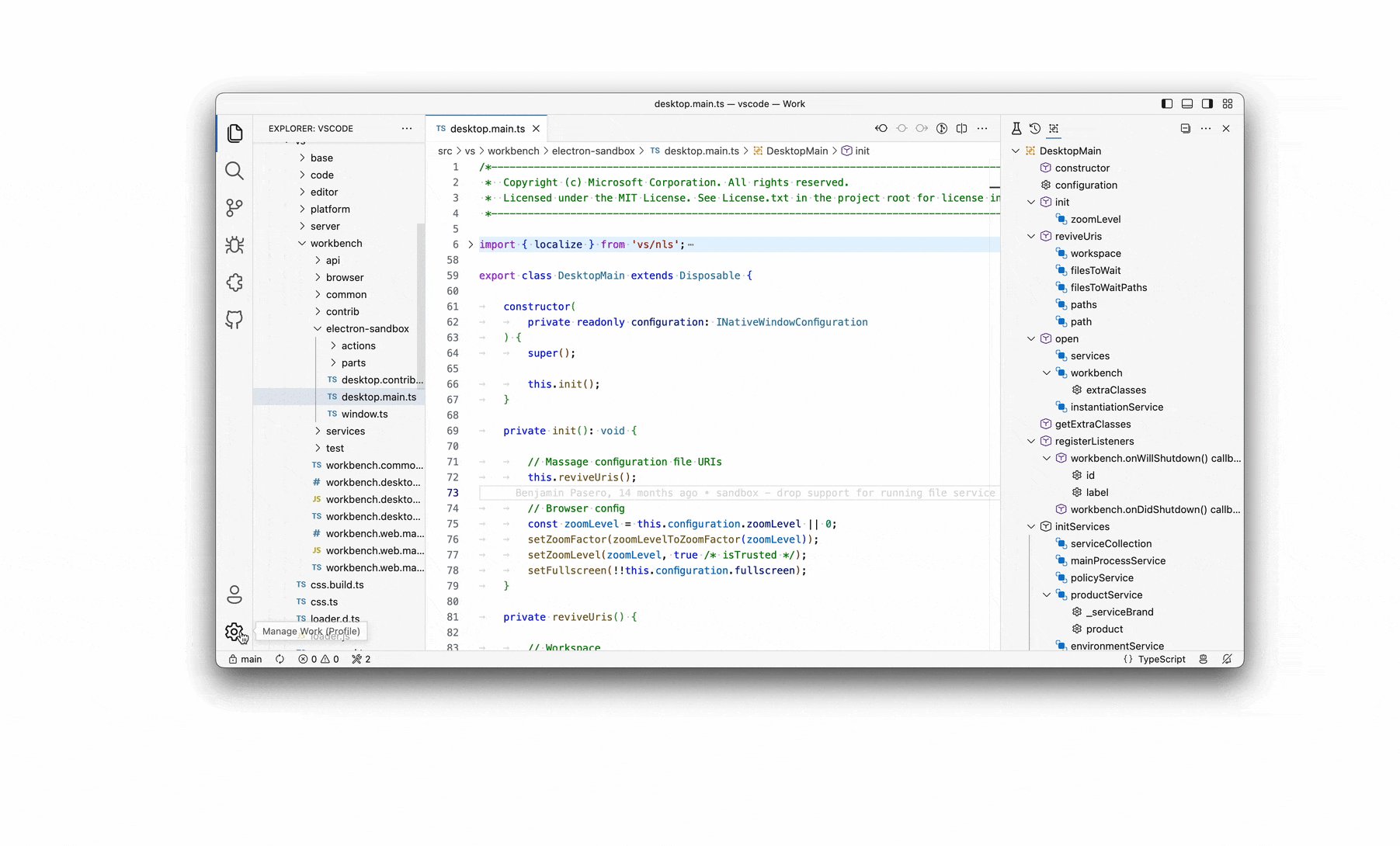
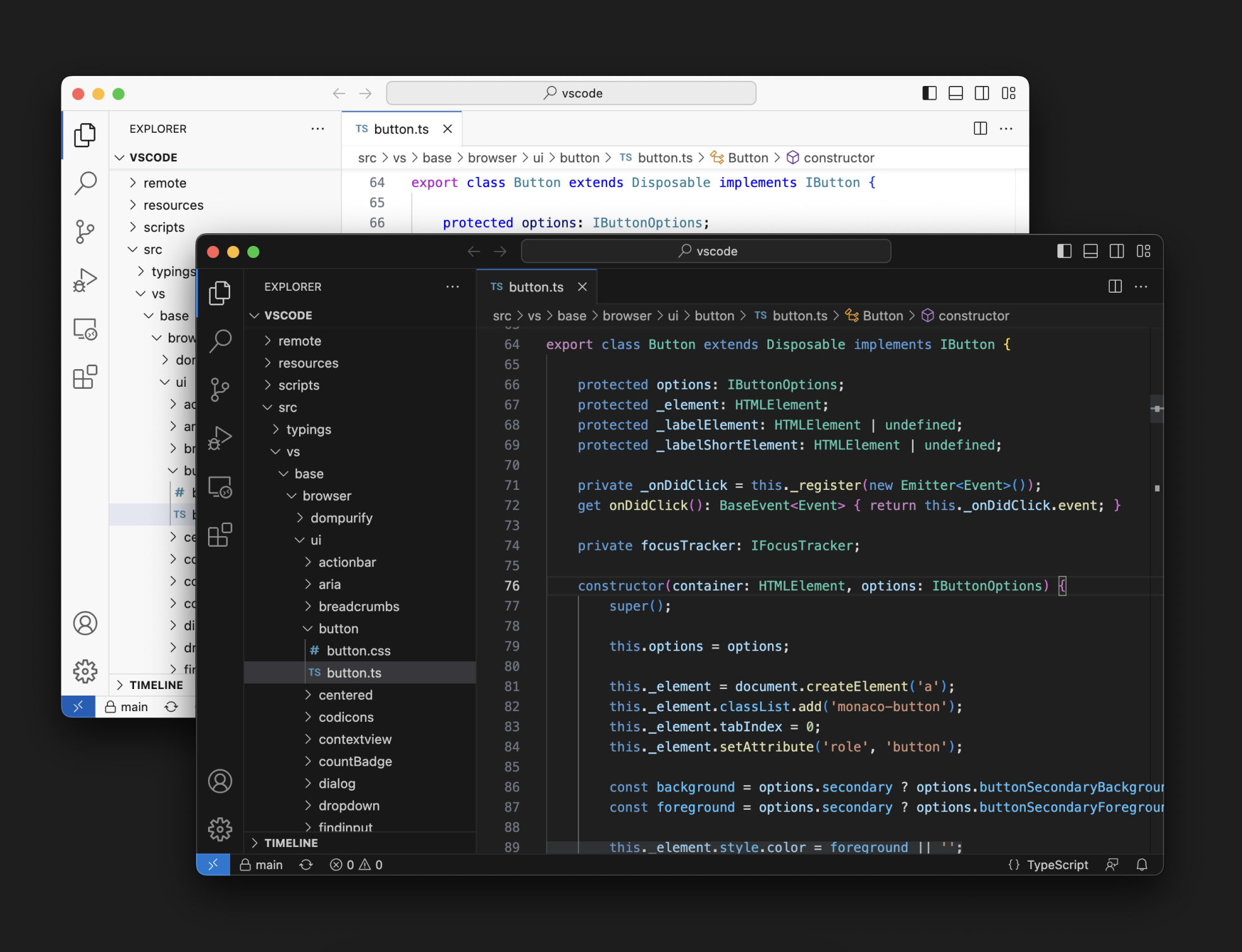
我们很高兴地宣布 配置文件 功能现已在 VS Code 中正式推出。配置文件可以包括扩展、设置、键盘快捷键、UI 状态、任务和用户代码片段。您可以针对不同的开发场景自定义 VS Code,例如数据科学、文档编写,或者针对多种编程语言(例如 Python 或 Java)。如果您有基于工作流的不同 VS Code 设置(例如“工作”或“演示”),您也可以将它们保存为不同的配置文件。您可以同时打开具有不同配置文件的多个工作区(文件夹)。
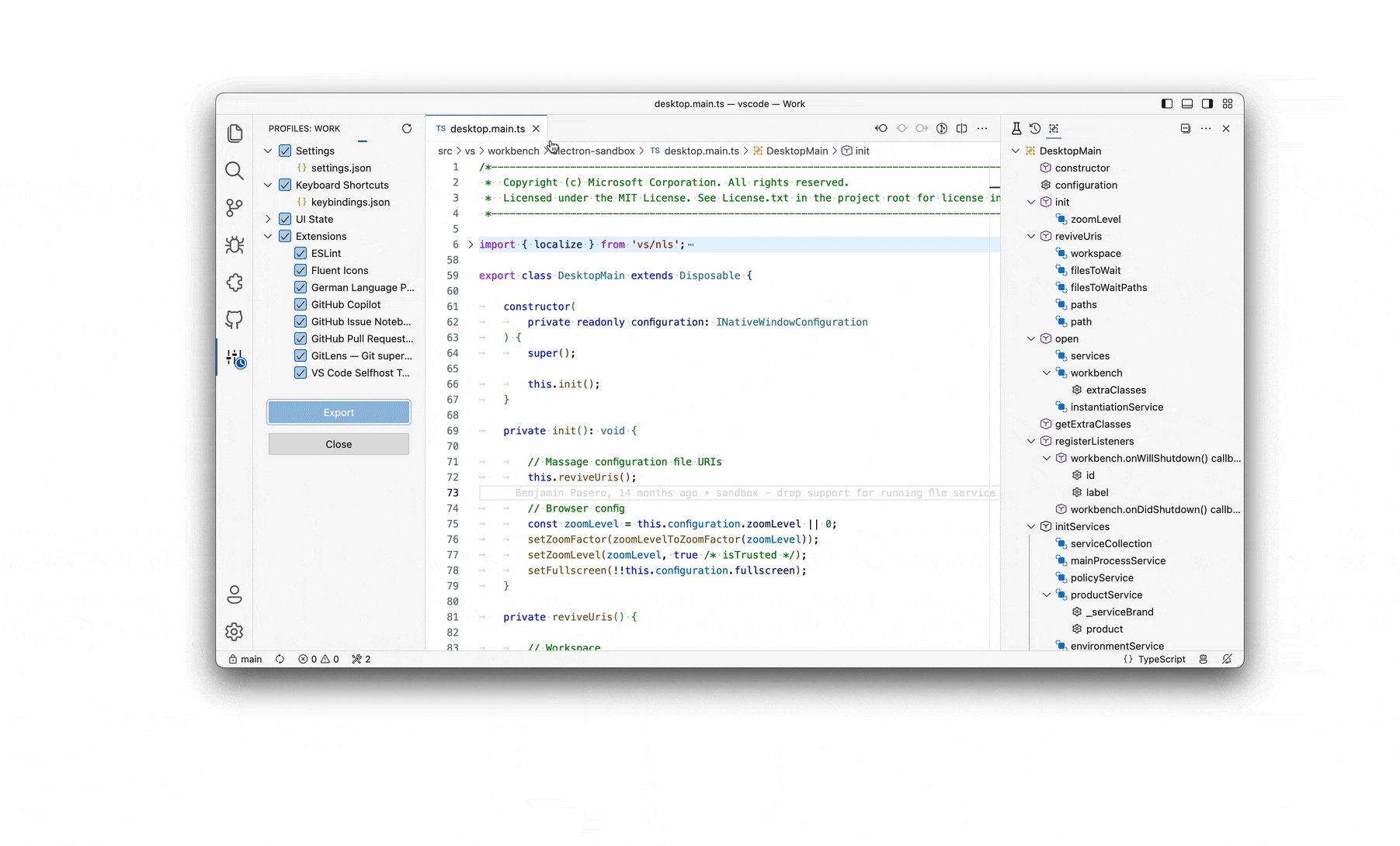
下图演示了使用针对工作设置自定义的工作配置文件打开的文件夹。

您还可以导出和导入配置文件,以便与同事、朋友或学生共享,帮助他们开始使用 VS Code。
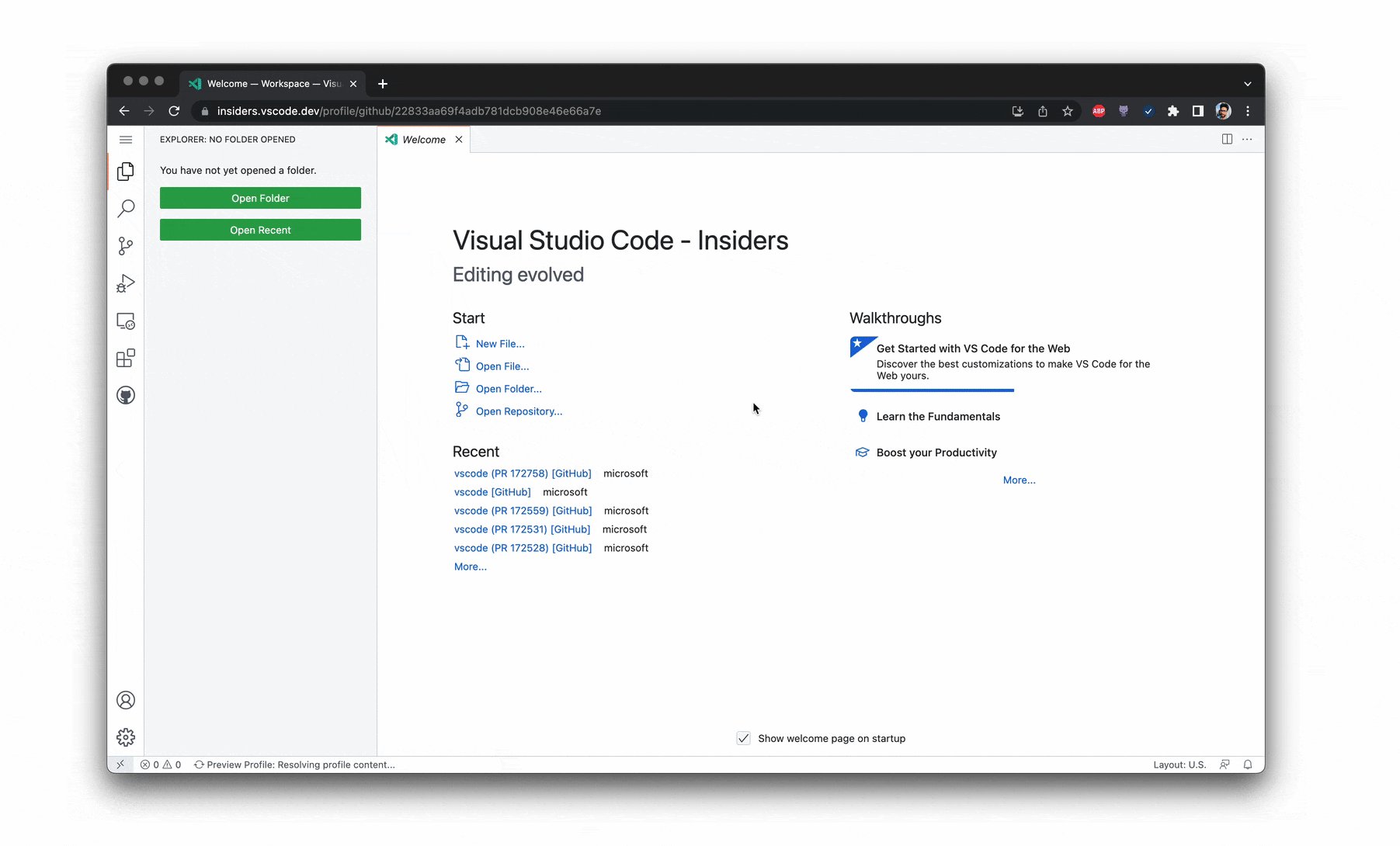
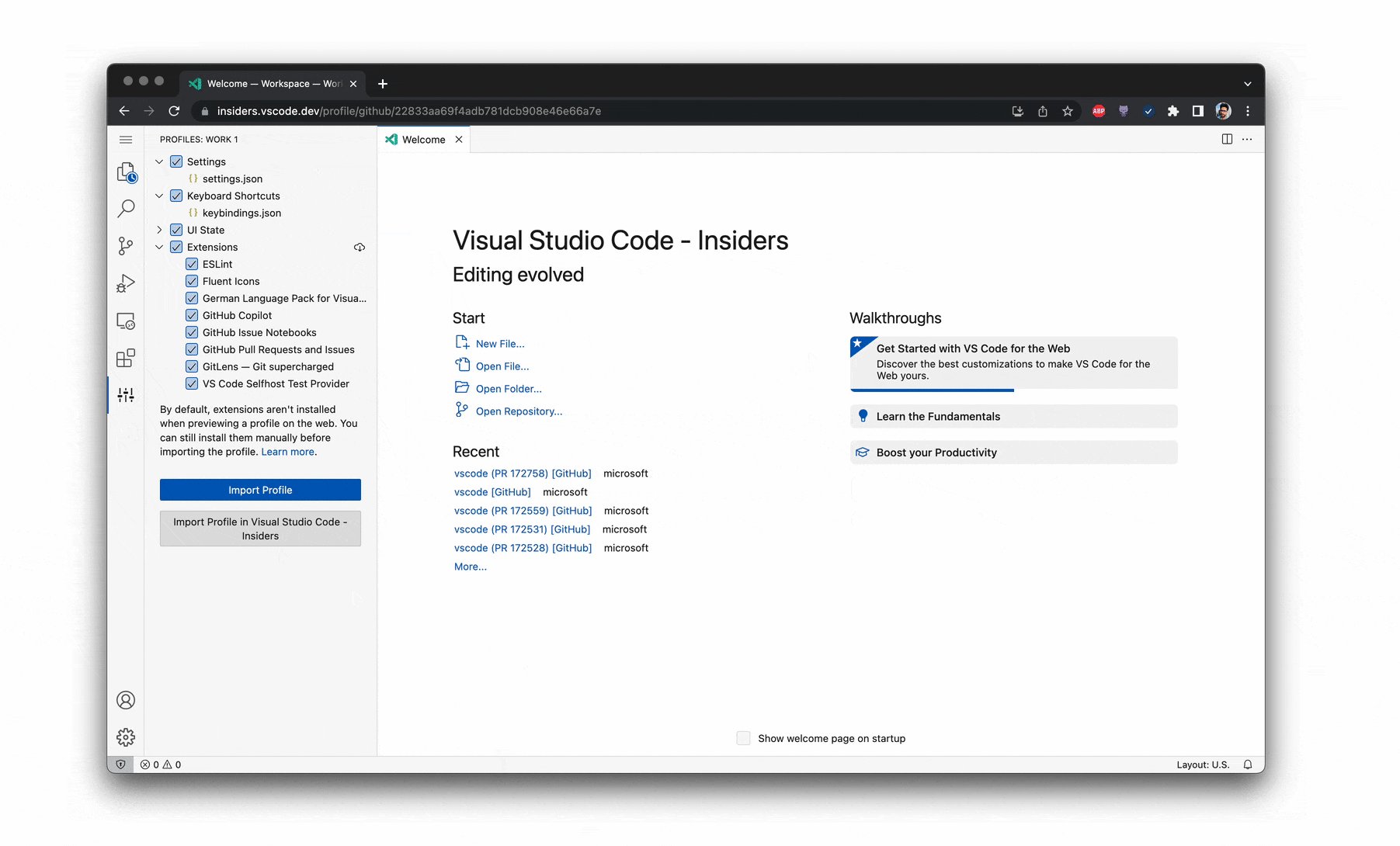
以下视频演示了如何使用 GitHub gist 导出配置文件以与他人共享。接收配置文件链接的用户可以在Web 版 VS Code 中预览共享配置文件,并将其导入到本地 VS Code 实例中。

注意:配置文件目前在远程场景(例如 GitHub Codespaces)中不起作用,但我们正在努力启用此功能。您可以在问题 #165247 中跟踪进度。
工作台
改进的多视图调整大小支持
现在可以通过拖动视图的角落同时调整多个视图的大小。
改进的网格布局
如果编辑器已最小化,则在调整整个工作台或侧边栏大小时,网格将保留该状态。在下面的短视频中,当整个编辑器区域展开时,右侧最小化编辑器的宽度保持不变。
从“自定义布局”命令还原默认设置
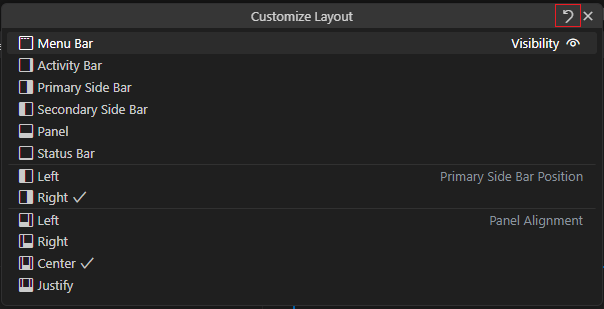
当使用自定义自定义布局命令时(无论是通过触发命令还是使用自定义标题栏中的布局控件),您可以使用布局控件右上角的恢复箭头按钮还原默认设置。

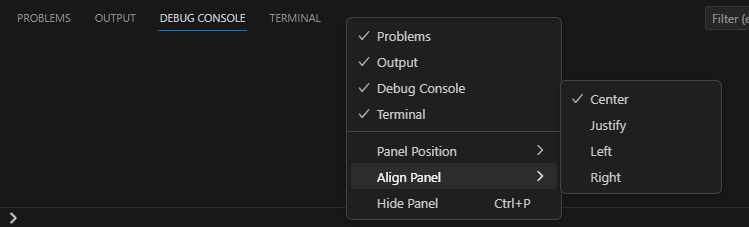
从面板管理面板对齐方式
现在可以像面板位置一样,直接从面板上下文菜单调整面板对齐方式。

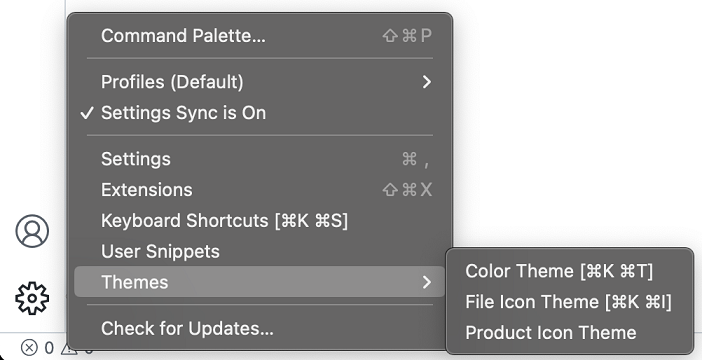
简化的首选项菜单
我们简化了您的全局设置的首选项菜单,并将选项组织成更合乎逻辑的顺序和分组。

树查找历史记录
树视图中的“查找”控件现在支持历史记录导航。您可以使用向上/向下箭头键导航以前的搜索历史记录。
树查找连续匹配
树视图“查找”控件现在支持连续匹配以及现有的“模糊”匹配。在下面的视频中,最初搜索 "src" 时会匹配到 "resource"。当通过模糊匹配切换按钮禁用“模糊”匹配时,只会突出显示包含连续文本 "src" 的文本。
按页滚动列表
一个新的设置 workbench.list.scrollByPage 允许您配置在直接单击滚动条时列表是否应按页滚动。
列表类型导航模式
新的 workbench.list.typeNavigationMode 设置允许您配置列表的类型导航模式。默认情况下(设置值 automatic),导航会在您键入时在列表和树中发生。如果您希望仅在某些时间启用导航,您可以将 typeNavigationMode 设置为 trigger,并且列表仅在运行 list.triggerTypeNavigation 命令后才会进入类型导航模式。
默认情况下,命令 list.triggerTypeNavigation 没有键盘快捷键,但您可以添加自己的快捷键。例如,如果您想在按下 / 键后进入类型导航模式,您可以添加一个快捷键,例如
{
"key": "/",
"command": "list.toggleKeyboardNavigation",
"when": "listFocus"
}
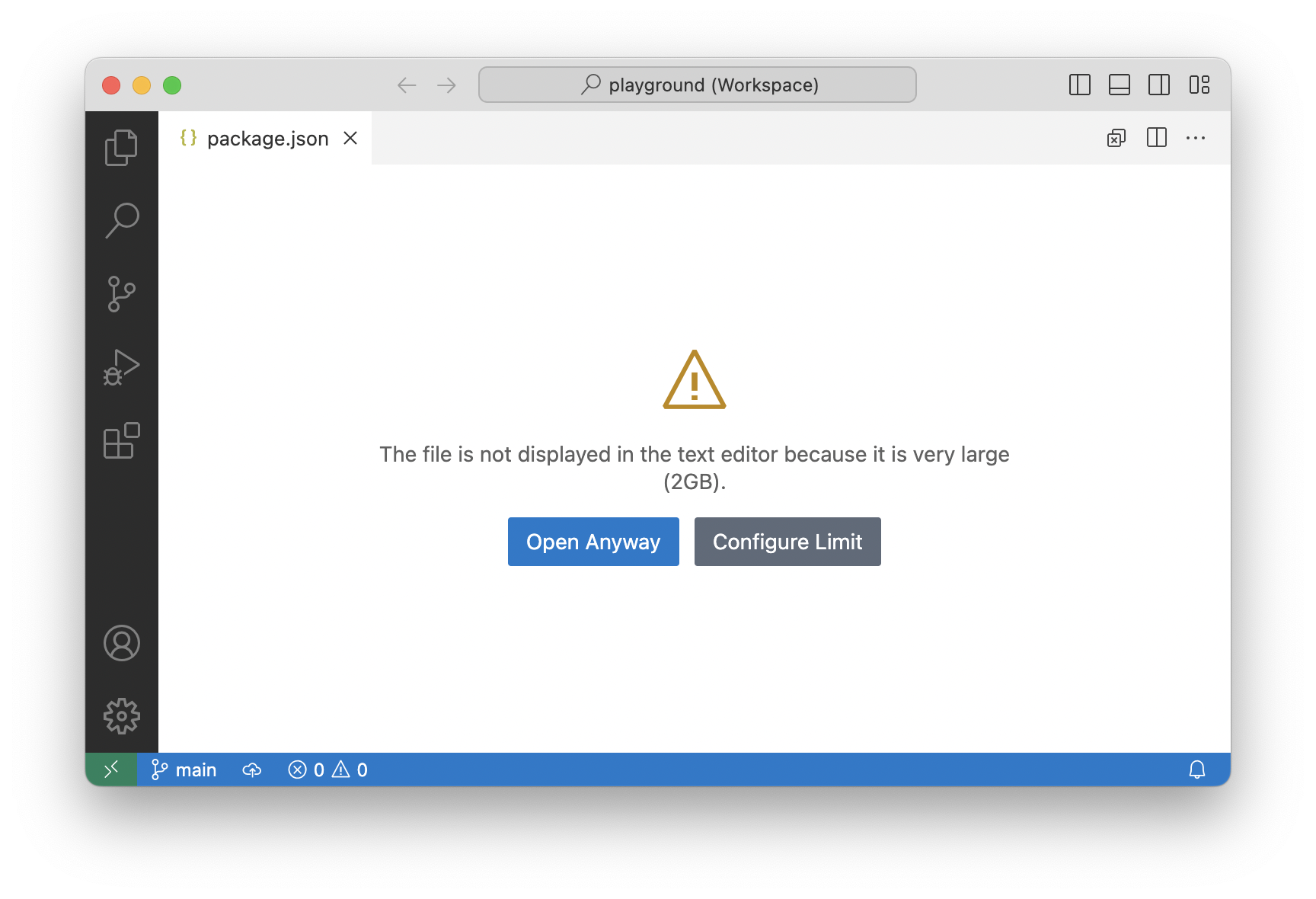
打开大文件的新确认
为了防止意外打开非常大的文件,尤其是在远程环境中,由于网络传输可能产生实际成本,因此在打开文件之前会显示确认。可以通过新的 workbench.editorLargeFileConfirmation 设置修改此限制,并且根据打开本地文件与远程文件有不同的默认值。

文件观察器支持 files.watcherExclude glob 模式
files.watcherExclude 设置支持 glob 模式,用于强大的文件观察器排除规则。但是,文件观察器使用的库本身并不支持 glob 模式。在此里程碑中,我们贡献了对排除 glob 模式的支持,以实现更高效的资源使用,尤其是在 Linux 上。
对于 Linux,如果您看到文件观察问题,请参阅此 常见问题解答条目 以获取更多信息。
键盘快捷键编辑器改进
显示贡献键盘快捷键的扩展
键盘快捷键编辑器现在在来源列中显示贡献快捷键的扩展。您可以选择扩展名称以打开扩展的详细信息页面。

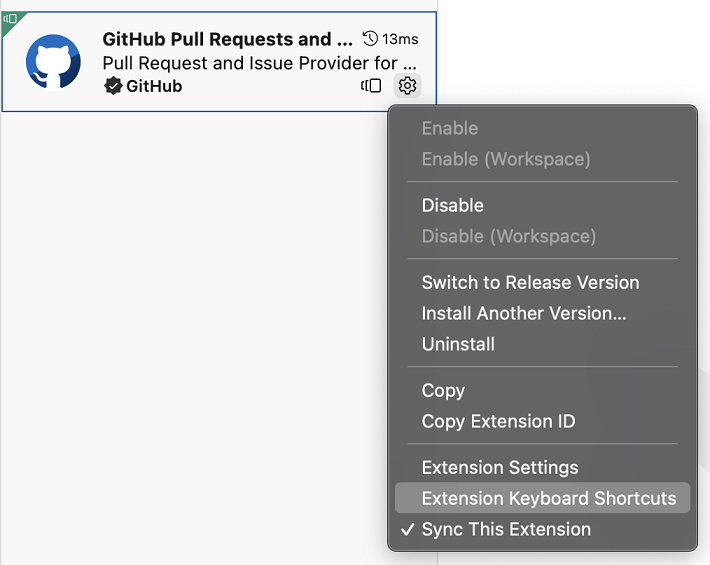
您还可以使用扩展上下文菜单中提供的扩展键盘快捷键操作搜索由扩展贡献的任何键盘快捷键。

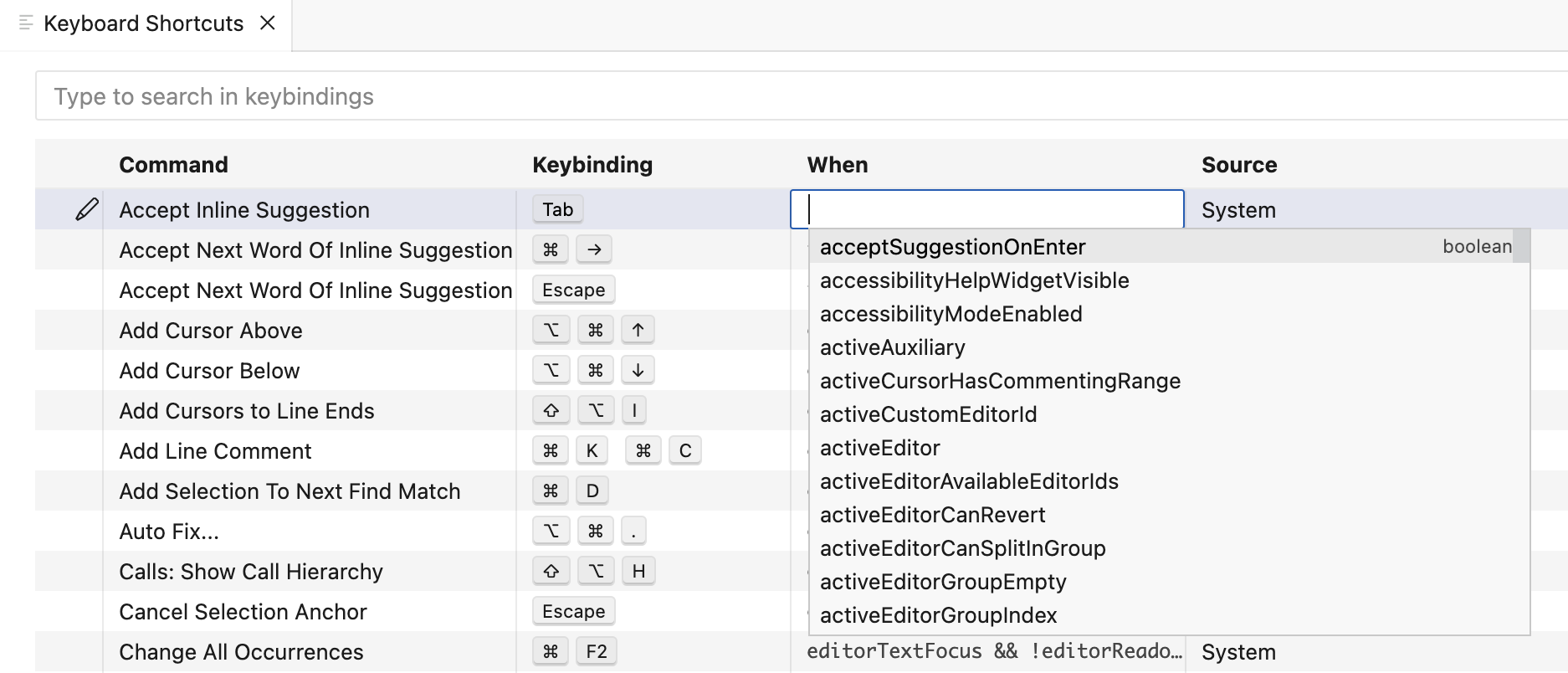
显示 when 子句属性的上下文键建议
键盘快捷键编辑器现在显示 when 属性的上下文键建议。您可以使用 Ctrl+Space 快捷键触发建议。

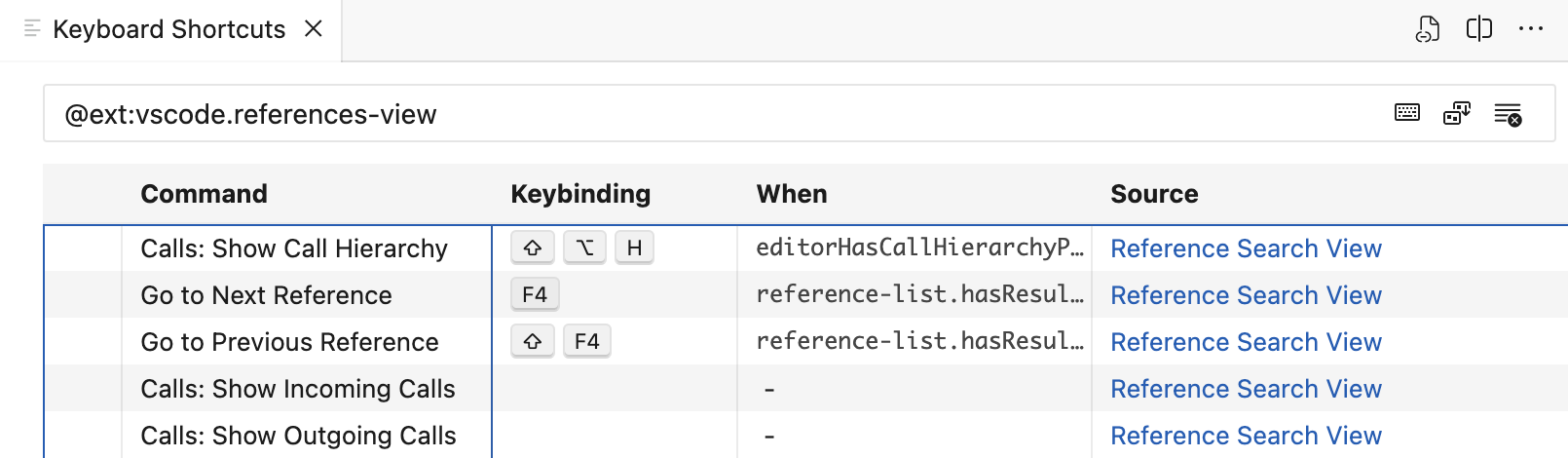
搜索带有和弦的快捷键
键盘快捷键编辑器现在支持搜索带有和弦的快捷键。例如,"Ctrl+K" 也会显示所有以 Ctrl+K 作为第一个和弦的快捷键。
配置 shell 环境解析超时的设置
一个新的设置 application.shellEnvironmentResolutionTimeout(仅限 macOS 和 Linux)允许您在需要时增加解析 shell 环境的超时时间。默认情况下,VS Code 会等待最多 10 秒钟来解析环境,但在某些具有更复杂 shell 设置的情况下,这可能不够时间。
请参阅此 常见问题解答条目,了解有关 VS Code 如何解析 shell 环境的更多信息。
新的 VSCODE_RESOLVING_ENVIRONMENT 环境变量
当 VS Code 正在解析用户 shell 环境时,它现在将设置一个新的环境变量 VSCODE_RESOLVING_ENVIRONMENT 为 1。这对于需要知道它们是否在解析 shell 环境的上下文中运行的用户脚本(例如,在 .bashrc 中)很有用。
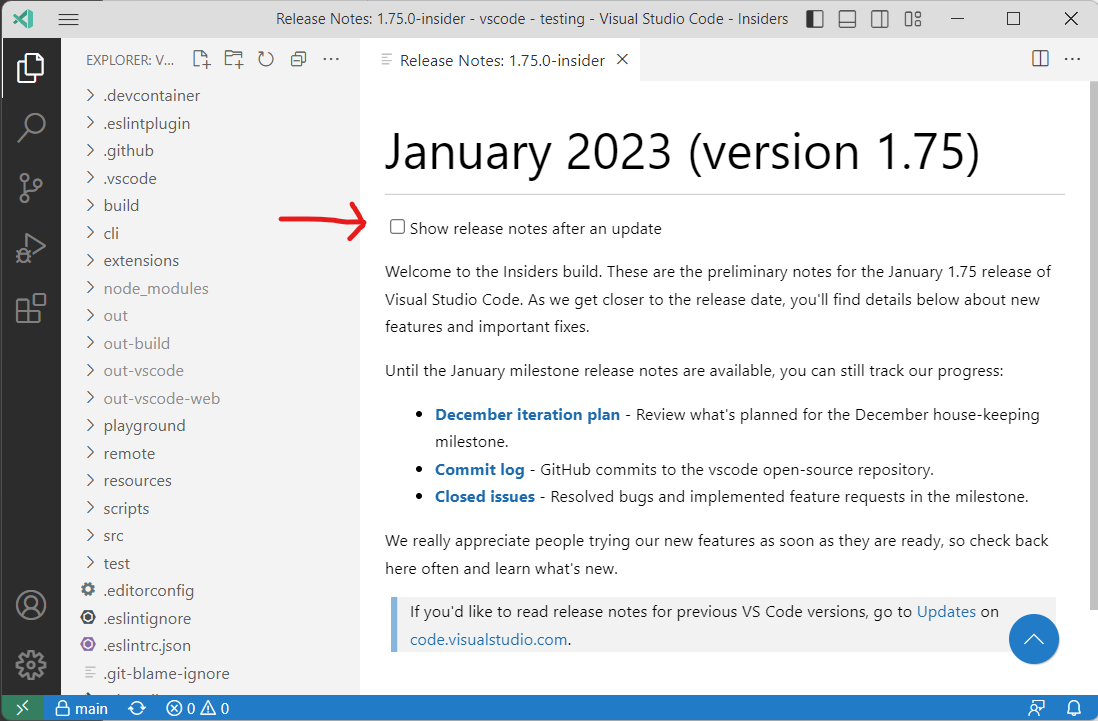
更新后更容易选择退出发布说明
您现在可以直接从发布说明编辑器中选择退出在每次更新后阅读发布说明。这将反映并更新 update.showReleaseNotes 设置。

编辑器
建议选择模式
有一个新设置 (editor.suggest.selectionMode) 允许您配置是否在键入时自动选择建议或通过触发字符选择建议。
默认是始终选择最佳建议,以便按下 Enter 或 Tab 插入它。如果您不想选择建议,请将值设置为 never、whenQuickSuggestion 或 whenTriggerCharacter。使用这些设置值时,建议仍会显示,但不会自动选择,您可以使用箭头键选择一个。
请注意,此设置仅适用于自动建议,不适用于您通过 Ctrl+Space 显式触发时显示的建议。
代码操作列表现在可以滚动
某些扩展会生成很长的代码操作列表。如果没有空间来呈现所有代码操作,您现在可以滚动浏览列表
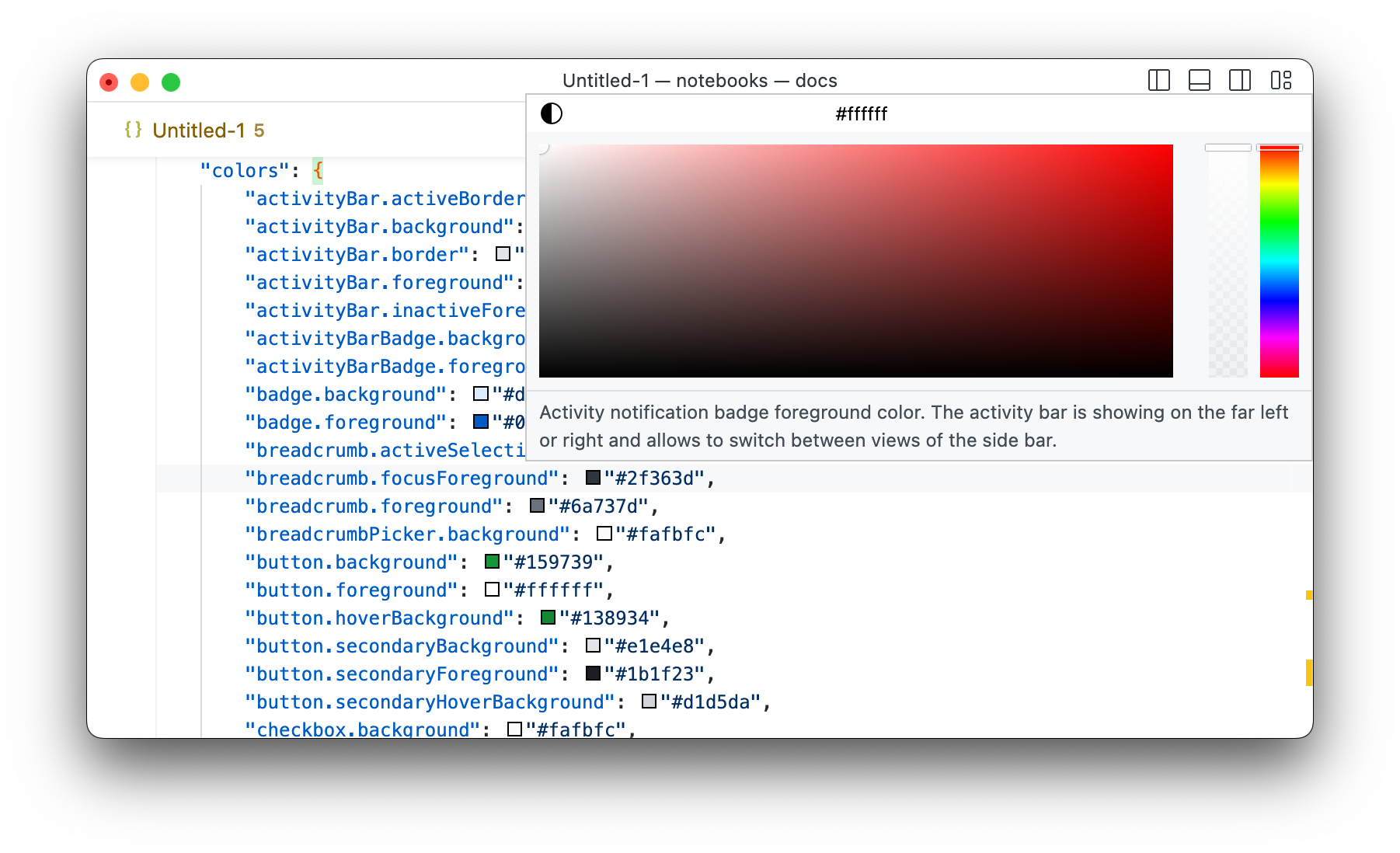
颜色装饰器限制
编辑器中显示的颜色装饰器数量限制为 500 个。这是为了防止在打开包含大量颜色的文件时出现性能问题。此限制现在可以通过 editor.colorDecoratorsLimit 设置进行配置。

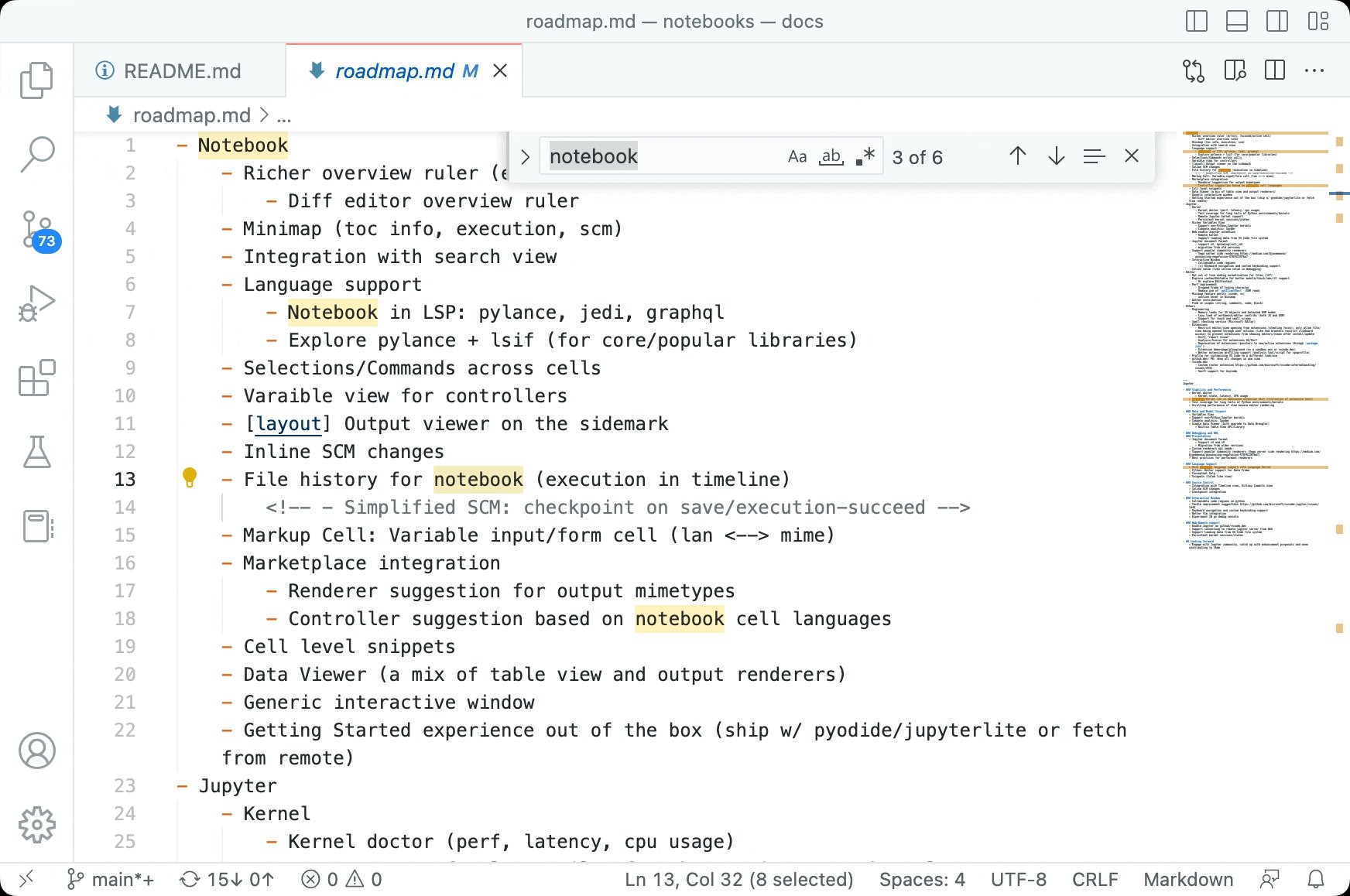
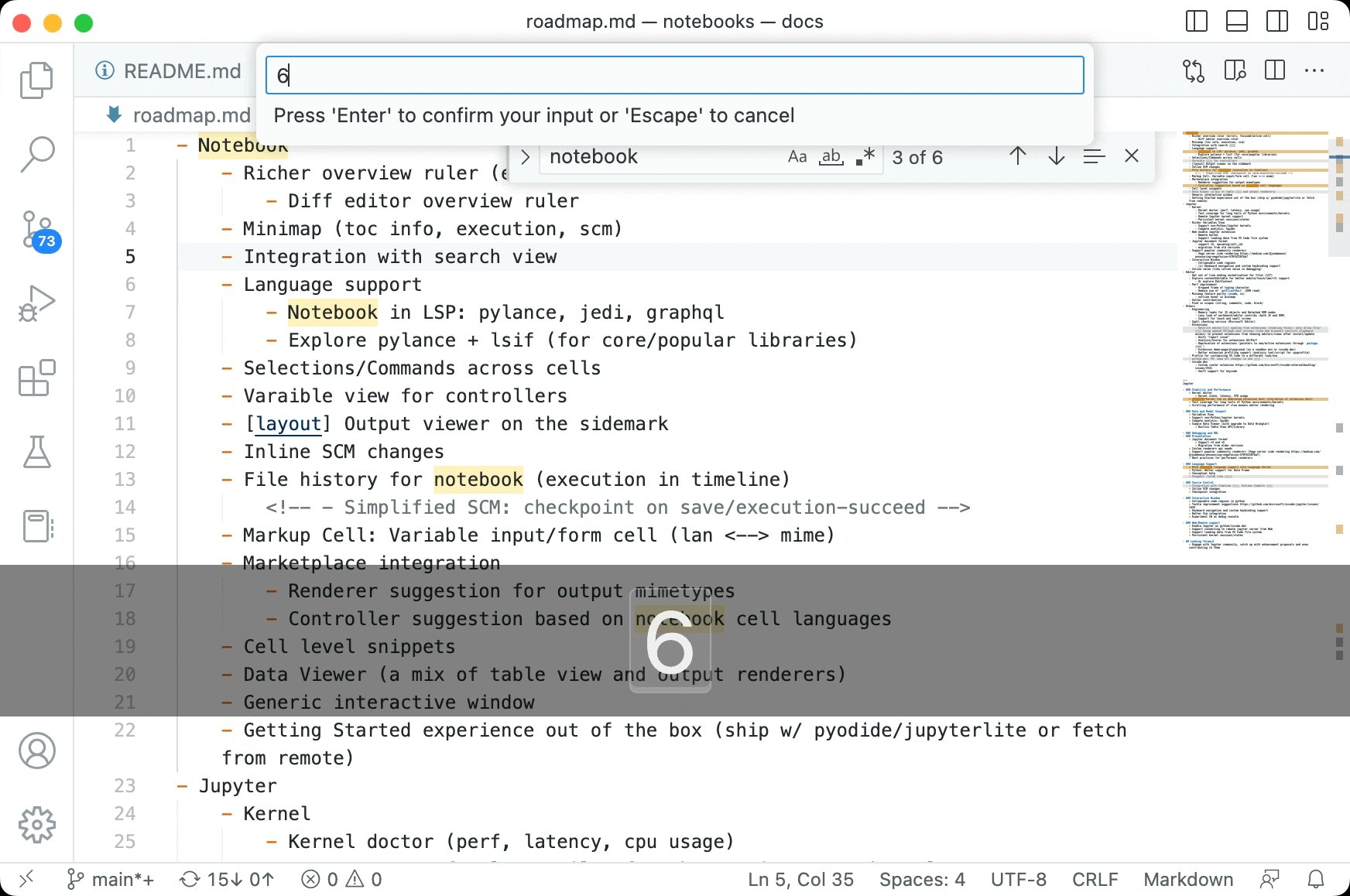
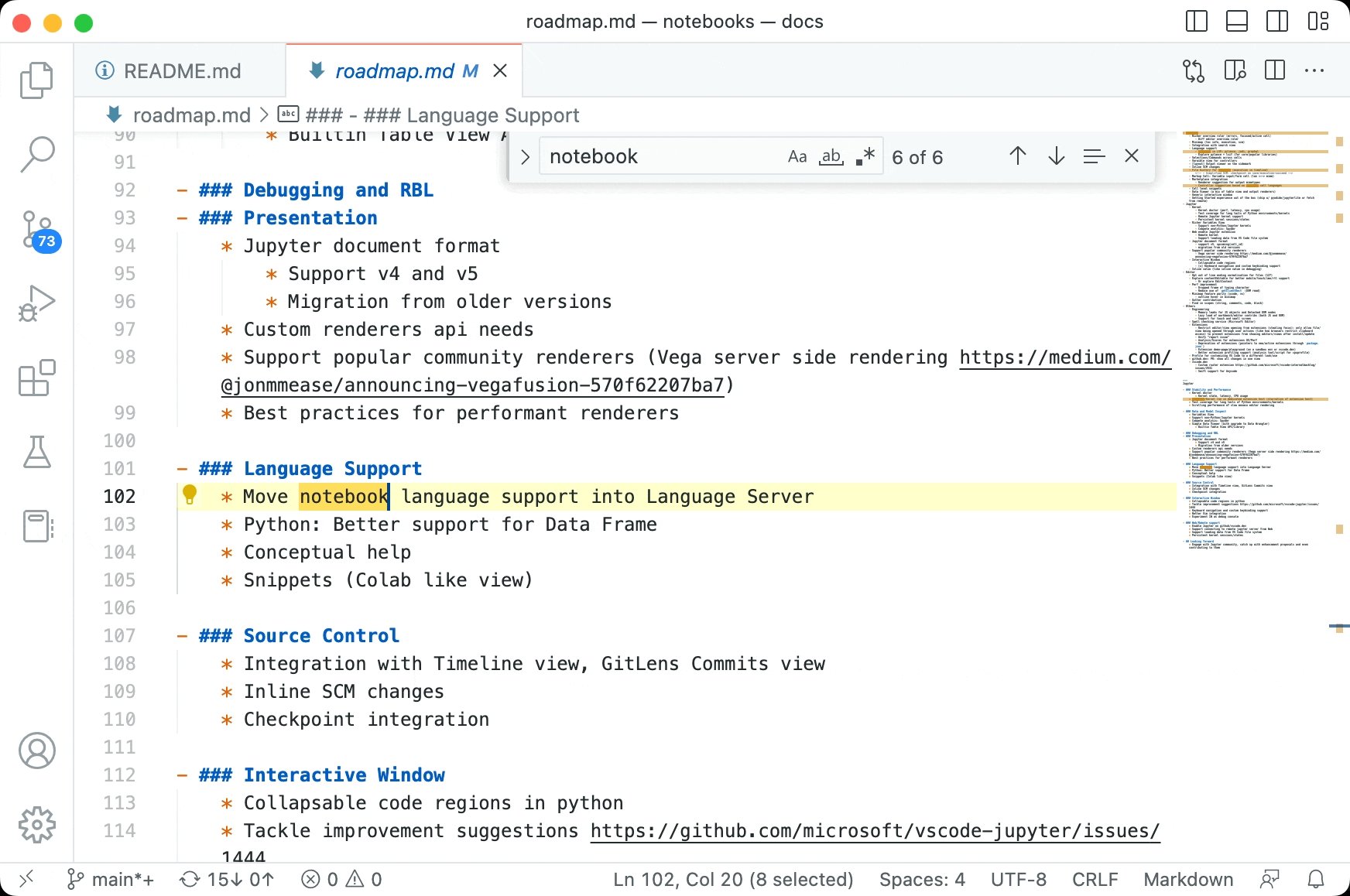
编辑器查找转到匹配项
新的转到匹配项...命令允许您在打开查找控件时根据计数跳转到文件中的特定匹配项。当您有大量匹配项并想跳转到特定匹配项时,这很有用。

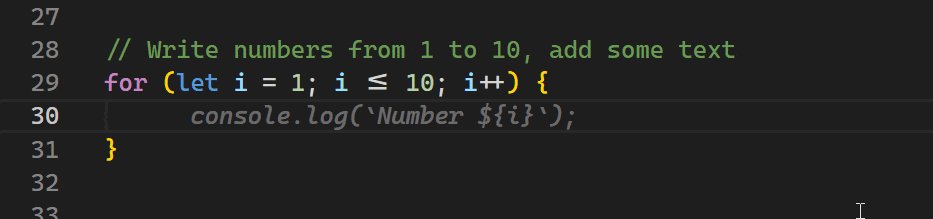
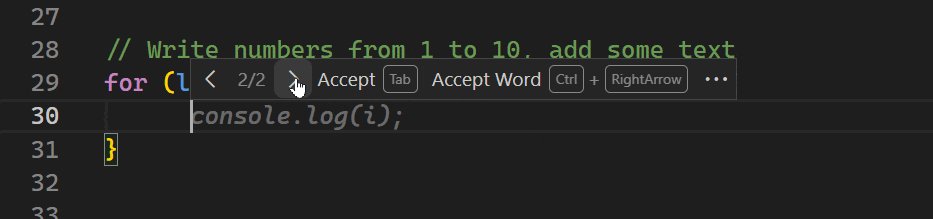
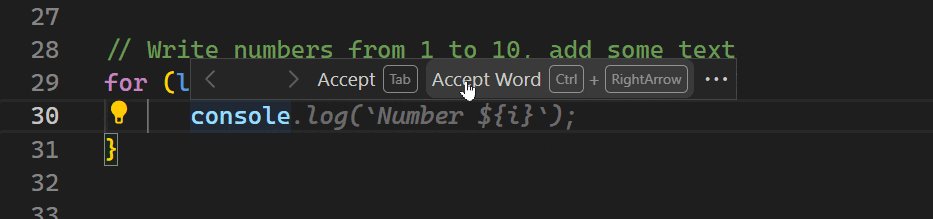
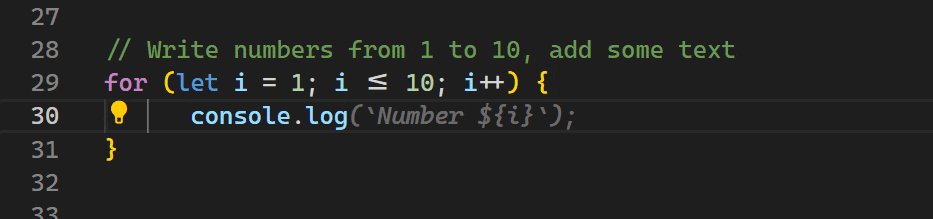
重新设计的行内建议工具栏
在此里程碑中,我们重新设计了行内建议工具栏,使其更紧凑且更易于使用。它具有用于快速循环浏览替代建议以及完全或逐词接受建议的按钮。
在下面的视频中,用户查看了由 GitHub Copilot 提供的两个建议(在注释提示上触发),然后递增地接受第一个 console 和下一个单词 log,形成 console.log。

设置 "editor.inlineSuggest.showToolbar": "always" 可用于在行内建议可用时始终显示工具栏。
我们还添加了用于逐词接受/撤消建议的默认键盘快捷键 (Ctrl+Arrow Left/Arrow Right)。
终端
新默认键盘快捷键
添加了以下默认键盘快捷键,以提高高级终端功能的可发现性
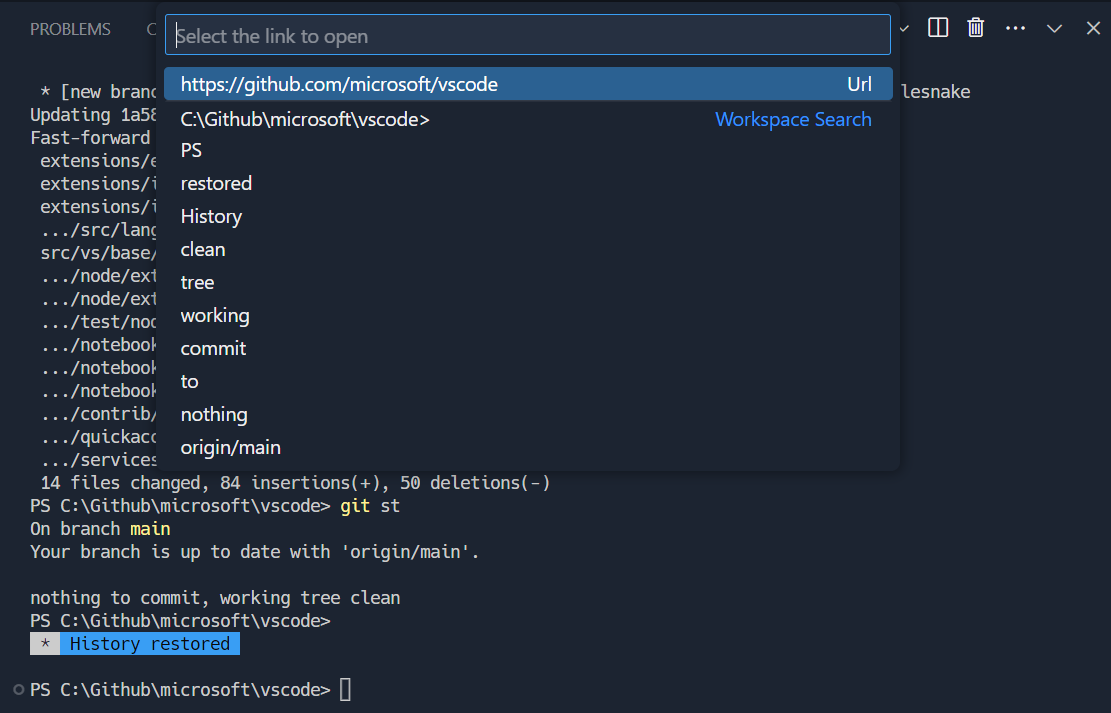
打开检测到的链接 - Ctrl/Cmd+Shift+O
打开检测到的链接命令 (⇧⌘O (Windows, Linux Ctrl+Shift+O)) 是打开终端链接的键盘可访问方式。该命令打开一个快速选择框,其中包含终端视口中的所有可用链接。

选择 ⇧⌘O (Windows, Linux Ctrl+Shift+O) 快捷键是因为它与转到编辑器中的符号操作类似,但适用于终端。
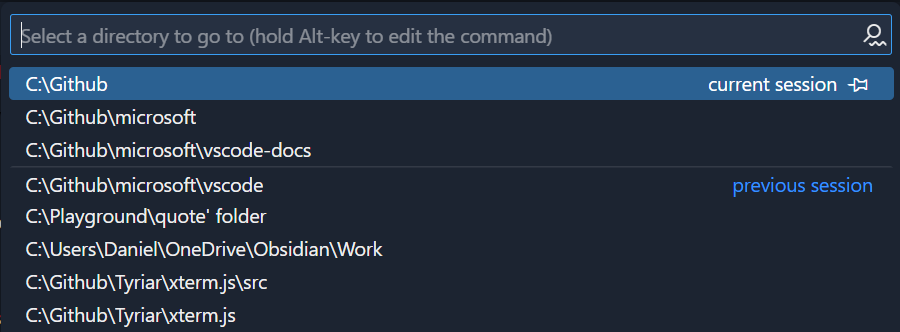
转到最近目录 - Ctrl/Cmd+G
转到最近目录 (⌘G (Windows, Linux Ctrl+G)) 打开一个快速选择框,其中包含最近的目录,由shell 集成获取。它支持固定和模糊匹配。

选择此快捷键是因为 Ctrl+G 是一个使用率相对较低的 shell 快捷键。
将 Ctrl+G 发送到 shell - Ctrl+Alt+G
由于 Ctrl+G 现在用于转到最近目录,因此使用 Ctrl+Alt+G 是将 Ctrl+G 直接发送到 shell 的新方式。
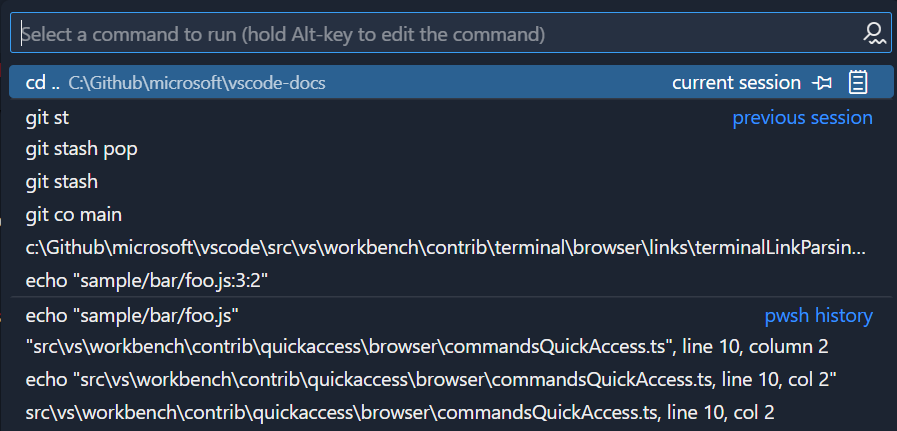
运行最近命令 - Ctrl+Alt+R
运行最近命令 (⌃⌥R (Windows, Linux Ctrl+Alt+R)) 打开一个快速选择框,其中包含最近运行的命令,模仿大多数 shell 的反向索引搜索 (Ctrl+R),但在更易于访问和功能更强大的包中。它支持固定和模糊匹配。

选择快捷键 ⌃⌥R (Windows, Linux Ctrl+Alt+R) 是因为它是一种替代 Ctrl+R 的行为,但该快捷键太重要了,无法覆盖其默认行为。
辅助功能模式覆盖
由于反向索引搜索对于屏幕阅读器来说不太易于访问,当辅助功能模式打开时,Ctrl+R 将触发运行最近命令,而 Ctrl+Alt+R 将发送 Ctrl+R 到 shell。
链接改进
此版本对终端中的链接检测进行了许多改进
-
在某些情况下会检测包含空格的链接
- 当整行都是链接时。
- Python 风格的堆栈跟踪链接:
File "<path>", line <line> - 一些编译器错误:
<path>(<line>,<col>) : ... - 文本的独立样式部分都独立检测,因此如果路径带下划线,即使有空格也应该被检测到。
-
包含
[和]字符的链接现在可以工作,它们甚至支持检测此类困难的边缘情况![Links that end in the ] character will be detected, even when the whole link is wrapped in [ and ]](/assets/updates/1_75/terminal-square-bracket.png)
-
现在检测
vscode://协议链接。 -
现在在 Windows 上检测
/mnt/、\\wsl$\和\\wsl.localhost\链接。 -
OSC 超链接支持在 v1.72 中添加,现在支持这些链接中常用的
file://协议(例如ls --hyperlink)。 -
terminal.integrated.enableFileLinks设置现在具有一个"notRemote"选项,允许它仅在文件存在检查可能导致性能问题的远程上条件禁用。
大多数链接格式也始终支持以下行和列格式
<file>:<line><file>:<line>:<column><file> <line><file> <line>:<column><file>(<line>)<file>(<line>,<column>)<file>(<line>, <column>)<file> (<line>)<file> (<line>,<column>)<file> (<line>, <column>)- 单引号或无引号也适用于这些
"<file>",<line>"<file>",<line>:<column>"<file>", line <line>"<file>", line <line>, col <column>"<file>", line <line>, column <column>"<file>":line <line>"<file>":line <line>, col <column>"<file>":line <line>, column <column>"<file>": line <line>"<file>": line <line>, col <column>"<file>": line <line>, column <column>"<file>" on line <line>"<file>" on line <line>, col <column>"<file>" on line <line>, column <column>
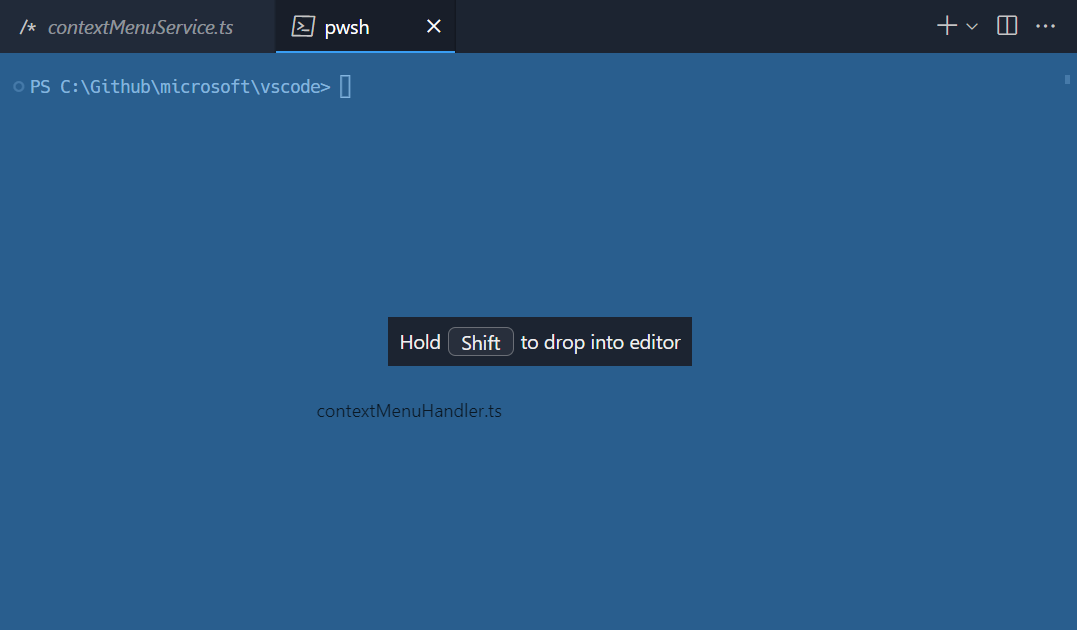
终端编辑器文件拖放支持
终端编辑器现在支持在按住 Shift 的同时拖放,以将文件写入终端而不是打开编辑器。

“不安全”配置文件检测
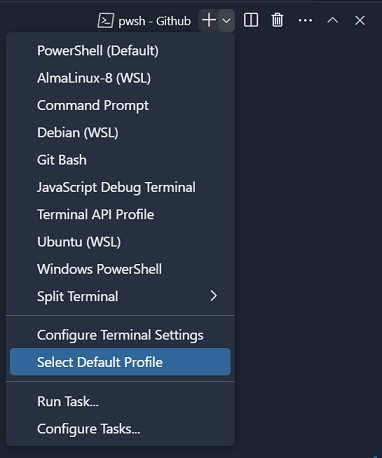
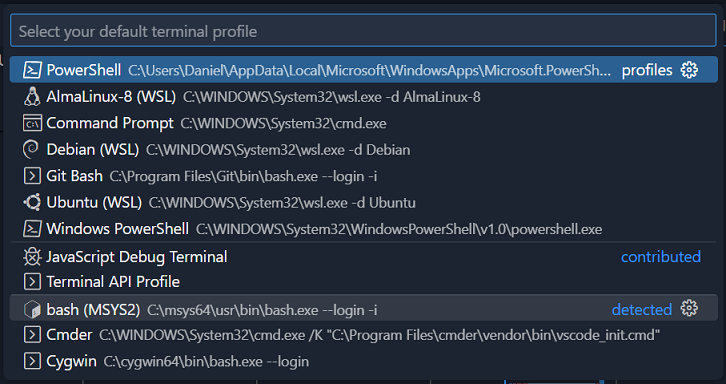
由于安全漏洞,最近取消了对 Windows 上 Cygwin shell 的检测。此版本以更安全的形式重新引入此功能,并检测更多 shell 配置文件,包括 Cygwin、Cmder 和 MSYS2。为了减轻安全问题,在使用这些配置文件之前,必须通过选择默认配置文件命令进行配置


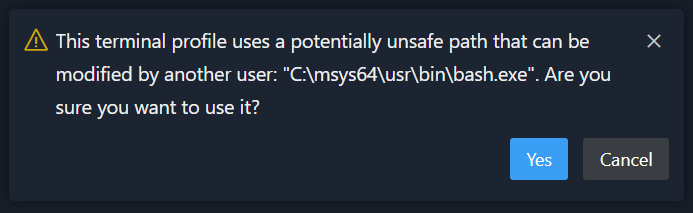
选择后,在将其添加到 settings.json 文件并作为常规配置文件之前,会显示警告

如果计算机不被多个用户使用,例如在公司环境中,可以安全地忽略此警告。
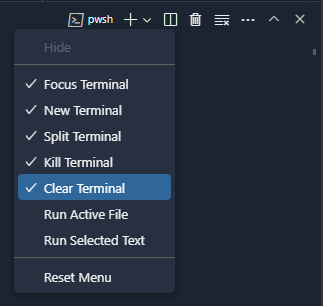
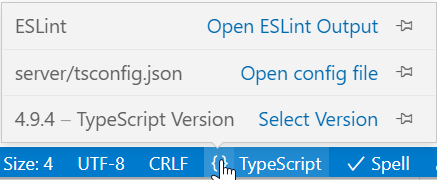
终端视图中的切换命令
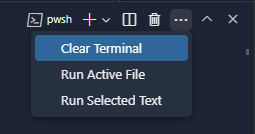
一个长期以来的请求是将清除终端命令添加到终端视图操作中,但我们一直担心 UI 臃肿。多亏了一个新的内部功能,我们有新的默认隐藏的操作出现在溢出菜单中,但可以通过右键单击来切换显示


Windows 上的 Ctrl+C 丢弃选择
Windows 在复制选择和向 shell 发送 SIGINT 之间共享 Ctrl+C,具体取决于是否存在选择。一个常见的烦恼是,如果您不小心进行了选择,Ctrl+C 可能不会发送 SIGINT。为了帮助缓解这个问题,用于复制选择的 Ctrl+C 现在也会清除选择,因此按两次 Ctrl+C 将可靠地发送 SIGINT 1 次或 2 次。
添加终端制表位大小设置
有一个新设置 terminal.integrated.tabStopWidth,用于配置终端的制表位宽度。当程序输出 \t 字符而不是在其配置中配置制表符大小时,这很有用。
Powerline 三角形和对角线自定义字形
GPU 加速的终端现在可以获得用于三角形和对角线 Powerline 额外符号字形 (U+E0B8-U+E0BF) 的像素完美自定义字形。这些字符是单宽还是双宽字符不明确,并且根据使用的字体而有所不同,因此我们选择将它们渲染为单宽。
之前

之后

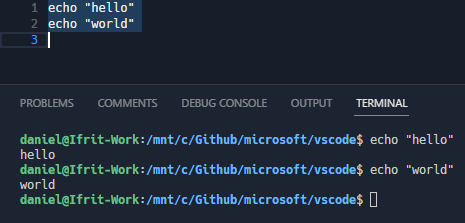
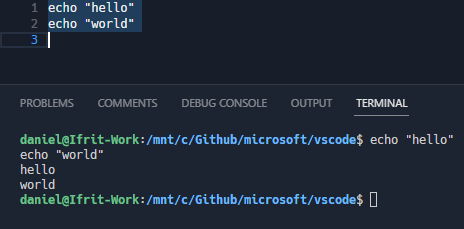
在“在活动终端中运行选定文本”中使用带括号的粘贴模式
在活动终端中运行选定文本命令现在将在支持的 shell 中使用“带括号的粘贴模式”运行文本,因此多行选择将被视为单个输入,而不是多个命令。这使得运行实际脚本更加直观,错误更少。
之前

之后

Pwsh Preview 反馈提供程序的快速修复
PowerShell Preview 最近实现了新的可插拔反馈提供程序系统,允许在命令失败时打印建议

终端现在从 [General] 和 [cmd-not-found] 反馈提供程序中提取快速修复。可以通过单击灯泡或通过 Ctrl/Cmd+. 打开快速修复对话框。
源代码管理
新命令
Git 2.35 引入了 git stash 命令的新 --staged 模式。这种新模式允许您轻松地仅暂存已暂存的更改。如果您有支持这种新模式的 Git 版本,您可以使用新的Git:暂存已暂存命令来利用它。
VS Code 已经支持使用Git:删除标签命令删除本地标签。此里程碑中,我们启用了使用新的Git:删除远程标签命令删除远程标签。
父文件夹中的 Git 存储库
VS Code 使用 git rev-parse --show-toplevel 来确定 Git 存储库的根目录。在大多数情况下,Git 存储库的根目录位于工作区内,但在某些情况下,Git 存储库的根目录位于工作区或打开文件(s)的父文件夹中。虽然在工作区或打开文件(s)的父文件夹中打开 Git 存储库对于高级用户来说是一个很棒的功能,但对于新用户来说可能会造成混淆。我们看到过这种情况,这种混淆导致丢弃来自这些 Git 存储库的更改,从而导致数据丢失。
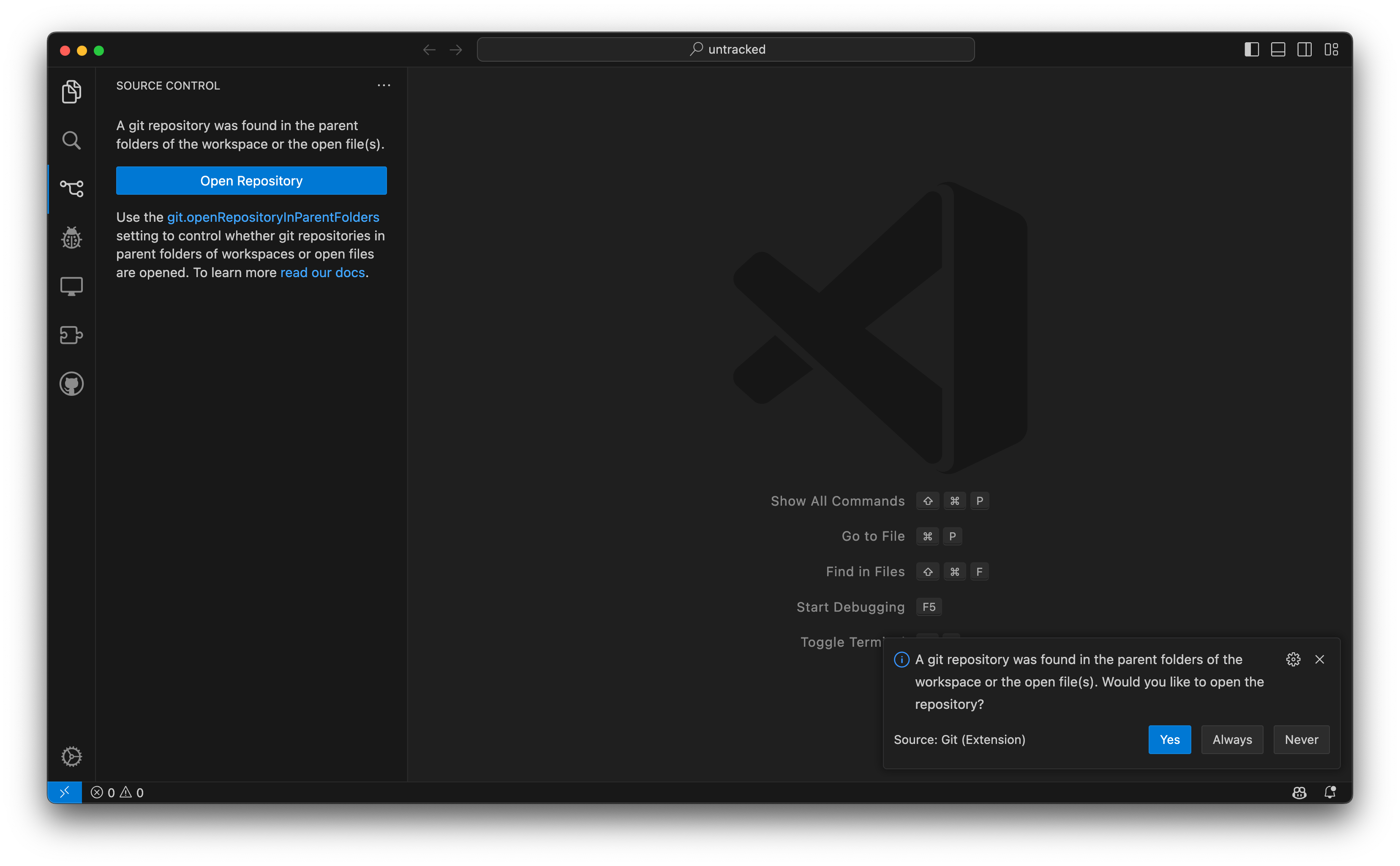
为了避免混淆并降低数据丢失的风险,从此里程碑开始,VS Code 将在“源代码管理”视图中显示通知和新的欢迎视图,并且不会自动从工作区或打开文件(s)的父文件夹中打开 Git 存储库。

主题:Dark+ V2 与 MacOS Modern 产品图标
打开存储库按钮将打开一个快速选择框,其中包含在工作区或打开文件(s)的父文件夹中发现的所有 Git 存储库的列表。从父文件夹中打开 Git 存储库的选择会被记住。
用户可以使用 git.openRepositoryInParentFolders 设置控制如何处理来自父文件夹的 Git 存储库。希望恢复旧行为的用户可以将 git.openRepositoryInParentFolders 设置为 always。
命令禁用
根据 Git 存储库的大小或各种 Git 钩子的存在,某些 Git 操作可能需要很长时间才能完成。我们过去看到过,在前一个命令仍在进行时启动命令可能会导致意外结果(例如,在提交操作进行时丢弃文件上的更改)。
为了防止这种情况,我们会在以下操作进行时禁用大多数 Git 命令:Checkout、Commit、Push 和 Pull。这意味着在这些操作运行时,大多数 Git 命令将不会出现在命令面板中,并且会在“源代码管理”视图和状态栏中禁用。
用户界面改进
此里程碑中,我们完善了“源代码管理”用户界面的某些元素
- “源代码管理”视图中提交和发布分支操作按钮的工具提示现在包含分支名称。
- 签出状态栏项目现在根据签出的引用类型(分支、标签或提交)使用不同的图标。
- 签出状态栏项目现在在签出操作进行时显示旋转进度图标。
Notebook
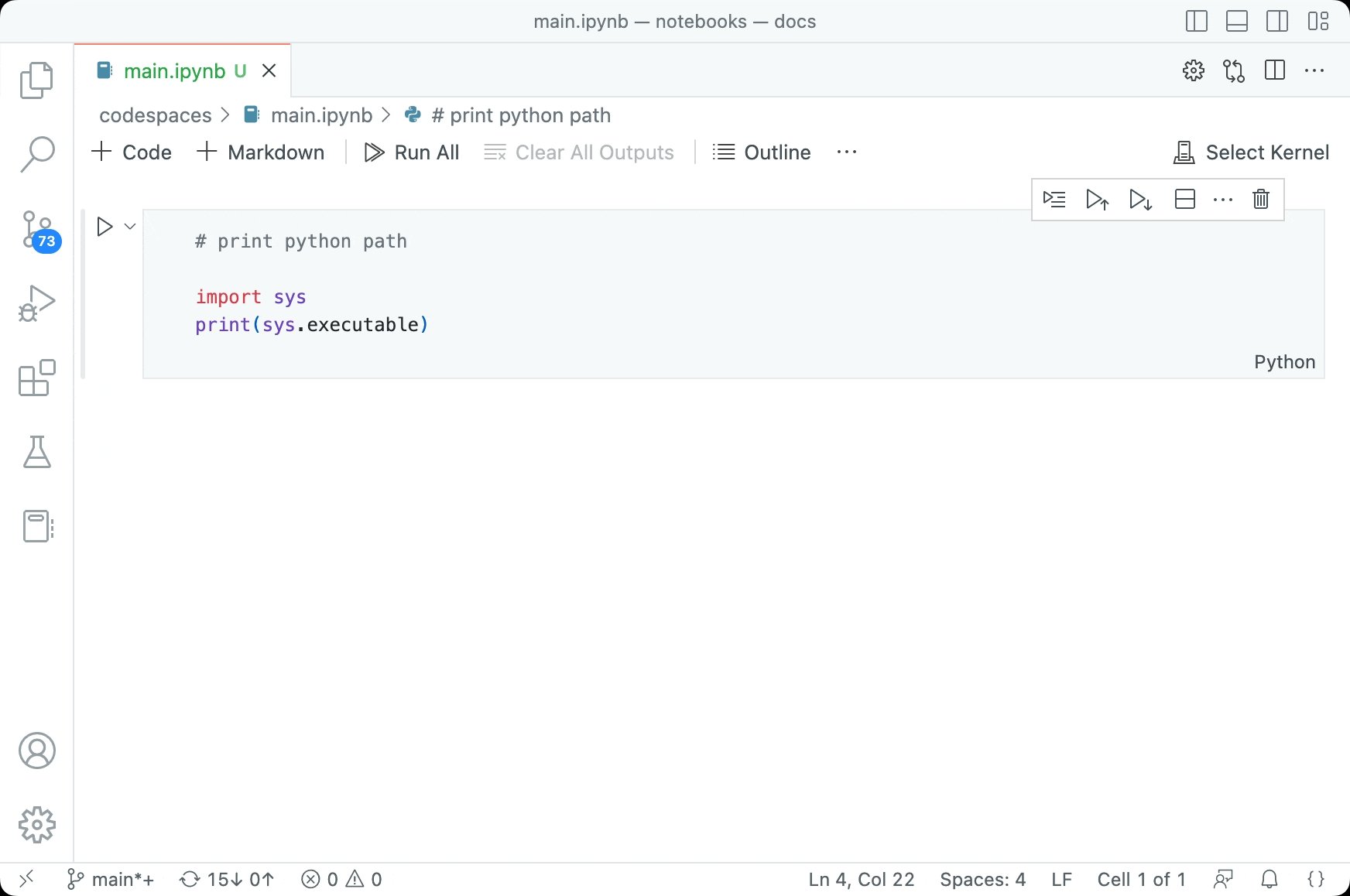
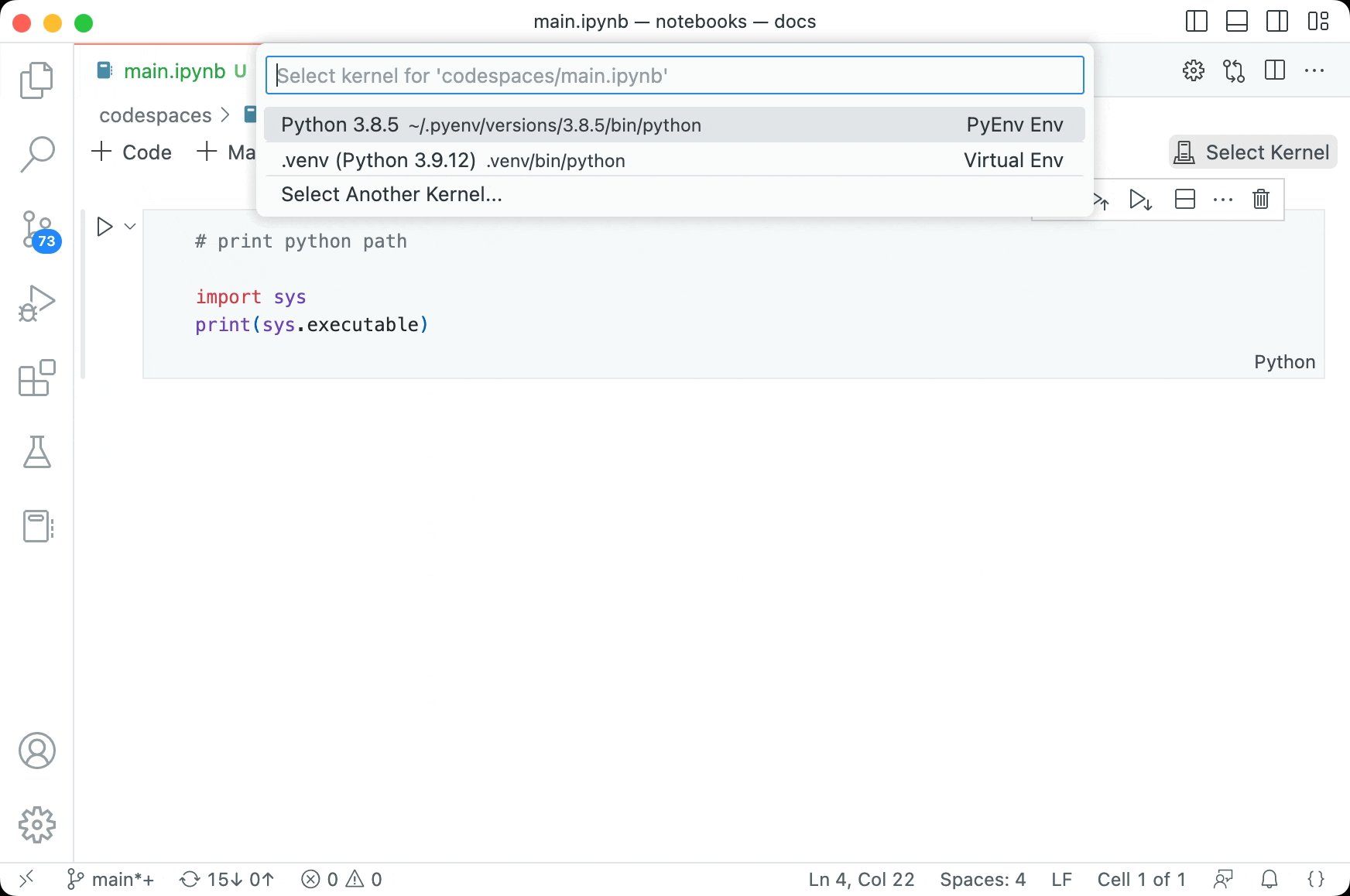
内核选择器改进
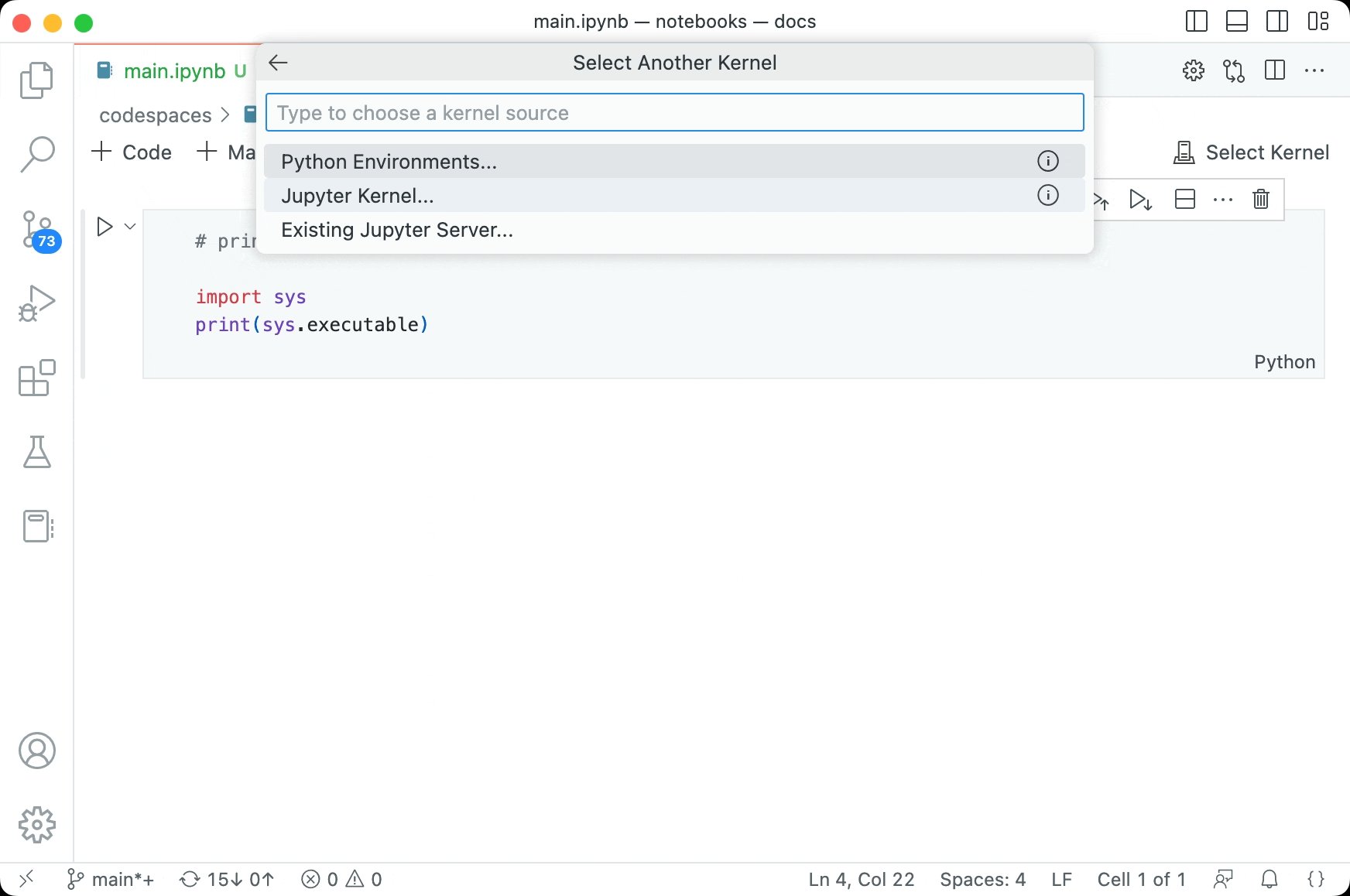
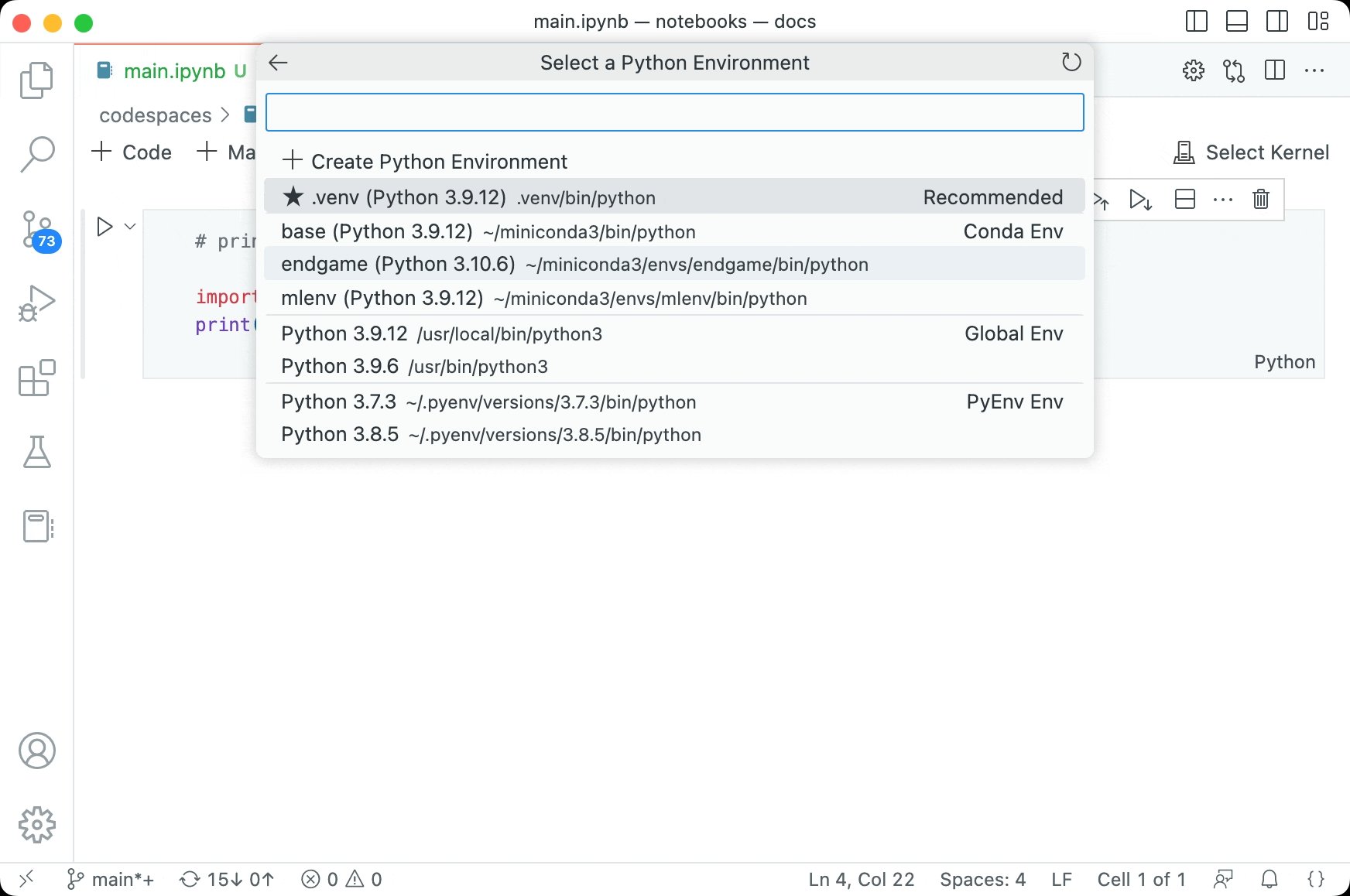
我们继续改进 MRU(最近使用)内核选择器。可以通过将 notebook.kernelPicker.type 设置为 mru 来启用它。未使用的内核将移至辅助选择器选择另一个内核...。当您安装了最新的 Jupyter 和 Python 扩展时,此选择器将按来源(例如:Jupyter 内核、Python 环境等)对所有内核进行分组。

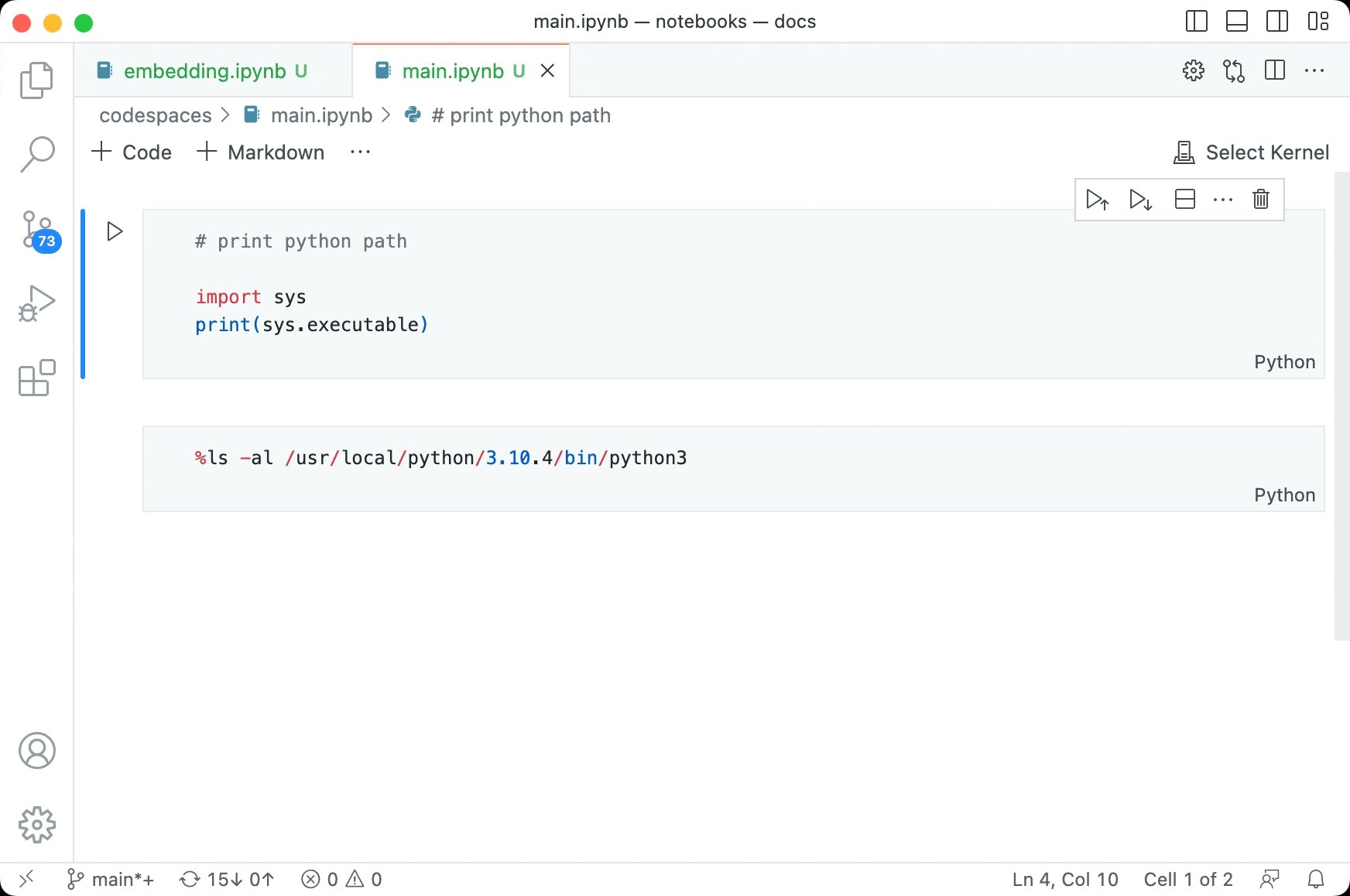
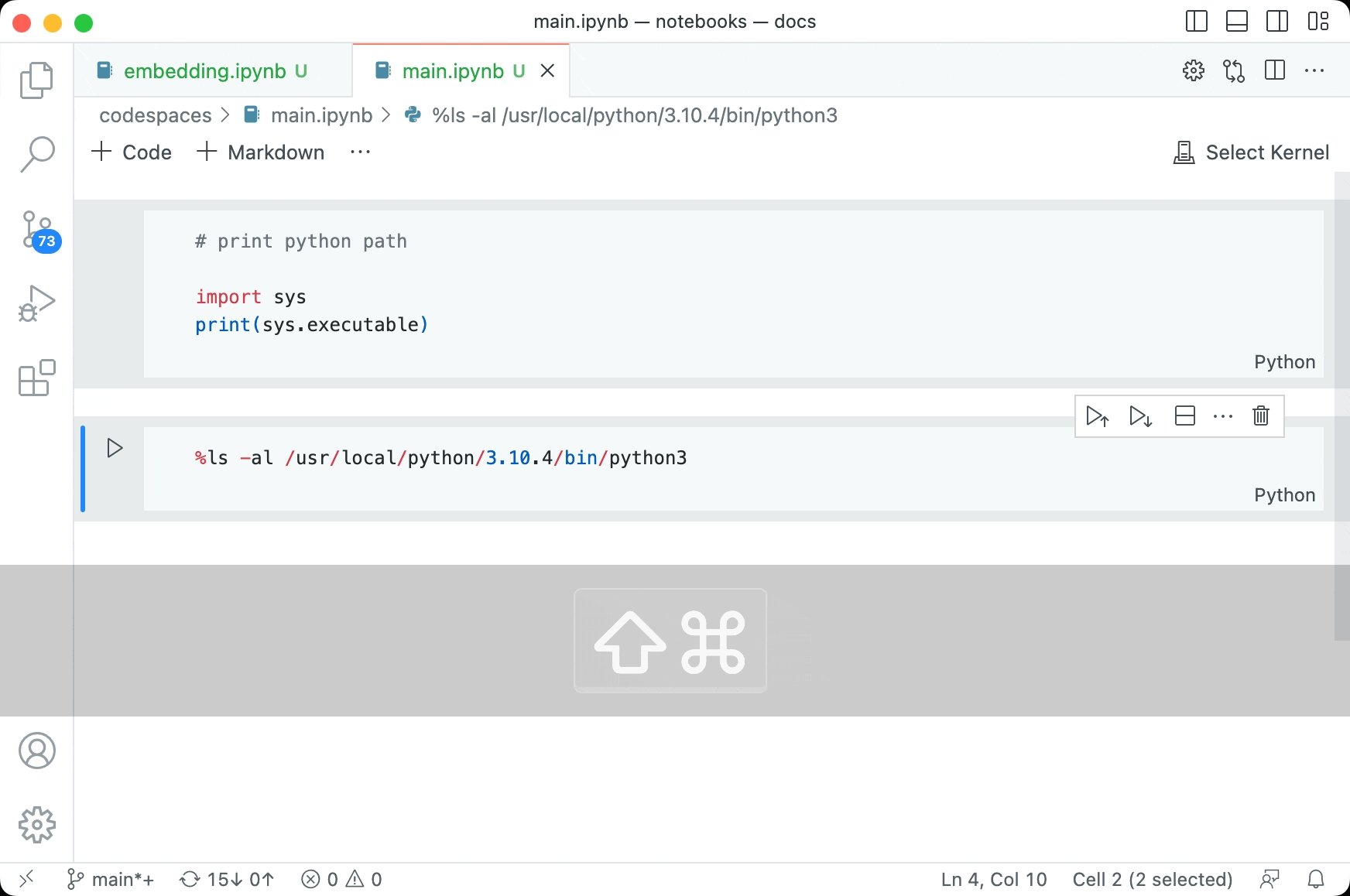
合并选定单元格
有一个新命令合并选定单元格 (kb(notebook.cell.joinSelected)`) 用于将多个选定的单元格合并为一个单元格。

将输出回退渲染为支持的 mimetype
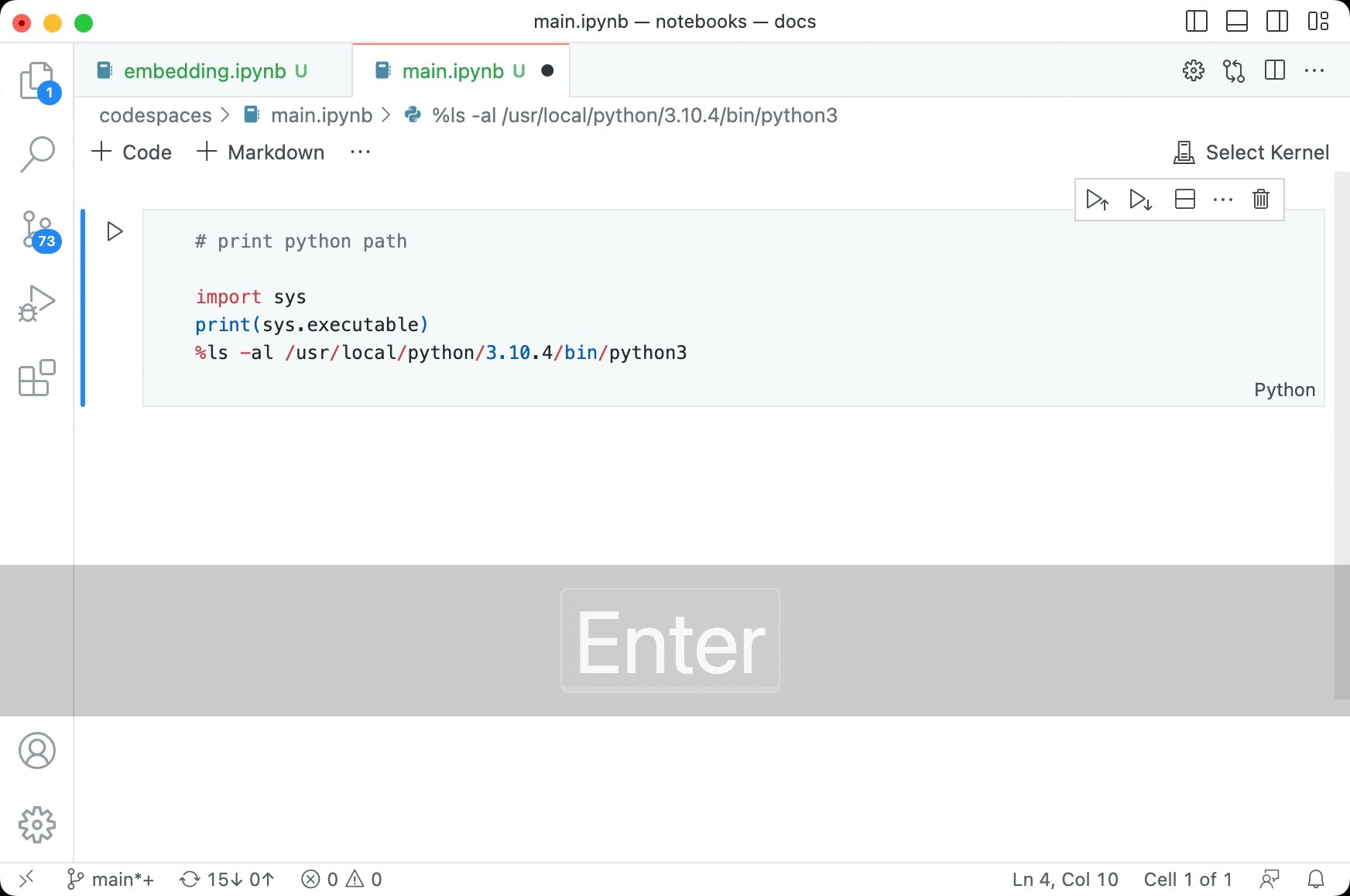
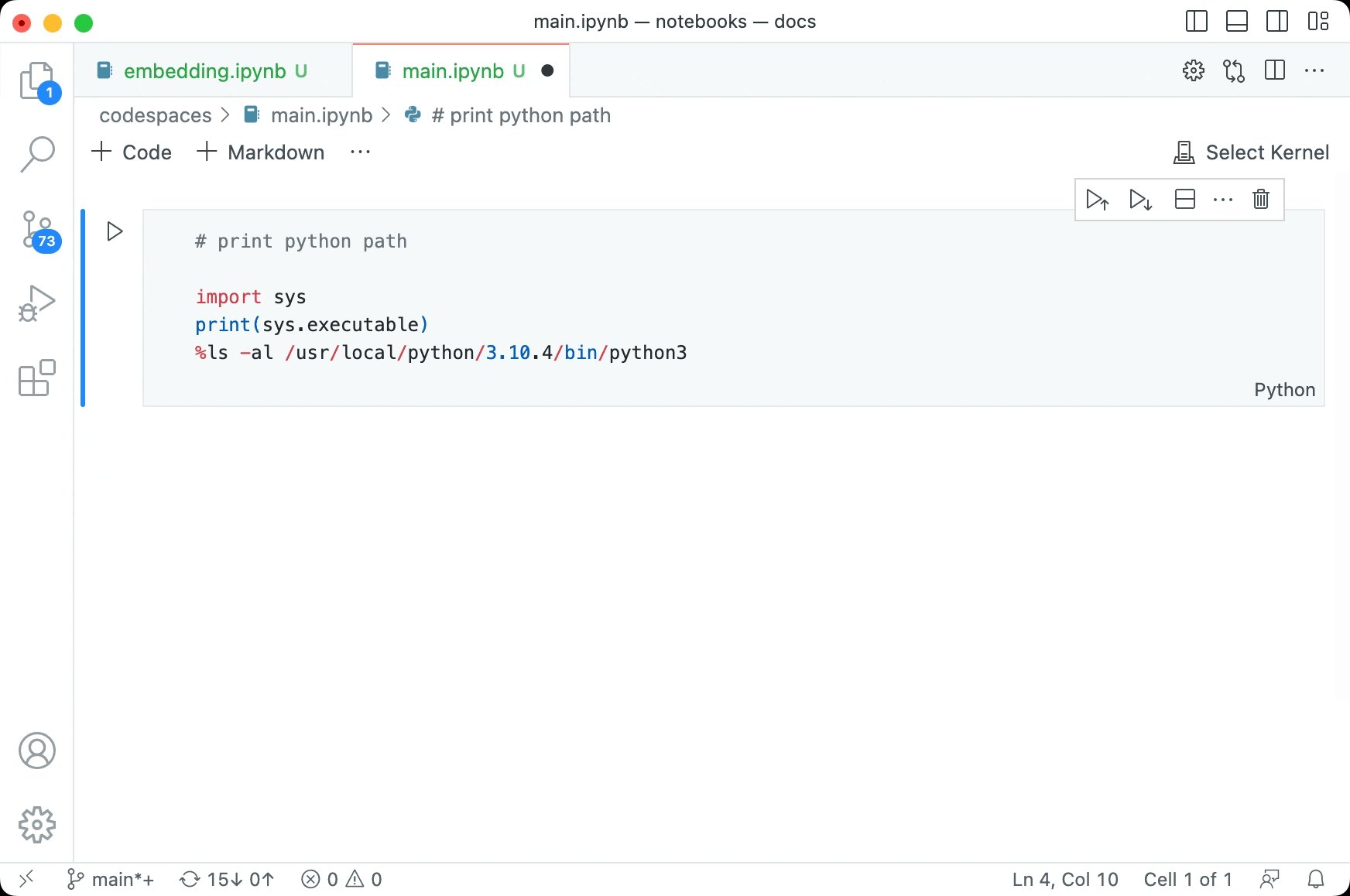
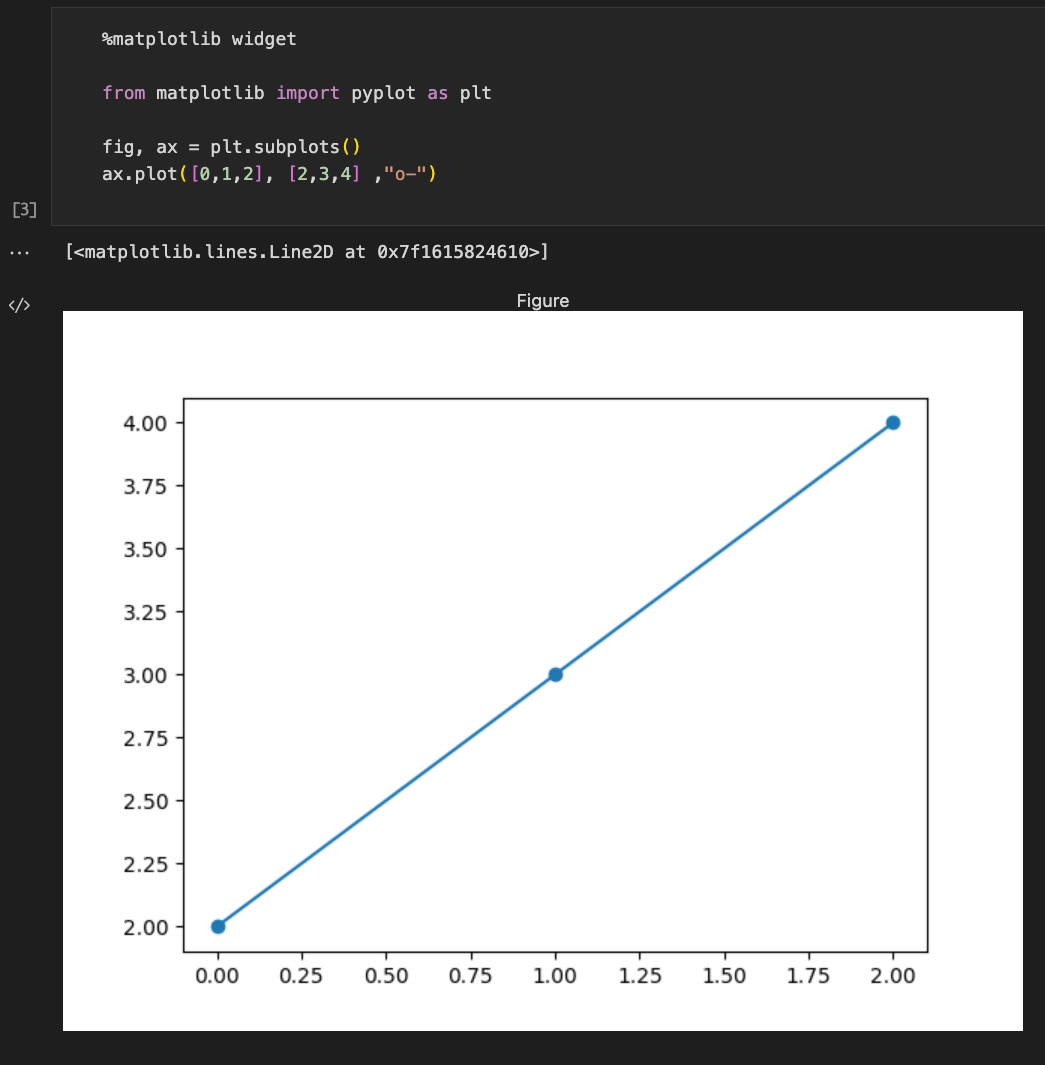
Jupyter Notebook 中的富输出(例如 IPyWidgets)仅在内核的生命周期内可见。这意味着当笔记本关闭并重新打开时,输出不再可见。但是,在许多这些情况下,可以使用回退机制渲染输出。例如,IPyWidget 在某些情况下(取决于所使用的 widget)可以渲染为静态图像或 HTML 内容。
因此,打开带有 matplotlib widget(或类似 widget)的现有笔记本的用户现在可以看到输出,而无需重新执行代码。

新文档
有两个新主题可帮助您在 VS Code 中使用 Jupyter Notebook。
- Web 上的 Jupyter Notebook - 在 vscode.dev 或 GitHub Codespaces 中运行笔记本。
- 管理 Jupyter 内核 - 了解如何将笔记本连接到各种 Jupyter 内核。
调试
JavaScript 调试
改进的 Node.js 启动性能
用于 Node.js 调试的“断点预测器”已被重写和改进,以显着提高大型项目的速度。例如,在 TypeScript 存储库中调试单元测试时的启动时间开销减少了 62%,在 VS Code 存储库中调试和启动构建的开销减少了 80%。
如果您遇到断点未命中等问题,请提交问题。您可以通过在 launch.json 中设置 "enableTurboSourcemaps": false 来禁用新行为,但是随着我们获得信心,此选项最终将被删除。
语言
JavaScript React 语言标签现在是 JavaScript JSX
JavaScript React 语言模式已重命名为 JavaScript JSX,以反映 JSX 语法不仅仅用于 React。TypeScript React 也已重命名为 TypeScript JSX。
请注意,只更改了 UI 中显示的语言名称。内部语言 ID (javascriptreact 和 typescriptreact) 保持不变,以确保兼容性。
新的 shellscript 语法
VS Code 现在使用来自 better-shell-syntax 的新语法进行 shellscript 语法高亮显示。
扩展
VS Marketplace 扩展签名
从 2022 年 11 月开始上传到 Visual Studio Marketplace 的每个扩展都由 VS Marketplace 进行代码签名。当用户通过 VS Code 的“扩展”视图安装签名扩展时,VS Code 将验证签名,从而证明该扩展确实来自 VS Marketplace,并且扩展包未被修改。如果签名验证失败,VS Code 将不会安装该扩展。
VS Marketplace 正在为所有现有扩展签名(包括自 11 月以来未更新的扩展)。一旦此过程完成(在几个月内),VS Code 将要求所有来自 VS Marketplace 的扩展都经过 VS Marketplace 签名。此要求将保证来自 VS Marketplace 的每个包的完整性,从而提高我们的扩展生态系统的整体安全性。
注意:扩展作者无需执行任何操作即可选择加入 Marketplace 签名。除了 Marketplace 签名之外,我们目前正在研究发布者签名。有关发布者签名的更多信息,请参阅讨论 #137。
从 CLI 固定扩展版本
当您从 CLI 安装特定版本的扩展时(code --install-extension {publisher}.{name}@{version}),它现在将固定到该版本。这意味着当您启用自动更新时,扩展将不会自动更新。
同步固定扩展版本
设置同步现在将同步固定的扩展版本。这意味着当您在一台机器上安装特定版本的扩展时,它将固定到您同步到的所有其他机器上的该版本。
对扩展的贡献
Python
从已激活的终端启动 VS Code 时自动选择环境
如果用户通过已激活 conda 或虚拟环境的终端启动 VS Code,Python 扩展现在会检测到这一点,然后自动选择环境本身,或者询问用户是否希望将该环境作为他们选择的环境;具体取决于环境。
创建环境时选择 requirements 文件
使用Python:创建环境命令创建虚拟环境时,Python 扩展现在会在工作区文件夹中查找 requirements 文件,并允许用户多选要安装的任意数量的 requirements。
从 pyproject.toml 选择可选依赖项
Python 扩展会检测并加载 pyproject.toml 文件中 [project.optional-dependencies] 部分提供的可选依赖项。如果我们检测到工作区包含 pyproject.toml 以及任何选定的可选依赖项,我们使用 pip 可编辑安装命令。
Pylance 自动缩进
当为 Python 文件启用 editor.formatOnType 设置时,Pylance 会在键入时自动缩进代码,让您可以更专注于代码逻辑,而不是格式化。
要试用它,请通过将以下内容添加到用户 settings.json 文件中来为 Python 文件启用 formatOnType
"[python]": {
"editor.formatOnType": true,
},
实时预览
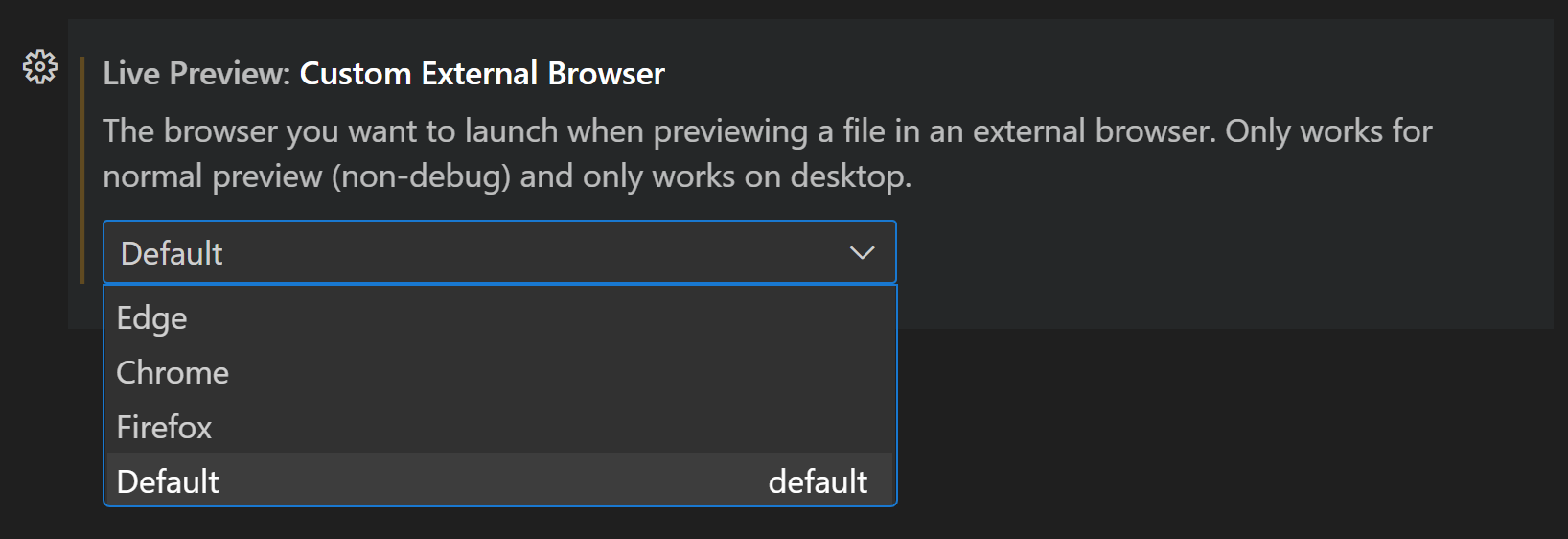
外部浏览器预览设置
Live Preview 扩展现在允许您在默认浏览器以外的浏览器中打开外部浏览器预览。使用 livePreview.customExternalBrowser 设置,您可以将外部预览设置为在以下位置打开
- Microsoft Edge
- Google Chrome
- Mozilla Firefox
- 您的默认浏览器

服务器根设置
您现在可以将服务器的根路径设置为工作区中的子文件夹。例如,您可以通过将 livePreview.serverRoot 设置为 "src" 来要求 Live Preview 从工作区中的 src 文件夹提供文件。
ESLint
ESLint 扩展已更新到版本 2.4.0。主要新功能包括
-
支持新的实验性平面配置文件。您需要使用设置
eslint.experimental.useFlatConfig在 VS Code 中单独启用支持。需要 ESLint 版本 8.21 或更高版本。 -
ESLint 状态指示器移至 VS Code 的语言状态区域。因此,删除了设置
eslint.alwaysShowStatus。请改用 VS Code 的固定功能。
语言状态项现在会在保存期间计算代码修复时通知您验证时间过慢和 ESLint 运行时间过长。可用时间预算(以毫秒为单位)可以通过两个设置
eslint.timeBudget.onValidation和eslint.timeBudget.onFixes进行控制。 -
可以使用新设置
eslint.problems.shortenToSingleLine将长问题波浪线缩短为单行。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括
- 支持建议和接受更改。
- 注释中的 GitHub 句柄现在已链接。
- 可以在创建时将标签添加到 PR。
- 实验性设置
githubPullRequests.experimental.quickDiff将在编辑器装订线中显示签出 PR 中更改行的快速差异视图。
查看扩展的 0.58.0 版本更新日志以查看其他亮点。
GitHub Copilot
GitHub Copilot 扩展是一个由 AI 提供支持的代码补全工具,可帮助您更快、更智能地编写代码。您可以使用 VS Code 中的 Copilot 扩展来生成代码,或从它生成的代码中学习。
GitHub Copilot 通过行内建议 UI 集成到 VS Code 编辑器中,让您可以查看各种建议并轻松接受全部或部分生成的代码。
GitHub Copilot 现在正式面向企业推出,具有许可证管理、组织范围的策略控制和隐私保护等功能。您可以在GitHub Copilot for Business 公告中了解更多信息。
要开始使用,您可以在 GitHub Copilot 网站上注册免费试用。
我们还在 VS Code 文档中添加了新的 VS Code 中的 GitHub Copilot 主题,帮助您开始使用 Copilot。
远程开发
远程开发扩展允许您将容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 用作功能齐全的开发环境。此版本的亮点包括:
- Dev Container 支持多个
devcontainers.json文件。 - Docker 凭据转发。
- X11 和 Wayland 转发
您可以在远程开发发布说明中了解有关新扩展功能和错误修复的信息。
远程隧道
防止休眠
远程隧道现在可以防止计算机在 Windows、macOS 和基于 systemd 的 Linux 系统上进入休眠状态。如果您离开桌面远程工作并希望确保隧道保持可访问性,这非常有用。要使用此功能
- 从 VS Code UI 打开“远程隧道访问”时,将设置
remote.tunnels.access.preventSleep更新为true。 - 在 CLI 上使用
code tunnel时,传入--no-sleep标志。
可靠性改进
远程隧道中的几个连接相关问题已修复,这应该会提高可靠性。
继续工作
“继续工作”功能支持在本地窗口中从 Git 存储库开始,并在远程窗口中继续,例如 GitHub Codespace。如果您位于尚未发布到远程的分支上,当您选择在不同的开发环境中继续工作时,现在会自动提示您发布当前分支,以便您可以在其他地方访问完整的分支上下文。
此外,当您位于远程窗口中的 Git 存储库上时,您现在可以使用继续在新的本地克隆中工作命令在 VS Code 桌面上的新本地 Git 克隆中继续工作。
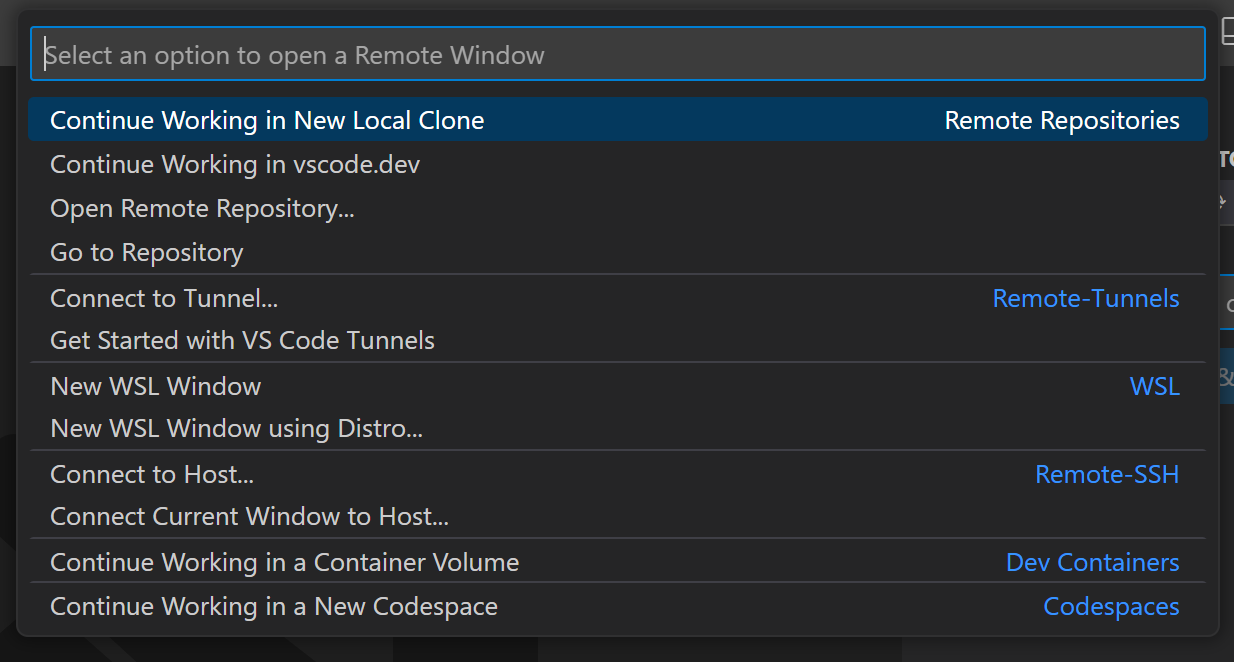
最后,所有在本地、远程或 Web 窗口中继续工作的选项现在都方便地显示在远程指示器中。这些选项也可在命令面板中找到。

预览功能
Dark+ V2 和 Light+ V2 实验性主题
现在可以使用两个新的颜色主题:Dark+ V2 和 Light+ V2。这些主题是现有 Dark+ 和 Light+ 主题的演变,旨在提高可访问性,并使 VS Code 看起来比以往更好!这些主题仍标记为实验性,我们正在寻求早期反馈。

您可以在“颜色主题”选择器(首选项:颜色主题 ⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T))中找到名为Light+ V2 (Experimental) 和Dark+ V2 (Experimental) 的新主题。
TypeScript 5.0 支持
此更新包括对即将发布的 TypeScript 5.0 版本的支持。有关 TypeScript 团队目前正在进行的工作的更多详细信息,请参阅 TypeScript 5.0 迭代计划。一些编辑器工具亮点
- 新的
switch和case补全功能可帮助您更快地填写switch语句的两个部分。 - 正在努力在 github.dev 和 vscode.dev 上启用项目范围的 IntelliSense。
要开始使用 TypeScript 5.0 每晚版本,请安装 TypeScript Nightly 扩展。
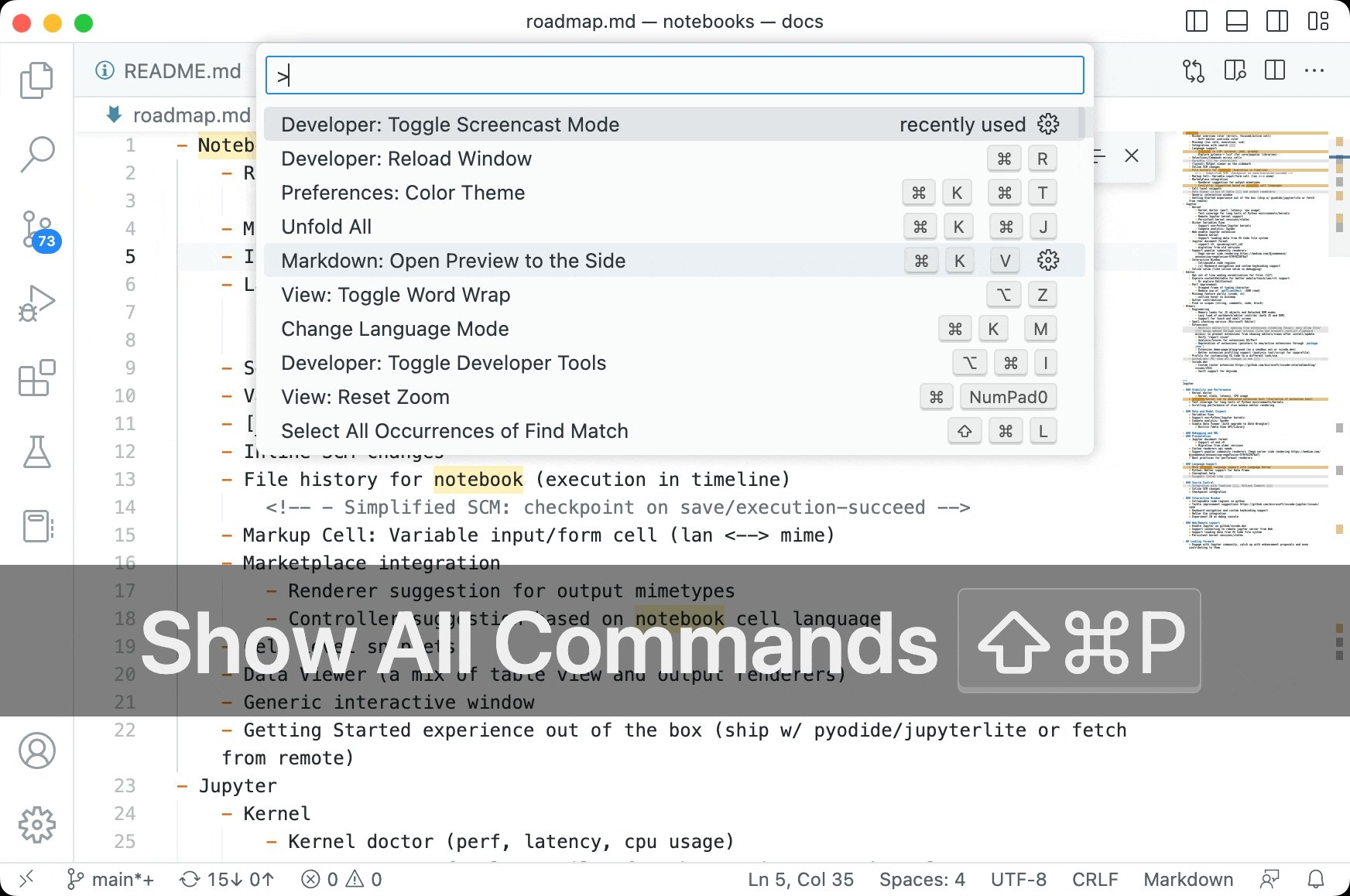
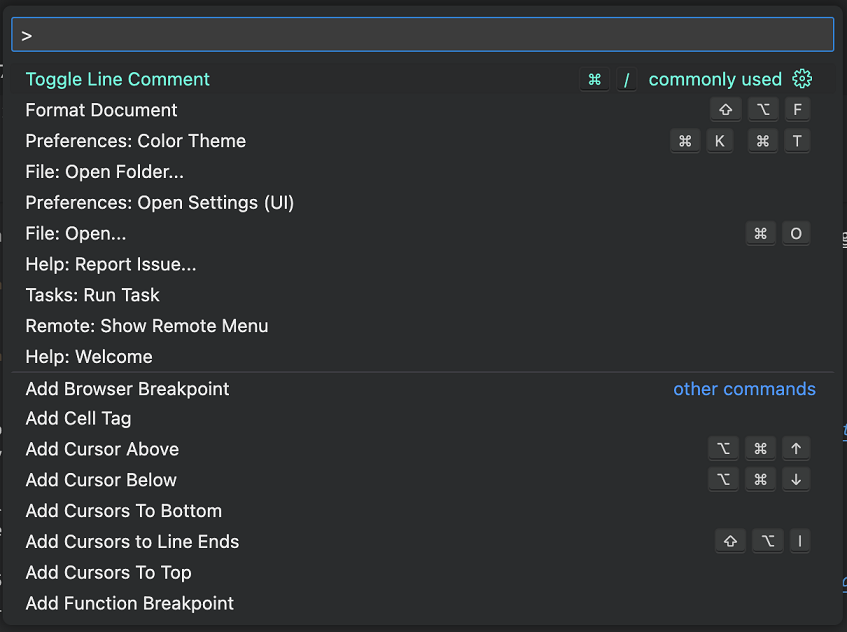
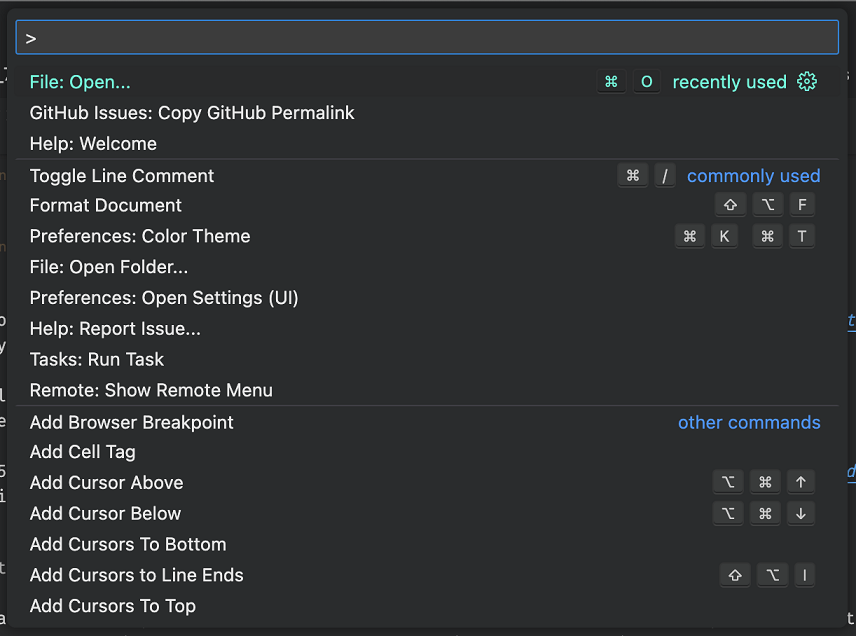
命令面板中的“常用”部分
此里程碑中,我们在命令面板中添加了一个新的“常用”部分。此部分的目标是帮助新用户更好地了解命令面板的用途和功能。

主题:熊猫主题(在 vscode.dev 上预览)
此部分将显示在“最近使用”部分下方,以免破坏肌肉记忆,并且随着您运行越来越多的命令并熟悉 VS Code,此部分要么消失(因为“常用”命令向上移动到“最近使用”),要么在折叠下方看不见。

主题:熊猫主题(在 vscode.dev 上预览)
目前,我们将这种新体验放在设置 workbench.commandPalette.experimental.suggestCommands 之后,但我们计划在不久的将来使其成为默认行为。让我们知道您的想法!
扩展创作
评论线程状态
CommentThread state API 已最终确定。此 API 控制评论是渲染为已解决还是未解决,并可能影响“评论”视图中的过滤。您可以在问题 #127473中了解有关如何使用此 API 的更多信息。
忽略要同步的设置
您现在可以在注册设置时使用 ignoreSync 属性默认将设置隐藏在“设置同步”中。这对于不打算跨机器同步的设置很有用。
遥测
新的 TelemetryLogger API 已最终确定。此 API 旨在使扩展作者更容易使用遥测,并对最终用户更安全。此 API 启用了内置的机密清理、遥测输出通道、错误处理程序和自动遥测级别管理等功能。这应该会带来更具凝聚力的遥测体验,并保证符合我们的要求。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
允许笔记本渲染器回退到不同的 mimetype
有时在渲染内容时,笔记本渲染器可能会意识到它无法正确渲染该项目。例如,渲染器可能要求内核处于某种状态。
以前对于这种情况,渲染器唯一的选择是渲染错误消息。我们添加了一个新的拟议 API,允许渲染器抛出一个特殊命名的错误,导致 VS Code 静默回退以渲染存储在笔记本输出项目上的其他数据。例如,交互式图表渲染器可以抛出此错误,使 VS Code 回退并渲染存储在当前输出项目上的图像数据。
要触发此回退,请在 renderOutputItem 中抛出名为 vscode.fallbackToNextRenderer 的错误
throw new class extends Error {
override name = 'vscode.fallbackToNextRenderer';
}();
这个特殊错误仅适用于在某些情况下预期渲染会失败的情况。如果您的渲染器遇到意外错误,它应该继续显示错误消息。
快速差异
快速差异,即编辑器中添加、更改和删除行上显示的装订线装饰,目前仅可由 SCM 提供程序使用。拟议的快速差异 API 允许在 SCM 提供程序之外使用快速差异。以下示例来自 GitHub Pull Request 扩展,它使用快速差异 API 显示 PR 中更改行的快速差异
vscode.window.registerQuickDiffProvider(
{ scheme: 'file' },
{
provideOriginalResource: (uri: vscode.Uri) => {
const changeNode = this.reviewModel.localFileChanges.find(
changeNode => changeNode.changeModel.filePath.toString() === uri.toString()
);
if (changeNode) {
return changeNode.changeModel.parentFilePath;
}
}
},
'GitHub Pull Request',
this.repository.rootUri
);
完整的提案在 quickDiffProvider.d.ts 中。
连续测试运行
连续测试运行允许测试扩展指示它们能够在发生更改时观察和重新运行测试。支持此 API 的方法是在测试运行配置文件上指示支持...
const profile = controller.createRunProfile('Run', TestRunProfileKind.Run, runHandler);
+profile.supportsContinuousRun = true;
然后在 runHandler 中检查它
const runHandler = (request: TestRunRequest, token: CancellationToken) => {
+ if (request.continuous) {
+ return watchForFileChangesThenRunTests(request, token);
+ }
}
完整的提案在 testContinuousRun.d.ts 中。
工程
扩展主机实用程序进程
扩展主机使用实用程序进程是进程沙盒所必需的,现在默认启用。仍然有一个设置 (extensions.experimental.useUtilityProcess),我们很快就会将其删除。
通过命令行进行性能测试
我们引入了以下 node 模块来从命令行运行一组性能测试。
vscode-bisect - 此模块可帮助我们快速测量性能回归。运行 npx vscode-bisect --help 了解如何操作此工具。
vscode-perf - 此模块可帮助我们测量 VS Code 的性能。npx vscode-perf --help 描述了如何操作此工具。
GB18030 认证
VS Code 现已通过 GB18030 认证 - 这意味着中国政府的认证委员会已确认 VS Code 可以正确表示所有中文汉字。测试涵盖了所有内置使用场景。随着 VS Code 获得认证,核心 Visual Studio 系列(包括 Visual Studio 和 Visual Studio for Mac)已通过 GB18030 认证。
迁移到 ESM
我们已经开始将我们的代码库迁移到 ESM。VS Code 项目早于原生模块 (ESM),我们一直在使用异步模块系统 (AMD)。AMD 对我们很有用,但现在是时候继续前进了。我们已经开始将我们的代码库迁移到 ESM,我们正在取得良好进展,并希望在接下来的几个月内完成这项工作。
macOS 10.11 和 10.12 的 EOL 警告
VS Code 桌面将在接下来的几个里程碑中更新到 Electron 22。随着 Electron 22 的更新,VS Code 桌面将不再在 OS X El Capitan 和 macOS Sierra 上运行。在此里程碑中,我们为这些受影响平台上的用户添加了弃用通知,以让他们准备迁移。如果您是上述操作系统版本的用户,请查看我们的 常见问题解答以获取更多信息。
改进了系统和应用程序语言变量的使用
在以前的版本中,我们开始将应用程序语言传递给 Electron,以便它可以正确布置一些组件,例如窗口控件叠加层 (WCO)。同时,语言推荐器依赖于系统语言,但 app.getLocale() 开始获取应用程序语言而不是系统语言,因此我们使用较新的 app.getPreferredSystemLanguages() Electron API 来检索用于语言推荐器的系统语言。结果,发生了一个回归,扩展视图中的扩展无法渲染,因为新 API 返回了一些 toLocaleString() 无法解析的值。
我们为恢复版本推出的即时解决方案是恢复使用 app.getLocale() 并暂时中断语言推荐,但事实证明,代码库中的许多区域也应该使用应用程序语言变量而不是系统语言变量。
此版本将许多系统语言用法替换为应用程序语言。反过来,日期现在应该以与应用程序语言一致的格式而不是系统语言的格式本地化。
值得注意的修复
- 99878 在 macOS 上使用 environmentVariableCollection 预置 PATH 环境变量不起作用
- 153786 有一个命令可以打开差异编辑器的任意一侧
- 165123 允许打开带有两个无标题侧边的差异编辑器
- 167004 输出:显示输出通道 显示输出通道的命令
- 167528 重新加载窗口后,扩展输出通道的日志级别仍然存在
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @ArturoDent (ArturoDent)
- @yume-chan (Simon Chan)
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart):在 browser.ts 中使用 matchMedia 调用一致地指定 window PR #164020
- @Aaaaash (大表哥):修复
standaloneTheme.defines始终返回 false PR #169221 - @andschwa (Andy Jordan):修复 PowerShell 5.1 的 shell 集成 PR #170516
- @antonioprudenzano (Antonio Prudenzano):Feat/155294 PR #168513
- @babakks (Babak K. Shandiz)
- 在 markdown 语法标记中包含波浪号 (~) PR #146417
- 🖊 在提交按钮弹出窗口中包含分支名称 PR #167827
- 添加不带选择的 watch PR #171449
- @Balastrong (Leonardo Montini):145458 List: Support scroll by page PR #145788
- @chiefmikey (Mikl Wolfe)
- 删除 repository.ts 默认参数类型 PR #155908
- 更新 git config.followTagsWhenSync 定义 PR #155914
- @chouzz (Chouzz):修复调用层次结构和类型层次结构 api 的不正确描述 PR #167718
- @d1y (源来氏佐田):feat: screencast mode move scale PR #156084
- @davidwengier (David Wengier):更新 Razor 存储库 PR #171560
- @dtivel (Damon Tivel)
- 扩展:在签名验证期间警告而不是失败 UnknownError PR #169777
- 如果无法验证扩展签名,则不阻止 PR #172576
- @fadeevab (Alexander Fadeev):Makefile tests for
else ifeq|ifneq|...syntax PR #170888 - @giannisp (Ioannis Poulakas):改进搜索输入布局 PR #165989
- @gjsjohnmurray (John Murray)
- 向新的列表/树搜索/筛选小部件添加历史记录 (#_155578) PR #159188
- 向树查找小部件添加“模糊匹配”切换 (#_116286) PR #164376
- 防止隐藏未解析的树分支 PR #167047
- @gpoussel (Guillaume Poussel):添加删除远程标签的命令 (fix #104845) PR #134327
- @HKalbasi:修复行内提示位置链接问题 PR #167886
- @hughlilly (Hugh Lilly):Copyedit: “Double-clicking” -> “Double-clicking” PR #166758
- @jakebailey (Jake Bailey):在 TS 用户首选项中设置 disableLineTextInReferences=true PR #171376
- @jasonwilliams (Jason Williams):允许打开差异编辑器的任意一侧作为编辑器 (fix #153786) PR #165765
- @jeanp413 (Jean Pierre)
- 修复粘贴到快速大纲中不显示结果的问题 PR #166835
- 修复退出后编辑器区域终端未恢复的问题 PR #168887
- 修复重新加载后恢复的终端/任务忽略 confirmOnKill 和 confirmOnExit 设置的问题 PR #168922
- 修复 createTerminal 不在第一个编辑器组创建终端的问题 PR #169050
- @joshuaobrien:添加 git stash staged only command PR #165649
- @laurentlb (Laurent Le Brun):命令持续时间:对遥测使用更高的精度 PR #167624
- @maIIady (Ilya Golovin):修复:使 git 命令与键盘一起工作 PR #159113
- @markw65:修复不同文件夹中同名任务不自动启动的问题 PR #168742
- @MarkZuber (Mark Zuber):向网络协议添加高延迟测量仪器 PR #168668
- @meskill:fix: nushell integration PR #169861
- @mkhl (Martin Kühl):通过
XDG_DATA_DIRS公开 fish 集成配置 PR #168211 - @MonadChains (MonadChains)
- Issue 163528/create edit breakpoint command PR #163734
- 调试至少启动一次后启用断点视图 PR #169077
- @mroch (Marshall Roch):fix anyScore firstMatchCanBeWeak PR #168266
- @mueheg (Google Henrik):在选择范围之前不要选择输入框的全部内容,修复 #167266。 PR #167274
- @N1kO23:Added
${rootNameShort}formatting PR #165744 - @ohah (ohah):screencast ime bug fix (#_165248) PR #165249
- @ookami-kb (Kirill Bubochkin):更新 shellIntegration.fish 以修复通信 cwd 时出错 PR #168452
- @PEZ (Peter Strömberg):为状态栏项目启用等宽数字 PR #167310
- @pokey (Pokey Rule):修复代码片段选择转义的错误 PR #169287
- @probablykasper (Kasper):添加
terminal.integrated.tabStopWidth选项 PR #170733 - @pzhlkj6612 (Mozi):终端选项卡:在重命名期间禁用拖动和单击 PR #166821
- @r3m0t (Tomer Chachamu):修复扩展启动缓慢时 webview 消失的问题 (#_168516) PR #168569
- @rezasoumi (RezCoder):issue 163803/ first pick a ref then pick a name in create-branch-from... PR #170908
- @rwe (Robert Estelle):shellIntegration-bash.sh: precisely preserve DEBUG trap expression PR #165581
- @samdenty (Sam Denty): 修复 IExtensionRecommendationReson 拼写错误 PR #163889
- @Sean1708 (Sean Marshallsay): 引入 VSCODE_RESOLVING_ENVIRONMENT 环境变量。 PR #168436
- @ssigwart (Stephen Sigwart)
- 在添加和删除组或切换侧边栏时保留最大化组的大小 PR #137962
- 修复粘贴时移除缩进的问题 PR #167687
- 添加驼峰式大小写转换 PR #169512
- @ste42 (Steven Tam): 添加新的无标题差异命令 PR #168533
- @sumneko (最萌小汐): 更新 Lua 语法 PR #167692
- @weartist (Han)
- 修复设置以禁用差异视图中“下一个更改”的循环 #163331 PR #164225
- #165169 的适配 CSS PR #167030
- 支持进程资源管理器记住其位置和尺寸 PR #169090
- 当具有相同名称的代码片段出现时,添加代码片段来源 PR #169119
- 用 stateMainService 替换 applicationStorageMainService PR #169365
- @yiliang114 (易良): 修复:拼写错误 PR #158431
- @zardoy (Vitaly): [typescript] 修复成员补全中潜在的
[object Object]PR #171127
对 vscode-css-languageservice 的贡献
- @romainmenke (Romain Menke): 新的 CSS 单位 PR #324
对 vscode-hexeditor 的贡献
- @brabli (Bradley): 在数据检查器中添加当前字节的八进制表示 PR #410
对 vscode-json-languageservice 的贡献
- @rahulbanerjee26 (Rahul Banerjee): 检查模式中 "not" 规则的
errorMessage属性 PR #164
对 vscode-languageserver-node 的贡献
- @wkillerud (William Killerud): 为 onPrepareRename 添加 defaultBehavior 响应 PR #1161
对 vscode-pull-request-github 的贡献
- @eamodio (Eric Amodio): 更新 TypeScript(已发布 4.2)和 Octokit(以获取修复的类型),以及其他一些小的更新 PR #2525
- @sravan1946 (sravan): 从 readme 中移除不可用的徽章 PR #4393
- @Thomas1664
对 debug-adapter-protocol 的贡献
- @mfussenegger (Mathias Fußenegger): 澄清框架上不存在 canRestart 意味着 true PR #365
对 monaco-editor 的贡献
- @jonatanklosko (Jonatan Kłosko): 更新 Elixir 分词器 PR #3453
- @rcjsuen (Remy Suen): 修复颜色提供者的列 PR #3348