2024 年 5 月(版本 1.90)
更新 1.90.2:此更新修复了这些问题。
更新 1.90.1:此更新修复了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 2024 年 5 月发布的 Visual Studio Code。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括:
- 编辑器选项卡多选 - 同时选择多个选项卡并执行操作。
- 配置文件 - 使用您偏好的配置文件打开新窗口。
- 编辑器操作 - 跨编辑器组即时访问编辑器操作。
- Copilot 扩展性 - 使用聊天和语言模型 API 将 AI 融入您的扩展中。
- VS Code 语音 - 使用文本转语音自动朗读 Copilot 聊天回复。
- 在笔记本中查找 - 将搜索限制在笔记本中选定的单元格内。
- 聊天上下文 - 在聊天中快速附加不同类型的上下文。
- 聊天代码块中的 IntelliSense - 通过 IntelliSense 更好地理解生成的代码。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
辅助功能
从辅助功能帮助对话框设置键绑定
辅助功能帮助对话框为您提供了某个功能或视图的重要命令概述。当命令缺少键绑定分配时,您现在可以通过辅助功能帮助对话框中的 ⌥K (Windows, Linux Alt+K) 来配置它。
实验性:信号延迟设置
当设置 Debounce position changes 启用时,您可以使用设置 Signal options delays 来自定义各种辅助功能信号的去抖动时间。
工作台
编辑器选项卡多选
您现在可以同时选择多个选项卡,从而可以一次对多个编辑器应用操作。这项新功能使您可以通过一个操作移动、固定或关闭多个选项卡。要将另一个选项卡添加到您的选择中,请使用 Ctrl + Click (macOS 上为 Cmd + Click)。要选择一个选项卡范围,请使用 Shift + Click。
始终显示编辑器操作
我们引入了 始终显示编辑器操作 设置。当您启用此设置时,每个编辑器组的编辑器标题操作将始终显示,无论编辑器是否处于活动状态。
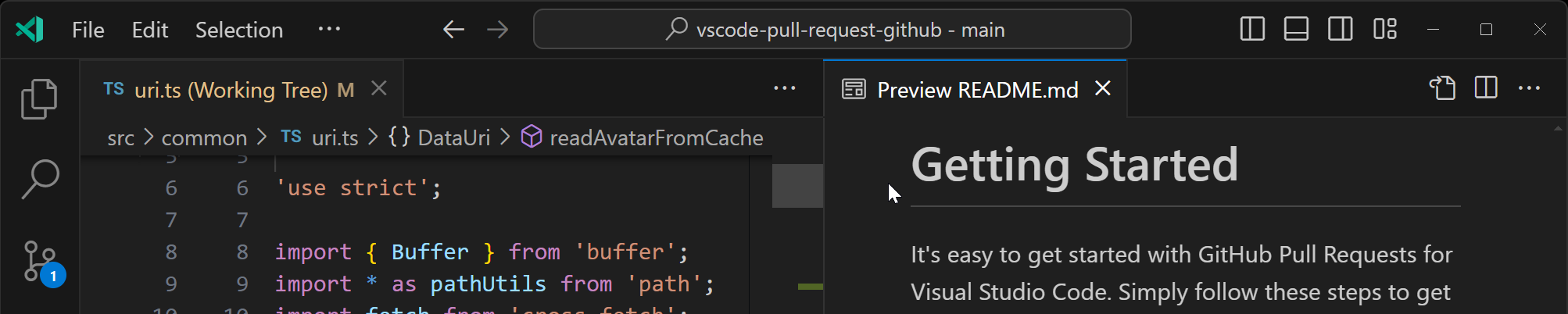
当设置未启用(默认值)时,编辑器操作仅在编辑器处于活动状态时显示。

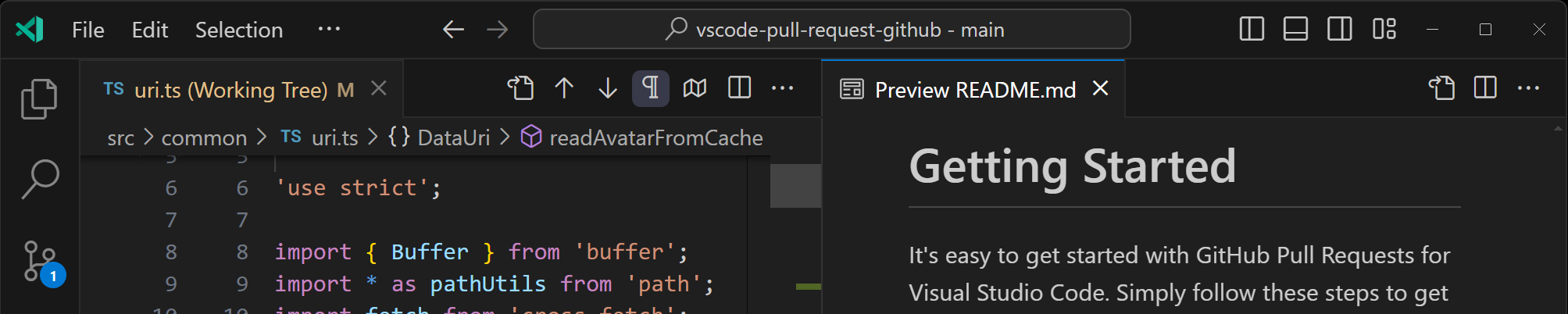
如果启用此设置,即使编辑器不处于活动状态,编辑器操作也始终可用。

将 disable-lcd-text 设置为运行时参数
使用 disable-lcd-text,您可以在 Windows 上禁用 RGB 子像素渲染。disable-lcd-text 设置现在支持作为 argv.json 文件中的运行时参数。以前,它仅作为未文档化的 CLI 标志提供。使用 Preferences: Configure Runtime Arguments 命令配置运行时参数。
在下图中,您可以看到一个并排比较,左侧 disable-lcd-text 为 true,右侧为 false。

主题:浅粉色(在 vscode.dev 上预览)
为新窗口配置自定义配置文件
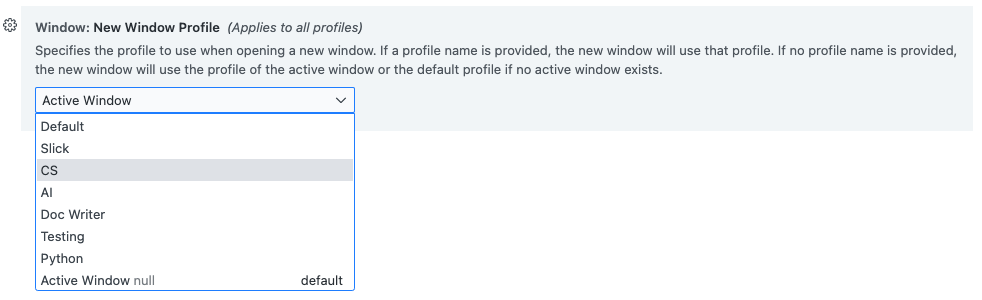
以前,当您打开一个新的 VS Code 窗口时,它会使用活动窗口的配置文件,如果没有活动窗口,则使用默认配置文件。您现在可以通过配置 window.newWindowProfile 设置来指定打开新窗口时应使用的配置文件。

源代码管理
聚焦输入/资源组命令
在此里程碑中,我们添加了几个工作台命令,以便您可以为其创建键盘快捷键。
- 聚焦到下一个或上一个源代码控制输入字段:
workbench.scm.action.focusNextInput,workbench.scm.action.focusPreviousInput - 聚焦到存储库中的下一个或上一个资源组:
workbench.scm.action.focusNextResourceGroup,workbench.scm.action.focusPreviousResourceGroup
Notebook
在单元格选择中查找
当您在笔记本中时,您现在可以使用“查找”控件在选定单元格的特定范围内进行搜索。
将 notebook.experimental.find.scope.enabled 设置为 true 后,“查找”控件中将提供 在单元格选择中查找 切换。然后,您可以选择一个单元格范围,然后打开“查找”控件,或者如果它已经打开,则选择“在单元格选择中查找”按钮。
笔记本格式化代码操作
笔记本现在支持一种新的代码操作,它以 notebook.format 代码操作类型前缀定义。这些代码操作可以通过显式格式化请求(使用命令 Notebook: Format Notebook)或保存时格式化请求自动触发。
这些可以通过使用工作区编辑和笔记本编辑来提供更强大的格式化。要开始使用,请查看 vscode-extension-samples 存储库中的示例扩展。
终端
⚠️ Canvas 渲染器已移除
Canvas 渲染器在 VS Code 1.89 版本中已弃用,现已完全移除。这意味着在少数不支持 WebGL2 的机器上,终端现在使用基于 DOM 的渲染器。您可以在终端文档中了解有关 GPU 加速的更多信息。
终端中重叠字形的重缩放
在 VS Code 1.88 版本中作为预览功能引入的设置 terminal.integrated.rescaleOverlappingGlyphs 现已默认启用。此功能会重缩放与旨在覆盖歧义宽度字符的后续单元格重叠的字形,这些字形可能与后端 pty/unicode 版本认为的不匹配。
例如,在大多数字体中,罗马数字 Unicode 字符(U+2160+)通常占用多个单元格,因此当此设置启用时,它们会水平重缩放。
不重缩放

重缩放

对扩展的贡献
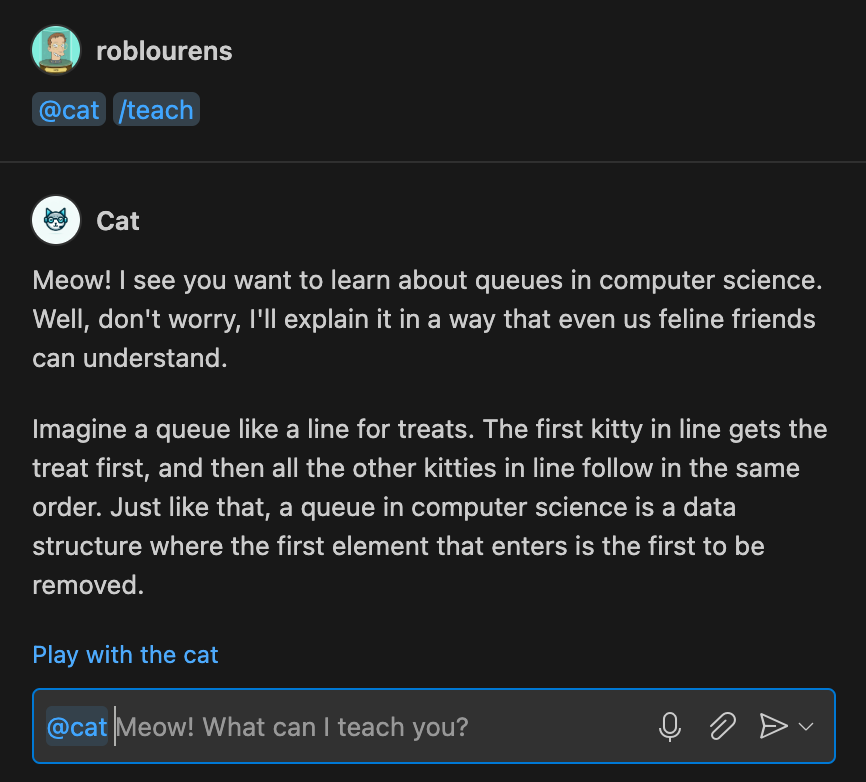
GitHub Copilot
将上下文附加到聊天
为了使您的聊天提示更具体,您可以将上下文添加到您的聊天消息中。您现在可以将更多类型的上下文附加到聊天消息中,例如工作区符号。以前,您使用“#”符号引用文件或当前选择。现在,您可以通过选择聊天视图输入字段中的 📎 图标,或通过键入 ⌘/ (Windows, Linux Ctrl+/) 来将上下文附加到聊天消息中。
提示:使用右箭头键在后台快速附加上下文,同时保持上下文选择器打开。当您在编辑器中时,您还可以右键单击选择并选择 Copilot > 添加选择到聊天。
使用必应搜索和企业知识库提问
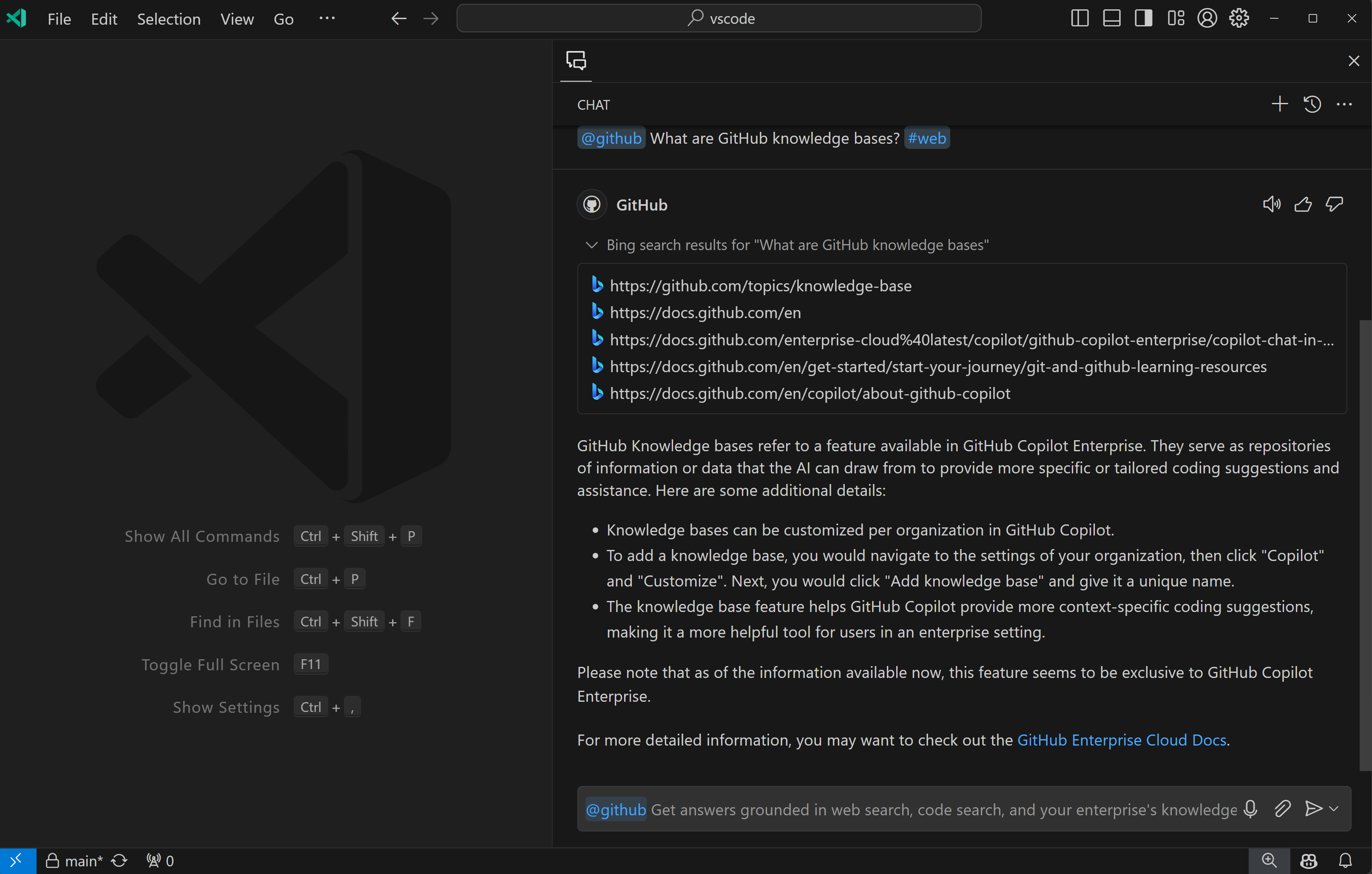
VS Code 中的 GitHub Copilot Enterprise 用户现在可以提问,这些问题将通过网络结果和您的企业的知识库的上下文进行丰富。要试用此功能,请安装 Copilot Chat 的最新预发布版本。
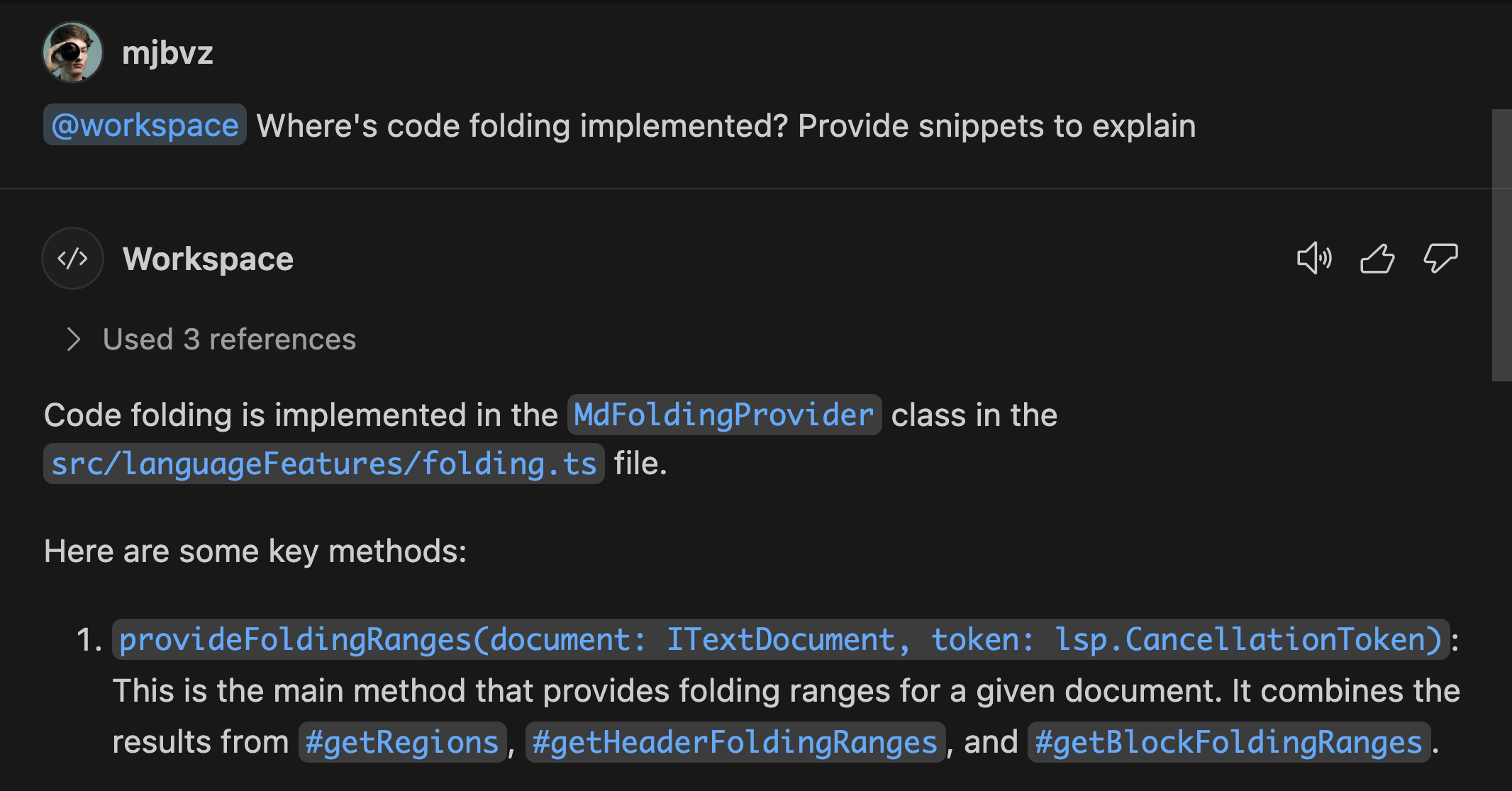
在聊天视图中,您可以提问,例如 @github Node.js 的最新 LTS 是什么?#web,以利用网络搜索。Copilot 引用的任何搜索结果都显示在聊天回复的 Used References 部分中。

您还可以直接从 VS Code 提问关于您企业的知识库的问题,这些知识库是包含文档的 Markdown 存储库集合。只需键入 @github #kb 即可从可用的知识库中进行选择。同样,Copilot 引用的任何知识库片段都显示在聊天回复的 Used References 部分中。
这使得 Copilot Enterprise 用户可以通过使用现有聊天变量(例如 #file 和 #selection)将搜索结果和内部文档与编辑器上下文结合起来。请试用并向我们分享您的反馈,网址为 https://github.com/microsoft/vscode/issues!
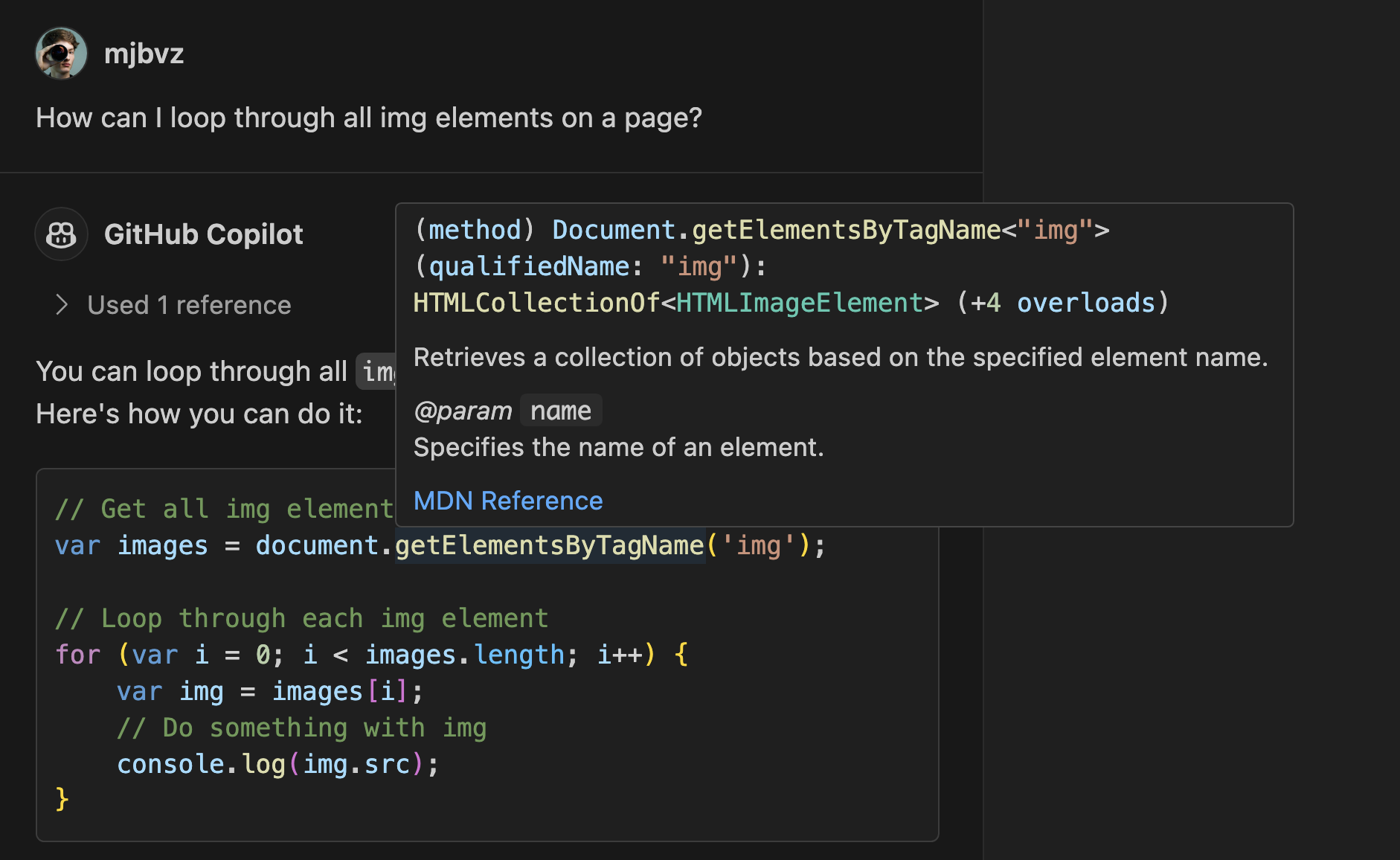
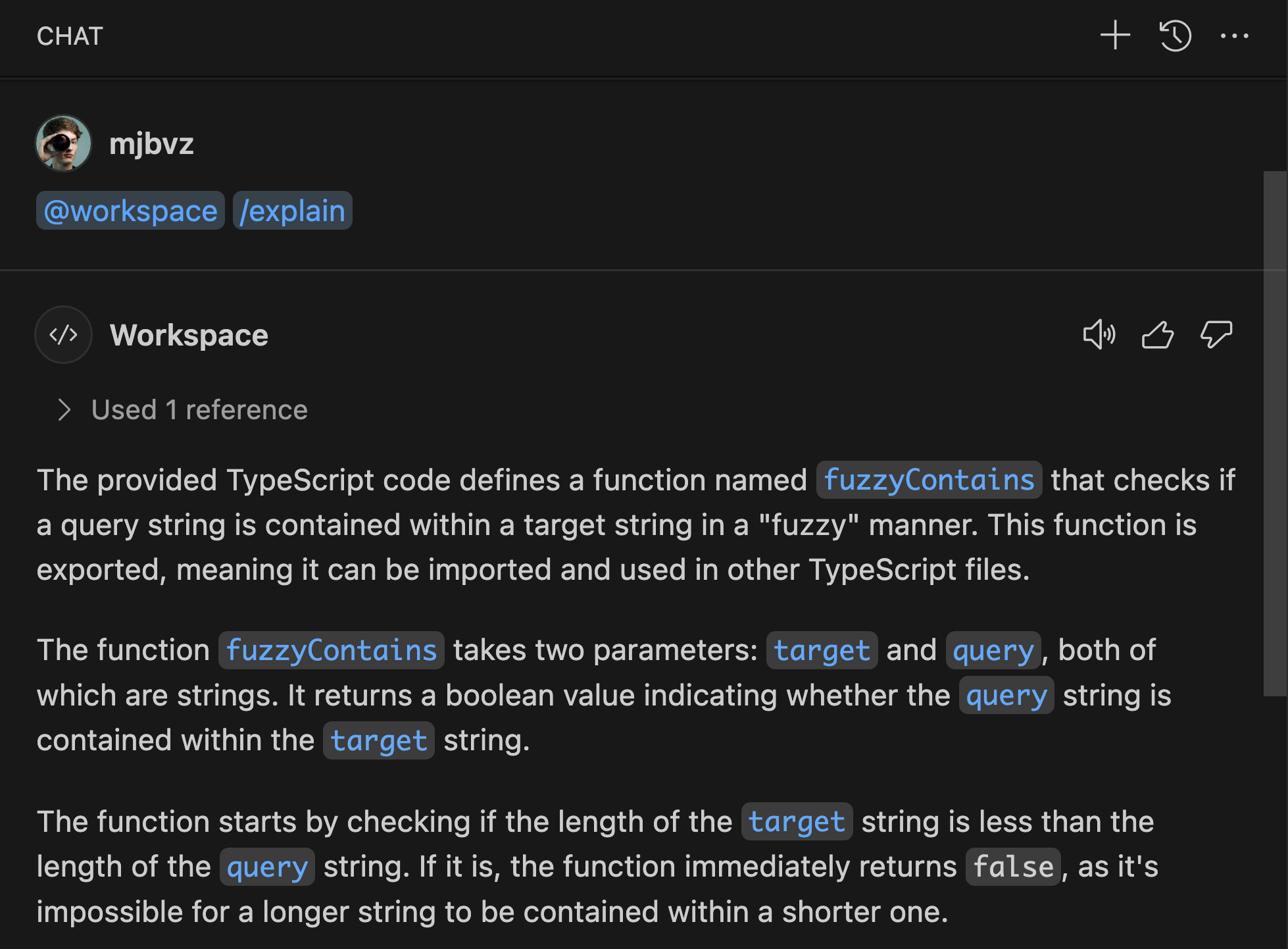
聊天代码块中的 IntelliSense
我们现在支持 Copilot 生成的代码块中的基本 IntelliSense。这允许您使用许多与您在编辑器中可能已经使用的相同的 IntelliSense 工具,并可以帮助您更好地理解生成的代码。

支持的 IntelliSense 功能包括:
- 使用 ctrl click / cmd click 或 F12 转到定义
- 悬停信息
- 转到实现
- 转到类型定义
IntelliSense 甚至可以与 @workspace 一起使用,以了解 Copilot 回复中使用的任何工作区符号。
TypeScript、JavaScript、HTML 和 CSS 代码块的 IntelliSense 开箱即用。为了获得额外的语言支持,请尝试安装该语言的扩展,尽管并非所有语言扩展都已支持代码块 IntelliSense。请为任何尚未支持此功能的语言提交功能请求。
聊天回复中改进的链接
我们通过为文件名和符号添加链接来改进聊天回复。通过选择这些链接,您可以导航到编辑器中相应的 文件或符号。


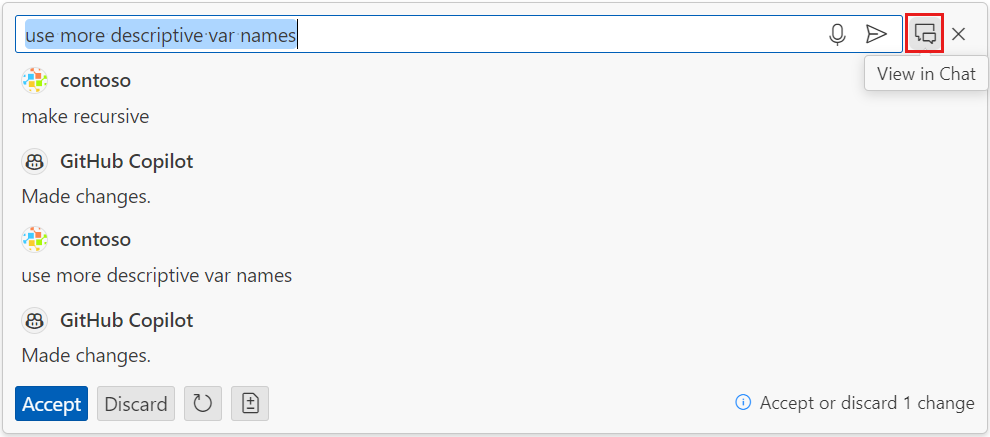
在内联聊天和聊天视图之间漫游活动聊天
您现在可以将已完成或仍在进行的聊天请求从内联聊天移动到聊天视图。您可以使用此功能来清理内联聊天并将对话移动到更持久的位置。要移动请求,请选择聊天输入框旁边的聊天图标。

自动重命名建议
如果您使用 Copilot Chat 扩展,当您重命名符号时,由 Copilot 提供支持的重命名建议现在会自动触发。您可以通过使用设置 github.copilot.renameSuggestions.triggerAutomatically 来关闭此功能。
Python
测试错误修复
在使用 Python 测试重写时,pytest 的体验得到了改进,可以更好地支持在 pytest 的 cwd 邻近 VS Code 工作区根目录时设置 pytest 的 cwd,以及在函数名在不同类中重复时在测试浏览器上显示参数化测试。
此外,我们通过将系统配置脚本路径添加到 PATH 以启用 shell 进行测试执行,减少了一些测试发现失败场景。
实验性:带有 IntelliSense 和语法高亮的 Python 本机 REPL
您现在可以在类似编辑器的 REPL 环境中运行您的 Python 代码,该环境配备了 IntelliSense 和语法高亮等功能,以提高与 REPL 的交互效率。要启用此功能,请在您的 settings.json 文件中设置 "python.REPL.sendToNativeREPL": true。这将在 Shift+Enter 和 运行选择/行 时在 Python 本机 REPL 中执行代码。
您可以通过在 settings.json 中设置 "python.REPL.sendToNativeREPL": false 来选择使用终端内 Python REPL (>>>)。此外,如果您在 settings.json 中添加设置 "interactiveWindow.executeWithShiftEnter": false,Python 本机 REPL 将在 Enter 时智能执行,类似于 Python 的原始交互式解释器。
GitHub 拉取请求和议题
GitHub Pull Requests 扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。查阅版本 0.90.0 的更新日志以了解其他亮点。
VS Code Speech
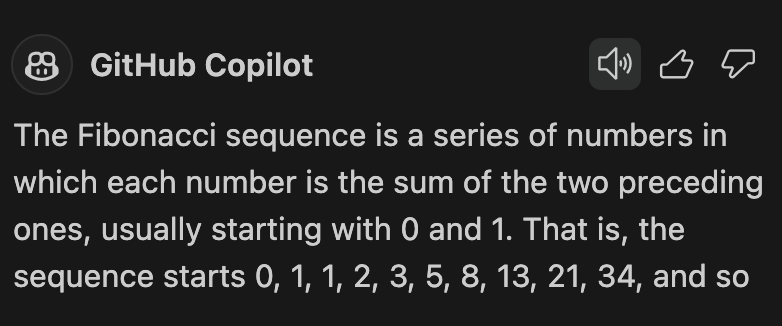
我们为 VS Code Speech 扩展添加了文本转语音功能。可以启用新设置 accessibility.voice.autoSynthesize,以便在语音也用作输入时自动朗读 Copilot 聊天回复。
请注意输入字段中的麦克风图标如何变化,表示正在朗读文本。要中断合成,请选择该图标或按 Escape。
每个聊天回复还显示一个新的扬声器图标,因此您可以有选择地朗读回复。

您可以通过现有设置 accessibility.voice.speechLanguage 更改用于文本转语音的语言。
预览功能
PowerShell 的 VS Code 原生 IntelliSense
除了几项可靠性改进之外,我们还对终端中的 PowerShell IntelliSense 进行了以下更改:
terminal.integrated.shellIntegration.suggestEnabled已更改为terminal.integrated.suggest.enabled- 新的
terminal.integrated.suggest.quickSuggestions控制您在输入空格后是否显示建议 - 新的
terminal.integrated.suggest.suggestOnTriggerCharacters控制您在输入/、\或-后是否显示建议
TypeScript 5.5
我们继续改进对即将发布的 TypeScript 5.5 版本的支持。请查看 TypeScript 5.5 Beta 博客文章和迭代计划,了解此版本的详细信息。
要开始使用 TypeScript 5.5 Beta,请安装 TypeScript Nightly 扩展。请分享反馈,如果遇到 TypeScript 5.5 的任何 bug,请告诉我们。
Web 版问题报告器
我们改进了 VS Code Web 版中的问题报告流程,使其与用户在桌面版上现有的流程相匹配。选择 Help: Report Issue 会在一个新窗口中打开问题报告器页面,用户可以在其中选择 bug 类型、来源和必要的扩展。扩展信息、系统信息等会自动附加到在 GitHub 中创建的问题中。
此功能在此版本中目前默认禁用,但请通过启用 issueReporter.experimental.webReporter 设置来分享您的反馈。
扩展创作
将 esbuild 用于扩展
用于 TypeScript 和 Web 的 yo code 扩展生成器现在有一个选项可以使用 esbuild 作为打包器。当您选择 esbuild 时,这将创建一个 esbuild.js 构建脚本,并在 package.json 中添加脚本条目,在 .vscode/tasks.json 中添加构建任务。
要在现有扩展中使用 esbuild,请查看捆绑扩展和Web 扩展指南。
您可以在 vscode-extension-samples/esbuild-sample 找到一个示例项目。
聊天和语言模型 API
我们已经最终确定了使扩展能够参与聊天和访问语言模型的 API。有关更多信息,请参阅扩展示例和聊天扩展文档页面,或观看我们在 Microsoft Build 大会上发表的使用 GitHub Copilot 增强 VS Code 扩展演讲。
重要:这些 API 已最终确定,但目前仅在 VS Code Insiders 中可用。
聊天参与者
聊天参与者 API 使扩展能够通过聊天参与者扩展 GitHub Copilot Chat,该参与者可以使用 @ 在聊天输入字段中调用。参与者可以用 markdown、文件树、运行 VS Code 命令的按钮或其他类型的内容回复用户请求。

语言模型
语言模型 API 允许访问 Copilot 的聊天模型,例如 gpt-3.5 和 gpt-4。此 API 可用于聊天参与者,也可用于丰富其他功能。该 API 围绕 LanguageModelChat 对象构建,这些对象用于聊天请求和计算令牌。
访问聊天对象的唯一方法是 vscode.lm.selectChatModels 函数。该函数接受一个选择器,用于缩小聊天模型的不同属性,例如按供应商、家族、版本或标识符。这些值相对自由,必须在提供它们的扩展的文档中查找。目前,只有 Copilot Chat 扩展贡献了聊天模型。它使用 copilot 供应商,当前的家族是 gpt-3.5-turbo 和 gpt-4,但可能会更改。
此代码片段演示了如何从 copilot 供应商中选择所有聊天模型。
const models = await vscode.lm.selectChatModels({
vendor: 'copilot'
});
if (models.length === 0) {
// no models available
return;
}
调用 selectChatModels 时,有两件事非常重要:
- 如果没有可用模型,该函数将返回一个空数组,扩展必须处理这种情况。
- Copilot 的聊天模型需要用户同意后扩展才能使用它们。同意作为身份验证对话框实现。因此,
selectChatModels应该作为用户启动的操作(如命令)的一部分调用,而不是“突然”调用。
有了聊天对象,扩展现在可以使用它来发送聊天请求。以下代码片段展示了如何发送聊天请求并处理响应流。
// take the first model and say "Hello"
const [chat] = models;
const messages = [vscode.LanguageModelChatMessage.User('Hello')];
const response = await chat.sendRequest(messages);
// the response is always an async iterable that can be consumed with for-await
for await (const part of response.text) {
console.log(part);
}
这是语言模型 API 的要点。有关更完整的示例,请参阅扩展示例。敬请期待更多示例、文档和 API 的进一步扩展。
适用于 VS Code 的 Java 扩展已经使用语言模型 API 为您的 Java 代码提供基于 Copilot 的重写功能。在2024 年 5 月 Visual Studio Code 中的 Java 博客文章中了解有关这些更新的更多信息。
@vscode/prompt-tsx 库
为了帮助开发适用于 VS Code 的 GitHub Copilot 扩展,我们开发并发布了一个基于 TSX 的库,用于声明复杂的提示并将其转换为聊天消息,受限于您的 LLM 的上下文窗口限制。在开发此库时,我们从 Anysphere 的 priompt 库中汲取了灵感。如果您是计划使用聊天和语言模型 API 的扩展作者,请考虑试用此库的最新 Alpha 版本:@vscode/prompt-tsx。
通过 GitHub Apps 扩展 GitHub Copilot
还可以通过贡献 GitHub App 来扩展 GitHub Copilot。此 GitHub App 可以在聊天视图中贡献一个聊天参与者,您可以使用 @ 调用它。GitHub App 由服务支持,并适用于所有 GitHub Copilot 界面,例如 github.com、Visual Studio 或 VS Code。GitHub App 无法完全访问 VS Code API。要通过 GitHub App 扩展 GitHub Copilot,您应该加入 Copilot 合作伙伴计划。您可以观看我们在 Microsoft Build 大会上发表的扩展 GitHub Copilot 演讲了解更多信息。
调试堆栈焦点 API
VS Code 现在通过新的 API 暴露了调试视图中聚焦的堆栈帧和线程。vscode.debug.activeStackItem 检索当前聚焦的堆栈项(线程或堆栈帧),而 vscode.debug.onDidChangeActiveStackItem 是当它改变时触发的事件。
这与扩展 VS Code 调试功能的 API(例如使用 DebugAdapterTracker 的 API)结合使用非常有用。了解有关创建调试器扩展的更多信息。
TestRunRequest.preserveFocus API
以前,由扩展触发的测试运行永远不会像 UI 启动的运行那样将焦点移动到“测试结果”视图。此行为现在可以通过一个 preserveFocus 标志进行配置,该标志可以在创建 TestRunRequest 时设置。此标志默认为 true 以保持向后兼容性。
提议的 API
可归因测试覆盖率
我们正在开发一个 API,该 API 能够以每个测试为基础分配测试覆盖率。这使用户可以看到哪些测试运行了哪些代码,过滤编辑器中显示的代码覆盖率和 Test Coverage 视图中的代码覆盖率。有关更多信息和更新,请查看 vscode#212196。
悬停详细级别
上一个里程碑提出了一个新的 API,用于提供可以增加或减少详细程度的悬停。在这个里程碑中,API 已更改,以便 HoverVerbosityRequest 使用 verbosityDelta 来表示悬停详细程度的相对增加或减少。以前,HoverVerbosityRequest 使用枚举 HoverVerbosityAction 来表示详细程度应该增加还是减少。
工程
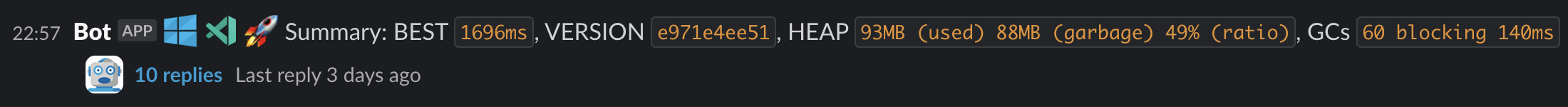
启动时内存效率跟踪
我们每天都会在 Windows、macOS 和 Linux 上测量 VS Code Insiders 的启动性能。我们主要关注的是打开文本文件之前启动速度有多快。
本月我们添加了另一个指标,我们计划改进它以使启动速度更快:我们消耗了多少内存,以及其中有多少内存最终被 V8 垃圾回收。如果我们可以降低这个数字,启动时间将更少地受到 V8 垃圾回收运行的影响。

Electron 29 更新
在此里程碑中,我们将 Electron 29 更新推广给稳定版用户。此更新附带 Chromium 122.0.6261.156 和 Node.js 20.9.0。我们要感谢所有在 Insiders 版本上自行托管并提供早期反馈的用户。
值得注意的修复
- 212386 本地历史:不会保留以前删除的文件中的条目
- 213645 辅助窗口在 Firefox 中不起作用
- vscode-js-debug#2000/2002 JavaScript 调试器更快,尤其是在处理源映射重命名时
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @RedCMD (RedCMD)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献
- @BrunoSoaresEngineering:feat(markdown-language-features): #208398 添加 avif 作为图像扩展 PR #212547
- @bsShoham (Shoham Ben Shitrit):移除全局启用消息 PR #213128
- @CharlesHGong (Hanning Gong (Charles)):修复 defaultLinesDiffComputer 未传入 timeout 变量的问题 PR #213035
- @cpendery (Chapman Pendery):重构:支持 Windows 上不使用正则表达式的动态终端提示检测 PR #211382
- @DatN99 (Dat Nguyen):添加了笔记本单元格 Markdown 行高设置 PR #212531
- @gjsjohnmurray (John Murray)
- 使 codelenses 在从 webview 编辑器切换后工作(修复 #198309)PR #211999
- 如果 TimelineProvider.onDidChange 事件中传入
TimelineChangeEvent.uri,则恢复它 PR #212927
- @kdy1 (Donny/강동윤):feat:为 SWC 使用官方 json schema PR #212158
- @mahmoudsalah1993 (Mahmoud Salah):如果任何执行类型被重新…,则触发 onDidRegisterAllSupported executions PR #212163
- @Maximetinu (Miguel Medina Ballesteros):添加
AccessibilitySignal.terminalCommandSucceeded和success.mp3(issue #178989) PR #204430 - @OccasionalDebugger
- 在 getTopStackFrame 中尊重堆栈帧去强调 PR #211855
- 从插件传递完整的函数断点选项 PR #211895
- @pouyakary (Pouya Kary ✨):功能:小地图节标题标签更粗的字体 + 可配置的字间距 ✨ PR #209990
- @sean-mcmanus (Sean McManus):向 cpp/language-configurations.json 添加 /** */ PR #211202
- @SimonSiefke (Simon Siefke)
- 修复:在源列渲染器中处理模板数据可释放对象 PR #202618
- 功能:启用 typescript 隔离模块 PR #212913
- 添加 editor.findMatchForeground PR #213497
- 修复当 editor findMatchForeground 未定义时的错误颜色 PR #213686
- @walkerdb (Walker Boyle):修复:当日志路径包含空格时 tsserver 不再崩溃 PR #212752
- @wenfangdu (Wenfang Du):在 WorkspacesHistoryMainService 的 COMMON_FILES_FILTER 中添加 'git-rebase-todo' PR #211614
- @Yesterday17 (Yesterday17):修复:如果扩展由另一个源安装,则删除临时目录 PR #213379
对 vscode-eslint 的贡献
- @sapegin (Artem Sapegin):feat:允许 eslint.rules.customizations 定位所有可修复规则 PR #1841
对 vscode-extension-samples 的贡献
- @moushicheng (某时橙):修复:lsp-embedded-language-service 添加 activationEvents 以调用客户端 PR #936
对 vscode-generator-code 的贡献
- @1chooo (Hugo ChunHo Lin):移除
ext-command-ts/vsc-extension-quickstart.md中不必要的空格 PR #467 - @k35o (k8o):将
vscode文件夹中文件中的空格转换为制表符 PR #458
对 vscode-hexeditor 的贡献
- @lorsanta (Lorenzo Santangelo):添加将选择复制为不同格式和粘贴十六进制字符串支持 PR #498
- @tomilho (Tomás Silva):添加 copyOffsetAsHex/Dec PR #521
对 vscode-languageserver-node 的贡献
- @hyangah (Hyang-Ah Hana Kim):添加 SemanticTokenTypes.label PR #1423
- @imbant (imbant):修复“未按升序排列的语义令牌将不会高亮显示”PR #1467
- @rchiodo (Rich Chiodo):也支持拉取笔记本诊断信息 PR #1465
对 vscode-mypy 的贡献
- @hamirmahal (Hamir Mahal):修复:已弃用的文档使用情况 PR #302
对 vscode-remote-try-dotnet 的贡献
- @cmaneu (Christopher MANEU):将演示应用程序迁移到 .NET 6 PR #31
对 language-server-protocol 的贡献
- @asukaminato0721 (Asuka Minato):add-make-lsp PR #1941
- @fbricon (Fred Bricon):将 LSP4IJ 客户端添加到 tools.md PR #1940
- @macnetic (Magnus Oksbøl Therkelsen):为 SystemVerilog 添加 Verible 语言服务器 PR #1929
- @ssbarnea (Sorin Sbarnea):更正 Ansible 语言服务器的链接 PR #1930
- @wiremoons (Simon Rowe):更新 servers.md - 为 Odin 语言添加 OLS PR #1931
- @ybiquitous (Masafumi Koba):将 Ruby 中的 LanguageServer::Protocol 添加到 SDK PR #1937
对 monaco-editor 的贡献
- @htcfreek (Heiko):将扩展添加到
csp.contribution.tsPR #4504 - @jakebailey (Jake Bailey):调用内部 EmitOutput 诊断的 clearFiles,向下传递参数 PR #4482
- @johnyanarella (John Yanarella):将所有项目和供应商文件中的 TypeScript 更新到 TS 5.4.5 PR #4305
- @samstrohkorbatt:添加 Python f-string 语法支持 PR #4401