2022 年 9 月 (版本 1.72)
下载:Windows:x64 Arm64 | Mac:通用版 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
更新 1.72.1:此更新解决了这些安全问题。
更新 1.72.2:此更新解决了这些问题。
欢迎使用 Visual Studio Code 2022 年 9 月版。此版本中有许多更新,希望您会喜欢,其中包括一些主要亮点:
- 工具栏自定义 - 隐藏/显示工具栏操作。
- 更好的编辑器自动滚动 - 滚动速度根据光标位置调整。
- 扩展视图更新 - 突出显示有更新或需要注意的扩展。
- 树视图中的搜索结果 - 以列表或树视图查看搜索结果。
- 嵌套 Git 仓库支持 - 检测并显示嵌套的 Git 子模块。
- 终端快速修复 - 建议纠正命令拼写错误并设置上游远程。
- 固定常用任务 - 将任务固定到“运行任务”下拉菜单的顶部,以便快速访问。
- Markdown 链接验证 - 自动检查标题、文件和图像链接。
- GitHub Enterprise Server 身份验证 - 改进的登录工作流程不再需要 PAT。
- 开发容器特性 - 轻松添加和共享开发容器功能。
- VS Code 社区讨论 - 与其他 VS Code 扩展作者联系。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
隐藏工具栏中的操作
您现在可以从工具栏中隐藏操作。右键单击工具栏中的任何操作,然后选择其隐藏命令或任何切换命令。隐藏的操作将移到 ... 更多操作菜单,可以从那里调用。要恢复菜单,右键单击工具栏按钮区域并选择重置菜单命令。要恢复所有菜单,从命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 运行重置所有菜单。
在下面的视频中,GitLens 扩展的文件注释菜单从编辑器工具栏中隐藏,然后通过重置菜单恢复。
合并编辑器
选择使用三向合并编辑器
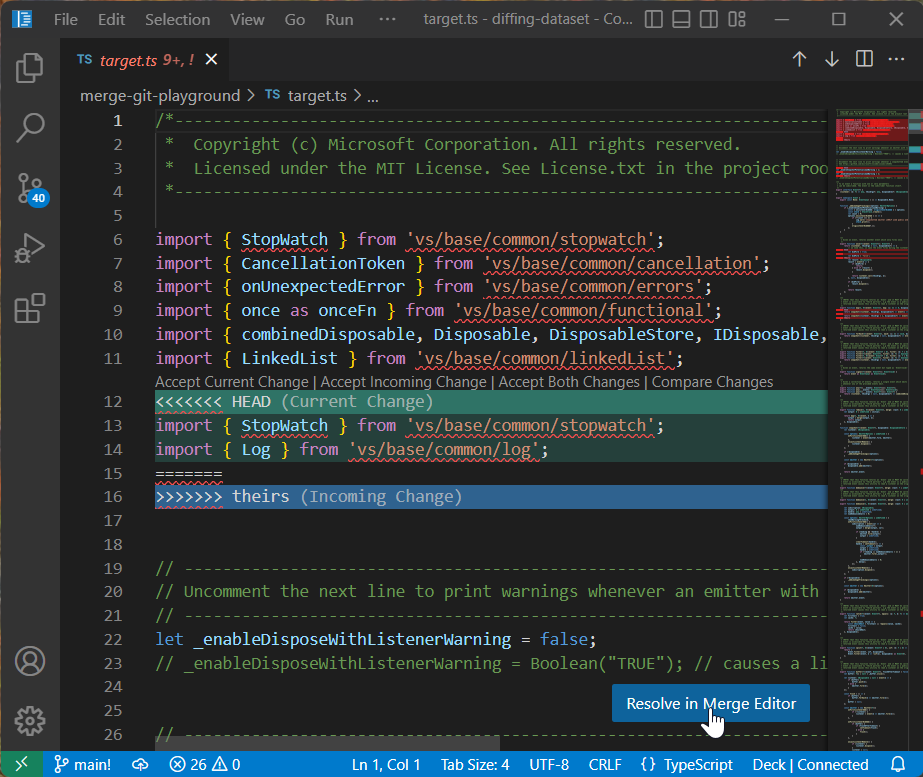
在审查了我们收到的所有合并编辑器反馈并全面考虑了用户体验后,我们决定在检测到冲突时默认不显示三向合并编辑器(git.mergeEditor 设置现在为 false)。做出此决定的原因可以在问题 #160806 中找到。
对于有冲突的文件,用户现在可以选择在合并编辑器中解决以打开三向合并编辑器。

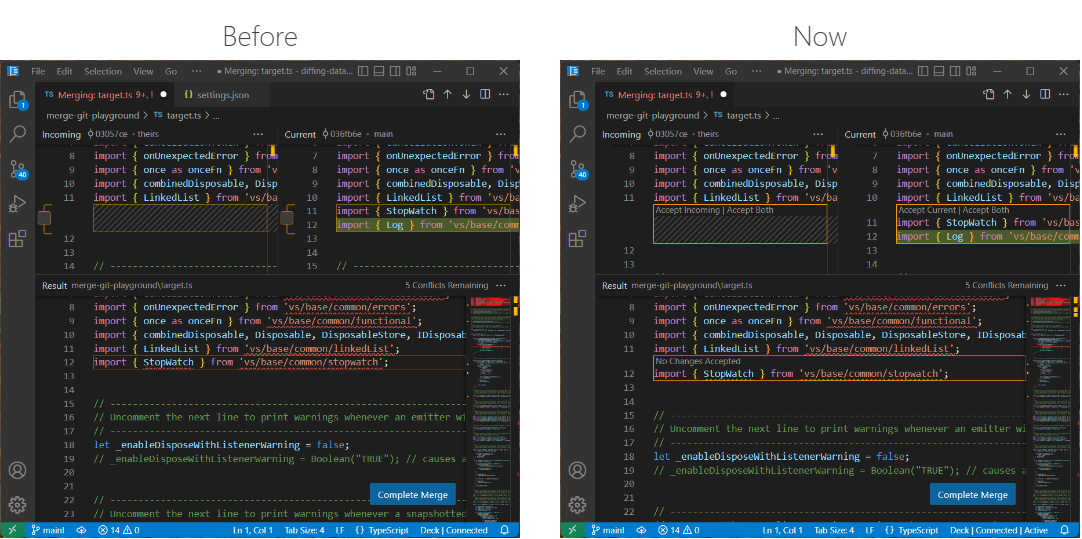
CodeLens UI
用户反馈表明复选框存在一些 UX 问题。复选框不太容易被发现,并且由于未能正确表示所有可能的状态而导致混淆。在此迭代中,我们切换到使用文本标签(接受传入、接受当前、接受两者)的 CodeLens UI。

我们将继续迭代此设计并密切监控收到的所有反馈。
结果文件从头开始重新计算
在上次迭代中,我们尝试将合并编辑器设计为具有冲突文件的替代视图。不是显示冲突标记,而是单独的编辑器窗格显示冲突的详细信息。这种设计的优点是打开合并编辑器不会修改磁盘上的文件,并且在打开合并编辑器之前所做的用户更改可以保留。不幸的是,这不仅令人困惑,而且在所有情况下都无效,因为我们的合并算法和 Git 合并算法并不完全一致。
在此版本中,如果一个带有冲突标记的文件在合并编辑器中打开,作为第一步,我们使用我们的合并算法重新计算结果文件,而不插入任何冲突标记。单边冲突会自动解决,而真正的冲突则重置为两个版本的共同祖先并标记为未处理。
基本视图
合并编辑器现在有一个单独的基本视图,可用于将任何一方与共同祖先进行比较。
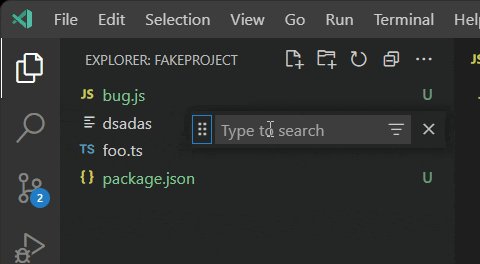
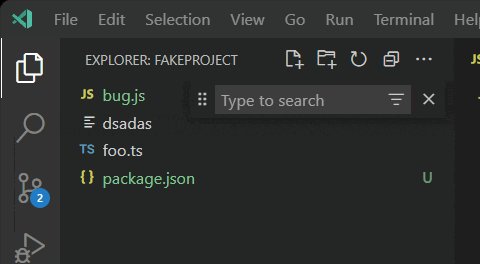
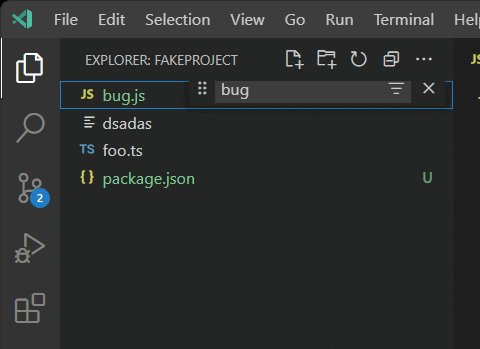
树视图查找控件改进
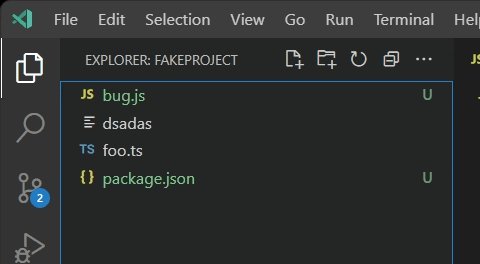
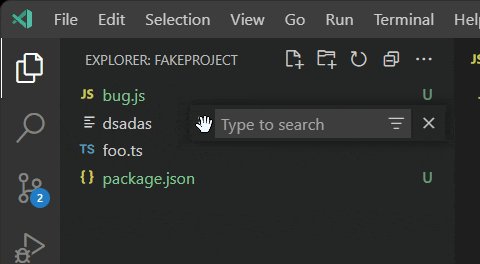
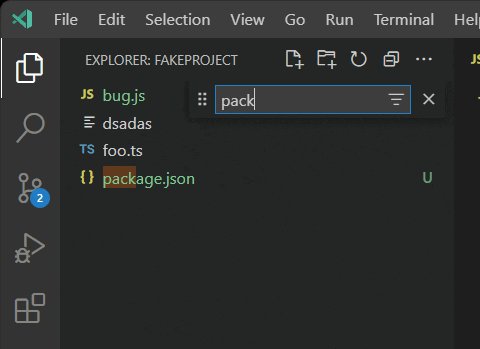
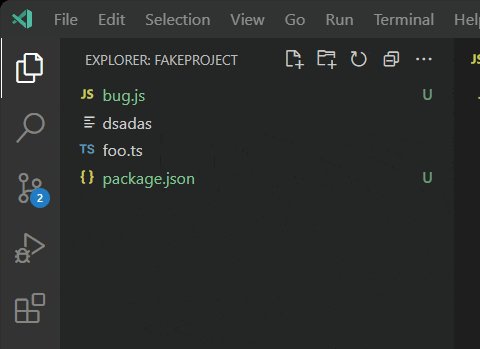
您现在可以垂直移动树视图查找控件,以访问其后面的 UI 元素。在树视图中按 ⌥⌘F (Windows, Linux Ctrl+Alt+F) 以显示查找控件。

此外,树视图查找控件在重新打开时会记住上次搜索的词。

某些音频和视频文件的内置预览
VS Code 现在支持预览某些音频和视频文件格式。

目前支持以下音频格式:
- WAV
- MP3
- Ogg
- FLAC
并且可以预览以下视频格式:
- H.264
- VP8
对于视频文件,请记住视频和音轨的媒体格式都必须受支持。例如,许多 .mp4 文件使用 H.264 作为视频,AAC 作为音频。VS Code 将能够播放 .mp4 的视频部分,但由于不支持 AAC 音频,因此不会有任何声音。您将需要为音轨使用 MP3。
禁用增量命名
您现在可以使用 explorer.incrementalNaming 设置的新值 disabled 在文件资源管理器中禁用增量文件命名。此值禁用在文件资源管理器中粘贴时更改文件名的逻辑。如果文件名已存在,将提示您覆盖现有文件,类似于大多数本机资源管理器。
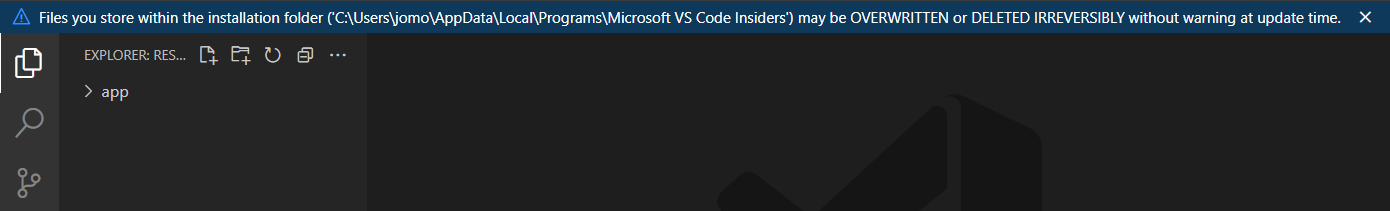
在 VS Code 应用程序文件夹中编辑时的警告
现在,在 VS Code 应用程序文件夹中编辑文件时,编辑器中会显示警告。不小心修改应用程序文件夹中的文件是一个常见的错误,通常不是用户有意为之。

编辑器
改进的自动滚动行为
以前,在选择和拖动时,编辑器的滚动方式取决于显示器的每秒帧数 (FPS),有时当鼠标到达编辑器边缘时,编辑器会快速滚动。现在,当鼠标靠近边缘时,编辑器以每秒大约一个视口的速度自动滚动,当鼠标远离编辑器时,滚动速度更快,并且与 FPS 无关。
在下面的视频中,当鼠标光标向下远离编辑器时,滚动速度会增加。
改进的悬停
编辑器悬停以前在隐藏自身方面非常激进,尤其是在鼠标经过编辑器的空白区域时。这使得难以触及悬停中显示的一些操作。现在,只要鼠标向其移动,悬停就会保持可见。设置 "editor.hover.sticky": false 恢复到之前的行为。
在右侧的“之后”视频中,从悬停中选择快速修复要容易得多。
新的代码操作组
代码操作控件中新增了两个组:Inline 和 Move。
这些组对应于 refactor.inline 和 refactor.move 代码操作类型。
新的代码操作颜色
您可能注意到,此次迭代中,代码操作控件看起来也有些不同。样式已更新,以使用更合适的主题颜色。最大的变化是控件主体现在使用 editorWidget.* 颜色,而不是 menu.*。
我们仍在改进这些颜色,因此如果它们与给定主题不兼容,或者缺少任何颜色自定义选项,请告知我们。
扩展
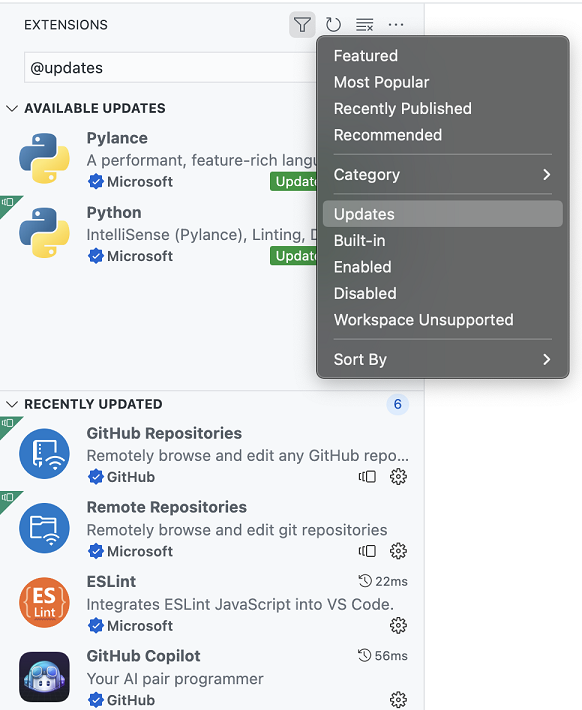
最近更新的扩展
VS Code 现在在扩展视图的更新部分的最近更新中显示过去 7 天内更新的扩展。

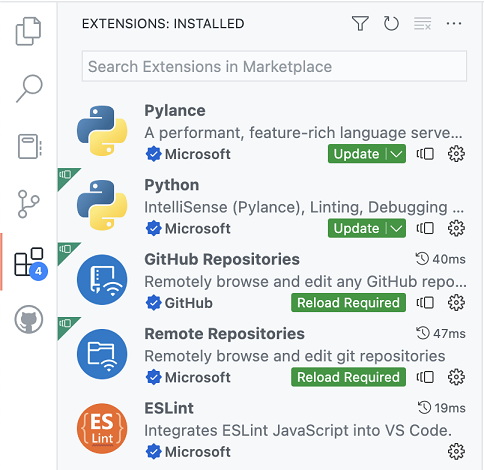
需要关注的扩展
VS Code 现在将需要关注的扩展排序到“扩展”视图的默认“已安装”部分的顶部。这包括有待更新或已更新或禁用并需要 VS Code 重新加载的扩展。

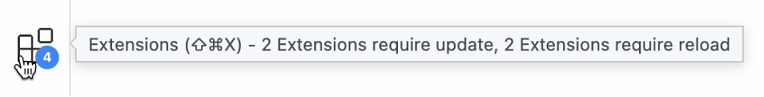
活动栏中“扩展”图标上的徽章现在显示需要关注的扩展数量。

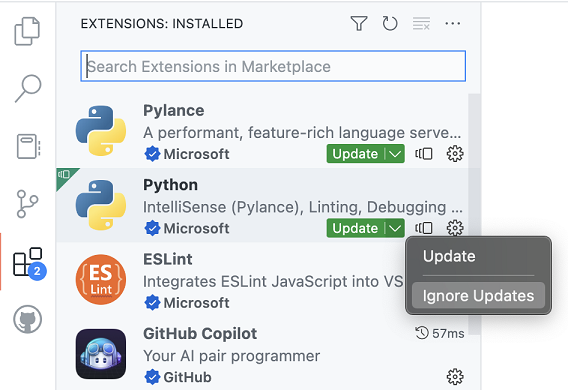
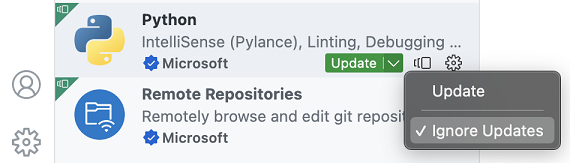
忽略扩展更新
您现在可以通过单击“更新”下拉菜单中的忽略更新按钮来忽略扩展的更新。这将从需要关注的扩展列表中删除该扩展。

您可以通过取消选中同一忽略更新按钮来撤消此操作。

请注意,安装特定版本的扩展(通过安装其他版本)也会忽略该扩展的更新。
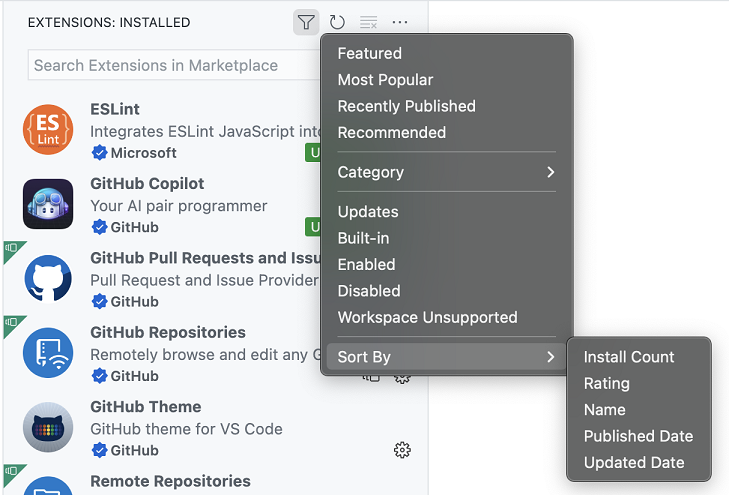
已安装扩展的排序
您现在可以按安装次数、评分、名称、发布日期和更新日期对已安装扩展列表进行排序。

搜索
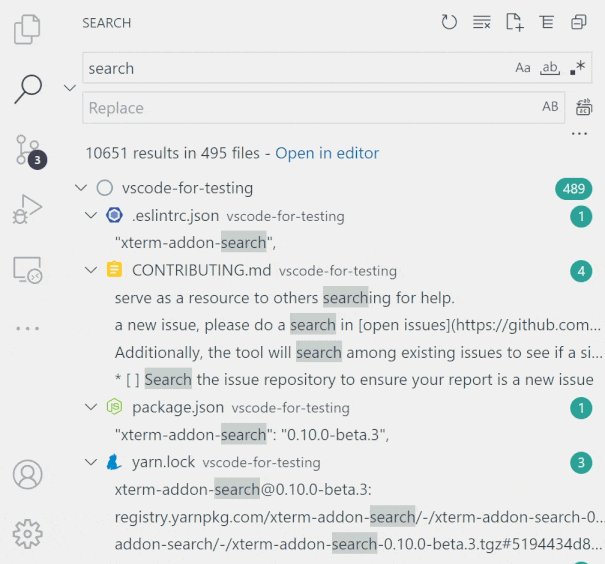
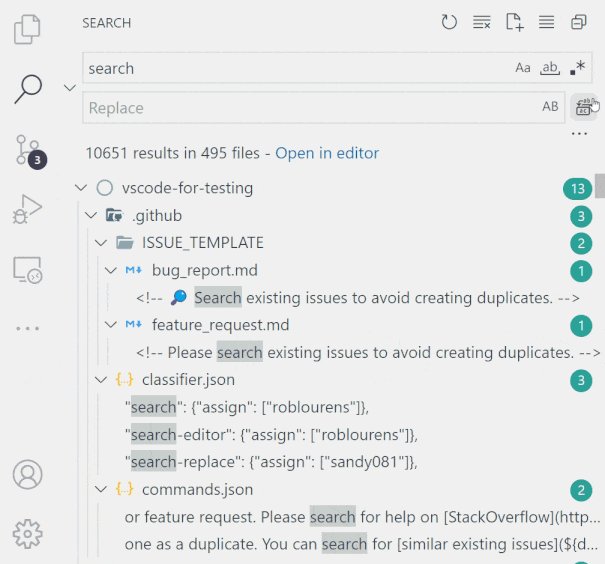
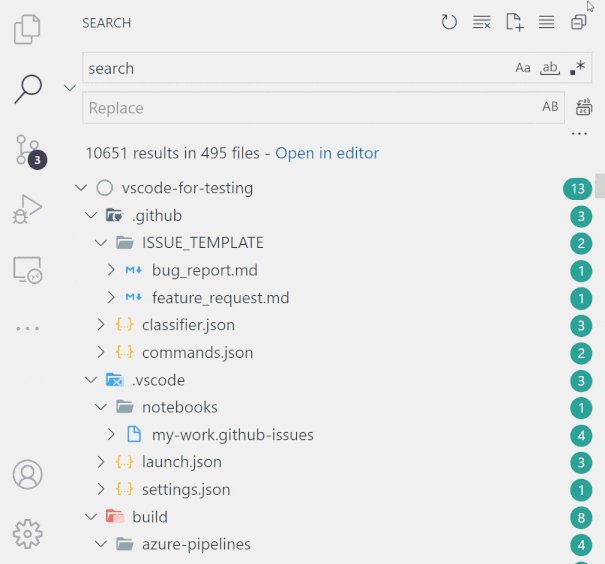
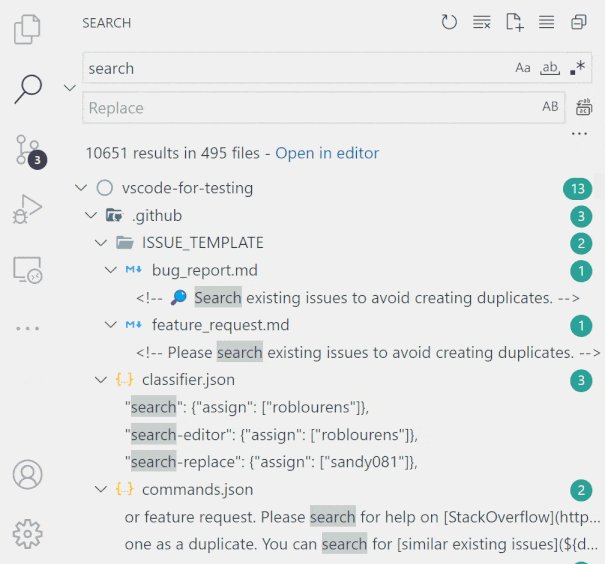
以树视图显示结果
您现在可以在树视图中查看搜索结果!只需单击搜索视图右上角的列表/树图标,即可在列表视图和树视图之间切换。

主题:Night Owl Light(在 vscode.dev 上预览)
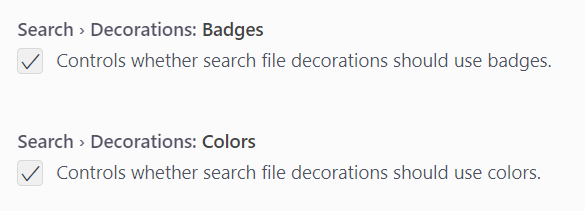
文件装饰设置
在搜索结果中,反映文件状态的文件名徽章和颜色现在可以打开和关闭。这些设置是搜索 > 装饰:徽章 (search.decorations.badges) 和搜索 > 装饰:颜色 (search.decorations.colors)。

主题:Night Owl Light(在 vscode.dev 上预览)
源代码管理
发现嵌套的 Git 仓库
为了解决一个长期存在的功能请求,此里程碑我们修改了仓库发现功能,以添加对嵌套 Git 仓库的支持。根据嵌套仓库的位置,您可能需要修改 git.repositoryScanMaxDepth 设置(默认为 1 级)。
添加对带密码的 SSH 密钥的支持
当使用带密码的 SSH 密钥进行 Git 操作时,VS Code 现在将显示快速输入控件,以便您可以输入 SSH 密钥的密码。密码不缓存,每次执行 Git 操作时都必须输入。
签出前拉取
此里程碑我们添加了一个新设置 git.pullBeforeCheckout,以简化切换分支的过程。当此设置启用时,如果没有传出提交,我们将在签出分支之前从远程拉取并快进分支。
仓库拉取改进
对于具有多个远程的 Git 仓库,调用拉取命令现在将显示一个包含所有远程列表的快速选择器。用户可以选择要拉取的特定远程或从所有远程拉取。
中止合并命令
有一个新命令Git: Abort Merge,用于中止当前正在进行的合并操作。
终端
终端快速修复
我们开始推出一项由 Shell 集成提供支持的新功能,称为快速修复。此功能支持音频提示。通过 audioCues.terminalQuickFix 启用它,以便在有可用修复时发出声音指示。
当命令映射到用户可能执行的一组操作时,快速修复可用,并且可以通过编辑器中使用的相同按键绑定 Ctrl+. 或 Cmd+. 激活。
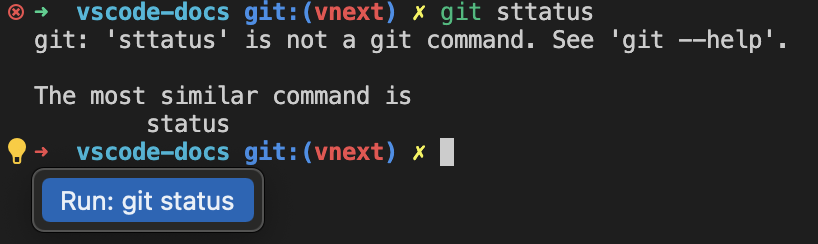
以下是最初支持的快速修复:
Git 相似命令
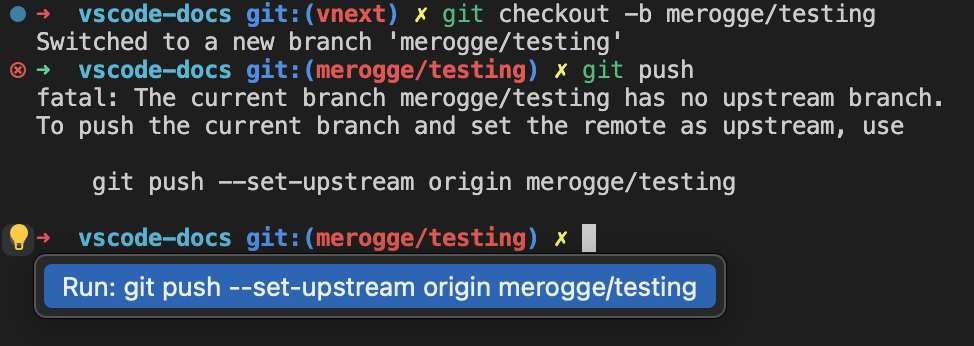
当 Git 命令输入错误时,快速修复会建议相似的命令。

Git 设置上游
当执行 git push 且没有上游远程时,快速修复会建议使用上游远程参数进行推送。

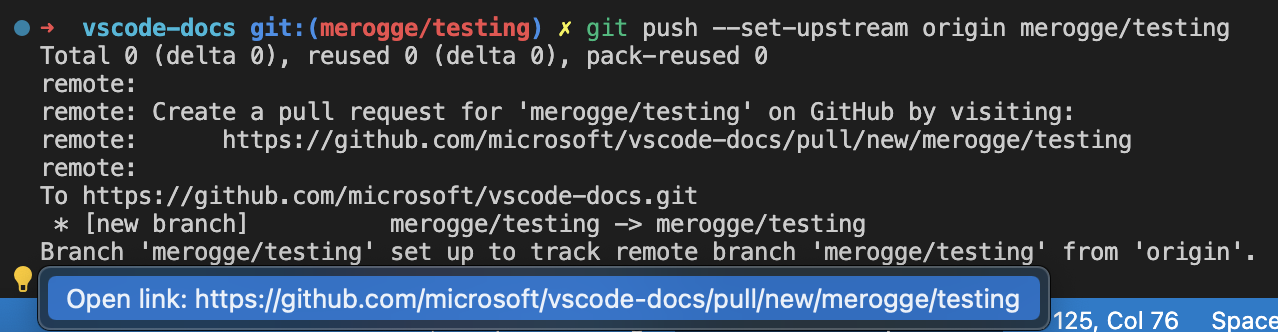
Git 创建 PR
当分支首次推送到远程时,快速修复会建议打开链接以创建 PR。

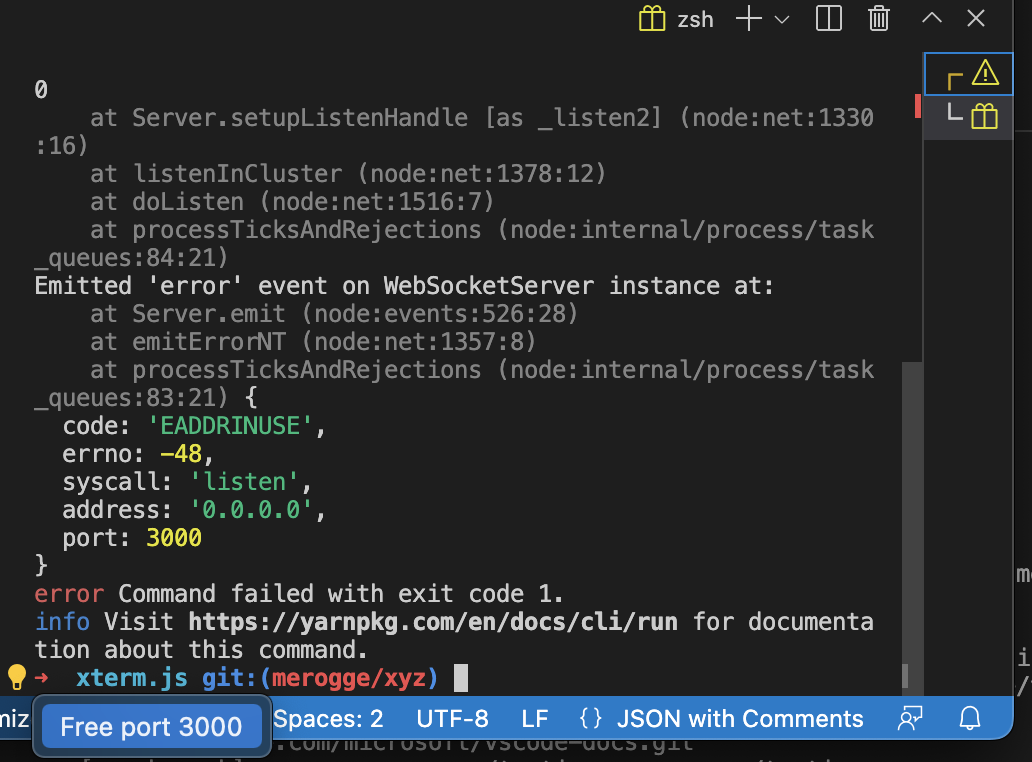
释放端口
当使用已被占用的端口启动服务器时,快速修复会提供一个操作来终止进程并释放端口。

Shell 集成改进
Shell 集成进行了以下改进:
- 运行最近的命令和转到最近的目录现在会在行有内容(或无法可靠确定)时清除该行。
- 移除了 bash 脚本对
$PREFIX环境变量的使用,这可能与某些构建工具冲突。 - 完善了 zsh 脚本,修复了
$ZDOTDIR周围的一些边缘情况。 - 更好地处理多用户共享机器上的 zsh Shell 集成。
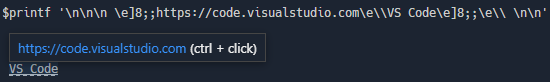
超链接支持
现在支持从终端运行的应用程序发送的超链接。这些允许显示指向 URL 的标签,并以虚线底线显示。

下面是一个示例,说明如何编写一个标签为“VS Code”并指向 https://vscode.js.cn 的链接。
printf '\e]8;;https://vscode.js.cn\e\\VS Code\e]8;;\e\\'
或者更一般地
\x1b]8;; <URL> \x1b\ <Label> \x1b]8;;\x1b\'
VT 功能支持
此版本支持以下 VT 转义序列:
DECRQM:ANSI 和 DEC 私有模式报告 (CSI Ps $ p) - 此序列允许程序查询终端所处的各种模式,例如自动换行或带括号的粘贴模式。DECSCA:保护属性 (CSI Ps " q) - 此属性确定DECSED和DECSEL是否可以擦除内容。
声音提示
声音提示现在在终端中工作,可以通过 terminal.integrated.enableBell 启用。
终端文档
终端文档已重构并移至 VS Code 网站上其自己的目录。
现在有针对以下主题的特定主题:
- 终端基础 - 快速掌握 VS Code 集成终端。
- 终端配置文件 - 了解如何通过配置文件自定义终端。
- Shell 集成 - VS Code 可以提供命令状态、历史记录和快速导航等功能。
- 外观 - 修改终端文本、光标样式和颜色。
- 高级 - 高级支持自定义键绑定和 Unicode 以及表情符号。
希望您能在需要时轻松找到正确的文档。
任务
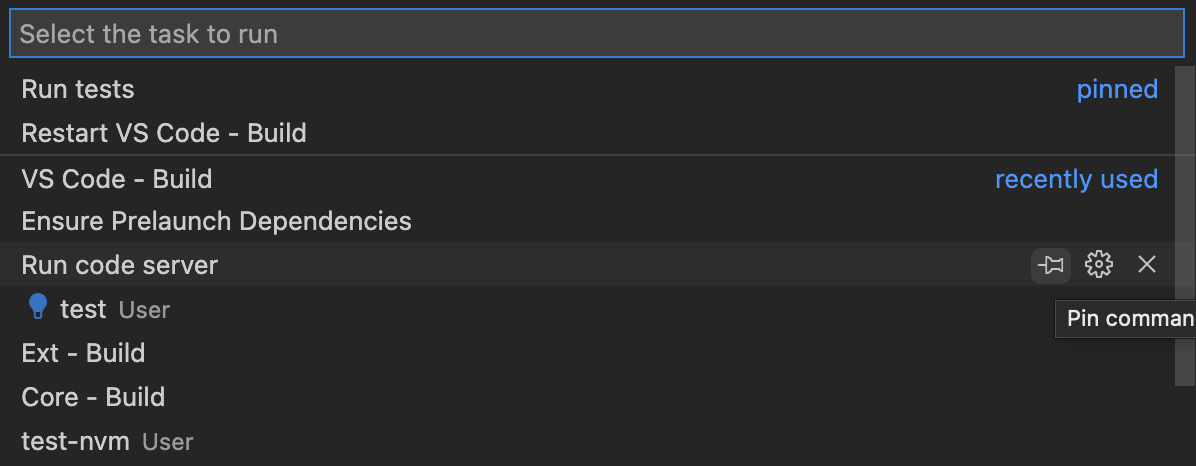
固定运行任务条目
任务可以固定在任务:运行任务列表中,以便更快、更轻松地访问。

任务完成声音
任务完成时会播放声音,以实现多任务处理并提高可访问性。通过 audioCues.taskCompleted 设置配置音频提示。
语言
Markdown 链接验证
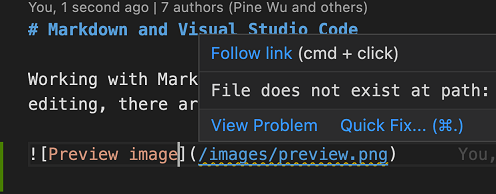
在使用 Markdown 时,很容易错误地添加无效的文件链接或图像引用。也许您忘记了文件名使用了 -(破折号)而不是 _(下划线),或者您链接到的文件已移动到不同的目录。通常,您只有在查看 Markdown 预览或发布后才能发现这些错误。VS Code 新的 Markdown 链接验证可以帮助发现这些错误。
要开始使用,请设置 "markdown.validate.enabled": true。VS Code 现在将分析指向标题、图像和其他本地文件的 Markdown 链接。无效链接将报告为警告或错误。

VS Code 甚至可以捕获指向其他 Markdown 文件中特定标题的无效链接!
您可以使用以下几个设置来自定义链接验证:
markdown.validate.fileLinks.enabled- 启用/禁用指向本地文件的链接验证:[link](/path/to/file.md)markdown.validate.fragmentLinks.enabled- 启用/禁用指向当前文件中标题的链接验证:[link](#_some-header)markdown.validate.fileLinks.markdownFragmentLinks- 启用/禁用指向其他 Markdown 文件中标题的链接验证:[link](other-file.md#some-header)markdown.validate.referenceLinks.enabled- 启用/禁用引用链接验证:[link][ref]。markdown.validate.ignoredLinks- 忽略验证的链接通配符列表。如果您链接到磁盘上不存在但发布 Markdown 后存在的文件,这将很有用。
尝试一下,让我们知道您对新功能的看法!
提取到 Markdown 的链接定义
引用链接可以轻松地在 Markdown 源中多次使用同一链接
This [link][example-link] and [this link][example-link] both point to the same place!
[example-link]: http://example.com
这很方便,因为您只需更改文件中的一个位置即可更新这两个链接。
新的提取到链接定义重构可帮助您将现有 Markdown 链接转换为链接定义和引用链接。此重构将转换当前文档中链接的所有出现。例如,对于 Markdown 文档:
[Markdown](https://daringfireball.net/projects/markdown/) and you: Adventures in [Markdown linking](https://daringfireball.net/projects/markdown/)!
对 https://daringfireball.net/projects/markdown/ 链接中的任一个运行提取到链接定义将导致:
[Markdown][md] and you: Adventures in [Markdown linking][md]!
[md]: https://daringfireball.net/projects/markdown/
运行重构后,VS Code 将提示您输入链接定义的名称。在上面的示例中,我们输入了 md。
组织 Markdown 中的链接定义
Markdown 文件的新组织链接定义代码操作 (source.organizeLinkDefinitions) 会将所有链接定义分组到文件底部,按字母顺序排序,并删除任何未使用的链接。这可以使用源操作命令运行。
例如,在 Markdown 源中:
Some [link][example] and an image:
![An image of a cat][cat-gif]
[example]: http://example.com
[cat-gif]: /keyboard-cat.gif
[some unused link]: http://example.com/file2
运行组织链接定义将:
Some [link][example] and an image:
![An image of a cat][cat-gif]
[cat-gif]: /keyboard-cat.gif
[example]: http://example.com
请注意,未使用的 some unused link 定义已被删除,其余定义已按字母顺序排序。
CSS / LESS / SCSS
CSS 语言支持现在理解 @property 和 @layer 规则。
Notebook
笔记本 JavaScript 输出现在作为模块进行评估
笔记本中的 JavaScript 输出现在被视为模块。这意味着在输出中声明的变量将不再泄漏到其他输出中(并且在 const 变量的情况下,甚至可能阻止其他具有冲突变量名的输出运行)。
这也意味着您现在可以在 JavaScript 输出中使用 import。
%%javascript
import { myFunction } from './myModules.js';
console.log(myFunction());
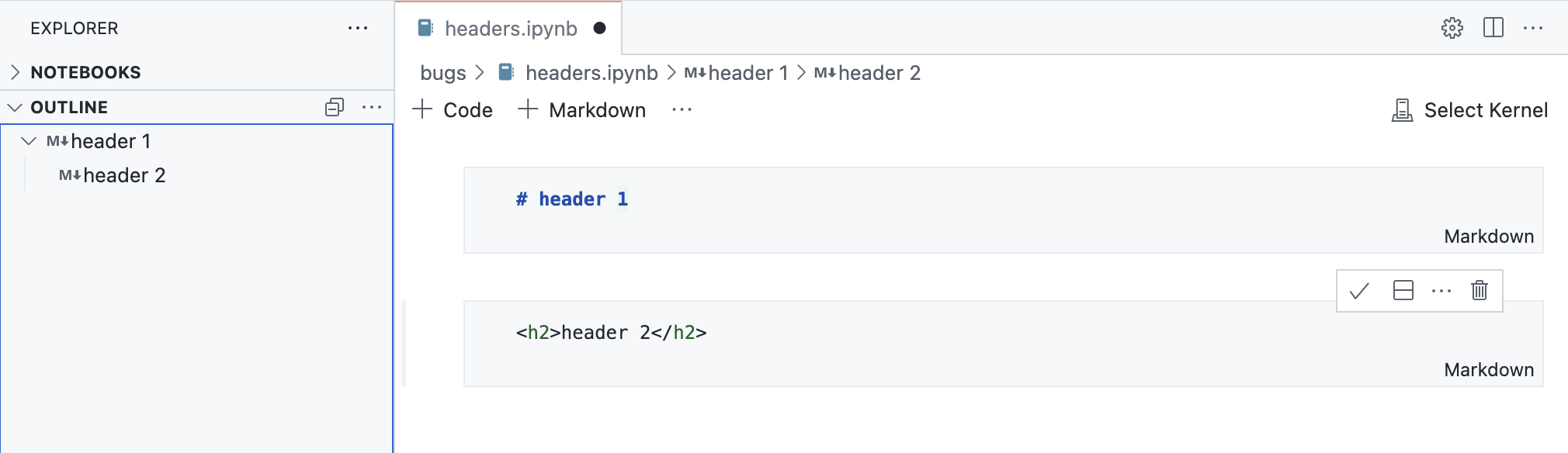
笔记本大纲中支持 HTML 标题
Markdown 单元格中的 HTML 标题现在可以在笔记本大纲视图中检测和渲染。

Web 版 VS Code
在浏览器地址栏中使用“code”
现在有一个Chrome/Edge 浏览器扩展,可以更轻松地在vscode.dev中打开您的 GitHub 仓库。
开始使用
- 从 Chrome 网上应用店安装扩展程序。
- 在浏览器搜索栏中输入
code以激活地址栏。 - 按名称搜索 GitHub 仓库,然后按 Enter。建议由您的浏览器搜索历史记录填充,因此如果您想要的仓库没有出现,您也可以输入完全限定的
<owner>/<repo>名称来打开它,例如microsoft/vscode。
在下面的视频中,用户通过键入 code vscode 在 vscode.dev 中打开 microsoft/vscode 仓库。
此扩展的灵感来源于 Goto GitHub Repo Chrome 扩展,该扩展由前 VS Code 团队成员 Pine Wu 创建,在此表示衷心感谢。
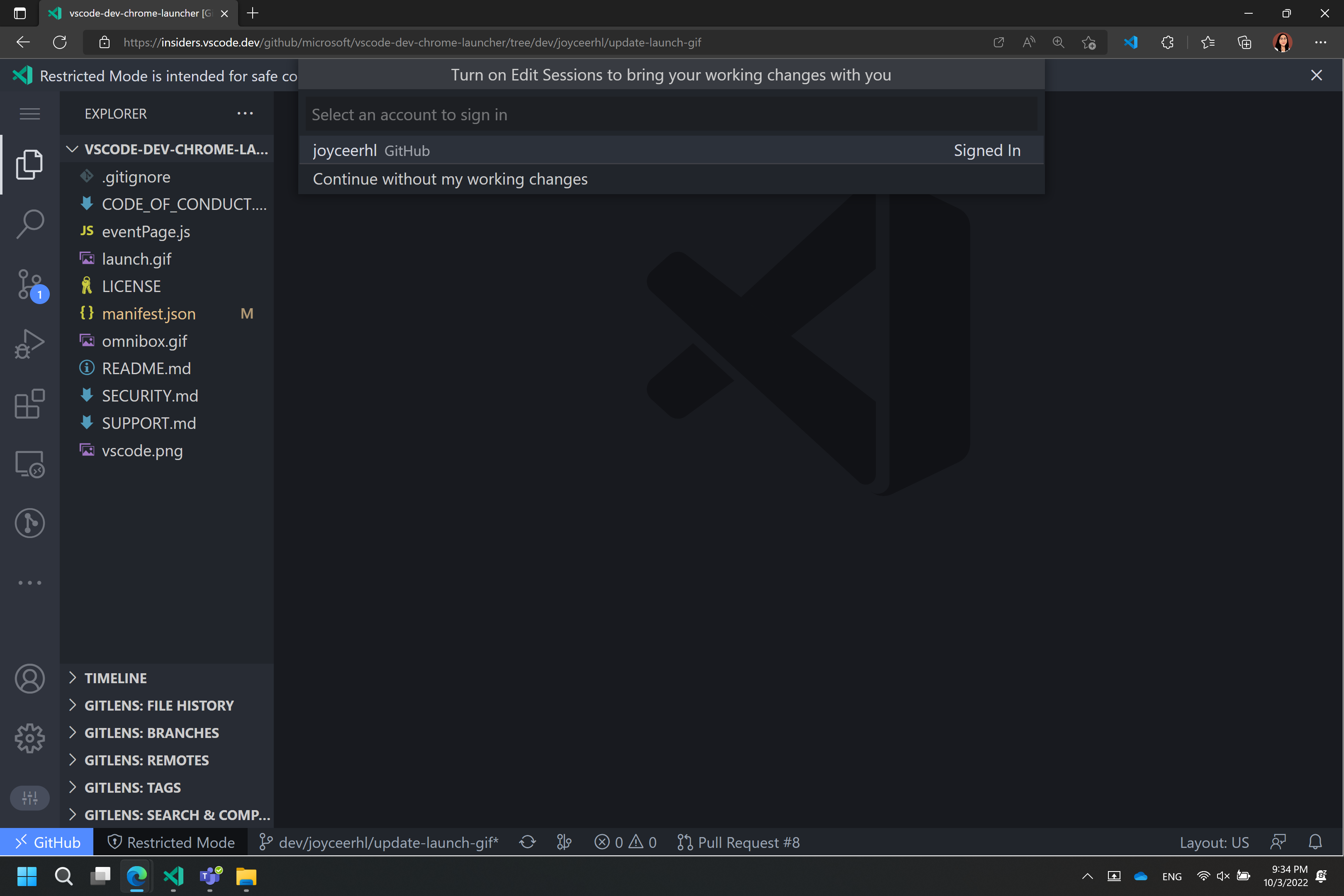
切换开发环境时带走您的更改
当您浏览 GitHub 或 Azure Repos 仓库(例如 https://vscode.dev/github/microsoft/vscode)时,您可以使用继续工作命令选择一个不同的开发环境来使用您的仓库。
以前,如果您在虚拟工作区中有未提交的更改,您需要将它们推送到 GitHub 或 Azure Repos 才能在其他地方查看它们。此里程碑,我们已将编辑会话集成到继续工作功能中,因此您的未提交更改会自动随您一起传输到您的目标开发环境,例如 GitHub 代码空间。
在下面的视频中,用户在使用 VS Code for the Web 时对 JavaScript 文件所做的更改,在他们创建并切换到新的 GitHub 代码空间工作时被应用。
在此版本中,当您首次使用带有未提交更改的继续工作时,您将可以选择使用编辑会话将您的编辑带到您选择的开发环境,该会话使用 VS Code 服务存储您待处理的更改。这些更改一旦应用于您的目标开发环境,就会从我们的服务中删除。如果您选择不带未提交更改继续,您可以通过配置 "workbench.editSessions.continueOn": "prompt" 设置随时更改此偏好。

当您使用 VS Code for the Web 时,当您在以下环境中使用继续工作时,您的未提交更改将随您一起传输:
- GitHub Codespaces 中的新云托管环境。
- 您 GitHub 仓库的新本地克隆。
- 具有相同虚拟 GitHub 仓库的本地 VS Code 实例。
当您在桌面版 VS Code 中使用 远程仓库扩展时,您的未提交更改将随您一起传输到以下环境:
- GitHub Codespaces 中的云托管环境(通过 GitHub Codespaces 扩展可用)
- 您 GitHub 仓库的新本地克隆。
- 容器卷中您的 GitHub 仓库的新克隆(通过 开发容器扩展可用)
- https://vscode.dev
- 包含您仓库克隆的现有本地文件夹
问题报告
将问题字符数阈值增加到 7500
当使用内置问题报告器报告 VS Code 或扩展问题时,用于在 github.com 上打开问题的 URL 中的字符数有限制。如果达到此限制,您将在问题正文中看到一条消息,显示 We have written the needed data into your clipboard because it was too large to send. Please paste.。不幸的是,一些用户没有注意到此消息并忘记将数据粘贴到问题正文中。
此里程碑,我们将阈值增加到 7500 个字符。这是因为:
- 某些对 URL 字符数有硬性限制的浏览器不再受支持 (EOL)。
- GitHub 对 URL 中的字符数有自己的限制。
这几乎使 URL 中包含的字符数增加了两倍,这对于大多数用户来说应该足够了,并且剪贴板消息的显示频率会降低。
结合“正在运行的扩展”编辑器使用问题报告器
如果您使用命令开发人员:显示正在运行的扩展打开正在运行的扩展编辑器并选择报告问题按钮,它将显示内置问题报告器。以前,这会带您到一个 GitHub 问题并要求您粘贴,这在扩展仓库中创建了许多不必要的低质量问题。现在,扩展的报告问题按钮通过内置问题报告器,将允许用户提交高质量的扩展问题。
对扩展的贡献
远程开发
远程开发扩展允许您使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
我们已经听取了您关于远程 - WSL和远程 - 容器扩展命名的反馈。我们最初希望名称中的“远程”表示您在“远程”或“单独”的 WSL 发行版或开发容器中进行开发,而不是传统的本地开发。但是,这与许多人使用的“远程”用途不同,可能会导致混淆(例如,开发容器是在我的机器上吗?)。
因此,我们更新了这些扩展中的命名和产品内命令,使其更清晰,将它们重命名为 WSL 和 开发容器。扩展标识符等链接在 Marketplace 和文档中保持不变,因此您在使用这两个扩展时应该不会遇到任何问题。


除了重命名之外,这些扩展的功能和修复工作也在继续。您可以在 远程开发发行说明中了解更多信息。
开发容器特性
开发容器功能让您可以轻松地为开发容器添加预打包的功能。无论是 Git 或 Docker 等工具,还是 Go 或 Java 等编程语言的支持,您都可以查看可用功能列表,并将它们添加到您的 devcontainer.json 中。您还可以创建自己的功能,使用功能模板进行发布和与他人共享。
GitHub 拉取请求和议题
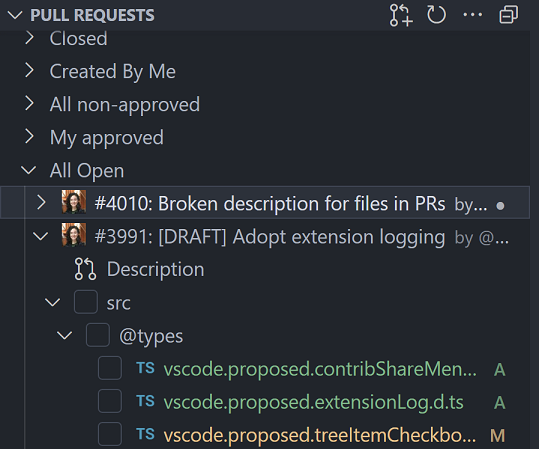
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。此版本的亮点包括
- 改进了对 GitHub Enterprise Server 的支持。这包括:
- 由 VS Code 内置的 GitHub Enterprise Server 身份验证提供程序提供的免 PAT 身份验证。
- 当您使用企业仓库打开文件夹时自动检测并提供设置向导。
- 修复了 GitHub Enterprise Server 的错误。
- 用于将文件标记为已查看的复选框。
查看扩展的 0.52.0 版本变更日志,了解其他亮点。
GitHub 问题笔记本
工作区编辑
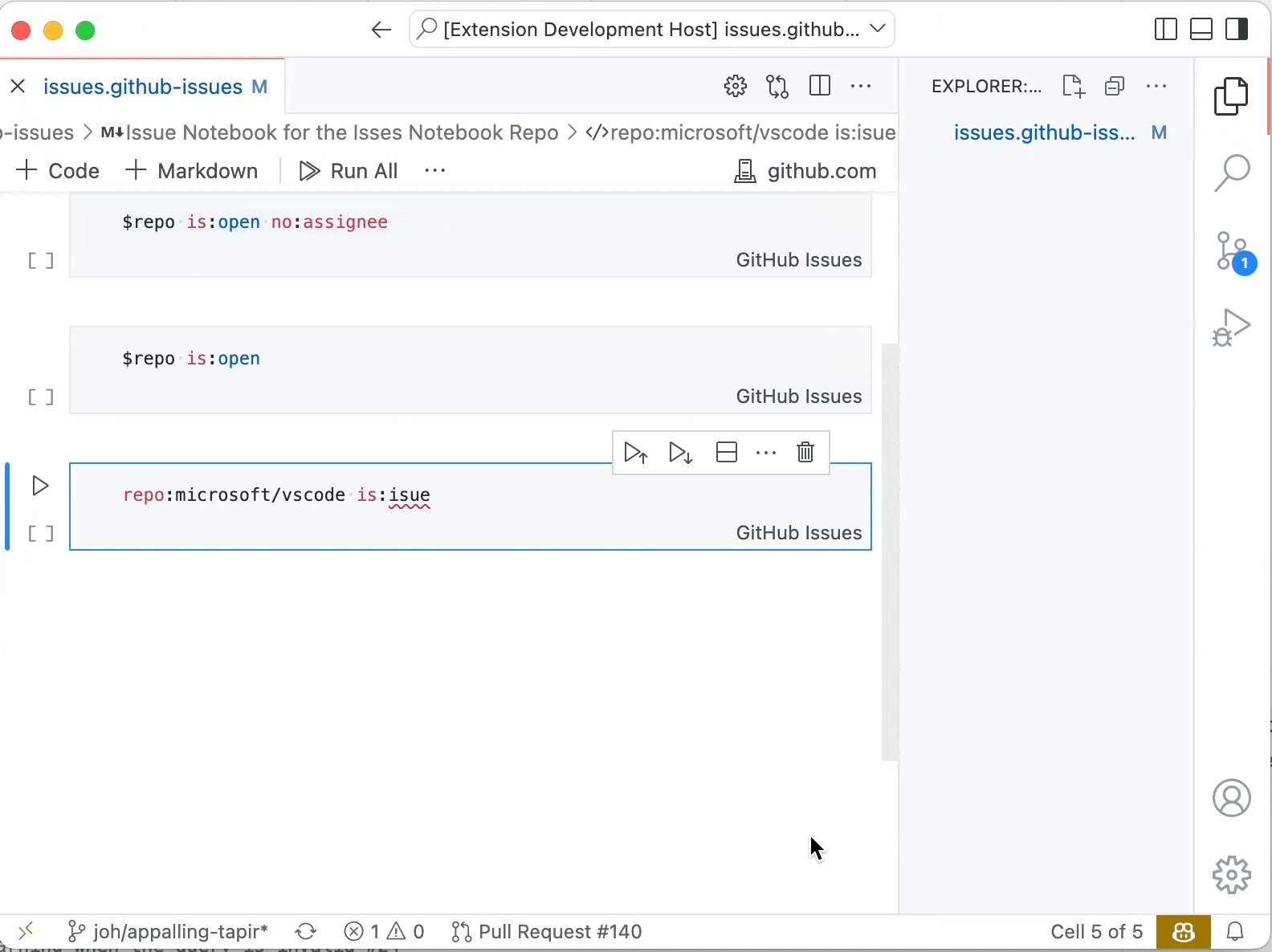
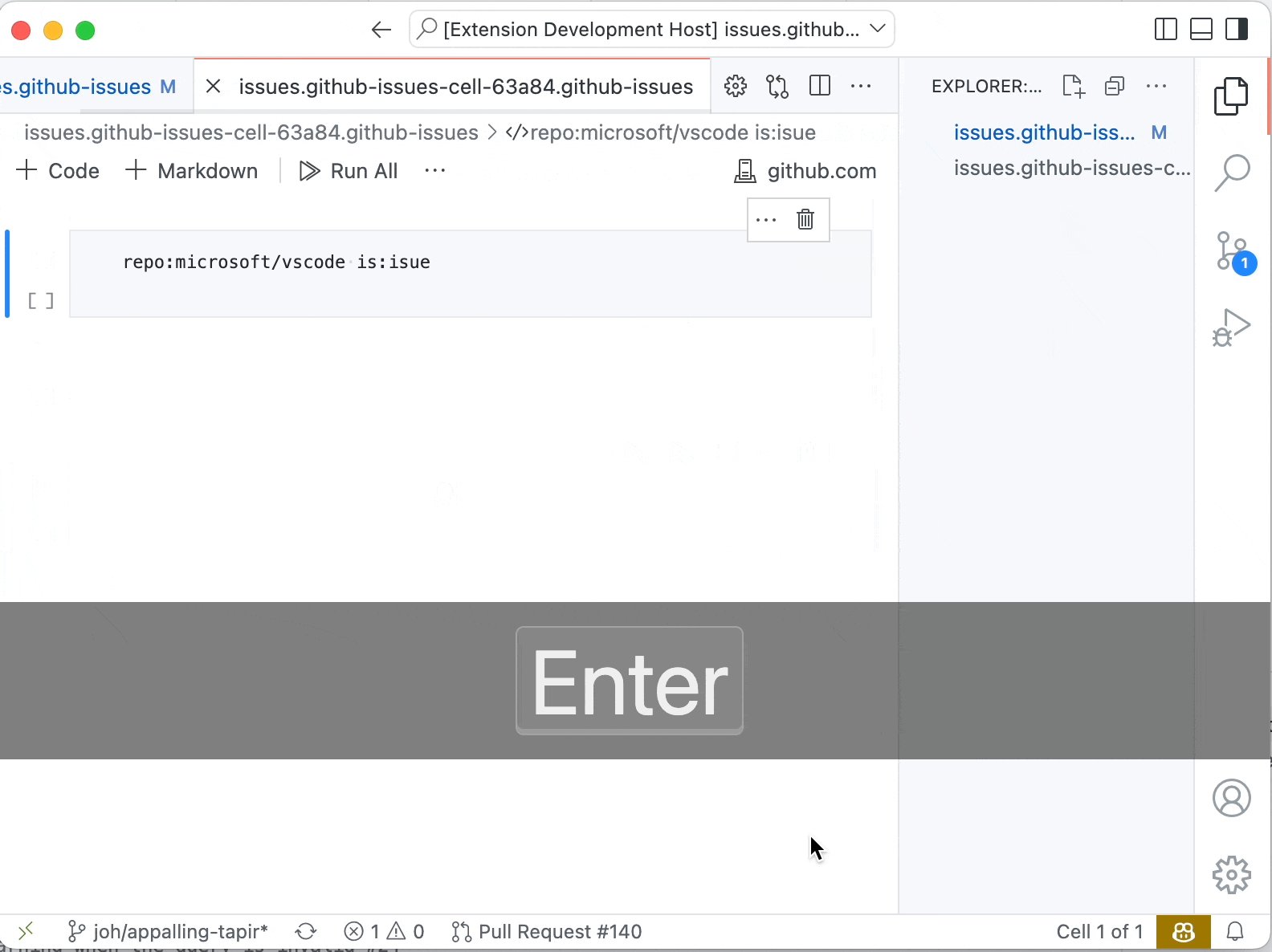
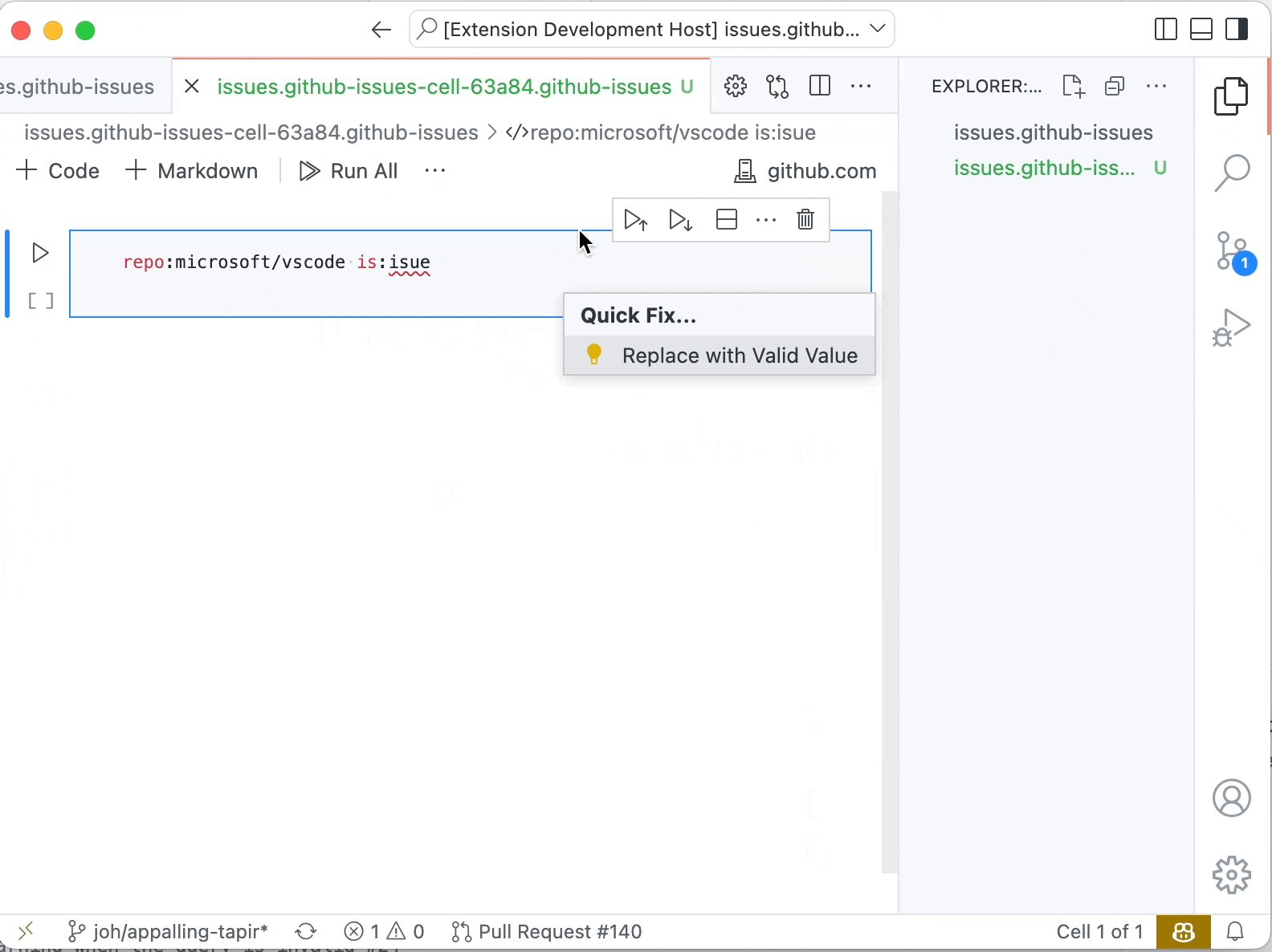
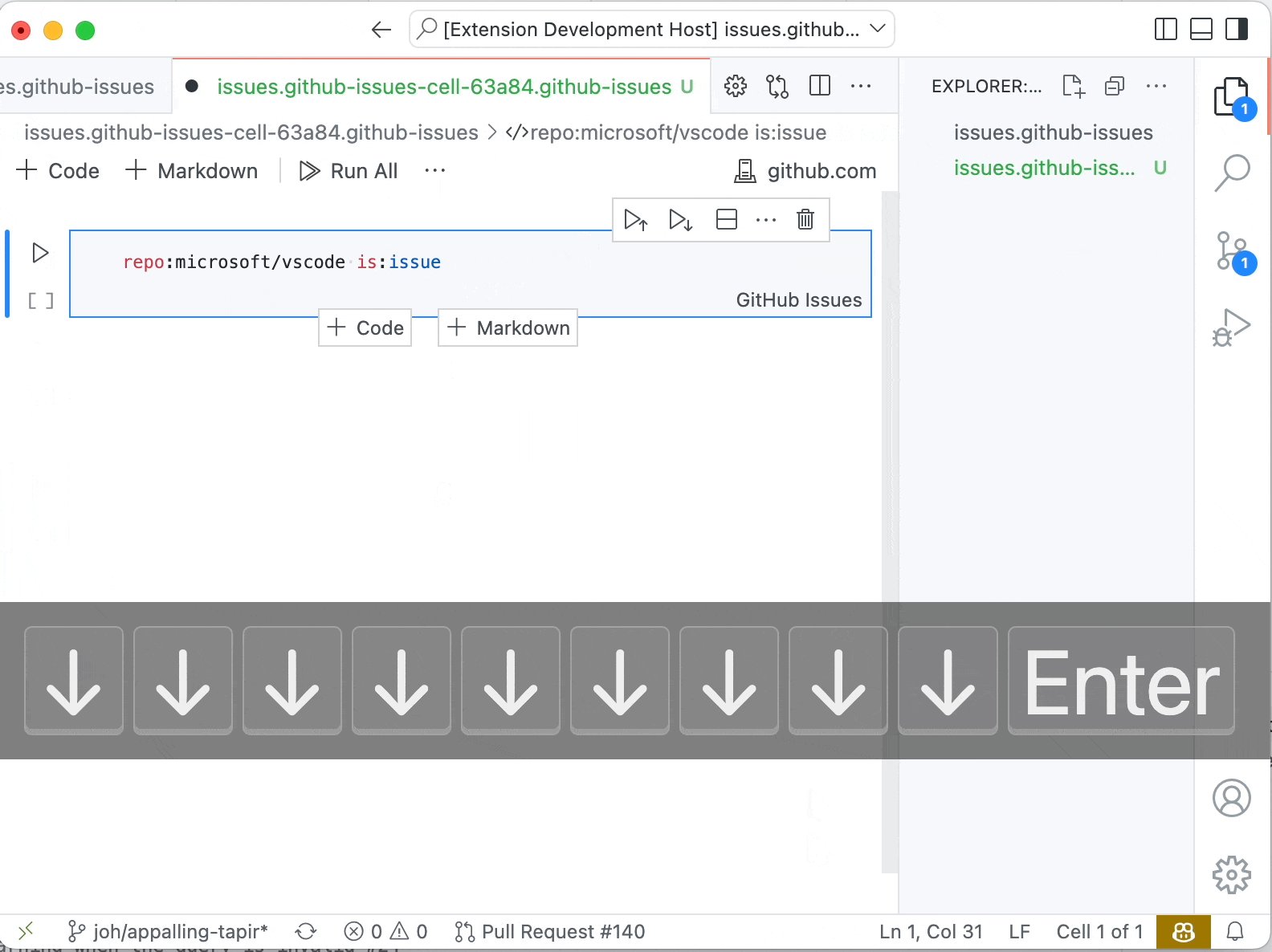
GitHub 问题笔记本扩展展示了笔记本 API,并且也证明非常方便。本着这种精神,我们采用了工作区编辑 API 的最新改进。有新的代码操作:
- 将单元格移动/复制到新笔记本中。
- 允许您使用 OR 语句拆分单元格。
- 使用代码片段编辑将合格值(如
label:bug)提取到变量中。 - 基于代码片段的快速修复,用于值设置错误。

本地化
该扩展现已完全本地化为 VS Code 支持的 13 种语言。它也是第一个使用新的本地化 API 进行本地化的扩展,这意味着本地化在桌面和 Web 上均可使用。
Jupyter
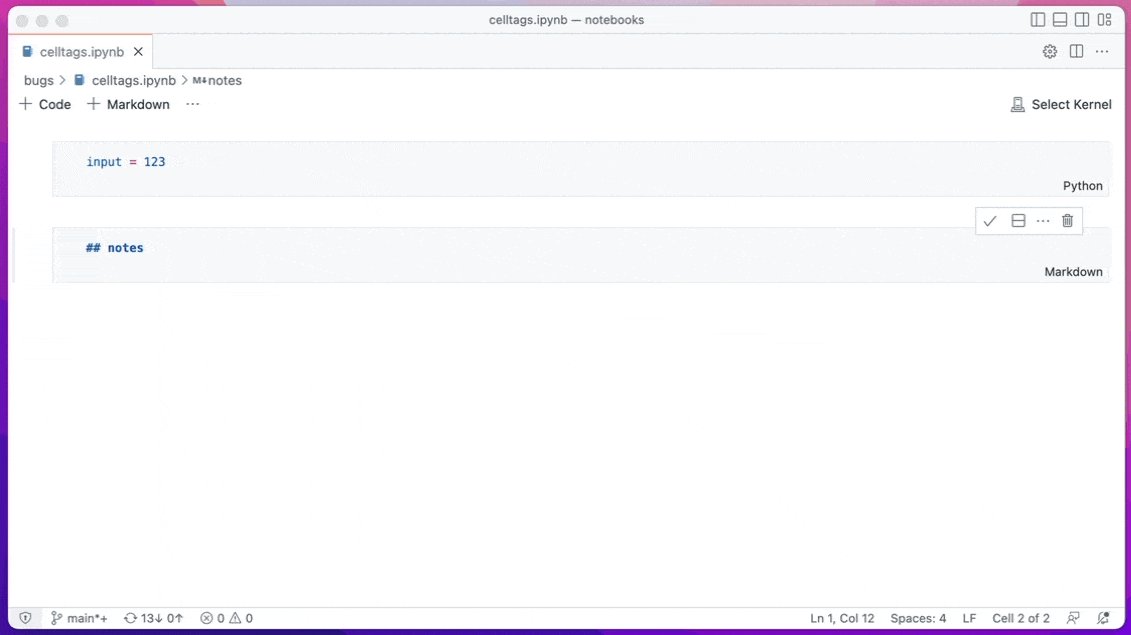
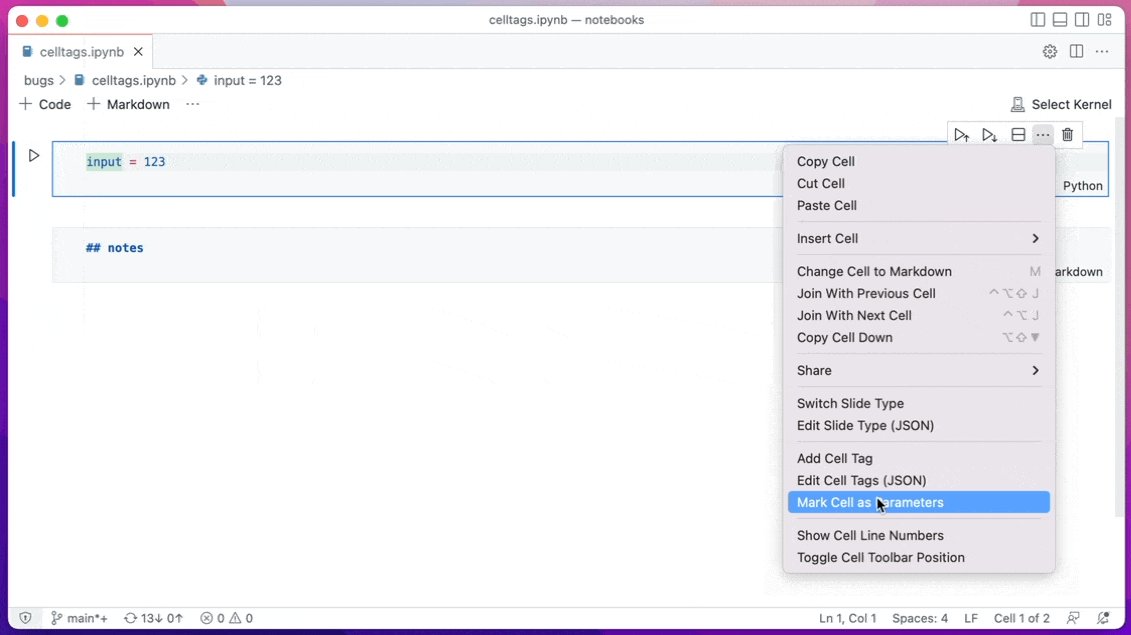
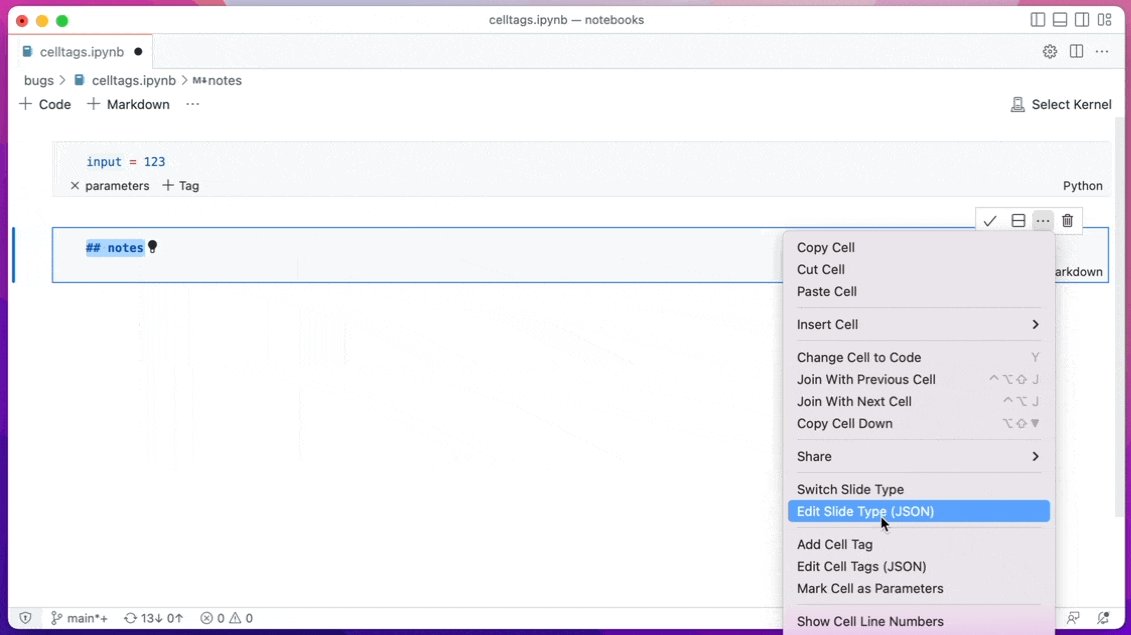
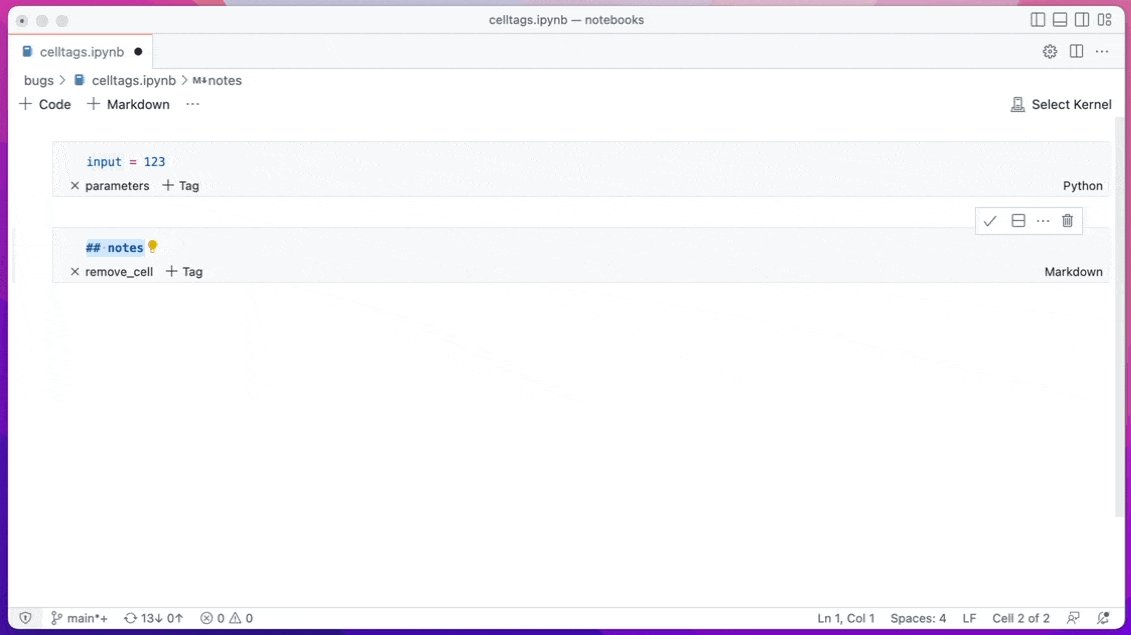
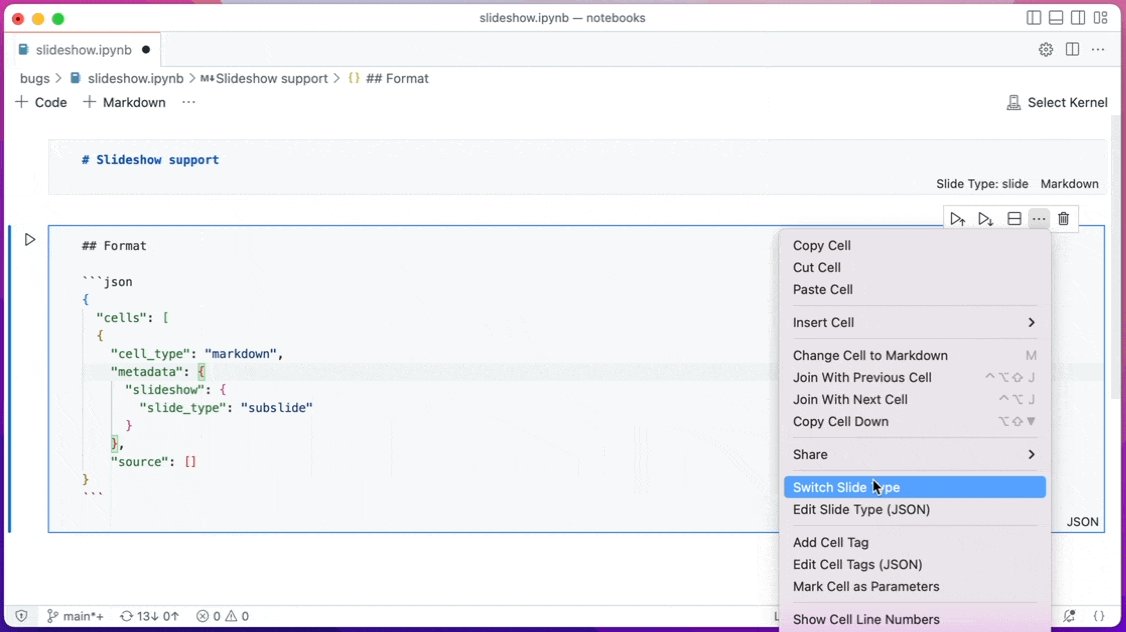
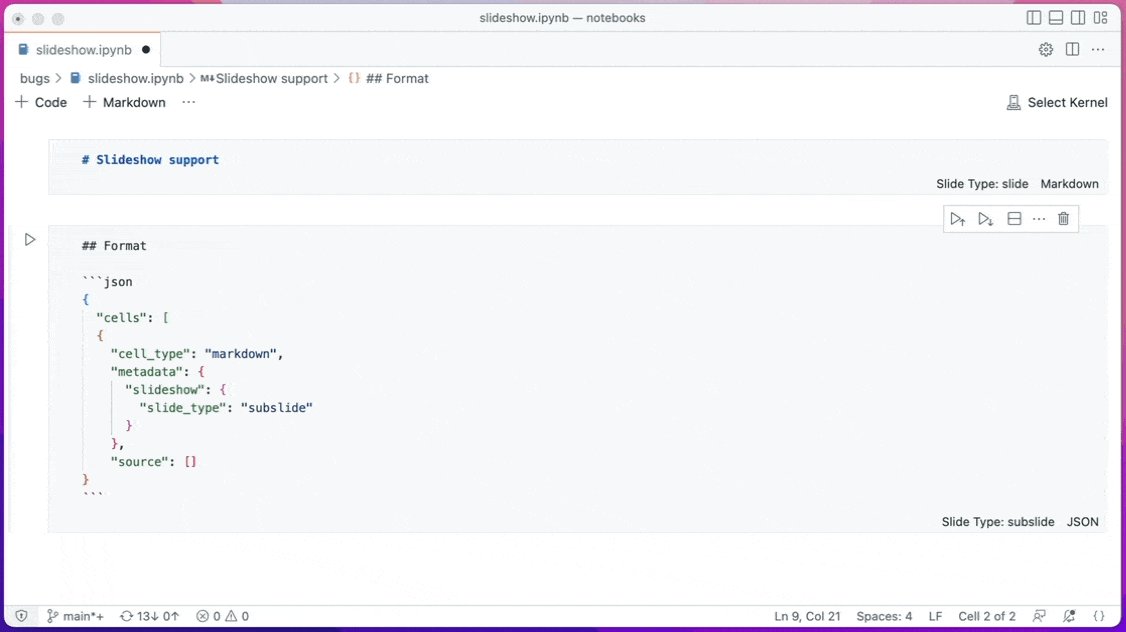
单元格标签和幻灯片编辑支持
我们现在可以直接在笔记本编辑器中编辑单元格标签和幻灯片类型,而无需打开文档的 JSON 格式。
这使我们能够为 papermill 参数化笔记本或为 nbconvert 自定义笔记本。

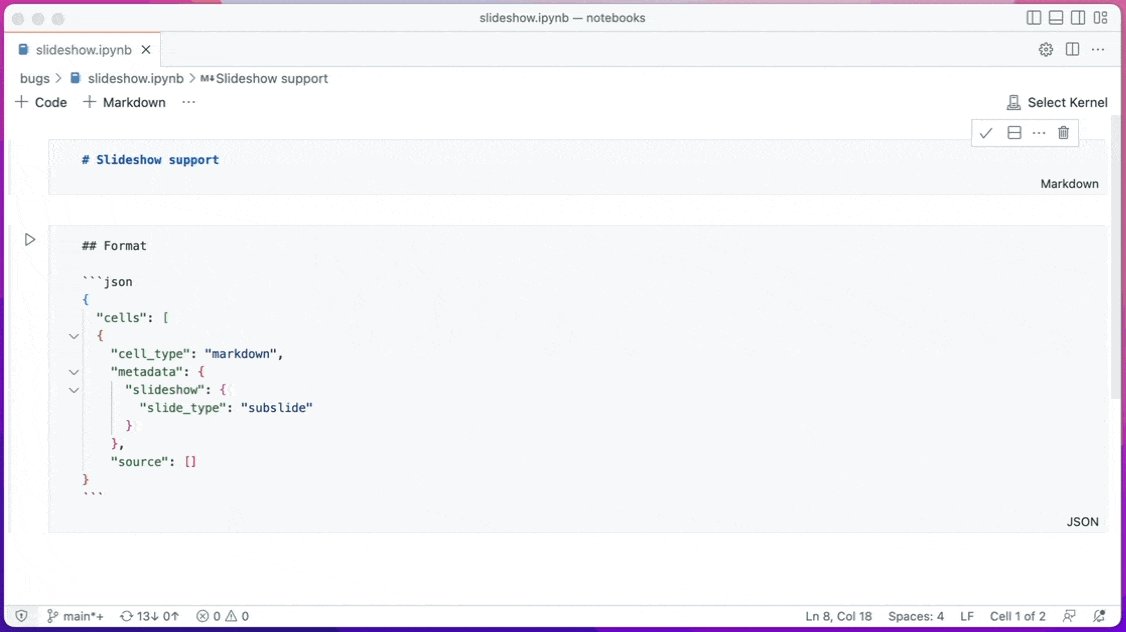
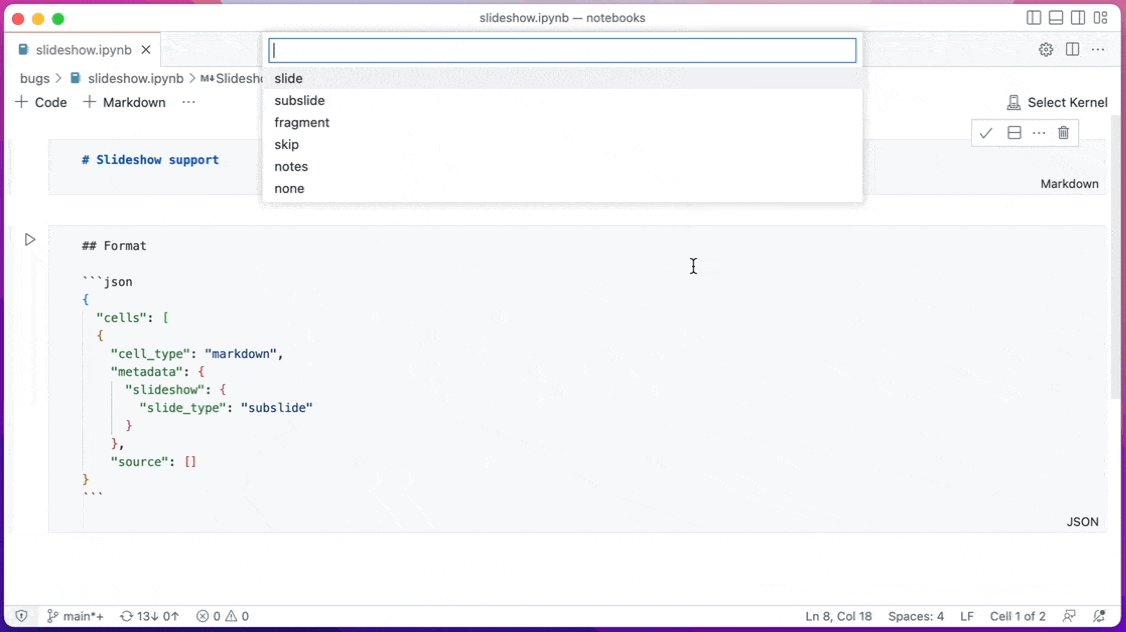
我们现在还可以直接通过命令更新笔记本单元格的幻灯片类型,将笔记本转换为演示幻灯片。

上述两个示例都使用笔记本工作区编辑 API 来编辑单元格元数据。如果您对如何支持编辑其他自定义单元格元数据感兴趣,可以从 GitHub 仓库(cell-tags、slideshow)了解更多信息。
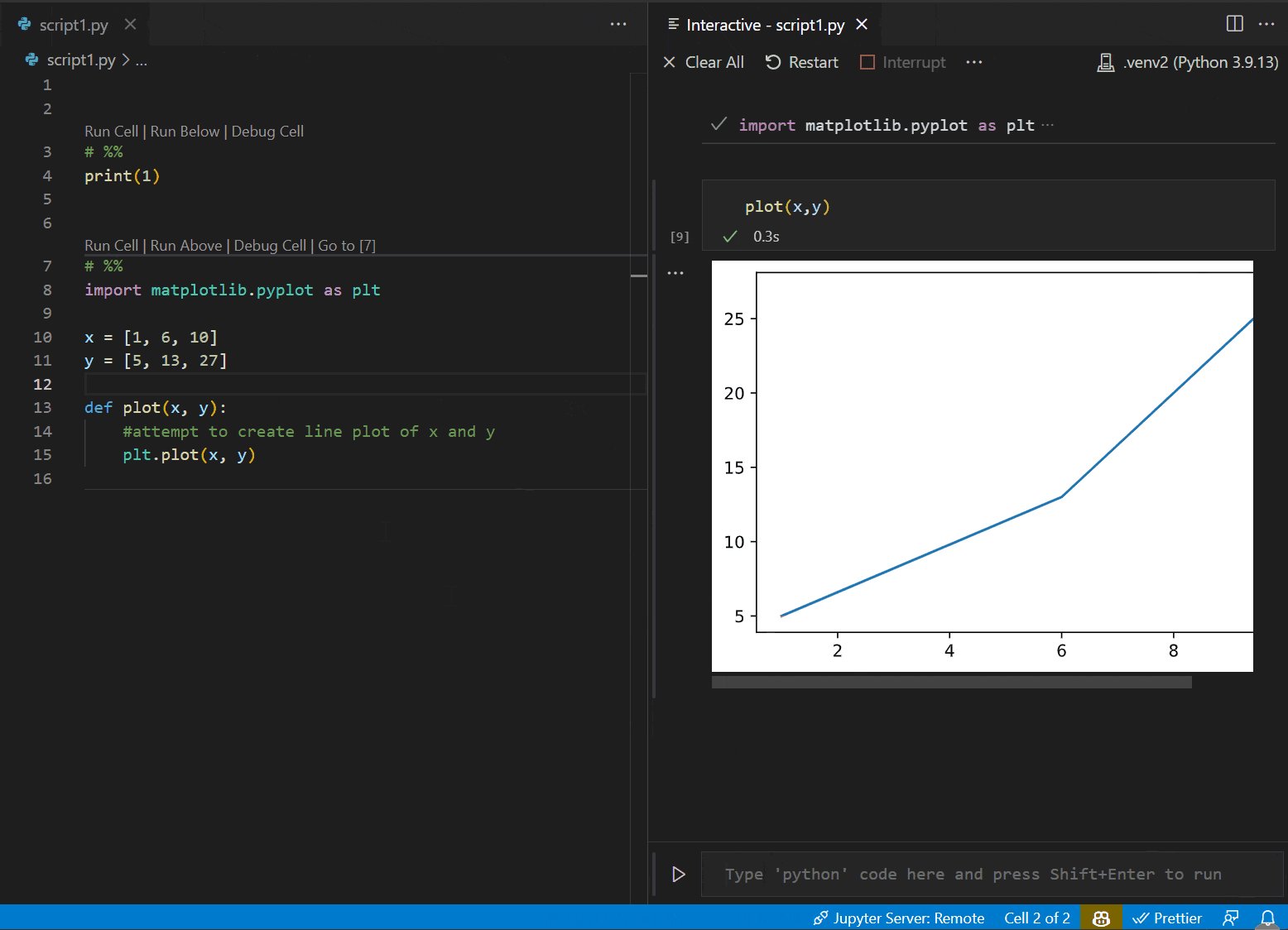
交互式窗口的命令交互改进
interactive.input.focus 命令现在将焦点放在最近使用的交互式窗口的输入框上。在下面的短视频中,命令与自定义键盘快捷键一起使用。

笔记本删除单元格命令已为交互式窗口单元格启用,并且现在可以撤消。
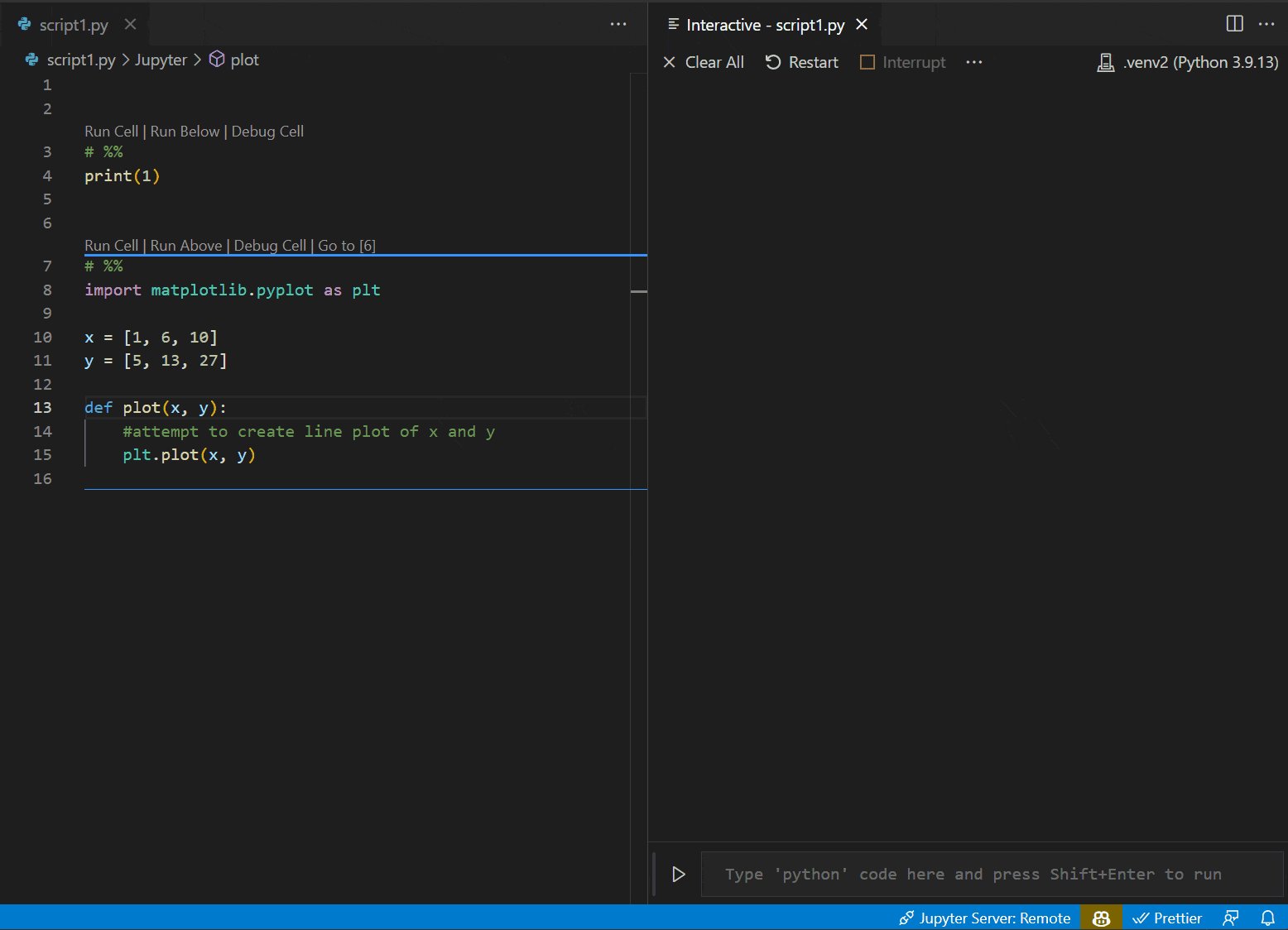
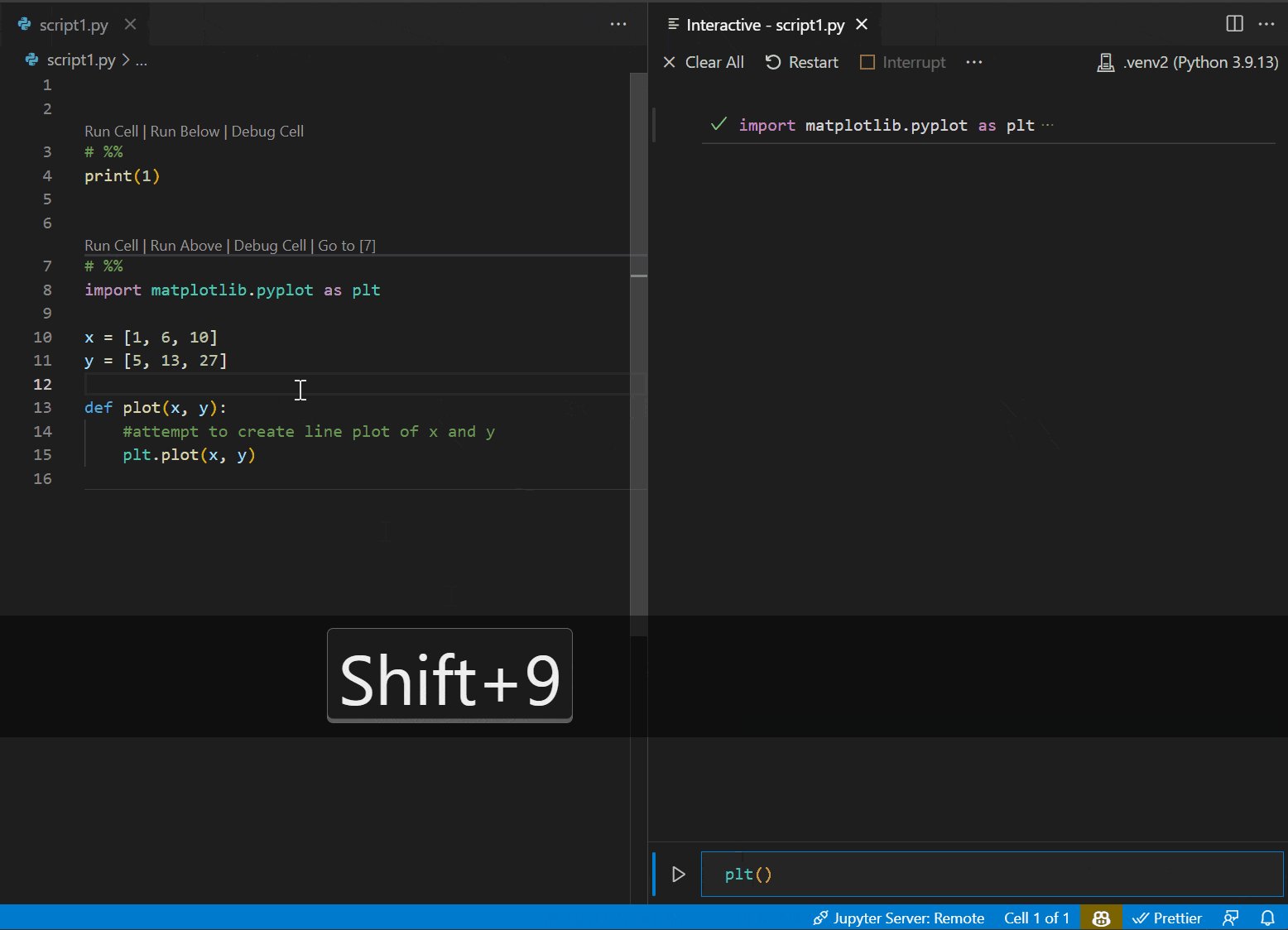
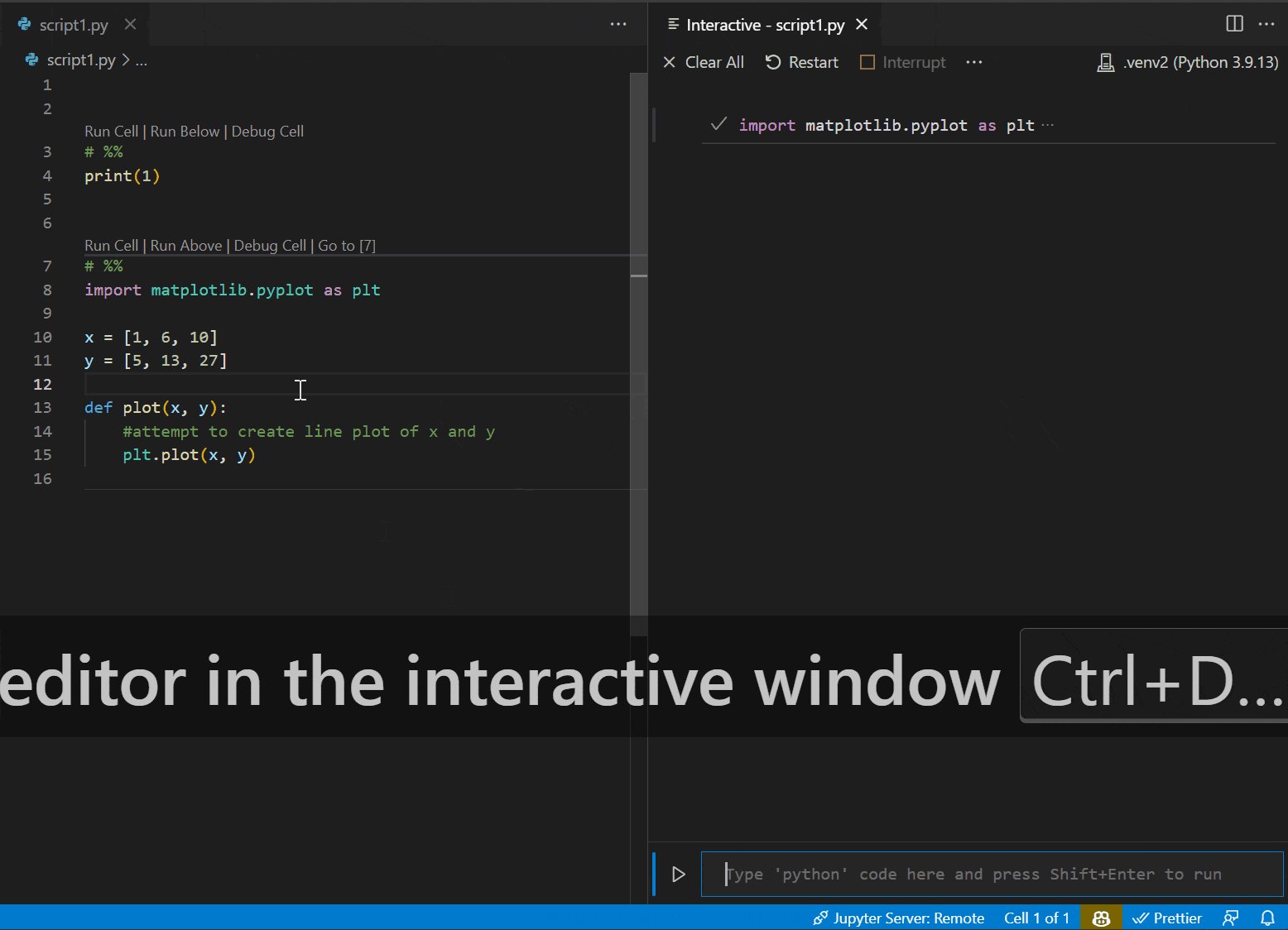
Python 文件单元格折叠
Python 文件中用 # %% 标记表示的“单元格”现在可以在编辑器中折叠。
GitHub Enterprise Server 身份验证支持
以前,GitHub Enterprise Server 用户必须手动创建个人访问令牌 (PAT) 才能登录 VS Code 中的 GitHub Enterprise Server(例如,与 GitHub 拉取请求和问题扩展一起使用)。这是一个繁琐的过程,需要用户离开 VS Code 来创建 PAT,确保他们使用正确的权限创建它,复制它,然后将其粘贴回 VS Code。
现在不再是这样了。现在,GitHub Enterprise Server 登录流程与 github.com 登录流程相同,用户无需创建 PAT 即可登录 GitHub Enterprise Server。要查看此体验的实际效果,您可以从 Marketplace 获取 GitHub 拉取请求和问题扩展,将 github-enterprise.uri 设置为您的 GitHub Enterprise Server URI,然后尝试该扩展。这是一个演示新体验的视频:
主题:熊猫主题(在 vscode.dev 上预览)
Python
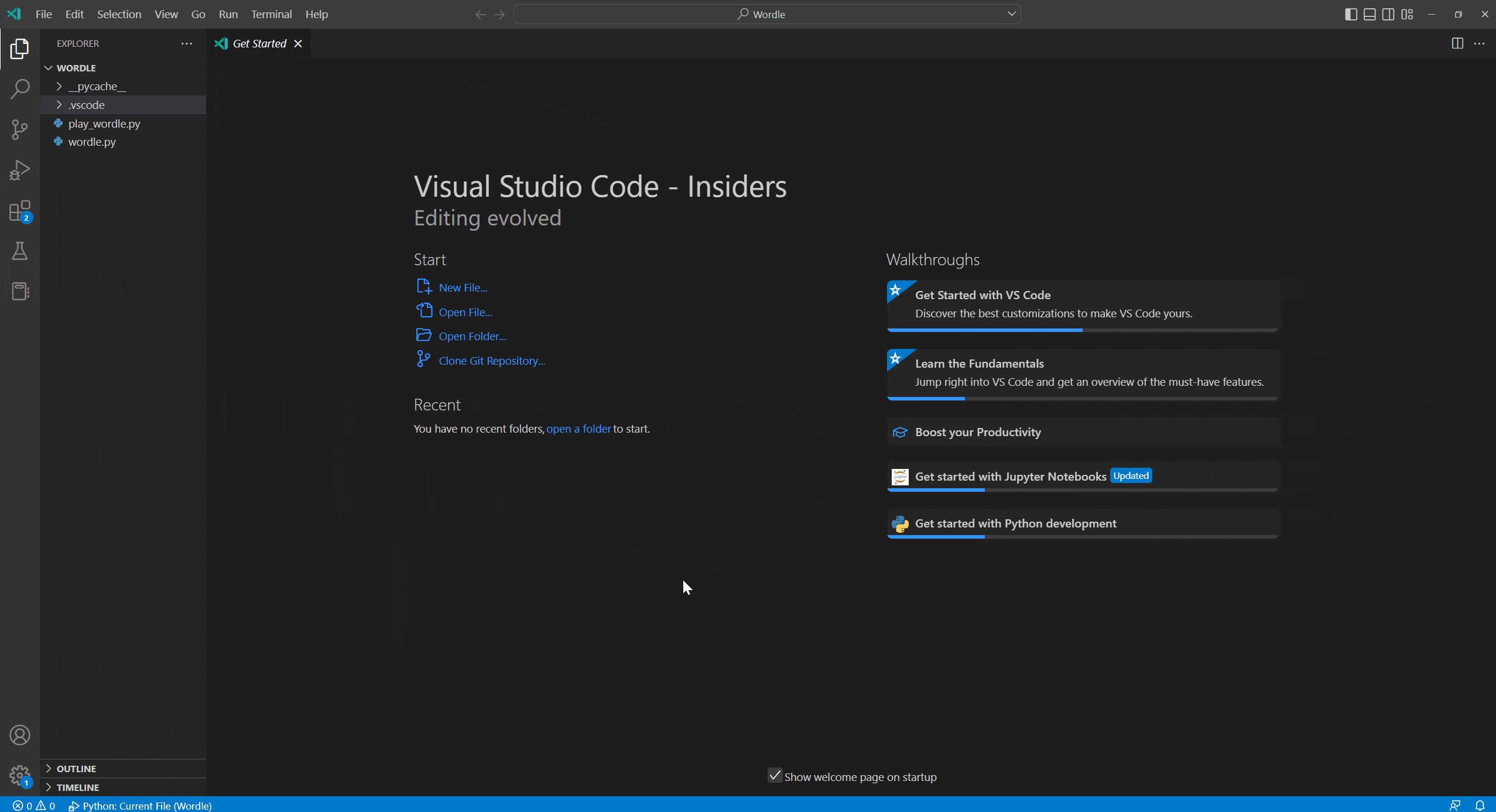
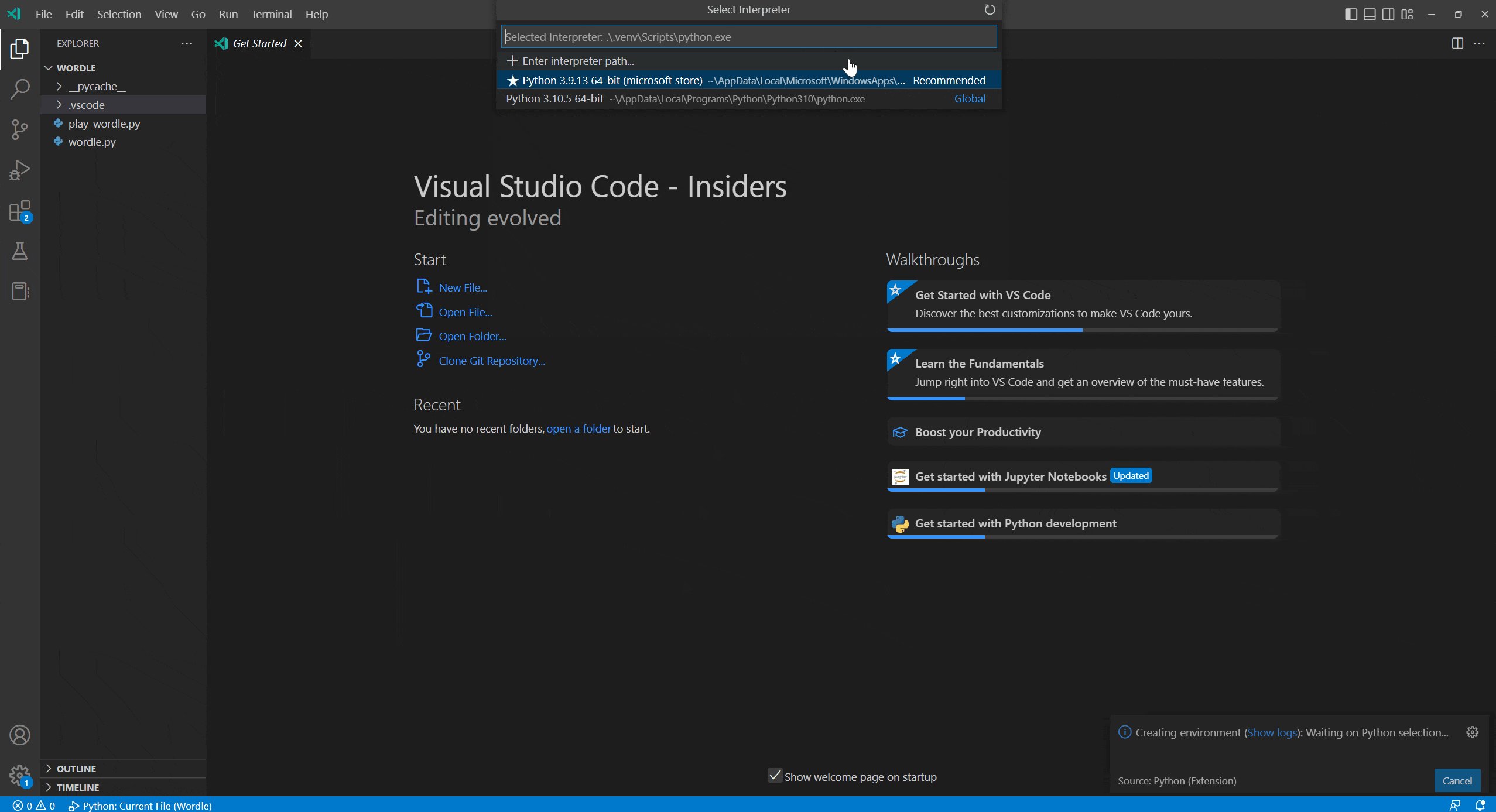
创建环境命令
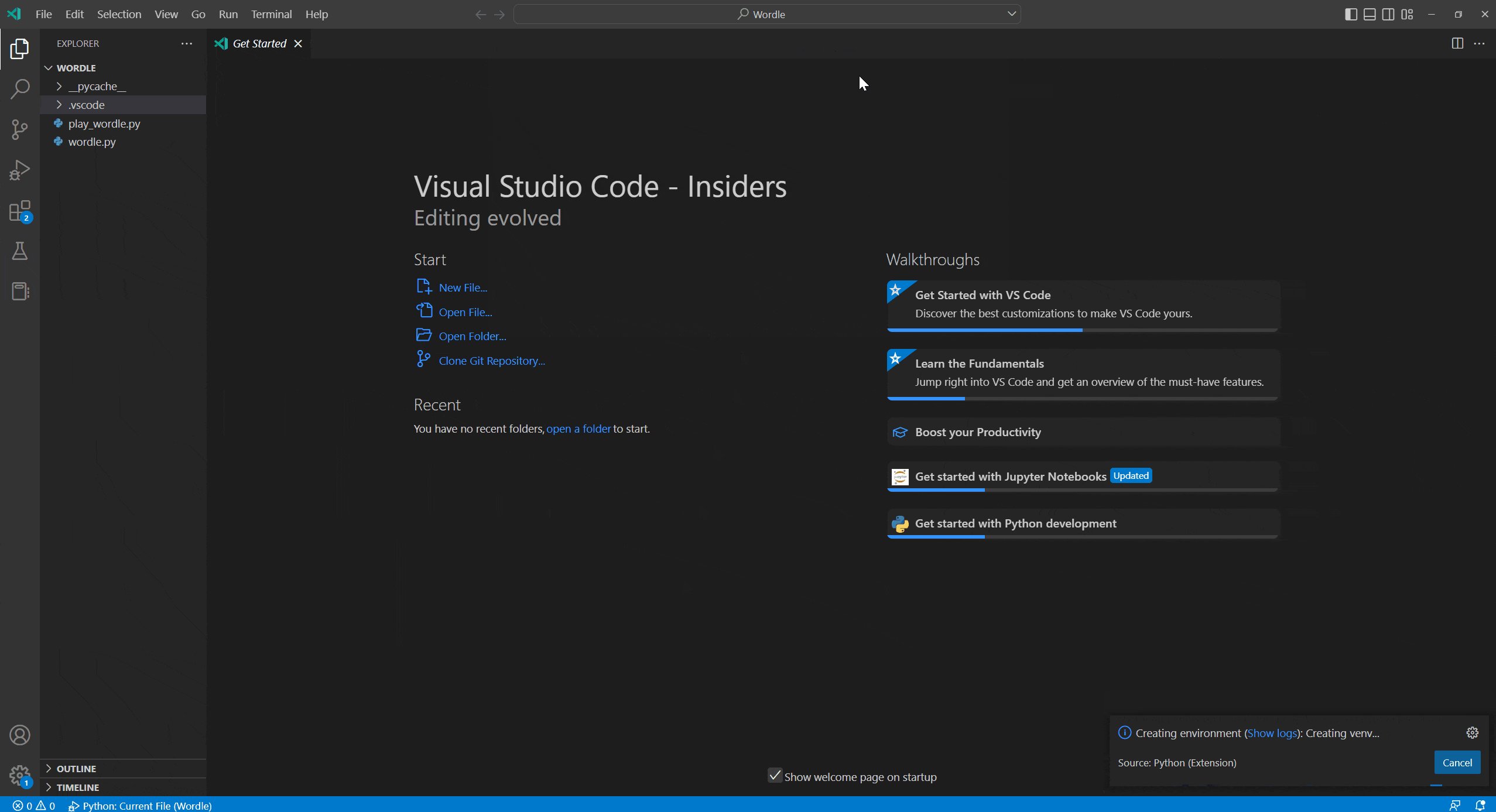
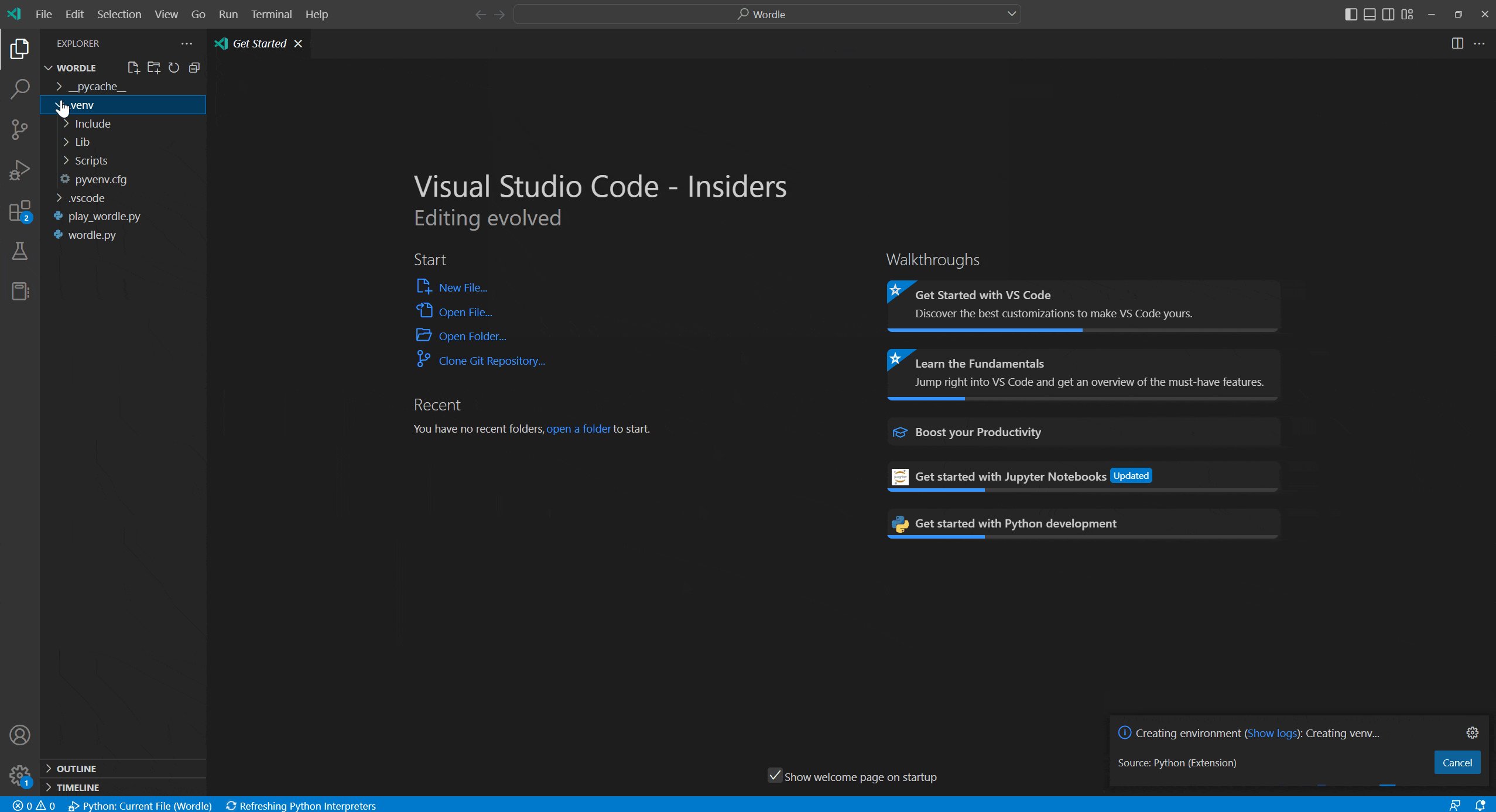
新增了一个创建环境命令,它将为 VS Code 中的 Python 用户自动创建虚拟环境或 conda 环境。用户可以通过命令面板触发该命令,选择是使用 venv 创建新的虚拟环境还是 conda 环境,最后选择他们项目所需的解释器。该命令还将安装项目文件夹中 requirements.txt 文件中列出的必要包。我们希望这项新功能能够简化环境创建过程,并鼓励用户利用环境进行最佳编码实践。

面向扩展作者的新环境 API
Python API 现在提供了一种方式,让扩展能够使用 Python 扩展发现的用户机器上可用的 Python 环境。扩展还可以使用它来访问 Python 扩展用于运行脚本的选定环境路径,或将其更新为首选路径。
欢迎在问题 #18888 中提供您的反馈。请注意,该 API 尚未最终确定,因此可能会根据反馈在不提供向后兼容性的情况下进行更改。
Python 扩展模板
Python 扩展模板可帮助您为喜欢的 Python 工具(如 linter、格式化程序或代码分析实用程序)构建 Visual Studio Code 扩展。模板为您提供了构建将工具集成到 VS Code 中的扩展所需的基本构建块。
预览功能
设置配置文件
我们在过去几个月一直在努力支持 VS Code 中的设置配置文件,这是社区最受欢迎的需求之一。此功能通过 workbench.experimental.settingsProfiles.enabled 设置提供预览。试用一下,并通过在 vscode 存储库中创建问题或在 问题 #116740 中评论来向我们提供反馈。
设置配置文件指示器
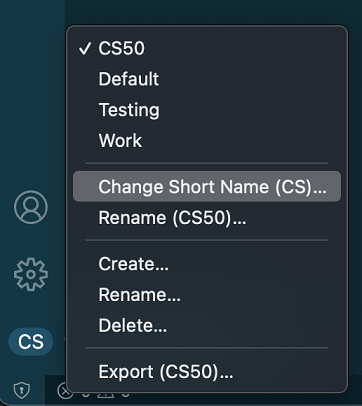
VS Code 在活动栏底部显示一个设置配置文件指示器。默认情况下,指示器中显示配置文件名称的前两个字符。您还可以将短名称自定义为任意两个字符、表情符号或图标。可以使用 $(codicon-id) 语法引用图标。

单击此指示器时会显示一个菜单,其中包含更改短名称选项。

同步设置配置文件
VS Code 现在支持跨您的 VS Code 实例同步设置配置文件。
注意:此功能目前仅在 VS Code 的 Insiders 版本中可用。
Web 上的 WebAssembly 和 Python 执行
在过去的几个月里,我们致力于将 WebAssembly (WASM) 带到 VS Code。为了实现支持,我们做了两件事:
- 使扩展能够执行 WebAssembly 代码的库。WebAssembly 可以透明地访问工作区中的文件和 VS Code 终端。这些库在 vscode-wasm 仓库中开发,并作为
@vscode/sync-api-common、@vscode/sync-api-client、@vscode-sync-api-service和@vscode/wasm-wasi发布到 npm。这些仓库的 README 文件包含如何使用这些库的示例。 - 一个 VS Code 扩展,支持在 VS Code for the Web(例如 vscode.dev 和 insiders.vscode.dev)中运行 Python 文件。该扩展在 Marketplace 中作为 实验性 - 适用于 Web 的 Python 提供。一个限制是您想要执行的 Python 代码需要托管在 GitHub 仓库中。
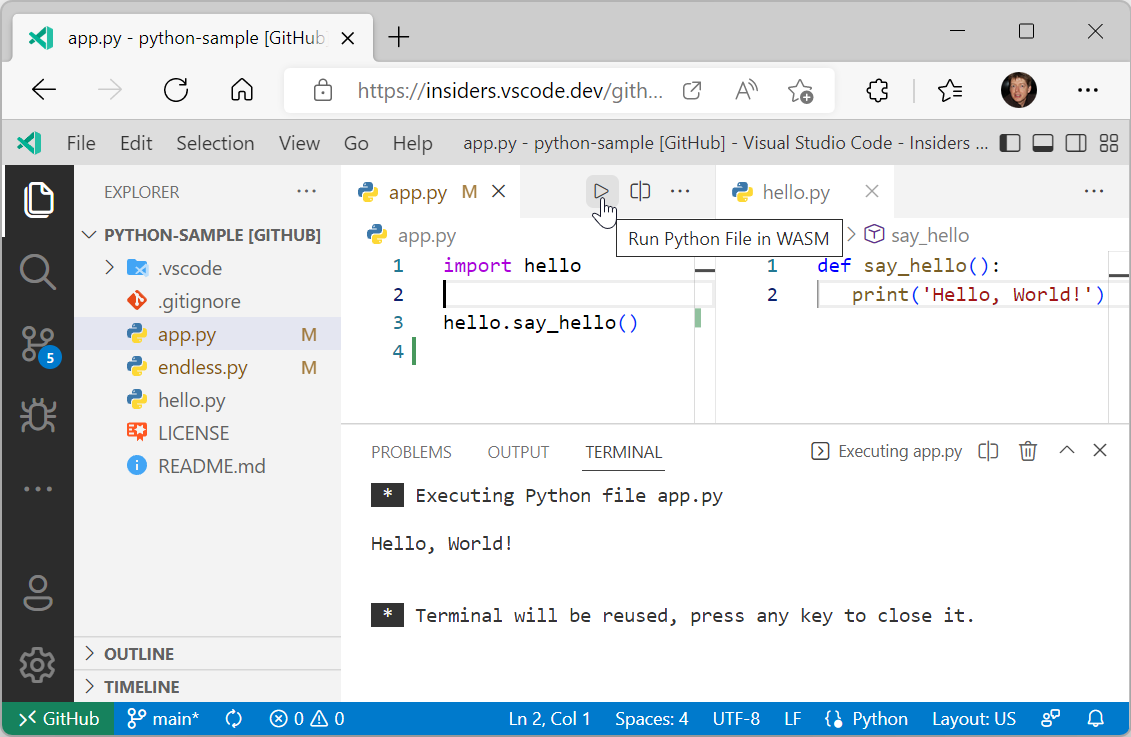
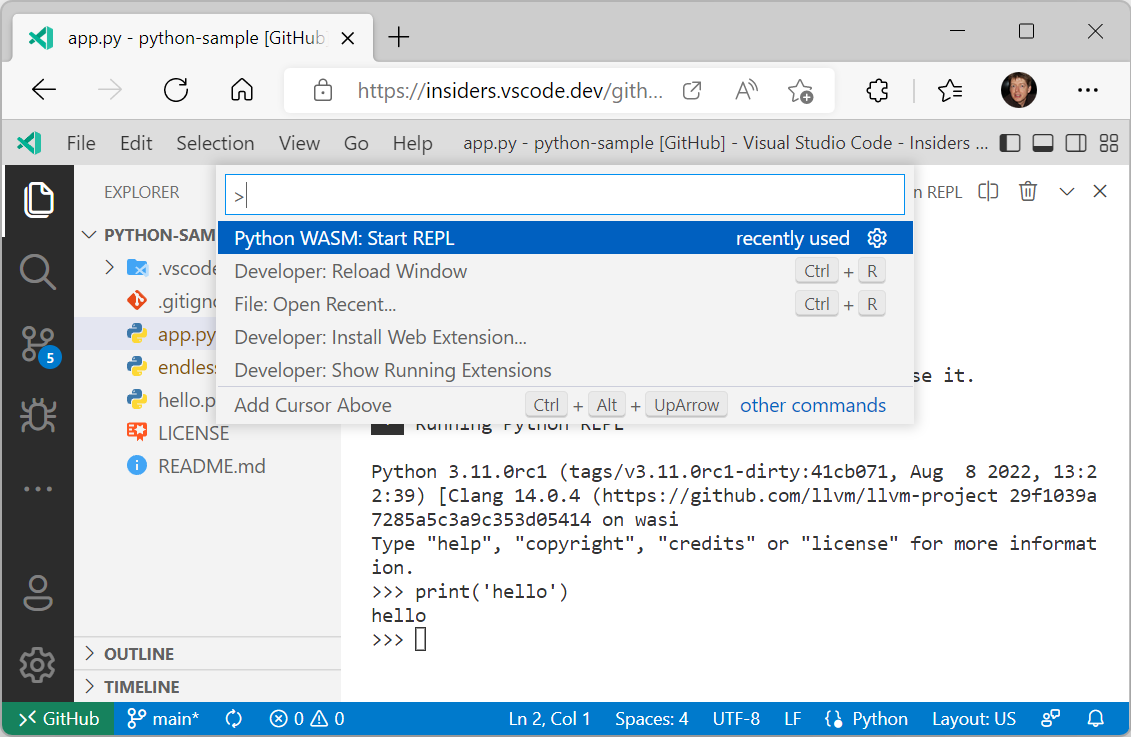
下面的截图显示了运行一个 Hello World 程序:

您还可以使用命令Python WASM:启动 REPL启动 Python REPL。

请注意,库和扩展都在开发中,并提供预览版。WebAssembly Python 解释器和 VS Code 本身都存在限制。解释器的主要限制是:
- 不支持 pip。
- 不支持套接字。
- 不支持线程。因此,不支持异步。
但是,支持创建您自己的 Python 环境,包括源轮 Python 包。请查看扩展的 README 了解详细信息。
VS Code 的限制是:
- 不支持调试。您只能运行 Python 文件。
- 不支持本机 Python 模块。
但请继续关注。我们正在计划消除其中一些限制。
扩展创作
在干净环境中调试扩展
在调试扩展时,一直存在一个问题:扩展是在扩展作者的开发环境(用户设置和已安装的扩展)中运行,而不是在更适合扩展目标用户的环境中运行。
借助最近引入的“配置文件”功能,现在可以通过在扩展的调试配置中指定配置文件,在不同的环境中运行正在开发的扩展。启用 workbench.experimental.settingsProfiles.enabled 设置以启用配置文件功能。
支持两种场景:
- 在干净环境中调试:使用未命名的“空”配置文件,该配置文件在扩展调试停止时自动删除。
- 在受控环境中调试:使用专门为正在开发的扩展创建的命名配置文件,该配置文件包含特定的用户设置和扩展。
此调试配置显示如何使用 --profile-temp 开关在干净环境中进行调试:
{
"name": "Extension",
"type": "extensionHost",
"request": "launch",
"args": ["--profile-temp", "--extensionDevelopmentPath=${workspaceFolder}"],
"outFiles": ["${workspaceFolder}/dist/**/*.js"],
"preLaunchTask": "npm: watch"
}
以下是用于在受控环境中调试的调试配置,该配置使用先前创建的名为“extensionContext”的配置文件:
{
"name": "Extension",
"type": "extensionHost",
"request": "launch",
"args": ["--profile=extensionContext", "--extensionDevelopmentPath=${workspaceFolder}"],
"outFiles": ["${workspaceFolder}/dist/**/*.js"],
"preLaunchTask": "npm: watch"
}
请注意,当在远程位置(通过 远程开发扩展开发容器、SSH 或 WSL)调试扩展时,使用 --profile-temp 标志将导致以下状态消息:

这是预期行为,因为临时配置文件不包含任何扩展,这意味着远程开发扩展也缺失。对于远程场景,建议您创建一个空的命名配置文件,将远程开发扩展添加到其中,然后使用 --profile=.... 命令行选项。
改进的工作区编辑 API
使用 WorkspaceEdit 编辑笔记本
工作区编辑现在可以使用 vscode.NotebookEdit 修改笔记本。vscode.NotebookEdit 类包含用于创建在笔记本中插入、替换和删除单元格的编辑的静态工厂函数。
const currentNotebook = vscode.window.activeNotebookEditor?.notebook;
if (currentNotebook) {
const edit = new vscode.WorkspaceEdit();
// Use .set to add one or more edits to the notebook
edit.set(currentNotebook.uri, [
// Create an edit that inserts one or more cells after the first cell in the notebook
vscode.NotebookEdit.insertCells(/* index */ 1, [
// ... new notebook cell data
])
// Additional notebook edits...
]);
await vscode.workspace.applyEdit(edit);
}
使用 WorkspaceEdit 执行代码片段编辑
新的 SnippetTextEdit 类型允许扩展使用 WorkspaceEdit 执行代码片段编辑。代码片段编辑类似于常规文本编辑,但它们允许用户通过占位符进行 Tab 键切换、插入变量、从选择元素中选择等。在此指南中了解有关代码片段的更多信息。
请注意,代码片段编辑需要代码或笔记本编辑器,并且只能支持单个编辑器的代码片段编辑,否则它们会像常规文本编辑一样。
我们相信,结合代码片段编辑和工作区编辑可以实现新的、更无缝的代码操作和重构,例如下面来自 GitHub Issue Notebooks 扩展的示例。
使用 WorkspaceEdit 创建带内容的文件
您现在可以在使用 WorkspaceEdit 创建文件时指定内容。为此,请通过其 options-bag 传递内容。
const edit = new vscode.WorkspaceEdit();
edit.createFile(newFileUri, { contents: new Unit8Array([1, 2, 3]) });
await vscode.workspace.applyEdit(edit);
贡献的 Web 视图上下文菜单
新的 Web 视图上下文菜单 API 使高级Web 视图可以轻松自定义用户右键单击 Web 视图内部时显示的上下文菜单。这个新的贡献点使用 VS Code 的常规上下文菜单,因此自定义菜单与编辑器的其余部分完美融合。Web 视图还可以为 Web 视图的不同部分显示自定义上下文菜单。
要为 Web 视图添加新的上下文菜单项,首先在 menus 下的新的 webview/context 部分中添加一个新条目。每个贡献都包含一个 command(也是项目标题的来源)和一个 when 子句。when 子句应包含 webviewId == 'YOUR_WEBVIEW_VIEW_TYPE',以确保上下文菜单仅适用于您的扩展的 Web 视图。
"contributes": {
"menus": {
"webview/context": [
{
"command": "catCoding.yarn",
"when": "webviewId == 'catCoding'"
},
{
"command": "catCoding.insertLion",
"when": "webviewId == 'catCoding' && webviewSection == 'editor'"
}
]
},
"commands": [
{
"command": "catCoding.yarn",
"title": "Yarn 🧶",
"category": "Cat Coding"
},
{
"command": "catCoding.insertLion",
"title": "Insert 🦁",
"category": "Cat Coding"
},
...
]
}
在 webview 内部,您还可以使用 data-vscode-context 数据属性(或在 JavaScript 中使用 dataset.vscodeContext)设置 HTML 特定区域的上下文。data-vscode-context 值是一个 JSON 对象,它指定当用户右键单击元素时要设置的上下文。最终上下文是从文档根到单击的元素确定的。
例如,考虑以下 HTML
<div class="main" data-vscode-context='{"webviewSection": "main", "mouseCount": 4}'>
<h1>Cat Coding</h1>
<textarea data-vscode-context='{"webviewSection": "editor", "preventDefaultContextMenuItems": true}'></textarea>
</div>
如果用户右键单击 textarea,则将设置以下上下文:
webviewSection == 'editor'- 这将覆盖父元素中的webviewSection。mouseCount == 4- 这是从父元素继承的。preventDefaultContextMenuItems == true- 这是一个特殊上下文,它隐藏 VS Code 通常添加到 Web 视图上下文菜单中的复制和粘贴条目。
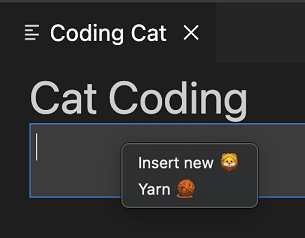
如果用户在 <textarea> 内右键单击,他们将看到

Web 视图中活动主题的新主题变量
Web 视图中的新 data-vscode-theme-id 数据属性存储当前活动主题的 ID。这取代了现在已弃用的 data-vscode-theme-name 属性,后者跟踪主题的全名(并且可能已本地化)。
body[data-vscode-theme-id="One Dark Pro"] {
background: hotpink;
}
如果您在 Web 视图中使用了 data-vscode-theme-name,请迁移到新的 data-vscode-theme-id 属性。
异步笔记本渲染器
笔记本渲染器 API 现在更好地支持异步笔记本渲染器。虽然这以前隐式支持,但现在 renderOutputItem 可以返回一个 Promise 以指示输出项正在渲染。renderOutputItem 函数现在也传递一个 AbortSignal,如果渲染被取消,该信号将被中止。
renderOutputItem(outputItem: OutputItem, element: HTMLElement, signal: AbortSignal): void | Promise<void>;
如果您的渲染器执行任何异步工作,请采用这些 API 更新,以便 VS Code 更好地支持您的渲染器。
Refactor.move 代码操作类型
新的 refactor.move 代码操作类型可用于移动代码的重构(例如将符号移动到新文件或重新排序文件中的代码)。
虽然扩展以前可以创建 refactor.move 类型的代码操作,但此类型现在已正式记录并受新的代码操作控件支持。
选定的树项传递给视图/标题操作
贡献到 view/title 菜单的命令将接收两个参数:第一个是焦点树节点,第二个是树中所有选定的项。
树视图 initialSize 贡献已完成
在 package.json 中贡献视图的扩展可以使用 initialSize 属性来设置其视图的初始大小。initialSize 的工作方式类似于 CSS flex-grow。
initialSize 的应用有一些限制:
- 这只是一个初始大小。一旦视图被渲染,
initialSize将不再应用。 - 它仅在扩展同时拥有视图和视图容器时应用。
树视图徽章已定稿
TreeView 有一个可选的 viewBadge 属性,可用于在视图的视图容器上设置一个数字徽章。

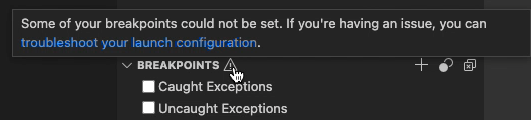
未绑定断点警告图标
调试扩展现在可以在活动调试会话存在未绑定断点时定义提示消息。它将出现在“断点”视图的标题中,并在将鼠标悬停在编辑器中的灰色断点图标上时也会出现。这是 js-debug 扩展中如何使用它的示例:

此消息可以在调试器贡献的新 strings 属性中声明,如下所示:
"strings": {
"unverifiedBreakpoints": "Message text goes here"
}
VS Code 社区讨论
现在有一个 VS Code 社区讨论网站,供扩展作者作为聚集地,提出问题、与其他开发人员联系并展示出色的工作。您可以在那里找到与 VS Code API 相关的公告、发布问题或搜索现有答案,并查看扩展展示和交流。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
可扩展的 JavaScript 笔记本渲染器
我们内置的笔记本渲染器现在公开了一个实验性 API,允许扩展自定义 JavaScript 内容的渲染。此 API 目前公开了一个单一的钩子 preEvaluate,它在 JavaScript 内容被评估之前调用。
要尝试使用此实验性 API,您的扩展需要扩展 vscode.builtin-renderer API。
"contributes": {
"notebookRenderer": [
{
"id": "vscode-samples.my-custom-js-extension",
"displayName": "My custom javascript renderer extension",
"entrypoint": {
"extends": "vscode.builtin-renderer",
"path": "./out/main.js"
}
}
]
}
您的渲染器可以随后在 vscode-builtin-renderer 上注册一个渲染钩子。
import type { RendererContext } from 'vscode-notebook-renderer';
export async function activate(ctx: RendererContext<void>) {
const builtinRenderer = await ctx.getRenderer('vscode.builtin-renderer');
if (!builtinRenderer) {
throw new Error(`Could not load 'vscode.builtin-renderer'`);
}
builtinRenderer.experimental_registerJavaScriptRenderingHook({
// Invoked before th js has been evaluated
preEvaluate(outputItem: OutputItem, element: HTMLElement, script: string, signal, signal: AbortSignal): string | undefined | Promise<string | undefined> {
// You can either modify `element` or return a new script source here
}
});
}
尝试这个新的 API,并告诉我们您的想法!
env.shell 更改事件
已添加新事件 env.onDidChangeShell,以补充 env.shell,这是扩展主机检测到的默认 Shell。
env.onDidChangeShell(newShell => {
console.log(newShell); // Same value as env.shell
});
树项复选框
提议的 checkboxState 允许您向树项添加复选框。

this.checkboxState = {
state: vscode.TreeItemCheckboxState.Unchecked,
tooltip: 'mark file as viewed'
};
作为 API 一部分的本地化
此次迭代,我们引入了一个新的 API,帮助扩展本地化字符串。这取代了过去用于本地化的 vscode-nls 和 vscode-nls-dev 模块。这些模块将继续工作,但不再接收任何新功能。新的 API 和工具旨在熟悉但更易于使用且更灵活。此外,将其作为 VS Code API 的一部分,使我们能够为桌面版 VS Code 和 Web 版 VS Code 的扩展本地化提供支持。
VS Code 扩展的本地化有四个重要部分:
新的 vscode.l10n API
declare module 'vscode' {
export namespace l10n {
/**
* A string that can be pulled out of a localization bundle if it exists.
*/
export function t(message: string, ...args: any[]): string;
/**
* A string that can be pulled out of a localization bundle if it exists.
*/
export function t(options: {
message: string;
args?: any[];
comment: string[];
}): string;
/**
* The bundle of localized strings that have been loaded for the extension.
*/
export const bundle: { [key: string]: string };
/**
* The URI of the localization bundle that has been loaded for the extension.
*/
export const uri: Uri | undefined;
}
}
vscode.l10n 提案 API 是一个新的命名空间,提供了一个单一函数 t,可用于声明字符串应本地化。该函数可以使用字符串或具有 message 属性的对象调用。如果本地化字符串存在,该函数将返回它,否则将返回原始字符串。该函数还支持参数,可用于格式化字符串,以及可用于为翻译人员提供上下文的注释。
使用新 API 的简单示例:
import { l10n } from 'vscode';
export function activate(context: vscode.ExtensionContext) {
const message = l10n.t('Hello in {0}!', vscode.env.language);
vscode.window.showInformationMessage(message);
}
在此示例中,如果当前语言存在本地化包,则字符串 Hello in {0}! 将被本地化。{0} 将替换为当前语言(默认为 en,法语为 fr,巴西葡萄牙语为 pt-br 等)。如果不存在本地化包,则字符串将按原样返回并使用参数格式化。您可能想知道这些本地化包从何而来。我将在下一节中介绍。
vscode.l10n API 还提供对本地化字符串包或包 URI 的访问。这旨在用于子进程场景,我将在稍后介绍。
重要提示:当您使用此 API 时,还需要明确声明本地化包的位置。这通过在
package.json中添加l10n属性来完成:
{
"main": "./out/extension.js",
"l10n": "./l10n"
}
l10n 属性应是包含本地化包的文件夹的相对路径。
@vscode/l10n-dev 模块
@vscode/l10n-dev 模块是一个新模块,用于生成本地化包。您可以将其用作命令行工具或库。两者都通过扫描提供的源代码中的 vscode.l10n.t(..) 调用来生成本地化包。
这是一个使用命令行工具的简单示例:
npx @vscode/l10n-dev ./src --out ./l10n
这将在 ./l10n 文件夹中放置一个 bundle.l10n.json 文件。从那里,您可以为每个要支持的区域设置创建一个 bundle.l10n.LOCALE.json 文件。例如,假设上面的命令生成了以下 bundle.l10n.json 文件:
{
"Hello": "Hello",
"Hello {0}": "Hello {0}",
"Hello {0}/This is a comment": {
"message": "Hello {0}",
"comment": ["This is a comment"]
}
}
如果您想支持法语,您将在 bundle.l10n.fr.json 文件中创建此内容:
{
"Hello": "Bonjour",
"Hello {0}": "Bonjour {0}",
"Hello {0}/This is a comment": "Bonjour {0}"
}
注意:您不需要本地化包中的注释,因为注释仅对翻译原始包的翻译人员有用。
@vscode/l10n-dev 模块也可用于生成 XLF 文件。VS Code 团队生成 XLF 文件,然后将其提供给 Microsoft 的翻译人员。翻译人员随后将翻译后的 XLF 文件返还给我们。然后,我们使用 @vscode/l10n-dev 模块从翻译后的 XLF 文件生成本地化包。我们计划撰写一篇博客文章,更详细地介绍我们的整体本地化过程。
@vscode/l10n 模块
由于 vscode.l10n API 仅在扩展主机中可用,因此无法在子进程中使用。为此,我们创建了一个新模块,可在子进程中使用以加载本地化包。该模块名为 @vscode/l10n,可按如下方式使用:
import { l10n } from '@vscode/l10n';
// Load the translations for the current locale
l10n.config({
uri: process.env.BUNDLE_URI_FROM_EXTENSION
});
// returns the translated string or the original string if no translation is available
l10n.t('Hello World');
想法是,您的扩展端代码(负责启动子进程)将使用 vscode.l10n.contents 或 vscode.l10n.uri API 将捆绑包或捆绑包的 URI 传递给子进程。子进程然后可以使用 @vscode/l10n 模块加载捆绑包并使用 t 函数翻译字符串。@vscode/l10n 模块使用的 t 函数也将被 @vscode/l10n-dev 模块拾取,以便可以使用一个过程提取和本地化字符串。
package.nls.json 文件
package.nls.json 文件没有任何改变。它仍然用于声明应本地化的默认字符串,并且应与 package.json 放在一起。您仍然可以拥有 package.nls.LOCALE.json(其中 LOCALE 是 de 或 zh-cn 之类的东西),如果用户将 VS Code 设置为该区域设置,则该文件中声明的字符串将首先被拾取。一个小例子:
您的 package.json
{
"name": "my-extension",
"version": "0.0.1",
"main": "./out/extension.js",
"l10n": "./l10n",
//...
"contributes": {
"commands": [
{
"command": "my-extension.helloWorld",
// The key is surrounded by % characters
"title": "%my-extension.helloWorld.title%"
}
]
}
}
您的 package.nls.json
{
// That same key from the package.json
"my-extension.helloWorld.title": "Hello World"
}
您的 package.nls.de.json
{
// That same key from the package.json
"my-extension.helloWorld.title": "Hallo Welt"
}
总结
这里当然有很多内容需要消化,但希望这能让您了解我们在 VS Code 扩展本地化方面的方向。
如果您对完整示例感兴趣,可以查看 l10n-sample。
如果您有任何问题或反馈,可以通过以下方式告知我们:
- vscode.l10n 的 API 提案
- vscode-l10n 仓库(
@vscode/l10n-dev和@vscode/l10n模块的所在地)
日志输出通道
vscode.window.createOutputChannel API 现在有一个新的 log 布尔选项,可用于创建仅用于日志记录的输出通道。
/**
* Creates a new {@link LogOutputChannel log output channel} with the given name.
*
* @param name Human-readable string which will be used to represent the channel in the UI.
* @param options Options for the log output channel.
*/
export function createOutputChannel(
name: string,
options: { readonly log: true }
): LogOutputChannel;
LogOutputChannel 支持以下方法来记录消息:
trace(message: string, ...args: any[]): void;
debug(message: string, ...args: any[]): void;
info(message: string, ...args: any[]): void;
warn(message: string, ...args: any[]): void;
error(error: string | Error, ...args: any[]): void;
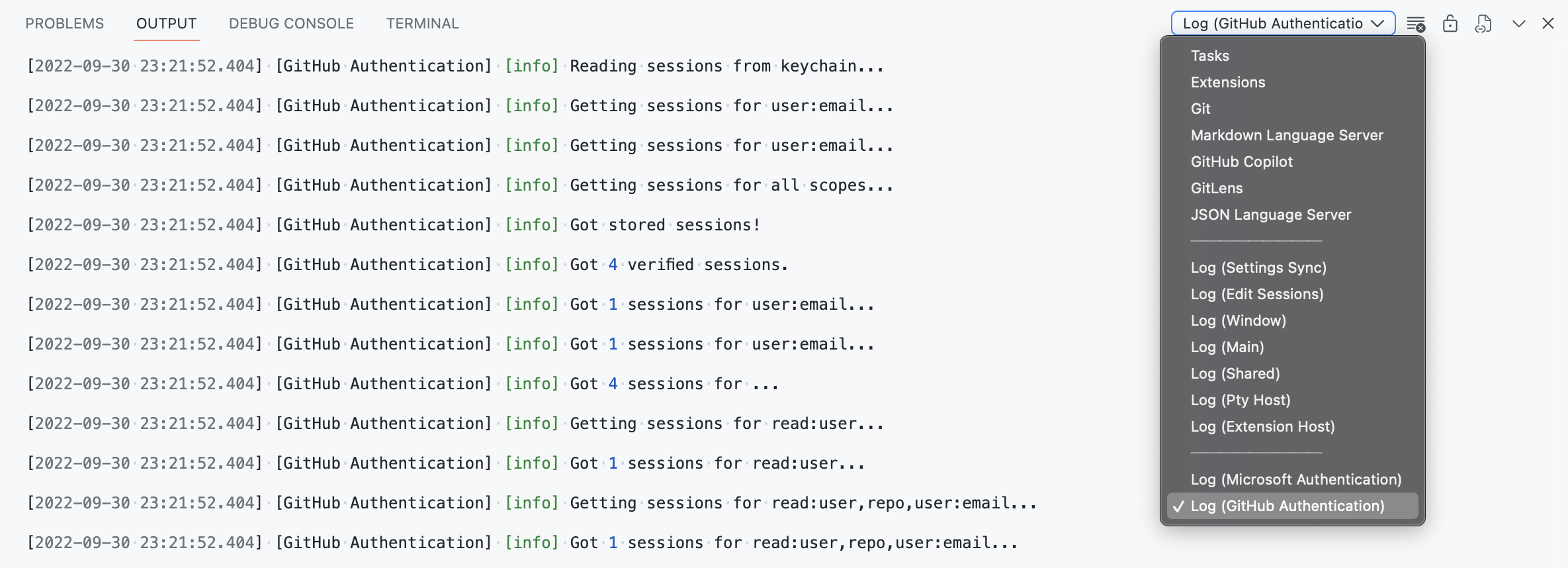
扩展创建的日志输出通道在“输出”下拉视图中显示为单独的条目。写入此日志输出通道的消息以与 VS Code 日志消息相同的格式表示。

工程
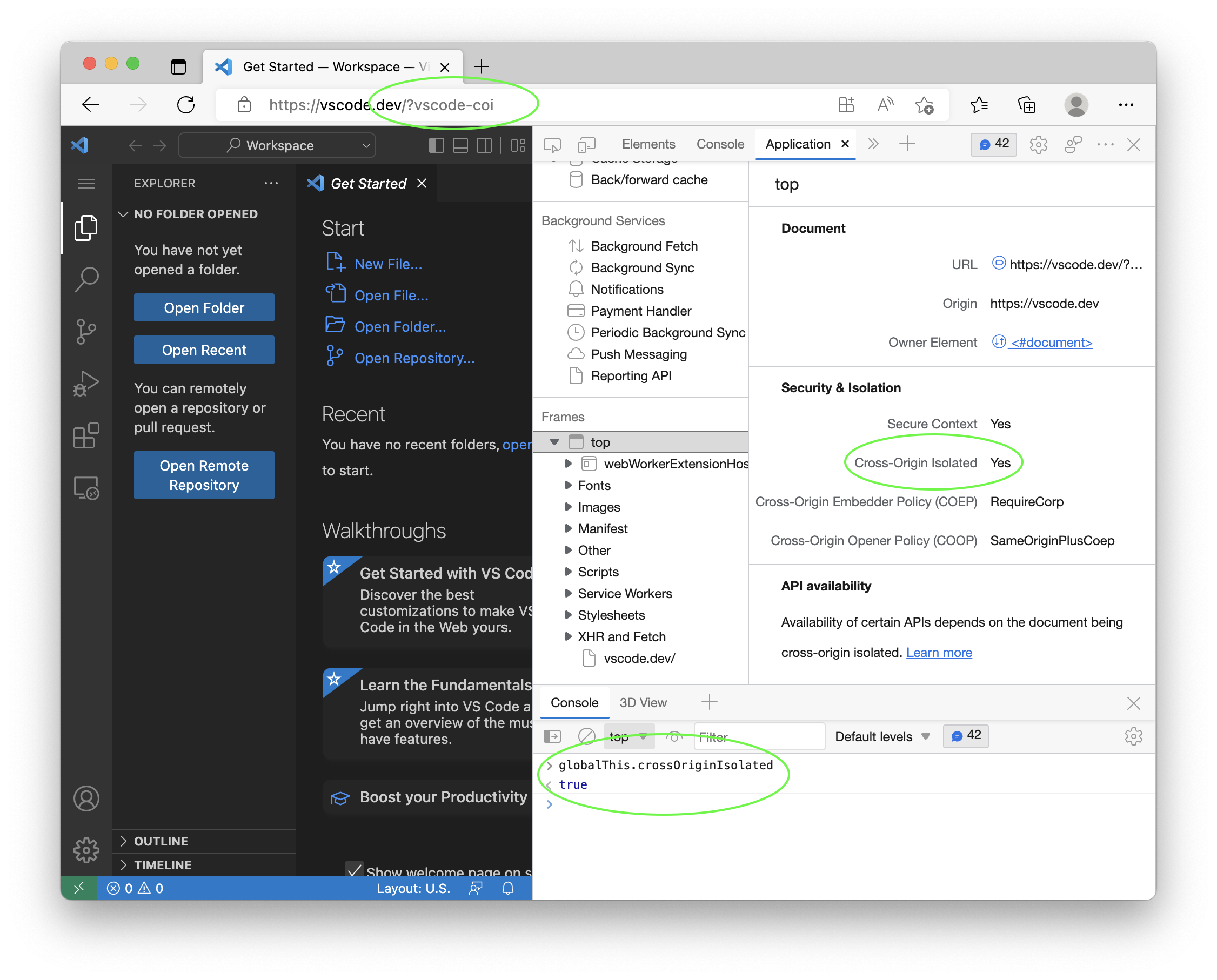
迈向“跨域隔离”
我们已进行更改以启用 VS Code 桌面版和 vscode.dev 的跨域隔离。这将启用共享数组缓冲区等强大的新功能。VS Code 本身以及扩展和 Web 视图都将从中受益。
跨域隔离目前处于功能标志之后,启用它可能会对从 Internet 加载资源的扩展和 Web 视图产生不良影响。您可以在为什么需要“跨域隔离”才能实现强大功能中阅读更多相关信息。我们希望尽早听取您的反馈。
要尝试此功能:
- 使用
--enable-coi标志运行 VS Code 桌面版,例如code --enable-coi。 - 运行 vscode.dev 并附加
vscode-coi查询。
要检查是否已启用跨域隔离,请使用开发工具的“应用程序”选项卡或检查 crossOriginIsolated 全局变量的值。

改进的启动性能
此里程碑,我们预留了工程时间来缩短从启动 VS Code 到在文本编辑器中看到闪烁光标所需的启动时间。我们始终跟踪我们的性能数据,并注意到上一个里程碑末期略有下降,我们希望解决这个问题。
这是一个团队协作,每个人都在源代码中贡献了各种更改。这里提到了一些亮点。
不再有同步 fs 调用
我们通常会避免使用 Node.js fs API 的同步变体,因为我们知道这些方法会停止脚本执行,直到文件系统请求得到解决。然而,在少数情况下,我们仍然依赖同步 fs 执行,尤其是在启动时打开或恢复窗口时。我们已将所有这些调用更改为它们的异步变体,允许其他脚本在等待文件系统请求返回时继续运行。
更多主入口点捆绑
构成 VS Code 应用程序的主捆绑包大小为数兆字节,使用 vscode-loader 捆绑为单个文件,并使用 esbuild 缩小。然而,在某些情况下,我们没有投入捆绑,特别是针对:
- Electron 主进程中总是首先调用的 Node.js 入口点。
- Electron 渲染进程中用于打开窗口的引导 JavaScript 文件。
在这两个领域进行捆绑使我们能够将启动时查找 JavaScript 文件的成本降低到 Electron 主进程只需一次调用,窗口本身只需一次调用。
将代码推迟到后期阶段
最好的性能修复是删除代码,永远不运行它,但这显然不是一个可扩展的解决方案。另一种方法是将代码的执行延迟到后期阶段,例如在文本编辑器打开之后。在此里程碑中,我们再次审查了我们的各种组件,并将其中一些推迟到后期阶段,以避免阻塞关键的启动路径。
内部工具文档
为了分析性能,我们大量使用浏览器开发工具和操作系统检查工具。但是,我们也有一些内置于 VS Code 的工具。我们在 VS Code 开发性能工具中记录了这些自定义工具,以便更多人可以从中受益。
更快的 PR 检查
对于拉取请求,我们运行自动单元、集成和冒烟测试。所有这些都并行进行,但每个步骤都需要将我们的 TypeScript 源转译为 JavaScript 代码。最初,我们为此使用了 TypeScript 编译器。它会发出 JavaScript,但也会进行类型检查。后者非常耗时,对于测试来说并非真正需要。测试因此延迟的总时间成本约为 5 分钟。然后,我们切换到使用 TypeScript 编译器 API 的自定义纯转译解决方案。这快得多,但仍然需要大约 2 分钟。
在此里程碑中,我们切换到 SWC (Speedy Web Compiler),它甚至更快。现在转译所有 TypeScript 源大约需要 12 秒。这是一个巨大的改进,使我们能够更快地获得拉取请求的反馈。
值得注意的修复
- 27799 macOS:操作系统服务无法从编辑器中拾取选定文本
- 60821 改进了“打开最近”和“入门”页面的最近列表之间的同步。
- 156777 进程资源管理器打开时,每分钟 5MB 的内存泄漏
- 159862 在 macOS Catalina 全屏模式下,交通灯按钮显示错位
- 161305 查看其他窗口设置时,“窗口:标题栏样式”链接不起作用
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- RedCMD (@RedCMD)
- ArturoDent (@ArturoDent)
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart)
vscode.workspace.applyEdit应遵守files.refactoring.autosave配置 PR #154079- 在
isStandalone()检查中识别windows-controls-overlay显示模式 PR #160696
- @azatsarynnyy (Artem Zatsarynnyi):
server-main.js应遵守--port参数 PR #161254 - @babakks (Babak K. Shandiz):向 API 添加
onDidChangeShell事件 PR #160900 - @Balastrong (Leonardo Montini):处理内联禁用断点重新激活的情况 PR #155403
- @bvschaik (Bianca van Schaik):修复多行文件搜索中的错误匹配 PR #160665
- @CKeilbar (Chris Keilbart):删除了对 PREFIX 环境变量的错误引用 PR #160909
- @Colengms (Colen Garoutte-Carson):在 cpp 中启用多行注释的自动关闭 PR #160357
- @Gerrit0 (Gerrit Birkeland)
- 为 TypeDoc 配置添加 jsonc 注册 PR #157362
- 向默认 jsonValidation 添加 typedoc.json 的架构 PR #157592
- @gjsjohnmurray (John Murray)
- 允许过滤器小部件进行一些垂直移动 (#_158549) PR #158583
- 在 markdownEnumDescriptions 中渲染主题图标 (codicons) (#_160496) PR #160498
- 当工作区位于 appRoot 内时显示警告横幅 (#_138815) PR #161534
- @JamieMagee (Jamie Magee):向
cgmanifest.json添加$schemaPR #159779 - @jeanp413 (Jean Pierre)
- 修复了每个拆分终端应显示查找小部件的问题 PR #155361
- 修复了入门引导中的图像资源损坏问题 PR #159144
- 修复在端口/项目/上下文的贡献菜单命令执行时出错 PR #161295
- @juihanamshet1 (Jui Hanamshet):为代码片段行内补全项添加括号补全 PR #160567
- @Litrop:当 '[' 存在时,不向 ipv6 主机添加 '['。 PR #157009
- @MachineMitch21 (Mitch Schutt):启用
retainContextWhenHidden时使用hideFind()和showFind()PR #161174 - @matthewjamesadam (Matt Adam):
:before修饰符的工具提示左对齐 PR #159226 - @MichaelChirico (Michael Chirico):R 中更好的配对运算符 PR #155882
- @MonadChains (MonadChains)
- 优化非部分终端功能的“空命令”命令导航 PR #155551
- 修复
explorer.excludeGitIgnore排除错误 PR #160611
- @mxschmitt (Max Schmitt):杂项:在 macOS e2e 测试中使用 Node.js 的自定义调试构建 PR #161308
- @najmiehsa (Najmieh):编辑在将不受信任文件添加到受信任工作区时措辞略有歧义的地方 PR #161168
- @Ninglo (Ninglo):修复终端贡献模式 PR #160863
- @OtherHorizon (Blip blop):cpp 中 #if 和 #endif 的括号支持 PR #159997
- @pdamianik (Philip Damianik):使用全局 ZDOTDIR 环境变量 PR #159783
- @pingren (Ping)
- 在 Web 视图中公开 data-vscode-theme-id 属性,修复 #149661 PR #154635
- 在 macOS 上将选定文本写入隐藏的文本区域 PR #156717
- @pkmnct (George W. Walker): 为 git merge 添加中止命令 PR #152526
- @susiwen8 (susiwen8): feat: git fetch 支持获取指定远程 PR #152197
- @tobil4sk: 在终端中,PATH 可执行文件优先于本地目录 PR #158666
- @trond-snekvik (Trond Einar Snekvik): 属性语言默认使用配置图标 PR #158454
- @weartist (Han): fix #158498 PR #158657
- @Yoyokrazy (Michael Lively)
- 笔记本图像清理自动化 PR #159212
- 修复粘贴文件名逻辑 PR #159715
对 vscode-css-languageservice 的贡献
- @taroken6 (AudieTaro): 选择器可能以组合器开头 PR #279
- @wkillerud (William Killerud): fix: 处理包根目录带有 _index 的作用域包 PR #285
对 vscode-pull-request-github 的贡献
- @Thomas1664: 添加按钮,以便在有传入更改时始终拉取 PR #3896
对 debug-adapter-protocol 的贡献
- @KamasamaK: 使用一致的拼写 PR #332