2022 年 8 月(1.71 版本)
更新 1.71.1:此更新解决了此安全问题。
更新 1.71.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 8 月版本。8 月是 VS Code 许多工程师休假的日子,但此版本中仍有许多更新,我们希望您会喜欢。
- 合并编辑器改进 - 更轻松地在文本编辑器和合并编辑器之间切换。
- 扩展的编解码器支持 - 帮助在笔记本和 Webview 中显示嵌入式音频和视频。
- 文件重命名选择 - 按 F2 键可选择文件名、整个名称或文件扩展名。
- 新的代码操作 UI - 快速找到您要查找的代码操作。
- 终端更新 - 针对 fish 和 Git Bash 的 Shell 集成,新的平滑滚动。
- Jupyter 笔记本图像粘贴 - 在笔记本 Markdown 单元格中粘贴和预览图像文件。
- TypeScript 直播 - 在 YouTube 上观看 TS“速成课程”或“提示与技巧”。
- Live Preview 扩展 - Live Preview 现在支持多根 Web 项目。
- Markdown 语言服务器博客文章 - 了解 Markdown 支持如何迁移到语言服务器。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
合并编辑器改进
从包含冲突的文件打开合并编辑器
现在,包含冲突的文件将自动显示“在合并编辑器中打开”按钮,以便在文本编辑器和合并编辑器之间切换。
合并编辑器打开时文件未修改
VS Code 在合并编辑器中打开文件时不再修改结果文件(冲突区域被替换为 base)。相反,冲突标记保留在文件中,但在结果视图中被隐藏。可以使用复选框将冲突标记替换为其中一侧、两侧的组合,或者通过取消选中复选框来替换为 base。
恢复旧的冲突装饰器
旧的内联冲突装饰器不再禁用,因此合并编辑器和内联体验可以一起使用。当合并编辑器打开时,您可以通过在编辑器工具栏中单击一下来获得以前的体验
通过单击“源代码管理”视图中文件名旁边的同一图标,您可以完全跳过合并编辑器。
但是,您可以随时在新旧体验之间切换,甚至并行使用它们
复选框改进
我们现在确保冲突的复选框始终可见,即使冲突大于视口也是如此。颜色用于强调未处理冲突的复选框。
差异算法改进
我们开始探索替代的差异算法,以提高冲突的质量。可以使用以下设置启用新的实验性差异算法
"mergeEditor.diffAlgorithm": "experimental",
这种新算法尚未针对性能进行优化,但改进了许多边缘情况下的合并编辑器体验。
未来展望
在此版本中,我们重点关注合并编辑器的最重要 UX 问题,并修复了许多错误。如果您仍然对新的合并编辑器感到困惑,我们希望听到您的意见!请在我们的存储库中创建一个新问题,分享屏幕截图和您的合并编辑器状态(使用“将合并编辑器状态复制为 JSON”命令)。我们非常感谢到目前为止收到的所有反馈,更多的反馈将帮助我们使合并编辑器体验对每个人都更好。
我们未来的工作将侧重于单独的 base 视图、冲突最小化、差异算法改进和其他改进。
FFmpeg 编解码器支持
作为 VS Code 的一部分提供的 FFmpeg 共享库以前只支持 FLAC 编解码器。在此版本中,该库已更新为支持以下编解码器和容器列表。这将允许从笔记本播放更多音频和视频文件,或者通过将音频和视频嵌入到 webview 中的扩展程序播放。
- Vorbis
- Flac
- H.264
- VP8
- WAV
- MP3
- Ogg
主题:fairyfloss(在 vscode.dev 上预览)
资源管理器重命名选择改进
在对文件启动重命名操作后,按 F2 键将循环选择文件名、整个选择和文件扩展名,以允许更灵活的仅键盘交互。
圆角按钮
我们更新了所有按钮,使其具有轻微的圆角,以更好地匹配我们的设计美感。

主题:Material Theme Palenight High Contrast
Windows 上的窗口控件叠加
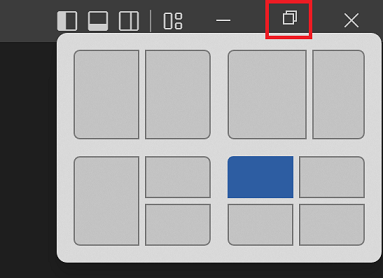
在 1.68 版本中,VS Code 在实验性标志后面采用了 Electron 的窗口控件叠加功能支持,并且默认关闭。我们解决了影响 VS Code 的此功能的剩余问题,允许我们为所有 Windows 用户默认启用它。
窗口控件叠加功能允许 Windows 11 上的 VS Code 用户选择快照布局以将 VS Code 放置在桌面上。

树视图展开模式
设置“Workbench > Tree: Expand Mode”(workbench.tree.expandMode)控制树节点是单击展开还是双击展开,现在将由扩展程序贡献的树视图遵守。
编辑器
粘滞滚动
粘性滚动在视口顶部显示当前范围。该功能不再是实验性的,可以通过设置 editor.stickyScroll.enabled 启用。进一步的改进包括:
- 可以使用“Editor > Sticky Scroll: Max Line Count”(
editor.stickyScroll.maxLineCount)设置来设置要显示的最大行数。默认最大值为 5 行。 - 您可以在粘性滚动中使用
Ctrl/Cmd + 单击来导航到定义。
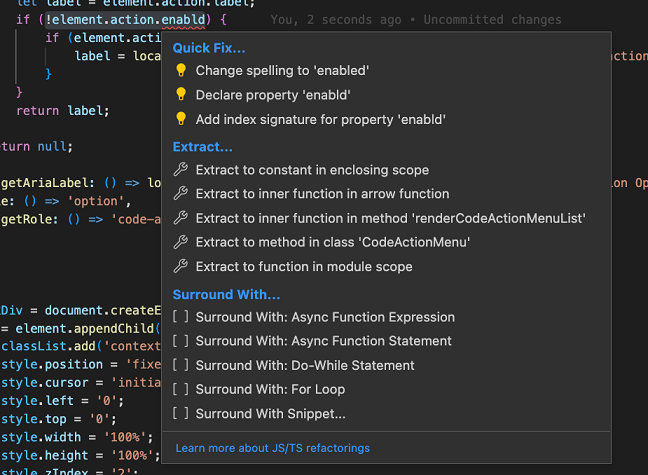
新的代码操作控件
我们彻底修改了代码操作控件。它不再是简单的代码操作菜单,现在有一个自定义控件,可以更轻松地找到您想要的代码操作

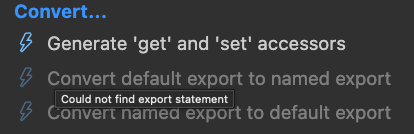
新控件还允许 VS Code 显示附加信息。例如,您现在可以将鼠标悬停在禁用的代码操作上,以了解它们被禁用的原因

您还可以通过修改以下命令的键盘快捷键来自定义用于在代码操作列表中导航的键盘快捷键
selectNextCodeActionselectPrevCodeActionacceptSelectedCodeAction
展望未来,新的代码操作 UI 为进一步的 UX 改进提供了良好的基础。如果您有任何建议,请务必告诉我们!
配置建议匹配
有一个新设置可用于配置 IntelliSense 过滤。默认情况下,第一个字符必须匹配单词开头,例如 c 必须匹配 console 或 WebContext,但不会匹配 description。editor.suggest.matchOnWordStartOnly 设置会更改此行为。禁用后,过滤会考虑任何匹配项 - 这会导致更多结果,但过滤仍然按匹配质量进行。
在下面的短视频中,您可以看到当禁用 matchOnWordStartOnly 时,'dir' 的建议包含更多项,例如 'mkdir' 和 'makedirs'。
源代码管理
提交操作按钮改进
用户可以使用 git.postCommitCommand 设置全局控制成功提交操作后执行的次要操作(例如,pull、sync)。在此里程碑中,我们添加了一个新设置 git.rememberPostCommitCommand,可以启用该设置以记住每个存储库上次执行的次要操作。
终端
Shell 集成改进
此版本对 shell 集成进行了以下改进
- Fish shell 集成仅作为实验性手动安装提供。有关如何安装它,请参阅Shell 集成文档。
- Windows shell 集成的 Git bash 仅作为实验性手动安装提供。有关详细信息,请参阅手动安装部分。
- 支持常见的替代当前工作目录序列:
OSC 6 ; scheme://<cwd> ST、OSC 1337 ; CurrentDir=<cwd> ST、OSC 9 ; 9 ; <cwd> ST - 更好地处理各种 shell 集成边缘情况。
平滑滚动
终端现在支持平滑滚动,它将使滚动在短时间内以动画形式显示,以帮助您在滚动后看到您的位置,类似于编辑器和列表。要启用平滑滚动,请设置
"terminal.integrated.smoothScrolling": true
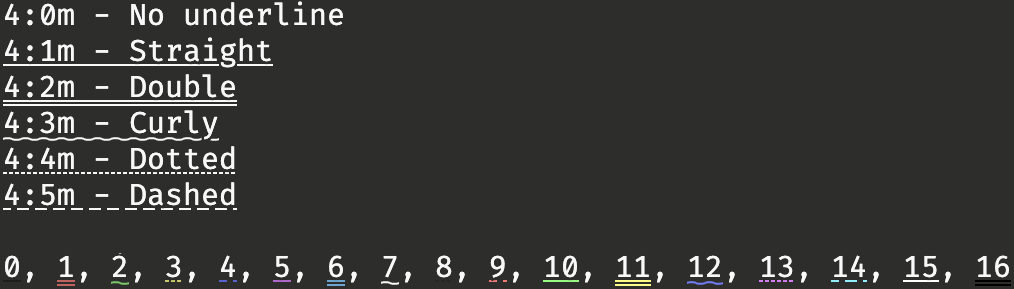
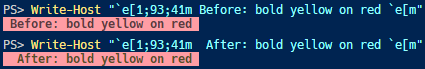
下划线样式和颜色
现在支持使用最初由 kitty 终端首创的转义序列来设置下划线样式和颜色。对于支持的程序,这些新的下划线应该会自动亮起,前提是它们将这些序列发送到 VS Code 终端。

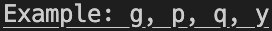
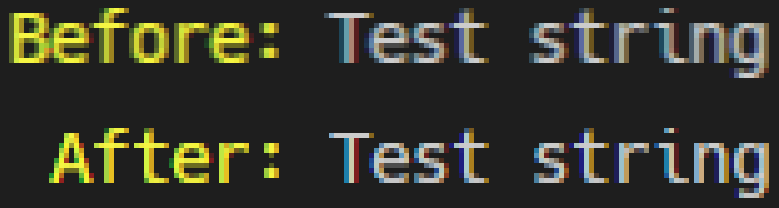
此更改中包含在启用 GPU 加速时改进的下划线渲染,它避免了带有长下行符的字形与下划线重叠

由于ConPTY 中存在一个悬而未决的问题,目前不支持 Windows 上的下划线样式和颜色。
渲染改进
对终端渲染进行了一些改进
-
一个长期存在的错误已修复,该错误有时会导致工作台放大或缩小时出现模糊!

-
当启用最小对比度并且需要翻转文本亮度以确保满足比率时,文本的色调现在将保留。

-
新的主题键
terminal.inactiveSelectionBackground可用于显示不同的选择背景颜色,无论终端是否获得焦点,以更好地与编辑器对齐。
-
自定义 Powerline 字形渲染改进了边缘裁剪。这在半圆形字符上最为明显,现在应该是平滑的曲线。

任务
窗口重新加载时重新连接
窗口重新加载时,监视任务现在会重新连接,从而在 VS Code 更新或扩展状态更改时实现不间断工作。任务重新连接默认启用,但可以使用 task.reconnection 设置禁用。
调试
launch.json 中的 suppressMultipleSessionWarning 选项
当您尝试使用启动配置开始调试时,如果该配置已经有一个活动的调试会话,VS Code 将在启动第二个实例之前显示一个警告对话框。这很容易意外发生,通常不是您想要做的。但是,如果运行同一配置的多个实例是您工作流的一部分,您现在可以通过将 "suppressMultipleSessionWarning": true 添加到您的 launch.json 配置文件来禁用此警告。
评论
过滤
“注释”视图有一个新过滤器,您可以在其中按注释文本和已解决/未解决状态进行过滤。
编辑器装饰
“注释”编辑器装订线装饰现在使用 codicons 并具有新的样式。
语言
TypeScript 4.8
VS Code 现在附带 TypeScript 4.8.2。此重大更新带来了类型检查和推理的语言改进。在工具方面,您还应该看到一些不错的性能改进和错误修复!
查看TypeScript 4.8 公告以了解有关此更新的更多信息。
TypeScript 直播
如果您错过了 VS Code TypeScript 直播,请查看与 Matt Pocock 的最近两次会话。

对扩展的贡献
Jupyter
笔记本图像粘贴
Jupyter 扩展现在允许用户将屏幕截图或图像文件粘贴到其笔记本中的 Markdown 单元格中。目前仅支持 image/png mime 类型。要使用该功能,请添加/启用以下设置
"ipynb.experimental.pasteImages.enabled": true
"editor.experimental.pasteActions.enabled": true
Pylance 对 Jupyter 笔记本的改进的 IntelliSense
由于语言服务器协议更新中包含了笔记本支持,使用 Pylance 时,Jupyter 笔记本对 Python 内核的 IntelliSense 支持现在要好得多。
您不仅会在笔记本文件中编写 Python 代码时获得改进的自动完成选项,而且还可以使用重构功能,例如提取变量、提取方法和重命名符号,以及自动导入和语义高亮显示。
主题:Horizon Extended(在 vscode.dev 上预览)
实时预览
Live Preview 扩展现在正式支持多根工作区!尽管用户以前可以在技术上在多根工作区中使用 Live Preview,但现在有一个更简洁的实现来支持它。
Live Preview 扩展现在会为多根工作区中的每个根启动一个新服务器;因此,预览多根工作区时,相对于项目根目录的链接(以 / 开头的链接)将正常工作。
主题:GitHub Dark Dimmed(在 vscode.dev 上预览)
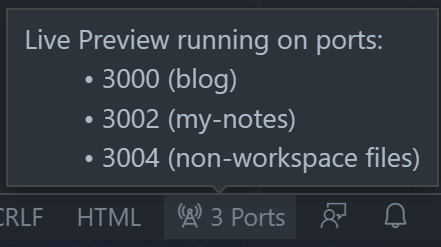
您可以通过将鼠标悬停在 Live Preview 的状态栏指示器(位于右下角)上来查看扩展程序打开的服务器。在下图中,为每个工作区启动了一个服务器(在端口 3000 和 3002 上),并为不属于任何打开工作区的另一个文件生成了另一个服务器(在端口 3004 上)。

立即安装 Live Preview 扩展并试用!📡✨🔎
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。此版本的亮点包括
- 拉取请求通知。
- 可以直接从拉取请求概览中解决/未解决审阅注释。
查看扩展程序 0.50.0 版本的更改日志以查看其他亮点。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
预览功能
文件移动和重命名时的 Markdown 链接更新
厌倦了在移动或重命名文件时意外破坏 Markdown 中的链接或图像?试试新的 markdown.experimental.updateLinksOnFileMove.enabled 设置!
启用此新的实验性设置后,当文件在 VS Code 资源管理器中移动或重命名时,VS Code 将自动更新 Markdown 中的链接和图像
可以使用 markdown.experimental.updateLinksOnFileMove.enabled 设置启用此新行为。您可以使用 markdown.experimental.updateLinksOnFileMove.externalFileGlobs 控制受影响的文件类型。
试用此新功能并务必分享反馈。
设置配置文件
我们在过去几个月一直在努力支持 VS Code 中的设置配置文件,这是社区最受欢迎的需求之一。此功能通过 workbench.experimental.settingsProfiles.enabled 设置提供预览。试用一下,并通过在 vscode 存储库中创建问题或在 问题 #116740 中评论来向我们提供反馈。
命令行界面
在此里程碑中,我们添加了对设置配置文件的命令行界面 (CLI) 支持。您现在可以使用 --profile 参数传递配置文件的名称,并使用该配置文件打开文件夹或工作区。下面的命令行使用“Web Development”配置文件打开 web-sample 文件夹
code ~/projects/web-sample --profile "Web Development"
如果指定的配置文件不存在,则会创建一个具有给定名称的新空配置文件。
临时设置配置文件
现在还支持临时设置配置文件,可以创建并暂时将其与文件夹或工作区相关联。临时配置文件在与任何文件夹或工作区取消关联后会自动删除。
在下面的短视频中,当用户打开一个文件夹并选择“Settings Profiles: Create Temporary Settings Profile”命令时,将创建一个新的“Temp 1”配置文件,并在配置文件列表中可见。当文件夹关闭时,“Temp 1”配置文件将被删除。
您还可以使用 --profile-temp 开关从 CLI 创建临时设置配置文件并将其与文件夹或工作区相关联。下面的命令行使用一个临时配置文件打开 try-out-sample 文件夹,该配置文件在关闭文件夹后将被删除
code ~/projects/try-out-sample --profile-temp
在不同的开发环境之间移动时随身携带您的更改
当您浏览 GitHub 或 Azure Repos 存储库(例如 https://vscode.dev/github/microsoft/vscode)时,您可以使用继续工作命令来选择用于存储库的不同开发环境。
以前,如果您的虚拟工作区中有待处理的编辑,则需要将它们推送到 GitHub 或 Azure Repos 才能在其他地方查看它们。在此里程碑中,我们将编辑会话集成到继续工作功能中,以便您的未提交更改自动随您一起转移到目标开发环境,例如 GitHub codespace。
在下面的视频中,当用户创建并切换到新的 GitHub codespace 中工作时,他们在 VS Code for the Web 中对 TypeScript 文件所做的更改将得到应用。
要试用此功能,请在设置中设置 "workbench.experimental.editSessions.enabled": true,启用设置同步,然后在 VS Code for the Web 或桌面中运行“Edit Sessions: Sign In”命令。
当您使用 VS Code for the Web 时,当您在以下位置使用继续工作时,您的未提交更改将随您一起转移
- GitHub Codespaces 中的新云托管环境
- 您的 GitHub 存储库的新本地克隆
- 具有相同虚拟 GitHub 存储库的本地 VS Code 实例
当您使用带有 Remote Repositories 扩展的桌面 VS Code 时,当您在以下位置使用继续工作时,您的未提交更改将随您一起转移
- GitHub Codespaces 中的云托管环境(可通过 GitHub Codespaces 扩展获得)
- 您的 GitHub 存储库的新本地克隆
- 容器卷中您的 GitHub 存储库的新克隆(可通过 Dev Containers 扩展获得)
- https://vscode.dev
- 包含存储库克隆的现有本地文件夹
扩展开发
TerminalExitStatus.reason
扩展作者现在可以通过新的 TerminalExitReason API 更好地了解终端退出的原因。
export enum TerminalExitReason {
Unknown = 0,
Shutdown = 1,
Process = 2,
User = 3,
Extension = 4
}
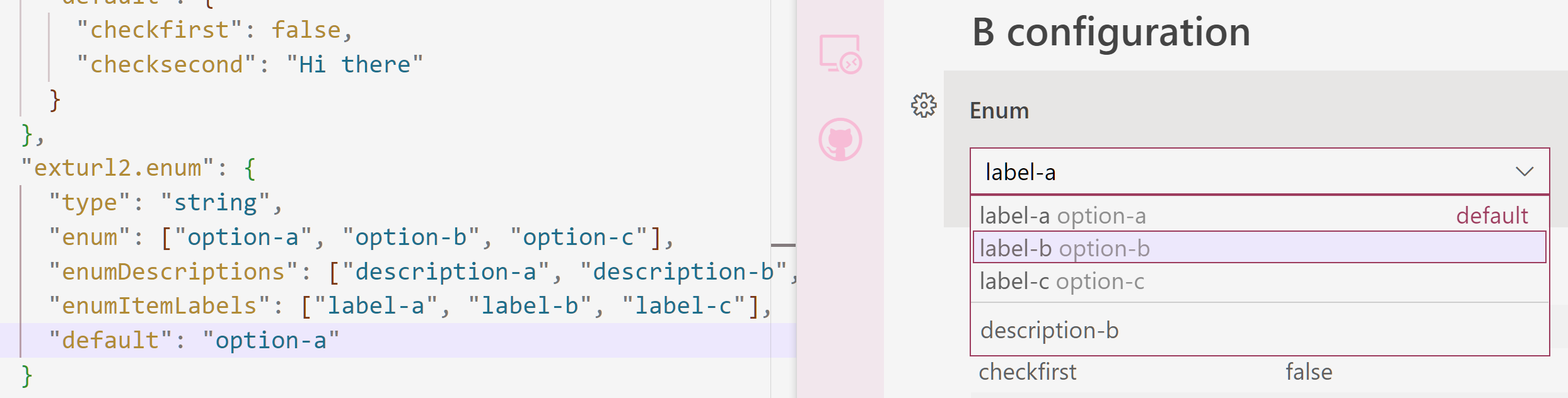
枚举设置 enumItemLabels 文档
设置编辑器中的枚举设置支持 enumItemLabels 键,它允许扩展作者指定要在与 enum 值对应的下拉列表中显示的值。

主题:浅粉色(在 vscode.dev 上预览)
新的 activeWebviewPanelId 上下文键
新的 activeWebviewPanelId 上下文键跟踪当前获得焦点的 webview 面板的 viewType。您可以在 when 子句中使用它来在 webview 获得焦点时启用命令或菜单项。
"when": "activeWebviewPanelId == 'markdown.preview'"
Web 上的 TypeScript 服务器插件
Web 上现在支持 TypeScript 语言服务插件。这适用于通过 typescriptServerPlugins 贡献点由扩展程序贡献的插件。
要开始使用,您必须首先通过在 package.json 中除了 main 之外添加 browser 入口点来告诉 TypeScript 您的插件已启用 Web
"main": "out/main.js",
"browser": "out/main.browser.js"
browser 入口点必须是一个 JavaScript 模块,它导出一个默认函数来激活插件
export default function init(modules: { typescript: typeof import("typescript/lib/tsserverlibrary") }) {
...
};
请记住,在 Web 上,您的插件将在正常的 Web worker 环境中运行,因此您不能使用 fs 等 Node.js API。
禁用的树项目
其启用子句解析为 false 的命令的树项目将显示为禁用。
Markdown 语言服务器
VS Code 中的 Markdown 支持已重新实现为功能齐全的语言服务器。您可以在 Matt Bierner 的Markdown 语言服务器博客文章中了解他的旅程,他在其中描述了为 Markdown 文件添加编程语言功能,例如查找所有引用、重命名符号和断开链接检测。
即将对“view/title”菜单上下文进行更改
在 8 月,我们尝试为贡献给树视图 view/title 菜单的命令传递视图树的焦点和选择。在此版本中,我们恢复了更改,因为它导致某些扩展程序出现问题。我们希望在 9 月恢复更改并发布它。如果此更新会破坏您的扩展程序或者您认为此行为不合需要,请在问题 #42903 中发表评论。
调试适配器协议
“startDebugging”请求提案
今天,VS Code 支持多个并发调试会话,但调试适配器协议 (DAP) 仅涵盖单个会话。这意味着以编程方式创建新的调试会话不是 DAP 的一部分,只能在 DAP 或调试适配器之外完成,通常在包含调试适配器的调试扩展程序中完成。这样做的结果是,多会话功能(例如调试子进程)对于仅重用调试适配器而不重用 VS Code 特定调试扩展程序的非 VS Code DAP 客户端来说并不容易获得。
为了改善这种情况,我们计划向 DAP 添加一个新的反向请求,以从调试适配器内部创建新的调试会话。经过几轮讨论,我们为 startDebugging 反向请求准备了一份提案。如果您是调试扩展程序或 DAP 客户端作者并且对此 DAP 协议添加感兴趣,我们将感谢您的反馈。
工程
Electron 19 更新
在此里程碑中,我们完成了将 Electron 19 捆绑到 VS Code 桌面中的探索,我们要感谢所有参与 Insiders 自托管的人。此更新附带 Chromium 102.0.5005.167 和 Node.js 16.14.2。
Windows 7 支持已结束
Microsoft 于 2020 年 1 月结束了对 Windows 7 的支持。但是,Electron 通过修补 libuv 库继续支持 Windows 7。随着 Electron 19 更新,libuv 修补程序不再起作用,我们建议用户更新到较新的 Windows 版本才能使用 VS Code 桌面版本。VS Code 将不再在 Windows 7 上提供产品更新和安全修复。您可以在 support.microsoft.com 了解有关升级 Windows 的更多信息。
值得注意的修复
- 115768 Windows:不同显示器上的不同缩放级别无法在正确位置恢复窗口
- 133444 将设置选项卡拖到另一个编辑器组会清除搜索查询
- 140305 跨多个屏幕扩展的主窗口在重新打开时无法恢复位置
- 146683 打开时窗口布局样式错误
- 148492 使用与平台无关的路径来查找工作区文件
- 154963 修复了扩展程序演练中的 codicon 支持
- 155341 如果数据写入延迟,管道传输到 VS Code 会失败
- 156075 [Emmet] 每语言“在 Tab 键上触发扩展”
- 156385 运行最近的命令显示已解析的别名 -
ls将--color=auto附加到执行的命令
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- RedCMD (@RedCMD)
- ArturoDent (@ArturoDent)
拉取请求
对 vscode 的贡献
- @babakks (Babak K. Shandiz)
- 🎁 添加对
fishshell 历史记录的支持 PR #156058 - 🎁 支持其他终端 CWD 转义序列 PR #157783
- 🎁 添加对
- @Balastrong (Leonardo Montini): 为了一致性,在 monaco 选择框中添加了光标指针 PR #152976
- @ChaseKnowlden
- 将 offline_access 添加到默认范围列表 PR #157453
- 修复秘密状态中的拼写错误 PR #157559
- @CsCherrYY (Shi Chen): 支持在 reference-view API 中切换到/从自定义视图 PR #152008
- @DingWeizhe (DingWeizhe): 修复粘性滚动起始行号 PR #157466
- @dirondin (Mikhail Po): 修复 #147912 (multipleSessionWarning debug option) PR #147914
- @emeric-martineau (Emeric MARTINEAU): 修复简化 bash PROMPT_COMMAND 处理提交 PR #157631
- @etriebe (Eric Triebe): 添加一个选项以将 allowMidWordMatch 公开为设置 PR #152292
- @Evpok (Evpok): 为快照启用 Wayland 构建 PR #156551
- @FantasqueX (FantasqueX)
- 在 ipc.ts 中将已弃用的 canceled 替换为 Cancellation Error PR #156965
- 修复 files.ts 中的拼写错误 PR #157280
- @ferdnyc (Frank Dana): RPM 打包:使用标准宏 PR #153247
- @gjsjohnmurray (John Murray)
- 修复具有不同缩放比例的 Windows 辅助显示器上的初始窗口大小 (#_146499) PR #155589
- 在任务栏中显示问题报告器窗口 (#_130497) PR #156141
- 不要链接到已弃用的
terminal.integrated.automationShell.*设置 (#_156481) PR #156486 - 为
editor.quickSuggestions设置提供有效的 Markdown 特定默认值 (#_156686) PR #156689 - 向 SCM 编辑器验证消息添加关闭按钮 (#_143036) PR #158131
- @juihanamshet1 (Jui Hanamshet): 如果删除括号,则减小范围。如果添加括号,则增大范围。 PR #156313
- @kidonng (Kid): 修复命令行为空时的 fish 集成脚本 PR #157778
- @MaddyDev (Maddy): 检查 validExtensions 上的小写值 PR #158319
- @MonadChains (MonadChains): 修复到达终端边界时的选择 PR #156071
- @pingren (Ping)
- 修复 PWA 进入全屏时的 isStandalone PR #156424
- 为 macOS 上的 terminalProcess getCwd Unicode 路径添加 env PR #157377
- @r3m0t (Tomer Chachamu): 在扩展开发期间继承更多设置 PR #151872
- @Semesse (Semesse)
- 在资源管理器中删除文件时跳过嵌套子项的折叠状态检查 PR #156759
- 修复 exthost 语言功能测试 PR #158782
- @ssigwart (Stephen Sigwart): 修复搜索编辑器标题未更新 PR #156011
- @SvanT (Svante Boberg): 清理已处置的终端 PR #156326
- @zgracem (Amy Grace)
- 为 fish 添加 shell 集成脚本 PR #157291
- 改进 vi 模式下的 fish shell 集成 PR #158127
- @zhuowei: simpleFileDialog:如果保存时目录不存在,询问用户是否应该创建目录 PR #152536
对 vscode-extension-samples 的贡献
- @gjsjohnmurray (John Murray): lsp-embedded-request-forwarding:不要对用于映射的 uri 进行编码(修复 #682) PR #683
对 devcontainers/cli 的贡献
- @leopoldsedev (Christian Leopoldseder): 在 localEnv/containerEnv 扩展中实现可选默认值 PR #51