2021 年 9 月 (版本 1.61)
更新 1.61.1:此更新解决了这些问题。
更新 1.61.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2021 年 9 月版。此版本有许多更新,我们希望你会喜欢,其中一些重点包括:
- 在同一组内拆分编辑器 - 快速为同一文件创建并排编辑器。
- 锁定编辑器组 - 选择编辑器类型以在编辑器组中自动锁定。
- 更好地显示已删除和只读文件 - 选项卡装饰突出显示已删除和只读文件。
- 括号对指南 - 显示垂直指南以链接匹配的括号对。
- 固定终端尺寸 - 设置活动终端的宽度和高度。
- Jupyter Notebook 改进 - 目录视图,完整的调试支持。
- 特定于平台的扩展 - 为 Windows、macOS 和 Linux 发布不同的扩展版本。
- 虚拟工作区扩展指南 - 了解如何更新你的扩展以适应虚拟环境。
- 高级容器配置 - 帮助配置开发容器的提示、代码示例和视频。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
在 VS Code 团队的发布派对中观看此版本新功能的亮点视频。你可以在我们的 YouTube 频道上找到活动的录像。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
工作台
在不创建新组的情况下拆分编辑器
添加了一个新命令在组中拆分 (⌘K ⇧⌘\ (Windows, Linux Ctrl+K Ctrl+Shift+\)),用于将编辑器拆分为两部分,而无需第二个编辑器组。这允许你为同一文件并排使用两个编辑器。你还可以通过切换布局按钮在垂直拆分或水平拆分之间切换布局,如短视频所示。
如果你喜欢垂直或水平拆分,有一个新的设置 workbench.editor.splitInGroupLayout。
有新的命令可以通过键绑定使用此功能
workbench.action.splitEditorInGroupworkbench.action.toggleSplitEditorInGroupworkbench.action.joinEditorInGroupworkbench.action.toggleSplitEditorInGroupLayout
以及在两侧之间导航
workbench.action.focusFirstSideEditorworkbench.action.focusSecondSideEditorworkbench.action.focusOtherSideEditor
新颜色 sideBySideEditor.border 设置用于分隔两侧的边框颜色。
锁定编辑器组
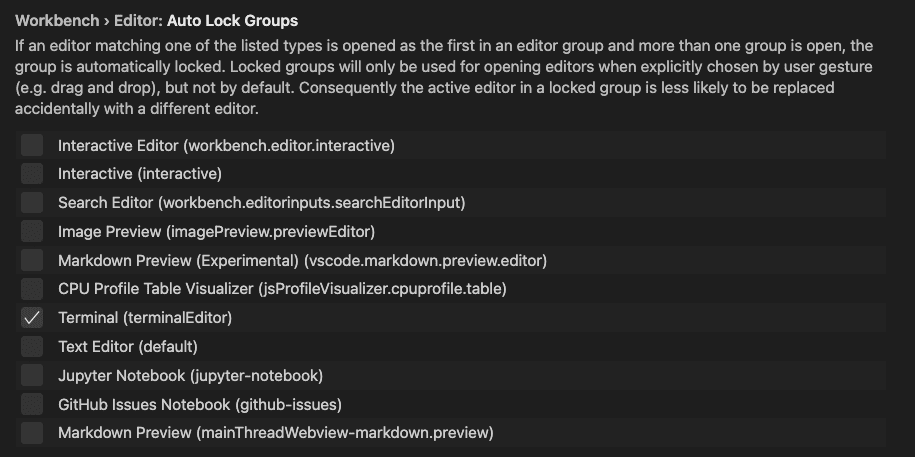
上一个里程碑我们引入了锁定编辑器组作为一个实验性新功能。在此里程碑期间,改进了设置体验,允许你轻松选择在打开时应自动锁定组的编辑器

该设置现在称为 workbench.editor.autoLockGroups。同样,与编辑器组锁定相关的命令已重命名且不再是实验性的
workbench.action.lockEditorGroupworkbench.action.unlockEditorGroupworkbench.action.toggleEditorGroupLock
通过装饰指示已删除和只读编辑器
打开的编辑器可以指示它们是否为只读或其关联的资源是否已从磁盘中删除。此指示是通过将“deleted”(已删除)和/或“readonly”(只读)附加到编辑器标签来给出的,这需要相当大的空间。
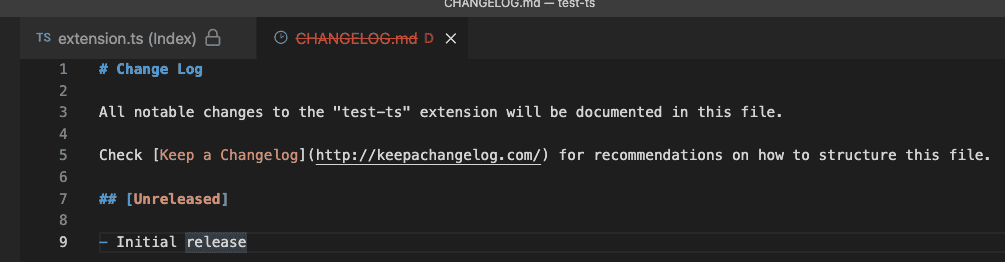
VS Code 现在使用装饰来达到此目的
- 已删除资源的编辑器会显示删除线并呈红色。
- 只读资源的编辑器会显示一个锁定图标。

将编辑器拆分到现有组中
当你将编辑器拆分到侧面时,VS Code 会打开一个新的编辑器组,即使侧面存在现有组。但是,有时你希望将编辑器拆分到已经存在的组中。
为了支持这一点,添加了新命令
workbench.action.splitEditorToPreviousGroup:拆分到上一个组。workbench.action.splitEditorToNextGroup:拆分到下一个组。workbench.action.splitEditorToAboveGroup:拆分到当前组上方的组。workbench.action.splitEditorToBelowGroup:拆分到当前组下方的组。workbench.action.splitEditorToLeftGroup:拆分到当前组左侧的组。workbench.action.splitEditorToRightGroup:拆分到当前组右侧的组。workbench.action.splitEditorToFirstGroup:拆分到第一个组。workbench.action.splitEditorToLastGroup:拆分到最后一个组。
Diff 编辑器的较短标签
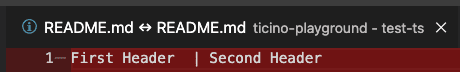
当你比较两个文件时,工作区相对文件夹路径会作为前缀添加到文件名中,使得很难看到正在比较的文件的名称。
在此版本中,文件夹现在从标签中隐藏,除非两个文件名相同,这与普通编辑器标签的行为匹配。
如果两个文件名相同,则会显示一条描述,暗示文件夹差异

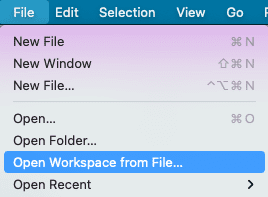
macOS:文件菜单更改
在 macOS 上,如果从文件菜单中选择打开...菜单项,则可以打开文件和文件夹。对于新用户来说,这可能会让人感到意外,人们尝试使用打开工作区命令来打开文件夹,而该菜单项是专门用于打开 .code-workspace 文件的。
为了避免混淆,我们对 macOS 上的文件菜单进行了微调
- 新条目打开文件夹...用于打开文件夹。
- 打开工作区...已重命名为从文件打开工作区...

遥测设置
有一个新的遥测设置 telemetry.telemetryLevel,它提供了更高的配置粒度,允许用户选择是否只发送错误遥测而不发送一般使用数据。值包括 on、error 和 off。on 和 error 的值也将启用崩溃报告器。
现有设置 telemetry.enableTelemetry 和 telemetry.enableCrashReporter 已被标记为弃用,转而使用新的 telemetry.telemetryLevel 设置,但将继续受到尊重。
迷你地图背景透明度
现在可以使用新添加的 minimap.foregroundOpacity 颜色独立配置迷你地图背景的不透明度。
更新的帮助菜单项
随着入门体验的持续改进,帮助菜单项已更新为更常用的名称。这是根据新用户的学习得出的,但希望让每个人都更容易找到帮助。介绍视频现在是视频教程,交互式演练场变成了编辑器演练场。你将在帮助菜单和命令面板中找到新名称。帮助菜单还有一个显示所有命令条目,作为打开命令面板的附加入口点。
编辑器
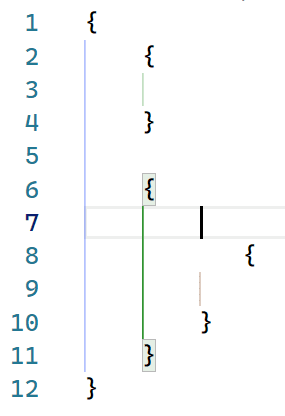
括号对指南
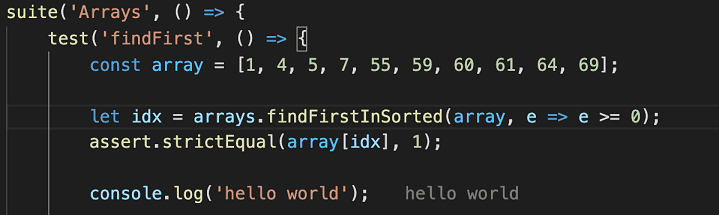
编辑器现在支持基本的括号对指南。括号对指南使用与括号对颜色化功能相同的颜色和算法。括号对匹配算法在最近的“括号对颜色化快 10,000 倍”博客文章中详细描述。
与缩进指南类似,活动的括号对指南会突出显示。

可以通过配置 editor.guides.bracketPairs 设置(默认为 false)来启用括号对指南。我们将继续迭代此功能并在下一个版本中探索垂直指南。
缩进指南设置
editor.renderIndentGuides 和 editor.highlightActiveIndentGuide 设置已被弃用,转而使用 editor.guides.indentation 和 editor.guides.highlightActiveIndentation。
源代码管理
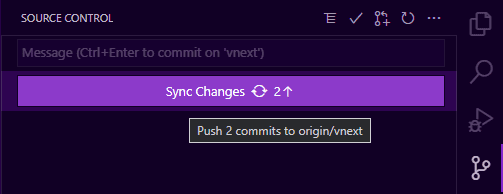
Git 存储库的发布或同步“操作按钮”
Git 扩展现在向源代码管理视图添加了一个新的“操作”按钮,允许你更轻松地发布或同步任何未推送的更改。

主题:紫水晶主题
默认情况下,如果存在未推送的提交,Git 扩展将添加一个如上所示的同步更改按钮,如果分支尚未发布,则会添加一个发布更改按钮。此外,用户可以通过配置 git.showUnpublishedCommitsButton 设置来自定义此行为,该设置默认为 whenEmpty,因此仅当存在未推送的提交且视图中没有其他更改时才会显示该按钮。
此新操作按钮可作为源代码管理扩展的新提议 API 使用,有关详细信息,请参阅下面的提议 API 部分。
最后,用户可以通过新的 scm.showActionButton 设置完全禁用源代码管理视图中任何操作按钮的可见性,该设置会覆盖任何源代码管理扩展的行为。
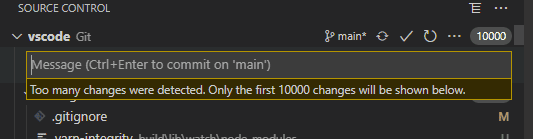
增加更改文件显示限制
在此版本之前,Git 扩展有一个硬编码的限制,即在源代码管理视图中最多可以显示 5000 个更改。此限制是为了防止用户在 VS Code 处理 Git 报告的所有更改时等待太久。此限制现在增加到 10,000 个更改,并且有一个新的 git.statusLimit 设置允许用户自定义限制(如果需要,可以按存储库自定义)。此设置也可以设置为 0 以完全禁用限制,但请注意,如果更改过多,这可能会导致更新需要很长时间。
此外,当超出限制时,我们在输入框上添加了以下警告指示器。

终端
固定尺寸
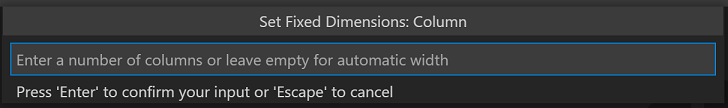
你现在可以通过终端:设置固定尺寸命令 (workbench.action.terminal.setDimensions) 静态设置终端尺寸。这对于换行可能很刺耳或具有破坏性的情况很有用。
该命令将显示一个提示,你可以在其中输入首选的宽度和/或高度。

自定义标题和描述
终端名称通常是它们关联的进程的名称,有时很难区分终端。
你现在可以使用 terminal.integrated.tabs.title 和 terminal.integrated.tabs.description 设置中的变量配置标题和描述。
当前的默认值是
{
"terminal.integrated.tabs.title": "${process}",
"terminal.integrated.tabs.description": "${task}${separator}${local}${separator}${cwdFolder}"
}
可用的变量有
${cwd}- 终端的当前工作目录${cwdFolder}- 终端的当前工作目录。${workspaceFolder}- 启动终端的工作区。${local}- 在远程工作区中指示本地终端。${process}- 终端进程的名称。${separator}- 一个条件分隔符 (" - "),仅在被有值的变量或静态文本包围时显示。${sequence}- 进程提供给 xterm.js 的名称。${task}- 指示此终端与任务相关联。
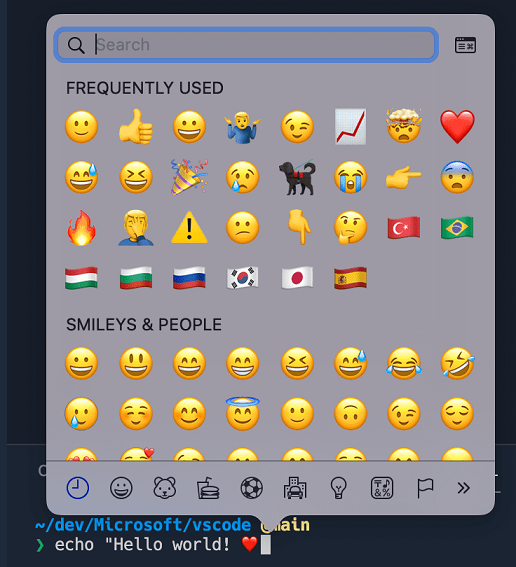
表情符号 IME
现在在 macOS 上支持输入法编辑器 (IME) 的表情符号。

Alt 缓冲区活动上下文键
某些终端 UI 应用程序(如 nano)使用 VS Code 工作台使用的键盘快捷键,这限制了它们在集成到 VS Code 中时的功能。一个新的when clause context键 TerminalContextKeys.altBufferActive 会在 alt 缓冲区活动时将键绑定定向到终端而不是工作台,以解决此问题。
语言
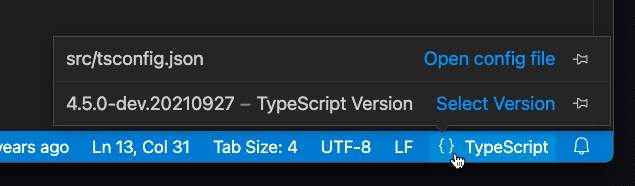
新的 JavaScript 和 TypeScript 语言状态项
当前 TypeScript 版本和 IntelliSense 状态现在显示在语言状态栏项中

以前,TypeScript 版本始终显示在状态栏中。你可以固定版本以恢复旧的行为
语言状态项还显示当前文件的 jsconfig/tsconfig,并会指示你是否当前处于部分模式。
跨未命名文件的 IntelliSense
所有未命名的 JavaScript 和 TypeScript 文件现在都作为同一项目的一部分处理。这意味着在一个未命名文件中定义的全局符号现在将作为建议显示在其他未命名文件中。
这更好地匹配了工作区中磁盘上文件的行为。你可以向未命名文件添加 import 或 export 以将其转换为模块,这将使其全局变量对其他文件隐藏。
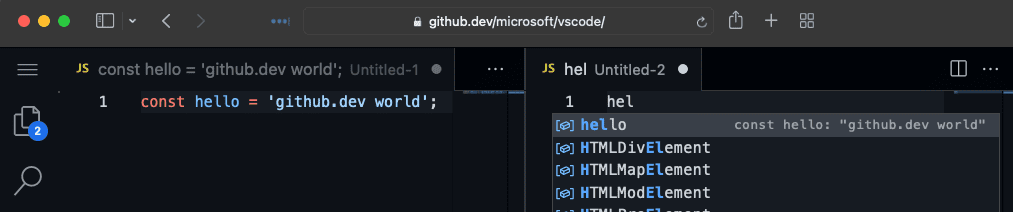
Web 上文件间的 IntelliSense
当 VS Code 在浏览器中运行时,IntelliSense 现在适用于 vscode.dev 或 github.dev 上的 JavaScript 和 TypeScript 文件。

请记住,当 VS Code 在浏览器中运行时,它只能访问你当前打开的文件,因此 VS Code 无法提供项目范围的 IntelliSense 功能,例如自动导入。
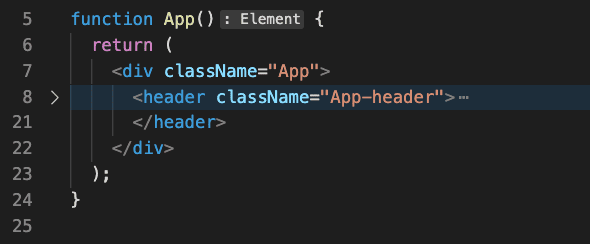
更一致的 JSX 标签折叠
当你在 JavaScript 或 TypeScript 中折叠 JSX 标签时,VS Code 现在会继续显示结束标签

这与 HTML 中的折叠工作方式匹配。
预览功能
TypeScript 4.5 支持
此更新包括对即将发布的 TypeScript 4.5 版本的初步支持。有关新的语言和工具功能,请参阅 TypeScript 4.5 beta 公告文章。一些工具亮点包括
- 对 JSX 属性补全的初步支持。
- 引用 CodeLens 的更准确的引用计数。
要开始使用 TypeScript 4.5 每夜版,请安装 TypeScript Nightly 扩展。
请分享你的反馈,并让我们知道你是否遇到了 TypeScript 4.5 的任何错误。
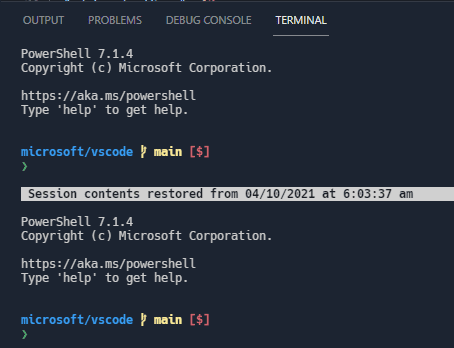
在应用程序重新启动时恢复终端会话
当 VS Code 窗口关闭时,终端进程会被释放。在此版本中,有一个新的选择加入设置用于记录和恢复缓冲区并使用它来重新创建进程。设置 terminal.integrated.persistentSessionReviveProcess 以启用此功能。

切换终端大小以适应内容宽度
你可以通过 ⌥Z (Windows, Linux Alt+Z) 或使用选项卡上下文菜单操作切换大小以适应内容宽度在适应全部内容和换行之间切换终端宽度。
这类似于在编辑器中切换换行,并共享键绑定。
对扩展的贡献
Jupyter
目录
Jupyter Notebooks 的目录现在可以通过命令面板中的命令Jupyter: 显示目录访问。此功能也可以通过笔记本工具栏中的图标访问。
此功能适用于 VS Code 中的所有笔记本,因此可以通过文件资源管理器中的大纲视图访问。
通过“新建文件”菜单创建新笔记本
你现在可以使用菜单项文件 > 新建文件...创建新的 Jupyter Notebook。此菜单也可以从欢迎页面或命令面板中的新建文件...项访问。
调试
VS Code 现在支持 Jupyter Notebooks 的完整调试功能。要试用它,请确保你已安装 ipykernel v6+ 作为所选内核,设置断点,然后选择调试单元格命令。
远程调试
你还可以使用按行运行并使用远程内核调试 Jupyter Notebooks。要试用它,请使用Jupyter: 指定本地或远程 Jupyter 服务器连接命令连接到你的远程内核,确保你已安装 ipykernel v6+ 作为所选内核,并像往常一样使用按行运行或调试。
单独的渲染器扩展
Jupyter Notebook 渲染器已拆分为一个单独的扩展 (Jupyter Notebook Renderers),允许用户在 vscode.dev 和 github.dev 上查看笔记本输出,例如 plotly、vega、latex 等。
Python
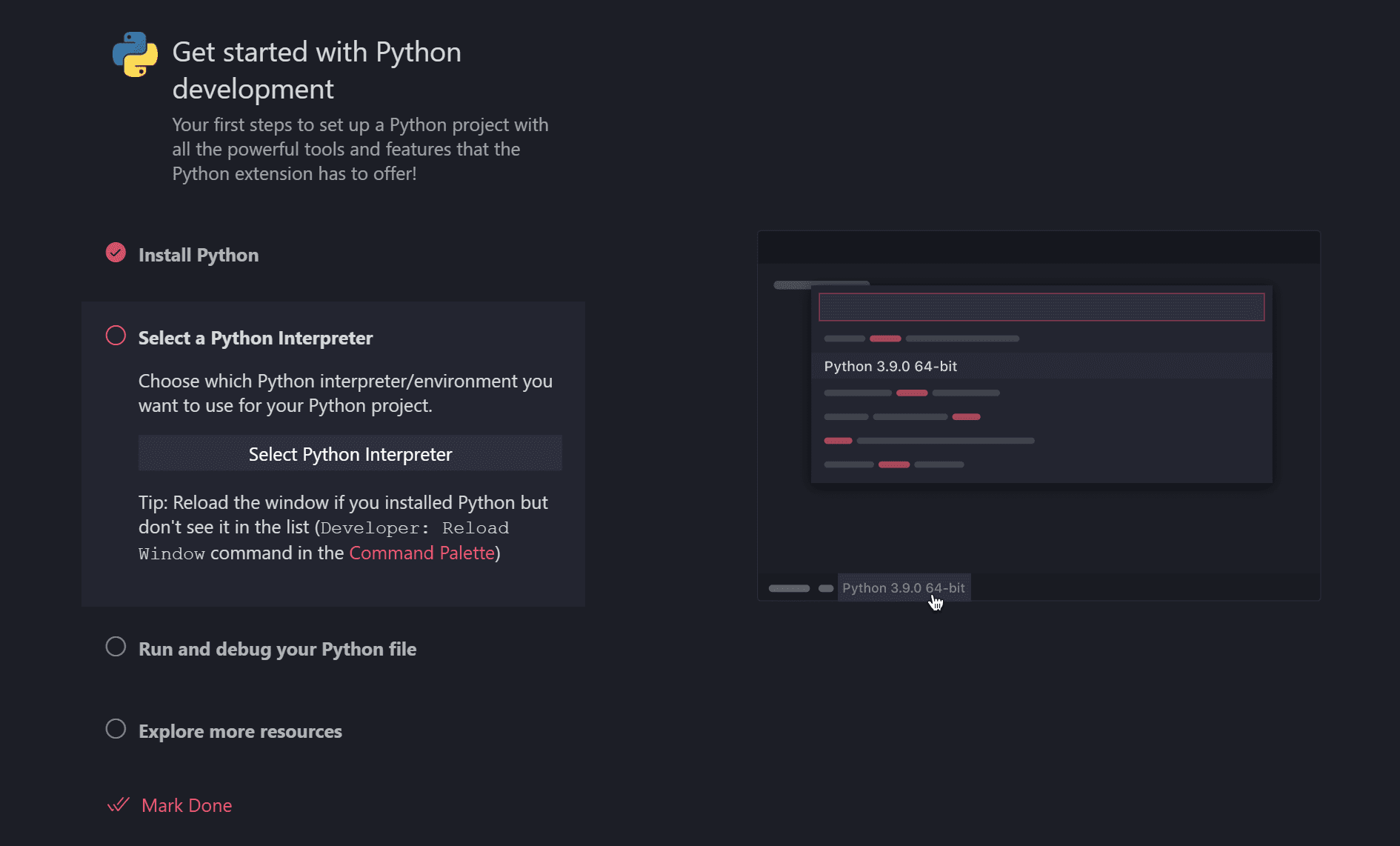
新的 Python 演练
Python 扩展现在提供了一个演练,其中包含一些基本设置步骤,以改善 VS Code 中 Python 的入门体验。

改进的调试体验
当使用没有 launch.json 配置文件的空间时,Python 扩展会在你每次开始调试 Python 文件或项目时显示一个调试器配置菜单。当调试带有自定义参数的 Web 应用程序(例如 Flask、Django 或 FastAPI)时,这可能特别烦人。
你现在不再需要在每次开始调试时选择配置,因为你所做的第一个选择会重复用于会话的其余部分。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展的工作仍在继续,它允许你处理、创建和管理拉取请求和问题。查看扩展的 0.31.0 版本更改日志以查看亮点。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.61 中的功能亮点包括
- 转发端口中的 DNS 名称。
- 轻松选择容器附加功能。
- 开发容器扩展可以在 WSL 中执行 CLI 命令。
你可以在远程开发发行说明中了解有关新扩展功能和错误修复的信息。
扩展创作
特定于平台的扩展
扩展现在可以为 VS Code 支持的每个平台(Windows、Linux、macOS)发布不同的 VSIX。从 VS Code 版本 1.61.0 开始,VS Code 会查找与当前平台匹配的扩展包。从版本 1.99.0 开始,vsce 扩展发布工具支持发布特定于平台的扩展。
如果你的扩展具有特定于平台的库或依赖项,则特定于平台的扩展非常有用,因此你可以控制包含在平台包中的精确二进制文件。一个常见的用例是扩展使用本机 node 模块。
有关此内容的更多信息,请参阅我们的特定于平台的扩展文档。
测试标签和非错误输出
本月我们为基于新测试 API 构建的扩展发布了额外的 API。
启用文件系统提供程序将文件声明为只读
文件系统提供程序现在可以通过在 FileStat 对象上设置 permissions 属性的值为 FilePermission.Readonly,将单个文件标记为只读。只读文件不可编辑。
注意:如果所有文件都应被视为只读,你可以在调用 registerFileSystemProvider 时使用现有的 isReadonly 选项。
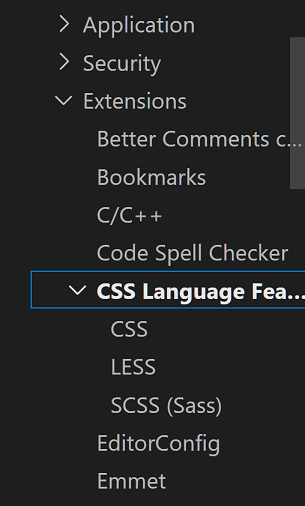
设置编辑器扩展类别
当存在类别时,设置编辑器现在会显示扩展的 contributes.configuration 端点的子树。
要创建多个类别,contributes.configuration 接受配置数组,每个配置的 title 键用于部分标题。还有一个 order 字段,允许在子树中重新排序类别。

类型层次结构
添加类型层次结构提供程序的 API 提案已最终确定。
WebviewOptions.enableForms
WebviewOptions 上的新属性 enableForms 允许你启用或禁用 webview 内部的表单。为了向后兼容,如果你已经设置了 enableScripts,则 enableForms 默认为 true。否则默认为 false。
我们建议禁用表单,除非你的 webview 内容需要它们。
终端状态
在 Terminal 对象上公开了一个新的 state 属性,以及相应的 window.onDidChangeTerminalState 事件,并指示用户是否与终端进行了交互。例如,扩展可能希望等到用户与终端交互后才运行操作。
在测试数据上运行 web 扩展测试
@vscode/test-web node 模块提供了一个 CLI 和 API,用于在 Chromium、Firefox 或 Webkit 中测试 web 扩展。
此里程碑的新功能是 folderPath 选项,用于在测试数据上打开 VS Code for the Web。一个内存文件系统包含给定位置的资源,以便测试有文件可以处理。
vscode-test-web --browserType=chromium --extensionDevelopmentPath=$extensionLocation $testDataLocation
更新的 codicons
以下新图标已添加到我们的 codicon 库中:
![]()
beaker-stopbracket-dotbracket-errorbracketdebug-continue-smallgraph-linegraph-scatterpie-chart
适用于 Visual Studio Code 的 Webview UI 工具包
Visual Studio Code 的 Webview UI Toolkit 是一个用于在 Visual Studio Code 中构建基于 webview 的扩展的组件库。

该库的功能包括
- 实现 Visual Studio Code 设计语言: 创建与编辑器其余部分具有一致外观和感觉的扩展。
- 自动支持颜色主题: 所有组件的设计都考虑了主题,并且会自动显示当前编辑器主题。
- 使用任何技术栈: 该库作为一组 web 组件提供,这意味着开发人员无论使用何种技术栈(React、Vue、Svelte 等)构建扩展,都可以使用该工具包。
- 开箱即用: 所有组件都附带符合 web 标准的 ARIA 标签和键盘导航。
虚拟工作区扩展指南
有一个新的虚拟工作区扩展指南,可帮助扩展作者在 VS Code 在虚拟环境中运行时测试和更新其扩展。随着像 GitHub Repositories 这样的扩展的引入(它创建了自己的虚拟文件系统),以及像 vscode.dev 和 github.dev 这样的新工作流(其中 VS Code 在浏览器中运行),扩展不能再假定它们可以直接访问磁盘文件系统或平台功能。
虚拟工作区扩展指南涵盖了
- 你的扩展是否可以在不修改的情况下在虚拟工作区中运行。
- 如何更新你的扩展以在没有磁盘文件系统的虚拟工作区中运行。
- 如何向 VS Code 发出信号,以在虚拟工作区中运行时启用或禁用你的扩展。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
TaskPresentationOptions close 属性
close 属性是 tasks.json 架构中的 presentation 属性,在 TaskPresentationOptions API 中可用。它的功能与匹配的 tasks.json 属性相同,通过控制任务完成后终端是否会关闭。
选项卡 API
有一个提议的 API 用于读取和操作选项卡。这解决了常见的功能请求,例如在没有支持 textDocument 时访问打开资源列表。你可以在issue #133532中提供有关此 API 的反馈。
MarkdownString.supportHtml
MarkdownString 上新提议的 supportHtml 属性支持渲染出现在 Markdown 文本中的安全子集原始 HTML。
supportHtml 属性默认为 false。禁用后,VS Code 将剥离 Markdown 文本中出现的任何原始 HTML 标签。
控制器渲染器脚本现在使用 JavaScript 模块
NotebookController.rendererScripts 允许笔记本控制器在运行任何渲染器之前将一组 JavaScript 文件预加载到笔记本中。这些脚本可以初始化笔记本或定义渲染器依赖的全局符号。
渲染器脚本以前是普通的 JavaScript 文件。这些脚本可以使用 VS Code 导出的全局符号来调用 VS Code 特定的 API。
这个全局符号不可发现,也不能让 VS Code 对渲染器脚本本身进行太多控制。为了解决这个问题,渲染器脚本现在使用导出 activate 函数的 JavaScript 模块。此函数传递 VS Code API
interface KernelPreloadContext {
readonly onDidReceiveKernelMessage: Event<unknown>;
postKernelMessage(data: unknown): void;
}
export function activate(ctx: KernelPreloadContext): Promise<void> | undefined {
...
}
此更改还使 NotebookController 中的渲染器脚本与贡献的笔记本渲染器提供的渲染脚本更好地保持一致。
Quick Pick keepScrollPosition 属性
window.createQuickPick() 返回的 QuickPick 对象上的 keepScrollPosition 属性已作为提议的 API 添加。这允许你控制 Quick Pick 中的滚动位置 (cursorTop) 是否返回列表顶部。
以下是此 API 的几个用例
- 使用提议的
QuickPickItemButtons API 实现“从列表中删除此项”选项(例如,Ctrl/Cmd + PxQuickPickItemButton)。 - 使用提议的
QuickPickItemButtons API 实现“以某种方式切换此项”选项(例如,插入代码片段命令)。 - 在 Quick Pick 中异步加载项目(例如
setInterval通过重新分配.items属性向列表中添加项目,此时滚动不应跳到顶部)。
如果没有控制滚动位置的能力,这些操作中的每一个都会强制 Quick Pick 的滚动位置跳到列表顶部。keepScrollPosition 允许扩展作者控制此行为。
SourceControl.actionButton
源代码管理 API 现在在 SourceControl 对象上包含一个 actionButton 属性,允许 SCM 提供程序在输入框下方有条件地显示一个“操作”按钮。例如,Git 扩展使用此新属性在存在未推送的更改时显示发布或同步按钮。
语言服务器协议
已发布新版本的 Language Server Protocol,以及相应的 npm 模块。新版本包含类型层次结构的提议实现。
工程
切换到 DOMPurify 来清理渲染的 HTML
我们已切换到在内部使用 DOMPurify 来清理在主工作台中渲染的 HTML。这主要用于清理渲染的 Markdown。
DOMPurify 维护良好且开箱即用符合 trusted types。此切换有助于保护用户,并使我们更有信心启用诸如 MarkdownString.supportHtml 之类的功能。
将 open 命令用于 Big Sur CLI
在 macOS Big Sur 上,当从命令行启动时,我们现在使用 open 命令来生成 VS Code。此更改允许 VS Code 像从 macOS Dock 启动一样打开,从而修复了一些涉及权限的问题。
文件监视更改
用于检测磁盘上文件和文件夹更改的文件监视器已更改为可以处理我们所有支持平台(Windows、Linux、macOS)的库,并减少了维护不同平台的不同监视器的开销。我们计划在所有平台上默认启用此库。本次迭代我们在 Windows 和 macOS 上启用了它,并计划很快在 Linux 上启用它。
新的监视器应该在启动时更快,并在大型文件夹上花费更少的 CPU 周期。使用该库的一个缺点是文件监视器不再自动检测 macOS 上工作区中作为符号链接的文件夹。如果你有这样的设置,可以使用新的 files.watcherInclude 设置来显式添加要包含在文件监视中的符号链接路径。另一方面,你可以在 Windows 上使用此新设置来显式包含工作区内的符号链接文件夹 - 这在 Windows 上以前是不可能的。
你日常工作中应该不会注意到任何差异,但如果文件监视对你不起作用,请报告问题。如果遇到问题,有一个设置 files.legacyWatcher 可以启用旧的监视器。
文档
高级容器配置
有一个新部分涵盖了 Dev Containers 扩展的高级容器配置。
在容器文档中,你可以了解如何
- 设置环境变量
- 挂载本地磁盘驱动器
- 添加非 root 用户
- 使用多个容器
- 等等...
高级容器配置文档包含设置开发容器的提示和代码示例以及简短的 YouTube 视频。
值得注意的修复
- 69665:从睡眠状态恢复操作系统时,终端有时会显示损坏的纹理
- 130407:[trivial] settings>files: exclude changing pattern as (blank) won't deletable
- 133149:任务终端在信息/警告级别问题时被标记为失败。
- 133567:可访问性:查找引用中顶级树节点的标签都只读取“true”
- 133910:解析 shell 环境失败或超时时显示错误
- 133976:允许通过协议 URL 打开
.code-workspace
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- CodeCrazy-ywt (@CodeCrazy-ywt)
- ArturoDent (@ArturoDent)
- Alberto Santin (@albertosantini)
- Tarunav.BA (@TarunavBA)
- Simon Chan (@yume-chan)
对 vscode 的贡献
- @adaex (Aex)
- 更新到最新的 seti-ui 图标主题 PR #131856
- 更新到最新的 seti-ui 图标主题 PR #132512
- @aghArdeshir (aghArdeshir):删除对剪贴板数据的 IE 支持 PR #133679
- @AiverReaver (Ashish Vagish):添加了将键绑定添加到复制命令标题的功能 (fix #131350) PR #131436
- @AkatQuas (Akat)
- fix(html-language-feature):删除模糊的语句 PR #132508
- fix: 在取消时提前返回 PR #132523
- @akosyakov (Anton Kosyakov):对来自 vsix 文件的扩展应用安装选项 PR #131786
- @armanio123 (Armando Aguirre):添加 jsxAttributeCompletionStyle 设置 PR #133920
- @CGNonofr (Loïc Mangeonjean):向 monaco registerCodeActionProvider 添加 resolveCodeAction PR #133335
- @crackalak (Dan Hughes):向
IStandaloneEditorConstructionOptions添加ariaContainerElementPR #131865 - @crimx (CRIMX):fix: 正确计算子菜单位置 PR #133596
- @davidanthoff (David Anthoff):向 ipynb ext 添加 setKernelSpecAndLanguageInfo PR #132298
- @door-bell (Tim):修复设置工作台滚动灵敏度设置描述的格式 PR #132214
- @DragWx:允许括号对在着色器中共享开始标记或结束标记 PR #132504
- @fwcd (FW):将 Citation File Format (
.cff) 添加到公认的 YAML 文件扩展名中 PR #131323 - @gjsjohnmurray (John Murray)
- 如果输入支持历史记录,则向占位符附加提示文本 PR #129324
- 防止窗口标题上出现重复的“(read-only)”后缀 (#_132127) PR #132134
- @heartacker:添加 cmd+i (mac), ctrl+i (linux/win) 作为额外的 intellisense toggleSuggestionDetails PR #131976
- @IllusionMH (Andrii Dieiev):修复用于解析终端设置的键 PR #132851
- @jackos (Jack Clayton):在 vscode.d.ts 接口 TaskPresntationOptions 中添加 close 字段 PR #131127
- @jeanp413 (Jean Pierre):修复终端编辑器选项卡显示来自另一个终端编辑器选项卡的内容 PR #131211
- @jwei98 (Justin Wei):不折叠结束标签 PR #132316
- @LEGOL2 (Sebastian Łużyński):增加文件比较的最大文件大小 PR #127860
- @MarkZuber (Mark Zuber):向扩展主机启动成功/失败添加遥测 PR #131917
- @MasterOdin (Matthew Peveler):Docs: 修复语言和值 docstring 中的语法 PR #132782
- @matkoniecz (Mateusz Konieczny):识别 .geojson 为 json,修复 #129329 PR #129330
- @philnagel (Philipp Nagel):识别 Python 扩展中的 .pyt 文件 PR #133546
- @SNDST00M (SNDST00M: M.U.N.I.N):允许在所有 JSON 文件中添加注释 PR #129206
- @ssigwart (Stephen Sigwart)
- 修复没有父折叠时的折叠跳转 PR #130309
- 使转到下一个/上一个折叠范围更直观 PR #133363
- 修复 Typescript NLS JSON PR #134179
- @Suven-p (Suven-p):删除纯文本文件的着色括号对 PR #132534
- @Un-index:更新 iframe.ts PR #132577
- @utajum (Vladimir Tasic):迷你地图 - 突出显示所选单词的所有实例 PR #132584
- @youngjuning (洛竹):fix: GetSessionOptions -> AuthenticationGetSessionOptions PR #131644
- @yume-chan (Simon Chan)
- fix: 欢迎页面中的进度文本 PR #133812
- fix: 避免在加载大型文件的括号指南时堆栈溢出 PR #134189
- @goldst (Leonard Goldstein):diff 编辑器的多个选项卡标签 PR #116178
对 vscode-eslint 的贡献
- @eungyeole (Eungyeol):向 .gitignore 添加异常 PR #1332
- @geekanant (Anant Patni):fix: tasks 拼写错误 PR #1342
对 vscode-html-languageservice 的贡献
- @domdomegg (Adam Jones):更新 method 和 formmethod HTML 属性的大小写 PR #113
- @ssigwart (Stephen Sigwart):添加 doNotAddAttributeQuotes 设置以禁用自动引号 PR #112
对 vscode-json-languageservice 的贡献
- @dsherret (David Sherret):fix: 在架构更改时清除
JsonSchemaService本地单个资源缓存 PR #105
对 vscode-languageserver-node 的贡献
- @AkatQuas (Akat):fix: 修改 jsdoc 中的一些注释 PR #817
- @link89:修复 jsonrpc 模块的导入 PR #805
对 vscode-pull-request-github 的贡献
- @burkeholland (Burke Holland)
- @lgarron (Lucas Garron):GitHub 永久链接:如果范围只有一行,则删除行号的重复项。 PR #2980
- @moshfeu (Mosh Feu):fix: 使挂起检查的“显示”按钮/链接可访问 PR #2972
对 vscode-references-view 的贡献
- @Eskibear (Yan Zhang):显示类型层次结构 PR #71
对 vscode-vsce 的贡献
- @prashantvc (Prashant Cholachagudda):修复了搜索返回 ADO 和 VSIDE 的问题 PR #606
- @wangweixuan (Wang Weixuan):支持存储库简写 PR #598
- @youngjuning (洛竹):chore: 添加 defaultIgnore 项 PR #614
对 language-server-protocol 的贡献
- @larshp (Lars Hvam):语义突出显示范围,不返回 delta PR #1345
- @rcjsuen (Remy Suen):重新排序单词以修复语法 PR #1347
对 monaco-editor-webpack-plugin 的贡献
- @six-ponies (马騳骉):fix: Failed to execute 'importScripts' on 'WorkerGlobalScope': The URL xxx is invalid. PR #160