2022 年 6 月(版本 1.69)
更新 1.69.1:此更新解决了这些问题。
更新 1.69.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2022 年 6 月版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括:
- 三向合并编辑器 - 在 VS Code 中解决合并冲突。
- 命令中心 - 用于搜索文件、运行命令和导航光标历史记录的新 UI。
- 请勿打扰模式 - 禁用非关键通知弹出窗口。
- 切换浅色/深色主题 - 在首选浅色和深色主题之间快速切换。
- 终端 shell 集成 - 显示命令状态、运行最近的命令等等。
- 任务输出装饰 - 突出显示任务成功或失败的退出代码。
- Git 提交操作按钮 - 配置默认的 Git 提交操作。
- 调试步入目标支持 - 允许您在暂停时直接步入函数。
- JavaScript sourcemap 切换 - 切换到调试编译代码而不是源代码。
- 颜色主题测试器 - 使用 vscode.dev 预览颜色主题。
- VS Code 服务器预览 - 运行用于远程开发的相同服务器。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
观看发布派对: 聆听 VS Code 团队讨论一些新功能。您可以在我们的 YouTube 频道上找到活动的录音。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
三向合并编辑器
在此版本中,我们继续致力于三向合并编辑器。此功能可以通过将 git.mergeEditor 设置为 true 来启用,并将在未来的版本中默认启用。
合并编辑器允许您快速解决 Git 合并冲突。启用后,可以通过单击“源代码管理”视图中的冲突文件来打开合并编辑器。复选框可用于接受并组合他们的或您的更改
所有语言功能都可在合并编辑器中使用(包括诊断、断点和测试),因此您可以立即获得有关合并结果中任何问题的反馈。
结果也可以直接编辑。请注意复选框如何按预期更新
关闭合并编辑器或接受合并时,如果并非所有冲突都已解决,则会显示警告。
合并编辑器支持字级合并 - 只要更改不相交,就可以应用双方。如果插入顺序很重要,则可以交换它。在任何时候,也可以手动解决冲突。
我们很想听听您的反馈!要与我们分享合并冲突,请使用命令合并编辑器(开发):从 JSON 复制输入、基础和结果的内容,然后将内容粘贴到您的 GitHub issue 中。
命令中心
命令中心已打磨完毕,现在可以试用了。通过 window.commandCenter 设置启用它。
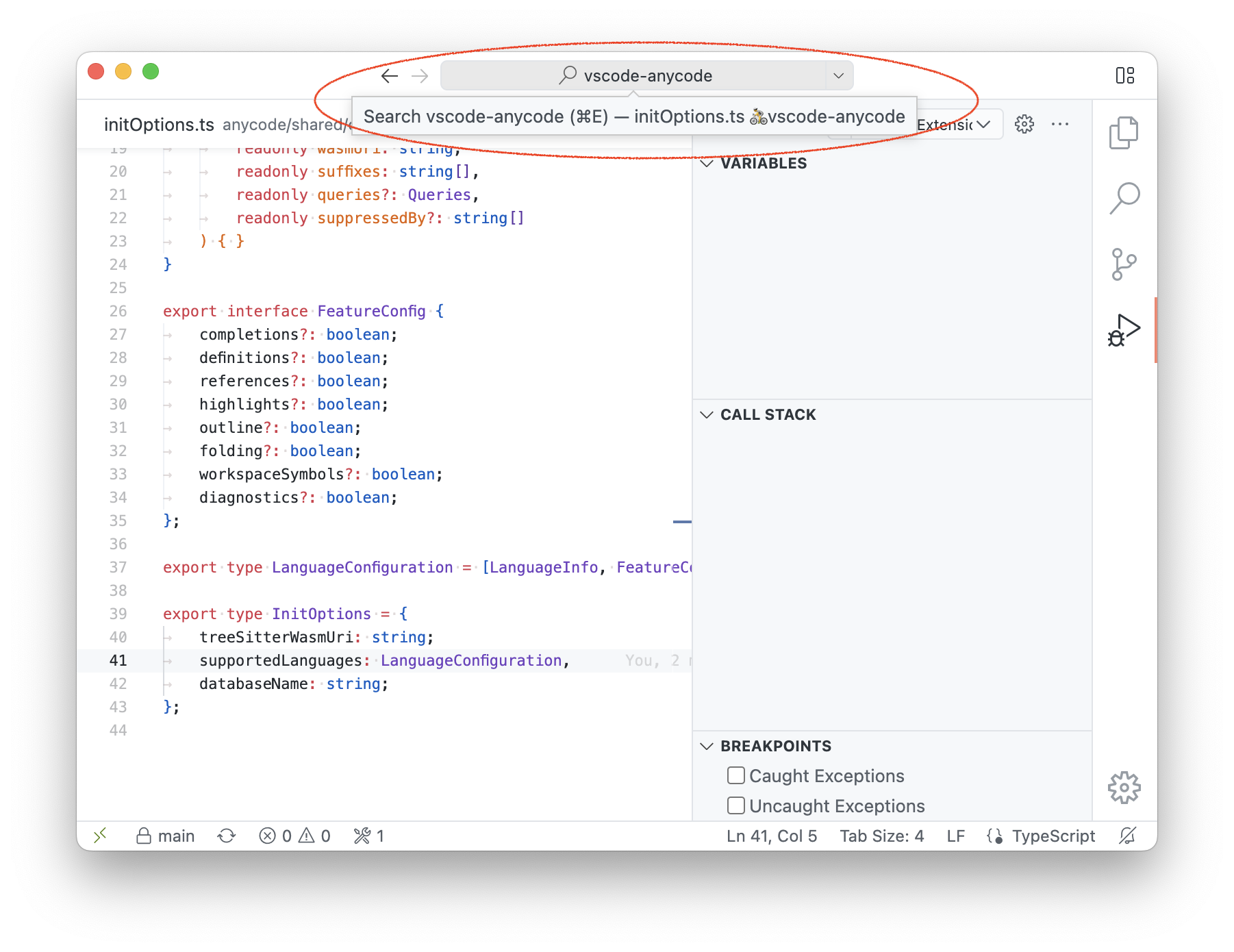
命令中心取代了正常的标题栏,可让您快速搜索项目中的文件。单击主要部分以显示“快速打开”下拉列表,其中包含您最近的文件和一个搜索框。

主题:GitHub 主题
命令中心右侧还有一个按钮,可通过“?”显示“快速访问”选项。左侧是后退和前进按钮,用于在编辑器历史记录中导航。
设置编辑器修改指示器
设置编辑器现在显示设置何时具有语言覆盖。就上下文而言,语言覆盖始终优先于非语言特定覆盖,因此如果某个设置的值似乎不影响某个文件类型的设置行为,则可能是该设置具有语言覆盖。
指示器文本已更改为更清晰简洁。下面的短视频显示了新的在其他位置修改指示器。将鼠标悬停在指示器上会显示一个悬停窗口,其中显示语言覆盖(如果适用)。视频后面显示了带有文本默认值已更改的新默认覆盖指示器。
主题:Light Pink
请勿打扰模式
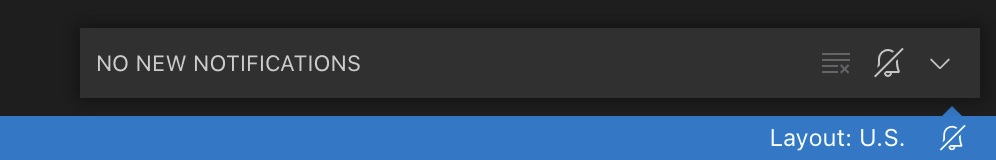
新的“请勿打扰”模式启用后会隐藏所有非错误通知弹出窗口。进度通知将自动显示在状态栏中。隐藏的通知仍可在通知中心查看。

您可以通过打开通知中心(选择状态栏右侧的铃铛图标)并单击带斜杠的铃铛图标来切换“请勿打扰”模式。状态栏中带斜杠的铃铛图标表示“请勿打扰”模式。
在浅色和深色主题之间切换
一个新命令允许您在首选的浅色和深色主题之间切换,即首选项:在浅色/深色主题之间切换。在浅色主题中时,该命令会切换到深色主题,反之亦然。
在高对比度主题中时,该命令保持高对比度并切换到相反颜色主题的首选高对比度主题。
首选主题由以下设置定义
workbench.preferredDarkColorThemeworkbench.preferredLightColorThemeworkbench.preferredHighContrastColorThemeworkbench.preferredHighContrastLightColorTheme
迷你地图上下文菜单
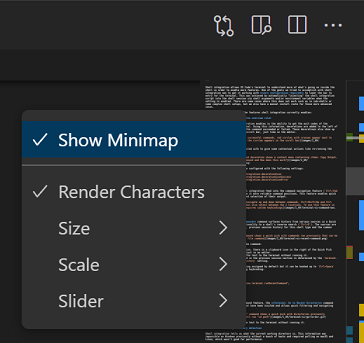
VS Code 迷你地图在编辑器侧面显示源代码文件的高级大纲。您可以通过视图:切换迷你地图命令切换迷你地图的可见性,或使用编辑器 > 迷你地图:启用(editor.minimap.enabled)设置完全禁用迷你地图。在此版本中,现在有一个上下文菜单可以轻松显示或隐藏迷你地图。

您还可以使用大小(editor.minimap.size)、缩放(editor.minimap.scale)和滑块(editor.minimap.showSlider)设置来调整外观。如果迷你地图被隐藏,您仍然可以通过右键单击侧边栏来显示上下文菜单。
分享菜单
文件 > 分享子菜单中的复制 vscode.dev 链接命令可用于快速获取您的开放 GitHub 仓库的 vscode.dev 链接。分享子菜单也可从编辑器上下文菜单中获得。
终端
Shell 集成
自 1 月份发布以来一直处于预览状态的 PowerShell、bash 和 zsh shell 集成现已退出预览!我们计划在 1.70 版本中默认启用它。
要启用 shell 集成功能,请在设置编辑器中勾选终端 > 集成 > Shell 集成:启用,或在 settings.json 中设置该值
"terminal.integrated.shellIntegration.enabled": true
Shell 集成允许 VS Code 终端更好地理解 shell 内部发生的事情,从而启用更多功能。Shell 集成的一个目标是使其无需配置即可工作。这是通过在启用设置时通过 shell 参数和/或环境变量自动将 shell 集成脚本“注入”到 shell 会话中来实现的。在子 shell 或某些复杂的 shell 设置中,这可能不起作用,但对于那些更高级的情况,我们也有手动安装途径。
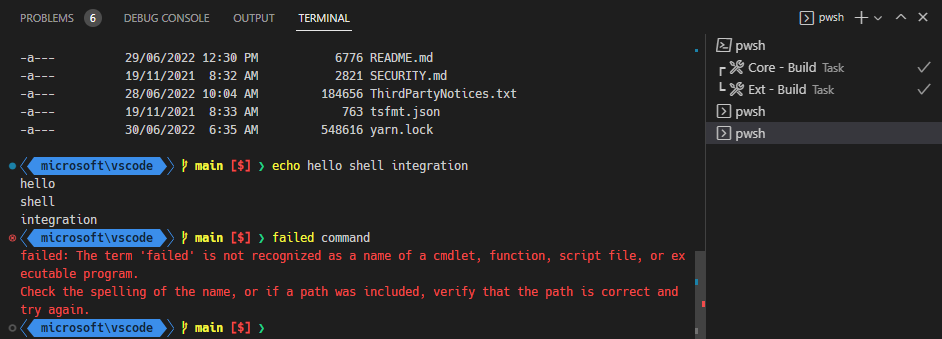
以下是 shell 集成目前提供功能的摘要
命令装饰和概览标尺
Shell 集成能够获取在终端内运行的命令的退出代码。使用此信息,会在行左侧添加装饰,以指示命令是成功还是失败。这些装饰也会出现在滚动条中的概览标尺中,就像在编辑器中一样。

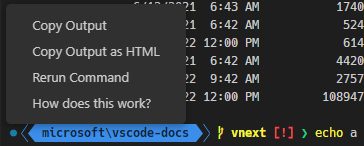
装饰可以支持上下文操作,例如重新运行命令

命令装饰可以使用以下设置进行配置
terminal.integrated.shellIntegration.decorationIconterminal.integrated.shellIntegration.decorationIconSuccessterminal.integrated.shellIntegration.decorationIconError
命令导航
Shell 集成检测到的命令会馈送到命令导航功能(Ctrl/Cmd+Up、Ctrl/Cmd+Down),以提供更可靠的命令位置。此功能允许在命令之间快速导航并选择其输出。
运行最近的命令
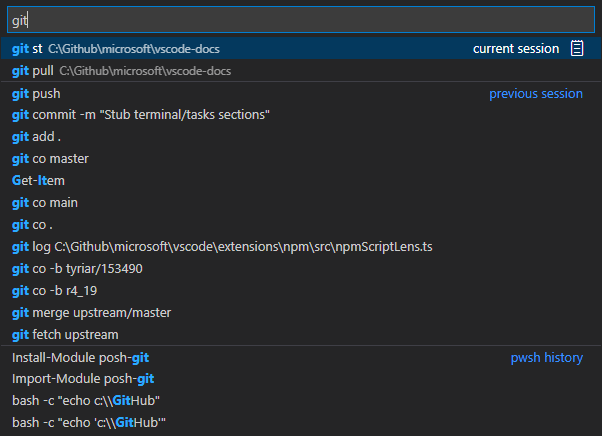
终端:运行最近的命令命令在快速选择中显示来自各种来源的历史记录,提供与 shell 的反向搜索(Ctrl+R)类似的功能。最近的命令来自当前会话的历史记录、此 shell 类型的先前会话历史记录以及常见的 shell 历史记录文件。

该命令的其他一些功能
- 在当前会话部分,快速选择的右侧有一个剪贴板图标,它将在编辑器中打开命令输出。
- 可以按住
Alt将文本写入终端而不运行它。 - 存储在先前会话部分的历史记录量由
terminal.integrated.shellIntegration.history设置确定。
目前默认情况下未将任何键绑定分配给运行最近的命令,但例如,可以使用以下键绑定将其连接到 Ctrl+Space
{
"key": "ctrl+space",
"command": "workbench.action.terminal.runRecentCommand",
"when": "terminalFocus"
},
转到最近的目录
与“运行最近的命令”功能类似,终端:转到最近的目录命令会跟踪已访问过的目录,并允许快速过滤和导航(cd)到它们
<video src="/assets/updates/1_69/terminal-si-go-to-dir.mp4" autoplay loop controls muted title="“转到最近的目录”命令显示一个带有以前导航到的目录的快速选择,选择一个将运行 "cd path"">
可以按住 Alt 将文本写入终端而不运行它。
当前工作目录检测
Shell 集成告诉我们当前工作目录是什么。以前在 Windows 上无法确定此信息(需要一堆技巧),并且在 macOS 和 Linux 上需要轮询,这不利于性能。
当前工作目录用于解析相对链接、显示最近命令运行所在的目录,以及支持拆分当前工作目录 "terminal.integrated.splitCwd": "inherited" 功能。
对 shell 设置不断增长的支持
此版本我们改进了与 bash-preexec 的集成,添加了对 powerlevel10k 的基本支持,并检测到更多 shell 集成不起作用的情况,并优雅地禁用了该功能。我们预计随着时间的推移,这一领域会有很长的改进。
SetMark 序列支持
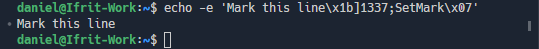
终端现在支持最初由 iTerm2 创建的序列 'OSC 1337 ; SetMark ST',使得可以在行左侧和滚动条中添加标记

以下是一些如何在脚本中触发此操作的示例
- bash:
echo -e 'Mark this line\x1b]1337;SetMark\x07' - pwsh:
Write-Host "Mark this line`e]1337;SetMark`a"
简单 Powerline 字形的自定义渲染
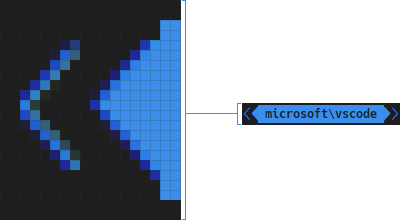
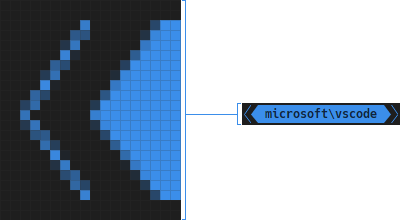
当在终端中启用 GPU 加速时,四个常见的尖括号 Powerline 符号现在会像 框绘图和块元素字符一样进行自定义渲染。这有几个好处
- 永远不会使用亚像素抗锯齿,这可能会在两侧导致难看的红色或蓝色轮廓,从而破坏“Powerline”。
- 这些字符无需安装修补字体即可工作。
- 行高会影响这些字符。
之前

之后

来自 VS Code 的消息的一致格式
以前,由 VS Code 直接写入终端(而不是进程)的消息使用了几种不同的格式。现在,这在整个范围内保持一致,采用响亮的格式和更微妙的格式


辅助功能改进
此迭代中终端的辅助功能有所改进
- 默认情况下,终端:打开检测到的链接...命令中提供了更多链接,并能够搜索终端缓冲区的其余部分。
- 终端:运行最近的命令命令现在允许通过按住
Alt输入生成的命令而不运行它。 - 终端中的查找改进了屏幕阅读器公告。
- 在导航模式(
Ctrl+Up)中无需使用修饰符即可使用向上和向下。 - 现在可以在导航模式(
Ctrl+Up)中使用向上翻页和向下翻页按页滚动。
进程重新连接和恢复改进
终端持久性获得了一些 UX 和可靠性改进
- 以前重新加载窗口
n次会显示n个会话恢复消息。现在,会话恢复消息应该只在该特定会话有输入时才会显示。 - 以前包含日期的会话恢复消息已减少为简单的“历史记录已恢复”,以减少干扰。
- “环境变量收集”功能(通知用户扩展想要更改环境,例如支持自动 Git 身份验证)现在在重新加载后也能正常工作。
任务
装饰
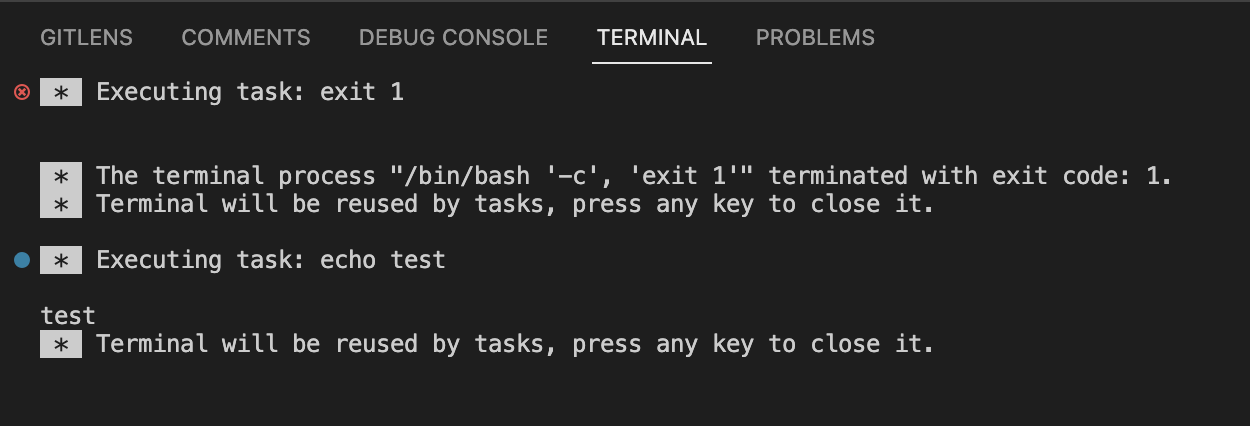
几个迭代之前,我们借助 shell 集成功能向终端缓冲区和概览标尺添加了装饰,以改进终端导航。现在,装饰还会标记任务的兴趣点,可以使用命令导航功能(Ctrl/Cmd+Up、Ctrl/Cmd+Down)跳转到这些兴趣点。
对于启动/停止任务,装饰会出现在任务开始旁边,并根据运行的退出代码(如果有)进行样式设置。

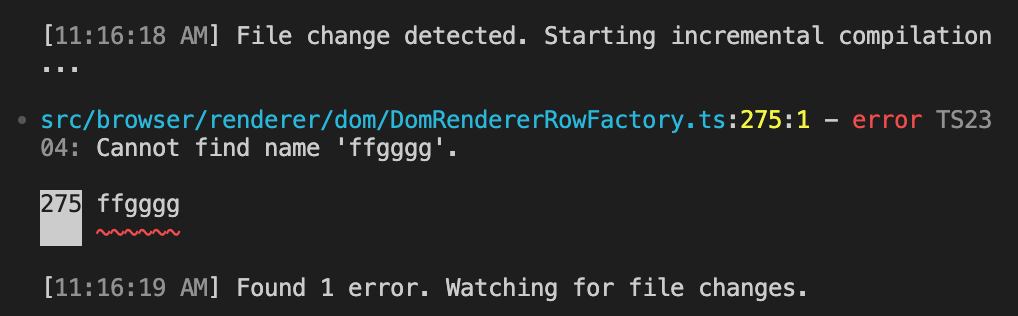
对于监视任务,装饰会出现在每次编译报告的第一个问题旁边。

图标和颜色支持
现在可以使用 Codicon id 和终端 ANSI color 属性为任务设置 icon。例如
{
"label": "test",
"type": "shell",
"command": "echo test",
"icon": { "id": "light-bulb", "color": "terminal.ansiBlue" }
}
![]()
具有 kind 属性设置为 test 的任务默认使用 beaker 图标。
源代码管理
Git 仓库的提交“操作按钮”
在 1.61 版本中,为 Git 仓库添加了发布和同步更改“操作按钮”。在此里程碑中,我们添加了一个提交按钮,该按钮具有主要操作以及一组次要操作。次要操作可以使用 git.postCommitCommand 设置进行控制,并允许您在提交后进行推送或同步。
随着提交“操作按钮”的添加,有一个新设置 git.showActionButton,您可以使用它来控制“源代码管理”视图中显示的 Git 操作按钮。您仍然可以使用常规的 scm.showActionButton 设置来全局禁用实现源代码管理提供程序的扩展所贡献的任何操作按钮的可见性。
使用编辑器编写提交消息
在此里程碑中,您现在可以使用完整的文本编辑器来编写提交消息,只要提交输入框中未提供消息即可。要使用此新流程,请在不提供提交消息的情况下单击提交按钮。
您现在可以在编辑器中编写提交消息。要接受提交消息并完成提交操作,请关闭编辑器选项卡或选择编辑器工具栏中的接受提交消息按钮。要取消提交操作,您可以清除文本编辑器的内容并关闭编辑器选项卡,或选择编辑器工具栏中的放弃提交消息按钮。
您可以通过切换 git.useEditorAsCommitInput 设置来禁用此新流程,并回退到使用快速输入控件的上一个体验。更改设置后,您必须重新启动 VS Code 才能使更改生效。
要在集成终端中执行的 git commit 命令使用相同的流程,请启用 git.terminalGitEditor 设置。启用设置后,您必须重新启动终端会话。
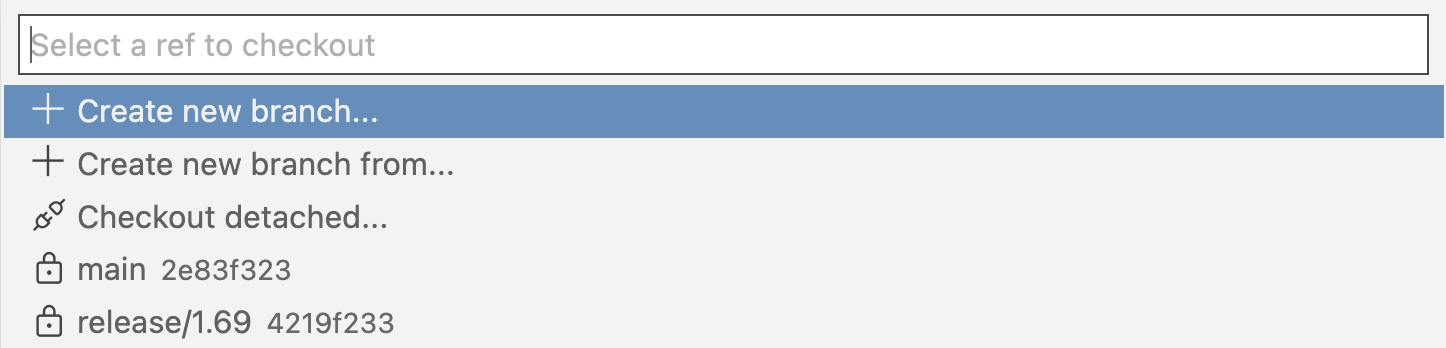
分支保护指示器
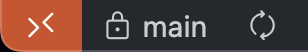
上一个里程碑中,我们添加了 git.branchProtection 设置,您可以使用它来配置特定分支以进行保护。在此里程碑中,为受保护的分支添加了可视化指示器(锁定图标)到状态栏和分支选择器中。
状态栏

分支选择器

调试
改进的步入目标 UI
某些调试器允许在行上暂停时直接步入特定的函数调用。此迭代中,我们改进了此功能的 UI
- 右键单击源行上的目标区域并选择步入目标将自动步入目标区域(如果存在)。
- 命令面板中有一个新命令调试:步入目标,并带有 ⌘F11 (Windows, Linux Ctrl+F11) 键盘快捷方式。
在调试控制台中导航
通过“快速访问”菜单访问控制台
现在有一个“快速访问”菜单可以查看您的调试控制台列表。在菜单中,您可以选择控制台名称以在底部面板中显示它。在这里,您可以搜索和过滤您的控制台名称。
有三种不同的方式可以访问此“快速访问”菜单
-
在“快速打开”菜单中键入
?(⌘P (Windows, Linux Ctrl+P)),然后选择查看调试控制台的选项。 -
使用调试:选择调试控制台命令。
-
在“快速打开”菜单中手动键入
debug consoles(带尾随空格)。
通过“视图”菜单访问控制台
您还可以从现有“视图”菜单中访问调试控制台列表。在“快速打开”菜单中键入 view (带尾随空格),然后向下滚动到调试控制台面板标题。您将看到可用调试控制台的列表。
在控制台之间切换
您现在可以使用 ⇧⌘[ (Windows, Linux Ctrl+PageUp) 导航到上一个调试控制台,并使用 ⇧⌘] (Windows, Linux Ctrl+PageDown) 导航到下一个控制台。
已加载脚本搜索和过滤
以前,您只能通过“运行和调试”菜单中的树视图查看已加载的脚本。现在,您可以使用新的调试:打开已加载脚本...命令搜索和导航到脚本。它就像转到文件...命令一样工作,但您可以导航到已加载的脚本。
JavaScript 调试
Sourcemap 切换
您现在可以通过单击“调用堆栈”视图标题中的 🧭 指南针图标轻松打开和关闭 sourcemap。当 sourcemap 关闭时,在源代码中设置的断点仍然有效,但会移动到编译代码中的等效位置,并且调试器将单步执行编译代码而不是源代码。
主题:Codesong
当 sourcemap 关闭时,调试工具栏中会显示一个类似的按钮,可以重新打开它们。切换状态在工作区中保持不变。
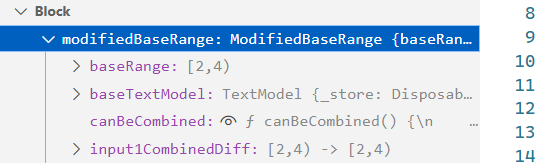
toString() 变量预览
如果变量或属性具有自定义 toString() 方法,则将调用它来渲染变量视图和悬停中的预览。对于具有良好字符串表示形式的复杂类型,这比通用对象预览有所改进。
例如,VS Code 的 Range 有一个 toString 方法,使其更容易一目了然

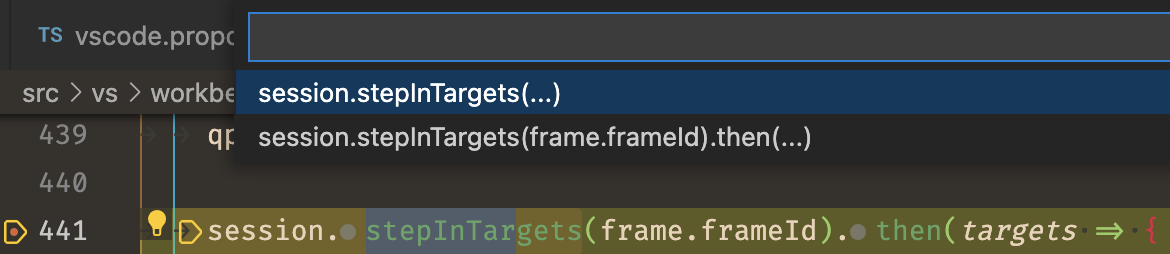
步入目标支持
JavaScript 调试器现在支持步入目标,允许您轻松步入代码行上的函数调用。

可以通过调试:步入目标命令 (⌘F11 (Windows, Linux Ctrl+F11)) 或右键单击行来访问此功能。
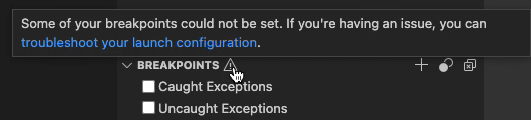
JavaScript 调试中的未绑定断点警告图标
如果您正在调试 TypeScript/JavaScript 项目,并且在配置 sourcemap或绑定断点时遇到问题,VS Code 现在将在“断点”视图中显示一条提示消息,其中包含指向 JavaScript 调试器断点故障排除工具的链接。当您将鼠标悬停在编辑器中的灰色断点图标上时,您也会看到此提示。

当显示此提示的 API 最终确定后,其他调试器将能够显示带有其自己的适当消息的提示。
编辑器
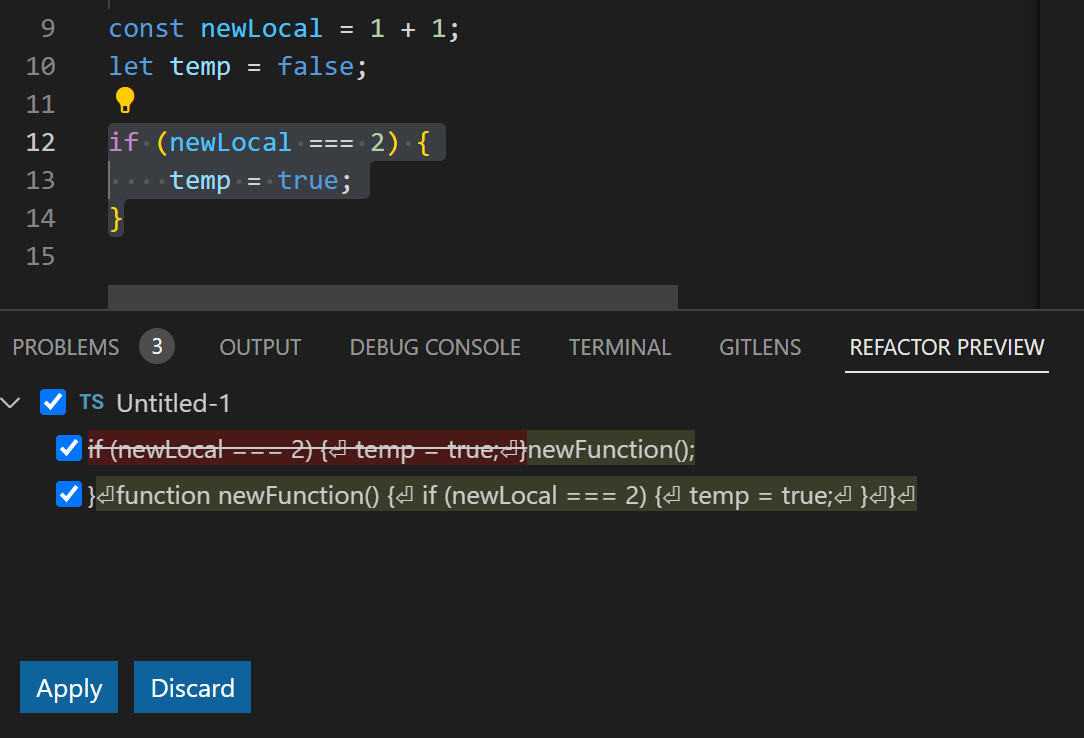
使用预览进行重构
以前,无法查看将由重构应用的更改。为了改进重构体验,现在有一个使用预览重构命令,可以从命令面板访问。使用预览重构... 的工作方式与重构...命令类似,但会打开一个重构预览面板。用户可以选择一个重构预览以在编辑器中打开重构预览的更大视图。此迭代主要侧重于预览重构的代码更改,未来的功能和自定义“代码操作”菜单控件将随之而来。

使用预览重构...在工作台中打开一个窗格并打开重构预览编辑器视图。
语言
支持 Markdown 中的尖括号链接
Markdown 允许您使用尖括号来编写包含空格或其他特殊字符的链接目标
[Some link](<path to file with spaces.md>)
此迭代中,我们改进了对尖括号链接的支持,以便它们在编辑器中正确突出显示并可单击。
Emmet 内联补全设置
Emmet 有一个新设置 emmet.useInlineCompletions,允许在文件中发生内联补全。目前,最好仅为编辑 HTML 和 CSS 文件启用此设置。
下面的短视频是在 editor.quickSuggestions 设置设置为 off 的情况下录制的。
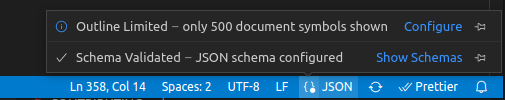
语言指示器中的 JSON 通知
当有太多折叠范围、文档符号或颜色装饰器无法显示时,VS Code 不再使用通知,而是使用 JSON 语言指示器来通知用户。

HTML 最终换行格式化程序设置更改
已删除设置 html.format.endWithNewline,取而代之的是 files.insertFinalNewline。
files.insertFinalNewline 适用于所有编程语言。如果您想为每种语言设置不同的设置,可以使用语言范围
{
"[html]": {
"files.insertFinalNewline": true
}
}
Notebook
支持笔记本内扩展建议
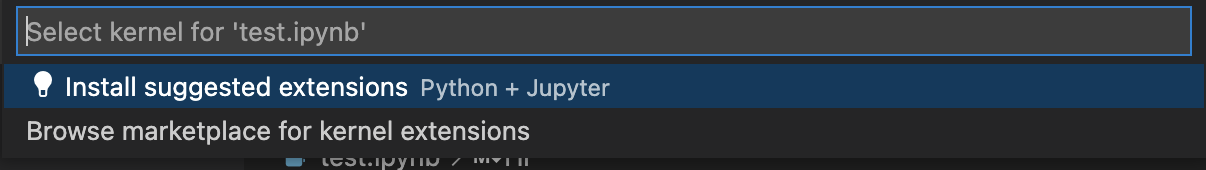
为了在未安装所需扩展时帮助改进笔记本的入门体验,我们更新了扩展建议流程,并允许您直接从笔记本窗口安装扩展。这大大减少了从未安装扩展到 VS Code 内可运行单元格所需的步骤数。此迭代为 Python Jupyter 笔记本启用了此体验,未来将有更多笔记本类型和语言跟进。

评论
切换编辑器注释
新命令注释:切换编辑器注释可切换所有编辑器注释功能,包括注释范围边栏装饰、行悬停时的“+”以及所有编辑器注释小部件。在 Zen 模式下,注释将自动禁用。
拖动多行注释
可以拖动“添加注释”按钮“+”以添加多行注释。
企业
Windows 上的 UpdateMode 组策略
VS Code 现在支持 基于 Windows 注册表的组策略,允许系统管理员在他们管理的计算机上创建和部署策略。
VS Code 支持的第一个策略是 UpdateMode,它会覆盖 update.mode 设置,并控制 VS Code 在发布新版本时是否自动更新。
请参阅企业文档中的 Windows 上的组策略以了解更多信息。
Web 版 VS Code
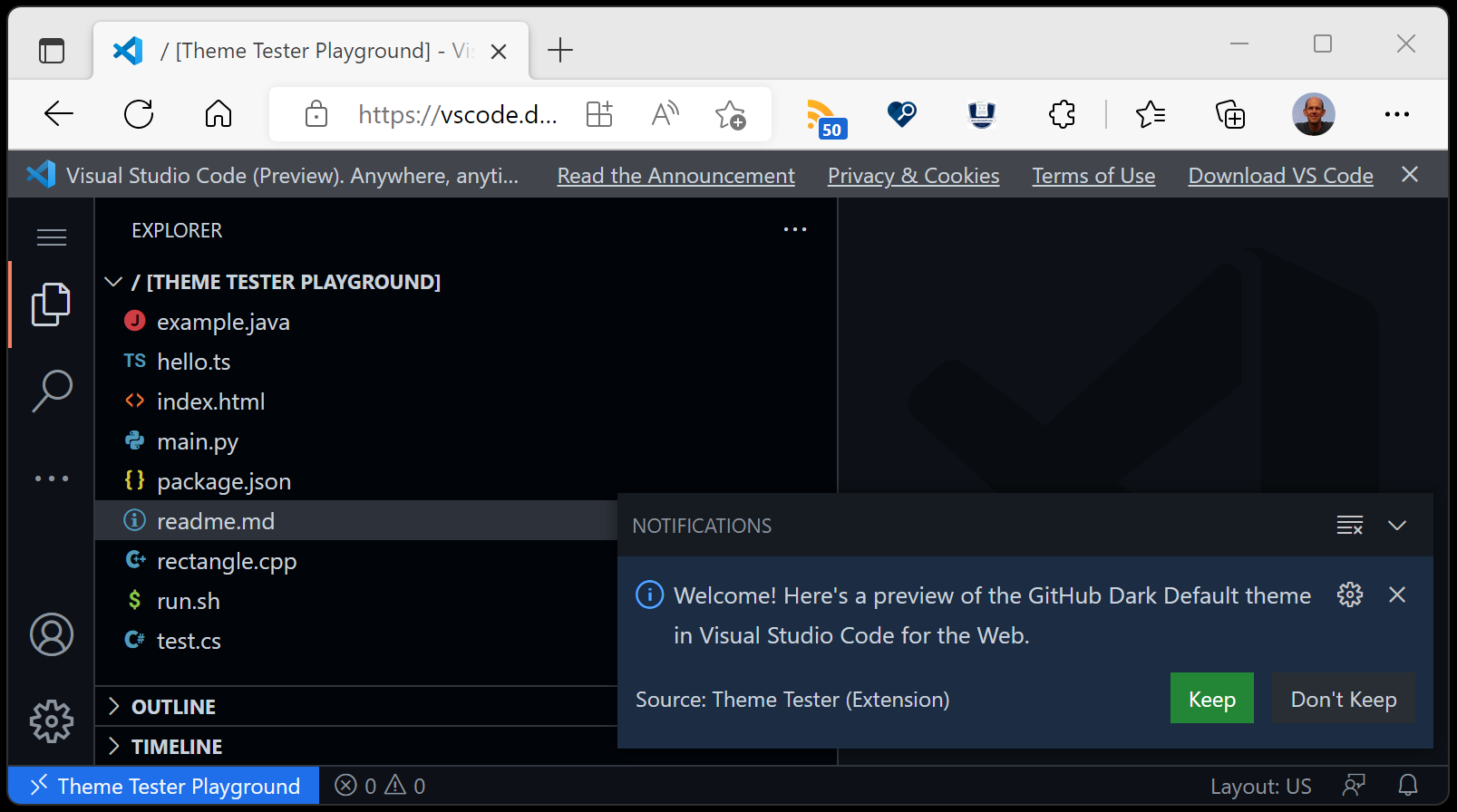
主题测试器支持内置主题
主题测试器是 vscode.dev 中的一条路径,可用于展示和试用颜色主题而无需安装它。这对于 Marketplace 上的主题扩展是可用的,通过指定扩展 ID 和主题名称。例如,要查看 GitHub 主题扩展(扩展 ID github.github-vscode-theme)的“GitHub Dark Default”主题,您可以使用 URL 启动 vscode.dev
https://vscode.dev/editor/theme/github.github-vscode-theme/GitHub%20Dark%20Default

主题测试器现在也可以与 VS Code 中的内置主题一起使用。将 vscode.theme-defaults 用于扩展 ID 占位符,然后使用您要查看的主题名称。
例如,要测试“High Contrast Light”主题,您将使用以下 URL
https://vscode.dev/editor/theme/vscode.theme-defaults/Default%20High%20Contrast%20Light
扩展的部分本地化支持
上一个迭代中,在 vscode.dev 中,我们引入了核心产品提供的字符串的本地化。此迭代中,我们包含了更多字符串 - 特别是扩展在其扩展清单中提供的静态字符串。扩展提供的其他部分字符串仍需要本地化(在其源代码中声明的字符串),因此我们将在下一个迭代中继续进行这项工作。
配置显示语言命令
对于某些用户来说,配置浏览器使用的语言是不可能的。为了解决这个问题,Web 版 VS Code 现在有了配置显示语言命令,允许您覆盖浏览器设置的默认语言。
此外,您可以使用清除显示语言首选项命令来删除此覆盖。
VS Code 服务器(私人预览)
在 VS Code 中,我们希望用户能够无缝利用使他们最高效的环境。 VS Code 远程开发扩展允许您直接从 VS Code 在 Windows Subsystem for Linux (WSL)、通过 SSH 的远程计算机和开发容器中工作。这些扩展会在远程环境中安装一个服务器,允许本地 VS Code 与远程源代码和运行时顺利交互。
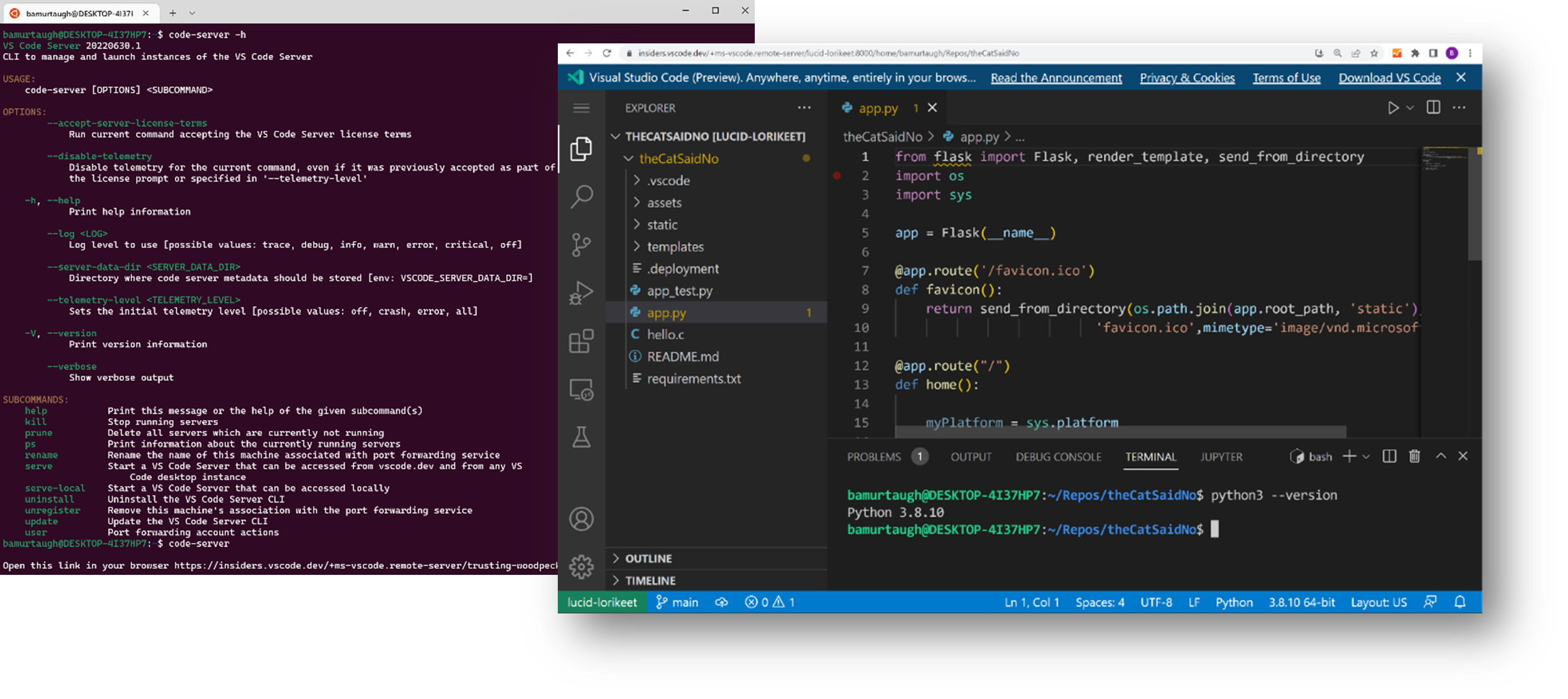
我们现在提供一个独立的“VS Code 服务器”的私人预览,该服务基于远程扩展使用的相同底层服务器构建,并具有一些附加功能,例如交互式 CLI 和促进与 vscode.dev 的安全连接,而无需 SSH 连接。

我们的最终目标是增强您今天使用的 code CLI,以便打开 VS Code 的桌面和 Web 实例,无论您的项目存储在哪里。虽然我们正在积极努力实现这一目标,但 VS Code 服务器是一个重要的里程碑,我们渴望以私人预览版发布以获取您的反馈。
您可以在其公告博客文章和视频中了解有关如何开始使用 VS Code 服务器的更多信息,并在其文档中查看更多详细信息。
对扩展的贡献
ESLint
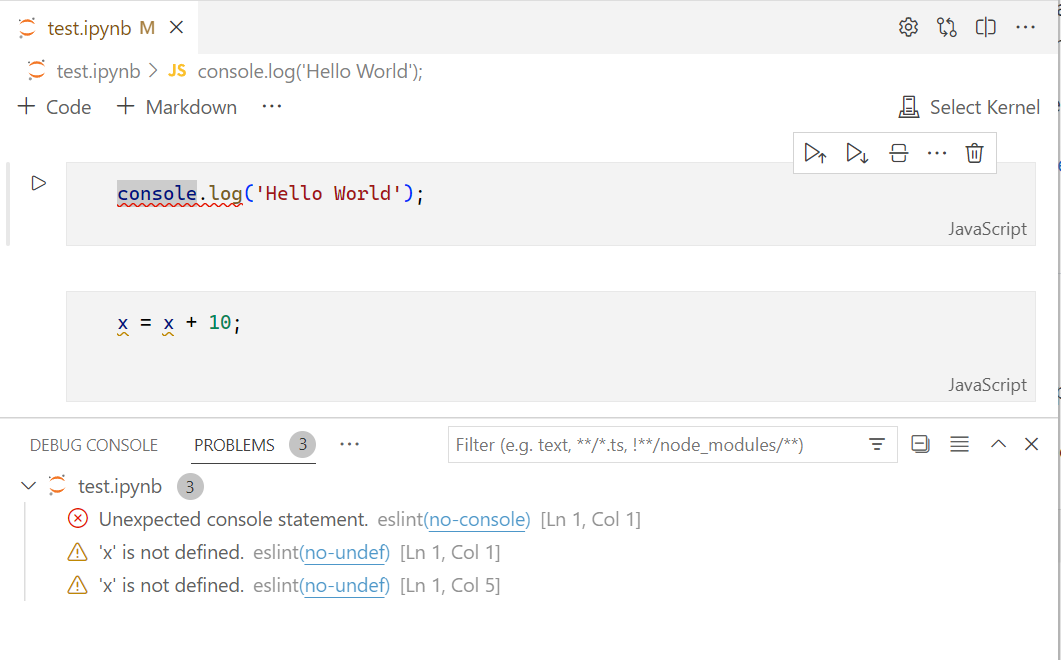
ESLint 扩展的版本 2.2.6 已发布。除了各种错误修复之外,现在还支持所有支持的 ESLint 语言的笔记本单元格中的 linting。

Jupyter
IPyWidgets
现在支持 IPyWidgets 用于 Python 以外的内核,例如 Common Lisp 和 IHaskell。
许多与资源加载(图像、脚本等)相关的 IPyWidget 问题已得到解决,从而改进了对 VegaFusion、ipyleaflet、Chemiscope、mobilechelonian 和 ipyturtle 等小部件的支持。
其他值得注意的 IPyWidget 修复包括在 Jupyter 输出小部件中显示复杂和嵌套(包括交互式)输出。
Web 扩展
我们在支持 Jupyter 扩展的 Web 版本中的更多核心功能方面取得了进展。
本月将以下功能移植到 Web 扩展中
- 导出交互式窗口
- 调试交互式窗口
- 交互式窗口中的可折叠单元格
如果您想体验此功能,请在本地机器上启动 Jupyter,命令如下:
jupyter notebook --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
然后从 vscode.dev 内部使用命令Jupyter: 指定用于连接的 Jupyter 服务器连接到它。
有关更多信息(和评论),请参阅此讨论项。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。此版本的亮点包括
- 一个新的设置
"githubPullRequests.ignoredPullRequestBranches"用于忽略拉取请求的分支。 - 使用设置
"githubPullRequests.pushBranch"创建 PR 时可以跳过发布分支?对话框。 - 现在在概览编辑器中提供自动合并复选框。
查看扩展的 0.46.0 版本的变更日志以查看其他亮点。
预览功能
TypeScript 4.8 支持
此更新包括对即将发布的 TypeScript 4.8 版本的支持。有关 TypeScript 团队目前正在进行的工作的更多详细信息,请参阅 TypeScript 4.8 迭代计划。
要开始使用 TypeScript 4.8 每晚构建,请安装 TypeScript Nightly 扩展。
Markdown 链接验证
我们继续完善 Markdown 文件中的链接验证。此实验性功能可以帮助捕获 Markdown 文件中指向图像或标题的损坏链接。
除了修复一些错误和提高性能之外,我们还重命名了一些设置以使它们的功能更清晰。以下是新的设置名称
markdown.experimental.validate- 启用/禁用所有链接验证功能。markdown.experimental.validate.fileLinks.enabled- 启用/禁用对本地文件链接的验证:[link](/path/to/file.md)markdown.experimental.validate.fileLinks.markdownFragmentLinks- 启用/禁用对本地文件链接的片段部分的验证:[link](/path/to/file.md#some-header)markdown.experimental.validate.fragmentLinks.enabled- 启用/禁用对当前文件中标题链接的验证:[link](#_some-header)markdown.experimental.validate.referenceLinks.enabled- 启用/禁用对引用链接的验证:[link][ref]。markdown.experimental.validate.ignoreLinks- 跳过验证的链接列表。如果您链接到磁盘上不存在但发布 Markdown 后存在的文件的文件,这将非常有用。
试一试,让我们知道您对新功能的看法!
设置配置文件
过去几个月,我们一直致力于支持 VS Code 中的设置配置文件,这是社区最受欢迎的需求之一。在此里程碑中,我们很高兴地宣布此功能已通过 workbench.experimental.settingsProfiles.enabled 设置在 Insiders 版本中准备好预览。请试用此功能并通过在我们的 VS Code 仓库中创建 issue 或在 issue #116740 中评论来向我们提供反馈。
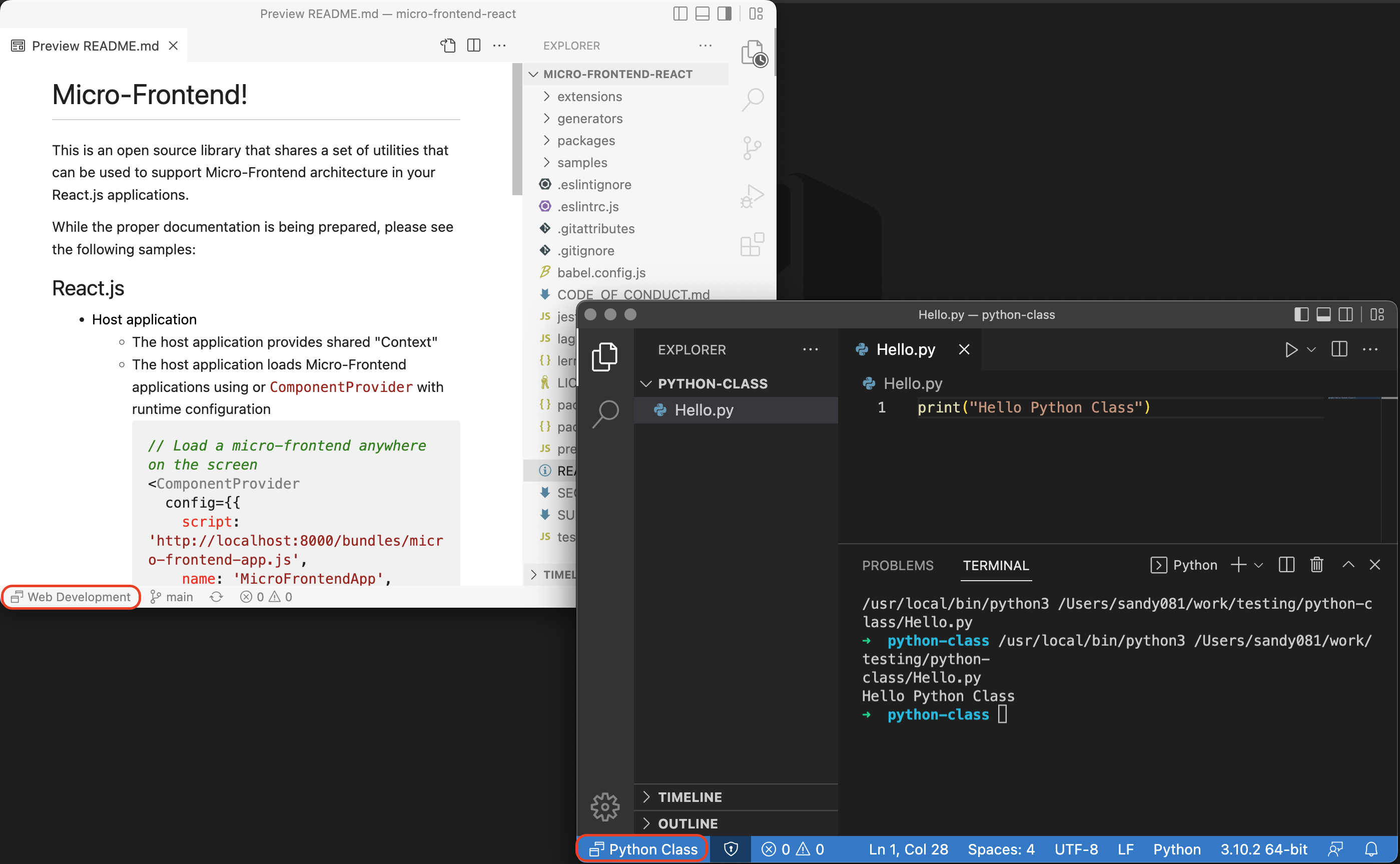
设置配置文件由设置、键盘快捷方式、扩展、状态、任务和片段组成。您可以为不同的开发环境(如 Web、机器学习)或多种编程语言课堂(如 Python、Java)或个人模式(如工作或演示)自定义 VS Code,并将它们保存为设置配置文件。您可以根据您正在处理的项目、您正在参加的课堂或您正在演示时同时打开具有不同配置文件的多个工作区(文件夹)。
下面演示了如何为 Web 开发环境自定义 VS Code 并从中创建设置配置文件。
这里显示了如何轻松地从开发配置文件更改为演示配置文件。
如以下图片所示,您可以同时在 Web 开发配置文件中打开您的 React 项目,并在 Python 课堂配置文件中打开 Python 课堂项目。

您可以使用设置中的以下颜色自定义键来自定义设置配置文件状态栏条目的前景色和背景色。
"workbench.colorCustomizations": {
"statusBarItem.settingsProfilesBackground": "#ce4918",
"statusBarItem.settingsProfilesForeground": "#e0dfdb",
}
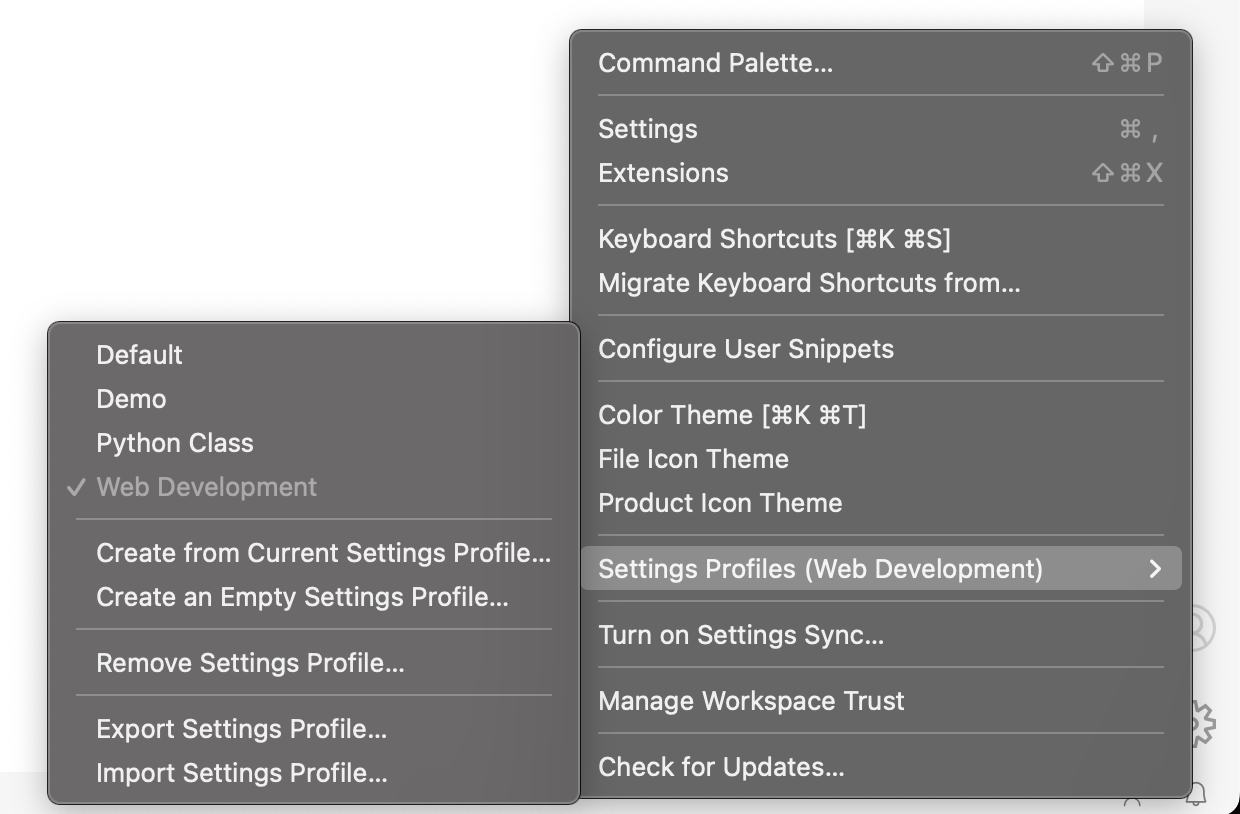
您可以使用“设置”齿轮菜单中“设置配置文件”子菜单中的删除设置配置文件...操作来管理和删除设置配置文件。

尽管您可以为每个配置文件自定义 VS Code,但有些设置只能在应用程序级别自定义。例如,所有应用程序范围的设置(如 update.mode、语言包扩展、设置同步启用和工作区信任状态)都在应用程序级别跨所有配置文件自定义。
跨 Web 版 VS Code 和桌面版访问编辑会话
在此里程碑中,我们宣布了 VS Code 中编辑会话的预览。编辑会话使您可以在继续处理存储库时随身携带未提交的更改,无论 VS Code 在哪里可用,无论是 Web 版 VS Code、桌面版 VS Code,还是跨不同的计算机。
例如,您可以使用编辑会话来传输和访问工作更改
- 从 github.dev 中的存储库到该存储库的本地桌面克隆。
- 从 Windows 设备上的存储库克隆到 macOS 设备上的该存储库克隆。
编辑会话目前处于预览状态,位于 workbench.experimental.editSessions.enabled 设置之后。在此初始版本中,您可以使用以下命令来存储和恢复您的工作更改
- 编辑会话:存储当前编辑会话
- 编辑会话:恢复最新编辑会话
要开始使用编辑会话,请使用编辑会话:存储当前编辑会话命令,并在出现提示时使用 GitHub 或 Microsoft 身份验证登录。然后,使用另一台计算机或 VS Code 实例上的存储库中的编辑会话:恢复最新编辑会话命令,将所有修改的文件的工作内容恢复到您的工作区。您可以随时使用编辑会话:退出登录命令退出编辑会话。
随着我们继续迭代编辑会话体验,请尝试一下并通过在 issue #141293 中评论与我们分享您的反馈。
扩展创作
可迭代的 vscode.d.ts 集合类型
为了更容易使用 vscode.d.ts 中的集合类型,此迭代中我们使它们都可迭代。这允许您将 for...of 循环和扩展与这些类型一起使用
const data: vscode.DataTransfer = ...;
for (const [mime, item] of data) {
const str = await item.asString();
...
}
新可迭代类型的完整集是
DiagnosticCollectionDataTransferEnvironmentVariableCollectionTestItemCollection
可扩展的笔记本渲染器
笔记本渲染器允许扩展自定义单元格和输出在笔记本中的渲染方式。此迭代中,我们扩展了笔记本渲染器 API,允许渲染器增强另一个渲染器,包括 VS Code 中的一些内置渲染器。这允许扩展向笔记本渲染添加新功能,而无需重新实现完整的渲染器。它还提供了更好的用户体验,因为用户无需切换到新渲染器即可查看正确渲染的内容。
笔记本扩展 Markdown 渲染器示例展示了扩展如何使用表情符号支持来扩展 VS Code 的内置 Markdown 渲染器。让我们快速看一下关键部分!
可扩展笔记本渲染器的 API 被有意松散地定义。首先,我们的扩展需要贡献一个新的笔记本渲染器。因为我们正在扩展一个现有渲染器,所以我们在此处使用 entrypoint 字段来指定要扩展的渲染器的 ID(在本例中为 VS Code 的内置 vscode.markdown-it-renderer)以及要加载的渲染器脚本的路径
"notebookRenderer": [
{
"id": "sample.markdown-it.emoji-extension",
"displayName": "Markdown it Emoji renderer",
"entrypoint": {
"extends": "vscode.markdown-it-renderer",
"path": "./out/emoji.js"
}
}
]
现在,每当激活 vscode.markdown-it-renderer 时,此渲染器就会被激活。
现在要扩展 vscode.markdown-it-renderer,我们的渲染器可以调用基本渲染器上的方法。此方法特定于基本渲染器。在本例中,我们首先使用 getRenderer 获取基本渲染器,然后在其上调用 extendMarkdownIt 以增强它用于渲染的 Markdown-It 实例
import type * as MarkdownIt from 'markdown-it';
import type { RendererContext } from 'vscode-notebook-renderer';
interface MarkdownItRenderer {
extendMarkdownIt(fn: (md: MarkdownIt) => void): void;
}
export async function activate(ctx: RendererContext<void>) {
// Acquire the base renderer
const markdownItRenderer = await ctx.getRenderer('vscode.markdown-it-renderer') as MarkdownItRenderer | undefined;
if (!markdownItRenderer) {
throw new Error(`Could not load 'vscode.markdown-it-renderer'`);
}
// Load our Markdown-It extension
const emoji = require('markdown-it-emoji');
// Call the base renderer's extension method (extendMarkdownIt) to augment
// the Markdown-It with emoji support.
markdownItRenderer.extendMarkdownIt((md: MarkdownIt) => {
return md.use(emoji, {});
});
}
这里需要注意的关键部分是 extendMarkdownIt 只是基本渲染器返回的一个方法。其他可扩展渲染器可以轻松返回自己的扩展点。
查看笔记本扩展 Markdown 渲染器示例以获取扩展 VS Code 内置 Markdown-It 渲染器的完整示例。
从 DataTransfers 读取外部文件
扩展现在可以使用 DataTransfer 读取外部文件。这可以在树拖放 API 以及拖放到编辑器 API 提案中使用
export class TestViewDragAndDrop implements vscode.TreeDataProvider<Node>, vscode.TreeDragAndDropController<Node> {
public async handleDrop(target: Node | undefined, sources: vscode.DataTransfer, token: vscode.CancellationToken): Promise<void> {
// Get a list of all files
const files: vscode.DataTransferFile[] = [];
sources.forEach((item) => {
const file = item.asFile();
if (file) {
files.push(file);
}
});
const decoder = new TextDecoder();
// Print out the names and first 100 characters of the file
for (const file of files) {
const data = await file.data();
const text = decoder.decode(data);
const fileContentsPreview = text.slice(0, 100);
console.log(file.name + ' — ' + fileContentsPreview + '\n');
}
...
}
}
Webviews 中的高对比度浅色
Webviews 现在可以使用 vscode-high-contrast-light CSS 类定位 高对比度浅色主题
.vscode-high-contrast-light .error {
color: red;
}
vscode-high-contrast-light 类会自动添加到 webview 的 body 元素中。
测试项标签中的图标
现在可以在 TestItem.label 中使用标准 $(icon) 格式的 Codicons,以在测试资源管理器视图以及测试结果中显示图标。
源代码管理输入框启用
扩展作者现在可以使用 enabled 属性切换“源代码管理”视图中输入框的启用。
JSON 单词模式更改
每种语言都带有一个单词模式,用于定义在该语言中哪些字符属于一个单词。JSON 与所有其他语言不同,因为它包含字符串文字的引号和完整的字符串文字内容。它现在遵循其他语言,只包含字母、数字和连字符。
此更改将修复扩展选择(命令:扩展选择)时的问题,允许在字符串内进行单词补全,并修复一些代码建议异常。
依赖于单词模式的扩展(例如,用于代码补全中的默认替换范围)需要更新其实现,以显式声明所有补全的替换范围。
调试适配器协议
- 为了为步入目标功能提供更好的用户体验,DAP 的
StepInTarget类型中添加了附加信息。通过四个属性line、column、endLine和endColumn,步入目标现在可以链接到相应的源范围。 - 将程序参数传递给调试对象受到两个相互冲突的目标的阻碍:一些用户希望能够将所有字符传递给调试对象,而另一些用户希望使用一些字符与底层 shell 通信。为了更好地支持这两种用例,我们正在 DAP 的
runInTerminal请求上工作,以控制程序参数中特殊字符的转义。提案已可用。如果您是对此 DAP 添加感兴趣的调试扩展作者,我们将非常感谢您的反馈。 - 此外,我们还解决了 调试适配器协议的几个文档问题。这些包括澄清“客户端”和“假值”术语,更精确地指定校验和和日期字符串,以及改进
Source.origin的措辞。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
粘贴编辑提供程序
我们更新了 documentPaste API 提案,使其更容易正确实现,特别是在处理多个光标时。
提醒一下,此 API 允许扩展在文本编辑器内挂钩复制和粘贴。扩展可以使用它来修改粘贴时插入的文本。文档粘贴扩展示例展示了正在使用的新 API
/**
* Provider that maintains a count of the number of times it has copied text.
*/
class CopyCountPasteEditProvider implements vscode.DocumentPasteEditProvider {
private readonly countMimeTypes = 'application/vnd.code.copydemo-copy-count';
private count = 0;
prepareDocumentPaste?(
_document: vscode.TextDocument,
_ranges: readonly vscode.Range[],
dataTransfer: vscode.DataTransfer,
_token: vscode.CancellationToken
): void | Thenable<void> {
dataTransfer.set(this.countMimeTypes, new vscode.DataTransferItem(this.count++));
dataTransfer.set('text/plain', new vscode.DataTransferItem(this.count++));
}
async provideDocumentPasteEdits(
_document: vscode.TextDocument,
_ranges: readonly vscode.Range[],
dataTransfer: vscode.DataTransfer,
_token: vscode.CancellationToken
): Promise<vscode.DocumentPasteEdit | undefined> {
const countDataTransferItem = dataTransfer.get(this.countMimeTypes);
if (!countDataTransferItem) {
return undefined;
}
const textDataTransferItem = dataTransfer.get('text') ?? dataTransfer.get('text/plain');
if (!textDataTransferItem) {
return undefined;
}
const count = await countDataTransferItem.asString();
const text = await textDataTransferItem.asString();
// Build a snippet to insert
const snippet = new vscode.SnippetString();
snippet.appendText(`(copy #${count}) ${text}`);
return { insertText: snippet };
}
}
export function activate(context: vscode.ExtensionContext) {
// Enable our provider in plaintext files
const selector: vscode.DocumentSelector = { language: 'plaintext' };
// Register our provider
context.subscriptions.push(
vscode.languages.registerDocumentPasteEditProvider(
selector,
new CopyCountPasteEditProvider(),
{
pasteMimeTypes: ['text/plain']
}
)
);
}
WebUSB、WebSerial 和 WebHID 在 Web 上的访问
现在对使用 WebUSB、Web Serial 和 WebHID 从 Web 扩展进行访问提供实验性支持。
要访问这些 API,您的扩展首先需要通过运行以下命令之一来请求访问所需设备
workbench.experimental.requestUsbDeviceworkbench.experimental.requestSerialPortworkbench.experimental.requestHidDevice
这些命令将提示用户选择设备。每个命令都将 设备过滤器列表作为其参数。例如
import * as vscode from 'vscode';
await vscode.commands.executeCommand('workbench.experimental.requestUsbDevice', {
filters: [
{ vendorId: 0x404 } // Your custom filter or empty if you want users to select any device
]
});
命令完成后,您的扩展可以使用正常的 Web API 访问用户已授予访问权限的任何设备
const devices = await navigator.usb.getDevices();
// Do something with devices
所有正常的 Web 设备 API 都应该可以工作,但需要向用户显示 UI 元素(例如 requestDevice)的那些除外。
目前,此功能仅在 Web 上有效,并且支持仅限于 Chrome 和 Edge 浏览器。另请记住,此功能仍处于实验阶段,因此我们可能会迭代其设计。试一试并分享您的反馈!
工程
Electron 18 更新
在此里程碑中,我们完成了将 Electron 18 捆绑到 VS Code 桌面版的探索,我们要感谢所有参与 Insiders 自托管的人。此更新附带 Chromium 100.0.4896.160 和 Node.js 16.13.2。
文档
TypeScript 编辑和重构
有两个新主题侧重于 VS Code 中的 TypeScript 编辑和重构。在那里,您将了解特定功能,例如 内嵌提示、CodeLens 和特定于 TypeScript 的格式化选项以及可用的代码重构。
值得注意的修复
- 109565 使用大写锁定切换输入源时,终端始终显示大写字母
- 146491 活动和非活动菜单之间的颜色差异消失
- 149538 无法在中国登录 Microsoft 或 GitHub 帐户
- 149890 无法将项目拖放到空树视图中
- 150934 RPM 不应将捆绑库列为“provides”
- 151158 保存笔记本时保留未命名笔记本中选定的内核
- 151664 提高屏幕阅读器单步执行代码时的公告效率
- 151739 首次回复注释线程时
workbench.action.submitComment不起作用 & 编辑注释时令人困惑 - 152067 仅在注释展开时显示注释线程范围
- 152141 进程退出时删除任务状态
- 152642 添加了通过单击删除监视表达式的按钮
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
Web 扩展
启用作为 Web 扩展运行代码的扩展的扩展作者(以下列表为 2022 年 6 月 7 日至 7 月 4 日期间)
- Pipeline Editor (Alexey Volkov)
- Django Support (Al Mahdi)
- ROOT File Viewer (Alberto Pérez de Rada Fiol)
- Thirft Formatter (alingse)
- Smarty Template Support (Aswin Kumar)
- Sort Editors (Aswin Kumar)
- Compare View (chekweitan)
- CloudStudio.github-authentication (CloudStudio)
- Text Power Tools (Dániel Tar)
- filtered-interview-tool (filtered-vscode)
- HashiCorp HCL (HashiCorp)
- fcs-vscode-web (HiStruct Team)
- Marked (hyrious)
- Our Code (Ivan Dwane)
- 前端开发集合 (jihe)
- surfaces.txt (kanadelab)
- lcode webdav editor (lcode)
- Lightrun (Lightrun)
- f-string Converter (Python 3.6+) (mdebi)
- MutableAI (beta) (mutable-ai)
- NaiveSystems Analyze (Extension) (Naive Systems)
- File Utils (pomdtr)
- Secrets (pomdtr)
- dotbook (Prasanth)
- Common Lisp (Qingpeng Li)
- react replace/refactor component (rumemeta-maila)
- fiber-ifttt-tool (t-codespaces)
- ide-data-sync (t-codespaces)
- Even Better TOML (tamasfe)
- web-ext (yogesh)
- Vetur Extended (zardoy)
问题跟踪
对我们问题跟踪的贡献
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart)
- 在 MD 生成的 HTML 中为属性添加更多清理 PR #149100
- 在首选项页面中首选 markdown 描述 PR #152860
- 删除终端中的重复声明 PR #153280
- @alanrenmsft (Alan Ren): 为 selectbox 添加 aria-description 支持 PR #152251
- @andrewbranch (Andrew Branch)
- [typescript-language-features] 传递所有
typescript.unstable.*设置 PR #151472 - [typescript-language-features] 添加 autoImportFileExcludePatterns 设置 PR #153160
- [typescript-language-features] 传递所有
- @babakks (Babak K. Shandiz)
- 优化 PR 模板选择器 PR #151415
- [markdown] 忽略链接文本内的括号 PR #151610
- 添加在状态更改后始终显示测试的选项 PR #152331
- 🎁 将“删除表达式”作为操作栏命令添加到调试监视表达式 PR #152861
- 🔨 在“环绕片段”选择器上指示“无可用片段” PR #152892
- @Balastrong (Leonardo Montini): 添加在浅色/深色主题之间切换的命令 PR #151554
- @CGNonofr (Loïc Mangeonjean): 在 monaco api 中添加 removeAllMarkers 方法 PR #151237
- @gjsjohnmurray (John Murray):
Keep Editors Open->Disable Preview Mode(修复 #152240) PR #152322 - @guiherzog (Guilherme Herzog): 提高 CompressibleAsyncDataTree 的性能 PR #152961
- @jeanp413 (Jean Pierre)
- 修复终端无法正常恢复的问题 PR #149621
- 修复终端快速选择索引 PR #152699
- 修复分离终端编辑器不会触发 vscode.window.onDidCloseTerminal 事件的问题 PR #152791
- @JohnnyCrazy (Jonas Dellinger): 完整的编辑器可用作 git 提交消息编辑器 PR #95266
- @jramsay (jram): [npm extension] 在工作区中检测 npm 脚本时排除顶级 npm_modules PR #150205
- @laurentlb (Laurent Le Brun): 注释:包装非 Markdown 内容 PR #152987
- @leopoldsedev (Christian Leopoldseder)
- 修复 #151515 PR #151590
- 修复 #148150 PR #151594
- 实现清除键盘快捷方式搜索历史记录的操作 PR #151607
- @MachineMitch21 (Mitch Schutt): 拖动选项卡超过 1500 毫秒后聚焦编辑器 PR #149604
- @mbelsky (Max Belsky): 支持
Transform to Kebab CasePR #147956 - @Mingpan
- 并排差异编辑器中用于恢复更改的箭头 PR #151826
- 添加禁用差异中箭头的配置 PR #153199
- @MonadChains (MonadChains): 修复 editor.wrappingIndent == "same" 时缺少的水平括号指南 PR #152529
- @prashantvc (Prashant Cholachagudda): 为扩展查询添加
VSCode-SessionIdIssue2961 PR #153271 - @Priyankcoder (Priyank Rastogi): 将 latex 添加到 markdown 嵌入语言 PR #151732
- @qingpeng9802 (Qingpeng Li): 修复 symbolkind 图标 PR #152216
- @thegecko (Rob Moran): 添加 web 命令以请求设备访问 PR #152310
- @TheV360 (V360): 修复在某些情况下内嵌提示偏移 1px 的问题 PR #153424
- @tjx666 (余腾靖): 修复 tomorrow-night 主题中 jsx 文本前景色 PR #151478
- @ulugbekna (Ulugbek Abdullaev)
- 添加获取 repos 的进度报告 PR #153082
- 为 minimap 添加自动隐藏选项 (default = false) PR #153093
- @yiliang114 (jinjing.zzj): fix: 拼写错误 PR #153229
- @yutotnh (yutotnh): fix: 拼写错误 PR #153187
对 vscode-generator-code 的贡献
- @hawkticehurst (Hawk Ticehurst): 修复模板 READMEs 中列出的不正确的键盘快捷方式 PR #354
对 vscode-js-debug 的贡献
- @jakebailey (Jake Bailey): 停止 REPL 堆栈跟踪在 REPL eval 帧处 PR #1263
对 vscode-pull-request-github 的贡献
- @blindpirate (Bo Zhang): 为作者显示拉取请求的关闭按钮 PR #3507
- @leopoldsedev (Christian Leopoldseder): 实现 .com 上可用的快速自我分配链接 (#_3382) PR #3601
对 debug-adapter-protocol 的贡献
对 devcontainers/cli 的贡献
- @juzuluag (Juan Zuluaga): 添加多构建支持 PR #24